Красивый шрифт для Инстаграма: Лучшие приложения и хитрости
Применение красивых шрифтов для Инстаграма поможет не только украсить ваш профиль, но и поспособствует его продвижению. Красивое оформление сделает аккаунт уникальным.
Мы подобрали для вас лучшие приложения со шрифтами для Инстаграма, удобные онлайн-сервисы и хитрости, как изменить шрифт в сторис, биографии (шапке профиля) и в постах.
Перейдем к сути!
Как сделать красивый шрифт в Инстаграме – способ для биографии и сторисПрежде чем выбирать конкретный шрифт, нужно разобраться с тем, как можно изменить стандартный тип надписей в социальной сети.
Как известно, Инстаграм отличается довольно простым дизайном. В постах социальной сети нет встроенного функционала для оформления текста: нет разнообразий шрифтов, стикеров, меню форматирования.
Однако, находчивые пользователи нашли способ обойти запреты.
Ниже описаны три варианта изменения стандартного оформления – для историй, биографии и постов.
Истории (Stories)
Истории – это короткие моменты из жизни, которыми вы можете поделиться в Инстаграм.
Эта функция является одной из самых популярных на сайте. Вы выкладываете фото или видео с подписью, вопросом, голосованием, анимационными стикерами, а другие пользователи видят его в специальной ленте историй.
Такой контент доступен на протяжении 24-х часов с момента публикации. Затем истории автоматически удаляются или сохраняются в указанный автором альбом. Красивые сторис – это эффективный способ привлечь внимание к своему аккаунту. Поэтому важно не только проставлять геотеги и анимацию, но и сопровождать все это запоминающейся подписью.
Следуйте инструкции, чтобы добавить историю с новым шрифтом:
Шаг 1. Создайте бэкграунд для истории. Для этого выберите фото/видео из галереи или же сделайте их на камеру через Инстаграм;
Шаг 2. Нажмите на значок карандаша и введите нужный текст. Его можно сделать уникальным с помощью параметров изменения цвета, формы и свечения, которые доступны в соцсети. Однако, многие пользователи часто не обращают внимания на наличие такого функционала;
Нажмите на значок карандаша и введите нужный текст. Его можно сделать уникальным с помощью параметров изменения цвета, формы и свечения, которые доступны в соцсети. Однако, многие пользователи часто не обращают внимания на наличие такого функционала;
Шаг 3. Выберите цвет и форму надписи;
Шаг 4. Чтобы красиво выделить букву, нажмите на неё. Откроется меню настройки фона для конкретного символа. В результате, можно получить красивые и необычные надписи;
Чтобы добавить другой шрифт, необходимо использовать специальные приложения или онлайн-сервисы.
Их подборка представлена в следующих разделах.
Принцип работы такой: вы вводите нужный текст в программе или онлайн-сервисе, и он преобразуется в нужный вам шрифт. Затем вы копируете полученную надпись в свою историю и публикуете её.
Биография (Bio)
Биография (Bio) – это раздел в шапке Инстаграм-аккаунта.
С помощью внесения информации в биографию вы создаете базовое представление о себе у своих подписчиков. К примеру, в био можно указать ваш город, род деятельности, ссылку на сайт или любую другую информацию. 150 символов – это максимальный объем биографии.
Этот раздел аккаунта тоже может быть украшен необычными шрифтами, но их размер, цвет или фон нельзя изменить, как это было описано выше для сторис. Шрифты для биографий тоже можно найти на онлайн-сервисах или в специальных программах.
Однако, сначала следует разобраться с тем, как изменить данные в биографии:
Шаг 1. С помощью мобильного приложения или веб-версии сайта зайдите на свою страницу в Инстаграм;
Шаг 2. Нажмите на кнопку «Редактировать профиль», которая расположена над областью с вашими постами;
Шаг 3. В новом окне появятся данные для редактирования. Необычные шрифты можно добавить только в поля «Имя» и «О себе». В других строках они будут автоматически превращены в стандартный шрифт;
В других строках они будут автоматически превращены в стандартный шрифт;
Шаг 4. Скопируйте готовый текст со шрифтом и сохраните изменения. Также дополнить биографию можно с помощью эмоджи. Они тоже будут распознаваться сайтом.
Дело сделано!
Посты
В постах шрифт менять нельзя. Пользователи могут только дополнить его яркими смайликами. Также, нельзя делать абзацы. Самые находчивые пользователи научились, как можно выделять текст курсивом и жирным.
Где найти шрифтыДля этого нужно использовать специальные теги [B], [I], [U] или [S]. Пример написания текста в окне для добавления поста и то, как он будет отображаться, указаны ниже:
Различные шрифты можно найти в специальных приложениях или на сайтах.
Обратите внимание! Есть шрифты, которые не отображают символы кириллицы. Поэтому лучше не скачивать целые архивы с сотнями вариантами оформления текста.
В таком случае большинство из них не будут «видеть» русский язык.
Мы подобрали для вас несколько интересных приложений для смартфона со шрифтами для Instagram, которые поддерживают латиницу и кириллицу.
SnapSeed
SnapSeed – это одно из самых лучших дополнительных приложений для Инстаграма. С его помощью можно обрабатывать снимки, создавать красивые надписи и выбирать шрифты.
Возможности:
- Быстрое оформление поста или истории, а также их мгновенная публикация в Инстаграме;
- Создание надписей в геометрических фигурах;
- Настройка прозрачности текста;
- Настройка декоративных элементов.
Скачать SnapSeed
AppForType
AppForType – бесплатная программа для Android и IOS, с помощью которой можно скопировать готовые декоративные надписи. Они имеют не только уникальный шрифт, но и графические элементы.
Возможности:
- Рисование текста от руки;
- Стилизация с помощью добавления логотипов, красивых эмоджи и анимации;
- Выбор шаблонов по темам;
- Настройка цвета текста.
Скачать AppForType на Android
Скачать AppForType на iOS
Typorama
Typorama – это еще одно хорошее приложение для кастомизации вашего Instagram. Программа просто незаменима для тех, кто ежедневно постит много историй, фотографий и хочет разнообразить свой контент.
Возможности:
- Редактирование фотографий;
- Выбор шаблонов надписей;
- Изменение формы и цвета текста;
- Настройка градиента и прозрачности.
Скачать Typorama
Font Candy
Font Candy – программа с современными стилями надписей в духе минимализма. В библиотеке вы найдете большое количество макетов, которые можно использовать в историях для Инстаграма, Ютуба и Фейсбука.
В библиотеке вы найдете большое количество макетов, которые можно использовать в историях для Инстаграма, Ютуба и Фейсбука.
Возможности:
- Применение фильтров;
- Работа с графическими элементами;
- Выбор из более 50-ти шрифтов в модных сегодня стилях минимализм, винтаж, лофт.
Скачать Font Candy
Идем дальше!
Canva
Canva – это кроссплатформенный ресурс, который доступен в формате мобильного приложения и веб версии. С его помощью вы сможете создать красивый макет текста самостоятельно, придумать логотип и прочие графические элементы. Большинство шрифтов и базовых макетов бесплатные.
Возможности:
- Абсолютно все шрифты поддерживают кириллицу, поэтому вам не придется долго искать подходящий макет или же переводить нужную фразу на английский;
- Красивые наборы макетов с возможностью их редактирования;
- Созданную надпись можно скопировать в любую социальную сеть.
Онлайн шрифты – как использоватьСкачать Canva
В специальных приложениях не всех шрифты поддерживают русский!
Если вы не хотите искать варианты надписей в специальных программах, можно использовать обычные онлайн-сервисы.
Есть и те, которые ориентированы только на «нашего» пользователя.
На них есть подборки со шрифтами, каждый из которых поддерживает русский язык.
Один из таких сервисов – это Online Letters. Чтобы начать работать с сайтом, достаточно выбрать нужную категорию шрифта в меню слева. Затем нужно выбрать стиль шрифта по превью.
Нажмите на понравившийся тип надписи и в новом окне напечатайте свой текст. Он будет автоматически преобразован в нужный шрифт. Скопируйте результат. Теперь его можно вставить в текст поста, биографию, имя аккаунта или историю.
ЗаключениеУкрасить свой аккаунт красивыми шрифтами сегодня может каждый пользователь Инстаграма. Нужно лишь выбрать удобный для вас вариант – онлайн-сервисы или программы для редактирования историй/постов.
Нужно лишь выбрать удобный для вас вариант – онлайн-сервисы или программы для редактирования историй/постов.
Среди приложений рекомендуем выбирать те, которые также позволяют добавлять фильтры на фотографии, планировать внешний вид страницы. Так вы сможете оформить свою страницу как настоящий профессиональный блогер.
« Предыдущая запись
Следующая запись »
Пишем красивым шрифтом на ЧПУ плоттере
Сегодня рассмотрим очень интересную тему: написание красивого текста на ЧПУ плоттер. Несмотря на то, что напечатать текстовые документы сегодня достаточно просто. Написать текст на плоттере с нужными параметрами достаточно сложно. Связанно это с тем, что при добавлении текста в векторный редактор или программу LaserGRBL, плоттер может нарисовать контуры букв. Нарисовать букву в одну линию уже сложнее. Но всё-таки возможно. Сегодня рассмотрим, как можно достаточно быстро перевести любой текст в векторный и написать его с помощью ЧПУ плоттера.
Нарисовать букву в одну линию уже сложнее. Но всё-таки возможно. Сегодня рассмотрим, как можно достаточно быстро перевести любой текст в векторный и написать его с помощью ЧПУ плоттера.
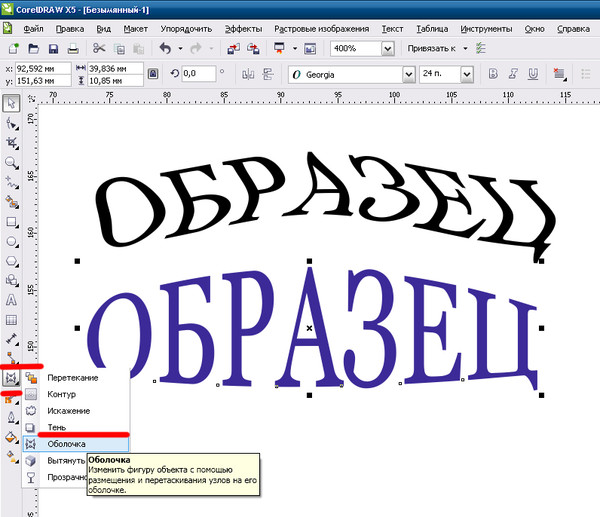
Можно взять любой текст и преобразовать его в векторный, с помощью бесплатной программы Inkscape или любого другого векторного редактора. В данном случае получим контуры текста.
Это связанно с тем, что каждая буква это объект, и он обводится по контуру. В некоторых случаях это решение приемлемое. Но что делать, если нам нужно написать красивый тоненький текст в одну линию? Давайте разберёмся, как это можно сделать.
Быстрое создание текста для вывода с помощью плоттера.
Нашел я одно оптимальное решение по написанию текст. Причем берем любой текст и буквально пару нажатий мышью, преобразуют его в нужный формат. Что для этого понадобится?
Причем берем любой текст и буквально пару нажатий мышью, преобразуют его в нужный формат. Что для этого понадобится?
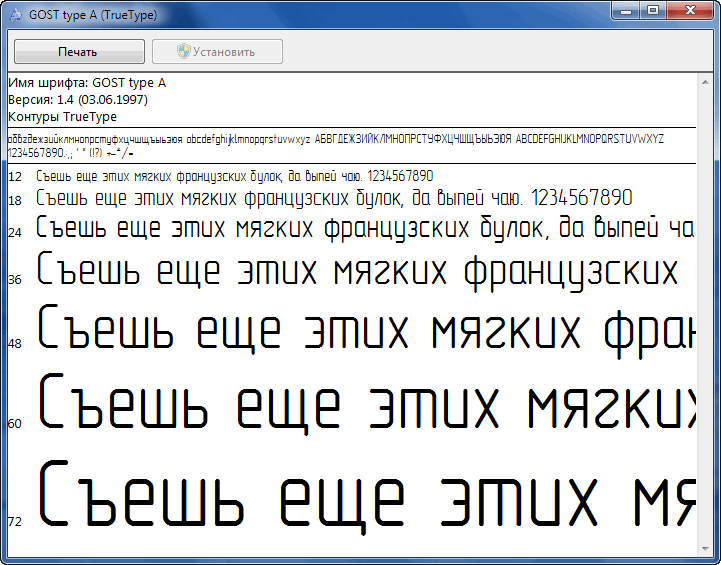
Первым делом нужно скачать шрифты, которые преобразуют текст в одну линию для программы ArtCAM, если я не ошибаюсь. Скачать нужные шрифты можно внизу статьи в разделе «Файлы для скачивания».
После чего данные шрифты нужно установить. Можно установить только 1 шрифт, которым вы будете пользоваться. Для этого кликаем 2 раза по файлу шрифта и нажимаем на кнопку «Установить».
После установки шрифта заходим в программу Inkscape. Создаем документ нужной ориентации и размера.
Затем находим интересующий нас текст. Для примера я буду использовать стихи Пушкина. Добавляем текст в программу.После чего выделяем текст и выбираем установленный ранее шрифт.
Как видим, буквы у нас получились очень тоненькие.
Далее нужно векторизовать наш текст. Для этого переходим в меню «Контур -> Оконтурить объект».
Для этого переходим в меню «Контур -> Оконтурить объект».
И если мы выделим букву, то увидим, что у нее появились контуры. Как видим, у нас все контуры объекта получаются ровно. Но контуры так близко, что при выводе текста с помощью плоттера прорисовываются не везде, а лишь 2 контура в некоторых местах. И при этом процесс происходит достаточно быстро.
Не самый оптимальный вариант, но при этом достаточно быстрый.
В наборе, шрифтов несколько и можно поэкспериментировать с ними.
Шрифт в одну линию на ЧПУ плоттере.
Для того чтобы нарисовать текст одной линией нужно создать шрифт в векторном редакторе и набирать из данных букв текст. Можно самому не рисовать буквы, а найти готовый вариант как сделал я. Нужный вариант нашел на просторах интернета. Сохранил его в формат SVG.
После чего отправил текст на плоттер. Как видно в видео данный вариант текста, несмотря на свою простоту, рисуется на плоттере долго.
Это связанно с тем, что плоттер перемещается по всему полю и рисует буквы в хаотичном порядке. И времени тратится больше на ускоренное перемещение, чем на процесс рисования текста. Но при этом результат получается достаточно хороший.
Есть, конечно, один минус самого теста, у каждой прописной буквы есть небольшие черточки и плоттер их не везде прорисовывает красиво. Со строчными буквами дела обстоят гораздо лучше.
Рисуем текст с узором внутри на плоттере.
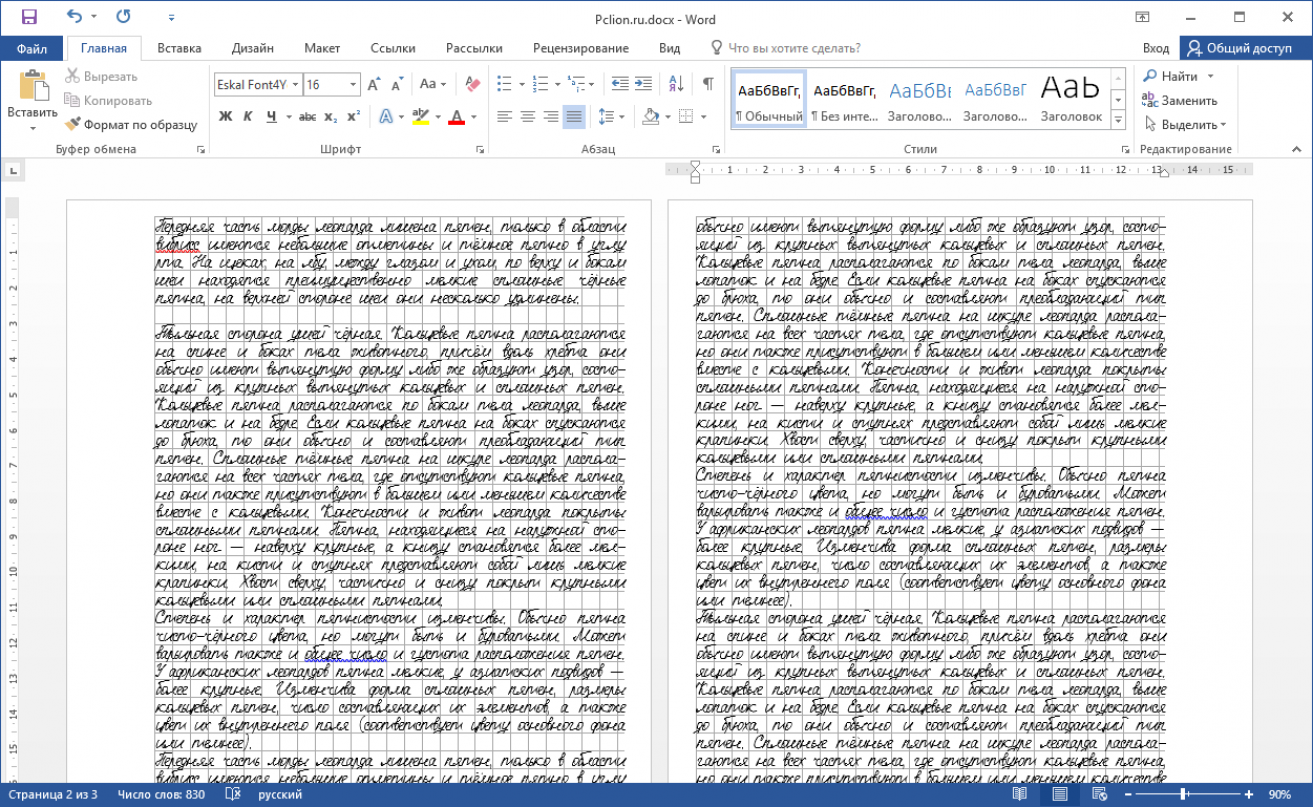
Пока разбирался с данной темой, попался вот такой интересный текст в виде узора. Для тестов разместил, весь алфавит на странице формата A4.
Запустил плоттер и на выходе получил вот такой результат. Ручка рисует достаточно жирные линии и поэтому узор на некоторых буквах сливается. Но местами выглядит достаточно красиво.
Буквы из данного набора нужно рисовать крупнее или использовать более тонкую ручку. Данный набор букв отлично подойдёт для гравировки лазером.
Подведем итог.
Писать текст на плоттере можно разного качества
Более простого способа рисовать текст на плоттере я не нашёл. Возможно, вы обладаете совсем другой информация по данной теме. Обязательно поделитесь ей в комментариях.
Понравился проект Пишем красивым шрифтом на ЧПУ плоттере? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
Скачивая материал, я соглашаюсь с Правилами скачивания и использования материалов.
Шрифт в одну линию для ЧПУ плоттера. svg svg | 84 Kb | 1020 | Скачать | |
| специальный шрифт текста для написания на ЧПУ плоттере.svg | 267 Kb | 919 | Скачать | |
| текст с узором внутри.svg | 1423 Kb | 864 | Скачать | |
| Архив со шрифтами в одну линию.zip | 367 Kb | 887 | Скачать |
10 лучших программных шрифтов, которые спасут вас от зрительного напряжения
Зрительное напряжение — это реальная проблема для разработчиков программного обеспечения, и шрифт, который они выбирают для работы, играет в этом большую роль. Если они выбирают шрифт, который недостаточно хорошо разработан, знаки препинания или символы могут быть трудно различимы, что заставляет их концентрироваться и больше фокусироваться, чтобы их разобрать, что приводит к головным болям, зрительному утомлению и, как правило, более низкой производительности, чем идеально. . Мы не хотим, чтобы это случилось с вами, поэтому мы собираемся продемонстрировать некоторые из лучших шрифтов для программирования, которые помогут вам часами смотреть на экран.
. Мы не хотим, чтобы это случилось с вами, поэтому мы собираемся продемонстрировать некоторые из лучших шрифтов для программирования, которые помогут вам часами смотреть на экран.
Подпишитесь на наш канал Youtube
- 1 1. Вход
- 2 2. Кодекс Фиры
- 3 3. Консолас
- 4 4. Исходный код Pro
- 5 5. Моноид
- 6 6. Убунту Моно
- 7 7. Судо
- 8 8. Дроид Санс
- 9 9. Робото
- 10 10. Нажмите Старт 2P
- 11 Какой лучший шрифт для программирования?
1. Вход
Input — это шрифт для программирования, который был разработан с нуля, чтобы облегчить жизнь разработчикам программного обеспечения. На самом сайте говорится, что не только символы, но и «знаки препинания были сделаны большими и четкими в контексте кода». Идя на шаг дальше, чем просто моноширинный шрифт (где каждый символ занимает одинаковое количество горизонтального пространства), существует версия без засечек с пропорциональным интервалом, разработанная для программистов, чтобы избежать любого вида наложения символов или странности в размерах персонажей. Input — это шрифт программиста, если он когда-либо существовал, и вы сделали бы себе одолжение, проверив его.
Идя на шаг дальше, чем просто моноширинный шрифт (где каждый символ занимает одинаковое количество горизонтального пространства), существует версия без засечек с пропорциональным интервалом, разработанная для программистов, чтобы избежать любого вида наложения символов или странности в размерах персонажей. Input — это шрифт программиста, если он когда-либо существовал, и вы сделали бы себе одолжение, проверив его.
Дополнительная информация
2. Код Фиры
Рекомендовано множеством программистов из-за включения лигатур кодирования. Fira Code — хорошая штука. Fira Code является ответвлением шрифта Fira Mono. Он разработан Mozilla, поэтому вы знаете, что он должен быть хорошо сделан и заслуживать внимания. Программисты используют полный беспорядок символов и символов, которые не обязательно являются буквами и цифрами, и Fira Code автоматически заменяет их равными лигатурами, так что вам больше не нужно различать строки ASCII, вместо этого вы видите стандартный символ. Это моноширинный код, и он просто прекрасен в любом редакторе, но если вы хотите поговорить о снижении зрительного напряжения, вам не нужно так часто интерпретировать значения символов.
Это моноширинный код, и он просто прекрасен в любом редакторе, но если вы хотите поговорить о снижении зрительного напряжения, вам не нужно так часто интерпретировать значения символов.
Дополнительная информация
3. Консоли
Microsoft вступила в игру со шрифтами для программирования с Consolas. Включенный во все установки Windows, Consolas представляет собой моноширинный шрифт, разработанный MS, чтобы быть чистым, удобным для глаз и многоцелевым. Документация MS для Consolas описывает это лучше, чем мы можем:
.Все символы имеют одинаковую ширину, как на старых пишущих машинках, что делает ее хорошим выбором для личной и деловой переписки. Улучшенное отображение шрифтов Windows позволило создать дизайн с пропорциями, более близкими к обычному тексту, чем традиционные моноширинные шрифты, такие как Courier. Это позволяет более комфортно читать расширенный текст на экране. Функции OpenType включают висячие или подкладочные цифры; перечеркнутые, точечные и обычные нули; и альтернативные формы для ряда строчных букв.
Внешний вид текста можно настроить по своему вкусу, изменив количество полос и волн.
Дополнительная информация
4. Исходный код Pro
Доступный через Google Fonts, Source Code Pro — это хороший моноширинный шрифт, к которому довольно часто обращаются программисты. Настоятельно рекомендуется средний вариант (четвертый снизу на изображении выше), потому что он средний по толщине, что делает его невероятно легким для чтения. Если названия было недостаточно, то это конкретное семейство шрифтов было разработано для программистов, поэтому то, что это один из лучших шрифтов для программирования, вряд ли должно кого-то удивить.
Дополнительная информация
5. Моноид
Четкий, четкий и почти идеальный Monoid — мечта программиста. В то время как большинство разработчиков в наши дни загружены экраном, дело в том, что будут времена, когда вам придется работать в среде с низким разрешением или с окном меньше идеального. Моноид поможет вам. Есть даже интеграция Monoid и Font Awesome под названием Monoisome. Это аккуратно. Кроме того, если вы хотите узнать больше о том, каково это работать со шрифтом, разработанным специально для программирования, создатель много пишет об этом на Medium.
Моноид поможет вам. Есть даже интеграция Monoid и Font Awesome под названием Monoisome. Это аккуратно. Кроме того, если вы хотите узнать больше о том, каково это работать со шрифтом, разработанным специально для программирования, создатель много пишет об этом на Medium.
Дополнительная информация
6. Убунту Моно
Ни один список лучших программных шрифтов не будет полным, если в нем не будет системного шрифта Linux. Ubuntu Mono — это рабочая лошадка шрифта, который невероятно удобочитаем, ясен и четок в различных разрешениях, и, честно говоря, просто выглядит очень круто. Он хорошо работает для основного текста, а также для кодирования и пристального взгляда, и день за днем не вызывает напряжения глаз или головных болей. По крайней мере, не по нашему опыту. Кроме того, если вы просто любите Ubuntu, но должны работать в MacOS или Windows, это дает вам ощущение дома.
Дополнительная информация
7. Судо
Sudo очень похож на Ubuntu Mono, только немного более раздавлен. На самом деле, это шрифт ручной работы, который Йенс Кутилек собрал, потому что им нужен был лучший шрифт для программирования. Почти во всех отношениях Sudo преуспевает в качестве шрифта для программирования. Несмотря на то, что интервал более компактный, чем у некоторых семейств шрифтов, символы по-прежнему прекрасно читаются, потому что это все еще моноширинный шрифт. Цифры и буквы имеют разную высоту для облегчения различения, что невероятно полезно для быстрой отладки.
На самом деле, это шрифт ручной работы, который Йенс Кутилек собрал, потому что им нужен был лучший шрифт для программирования. Почти во всех отношениях Sudo преуспевает в качестве шрифта для программирования. Несмотря на то, что интервал более компактный, чем у некоторых семейств шрифтов, символы по-прежнему прекрасно читаются, потому что это все еще моноширинный шрифт. Цифры и буквы имеют разную высоту для облегчения различения, что невероятно полезно для быстрой отладки.
Дополнительная информация
8. Дроид Санс
Мы всегда были немного неравнодушны к Droid Sans. С момента своего первого включения в Google Fonts чистый шрифт выглядел технологичным и как будто он принадлежал терминалу. И это все еще так. Моноширинная версия семейства шрифтов идеально подходит для любого редактора кода, который вам нравится, и, поскольку он был разработан для удобочитаемости на мобильных экранах и в браузерах с высоким разрешением, использование его в качестве ежедневного драйвера в VS Code находится прямо в его рулевой рубке.
Дополнительная информация
9. Робото
Мы знаем, о чем вы думаете. Робото? Разве это не слишком часто используемый веб-шрифт? На что мы отвечаем: да! На самом деле именно поэтому это один из лучших языков программирования. Причина, по которой вы видите Roboto на многих веб-сайтах в наши дни, — это та же причина, по которой вы ищете лучший шрифт для программирования. Это не вызывает утомления глаз при длительном просмотре, а символы различимы и уникальны, так что вам не нужно беспокоиться о том, чтобы тратить дополнительное время на то, чтобы понять, что что-то говорит. Тот факт, что он используется для веб-контента, не означает, что его нельзя использовать для создания самой сети.
Дополнительная информация
10. Нажмите Старт 2P
Ладно, возможно, Press Start 2p — не самый лучший шрифт для повседневного использования. Но если вы хотите подарить себе отпуск в стиле ретро и вернуться к тем дням, когда ваш Commodore 64 прыгал через обручи, это отличный способ сделать это. Мы не уверены в том, что он предотвращает утомление глаз, но вы устанавливаете редактор на черный фон и светло-зеленый текст, и у вас есть один из лучших шрифтов для программирования. Хотя бы для ностальгии и веселья.
Мы не уверены в том, что он предотвращает утомление глаз, но вы устанавливаете редактор на черный фон и светло-зеленый текст, и у вас есть один из лучших шрифтов для программирования. Хотя бы для ностальгии и веселья.
Дополнительная информация
Какой лучший шрифт для программирования?
Выбор шрифта для вашего редактора кода невероятно индивидуален, и никто не может сделать это за вас. Благодаря огромному количеству вариантов настройки, которые у вас есть в IDE и редакторах в наши дни, выбор правильного сочетания шрифта и цвета — это то, с чем вы, вероятно, будете регулярно экспериментировать. Но мы почти уверены, что вы захотите протестировать все это и посмотреть, как они справляются. Мы не думаем, что вы можете ошибиться ни с одним из них.
Какой шрифт вы предпочитаете при разработке программного обеспечения?
Изображение статьи показано pikepicture / Shutterstock.com
Раскрытие информации: Если вы покупаете что-то после перехода по ссылкам в сообщении, мы можем получить комиссию. Это помогает нам поддерживать поток бесплатного контента и отличных ресурсов. Спасибо за поддержку!
Это помогает нам поддерживать поток бесплатного контента и отличных ресурсов. Спасибо за поддержку!
11 лучших шрифтов для программирования. Есть много постов и сайтов… | Чарли Ли
Опубликовано в
·
5 минут чтения
·
15 мая 2018 г.
Есть много постов и сайтов, сравнивающих шрифты для программирования, и все они замечательные статьи. Так почему я повторил ту же тему здесь? Так как я всегда терялся в десятках шрифтов и не мог понять, какой из них лучше для меня. Итак, сегодня я перепробовал много шрифтов и подобрал для вас следующие шрифты. Эти шрифты довольно популярны и их легко достать. И самое главное, все эти шрифты БЕСПЛАТНЫ!
Я ранжировал шрифты по следующим параметрам:
- Различаются ли похожие символы, например,
0O,1lI - Легко ли читается стиль шрифта (ширина строки, ширина/высота символов) 900 09 И мои личные предпочтения!
Все скриншоты сделаны с помощью VSCode из одного и того же фрагмента кода. Если не указано иное, на всех снимках экрана используется один и тот же параметр
Если не указано иное, на всех снимках экрана используется один и тот же параметр "editor.fontSize": 14 .
Hack — это шрифт с открытым исходным кодом, специально разработанный для исходного кода и основанный на проектах Bitstream Vera и DejaVu. 0O и 1lI хорошо различимы, и шрифт в целом легко читается. В частности, мне нравится перечеркнутый ноль.
Созданный на основе Bitstream Vera, DejaVu также является отличным бесплатным лицензионным шрифтом. Sans Mono четко различает 0O и 1lI . Точка внутри 0 немного меньше по сравнению с Hack, но в целом этот шрифт делает людей удобными.
Monaco — шрифт по умолчанию, используемый OSX до Snow Leopard. Персонажи разные, поэтому их трудно спутать 00 и 1111 . Мне нравится этот шрифт из-за его особого стиля, который заставляет меня снова использовать OSX (в основном сейчас я использую Ubuntu).
Исходный код Pro разработан Adobe. В целом текст выглядит четче, чем другие шрифты, не говоря уже о различимых символах.
В целом текст выглядит четче, чем другие шрифты, не говоря уже о различимых символах.
Menlo — новый шрифт по умолчанию в macOS для Xcode и Terminal. Это производная от DejaVu Sans Mono. Лично мне больше нравится Monaco, так как я давно использую OSX, но Menlo также является хорошим выбором для программирования.
ОБНОВЛЕНИЕ : Menlo больше не является шрифтом по умолчанию в macOS. В macOS High Sierra шрифт по умолчанию был изменен на San Francisco Mono, что также является отличным выбором для программирования. Спасибо Ивану Кантарино и p13t3rm.
Consolas — шрифт по умолчанию для Microsoft Visual Studio. Он очень популярен, потому что поставляется с Windows. Лично мне не очень нравится символ l , так как его легко спутать с 1 .
Space Mono разработан Colophon Foundry и представляет собой отличный моноширинный шрифт. Два минуса, которые мне не нравятся: (1) l можно спутать с 1 (2) , не отличить от . размером шрифта менее 14 пунктов.
FiraCode поддерживает функцию лигатуры шрифта. Он может объединять два или более символов в один символ, чтобы сделать чтение кода более понятным. Обратите внимание на != , <= и == на снимке экрана ниже. Хотя мне не нравится лигатура шрифта, потому что я знаком с оригинальными символами и чувствую себя немного сбитым с толку, когда вижу объединенные символы, но я считаю, что этот шрифт поможет другим людям.
Примечание: в VSCode необходимо добавить следующую строку в настройку, чтобы включить лигатуру шрифта.
"editor.fontLigatures": true,
Мне нравится Anonymous Pro, потому что он дает ощущение пишущей машинки. Кроме того, символ < уже, чем Hack, что делает его похожим на символ.
IBM 3270 основан на шрифте, используемом в терминале IBM 3270, созданном IBM в 1971 году. Этот шрифт отлично подходит для целей программирования и придает ретро-стиль (хотя я еще не совсем привык к нему).
Обратите внимание, что этот шрифт относительно мелкий, поэтому я предлагаю увеличить размер шрифта и уменьшить высоту строки, чтобы сделать его более читаемым на экране.
"editor.lineHeight": 20,
"editor.fontSize": 14,
Droid Sans был создан для Android и представляет собой красивый шрифт. Однако самая большая проблема заключается в том, что в нем нет нуля, поэтому 0 и O неразличимы.
ОБНОВЛЕНИЕ : Droid Sans Mono имеет варианты с косой и точкой. Спасибо Хотре Смиту.
Спасибо за внимание! Надеюсь, эта статья поможет вам найти новый шрифт для вашей IDE или терминала так же, как покупка новой футболки! Пожалуйста, порекомендуйте эту статью, если она вам понравилась!
ОБНОВЛЕНИЕ:
Получил отзывы о других шрифтах для программирования. Да, все они потрясающие шрифты, и я полностью с вами согласен! Основная цель этого поста — предоставить базу для тех, у кого мало опыта работы со шрифтами, поэтому я постараюсь сделать ее минимальной и не перегружать их.

 В таком случае большинство из них не будут «видеть» русский язык.
В таком случае большинство из них не будут «видеть» русский язык.
 Внешний вид текста можно настроить по своему вкусу, изменив количество полос и волн.
Внешний вид текста можно настроить по своему вкусу, изменив количество полос и волн.