Лучшие онлайн-редакторы HTML для создания веб-страниц
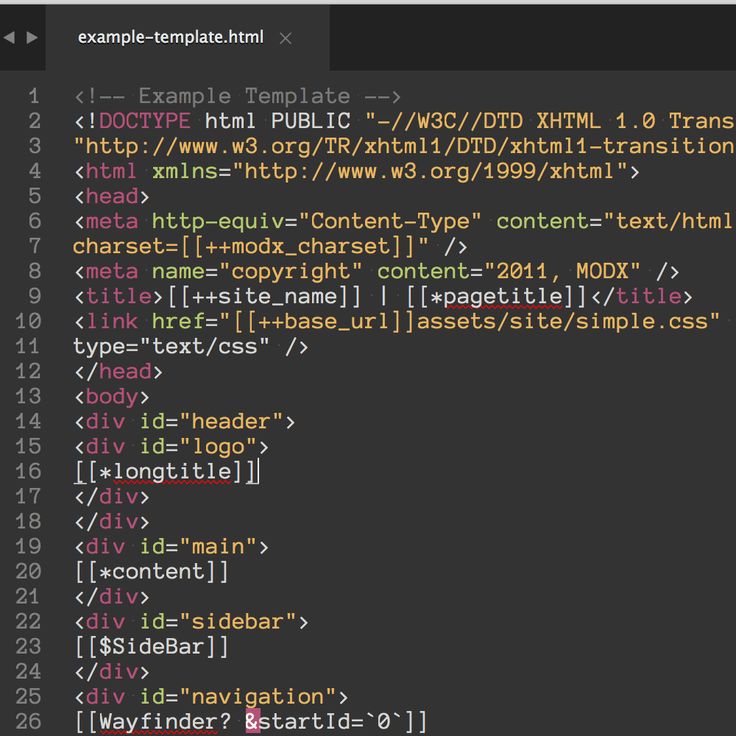
Пример HTML-кодаКогда дело доходит до веб-дизайна и разработки, HTML — это основа, от которой трудно избавиться. Даже если вы в основном используете более продвинутые скрипты, такие как PHP, вы часто не сможете полностью избежать использования HTML-кода.
Когда дело доходит до кодирования с помощью HTML, вам следует использовать редактор HTML. Это позволяет вам редактировать код, и его потенциальное воздействие от невидимых (и нежелательных) дополнений кода будет меньше. Эти редакторы также часто включают полезные функции, такие как подсветка синтаксиса и расширенное форматирование.
Некоторые из лучших HTML-редакторов, которые я тестировал и рекомендую, включают:
1. Блокнот ++
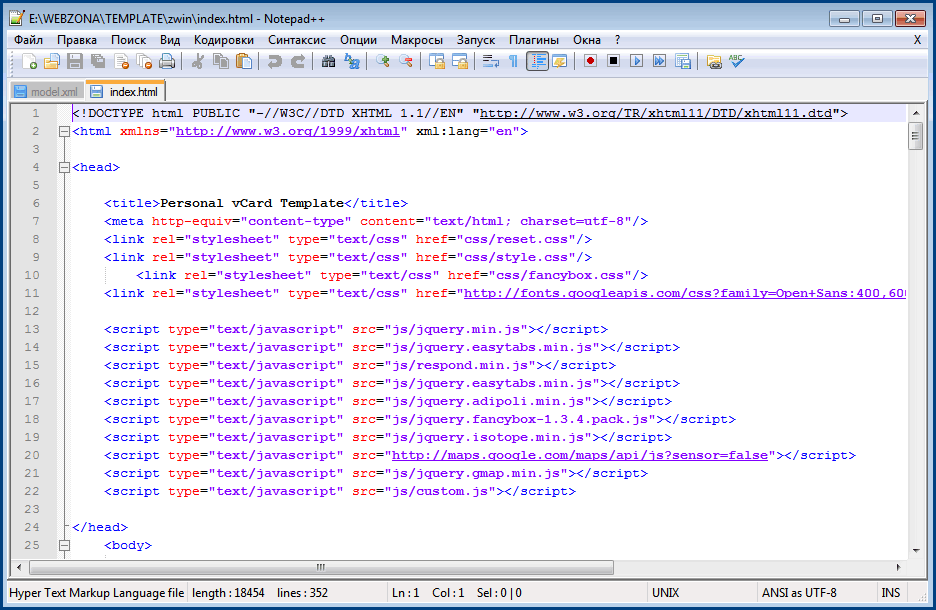
Notepad++ (или plus plus, если хотите) прост и удобен в использовании.Notepad ++ — это бесплатный текстовый редактор с открытым исходным кодом, который существует на рынке более 15 лет и может многое предложить. Помимо HTML, он поддерживает несколько языков программирования, работающих на платформе Microsoft Windows.
Notepad++ — хороший HTML-редактор?
Он поддерживает встроенный просмотрщик шестнадцатеричных и символьных символов, подсветку синтаксиса, автоматическое завершение ключевых слов и других фрагментов кода, а также функцию перетаскивания для быстрой вставки часто используемых текстовых или внешних файлов. Программа также поддерживает макросы, плагины и скрипты, написанные на Python или Perl.
Notepad++ также может похвастаться вариантами настройки в виде нескольких плагинов, которые позволяют расширять или настраивать существующие функции, а также добавлять новые; есть даже плагины, разработанные специально для веб-разработки.
2. HTML-комплект
HTML Kit может выглядеть немного примитивно, но он работаетИгровой автомат HTML-комплект это мощный, простой в использовании HTML-редактор, который позволяет создавать веб-страницы без каких-либо знаний HTML или программирования. HTML Kit совершенно бесплатен и очень универсален в использовании.
Полезен ли HTML Kit для редактирования HTML?
Функции включают в себя настраиваемую подсветку синтаксиса для нескольких языков программирования и разметки, редакторы простого текста и HTML в стиле WYSIWYG, средство проверки орфографии с несколькими словарями, библиотеку фрагментов кода и встроенный FTP клиент.
Программа также включает ряд шаблонов для упрощения процесса создания стандартных веб-страниц; существуют инструменты управления проектами для управления файлами вашего веб-сайта, а также встроенный валидатор.
3. Комодо Редактировать
Komodo — чрезвычайно профессионально выглядящий HTML-редактор.Комодо Редактировать надежный бесплатный HTML-редактор. Он имеет открытый исходный код и поддерживает большинство языков, таких как JavaScript, PHP, CSS, Python и Ruby. Есть несколько хороших функций (таких как завершение кода), и вы можете настроить его с помощью ряда тем.
Для чего используется Komodo Edit?
Komodo также имеет систему расширений, которая позволяет вам загружать расширения с официального веб-сайта для добавления дополнительных функций, таких как поддержка языков программирования, отличных от тех, которые поддерживаются по умолчанию, или новые темы.
Большинство разработчиков, которые используют Komodo Edit, ссылаются на его простой в использовании интерфейс и отличную поддержку как на причины, по которым они выбирают именно этот текстовый редактор среди других. Один недостаток, о котором сообщают пользователи, заключается в том, что это не так полнофункционально, как их платное программное обеспечение, Komodo IDE.
Один недостаток, о котором сообщают пользователи, заключается в том, что это не так полнофункционально, как их платное программное обеспечение, Komodo IDE.
4. напор
Vim — это вековая классика, которой многие решительно придерживаются.напор — это расширяемый текстовый редактор, созданный для эффективного редактирования текста. Это улучшенная версия редактора vi, поставляемого с большинством систем UNIX. Vim часто называют «редактором программиста», и он настолько удобен для программирования, что многие считают его полноценной IDE.
Почему Vim является популярным онлайн-редактором HTML?
Однако это не только для программистов. Vim идеально подходит для всех видов редактирования текста, от составления электронных писем до редактирования файлов конфигурации. Vim поддерживает множество продвинутых методов, в том числе несколько буферов, подсветку и свертывание синтаксиса, завершение имени файла, глобальные средства сокращения, строки сортировки и ветви отмены.
Vim легко настраивается и расширяется за счет подключаемых модулей, сценариев и сопоставлений, которые можно добавлять для расширения его функциональности. Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
5. TinyMCE
Я люблю TinyMCE, и он действительно вырос со временем.Бесплатная версия TinyMCE является редактором WYSIWYG, что означает, что вы можете видеть, как выглядит конечный продукт, когда вы над ним работаете. Это отлично подходит для начинающих, потому что делает изучение HTML более интуитивным и менее запутанным.
Является ли TinyMCE хорошим онлайн-редактором HTML?
Платная версия этого редактора имеет облачный сервис, который избавляет вас от хлопот по добавлению мультимедиа на ваш сайт. Еще одно преимущество, о котором стоит упомянуть, заключается в том, что доступна бесплатная пробная версия, поэтому вы можете протестировать все функции, прежде чем что-либо предпринимать.
В целом, TinyMCE может быть хорошим выбором для всех, кому нужен простой в использовании HTML-редактор с большим количеством функций и опций поддержки.
6.
 Apache NetBeans (редактор WYSIWYG)NetBeans — это хорошо, но для некоторых пользователей может быть слишком разработчикским.
Apache NetBeans (редактор WYSIWYG)NetBeans — это хорошо, но для некоторых пользователей может быть слишком разработчикским.Апач НетБинс — это бесплатный онлайн-редактор HTML, который существует уже давно. Это платформа с открытым исходным кодом, поэтому ее можно использовать на разных платформах и устройствах. Он включает поддержку HTML5, CSS3, JavaScript, PHP, C/C++ и других.
Для чего используется Apache NetBeans?
Редактор позволяет легко работать с HTML-кодом: подсвечивает синтаксические ошибки, предлагает варианты правильного форматирования кода и обнаруживает повторяющиеся теги. Также имеется расширенная поддержка CSS с возможностью отображения цветов элементов и подсказок о том, как их изменить.
HTML-редактор Apache NetBeans — это компонент с открытым исходным кодом среды IDE Apache NetBeans. Благодаря гибким параметрам макета, поддержке редактирования WYSIWYG и возможностям предварительного просмотра в нескольких браузерах HTML-редактор NetBeans позволяет даже начинающим пользователям создавать визуально ошеломляющий веб-контент.
7. Google Web Designer (редактор WYSIWYG)
Если вы поклонник Google, сделайте этоИгровой автомат HTML-редактор Google Web Designer — это WYSIWYG-редактор, который позволяет создавать и редактировать веб-страницы, используя тот же код, который использовался для создания вашего веб-сайта. Вы можете использовать этот инструмент для создания, редактирования и предварительного просмотра сайтов или целевых страниц HTML5 в режиме реального времени.
Почему Google Web Designer?
Визуальный редактор предоставляет интуитивно понятный интерфейс перетаскивания для создания веб-сайтов, не касаясь кода. Это также дает вам свободу настраивать элементы с расширенными свойствами CSS. Интерфейс очень похож на интерфейс Dreamweaver CC и некоторых других продуктов Adobe, но имеет более современный внешний вид.
Хотя вы можете легко экспортировать свои проекты, наиболее отличительной особенностью Google Web Designer является его способность интегрироваться с Google Analytics. Это позволяет вам не только создавать, но и видеть, как пользователи взаимодействуют с вашим сайтом, с помощью единой панели инструментов.
8. CKEditor
CKEditor — еще одно известное имя, которое перешло в наше время.CKEditor — это легкий HTML-редактор с открытым исходным кодом, который предлагает множество встроенных функций, включая форматирование текста, таблицы, списки, изображения и встраивание мультимедиа. Это мощный инструмент для добавления контента на веб-сайты.
Является ли CKEditor плагином?
Поскольку CKEditor имеет открытый исходный код и существует уже более 15 лет, на его веб-сайте доступны различные плагины, которые позволяют вам еще больше настроить редактор или добавить дополнительные функции. Некоторыми примерами являются интеграция с MailChimp и комментарии Facebook.
Если вы только начинаете работать веб-разработчиком или вам нужно редактировать контент в рамках своих служебных обязанностей, но у вас нет большого опыта в мире технологий, CKEditor 4 — отличный выбор.
9. атом
Как и его тезка, Atom легкий и эффективныйAtom — это бесплатный текстовый редактор с открытым исходным кодом, созданный GitHub. Он предназначен для разработчиков, что делает его легко настраиваемым. У вас есть возможность создавать собственные темы и пакеты с использованием HTML, CSS и JavaScript.
Он предназначен для разработчиков, что делает его легко настраиваемым. У вас есть возможность создавать собственные темы и пакеты с использованием HTML, CSS и JavaScript.
Подходит ли Atom для редактирования HTML?
Atom имеет множество встроенных пакетов, а также менеджер пакетов для установки новых. Это позволяет разработчикам загружать десятки дополнительных функций, включая поддержку языка Markdown, инструменты для совместной работы с телетайпом и автозаполнение плюс для более быстрого написания кода. Atom также можно использовать с платформой Electron для создания настольных приложений.
Хотя Atom не предлагает полных возможностей разработки веб-сайтов, таких как Dreamweaver или Webflow, его можно расширить с помощью надстроек, таких как Pigments, которые позволяют легко работать с цветом.
Что такое редактор HTML?
HTML-редактор — это программа для создание веб-страниц. Если вы новичок в веб-разработке, HTML-редактор может значительно упростить процесс создания веб-сайта.
Несмотря на то, HTML-разметка веб-страницы может быть написан с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить удобство и дополнительную функциональность.
Читайте также
- 20+ платформ для создания сайтов
- Лучшие сайты для самостоятельного изучения программирования
В отличие от текстовых редакторов, предназначенных для редактирования простых текстовых файлов, HTML-редакторы позволяют работать с распространенными технологиями веб-разработки, такими как CSS, JavaScript и серверными языками сценариев, такими как PHP.
Как правило, они также предоставляют функции, которые позволяют вам просматривать свою страницу во время разработки или даже жить в Интернете, загружать и скачивать файлы с вашего веб-сервера и многое другое, что полезно при разработке и обслуживании веб-сайта.
HTML против текстовых редакторов WYSIWYG
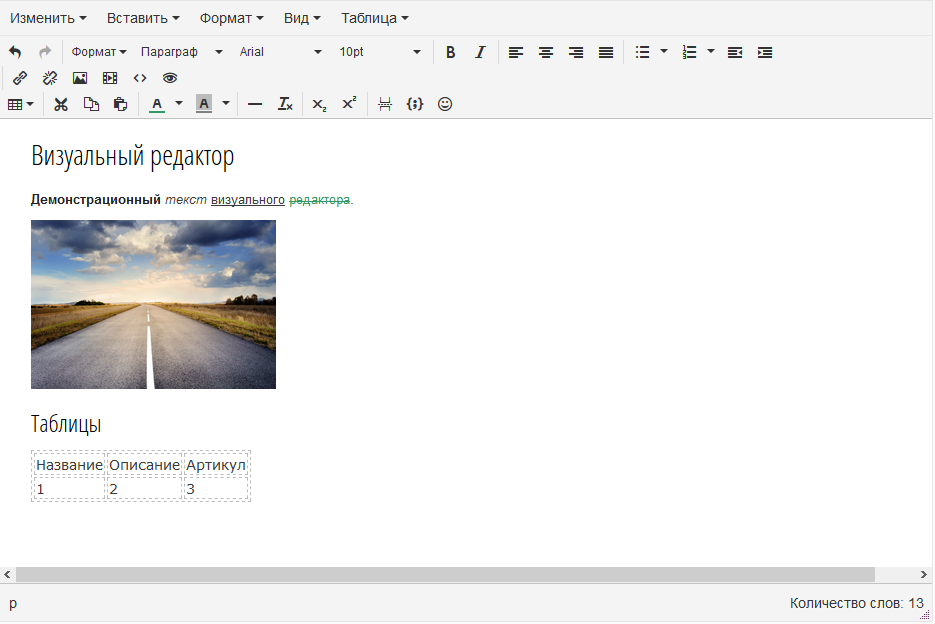
Редактор WYSIWYG — это визуальный инструмент, который позволяет писать, редактировать и создавать HTML-код, фактически не глядя на сам код. Во многих отношениях это очень похоже на использование Microsoft Word или Google Docs, поскольку вы можете сосредоточиться на создании контента, не беспокоясь о форматировании.
Во многих отношениях это очень похоже на использование Microsoft Word или Google Docs, поскольку вы можете сосредоточиться на создании контента, не беспокоясь о форматировании.
Текст, который вы видите на странице, — это то, что люди увидят, когда просматривают ваш сайт. Вы можете использовать редактор WYSIWYG, чтобы отформатировать текст жирным шрифтом и курсивом или добавить заголовки и списки. При работе с изображениями можно настроить размер изображения или расположить его рядом с подписью.
Эти редакторы отлично подходят для быстрых исправлений или небольших обновлений, но не так полезны для сложных веб-сайтов или прямого контроля над тем, как ваш веб-сайт отображается в Интернете.
Заключение
Сказать, какой HTML-редактор лучший, непросто. У каждого есть свои сильные и слабые стороны, и некоторым людям может быть удобнее с одним, чем с другим. Хорошая новость заключается в том, что какой бы HTML-редактор вы ни выбрали, все они кажутся хорошим выбором.
Если вы ищете хороший HTML-редактор, я лично рекомендую Notepad++. Я использовал его лично, и он очень полезен с точки зрения помощи в создании кода, который работает, не будучи чрезмерно сложным или претенциозным.
Я использовал его лично, и он очень полезен с точки зрения помощи в создании кода, который работает, не будучи чрезмерно сложным или претенциозным.
Узнать больше
- Пошаговое руководство по созданию сайта
- Веб-безопасные шрифты для вашего сайта
Web разработчику — HTML
HTML Stripper 1.0
Небольшая и простая в использовании утилита, которая позволяет быстро и легко удалять теги из HTML-документов и извлекать текст из HTML-страниц, преобразуя содержимое в человекочитаемый текст, строки или данные. Обрабатывает HTML файлы любого размера…
get_app52 | Бесплатная |
Soft4Boost Audio Mixer 6.9.1.969
Soft4Boost Audio Mixer — интересная программа для создания собственных и неповторимых музыкальных композиций на основе нескольких аудиофайлов…
get_app2 886 | Условно-бесплатная |
Total HTML Converter 5.1.0.120
Total HTML Converter — удобная программа для преобразования HTML файлов в DOC, PDF, XLS, JPG, TIFF, RTF или TXT. Очень простая в использовании — выбираете файлы и конечный формат, затем нажимаете Ok. HTML Converter сделает все остальное…
Очень простая в использовании — выбираете файлы и конечный формат, затем нажимаете Ok. HTML Converter сделает все остальное…
get_app10 856 | Условно-бесплатная |
TemplateToaster 8.0.0.20303
TemplateToaster — программа для создания дизайна и генерации шаблонов веб-сайтов…
get_app5 886 | Демо версия |
CSS HTML Validator 20.03 Pro
Мощная и эффективная утилита для проверки HTML-кода, которая ищет ошибки в тексте WEB-странички и выводит их список в удобном для пользователя формате. Имеются встроенный HTML-редактор, конвертор тегов, шаблоны, мастер подсказок, работа в пакетном режиме…
get_app9 678 | Условно-бесплатная |
BlueGriffon 3.1 / 3.0.1
Бесплатный и простой в использовании WYSIWYG-редактор, который позволяет пользователям создавать вполне приличные веб-странички без каких-либо знаний о веб-разработке. Присутствует система анализа DOM-дерева, а также имеются встроенные редакторы CSS и SVG. ..
..
get_app1 911 | Бесплатная |
CodeLobster IDE 1.7.1
Программа представляет собой полноценный HTML, CSS, JavaScript и PHP редактор, который дает как новичкам так и профессиональным разработчикам интеллектуальный инструмент для удобной работы. Присутствуют плагины для работы с популярными CMS и фреймворками…
get_app565 | Условно-бесплатная |
CodeLobster PHP Edition 5.15.0
CodeLobster — Интуитивно понятный и простой в использовании редактор, который поддерживает такие форматы файлов как TXT, CPP, JAVA, JSP, PHP, PL, ASP, HTML, CSS, XML, XSL, JS, VBS, SQL…
get_app12 336 | Условно-бесплатная |
Markdown Edit 1.35
Markdown Edit — полноценный маркдаун-редактор, который ориентирован на удобную обработку документа, поддерживает горячие клавиши, совместим с HTML-форматом и другими текстовыми файлами…
get_app3 278 | Бесплатная |
Подбор и Конвертация HTML цветов 1. 6
6
Подбор и Конвертация HTML цветов — вспомогательный инструмент для web-разработчиков, с помощью которого можно получить нужный цвет в DEC, HEX и по ключевым словам для корректного отображения в браузере…
get_app1 201 | Бесплатная |
HTML Cleaner 1.02 build 035
HTML Cleaner — программа для удаления из (X)HTML кода страниц ненужных символов, таких как «лишние» пробелы, переводы строки, кавычки, необязательные закрывающие теги…
get_app3 353 | Бесплатная |
TORGUN CMS 1.0
Система управления интернет-магазином TORGUN CMS — бесплатная платформа для создания интернет-магазинов. Понятная и простая система по созданию и обслуживанию интернет-магазина профессионального класса…
get_app1 682 | Бесплатная (с рекламой) |
MarkdownPad 2.5 / 1.3.6.2
MarkdownPad — бесплатный полнофункциональный редактор для преобразования текста в HTML. Позволяет в текстовом формате набирать текст, а затем преобразовать его в структурно корректный XHTML (или HTML)…
Позволяет в текстовом формате набирать текст, а затем преобразовать его в структурно корректный XHTML (или HTML)…
get_app5 196 | Бесплатная |
Alaborn iStyle 5.4.4.2
Alaborn iStyle — мощный и интуитивно понятный HTML-комбайн, подходящий как для профессионалов, так и для абсолютных новичков, поможет в самые короткие сроки сконструировать свой собственный веб-сайт…
get_app23 762 | Бесплатная |
Extensoft Artisteer 4.3.0.60745
Artisteer — многофункциональная программа для автоматического создания шаблонов. Поддерживаются популярные системы управления сайтом CMS Joomla, WordPress, Drupal, Bloggerавтоматического создания шаблонов…
get_app8 488 | Условно-бесплатная |
10 лучших генераторов HTML-кода
23 окт. 2021 г. 9413 видимыйИскусственный интеллект
Искусственный интеллект (ИИ) — это передовая технология, позволяющая роботам учиться на собственном опыте. ИИ можно найти в беспилотных автомобилях, умных домах и шахматных компьютерах, и это лишь некоторые из них. Они основаны на глубоком обучении и оснащены искусственным интеллектом. Компьютеры могут выполнять сложные задачи, используя эти технологии. В результате предприятия получили признание за свой энтузиазм в отношении ИИ для получения конкурентного преимущества перед своими конкурентами.
ИИ можно найти в беспилотных автомобилях, умных домах и шахматных компьютерах, и это лишь некоторые из них. Они основаны на глубоком обучении и оснащены искусственным интеллектом. Компьютеры могут выполнять сложные задачи, используя эти технологии. В результате предприятия получили признание за свой энтузиазм в отношении ИИ для получения конкурентного преимущества перед своими конкурентами.
Во всем мире текущие инвестиции в ИИ составляют 80% использования ИИ предприятиями во всех отраслях. По мере того, как все больше фирм осознают ценность внедрения решений на основе ИИ в свою деятельность, это число будет продолжать расти.
Разработка этих инструментов поможет нам в разработке онлайн-проектов и ускорит процесс их разработки. Однако мы должны задаться вопросом, смогут ли эти технологии когда-нибудь обойти функции некоторых специалистов, таких как разработчики интерфейса. Вы можете предусмотреть инструмент, который сам разрабатывает интерфейсный код, как показано выше, если не так сложно придумать ИИ, который будет генерировать уникальные идеи.
В настоящее время в крупных компаниях уже можно найти некоторые инструменты на базе искусственного интеллекта. Вот некоторые из них:
Инструменты проектирования на базе ИИ
Создатели веб-сайтов используют искусственный интеллект
-
Преобразователи изображений на базе AI в HTML CSS
Средства проверки на плагиат на основе искусственного интеллекта
Инструменты автоматизации тестирования на базе ИИ и так далее.
Обычный подход к разработке веб-сайта заключается в следующем: сначала вы должны нанять веб-дизайнера для создания макета вашего веб-сайта, а затем вы должны нанять разработчика для написания кода для этого дизайна — процесс может занять месяцы, и вам нужно будет инвестировать сотни тысяч долларов.
Генерация HTML-кода
С помощью всего нескольких фрагментов HTML вы можете установить изображение на любую веб-страницу, электронное письмо или другой HTML- или XML-документ в Интернете, как это делает Fronty при создании веб-сайта с искусственным интеллектом. что может сильно сэкономить. время преобразования изображения в HTML путем простой загрузки одного изображения.
Хотя вы не можете «преобразовать» изображение в HTML, вы можете сохранить изображение локально или по определенному веб-адресу, а затем выбрать для него место в HTML-документе. Вы также можете определить, сколько пикселей должно отображаться на изображении как по горизонтали, так и по вертикали.
Мы создали список инструментов, которые сами генерируют HTML-код.
1. Sketch3Code
Sketch3code — воплощение мечты веб-дизайнера. Разработан Microsoft в рамках одной из инноваций AI Labs. Sketch3Code может генерировать HTML-код из эскизов. Он преобразует нарисованные от руки эскизы в HTML-формы с помощью компьютерного зрения. Он делает это, понимая нарисованные структуры и пытаясь идентифицировать лежащий в их основе элемент.
Он преобразует нарисованные от руки эскизы в HTML-формы с помощью компьютерного зрения. Он делает это, понимая нарисованные структуры и пытаясь идентифицировать лежащий в их основе элемент.
Это сократило время, необходимое для преобразования идей в настоящие HTML-формы, что ускорило процесс проектирования.
2. DeepCode
DeepCode — это инструмент для проверки кода, основанный Борисом Паскалевым, Веселином Райчевым и Мартином Вечевым. Его цель — проанализировать ваш HTML-код, выяснить, что не так, и предупредить вас о проблемах. Он показывает вам, как исправить проблемы и может генерировать код. С момента своего создания DeepCode помог исправить тысячи ошибок в коде и многочисленные недостатки безопасности. Это также упростило аудит вашего HTML-кода.
DeepCode можно легко интегрировать с GitHub, Bitbucket или аналогичными репозиториями кода и системами контроля версий для достижения лучших результатов.
3.
 PyCharm
PyCharmPyCharm — это интегрированная среда разработки Python (IDE), доступная на нескольких платформах. Разработанный JetBrains и выпущенный в 2010 году, он постоянно совершенствуется. Некоторые из предоставляемых функций:
● Интеллектуальный редактор кода, предоставляющий обзоры в режиме реального времени, исправления кода, исправления и предложения.
● Надежная интеграция отладчика с широким спектром платформ и языков.
● Возможности тонкой настройки IDE с помощью настроек и добавления дополнительных функций с помощью подключаемых модулей.
● Возможности тонкой настройки IDE с помощью настроек и добавления дополнительных функций с помощью подключаемых модулей.
4. Bayou
Bayou — это инструмент глубокого обучения, разработанный группой компьютерных ученых из Университета Райса. Он собрал данные из репозиториев Github, чтобы получить контекст для кода.
Ввод, который принимает Bayou, может включать небольшое количество информации и может пытаться вывести то, что хочет разработчик. Если он не может дать немедленный ответ, будет предложено наиболее подходящее решение, наиболее близкое к реальному. Затем решение может быть адаптировано для решения конкретной проблемы.
Если он не может дать немедленный ответ, будет предложено наиболее подходящее решение, наиболее близкое к реальному. Затем решение может быть адаптировано для решения конкретной проблемы.
5. Mabl
Дэн Белчер и Иззи Азери создали mabl mabl в 2017 году. Это инструмент функционального тестирования, предназначенный для упрощения разработки и выполнения функциональных тестов пользовательского интерфейса. Это позволяет разработчикам и тестировщикам тестировать производительность приложений на разных платформах.
Вы можете сесть, расслабиться, а Мэйбл сделает все остальное.
6. Pylint
Pylint — это инструмент проверки качества кода и ошибок для Python. Первоначально назван в честь префикса Python «py» и программы «lint» языка C. Выпущен Сильвеном Тено в 2001 году и с годами постоянно совершенствуется.
Pylint стремится улучшить код разработчика несколькими способами, проверяя следующее:
● Длина кода.
● Имена переменных.
● Правильное использование интерфейсов.
● Ошибки
● Резервный код
Pylint также предлагает варианты настройки и интеграции с другими службами.
7. Clever-Commit
Компании Ubisoft и Mozilla объединились для разработки Clever-Commit, помощника по программированию на основе искусственного интеллекта. Он направлен на улучшение качества кода путем анализа коммитов кода и выявления ошибок программирования. Этот анализ приводит к раннему выявлению ошибок, которые можно легко исправить, что снижает затраты на поиск и устранение неисправностей и экономит время.
Все входные данные для Clever-Commit поступают не только от коммитов кода, но также от средств отслеживания ошибок и инструментов контроля версий.
8. Kite
Компания Kite, основанная в 2014 году, представляет собой инструмент автозаполнения Python, аналогичный тому, что мы используем на наших телефонах. Это позволяет разработчикам писать код на 50 % быстрее, сокращая время разработки почти вдвое. Мало того, он предлагает исправления для любых орфографических и синтаксических ошибок на лету. Он даже рекомендует, как другие использовали этот код.
Это позволяет разработчикам писать код на 50 % быстрее, сокращая время разработки почти вдвое. Мало того, он предлагает исправления для любых орфографических и синтаксических ошибок на лету. Он даже рекомендует, как другие использовали этот код.Kite делает все это, изучая, как вы кодируете, используя свою кодовую базу, и продолжает совершенствоваться.
9. Embold
Вишал Рай и Сударшан Бхиде запустили Embold в 2018 году. Оно анализирует ваш репозиторий кода и помогает понять, в чем можно улучшить ИИ. Embold просмотрит ваш репозиторий кода и предоставит вам подробный отчет о том, что необходимо сделать. Разработчики, системные архитекторы и менеджеры программного обеспечения также могут использовать это, чтобы стать лучше.
Это может быть полезно не только разработчикам, но и системным архитекторам и менеджерам программного обеспечения.
10. Run.ai
Run: ИИ был соучредителем Омри Геллера и доктора Ронена Дара в 2018 году. Его цель — обеспечить уровень виртуализации для моделей глубокого обучения. Он коллективно управляет пулом общих ресурсов и распределяет задачи по чипу, обеспечивая при этом максимальную производительность. Цель состоит в том, чтобы предоставить быструю вычислительную платформу ИИ.
Его цель — обеспечить уровень виртуализации для моделей глубокого обучения. Он коллективно управляет пулом общих ресурсов и распределяет задачи по чипу, обеспечивая при этом максимальную производительность. Цель состоит в том, чтобы предоставить быструю вычислительную платформу ИИ.
Он интегрирован с многочисленными платформами, такими как TensorFlow, Azure, AWS, Google Cloud Platform, Docker и другими.
популярные посты
БЛОГ
31 октября 2022 г.
Самые известные тенденции веб-дизайна на 2023 год
БЛОГ
20 октября 2022 г.
4 альтернативы Figma с открытым исходным кодом для дизайнеров
БЛОГ
10 октября 2022 г.
Плагины для преобразования ваших проектов Figma в HTML-код
Онлайн-редактор кода W3Schools — попробуйте сами
С помощью нашего онлайн-редактора кода вы можете редактировать код и просматривать результат в своем браузере
Попробуйте внешний редактор (HTML/CSS/JS)
Попробуйте внутренний редактор (Python/PHP/Java. .)
.)
Онлайн-редактор кода W3Schools позволяет редактировать HTML, CSS и JavaScript код и просмотреть результат в браузере.
Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне.
«Размер результата» возвращает ширину и высоту окна результата в пикселях (даже при изменении размера окна браузера).
Размером окна можно управлять с помощью полосы между окнами (перетаскиваемый желоб).
Описание значков приведено в таблице ниже:
| Значок | Описание |
|---|---|
| Перейти на www.w3schools.com | |
| Кнопка меню для дополнительных опций | |
| Сохраните свой код (и поделитесь им с другими) | |
| Изменение ориентации (горизонтально или вертикально) | |
| Изменить цветовую тему (темную или светлую) |
Если вы новичок в кодировании, мы предлагаем вам начать с HTML и перейти к CSS и JavaScript: PHP,
Node.
Бежать » RPythonC#C++PHPNode.jsJavaBashClojureFortranGoKotlinPerlRubyScalaSwiftTypeScriptVB.NET Размер результата:
- прог.р
- Ввод
- +
- +
# Эта строка кода нужна нам для отображения графиков в нашем компиляторе. круговая диаграмма
pie(x)
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Выпадающий список справа от кнопки «Выполнить» позволяет вам менять языки программирования.
Выбрав вкладку «ввод», вы можете добавить пользовательский ввод для использования в коде.
Вкладки «+» позволяют вам добавлять дополнительные файлы (для того же языка, на котором вы сейчас работаете) для запуска.
Подсказка: Вы найдете большинство тем выше на нашей домашней странице.
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Top5s
9007 000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
4 Top5 Examples4 Top5 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.

