Лучшие программы для создания и редактирования шрифтов
Традиция использования шрифтов для стилизации передаваемой текстовой информации поддерживается веками, и сегодня существует бесконечное количество вариантов – от стандартных гарнитур до уникальных новинок, созданных из цветов, котиков или даже русалок. В Сети несложно найти многочисленные библиотеки шрифтов, таких как Open Font Library или Google Fonts, с наборами разных видов и стилей для любых целей. Многие из них подойдут для рядовых задач, но в некоторых случаях может возникать потребность в редактировании существующего шрифта или создании собственного уникального и неповторимого дизайна. Причём для воплощения идей совсем необязательно владеть искусством каллиграфии, с развитием компьютерных технологий каждый желающий получил возможность выступить в роли творца новой дизайнерской коллекции символов с использованием программных инструментов.
10 лучших программ для создания и редактирования шрифтов
Существует множество специализированных программ для работы с фонтами, требующих установки на компьютер или работающих в режиме онлайн. Рассмотрим лучшие из приложений, которые могут быть полезны в создании исключительного шрифта или перевоплощении старого, как мастеру каллиграфии, так и новичку.
Рассмотрим лучшие из приложений, которые могут быть полезны в создании исключительного шрифта или перевоплощении старого, как мастеру каллиграфии, так и новичку.
Microsoft Font Maker
Отличная программа для создания собственных шрифтов на основе рукописного ввода от компании Майкрософт, работающая с сенсорными экранами и стилусами. С помощью приложения путём перьевого ввода можно создать уникальный шрифт, настроить расстояние между символами и прочие параметры, экспортировать в формате TTF и использовать в Windows. Доступна бесплатная загрузка софта из магазина Microsoft Store.
CorelDRAW
Мощный софт для графического дизайна, который применяется профессиональными художниками, иллюстраторами и дизайнерами по всему миру. Это многофункциональная система для рисования всевозможных изображений в векторном формате, обеспечивающая решение любых задач, включая также создание и изменение шрифтов текста. Средствами программы можно рисовать, трассировать отсканированные изображения, изменять векторные элементы, применять эффекты и экспортировать каждый символ в файл TTF с указанием расположения, что позволит сделать эксклюзивный шрифт. После установки в систему он может использоваться любым софтом.
Средствами программы можно рисовать, трассировать отсканированные изображения, изменять векторные элементы, применять эффекты и экспортировать каждый символ в файл TTF с указанием расположения, что позволит сделать эксклюзивный шрифт. После установки в систему он может использоваться любым софтом.
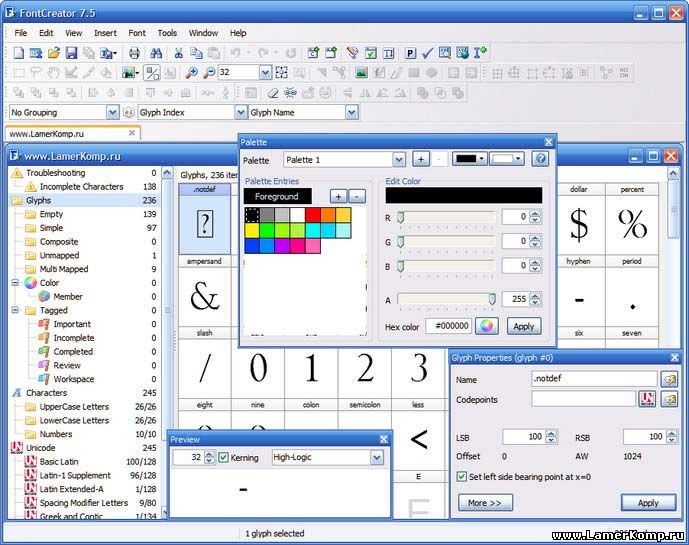
Font Creator
Популярнейшая в мире программа для Windows и Mac, предлагающая полноценный функционал для создания и редактирования OpenType, TrueType и Web шрифтов, которые могут быть использованы в системе или браузере. Возможности редактора позволяют разрабатывать качественные фонты, изменять внешний вид символов, редактировать расстояние между символами, импортировать отсканированные изображения, просматривать готовые работы перед установкой и многое другое. Программой поддерживается формат масштабируемых цветных шрифтов, при этом созданные цветные глифы могут использоваться как для систем с поддержкой формата, так и тех, где она отсутствует. Доступен пробный 30-дневный период, в течение которого можно бесплатно пользоваться софтом без ограничений.
Программой поддерживается формат масштабируемых цветных шрифтов, при этом созданные цветные глифы могут использоваться как для систем с поддержкой формата, так и тех, где она отсутствует. Доступен пробный 30-дневный период, в течение которого можно бесплатно пользоваться софтом без ограничений.
Glyphr Studio
Полнофункциональная программа для создания и редактирования шрифтов OTF, TTF и SVG, доступная для Windows, MacOS и Linux. Софт предлагает широкий набор инструментов, включая возможности импорта чертежей из Inkscape и Illustrator, SVG файлов и их изменения, позволяет настроить кернинг и лигатуры, осуществлять предварительный просмотр и многое другое. Особенностью софта является поддержка работы в режиме двух экранов, который делит Glyphr Studio между двумя мониторами.
BirdFont
Бесплатная программа с открытым исходным кодом и широким набором инструментов для работы со шрифтами. С её помощью легко создавать уникальные шрифты любой сложности или редактировать уже готовые. Применяя возможности приложения, можно рисовать символы на сетке, глифы поверх импортированных изображений, импортировать чертежи Inkscape и Illustrator и экспортировать проекты в TTF, EOT и SVG. Созданные в программе шрифты выпускаются по лицензии SIL Open Font BirdFont и могут свободно использоваться.
FontForge
Кроссплатформенный бесплатный редактор шрифтов с открытым исходным кодом, поддерживающий русский язык и обладающим большим количеством инструментов и функций. В программе можно рисовать буквы при помощи кривых, менять их форму и положение, импортировать SVG и EPS файлы из Inkscape и Illustrator, экспортировать в любой из множества поддерживаемых форматов (OpenType, TrueType, PostScript, Web Open Font и пр.), проверив перед экспортом на ошибки и несоответствия.
В программе можно рисовать буквы при помощи кривых, менять их форму и положение, импортировать SVG и EPS файлы из Inkscape и Illustrator, экспортировать в любой из множества поддерживаемых форматов (OpenType, TrueType, PostScript, Web Open Font и пр.), проверив перед экспортом на ошибки и несоответствия.
FontLab Studio
Профессиональный софт с широкими возможностями для проектирования гарнитур и изменения готовых шрифтов, доступный для Windows и Mac. Используя программу, можно создавать и редактировать шрифты в различных форматах, импортировать кривые, изменять заголовки, юникод-символы, типы глифов. FontLab Studio содержит большой набор инструментов и эффектов для создания, модификации и обработки шрифтов. Используется ПО дизайнерами, типографами, графическими студиями и прочими компаниями, чьей задачей является работа со шрифтами на профессиональном уровне. Бесплатно предоставляется 30-дневная полнофункциональная версия.
Используется ПО дизайнерами, типографами, графическими студиями и прочими компаниями, чьей задачей является работа со шрифтами на профессиональном уровне. Бесплатно предоставляется 30-дневная полнофункциональная версия.
Fontographer
Мощный редактор для Windows и Mac с поддержкой русского интерфейса, позволяющий создавать собственные шрифты и изменять существующие. В программе можно сделать новый уникальный шрифт, добавив отсканированный вариант написанного от руки текста, или, используя графический планшет, оцифровать свой почерк, а также смешивать фонты, вставлять логотип, менять путём добавления новых символов, конвертировать старые форматы в новые. Есть и возможность управления шрифтами и использования софта для разработки собственной библиотеки гарнитур.
FontStruct
как и зачем с ней работать — статьи на Skillbox
Дизайн создает первое впечатление о продукте и выстраивает эмоциональные связи между производителем и покупателем. Важную роль в этом процессе играет типографика, а именно — шрифты, которые используются в оформлении продукта.
Важную роль в этом процессе играет типографика, а именно — шрифты, которые используются в оформлении продукта.
Типографика — искусство оформления наборного текста. Ее законы, правила и нормы основываются на том, как читатель воспринимает визуальную информацию. В разных языках — разные правила набора. Например, в русском языке тире отбивается неразрывным пробелом с двух сторон, в английском — не отбивается совсем. Хорошая типографика незаметна, но делает чтение приятным и удобным.
До XIX века шрифты использовались в основном для книгопечатания. С появлением афиш, вывесок и объявлений шрифты стали неотъемлемой частью бизнеса и рекламы. Изменились и задачи: шрифт должен не только красиво выглядеть на бумаге, но и привлекать внимание потенциального клиента, легко читаться на любой поверхности и при разной освещенности.
Ежедневно мы видим сотни шрифтов: на вывесках, дорожных указателях, в торговых центрах, на рекламных баннерах, упаковках товаров и сайтах.
Представьте, что на свете был бы лишь один шрифт. Как бы мы отличали «Пятерочку» от «Магнита», «Бородинский хлеб» от «Николаевского», «Медузу» от «Комсомолки»? Только по названию: каждый раз нам бы пришлось читать название целиком.
Типографика помогает выделяться среди конкурентов, доносить пользу своего бизнеса до клиентов, вызывать определенные эмоции, формировать ассоциации. Без типографики не получится эффективно расположить текст на сайте, сделать вывеску или баннер, оформить пост в соцсетях, сверстать листовку и визитку. Посмотрите на сайт Revolut. Простое и четкое предложение «Лучше, чем ваш счет в банке», написанное открытым гротеском, располагает к тому, чтобы как минимум продолжить и листать дальше.
Правильно подобранный и набранный шрифт со временем начинает работать на узнаваемость торговой марки и бренда. Например, большинство банков используют на сайте шрифты без засечек. Чтобы выделиться, мобильный банк «Точка» для главных объектов на странице и заголовков использует шрифт с засечками.
Чтобы выделиться, мобильный банк «Точка» для главных объектов на странице и заголовков использует шрифт с засечками.
По внешнему стилю и характеру построения шрифты можно разделить на четыре группы.
Антиква — так называют шрифты с засечками. Нередко в названии шрифтов этой группы можно найти слово serif (лат.
Брусковый шрифт — подтип антиквы, с элементами гротеска. У брускового шрифта есть засечки, но не округлые изящные, а мощные рубленые, словно высеченные из камня. Такие шрифты впервые возникли в Англии и применялись в начале XIX века. Сначала ими набирали титульные страницы и заголовки, но в XX веке их начали активно использовать для газетного набора.
Сначала ими набирали титульные страницы и заголовки, но в XX веке их начали активно использовать для газетного набора.
Гротеск — шрифт без засечек. В названии этих гарнитур часто встречается сочетание sans serif (лат. без засечек). Они появились в конце XVIII века и изначально применялись в рекламе как акцидентные. В XX веке с развитием новой школы типографики их начали использоваться для набора текста.
Акцидентный шрифт — самая многочисленная категория шрифтов. Сюда входят шрифты, которые не подходят для набора основного текста: рукописные, имитация готических и славянских шрифтов. Они предназначены для заголовков и небольших отрывков текста: цитат или фактоидов. Дизайнеры используют акцидентные шрифты, чтобы передать настроение или эмоцию.
У каждого шрифта — свои настроение, ритм и динамика. Он может быть шутливым, строгим, игривым, дружелюбным или, наоборот, холодным. В книге «О шрифте» Эрик Шпикерман сравнивает шрифты с людьми, предметами, явлениями и эмоциями. Шрифт — это язык коммуникации, так же, как русский, английский, китайский. Автор сохраняет эту мысль в каждой главе, раскрывает ее с разных сторон, проводит аналогии между шрифтом и человеческими эмоциями.
Он может быть шутливым, строгим, игривым, дружелюбным или, наоборот, холодным. В книге «О шрифте» Эрик Шпикерман сравнивает шрифты с людьми, предметами, явлениями и эмоциями. Шрифт — это язык коммуникации, так же, как русский, английский, китайский. Автор сохраняет эту мысль в каждой главе, раскрывает ее с разных сторон, проводит аналогии между шрифтом и человеческими эмоциями.
Чтобы выбрать шрифт для логотипа или сайта, определите, какое настроение вы хотите передать. В этом вам помогут следующие вопросы:
- Какой имидж у вашей компании?
- Какие качества ценят клиенты?
- Какие качества вашей компании вы хотите подчеркнуть: надежность, креативность, стабильность?
- Опишите свой бренд в трех словах. Какие бы это были слова?
- Кто ваш идеальный клиент?
Если шрифт и содержание продукта, услуги не соответствуют друг другу, не сочетаются с основным дизайном, это создает визуальный диссонанс для конечного потребителя. Шрифт, как и цвет, оказывает психологическое воздействие на человека. Чтобы выбрать хороший шрифт, следуйте простым правилам.
Шрифт, как и цвет, оказывает психологическое воздействие на человека. Чтобы выбрать хороший шрифт, следуйте простым правилам.
Не используйте причудливые шрифты. Если у вас недостаточно опыта и знаний, не используйте необычные, плохо читаемые шрифты. Будьте проще, чтобы не случился шрифтовой скандал, как на чемпионате мира по футболу в России.
Adidas, один из спонсоров чемпионата мира, поставлял экипировку для большинства команд. Специально для этой формы компания разработала шрифт, которым писали фамилии игроков. Вряд ли его можно назвать хорошим.
Для сравнения посмотрите на шрифты Nike, второго по величине спонсора чемпионата. У компании другой подход к типографике: для каждой команды Nike разрабатывает оригинальную гарнитуру.
Используйте простые и стандартные шрифты. Не слушайте тех, кто говорит, что стандартные шрифты это скучно. С их помощью можно создавать сильные знаки.
У многих зарубежных компаний в основе логотипа лежит шрифт Helvetica, например, — старый логотип Microsoft, Lush, Nestle и Toyota.
Не ориентируйтесь на конкурентов. По статистике Tasty Placement, 63% мировых брендов используют гротески, из них треть — Helvetica. Это не значит, что вы должны писать все тексты на сайте и упаковке тем же шрифтом. Контраст не должен быть кардинальным. Достаточно взять шрифт с более яркими выносными элементами или другим типом засечек, выбрать более открытый гротеск, заменить шрифт на антикву или брусковый.
Недавно Netflix отказался от чрезмерно популярного гротеска Gotham и разработал собственный шрифт Netflix Sans. По первоначальным подсчетам, это позволит компании сэкономить несколько миллионов долларов на покупке лицензии шрифта.
Хороший пример того, как можно выделиться среди конкурентов, — это рынок медиа. В соцсетях большинство СМИ оформляет картинки гротесками, но посты The Village заметнее благодаря антикве.
Издание Meduza использует отдельные шрифты для разных рубрик: для новостей — антиква, для историй — гротеск.
Используйте не более двух шрифтов. Если вы только начинаете заниматься типографикой, не экспериментируйте с большим количеством шрифтов. Одного-двух обычно достаточно, чтобы аккуратно расположить текст на странице. Переизбыток шрифтов превращает текст в неразборчивую мазню и разрушает композицию.
На картинке пять разных шрифтов — это утомляет. О цветовых решениях даже не говорим. В сочетаемых шрифтах должны одновременно присутствовать контраст и единство. Одинаковые высота и ширина строчных букв создают равномерный уровень насыщенности абзаца. Такой текст легче читать.
В сочетаемых шрифтах должны одновременно присутствовать контраст и единство. Одинаковые высота и ширина строчных букв создают равномерный уровень насыщенности абзаца. Такой текст легче читать.
Главное требование при выборе шрифтовой пары — сохраняйте контраст. Гротеск хорошо сочетается с антиквой, брусковая антиква — с моноширинным гротеском. Старайтесь не использовать два слишком похожих шрифта: теряется контраст между заголовками и основным текстом.
Вторая по распространенности ошибка: несколько кеглей в одном тексте. Для хорошей типографики достаточно одного шрифта и трех-четырех кеглей: для основного текста, заголовка, подзаголовков и цитат.
Издание «Такие дела» использует для лонгридов два шрифта: гротеск для заголовков, антикву для основного текста. Вопросы журналиста выделяют болдом.
Начинающему дизайнеру сложно разобраться, какие шрифты сочетаются, а какие нет. Можно ли, например, совместно использовать Times New Roman и Arial (нет, нельзя). Специальные сервисы помогут понять, какие шрифты хорошо работают вместе, а какие лучше не ставить рядом.
Специальные сервисы помогут понять, какие шрифты хорошо работают вместе, а какие лучше не ставить рядом.
Font Pair — сервис позволяет посмотреть, как сочетаются между собой основные шрифты Google Fonts. Вы можете комбинировать шрифты для классического стиля «антиква — антиква» и для современного дизайна «гротеск — гротеск».
Typotheque — идеальный инструмент для работы со шрифтами на латинице. Кириллических начертаний здесь немного — всего 37, зато латинских — 72. Кроме этого, есть еще шрифты для арабского, иврита и греческого.
Just My Type — инструмент позволяет загрузить шрифты из сервисов TypeKit, H&FJ и проверить на совместимость.
Fast Print — шпаргалка для дизайнеров по совместимости шрифтов Google Fonts. Работает как таблица Пифагора: выбираете два шрифта и смотрите, какой цвет стоит на их пересечении. Белый — шрифты хорошо сочетаются; светло-серый — нежелательно сочетать эти шрифты; темно-серый — следует избегать сочетания этих шрифтов.
Вбить в Google «бесплатные шрифты скачать» несложно. И в этом нет ничего плохого — бесплатной гарнитурой тоже можно аккуратно оформить текст. Но есть важный момент, о котором многие забывают: проверка лицензии шрифта. Большинство шрифтов подходит только для личного и некоммерческого использования.
Некоторые даже бесплатные шрифты нельзя использовать для бизнеса. Обычно у них есть лицензия на персональное или образовательное использование. Бывают шрифты с ограничением по количеству использований в печати или на сайтах. Поэтому в любом случае проверьте лицензию, чтобы защитить себя и клиента.
Google Fonts — самый известный сайт со шрифтами для личного и коммерческого использования. Их можно встроить на сайт или скачать для работы в графических редакторах.
Webfonts — русскоязычный ресурс с большой библиотекой бесплатных качественных шрифтов для работы в Adobe Photoshop или текста на сайте.
Dafont — одна из наиболее богатых коллекций бесплатных шрифтов. Вы наверняка найдете подходящий вариант среди20 тыс. наименований, представленных на сайте.
Вы наверняка найдете подходящий вариант среди20 тыс. наименований, представленных на сайте.
1001 Free Fonts — широкий выбор бесплатных шрифтов и аналогов официальных.
Typography — cайт, посвященный созданию логотипов и типографике в целом. Помимо интересных и полезных рекомендаций, вы также найдете здесь немало красивых и качественных шрифтов.
Font Space — сайт с рукописными и акцидентными шрифтами.
Fonts Online — на сайте удобный поиск с категориями шрифтов и сортировкой по языкам. Здесь вы найдете аналоги глаголицы, готического и римского письма, рукописные и акцидентные шрифты.
Font Base — приложение, которое позволяет брать шрифты в аренду, систематизировать шрифты по папкам и проектам, разрабатывать свои начертания. Подписка стоит3 доллара в месяц.
Бесплатные шрифты — группа во «ВКонтакте» с бесплатными шрифтами.
Типографика — основа, с которой стоит начинать в дизайне. На курсе «Веб дизайн с 0 до PRO» вы сможете подробнее узнать, как с помощью типографики создавать узнаваемый дизайн и привлекать внимание пользователей, как подбирать шрифтовые пары, верстать текст по сетке и делать его удобным для чтения.
На курсе «Веб дизайн с 0 до PRO» вы сможете подробнее узнать, как с помощью типографики создавать узнаваемый дизайн и привлекать внимание пользователей, как подбирать шрифтовые пары, верстать текст по сетке и делать его удобным для чтения.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
14 программ для шрифтов
Приступить к разработке и изготовлению своего первого «авторского» шрифта — это захватывающая перспектива. Выбор хорошего редактора шрифтов является ключевой частью этого процесса, и эти цифровые инструменты играют немаловажную роль во влиянии на ваши дизайнерские решения. Приток новых инструментов вызвал все больший энтузиазм по поводу создания шрифтов у дизайнеров всех профессий, что делает разработку шрифтов настолько простой или сложной, насколько вам хочется.
Выбор хорошего редактора шрифтов является ключевой частью этого процесса, и эти цифровые инструменты играют немаловажную роль во влиянии на ваши дизайнерские решения. Приток новых инструментов вызвал все больший энтузиазм по поводу создания шрифтов у дизайнеров всех профессий, что делает разработку шрифтов настолько простой или сложной, насколько вам хочется.
Когда вы начинаете, важно найти информацию об основных принципах дизайна шрифтов в отношении пропорций букв. Начните с рисования основных форм «н», «o», «H» и «O», чтобы установить пропорции, затем просмотрите другие шрифты, чтобы распознать ключевые различия, а также оптические эффекты изменения букв по вертикали и горизонтали. Узнать историческое происхождение шрифтов и изучить их общие пропорции.
Когда ваша идея изложена с помощью нескольких основных форм букв, вы можете перейти в редактор шрифтов — мир волшебных серых рамок, неясных кнопок инструментов и панелей кодирования.
Ниже приведен краткий обзор наиболее широко используемых инструментов, которые помогут воплотить ваши идеи в жизнь в цифровом виде. Вы никогда не забудете свои ощущения, когда впервые наберете свои собственные буквы на клавиатуре …
Вы никогда не забудете свои ощущения, когда впервые наберете свои собственные буквы на клавиатуре …
Программы для создания и редактирования шрифтов
Fontlab
Мощный редактор шрифтов с поддержкой нового формата OpenType. Программа FontLab является одной из самых старых программ по редактированию шрифтов. Она создана отечественными программистами и, несмотря на преклонный возраст, представляет из себя весьма мощную и профессиональную программу, настоящую «лабораторию по разработке шрифтов».
Сайт: Fontlab
The Font Creator
Это наиболее простая и общедоступная программа для редактирования шрифтов. Она работает только с файлами в формате TrueType. Возможности редактирования контура символа ограничиваются созданием прямолинейных контуров с последующим преобразованием прямых линий в кривые Безье. Помимо средств редактирования шрифтов, в пакет входят две полезные утилиты — FontFind и ScanFont.
Также можно использовать расширенные функции импорта для создания шрифта для рукописного ввода или добавления подписей, логотипов и символов в существующие шрифты.
Скачать: The Font Creator
FONTOGRAPHER
Для многих дизайнеров Fontographer считается первым цифровым редактором шрифтов, и он все еще жив. Сегодня это привлекательное простое приложение, которое позволяет вам изучить основы дизайна цифровых шрифтов, а также ознакомиться с общими инструментами рисования шрифтов.
Fontographer — это инструмент создания новых шрифтов. В основе своей это векторная программа, работающая с кривыми Безье. С ее помощью вы можете создать свой собственный шрифт или модифицировать уже существующий, дополнив его эффектами и вариантами, которые нужны для вашего проекта.
Программа предлагает ряд средств, облегчающих проектирование шрифтов, — инструменты построения простых форм, диалоговое окно трансформации. Индикация координат в информационной строке поможет вам разместить точки как можно точнее.
С помощью Fontographer вы можете настраивать существующие шрифты, настраивать интервалы и кернинг, исправлять плохие шрифты и конвертировать старые шрифты в новые форматы и т. д.
Сайт: Fontographer
TypeTool
TypeTool — это базовый редактор шрифтов для Windows и Mac OS. Он в основном предназначен для студентов, хобби-типографов и творческих профессионалов, которым иногда нужно создавать или настраивать шрифты. Он поддерживает максимум 55535 глифов, поэтому вы можете создать шрифт любого размера. Как и Fontographer, он имеет урезанную функциональность, но с более совершенным профессиональным пользовательским интерфейсом Fontlab Studio.
Сайт: TypeTool
BitFonter
BitFonter — профессиональный редактор растровых шрифтов для Windows и Mac OS. Он позволяет создавать и изменять растровые шрифты и преобразовывать их в форматы растровых шрифтов, а также применять специальные эффекты к наброскам шрифтов.
Сайт: BitFonter
Scannahand
Scannahand — это простая в использовании программа для создания рукописных шрифтов для Windows. Это позволяет вам делать шрифты просто с помощью принтера, сканера и ручки. Создание шрифтов для рукописного ввода и шрифтов для подписи не может быть проще.
Сайт: Scannahand
Glyphs
Glyphs — это редактор шрифтов для Mac OS. Он использует умный и простой подход, чтобы помочь вам рисовать новые шрифты, изменять существующие шрифты и т. д.
Glyphs предлагает комплексный рабочий процесс с огромным набором инструментов и возможностью создания полного семейства шрифтов и стилей в одном исходном файле, что является огромным бонусом. Он основан на знакомых принципах пользовательского интерфейса со многими ярлыками для инструментов.
Благодаря Glyphs сложные задачи и инструменты с самого начала становятся интуитивно понятными, и вы можете проникнуть в это приложение настолько глубоко, насколько захотите.
Это, пожалуй, самое автоматизированное приложение на рынке, но вы также можете взять под свой контроль и определить свои собственные предпочтения с помощью пользовательских параметров. Это хорошо поддерживаемое приложение с еженедельными новейшими обновлениями, а также с онлайн-учебниками и форумным сообществом, которые помогут с любыми вопросами.
Приложение также включает в себя менеджер плагинов, где вы можете добавлять новые инструменты в интерфейс одним щелчком мыши. Glyphs может экспортировать файлы для сторонних приложений, а также все необходимые форматы файлов рабочего стола, веб-сайтов и шрифтов.
Сайт: Glyphs
FontStruct
Это онлайн-инструмент для создания шрифтов, который позволяет создавать шрифты, построенные из геометрических фигур, расположенных в виде сетки. Как только вы закончите сборку, он будет генерировать высококачественные, готовые к использованию шрифты TrueType.
Программы для работы со шрифтами
Adobe Type Manager Deluxe
Эта программа предназначена для удобной навигации в шрифтах от Adobe. Теперь вы можете легко объединять шрифты в группы и наборы, подключать или отключать при необходимости один или несколько шрифтов, наборов, групп. Вы можете легко видеть все используемые и неиспользуемые в настоящий момент в вашей системе шрифты.
Сайт: Adobe Type Manager Deluxe
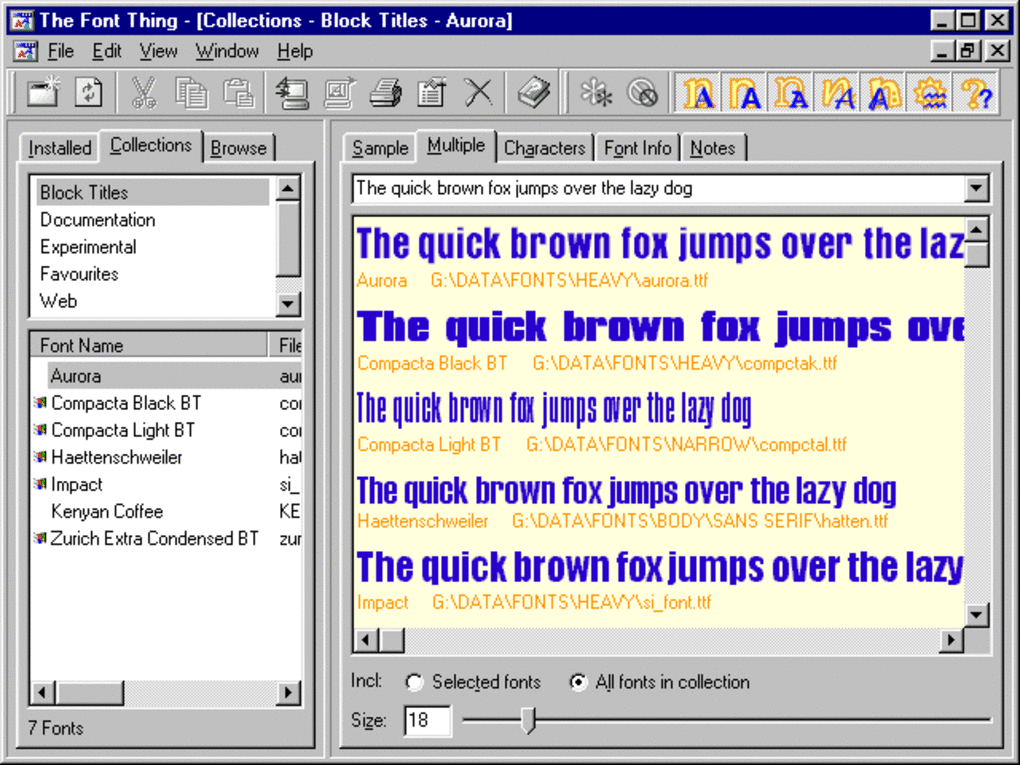
The Font Thing
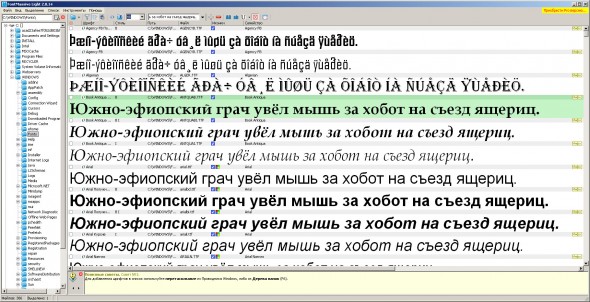
Удобная программа для просмотра, инсталляции и удаления шрифтов. Позволяет просматривать как уже установленные шрифты, так и их коллекции на CD-ROM’ах, задавать текст, выводить образцы написания для каждого шрифта в отдельности и для всех, находящихся в заданной директории, выводить их на печать и многое другое.
Скачать: The Font Thing
AL Font Installer
Программное обеспечение для поиска, просмотра и установке шрифтов с диска и CDROM. Помимо добавления новых шрифтов на ваш компьютер, с помощью AL Font Installer вы также можете управлять существующими.
Сайт: AL Font Installer
FontAgent
Программное обеспечение обнаруживает и исправляет ошибки в шрифтах, повышая надежность и быстродействие всей системы.
Скачать: FontAgent
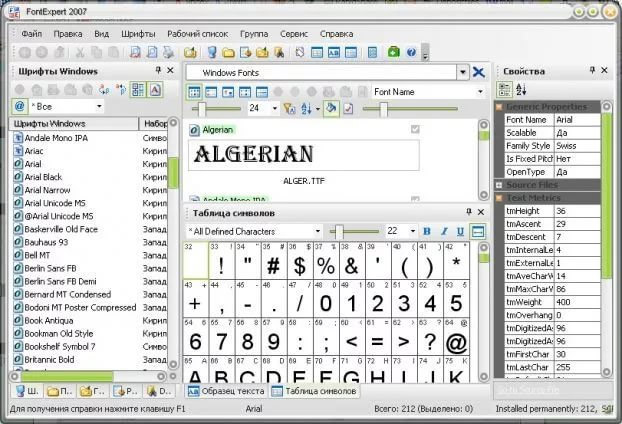
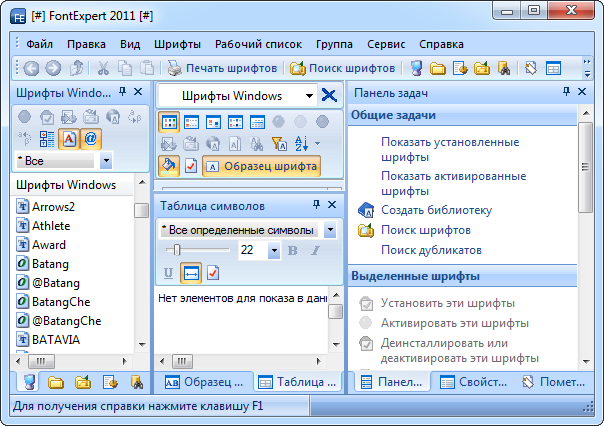
FontExpert
Программа для просмотра и устранения проблем с установкой шрифтов.
Скачать: FontExpert
CrossFont
CrossFont для Windows конвертирует шрифты TrueType и PostScript Type1 между платформами Macintosh и ПК и преобразовывает Type 1 в OpenType. Изменяет связанные с меню имена в шрифтах TrueType и OpenType. Возможности данной программы включают поддержку Zip-архива, предварительный просмотр шрифтов, автоматическое распознавание файлов, перетаскивание, поиск по папкам, контуры шрифтов и подсказки, а также поддержку Mac OS X Data Fork Font. Поддержка веб-шрифтов WOFF и EOT.
Скачать: CrossFont
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Два инструмента для создания шрифтов. / Хабр
Я настоящий фанат типографики, и трачу много времени на поиск и экспериментирование со всеми видами различных типов шрифтов и стилей.В этом смысле, я также пытался создать собственные шрифты, и должен сказать, что любой человек, обладая небольшим опытом, может это сделать.
Далее освещены несколько наиболее известные (и бесплатных) инструментов для самостоятельного создания шрифтов.
Fontstruct
Fontstruct это веб-приложение, являющееся замечательным средством для создания шрифтов, особенно если вы новичок в этом деле. Для создания шрифтов, пользователям нужно зарегистрироваться, но графический интерфейс настолько просто и удобен в использовании, что вы начнете пользоваться им моментально.
Fontstruct встречает пользователей MS Paint-подобным окружением, где они могу использовать «кирпичики», которые по существу являются шаблонами, помогающими создать избранный вами дизайн. Есть десятки кирпичиков, на выбор, каждый из которых может предоставить создателям свою уникальную особенность, для добавления к шрифту.
Несколько дополнительных базовых инструментов включают в себя: ластик, инструмент создания линии/прямоугольника и инструмент «рука», позволят создавать шрифты точно и профессионально.
Каждая буква/символ, какой бы язык вы не выбрали, имеет соответствующий «слот», чтобы помочь вам отследить какие символы вы уже нарисовали, и те которые могли забыть.
Fontsrtuct содержит символьные модели более чем 20 различных языков.
Во время создания своего шедевра, Fontsrtuct предоставляет возможность напечатать и протестировать результат, в условиях реального времени, что, несомненно, удобная функция как для новичков дизайнеров, так и для профессионалов.
После того как ваш шрифт будет готов, вы можете скачать его (в формате TrueType) и/или выложить в общий доступ, через галерею. Здесь пользователи могут публиковать, голосовать и скачивать шрифты, повсюду создавая сообщества любителей типографики.
FontForge
Если же для создания шрифтов, вы предпочитаете десктопные приложения, давайте рассмотрим FontForge: замечательную бесплатную программу, позволяющую создавать собственные шрифты. Она более замысловата в сравнении с Fontstruct, и содержит большое количество настроек и инструментов.
Пользователей встречает растровое изображение знаков и символов, которые можно формовать и переделывать, в соответствии с желаемым дизайном. FontForge совместим с множеством различных форматов шрифтов, включающих в себя TrueType и Opentype.
Я бы также рекомендовал к прочтению отличное руководство, от создателей FontForge, которое поможет вам при создании шрифтов. Есть версии программы для Windows, Mac, и Linux, однако пользователи Windows также должны установить Cygwin, являющееся бесплатным Linux окружением для Windows, необходимым для запуска FontForge.
FontForge безусловно стоит попробовать, но все же перед этим, поработайте с Fontstruct, чтобы привыкнуть к типографской среде, и воплотить в жизнь некоторые из ваших идей.
Программы для создания шрифтов
На данный момент существует гигантское количество самых разнообразных шрифтов, однако у некоторых пользователей может возникнуть желание создать какой-нибудь свой собственный, полностью уникальный дизайн. К счастью, в наше время для этого вовсе не обязательно обладать навыком каллиграфического письма, ведь существует довольно большое число специализированных программ, разработанных для облегчения этого процесса.
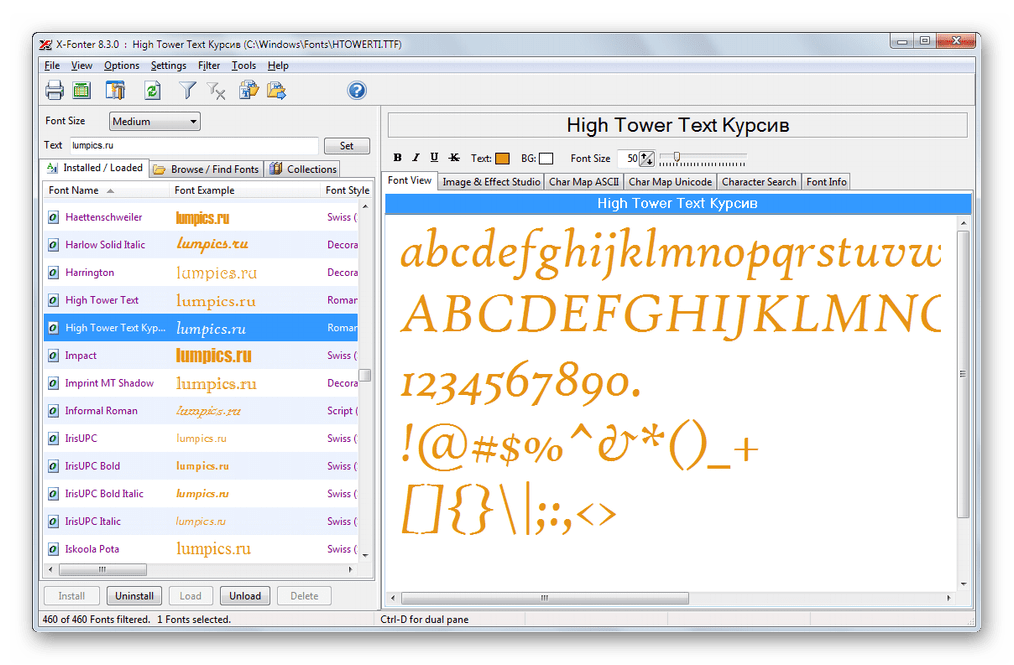
X-Fonter
Программа X-Fonter не предназначена для создания собственных шрифтов. Она, по сути, является продвинутым менеджером, позволяющим лучше ориентироваться среди множества установленных на компьютер наборов.
Также в X-Fonter присутствует инструмент для создания простых компактных баннеров.
Скачать программу X-Fonter
Type
Type является отличным средством для создания собственных шрифтов. Позволяет рисовать символы практически любой сложности посредством применения доступных во встроенном наборе инструментов. Среди таковых прямые линии, сплайны и базовые геометрические объекты.
Кроме описанного выше стандартного метода создания символов, в Type присутствует возможность вручную программировать их при помощи командного окна.
Скачать программу Type
Scanahand
Scanahand выделяется среди остальных благодаря методу работы над шрифтами, который используется в ней. Чтобы создать здесь свой собственный шрифт, необходимо распечатать заготовленную таблицу, заполнить ее вручную при помощи маркера или ручки, а затем отсканировать ее и загрузить в программу.
Это средство для создания шрифтов больше всего подойдет людям, обладающим навыками каллиграфического письма.
Скачать программу Scanahand
FontCreator
FontCreator – программа, разработанная компанией High-Logic. Она, как и Scanahand, предоставляет возможность создания собственных уникальных шрифтов. Однако, в отличие от предыдущего решения, FontCreator не нуждается в применении дополнительного оборудования вроде сканера и принтера.
В целом, данная программа похожа по своему функционалу на Type, ведь в ней используются примерно такой же набор инструментов.
Скачать программу FontCreator
FontForge
Еще один инструмент для создания собственных и редактирования готовых шрифтов. Обладает практически таким же набором функций, как FontCreator и Type, однако при этом является полностью бесплатным.
Главным недостатком FontForge является довольно неудобный интерфейс, разбитый на множество отдельных окон. Однако, несмотря на это, данная программа занимает одну из лидирующих позиций среди подобных ей решений для создания шрифтов.
Скачать программу FontForge
Представленные выше программы помогут лучше взаимодействовать с различными шрифтами. Все из них, кроме разве что X-Fonter, обладают множеством полезных функций для создания собственных шрифтов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРаботаем со шрифтами — Статьи
Как правило, о шрифтах мы вспоминаем, когда хотим украсить или выделить какой-либо текст в графическом или текстовом редакторе. Или нам понадобилось напечатать символ, которого нет на клавиатуре. А может, вы хотите создать свой шрифт? В Windows, кроме таблицы символов, нет специальных программ для работы со шрифтами. Данный обзор призван восполнить этот пробел и описывает некоторые программы сторонних производителей, помогающие в работе со шрифтами.Microsoft Font properties extension
Если мы посмотрим свойства любого шрифта (для примера взят Arial), то мы не увидим ничего, кроме свойств файла шрифта.
Для восполнения этого пробела фирма Microsoft создала программу Font properties extension. Как следует из ее названия, программа показывает расширенные свойства данного шрифта.
Как мы видим, в дополнение к свойствам файла прибавилось несколько вкладок. Рассмотрим их более подробно.
Вкладка CharSet/Unicode показывает информацию о таблицах символов в шрифте и поддержке стандарта Unicode.
Вкладка Version показывает информацию о версии шрифта и датах его создания/изменения.
Вкладка Hinting/Font Smoothing показывает информацию о параметрах корректировки (если она разрешена) начертаний символов для повышения их качества при печати и просмотре.
Вкладка Names показывает информацию об имени шрифта, его производителе, копирайте и торговых марках.
Вкладка Features показывает стандартные особенности шрифта.
Вкладка Links показывает ссылки на продавца и разработчика шрифта.
Вкладка Description показывает описание шрифта.
Вкладка License показывает лицензию на использование шрифта.
Вкладка Embedding показывает, разрешено ли внедрение данного шрифта на удаленных системах.
Программа распространяется бесплатно.
Скачать Microsoft Font properties extension 2.1 (размер 477Kb): линк
CharacterMap Pro
Если вам потребуется какой-либо символ, которого нет на клавиатуре или вы не знаете, как его набрать, вам поможет таблица символов. В Windows есть встроенная таблица символов, однако отображаемые в ней символы очень маленькие и неудобны для рассмотрения.
Можно воспользоваться бесплатной программой показа таблицы символов CharacterMap Pro.
Размер символов в таблице задается размерами окна программы, т.е. при увеличении окна программы символы автоматически увеличиваются, что довольно удобно.
Выбранный символ может быть показан в отдельном окне, также растягиваясь по размерам до размеров окна.
Шрифты можно отбирать по включенным в них наборам символом. В зависимости от выбранного набора символов в списке шрифтов будут доступны те или иные шрифты. Доступен выбор из следующих наборов символов: DEFAULT, ANSI, ARABIC, BALTIC, CHINESEBIG5, EASTEUROPE, GB2312, GREEK, HANGEUL, HEBREW, JOHAB, MAC, OEM, RUSSIAN, SHIFTJIS, THAI, TURKISH, SYMBOL.
Программа также может работать как средство отображения заданного текста при написании различными шрифтами.
CharacterMap Pro не требует инсталляции.
Скачать CharacterMap Pro 2.0 (размер 227Kb): линк
Fontastic
Программа Fontastic устраивает вам настоящее слайд-шоу из установленных у вас шрифтов, показывая по очереди заданный текст, напечатанный каждым шрифтом с заданным интервалом (интервал задается от минимального в 0,25 секунды с дальнейшим приращением по 0,25 секунды).
Fontastic распространяется бесплатно и не требует инсталляции.
Скачать Fontastic 1.05 (размер 290Kb): линк
FontLister
FontLister — программа для отображения начертания шрифтов и их свойств.
Программа работает с еще не установленными шрифтами из указанной директории.
Для каждого шрифта доступно подробное описание его свойств.
Есть возможность экспорта начертания шрифта в формат BMP.
В программе также доступна настраиваемая по размерам таблица символов
с предварительным просмотром.
Программа распространяется по принципу Shareware, с регистрацией стоимостью 5$ и не требует инсталляции.
Скачать FontLister 3.4.9 (размер 695Kb): линк
ListFont
Еще одна программа для отображения начертания шрифтов. Как и в CharacterMap Pro в ней можно отбирать шрифты по наборам символов, однако, на мой взгляд, это сделано более наглядно.
ListFont также позволяет просмотреть шрифт как Unicode-шрифт (даже если он таковым не является). Кириллице в нем отведен диапазон 0400 — 04FF.
Программа распространяется бесплатно и не требует инсталляции.
Скачать ListFont 1.2a (размер 23Kb): линк
Скачать исходный код ListFont 1.2a (размер 10Kb): линк
Font Creator Program
Font Creator Program — профессиональная программа для создания и редактирования шрифтов. Без специальных знаний и навыков сразу разобраться в программе довольно сложно, однако для облегчения разработчики подготовили краткое руководство по созданию шрифтов и ответы на часто задаваемые вопросы.
Возможности программы:
Открытие существующих, создание новых и сохранение TrueType-шрифтов начиная с Windows 3.xx.
Конвертация BMP-файлов в символы шрифта (для создания подписей, логотипов и т.д.).
Показ и изменение начертания символов.
Возможность бесконечного отката в обе стороны и повторения изменений.
Поддержка всех таблиц символов.
Редактирование кернинга.
Окно PCL5.
Окно предварительного просмотра начертаний символов шрифта.
Поддержка Unicode.
Скачать Font Creator Program 3.0.2.9.85 (размер 1.4Mb): линк
Скачать Quick Start Tutorial (Учебник по работе с программой) для Font Creator Program (размер 204Kb): линк
FontExpert 2002
FontExpert 2002 — профессиональная программа для просмотра, распечатки и управления шрифтами TrueType, OpenType, Adobe Type 1 (необходим Adobe Type Manager или другое подобное программное обеспечение с поддержкой PostScript-шрифтов) и растровых шрифтов (.fon).
Возможности программы:
Выгрузка, удаление установленных шрифтов, фильтрация по наборам символов;
Установка, копирование шрифтов;
Поиск шрифтов;
Свойства шрифтов;
Таблицы символов;
Просмотр начертания шрифтов;
Печать и предварительный просмотр печати;
Контекстное меню в проводнике.
В дополнение ко всему программа обнаруживает и решает различные проблемы со шрифтами их подстановкой (конфликты между одинаковыми именами шрифтов, поврежденные файлы шрифтов, неправильная подстановка и другие).
Как видно из приведенного скриншота, программа обнаружила два зарегистрированных шрифта с одним именем.
После удаления удаления одного из шрифтов проблема была решена.
С подстановкой шрифтов проблем нет. FontExpert 2002 работает под Windows 95/98/ME/NT4/2000/XP. Стоимость программы составляет 25$.
Скачать FontExpert 2002 3.10 build 328 (размер 933Kb): линк
Заключение
Описанные программы позволяют решить весь спектр задач при работе со шрифтами: от установки, просмотра начертания и копирования отдельных символов в буфер обмена, до создания и редактирования шрифтов, а также решения проблем со шрифтами.
Внимание: ссылки работоспособны на момент публикации материала. Сайт www.fcenter.ru не несёт ответственности за изменения на сторонних серверах.
Как добавить и настроить шрифты в Writer?
Как сделать
Изменить шрифт
Вы можете изменять и использовать шрифты по своему усмотрению для различных типов документов.
Чтобы изменить шрифт,
- Выберите текст документа.
- В закрепляемой панели инструментов, которая появляется при выделении текста, щелкните стрелку раскрывающегося списка рядом с параметром font .
Или щелкните Дополнительно> вкладка Формат и щелкните ту же стрелку раскрывающегося списка рядом с Шрифт . - В появившемся раскрывающемся списке выберите нужный шрифт.
Совет: Если предпочтительный шрифт не найден в списке, вы можете выбрать метрически эквивалентные шрифты, предложенные Writer. Просто введите требуемый шрифт, и мы покажем вам соответствующие варианты шрифтов.
Изменить размер шрифта
Вы можете настроить размер шрифта для лучшей читабельности и отличия основной части содержимого от других.
Чтобы изменить размер шрифта,
- Выберите текст документа.
- На закрепляемой панели инструментов, которая появляется при выделении текста, щелкните стрелку раскрывающегося списка рядом с параметром размера шрифта. Или щелкните Дополнительно > Вкладка «Формат» и щелкните ту же стрелку раскрывающегося списка рядом с размером шрифта.
- В появившемся раскрывающемся списке выберите желаемый размер шрифта.
Совет: Если желаемый размер шрифта не отображается, вы можете вручную ввести его в поле размера шрифта.
Изменить цвет шрифта
Вы можете добавить цвет шрифта к тексту, если хотите процитировать кого-то или вы хотите сделать фрагмент текста заметным.
Чтобы добавить цвет шрифта,
- Выделите текст. Появится фиксируемый поддон для инструментов.
- Щелкните стрелку раскрывающегося списка рядом со значком Цвет шрифта . Кроме того, вы можете щелкнуть Дополнительно > Формат вкладка и щелкнуть ту же стрелку вниз рядом со значком Цвет шрифта .
- Появится раскрывающаяся палитра цветов. Выберите цвет шрифта.
Изменить толщину шрифта
Теперь вы можете установить различную толщину шрифта (от тонкого до черного) для веб-шрифтов. Это полезно, когда вы работаете над дизайном документа, веб-страницы, логотипа или подписи.
Чтобы изменить толщину шрифта,
- Выберите текст документа.
- Щелкните Дополнительно > Вкладка Формат.
- Выберите нужный шрифт из раскрывающегося меню.Теперь вы можете выбрать толщину шрифта для определенных шрифтов.
- В появившемся раскрывающемся списке выберите предпочтительный шрифт и при необходимости измените толщину шрифта.
Вес шрифта будет сохранен, даже если документ загружен или импортирован в вашу учетную запись Writer с других облачных дисков.
Поиск шрифтов по имени и языку
Библиотека шрифтов Writer содержит более 300 различных шрифтов, и вы можете найти нужный шрифт с помощью функции поиска.Также используйте опцию поиска в библиотеке, чтобы найти шрифты, поддерживающие определенный язык.
Для поиска шрифтов по названию и языку
- Щелкните Дополнительно > Вкладка «Формат» .
- На вкладке Формат под заголовком Font щелкните опцию fonts , где все доступные шрифты будут перечислены в раскрывающемся списке.
- Теперь щелкните ссылку + Добавить шрифты .
- Во всплывающем окне библиотеки шрифтов вы можете ввести любое имя шрифта в поле поиска, чтобы найти необходимые шрифты. Кроме того, выберите язык в раскрывающемся списке, чтобы увидеть шрифты, относящиеся к выбранному языку.
Добавить / удалить шрифты в «Мои шрифты»
Вы можете добавить выбранные шрифты из библиотеки шрифтов в список «Мои шрифты».
Чтобы добавить шрифты к моим шрифтам,
- Щелкните Дополнительно > Вкладка «Формат» .
- На вкладке Формат под заголовком Font щелкните опцию fonts , где все доступные шрифты будут перечислены в раскрывающемся списке.
- Теперь щелкните ссылку + Добавить шрифты .
- Во всплывающем окне «Библиотека шрифтов » выберите нужный шрифт и щелкните значок плюс , чтобы добавить выбранный шрифт в список «Мои шрифты».
Настройка шрифта
Вы можете добавить выбранные шрифты из системных шрифтов в качестве альтернативы веб-шрифтам из нашей библиотеки шрифтов.Вам необходимо использовать предварительно установленные шрифты на вашем устройстве или в ОС.
Чтобы добавить пользовательские шрифты,
- Щелкните Дополнительно > вкладка Формат> Шрифт .
- Щелкните ссылку Добавить шрифты и выберите вариант С вашего компьютера в раскрывающемся списке.
Щелкните здесь, чтобы получить подробную справку по добавлению пользовательских шрифтов.
Оценка программных шрифтов и выбор подходящего для вас
Какой шрифт лучше всего использовать для программирования? В этом посте мы рассмотрим шрифты по умолчанию, используемые в различных редакторах, изучим другие популярные программные шрифты и обсудим, на что следует обращать внимание при оценке программного шрифта.
Разработчики любят настраивать свою среду. Они устанавливают классные темы и удобные плагины. Однако часто эта настройка не включает шрифты. На самом деле, я полагаю, что многие разработчики прямо сейчас не знают, какой шрифт они используют в своем редакторе. Незнание шрифтов не обязательно плохо — большинство шрифтов по умолчанию довольно хороши. Однако, если вы собираетесь работать в редакторе по восемь-десять часов в день, почему бы не приложить дополнительные усилия, чтобы понять, какие варианты шрифтов существуют?
Шрифты по умолчанию
Для начала давайте взглянем на шрифты по умолчанию, используемые в некоторых различных редакторах и IDE.
| MacOS | Окна 10 | Ubuntu | |
| Sublime Text | Менло | Консола | Моноширинный |
| Атом | Менло | Консола | DejaVu Sans Mono |
| IntelliJ Idea | Менло | Моноширинный | DejaVu Sans Mono |
| Затмение | Монако | Консола | Моноширинный |
| Visual Studio | – | Консола | – |
| Код Visual Studio | Менло | Консола | Droid Sans Mono |
| XCode | Менло | – | – |
| Блокнот ++ | – | Courier New | – |
| Spacemacs | Исходный код Pro | Исходный код Pro | Исходный код Pro |
На создание приведенной выше таблицы у меня ушло больше времени, чем я хотел бы признать.Может быть на удивление сложно определить шрифт по умолчанию для данного редактора.
Мне удалось найти документацию для некоторых редакторов в Интернете. Для других я установил их и сразу посмотрел, какой шрифт они использовали. Некоторые программы обращаются к операционной системе или среде выполнения для выбора шрифта и могут указывать общий шрифт, обычно называемый чем-то вроде Monospace . Кажется, это чаще встречается в Linux. Редакторы, которые могут работать в терминале, например Vim или Emacs, используют шрифт, настроенный для среды терминала, поэтому их сложно включить в смесь.
Menlo и Consolas — два крупных победителя сверху. Если вы используете Mac, скорее всего, вы используете Menlo. Точно так же, если вы работаете в Windows, вы, скорее всего, используете Consolas. Вот как выглядят эти два шрифта:
Как видите, они выглядят очень похоже, хотя есть некоторые нюансы, а именно: хвост на f , засечка на l , ширина 0 и размер * . Menlo тоже немного шире.
Шрифты по умолчанию в Linux больше не подходят, поскольку они различаются в зависимости от дистрибутива. В Ubuntu было даже немало вариаций. Некоторые редакторы используют моноширинный шрифт по умолчанию, определенный операционной системой. Во всяком случае, именно так выглядит DejaVu Sans Mono:
Обратите внимание на круги в середине символа нуля вместо косых черт, которые используют Менло и Консолас.
Для дополнительного сравнения, вот как выглядят Courier New и Source Code Pro (также перечисленные в таблице выше):
Сравнение и оценка шрифтов
Теперь, когда мы рассмотрели некоторые распространенные шрифты по умолчанию, вам может быть интересно, как их оценить и сравнить.Хотя предпочтения шрифтов в значительной степени субъективны, существуют также важные количественные характеристики, которыми должен обладать хороший программный шрифт.
Моноширинный
Хороший программный шрифт должен быть моноширинным. Это само собой разумеется. Для всех редакторов и IDE по умолчанию используется моноширинный шрифт. «Моноширинный» означает, что каждый символ занимает одинаковое количество горизонтального пространства на экране. Это позволяет тексту хорошо выстраиваться в исходном коде. Все шрифты, упомянутые в этом посте, моноширинные.
Хорошее различие характера
Существуют наборы символов, которые могут выглядеть одинаково, например, ноль и буква O или цифра один и буква L. Хорошие программные шрифты помогут легко отличить эти похожие символы. Эти наборы символов хорошо сравнивать при оценке программных шрифтов:
| Установить 1: ноль и O | О, о, 0 |
| Набор 2: один, I и L | 1 я л |
| Набор 3: пять и S | 5 с |
| Набор 4: два и Z | 2 Z z |
| Набор 5: круглые скобки и скобки | ({[]}) |
Давайте посмотрим, как перечисленные выше популярные шрифты работают с этими символами:
Из вышеперечисленных шрифтов Courier New — безусловно худший.В нем нет косой черты или точки в нулевом символе, а его единичный и строчный L выглядят почти одинаково. У Consolas также есть похожий на вид один и нижний регистр L. Остальные шрифты довольно хорошо справляются с различением похожих символов.
Лицензия и доступность
Не все шрифты доступны во всех операционных системах, и не все шрифты бесплатны. Например, Consolas доступен в Windows, но если вы хотите использовать его на Mac, вам необходимо приобрести его. Часто, если вы устанавливаете другое программное обеспечение Microsoft, такое как Office, шрифт Consolas поставляется вместе с ним.Аналогичным образом Menlo устанавливается на MacOS, и его может быть трудно получить в других операционных системах, таких как Windows.
Это может не иметь большого значения, если вы в основном работаете с одной операционной системой. Однако, если вы переключаетесь между MacOS, Windows и Linux, полезно знать, какие шрифты могут переключаться между этими средами вместе с вами.
Другие шрифты
В дополнение к набору значений по умолчанию, перечисленных выше, доступно множество вариантов шрифта. Вот несколько часто обсуждаемых и высоко оцененных нестандартных шрифтов:
Если вы заинтересованы в поиске других шрифтов, есть несколько замечательных ресурсов, в которых обсуждаются и рассматриваются шрифты.Например, этот сайт предлагает подробные обзоры и рейтинги пользовательских шрифтов.
Если вы используете нестандартный шрифт и действительно любите его, мне было бы интересно узнать, что это такое.
Как использовать текст в Procreate
Procreate теперь имеет возможность редактирования текста для своих пользователей. Узнайте, как максимально эффективно использовать текстовый инструмент и включить типографику в свой дизайн.
Провозглашенный приложением для творческих людей для иллюстраций и дизайна, Procreate добился огромных успехов с момента своего первого выпуска в 2010 году.Это удобное приложение очень похоже на формат Adobe Photoshop в отношении библиотеки кистей, режимов слоев, настроек и профиля растра, что делает его лучшим другом иллюстратора.
Хотя цифровое приложение, безусловно, находится в особой лиге, ранее в нем отсутствовали возможности редактирования текста. Типографика по-прежнему остается огромной частью дизайна и иллюстраций, поэтому пользователи продолжали настаивать на добавлении текста в приложение. После беспрецедентного спроса Procreate недавно выпустила собственный текстовый инструмент, устраняющий необходимость использования других приложений или программного обеспечения для включения типографики.
Прочтите, чтобы узнать все тонкости нового текстового инструмента Procreate и откройте для себя два руководства, которые покажут вам, как использовать типографику в вашем следующем проекте.
Функции инструмента Procreate Text
Текстовый инструмент — это все, чего ждали пользователи Procreate. Вместо того, чтобы переходить в другие приложения или экспортировать файл и редактировать его позже, Procreate теперь предоставляет возможности редактирования текста прямо в приложении. Чтобы добавить текст на холст, перейдите к значку гаечного ключа и выберите Добавить> Добавить текст .
Появится текстовое поле, в котором вы можете быстро ввести буквы или фразу с клавиатуры. Оттуда вы можете изменить тип шрифта, размер шрифта, выравнивание текста и многое другое.
Редактирование текста
После того, как вы напечатали фразу, нажмите кнопку Изменить стиль на клавиатуре. Это вызывает меню редактирования текста, где вы можете изменить шрифт, стиль, дизайн и атрибуты. Procreate поставляется с библиотекой шрифтов по умолчанию в разделе Font , но вы также можете импортировать шрифты из других источников.В зависимости от выбранного шрифта вы можете выбрать один из множества стилей шрифта в разделе Style , например, курсив или полужирный шрифт.
В разделе Design вы можете изменить размер шрифта с помощью ползунка и отрегулировать расстояние между буквами с помощью ползунков Kerning , Tracking и Leading . Базовая линия — это воображаемая линия, на которой лежат буквы; ползунок Baseline влияет на размещение этой воображаемой линии на выбранном текстовом слое.Ползунок Opacity влияет на прозрачность текстового слоя.
Атрибуты Раздел содержит возможности выравнивания текста и внешнего вида. В первой части вы можете настроить текстовый слой по левому краю, по центру, по правому краю и по ширине. Вторая часть дает вам возможность подчеркнуть или очертить текст, а последняя часть при включении изменяет буквенные формы на все заглавные.
Чтобы изменить цвет текстового слоя, щелкните цветной кружок в правом верхнем углу программы в режиме редактирования текста.Просматривайте бесконечное количество оттенков на вкладках Disc , Classic , Value и Palettes .
После того, как вы внесете все изменения в текстовый слой, нажмите Готово, , чтобы вернуться на холст.
Импорт шрифтов
В дополнение к использованию библиотеки шрифтов по умолчанию, предоставляемой Procreate, вы также можете импортировать файлы шрифтов из внешних источников, таких как Google Fonts, Dafont, Font Squirrel и других. Есть два способа импортировать шрифты в приложение Procreate: AirDropping существующих шрифтов с вашего компьютера на iPad и импортирование в Procreate, или путем загрузки шрифтов прямо с вашего iPad в Procreate.
Импорт через AirDrop
Если у вас есть обширная библиотека шрифтов на вашем компьютере, как и у меня, вариант AirDrop может быть самым простым для работы. Вызовите файл шрифта в Finder и, удерживая клавишу Control, щелкните файл .OTF или .TTF и выберите Поделиться> AirDrop .
Выберите имя для своего iPad, затем примите общий доступ на iPad. Появится всплывающее окно с вопросом, где сохранить AirDrop; нажмите Procreate , чтобы сохранить файл шрифта непосредственно в приложении.
Ваш файл шрифта должен немедленно появиться в разделе Font , готовый к использованию в Procreate.
Импорт прямо с iPad
Если вы предпочитаете работать только на iPad, загрузка файлов прямо в iPad — отличный способ. Найдите шрифт на любом сайте и начните загрузку, чтобы начать работу. Появится ZIP-файл с предложением Открыть в файлах .
Сохраните файл шрифта на iPad, выбрав На моем iPad > Procreate > Fonts .Нажмите Добавить вверху справа, а затем нажмите Предварительный просмотр содержимого . Прокрутите файлы, пока не найдете файл OTF или TTF.
Нажмите кнопку Share (квадрат со стрелкой вверх) и выберите Copy to Procreate . Это автоматически импортирует файл шрифта в Procreate.
Управление типографикой
Помимо набора строк текста, вы также можете управлять текстовым слоем. Подойдите к панели Layers и щелкните миниатюру текстового слоя.Выберите Rasterize , чтобы превратить вашу типографику в редактируемый растровый объект; эта команда дает вам больше возможностей для работы с текстом, от Liquify до Gaussian Blur .
Щелкните значок волшебной палочки , чтобы вызвать команды настройки Procreate. Некоторые эффекты, которые хорошо работают с типографикой, включают Noise и Liquify . Просто щелкните эффект, указанный в раскрывающемся меню, и проведите пальцем по текстовому слою, чтобы применить эффект.Чтобы отменить какие-либо эффекты, коснитесь экрана двумя пальцами.
Использование текстового инструмента в ваших проектах
Теперь, когда вы узнали, как использовать текстовый инструмент Procreate, давайте рассмотрим, как добавить типографику в свои иллюстрации. Один из моих любимых способов сделать это — оживить двухмерный текст с помощью падающих теней и переплетающегося текста на всей фоновой иллюстрации.
Создание трехмерной типографской композиции
Использование одного слоя текста на фоне часто может показаться скучным или тусклым.Добавляя размеры и тени, вы можете быстро улучшить ранее плоский дизайн.
Начните с ввода фразы или буквы, затем продублируйте слой, проведя пальцем влево и выбрав Дублировать . Перетащите дублированный слой под исходный текст на панели Layers , затем сместите нижний слой с помощью значка курсора . Чтобы имитировать падающую тень, переместите нижний слой вниз и вправо или влево от верхнего текстового слоя.
Добавьте новый слой на панель Layers , щелкнув значок плюс ; это гарантирует, что ваша композиция будет хорошо организована.Затем активируйте инструмент Brush Tool и выберите кисть Monoline в разделе Calligraphy . Отрегулируйте размер кисти слева, затем соедините нижний текстовый слой с верхним, как показано ниже.
Чтобы создать идеальные линии с помощью кисти, нарисуйте линию и удерживайте, пока линия не выровняется. Заполните промежутки кистью монолинии, затем промойте и повторяйте, пока не добавите тень ко всем формам букв.
Выберите ранее добавленный слой и объедините его с нижним текстовым слоем, выбрав эскиз и нажав Объединить вниз .
Подойдите к Color Tool (кружок вверху справа) и откройте раздел Disc . Выберите еще два монохроматических оттенка (добавьте белый, серый или черный к текущему оттенку) и коснитесь палитры под кружком, чтобы потом легко ссылаться на оттенки. Эти более темные (или более светлые) палитры придадут размер затененному тексту.
Перейдите на панель Layers и щелкните эскиз тени текста, чтобы найти технику Alpha Lock .После активации вы увидите серую шахматную сетку на миниатюре. Эта удобная команда дает вам возможность рисовать внутри фигуры слоя, что идеально подходит для добавления бликов или теней к определенным фигурам.
С помощью инструмента Brush Tool , установленного на Monoline , нарисуйте внутри слоя Alpha Locked, чтобы имитировать размер. Найдите воображаемую точку света и при необходимости залейте форму. Части, наиболее удаленные от точки света, должны иметь более темный оттенок, а части, наиболее близкие к точке света, должны иметь более светлый оттенок.
Переплетать текст во всех иллюстрациях
Еще один забавный метод использования типографики в композиции — это переплетение текста по всей иллюстрации. Это позволяет типографике взаимодействовать со всеми компонентами композиции вместо того, чтобы просто сидеть на ней.
Начните с рисования элементов фона. Они могут состоять из фигур, капель, растений или других декоративных элементов. Обязательно разделяйте свои иллюстрации слоями.Обратитесь к этому полному руководству, чтобы узнать, как перемещаться по приложению Procreate.
Когда вы нарисовали иллюстрацию, откройте инструмент «Текст» и введите фразу. Чтобы контрастировать с нежными и детализированными листьями, я выбрал толстый без засечек, такой как Futura Bold .
Дублируйте текстовый слой, проведя пальцем влево по слою и нажав Дубликат . Перетащите нижний текстовый слой под слой иллюстрации и отметьте видимость на верхнем слое, чтобы просмотреть, как текст взаимодействует с иллюстрацией.
Вы можете заметить, что некоторые части иллюстрации могут скрывать одну или две буквы; Здесь пригодится верхний слой. Включаем верх
скачать Фонетическая русская раскладка клавиатуры (транслитерированная, гомофоническая, фото) и Стандартная русская раскладка клавиатуры
Русская клавиатура и русский тип: скачать Фонетическая русская раскладка клавиатуры (транслитерированная, гомофоническая, фото) и Стандартная русская раскладка клавиатурыРусская раскладка, стандартная и фонетическая:
введите русский язык с системой клавиатурных инструментов под нерусской Windows —
раскладка — стандартная или фонетическая (транслитерированная, омофоническая — A-A, K-K, O-O ,…)
Настроить можно — для русского ввода — штатная системная клавиатура инструменты, скажем, английский или немецкий MS Windows.
ПРИМЕЧАНИЕ. В последнее время было много жалоб, что нельзя написать на русском языке в Internet Explorer — в полях ввода текста на веб-страницах.
Пользователь вводит русский текст обычным способом, но видит на экране что-то вроде этого:
………….. 38B5 G09 = 8: CЭто , а не , связанный с настройкой кириллицы вашего компьютера. Это означает, что плагин, подключенный к вашему браузеру, вызывает такое.
У меня есть инструкция, в которой я собираю соответствующую информацию и предлагаю некоторые решения:
Internet Explorer: при наборе русского языка на экране появляется тарабарщина
На этой странице приведены инструкции по активации русской клавиатуры для MS Windows, то есть включение штатной клавиатуры системы для русского языка через Панель управления.
Также, при желании, показано, как использовать — вместо стандартной русской раскладки — так называемая фонетическая (транслитерированная, омофоническая) раскладка (‘A’ — ‘A’, ‘F’ — русская ‘F’, ‘K’ — ‘K’, ‘O’ — ‘O’ и т. Д.), который, кстати, является модифицируемым , то есть вы можете изменить мою фонетическую раскладку по своему желанию.
То же самое для Linux, Macintosh и гаджетов (Apple и Android) освещены на страницах других людей, и я даю ссылки в конце этой страницы, в главе «Заключительные замечания по использованию русской клавиатуры».
Набор текста на русском языке, когда настройка системы не может быть произведена:
на работе или в бизнес-центре отеля Компьютер под управлением Windows или Mac
Если вам нужно писать по-русски, но вы не используете свой компьютер, скажите Вы находитесь в Интернет-кафе или в библиотеке, где можете читать на русском языке но не могу писать — не могу использовать панель управления Windows для включения system keyboard tools для русского языка, затем это все еще нормально, есть простой способ:
вы можете использовать специальную веб-страницу с виртуальной клавиатурой , где вы можете вводить Кириллица текст (с помощью мыши или физической клавиатуры), а затем скопируйте его в нужное место.
То есть даже в этом случае вы должны , а не , отправить транслитерацию , латинский текст , например «привет» или «счастье», что будет беспокоит читателей этого сообщения — нет, можно отправить нормальным текстом кириллицы .
Виртуальная клавиатура позволяет вводить данные через обычную клавиатуру (хотя можно использовать и мышь) и -важно! — вы можете ввести «как дома», выбрав, в меню под изображением, та же раскладка (стандартная или фонетическая), которую вы используете дома !
Убедитесь сами: «Экранная виртуальная русская клавиатура»
Находясь в Интернет-кафе, вы можете использовать короткий адрес этой виртуальной клавиатуры:
Очевидно, что это , а не , так удобно, как печатать с обычной клавиатуры Windows или Mac. инструменты, поэтому вам следует использовать такую специальную веб-страницу только в таком «угловом футляре» как Интернет-кафе или библиотека (или если вам нужно не слишком часто набирать русский язык).
То есть, если это ваш собственный компьютер дома, вы должны потратить 20 минут — один раз! — прочитать инструкцию на этой странице, для активации штатных клавиатурных инструментов Windows через Панель управления (со стандартной или фонетической русской раскладкой клавиатуры).
Как установить раскладку клавиатуры Microsoft для русского языка под Windows 7/8/10, Vista; XP / 2003.
На этой странице есть инструкции для двух разных раскладок , которые будут использоваться в режиме клавиатуры «RU» (ввод русской кириллицы):
- Стандартная раскладка клавиатуры в OOB Английская версия MS Windows.Такая раскладка используется в России.
Пошаговая инструкция для Windows 7/8/10, Windows Vista, Windows XP / 2003 находится на отдельной странице:«Как активировать стандартную, обычную русскую раскладку клавиатуры для US English MS Windows»
- Фонетическая (транслитерация, омофония) Раскладка клавиатуры (‘O’ — ‘O’, ‘A’ — ‘A’, ‘T’ — ‘T’ и т. Д.):
Если вам нужна такая вещь, то на этой странице (ниже) объясняется, как использовать такую альтернативную, нестандартную компоновку.
Я сделал свою фонетическую раскладку похожей на клавиатуру US English , то есть попробовал сохранить большинство русских букв и других символов и знаков препинания в тех же местах, где они нарисованы на клавиатуре американского английского.
Если человек много печатает, используя, скажем, французскую клавиатуру , он / она может захотеть соответственно изменить мою русскую фонетическую раскладку — есть инструкция для такой модификации внизу.
Что такое русский фонетический (транслитерированный, омофонический) раскладка клавиатуры
Вот изображение раскладки клавиатуры Standard MS Windows для русского языка, сделано для стран бывшего СССР, где на клавиатуре всегда русские буквы:
Если у вас не , у вас есть клавиатура с нарисованными на ней русскими буквами и / или ты совсем не знаком с этим Раскладка стандартная, то без запоминания всех расположений клавиш на русском языке не наберется.
В этом случае многие люди используют другой макет , называемый фонетический ( транслитерированный, омофонический ) раскладка клавиатуры :
русские буквы расположены там, где ближайшие английские буквы:
‘O’ — ‘O’, ‘A’ — ‘A’, ‘T’ — ‘T’, Russian » — английский ‘F’ и т. Д.
Эта страница предлагает такую раскладку фонетической клавиатуры для вашего компьютера
(будет работать в режиме «RU» вместо стандартной верстки)
и для этого есть пошаговая инструкция по активации.
Инструкция по добавлению в систему файла (не программы!) Русской фонетической раскладки занимает компьютерный новичок около 20 минут и разовое задание .
Windows предлагает использовать несколько раскладок клавиатуры для одного языка, поэтому ниже нет «взлома», просто Предлагаемый Microsoft способ добавления нового макета в систему …
Вернуть исходный этап несложно — заставить снова работать Стандартный макет с «RU» (описано ниже).Вот пример фонетической раскладки (это , модифицируемый , как описано ниже) :
Примечание. На вашей физической клавиатуре может быть другое расположение кнопки «Enter». Затем вы должны найти кнопку, показанную прямо над «Enter» на моем изображении, где-нибудь еще на вашей клавиатуре.
Важно.
Я , а не , предлагаю здесь любую клавиатуру , программа , которая, скажем, позволяет вам печатать в фонетическом режиме, нет —
всего файлов — файлов раскладки клавиатуры , которые будут использоваться программным обеспечением ввода системы —
вместе с инструкцией, как заставить такую раскладку работать в режиме «RU».
Эти файлы работают с встроенными инструментами клавиатуры MS Windows, то есть они работают точно так же, как исходные файлы макетов, предоставленные Microsoft, нет требуется дополнительное программное обеспечение.
