Легкие шаблоны сайтов html — Бесплатные шаблоны сайтов
Легкие шаблоны сайтов html
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Красивый и узорчатый шаблон сайта html. Эффектная шапка с различными узорами сочетается с темным фоном шаблона. скачать Красивый и узорчатый
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Простой шаблон сайта html черно-голубого цвета. Довольно необычный дизайн с вертикальным меню навигации и без логотипов и изображений.
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Светленький шаблон сайта html. Легкий шаблон, быстро грузится, в шапке содержит логотип в виде мозайки. скачать Светленький шаблон сайта html
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Темный шаблон сайта html без излишеств. Черный фон шаблона отлично сочетается с логотипом в виде ледяного куба на шапке.
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Облегченный шаблон сайта html в стиле неба. Этот шаблон сделан на фоне облаков и неба. В шаблоне имеется вертикальное и
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Черно-красный шаблон сайта html. Шаблон реализован в легком стиле и имеет минимум наворотов. Фон шаблона — черный, с красными вставками.
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Серебристый облегченный шаблон сайта html. Шаблон сделан с легким дизайном и без изображений, быстр в загрузке. В тоже время имеет
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Шаблон сайта html природной тематики. Шаблон сайта сверстан в легком режиме без излишеств. Фон шаблона выполнен в виде дерева, шапка
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Арт шаблон сайта html с цветочным дизайном. Очень красивый и легкий шаблон сайта html с логотипами цвеов и узоров на
Читать далее
webmaster 0 Комментариев
Легкий шаблон сайта html без картинок. Этот шаблон html сделан без всяких наворотов и быстр в загрузке. Дизайн шаблона светлый,
Читать далее
| <!DOCTYPE html> | |
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1. 0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> 0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | |
| <!—[if lt IE 8]><html lang=»ru»><![endif]—> | |
| <!—[if IE 8]><html lang=»ru»><![endif]—> | |
| <!—[if IE 9]><html lang=»ru»><![endif]—> | |
| <!—[if (gt IE 9)|!(IE)]><!—><html lang=»ru»><!—><![endif]—> | |
| <head> | |
| <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″> | |
| <meta charset=»utf-8″> | |
| <meta http-equiv=»X-UA-Compatible» content=»IE=edge»> | |
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0, shrink-to-fit=no»> 0, shrink-to-fit=no»> | |
| <!— <link rel=»stylesheet» href=»css/reset.css»> —> | |
| <!— нормализация дефолтных стилей браузеров —> | |
| <link rel=»stylesheet» href=»css/normalize.css»> | |
| <!— основные стили —> | |
| <link rel=»stylesheet» href=»css/main.css»> | |
| <script src=»js/jquery-1.11.3.min.js»></script> | |
| <!— проверка поддержки свойств в разных браузерах —> | |
<script src=»js/modernizr. custom.js»></script> custom.js»></script> | |
| <!— поддержка html5-тегов, css3-селекторов, медиа-запросов в IE<=8 —> | |
| <!—[if lt IE 9]> | |
| <script src=»js/html5shiv.min.js»></script> | |
| <script src=»js/respond.min.js»></script> | |
| <script src=»js/nwmatcher-1.2.5.js»></script> | |
| <script src=»js/selectivizr-min.js»></script> | |
| <![endif]—> | |
| <!— основные скрипты —> | |
<script src=»js/scripts. js»></script> js»></script> | |
| <meta name=»description» content=»Your description»> | |
| <meta name=»author» content=»Author Name»> | |
| <title>Page Title</title> | |
| </head> | |
| <body> | |
| <div></div> | |
| </body> | |
| </html> |
Более 350 примеров HTML/CSS с исходным кодом и учебным пособием
by Ashfaq Ahmed
Ищете простую в использовании и визуально привлекательную форму входа? Не смотрите дальше этой простой формы входа в html.
от Ashfaq Ahmed
32 проекта HTML и CSS для начинающих…
Включите JavaScript
32 проекта HTML и CSS для начинающих (с исходным кодом)
HTML широко распространен используемый язык разметки для создания веб-страниц и приложений. В то время как HTML предоставляет базовые параметры форматирования текста, каскадные таблицы стилей (CSS) позволяют разработчикам улучшить
от Ashfaq Ahmed
При работе с веб-разработкой часто возникают ситуации, когда вам нужно отобразить изображение на веб-странице. Однако простое добавление изображения в каскадные таблицы стилей
от Ashfaq Ahmed
или CSS — это язык, используемый для оформления и форматирования макета веб-страниц. Одной из распространенных задач при работе с CSS является центрирование
. Он служит точкой входа для пользователей, чтобы получить доступ к своим личным учетным записям или получить
от Ashfaq Ahmed
В HTML кнопки и поля ввода можно отключить с помощью атрибута «отключено». Когда кнопка или поле ввода отключены, они перестают реагировать на действия пользователя, предотвращая скрытие полосы прокрутки в CSS — распространенный прием, используемый для улучшения внешнего вида веб-сайта. Полоса прокрутки — это небольшая полоса, которая появляется сбоку от
Когда кнопка или поле ввода отключены, они перестают реагировать на действия пользователя, предотвращая скрытие полосы прокрутки в CSS — распространенный прием, используемый для улучшения внешнего вида веб-сайта. Полоса прокрутки — это небольшая полоса, которая появляется сбоку от
by Ashfaq Ahmed
Настройка кнопки информационного бюллетеня на вашем веб-сайте Squarespace может придать ей более персонализированный и профессиональный вид. По умолчанию Squarespace предоставляет стандартную кнопку для форм новостной рассылки. Однако с
by Ashfaq Ahmed
Создание анимации заката с помощью CSS и HTML — отличный способ добавить динамический и визуально интересный элемент на ваш веб-сайт или в веб-приложение. Анимация can
by Ashfaq Ahmed
Чтобы сделать кнопку круглой в CSS, вы можете использовать свойство border-radius. Это свойство позволяет вам определить округлость углов элемента, например
от Ashfaq Ahmed
Создание мерцающей анимации в CSS — отличный способ добавить динамический визуальный интерес к вашему веб-сайту. Анимация может быть достигнута с помощью анимации ключевых кадров и
Анимация может быть достигнута с помощью анимации ключевых кадров и
Ашфак Ахмед
Чтобы выделить текст цветом с помощью HTML и CSS, вы можете использовать тег «span» в HTML, чтобы указать конкретный текст, который вы хотите выделить, а затем
Мухаммед Асиф
Стилизация переключателей с CSS — популярная техника среди веб-разработчиков. Радиокнопки используются, чтобы позволить пользователям сделать один выбор из группы опций.
от Ashfaq Ahmed
Ищете способ разместить несколько фотографий одновременно в карусели? С помощью примера слайдера с несколькими изображениями jQuery вы можете легко выделить группу из
by Ashfaq Ahmed
Усовершенствованный творческий эффект наведения курсора и эффект анимации — отличный способ добавить визуальный интерес и интерактивность веб-сайту. В этом уроке мы поделимся следующим уровнем
от Ashfaq Ahmed
Если вы хотите добавить приятного прикосновения к своим веб-страницам, анимация значков с галочками CSS — очень хороший способ. Такая анимация идеально подходит для использования, когда
Такая анимация идеально подходит для использования, когда
Мухаммед Асиф
Нарезанный текстовый эффект — это один из творческих текстовых искусств, в котором слово разрезается пополам, чтобы оно выглядело как фрагмент. Он в основном используется для
Мухаммад Асиф
Glassmorphism — это современная концепция веб-дизайна, в которой элементы выполнены в стиле morphism с эффектами стекла. Существует несколько библиотек для преобразования элементов, но
от Мухаммеда Асифа
Функция переключения слайдов является обычной функцией для отображения/скрытия контента на веб-странице. Он в основном используется в аккордеоне часто задаваемых вопросов, навигации по меню и переключаемом содержимом. По сути, нам нужно
Мухаммеда Асифа
Эффект свечения — один из броских и привлекающих внимание элементов на веб-странице. Этот эффект полезен, чтобы указать на важный раздел или привлечь пользователей к определенным
Основные HTML-коды, которые должен знать каждый пользователь WordPress
HTML является основой почти всего в Интернете. Это краеугольный камень, на котором строится интернет-контент, и так было на протяжении десятилетий. Без глубокого понимания HTML все, что вы делаете с WordPress или любым другим веб-дизайном и разработкой, будет останавливаться на достигнутом. К счастью для вас, существует множество базовых HTML-кодов, которые каждый пользователь WordPress, от новичка до ветерана, использует почти ежедневно. Давайте разберем их и познакомим вас.
Это краеугольный камень, на котором строится интернет-контент, и так было на протяжении десятилетий. Без глубокого понимания HTML все, что вы делаете с WordPress или любым другим веб-дизайном и разработкой, будет останавливаться на достигнутом. К счастью для вас, существует множество базовых HTML-кодов, которые каждый пользователь WordPress, от новичка до ветерана, использует почти ежедневно. Давайте разберем их и познакомим вас.
Подпишитесь на наш канал Youtube
- 1 Что такое HTML?
- 2 Смелый
- 3 Курсив
- 4 Подчеркнуть
- 5 Заголовки
- 6 Изображение
- 7
Ссылки
- 7.1 Дополнительные атрибуты ссылки
- 8 Зачеркнутый текст
- 9 Списки
- 10 Блокировать котировки
- 11
Пункты
- 11.
 1
Линии и разрывы строк
1
Линии и разрывы строк
- 11.
- 12 Подведение итогов
Что такое HTML?
Вот краткая версия: HTML расшифровывается как язык гипертекстовой разметки , что означает, что это не совсем язык программирования. HTML не дает команду вашему компьютеру запускать что-то через скрипт. Скорее, он берет текст, который есть на вашей странице, и размечает его. Курсив, полужирный, выравнивание, размер и так далее. HTML также дает вам возможность включать изображения и ссылки, а новейшая версия HTML5 манипулирует ими и текстом новыми захватывающими способами.
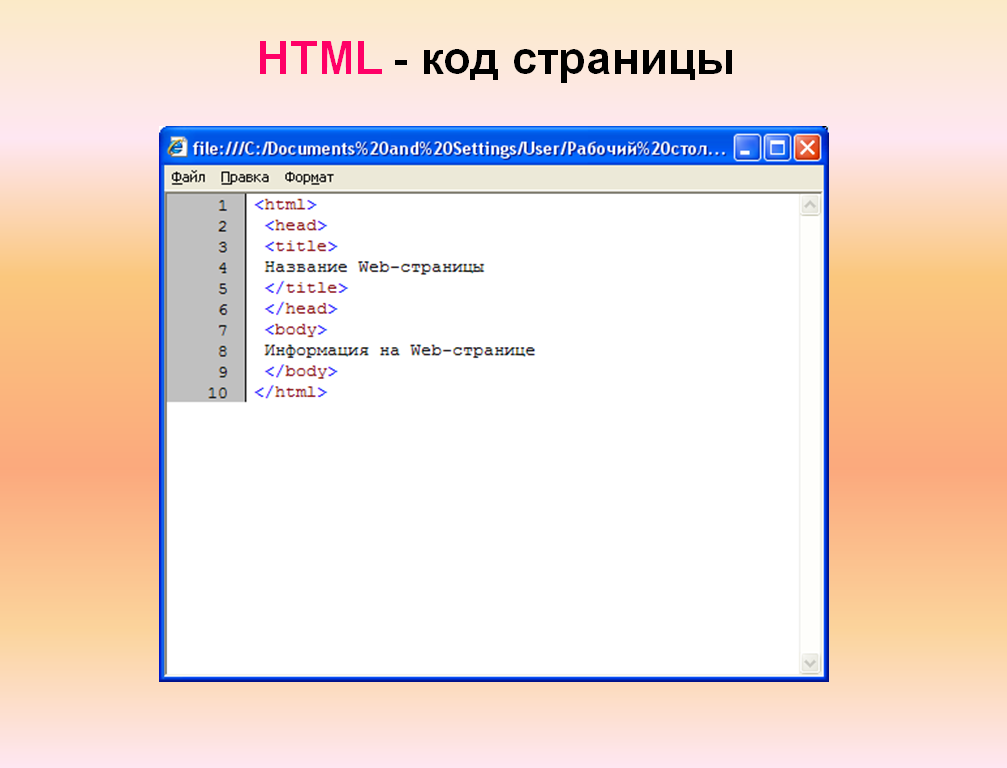
HTML-код содержится внутри флагов и довольно легко читается. Простая HTML-страница может выглядеть примерно так:
.
<голова>
Здесь будет заголовок веб-страницы.
<тело>
Это название страницы, которое видят люди
Контент
Больше контента
Еще больше контента
Разрыв раздела
 elegantthemes.com/blog/wp-content/uploads/2019/04/tagline-featured-image.jpg">
elegantthemes.com/blog/wp-content/uploads/2019/04/tagline-featured-image.jpg">
При отображении в браузере это будет выглядеть так:
Как видите, HTML не так уж сбивает с толку. На самом деле, даже если вы никогда раньше не видели HTML-код, держу пари, вы сможете понять, что означает каждый из этих тегов, просто исходя из контекста. Оставив это в стороне, давайте рассмотрим наиболее распространенные базовые HTML-коды, которые вы будете использовать на протяжении всей своей карьеры в Интернете.
полужирный
Когда вы заключаете текст в теги , вы указываете браузеру выделить текст жирным шрифтом. Вы также можете использовать просто , но поскольку Google и другие поисковые системы предпочитают семантическое кодирование, вам будет безопаснее использовать
.
С помощью этого тега можно сделать текст полужирным.
Курсив
означает выделение , и это семантический способ использования курсива в HTML. Вы также можете использовать для этого.
Вы можете выделить текст курсивом с помощью этого тега.
Подчеркнуть
То же самое касается и подчеркивания. В общем, от этого очень мало пользы, потому что ссылки подчеркнуты, а подчеркнутый текст, на который вы не можете нажать, создает плохой пользовательский опыт.
Вы можете подчеркнуть с помощью этого тега.
Рубрики
Вероятно, наиболее часто используемым из всех основных HTML-кодов являются различные заголовки. Используйте ,
,
,
,
,
, чтобы разделить ваш контент на разделы.
Обязательно используйте их в иерархическом порядке. Google хочет, чтобы вы вкладывали заголовки, поэтому обязательно используйте только ниже , но не ниже .
Google хочет, чтобы вы вкладывали заголовки, поэтому обязательно используйте только ниже , но не ниже .
Хотя на большинстве страниц будет только одна цифра Google больше не наказывает вас за то, что у вас больше. Просто имейте в виду, что использование сбрасывает вашу вложенность для страницы (или, по крайней мере, для этого раздела страницы).
h3 — наиболее часто используемый тег заголовка.
Все заголовки HTML-элементов на этой странице имеют размер h3 .
Изображение
Вставка изображений — одна из самых полезных функций HTML. Это вырвало интернет из его бруталистских стилей и встало на путь, где он находится сегодня. Все, что вам нужно сделать, это иметь URL-адрес изображения, которое вы хотите, и поставить одну (обозначает тег источника изображения .
 Например:
Например:
Обратите внимание, что вам не нужно закрывать тег изображения, а кавычки не требуются для отображения изображения. Многие до сих пор используют их, чтобы сделать код более читабельным.
Атрибут
Ссылки
Хорошо. Ссылки. Со ссылками много чего происходит. Или, скорее, вы можете многое сделать со ссылками. В самом простом случае вы соедините его с тегом . указывает, что это ссылка, а 
Ссылка на нашу страницу Divi, а это якорный текст.
Вы закроете код ссылки просто , и вы можете использовать любой текст между ними. Это будет кликабельная ссылка, которая называется анкорный текст .
Отображается на странице так: Ссылка на нашу страницу Divi, а это якорный текст.
Кроме того, вы также можете вкладывать HTML-код. Вы можете сделать изображение кликабельным, вставив тег между флагами ссылки.
Здесь вы можете увидеть, как отображается интерактивная ссылка на изображение:
Больше атрибутов ссылки
Вы также можете добавить несколько различных атрибутов к ссылкам, чтобы они вели себя определенным образом (например, скрывали ваш URL от реферера или открывали ссылку в новом окне). Одни из самых полезных для вас будут
Одни из самых полезных для вас будут
- rel указывает на некоторую связь между ссылкой и ее целью. Например, noreferrer , чтобы предотвратить отслеживание реферального трафика до вас.
- цель сообщает браузеру, где открыть ссылку: _blank откроет ее, например, на пустой вкладке.
- nofollow идет вместе с rel и сообщает поисковым системам, что вы не хотите передавать какой-либо ссылочный вес на целевой сайт. Это хорошо, когда вы ссылаетесь на спорный контент и так далее. Это также удерживает людей от спама ссылок в ваших комментариях и делает так, чтобы ваш контент можно было рассматривать как непредвзятый, поскольку вы не даете никаких бонусов за показ, кроме показа и кликов.
Есть и другие, но это те, которые вы, вероятно, будете видеть чаще всего.
Бесплатный макет ипотечного брокера
Зачеркнутый текст
Если вы похожи на меня, иногда вам нужно хочется пошутить, используя зачеркнутые слова. Или, может быть, вам нужно пометить что-то из списка (или удалить, как говорит сам код). Или что-нибудь еще, для чего вам понадобится строка, проходящая через текст.
Или, может быть, вам нужно пометить что-то из списка (или удалить, как говорит сам код). Или что-нибудь еще, для чего вам понадобится строка, проходящая через текст.
Это когда вы используете вокруг текста, который хотите зачеркнуть. Для некоторых людей это невероятно распространенный код, в то время как другие могут никогда его не использовать. В любом случае, это легко запомнить.
Вы можете использоватьэтот коддля зачеркивания текста в HTML.
Списки
Списки — еще одна важная часть веб-контента в наши дни. Они не только дают вам тонны пустого пространства и разбивают стены текста, но также позволяют организовать ваши мысли в удобоваримые части.
Существует два вида списков, которые можно создать с помощью основных кодов HTML. Упорядоченные списки , пронумерованные 1, 2, 3 и так далее. В ненумерованных списках вместо цифр используются маркеры или символы (в зависимости от дизайна вашего сайта).
Вы заключаете каждый список либо в
, либо в
для ненумерованных или упорядоченных списков соответственно. И каждый элемент в списке должен быть обернут в
<ул>
И эти коды отображаются так, чтобы показать разницу:
- Это часть ненумерованного списка.
- Так и есть.
- Вот как вы настраиваете упорядоченный список.
- Это ссылка в списке.
- И этот текст ссылки выделен полужирным шрифтом , а эта часть — нет.
Вы также можете вкладывать в списки другие коды. Таким образом, вы можете выделять текст жирным шрифтом, вставлять ссылки и так далее.
Блочные котировки
В какой-то момент вашей карьеры в WordPress вам понадобится цитировать чужой веб-сайт. Вот где 9Входит 0149
. Просто окружите любой текст, который вы копируете/вставляете (и атрибутируйте), открывающими и закрывающими тегами, и все готово.Этот текст будет отображаться со специальным стилем, чтобы указать, что это цитата./blockquote>Вот как это будет выглядеть на странице:
Этот текст будет отображаться со специальным стилем, чтобы указать, что это цитата.
Пункты
Абзац HTML довольно странный. В зависимости от используемой вами CMS и компоновщика он может автоматически отображать каждый разрыв строки как отдельный абзац. WordPress делает это, когда вы вводите HTML. Однако не все так делают. Поэтому, если вам нужно разделить абзацы и не создавать стену текста, оберните каждый абзац
.
Тогда браузер будет знать, что нужно отображать каждый блок текста как отдельный абзац, а не как один непрерывный блок. По умолчанию браузеры игнорируют разрывы строк, если не указано иное.
Это мой первый абзац.
Это мой второй абзац.
Строки и разрывы строк
Вам могут понадобиться другие разделения между абзацами и разделами. Вот тогда вы можете использовать теги
и
.
вставляет разделительную строку везде, где она есть. Многие люди используют это для разделения виджетов на боковой панели или в основных разделах веб-страницы.Тег
является разрывом строки. Вы можете использовать
в середине, чтобы разорвать строку, не переходя в новый абзац (для блочного стиля и организации).
— это самозакрывающийся тег, что означает, что внутри него не может быть содержимого.


