РыбаТекст — онлайн-генератор случайного текста, Lorem Ipsum на русском
Текст-рыба на русском языке
Рыбатекст используется дизайнерами, проектировщиками и фронтендерами, когда нужно быстро заполнить макеты или прототипы содержимым. Это тестовый контент, который не должен нести никакого смысла, лишь показать наличие самого текста или продемонстрировать типографику в деле.
РыбаТекст помогает животным
Мы любим животных и стараемся поддерживать тех из них, кому не посчастливилось иметь ласковых хозяев и тёплый кров. Один из проверенных способов это сделать — помочь благотворительному фонду «Луч Добра». Благодаря их труду ежегодно сотни питомцев находят свой новый дом.
Помоги и ты
Генератор текста
Сколько текста нужно?
предложения абзаца
Показать HTML-код
Сгенерировать заново
Копировать весь текст
Выделено 0 из 0 символов
Генератор заголовков
Показать HTML-код
Сгенерировать заново
Копировать весь текст
C помощью этого онлайн-генератора рыботекста можно пачками плодить как отдельные предложения и заголовки, так и целые абзацы отменнейшего рыбы-текста. А для любителей автоматизации даже реализован API фиштекста.
А для любителей автоматизации даже реализован API фиштекста.
Перед использованием ознакомьтесь с правилами.
Русский аналог Lorem Ipsum
Прародителем текста-рыбы является известный «Lorem Ipsum» — латинский текст, ноги которого растут аж из 45 года до нашей эры. Сервисов по созданию случайного текста на основе Lorem Ipsum великое множество, однако все они имеют один существенный недостаток: их «рыба текст» подходит лишь для англоязычных ресурсов/проектов. Мы же, фактически, предлагаем Lorem Ipsum на русском языке — вы можете использовать полученный здесь контент абсолютно бесплатно и в любых целях, не запрещённых законодательством. Однако в случае, если сгенерированный здесь текст используется в коммерческом или публичном проекте, ссылка на наш сервис обязательна. Подробнее о правилах использования можно почитать здесь.
Принцип работы генератора бредотекста
Генерация рыбатекста происходит довольно просто: есть несколько фиксированных наборов фраз и словочетаний, из которых в опредёленном порядке формируются предложения. Предложения складываются в абзацы — и вы наслаждетесь очередным бредошедевром.
Предложения складываются в абзацы — и вы наслаждетесь очередным бредошедевром.
Сама идея работы генератора заимствована у псевдосоветского «универсального кода речей», из которого мы выдернули используемые в нём словосочетания, запилили приличное количество собственных, в несколько раз усложнили алгоритм, добавив новые схемы сборки, — и оформили в виде быстрого и удобного сервиса для получения тестового контента.
Универсальный код речей
Другое название — «универсальный генератор речей». По легенде, всякие депутаты и руководители в СССР использовали в своих выступлениях заготовленный набор совмещающихся между собой словосочетаний, что позволяло нести псевдоумную ахинею часами. Что-то вроде дорвеев для политсобраний.
Кстати, «универсальный код речей» насчитывает только 40 таких словосочетаний, тогда как в нашем случае — их уже 192. Из них наш генератор рыбатекста способен составить примерно 5 287 500 уникальных предложений-комбинаций (в оригинале же только 10 000). Просто вдумайтесь: около миллиарда символов случайного текста.
Просто вдумайтесь: около миллиарда символов случайного текста.
Если вам есть, что сказать
То, что вы видите — не финальная версия РыбаТекста. Мы планируем развивать сервис, и для этого нам нужна обратная связь от вас, ваши советы и пожелания. Если вы заметили неточности, ошибки или у вас есть мысли по улучшению сайта — пишите на [email protected] или в комментариях ниже. К слову, некоторые свои планы по развитию сайта и добавлению новых фич мы изложили в разделе TODO, обязательно туда загляните.
Благодарности
Сама того не зная, в процессе становления идеи и реализации проекта принимала активное участие Гильдия Вольных Проектировщиков, за что ей огромное спасибо. Комрады, вы реально лучшие.
Ну и отдельного упоминания заслужили аналогичные сервисы по генерации случайного контента (как российские, так и зарубежные): мы честно подсмотрели несколько идей. Ребята, примите нашу искреннюю благодарность — если бы ваши сайты были удобны и всегда доступны, мы бы никогда не сели за создание этого. Не обижайтесь.
Не обижайтесь.
10 инструментов веб-дизайна для поиска красивых шрифтов для вашего следующего проекта
У большинства дизайнеров есть персонализированный набор ресурсов, которые они используют для каждого проекта веб-дизайна. Каждый инструмент уникален для дизайнера и ценится за свои уникальные качества: некоторые служат источником творческого вдохновения, а другие являются ключевыми компонентами рабочего процесса проектирования и разработки.
Хотя оставаться верным одному и тому же набору ресурсов легко, креативность требует, чтобы мы отклонялись от статус-кво. К счастью для нас, каждый месяц выпускается бесчисленное количество новых инструментов и ресурсов для дизайна, которые могут помочь освежить наш процесс проектирования.
Помня об этом, мы создали серию статей, посвященных демонстрации популярных, новых и неизвестных ресурсов веб-дизайна. На этой неделе мы делимся тщательно отобранным списком инструментов типографики, которые помогут вам найти идеальные шрифты для ваших будущих проектов веб-дизайна.
Вам также могут понравиться: Font Pairing For Designers 101, плюс 10 бесплатных инструментов для сопряжения шрифтов и неожиданные сочетания веб-шрифтов. Случайно генерируя фразу, состоящую из двух шрифтов из библиотеки шрифтов Google, Font Flame предлагает пользователям либо «любить», либо «ненавидеть» пару шрифтов. Хотя некоторые комбинации шрифтов действительно непригодны для использования, все ваши «любимые» комбинации сохраняются на месте, и к ним можно легко получить доступ при запуске будущего дизайнерского проекта.
Если у вас уже есть основной шрифт и вы не хотите делать ставки на случайные пары, Type Genius может стать ресурсом шрифтов для вашего набора инструментов для дизайна. Этот простой веб-сайт позволяет дизайнерам найти идеальное сочетание шрифтов для существующих дизайнов. Просто введите начальный шрифт, и Type Genius предложит вам дополнительный шрифт, который гарантированно будет выглядеть чистым и согласованным.
Вам также может понравиться: Как использовать веб-шрифты в вашем магазине Shopify
Как бы вы к ним ни относились, иконочные шрифты занимают особое место в сердцах некоторых дизайнеров. We Love Icon Fonts похож на версию Google Fonts с открытым исходным кодом, но только для наборов шрифтов значков. Каждый пакет шрифтов можно загрузить бесплатно, и его можно легко интегрировать в ваш CSS-файл. Но имейте в виду — хотя иконочные шрифты легко внедрить в ваши веб-проекты, вы можете столкнуться со снижением резкости и качества по сравнению со встроенными векторами SVG. Посмотрите эту удобную сравнительную таблицу, чтобы увидеть, какой вариант лучше всего подходит для вашего проекта.
Paettab — это расширение для Google Chrome, которое убивает двух зайцев одним выстрелом. После установки это приложение случайным образом представляет вам новые шрифты каждый раз, когда вы открываете новую вкладку в своем веб-браузере. Что делает его еще более полезным, так это то, что он сочетает каждый шрифт с уникальной цветовой палитрой, предоставленной ColourLovers. Это отличный способ получить заряд свежего дизайнерского вдохновения каждый раз, когда вы просматриваете веб-страницы!
Что делает его еще более полезным, так это то, что он сочетает каждый шрифт с уникальной цветовой палитрой, предоставленной ColourLovers. Это отличный способ получить заряд свежего дизайнерского вдохновения каждый раз, когда вы просматриваете веб-страницы!
Вы когда-нибудь хотели создать свой собственный шрифт? Если у вас есть, вы можете взглянуть на Glyphr Studio. Glyphr — это бесплатный онлайн-редактор шрифтов, в котором есть все, что вы ожидаете от программного обеспечения для редактирования векторной графики, включая блокируемые атрибуты, сочетания клавиш и корневые компоненты. Как только вы будете довольны внешним видом своего шрифта, вы можете легко экспортировать его в файлы Open Type, True Type или SVG.
Как дизайнер вы, скорее всего, соберете обширную коллекцию шрифтов за всю свою карьеру. Вместо того, чтобы загромождать свои панели шрифтами, которые вы почти не используете, вы можете положиться на TypeCase для предварительного просмотра и сравнения нескольких шрифтов без необходимости устанавливать их на свой жесткий диск. Просто перетащите папки со шрифтами в приложение TypeCase, введите собственный текст, панграммы и цвета и найдите идеальный шрифт для своего проекта веб-дизайна.
Просто перетащите папки со шрифтами в приложение TypeCase, введите собственный текст, панграммы и цвета и найдите идеальный шрифт для своего проекта веб-дизайна.
Вы когда-нибудь показывали клиенту макет и вам говорили, что «дизайн выглядит великолепно, но можем ли мы избавиться от этого случайного латинского текста?». Хотя генераторы Lorem Ipsum часто используются для поиска языка-заполнителя для макетов, это может создать ненужную путаницу в умах наших клиентов. Чтобы облегчить некоторые из них, попробуйте использовать шрифт Blokk в качестве альтернативы в своем следующем проекте веб-дизайна. Вместо случайных латинских каракулей Blokk Font использует сплошные полосы для имитации текста в ваших макетах дизайна или каркасах.
RightFont — это приложение для управления шрифтами для Mac, которое можно установить в качестве альтернативы Apple Font Book. Хотя этот типографический инструмент все еще находится в стадии бета-тестирования, он предлагает множество функций, которые помогают дизайнерам локально управлять всеми своими шрифтами с помощью простого и интуитивно понятного интерфейса, включая расширенные возможности поиска, настраиваемые списки и параметры фильтрации. Кроме того, RightFont легко интегрируется с Adobe CS/CC и Sketch, поэтому вы можете применить нужный шрифт к текстовому слою в несколько кликов.
Кроме того, RightFont легко интегрируется с Adobe CS/CC и Sketch, поэтому вы можете применить нужный шрифт к текстовому слою в несколько кликов.
Font Face Ninja — это типографский инструмент, который находится в немного серой зоне. С одной стороны, это чрезвычайно полезный инструмент, поскольку он позволяет вам идентифицировать любой шрифт, используемый на любой веб-странице, с которой вы сталкиваетесь. Однако, с другой стороны, это открывает двери для кражи шрифтов. К счастью, основатели Font Face Ninja создали черный список шрифтов, чтобы избежать несанкционированной загрузки лицензионных шрифтов. Поэтому, если вы планируете использовать это расширение браузера для изучения и открытия новых веб-шрифтов, поддержите создавших их дизайнеров, купив их на законных основаниях.
Часто дизайнеры покупают шрифт для конкретного проекта и больше никогда им не пользуются. Чтобы избежать подобных ситуаций, Fontstand предлагает модель лицензирования, которая позволяет дизайнерам бесплатно тестировать тысячи шрифтов, прежде чем что-либо покупать. Если вы влюбитесь в шрифт, вы можете арендовать его на определенный период времени всего за небольшую часть его обычной розничной цены. Если вы работаете над проектом и не уверены, будете ли вы когда-нибудь повторно использовать определенный шрифт, это может быть самый безопасный и дешевый путь.
Если вы влюбитесь в шрифт, вы можете арендовать его на определенный период времени всего за небольшую часть его обычной розничной цены. Если вы работаете над проектом и не уверены, будете ли вы когда-нибудь повторно использовать определенный шрифт, это может быть самый безопасный и дешевый путь.
Вам также могут понравиться: 6 мест, где можно найти вдохновение для дизайна на начальном этапе вашего процесса
Как бесплатно создать свой собственный шрифт онлайн
Вы когда-нибудь думали, как круто это было бы иметь возможность просто печатать изображения своим почерком? Вы, наверное, думаете, что создать собственный шрифт довольно сложно, но на самом деле это довольно просто! На самом деле существует множество веб-сервисов, которые могут помочь вам создать собственный шрифт. Они могут создать созданный вами шрифт на основе вашего почерка или даже ваших рисунков. Следует отметить, что это не способ создания широко используемого шрифта. Разработка профессиональных шрифтов требует много тяжелой работы и времени. Шрифты, которые вы создаете с помощью этих сервисов, не будут считаться профессиональными шрифтами, которые вы могли бы продавать; однако создание персонализированного шрифта может быть очень полезным. Например, иконочные шрифты становятся все более популярными. С помощью большинства следующих сервисов вы можете назначать значки буквам, которые позволяют добавлять их в свои проекты. Итак, если вы хотите использовать значок дома для представления своей домашней страницы, вы можете предварительно назначить этому значку букву (скажем, «H»), а затем использовать ее при разработке своего сайта. Дополнительным бонусом этого подхода является то, что эти шрифты легко масштабируются (как и любой другой шрифт) и могут быть настроены на различные размеры экрана.
Они могут создать созданный вами шрифт на основе вашего почерка или даже ваших рисунков. Следует отметить, что это не способ создания широко используемого шрифта. Разработка профессиональных шрифтов требует много тяжелой работы и времени. Шрифты, которые вы создаете с помощью этих сервисов, не будут считаться профессиональными шрифтами, которые вы могли бы продавать; однако создание персонализированного шрифта может быть очень полезным. Например, иконочные шрифты становятся все более популярными. С помощью большинства следующих сервисов вы можете назначать значки буквам, которые позволяют добавлять их в свои проекты. Итак, если вы хотите использовать значок дома для представления своей домашней страницы, вы можете предварительно назначить этому значку букву (скажем, «H»), а затем использовать ее при разработке своего сайта. Дополнительным бонусом этого подхода является то, что эти шрифты легко масштабируются (как и любой другой шрифт) и могут быть настроены на различные размеры экрана.
Чтобы создать свой собственный шрифт онлайн (и бесплатно), выполните следующие шесть шагов:
Изложите свои цели в кратком описании дизайна.
Сделайте свои первые проекты на бумаге.
Выберите инструмент для создания шрифтов.
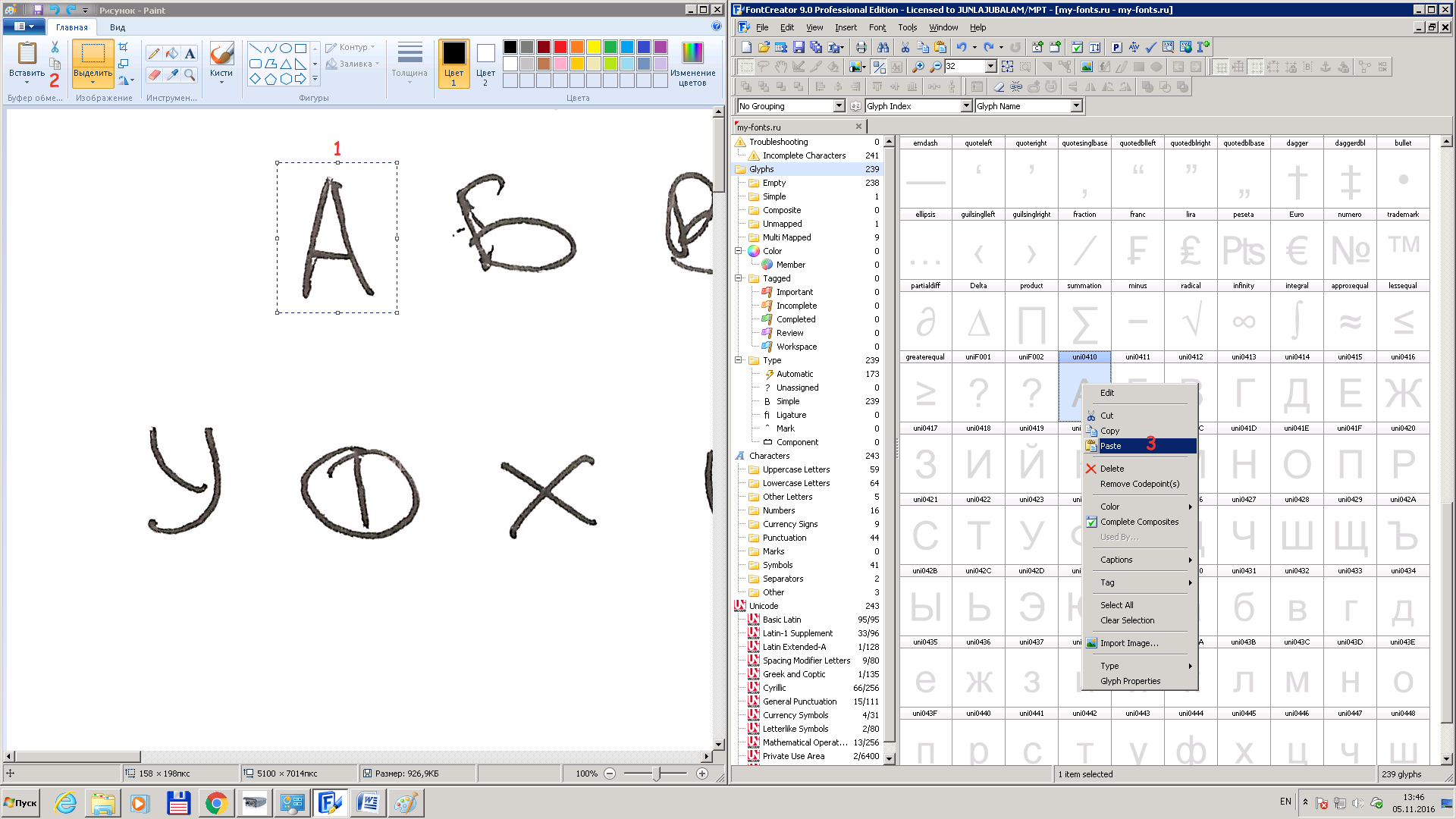
Загрузите свои изображения, используйте палец или стилус или используйте программные инструменты для создания писем.
Усовершенствуйте свой шрифт, протестировав различные интервалы, размеры и стили.
Следуйте инструкциям, чтобы загрузить свой шрифт, или используйте подключаемый модуль шрифта.
Мы углубимся ниже, так что продолжайте читать!
Вы, наверное, думаете, что создать собственный шрифт довольно сложно, но на самом деле это довольно просто. На самом деле существует множество веб-сервисов, которые могут помочь вам бесплатно создать собственный шрифт. Эти инструменты могут создать ваш шрифт на основе вашего почерка, вашего уникального дизайна или даже просто рисунков.
Конечно, это не способ создать широко используемый шрифт. Разработка профессиональных шрифтов требует много тяжелой работы и времени. Но, хотя шрифты, которые вы можете создать с помощью перечисленных ниже ресурсов, вряд ли будут продаваться, они все равно могут быть очень полезными для вас лично и профессионально.
Почему вы должны создать свой собственный шрифт в Интернете
Почему профессионалы считают, что вы должны создать свой собственный шрифт в Интернете? StormID, фирма, занимающаяся стратегией, дизайном, сборкой и маркетингом, говорит, что вам следует подумать о пользовательском шрифте:
Keep control.
Наслаждайтесь гибкостью.
Создайте собственный имидж бренда.
Показать больше индивидуальности.
Выделитесь среди конкурентов.
Экономьте деньги.
Designhill, «глобальная креативная платформа для бизнеса и частных лиц», утверждает, что важность создания собственного фасада для вашего бренда заключается в следующем:
Привлекает внимание зрителей.

Передает настроение или чувство.
Демонстрирует профессионализм.
Завоевывает доверие клиентов.
Повышает узнаваемость.
Коос Лоойестейн, дизайнер пользовательского интерфейса, который когда-то работал над инженерным проектом в Apple в Купертино, рассказывает нам о трех причинах, по которым создание пользовательского шрифта в Интернете выгодно: они могут:
Дополнить существующие шрифты, включая отсутствующие глифы.
Повышение производительности веб-сайтов за счет загрузки подмножеств шрифтов вместо всего набора.
Сделайте логотипы и словесные знаки более доступными, чем с помощью изображения.
Если профессионалы предлагают такое поощрение, не должны ли вы хотя бы попробовать нарисовать свой собственный шрифт?
Основы типографики
Чтобы добиться успеха в создании собственного шрифта, вы должны понимать основы типографики. Это удивительно обширная область исследований, на освоение которой профессионалы тратят годы. Для наших целей здесь мы просто рассмотрим некоторые из самых основных (но важных) терминов и понятий, которые помогут вам в этом.
Это удивительно обширная область исследований, на освоение которой профессионалы тратят годы. Для наших целей здесь мы просто рассмотрим некоторые из самых основных (но важных) терминов и понятий, которые помогут вам в этом.
Анатомия буквы
Вот некоторые из наиболее важных частей анатомии буквы. Вам следует ознакомиться с ними, так как вы часто будете слышать эти термины:
Основание : Первый основной штрих буквы, такой как вертикальная черта в верхнем регистре R .
Плечо : Изогнутая линия, идущая вниз от стебля, как в нижнем регистре m .
Рукав : Горизонтальная линия, которая не соединяется с стержнем на одном или обоих концах, как в верхнем регистре Е .
Нога : Короткий нисходящий штрих, как в нижнем регистре k .
Поперечный штрих : Линия, проходящая через стержень, как в нижнем регистре f .

Перекладина : Заключенная горизонтальная линия, как в верхнем регистре A .
Вершина : Верхняя точка соединения, где встречаются две линии, как в верхнем регистре M
.Промежность : внутренний угол, где две линии сходятся в точку, как в верхнем регистре W .
Чаша : Замкнутая, закругленная кривая, как в нижнем регистре b .
Счетчик : Вложенный пробел, как в нижнем регистре e .
Восходящий элемент : Элемент, выступающий немного выше, как в высокой строке в нижнем регистре h .
Descender : Элемент, который идет немного ниже, как в длинной строке в нижнем регистре y .
Буквы на линиях
Типографские линии и расположение букв на них — еще одна важная концепция для понимания. Это больше запоминание, но изучение ваших строк в конечном итоге сделает вас более быстрым создателем шрифта.
Базовая линия : Стабильная ось, где располагаются буквы, как в строке, на которой вы пишете.
Линия прописных букв : Верхняя устойчивая граница самых высоких букв.
Высота заглавной буквы : Расстояние от базовой линии до верха заглавной буквы. Это измерение определяет размер точки.
X-Height : Высота строчных букв.
Межстрочный интервал : Расстояние по вертикали между отдельными горизонтальными строками текста.
Еще несколько важных терминов
Мы знаем, что вы уже многому научились, но вот еще несколько важных терминов, которые вам следует знать:
Kearning : горизонтальное белое пространство между двумя буквами.
Swash : Декоративное расширение (галочка) стандартного символа.
Лигатура : Соединение двух или более букв для украшения.

Теперь вы можете приступить к созданию собственного шрифта онлайн, не запутавшись во всей лингвистике.
8 полезных советов по рисованию собственного шрифта
Чтобы нарисовать собственный шрифт, вам понадобится здоровая доза техничности и творчества. Также полезно иметь несколько полезных советов, поэтому вот восемь:
Имейте четкое представление о назначении вашего шрифта. Если вы просто самовыражаетесь, это нормально. Но если вы хотите, чтобы это что-то дало (задало тон вашему веб-сайту, сказало что-то значимое о вашем бренде и т. д.), то вы должны изложить это конкретно, прежде чем начать.
Изучите самые продаваемые шрифты и посмотрите, сможете ли вы определить, что делает их такими желанными. Что выделяется больше всего? Что более тонкое, но все же эффективное? Какие уроки вы можете применить к своему собственному шрифту?
Решите, что сделает ваш шрифт уникальным. Со всеми доступными возможностями сужение того, что вам нравится больше всего, поможет вам не сбиться с пути (а не загнать вас в глубокую кроличью нору, где вы потеряете много времени).

Попробуйте создать нужные формы вручную с помощью карандаша, прежде чем пытаться сделать это в цифровом виде, где это более неудобно. Рука естественным образом рисует более плавную и точную кривую, которую затем можно уточнить в редакторе шрифтов.
Нарисуйте строчные буквы «n» и «o» и прописные буквы «H» и «O», прежде чем переходить к другим символам. Эти «контрольные символы» определяют кривые и линии, которые помогают проверить основные пропорции.
Исследуйте шрифт разной ширины и насыщенности. Проверьте его курсивом и полужирным шрифтом.
Попробуйте иконочные шрифты. Например, если вы хотите использовать значок дома для представления своей домашней страницы, вы можете предварительно назначить этому значку букву H, а затем использовать его для оформления своего сайта. Иконочные шрифты становятся все более популярными, потому что они забавны, легко масштабируются и могут быть адаптированы к различным размерам экрана.

Тестируйте, тестируйте, тестируйте и настраивайте свой шрифт, пока он не станет плавным.
Бесплатные инструменты для изготовления шрифтов
Бесплатное создание собственного шрифта не обязательно означает компромисс в отношении качества. Мы собрали несколько отличных мест для начала, так что получайте удовольствие и вперед со шрифтами!
Calligraphr
Вы можете превратить свой почерк в шрифт, заполнив настраиваемый шаблон, сфотографировав его и изменив символы по своему вкусу. Вы можете создавать неограниченное количество шрифтов, так что получайте удовольствие!
FontStruct
Создавать смелые современные шрифты здесь легко благодаря геометрическим формам. Все, что вам нужно сделать, это выбрать букву или символ, выбрать фигуру (или «кирпич») и выбрать инструмент для рисования. В итоге вы получите очень уникальный шрифт, который можно быстро и весело создать.
Metaflop
Это программное обеспечение с открытым исходным кодом, которое использует меташрифты для настройки шрифтов, позволяет «создавать большое количество семейств шрифтов с минимальными усилиями». Если вы не решаетесь попробовать открытый исходный код, не делайте этого. Этот проект был номинирован как на Федеральную швейцарскую премию в области дизайна, так и на Премию в области дизайна Швейцарии.
Если вы не решаетесь попробовать открытый исходный код, не делайте этого. Этот проект был номинирован как на Федеральную швейцарскую премию в области дизайна, так и на Премию в области дизайна Швейцарии.
Сделайте шаг вперед с платными инструментами для изготовления шрифтов
В дополнение к перечисленным ниже инструментам, которые вы можете приобрести, многие бесплатные инструменты для шрифтов также имеют платные версии, которые предлагают дополнительные функции, такие как ряд вариантов, лигатур и приоритетную обработку. , поэтому обязательно ознакомьтесь с предлагаемыми ими обновлениями.
iFontMaker
Являясь первым в мире редактором шрифтов, разработанным для iPad, iFontMaker менее чем за 5 минут создает «ручной» шрифт одним пальцем. Вы также можете настроить обводку с помощью манипуляторов Безье или рисовать векторные фигуры. Приложение стоит всего 7,9 долларов.9, а затем вы можете бесплатно встроить свои шрифты на свой веб-сайт.
FontLab 7
Существует 30-дневная бесплатная пробная версия, которую вы можете попробовать, прежде чем платить 459 долларов США (или 89 долларов США в год) за лицензию на FontLab7.