Как составить грамотное ТЗ на разработку сайта / Хабр
Суть закона подлости известна всем: если есть хоть малейшая вероятность того, что вас могут понять неправильно, то вас обязательно поймут неправильно. Это относится и к созданию сайтов. Например, заказчику нужен второй «Фейсбук», но он неправильно поставил задачу разработчику. В результате получился форум цветоводов.
Прочитав эту статью, вы узнаете, что именно, как и зачем нужно писать в техническом задании. Поймете, чего нельзя делать, чтобы разработка ТЗ не стала потерей времени.
Что такое техническое задание
Техническое задание — это документ с требованиями к сайту. Если ТЗ составлено четко и подробно, исполнителю будут понятны поставленные перед ними задачи.
Следовательно, результат удовлетворит и заказчика, и исполнителя. Польза от технического задания очевидна:
1. Заказчик:
Понимает, за что он будет платить деньги и какой ему сделают сайт. Структура сайта видна сразу, и если что-то не устраивает, изменения можно внести еще до начала разработки.

Оценивает компетентность исполнителя. Грамотно составленное и понятное техзадание повышает доверие к разработчику.
Защищает себя от недобросовестности исполнителя. Готовый сайт можно проверить на соответствие техническому заданию. Есть неточности? Разработчик их исправит. При наличии официального договора его можно принудить сделать это через суд.
Упрощает замену исполнителей. Бывает, что заказчик и исполнитель ссорятся и не могут продолжать совместную работу. В такой ситуации с созданием сайта возникают проблемы. Однако при наличии подробного техзадания их можно легко решить: заказчик просто передает ТЗ новой команде, и она сразу же включается в работу.
Узнает стоимость разработки продукта. Понять, когда будет готов сложный сайт и узнать окончательную стоимость разработки сразу нельзя. Сначала нужно разобраться с функционалом веб-ресурса. Именно для этого нужно составить техническое задание.
2. Исполнитель:
Понимает желания заказчика.
 Для этого ему придется задать клиенту десятки вопросов, показать примеры, предложить решения. Потом записать все в соответствующий документ и согласовать с заказчиком. Он одобрил? Значит, исполнитель понял его правильно.
Для этого ему придется задать клиенту десятки вопросов, показать примеры, предложить решения. Потом записать все в соответствующий документ и согласовать с заказчиком. Он одобрил? Значит, исполнитель понял его правильно.Застраховывается от внезапных «хотелок» заказчика. Случается, что в ходе создания сайта заказчик вдруг решает поменять задачу. Если разработчик согласовал и подписал ТЗ, он может быть спокоен: даже суд встанет на его сторону.
Показывает свою компетентность. Четко и понятно подготовленное ТЗ говорит о профессионализме разработчика.
Зарабатывает деньги. Иногда составление технического задания оценивается как отдельная услуга.
Облегчает и ускоряет работу. Благодаря качественному техническому заданию становится понятна структура сайта и функционал каждой страницы: можно переходить к написанию кода и разработке дизайна.
Техническое задание составляет разработчик
Грамотное ТЗ может составить только исполнитель. Проект-менеджер или разработчик понимают в создании сайтов больше владельцев кафе и стоматологических клиник. Тем не менее заказчик должен принимать в процессе самое непосредственное участие.
Проект-менеджер или разработчик понимают в создании сайтов больше владельцев кафе и стоматологических клиник. Тем не менее заказчик должен принимать в процессе самое непосредственное участие.
Он:
знакомит исполнителя с компанией, товарами или услугами, целевой аудиторией;
объясняет цель создания сайта;
рассказывает о своих желаниях и делится идеями;
показывает примеры хороших (как ему кажется) сайтов.
отвечает на вопросы исполнителя.
Заказчик может предложить свой вариант технического задания. В некоторых случаях это ускоряет процесс создания конечного ТЗ.
Пишите однозначно и точно
Главная цель техзадания – понимание между заказчиком и разработчиком. В документе не должно быть качественных прилагательных: красивый, удобный, современный. Такие слова можно оценить неоднозначно: каждый по-своему понимает красоту и современность.
Например, этот дизайн кому-то показался красивым, и он использовал его на своем сайте:
То же самое относится и к невнятным формулировкам. Например:
Например:
Сайт должен понравиться заказчику. А если не сможет?
Сайт должен быть удобным. Для чего и для кого?
Сайт должен выдерживать большие нагрузки. Сколько конкретно посетителей?
Качественный экспертный контент. Ну, это понятно.
Обязательно проверьте текст: в нем не должно быть неоднозначных формулировок. В противном случае ТЗ придется переписать. Все мысли следует сформулировать четко и точно. Например:
не «загрузка сайта должна быть быстрой», а «у каждой страницы должно быть более 80 баллов в Google PageSpeed Insights»;
не «большая нагрузка», а «50 тысяч пользователей одновременно;
не «на главной странице размещен список статей», а «на главной странице выведен список последних шести опубликованных статей»;
не «разработка минималистичного удобного интерфейса подписки», а «поле «Оставьте e-mail» с кнопкой «Подписаться»».
Донесите до коллег общую информацию
У всех членов команды должно быть четкое понимание того, чем занимается компания и кто ее целевая аудитория. Во избежание ошибок пропишите это в самом начале ТЗ. Кроме того, укажите цель сайта и опишите его функционал: в противном случае вместо блога у вас может получиться интернет-магазин.
Во избежание ошибок пропишите это в самом начале ТЗ. Кроме того, укажите цель сайта и опишите его функционал: в противном случае вместо блога у вас может получиться интернет-магазин.
Разъясните сложные термины
Техническое задание должны понимать все, для кого оно предназначено. Если вы планируете пользоваться терминами, которые непонятны вашей клиентке — владелице магазина сувениров — необходимо пояснить их.
Опишите инструменты и требования к хостингу
Допустим, вы в течение двух месяцев разрабатывали сайт. Каждый этап был согласован с заказчиком. И вот работа сделана. Во время показа админки заказчик возмущается: «Это «Модэкс»?! Я рассчитывал, что сайт будет на «Вордпрессе»!»
Исключите такие ситуации. Для этого вам нужно четко описать инструменты, движки и библиотеки, а также указать требования к хостингу. Вдруг вы сделаете на PHP, а у заказчика сервер на .NET.
Составьте список требований к работе сайта
Готовый сайт должен работать в любом браузере и на всех устройствах. Это нужно обязательно прописать в ТЗ.
Это нужно обязательно прописать в ТЗ.
Также нужно указать требования к следующим параметрам:
скорость загрузки сайта;
устойчивость к нагрузкам;
защита от хакерских атак и т.д.
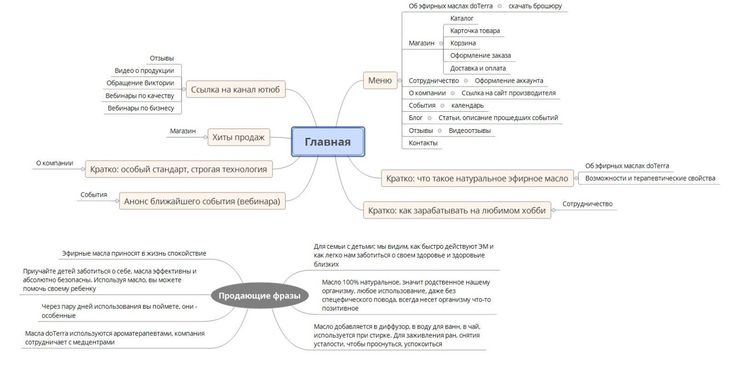
Создайте структуру сайта
До того, как вы начнете отрисовывать дизайн и верстать, согласуйте с заказчиком структуру сайта.
Сначала нужно выяснить, что он хочет. Затем собрать сотрудников (разработчики, SEO-специалисты, маркетологи, главный редактор) и решить, какие именно страницы нужны на сайте и как их связать между собой.
Структуру можно показать списком или нарисовать в виде блок-схемы.
Структура — фундамент сайта. Ее создание — самый важный этап работы. Если она получится неудачной, сайт будет «кривым».
Объясните содержание страниц
Заказчику нужно понимать назначение каждой страницы и ее элементов. Для демонстрации есть два способа.
1. Прототип. Самый наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прикладывает их к ТЗ. Заказчик увидит, как будет выглядеть интерфейс сайта, и сможет сказать, что ему понравилось, а что лучше изменить.
Заказчик увидит, как будет выглядеть интерфейс сайта, и сможет сказать, что ему понравилось, а что лучше изменить.
2. Перечисление элементов — ленивая альтернатива прототипу. Если вы выбираете этот вариант, нужно лишь составить список блоков, которые предполагается разместить на странице.
Распишите варианты использования сайта
Если интерфейс, который вы разрабатываете, будет нестандартным, простым показом структуры и эскизов страниц обойтись не получится. И ваши коллеги, и заказчик должны четко понимать, как именно посетители будут использовать сайт. Для наглядности нужно составить простую схему сценария: действие пользователя — ответное действие сайта — результат.
При создании стандартной визитки или лендинга вам не нужно писать сценарий. Но если вы работаете над размещением интерактивных сервисов на сайте, сделать это необходимо.
Определитесь с контентом
Некоторые исполнители разрабатывают сайты сразу с контентом. Другие делают рыбу. Кто-то может написать тексты, но не бесплатно. Обговорите с заказчиком, какой именно контент вы будете готовить и зафиксируйте это в техническом задании.
Обговорите с заказчиком, какой именно контент вы будете готовить и зафиксируйте это в техническом задании.
Не используйте фразы типа «качественное», «интересное», «полезное для потенциальной аудитории». Укажите, что контент должен быть уникальным.
Опишите дизайн
Объективных критериев оценки дизайна сайта нет. Если заказчик хочет определенную цветовую гамму, пропишите это в ТЗ. Если он имеет брендбук с конкретными шрифтами, напишите и это.
А вот слова «красивый» и «современный» употреблять не нужно.
Вывод: структура ТЗ
Одинаковых технических заданий не бывает: для каждой задачи пишется отдельное ТЗ. Грамотное техническое задание должно содержать:
1. Информацию о компании и целевой аудитории, целях и задачах сайта;
2. Глоссарий терминов, непонятных заказчику;
3. Требования к верстке и работе сайта;
4. Описание применяемых технологий и список требований к хостингу;
5. Подробную структуру сайта;
6. Прототипы страниц и описания содержащихся на сайте элементов;
7. Сценарии использования интерфейса, если он нестандартный;
Сценарии использования интерфейса, если он нестандартный;
8. Список контента;
9. Требования к дизайну (в общих чертах).
Состав технического задания (ТЗ) на разработку сайта
Представляю вашему вниманию содержание и пример-шаблон технического задания на разработку сайта.
Предлагаемый ниже под скачку документ – основа, НЕ ИСТИНА В ПОСЛЕДНЕЙ ИНСТАНЦИИ!!! Для каждого проекта состав ТЗ может варьироваться. Главное – вы должны понимать, что написано в этом документе, что значит, каждое слово!
Если у вас есть проблемы с составлением ТЗ, то я к вашим услугам. В моем портфеле более 100 составленных ТЗ 🙂
Содержание:
- ТЕРМИНЫ, ИСПОЛЬЗУЕМЫЕ В ТЕХНИЧЕСКОМ ЗАДАНИИ
- ОБЩИЕ ПОЛОЖЕНИЯ
2.1. Название сайта
2.2. Наименование предприятий разработчика и заказчика сайта и их реквизиты
2.3. Перечень документов, на основании которых создается сайт
2.4. Порядок внесения изменений в техническое задание
2. 5. Состав и содержание работ по созданию сайта
5. Состав и содержание работ по созданию сайта
2.5.1. Очередность работ
2.5.2. Порядок производства работ
2.6. Плановые сроки начала и окончания работ - Порядок оформления и предъявления заказчику результатов работ
- НАЗНАЧЕНИЕ И ЦЕЛИ СОЗДАНИЯ САЙТА
4.1. Цели создания сайта
4.2. Задачи, решаемые при помощи сайта
4.3. Целевая аудитория сайта - ТРЕБОВАНИЯ К САЙТУ И ПРОГРАММНОМУ ОБЕСПЕЧЕНИЮ
5.1. Требования к программному обеспечению сайта
5.2. Общие требования к оформлению и верстке страниц
5.3. Требования к численности и квалификации персонала обслуживающего сайт
5.4. Требования к системе администрирования - ЯЗЫКОВЫЕ ВЕРСИИ САЙТА
- ГРУППЫ ПОЛЬЗОВАТЕЛЕЙ
- ДИЗАЙН САЙТА
- СТРУКТУРА САЙТА
- НАВИГАЦИЯ ПО САЙТУ
10.1. Основное навигационное меню
10.2. Дополнительная навигация по сайту - ОПИСАНИЕ СТРАНИЦ САЙТА
11.1. Описание статических страниц
11.2. Описание динамических страниц - ФУНКЦИОНАЛ САЙТА
- КОНТЕНТ И НАПОЛНЕНИЕ САЙТА
13. 1. ФОРМАТ ПРЕДОСТАВЛЕНИЯ МАТЕРИАЛОВ ДЛЯ САЙТА
1. ФОРМАТ ПРЕДОСТАВЛЕНИЯ МАТЕРИАЛОВ ДЛЯ САЙТА - ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
- ПОРЯДОК КОНТРОЛЯ И ПРИЕМКИ РАБОТ
- РЕКВИЗИТЫ И ПОДПИСИ СТОРОН
- TZ_bitrix_korp
Скачать шаблон ТЗ на разработку сайта
PrevЕщеПодходы к сегментированию целевой аудитории
ЕщеКАК ЗАСТАВИТЬ ИНТЕРНЕТ РАБОТАТЬ НА БИЗНЕСNext
Вам может быть интересно
События
Стратегическая сесссия для издательства ЭКСМО, 16 марта 2023
16 марта Екатерина Шукалова провела стратегическую сессию для издательств холдинга ЭКСМО-АСТ.Сотрудники и руководители издательст строили стратегические маркетинговые планы на 2023 год про продвижению Бренда, книг,
2023-03-17
События
Битва Маркетологов, 3й эпизод. 11/02/2023
11 февраля на территории бизнес-школы МИРБИС прошла 3я Битва Маркетологов 11 февраля на территории бизнес-школы МИРБИС прошла 3я Битва Маркетологов, организованная Акселератором для маркетологов ExeDrive.
2023-03-06
Хотите улучшить свой бизнес?
Напишите мне любым удобным для вас способом
Написать
Продолжая использовать наш сайт, вы даете согласие на обработку файлов cookie и пользовательских данных в целях функционирования сайта, проведения ретаргетинга и проведения статистических исследований и обзоров. Если вы не хотите, чтобы ваши данные обрабатывались, покиньте сайт.
Как написать техническое задание на разработку сайта
Как сделать лучший сайт и ничего не забыть? Ответом на этот вопрос является документация технического задания.
Техническое задание является основой для разработки любого сайта. Это может быть пара предложений для простого сайта-визитки, не требующего функционала, или документ на 50 страниц для крупных веб-порталов.
Большинство клиентов и часть разработчиков не понимают, зачем нужно техническое задание. Хочу поделиться своими основными аргументами в пользу создания ТЗ на предпроектной стадии разработки сайта.
Хочу поделиться своими основными аргументами в пользу создания ТЗ на предпроектной стадии разработки сайта.
- Вы получаете описание сайта на бумаге и можете примерно оценить свои ожидания относительно конечного результата;
- Утвержденное техническое задание позволит составить детальный план работ по созданию качественного сайта;
- Тщательно проработанное и согласованное обеими сторонами (заказчиком и командой разработки) техническое задание поможет избежать конфликтов в процессе разработки.
Грамотно составленное техническое задание включает в себя описание стандартных разделов сайта и результаты мониторинга конкурентов и предыдущий опыт исполнителя в цифровом маркетинге. В результате у вас будет удобный и современный сайт. Не существует золотого стандарта для составления технического задания. Пытаясь найти примеры, вы столкнетесь с множеством различных форматов и образцов, которые существенно отличаются друг от друга. То же самое касается веб-сайта. Каждый проект уникален и имеет свои особенности.
Каждый проект уникален и имеет свои особенности.
Название сайта, компании, слоган . Если вам нужно создать логотип или разработать определенный стиль, этот раздел должен быть описан точно. Он должен включать миссию компании, предпочтительные цвета и формы. Доменное имя будет основано на этой информации.
Назначение сайта . Своими словами опишите цели, которые преследует этот сайт и кто будет его потенциальными пользователями.
Тип сайта . Укажите, является ли это сайтом-визиткой, промо-сайтом, интернет-магазином, порталом, каталогом, блогом, форумом, информационным сайтом, корпоративным сайтом или лендингом.
Структура сайта . Проверьте сайты конкурентов или аналогичные сайты и определите видение вашего проекта и какие ключевые функции должны быть там. Опишите, как вы видите расположение блоков на странице: верхние и нижние колонтитулы, положение контента, где должно располагаться меню и т. д.
д.
Также необходимо описать компоненты вашего сайта с древовидной структурой: названия разделы и подразделы, а также навигация по сайту.
Терминология . В идеале в техническом задании должна быть указана специфическая терминология сферы сайта, чтобы все было правильно названо.
Дизайн . Этот раздел похож на « структура сайта », но он касается визуализации сайта. Цветовая гамма дизайна во многом зависит от логотипа сайта. Однако вы можете применить изменения цветового тона и добавить в дизайн другие цвета.
Функциональность . Это один из самых важных моментов, который значительно влияет на стоимость разработки, потому что основная работа здесь требует программирования. В описании функционала обязательно указывать, какие интерактивные опции должны быть на сайте.
Описание внутренних страниц сайта . В « структура сайта » нужно назвать требуемые типы страниц. Между тем, в этом разделе нужно более подробно описать их конструкцию и функциональность.
Между тем, в этом разделе нужно более подробно описать их конструкцию и функциональность.
Графический и текстовый контент . Обычно внешний вид сайта зависит от качественно сделанных фотографий товаров. Поэтому клиент должен создать эти фотографии или предоставить ранее сделанные. То же самое касается текста на сайте.
Тестирование сайта . В этом разделе должны быть указаны сроки тестирования производительности и функциональности сайта. Чем сложнее сайт, тем больше времени требуется для тестирования и внедрения улучшений.
В идеале техническое задание должен создавать человек, который разбирается в особенностях разработки и может с помощью технической терминологии описать все требования заказчика. Сложные проекты могут потребовать более одного часа и нескольких встреч для создания желаемого технического задания.
Как невозможно построить дом без проектной документации, так и невозможно создать качественный сайт, который удовлетворил бы пользователей и разработчиков и оправдал ожидания клиента. Не торопитесь с разработкой и постарайтесь сконцентрироваться на составлении технического задания. С грамотно составленной проектной документацией вы легко найдете разработчиков для создания нужного сайта.
Не торопитесь с разработкой и постарайтесь сконцентрироваться на составлении технического задания. С грамотно составленной проектной документацией вы легко найдете разработчиков для создания нужного сайта.
Удачи и делайте работу с первой же идеально спланированной попытки! Это правильно!
Категории: Все статьи, Другое
Вы уже сообщали об этом
Как сделать грамотное техническое задание на разработку сайта
Как сделать грамотное техническое задание на разработку сайта — DIGIELUМы используем файлы cookie на нашем веб-сайте, чтобы предоставить вам наиболее актуальный опыт, запоминая ваши предпочтения и повторные посещения. Нажимая «ОК», вы соглашаетесь на использование файлов cookie DIGIELU.
Официальный партнер
Техническое задание на разработку сайта – это первый и один из важнейших шагов в процессе создания и запуска любого современного веб-проекта. От мастерства зависит ход и качество работы, а также их гармония с клиентом.
Чем выше качество технического задания, тем быстрее и проще будут проходить все этапы и работа по запуску сайта. Поэтому важность этого документа не следует недооценивать.
Что такое техническое задание?
Техническое заявление — это один или несколько документов, определяющих требования к веб-ресурсу и указывающие на его цели. Он также определяет структуру и методы разработки ресурсов.
Все эти и другие элементы технического задания должны быть написаны очень четко и понятно, чтобы все участники могли без лишних вопросов понять, как происходит весь процесс.
Основной задачей технического задания является полное согласование всех видов и этапов работ между заказчиком и исполнителями. В дальнейшем техническое задание будет выгодно обеим сторонам.
Приведем несколько примеров. С помощью технического задания мы можем:
- Понять, что хочет заказчик . . Для этого строится сотрудничество с клиентом.
 В документ вносятся отзывы заказчика и полученные от него ответы.
В документ вносятся отзывы заказчика и полученные от него ответы. - Четко указать перечень требований, пожелания заказчика и перечень работ . В процессе разработки клиент не может кардинально изменить проект. Все вопросы согласовываются заранее и подписываются обеими сторонами на начальном этапе составления документа.
- Ускорить разработку . В техническом задании указывается структура будущего сайта и все его элементы. Остается только их реализация согласно подготовленному плану действий.
Для клиента использование документа также бесспорно. С его помощью он может:
- Зная, за что платит и что получает . Структура ресурса определяется на начальном этапе. В это время клиент может внести свои собственные исправления.
- Чтобы защитить себя от некачественных услуг . Все виды услуг и гарантии их выполнения прописываются в документе и подписываются обеими сторонами.

Кто составляет техническое задание
Техническое задание на разработку веб-сайта является задачей профессионалов, таких как бизнес-аналитики, разработчики и менеджеры проектов. Они могут подробно и грамотно описать весь процесс.
Участие клиента в подготовке технического задания приветствуется и заключается в следующем:
- Ознакомление специалистов с компанией и предпринимательством;
- Определение задач, выполняемых веб-сайтом;
- Расскажите о своих пожеланиях относительно дизайна или функционала ресурса;
- Приведение примеров веб-сайтов, которые вам нравятся;
- Предоставление всей необходимой информации исполнителю.
Ожидается, что подробные отзывы клиентов станут исходными данными для создания онлайн-ресурса, отвечающего всем бизнес-потребностям клиента.
DIGIELU может проконсультировать вас и помочь подготовить грамотное техническое задание для целей разработки сайта.
Пишите четко и четко
Для того, чтобы заказчик и исполнители понимали друг друга и специфику проекта, необходимо четко и просто написать техническое задание на разработку сайта. В противном случае стороны могут не прийти к соглашению.
Не использовать в техническом задании субъективные прилагательные «красивый», «современный» и т.п. Избегайте общих фраз вроде «страница должна нравиться покупателю» или «размещать только экспертный контент». Вместо таких общих и необоснованных заявлений включите фактически подтвержденную информацию или цифры.
Любые неточные и непроверенные утверждения лучше удалить или перефразировать. Например, вместо словосочетания «большая нагрузка» используйте конкретное «до 70 тысяч посетителей единовременно».
Определить структуру сайта
Основой любого веб-ресурса является его структура. Поэтому необходимо сначала согласовать его между командой разработчиков и клиентом.
Вы можете показать структуру на схеме или в списке технического задания. Главное, чтобы он содержал макет страниц сайта, их возможное наполнение и способы переходов между ними.
Главное, чтобы он содержал макет страниц сайта, их возможное наполнение и способы переходов между ними.
Описать цели сайта
Грамотное техническое задание невозможно без подробного описания цели веб-ресурса. Сценарии использования сайта посетителями должны быть показаны клиенту в виде диаграммы:
- Активность посетителя;
- Ответ веб-сайта;
- Результат.
Эта простая схема типична для сайта с интерактивными услугами. Для более простых веб-ресурсов, таких как целевая страница или визитные карточки, это не требуется, но рекомендуется.
Контент сайта
Контент играет важную роль в любом веб-ресурсе. Он может быть совершенно другим. Техническое задание, в котором не указан тип контента и его стоимость, не упрощает запуск сайта, а только усложняет его. Следовательно, необходим этап проверки содержимого.
Важно в самом начале согласовать, какая информация будет размещена на сайте и, если она написана сторонними авторами, то и ее стоимость.