Техническое задание на разработку сайта «Рос Дор Банк»
Сайт — Информационная система, предоставляющая пользователям сети Интернет доступ к своему содержимому и функционалу в виде упорядоченного набора взаимосвязанных HTML-страниц
World wide web (WWW, web, веб) Единое информационное пространство на базе сети Internet, состоящее из совокупности сайтов. Приставка «веб-» может использоваться для обозначения объектов, ориентированных на использование в WWW или использующих типичные для WWW технологии (например, веб-интерфейс — интерфейс на базе веб-страниц)
HTML-страница (веб-страница, страница) Основной носитель информации в World ide Web. Особым образом сформатированный файл (набор файлов), просматриваемый с помощью www-браузера как единое целое (без перехода по гиперссылкам)
HTML-теги (теги) Управляющие коды, посредством которых осуществляется форматирование
HTML-страницы Гиперссылка (ссылка, линк) Активный элемент HTML-страницы, задаваемый специальным тегом. Выделенный фрагмент текста или изображения, позволяющий загрузить другую страницу или выполнить определенное действие
Выделенный фрагмент текста или изображения, позволяющий загрузить другую страницу или выполнить определенное действие
WWW-браузер (браузер) Клиентская программа, поставляемая третьими сторонами и позволяющая просматривать содержимое HTML-страниц
HTML-форма (форма) Часть HTML-страницы, предназначенная для взаимодействия с посетителем сайта. Представляет собой набор элементов (текстовых полей, селекторов, выпадающих списков), посредством которых пользователь может ввести какую-либо информацию и отправить ее для обработки на сервере
Поле (поле БД, поле формы) Структурный элемент, содержащий однотипную информацию, например, текст, дату, числовые значения и т.п.
Флаг Особое поле данных, могущее содержать только одно из двух допустимых значений. Позволяет указать на наличие или отсутствие какого-либо события или свойства объекта
Справочник Вспомогательная структура данных, содержащая список допустимых значений для какого-либо поля основных форм или БД. Справочники подразделяются на фиксированные (неизменяемые и поставляемые Исполнителем вместе с готовым сайтом) и редактируемые (состав которых может изменяться администратором)
Справочники подразделяются на фиксированные (неизменяемые и поставляемые Исполнителем вместе с готовым сайтом) и редактируемые (состав которых может изменяться администратором)
Администратор (менеджер, редактор) сайта Лицо, осуществляющее от имени Заказчика информационную поддержку сайта
Дизайн-шаблон страниц Файл, содержащий элементы внешнего оформления HTML страниц сайта, а также набор специальных тегов, используемых системой публикации сайта для вывода информации при создании окончательных HTML страниц Дизайн веб-сайта Уникальные для конкретного веб-сайта структура, графическое оформление и способы представления информации
Информационные материалы Информация о деятельности Заказчика. Может включать графические, текстовые, аудио или видео материалы. Предоставляется Заказчиком
Наполнение (контент) Совокупность информационного наполнения веб-сайта. Включает тексты, изображения, файлы и т.п. предназначенные для пользователей системы
Элемент наполнения (контента) Отдельная запись в базе данных, внешнее представление которой зависит от управляющего ей программного модуля (например, в модуле «новостная лента» элементом наполнения является отдельная новость)
Система динамического управления наполнением (контентом) сайта Информационная система, позволяющая авторизованным пользователям производить изменения иерархической структуры и информационного наполнения веб-сайта без использования каких либо дополнительных специальных программных средств
Дамп Совокупность объектов базы данных, представленная в виде файлов, позволяющая восстановить точную копию структуры исходной базы данных в аналогичной системе управления базами данных
Веб-интерфейс Совокупность экранов и элементов управления системы, позволяющих пользователю, осуществляющему доступ к системе через веб-браузер, осуществлять поддержку и управление системой.
Шаблона раздела Особым образом размеченный ASCII-файл, определяющий как графическое оформление страниц раздела, так и их макет (раскладку) – взаимное расположение блоков с наполнением раздела
WYSIWYG редактор Редактор языка HTML, имеющий возможности по работе в текстовом режиме и в режиме WYSIWYG (What You See Is What You Get). В режиме WYSIWYG элементы HTML страницы при редактировании представляются в том же виде, что и при просмотре
Роль Класс пользователей системы, обладающих определенным набором прав доступа
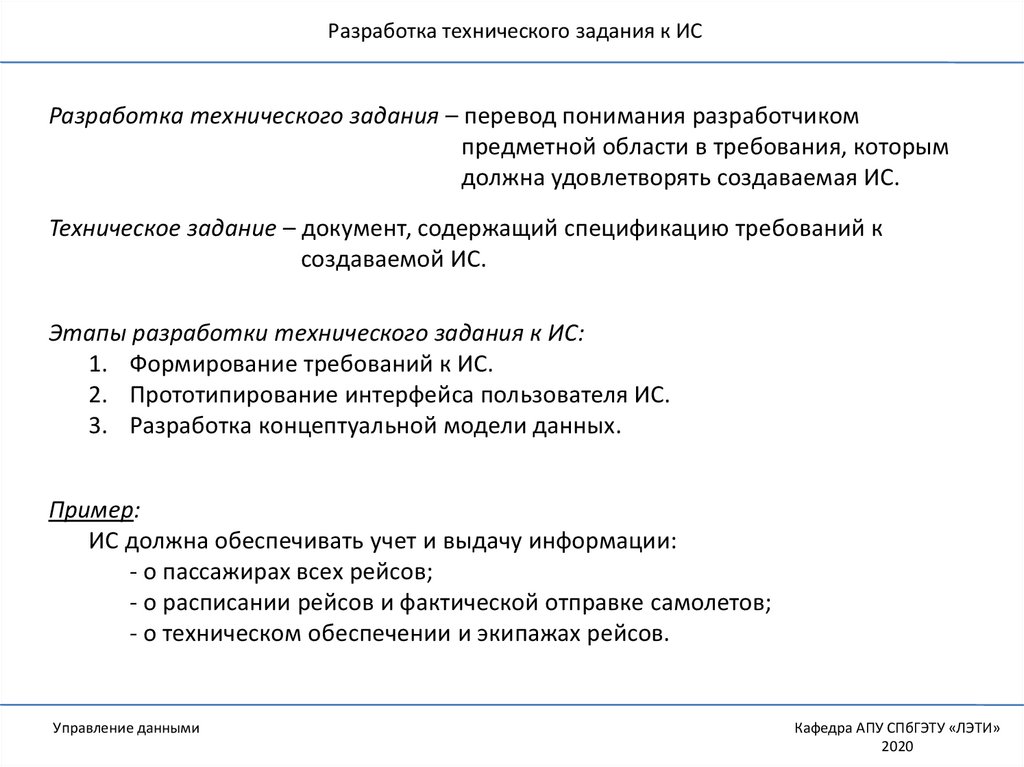
Техническое задание на разработку сайта — инструкция, примеры, образец
Техническое задание — документ или несколько документов, которые дают информацию о том, каким будет проект.
Исполнитель или клиент пишет техзадание для всего проекта. Далее оно будет делиться на другие техзадания для разных видов работ и соисполнителей.
В техзадании фиксируют все требования, по которым создаётся проект. Важно, чтобы все условия были расписаны подробно, чтобы все стороны лучше понимали, что должно получиться в результате.
Важно, чтобы все условия были расписаны подробно, чтобы все стороны лучше понимали, что должно получиться в результате.
Кто составляет техзадание
Бизнес-аналитики получают заказ от клиента, выслушивают требования, пожелания и составляют ТЗ. После они несут его на согласование с разработчиками, дизайнерами, контентщиками и другими участниками процесса, которые будут исполнять заказ. После их правок, аналитики создают окончательный вариант технического задания, которое согласовывает и подписывает инвестор, а после аналитики передают документы в работу. В некоторых компаниях техническое задание на разработку сайта составляют менеджеры проекта, разработчики или менеджеры по работе с клиентами. Бывают случаи, когда сам работодатель составляет документацию.
Человек, который составляет техзадание, если это не заказчик, может принадлежать к разным отделам: проджект-менеджер, бизнес-аналитик. Все зависит от специфики задачи. Если нужно сделать сайт-визитку, то в данном случае бизнес-аналитик не обязателен, так как у клиента уже есть четкое представление, что он хочет. Однако, если это просто идея, то в таких случаях для составления тз может потребоваться аналитик. Например, нужно создать платформу по продаже автомобилей. Разработчик не может сделать хороший продукт, так как просто не разбирается в предметной области. Для этого аналитик проводит исследование: что удобно пользователю, какие нужны фильтры, что есть у конкурентов. После сообщает клиенту и разработчикам, что должно быть на сайте, чтобы закрыть потребности пользователя.
Однако, если это просто идея, то в таких случаях для составления тз может потребоваться аналитик. Например, нужно создать платформу по продаже автомобилей. Разработчик не может сделать хороший продукт, так как просто не разбирается в предметной области. Для этого аналитик проводит исследование: что удобно пользователю, какие нужны фильтры, что есть у конкурентов. После сообщает клиенту и разработчикам, что должно быть на сайте, чтобы закрыть потребности пользователя.
Борис Качанов. Frontend-разработчик
Польза техзадания для исполнителя
• Понятно чего хочет инвестор.
• Исполнитель сразу понимает сможет ли он написать задуманное.
• Защищает разработчика от внезапных изменений в пожеланиях инвестора, то есть он делает только то, что есть в документах, даже если клиент внезапно захочет поменять все на половине пути, то согласованное ТЗ не даст ему это сделать.
• Правильный пример ТЗ на создание сайта облегчает процесс выполнение задач.
• Техзадание помогает выбрать правильные инструменты для разработки.
• Исполнитель сможет рассчитать приблизительное время работ и стоимость.
Польза техзадания для клиента
• Клиент понимает, что он получит в результате, сколько процесс создания займет времени, а также за что он заплатит деньги.
• Если задача выполнена, то можно пройти по пунктам и удостовериться, что другая сторона сделала все по ТЗ.
• Есть возможность заменить рабочего с минимальными потерями для дела.
• ТЗ отсеивает некомпетентных людей. То есть можно собрать команду, которая справится с поставленными задачами.
Работать по техзаданию проще, так как исполнитель сразу понимает, что от него требуется, а заказчик видит, что он получит в результате. Кроме того, клиент и разработчик уверены в том, что они общаются на одном языке. Техническое задание на создание сайта дает гарантии для обеих сторон: во время сдачи проекта происходит сверка по техзаданию и устанавливается завершенность или незавершенность работы.
Бывают примеры, когда уже в согласованном техническом задании могут произойти изменения, так как предусмотреть все возникающие в процессе работы проблемы невозможно. В таких случаях, пути их решений обсуждаются с заказчиком.
Борис Качанов. Frontend-разработчик
Как написать техническое задание на разработку сайта
Как сделать лучший сайт и ничего не забыть? Ответом на этот вопрос является документация технического задания.
Техническое задание является основой для разработки любого сайта. Это может быть пара предложений для простого сайта-визитки, не требующего функционала, или документ на 50 страниц для крупных веб-порталов.
Большинство клиентов и часть разработчиков не понимают, зачем нужно техническое задание. Хочу поделиться своими основными аргументами в пользу создания ТЗ на предпроектной стадии разработки сайта.
- Вы получаете описание сайта на бумаге и можете примерно оценить свои ожидания относительно конечного результата;
- Утвержденное техническое задание позволит составить детальный план работ по созданию качественного сайта;
- Тщательно проработанное и согласованное обеими сторонами (заказчиком и командой разработки) техническое задание поможет избежать конфликтов в процессе разработки.

Грамотно составленное техническое задание включает в себя описание стандартных разделов сайта и результаты мониторинга конкурентов и предыдущий опыт исполнителя в цифровом маркетинге. В результате у вас будет удобный и современный сайт. Не существует золотого стандарта для составления технического задания. Пытаясь найти примеры, вы столкнетесь с множеством различных форматов и образцов, которые существенно отличаются друг от друга. То же самое касается веб-сайта. Каждый проект уникален и имеет свои особенности.
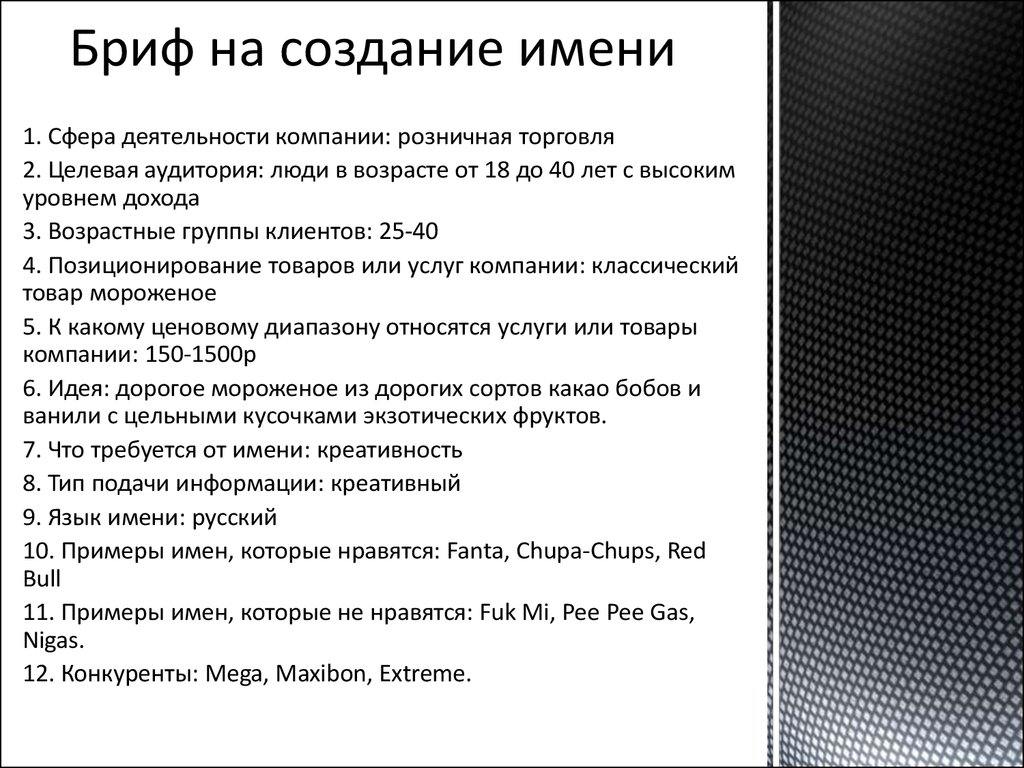
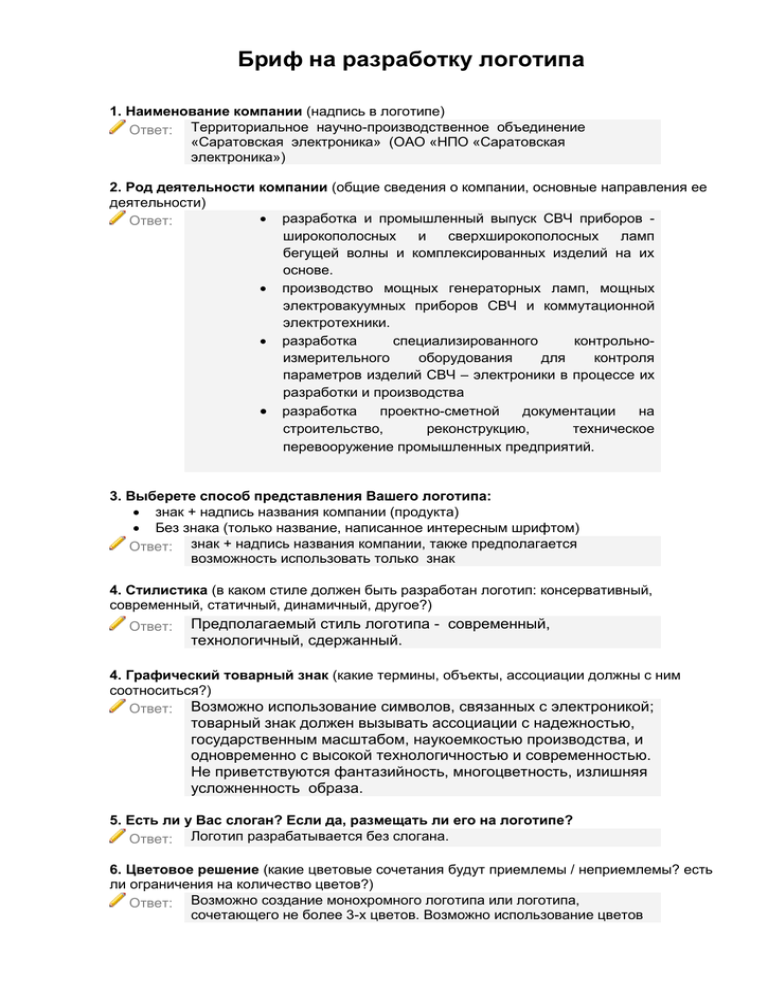
Название сайта, компании, слоган . Если вам нужно создать логотип или разработать определенный стиль, этот раздел должен быть описан точно. Он должен включать миссию компании, предпочтительные цвета и формы. Доменное имя будет основано на этой информации.
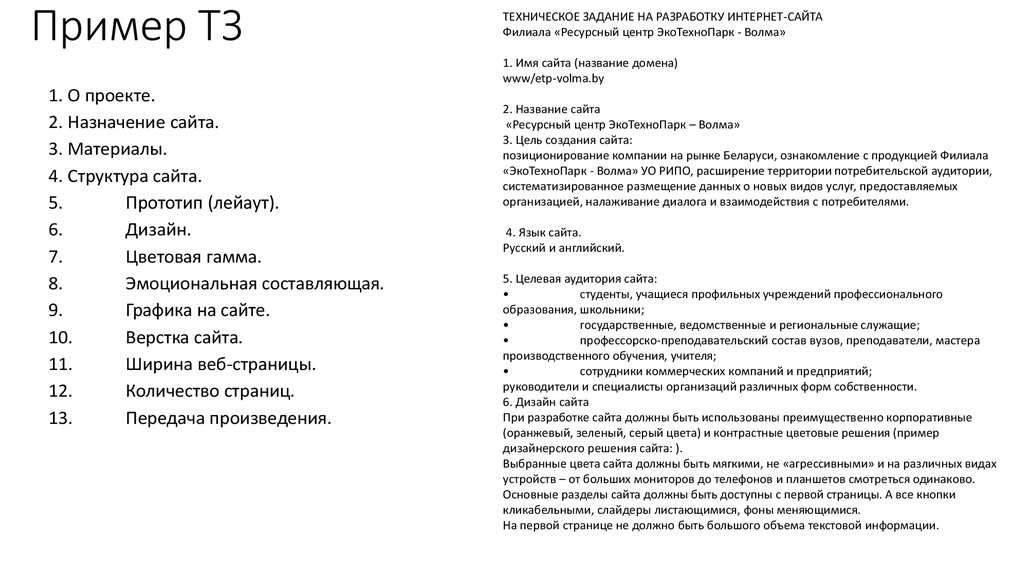
Назначение сайта . Своими словами опишите цели, которые преследует этот сайт и кто будет его потенциальными пользователями.
Тип сайта . Укажите, является ли это сайтом-визиткой, промо-сайтом, интернет-магазином, порталом, каталогом, блогом, форумом, информационным сайтом, корпоративным сайтом или лендингом.
Укажите, является ли это сайтом-визиткой, промо-сайтом, интернет-магазином, порталом, каталогом, блогом, форумом, информационным сайтом, корпоративным сайтом или лендингом.
Структура сайта . Проверьте сайты конкурентов или аналогичные сайты и определите видение вашего проекта и какие ключевые функции должны быть там. Опишите, как вы видите расположение блоков на странице: верхние и нижние колонтитулы, положение контента, где должно располагаться меню и т. д.
Также необходимо описать компоненты вашего сайта с древовидной структурой: названия разделы и подразделы, а также навигация по сайту.
Терминология . В идеале в техническом задании должна быть указана специфическая терминология сферы сайта, чтобы все было правильно названо.
Дизайн . Этот раздел похож на « структура сайта », но он касается визуализации сайта. Цветовая гамма дизайна во многом зависит от логотипа сайта. Однако вы можете применить изменения цветового тона и добавить в дизайн другие цвета.
Функциональность . Это один из самых важных моментов, который значительно влияет на стоимость разработки, потому что основная работа здесь требует программирования. В описании функционала обязательно указывать, какие интерактивные опции должны быть на сайте.
Описание внутренних страниц сайта . В « структура сайта » нужно назвать требуемые типы страниц. Между тем, в этом разделе нужно более подробно описать их конструкцию и функционал.
Графический и текстовый контент . Обычно внешний вид сайта зависит от качественно сделанных фотографий товаров. Поэтому клиент должен создать эти фотографии или предоставить ранее сделанные. То же самое касается текста на сайте.
Тестирование сайта . В этом разделе должны быть указаны сроки тестирования производительности и функциональности сайта. Чем сложнее сайт, тем больше времени требуется для тестирования и внедрения улучшений.
В идеале техническое задание должен создавать человек, который разбирается в особенностях разработки и может с помощью технической терминологии описать все требования заказчика. Сложные проекты могут потребовать более одного часа и нескольких встреч для создания желаемого технического задания.
Как невозможно построить дом без проектной документации, так и невозможно создать качественный сайт, который удовлетворил бы пользователей и разработчиков и оправдал ожидания клиента. Не торопитесь с разработкой и постарайтесь сконцентрироваться на составлении технического задания. С грамотно составленной проектной документацией вы легко найдете разработчиков для создания нужного сайта.
Удачи и делайте работу с первой же идеально спланированной попытки! Это правильно!
Категории: Все статьи, Другое
Вы уже сообщали об этом
Чек-лист веб-разработки из 9 шагов для лучшего управления проектами
Оставайтесь на пути У вас есть заинтересованный клиент, и вы готовы взяться за дело Бег. Прежде чем вы начнете писать код, вам нужно кое-что сделать: составить план. Конечно, вам не терпится начать выпускать страницы, но план управления проектом разработки веб-сайта имеет решающее значение для достижения максимального успеха и сведения к минимуму вероятности неудачи.
Прежде чем вы начнете писать код, вам нужно кое-что сделать: составить план. Конечно, вам не терпится начать выпускать страницы, но план управления проектом разработки веб-сайта имеет решающее значение для достижения максимального успеха и сведения к минимуму вероятности неудачи.
Методика может показаться скучной, но она может спасти жизнь (или клиента).
Но с чего именно вы начинаете составлять план проекта этого веб-сайта? Если вы не очень хорошо разбираетесь в тонкостях процесса управления проектами веб-разработки, вы не одиноки! Но не беспокойтесь, мы здесь, чтобы помочь вам направить вас на правильный путь.
Что такое управление проектами для веб-разработки?
Управление проектами по разработке веб-сайтов — это организационный процесс, который фокусируется на управлении сроками, целями и ресурсами проекта, необходимыми для выполнения в соответствии с графиком. Управление проектами для разработки веб-сайтов включает в себя отслеживание всех более мелких, более детальных задач и вех, составляющих гораздо более крупный проект, благодаря чему все идет по графику.
Управление проектами для разработки веб-сайтов включает в себя отслеживание всех более мелких, более детальных задач и вех, составляющих гораздо более крупный проект, благодаря чему все идет по графику.
Управление проектом веб-разработки может показаться сложной задачей. Но это не обязательно! Одним из преимуществ членства в GoDaddy Pro является доступ к The Hub, который (помимо других функций) включает в себя возможности управления проектами.
Из The Hub от GoDaddy Pro вы можете получить доступ к инструментам управления проектами, таким как шаблоны, временные шкалы и настраиваемые контрольные списки, чтобы оставаться организованным. Hub также предлагает списки дел, которые вы можете настроить, чтобы оставаться в курсе клиентских проектов и их этапов.
9-шаговый веб-сайт разработка управление проектами план контрольный список Каждый магазин веб-разработки уникален, и никакие два дизайнера не следуют одному и тому же процессу. Однако определение стандартного списка задач для управления проектами веб-разработки, который вы можете повторять снова и снова, имеет много преимуществ. Следующий контрольный список является надежной отправной точкой.
Однако определение стандартного списка задач для управления проектами веб-разработки, который вы можете повторять снова и снова, имеет много преимуществ. Следующий контрольный список является надежной отправной точкой.
- Опишите проект и определите цели.
- Подпишите договор и получите залог.
- Начать проектирование.
- Начать разработку.
- Бета-тест.
- Подпишите результаты.
- Окончательная оплата счета.
- Отдай ключи.
- Последующие действия.
Этот список задач по веб-разработке поможет вам (и тем, кто с вами работает) не сбиться с пути и не пропустить ни одного важного шага. Вы всегда будете знать, где находитесь в процессе и что ждет впереди. Каждый веб-сайт, который вы разрабатываете, будет отличаться, но наличие оптимизированного шаблона плана проекта позволит вам с легкостью определить, как управлять каждым проектом веб-разработки; просто расширяйте и уточняйте по своему усмотрению.
1. Опишите проект и определите цели
Поговорите с клиентом, чтобы получить общее представление о том, чего он хочет. Превратите это в первоначальный список целей, которые можно обсудить/подтвердить с клиентом. Это не обязательно должно быть 30-страничное предложение с профессиональной графикой. На этом этапе подойдет простой список. Вот частичный пример:
Два типа пользователей:
- Посетитель (человек, не вошедший в систему)
- Зарегистрированный пользователь (лицо, вошедшее в систему)
Привилегии посетителя:
- Может просматривать все страницы продукта
- Можно завершить гостевую кассу
Права зарегистрированного пользователя:
- Можно хранить кредитную карту для будущего использования
- Может управлять личным профилем
Это поможет вам установить цену проекта и уточнить объем.
Если ваш клиент не согласен с ценой, вы не тратите много времени на написание модного предложения только для того, чтобы оно было отклонено.
Если клиент подпишется, вы сможете продолжить обсуждение и добавить в план больше деталей.
Ваше окончательное предложение все еще может быть в формате списка, но убедитесь, что оно включает все результаты и подробно описывает все функции. Также следует указать, что и когда будет доставлено. Этот документ — ваша защита от расползания границ.
Связано: 14 ошибок в оценке проектов, которые допускают фрилансеры (и как их исправить)
2. Подпишите договор и получите залог
Не начинайте работу без перехода денег из рук в руки. Завершение всей работы и выставление счета в конце — рецепт стресса и несчастья.
Вместо этого внесите предоплату.
Затем установите конкретные этапы для дополнительных платежей. Если проект небольшой, второй вехой может быть завершение. Если он большой, у вас может быть несколько вех.
Связано: Как создать контракт на веб-дизайн, который превращает новых клиентов в постоянных клиентов
3.
 Приступить к дизайну
Приступить к дизайнуТеперь, когда вы и клиент согласовали спецификации, пришло время представить, как будет выглядеть веб-сайт.
Здесь на помощь приходят прототипы.
Для небольшого веб-проекта создание прототипа совершенно не нужно, но при более крупных сделках вам может понадобиться его создать.
Прототип — это, по сути, нефункциональная версия, которая позволяет клиенту увидеть, как будет выглядеть готовый продукт, прежде чем вы вложите средства в разработку скрытых функций, чтобы заставить его работать.
Часто можно обойтись без каркасов. Каркас — это макет веб-страницы, который показывает, что и где будет находиться на ключевых страницах. Это также может помочь обеспечить соответствие макета навигации всем ожиданиям пользователей. Вайрфреймы сосредоточены на структуре сайта и не должны включать элементы дизайна или шрифты.
В любом случае, прототип или нет, покажите клиенту свой дизайн и подправьте его по мере необходимости.
4.
 Начало разработки
Начало разработкиНа этом этапе плана управления проектом разработки веб-сайта вы (или члены вашей команды) прикладываете пальцы к клавиатуре и действительно начинаете работать. Настало время:
- Настройте среду разработки, включая SSL, если собираетесь его использовать.
- Определите свою стратегию URL, включая настройку перенаправления с www на без www или наоборот.
- Установите необходимое программное обеспечение.
- Получить графику и другие сопутствующие материалы.
- Создайте стратегию обработки ошибок.
- Создайте стратегию доступности.
- Создать сайт и навигацию.
- Добавьте ссылки на социальные сети.
- Настройка и тестирование контактных форм.
- Настроить аналитику.
- Оптимизация для SEO (если вы используете WordPress, прочтите эту статью.)
- Оптимизировать скорость загрузки страницы
Несмотря на то, что вы можете быть по локоть в HTML, CSS и JavaScript, важно время от времени поднимать голову и общаться с вашим клиентом. В противном случае для них это все равно, что вы просто взяли их деньги и исчезли. Вместо этого заставьте их чувствовать заботу, даже когда вы работаете с головой. Несколько своевременных электронных писем сделают свое дело.
В противном случае для них это все равно, что вы просто взяли их деньги и исчезли. Вместо этого заставьте их чувствовать заботу, даже когда вы работаете с головой. Несколько своевременных электронных писем сделают свое дело.
5. Бета-тестирование
Следующим пунктом в списке задач веб-разработки является проверка того, что ваша работа соответствует требованиям, и устранение любых надоедливых ошибок.
Необходимо проверить качество кода, содержимое страницы и взаимодействие с пользователем. Убедитесь, что сайт правильно работает на различных устройствах (вы сделали его адаптивным и удобным для мобильных устройств, верно?).
Вы можете использовать инструменты, которые помогут с этой проверкой, такие как:
- W3C HTML Validator
- Валидатор CSS
- JSLint
Убедитесь, что у вас есть необходимые настройки SEO, такие как уникальные заголовки страниц, правильное размещение ключевых слов и соответствующие теги alt.
Не оставляйте текст lorem ipsum и убедитесь, что изображения соответствующим образом оптимизированы.
Связано: 25 инструментов отслеживания ошибок для веб-сайтов
6. Подтвердите результаты
Отправьте сайт клиенту. При необходимости внесите коррективы. Наслаждайтесь лучами признательности вашего изумленного клиента. Самое главное, получите согласие на то, что вы выполнили обещанное.
Связано: Как выполнить запуск и передачу веб-сайта
7. Окончательный платеж по счету
Вы достигли целей, сайт запущен и работает, но у вас все еще есть ключи — то есть информация о хостинге и релевантная информация. логины. Вам не нужно указывать на это клиенту, но вы будете знать, что вы по-прежнему контролируете сайт, пока не будет получен окончательный платеж.
8. Передача ключей
Оплата на руки, передача сайта клиенту.
Это может означать просто передачу соответствующих учетных данных или перенос сайта с вашего сервера разработки на работающий сервер. Если второе, обязательно повторите эти проверки качества — убедитесь, что формы отправляются в нужное место, ссылки работают и т. д.
д.
Вместо этого поддерживайте связь со своим клиентом и убедитесь, что он знает, что вы доступны для будущих нужд.
В качестве последнего шага в вашем плане управления проектом веб-разработки настало время отправить дополнительный опрос с вопросом об их удовлетворенности процессом и окончательным сайтом. Это также отличный момент, чтобы получить отзыв.
Связанный: 14 советов для успешных проектов веб-дизайна
Шаблон плана проекта веб-сайтаВ The Hub вы можете использовать функцию «Проекты», чтобы настроить отдельные задачи и создать этапы для проектов — проведите свой проект разработки веб-сайта через планирование, дизайн, контроль качества и этапы запуска, не пропуская ни единого шага. Сроки выполнения могут быть назначены задачам, помогая держать вас в графике. Если вам нужно изменить дату родов, это тоже можно изменить!
Чтобы настроить проект:
- Нажмите «Проект» на левой панели навигации.

- Добавьте новый проект, нажав желтую кнопку «Новый проект» в правом верхнем углу.
- Отсюда вы можете использовать соответствующие поля, чтобы добавить имя проекта и предполагаемую дату выполнения, а также связать данный проект с конкретным клиентом, используя кнопку «Добавить клиент» или «Выходящий клиент».
- Начните добавлять задачи в свой проект, нажав кнопку «Новая задача», присвоив ей название, описание, статус (дело и выполнено), а также назначив ее определенной фазе проекта.
- Вы можете изменить порядок задач, просто нажав на задачу и реорганизовав блоки задач в соответствии с вашим предпочтительным порядком.
- Если вам не нравится перетаскивать, не беспокойтесь! Вы можете использовать кнопку с многоточием, чтобы изменить порядок задач, перемещая их в начало или конец списка дел.
- Чтобы просмотреть список всех выполненных задач, щелкните вкладку «Готово» в списке дел. (Это особенно полезно, если вы случайно отметили что-то как выполненное и вам нужно воскресить это в своем списке дел.
 )
) - Вы также можете настроить этапы в разделе «Проект» в The Hub, чтобы создать основные вехи для каждого проекта. Просто нажмите кнопку «Новая фаза» в правом верхнем углу страницы.
- Назовите свою фазу, продолжительность фазы (сколько времени займет эта фаза), а также место, где она находится в порядке общего плана проекта.
- Фазы также можно редактировать таким же образом, щелкнув либо кнопку с многоточием, либо календарь сроков выполнения проекта.
- Оттуда вы можете добавлять отдельные задачи для каждой фазы.
Hub предоставляет вам все необходимое для управления проектами для каждого из ваших веб-сайтов, включая шаблоны планов проектов, графики и списки дел.
Убедитесь сами, как легко использовать The Hub для создания плана проекта и управления проектами разработки веб-сайтов. Посмотрите это короткое видео с примером плана проекта веб-сайта и узнайте, как использовать функцию проекта The Hub для создания более эффективных рабочих процессов и выполнения задач.