Как создать иконку для приложения windows. Как сделать файл ico. Создание иконки.ico для программ. Создание фавикона с помощью онлайн-сервисов
Сегодня мы поговорим о том, как правильно создать иконку для вашего проекта. Ниже представлены полезные советы о дизайне иконок, а также сервисы для их создания.
Анализ ассоциацийПеред тем, как создавать иконку для вашего проекта, нужно определить ключевые слова, а затем попытаться найти идеальное представление или метафору для них. Вам нужно будет искать образы и символы, которые имеют прямую связь с нужным ключевым словом. Так вы сможете подобрать правильные изображения для своих иконок, которые будут интуитивно понятны для пользователя.
Исследование конкурентовСоздавая дизайн иконку для мобильного приложения, попробуйте не повторяться и не копировать дизайн других иконок. Зачем это нужно? Представьте, что вы ищите менеджер задач. Посмотрите на иконки приложений ниже и спросите себя какой менеджер вы бы выбрали для установки на своем смартфоне?
Иконка Wunderlist (первая) выгодно отличается от иконок других приложений. Скорей всего, пользователь скачает Wunderlist и таким образом приложение получит больше установок.
Скорей всего, пользователь скачает Wunderlist и таким образом приложение получит больше установок.
С другой стороны, анализ поможет определиться с основной идеей, которую используют конкуренты в своих иконках, чтобы показать основную функцию приложения.
При разработке иконки важно учесть, как она будет использоваться, и какие ее функции.
Например, иконка мобильного приложения должна выполнять функцию идентификации и выделять его среди других приложений на смартфоне. Это касается как списка программ уже на смартфоне, так и в магазине приложений (App Store, Google Play).
Также нужно понимать, что, сосредотачиваясь исключительно на маркетинговой составляющей иконки, нельзя забывать о сценариях, когда приложением начнут пользоваться. Разумнее сделать иконку ориентированной не на единичную загрузку, а на ежедневное использование продукта рядовым пользователем.
Уникальность и узнаваемостьПродвигая свой бренд, вы должны приложить максимум усилий для повышения узнаваемости не только своего логотипа, но и иконки.
Чем лаконичнее значок, тем легче его запомнить и распознать при любом случае. Многие дизайнеры стремятся к максимально эстетичному виду иконки, добавляя большое количество деталей, которые не выполняют никакой функции, кроме украшения и попутного засорения информационного поля иконки. Это не фотография, скрупулезная детализация здесь не нужна. К тому же в малом размере мелкие детали попросту сливаются в бесформенную массу.
Вторая иконка приложения смотрится лучше за счет простоты и минимализма.
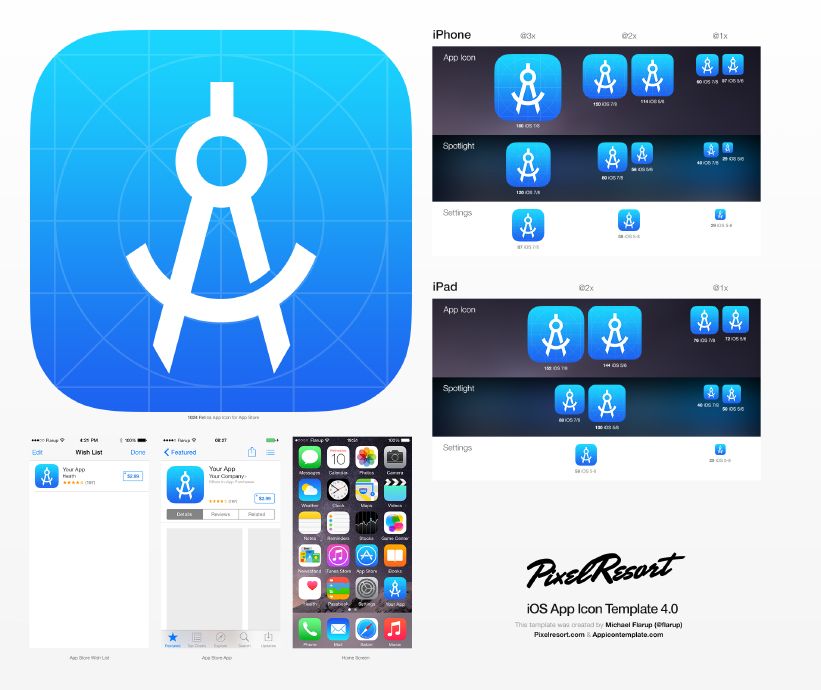
Определите приоритетность размераСуществует два подхода к создания иконки.
Первый: создать ее в большом размере с максимальной детализацией, а на ее основе уже проработать варианты меньшего размера и более схематичного вида.![]() Второй – противоположен первому: сначала создается иконка наиболее часто используемого размера, а уже путем добавления или убавления деталей прорабатываются остальные варианты. Какой путь выбрать? Решайте сами, оба варианты рабочие.
Второй – противоположен первому: сначала создается иконка наиболее часто используемого размера, а уже путем добавления или убавления деталей прорабатываются остальные варианты. Какой путь выбрать? Решайте сами, оба варианты рабочие.
Если для вашего проекта требуется несколько иконок – создавайте их все сразу в едином стиле. У них может быть одинаковый цвет, толщина контура, отдельные детали и многое другое, и при этом по своему содержанию иконки могут различаться. Так вы сможете обеспечить гармоничный и однородный внешний вид интерфейса.
Не жалейте местаИконки бывают разными: широкими и узкими, высокими и низкими. Объединяет их одна рекомендация – не жалейте свободного места и не стремитесь заполнить всю доступную область изображениями или надписями. Позвольте иконке «дышать», оставьте немного пространства вокруг готовой композиции при размещении в интерфейсе или где-либо еще. При этом четкого указания по поводу размера отступа в пикселях для таких случаев нет, просто ориентируйтесь на собственное визуальное восприятие.
Если вам нужно создать иконку для разных платформ, вы можете взять за основу один вариант и просто внести в него небольшие стилистические коррективы, чтобы в результате получить несколько иконок, которые будут разными, при этом демонстрируя свою родственность.
Цвет очень важенПравильный выбор цвета во многом определяет восприятие вашей иконки. Постарайтесь не использовать больше двух контрастных цветов. К слову, Google установил условные ограничения и даже указал наборы сочетаемых цветов в Material Design. Используйте их в своем дизайне.
Эффективной иконке не требуются слова для донесения информации о своем содержании. Оставьте текст для сайтов или рекламных баннеров, а при создании иконки постарайтесь обойтись без него. Почему так? Потому что при уменьшении размера иконки текст станет нечитабельным и будет выглядеть как обычное цветовое пятно.
Как вы можете увидеть в любом магазине приложений, иконки бывают самыми разными. Эксперименты – это хорошо, оригинальная форма всегда привлекает внимание. Но не забывайте о запоминаемости: чем проще форма иконка, тем легче ее запомнить. Хорошей иллюстрацией в данном случае служат дорожные знаки – это простые формы, которые легко считываются и запоминаются, даже если водитель движется на приличной скорости.
Для своего приложения вам нужно придумать что-то похожее – одновременно и оригинальное, и простое по форме. При этом стоит учитывать, что на экранах мобильных устройств иконки отображаются по-разному – в большем или меньшем размере. Поэтому также необходимо позаботиться о том, чтобы созданный вами вариант всегда выглядел привлекательно.
Не забывайте о фонеВ магазине приложений иконки обычно отображаются на светлом фоне – белом или сером. Но обои устройства, на которое пользователь скачивает ваше приложение, могут быть какого угодно цвета.![]() Поэтому не забудьте проверить насколько привлекательной и заметной является ваша иконка на том или ином фоне.
Поэтому не забудьте проверить насколько привлекательной и заметной является ваша иконка на том или ином фоне.
Не размещайте элементы интерфейса приложения на его иконке. Это запутывает пользователя и считается дурным тоном.
Иконка должна быть информативнойЭффективная иконка своим видом сообщает о функции приложения. Так пользователь сможет понять для чего ваш продукт до того, как заглянет в описание. Например, для иконок плееров используют изображения нот, инструментов или визуалайзеров, для камер или графических редакторов – объектив фотоаппарата, а для мессенджеров вроде Viber – символичные облачка сообщений.
По иконке пользователь делает вывод о том, что ждет его внутри приложения. Поэтому иконка должна быть понятной, лаконичной, минимум объектов, картинка должна читаться при беглом взгляде.
Ксения Маевская, разработчик приложения Помню-Напомню.
Теперь, когда мы узнали советы как создавать эффективную иконку, представляем вашему вниманию полезные сервисы для ее создания.
Русскоязычный онлайн сервис для создания как отдельных иконок, так и целых наборов. Большой выбор иконок и возможностей для их редактирования.
Шрифтовые иконки для использования с Twitter Bootstrap
Здесь можно найти и бесшовные текстуры и готовые палитры. Также на этом ресурсе есть форум, где ведется общение. Отличный сервис для подбора цвета вашей иконки.
Профессиональный онлайн-сервис, позволяющий сгенерировать цветовую схему в соответствии с правилами колористики на цветовом круге.
Автоматическое создание градиентов.
Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами и шрифтами для вашего проекта. Что интересно, палитру и шрифты можно подобрать в зависимости от сферы бизнеса.
Руководство , посвященное Material Design для Android
Руководств о по iOS Human Interface от Apple.
Пошаговая инструкция создания иконкиСоздать иконку для сайта или приложения можно с помощью графических программ или онлайн сервисов.
Первый способом подходит опытным дизайнерам для кропотливой работы. Онлайн инструменты подойдут для быстрого создания или большого количества иконок, например, для сайта, сервиса. Онлайн инструменты более простые и понятные, поэтому идеально подойдут для новичков.
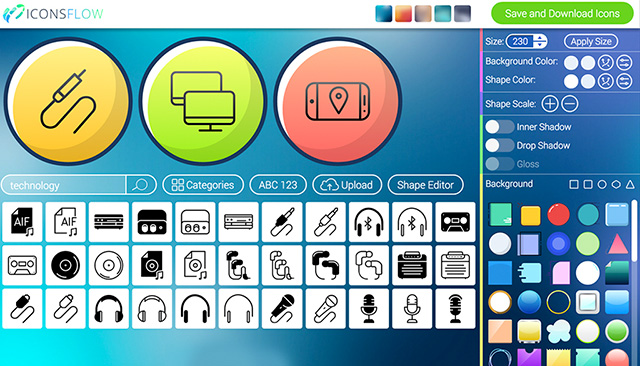
Одним из онлайн сервисов, который позволяет быстро создавать современные иконки является IconsFlow .
Пару слов о возможностях сервиса:
- Возможность экспорта иконок в SVG (вектор), PNG и ICO формах;
- Большой функционал по редактированию;
- Возможность создания пакетов иконок в одном стиле;
- Бесплатные варианты.
Теперь перейдем к процессу создания иконки.
Чтобы создать иконку или целый набор, вам нужно в онлайн редакторе сначала найти нужную иконку или сразу несколько.
Затем с помощью инструментов редактирования вы можете ее кастомизировать, например, можно задать нужный цвет иконки, фона, добавить еще одну иконку, форму, текст, дорисовать новый элемент.![]()
После того, как иконка (или иконки) будет отредактирована, вы можете поработать над её фоном, масштабом, тенями, добавить градиент.
Одним из преимуществ сервиса заключается в том, что, если вы создаете целый набор иконок, вы можете сделать все вышеперечисленные редактирования пакетно.
То есть, кликая в одном месте, вы меняете дизайн всех иконок сразу: тени, размер, фон, и т.д. Очень удобно, если вам нужно создать 3-5 или более иконок.
После создания иконок сервис попросит вас создать аккаунт, где вы сможете скачать иконки бесплатно или оформить платный тариф.
Вот собственно и все.
Как видим, даже к созданию такого небольшого элемента,как иконка стоит подходить со всей ответственностью. Удачный дизайн иконки привлекает внимание пользователей в то время, как плохой дизайн может их оттолкнуть.
Favicon – это небольшой значок, отображающийся рядом с названием сайта в окне браузера или в выдаче поисковика. Никакой функции для SEO он не несет, но его использование позволяет повысить узнаваемость сайта, и, как следствие, показателя CTR.![]() Также вы можете создать ретина фавиконоки.
Какого размера должен быть favicon?
Как правило, фавиконы бывают размеров 16x16px или 32x32px.
Также вы можете создать ретина фавиконоки.
Какого размера должен быть favicon?
Как правило, фавиконы бывают размеров 16x16px или 32x32px.
В каком формате я получу favicon?
После того как вы сделаете favicon, вы получите файл favicon.ico для сайта, то есть файл с расширением *.ico. Именно его и надо будет использовать в дальнейшем. Как создать favicon онлайн? Используйте генератор favicon онлайн на нашем сайте. Вы сможете не только создать фавикон с картинки, но и использовать встроенный редактор, позволяющий создать любую иконку для сайта.
Как разместить favicon на сайте
Нужно загрузить favicon в корневой каталог сайта, чтобы получился адрес вида http://sitename.ru/favicon.ico. Это путь к изображению. Далее нужно поместить код в тег. Должно получиться так:
…
…
Зачем указывать путь к favicon?
Некоторые сайты используют разные фавиконы, чтобы пользователи лучше ориентировались в разделах ресурса, поэтому необходимо указывать путь. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
Favicon будет отображаться в поисковой выдаче?
В Google фавиконы не отображаются. У Яндекс есть так называемая индексация фавиконов, этот процесс занимает от недели до месяца.
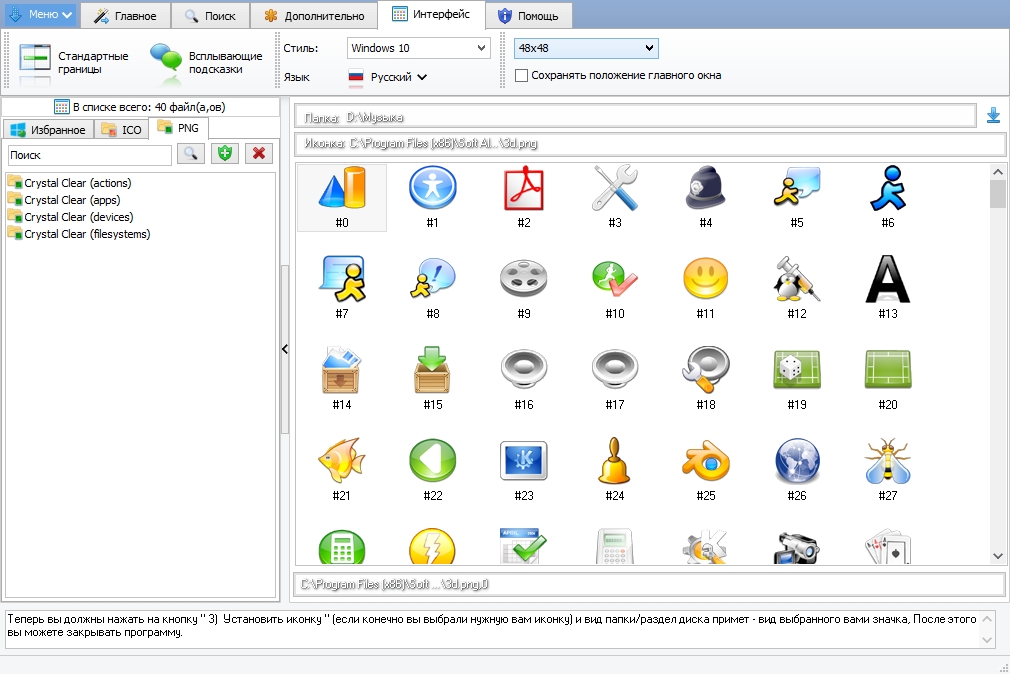
Пользуясь каким-либо девайсом, нам часто надоедает один и тот же интерфейс, и хочется что-то изменить. Для каждого устройства внешний вид системы меняет по-разному. Иконки являются одной из элементарных составных части любого интерфейса, и их изменение – занятие не трудное. В интернете можно найти множество наборов значков для всех видов устройств. Но они не уникальны, не индивидуальны. Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Рассматривать будем на примере двух простых программ. Так как сделать иконку для папки, файла, ярлыка или других элементов с их помощью очень легко, то данный софт становится отличным инструментом в изменении внешнего вида интерфейса и его индивидуализации. Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.
Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.
Fasticona 1.0 free portable
Более простой программы для создания иконок я не встречал. Она даже не требует установки. На Fasticona 1.0 free portable не позволяется рисовать иконки, она их делает из готовых картинок. Вы можете сделать значок из любого изображения, (хоть из собственного фото) программа поддерживает разнообразные форматы. Простыми словами – это просто конвертер изображений.
Перед тем, как сделать иконку из картинки, загрузите изображение в программу с помощью кнопки «Open file». Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Полученный файл сохраняется в формате *.ico. И только в нём.
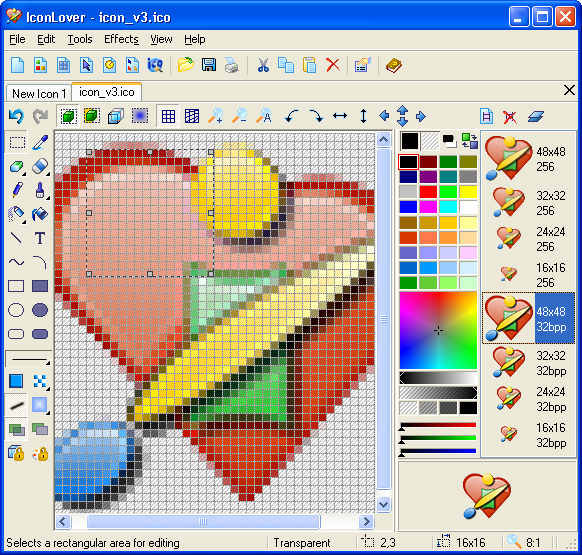
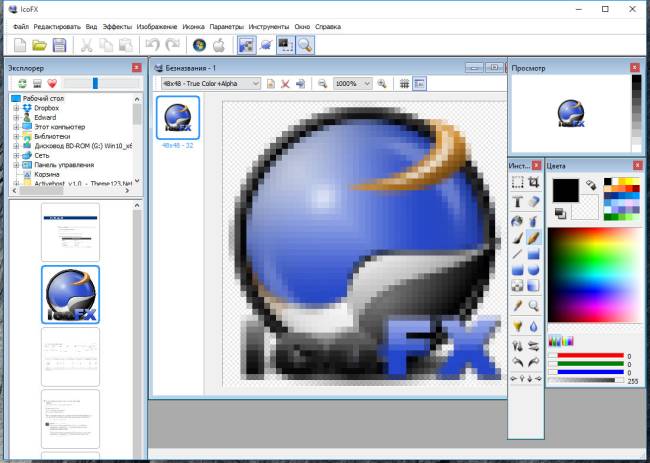
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 придётся установить на компьютер, но места она займёт очень мало. Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому. Для того у неё есть широкий инструментарий.
Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому. Для того у неё есть широкий инструментарий.
Icon Tool Kit поддерживает работу со слоями, позволяет настраивать глубину цвета, прозрачность, присутствуют разнообразные фильтры. Выходной файл можно получить в*.ico, *.png, *.bmp, *.jpg или *.gif. Примечательно то, что этот софт позволяет применять к создаваемым иконкам стили, например Mac, Vista и другие. Скачать программу для создания иконок рекомендуется тем, кто хочет в большей мере воплотить творческие идеи в интерфейсе.
Favicon для сайта — это одна из его отличительных особенностей. Это еще один шаг к созданию и использованию фирменного стиля. Favicon, говоря простыми словами, это иконка (изображение), которое выводится в браузере перед адресной строкой. Также favicon используется при добавлении страницы в закладки. Согласитесь, пользователю удобнее будет найти ваш сайт в закладках, если там будет изображена ваша «фирменная» иконка.
Думаю, каждый из вас замечал favicon, посещая любимые сайты. Выглядит это следующим образом (в браузере Google Chrome):
И для сравнения, отображение иконки в браузере Internet Explorer:
Как сделать иконку для сайта
Сделать фавикон можно как используя стандартные возможности Photoshop (или другого графического редактора), так и с помощью всевозможных веб-сервисов.
Рисуем Favicon с помощью веб-сервиса
Самый простой способ сделать фавикон — воспользоваться сервисом www.favicon.cc. Выглядит он так:
Чтобы нарисовать иконку, нужно просто выбрать нужный цвет, прозрачность и нарисовать нужные контуры. При создании иконки сразу есть возможность предпросмотра:
Создаем Favicon из готового изображения
Для того, чтобы конвертировать готовую иконку в формате.png (который, кстати, тоже может использоваться для задания favicon), можно воспользоваться другим веб-сервисом: favicon.ru.
Устанавливаем Favicon на сайт
Когда иконка будет готова, вы сможете ее скачать в формате . ico . Чтобы добавить favicon на сайт, поместите файл favicon.ico в корневой каталог сайта и добавьте между тегами строчку:
ico . Чтобы добавить favicon на сайт, поместите файл favicon.ico в корневой каталог сайта и добавьте между тегами строчку:
По умолчанию, если иконка для сайта явно не указана, браузер пытается загрузить файл favicon.ico из корня. Но лучше перестраховаться.
(для Internet Explorer).
Размер фавикона может быть 16×16, 32×32.
Полезное замечание
Файл иконки может иметь не только расширение.ico, но и.png, причем рекомендуется использовать последний вариант. Это связано с тем, что устройства с высоким разрешением дисплея (например, iPhone, iPad, iPod) по умолчанию имеют размер иконки 57×57. Для этого лучше делать второй вариант иконки (в более высоком разрешении) и прописывать дополнительно строку:
Но стоит отметить, что в таком случае иконка будет скруглена по углам и на нее будет наложен блик (это делается автоматически самим устройством). Для того, чтобы этого избежать, вместо apple-touch-icon нужно написать apple-touch-icon-precomposed .
Бесплатная программа для создания иконок
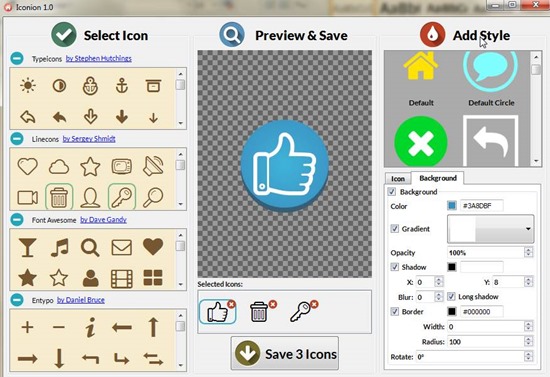
Генератор иконок Iconion
Иконки в формате шрифта — потрясающий метод, дающий разработчикам масштабируемость, гибкость и возможность эффективного управления иконками.
Но что если Вы хотите использовать эти значки в качестве иконок рабочего стола или мобильного приложения? Или создать значок веб-страницы, или многоцветную иконку?
Единственный способ сделать это — использовать старомодные иконки в формате изображений png или ico. Iconion конвертирует значки из символьных шрифтов в современные цветные изображения.
Что можно сделать с Iconion?
Выбрать понравившиеся иконки из Font Awesome, Entypo, Linecons, Typeicons и других символьных шрифтов.
Сохранить как png, bmp, jpeg или ico файлы.
Выбрать любой размер, не имеет значения 8 пикс. или 1024 пикс., изображения будут отличного качества.
Добавить стиль: Цвет иконки, Тень иконки или Длинная тень иконки, Градиент, Обводка, Поворот иконки, Фон, Цвет фона, Градиент фона, Тень фона, Граница фона, Поворот фона.
Или просто применить один из стильных готовых шаблонов!
Какие иконки можно создать с помощью Iconion?
Плоские иконки, круглые иконки, квадратные иконки, иконки с длинной тенью, иконки в стиле Windows 8, иконки в стиле iOS, иконки в стиле Mac, пользовательские социальные иконки: иконки для facebook, twitter, Google Plus и многое другое…
Бесконечная масштабируемость
Иконки выглядят замечательно в любом размере благодаря масштабируемой векторной графике
Широкие возможности настройки
Легко изменить цвет, размер, тень, градиент, границу, фон и т.д.
Прекрасные стили
Множество профессиональных шаблонов и символьных шрифтов
Простота использования
Создавайте яркие иконки за секунды без программирования и редактирования изображений
Помощь
Выбрать иконки
Выберите понравившиеся иконки из доступных векторных тем, чтобы сохранить их в виде изображений.
Предварительный просмотр и Сохранение
Эта область позволяет создавать и редактировать иконки. Настраивайте внешний вид Ваших иконок, изменяя параметры «Иконка» или «Фон» на соответствующих вкладках.
Настраивайте внешний вид Ваших иконок, изменяя параметры «Иконка» или «Фон» на соответствующих вкладках.
Выбранные иконки. Иконки из этой области будут сохранены как изображения после нажатия на кнопку Сохранить иконку.
Добавить стиль
Выберите стиль Ваших иконок из множества представленных тем. Также, Вы можете легко настроить цвета иконки и фона, границу, размер, тень, градиент и много других параметров.
Сохранить иконки
Нажмите эту кнопку, чтобы конвертировать векторную графику в PNG, JPG или BMP изображения. Используйте формат PNG, чтобы сохранить иконки с прозрачными областями. Вы можете сохранить Ваши иконки в нескольких размерах сразу.
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой: . Убедитесь, что в письмо включена информация о Вашей операционной системе и версии Iconion. В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Icon Maker Online — Бесплатный инструмент для создания иконок
Хотите создать новый логотип с нуля? Используйте онлайн-инструмент для создания значков Pixelied, чтобы изучить значки для своего бизнеса или приложения и придать своему бренду новое значение.
Начало работы
Как создать значки за 4 шага
Наш конструктор значков позволяет вам экспериментировать с бесконечным количеством значков и иллюстраций, чтобы разработать совершенно новый значок или логотип. Создавайте значки с нуля с помощью конструктора значков Pixelied, чтобы мгновенно создавать свои собственные значки и использовать их для различных целей, чтобы резко увеличить свое присутствие в Интернете.
Шаг 1
Нажмите кнопку в разделе выше, чтобы перейти непосредственно к редактору значков.
Шаг 2
Изучите значки в нашей коллекции на левой боковой панели и выберите те, которые вы хотите включить в свой дизайн.![]()
Шаг 3
Экспериментируйте с различными комбинациями и модификациями, чтобы создать свои уникальные значки.
Шаг 4
По завершении нажмите «Загрузить», чтобы сохранить дизайн значка на устройстве в выбранном формате файла.
Начало работы
Бесплатный набор инструментов для создания простых красивых изображений
Замените устаревшие значки и логотипы ваших онлайн-приложений или компаний новым набором значков и иллюстраций с помощью онлайн-инструмента Pixelied для создания значков. Наш удобный набор функций редактирования изображений позволяет вам применять несколько фильтров, эффектов и текста к вашим проектам и придавать им идеальное значение, чтобы передать подлинный голос вашего бренда. Начните свое путешествие по созданию логотипа и графическому дизайну вместе с нами и изучите все, что мы можем предложить!
Бесплатный онлайн-инструмент для создания иконок
Онлайн-редактор иконок Pixelied избавляет от необходимости загружать и устанавливать сложное программное обеспечение для создания иконок. Теперь вы можете просто открыть браузер и начать создавать забавные и значащие значки бесплатно!
Теперь вы можете просто открыть браузер и начать создавать забавные и значащие значки бесплатно!
Используйте наш удобный инструмент для создания иконок, чтобы мгновенно создавать логотипы, иллюстрации и векторные изображения, чтобы выполнить свою миссию по созданию онлайн-бренда и придать вашему бренду уникальный голос.
Выберите из тысячи премиальных иконок в библиотеке
Просмотрите множество значков и иллюстраций для всех условий поиска в нашей библиотеке первоклассных значков под солнцем. Обширная коллекция значков Pixelied дает волю вашему творчеству, что приводит к уникальным, захватывающим визуальным результатам.
Просто найдите подходящие значки, используя соответствующие ключевые слова, просмотрите несколько вариантов, выберите понравившиеся и продолжайте комбинировать их всеми возможными способами, чтобы сделать из них лучший логотип или иллюстрацию.
Создание персонализированных значков для приложений и проектов
Использование тяжелого программного обеспечения для создания иконок для создания упрощенных иллюстраций для приложения, проекта цифрового мультимедиа или онлайн-бренда требует больших затрат времени и средств.
Выберите все свои любимые значки для включения в свой дизайн, расположите их на холсте по своему усмотрению, измените их индивидуальные цвета, формы и размеры, чтобы создать персонализированные значки для вашего приложения или бизнес-проекта за считанные минуты с помощью Pixelied!
Экспорт вектора в несколько форматов высокого разрешения
Сохраняйте свои векторные значки и иллюстрации в нескольких популярных форматах файлов изображений, таких как PNG и SVG, после того, как вы разработали их в Pixelied, без ущерба для качества изображения.
Просто нажмите «Загрузить» и выберите нужный формат файла, чтобы мгновенно экспортировать свои дизайны и использовать их в качестве нового логотипа для вашего онлайн-бизнеса или заменить старые значки вашего приложения!
Конструктор значков с дополнительными настройками
Кадрирование
Удалите ненужные элементы с фотографий и улучшите композицию с помощью инструмента обрезки.
Граница
Используйте толстые, красочные, соблазнительные рамки, чтобы привлечь внимание аудитории своими визуальными эффектами.
Тень
Внесите в свой дизайн трехмерные элементы, отбрасывая тени и создавая глубину.
Изменить размер
Сделайте свои звездные визуальные эффекты подходящими для онлайн-холста, отрегулировав их размер и разрешение с помощью инструмента изменения размера.![]()
Flip
Отражайте объекты и элементы, чтобы застать зрителей врасплох с помощью инструмента Flip.
Вращение
Вращайте дизайны влево и вправо, пока они не будут идеально ориентированы, чтобы рассказать свою историю с помощью инструмента поворота.
Больше, чем просто инструмент для создания значков
Универсальный онлайн-инструмент для редактирования фотографий Pixelied предлагает гораздо больше, чем просто инструмент для создания значков. Изучите многочисленные функции ретуши изображений, фотофильтры и классные эффекты, которые дадут волю вашему творческому воображению. Присоединяйтесь к тысячам профессионалов в области цифровых технологий, которые ежедневно создают великолепный визуальный контент, используя интуитивно понятные шаблоны, чтобы произвести впечатление на онлайн-аудиторию и повысить продажи с помощью Pixelied!
Начать
Что говорят наши пользователи
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота.![]() Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Часто задаваемые вопросы
Как я могу создавать свои собственные значки?
Чтобы создать значок, нажмите кнопку выше, чтобы начать. Боковая панель значков откроется в левой части редактора. Ищите среди тысяч премиальных значков, используя определенные ключевые слова и теги. Добавьте выбранные значки на холст и настройте их цвет, размер, прозрачность и форму с помощью редактора. После того, как вы закончите, загрузите значок в нескольких форматах файлов.
Как создать собственные значки для iPhone?
Чтобы создать собственный значок для iPhone, установите рекомендуемые размеры 180 x 180 пикселей. Откройте боковую панель значков в левой части редактора. Затем выполните поиск среди тысяч премиальных значков, используя теги и ключевые слова. Добавьте значок на холст и настройте его форму, цвета, размер и ориентацию с помощью бесплатных инструментов редактирования векторов. После редактирования загрузите значок в нескольких форматах с высоким разрешением и опубликуйте его в магазине приложений.
Откройте боковую панель значков в левой части редактора. Затем выполните поиск среди тысяч премиальных значков, используя теги и ключевые слова. Добавьте значок на холст и настройте его форму, цвета, размер и ориентацию с помощью бесплатных инструментов редактирования векторов. После редактирования загрузите значок в нескольких форматах с высоким разрешением и опубликуйте его в магазине приложений.
Как мне создать свои собственные значки для Android?
Чтобы создать собственный значок для Android, установите рекомендуемые размеры 512 x 512 пикселей. Откройте боковую панель значков в левой части редактора. Затем выполните поиск среди тысяч премиальных значков, используя теги и ключевые слова. Добавьте значок на холст и настройте его форму, цвета, размер и ориентацию с помощью бесплатных инструментов редактирования векторов. После редактирования загрузите значок в нескольких форматах с высоким разрешением и опубликуйте его в магазине Google Play.
Какой онлайн-инструмент для создания иконок самый лучший?
Pixelied — лучшее онлайн-приложение для создания собственных значков без использования Illustrator или специализированного программного обеспечения. Вы можете использовать это приложение для создания значков для вашего бренда, приложений для iOS и Android.
Легко ли использовать инструмент для создания значков?
Pixelied — это онлайн-инструмент для редактирования векторной графики, который прост в использовании и не требует технических навыков работы со сложными программами, такими как Photoshop или Gimp.
Можно ли использовать загруженные изображения в коммерческих целях?
Да, загруженные изображения можно использовать в личных и коммерческих целях без указания авторства.![]()
Icon Maker: создайте иконку бесплатно
Создать иконку с помощью конструктора иконок Fotor очень просто. Не нужно начинать с чистого листа. Просмотрите нашу библиотеку иконок и выберите ту, которая лучше всего подходит для вас. Вы можете изменить его цвет, положение и размер, щелкнув по нему. Затем рождается новая икона.
Создание значков
Создание значков для Интернета
Простой и изысканный дизайн веб-иконки может не только произвести впечатление на посетителей, но и увеличить количество кликов по определенным кнопкам. Используйте конструктор значков Fotor, чтобы создать подходящие значки для своего веб-сайта и добиться неожиданных результатов в своем бизнесе.
Создание значков
Добавление созданного вами значка к изображению
Помимо создания значков для веб-страниц, вы также можете создавать уникальные значки для своих фотографий, чтобы ваши фотографии выглядели более живыми и интересными. Мы поддерживаем вас в разработке значков сердца, значков эмодзи, симпатичных значков и многого другого. Нет необходимости загружать сложные графические программы. Теперь легко добавляйте любимые значки на свои фотографии с помощью Fotor.
Мы поддерживаем вас в разработке значков сердца, значков эмодзи, симпатичных значков и многого другого. Нет необходимости загружать сложные графические программы. Теперь легко добавляйте любимые значки на свои фотографии с помощью Fotor.
Создайте значки сейчас
Создайте значок сервера для разных платформ
Создайте значки для своих социальных сетей, которые представляют вас, бизнес или группу. Эти значки могут заставить людей сразу же подумать о вас или вашей компании, когда они их увидят. Fotor — это не только средство для создания иконок для сервера разногласий, средство для создания иконок для YouTube, но и средство для создания иконок для сервера Minecraft. Это позволяет вам создавать значки, используемые на этих платформах, и приносить отличные результаты вашим рекламным акциям.
Создать значки сейчас
Настройте значки, чтобы сделать его уникальным
Настройте свой значок, чтобы он выделялся из толпы.![]() После выбора значка, который вы хотите использовать, из нашей библиотеки измените значок, отрегулируйте размер и расположение значка. Вы даже можете изменить ориентацию значка. Кроме того, добавьте к своим значкам специальные шрифты и текст. Затем создается новый уникальный значок.
После выбора значка, который вы хотите использовать, из нашей библиотеки измените значок, отрегулируйте размер и расположение значка. Вы даже можете изменить ориентацию значка. Кроме того, добавьте к своим значкам специальные шрифты и текст. Затем создается новый уникальный значок.
Создание значков
Загрузка значков в формате PNG
Бесплатный генератор значков Fotor поможет вам сохранить значки в формате PNG. Это не влияет на качество пикселей ваших значков и упрощает и ускоряет их использование в дальнейшем.
Создание иконок
Как создать иконку с помощью конструктора иконок Fotor?
- Нажмите кнопку «Создать значки» на этой странице, чтобы начать.
- Нажмите «Элементы», чтобы просмотреть значки в нашей библиотеке элементов. Выберите тот, который вам нравится.
- Измените цвет, отрегулируйте размер и положение значка и добавьте к нему текст.

- Когда вы закончите, нажмите кнопку «Загрузить», чтобы сохранить значок png с высоким разрешением для печати или легко поделиться своими цифровыми наклейками в Интернете.
Создание значков
Часто задаваемые вопросы по Icon Maker
Как создать значок приложения?
Fotor — онлайн-конструктор иконок для приложений. С его помощью вы можете легко создавать значки приложений. Просто откройте Fotor на своем компьютере, нажмите кнопку «Создать дизайн» и просмотрите образцы иконок нашего приложения. Выберите тот, который вы хотите использовать, и настройте его цвет, положение и размер. Затем вы можете быстро получить значок приложения.
Легко ли использовать инструмент для создания значков Fotor?
Да. Создатель значков Fotor имеет сотни шаблонов значков и богатых элементов графического дизайна. Не нужно начинать с чистого листа. Кроме того, он имеет инструмент перетаскивания и интуитивно понятный интерфейс.
