Среда разработки HTML: лучшие бесплатные программы для веб-дизайна
Чтобы стать полноценным веб-разработчиком, нужно не только знать как писать код, но и уметь использовать различные программы для веб-дизайна, которые облегчают весь комплекс работ.
Первой такой программой на пути любого программиста является среда разработки, или IDE. Среда разработки — это основной софт, в котором происходит написание кода ваших проектов. От удобства и функциональности такой программы будет зависеть удобство и скорость вашей личной работы.
Программы для веб-дизайна
Программы для веб-дизайна достаточно разнонаправлены по своей ориентации. Но при этом все равно первой программой веб-разработчика будет текстовый редактор для html или полноценная среда разработки.
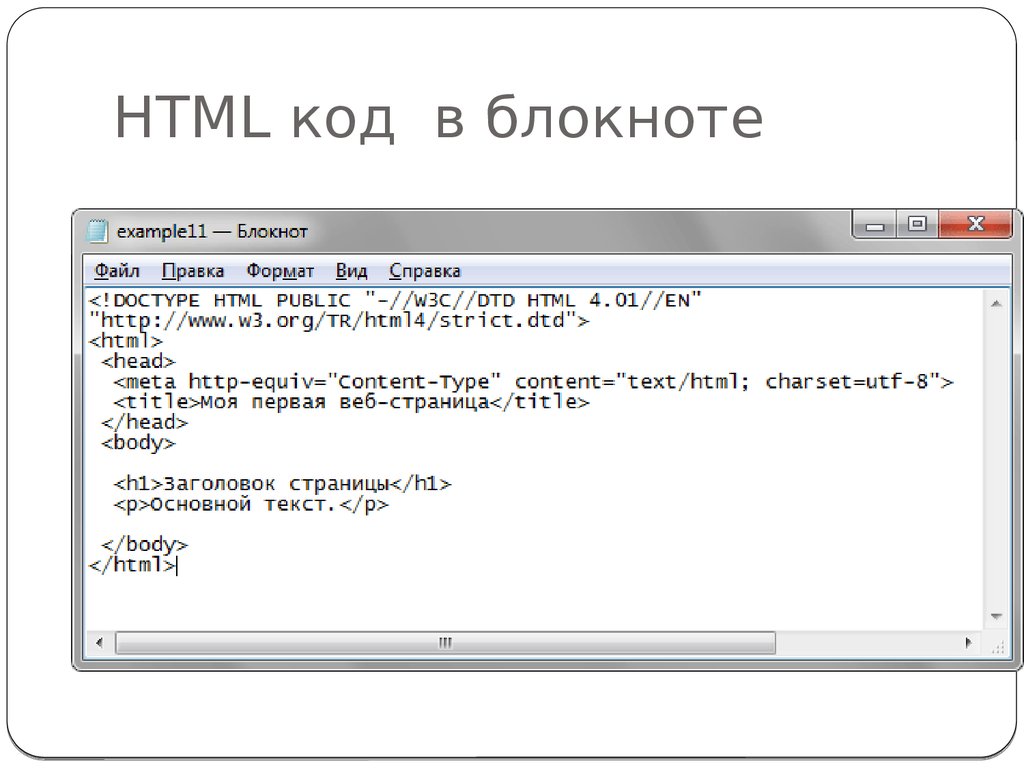
HTML имеет достаточно простой код, из-за этого, условно, его можно написать даже в «Блокноте». Поэтому иногда для написания html используют простой текстовый редактор.
Что текстовый редактор отличает от среды разработки html? Возможности и функции.
Текстовый редактор дает возможность писать код html или код других языков программирования и ничего более, дальнейшее расширение функционала достаточно скудное. Среда разработки — это уже многофункциональная программа, в которую входит «текстовый редактор html», но помимо этого в IDE можно работать с другими языками программирования, они имеют различные дополнительные функции, например:
автозаполнение тегов;
качественную подсветку синтаксиса;
синхронизацию с GitHub или системами управления проектами;
удобную навигацию между проектами или папками проектов;
плагины для тестирования и оптимизации кода;
сохранение проектов на удаленных серверах;
и мн.
др.
Как правило, функциональность любой IDE расширяется при помощи дополнительных плагинов. Если «текстовый редактор html» — это про «писать код», то «среда разработки» — это про «писать код быстро и эффективно, создавая проекты любого размера».
Поэтому, если вы ищете, на чем писать код HTML, а в душе мечтаете заниматься крупными проектами, то лучше потратить немного больше времени и изучить полноценную среду разработки, чем изучить простенький текстовый редактор. Потом все равно придется возвращаться к изучению IDE, потому что настанет день, когда текстовый редактор не сможет справиться со всеми возложенными на него задачами.
При этом полностью говорить, что не нужно обращать внимание на текстовые редакторы — это неправильно. У многих из них также можно расширить функциональность при помощи дополнительных плагинов, подогнав редактор практически под свойства «IDE», от этого границы между IDE и «текстовым редактором» вовсе «стираются».
Поэтому если вы работаете над небольшими проектами и в обозримом будущем не планируете «завоевать мировое господство» вашей разработкой, то вполне уместно начинать работу именно с текстовых редакторов. Вот такая вот «палка с двумя концами», при выборе между IDE или редактором. А кто говорил, что программирование — это легко?
Программы для веб-дизайна: среда разработки и редактор кода html
На сегодняшний день сред разработки большое множество. Есть платные и бесплатные. Большинство из IDE обладают всеми нужными базовыми функциями:
закрывают теги или скобки/кавычки;
автоматически расставляют отступы;
подсвечивают синтаксис;
имеют удобный поиск и навигацию по проекту;
имеют множество дополнительных плагинов, расширяющих возможности IDE, добавляя им специфические функции.
Если посмотреть на выбор IDE «свысока», то отличаются они платностью/бесплатностью, внешним видом и удобством работы. Поэтому выбор среды разработки очень индивидуален. С редакторами кода такая же беда. По своей функциональности они плюс-минус одинаковы, отличаются только удобством работы и внешним видом.
Редактор кода html
Komodo Edit — это немного «урезанная» версия полноценной среды разработки Komodo IDE. Vim — изначально был простым редактором текста, однако при помощи расширений стал полноценным редактором кода.
GNU Emacs — текстовый редактор кода Linux-платформ.
Visual Studio Code — это многофункциональный редактор кода, который чуть-чуть не дотягивает до полноценной IDE.
Sublime Text — простой, удобный, кроссплатформенный текстовый редактор кода.
Atom — популярный текстовый редактор от команды GitHub, который при помощи дополнений и расширений превращается в полноценную IDE.
- Nodepad++ — один из первых редакторов, который встречается на пути начинающих программистов.
Среда разработки html и не только
Eclipse IDE — поддерживает множество популярных языков программирования. Можно разрабатывать «мобильные» приложения.
NetBeans — профессиональный инструмент для разработки мобильных и веб-приложений. Поддерживает множество современных языков и их фреймворки по умолчанию.
Geany — одна из самых легких IDE. Очень простая для изучения и не потребляет много ресурсов компьютера. В базовой комплектации имеет все, что нужно для веб-разработки, если чего-то нет, то это можно заполучить установив нужно расширение.
JetBrains — это целый набор IDE для разных языков программирования.
Все перечисленные выше редакторы и IDE — это программы, которые устанавливаются на ваш компьютер. Если вы по каким-то причинам не хотите их инсталлировать, то можно воспользоваться облачными программами для веб-разработки:
Cloud9;
Codeanywhere;4
Eclipse Che;
и др.
Программы для веб-дизайна: другой софт
Программы для веб-дизайна — это не только среда разработки или текстовый редактор html, но и множество других программ и онлайн-сервисов, которые упрощают жизнь веб-разработчику. Например:
программы для обработки изображений, тот же Adobe Photoshop или Sketch-графический редактор;
- Figma — инструмент для создания макетов и прототипов интерфейса пользователей;
платные и бесплатные стоки — места откуда можно брать изображения и графику для своих проектов, типа Pixabay, Shutterstock, Unsplash и др.
;
программы для подбора и работы с цветом, например Dribble, Adobe Color и др.;
сервисы для подбора, анализа и идентификации шрифтов, например WhatTheFont и др.;
программы для 3D-моделирования и анимации;
и многое-многое другое.
Заключение
Многие «рвутся» в веб-дизайн и веб-разработку из-за достаточно низкого порога входа в эти профессии. В плане изучения технологий — это так и есть; знаний основ HTML, CSS, JavaScript будет достаточно. Но при этом веб-разработчика окружает достаточно большое количество инструментов, которыми он должен овладеть: текстовый редактор или среда разработки html — это самое начало, а дальше нужно будет обязательно изучать различные программы для веб-дизайна. Их список будет строго зависеть от того, над какими проектами вам придется работать.
Редактор HTML/CSS/JavaScript — Функциональность | PhpStorm
PhpStorm включает в себя всю функциональность WebStorm для работы с HTML, CSS и JavaScript.
Умное автодополнение
При работе с JavaScript, HTML и CSS-файлами PhpStorm предлагает варианты автодополнения для тегов, ключевых слов, переменных, параметров и функций на основе DOM и учитывает особенности популярных браузеров, таких как Firefox и Chrome.
Автодополнение работает как для стандартных функций в *.js-файлах, так и для определяемых пользователем, а также для обработчиков событий HTML и других контекстов.
PhpStorm поддерживает Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, Dart и другие новейшие технологии веб-разработки.
Отладчик JavaScript
Отлаживайте JavaScript, используя весь спектр умных возможностей PhpStorm:
- Точки останова для HTML и JavaScript
- Настройка свойств точек останова: условия срабатывания, режим приостановки, счетчик выполнения и др.

- Представления Frames, Variables и Watches в интерфейсе отладчика для эффективного наблюдения за состоянием программы
- Вычисление значений выражений в контексте запуска
- Юнит-тестирование JavaScript
Live Edit
Функция Live Editing Preview экономит время. Откройте страницу в браузере и в редакторе и включите функцию Live Edit во время сеанса отладки JavaScript. Начните редактировать код, и изменения сразу появятся в браузере, даже если вы просто перебираете варианты автодополнения.
PhpStorm автоматически сохраняет изменения, и они мгновенно отображаются в браузере без перезагрузки страницы.
File watchers
Воспользуйтесь преимуществами File Watchers для автоматической компиляции/транспиляции кода современных языков веб-разработки в JavaScript (для CoffeeScript, TypeScript, Dart и др.) или CSS (для Sass, SCSS, Less, Stylus, Compass и др.).
Быстрое написание кода
Редактор PhpStorm позволяет использовать все возможности Emmet (ранее Zen Coding). С помощью функции Live Templates вы можете создать свои собственные сокращения (сниппеты) или использовать существующие для PHP, HTML, CSS, JS и других языков.
С помощью функции Live Templates вы можете создать свои собственные сокращения (сниппеты) или использовать существующие для PHP, HTML, CSS, JS и других языков.
Валидация кода и быстрые исправления
PhpStorm предлагает автоматические исправления, когда находит в коде пропущенные или недопустимые атрибуты, недопустимые значения, неправильные ссылки на файлы, дубликаты атрибутов, недопустимый формат селектора CSS, недопустимые свойства CSS, неиспользуемые определения класса CSS, недопустимые локальные якоря и другие ошибки.
Рефакторинги JavaScript
Возможности рефакторинга для JavaScript позволяют легко изменять структуру кода, а также отменять внесенные изменения. Для JS доступны следующие рефакторинги: Rename (переименование), Extract Variable/Function (извлечение переменной/функции), Inline Variable/Function (встраивание переменной/функции), Move/Copy (перемещение и копирование), Safe Delete (безопасное удаление), Extract embedded script into file (извлечение встроенного скрипта в файл).
JSLint/JSHint
Редактор JavaScript содержит встроенные инструменты анализа качества кода, которые проверяют ваш код, когда вы его пишете. В меню Settings, введите JSLint/JSHint, включите нужные инспекции, и IDE будет на лету проверять ваш код на соответствие этим инспекциям.
Node.js
PhpStorm полностью поддерживает Node.js через бесплатный плагин, который вы можете найти в репозитории. Плагин обеспечивает автодополнение кода, подсветку синтаксиса, навигацию, проверку ошибок, отладку, управление зависимостями с помощью npm и многое другое.
Поддержка ECMAScript Harmony
Для тех, кто всегда хочет быть на шаг впереди, PhpStorm представляет поддержку ECMAScript Harmony. Чтобы попробовать новые функции, установите ECMAScript Harmony в качестве языковой версии JavaScript в настройках IDE.
Поддержка шаблонов и веб-компонентов
PhpStorm поддерживает шаблонизатор EJS (подсветка синтаксиса, помощь при наборе текста, форматирование и т. д.), а также обеспечивает подсветку синтаксиса, форматирование и автоматическое закрытие тегов для шаблонов Handlebars и Mustache.
Кроме того, в PhpStorm есть начальная поддержка веб-компонентов.
Поддержка Angular
Поддержка Angular включает в себя автодополнение кода и навигацию по директивам и привязкам. Кроме того, PhpStorm понимает новые атрибуты событий в TypeScript и ECMAScript 2015.
Поддержка Flow
Вы можете использовать аннотации типов, которые Flow добавляет в JavaScript. При использовании аннотированных функций или методов информация о параметрах доступна при автодополнении.
TSLint
IDE интегрированa с линтером TSLint для проверки TypeScript-кода. Включите линтер, и PhpStorm будет показывать предупреждения и ошибки прямо в редакторе, когда вы пишете код.
Vue.js
PhpStorm помогает писать код на языке шаблонов Vue и любом языке в блоках script и style файла .vue. IDE предложит варианты автодополнения для Vue-компонентов и добавит необходимый импорт.
Скачать PhpStorm
HTML-редакторов: Какой настольный или онлайн-редактор HTML действительно стоит того?
HTML-редакторы упрощают работу с HTML-кодами благодаря понятному дизайну и набору функций. Существует множество мощных текстовых редакторов для HTML, но какие из них лучше? Мы представляем 14 лучших HTML-редакторов со всеми их сильными и слабыми сторонами.
Существует множество мощных текстовых редакторов для HTML, но какие из них лучше? Мы представляем 14 лучших HTML-редакторов со всеми их сильными и слабыми сторонами.
Содержание
- Что такое редактор в HTML?
- Какие редакторы HTML существуют?
- Обзор лучших редакторов HTML
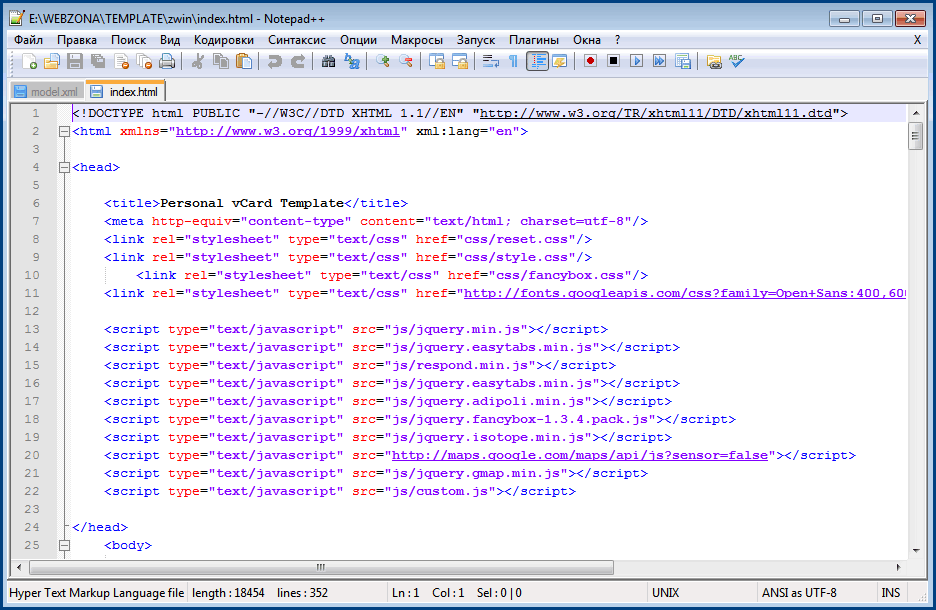
- Notepad++
- NoteTab
- CoffeeCup
- Visual Studio Code
- Atom
- Sublime Text 3
- Android Studio
- Brackets
- CotEditor
- Bluefish
- Komodo Edit
- Vim
- WeBuilder
- PSPad
Что такое редактор в HTML?
Язык программирования HTML — это первый шаг в создании и структурировании собственного веб-сайта. Вместе с CSS и JavaScript, Изучение HTML является основой кодирования онлайн-контента для многих программистов. Если вы хотите создавать HTML-коды эффективно и без особых усилий, вам не обойтись без HTML-редакторов. Они полезны, например, при создании новых HTML-страниц, элементов страницы или тем и плагинов.
Они полезны, например, при создании новых HTML-страниц, элементов страницы или тем и плагинов.
Какие редакторы HTML существуют?
Прежде всего, необходимо различать онлайновые HTML-редакторы, WYSIWYG-редакторы и HTML-редакторы как программное обеспечение. С помощью онлайн-редакторов HTML HTML-документы и коды можно создавать и экспортировать онлайн прямо в браузере. Редакторы WYSIWYG, с другой стороны, используют HTML только косвенно, поскольку код создается в фоновом режиме, в то время как пользователи, не знающие HTML, используют оптический конструктор для разработки веб-страниц. Тем не менее, HTML-редакторы, которые можно установить как программное обеспечение на ПК или ноутбук, действительно эффективны для 9 пользователей.0005 создание HTML-документов . Функции, которые должен предлагать хороший редактор, включают:
- Автодополнение/предложение HTML-команд.
- Синтаксис выделение/цветовая маркировка
- Auto-Save
- Поиск/заменить
- Функции управления версией
- Сидюльнарея.

Классический редактор для Windows среди редакторов HTML, CSS, PHP и JavaScript с множеством других языков кода. Notepad++ означает бережливый дизайн с быстрое время загрузки и эффективное потребление ресурсов. Важные функции включают подсветку синтаксиса, автодополнение, одновременное программирование, разделенный экран, запись макросов для автоматизации команд, перетаскивание и поиск и замену. В качестве инструмента с открытым исходным кодом доступны многочисленные плагины , которые можно добавлять в редактор по мере необходимости.
Плюсы: Эффективный, гибко расширяемый редактор со всем необходимым для бесплатного программирования и разработки на всех распространенных языках программирования и скриптах.
Минусы: Для эффективного бесплатного HTML-редактора недостатков нет.
NoteTab
Как и Notepad++, швейцарский HTML-редактор NoteTab также является классикой. Гарвард и Массачусетский технологический институт полагаются на отмеченное наградами программное обеспечение.
 Чистый редактор для Windows поддерживает HTML, XML, PHP и JavaScript и обеспечивает экономичное программирование без наворотов, включая FTP-клиент и интеграцию с Bootstrap . В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.
Чистый редактор для Windows поддерживает HTML, XML, PHP и JavaScript и обеспечивает экономичное программирование без наворотов, включая FTP-клиент и интеграцию с Bootstrap . В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.Плюсы: Мощный HTML-редактор, предлагающий все основные функции редактора в платной версии.
Минусы: Важные функции недоступны в бесплатной версии.
CoffeeCup
В качестве редактора чистого кода CoffeeCup является хорошим выбором, если вы хотите создавать веб-сайты или элементы страницы в HTML, JavaScript или CSS . CoffeeCup также служит редактором разметки с упрощенным языком разметки Markdown, который не требует знания HTML. В то время как бесплатная тонкая версия подходит для проектов веб-сайтов и HTML-кодов, программное обеспечение раскрывает весь свой потенциал только в платном варианте (от 29 долларов США).
 В дополнение к подсветке синтаксиса и автозаполнению есть библиотека для фрагментов кода, проверка совместимости со старыми браузерами (через JavaScript и полифилы), очистка кода и ошибок, симуляция браузера, а также интеграция шрифтов и мультимедиа.
В дополнение к подсветке синтаксиса и автозаполнению есть библиотека для фрагментов кода, проверка совместимости со старыми браузерами (через JavaScript и полифилы), очистка кода и ошибок, симуляция браузера, а также интеграция шрифтов и мультимедиа.Плюсы: Элегантный, простой в использовании интерфейс с множеством функций, подходящий как для начинающих, так и для профессионалов HTML.
Минусы: Ограниченные бесплатные функции и в настоящее время только для Windows (по состоянию на 2021 год).
Visual Studio Code
Бесплатный HTML-редактор от Microsoft (для Windows, macOS и Linux) входит в число самых популярных редакторов среди разработчиков. С одной стороны, это связано с гибкими возможностями расширения, с помощью которых шикарный пользовательский интерфейс можно адаптировать под собственные нужды. С другой стороны, он предлагает четырехнедельные обновления, которые также включают предложения от активного сообщества VS Code.
 Редактор устраняет необходимость в дополнительных инструментах, поддерживая HTML, CSS, PHP и JavaScript. Его ключевые возможности включают в себя автодополнение, подсветка синтаксиса, управление версиями (Git/GitHub) и функции FTP . Кроме того, есть полезные руководства для пользователей.
Редактор устраняет необходимость в дополнительных инструментах, поддерживая HTML, CSS, PHP и JavaScript. Его ключевые возможности включают в себя автодополнение, подсветка синтаксиса, управление версиями (Git/GitHub) и функции FTP . Кроме того, есть полезные руководства для пользователей.Плюсы: Гибкий бесплатный пользовательский интерфейс HTML, который имеет все основные функции кода, легко расширяется и предлагает активное сообщество.
Минусы: Минусов нет.
Atom
Бесплатный HTML-редактор Atom также доступен для Windows, macOS и Linux и поставляется с платформой для разработчиков GitHub 9.0006 . Он имеет модульную конструкцию и, таким образом, гибко расширяется. Расширения с открытым исходным кодом доступны по мере необходимости в виде пакетов и дополняют надежное ядро редактора дополнительными функциями. К ним относятся расширение до интегрированной среды разработки (IDE) и интеграция любых языков кода с помощью языковых функций.
 Кроме того, вы получаете поддержку управления версиями Git/GitHub, одно из крупнейших сообществ разработчиков в мире (GitHub), открытый исходный код и кодирование в реальном времени, что обеспечивает эффективное сотрудничество. Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.
Кроме того, вы получаете поддержку управления версиями Git/GitHub, одно из крупнейших сообществ разработчиков в мире (GitHub), открытый исходный код и кодирование в реальном времени, что обеспечивает эффективное сотрудничество. Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.Плюсы: Изящный, гибкий расширяемый редактор, предлагающий одно из крупнейших сообществ веб-разработчиков, множество расширений и мощное кодирование в реальном времени.
Минусы: Минусов нет.
Sublime Text 3
Помимо мощного программного ядра и поддержки различных языков разметки и кода, редактор для Windows, macOS и Linux имеет впечатляющий набор расширений и большую библиотеку плагинов . Расширения можно удобно установить с помощью диспетчера пакетов, а пользовательский интерфейс можно настроить по мере необходимости с помощью файла JSON. С понятным интерфейсом вы можете определить необходимый синтаксис, использовать подсветку кода и предварительный просмотр кода, искать команды, заменять компоненты кода и делать программирование эффективным за счет разделения задач.
 Важные учебные пособия и исчерпывающая документация также доступны для начинающих.
Важные учебные пособия и исчерпывающая документация также доступны для начинающих.Плюсы: Расширяемый по запросу редактор для различных языков кода с большой библиотекой плагинов.
Минусы: Полный набор функций доступен только в платной версии (около $80).
Android Studio
Будучи бесплатной IDE, Android Studio от Google идеально подходит для разработки и программирования программного обеспечения Android для Windows, macOS, Linux и Chrome OS. В первую очередь он поддерживает программирование приложений для Android, Android TV и Android Wear. Благодаря интегрированному инструменту автоматизации управления сборкой на основе Gradle разработчики используют оптимизация для различных мобильных устройств , таких как смартфоны и планшеты. Программы также можно эмулировать непосредственно на целевых устройствах для упрощения тестирования. Кроме того, есть редактор тем, открытый исходный код и интеграция с сервисами и фреймворками Google.

Плюсы: Практичный бесплатный редактор для программного обеспечения Android с оптимизацией для мобильных устройств, предварительным просмотром и интеграцией сервисов Google.
Минусы: Минусов нет.
Brackets
Brackets — это бесплатный HTML-редактор с открытым исходным кодом от Adobe Systems. Он поддерживает операционные системы Windows, macOS и Linux и уделяет особое внимание разработке веб-проектов . Включены важные языки программирования HTML, CSS и JavaScript. Многочисленные функции также могут быть добавлены через расширения. Новые функции добавляются почти ежемесячно. Основные моменты включают предварительный просмотр в реальном времени, быстрое редактирование (также с помощью LESS и SCSS), чтение/извлечение данных дизайна PSD в виде кода CSS через Adobe Creative Cloud Extract , извлечение слоев в виде изображений и полная поддержка препроцессора.
Достоинства: Простой, универсальный веб-редактор, предлагающий WYSIWYG-функциональность благодаря предварительному просмотру в реальном времени и удовлетворяющий требованиям профессионалов благодаря расширениям и Adobe Creative Cloud Extract.

Минусы: Предварительный просмотр работает только с Google Chrome.
CotEditor
Удобный текстовый редактор для Mac , но без наворотов и похожий на Notepad++? Это именно то, чем является бесплатный CotEditor с открытым исходным кодом. Редактор OS X предлагает подсветку синтаксиса для 40 языков кода , автозаполнение, раздельный редактор для раздельного программирования, поиск и замена компонентов кода и восемь тем.
Плюсы: Простой текстовый редактор с открытым исходным кодом для macOS с важными базовыми функциями, которых абсолютно достаточно для случайного программирования.
Минусы: Подходит для базового программирования и разработки, возможно, слишком примитивен для комплексных и сложных проектов.
Bluefish
Bluefish — бесплатный редактор с открытым исходным кодом, поддерживающий более 30 языков программирования и кода .
 Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix) и характеризуется, в частности, практическими функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix) и характеризуется, в частности, практическими функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.Плюсы: Удобный инструмент разработки и управления проектами с открытым исходным кодом, который предлагает 17 языков и множество поддерживаемых языков программирования.
Минусы: Пользовательский интерфейс немного устарел и может показаться загроможденным.
Komodo Edit
Komodo Edit — это упрощенная версия среды разработки Komodo IDE, которая оказывается удобным многоязычным редактором HTML , включая HTML, PHP, CSS, Python и JavaScript, который работает в распространенных операционных системах.
 . В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.
. В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.Плюсы: Эффективный инструмент со стандартными функциями, приятным пользовательским интерфейсом и компактным набором функций.
Минусы: Бесплатный редактор подходит для простой разработки кода, но в целом имеет ограниченные возможности.
Vim
Будучи дальнейшим развитием модального редактора Vi, Vim оказался сложным инструментом с открытым исходным кодом для Linux, macOS и Windows со многими полезными и расширяемыми функциями, такими как подсветка синтаксиса (в зависимости от языка кода, около 500 языков), автозаполнение, разделение экрана и расположение вкладок, автокоррекция и шифрование Blowfish. Vim также популярен среди пуристов, так как навигация — это почти полностью управляется клавиатурой при необходимости.
 Подробная документация по Vim также помогает найти решения и ознакомиться с программой.
Подробная документация по Vim также помогает найти решения и ознакомиться с программой.Плюсы: Компактный редактор с различными режимами работы, который позволяет быстро редактировать код и особенно удобен для нерегулярного использования.
Минусы: Требует более длительного периода обучения/ознакомления и идеально подходит для использования при предварительном знании терминологии кода и опыте программирования.
WeBuilder
Платный WeBuilder представляет собой компактный, оптимизированный редактор , который предлагает HTML и CSS, а также многие другие языки сценариев. Также включены обязательные функции мощного редактора: автозаполнение, свертывание и проверка кода, поддержка FTP, поиск и замена, библиотека фрагментов кода, управление проектами и умные дополнения, такие как команды Convert HTML to PHP или Convert Style Blocks. (перенесите операторы CSS в таблицу стилей). Те, кто все еще новичок в CSS, также могут положиться на Мастер CSS .

Плюсы: Мощный редактор со всеми основными стандартными функциями веб-редактора и фокусом на HTML, PHP, CSS и JavaScript.
Минусы: Единовременная плата в размере около 60 долларов США за функции, которые также предлагают бесплатные редакторы.
PSPad
Редактор PSPad для Windows не только бесплатен, но и может использоваться без установки. В качестве языков сценариев доступны HTML, PHP, C++, SQL, ASP, а также Perl и Visual Basic . Пользовательский интерфейс прост и понятен. Сильные стороны включают Поддержка FTP для прямого онлайн-программирования, редактор макросов, управление проектами и другие стандартные функции, такие как автозаполнение, параллельное редактирование кодов, подсветка синтаксиса и автокоррекция.
Достоинства: Бесплатный универсальный редактор со всеми важными функциями для эффективного программирования.
Минусы: Доступно только для Windows.

- Веб-разработка
- HTML
Введение в HTML5
- Веб-разработка
HTML5 — новый основной язык Интернета. Но многие веб-разработчики отказались от этой версии и вместо этого по-прежнему используют более старые языки разметки, такие как HTML 4.01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.
Вставка видео на вашу страницу
- Создание сайта
Благодаря HTML5 загрузка видеоконтента на ваш веб-сайт стала проще, чем когда-либо. Самая последняя версия этого популярного языка разметки определяет новый собственный элемент, видео и связанный программный интерфейс.
Размещение видео на странице Операторы веб-сайтов также могут встраивать аудиовизуальный контент в свои онлайн-присутствия, используя такие видеоплатформы, как YouTube или Vimeo.
Операторы веб-сайтов также могут встраивать аудиовизуальный контент в свои онлайн-присутствия, используя такие видеоплатформы, как YouTube или Vimeo.Изучение HTML: первые шаги со стандартным веб-языком
- Веб-разработка
Во времена систем управления контентом и конструкторов веб-сайтов вы можете подумать, что изучение HTML — пустая трата времени. Но если страница по какой-то причине не работает или вы планируете установить динамические элементы, без знания этого веб-языка вы не сможете продолжить работу. В нашем подробном руководстве по HTML мы познакомим вас с основными функциями языка разметки, включая многочисленные…
Изучение HTML: первые шаги со стандартным веб-языкомБесплатный HTML-редактор | Программное обеспечение CoffeeCup
Бесплатный HTML-редактор
С 1996 года наши инструменты помогли тысячам процветать в Интернете.
 От владельцев малого бизнеса, управляющих своим веб-присутствием, фрилансеров и агентств, впечатляющих клиентов звездным дизайном, до крупных корпоративных команд, создающих прототипы и создающих мобильные электронные письма.
От владельцев малого бизнеса, управляющих своим веб-присутствием, фрилансеров и агентств, впечатляющих клиентов звездным дизайном, до крупных корпоративных команд, создающих прототипы и создающих мобильные электронные письма.(Для бесплатного редактора HTML требуется Windows 7 или выше)
Загрузите наш бесплатный HTML-редактор
Мы предоставляем множество адаптивных дизайнерских решений
Пакет разработчика
Опытные веб-разработчики
Приобретите все необходимое для создания веб-присутствия в Интернете в одном эпическом экономичном пакете. Создайте сайт, добавьте пользовательские веб-формы, примените некоторые специи SEO, а затем уведомите свою аудиторию с помощью настраиваемых электронных писем.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 937 долларов США. Это более 82% экономии!
Sites Pack
Создавайте потрясающие веб-сайты для предприятий и организаций.
 Создавайте новые сайты визуально с помощью популярного приложения Site Designer или редактируйте код существующих проектов вручную с помощью отмеченного наградами HTML-редактора. Этот пакет также включает в себя два классных приложения для управления метриками и SEO-контентом.
Создавайте новые сайты визуально с помощью популярного приложения Site Designer или редактируйте код существующих проектов вручную с помощью отмеченного наградами HTML-редактора. Этот пакет также включает в себя два классных приложения для управления метриками и SEO-контентом.Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 363 доллара США. Это более 64% экономии!
Пакет электронных писем
Лучшее общение начинается с дизайна вашей электронной почты. Этот пакет дает вам возможность создавать удобные для мобильных устройств электронные письма, информационные бюллетени и уведомления о продажах, которые последовательно отображаются во всех почтовых клиентах (даже в Outlook и Yahoo!). Создавайте специальные целевые страницы для своих пользовательских сообщений электронной почты с помощью редактора HTML.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 321 доллар США.
 Это более 60% экономии!
Это более 60% экономии!Пакет форм
Сделайте формы ввода данных уникальными и привлекательными.
Объединение возможностей наших приложений для создания форм дает вам возможность создавать уникальные формы, заполнение которых доставляет массу удовольствия! Создавайте специальные целевые страницы для подтверждения формы с помощью редактора HTML.Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 405 долларов США. Это более 68% экономии!
Публикуйте веб-сайты, интернет-магазины, формы и многое другое на своей территории, а затем размещайте их в Интернете одним щелчком мыши. Услуги S-Drive разнообразны, поэтому независимо от того, какие у вас потребности: большие, маленькие, высокие или квадратные, всегда найдется тот, который подходит для вашей работы.
Начало работы
Создан для настоящих энтузиастов кода
.
Перфекционисты, мастера организации и поклонники SEO, это приложение создано для вас. Кодирование собственных сайтов может быть одной из самых полезных вещей, которые вы можете сделать. С редактором HTML вы справитесь с этой задачей.
Лучше, чем лего!
Подробнее InfoGet Site Designer
Влюбитесь в эти популярные функции бесплатного редактора HTML.
БЫСТРО
Начните работу за считанные секунды
Приступайте к работе на своем веб-сайте молниеносно благодаря широкому набору вариантов запуска. Создавайте новые файлы HTML или CSS с нуля или приступайте к профессиональному дизайну с существующей темой или готовым к использованию макетом.
У вас уже есть сайт? Открывайте его файлы со своего компьютера или открывайте их прямо с вашего веб-сервера. С опцией «Открыть из Интернета» вы можете взять любой веб-сайт в качестве отправной точки, и он не обязательно должен быть вашим.
ИДЕАЛЬНАЯ СТРУКТУРА
Организованность
Логическая структура обеспечивает бесперебойную работу и устраняет такие досадные проблемы, как битые ссылки и изображения.
 Имея это в виду, мы разработали проекты веб-сайтов, комплексный рабочий процесс, который дает вам полный контроль над организацией вашего веб-сайта.
Имея это в виду, мы разработали проекты веб-сайтов, комплексный рабочий процесс, который дает вам полный контроль над организацией вашего веб-сайта.CLEAN CODE
Кодируйте с уверенностью
В подробном разделе Tag Reference вы найдете нужные теги прямо у вас под рукой. Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
Использование этих инструментов помогает создавать корректный код, благодаря которому ваши страницы отображаются последовательно и становятся более доступными для пользователей с ограниченными возможностями и поисковых систем. Каждый раз.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Визуальный селектор кода + Предварительный просмотр в реальном времени
Используйте режим предварительного просмотра на разделенном экране, чтобы просмотреть веб-страницу прямо под кодом.


 Что текстовый редактор отличает от среды разработки html? Возможности и функции.
Что текстовый редактор отличает от среды разработки html? Возможности и функции.