6 бесплатных HTML-редакторов | robot_dreams
HTML — язык для создания веб-страниц. Его разметкой можно управлять с помощью любого текстового редактора. Но для оптимизации разработки лучше использовать специальные редакторы HTML-страниц.
Рассказываем, какие выбрать.
Что такое редактор HTML-страницРедакторы HTML-страниц используются:
#1. для преобразования текста и ввода интерфейса в код HTML;
#2. чтобы пользователи могли сканировать код в поисках подходящего синтаксиса в дизайне.
Первый вариант — это редактор типа «что видишь, то и получаешь». Он позволяет кодить HTML, используя визуальную платформу. Второй — текстовый редактор HTML, который построчно показывает написанный код.
Делимся редакторами, которые доступны бесплатно.
Это неграфический редактор HTML-страниц с открытым исходным кодом. Он работает на платформе Java SE. Arachnophilia поставляется со встроенным программным интерфейсом FTP-клиента и позволяет пользователям загружать веб-страницы в учетную запись сервера веб-хостинга.
Arachnophilia поставляется со встроенным программным интерфейсом FTP-клиента и позволяет пользователям загружать веб-страницы в учетную запись сервера веб-хостинга.
Еще он:
- Облегчает создание фреймов, таблиц и других объектов программирования HTML.
- Обеспечивает поддержку международных символов и контента.
- Содержит функцию HTML Validate, которая помогает находить и исправлять структурные ошибки на веб-страницах.
- Упрощает расширенный редактор макросов для создания, удаления и изменения команд.
Он быстро запускается и может загружать сотни файлов за секунды. Это облегчает полноэкранное редактирование.
Ключевые функции Bluefish:
- Поддерживает настраиваемый язык программирования.
- Предоставляет функции закладок и поддержку Emmet.
- Поддерживает многодокументный интерфейс — более 500 документов могут быть протестированы одновременно.

Это быстрый редактор для HTML. Его можно установить на всех операционных системах, поддерживающих Java. На платформе NetBeans приложения могут устанавливать модули динамически.
Платформа обеспечивает возможность многократного использования сервисов. Это позволяет разработчикам сосредоточиться на логике приложения.
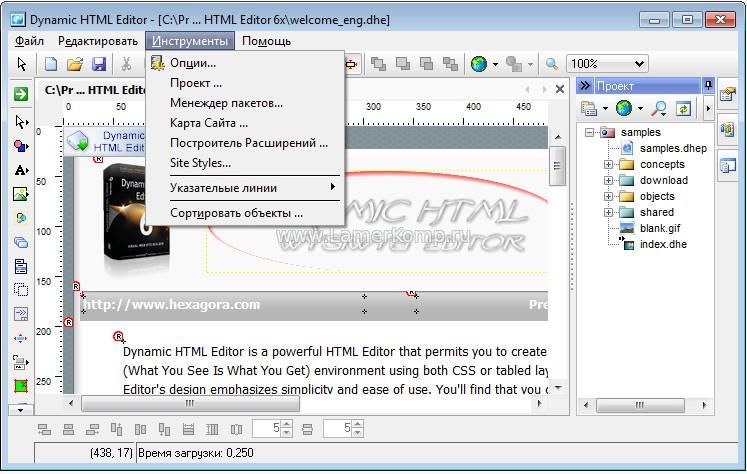
Это мощный, но простой редактор HTML-страниц. Он обеспечивает динамическое изменение размера изображения и таблицы, а также предоставляет возможность быстрой вставки и удаления ячеек.
В основном пользовательском интерфейсе четыре вкладки: стандартный код (WYSIWYG), HTML-теги, HTML-код и предварительный просмотр в браузере.
По словам рецензентов, лучшая особенность SeaMonkey — это веб-браузер с открытым исходным кодом и большим сообществом участников.
Opensource-редактор с настраиваемым синтаксисом SynWrite поддерживает большинство систем кодирования, включая ASCII и Unicode.
Программа обеспечивает представление исходного кода, текстовых клипов, списка вкладок, выходных данных внешних инструментов, мини-карты документов, истории буфера обмена, файлового менеджера, управления проектами и клиента FTP/SFTP.
Редактор упрощает автоматическое завершение, закрытие тегов и скобок, шаблоны кода, вставку тегов изображений, переносимые закладки, маркеры столбцов, вставку меток даты/времени.
SynWrite также поддерживает редактирование с несколькими картами и множественный выбор.
Это редактор кода от Microsoft, который работает на Windows, macOS и Linux.
У него есть встроенная поддержка языков веб-разработки: HTML, JavaScript, TypeScript, CSS, SCSS, Less, Markdown. Тут доступна поддержка нескольких курсоров, набора плагинов Emmet, форматирования, сворачивания кода и других редакторских функций.
Visual Studio Code выделяет ключевые слова в коде разными цветами — это помогает новичкам лучше ориентироваться.
Внешний вид VS Code можно менять, выбирая шрифты и значки из сотен цветовых тем.
10 лучших бесплатных HTML-редакторов | Блог хостера HOSTiQ.ua
Как и любые инструменты, редакторы HTML бывают очень разными: платными и бесплатными, простыми, как велосипед, или навороченными, как космический корабль. Из-за такого разнообразия найти своего идеального помощника бывает непросто. Именно поэтому мы решили написать статью, которая сейчас перед вами.
Из-за такого разнообразия найти своего идеального помощника бывает непросто. Именно поэтому мы решили написать статью, которая сейчас перед вами.
В статье я собрала десять хороших бесплатных HTML-редакторов, которые помогают создавать красивые страницы гораздо быстрее и удобнее.
Здесь будут и простые текстовые редакторы, и полноценные интегрированные среды разработки, которые поддерживают не только HTML, но и другие языки программирования и разметки, вроде JavaScript, PHP, Ruby и прочих. Эти редакторы имеют разные функции и возможности, поэтому вы можете выбрать тот, который лучше всего подходит вашим потребностям и уровню опыта.
Надеемся, эта подборка вам пригодится и поможет найти лучший HTML-редактор для следующей задачи 😉
Что нужно знать о HTML-редакторах: велосипеды и космические корабли
Перед тем как покажем список инструментов, разберемся, какие они бывают. Обычно их делят на два вида:
- Простой текстовый редактор 🚲 Такой редактор — программа, с помощью которой можно открывать и редактировать текстовые файлы, включая файлы HTML, CSS и JavaScript.
 Эти редакторы обычно имеют ограниченные возможности, например они не умеют показывать возможные ошибки в коде или предлагать оптимизацию строк.
Эти редакторы обычно имеют ограниченные возможности, например они не умеют показывать возможные ошибки в коде или предлагать оптимизацию строк.
- Интегрированная среда разработки или сокращенно IDE 🚀 IDE содержат дополнительные полезные функции, например автодополнение кода, подсказки об ошибках и предложениях исправления, встроенный веб-сервер для локального тестирования, интеграцию с системами контроля версий и так далее. IDE чаще выбирают профессиональные разработчики, работающие с большими проектами и нуждающиеся в более широком функционале.
Итак, ключевое отличие IDE от текстового редактора — это набор функций, которые доступны со старта. В текстовом редакторе можно только писать код, а IDE предназначены для написания, тестирования и предварительного просмотра кодовых проектов.
Важный нюанс: IDE и текстовые редакторы часто поддерживают плагины, с которыми эти инструменты получают гораздо больше функций. Так обычный текстовый редактор можно приблизить к IDE из коробки, а IDE превратить из космического корабля в нечто еще более мощное.
Также заметим, что существуют разнообразные онлайн-редакторы HTML, где писать код HTML можно прямо в браузере. В этой подборке мы их не будем затрагивать. Будем рассматривать именно программы для написания кода HTML:
- это стабильнее: вы не зависите от постороннего онлайн-сервиса, работает ваш компьютер — работает редактор;
- это удобнее: не нужен интернет;
- это быстрее: из-за нестабильного интернет-соединения онлайн HTML-редактор может работать медленнее локального редактора.
Начнем 👇
Visual Studio Code — это бесплатный и легкий редактор кода, разработанный Microsoft. Он кроссплатформенный, вы можете запускать его на любой операционной системе: Windows, Linux, macOS. Visual Studio Code имеет открытый исходный код, то есть кто-угодно может просматривать его, вносить улучшения и создавать собственные плагины для редактора.
Помимо HTML Visual Studio Code поддерживает многие языки программирования, такие как JavaScript, TypeScript, Python, PHP, Java, Ruby, C++, C#. Встроенный редактор умеет автодополнять код, проверять ошибки, подсвечивать синтаксис. Есть функция Live Share: она позволяет нескольким разработчикам одновременно совместно работать над проектом.
Встроенный редактор умеет автодополнять код, проверять ошибки, подсвечивать синтаксис. Есть функция Live Share: она позволяет нескольким разработчикам одновременно совместно работать над проектом.
Чтобы расширить возможности редактора, есть множество разнообразных плагинов, которые можно установить с площадки marketplace.visualstudio.com.
Вот некоторые из самых популярных плагинов для Visual Studio Code:
- Live Server — позволяет автоматически перезагружать страницы браузера при изменении кода.
- GitLens — добавляет больше возможностей для работы с Git, например показывать информацию об авторах, ветвях и комитах.
- Bracket Pair Colorizer — добавляет цветную подсветку парных скобок, что облегчает работу с вложенными элементами.
- Prettier — автоматически форматирует код с помощью популярных стандартов форматирования, таких как ESLint, TSLint.
- Path Intellisense — помогает автозаполнять пути к файлам и папкам в проекте.
В общем, Visual Studio Code — это мощный и одновременно легкий инструмент с огромным количеством расширений, которые позволяют настроить редактор под ваши потребности.
Brackets — это бесплатный открытый редактор для веб-разработки, в котором можно просматривать изменения на странице в реальном времени.
Brackets поддерживает работу с HTML, CSS и JavaScript со старта. Также он имеет поддержку для других языков, таких как PHP, Python, Ruby и других, однако для работы с этими языками могут потребоваться дополнительные плагины.
У Brackets есть удобная функция Inline Editors: она позволяет редактировать код CSS и JavaScript в том же HTML-файле, не переходя между ними. Другая функция, Quick Edit, позволяет быстро найти и отредактировать элементы кода, просто щелкнув на них на визуальной части страницы.
Популярные плагины для Brackets:
- Beautify — помогает форматировать код для лучшей читабельности.
- Bracket Pair Colorizer — добавляет цвета к парным скобкам, чтобы читать код было удобнее.
- Brackets Icons — добавляет иконки к файлам в дереве проекта.
- Brackets Tree Icons — дополняет Brackets Icons дополнительными иконками.

- Indent Guides — добавляет вертикальные линии, чтобы лучше видеть вложенность уровней кода.
- Git — позволяет работать с Git-репозиториями непосредственно из Brackets.
Другие плагины вы можете найти на официальном сайте редактора. Также можно создавать собственные плагины для Brackets, используя JavaScript.
HTML — это хорошо, но пробовали ли вы конструктор сайтов или CMS? С ними сайт можно сделать за несколько часов 🔥
Попробуйте наш хостинг с автоустановщиком движков и конструктором сайтов, вам понравится!
В комплекте удобная панель управления, быстрые SSD-диски и умная круглосуточная служба поддержки 💪 А еще хостинг можно тестировать бесплатно в течение 30 дней.
Смотреть тарифы
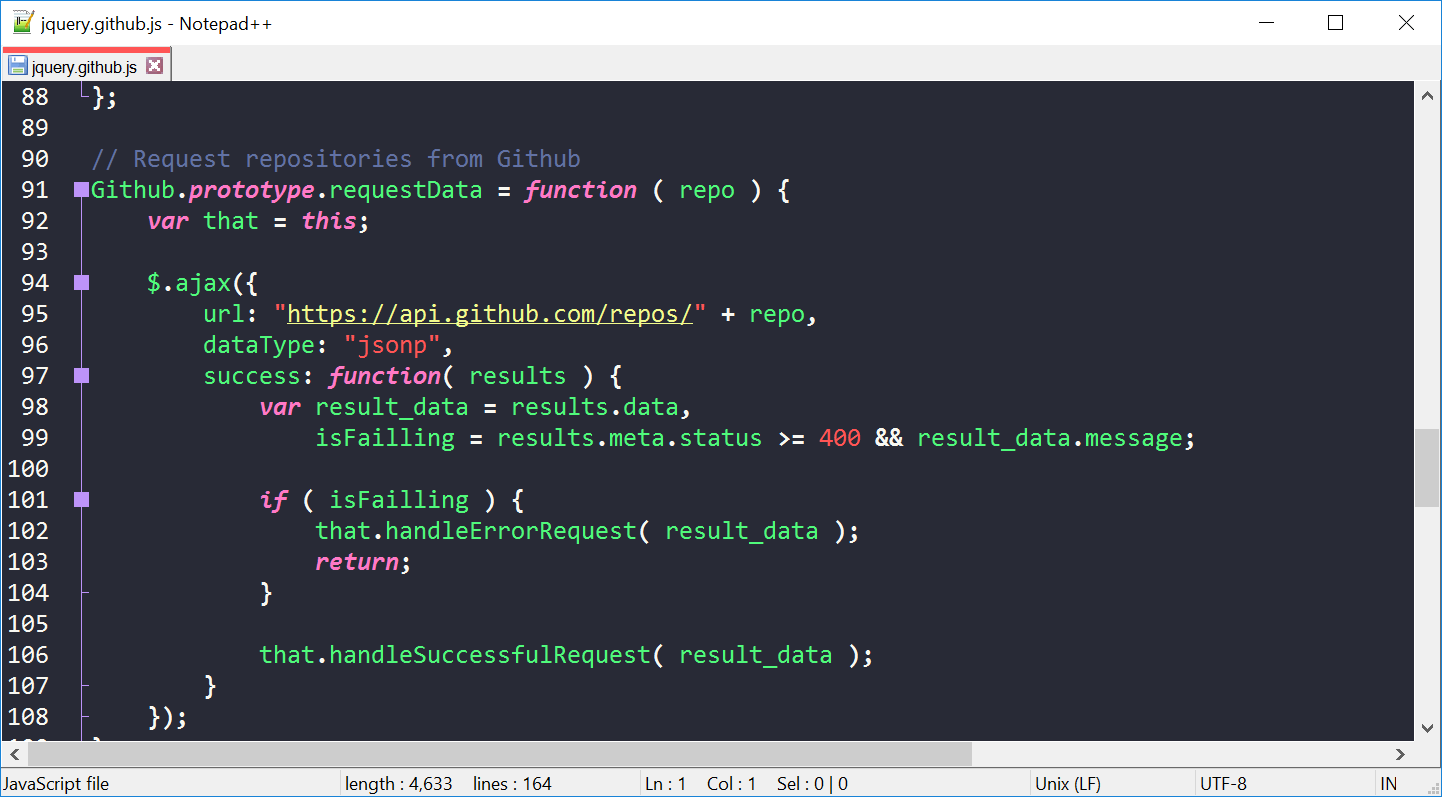
Notepad++ — это бесплатный текстовый редактор для Windows, который имеет простой интерфейс и множество базовых функций. Редактор со старта поддерживает многие языки программирования и разметки, в том числе C, C++, Java, JavaScript, HTML, CSS, PHP, Python, Perl, SQL, XML и другие.
Из полезных встроенных функций редактора он умеет работать со снипетами кода для быстрой вставки повторяющихся элементов. Есть возможность запускать интерпретаторы разных языков программирования непосредственно из редактора, что позволяет дебажить код. Также в Notepad++ вы можете создавать макросы, автоматизирующие повторяющиеся задачи.
Чтобы расширить возможности Notepad++, существует множество плагинов. Вот некоторые из популярных:
- TextFX — добавляет много полезных функций для редактирования текста;
- NppExec — позволяет выполнять обычные или сложные команды из командной строки внутри редактора;
- Compare — помогает сравнить два файла;
- Explorer — делает работу с файловой системой удобнее;
- XML Tools — дает больше возможностей для работы с XML-документами;
- MarkdownViewer++ — позволяет просматривать файлы в формате Markdown.
Официальный список плагинов для Notepad++ есть на GitHub.
Статья по теме:
Как вставить картинку в HTML-код страницы
Читать статью
Bluefish — это бесплатный открытый редактор, с которым можно редактировать HTML, CSS и JavaScript, а также PHP, Ruby и другие языки разметки и программирования.
Особенность этого редактора в том, что он имеет высокую скорость работы и эффективно работает с большими файлами кода.
Этот редактор кода HTML поддерживает сборку проектов. Сборка проектов позволяет сгруппировать файлы и папки, относящиеся к конкретному проекту, чтобы работать с ними было удобнее. Кроме того, она позволяет выполнять операции с целым проектом, такие как поиск и замена текста, компиляция программы, тестирование. Это повышает производительность и эффективность разработки ПО, особенно масштабных проектов с большим количеством файлов и компонентов.
Bluefish поддерживает собственную систему плагинов, с которой вы можете добавлять в редактор различные функции, такие как работа со стилями, минимизация CSS, подсветка синтаксиса для разных языков программирования.
Некоторые из популярных плагинов для Bluefish:
- AutoComplete — дополняет код автоматически в процессе написания.
- Code Snippets — дает доступ к полезным фрагментам кода для быстрой вставки.

- HTML Tidy — помогает проверять и форматировать HTML-код.
- CSS Gradient Generator — позволяет быстро генерировать градиенты для CSS-стилей.
Эти плагины позволяют значительно облегчить работу с Bluefish и сделать его более удобным и производительным инструментом для разработки веб-сайтов.
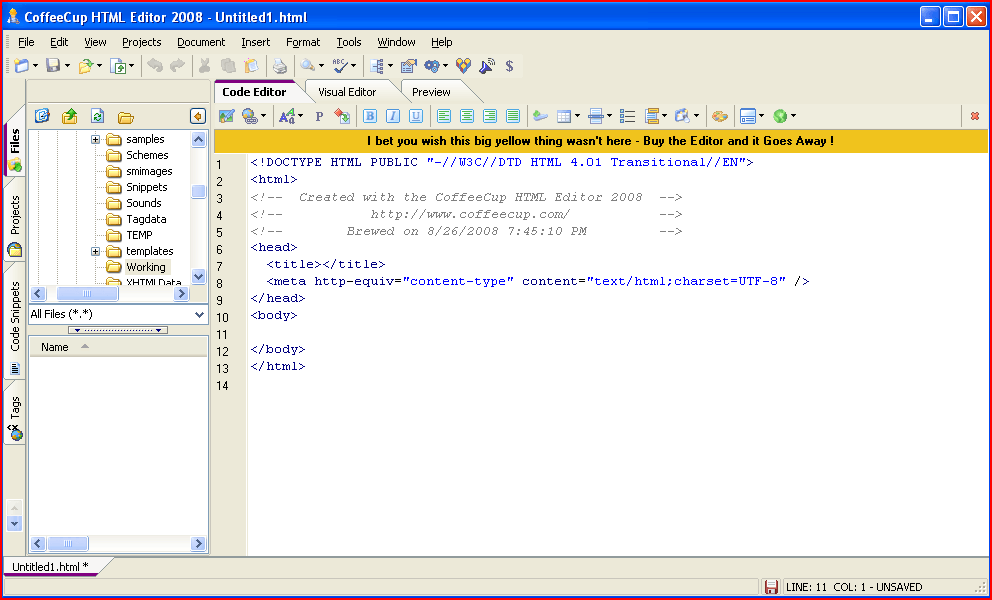
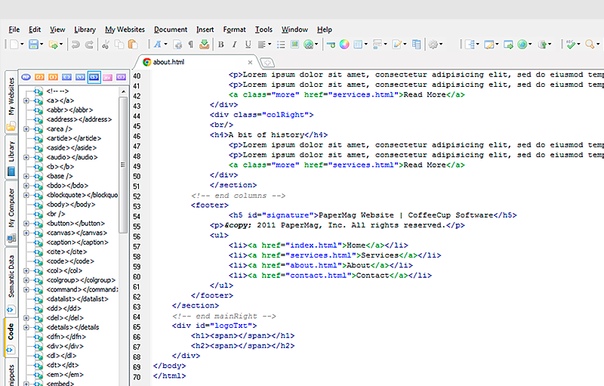
CoffeeCup HTML Editor — это удобный HTML-редактор со встроенными инструментами для создания, проверки и публикации веб-страниц. Эта программа для HTML-редактирования поддерживает CSS, JavaScript и другие языки программирования и разметки.
Из интересных функций, доступных в CoffeeCup HTML Editor — Template downloader. Она позволяет быстро и легко загружать шаблоны веб-сайтов непосредственно в редактор. Вы можете выбрать шаблон страницы из базы данных CoffeeCup или из интернета, а затем редактировать его в CoffeeCup HTML Editor.
Template downloader может быть полезным инструментом и для начинающих, и для профессионалов. Загружая шаблоны, вы сэкономите время и усилия, которые тратите на разработку сайта с нуля. С этой функцией можно сосредоточиться на создании уникального контента для своего сайта, а не на дизайне и размещении элементов на странице.
С этой функцией можно сосредоточиться на создании уникального контента для своего сайта, а не на дизайне и размещении элементов на странице.
К сожалению, в CoffeeCup HTML Editor нет возможности устанавливать плагины, так что вы ограничены теми функциями, которые уже есть в редакторе.
Что о нас пишут клиенты:
Очень много плюсов. Стабильный хостинг, грамотная поддержка, быстрое и компетентное реагирование. А еще лояльное отношение к клиенту!
Тестировать хостинг 30 днейKomodo IDE — это интегрированная среда разработки для работы с проектами на HTML, Python, PHP, Ruby, Perl и т.д. В январе 2023 года компания-разработчик официально прекратила обновлять Komodo IDE и открыла исходный код программы. Однако мы пока можем советовать этот редактор как хороший инструмент для веб-разработчика.
В Komodo IDE есть умный автодополнитель, который помогает быстро писать код, подсказывая имена переменных, функции и другие элементы кода. Есть встроенная поддержка Git, Mercurial и Subversion, с помощью чего можно взаимодействовать с репозиториями непосредственно из редактора.
Вот несколько популярных плагинов для Komodo IDE:
- CodeIntel — плагин для автоматической загрузки и интеграции внешних библиотек и фреймворков.
- Emmet — позволяет быстро генерировать HTML и CSS код с помощью сокращений.
- Komodo Markdown Viewer — просмотр и редактирование файлов Markdown прямо в редакторе.
- Git — позволяет интегрировать Git в редактор и работать с репозиториями непосредственно из программы.
- Browser Preview — дает просматривать HTML/CSS/JS файлы в браузере без выхода из редактора.
- Code Folding — составляет блоки кода для удобства просмотра.
Также в открытом доступе на GitHub есть пакеты Komodo. В эти пакеты входит все, что изменяет способ использования Komodo: расширения, макросы, элементы панели инструментов, скины.
Eclipse — это популярная IDE, которая поддерживает HTML, CSS, JavaScript, PHP и другие языки программирования и разметки. В Eclipse есть различные рефакторинговые инструменты, с которыми можно улучшать качество кода и уменьшать его сложность.
Eclipse имеет встроенную поддержку для нескольких систем контроля версий, таких как Git, SVN и CVS. Это означает, что разработчики могут легко сохранять свой код и другие файлы в репозитории, а затем отслеживать изменения и управлять ими.
Eclipse известен гибкостью рабочей среды благодаря широкой библиотеке плагинов. Ниже список популярных плагинов для Eclipse:
- Maven Integration for Eclipse — помогает работать с проектами на базе Maven.
- EGit — плагин для работы с системами контроля версий Git.
- WindowBuilder — позволяет быстро создавать графические интерфейсы пользователя.
- JUnit — плагин для работы с единственным фреймворком для тестирования Java-программ — JUnit.
- Code Recommenders — помогает находить и автоматически дополнять код.
Плагины для Eclipse можно скачать с официального маркетплейса Eclipse — Eclipse Marketplace. Собственные плагины также публикуют отдельные разработчики.
BlueGriffon — это бесплатный HTML-редактор с визуализацией для веб-разработки с поддержкой HTML, CSS, JavaScript и других языков программирования и разметки.
BlueGriffon, как и другие визуальные редакторы HTML, имеет опцию WYSIWYG. WYSIWYG — это аббревиатура от фразы «What You See Is What You Get», что означает «то, что вы видите, то и получите». С этой функцией можно редактировать страницы в том же формате, в котором они отображаются в браузере. Вы сможете сразу увидеть, как будет выглядеть страница, если добавить новый элемент или изменить существующий. Кроме того, BlueGriffon поддерживает WYSIWYG-редактирование для большинства популярных элементов веб-страниц, таких как таблицы, списки, формы, кнопки и другие.
BlueGriffon можно сделать еще более удобным, установив нужные плагины. Вот несколько популярных плагинов для этого редактора:
- CSS pro — добавляет дополнительные возможности для редактирования CSS-стилей.
- Web fonts — позволяет подключать веб-шрифты и работать с ними.
- HTML5 Outliner — автоматически генерирует структуру документа на основе HTML5-разметки.
- Table tools — помогает быстро и легко создавать и редактировать HTML-таблицы.

- Code snippets — позволяет сохранять и использовать фрагменты кода, чтобы ускорить процесс разработки.
Из интересного — за €7,5 можно купить мануал для BlueGriffon от его разработчиков.
Быстрые серверы, удобная панель управления и заботливая поддержка 24/7 🔥
Смотреть тарифыПри заказе хостинга на полгода — зарегистрируем 🎁 домен в подарок!
При покупке на год — скидка 30%
☝️ Гарантируем вернуть деньги в течение 30 дней, если вам что-то не понравилось или не подошло.
Aptana Studio — это бесплатная интегрированная среда разработки с открытым исходным кодом. Она имеет встроенную поддержку Git, FTP, расширения и другие полезные инструменты. Aptana Studio 3 является последней версией Aptana Studio IDE.
В Aptana Studio есть встроенный редактор, поддерживающий работу с HTML, CSS, JavaScript, Ruby, Rails, PHP и Python. Есть функция Live-просмотра, с помощью которой вы можете в режиме реального времени просматривать изменения, вносимые на страницу.
Также Aptana Studio имеет визуальный редактор, позволяющий легко создавать и редактировать веб-страницы. В редакторе можно перетаскивать с места на место разные элементы, за счет чего удастся быстрее создавать сложные веб-страницы.
Некоторые из самых популярных плагинов для Aptana Studio:
- PHPUnit — позволяет выполнять тесты для PHP-кода непосредственно из Aptana Studio.
- PyDev — дает полноценную поддержку для разработки Python-приложений в Aptana Studio.
- HTML Tidy — автоматически исправляет HTML-код, чтобы он соответствовал стандартам W3C.
- FTP/SFTP — позволяет подключаться к удаленным серверам с помощью протоколов FTP и SFTP, чтобы загружать и редактировать файлы прямо из Aptana Studio.
Это лишь несколько из многочисленных плагинов, доступных для Aptana Studio. Вы можете найти больше плагинов в репозитории Aptana Studio после загрузки приложения.
Sublime Text — мощный текстовый редактор, который быстро работает и имеет много «горячих» клавиш. Сервис поддерживает мультикурсорный режим. Это значит, что вы можете вставлять или редактировать текст на нескольких строчках одновременно, просто выбрав несколько мест, где нужно внести изменения. С этой функцией вы сможете быстрее работать над проектами с повторяющимся кодом.
Сервис поддерживает мультикурсорный режим. Это значит, что вы можете вставлять или редактировать текст на нескольких строчках одновременно, просто выбрав несколько мест, где нужно внести изменения. С этой функцией вы сможете быстрее работать над проектами с повторяющимся кодом.
Вот несколько популярных плагинов для Sublime Text:
- Package Control — позволяет устанавливать, обновлять и удалять различные плагины прямо из редактора.
- Sublime Linter — проверяет синтаксис кода на наличие ошибок.
- GitGutter — позволяет быстро видеть изменения, внесенные в Git, прямо в коде.
- Sidebar Enhancements — расширяет возможности боковой панели и дает выполнять различные действия над файлами и папками.
Sublime Text не является полностью бесплатным редактором, но имеет неограниченный бесплатный пробный период. Чтобы расширить функционал редактора, нужно купить лицензию, которая стоит $99. Персональные лицензии оплачиваются одноразово и включает в себя 3 года обновлений. Однако большинство функций доступны и в бесплатной версии, поэтому многие пользователи используют для своей работы именно ее.
Однако большинство функций доступны и в бесплатной версии, поэтому многие пользователи используют для своей работы именно ее.
Статья по теме:
21 лучший конструктор сайтов: полный обзор
Читать статью
Кратко о каждом из HTML-редакторов
| Название сервиса | Категория | Поддерживаемые ОС | Кратко о сервисе 📌 |
| Visual Studio Code | Текстовый редактор | Windows, macOS, Linux | Легкий, мощный и расширяемый редактор кода, поддерживающий много языков программирования. |
| Brackets | Текстовый редактор | Windows, macOS, Linux | Текстовый редактор, созданный специально для веб-разработки, с возможностью просматривать изменения в реальном времени. |
| Notepad++ | Текстовый редактор | Windows | Текстовый редактор с подсветкой синтаксиса и другими базовыми функциями. |
| Bluefish | Текстовый редактор | Windows, macOS, Linux | Бесплатный текстовый редактор для веб-разработки со встроенным FTP-клиентом и подсветкой синтаксиса. |
| CoffeeCup HTML Editor | Текстовый редактор | Windows | Бесплатный редактор HTML, CSS и JavaScript с возможностью предварительного просмотра в реальном времени. |
| Komodo IDE | IDE | Windows, macOS, Linux | IDE с мощным функционалом, уже не поддерживается официальными разработчиками, только сообществом. |
| Eclipse | IDE | Windows, macOS, Linux | Интегрированная среда разработки для разных языков программирования, включая Java и PHP. |
| BlueGriffon | Текстовый редактор | Windows, macOS, Linux | Бесплатный WYSIWYG-редактор веб-страниц — что видишь, то и получаешь. |
| Aptana Studio | IDE | Windows, macOS, Linux | Интегрированная среда разработки, которая имеет визуальный редактор. |
| Sublime Text | Текстовый редактор | Windows, macOS, Linux | Быстрый редактор кода, но расширенные функции платные. |
Если вы уже пробовали какой-нибудь из этих редакторов, делитесь своими впечатлениями в комментариях 💬 Нам и другим читателям интересно узнать ваше мнение.
Желаем хорошего дня и кода без багов!
Hanna Chala
Редакторка блога HOSTiQ, в прошлом начальница смены службы поддержки HOSTiQ.ua. 4 года делает работу клиентов с хостингом немного проще. Может установить SSL-сертификат или направить домен на хостинг с закрытыми глазами.
лучших редакторов HTML для Windows
Что такое редакторы HTML для Windows?
Редакторы HTML — это приложения, используемые веб-разработчиками для редактирования HTML для веб-сайтов и веб-приложений. Редакторы HTML — это текстовые редакторы, созданные специально для написания и редактирования HTML.
Сравните лучшие HTML-редакторы для Windows, доступные в настоящее время, используя приведенную ниже таблицу.
- 1
Код Visual Studio
Майкрософт
VSCode: редактирование кода. Переопределено. Бесплатно. Построен на открытом исходном коде. Бегает везде. Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Отлаживайте код прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли. Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM. Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам.
 Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора. Узнайте больше о расширениях. С помощью Microsoft Azure вы можете развертывать и размещать свои сайты React, Angular, Vue, Node, Python (и многое другое!), хранить и запрашивать реляционные данные и данные на основе документов, а также масштабировать их с помощью бессерверных вычислений.
Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора. Узнайте больше о расширениях. С помощью Microsoft Azure вы можете развертывать и размещать свои сайты React, Angular, Vue, Node, Python (и многое другое!), хранить и запрашивать реляционные данные и данные на основе документов, а также масштабировать их с помощью бессерверных вычислений. - 2
возвышенный текст
Великолепная штаб-квартира
Сложный текстовый редактор для кода, разметки и прозы. Используйте Goto Anything, чтобы открывать файлы всего несколькими нажатиями клавиш и мгновенно переходить к символам, строкам или словам. Делайте десять изменений одновременно, а не одно изменение десять раз. Множественный выбор позволяет интерактивно изменять сразу несколько строк, с легкостью переименовывать переменные и работать с файлами быстрее, чем когда-либо. Палитра команд содержит редко используемые функции, такие как сортировка, изменение синтаксиса и изменение настроек отступа.
 Всего несколькими нажатиями клавиш вы можете искать то, что хотите, без необходимости перемещаться по меню или запоминать непонятные привязки клавиш. Sublime Text имеет мощный Python API, который позволяет плагинам расширять встроенную функциональность. Package Control можно установить с помощью палитры команд, что обеспечивает простой доступ к тысячам пакетов, созданных сообществом.
Всего несколькими нажатиями клавиш вы можете искать то, что хотите, без необходимости перемещаться по меню или запоминать непонятные привязки клавиш. Sublime Text имеет мощный Python API, который позволяет плагинам расширять встроенную функциональность. Package Control можно установить с помощью палитры команд, что обеспечивает простой доступ к тысячам пакетов, созданных сообществом. - 3
Блокнот++
Блокнот++
Notepad++ — это бесплатный редактор исходного кода и замена Блокнота, поддерживающая несколько языков. Работает в среде MS Windows, его использование регулируется Стандартной общественной лицензией GNU. Основанный на мощном компоненте редактирования Scintilla, Notepad++ написан на C++ и использует чистый Win32 API и STL, что обеспечивает более высокую скорость выполнения и меньший размер программы. Оптимизируя как можно больше подпрограмм без потери удобства для пользователя, Notepad++ пытается сократить выбросы двуокиси углерода в мире.
 При использовании меньшего количества ресурсов ЦП ПК может снизить энергопотребление и снизить энергопотребление, что сделает окружающую среду более экологичной.
При использовании меньшего количества ресурсов ЦП ПК может снизить энергопотребление и снизить энергопотребление, что сделает окружающую среду более экологичной. - 4
Apache NetBeans
Фонд программного обеспечения Apache
Среда разработки, инструментальная платформа и среда приложений. Apache NetBeans — это гораздо больше, чем просто текстовый редактор. Он выделяет исходный код синтаксически и семантически, позволяет легко выполнять рефакторинг кода с помощью ряда удобных и мощных инструментов. Apache NetBeans предоставляет редакторы, мастера и шаблоны, помогающие создавать приложения на Java, PHP и многих других языках. Apache NetBeans можно установить во всех операционных системах, поддерживающих Java, т. е. Windows, Linux, Mac OS X и BSD. Принцип «Напиши один раз, работай где угодно» применим и к NetBeans.
- org/ListItem»>
5
Атом
Гитхаб
Atom — это взломанный текстовый редактор 21 века, созданный на базе Electron и основанный на всем, что нам нравится в наших любимых редакторах. Мы разработали его так, чтобы его можно было глубоко настраивать, но по-прежнему можно было использовать с конфигурацией по умолчанию. Текстовый редактор лежит в основе набора инструментов разработчика, но обычно он не работает сам по себе. Работайте с Git и GitHub напрямую из Atom с помощью пакета GitHub. Создавайте новые ветки, размещайте и фиксируйте, отправляйте и извлекайте, разрешайте конфликты слияния, просматривайте запросы на вытягивание и многое другое — и все это в вашем редакторе. Пакет GitHub уже связан с Atom, так что вы готовы к работе! Atom работает во всех операционных системах. Используйте его в OS X, Windows или Linux. Ищите и устанавливайте новые пакеты или создавайте свои собственные прямо из Atom. Atom помогает вам писать код быстрее благодаря интеллектуальному и гибкому автозаполнению.
 Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне.
Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне. - 6
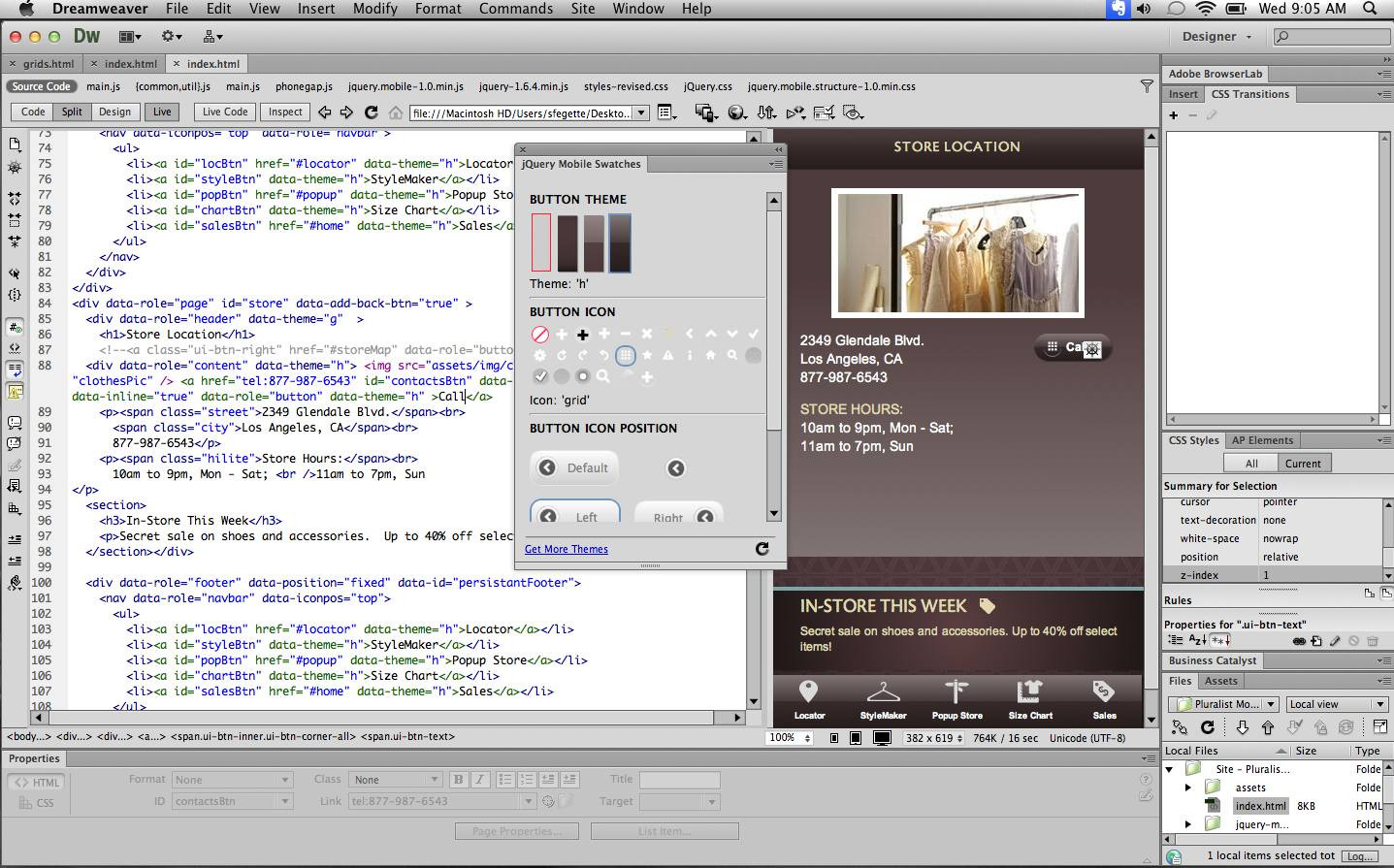
Adobe Dreamweaver
Adobe
Адаптивные веб-сайты. Действительно быстро. Создавайте красивые сайты для любого браузера и устройства. Быстро создавайте и публикуйте веб-страницы практически в любом месте с помощью программного обеспечения для веб-дизайна, которое поддерживает HTML, CSS, JavaScript и многое другое. Легко создавайте, кодируйте и управляйте динамическими веб-сайтами с помощью интеллектуального упрощенного механизма кодирования. Доступ к подсказкам кода для быстрого изучения и редактирования HTML, CSS и других веб-стандартов. И используйте наглядные пособия, чтобы уменьшить количество ошибок и ускорить разработку сайта. Ускорьте работу своих сайтов с помощью начальных шаблонов, которые можно настроить для создания электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио.
 А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите.
А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите. - 7
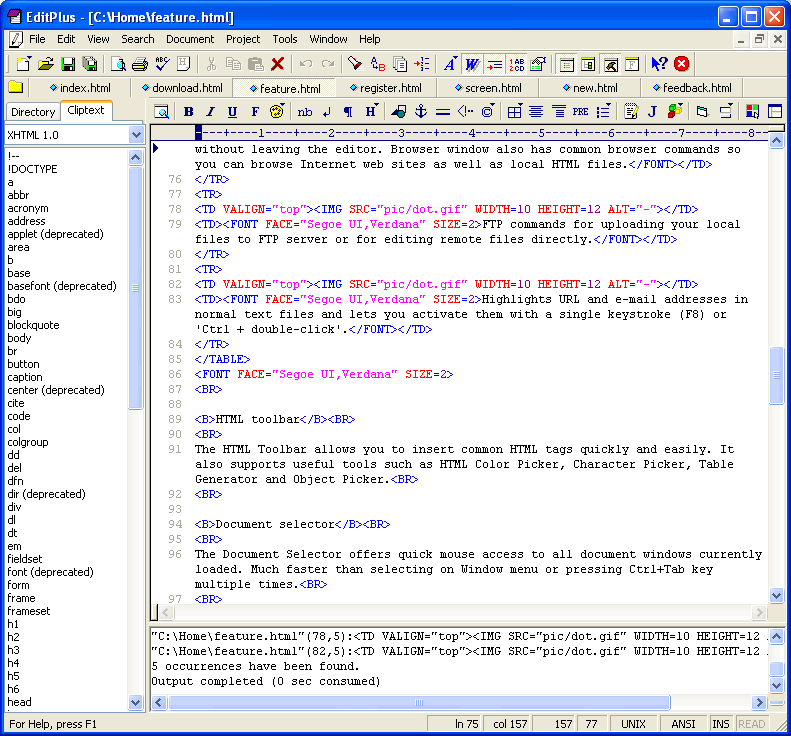
ЭдитПлюс
Сангил Ким (ES-вычисления)
EditPlus — текстовый редактор для Windows со встроенными возможностями FTP, FTPS и sftp. Хотя он может служить хорошей заменой Блокноту, он также предлагает множество мощных функций для авторов веб-страниц и программистов.
- 8
На обороте
На обороте (Writelatex Limited)
Для вас нет ничего сложного или сложного в установке, и вы можете начать использовать LaTeX прямо сейчас, даже если вы никогда не видели его раньше.
 Overleaf поставляется с полной, готовой к работе средой LaTeX, которая работает на наших серверах.
С Overleaf вы получаете одинаковые настройки LaTeX, куда бы вы ни пошли. Работая над Overleaf вместе со своими коллегами и студентами, вы знаете, что не столкнетесь с несоответствиями версий или конфликтами пакетов.
Overleaf поставляется с полной, готовой к работе средой LaTeX, которая работает на наших серверах.
С Overleaf вы получаете одинаковые настройки LaTeX, куда бы вы ни пошли. Работая над Overleaf вместе со своими коллегами и студентами, вы знаете, что не столкнетесь с несоответствиями версий или конфликтами пакетов. - 9
Комодо ИДЕ
Программное обеспечение ActiveState
Пишите быстрее с интегрированной средой разработки для современных веб-языков — Python, PHP, Perl, Golang, Ruby и других.
- 10
Морская обезьяна
Морская Обезьяна
Проект SeaMonkey — это усилия сообщества по разработке набора интернет-приложений SeaMonkey (см. ниже). Такой программный пакет ранее был популярен благодаря компаниям Netscape и Mozilla, и проект SeaMonkey продолжает разрабатывать и выпускать высококачественные обновления этой концепции.
 Содержащий интернет-браузер, клиент электронной почты и группы новостей с включенной программой чтения веб-новостей, редактором HTML, чатом IRC и инструментами веб-разработки, SeaMonkey обязательно понравится опытным пользователям, веб-разработчикам и корпоративным пользователям. Под капотом SeaMonkey используется большая часть того же исходного кода Mozilla Firefox, который используется в таких продуктах, как Thunderbird. Юридическую поддержку обеспечивает Ассоциация SeaMonkey (SeaMonkey e.V.). Интернет-браузер, лежащий в основе комплекта интернет-приложений SeaMonkey, использует тот же механизм рендеринга и платформу приложений, что и Mozilla Firefox, с такими популярными функциями, как просмотр с вкладками, обнаружение каналов, блокировка всплывающих окон, интеллектуальная адресная строка, поиск по мере ввода и многие другие. функциональность.
Содержащий интернет-браузер, клиент электронной почты и группы новостей с включенной программой чтения веб-новостей, редактором HTML, чатом IRC и инструментами веб-разработки, SeaMonkey обязательно понравится опытным пользователям, веб-разработчикам и корпоративным пользователям. Под капотом SeaMonkey используется большая часть того же исходного кода Mozilla Firefox, который используется в таких продуктах, как Thunderbird. Юридическую поддержку обеспечивает Ассоциация SeaMonkey (SeaMonkey e.V.). Интернет-браузер, лежащий в основе комплекта интернет-приложений SeaMonkey, использует тот же механизм рендеринга и платформу приложений, что и Mozilla Firefox, с такими популярными функциями, как просмотр с вкладками, обнаружение каналов, блокировка всплывающих окон, интеллектуальная адресная строка, поиск по мере ввода и многие другие. функциональность. - 11
Ультраредактор
Компьютерные решения IDM
В течение почти 3 десятилетий UltraEdit был популярным текстовым редактором для более чем 2 миллионов пользователей и многих корпоративных клиентов из списка Fortune 100/500/1000.
 UltraEdit, известный своей мощью и производительностью при работе с огромными файлами и данными, также является легко настраиваемым и полностью тематическим редактором кода с поддержкой практически любого исходного языка или синтаксиса.
UltraEdit, который часто называют «швейцарским армейским ножом» среди текстовых редакторов, представляет собой мощный инструмент для пользователей с широким спектром обязанностей и отраслей. От программирования и управления проектами до манипулирования большими файлами, от сортировки данных и редактирования столбцов/блоков до удаленных (FTP/SFTP) операций с файлами, от расширенного поиска файлов и переформатирования текстовых данных — в мире практически нет проблем, которые не мог бы решить UltraEdit. редактирования текста.
UltraEdit доступен для Windows, Mac и Linux и поддерживается профессиональной командой разработчиков и персоналом службы поддержки клиентов, расположенным в США.
UltraEdit, известный своей мощью и производительностью при работе с огромными файлами и данными, также является легко настраиваемым и полностью тематическим редактором кода с поддержкой практически любого исходного языка или синтаксиса.
UltraEdit, который часто называют «швейцарским армейским ножом» среди текстовых редакторов, представляет собой мощный инструмент для пользователей с широким спектром обязанностей и отраслей. От программирования и управления проектами до манипулирования большими файлами, от сортировки данных и редактирования столбцов/блоков до удаленных (FTP/SFTP) операций с файлами, от расширенного поиска файлов и переформатирования текстовых данных — в мире практически нет проблем, которые не мог бы решить UltraEdit. редактирования текста.
UltraEdit доступен для Windows, Mac и Linux и поддерживается профессиональной командой разработчиков и персоналом службы поддержки клиентов, расположенным в США. - org/ListItem»>
12
HTML-редактор CoffeeCup
Программное обеспечение CoffeeCup
Если да, то считайте редактор HTML своим новым лучшим другом. Почувствуйте себя увереннее благодаря удобным ссылкам на теги, интуитивно понятным инструментам, таким как завершение кода, компонентам веб-сайта, которые мгновенно обновляются на всех страницах, предварительным просмотрам в реальном времени и десяткам других необычных инструментов и функций. Мы внедрили подсветку конечного тега, потому что так устали искать этот закрывающий тег div

 Вы хотите начать с шикарного адаптивного шаблона, запустить сложный веб-проект или просто поиграться с PHP? Все веб-развлечения начинаются прямо с этого нового стартового экрана.
Вы хотите начать с шикарного адаптивного шаблона, запустить сложный веб-проект или просто поиграться с PHP? Все веб-развлечения начинаются прямо с этого нового стартового экрана. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его.
BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. Открывайте столько файлов, сколько хотите, каждый со своей вкладкой. Расположите вкладки по своему усмотрению на удобной панели вкладок.
Открывайте столько файлов, сколько хотите, каждый со своей вкладкой. Расположите вкладки по своему усмотрению на удобной панели вкладок. SlickEdit поддерживает отладку для: GNU C/C++, Java, WinDbg, Clang C/C++ LLDB, Google Go, Python, Perl, Ruby, PHP, XCode, Scala, C# с использованием Mono, Visual Basic с использованием Mono и Android JVM/NDK.
SlickEdit поддерживает отладку для: GNU C/C++, Java, WinDbg, Clang C/C++ LLDB, Google Go, Python, Perl, Ruby, PHP, XCode, Scala, C# с использованием Mono, Visual Basic с использованием Mono и Android JVM/NDK. Не просто уценка в стиле GitHub. Размещайте диаграммы с Charts.js, Mermaid и PlantUML в документах, чтобы обеспечить максимальную наглядность. Выбирайте раскладки клавиш, такие как Vim, более 150 тем и многое другое, чтобы создать свой собственный редактор Markdown. Управляйте своими документами программно. Получите токен аутентификации и получите доступ к API Boost Note с помощью простых HTTP-запросов. Автоматизируйте свою работу с документацией с помощью интеграции более 2000 внешних инструментов через Zapier. Сотрудничайте с коллегами и делитесь информацией по-своему. Соберите все свои команды в одном общем рабочем пространстве. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области.
Не просто уценка в стиле GitHub. Размещайте диаграммы с Charts.js, Mermaid и PlantUML в документах, чтобы обеспечить максимальную наглядность. Выбирайте раскладки клавиш, такие как Vim, более 150 тем и многое другое, чтобы создать свой собственный редактор Markdown. Управляйте своими документами программно. Получите токен аутентификации и получите доступ к API Boost Note с помощью простых HTTP-запросов. Автоматизируйте свою работу с документацией с помощью интеграции более 2000 внешних инструментов через Zapier. Сотрудничайте с коллегами и делитесь информацией по-своему. Соберите все свои команды в одном общем рабочем пространстве. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов.
Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов.
 1, 7 и Server 2008–2019..
1, 7 и Server 2008–2019.. Перед покупкой WildEdit доступен в виде пробной версии, поэтому загрузите пробную копию прямо сейчас и узнайте, насколько продуктивно вы можете работать. Вы можете редактировать любые файлы, содержащие обычный текст.
Перед покупкой WildEdit доступен в виде пробной версии, поэтому загрузите пробную копию прямо сейчас и узнайте, насколько продуктивно вы можете работать. Вы можете редактировать любые файлы, содержащие обычный текст. Бесплатное использование только для домашних пользователей и школ. Школы, в смысле лицензионного положения, являются учреждениями, которые готовят к профессиональному обучению. Компании, зарегистрированные ассоциации и органы власти должны получить лицензию, чтобы иметь возможность легально работать с программой. фаза 5 работает без проблем как в 32-битной, так и в 64-битной версии Windows 10.
Бесплатное использование только для домашних пользователей и школ. Школы, в смысле лицензионного положения, являются учреждениями, которые готовят к профессиональному обучению. Компании, зарегистрированные ассоциации и органы власти должны получить лицензию, чтобы иметь возможность легально работать с программой. фаза 5 работает без проблем как в 32-битной, так и в 64-битной версии Windows 10. Находите, просматривайте и заменяйте текст по мере ввода файла или во всех ваших проектах.
Находите, просматривайте и заменяйте текст по мере ввода файла или во всех ваших проектах. Эти двоичные файлы распространяются по лицензии MIT. Телеметрия отключена. Примечание для пользователей Mac OS X Mojave: если вы видите сообщение «Не удается открыть приложение, поскольку Apple не может проверить его на наличие вредоносных программ» при первом открытии VSCodium, вы можете щелкнуть приложение правой кнопкой мыши и выбрать «Открыть». Это требуется только при первом открытии в Мохаве. Самая актуальная информация о переходе с Visual Studio Code и других особенностях, с которыми вы можете столкнуться, задокументирована.
Эти двоичные файлы распространяются по лицензии MIT. Телеметрия отключена. Примечание для пользователей Mac OS X Mojave: если вы видите сообщение «Не удается открыть приложение, поскольку Apple не может проверить его на наличие вредоносных программ» при первом открытии VSCodium, вы можете щелкнуть приложение правой кнопкой мыши и выбрать «Открыть». Это требуется только при первом открытии в Мохаве. Самая актуальная информация о переходе с Visual Studio Code и других особенностях, с которыми вы можете столкнуться, задокументирована. Либо скачать и протестировать столько, сколько вы можете найти. Но у вас, наверное, нет на это времени, верно? Или читайте дальше, чтобы узнать, является ли NoteTab тем инструментом, который вы искали.
Либо скачать и протестировать столько, сколько вы можете найти. Но у вас, наверное, нет на это времени, верно? Или читайте дальше, чтобы узнать, является ли NoteTab тем инструментом, который вы искали. Они разработаны с учетом определенных задач. В результате вы не сможете добавить некоторые функции, которые сделают ваш сайт более интересным и полезным для посетителей.
Они разработаны с учетом определенных задач. В результате вы не сможете добавить некоторые функции, которые сделают ваш сайт более интересным и полезным для посетителей. И это важно, если вы хотите позволить творчеству без ограничений.
И это важно, если вы хотите позволить творчеству без ограничений. Вы даже можете настроить его так, чтобы он был таким же лаконичным, как Блокнот Microsoft. И это еще не все.
Вы даже можете настроить его так, чтобы он был таким же лаконичным, как Блокнот Microsoft. И это еще не все. Эти фрагменты (мы называем их Clips ) может быть как простым, как отдельный символ, так и сложным, как целая веб-страница.
Эти фрагменты (мы называем их Clips ) может быть как простым, как отдельный символ, так и сложным, как целая веб-страница.



 Удивительно, но многие из них отсутствуют в специализированных HTML-редакторах. Мы попробовали некоторые из самых популярных и обнаружили, что они предлагают только самые простые инструменты поиска и замены. Тем не менее, это одна из наиболее часто используемых функций редактирования! Большинство из них не предлагали инструментов для извлечения статистики слов из документа, что необходимо для поисковой оптимизации (SEO). Никто не хочет, чтобы их сайт был наказан за чрезмерное использование ключевых слов.
Удивительно, но многие из них отсутствуют в специализированных HTML-редакторах. Мы попробовали некоторые из самых популярных и обнаружили, что они предлагают только самые простые инструменты поиска и замены. Тем не менее, это одна из наиболее часто используемых функций редактирования! Большинство из них не предлагали инструментов для извлечения статистики слов из документа, что необходимо для поисковой оптимизации (SEO). Никто не хочет, чтобы их сайт был наказан за чрезмерное использование ключевых слов. ..
.. Это один из самых популярных текстовых редакторов среди гидов About.com».
Это один из самых популярных текстовых редакторов среди гидов About.com».  Вы можете участвовать в группе через веб-браузер или по электронной почте. Если вы не хотите вступать в группу, просто просмотрите ее архивы без регистрации.
Вы можете участвовать в группе через веб-браузер или по электронной почте. Если вы не хотите вступать в группу, просто просмотрите ее архивы без регистрации. NoteTab получил награды от журнала PC Magazine, PC World и WUGNET. И награду Shareware Industry Awards 3 раза. Но мы особенно гордимся нашими 6 наградами People’s Choice Awards.
NoteTab получил награды от журнала PC Magazine, PC World и WUGNET. И награду Shareware Industry Awards 3 раза. Но мы особенно гордимся нашими 6 наградами People’s Choice Awards. Откровенно говоря, я не использую и не нуждаюсь ни в чем другом, и я думаю, что перепробовал почти все. Я пишу наш информационный бюллетень, наш HTML, CSS, редактирую cgi и многое другое… Мне нравится возможность ссылаться на HTML Tidy, чтобы помочь мне проверить сайт. Проверка орфографии, тезаурус, поиск по диску — когда мне нужно выполнить массовый поиск и замену, ничто не сравнится с этим. Слава ребятам!»
Откровенно говоря, я не использую и не нуждаюсь ни в чем другом, и я думаю, что перепробовал почти все. Я пишу наш информационный бюллетень, наш HTML, CSS, редактирую cgi и многое другое… Мне нравится возможность ссылаться на HTML Tidy, чтобы помочь мне проверить сайт. Проверка орфографии, тезаурус, поиск по диску — когда мне нужно выполнить массовый поиск и замену, ничто не сравнится с этим. Слава ребятам!» 
 Вы можете оплатить кредитной картой, PayPal или банковским переводом. Вы получите ссылку для скачивания установочного файла, как только ваш заказ будет выполнен. Обычно за считанные секунды.
Вы можете оплатить кредитной картой, PayPal или банковским переводом. Вы получите ссылку для скачивания установочного файла, как только ваш заказ будет выполнен. Обычно за считанные секунды.
