5 инструментов для создания адаптивного дизайна, которые лучше, чем Photoshop
Photoshop – популярнейшая программа среди дизайнеров, а с такими расширениями, как CSS3Ps и FontAwesomePS это хороший инструмент для разработки прототипов веб-сайтов. Тем не менее, его создавали не для этой цели. А учитывая растущие требования к высокой адаптивности дизайна, CSS препроцессорам, CSS рамкам и независимой от разрешения графике (SVG), Photoshop теряет актуальность в сфере веб-дизайна.
Существует много альтернативных приложений, которые заполняют такие пробелы в создании адаптивного веб-дизайна. В этой статье мы рассмотрим инструменты для сайтостроения, чьи возможности превосходят Photoshop.
1. WebFlow
WebFlow позволяет проектировать веб-сайты способом оперирования drag-and-drop. Этот конструктор создает макет, основанный на сетке Bootstrap и поставляется с набором таких стандартных веб-компонентов, как текстовые блоки, списки и форматирование текста, которые вы можете добавить в рабочее пространство WebFlow.
На боковой панели легко добавить стили и дополнительно настроить свойства элементов. Когда дизайн будет завершен, результаты проектирования можно экспортировать в код HTML и CSS. Также вы можете поделиться своей работой.
2. Avocode
Avocode поддерживает PSD файлы и позволяет редактировать и преобразовывать их в работоспособный сайт с HTML и CSS. Avocode извлекает все активы в ваш проект, в том числе CSS, изображения и SVG (если таковые имеются). Вы можете легко извлечь CSS в виде Less, SASS или Stylus для любого выбранного слоя с интегрированным CSSHat.
Avocode оснащен контролем версий, который позволяет вернуться к предыдущей конструкции на случай, если что-нибудь пойдет не так.
3. Macaw
Macaw позволяет создавать веб-макеты и веб-элементы, если вы работаете с таким графическим редактором, как Adobe Photoshop. Вы можете создавать столбцы или колонки, настроить их расположение и установить необходимое оформление. Macaw позволяет изменять стиль нескольких элементов в одном месте. Вы можете использовать библиотеку, чтобы хранить все элементы для их последующего использования.
Вы можете использовать библиотеку, чтобы хранить все элементы для их последующего использования.
Для создания адаптивного дизайна Macaw позволяет устанавливать контрольные точки и оптимизировать свой сайт для всех устройств. Когда процесс проектирования будет завершен, Macaw может сгенерировать правильный HTML и CSS.
4. Sketch
Sketch идеально подходит для проектирования интерфейсов и веб-сайтов. Этот инструмент создает векторные объекты, а не растровые. Таким образом, если вы измените размер холста, дизайн не утратит качество. Такие функции, как «built-in grid» помогут лучше организовать размещение объекта или веб-макета.
Sketch отображает шрифты, похожие на то, что показывает Webkit (вероятно, Chrome, Opera и Safari). Таким образом, вы избавитесь от беспокойства по поводу не резкого и не точного отображения текста в браузере по сравнению с оригиналом. Sketch может экспортировать CSS для каждого элемента в слое.
5. Antetype
Antetype – векторное приложение, ориентированное на визуальный дизайн, которое отлично подходит для создания таких элементов интерфейса, как градиент, тень, внутренняя тень, тень для текста, стиль границы и скругленные углы. Antetype также предоставляет сотни виджетов, которые вы можете использовать в своём проекте.
Antetype также предоставляет сотни виджетов, которые вы можете использовать в своём проекте.
Для создания адаптивного дизайна есть возможность установить контрольные точки, которые будут регулировать размер экрана. Вы также можете экспортировать каждый элемент в виде изображения или CSS.
Телеграм
Обзор программ для протипирования сайта
Основа любого цифрового проекта – “wireframes”, что в переводе с английского значит «каркас». При создании сайта этим словом обозначают грубый набросок его структуры или низко детализированное представление его дизайна. В зависимости от предпочтений дизайнера прототипирование сайта может быть представлено в виде скетча на бумаге или в виде полноценного цифрового динамического изображения. Как бы там ни было, полезно знать о том, что существует целый ряд инструментов, способных существенно облегчить данную задачу… И именно о них и пойдёт речь в этом посте!
Настольное приложение “InVisionStudio”
Оно доступно бесплатно или за $7,95 в месяц и предназначено для работы на ОС “Windows”, “Android” или “macOS”. Его можно без преувеличения назвать универсальным, поскольку оно позволяет создавать интерактивные и анимированные макеты и прототипы. Кстати, в нём можно и делиться последними с членами команды разработки.
Его можно без преувеличения назвать универсальным, поскольку оно позволяет создавать интерактивные и анимированные макеты и прототипы. Кстати, в нём можно и делиться последними с членами команды разработки.
Данный инструмент для прототипирования веб-сайта идеален и в качестве самостоятельного решения, и в качестве дополнения приложения “Figma”. Из него можно перенести дизайн в “InVisionStudio”, добавив интерактива и анимаций. Другие преимущества:
- Наличие удобной временной шкалы, которая позволяет создавать плавные анимационные решения;
- Облегчение и ускорение создания дизайна адаптивных макетов, благодаря наличию целого ряда соответствующих функций;
- Дополнительные возможности в виде проверки прототипов на мобильных устройствах или сбора обратной связи;
- Возможность разработки эффектов перехода и красивых анимаций.
Разрабатываем и продвигаем сайты
Построенные на современных технологиях и фреймворках
Онлайн-сервис для прототипирования сайтов “Figma”
Пользователям доступно web- и настольное приложение, которое идеально подходит для создания интерфейсов и прототипирования. Его можно использовать целым командам в режиме “online”. Данный сервис для прототипирования страниц сайта доступен бесплатно, но лишь для одного пользователя. Кроме того, на него можно подписаться по цене $12 в месяц.
Его можно использовать целым командам в режиме “online”. Данный сервис для прототипирования страниц сайта доступен бесплатно, но лишь для одного пользователя. Кроме того, на него можно подписаться по цене $12 в месяц.
Прототипирование сайта в “Figma” позволяет выделять отдельные страницы под каждый из этапов, что очень удобно. Помимо этого, предусмотрена возможность отправки заказчику и внесение изменений, которые будут видны уже во время обсуждения. Другие преимущества:
- Моментальное сохранение в облаке, исключающее потерю данных;
- Удобный многопользовательский режим;
- Возможность использования прямо в браузере;
- Наличие режима просмотра в реальном размере;
- Наличие целого ряда дополнительных плагинов;
- Комфортная работа с целым рядом элементов и создание дизайн-системы для всей команды разработчиков.
Приложение “Principle” (только для “macOS”)
Оно позволяет в два счёта создавать прототипы и анимации различных элементов интерфейса. Доступно бесплатно в течение первых двух недель пользования, а после этого придётся раскошелится на $129, чтобы купить его. Это отличная альтернатива “InVisionStudio”, разве что предназначенная исключительно для ОС “macOS”. “Principle” позволяет создавать невероятные демонстрационные ролики и промостраницы с анимацией.
Доступно бесплатно в течение первых двух недель пользования, а после этого придётся раскошелится на $129, чтобы купить его. Это отличная альтернатива “InVisionStudio”, разве что предназначенная исключительно для ОС “macOS”. “Principle” позволяет создавать невероятные демонстрационные ролики и промостраницы с анимацией.
Стоит отметить, что данная программа для прототипирования сайтов отличается от целого ряда других тем, что обеспечивает максимально простой процесс работы. Сначала пользователь создаёт дизайн, к примеру, в “Figma”, после чего переносит его в “Principle”, где анимирует. Другие преимущества:
- Широкие возможности для работы с анимацией;
- Возможность записи прототипа в формате “GIF” и видео;
- Доступность разработки мягких анимаций и эффектов перехода.
Приложение “AdobeExperienceDesign”
Оно создано разработчиками “AdobeSystems” и доступно бесплатно или по подписке за 772 рубля в месяц. Предназначено для ОС “Windows” и “macOS” и способно сделать процесс создания прототипов максимально быстром. Для этого в нём предусмотрены инструменты клонирования, что позволяет молниеносно заполнять списки содержимым.
Для этого в нём предусмотрены инструменты клонирования, что позволяет молниеносно заполнять списки содержимым.
Другие преимущества:
- Доступна версия из коробки;
- Позволяет проверять прототипы непосредственно на мобильных устройствах;
- Возможность обмена данными с “Photoshop”;
- Максимальная ориентированность на прототипирование.
Приложение “Webflow”
Оно доступно бесплатно или по подписке за $16 в месяц. Отличается тем, что требует от пользователя определённых знаний вёрстки и, по сути, является своего рода конструктором, в котором можно разрабатывать сайты, посадочные страницы и блоги (в том числе и адаптивные). Пользователь имеет возможность изменять код “CSS” и “HTML”.
Другие преимущества:
- Доступность реализации горизонтальной линии прокрутки;
- Комплект шаблонов для сайтов по типам бизнеса с доступностью изменений;
- Наличие “CMS”, позволяющей управлять содержимым даже крупного сайта.
Приложение “Marvel”
Один проект на нём можно сделать абсолютно бесплатно, а вот затем придётся раскошелиться на подписку за $12 в месяц. Данный инструмент предназначен для интерактивного прототипирования мобильных версий сайтов и приложений, которые доступны с любого устройства. Предусмотрены удобный мультипользовательский режим и возможность обратной связи от пользователей.
Данный инструмент предназначен для интерактивного прототипирования мобильных версий сайтов и приложений, которые доступны с любого устройства. Предусмотрены удобный мультипользовательский режим и возможность обратной связи от пользователей.
Другие преимущества:
- Простота пользования;
- Проверка на мобильных устройствах;
- Возможность проведения тестов на удобство пользования;
- Возможность быстрого создания разметки для переходов между экранами.
Итоги
Современные разработчики предлагают целый ряд решений, каждое из которых имеет свои особенности. Выбирать их нужно руководствуясь особенностями проекта – и тогда оперативность и лёгкость работы над ним обеспечена!
20 лучших инструментов для адаптивного веб-дизайна
Основной тенденцией в веб-дизайне, которая доминировала в разговорах за последние несколько лет, является адаптивный веб-дизайн.
Поскольку использование мобильных устройств во всем мире продолжает расти — по последним оценкам, количество используемых мобильных устройств превышает пять миллиардов — потребность в мобильных веб-сайтах очевидна.
Адаптивный веб-дизайн — самое популярное решение этой проблемы.
Почему вам следует использовать адаптивный веб-дизайн
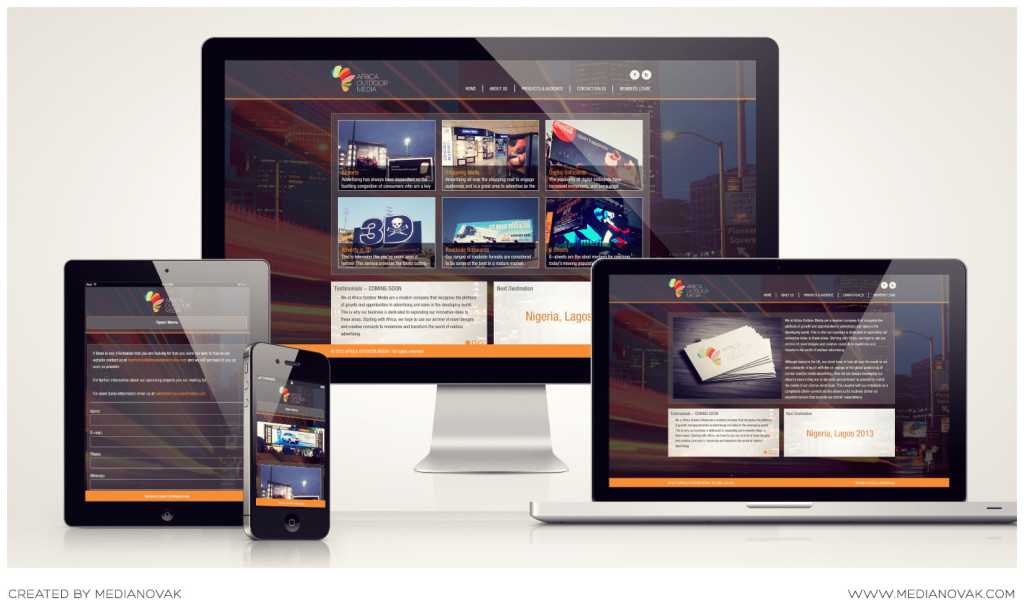
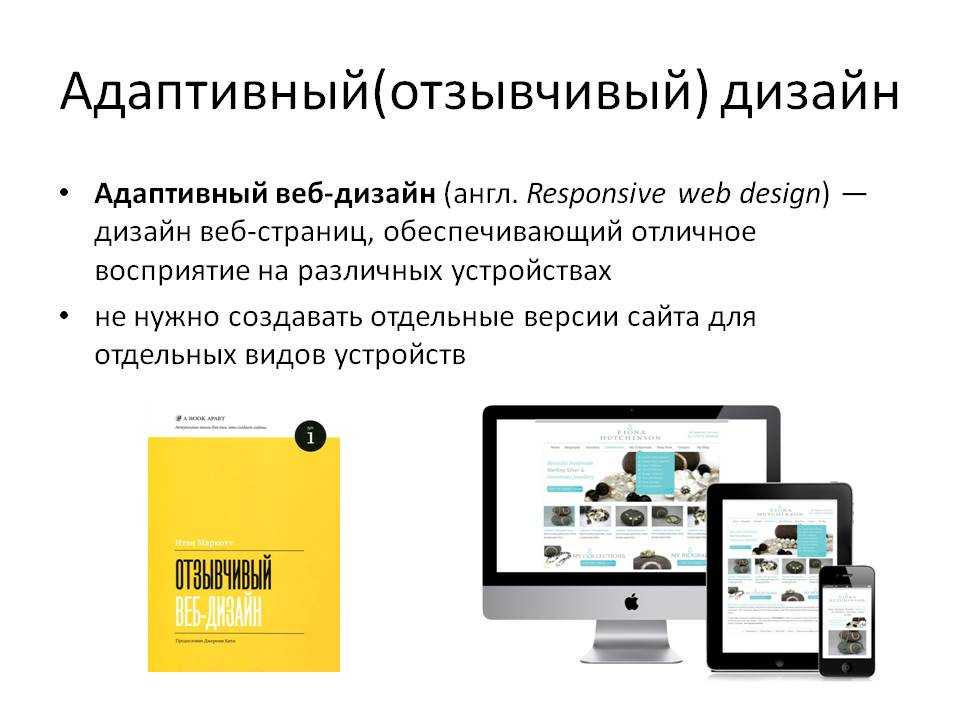
Адаптивный веб-дизайн — это подход к веб-дизайну, который обеспечивает хорошее отображение веб-сайта на всех устройствах. Адаптивные веб-сайты имеют одинаковую информацию и элементы страницы независимо от того, на каком устройстве вы их просматриваете, но способ организации страниц меняется в зависимости от меньшего размера экрана на смартфонах и планшетах.
Как следует из названия, веб-сайт спроектирован так, чтобы реагировать на размер экрана при каждой его загрузке, изменяя способ отображения в соответствии с макетом экрана и обеспечивая интуитивно понятный интерфейс для каждого посетителя. Адаптивный веб-дизайн стал популярным вариантом для веб-дизайнеров, которые заботятся о том, чтобы обеспечить хороший и последовательный опыт работы на всех типах устройств.
Веб-дизайнеры также могут создать два отдельных веб-сайта: мобильный, который загружается на небольших устройствах, и настольный, который загружается на компьютерах. Но с ростом числа типов устройств и размеров экранов смартфонов и планшетов этот вариант может работать хорошо только в небольшом числе случаев.
Но с ростом числа типов устройств и размеров экранов смартфонов и планшетов этот вариант может работать хорошо только в небольшом числе случаев.
И если вы предоставляете разный контент или информацию разным посетителям, вы рискуете предоставить некачественный опыт некоторым из ваших посетителей. Зачем держать контент, который, как вы знаете, ценен для посетителей с компьютеров, недоступным для посетителей с мобильных устройств?
Адаптивный веб-дизайн удобен для ваших посетителей, хорош для поисковой оптимизации (SEO) и удобен для вас, поскольку вам нужно создать и поддерживать только один веб-сайт. Но если вы новичок в веб-дизайне, понимание того, как создать адаптивный веб-сайт, может показаться непосильным. К счастью, существует ряд инструментов, помогающих с адаптивным дизайном, которые упрощают работу.
20 Инструменты для адаптивного веб-дизайна
Инструменты, доступные для адаптивного веб-дизайна, делятся на три основные категории.
- Для начинающих, которым нужен простой вариант создания адаптивного макета на своем веб-сайте, у вас есть инструменты, которые помогут найти и использовать адаптивных шаблонов .

- Для более опытных дизайнеров существует ряд инструментов, помогающих в процессе адаптивного дизайна .
- Наконец, для тех, кто создал адаптивный веб-сайт, есть инструментов тестирования адаптивности , которые помогут вам убедиться, что готовый веб-сайт хорошо работает на всех типах устройств.
Инструменты для адаптивных шаблонов веб-дизайна
Если вы создаете веб-сайт и ничего не знаете о веб-дизайне или кодировании, но знаете, как важно иметь адаптивный веб-сайт, то вы можете беспокоиться о том, где даже начать.
К счастью, поскольку важность адаптивного веб-дизайна с годами становится все более очевидной, ряд дизайнеров и разработчиков веб-инструментов осознали необходимость разработки примеров адаптивного веб-дизайна, которые владельцы веб-сайтов-новичков могут использовать для простого создания адаптивного веб-сайта.
Вот несколько инструментов, которые вы можете использовать для поиска адаптивных шаблонов, которые упростят создание адаптивного веб-сайта даже для тех, у кого ограниченные навыки веб-дизайна.
1. Gator Website Builder
Gator Website Builder имеет более 100 адаптивных шаблонов веб-сайтов на выбор для адаптивного дизайна. Любой, кто подписывается на план Gator, имеет доступ к библиотеке шаблонов, а также к интуитивно понятному конструктору веб-сайтов, который позволяет легко настроить выбранный вами шаблон для создания уникального, полностью адаптивного веб-сайта.
2. Simbla
Simbla предлагает 100 простых адаптивных шаблонов веб-сайтов, которые клиенты могут выбрать, чтобы ускорить процесс веб-дизайна. Для тех, кто просто хочет создать простой веб-сайт с несколькими страницами, их шаблоны просты и отзывчивы.
3. Colorlib
Colorlib — это ресурс, который собирает и выделяет темы — как бесплатные, так и платные — которые может использовать любой, кто создает веб-сайт на WordPress. Некоторые из сообщений в блоге сайта специально собирают адаптивные темы и шаблоны. Хотя работа с их темами потребует немного больше навыков, чем использование конструктора веб-сайтов, они могут стать хорошей отправной точкой для создания вашего веб-сайта и могут сэкономить вам деньги, если вы готовы посвятить время изучению базовых навыков дизайна.
Хотя работа с их темами потребует немного больше навыков, чем использование конструктора веб-сайтов, они могут стать хорошей отправной точкой для создания вашего веб-сайта и могут сэкономить вам деньги, если вы готовы посвятить время изучению базовых навыков дизайна.
4. ThemeForest
ThemeForest , часть Envato, предлагает почти 45 000 тем и шаблонов для людей, создающих веб-сайты с помощью WordPress, в том числе более 5000 адаптивных. Их темы начинаются примерно с 5 долларов, но некоторые варианты могут стоить более 100 долларов. Многие из тем включают отзывы и оценки от прошлых клиентов, так что вы можете получить некоторое представление о том, насколько хорошо они работают.
5. Шаблонный
Шаблонный поставляет почти 900 адаптивных HTML-шаблонов, которые находятся в свободном доступе на Creative Commons. Любой может просматривать свою коллекцию, загружать и использовать любой шаблон, который подходит для ваших нужд. Если вы ищете бесплатный вариант для начала, это хорошее место для поиска в первую очередь.
Если вы ищете бесплатный вариант для начала, это хорошее место для поиска в первую очередь.
Инструменты для создания адаптивного веб-дизайна
Адаптивные шаблоны — лучший вариант для тех, у кого ограниченные навыки и которые хотят создать веб-сайт самостоятельно. Для дизайнеров, обладающих навыками создания веб-сайтов с нуля, существует ряд инструментов адаптивного веб-дизайна, которые значительно облегчают работу.
6. Bootstrap
Bootstrap — это бесплатный инструмент с открытым исходным кодом для создания веб-сайтов, ориентированных на мобильные устройства. Bootstrap предоставляет набор различных элементов, необходимых для создания адаптивного веб-сайта, и позволяет вам выбирать элементы, которые вы хотите включить на свою страницу, чтобы сделать прототипирование интуитивно понятным.
7. Wirefy
Wirefy — это бесплатный инструмент для простого создания адаптивных каркасов. Инструмент позволяет легко спланировать дизайн вашего контента и убедиться, что он хорошо выглядит на разных типах устройств. Это требует практических знаний HTML и CSS, но упрощает работу по созданию адаптивного сайта.
Это требует практических знаний HTML и CSS, но упрощает работу по созданию адаптивного сайта.
8. FitVids
Если на вашем веб-сайте есть видео, FitVids — это бесплатный полезный инструмент, обеспечивающий загрузку видео с нужной шириной на разных устройствах. Это простой плагин, который позволяет плавно вставлять видео. Какой бы размер экрана ни использовали ваши посетители, видео будет автоматически загружаться до нужной ширины.
9. Adaptive Images
То, что Fitvids делает для видео, Adaptive Images делает для изображений. Программа определяет размер экрана посетителя и автоматически доставляет изображения на вашу страницу в нужном размере, чтобы они хорошо смотрелись на экране и быстро загружались.
10. FitText
FitText делает для шрифтов то же, что FitVids и адаптивные изображения делают для визуальных элементов. Он автоматически изменяет размеры ваших заголовков и отображает текст в зависимости от размера экрана посетителей. FitText — бесплатный и простой в использовании плагин.
FitText — бесплатный и простой в использовании плагин.
11. Webflow
Webflow — это инструмент, помогающий людям проектировать и создавать адаптивные веб-сайты визуально: он автоматически генерирует для вас код, чтобы вы могли придерживаться визуальной стороны дизайна. Компания предлагает бесплатный базовый план, который вы можете использовать для разработки адаптивного сайта, и платные планы с дополнительными функциями и услугами.
12. Invision
Invision — это инструмент для совместной разработки адаптивного дизайна. Это позволяет легко делиться своей работой с другими членами команды. И, что особенно важно, он упрощает доступ к нему на различных устройствах во время работы, поэтому вы можете проверить, как он выглядит на разных экранах. Invision бесплатна для одного активного прототипа за раз и имеет платные планы для тех, кому нужно больше.
13. Blueberry
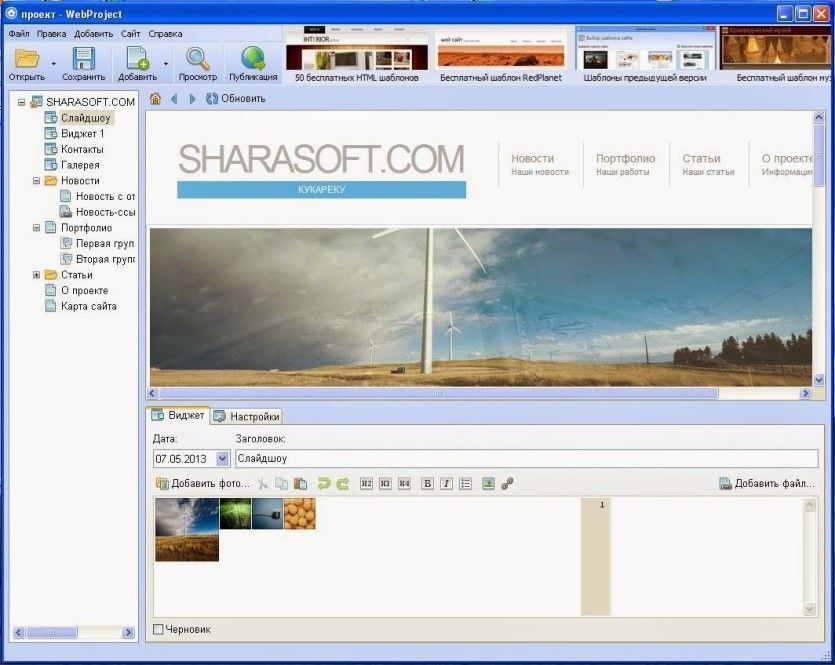
Если вы хотите разместить на своем веб-сайте слайд-шоу изображений, 9Слайдер изображений 0028 Blueberry автоматически реагирует. Это бесплатный инструмент с открытым исходным кодом, который автоматически масштабирует все изображения в вашем слайд-шоу, чтобы они помещались на экране устройства, на котором находятся ваши посетители. Все, что вам нужно сделать, это загрузить изображения.
Это бесплатный инструмент с открытым исходным кодом, который автоматически масштабирует все изображения в вашем слайд-шоу, чтобы они помещались на экране устройства, на котором находятся ваши посетители. Все, что вам нужно сделать, это загрузить изображения.
14. UXPin
UXPin — это платформа для веб-дизайна и прототипирования, в которой приоритет отдается удобству пользователей. Платформа обеспечивает быстрое и простое проектирование и предоставляет библиотеку готовых компонентов, которые вы можете включить в свои проекты. Это также упрощает сотрудничество с другими дизайнерами в вашей команде. UXPin — это продукт по подписке, стоимость которого начинается от 23 долларов в месяц.
15. Плитки стилей
Для профессиональных дизайнеров, работающих с клиентами, Плитки стилей — это полезный инструмент для создания быстрых макетов ваших дизайнерских идей для утверждения перед тем, как погрузиться в серьезную дизайнерскую работу. Вы можете скачать бесплатные шаблоны, созданные дизайнером, знакомым с процессом работы с клиентами и понимающим важность адаптивного веб-дизайна.
Вы можете скачать бесплатные шаблоны, созданные дизайнером, знакомым с процессом работы с клиентами и понимающим важность адаптивного веб-дизайна.
Адаптивные инструменты тестирования
Одна из проблем, присущих адаптивному дизайну, заключается в том, что, хотя ваша цель — создать веб-сайт, который хорошо выглядит на всех возможных устройствах и в любом браузере, вы не можете разумно протестировать все варианты твой собственный. Существуют десятки различных размеров экрана и разрешения, и ни один человек или компания не будет иметь доступа к каждому из них.
Хотя опробовать новый адаптивный веб-сайт на максимально возможном количестве устройств стоит, вы можете пойти еще дальше, используя инструменты адаптивного тестирования, чтобы увидеть, как ваш веб-сайт работает на экранах других размеров.
16. Тест Google на совместимость с мобильными устройствами
Тест Google на совместимость с мобильными устройствами не предназначен специально для тестирования адаптивных веб-сайтов, но Google в течение некоторого времени прямо заявлял о том, насколько важным его алгоритм учитывает удобство для мобильных устройств на веб-сайтах при определении рейтинга. Для любого бизнеса, который заботится о SEO, инструмент Google позволяет вам перейти прямо к источнику, чтобы подтвердить, что ваш веб-сайт достаточно удобен для мобильных устройств, чтобы соответствовать стандартам поисковой системы.
Для любого бизнеса, который заботится о SEO, инструмент Google позволяет вам перейти прямо к источнику, чтобы подтвердить, что ваш веб-сайт достаточно удобен для мобильных устройств, чтобы соответствовать стандартам поисковой системы.
17. Responsinator
Responsinator — это бесплатный и удобный инструмент для тестирования, в котором вам нужно всего лишь ввести URL-адрес, и вы сможете увидеть, как ваш веб-сайт выглядит на устройствах с разными размерами и ориентациями. Это быстрый способ получить представление о том, как другие посетители увидят ваш сайт.
18. Browserstack
Хотя Responsinator позволяет тестировать ваш веб-сайт одновременно на устройствах нескольких разных размеров, для компаний, которые действительно хотят быть уверены, что адаптивный веб-сайт работает на каждое возможных устройств, требуется более комплексное решение. Browserstack — это продукт по подписке, который автоматизирует процесс тестирования вашего веб-сайта на более чем 2000 устройствах и типах браузеров.
19. Resizer
Resizer — это бесплатный инструмент, который обеспечивает быстрый снимок того, как ваш веб-сайт выглядит на экранах трех основных размеров, а также позволяет проверить, как он выглядит при разной ширине на каждом типе устройства. Простым щелчком мыши вы можете увидеть, как люди с различными размерами экрана или браузера будут видеть веб-сайт, поэтому вы можете получить гораздо более широкое представление о различных способах, которыми ваш адаптивный сайт будет отображаться для посетителей.
20. CrossBrowserTesting
Хотя многое из того, что мы говорим об адаптивном дизайне, сосредоточено на устройствах разных типов и размеров, то, как ваш веб-сайт отображается в разных браузерах, является еще одним важным фактором, учитывающим взаимодействие с пользователем. Инструмент CrossBrowserTesting автоматизирует процесс проверки того, как ваш веб-сайт выглядит и работает во всех основных браузерах, чтобы вы могли обнаружить потенциальные проблемы до того, как они повлияют на то, как ваши посетители воспринимают веб-сайт.
Адаптивный веб-дизайн — это просто
Создание адаптивного веб-сайта не должно быть сложным. С помощью подходящих инструментов для адаптивного дизайна вы можете создать веб-сайт, отвечающий вашим потребностям и обеспечивающий интуитивно понятный интерфейс для всех ваших пользователей, независимо от того, с какого устройства они работают.
Если вы создаете свой первый веб-сайт и не знаете, с чего начать, Gator Website Builder сделает создание адаптивного веб-сайта быстрым и простым процессом. Все, что вам нужно сделать, это выбрать адаптивный шаблон и использовать интуитивно понятный редактор с перетаскиванием, чтобы изменить шаблон в соответствии с вашим конкретным видением. Даже начинающие владельцы веб-сайтов могут получить работающий сайт в течение нескольких часов.
И в качестве дополнительного преимущества Gator поставляется с мощным веб-хостингом HostGator. Веб-хостинг является обязательным требованием для каждого веб-сайта, поэтому вы можете сделать две вещи одновременно, зарегистрировавшись в одной из самых уважаемых хостинговых компаний в этой области.
Кристен Хикс
Кристен Хикс — внештатный писатель из Остина и постоянно учится, постоянно стремясь узнавать что-то новое. Она использует это любопытство в сочетании со своим опытом работы в качестве внештатного владельца бизнеса, чтобы писать на темы, важные для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
15 лучших адаптивных инструментов веб-дизайна, о которых вы должны знать
Беспокоитесь о реакции вашего веб-сайта на различные устройства (особенно мобильные)? Ну, вы должны быть после просмотра этой статистики.
- 40% посетителей выберут другой результат, если веб-сайт не оптимизирован для мобильных устройств.
- 60% доступа в Интернет осуществляется с мобильных устройств.
- 44% пользователей заявили, что навигация по веб-сайту на небольших устройствах становится сложной.
- Google награждает веб-сайты, совместимые с несколькими устройствами.
И есть дюжина других проблем, с которыми вы наверняка столкнетесь или можете столкнуться, если ваш веб-сайт не является Отзывчивым .
Хорошо оборудованный сайт, совместимый с любым мобильным устройством, — необходимость современного бизнеса. Если веб-сайт может работать на планшете так же хорошо, как на настольных компьютерах или ноутбуках, контент становится более читабельным, а навигация становится довольно простой. Следовательно, для создания таких адаптивных веб-макетов вам нужны мощные инструменты, которые оживляют ваши мысли и делают задачу менее утомительной. Благодаря нашему заботливому сообществу разработчиков, у нас есть такие инструменты, которые могут упростить работу.
Вот 15 основных инструментов для адаптивного веб-дизайна.
Инструменты для создания эскизов и каркасов 1. InterfaceSketch Вы никогда не думали о днях, когда вы весело проводили время, рисуя макет в альбоме для рисования? Что ж, дает вам возможность снова прожить те дни. Это бесплатный инструмент, предоставляющий бесплатные шаблоны PDF, которые подходят для разных мобильных экранов.
После наброска пришло время сосредоточиться на каркасе. Вайрфреймы помогают визуализировать, как будет выглядеть ваш сайт. Но как будет выглядеть адаптивный веб-сайт? Поскольку вы не хотите создавать каркасы для веб-сайтов с разными размерами экрана, адаптивные каркасы — лучший инструмент для создания каркасов, который у вас есть. Веб-сайт использовал данные из наиболее часто используемых макетов и соответственно построил адаптивные каркасы. Следовательно, вам не нужно ничего создавать с нуля, и это поможет вам получить представление об областях вашего веб-сайта, которые привлекут больше внимания ваших пользователей на разных устройствах.
3. Justinmind Если вы хотите создавать высокоточные каркасы, попробуйте Justinmind. Это загружаемый настольный инструмент для создания интерактивных прототипов. Инструмент поставляется с более чем 500 готовыми элементами пользовательского интерфейса, базовыми интерактивными ссылками и неограниченным количеством прототипов и экранов. Просто загрузите, перетащите, и вы сразу же окажетесь на пути к функциональному прототипу.
Инструмент поставляется с более чем 500 готовыми элементами пользовательского интерфейса, базовыми интерактивными ссылками и неограниченным количеством прототипов и экранов. Просто загрузите, перетащите, и вы сразу же окажетесь на пути к функциональному прототипу.
У Justinmind есть бесплатная версия и две платные версии, которые имеют более продвинутые функции, такие как адаптивный и отзывчивый макет веб-дизайна, групповое прототипирование и приоритетная поддержка клиентов. Кодирование также не требуется!
4. Шаблоны макетов для нескольких устройств Multi-Device Layout Patterns — отличный инструмент для выбора идеального макета для вашего существующего контента веб-сайта. Вы можете увидеть, как ваш сайт будет представлен со всем его содержанием через веб-сайт. Веб-сайт прошел через различные адаптивные макеты и дизайны для мобильных устройств и разделил их на пять различных макетов.
Теперь, если вы предпочитаете создавать свои собственные каркасы, Wirefy может вам помочь. Инструмент следует простому рабочему процессу и имеет широкий набор крошечных компонентов, которые очень мобильны. Это позволяет художникам веб-сайтов создавать каркасы, состоящие из плавности и потенциала для продвижения контента на переднем сиденье.
Инструменты для адаптивного CSS и HTMLПосле макетов пора писать код. Создание CSS с медиа-запросами и многочисленными точками останова может быть не очень приятным. Но эти инструменты могут упростить геркулесов процесс и помочь вам создавать адаптивный код.
6. Сетка Gridset помогает разработчикам и дизайнерам создавать макеты на основе сетки, которые можно настроить под себя. Вы можете создавать сетки, начиная от обычных сеток и заканчивая каркасами CSS.
По задумке разработчиков Twitter, Bootstrap упрощает создание прототипов. Инструмент имеет отличную функцию «настройки», с помощью которой вы можете выбирать различные адаптивные компоненты для своей страницы. Вы можете скачать продукт с обрезанными и скомпилированными CSS, jQuery и
8. Adobe Edge ReflowAdobe Edge Reflow отличается от Photoshop тем, что в нем основное внимание уделяется редактированию графики. Инструмент вскоре может стать любимым приложением дизайнера из-за его способности управлять адаптивными макетами. Вы можете легко создавать системы сеток, управлять медиа-запросами и создавать отличные макеты CSS с помощью Reflow.
 Адаптивные изображения
Адаптивные изображения Загрузка изображений (ориентированных на рабочий стол) при более низкой пропускной способности может быть проблематичной, но это не проблема при использовании адаптивных изображений. Почему адаптивные изображения? Потому что он автоматически масштабирует изображение под размер экрана посетителя. Инструмент автоматически разрабатывает, кэширует и передает вашим посетителям идеально отмасштабированные веб-страницы. Следовательно, с помощью гибких магов вы можете создать опыт, масштабируемый для ваших посетителей независимо от их устройств.
10. ЧерникаBlueberry создает более удобные для мобильных устройств слайдеры изображений jQuery, чтобы помочь вам создать более отзывчивый веб-дизайн. Инструмент продолжает улучшаться, создавая больше слайдеров изображений, которые более совместимы с адаптивными веб-сайтами.
11. ФитВидс Fitvids использует магию CSS и Javascript, чтобы сделать ваши видео совместимыми с гибкими макетами.
Многие дизайнеры ошибаются, упуская из виду текст при разработке веб-сайта. FlowType помогает вам создавать адаптивный текст, изменяя размер шрифта текста, чтобы вы могли добиться наилучшего количества символов (45–75 символов в строке). Вы даже можете установить соотношение размеров элементов и шрифтов и пороговые значения в этом плагине jQuery.
13. МобифрикиMobifreaks создают таблицы на основе данных, которые реагируют и гладкие. Таблицы, созданные с помощью этого инструмента, адаптированы для мобильных устройств и удобны для поисковых систем.
Инструменты для тестирования и обнаружения устройств Настал час тестирования макетов вашего веб-сайта, и вот несколько инструментов, которые помогут вам убедиться, что ваш веб-сайт соответствует цели.
Если вы ищете инструмент для тестирования адаптивного веб-дизайна, который может помочь в процессе проверки вашей веб-страницы на различных размерах экрана и устройствах, Adobe Edge Inspect может быть правильным выбором.
Инструмент дает представление о том, как выглядит ваша веб-страница на экранах разных размеров, таких как Galaxy Nexus, iPhone, Droid X, iPad и т. д.
15. ОтветчикДругой инструмент Responsinator также показывает вашу веб-страницу на мобильных экранах разных размеров. Введите свой URL-адрес и посмотрите, как выглядит ваша веб-страница на экранах разного размера (в горизонтальном и портретном режимах).
Таким образом, имея в своем арсенале это адаптивное программное обеспечение для создания веб-сайтов, вы можете создавать потрясающие дизайны, гибкие и плавные. Ваши сайты будут более удобными для поисковых систем и устройств, чем когда-либо.