лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Содержание:
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTML\CSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad).
HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
к содержанию ↑
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
к содержанию ↑
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
к содержанию ↑
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.
В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
к содержанию ↑
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.
В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
Бесплатный редактор HTML, CSS, PHP
HTML-редактор онлайн: лучшие инструменты для написания кода
| Содержание Список всех программ Редакторы HTML Список
редакторов HTML до 10
долл. 50 — 100 долл. свыше 100 долл. Редакторы HTML для Mac,
Lunux Редакторы кода Обзор программ Комбинированные редакторы Обзор
программ Визуальные редакторы Обзор
программ Создание сайтов для разных экранов Редакторы CSS Р а з н о е : Краткая
история HTML Работа с видео Создание карты ссылок Веб — формы Фреймы (рамки) Календари Снимки экрана Отборщики цвета Комплект инструментов Баннеры и эмблемы Кнопки Электронные книги Формулы Создание прототипов Проверка ссылок Работа с файлами Работа с PDF Создание справок Переводчики И другое |
Leafier Leafier v 1. Code Writer Tumult HyperEdit Tumult
HyperEdit v 1.6, Вес 4,1 Мб. Цена 25 долл. Работает в Mac. Atom Atom v 1.60.0 (2022 г) — кроссплатформенный бесплатный редактор кода для
программистов. BBEdit BBEdit v 13 (прежнее
название — TextWrangler). Работает
в MacOS. Вес 13,9 Мб. Цена 49,99 долл. Автор: Bare Bones Software. EditRocket Scriptly Webocton
— Scriptly v 0.8.95 (2010 г). Интерфейс на англ. и немецком языках.
Вес 28,3 Мб. Бесплатная программа. Работает в Windows
Vista, 7 (и выше) . Автор: Benedikt
Loepp. RapidTables.com Сайт
RapidTables.com
предлагает большой набор бесплатных онлайн-инструментов. См. также: RapidTables.com
(онлайн) Text Edit Plus Text Edit Plus
v 10.7 (2022 г, июль). Интерфейс
смешанный (русско-анлийский). Textbrowser Alternate
Textbrowser v 4.0.30 (2021 г). Интерфейс на русском языке. Вес
5,12 Мб. См. также Alternate Tools — программы Xcode Xcode v 13.3.1 (2003–2022 гг). Интерфейс на англ. языке. Бесплатная
программа. Работает в macOS 12.0 или новее.. Автор: Apple Inc..
Последнее
обновление: июль 2022 г. Для определения лучших программ интересно узнать Ваше мнение |
Изучите HTML-редактор | Berkeley Coding Boot Camp
Основы текстового редактора HTML
Когда придет время изучать HTML, вы можете быть удивлены тем, насколько доступен этот язык. Каждый документ, написанный в HTML, создается из обычного текста, а это означает, что вы можете использовать простой редактор, такой как TextEdit или Блокнот, для создания целой веб-страницы. Если вы когда-либо учили кого-то или вас учили, как использовать HTML-редактор, это, вероятно, включало в себя процесс с несколькими различными шагами, которые могли бы включать:
Каждый документ, написанный в HTML, создается из обычного текста, а это означает, что вы можете использовать простой редактор, такой как TextEdit или Блокнот, для создания целой веб-страницы. Если вы когда-либо учили кого-то или вас учили, как использовать HTML-редактор, это, вероятно, включало в себя процесс с несколькими различными шагами, которые могли бы включать:
- Ввод разметки в текстовый файл.
- Сохранение файла.
- Открытие файла в браузере, чтобы убедиться, что он работает правильно.
Использование текстового редактора для создания веб-страниц — хороший первый шаг для начинающих. Однако то, что вы начали использовать текстовый редактор, не означает, что вы должны на этом останавливаться. Если вы хотите изучить HTML, есть много причин начать использовать полноценный HTML-редактор как можно скорее. В конце концов, прохождение буткемпа по кодированию требует от вас изучения новых навыков веб-разработчика!
Преимущества HTML-редактора
Использование полноценного HTML-редактора поможет вам в работе над веб-страницами. Правильный HTML-редактор выявит ваши ошибки и поможет вам перемещаться по сложным веб-страницам, а также предоставит множество других удобных преимуществ.
Правильный HTML-редактор выявит ваши ошибки и поможет вам перемещаться по сложным веб-страницам, а также предоставит множество других удобных преимуществ.
С другой стороны, плохой редактор HTML может поставить вас в худшее положение, чем если бы вы использовали простой текстовый редактор. На самом деле, плохой HTML-редактор может вызвать много проблем, если вы пытаетесь изучить HTML. Это связано с тем, что плохой HTML-редактор может скрыть потенциальные проблемы в вашем документе, возясь с вашим кодом.
В прошлом у людей, которые были новичками в создании веб-страниц, не было большого выбора, когда дело доходило до выбора HTML-редактора. Веб-разработчики могли купить Adobe Dreamweaver, который, как правило, был излишне сложным; или менее дорогой условно-бесплатный HTML-редактор, но они, как правило, давали неблагоприятные результаты. В качестве другого варианта веб-разработчики могли бы использовать HTML-редактор с открытым исходным кодом, но он также мог вызвать другие проблемы. Хорошая новость заключается в том, что сегодня доступно гораздо больше вариантов.
Хорошая новость заключается в том, что сегодня доступно гораздо больше вариантов.
Что искать в редакторе HTML
Если вы записались на курс веб-разработки, вы не хотите тратить слишком много денег на редактор HTML в начале — это особенно верно, если вы только начинаете начал изучать HTML. Это означает, что вам нужно найти бесплатный HTML-редактор. Хороший HTML-редактор будет работать на Mac, Windows и Linux, что позволит вам работать в любой операционной системе.
Имейте в виду, что лучше выбрать HTML-редактор с цветовой кодировкой. Редактор HTML с цветовой кодировкой подпадает под подсветку синтаксиса, которая включает в себя другие функции, такие как подсветка тегов. Это позволяет автоматически назначать один и тот же цвет совпадающим конечным или начальным тегам, помогая вам разделить различные теги, которые вы будете использовать для создания своих веб-страниц.
Вы также можете использовать HTML-редактор, который может обнаружить любые ошибки, допущенные вами при написании кода. В отличие от текстового процессора, ваш HTML-редактор не будет автоматически исправлять ваши ошибки. Однако вы можете получить HTML-редактор, который выявит потенциальные проблемы и пометит их красным цветом. Обнаружив простую ошибку на раннем этапе, вы сможете избежать серьезных проблем позже.
В отличие от текстового процессора, ваш HTML-редактор не будет автоматически исправлять ваши ошибки. Однако вы можете получить HTML-редактор, который выявит потенциальные проблемы и пометит их красным цветом. Обнаружив простую ошибку на раннем этапе, вы сможете избежать серьезных проблем позже.
Чего следует избегать
Важно знать о некоторых потенциальных проблемах, которые может вызвать ваш HTML-редактор. Например, вы не хотите выбирать HTML-редактор, который позволяет просматривать его как текстовый процессор. Это может выглядеть красиво, но обычно приводит к неорганизованной и беспорядочной разметке, в результате чего вы теряете контроль над редактированием HTML. Хуже того, вы не сможете узнать, допускаете ли вы ошибки в своем коде, потому что этот тип HTML-редактора скрывает все проблемы.
Также не следует пытаться изучать HTML с помощью редактора, который добавляет в код дополнительные детали. Иногда эти детали предназначены для того, чтобы помочь редактору HTML лучше понять документ. Однако в других случаях эти дополнительные детали предназначены для работы с определенной технологией. Если ваш веб-хостинг не поддерживает эту технологию, ваша веб-страница не будет работать.
Однако в других случаях эти дополнительные детали предназначены для работы с определенной технологией. Если ваш веб-хостинг не поддерживает эту технологию, ваша веб-страница не будет работать.
Наконец, рекомендуется избегать использования проекта с открытым исходным кодом, созданного небольшой компанией. Если один из этих небольших проектов редактора HTML умрет, ваша веб-страница не получит поддержки, исправлений ошибок или обновлений для новых веб-стандартов. К счастью, существует множество надежных редакторов, которые дополнят ваше обучение на курсах веб-разработчиков.
Brackets
Компания Adobe создала редактор HTML под названием Brackets. Этот кроссплатформенный и легкий HTML-редактор появился на сцене всего несколько лет назад, и с тех пор его скачали сотни тысяч раз.
При использовании Brackets вы получите доступ ко многим функциям, одной из лучших из которых является предварительный просмотр в реальном времени. Вместо того, чтобы вносить изменения в ваш HTML-документ, сохранять его и помещать в браузер для просмотра, вы можете сразу увидеть свои изменения прямо в браузере. В этом отношении Google Chrome и Brackets особенно хорошо работают вместе.
В этом отношении Google Chrome и Brackets особенно хорошо работают вместе.
Скобки можно скачать здесь.
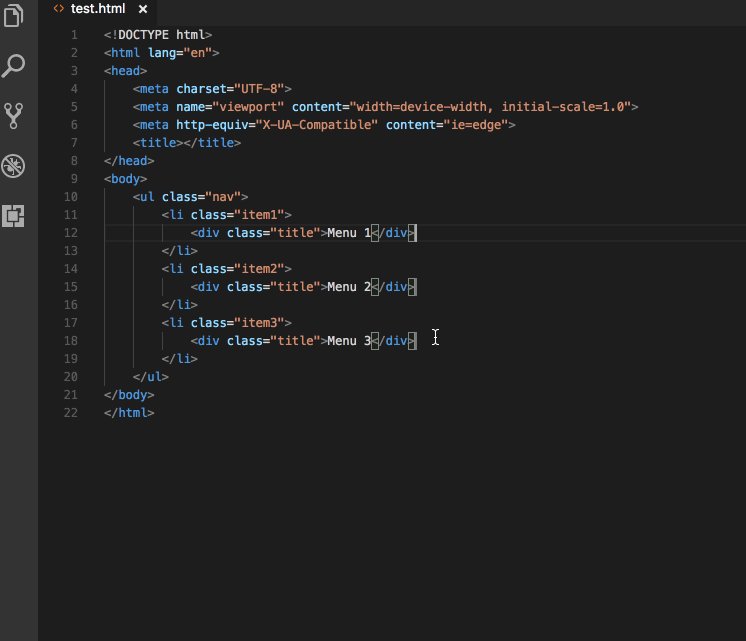
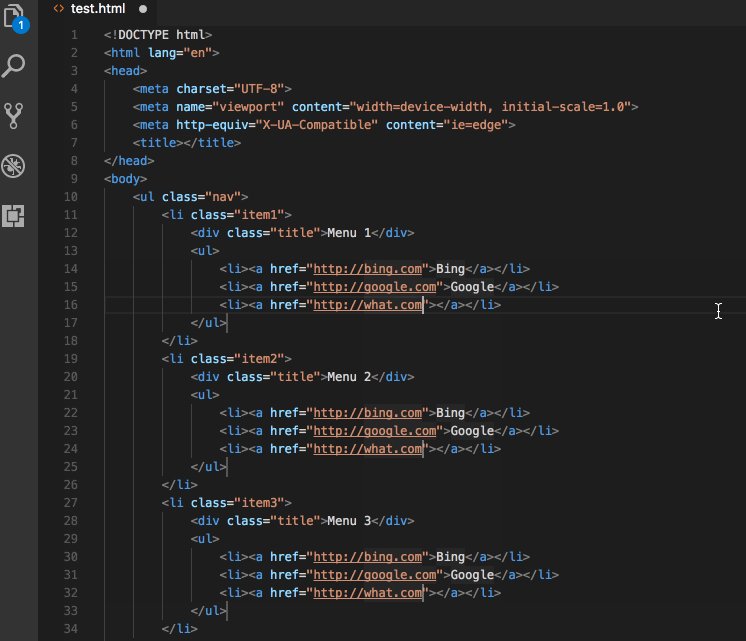
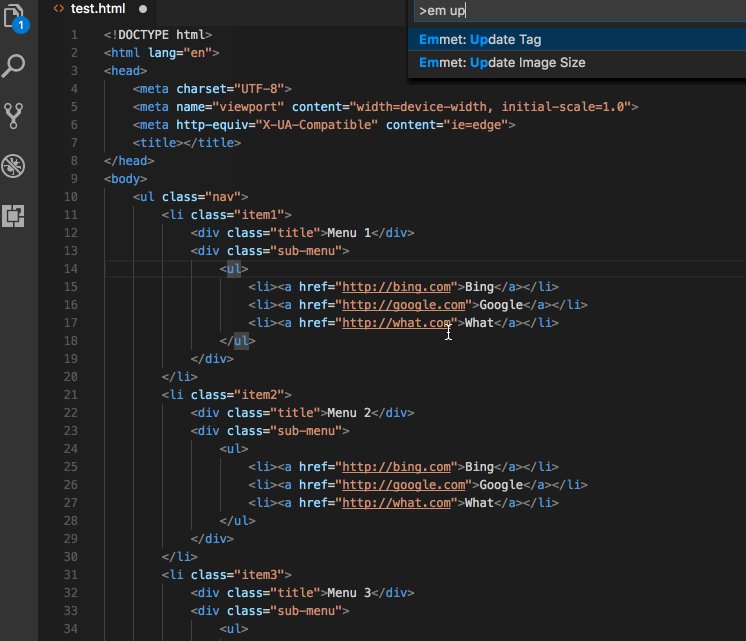
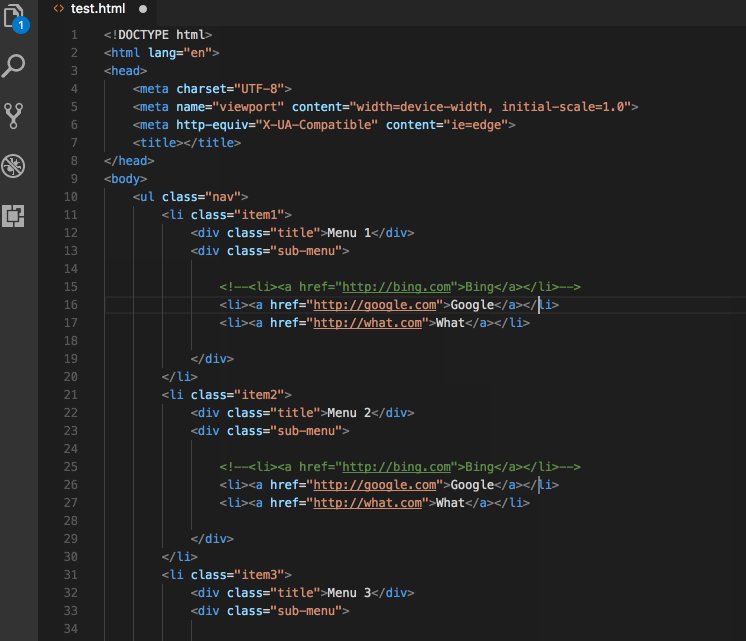
Visual Studio Code
Visual Studio Code, поддерживаемый софтверным гигантом Microsoft, похож на Brackets тем, что это кроссплатформенный инструмент редактирования HTML с открытым исходным кодом. В опросе 2018 года Stack Overflow обнаружил, что Visual Studio Code является самым популярным инструментом для веб-разработчиков.
В отличие от Brackets, Visual Studio Code задуман как полноценная среда разработки, позволяющая уже сегодня создать простую веб-страницу. По мере прохождения учебного курса для веб-разработчиков вы можете перейти к более сложным проектам с большим количеством HTML-кода.
Visual Studio Code также позволяет загружать различные веб-расширения, которые можно подключать, чтобы предлагать новые функции. По мере прохождения учебного курса веб-разработчиков для изучения HTML вы можете постепенно добавлять функции на свои веб-страницы, включая отладку, GitHub, код на стороне сервера и многое другое. Поначалу это может показаться пугающим, но вы сможете постепенно изучить его по мере прохождения. Недостатком является то, что его системы конфигурации сложны, и вы можете обнаружить, что меню могут быть переполнены.
Поначалу это может показаться пугающим, но вы сможете постепенно изучить его по мере прохождения. Недостатком является то, что его системы конфигурации сложны, и вы можете обнаружить, что меню могут быть переполнены.
Вы можете скачать код Visual Studio здесь.
Заключительные мысли
Сегодня существует гораздо больше и лучше бесплатных HTML-редакторов, чем несколько лет назад. Visual Studio Code и Brackets отлично подходят, если вы только начинаете использовать HTML-редактор, а также доступно множество других бесплатных HTML-редакторов, таких как тяжелые приложения для кодирования. Эти инструменты также используются в профессиональной среде, поэтому, если вы сможете их изучить, вы будете готовы к поиску работы в будущем, когда придет время.
*Обратите внимание, что эти статьи предназначены для образовательных целей, и затрагиваемые темы могут не соответствовать учебной программе нашего учебного лагеря. Изучите нашу учебную программу , чтобы узнать, чему вы научитесь в рамках нашей программы.
Компьютерный код HTML — javatpoint
следующий → ← предыдущая Когда мы программируем, иногда необходимо показать результат вывода, сообщение об ошибке или часть кода пользователю на веб-странице. Следовательно, чтобы решить эту проблему, HTML использует различные теги для ввода данных пользователем, кодов, программ и т. д. С помощью этих тегов вы сможете писать коды для отображения на своей веб-странице. Ниже приведен список некоторых тегов, используемых в HTML для этой задачи.
Элемент HTML |

 1.1. (2014
г). Интерфейс на англ. и японском языках. Вес 0,7 Мб. Бесплатная
программа.
1.1. (2014
г). Интерфейс на англ. и японском языках. Вес 0,7 Мб. Бесплатная
программа.  Предназначен для разработки веб-приложений. Вес 106 Мб.
Предназначен для разработки веб-приложений. Вес 106 Мб.
 Среди них
инструменты для веб-разработки и дизайна (HTML character codes, HTML
links, HTML anchor link, HTML button link, HTML download link, HTML
image link, HTML text link, HTML comments и др), по работе с CSS (CSS
color codes, CSS navigation bar), по работе с Javascript, для создания
кода HTML (HTML editor, HTML link code generator, HTML table generator,
HTTP header checker).
Среди них
инструменты для веб-разработки и дизайна (HTML character codes, HTML
links, HTML anchor link, HTML button link, HTML download link, HTML
image link, HTML text link, HTML comments и др), по работе с CSS (CSS
color codes, CSS navigation bar), по работе с Javascript, для создания
кода HTML (HTML editor, HTML link code generator, HTML table generator,
HTTP header checker). Бесплатная программа. Работает в Windows 98, Me, 2000,
XP, Server 2003, Vista, Server 2008, 7, 8, 8.1, 10. Автор: Alternate
Tools
Бесплатная программа. Работает в Windows 98, Me, 2000,
XP, Server 2003, Vista, Server 2008, 7, 8, 8.1, 10. Автор: Alternate
Tools
 д. Текст, написанный в тегах ....., обычно отображается моноширинным шрифтом браузера по умолчанию.
д. Текст, написанный в тегах ....., обычно отображается моноширинным шрифтом браузера по умолчанию.