HTML для Windows 11, 10, 8, 7, XP
Новые программы
Create Image Gallery
24 декабря, 2022
0
Create Image Gallery – хорошая бесплатная программа для быстрого и простого создания галерей изображений, с возможностью использовать настройки по умолчанию или точно настроить галерею под… Скачать
HTML, Веб-разработчику, Графика и дизайн, Фото
HTML Stripper
12 ноября, 2022
0
HTML Stripper – лёгкая и простая в использовании программа, которая позволяет удалять теги из HTML-документов и извлекать текст из HTML-страниц самым простым и быстрым способом. Фактически,… Скачать
HTML, Веб-разработчику
Web Clock-7
15 июня, 2019
0
Web Clock-7 – программный пакет, с помощью которого вы сможете установить на своём сайте или блоге оригинальные аналоговые часы. Для вставки часов на ваш сайт… Скачать
Для вставки часов на ваш сайт… Скачать
HTML, Веб-разработчику, Скрипты
Tululoo Game Maker
17 марта, 2019
0
Tululoo Game Maker – небольшая бесплатная среда разработки для создания браузерных игр с использованием технологии HTML5. Доступна для Microsoft Windows, Mac OS X и Linux. Программа позволяет… Скачать
HTML, Веб-разработчику, Геймерам, Разработчику, Средства разработки, Утилиты геймерам
Typora
1 марта, 2019
0
Typora – удобный бесплатный редактор Markdown с минималистическим интерфейсом и поддержкой русского языка. Работает в операционных системах Microsoft Windows, Mac OS X и Linux. Продукт позволяет создавать… Скачать
HTML, Веб-разработчику, Редакторы текста, Текст
CodeLobster IDE
20 декабря, 2018
CodeLobster IDE – бесплатная интегрированная среда разработки приложений для Microsoft Windows, Mac OS X и Linux. CodeLobster IDE представляет собой полноценный редактор HTML, CSS, JavaScript… Скачать
CodeLobster IDE представляет собой полноценный редактор HTML, CSS, JavaScript… Скачать
ASP, PHP, Perl, CGI, HTML, Java и JavaScript, XML, RSS, CSS, Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Средства разработки
HtmlBuilder
17 декабря, 2018
HtmlBuilder – бесплатная компьютерная программа для создания статичных сайтов HTML. Работает под управлением операционных систем Microsoft Windows XP, Vista, 7, 8, 8.1 и 10. Особенности HtmlBuilder Встроенный менеджер… Скачать
HTML, Веб-разработчику
HTML Optimizer
15 декабря, 2018
0
HTML Optimizer – бесплатная компьютерная программа под Microsoft Windows, которая предназначена для оптимизации HTML-кода, удаляя внутренние пробелы, кавычки, комментарии и т. п., что позволяет заметно уменьшить… Скачать
HTML, Веб-разработчику
MarkdownPad
6 декабря, 2018
0
MarkdownPad – бесплатный полнофункциональный редактор для веб-разработчиков и веб-писателей для преобразования текста в HTML. Позволяет в текстовом формате набирать текст, а затем преобразовать его в структурно… Скачать
Позволяет в текстовом формате набирать текст, а затем преобразовать его в структурно… Скачать
HTML, Веб-разработчику, Редакторы текста, Текст
Pxper
5 декабря, 2018
Pxper – полезная бесплатная программа под Microsoft Windows, упрощающая процесс вёрстки веб-сайтов. Pxper отображает горизонтальные и вертикальные направляющие (подобно тому, как это делает Adobe Photoshop) и полупрозрачные… Скачать
HTML, XML, RSS, CSS, Веб-разработчику
10 лучших редакторов кода HTML и CSS на 2020 год
Лучшие редакторы HTML и CSS
Лучшие редакторы HTML
UltraEdit
NoteTab
Блокнот ++
TextPad
BBEdit
Изменить +
Лучшие редакторы CSS
Код Visual Studio
Возвышенный текст
Атом
Скобки
Выбор редактора кода
Вы знаете, как маркетологи используют инструменты ведения блогов, такие как Grammarly и Hemingway, для проверки орфографии в своих сообщениях и улучшения их читаемости? Разработчики могут использовать аналогичные инструменты, чтобы помочь им писать и улучшать свой код.
В идеале редактор кода будет предоставлять по крайней мере базовые функции, необходимые для более быстрого и простого написания кода. Это включает проверку орфографии, выделение синтаксиса и автозаполнение. Хотя такой базовый редактор может быть идеальным для новичков, опытные программисты могут предпочесть более продвинутый редактор.
Ниже мы рассмотрим редакторы кода, которые различаются по функциональности, цене и назначению, чтобы вы могли выбрать тот, который лучше всего подходит для вашего опыта, бюджета и бизнеса. Давайте начнем.
Лучшие редакторы HTML и CSS
Важно понимать, что любой текстовый редактор работает с HTML-документами, но некоторые из них оптимизированы для синтаксиса определенного языка. Чтобы выделить лучшее для HTML и CSS соответственно, мы разделили следующие редакторы кода на два раздела. Давайте начнем.
Лучшие редакторы HTML
Лучшие редакторы HTML предоставят вам функциональные возможности, необходимые для правильного написания кода – и для того, чтобы писать его быстрее и проще. В идеале он будет обеспечивать чистый интерфейс, подсветку синтаксиса и инструменты предварительного просмотра в используемой вами операционной системе.
В идеале он будет обеспечивать чистый интерфейс, подсветку синтаксиса и инструменты предварительного просмотра в используемой вами операционной системе.
Ниже мы более подробно рассмотрим лучших редакторов G2.
UltraEdit
Рейтинг G2: 4,7 из 5 звезд
UltraEdit разработан как универсальное решение. Он решает все задачи, с которыми сталкивается разработчик или ИТ-специалист: программирование и управление проектами, переформатирование текстовых данных и записей, сортировка данных, обработка больших файлов, удаленные операции с файлами, расширенный поиск файлов и многое другое.
Это означает, что он идеально подходит для опытных пользователей, работающих самостоятельно или в корпоративных компаниях, а не для новичков или любителей. Цена отражает это. Вы можете приобрести его за единовременную плату в размере 119,95 долларов США или 189,95 долларов США или оплатить годовую подписку в размере 79,95 долларов США или 99,95 долларов США. Хотя ни одна из этих ценовых категорий не является необоснованной, они высоки по сравнению со всеми бесплатными альтернативами в списке.
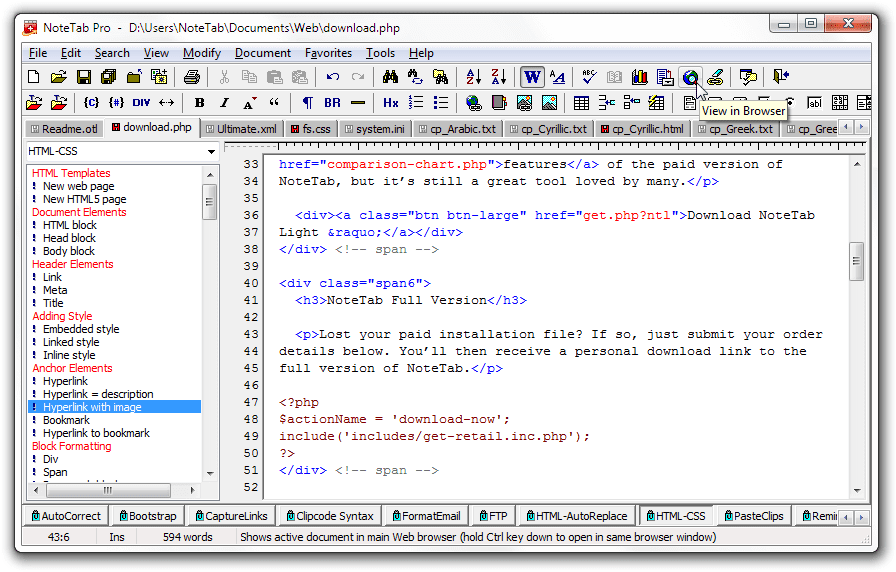
NoteTab
Рейтинг G2: 4,7 из 5 звезд
NoteTab дает вам полный контроль над вашим HTML-кодом и ускоряет процесс создания. С помощью этого редактора вы можете вставлять теги и другой HTML-код с панели инструментов, перетаскивать фрагменты кода из списка в документ или вставлять их с помощью клавиатуры, а также использовать функцию автозаполнения для вставки тегов по мере ввода. Также имеется многоязычная проверка орфографии и настраиваемый контроллер ввода для выделения синтаксиса.
Что действительно отличает NoteTab, так это то, что это единственный редактор HTML, предлагающий поддержку Bootstrap CSS. Это позволит вам создать сайт Bootstrap быстрее с помощью NoteTab, чем с любым другим редактором.
Некоторые недостатки заключаются в том, что NoteTab не поддерживает Git. В настоящее время он также предлагает подсветку синтаксиса только для файлов HTML, XML и CSS, поэтому это не для вас, если вы работаете с JavaScript, PHP или некоторыми другими языками программирования.
Блокнот ++
Рейтинг G2: 4,6 из 5 звезд
Notepad ++ – бесплатный редактор кода с открытым исходным кодом, специально разработанный для начинающих программистов. Как и другие редакторы кода, он предлагает подсветку синтаксиса и автокоррекцию. Что отличает Notepad ++, так это количество поддерживаемых языков, количество файлов, с которыми вы можете загружать и работать одновременно, и насколько он легкий. Помимо HTML и CSS, Notepad ++ поддерживает 75 других языков программирования. Вы можете одновременно открывать файлы разных форматов на этих разных языках и вносить изменения, не беспокоясь об использовании тонны мощности процессора или о замедлении загрузки.
Существуют ограничения, которые делают этот редактор менее идеальным для некоторых пользователей. Во-первых, Notepad ++ работает только в Microsoft Windows. Это означает, что если вы работаете в любой другой операционной системе, например в MacOS, вам придется использовать другой редактор. Во-вторых, Notepad ++ не поддерживает Git. Если вы хотите работать с этим репозиторием кода, вам также будет лучше использовать альтернативу.
Если вы хотите работать с этим репозиторием кода, вам также будет лучше использовать альтернативу.
TextPad
Рейтинг G2: 4,4 из 5 звезд
TextPad – это простой и интуитивно понятный редактор, который идеально подходит для текстовых файлов. Его интерфейс может показаться аскетичным по сравнению с другими, но это целенаправленно. Он настолько прост, что вы можете использовать его прямо сейчас. TextPad позволяет редактировать несколько файлов одновременно, перетаскивать текст между файлами, делать отступы блоков текста, разделять или объединять строки, вставлять файлы целиком, а также отменять и повторять любые изменения.
Он не обновляется так часто, как другие редакторы в этом списке, что может сделать продукт более застойным.
BBEdit
Рейтинг G2: 4,4 из 5 звезд
BBEdit – это HTML-редактор для macOS, который предлагает бесплатную и премиальную версию. Это упрощает создание, импорт и редактирование файлов, а также поиск и замену текста в нескольких файлах. С помощью этого редактора вы также можете сравнить два текстовых файла и проанализировать их, чтобы найти в них отсутствующий, лишний или похожий текст.
С помощью этого редактора вы также можете сравнить два текстовых файла и проанализировать их, чтобы найти в них отсутствующий, лишний или похожий текст.
Он идеально подходит для разработчиков, которым нужны базовые функции. Для чего-либо помимо этого, например для проверки ошибок кода и отладки, вам понадобится более продвинутый редактор.
Изменить +
Рейтинг G2: 4,3 из 5 звезд
Edit + – это редактор кода премиум-класса для Microsoft Windows. Ценообразование зависит от количества пользователей, которые вам нужно купить лицензию на.
Edit + поддерживает подсветку синтаксиса для HTML, CSS, JavaScript, PHP, Java, C / C ++, ASP, Perl, VBScript, Python и Ruby on Rails. В то время как другие редакторы предлагают готовую поддержку большего количества языков, Edit + можно расширить для других языков программирования, отправив файл пользовательского синтаксиса. Другие функции включают проверку орфографии, автозаполнение, поиск и замену, настраиваемые сочетания клавиш, интерфейс документа с вкладками и разделение окон.
Лучшие редакторы CSS
Независимо от того, являетесь ли вы новичком или опытным программистом, вам может потребоваться редактор, который поможет вам взять под контроль свой HTML и CSS (а также другие языки программирования). В этом случае ознакомьтесь с вариантами ниже.
Код Visual Studio
Рейтинг G2: 4,6 из 5 звезд
Visual Studio Code – один из самых мощных кроссплатформенных редакторов с открытым исходным кодом. Вместо стандартной подсветки синтаксиса и автозаполнения VS Code предлагает IntelliSense, который обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Это делает его мощным решением для отладки вашего кода. VS Code также интегрируется с Git (а также с другими поставщиками), поэтому вы можете отправлять код или извлекать из любой размещенной службы SCM.
Одним из основных недостатков является отсутствие инструмента предварительного просмотра, что может расстраивать разработчиков, работающих в основном с HTML или PHP.
Возвышенный текст
Рейтинг G2: 4,5 из 5 звезд
Sublime Text похож на Notepad ++ для опытных пользователей с изощренными потребностями. Он совместим с несколькими языками программирования, такими как Notepad ++. Он предлагает стандартные функции, которые предлагает Notepad ++, и многое другое, включая кроссплатформенную поддержку, разделенное редактирование и редактирование с множественным выбором. В обмен на эту мощность и гибкость у вас будет гораздо более крутая кривая обучения.
Например, вы можете использовать различные сочетания клавиш для быстрого выполнения задач в Sublime Text – если вы их запомните. Вы можете настроить практически все в редакторе, от привязок клавиш до меню и сниппетов и т.д. – если у вас есть время.
Все эти функции включены в бесплатную версию Sublime, но вы можете перейти на премиум-версию для большей функциональности.
Атом
Рейтинг G2: 4,4 из 5 звезд
Atom – это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub и поддерживаемый сообществом GitHub. Это означает, что при загрузке Atom вы получите весь пакет GitHub, чтобы вы могли создавать и размещать код в одном месте, и, во-вторых, любой разработчик может использовать, редактировать или расширять его исходный код.
Это означает, что при загрузке Atom вы получите весь пакет GitHub, чтобы вы могли создавать и размещать код в одном месте, и, во-вторых, любой разработчик может использовать, редактировать или расширять его исходный код.
Чтобы разработчикам было проще делать это в одиночку или вместе, Atom предлагает пакет Teletype. Вы можете думать о Teletype как о Google Диске для разработчиков. Этот пакет (показан на изображении выше) позволяет пользователям делиться своими рабочими пространствами с приглашенными соавторами, которые могут присоединиться и вносить изменения в режиме реального времени.
У Atom есть несколько других мощных функций, включая кросс-платформенное редактирование, интеллектуальное автозаполнение, поиск и замену и встроенный менеджер пакетов. Каждый из них позволяет пользователям легко создавать и вносить изменения в свой собственный код, а также в исходный код программы, используя любую операционную систему, которую они предпочитают.
Скобки
Рейтинг G2: 4,3 из 5 звезд
Brackets – это редактор с открытым исходным кодом, который должен быть одновременно легким и мощным.
Brackets предлагает две важные функции: встроенные редакторы и предварительный просмотр в реальном времени. Благодаря встроенным редакторам вам не нужно переключаться между вкладками файлов. Вместо этого вы можете открыть окно и одновременно ввести код, на котором вы хотите сосредоточиться. Допустим, вы хотите поработать над CSS, который применяется к идентификатору «фантазия». Затем вы можете навести указатель мыши на этот идентификатор, нажать «Команда» или CTRL + E, и все селекторы CSS с этим идентификатором появятся во встроенном окне.
С помощью инструмента предварительного просмотра Brackets вы можете увидеть, как ваш код будет выглядеть во внешнем интерфейсе, перед его развертыванием. Единственная проблема заключается в том, что пользователи указали на проблемы с производительностью инструмента предварительного просмотра в реальном времени, вызывающие медленную работу приложения или неожиданный сбой.
Выбор редактора кода
Поскольку редактор кода может помочь вам создавать код быстрее и проще, избегая ошибок, он необходим для вашего набора инструментов веб-разработки. Делая выбор, убедитесь, что его возможности соответствуют вашим потребностям. Независимо от того, нужен ли вам базовый редактор с подсветкой синтаксиса и параметрами предварительного просмотра в реальном времени или более сложный редактор с расширенным инструментом поиска и замены и библиотекой фрагментов кода, приведенный выше список предлагает ряд вариантов.
Делая выбор, убедитесь, что его возможности соответствуют вашим потребностям. Независимо от того, нужен ли вам базовый редактор с подсветкой синтаксиса и параметрами предварительного просмотра в реальном времени или более сложный редактор с расширенным инструментом поиска и замены и библиотекой фрагментов кода, приведенный выше список предлагает ряд вариантов.
Источник записи: https://blog.hubspot.com
Список лучших приложений для HTML и CSS, упрощающих работу с кодом
Если вы веб-разработчик или дизайнер, то знаете, насколько важны HTML и CSS. Они являются основой каждого веб-сайта и играют жизненно важную роль в его внешнем виде и функционировании.
К счастью, есть несколько замечательных приложений, которые значительно упрощают работу с HTML и CSS. В этой статье мы покажем вам пять лучших.
5 лучших приложений для кодирования HTML и CSS
1. Tap ‘n Code
Это приложение создано для того, чтобы упростить программирование на вашем мобильном устройстве. Он предлагает множество функций, которые могут помочь вам писать и редактировать код более эффективно.
Он предлагает множество функций, которые могут помочь вам писать и редактировать код более эффективно.
2. Средство просмотра кода
Это приложение позволяет просматривать код различных языков программирования, включая HTML и CSS. Вы также можете использовать его для поиска фрагментов кода, которые вы можете использовать в своих собственных проектах.
3. Редактор и программа просмотра кода
Это приложение предоставляет отличный способ просмотра и редактирования кода на вашем устройстве Android. Он предлагает подсветку синтаксиса для различных языков программирования, включая HTML и CSS.
4. DroidEdit
Это приложение является отличным вариантом для редактирования и написания кода на вашем устройстве Android. Он предлагает множество функций, упрощающих кодирование, например подсветку синтаксиса и завершение кода.
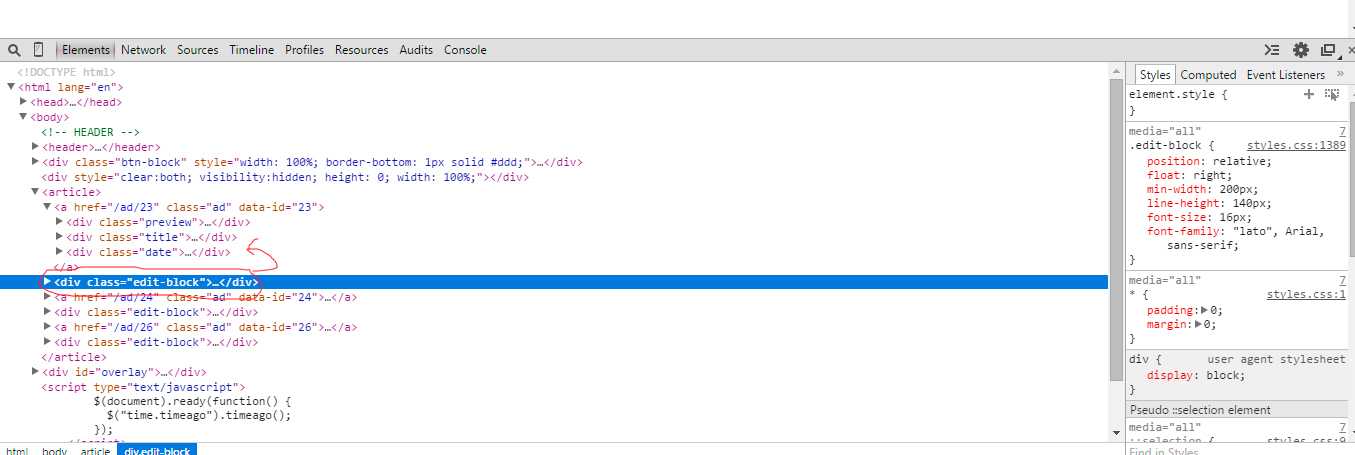
5. Инспектор кода HTML и CSS
Это приложение позволяет вам проверять код любого веб-сайта или веб-страницы. Вы можете увидеть код HTML и CSS, который используется для создания сайта или страницы. Это может быть полезно, если вы хотите узнать, как создается конкретный веб-сайт или веб-страница.
Вы можете увидеть код HTML и CSS, который используется для создания сайта или страницы. Это может быть полезно, если вы хотите узнать, как создается конкретный веб-сайт или веб-страница.
Spck Code Editor
Spck Code Editor — отличное приложение для кодирования HTML и CSS на Android. Он имеет чистый и простой интерфейс, который делает программирование легким и увлекательным. Приложение также имеет несколько функций, которые выделяют его среди других редакторов кода.
Во-первых, Spck Code Editor имеет функцию предварительного просмотра в реальном времени, которая позволяет вам увидеть, как будет выглядеть ваш код во время его написания. Это отличный способ избежать ошибок и посмотреть, как будет выглядеть ваш код, когда он будет закончен.
Приложение также имеет встроенный редактор CSS3, который делает кодирование CSS3 проще, чем когда-либо. Это отличная функция для тех, кто хочет воспользоваться преимуществами новых возможностей CSS3, но не хочет самостоятельно изучать весь код.
Spck Code Editor — отличный редактор кода HTML и CSS для Android. Его чистый и простой интерфейс делает его простым в использовании, а его предварительный просмотр в реальном времени и встроенный редактор CSS3 делают его отличным выбором для тех, кто хочет максимально использовать кодирование HTML и CSS.
An Writer Free
An Writer Free — это приложение, упрощающее написание кода HTML и CSS. Он имеет простой интерфейс, который позволяет легко находить нужные теги и атрибуты. Вы также можете просмотреть свой код, чтобы увидеть, как он будет выглядеть на веб-странице.
Это приложение обеспечивает подсветку синтаксиса и автодополнение кода. Он также имеет встроенный веб-сервер, поэтому вы можете протестировать свой код на своем устройстве Android.
IDE для веб-разработки IDE для веб-разработки — это приложение, упрощающее кодирование HTML и CSS на вашем устройстве Android. Он имеет чистый и простой интерфейс, который позволяет легко находить нужные инструменты. Он также имеет встроенный редактор, который позволяет вам видеть код по мере его ввода. Это приложение можно загрузить и использовать бесплатно.
Он также имеет встроенный редактор, который позволяет вам видеть код по мере его ввода. Это приложение можно загрузить и использовать бесплатно.
Codeanywhere
Еще одно отличное приложение для кодирования HTML и CSS на вашем Android-устройстве — Codeanywhere. Это приложение также имеет понятный и простой интерфейс, что упрощает поиск необходимых инструментов. Он также имеет встроенный редактор кода, поэтому вы можете видеть свой код по мере его ввода. Codeanywhere также предлагает платную подписку, которая дает вам доступ к большему количеству функций, таких как облачное хранилище и инструменты для совместной работы.
Adobe Dreamweaver CC
Если вы ищете приложение для кодирования HTML и CSS с дополнительными функциями, рассмотрите возможность загрузки Adobe Dreamweaver CC. Это приложение предлагает полный набор инструментов для веб-разработки, включая встроенный редактор кода. Он также поддерживает несколько языков, поэтому вы можете работать с HTML, CSS, JavaScript и другими. Adobe Dreamweaver CC доступен за ежемесячную абонентскую плату.
Adobe Dreamweaver CC доступен за ежемесячную абонентскую плату.
TrebEdit
TrebEdit — это приложение для Android, которое упрощает редактирование кода HTML и CSS. Он имеет чистый и простой интерфейс, который позволяет легко найти код, который вы хотите отредактировать. Вы также можете просмотреть свой код, чтобы увидеть, как он будет выглядеть на веб-странице. TrebEdit — отличное приложение как для начинающих, так и для опытных программистов.
DroidEdit
DroidEdit — еще одно отличное приложение для Android для редактирования кода HTML и CSS. Он имеет интерфейс, аналогичный TrebEdit, но также включает в себя некоторые дополнительные функции. Например, DroidEdit включает встроенный браузер, так что вы можете просмотреть свой код, не выходя из приложения. Он также имеет подсветку синтаксиса, что облегчает чтение вашего кода. DroidEdit — отличный выбор для тех, кто хочет большего, чем то, что может предложить TrebEdit.
Code Editor Pro
Code Editor Pro — это приложение для Android, в котором используется другой подход к редактированию кода HTML и CSS. Вместо чистого и простого интерфейса Code Editor Pro включает в себя множество инструментов и функций. Это делает его более подходящим для опытных программистов, которым нужен больший контроль над своим кодом. Тем не менее, кривая обучения Code Editor Pro может быть слишком крутой для
Вместо чистого и простого интерфейса Code Editor Pro включает в себя множество инструментов и функций. Это делает его более подходящим для опытных программистов, которым нужен больший контроль над своим кодом. Тем не менее, кривая обучения Code Editor Pro может быть слишком крутой для
QuickEdit Text Editor
QuickEdit Text Editor — отличное приложение для кодирования HTML и CSS на Android. Он предлагает множество функций, упрощающих кодирование, таких как подсветка синтаксиса, завершение кода и проверка ошибок. QuickEdit также имеет встроенный файловый менеджер, поэтому вы можете легко получить доступ к своим файлам и папкам.
Как кодировать HTML на Android?
Существует несколько различных способов кодирования HTML на Android. Один из способов — использовать текстовый редактор, например Notepad++. Это бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Другой способ кодирования HTML на Android — использовать приложение под названием DroidEdit. Это также бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Если вы хотите использовать более специализированный HTML-редактор на Android, вы можете попробовать приложение под названием HTML Editor Pro. Это приложение стоит 4,99 доллара США, и вы можете купить его в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Нужен ли мне компьютер для программирования?
Нет, для кодирования компьютер не нужен. Существует множество отличных приложений для HTML и CSS, которые можно использовать на устройстве Android.
1. CodePen — отличное приложение для кодирования HTML и CSS. Он имеет чистый интерфейс и множество функций, облегчающих кодирование.
2. Prepros — еще один отличный вариант для кодирования HTML и CSS на устройстве Android. Он имеет множество функций, которые помогут вам управлять своим кодом, а также может минимизировать ваш код для более быстрой загрузки.
Он имеет множество функций, которые помогут вам управлять своим кодом, а также может минимизировать ваш код для более быстрой загрузки.
3. Еще один отличный вариант для кодирования HTML и CSS на устройстве Android — Codeanywhere. Это приложение имеет понятный интерфейс и множество функций, облегчающих кодирование.
4. Наконец, если вы ищете более простой вариант, попробуйте Notepad++. Это базовое приложение, но оно выполняет свою работу и может использоваться в автономном режиме.
Заключение
Итак, это лучшие приложения, которые вы можете использовать для кодирования HTML и CSS. Надеюсь, вам понравились эти приложения. Если вы хотите получить полную информацию об этих приложениях, нажмите на ссылку, указанную ниже.
8 лучших редакторов исходного кода HTML и CSS для Linux
Краткое описание. В этом руководстве мы рассмотрим 8 лучших редакторов кода HTML и CSS для разработчиков Linux.
Редакторы HTML и CSS позволяют разработчикам разрабатывать веб-приложения быстрее и эффективнее. Они предоставляют все нужные инструменты, необходимые для упрощения и улучшения написания кода. Современные редакторы HTML и CSS поставляются со всеми инструментами, плагинами и необходимыми инструментами для оптимизации веб-разработки.
Они предоставляют все нужные инструменты, необходимые для упрощения и улучшения написания кода. Современные редакторы HTML и CSS поставляются со всеми инструментами, плагинами и необходимыми инструментами для оптимизации веб-разработки.
Редакторы кода HTML и CSS
Редакторы HTML и CSS делятся на две группы: Текстовые редакторы и WYSIWYG (« What You See Is What You Get ») редакторы.
WYSIWYG Редакторы HTML — отличный выбор для новичков, поскольку они позволяют увидеть, как интерфейс вашего веб-сайта будет выглядеть для ваших посетителей. Кроме того, этот тип редактора часто поставляется с интерфейсом перетаскивания, так что вы можете добавлять, удалять и изменять изображения, заголовки и другие элементы на странице без необходимости писать даже одну строку кода.
С другой стороны, текстовые редакторы не отображают внешний вид веб-сайта. Вы также должны писать и редактировать код вместо того, чтобы перетаскивать элементы на странице. Но, к их чести, текстовые редакторы предлагают такие функции, как обнаружение ошибок и автозавершение, которые упрощают написание кода.
Но, к их чести, текстовые редакторы предлагают такие функции, как обнаружение ошибок и автозавершение, которые упрощают написание кода.
Теперь взгляните на некоторые из лучших редакторов кода HTML и CSS для Linux.
1. Visual Studio Code
Мы начнем с Visual Studio Code, который, возможно, является одним из лучших редакторов исходного кода. Разработано Microsoft , Visual Studio Code — это кроссплатформенный редактор с открытым исходным кодом, который предоставляет все необходимые функции и инструменты для разработки ваших приложений. Помимо поддержки HTML и CSS, он также поддерживает более 36 языков программирования, включая Python, Java, TypeScript, Lua, C, C++ и PHP.
Вместо стандартного автозаполнения и подсветки синтаксиса VS Code предоставляет IntelliSense , который предлагает интеллектуальное завершение в зависимости от функции, определения, типа переменной и импортированных модулей. Он также предлагает отличную интеграцию с Git , позволяющий извлекать или отправлять код с любого размещенного сервера SCM .
Он также предлагает отличную интеграцию с Git , позволяющий извлекать или отправлять код с любого размещенного сервера SCM .
Другие важные функции включают в себя:
- Интегрированный интерфейс командной строки.
- Несколько подключаемых модулей и расширений, таких как Prettier , для форматирования кода и расширения функциональности.
- Разделенный вид, обеспечивающий многозадачность.
- Поддержка Git позволит вам отправлять или извлекать ресурсы непосредственно из редактора.
- Сочетания клавиш по умолчанию.
- Средства отладки, помогающие пользователям просматривать и устранять ошибки.
- Обширная база пользователей с легкодоступными ресурсами и руководствами.
- Комментирование кода помогает отслеживать и вспоминать в зависимости от последовательности, которую вы предпочитаете.
2. Sublime Text 4
Sublime Text 4 — это бесплатный кроссплатформенный редактор с открытым исходным кодом для опытных программистов. Он предлагает стандартные функции, доступные в других редакторах, такие как раздельное редактирование, кросс-платформенная поддержка и редактирование с множественным выбором.
Он предлагает стандартные функции, доступные в других редакторах, такие как раздельное редактирование, кросс-платформенная поддержка и редактирование с множественным выбором.
Редактор также имеет широкие возможности настройки. От меню до привязок клавиш и фрагментов почти все в редакторе можно настроить в соответствии с вашими предпочтениями. Все эти функции включены в бесплатную версию, но со временем она начинает отображать всплывающие окна с рекламой, побуждающей вас совершать покупки.
Sublime Text EditorДополнительные возможности:
- Многострочное редактирование — этот инструмент позволяет одновременно редактировать несколько строк кода в текстовом документе.
- Регулярное выражение находит и заменяет — эта функция дает вам возможность искать и находить похожие, но разные текстовые строки для редактирования.
- Фрагменты текста — с помощью этого инструмента вы можете вставлять блоки текста, которые повторяются в любом проекте.

3. Komodo IDE
Komodo IDE — еще один бесплатный редактор кода с открытым исходным кодом, который также служит интегрированной средой разработки (
В приложении также предлагается предварительный просмотр в реальном времени, который позволяет тестировать и редактировать на одном экране вместо переключения между вкладками. Функция автоматического сохранения гарантирует, что вы не будете тратить время на ожидание проверки своей работы. Разумеется, все эти функции бесплатны.
Komodo IDE EditorВот некоторые другие основные функции:
- Графическая отладка — это программное обеспечение использует одни из самых мощных и эффективных инструментов отладки.
- Автоматические фрагменты аббревиатуры — после ввода аббревиатуры эта функция автоматически запускает выбор фрагмента.

- Эластичные табуляторы — ваш код имеет отступ автоматически при вводе.
- Автозаполнение и подсказки по вызову — не только поддерживает несколько языков, но и определяет наличие разных языков в файле.
Komodo IDE доступен для Mac, Linux и Windows.
4. Кронштейны
Brackets — это бесплатный редактор кода с открытым исходным кодом, который не обеспечивает предварительный просмотр на той же панели, что и код CSS, но по-прежнему позволяет просматривать изменения через подключение к браузеру.
Часть Brackets Прелесть заключается в том, что он позволяет вам изменять существующие правила и добавлять новые правила к любому элементу или классу CSS, не открывая таблицу стилей.
Скобки – Редактор исходного кодаДополнительные функции этого редактора:
- Расширения – любой пользователь может добавлять возможности программы с Кронштейны допускают удлинители.

- Автоматическое сохранение – изменения, внесенные в ваш файл, сохраняются автоматически.
- Поддержка препроцессора — Brackets предлагает поддержку препроцессоров, например, поддерживаются файлы LESS и SCSS.
- Предварительный просмотр — этот инструмент позволяет вам видеть вывод вашего кода в браузере, как только вы вносите изменения.
5. PineGrow
Редактор Pinegrow — это визуальный конструктор веб-сайтов, который имеет некоторое сходство с конструкторами страниц с помощью перетаскивания. Pinegrow поставляется в виде годовой, ежемесячной и пожизненной подписки.
Pinegrow Web EditorНекоторые из основных функций этого редактора:
- Гибкий режим предварительного просмотра — как только вы завершите основной процесс создания, вы сможете увидеть, как ваш сайт работает на разных платформах.
- Foundation и bootstrap — Pine Grow облегчает редактирование SASS, CSS, Bootstrap и Tailwind CSS в реальной среде.
 Pine Grow также поставляется с редактором CSS, который предлагает вам возможность изменять встроенные стили и активные правила сетки CSS.
Pine Grow также поставляется с редактором CSS, который предлагает вам возможность изменять встроенные стили и активные правила сетки CSS. - Шаблоны и дизайн — в программе нет готовых шаблонов, но Pine Grow поставляется с достаточным количеством инструментов для разработки веб-приложения с нуля.
6. BlueFish
BlueFish — это мощный бесплатный редактор кода с открытым исходным кодом, написанный на языке программирования C, который поддерживает широкий спектр языков разметки и кодирования, включая HTML, CSS, XML, C, C++, Perl, Python, JavaScript и Java среди многих других.
Голубая рыбка быстрый, легкий и простой в освоении. Он является кроссплатформенным и предоставляет богатый набор инструментов и функций, которые позволяют разработчикам беспрепятственно кодировать свои приложения и веб-сайты.
Редактор кода BlueFish легко настраивается и расширяется с помощью сценариев и подключаемых модулей. Большинство сценариев поставляются уже настроенными, включая проверки синтаксиса и разметки для большинства языков разметки и программирования.
Большинство сценариев поставляются уже настроенными, включая проверки синтаксиса и разметки для большинства языков разметки и программирования.
На первый взгляд, BlueFish предлагает следующие основные функции:
- Подсветка синтаксиса
- Подсветка курсора и линии
- Поиск и замена
- Поиск файлов с помощью встроенного файлового браузера
- Складной код
- Автодополнение кода
- Функция загрузки/выгрузки
7. UltraEdit
UltraEdit — коммерческий кроссплатформенный текстовый редактор, работающий в Windows, Linux и macOS. Это мощный и многофункциональный редактор кода, который содержит практически все инструменты и функции, необходимые для беспрепятственной разработки и упаковки приложений. Он чрезвычайно настраиваемый и в основном используется корпоративными организациями, такими как предприятия и крупные организации.
UltraEdit работает быстро и надежно и идеально подходит для работы с большими файлами.
Редактор кода поставляется со всеми наворотами, включая:
- Настраиваемая подсветка синтаксиса
- Автодополнение кода
- Складной код
- Предварительный просмотр в формате HTML
- Полностью интегрированный FTP-клиент
- Мощная функция поиска и замены
- Множественное выделение и редактирование с несколькими вставками
8. Notepad++
Последним в списке является редактор Notepad++, написанный на языке программирования C++. Notepad++ — популярный легкий текстовый редактор, который существует уже почти два десятилетия. С момента своего создания он создал большое сообщество поклонников и получил миллионы загрузок.
Notepad++ поддерживает различные HTML, CSS, Javascript и языки программирования, в том числе Python, Ruby, C и C++.
Notepad++ Бесплатный редактор исходного кодаВыбор редактора кода
Очевидно, что недостатка в хороших редакторах HTML и CSS нет, но лучший редактор предложит функции и расширения, которые наилучшим образом соответствуют вашим потребностям. Будь то параметры предварительного просмотра в реальном времени, подсветка синтаксиса или более продвинутый редактор со сложными инструментами, я надеюсь, что среди редакторов, которые мы перечислили, вы найдете то, что вам идеально подходит.
Мы пропустили какие-либо полезные редакторы HTML и CSS, которые, по вашему мнению, должны быть в списке? Дайте нам знать в комментариях.
