Что такое браузер и как он работает
Что это такое? Как ни странно, но среди миллиардов пользователей Интернета многие до сих пор не совсем понимают, что такое браузер и какие возможности, кроме банального поиска информации, он способен предоставить.
Что дает при использовании? Воспользовавшись им, можно без особого труда найти несчетное количество полезных статей по данному поводу – включая эту самую. Но вы ведь ее уже нашли, не так ли? Так что давайте приступим…
В статье рассказывается:
- Суть браузеров
- Принцип работы браузера
- Критерии выбора браузера
- Самые популярные в 2023 году браузеры
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Суть браузеров
Если объяснить простыми словами, что такое браузер, то это компьютерная программа-обозреватель, позволяющая пользователю совершать различные действия в интернете.
Сегодня практически каждый человек имеет возможность выхода в сеть через компьютер, смартфон и другие мобильные устройства с использованием браузера. Программа обрабатывает пользовательские запросы и отправляет их на сервер, а затем полученные данные демонстрирует в виде веб-страниц.
Суть браузеровПользователь видит сайты, содержащие различный контент – текстовый, графический, а также ссылки и кнопки, разделы меню и пр. Каждая страница имеет свой уникальный внешний вид. На сервере же веб-страницы содержатся в виде кода, созданного с помощью языков HTML, CSS или Java-script. Таким образом, браузер в компьютере служит для преображения программного кода в конечный формат страницы, которая и представлена вниманию пользователя.
При нажатии правой кнопки мыши в любом месте окна браузера появляется контекстное меню. Выбрав пункт «Посмотреть код», можно увидеть в новой вкладке HTML-код страницы, полученный с сервера.
Так как сейчас существует множество различных видов браузеров, то нет ничего удивительного в том, что их разработчики конкурируют друг с другом, пытаясь привлечь новых пользователей. В связи с этим они модифицируют версии браузера, добавляют новые функции, например:
- Возможность скачивания файлов различного формата: текстовые, графические, видеоролики и фильмы, музыка, программы и другие.
- Опция сохранения данных пользователя. В частности речь идет о закладках и истории посещений сайтов в браузере, благодаря чему пользователь может всегда снова зайти на интересный ему ресурс. При желании также можно хранить пароли.
- Взаимодействие с другими пользователями: электронная почта, форумы, чаты, страницы социальных сетей.
- Возможность совершения покупок в интернет-магазине.
- Обучающие онлайн-платформы.
- Встроенная защита от вирусов, блокировка потенциально опасных сайтов, оповещения о недостаточной безопасности страницы.
Кроме того, установленные плагины позволяют расширить функционал программы, добавить опции, которые пользователь сможет использовать по своему усмотрению. К примеру, изменить внешний вид браузера, добавить новостной или погодный блок, закрепить быстрый доступ к часто посещаемым сайтам и многое другое.
К примеру, изменить внешний вид браузера, добавить новостной или погодный блок, закрепить быстрый доступ к часто посещаемым сайтам и многое другое.
Помимо браузеров на компьютерах существуют и их мобильные версии. Допускается одновременное использование нескольких видов программ на одном устройстве.
Принцип работы браузера
Несмотря на многообразие видов браузеров, принцип их работы всегда одинаковый. Ниже рассмотрим последовательность действий программы:
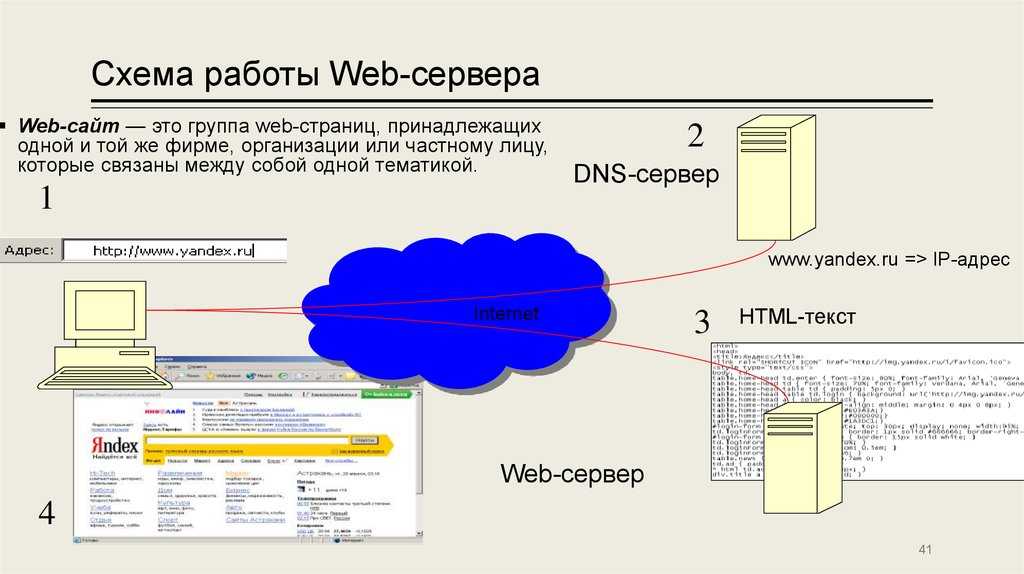
- Пользователь открывает установленный браузер на устройстве и в адресной строке вводит URL-адрес нужного сайта.
- Браузер производит поиск сервера по IP-адресу, который является уникальным для каждой страницы. Ищет он его, прежде всего, в кэше роутера, операционной системе или просматривает историю подключений. Если искомый сайт посещался ранее, то информация об IP-адресе хранится именно в ней. В случае, когда поиск не дал результатов, браузер обращается к DNS (Domain Name System) – источнику, содержащему сведения об именах доменов.

- После того, как нужный IP-адрес найден, браузер подключается к нему через специальный протокол TCP/IP. С его помощью происходит обмен данными в сети.
Соединение устанавливается благодаря трем этапам процесса, имеющего название «Handshaking», в переводе с английского «Рукопожатие». Происходит он следующим образом: сервер получает запрос, в котором указан номер последовательности и флаг SYN, после чего отправляет подтверждение о получении SYN-ACK, и удостоверяет прием – ACK. По завершению процесса соединение установлено.
- Для отображения страницы браузер посылает на сервер HTTP-запрос с применением методов POST и GET.
- Обработка запроса сервером производится через веб-серверы Apache, Nginx, Lighttpd, далее браузеру отправляется ответ, содержащий данные о файлах cookie, алгоритмах кэширования и контенте.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19611
- После того, как браузер обработал полученный ответ от сервера, он отображает запрашиваемую страницу.
 Это процесс носит название рендеринга, во время него происходит обмен данными, а после его окончания пользователь видит сайт, адрес которого вводил ранее.
Это процесс носит название рендеринга, во время него происходит обмен данными, а после его окончания пользователь видит сайт, адрес которого вводил ранее.
Нужно сказать, что на этом браузер не заканчивает свою работу. Он подгружает музыку или видео, страницы, на которые можно перейти с сайта, осуществляет сбор и хранение данных о действиях пользователя, производит запись файлов в хранилище и другие действия, прописанные разработчиком.
Критерии выбора браузера
Стандартов оценки качества и степени привлекательность для каждого вида браузера не существует, так как каждый пользователь имеет свои цели использования программы. Одному обозреватель нужен только для работы с информацией, другому – для общения в социальных сетях и просмотра фильмов, а кто-то и вовсе эксплуатирует браузер для работы над проектами, с приложениями и т.д.
Критерии важности пользования обозревателем для каждого человека разные, но есть общие аспекты, на которые стоит ориентироваться, выбирая официальный браузер:
- Степень безопасности.
 При скачивании файла происходит идентификация его типа, и если браузер выявляет содержащиеся в нем вирусы, оповещает об этом пользователя. Кроме этого, качественная программа будет автоматически блокировать доступ к сайтам с вредоносным ПО.
При скачивании файла происходит идентификация его типа, и если браузер выявляет содержащиеся в нем вирусы, оповещает об этом пользователя. Кроме этого, качественная программа будет автоматически блокировать доступ к сайтам с вредоносным ПО.
- Интеграция с другими сервисами. Выбору пользователей представлено множество развлекательных и нужных для работы ресурсов, требующих регистрации в каждом. Это неудобно и отнимает много времени. Поэтому многие предпочитают скачать бесплатный браузер, позволяющий работать с различными сервисами, используя один аккаунт.
- Способность работать на устройстве вне зависимости от типа операционной системы. Компьютерные технологии непрерывно развиваются, и современный браузер должен быть адаптирован под любую платформу.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 20 февраля
Осталось 17 мест
Самые популярные в 2023 году браузеры
Google Chrome
Среди пользователей интернета Google Chrome пользуется высоким спросом, во многом благодаря высокой скорости работы и удобному интерфейсу. Более того, с развитием технологий он также совершенствуется. Chrome разработан компанией Google на основе свободного браузера Chromium и движка Blink (до 2013 года использовался Webkit).
Браузер имеет свой интернет-магазин, в котором пользователь найдет необходимые для себя веб-приложения, расширения, различные темы и функции. Имеется голосовая опция, возможность работы в режиме инкогнито. С применением технологии Sandbox система регулярно обновляет списки сайтов, угрожающих безопасности устройства пользователя и его личных данных.
К основным преимуществам браузера Google Chrome можно отнести: продуктивность, высокий уровень безопасности, синхронизация между устройствами, возможность установки дополнительных плагинов, постоянное развитие и поддержка разработчиками.
Среди недостатков выделяются: высокие требования к объему оперативной памяти устройства, технология сбора пользовательских данных, при которой сведения могут быть использованы в коммерческих целях.
Яндекс.Браузер
Российская разработка снискала у пользователей сети огромную популярность, совместив в себе высокую скорость, функциональность и настраиваемые опции. Яндекс.Браузер предоставляет доступ к различным сервисам, имеет понятный и удобный интерфейс, интересный дизайн.
Отличительной особенностью Yandex является возможность активации режима турбо, который ускоряет загрузку контента на сайтах. Также в браузер встроен автоматический переводчик страницы, язык которой не совпадает с тем, что указан в настройках.
Другие преимущества браузера: кроссплатформенность, высокий уровень безопасности, поддержка дополнительных расширений, блокировка рекламы.
Недостатки: скорость работы браузера напрямую зависит от количества установленных плагинов – чем их больше, тем ниже производительность; требуется большой объем оперативной памяти.
Рейтинг: 5
( голосов 2 )
Поделиться статьей
принципы работы современных веб-браузеров / Хабр
zag2artВремя прочтения 2 мин
Просмотры186K
Разработка веб-сайтов *
Просматривая одно из обучающих видео «Школы разработки интерфейсов» Яндекса, наткнулся на ссылку на офигенный труд израильской веб-программистки Тали Гарсиэль (Tali Garsiel) «How browsers work» (Как работают браузеры).
Она в течение нескольких лет отслеживала всю издаваемую информацию о внутреннем устройстве браузеров, изучала исходный код WebKit и Gecko и, в конце концов, собрала все воедино. Вот что пишет сама Тали:
Когда на 90% компьютеров был установлен IE, приходилось мириться с тем, что это загадочный «черный ящик», однако теперь, когда более половины пользователей выбирает браузеры с открытым исходным кодом, пришло время разобраться, что скрывается у них внутри, в миллионах строк программного кода на C++...
Пролистав, я был поражен — отличная работа. Внутреннее устройство браузеров, алгоритмы разбора — все хорошо иллюстрировано, доступно и понятно. И без излишних подробностей, страниц на 30-40. Как раз то, что нужно. Решил — это надо обязательно перевести. Покопался еще немного — оказалось перевод уже как 1,5 года есть!
Возможно для кого-то это давно уже не новость, но, надеюсь, для тех, кто не слышал, будет полезно (на хабре упоминаний не нашел).
Под катом содержание перевода, чтобы решить стоит ли читать.
Содержание
- Введение
- Какие браузеры мы рассмотрим
- Основные функции браузера
- Структура верхнего уровня
- Модули отображения
- Основная схема работы
- Примеры работы
- Грамматика
- Синтаксический и лексический анализаторы
- Перевод
- Пример синтаксического анализа
- Формальное определение словаря и синтаксиса
- Типы синтаксических анализаторов
- Автоматическое создание синтаксических анализаторов
- Определение грамматики HTML
- Контекстная грамматика
- DTD в HTML
- DOM
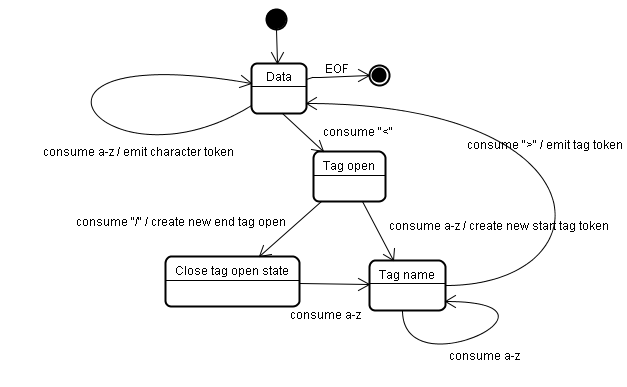
- Алгоритм синтаксического анализа
- Алгоритм лексического анализа
- Алгоритм построения дерева
- Действия после синтаксического анализа
- Обработка ошибок браузерами
- Синтаксический анализатор CSS в WebKit
- Скрипты
- Ориентировочный синтаксический анализ
- Таблицы стилей
- Вычисление стилей
- Многоэтапное применение правил
- Система «грязных битов»
- Глобальная и инкрементная компоновка
- Синхронная и асинхронная компоновка
- Оптимизация
- Процесс компоновки
- Расчет ширины
- Перенос строк
- Глобальная и инкрементная отрисовка
- Порядок отрисовки
- Список отображения Firefox
- Хранилище прямоугольников в WebKit
Потоки модуля отображения- Цикл событий
- Холст
- Модель окна в CSS
- Схема позиционирования
- Типы окон
- Относительное позиционирование
- Плавающие элементы
- Абсолютное и фиксированное позиционирование
- Примеры работы
- Какие браузеры мы рассмотрим
Теги:
- браузеры
- Тали Гарсиэль
- firefox
- webkit
- gecko
Хабы:
- Разработка веб-сайтов
Всего голосов 200: ↑179 и ↓21 +158
Комментарии 28
Артур Заяц @zag2art
Пользователь
Комментарии Комментарии 28
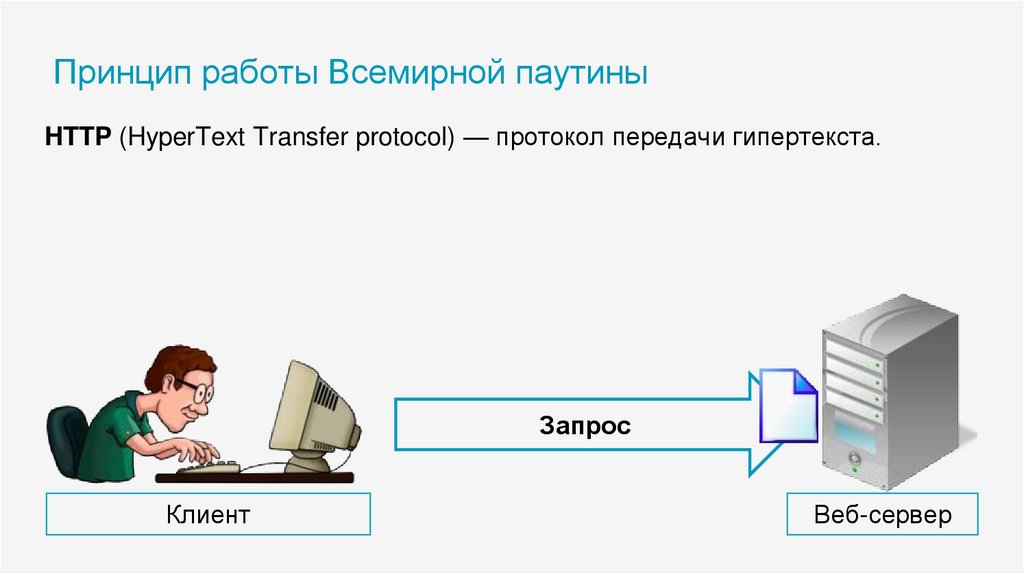
Как работают веб-браузеры?.
 Браузер — это программное приложение… | by Monica Raghuwanshi
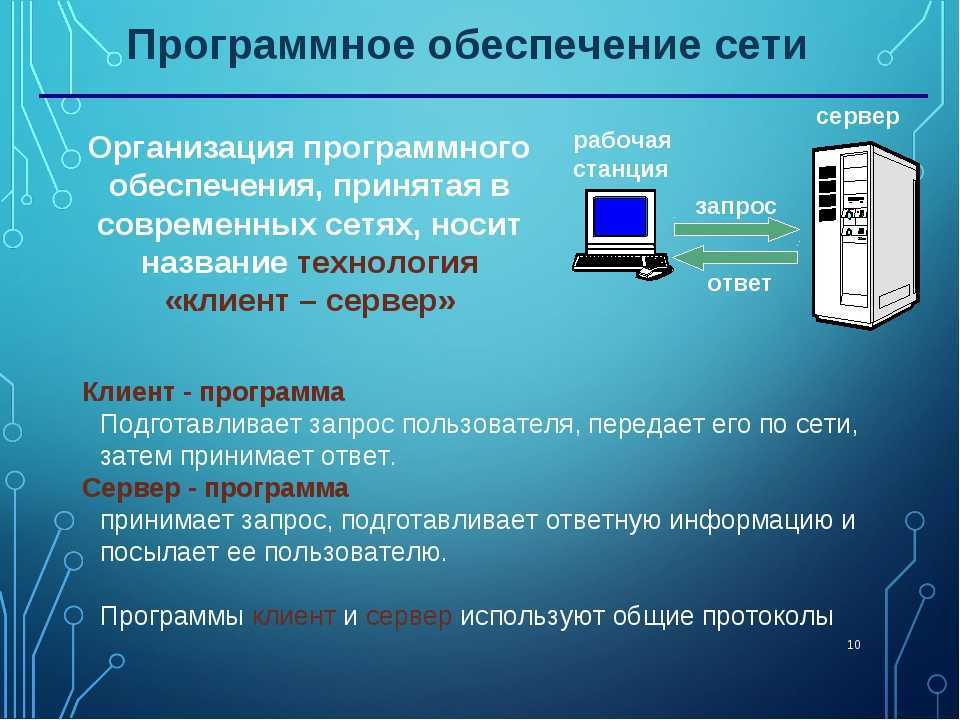
Браузер — это программное приложение… | by Monica RaghuwanshiБраузер — это программное приложение, используемое для поиска, извлечения и отображения контента во всемирной паутине, включая веб-страницы, изображения, видео и другие файлы. В качестве клиент-серверной модели браузер — это клиент, работающий на компьютере, который связывается с веб-сервером и запрашивает информацию. Веб-сервер отправляет информацию обратно в веб-браузер, который отображает результаты на компьютере или другом подключенном к Интернету устройстве, поддерживающем браузер.
Современные браузеры представляют собой полнофункциональные программные пакеты, которые могут интерпретировать и отображать веб-страницы в формате HTML, приложения, JavaScript, AJAX и другой контент, размещенный на веб-серверах. Многие браузеры предлагают подключаемые модули, которые расширяют возможности программного обеспечения, чтобы оно могло отображать мультимедийную информацию (включая звук и видео), или браузер можно было использовать для выполнения таких задач, как видеоконференции, для разработки веб-страниц или добавления антифишинговых фильтров и другие функции безопасности для браузера.
Браузер — это группа структурированных кодов, которые вместе выполняют ряд задач по отображению веб-страницы на экране. В зависимости от выполняемых ими задач эти коды изготавливаются в виде различных компонентов.
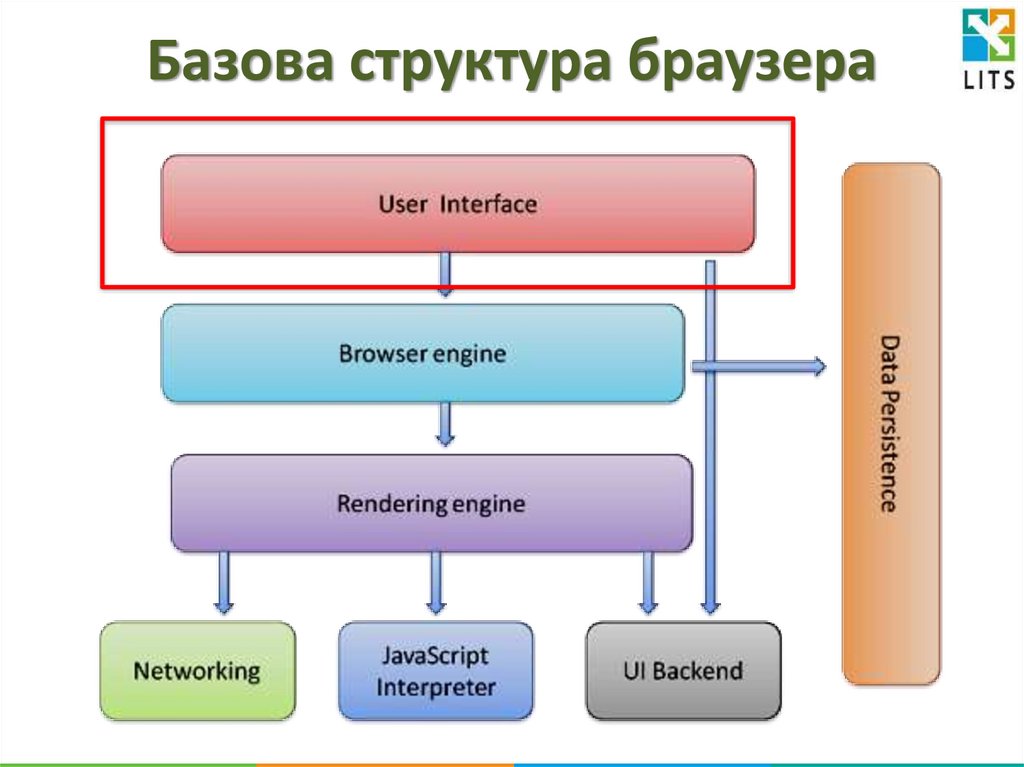
На приведенном ниже рисунке показаны основные компоненты веб-браузера:
Основные компоненты браузера- Пользовательский интерфейс : Пользовательский интерфейс — это пространство, в котором Пользователь взаимодействует с браузером. Он включает в себя адресную строку, кнопки «Назад» и «Далее», кнопку «Домой», «Обновить» и «Стоп», опцию закладки и т. Д. Все остальные части, кроме окна, в котором отображается запрошенная веб-страница, находятся под ним.
- Механизм браузера : Механизм браузера работает как мост между пользовательским интерфейсом и механизмом рендеринга. В соответствии с входными данными из различных пользовательских интерфейсов он запрашивает механизм рендеринга и управляет им.
- Механизм рендеринга : Механизм рендеринга, как следует из названия, отвечает за отображение запрошенной веб-страницы на экране браузера.
 Механизм рендеринга интерпретирует документы HTML, XML и изображения, отформатированные с помощью CSS, и создает макет, отображаемый в пользовательском интерфейсе. Однако, используя плагины или расширения, он также может отображать данные других типов. Разные браузеры используют разные механизмы рендеринга:
Механизм рендеринга интерпретирует документы HTML, XML и изображения, отформатированные с помощью CSS, и создает макет, отображаемый в пользовательском интерфейсе. Однако, используя плагины или расширения, он также может отображать данные других типов. Разные браузеры используют разные механизмы рендеринга:
* Internet Explorer: Trident
* Firefox и другие браузеры Mozilla: Gecko
* Chrome и Opera 15+: Blink
* Chrome (iPhone) и Safari: Webkit - Сеть : Компонент браузера, который извлекает URL-адреса с помощью распространенные интернет-протоколы HTTP или FTP. Сетевой компонент обрабатывает все аспекты интернет-коммуникаций и безопасности. Сетевой компонент может реализовать кэш извлеченных документов, чтобы уменьшить сетевой трафик.
- Интерпретатор JavaScript: Это компонент браузера, который интерпретирует и выполняет код javascript, встроенный в веб-сайт. Интерпретированные результаты отправляются в механизм рендеринга для отображения.
 Если скрипт внешний, то сначала ресурс извлекается из сети. Парсер приостанавливается до тех пор, пока скрипт не будет выполнен.
Если скрипт внешний, то сначала ресурс извлекается из сети. Парсер приостанавливается до тех пор, пока скрипт не будет выполнен. - Бэкэнд пользовательского интерфейса : Бэкенд пользовательского интерфейса используется для рисования основных виджетов, таких как поля со списком и окна. Этот бэкэнд предоставляет общий интерфейс, который не зависит от платформы. Он использует методы пользовательского интерфейса операционной системы.
- Сохранение/хранение данных: Это уровень сохранения. Браузеры поддерживают такие механизмы хранения, как localStorage, IndexedDB, WebSQL и FileSystem. Это небольшая база данных, созданная на локальном диске компьютера, на котором установлен браузер. Он управляет данными пользователя, такими как кеш, файлы cookie, закладки и настройки.
Здесь важно отметить, что в веб-браузерах, таких как Google Chrome, каждая вкладка выполняется в отдельном процессе (несколько экземпляров механизма рендеринга).
Сетевой уровень начнет отправлять содержимое запрошенных документов в механизм рендеринга порциями по 8 КБ.
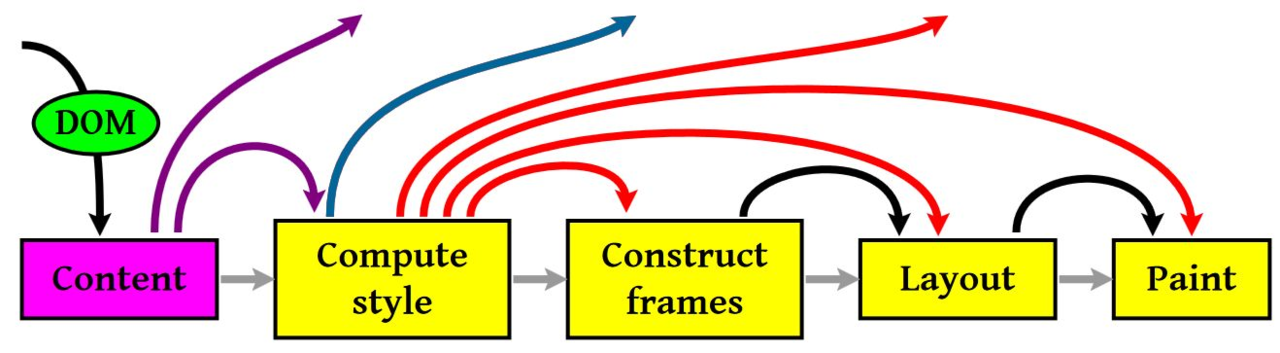
Основной поток механизма рендерингаМеханизм рендеринга анализирует фрагменты HTML-документа и преобразует элементы в узлы DOM в дереве, называемом «дерево содержимого c » или «дерево DOM ». Он также анализирует как внешние файлы CSS, так и элементы стиля.
Во время построения дерева DOM браузер строит другое дерево, визуализировать дерево . Это дерево состоит из визуальных элементов в том порядке, в котором они будут отображаться. Это визуальное представление документа. Цель этого дерева — дать возможность рисовать содержимое в правильном порядке. Firefox называет элементы дерева рендеринга «фреймами». WebKit использует термин средство визуализации или объект визуализации.
После построения дерева рендеринга он проходит через « процесс компоновки » дерева рендеринга. Когда средство визуализации создается и добавляется в дерево, у него нет положения и размера. Процесс вычисления этих значений называется компоновкой или перекомпоновкой. Это означает предоставление каждому узлу точных координат, где он должен появиться на экране. Позиция корневого рендерера равна 0,0, а его размеры соответствуют области просмотра — видимой части окна браузера. Все средства визуализации имеют метод «макета» или «перекомпоновки», каждый модуль визуализации вызывает метод макета своих дочерних элементов, которым требуется макет.
Когда средство визуализации создается и добавляется в дерево, у него нет положения и размера. Процесс вычисления этих значений называется компоновкой или перекомпоновкой. Это означает предоставление каждому узлу точных координат, где он должен появиться на экране. Позиция корневого рендерера равна 0,0, а его размеры соответствуют области просмотра — видимой части окна браузера. Все средства визуализации имеют метод «макета» или «перекомпоновки», каждый модуль визуализации вызывает метод макета своих дочерних элементов, которым требуется макет.
Следующий этап покраска . На этапе рисования выполняется обход дерева рендеринга и вызывается метод рендерера «paint()» для отображения содержимого на экране. В рисовании используется внутренний слой пользовательского интерфейса.
Механизм рендеринга всегда пытается отобразить содержимое на экране как можно быстрее для лучшего взаимодействия с пользователем. Он не ждет завершения синтаксического анализа HTML, прежде чем начать построение и компоновку дерева рендеринга. Он анализирует и отображает контент, полученный из сети, в то время как остальное содержимое продолжает поступать из сети.
Он анализирует и отображает контент, полученный из сети, в то время как остальное содержимое продолжает поступать из сети.
Ссылки: https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#Resources
https://image.slidesharecdn.com/howbrowserwork-140714233410-phpapp01/95/how-browser-work-19 -638.jpg?cb=1405397055
Как работают веб-браузеры — навигация (часть 1, с иллюстрациями) ⚙️💥
Браузеры(также называемые веб-браузерамиили интернет-браузерами) — это программные приложения, установленные на наших устройствах, которые позволяют нам получать доступ к Word Wide Web. Вы на самом деле используете его, читая этот текст.
Сегодня используется множество браузеров, и по состоянию на 2021 год наиболее часто используемыми были: Google Chrome , Apple Safari , Microsoft Edge и Firefox .
Но как они на самом деле работают и что происходит с того момента, как мы вводим веб-адрес в адресную строку, до тех пор, пока страница, к которой мы пытаемся получить доступ, не отобразится на нашем экране?
Упрощенно это выглядит так:
когда мы запрашиваем веб-страницу с определенного веб-сайта, браузер получает необходимый контент с веб-сервера, а затем отображает страницу на нашем устройстве.
Довольно прямолинейно, правда? Да, но в этот, казалось бы, очень простой процесс вовлечено больше. В этой серии мы поговорим о навигации , получении данных , разборе и рендеринге шагов и надеемся сделать эти концепции более понятными для вас.
Навигация — это первый шаг при загрузке веб-страницы. Это относится к процессу, который происходит, когда пользователь запрашивает веб-страницу либо через нажатие на ссылку , ввод веб-адреса в адресной строке браузера , отправка формы и т. д.
DNS Lookup (разрешение веб-адреса)
Первым шагом при переходе на веб-страницу является поиск ресурсов для этой страницы (HTML, CSS, Javascript и другие файлы). Если мы перейдем на https://example.com, HTML-страница находится на сервере с IP-адресом 93.184.216.34 (для нас веб-сайты — это доменных имен 9).0078, но для компьютеров это IP-адреса ). Если мы никогда раньше не посещали этот сайт, необходимо выполнить поиск в системе доменных имен (DNS).
Если мы никогда раньше не посещали этот сайт, необходимо выполнить поиск в системе доменных имен (DNS).
DNS-серверы — это компьютерные серверы, которые содержат базу данных общедоступных IP-адресов и связанных с ними имен хостов (это обычно сравнивают с телефонной книгой, в которой имена людей связаны с определенным номером телефона). В большинстве случаев эти серверы служат для разрешения или преобразования этих имен в IP-адреса по запросу (в настоящее время существует более 600 различных корневых серверов DNS, распределенных по всему миру).
Итак, когда мы запрашиваем DNS-поиск , на самом деле мы опрашиваем один из этих серверов и просим выяснить, какой IP-адрес соответствует имени https://example.com . Если соответствующий IP-адрес найден, он возвращается. Если что-то случится и поиск не увенчается успехом, мы увидим какое-то сообщение об ошибке в браузере.
После этого первоначального поиска IP-адрес, вероятно, будет на некоторое время кэшироваться, поэтому следующие посещения того же веб-сайта будут происходить быстрее, поскольку нет необходимости в поиске DNS (помните, поиск DNS происходит только в первый раз, когда мы посетите веб-сайт).
TCP (протокол управления передачей) Рукопожатие
Как только веб-браузер узнает IP-адрес веб-сайта, он попытается установить соединение с сервером, содержащим ресурсы, посредством трехстороннего рукопожатия TCP (также называемого SYN-SYN-ACK или точнее SYN, SYN-ACK, ACK , потому что TCP передает три сообщения для согласования и начала сеанса TCP между двумя компьютерами).
TCP означает протокол управления передачей, стандарт связи, который позволяет прикладным программам и вычислительным устройствам обмениваться сообщениями по сети. Он предназначен для отправки пакетов (данных) через Интернет и обеспечения успешной доставки данных и сообщений по сетям.
TCP Handshake — это механизм, разработанный для того, чтобы два объекта (в нашем случае браузер и сервер), которые хотят передавать информацию туда и обратно друг другу, могли согласовать параметры соединения перед передачей данных.
Итак, если бы браузер и сервер были бы двумя людьми, разговор между ними шел бы примерно так:
Браузер отправляет на сервер сообщение SYNC и запрашивает SYN хронизация (синхронизация означает соединение).
Затем сервер ответит сообщением SYNC-ACK ( SYNC хронизация и ACK уведомление):
На последнем этапе браузер ответит сообщением 9000 7 7 7 ACK 900.
Теперь, когда TCP-соединение (двустороннее соединение) установлено посредством трехэтапного рукопожатия , можно начинать согласование TLS .
согласование TLS
Для безопасных соединений, установленных через HTTPS, требуется еще одно рукопожатие . Это рукопожатие (согласование TLS) определяет, какой шифр будет использоваться для шифрования связи, проверяет сервер и устанавливает наличие безопасного соединения перед началом фактической передачи данных.
Безопасность транспортного уровня (TLS), преемник ныне устаревшего уровня защищенных сокетов (SSL), представляет собой криптографический протокол, предназначенный для обеспечения безопасности связи в компьютерной сети. Протокол широко используется в таких приложениях, как электронная почта и обмен мгновенными сообщениями, но его использование для защиты HTTPS остается наиболее заметным. Поскольку приложения могут обмениваться данными как с использованием TLS (или SSL), так и без него, клиенту (браузеру) необходимо запросить у сервера установку соединения TLS.
На этом этапе между браузером и сервером происходит обмен сообщениями.
- Клиент передает привет . Браузер отправляет серверу сообщение, в котором указывается, какую версию TLS и набор шифров он поддерживает, а также строку случайных байтов, известную как
client random. - Приветственное сообщение сервера и сертификат .
 Сервер отправляет обратно сообщение, содержащее SSL-сертификат сервера, выбранный сервером набор шифров и
Сервер отправляет обратно сообщение, содержащее SSL-сертификат сервера, выбранный сервером набор шифров и server random, еще одна случайная строка байтов, сгенерированная сервером. - Аутентификация . Браузер сверяет SSL-сертификат сервера с выдавшим его центром сертификации. Таким образом, браузер может быть уверен, что сервер именно тот, за кого он себя выдает.
- Секрет премастера . Браузер отправляет еще одну случайную строку байтов, называемую предварительным секретом
SSL-сертификатс сервера. Предварительный секрет - Используется закрытый ключ . Сервер расшифровывает предварительный секрет
- Сеансовые ключи созданы . Браузер и сервер генерируют сеансовые ключи из случайного клиента, случайного сервера и предварительного секрета.



