Приложения для создания программ — подборка лучших!
Нейросети для рисования | Открытый урок 30.11 в 19:00
Бесплатный урок для школьников и родителей. Нарисуем картины в любом стиле с технологией Stable Diffusion
Редактор кода
Самый важный инструмент разработчика, конечно, голова, а следующий по важности — редактор кода. Без него никакой магии не получится, ведь именно в редактор разработчики вносят плоды своих раздумий в виде строчек кода.
Программ для программистов придумали уже немало, и большинство из них бесплатны, так что есть из чего повыбирать. Главное, чтобы редактор умел работать именно с вашим языком программирования (или набором языков) и чтобы у него была поддержка, то есть регулярные обновления самого редактора и плагинов для него.
Вот несколько редакторов кода, с которых можно начать знакомство с программированием. Все они пользуются популярностью в профессиональном сообществе, поддерживают большой спектр ЯП и могут быть кастомизированы с помощью плагинов.
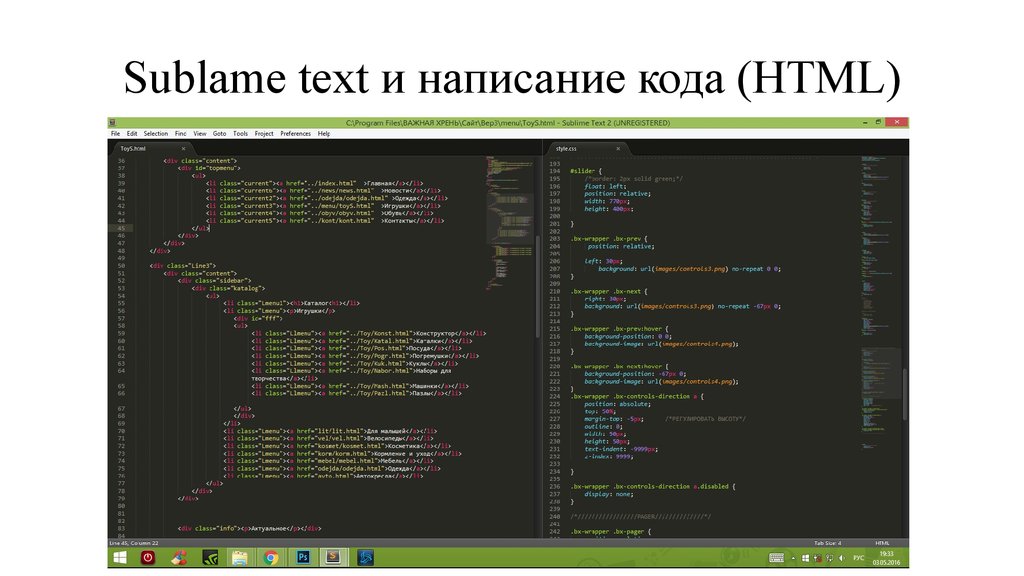
1. Sublime Text
Популярный и простой в освоении редактор, который подойдет начинающим разработчикам. Его отличительная черта — очень быстрая загрузка. Поэтому Sublime Text часто используют не только для редактирования кода, но и для хранения быстрых заметок, тем более что это приложение для программирования автоматически сохраняет все содержимое вкладок при закрытии. Даже если вы забудете нажать Ctrl + S перед выходом, программа заботливо сохранит ваши труды в свой кеш.
К другим приятным фичам Sublime Text можно отнести автодополнение, одновременное редактирование нескольких строк и удобный поиск.
Скачать Sublime Text
2. Atom
Тяжеловесный, но мощный редактор, который можно улучшать и кастомизировать до бесконечности. Для него существует уже около 13 тысяч плагинов, которые способны закрыть все мыслимые потребности начинающего программиста. А для всего остального можно написать собственное решение. Создатели так и позиционируют этот редактор — hackable, то есть такой, который можно хакнуть, прокачать.
Создатели так и позиционируют этот редактор — hackable, то есть такой, который можно хакнуть, прокачать.
Кстати, авторы этого редактора — компания GitHub, и основные инструменты контроля версий интегрированы в Atom из коробки. Создать новую ветку или закоммитить изменения можно в пару кликов или нажатий горячих клавиш прямо из окна редактора. Если пока вам не очень понятно, о чем идет речь, не переживайте: о системах контроля версий мы еще поговорим ниже.
Скачать Atom
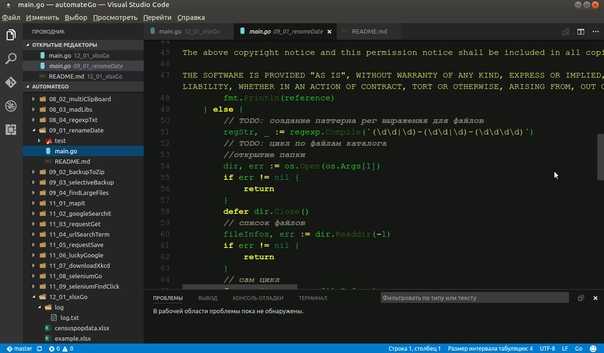
3. Visual Studio Code
Еще одно популярное ПО для программирования — разработка Microsoft под названием Visual Studio Code, или сокращенно VSCode. Как и Atom, он содержит интеграцию с системой контроля версий, а также встроенный терминал, собственный отладчик и набор инструментов для рефакторинга.
Из минусов: приложение достаточно долго загружается, но работает быстро.
Скачать Visual Studio Code
4.
 Vim
VimУ этого олдскульного редактора кода нет интерфейса. Совсем. И тем не менее Vim стабильно занимает высокие места в списках лучших бесплатных редакторов кода. Это неудивительно, ведь многие бывалые разработчики не жалуют мышку и тачпад: использовать горячие клавиши и текстовые команды куда быстрее.
И хотя на первый взгляд этот инструмент не для новичков, мы советуем его тем, кто с первых же дней хочет впечатлить коллег по цеху.
Скачать Vim
5. WebStorm
Среда для разработки на JavaScript с автоматической проверкой кода, поддержкой JS-библиотек и фреймворков, инструментами для командной работы, предпросмотром HTML-файлов и множеством других полезных для веб-разработки фич.
Это платный софт — индивидуальная подписка обойдется в 5,90 $ в месяц, но ученики онлайн-школы программирования Skysmart Pro получают ее бесплатно на время прохождения курсов.
Скачать WebStorm
Редактор кода и IDE. В чем разница? 🤔
В чем разница? 🤔
IDE, или среда разработки, — этакая программа-мультитул, которая включает в себя, помимо редактора кода, еще компилятор и отладчик (то есть умеет превращать строки кода в работающее приложение и помогает программисту искать баги), а также другие полезные штуки, например интеграцию с системой контроля версий.
Примеры IDE — Microsoft Visual Studio, PyCharm, Eclipse.
Система контроля версий
Система контроля версий хранит все состояния проекта за всю историю его существования. Точнее, все состояния, которые разработчики посчитали нужным сохранить. Важность использования такой системы трудно переоценить — вот лишь пара случаев, в которых она пригодится:
Два разработчика одновременно редактируют один и тот же компонент. Без использования системы контроля версий есть шанс, что один из них затрет работу другого. А так система проанализирует изменения и уведомит о возможных конфликтах.

В пятницу вечером команда выкатила новую фичу и ушла отдыхать, а к утру понедельника почту завалило сообщениями о возникшем баге. Без системы контроля версий разработчики в мыле перебирают все файлы проекта, чтобы найти источник проблемы и устранить его. С системой же легко откатиться к той версии, в которой ошибки не было, и спокойно за чашечкой кофе ловить баг.
Нетрудно догадаться, что в проектах без системы контроля версий зачастую царит хаос, а выполнение простых задач отнимает куда больше времени, чем могло бы. Когда будете искать работу программиста, обращайте внимание, принято ли в команде использовать систему контроля версий. Если нет — это, скорее всего, говорит о низкой культуре разработки, идти в такую компанию и привыкать к такому стилю работы не стоит.
Git
Пожалуй, самая популярная система контроля версий — это Git. Практически в любой современной компании вам придется работать именно с ней, поэтому советуем сразу разобраться в принципах работы с Git и самостоятельно вести историю изменений ваших учебных проектов.
Пользоваться Git можно по-разному: через графический интерфейс (Git GUI), через терминал или же через редактор кода, если в нем такой функционал предусмотрен.
Скачать Git
Git и GitHub — это одно и то же? 🤔
Нет, но они тесно связаны. Git — это система контроля версий, которую вы устанавливаете локально, то есть именно на свой компьютер или сервер. GitHub — это облачный сервис для хранения кода проекта и его версий. Через GitHub можно открыть доступ к коду своей команде, потенциальному работодателю или всему профессиональному сообществу.
Школа программирования для детей Skysmart Pro
На занятиях ребёнок развивает аналитическое мышление, учится выполнять домашние задания по алгоритму, начинает ставить цели и легче переживает ошибки. Эти навыки помогут в изучении любого школьного предмета.
Терминал
Как мы уже говорили, разработчики не очень любят пользоваться мышкой и тачпадом: горячие клавиши и текстовые команды заметно экономят время при работе.
И на Windows, и на MacOS уже есть встроенные терминалы, но их возможностей зачастую не хватает разработчикам, поэтому они используют более навороченный сторонний софт. Вот пара примеров, с которых можно начать.
Cmder
Эмулятор консоли для Windows, легкий, быстрый и симпатичный. Он не нуждается в установке: достаточно скачать exe-файл и запустить его, и вот вы уже работаете в консоли, как заправский программист.
Скачать Cmder
iTerm2
Эмулятор консоли для MacOS, более красивый и продвинутый, нежели стандартный терминал, как утверждают его авторы. И действительно, он содержит кучу полезных штук: от автодополнения до менеджера паролей.
Скачать iTerm2
Курс по кибербезопасности для детей (бесплатно)
Знаете, что ваши дети делают в интернете? Большинство родителей отвечают — нет. Узнайте, как защитить ребёнка и семейный бюджет от мошенников. Запишитесь на бесплатный курс по цифровой безопасности.
Какие еще программы пригодятся для создания программ
Работа программиста, который пишет софт для беспилотных автомобилей, отличается от работы программиста, который создает игры на Xbox. Поэтому мы и предупредили в начале статьи, что перечислить все нужные приложения для программирования на ПК не получится: итоговый набор будет разным в зависимости от задач конкретного разработчика.
 🙂
🙂А еще любому программисту нужно видеть результат своих стараний — и мы пока не про зарплату. Если ваша цель — разработка веб-приложений, то вам повезло, ведь вы сразу сможете увидеть результат работы прямо в браузере. А как быть, если вы собираетесь заниматься созданием приложений для Android? Неужели каждый раз загружать код в телефон? Нет, конечно. Для этого существуют эмуляторы — программы, которые имитируют работу нужной вам ОС или устройства.
Например, работоспособность приложений для Android можно проверить на эмуляторе Genymotion, а можно воспользоваться встроенным эмулятором в IDE Android Studio.
Учиться программировать самостоятельно — увлекательная и смелая затея, но с преподавателем достичь первых результатов можно быстрее. Преподаватель поможет подобрать софт для разработки, научит им пользоваться и, что еще важнее на первых порах, будет регулярно давать обратную связь, поддерживать и мотивировать ученика. Поэтому мы приглашаем детей и подростков на курсы программирования в Skysmart Pro — за новыми знаниями, мотивацией и навыками, которые будут востребованы всегда.
Программы для написания кода в 2022 году: Топ 20
Автор Сергей Тимофеев На чтение 8 мин Просмотров 348 Опубликовано Обновлено
Новичкам в сфере программирования будет казаться, что для написания кода хватит самого компьютера с установленной ОС. Это выражение в корне неверно, так как популярные ОС, например, macOS и Windows создавались для пользователей, а не программистов.
Соответственно, если пользователь решает заняться разработкой ПО, то ему придется установить программы из следующих категорий приложений для программирования:
- ПО для обработки кода. К этой категории относятся трансляторы, интерпретаторы, компиляторы, отладчики.
- ПО для кода. Не цените время и нервы – пишите код в блокноте, а после запускайте через встроенную консоль.
 Для менее безумных пользователей рекомендуем найти редакторы кода и IDE с подсветкой синтаксиса и автоматическим поиском ошибок.
Для менее безумных пользователей рекомендуем найти редакторы кода и IDE с подсветкой синтаксиса и автоматическим поиском ошибок. - ПО для упрощения работы. К таким программам относятся небольшие утилиты, которые минимальные, но полезные по функциям. Например, определители цвета, бинарные калькуляторы, улучшенные терминалы, git и так далее.
- Сборщики и Docker. Это программы, которые собирают готовые проекты с зависимостями. Это нужно, чтобы на компьютере другого пользователя программа запустилась без проблем.
Содержание
- Топ бесплатных программ для кодинга
- Топ 3 IDE
- Microsoft Visual Studio
- Code::Blocks
- NetBeans
- Топ 3 редактора кода
- Sublime Text
- Atom
- Visual Studio Code
- Топ 3 полезные утилиты
- ConEmu
- TakeOwnershipPRO
- AutoHotkey
- Вывод
Топ бесплатных программ для кодинга
Начнем, пожалуй, с ПО, которое распространяется с лицензией Freeware, то есть бесплатно для некоммерческого использования. Нет, не стоит строить скептические догадки о низком качестве ПО.
Нет, не стоит строить скептические догадки о низком качестве ПО.
Дело в том, что у многих эталонных продуктов есть так называемые Education или Study версии. То есть перечисленные ниже варианты ничем не хуже платных альтернатив, но их нельзя использовать в корпорациях и для монетизации.
Топ 3 IDE
IDE – это интегрированная среда разработки, проще говоря программа для написания и запуска кода. Они позволяют в одном окне писать код, изменять файлы, запускать проект на выполнение, отладку, сборку, а также сохранять журнал логов. И это возможности только самых простых приложений.
Microsoft Visual Studio
Одна из самых лучших программ для написания кода – Microsoft Visual Studio, наш топ IDE-монстр среди конкурентов -. Дело в том, что у этой IDE нет узкой специализации. Всего в пару кликов пользователь сможет создать шаблон консольного, серверного, мобильного, Desktop и кроссплатформенного приложения, написанного на разных языках, начиная от классики жанра – C++ и заканчивая современным Python.
Некоторые, возможно, поспорят, ведь Visual Studio стоит вполне приличную сумму. Да, это так, но если пользователь выберет версию Community, то получит возможность получить большую часть функционала бесплатно. Единственный минус этой версии – отсутствие инструментов для работы в команде.
С точки зрения технических характеристик также не стоит беспокоиться. Сама оболочка весит считанные мегабайты, а после в ней пользователю дается возможность выбрать все нужные компоненты отдельно. По секрету, через Visual studio даже имеется возможность установки игрового движка – Unity.
Code::Blocks
Те, кто познакомился с Code::Blocks еще в школьные годы, скорее всего имеют о редакторе неприятные воспоминания. Успокоим вас, они связаны именно со странной методикой преподавания информатики, а не самой программой. Последняя, в свою очередь, как и Visual studio, основывается на модульной системе.
То есть разработчик вправе самостоятельно поменять компилятор, доустановить собственные плагины, а также изменить уже существующие. Основная спецификация – это язык C++, но также есть поддержка Java, D и Fortran. К явным преимуществам стоит отнести компактность и интуитивно понятный интерфейс.
Основная спецификация – это язык C++, но также есть поддержка Java, D и Fortran. К явным преимуществам стоит отнести компактность и интуитивно понятный интерфейс.
Отличная программа для начинающих новичков-программистов
NetBeans
Еще одна программа для написания кода – NetBeans. Если предыдущий представитель был разработан для C++ и лишь частично затрагивал другие языки программирования, то NetBeans, наоборот, акцентируется на Java. Другие языки, конечно, тоже поддерживаются. К ним относятся C, C++, C++ 11, Fortan, HTML 5, Java, PHP и другие.
Последнее время IDE теряет популярность среди профессионалов, но вот новичкам – самое то.
Топ 3 редактора кода
По сути, редакторы кода отличаются от обычного блокнота тремя вещами:
- Подсветкой синтаксиса.
- Автоматическим созданием структуры.
- Функцией автодополнения.
Некоторые редакторы предлагают более широкий функционал, это только базовые особенности. Редакторов намного больше, чем IDE, так как они намного проще в плане реализации. Если вкратце, это программы, где можно писать программы, но не запускать.
Редакторов намного больше, чем IDE, так как они намного проще в плане реализации. Если вкратце, это программы, где можно писать программы, но не запускать.
Sublime Text
Одна из лучших программ для написания кода Sublime Text. Приятная темная тема (есть возможность выбора), плавный интерфейс, множество плагинов и самое главное – портативность. При желании Sublime Text можно даже запустить без установки на компьютер. Это удобно, если пользователь работает на чужом компьютере, либо там, где нужен неизвестный пароль администратора для установки.
Программа поддерживает практически все известные языки программирования, входящие в топ-100. Плюс к этому редактор неплохо справляется с большими файлами. Да, немного тупит, но не крашится, как другие редакторы.
Atom
А этот редактор отлично подойдет именно для веб-разработчиков. В него встроена функция Live Server, которая позволяет редактировать код страницы и видеть изменения в режиме реального времени.
Еще одна особенность, свойственная для Atom – это удобная система автодополнения, а также графическая палитра цвета для выбора цветового кода.
Для остальных целей лучше подобрать альтернативный вариант.
Visual Studio Code
Не стоить путать с IDE, которую мы рассмотрели выше. У этого редактора похожий интерфейс, но он не умеет запускать код на компилируемых языках. А вот такие языки программирования, как Python, мгновенно выполняются в консоли.
Больше всего в этом Visual Studio Code привлекает обилие плагинов. Благодаря нужным настройкам, можно настроить и git, и Docker и даже локальный сервер. В общем, универсал в своей категории.
Топ 3 полезные утилиты
Здесь собраны полезные, бесплатные и небольшие программы, которые сделают процесс разработки более приятным.
ConEmu
ConEmu – это улучшенная версия командной строки Windows.
Во-первых, она легко стилизуется.
Во-вторых, позволяет создавать несколько сессий (вкладок) сразу.
В-третьих, имеет множество пользовательских настроек, чем не может похвастаться встроенная командная строка.
Если и вовсе заменить файл с cmd.exe в системной папке на conemu, то можно максимально интегрировать утилиту в систему. Однако, делать этого не стоит, так как иногда это приводит к непредвиденным проблемам.
TakeOwnershipPRO
Эта программа проста, но незаменима. Основная задача TakeOwnershipPRO – это снятие ограничений с проблемных файлов.
Когда какая-то программа работает некорректно, она может создать файл с закрытыми правами. Чтобы исправить это, достаточно запустить программу и закинуть в нее нужный файл.
AutoHotkey
Удобная программа, если нужно забиндить часто повторяющиеся операции. Утилита позволяет автоматизировать практически любой процесс, главное придумать подходящее сочетание клавиш.
Не забудьте добавить AutoHotkey в автозагрузку, иначе придется вручную открывать каждый раз.
Вывод
На самом деле этот список можно продолжать бесконечно. Одним нравится крутое ПО, которое выполняет 50% от рутинных задач программиста. Некоторым даже не важно, что такое ПО будет стоить прилично. Другие же, наоборот, не любят использовать навороченные решения, так как последние лишают специалиста того удовольствия от процесса написания кода.
Довольно часто происходит, что после смены редактора кода или целой IDE, производительность программиста резко возрастает. В идеале можно использовать сразу несколько решений. Например, для больших проектов запускать Visual Studio, а для мелких файлов сгодится и sublime text.
Sublime Text
1
Visual Studio Code
1
TakeOwnershipPRO
1
Microsoft Visual Studio
Code::Blocks
NetBeans
ConEmu
AutoHotkey
Visual Studio Code — редактирование кода.
 Новое определение
Новое определениеВстречайте IntelliSense.
Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Отладка операторов печати осталась в прошлом.
Код отладки прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли.
Встроенные команды Git.
Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM.
Расширяемый и настраиваемый.
Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора. Узнайте больше о расширениях.
Узнайте больше о расширениях.
Развертывание с уверенностью и легкостью
С помощью Microsoft Azure вы можете развертывать и размещать сайты React, Angular, Vue, Node, Python (и не только!) простота, все из VS Code.
Код VS для
Приступить к работе
| Пользовательский установщик | x64 | x86 | Arm64 |
| Установщик системы | x64 | x86 | Arm64 |
| .zip | x64 | x86 | Arm64 |
| .deb | x64 | Arm32 | Arm64 |
. об/мин об/мин | x64 | Arm32 | Arm64 |
| .tar.gz | x64 | Arm32 | Arm64 |
| Защелка | Snap Store | ||
| .zip | Универсальный | Микросхема Intel | Силикон Apple | |||||
Хотите получить новые функции раньше?
Вместо этого получите сборку Insiders.
Используйте vscode.dev для быстрого редактирования онлайн!
GitHub, Azure Repos и локальные файлы.
Условия лицензии и конфиденциальности
Загружая и используя Visual Studio Code, вы соглашаетесь с условиями лицензии и заявлением о конфиденциальности. ПРОТИВ
Код автоматически отправляет данные телеметрии и аварийные дампы, чтобы помочь нам улучшить продукт. Если бы вы
предпочитаете не отправлять эти данные, пожалуйста, перейдите к разделу «Как отключить отчеты о сбоях», чтобы узнать, как отключить их.
ПРОТИВ
Код автоматически отправляет данные телеметрии и аварийные дампы, чтобы помочь нам улучшить продукт. Если бы вы
предпочитаете не отправлять эти данные, пожалуйста, перейдите к разделу «Как отключить отчеты о сбоях», чтобы узнать, как отключить их.
Код Visual Studio для Интернета
Редактировать
Visual Studio Code для Интернета предоставляет бесплатную, не требующую установки программу Microsoft Visual Studio Code, полностью работающую в вашем браузере, позволяющую быстро и безопасно просматривать репозитории исходного кода и вносить небольшие изменения в код. Для начала перейдите по адресу https://vscode.dev в браузере.
VS Code для Интернета обладает многими любимыми функциями настольной версии VS Code, включая поиск и подсветку синтаксиса при просмотре и редактировании, а также поддержку расширений для работы с кодовой базой и упрощения редактирования. Помимо открытия репозиториев, ответвлений и запросов на вытягивание от поставщиков системы управления версиями, таких как GitHub и Azure Repos (в предварительной версии), вы также можете работать с кодом, который хранится на вашем локальном компьютере.
Помимо открытия репозиториев, ответвлений и запросов на вытягивание от поставщиков системы управления версиями, таких как GitHub и Azure Repos (в предварительной версии), вы также можете работать с кодом, который хранится на вашем локальном компьютере.
VS Code для Интернета полностью работает в вашем веб-браузере, поэтому существуют определенные ограничения по сравнению с работой на рабочем столе, о которых вы можете прочитать ниже.
Связь с настольным компьютером VS Code
VS Code для Интернета предоставляет браузерный интерфейс для навигации по файлам и репозиториям и внесения небольших изменений кода. Однако если вам нужен доступ к среде выполнения для запуска, сборки или отладки кода или вы хотите использовать функции платформы, такие как терминал, мы рекомендуем перенести вашу работу в настольное приложение или GitHub Codespaces, чтобы использовать все возможности VS Code. . Кроме того, рабочий стол VS Code позволяет запускать расширения, которые не поддерживаются в веб-версии, и использовать полный набор сочетаний клавиш, не ограниченный вашим браузером.
Когда вы будете готовы к переходу, вы сможете «обновить» до полной версии VS Code несколькими щелчками мыши.
Вы также можете переключаться между стабильной и инсайдерской версиями VS Code для Интернета, щелкнув значок шестеренки, а затем Переключиться на инсайдерскую версию… или перейдя непосредственно на https://insiders.vscode.dev.
Открытие проекта
Перейдя по адресу https://vscode.dev, вы можете создать новый локальный файл или проект, работать над существующим локальным проектом или получить доступ к репозиториям исходного кода, размещенным в другом месте, например в GitHub и Azure Repos. (часть Azure DevOps).
Вы можете перейти к репозиторию проекта напрямую по URL-адресу, следуя схеме: https://vscode.dev/SOURCE/ORG/REPO . Используя репозиторий VS Code в качестве примера, это будет выглядеть так: https://vscode.dev/github/microsoft/vscode .
Для работы как с GitHub, так и с Azure Repos VSCode для Интернета поддерживает два маршрута: vscode. и  dev/github
dev/github vscode.dev/azurerepos :
GitHub: https://vscode.dev/github /организация/репозиторий
Репозитории Azure: https://vscode.dev/azurerepos/organization/project/repo
В строке поиска браузера (он же омнибокс) вы можете легко открыть любой репозиторий GitHub в vscode.dev . Просто установите расширение vscode.dev для Chrome и Edge. Затем введите код , чтобы активировать омнибокс, а затем имя вашего репозитория. Предложения заполняются историей поиска вашего браузера, поэтому, если нужное вам репозиторий не подходит, вы также можете ввести полностью определенное имя для его открытия, например microsoft/vscode .
Если вы уже используете VS Code для Интернета по адресу https://vscode.dev, вы также можете переходить к другим репозиториям с помощью команд расширения GitHub Repositories. Выберите удаленный индикатор в левом нижнем углу строки состояния, и вы увидите команду Open Remote Repository. .. .
.. .
Репозитории GitHub — это основной компонент, обеспечивающий возможность удаленного просмотра и редактирования репозитория из редактора.
Вместо того, чтобы клонировать вашу работу, репозитории GitHub создают виртуальную файловую систему для доступа к репозиториям и запросам на включение, что позволяет вам быстро повысить производительность без необходимости выгружать код на локальный компьютер. Вы можете узнать больше о расширении в нашем руководстве по репозиториям GitHub.
Примечание . Расширение GitHub Repositories работает и на рабочем столе VS Code, обеспечивая быстрый просмотр и редактирование репозитория.
Вы можете создать новый файл в Интернете так же, как и в настольной среде VS Code, используя Файл > Новый файл из палитры команд (F1).
Репозитории Azure (предварительная версия)
Поддержка репозиториев Azure (часть Azure DevOps) в Visual Studio Code для Интернета находится на стадии предварительной версии, и со временем ее возможности будут расширяться и развиваться.
При переходе по URL-адресу со схемой https://vscode.dev/azurerepos/organization/project/repo вы сможете читать и искать файлы в репозитории. Вы можете получать, извлекать и синхронизировать изменения, а также просматривать ветки.
Вы можете открыть любой репозиторий, ветвь или тег из Azure Repos в VS Code для Интернета, добавив префикс vscode.dev к URL-адресу Azure Repos.
В качестве альтернативы, когда вы находитесь в репозитории Azure DevOps или запросе на вытягивание, вы можете нажать (.), чтобы открыть его в vscode.dev.
Текущие ограничения
Поддержка Azure Repos в настоящее время доступна только для чтения. Действия фиксации, ветвления, разветвления и PR отключены в представлении системы управления версиями и палитре команд.
Дополнительные пользовательские URL-адреса
Как и в настольной версии, вы можете настроить VSCode для Интернета с помощью богатой экосистемы расширений, которые поддерживают практически все серверные части, языки и сервисы. В отличие от настольных компьютеров, мы легко предоставляем индивидуальные возможности с предварительно установленными расширениями через уникальные URL-адреса
В отличие от настольных компьютеров, мы легко предоставляем индивидуальные возможности с предварительно установленными расширениями через уникальные URL-адреса vscode.dev (например, vscode.dev/github и vscode.dev/azurerepos , описанные выше).
Темы
Вы можете делиться и использовать цветовые темы через VS Code для Интернета через схему URL: https://vscode.dev/theme/extensionId .
Например, вы можете перейти на https://vscode.dev/theme/sdras.night-owl, чтобы познакомиться с темой Night Owl, не выполняя процесс загрузки и установки.
Примечание. Схема URL цветовой темы работает для полностью декларативных тем (без кода).
Расширение может определять несколько тем. Вы можете использовать схему /theme/extensionId/themeName . Если имятемы не указано, VS Code для Интернета выберет первую тему.
Как автор темы, вы можете добавить следующий значок в файл сведений о расширении, чтобы пользователи могли легко опробовать вашу тему в VS Code для Интернета (заменив на уникальный идентификатор расширения вашей темы):
[ ](https://vscode.dev/theme/
)
Гостевые сеансы Live Share доступны в браузере через https://vscode.dev/liveshare URL-адрес. sessionId будет передан расширению, чтобы сделать присоединение беспроблемным.
Продолжить работу в другой среде
В некоторых случаях вам потребуется доступ к другой среде, в которой можно выполнять код. Вы можете переключиться на работу с репозиторием в среде разработки, которая поддерживает локальную файловую систему, полный язык и средства разработки.
Расширение GitHub Repositories позволяет легко клонировать репозиторий локально, повторно открывать его на рабочем столе или создавать кодовое пространство GitHub для текущего репозитория (если у вас установлено расширение GitHub Codespaces и есть доступ для создания кодовых пространств GitHub). Для этого используйте Продолжить работу… Команда доступна в палитре команд (F1) или щелкните индикатор Remote в строке состояния.
Для этого используйте Продолжить работу… Команда доступна в палитре команд (F1) или щелкните индикатор Remote в строке состояния.
Используйте собственные вычислительные мощности с сервером VS Code
Вы можете разрабатывать на другом компьютере в VS Code для Интернета с помощью сервера VS Code.
VS Code Server — это частная служба предварительного просмотра, которую вы можете запускать на удаленной машине разработки, например на настольном ПК или виртуальной машине (ВМ). Это позволяет вам безопасно подключаться к этому удаленному компьютеру из любого места через URL-адрес vscode.dev без необходимости использования SSH. Это позволяет вам «привнести свои собственные вычисления» в vscode.dev, что позволяет использовать дополнительные сценарии, такие как запуск вашего кода в браузере.
Вы можете узнать больше о VS Code Server в его документации.
Безопасное исследование
VS Code для Webзапускается полностью в песочнице вашего веб-браузера и предлагает очень ограниченную среду выполнения.
При доступе к коду из удаленных репозиториев веб-редактор не «клонирует» репозиторий, а вместо этого загружает код, вызывая API-интерфейсы служб непосредственно из вашего браузера; это еще больше уменьшает поверхность атаки при клонировании ненадежных репозиториев.
При работе с локальными файлами VS Code для Интернета загружает их через API-интерфейсы доступа к файловой системе вашего браузера, которые ограничивают область доступа браузера.
Сохранение и совместное использование работы
При работе с локальным файлом в Интернете ваша работа сохраняется автоматически, если включено автоматическое сохранение. Вы также можете сохранить вручную, как при работе в десктопном VS Code (например, File > Save ).
При работе с удаленным репозиторием ваша работа сохраняется в локальном хранилище браузера до тех пор, пока вы ее не зафиксируете. Если вы открываете репозиторий или запрос на извлечение с помощью репозиториев GitHub, вы можете отправить свои изменения в представление системы управления версиями, чтобы сохранить любую новую работу.
Запускайте где угодно
Подобно GitHub Codespaces, VS Code для Интернета может работать на планшетах, таких как iPad.
Языковая поддержка
Языковая поддержка в Интернете немного сложнее, включая редактирование кода, навигацию и просмотр. Настольные приложения обычно поддерживаются языковыми службами и компиляторами, которые ожидают наличия файловой системы, среды выполнения и вычислительной среды. В браузере эти возможности поддерживаются языковыми службами, работающими в браузере, которые обеспечивают токенизацию исходного кода и раскрашивание синтаксиса, завершение и многие операции с одним файлом.
Как правило, интерфейсы делятся на следующие категории:
- Хорошо: Для большинства языков программирования VS Code for the Web обеспечивает раскрашивание синтаксиса кода, завершение на основе текста и раскрашивание пар скобок. Используя синтаксическое дерево Tree-sitter через расширение anycode, мы можем предоставить дополнительные возможности, такие как Outline/Go to Symbol и Symbol Search для популярных языков, таких как C/C++, C#, Java, PHP, Rust.
 , и иди.
, и иди. - Лучше: Интерфейсы TypeScript, JavaScript и Python основаны на языковых службах, которые изначально запускаются в браузере. С этими языками программирования вы получите опыт « Good », а также расширенные возможности автодополнения отдельных файлов, семантическое выделение, синтаксические ошибки и многое другое.
- Лучшее: Для многих «паутинных» языков, таких как JSON, HTML, CSS, LESS и т. д., опыт кодирования в vscode.dev почти идентичен настольному (включая предварительный просмотр Markdown!).
Вы можете определить уровень языковой поддержки в вашем текущем файле с помощью индикатора состояния языка в строке состояния:
Ограничения
Поскольку VS Code для Интернета полностью работает в браузере, некоторые возможности, естественно, будут более ограниченными. по сравнению с тем, что вы можете сделать в настольном приложении. Например, терминал и отладчик недоступны, что имеет смысл, поскольку вы не можете компилировать, запускать и отлаживать приложение Rust или Go в изолированной программной среде браузера.
Расширения
В браузере может работать только часть расширений. Вы можете использовать представление «Расширения» для установки расширений в Интернете, а расширения, которые невозможно установить, будут отмечены значком предупреждения и ссылкой Узнайте, почему . Мы ожидаем, что со временем станет доступно больше расширений.
Когда вы устанавливаете расширение, оно сохраняется в локальном хранилище браузера. Вы можете обеспечить синхронизацию своих расширений между экземплярами VS Code, включая разные браузеры и даже рабочий стол, включив синхронизацию настроек.
Если пакет расширений содержит расширения, которые не запускаются в изолированной программной среде браузера, вы получите информационное сообщение с возможностью просмотра расширений, включенных в пакет.
Когда расширения выполняются в песочнице браузера, они более ограничены. Расширения, которые являются чисто декларативными, например большинство тем, фрагментов или грамматик, могут работать без изменений и доступны в VS Code для Интернета без каких-либо изменений со стороны авторов расширений. Расширения, в которых выполняется код, необходимо обновить для поддержки работы в изолированной программной среде браузера. Подробнее о том, что необходимо для поддержки расширений в браузере, можно прочитать в руководстве для авторов веб-расширений.
Расширения, в которых выполняется код, необходимо обновить для поддержки работы в изолированной программной среде браузера. Подробнее о том, что необходимо для поддержки расширений в браузере, можно прочитать в руководстве для авторов веб-расширений.
Существуют также расширения, которые работают в браузере только с частичной поддержкой. Хорошим примером является расширение языка, которое ограничивает свою поддержку отдельными файлами или открытыми в данный момент файлами.
API файловой системы
Сегодня Edge и Chrome поддерживают API файловой системы, позволяя веб-страницам получать доступ к локальной файловой системе. Если ваш браузер не поддерживает API файловой системы, вы не можете открыть папку локально, но вместо этого вы можете открывать файлы.
Поддержка браузера
Вы можете использовать VS Code для Интернета в Chrome, Edge, Firefox и Safari.
Веб-просмотры могут выглядеть по-другому или иметь неожиданное поведение в Firefox и Safari. Вы можете просматривать запросы о проблемах в репозитории VS Code GitHub, чтобы отслеживать проблемы, связанные с определенными браузерами, например с меткой Safari и меткой Firefox.
Вы можете просматривать запросы о проблемах в репозитории VS Code GitHub, чтобы отслеживать проблемы, связанные с определенными браузерами, например с меткой Safari и меткой Firefox.
Существуют дополнительные действия, которые можно предпринять, чтобы улучшить работу браузера с помощью VS Code для Интернета. Дополнительные сведения см. в разделе «Дополнительная настройка браузера».
Мобильная поддержка
Вы можете использовать VS Code для Интернета на мобильных устройствах, но на небольших экранах могут быть определенные ограничения.
Сочетания клавиш
Некоторые сочетания клавиш также могут работать по-разному в Интернете.
| Выпуск | Причина |
|---|---|
| ⇧⌘P (Windows, Linux Ctrl+Shift+P) не запускает палитру команд в Firefox. | ⇧⌘P (Windows, Linux Ctrl+Shift+P) зарезервировано в Firefox. В качестве временного решения используйте F1, чтобы запустить палитру команд.  |
| ⌘N (Windows, Linux Ctrl+N) для нового файла не работает в Интернете. | ⌘N (Windows, Linux Ctrl+N) вместо этого открывает новое окно. В качестве обходного пути вы можете использовать Ctrl+Alt+N (Cmd+Alt+N в macOS). |
| ⌘W (Windows, Linux Ctrl+W) для закрытия редактора не работает в Интернете. | ⌘W (Windows, Linux Ctrl+W) закрывает текущую вкладку в браузерах. В качестве обходного пути вы можете использовать Ctrl+Shift+Alt+N (Cmd+Shift+Alt+N в macOS). |
| ⇧⌘B (Windows, Linux Ctrl+Shift+B) не будет переключать панель избранного в браузере. | VS Code для Интернета переопределяет это и перенаправляет в меню «Сборка» в палитре команд. |
Дополнительная настройка браузера
При работе с VS Code в браузере можно выполнить дополнительные действия по настройке браузера.
Открытие новых вкладок и окон
В некоторых случаях вам может потребоваться открыть новую вкладку или окно во время работы в VS Code для Интернета.