Топ 5 бесплатных HTML-редакторов
Каждый веб-разработчик нуждается в удобном инструменте для создания и редактирования кода, но, далеко не все готовы выкладывать приличную сумму за покупку того же Adobe Dreamweaver. Тем более, что у большинства нет необходимости в использовании такого спектра функционала, который предлагает этот программный комбайн.
Поэтому, мы собрали для вас список из лучших HTML-редакторов, которые распространяются под бесплатной лицензией.
Notepad++
Отличный текстовый редактор, который можно использовать как более функциональную замену Блокноту Windows, так и в качестве редактора с языками верстки и веб-программирования: HTML, CSS, Java Script, PHP.
Работа в режиме вкладок, подсветка синтаксиса, кодировки, макросы, возможность установки дополнительных плагинов, проверка кода и сравнение файлов – эти и другие возможности делают Notepad++ действительно полезным инструментом для веб-разработчика.
Стоит отметить легкость дистрибутива и скорость работы программы.
Komodo Edit
Редактор общего назначения с поддержкой HTML и CSS, который представляет собой полноценную платформу, возможности которой можно увеличивать путем установки различных дополнений. Особенно рекомендуется HTML Toolkit, после добавления которого вы получите такие возможности как предварительный просмотр CSS, автозакрытие тегов, поддержка HTML 5, контекстное автозаполнение и многое другое.
Среди других интересных возможностей можно отметить светлые и темные цветовые схемы, гибкая настройка подсветки кода, выделение блоков, соединение с сайтом по FTP и т. д.
Качественная справочная система и продвинутый функционал делают Komodo Edit одним из лучших редакторов, и отличной альтернативой платным решениям.
Aptana
Основным предназначением программы является работа с HTML, CSS и JavaScript, а поддержка других языков осуществляется путем подключения соответствующих плагинов. Автозаполнение HTML и всплывающие подсказки – отличный бонус для бесплатного редактора.
Aptana частично поддерживает CSS3, и полностью – HTML5. Дистрибутив программы довольно объемный, но это объясняется обширным функционалом. Новичка такое большое количество различных функций и настроек может отпугнуть, но использовать программу в качестве простого редактора, в принципе, никто не мешает.
Alaborn iStyle
Еще один качественно сделанный инструмент, разработчики которого смогли найти компромисс между удобством интерфейса, функциональностью и понятностью для пользователя. Интерфейс полностью русскоязычный, а в качестве бонуса – проработанная справочная система.
Среди других возможностей, которые предлагает этот HTML-редактор, стоит отметить:
- скорость работы и нетребовательность к ресурсам;
- большой объем встроенной в интерфейс справочной информации;
- работа с несколькими текстовыми буферами одновременно;
- автоматические пошаговые мастера, для упрощения выполнения стандартных задач.
KompoZer
Если все перечисленные выше редакторы HTML были текстовыми, то этот – единственный, позволяющий работать и в режиме WYSIWYG. Кроме того, его заслуженно можно назвать лучшим из бесплатных. Причем, работать он может в трех режимах: текстовом, визуальном и комбинированном. Таким образом, предоставляя необходимые возможности как для новичков, так и для профессионалов.
Кроме того, его заслуженно можно назвать лучшим из бесплатных. Причем, работать он может в трех режимах: текстовом, визуальном и комбинированном. Таким образом, предоставляя необходимые возможности как для новичков, так и для профессионалов.
Удобство работы с кодом обеспечивается удобным интерфейсом, встроенным редактором CSS и поддержкой всех элементов HTML.
Мы специально не распределяли места в рейтинге, так как у каждой из перечисленных программ есть свои преимущества и недостатки, которые могут играть важную роль для одного человека, и быть совершенно незначительными для другого. Поэтому, мы рекомендуем установить и попробовать каждую из программ на практике, чтобы сделать для себя выводы. Тем более, что это совершенно бесплатно.
3 лучших HTML-редактора
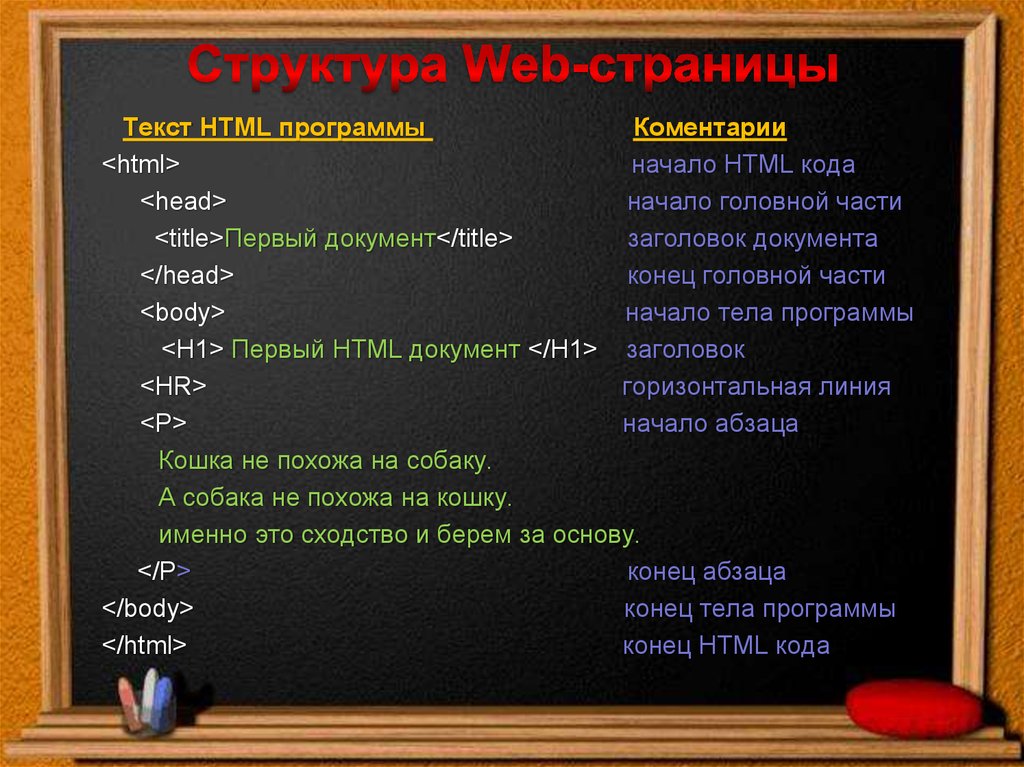
HTML-редакторы используются для написания и редактирования веб-страниц. Практически создать сайт можно в текстовом редакторе Блокнот, но удобнее использовать специальные HTML-редакторы. У них есть подсветка синтаксиса, подсказки, автоподстановка элементов кода и текста, автоматическое исправление ошибок — это существенно ускоряет написание кода, а сам код визуально воспринимается легче.
В этом обзоре представлены 3 лучших HTML-редактора, которыми пользуются, как опытные веб-разработчики, так и начинающие. Это наиболее популярные редакторы для вёрстки HTML с поддержкой русского языка, и они бесплатные.
1 Notepad++
Этот редактор кода создан специально под Windows, его разработчики ставили цель добиться максимальной производительности. Получился простой в использовании HTML-редактор, но с великолепным функционалом. И его ещё можно расширять с помощью множества сторонних плагинов, в т.ч. для HTML\CSS.
Однако для начального использования ничего не требуется, он сразу готов к работе. У редактора есть портативная версия, в ней потребуется выбрать русский язык в настройках самостоятельно. Обе версии не требовательны к ресурсам.
Достоинства:
Русский язык встроенный.
Быстрый.
Официальный сайт — notepad-plus-plus.org
Изучить основы HTML
(Видео с примером создания сайта по шагам за 22 минуты. Рекомендую!)
Рекомендую!)
2 Sublime Text
Это редактор кода, созданный специально для языка Питон. Но он поддерживает большое количество других языков, включая HTML и CSS, и даже PHP и JavaScript, хотя для двух последних языков удобнее использовать полноценные среды разработки (IDE). А вот для вёрстки HTML и CSS он подходит идеально.
Он быстрый и лёгкий для освоения. Имеет весь необходимый для редактора кода набор инструментов: у него несколько цветовых схем подсветки синтаксиса. Но особенно надо отметить великолепный механизм автозавершения, он в 4-ой версии Sublime Text стал заметно лучше. Подстановкой элементов кода он не ограничивается. Программа запоминает и текст: слова, которые вы использовали в последних документах.
Он условно-бесплатный, но бесплатного функционала вполне достаточно для полноценной работы. Единственным серьёзным недостатком бесплатной версии редактора будут всплывающие окошки, которые изредка появляются при использовании некоторых функций программы, но они докучают не сильно. Редактор имеет установщик плагинов Pakage Control, их множество, в т.ч. для вёрстки HTML\CSS. На начальном этапе все эти расширения не потребуются, кроме установки русского языка.
Редактор имеет установщик плагинов Pakage Control, их множество, в т.ч. для вёрстки HTML\CSS. На начальном этапе все эти расширения не потребуются, кроме установки русского языка.
Достоинства:
Поддержка русского языка.
Можно использовать бесплатно.
Быстрый.
Недостатки: установка некоторых расширений
для программирования вызывает затруднения,
но это не касается плагинов для HTML\CSS.
Официальный сайт — sublimetext.com
3 Atom
Для вёрстки HTML\CSS вполне хватит базового функционала этого редактора. А для большего удобства можно установить дополнительные плагины. Это же касается и установки русского языка, но это можно сделать прямо из самой программы.
У этого редактора кода отлично работает умное автозаполнение, изначально встроены несколько цветовых тем для пользовательского интерфейса и синтаксиса в темных и светлых тонах.
Достоинства:
Бесплатный.
Поддержка русского языка.
Работает на Windows, Mac и Linux.
Недостатки: прожорливый к ресурсам,
может быть медлительным на слабых ПК.
Официальный сайт — atom.io
Уроки по вёрстке HTML\CSS
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Современный редактор с открытым исходным кодом, понимающий веб-дизайн.
Brackets — современный редактор кода с открытым исходным кодом, понимающий веб-дизайн.Благодаря целенаправленным визуальным инструментам и поддержке препроцессора Brackets представляет собой современный текстовый редактор, позволяющий легко создавать дизайн в браузере. Он создан с нуля для веб-дизайнеров и веб-дизайнеров. Разработчики.
Установщик создан и подписан кем
phoenix. core.ai
core.ai
Другие загрузки
Зачем использовать скобки?
Brackets — это легкий, но мощный современный текстовый редактор. Мы смешивайте визуальные инструменты с редактором, чтобы получить нужное количество помогать, когда вы этого хотите, не мешая вашему творчеству процесс. Вам понравится писать код в Brackets.Сделано с и JavaScript
Brackets — это проект с открытым исходным кодом, поддерживаемый активным и страстное сообщество. Это сделано другими веб-разработчиками, такими как ты! Узнайте, как внести свой вклад…
content.feature-highlights.heading»> Функции
Встроенные редакторы
Вместо того, чтобы прыгать между вкладками файлов, Brackets позволяет открывать окно в код, который вам нужен больше всего.
2
Предварительный просмотр в реальном времени
Получите соединение в режиме реального времени с вашим браузером. Внесите изменения в CSS и HTML, и вы сразу же увидите эти изменения на экране.
3
page.content.feature-highlights.preprocessor.header»> Поддержка препроцессора
Работайте с препроцессорами совершенно по-новому. Мы знаем, как важно препроцессоры для вашего рабочего процесса.
Популярные расширения
Гит
Интеграция Git для Brackets.
Эммет
Высокоскоростной рабочий процесс HTML и CSS.
Украсить
Форматирование файлов JavaScript, HTML и CSS.
Предварительный просмотр уценки
Значки файлов
Значки файлов в дереве файлов Brackets.
Направляющие вдавливания
Показать направляющие отступов в редакторе кода.
Автопрефикс
Разбирать CSS и автоматически добавлять префиксы поставщиков.
Проверка W3C
Простой валидатор W3C.
Ознакомьтесь с новыми расширениями
Программное обеспечение для адаптивного дизайна, редактор HTML и инструменты CSS Grid
<кодирование> является необязательнымУзнать больше
Мы предоставляем множество
адаптивных решений для веб-дизайна
Super Pack
Опытные веб-разработчики
Нам нравится называть его «пакетом всего», потому что он включает в себя все, что мы продаем — каждое приложение, все премиальные веб-компоненты и шаблоны, а также год веб-пространства с доменное имя.
Если вы покупаете пакеты для разработчиков, веб-шаблонов и веб-компонентов по отдельности, это будет стоить 426 долларов США. Это еще 53 % экономии!
Пакет разработчика
Приобретите всю коллекцию программного обеспечения для создания неограниченного количества веб-сайтов, форм и электронных писем. Вы также получаете год веб-пространства и доменное имя. Он идеально подходит для тестирования вашей работы или использования его в качестве постоянного дома для вашего контента.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 937 долларов США. Вы экономите 64%!
Пакет веб-шаблонов
Получите все настраиваемые шаблоны веб-сайтов премиум-класса. Благодаря интерактивным элементам для привлечения вашей аудитории и настраиваемым формам и электронным письмам, которые соответствуют вашему бренду. У вас всегда будет идеальный дизайн для запуска проекта вашего клиента.
Узнать больше
Если вы покупаете шаблоны по отдельности, это будет стоить 497 долларов США. Вы экономите 78%!
Web Components Pack
Работайте умнее, а не усерднее, используя гигантскую коллекцию готовых, на 100% настраиваемых функций сайта для простых ванильных CSS-фреймворков Frameworkless, Foundation, Bootstrap и Materialise!
Узнать больше
Если вы покупаете компоненты по отдельности, это будет стоить 232 доллара США. Вы экономите 36%!
Публикуйте веб-сайты, интернет-магазины, формы и многое другое на своей территории, а затем размещайте их в Интернете одним щелчком мыши. Услуги S-Drive разнообразны, поэтому независимо от того, какие у вас потребности: большие, маленькие, высокие или квадратные, всегда найдется тот, который подходит для вашей работы.
Начало работы
Создавайте красивые
цифровых впечатлений.
Мы делаем веб-разработку увлекательной!
Последнее, о чем вам следует беспокоиться при создании своего онлайн-присутствия, — это правильный синтаксис вашего кода. С помощью наших инструментов вы можете строить визуально, в то время как приложения позаботятся о тяжелой работе с кодом за вас. Раскройте свой творческий потенциал, создав идеальную цифровую среду для своего контента.
С помощью наших инструментов вы можете строить визуально, в то время как приложения позаботятся о тяжелой работе с кодом за вас. Раскройте свой творческий потенциал, создав идеальную цифровую среду для своего контента.
Начать сейчас
Лучше, чем лего!
Подробнее InfoGet Site Designer
Заплати один раз,
владей навсегда!
Прекращение оплаты ежемесячной подписки
Получите бессрочную лицензию и 1 год бесплатных обновлений при покупке любого из наших продуктов.
Доверено
«Я перепробовал множество инструментов #RWD, но это просто великолепное приложение! [RLM]»— Арт Грэм
«Люблю программное обеспечение RSD!»— Саймон Роудхаус
«Как и на моем первом уроке химии, иногда требуется некоторое время, чтобы зажечь пресловутый свет.RSD — крутая штука. Спасибо за ваше руководство. Мне нужно кое-чему научиться, но мне нравится, как это работает. .»
— Эдвард Крофт
«С любовью, RSD! Сайт, на который ушли бы недели, будет сделан за дни.»— Angie Mulligan
«RSD — потрясающий продукт! Он затмевает все другие продукты Coffee Cup по ценности, которую он приносит пользователю».— Рэнди Люенинг
«Единственное в своем роде новаторское программное приложение. Я ставлю этому приложению 10 баллов из 10. [RLM]»— Стив Колиш
«Вы определенно на пути к действительно замечательная программа. [RSD]»— Jacques Chatenay
«Это приложение лучше, чем лизать мороженое. Оно простое в использовании и дает настоящее ощущение профессионализма. [Конструктор веб-форм]»— Stephen Cole
«Я очень, очень впечатлен RSD и поражен тем, как быстро мне удалось запустить сайт.

