Одностраничные Приложения: Плюсы и Минусы
Одностраничные приложения (SPA) успели наделать много шума в интернете. Мы часто встречаем дискуссии о том, зачем использовать их для разработки MVP и как они могут помочь стартапам в достижении бизнес-целей. Мы решили собрать все мнения воедино и создали полный гид по одностраничным приложениям. Вам достаточно прочитать эту статью, чтобы понять SPA, разобраться в их плюсах и минусах и узнать особенностях UX/UI дизайна таких решений. Добро пожаловать!
Что такое одностраничные приложения?Одностраничные приложения (SPA, Single-Page Application) — это веб-приложения или веб-сайты, которые состоят из одной HTML-страницы. Они подключаются к серверу только один раз, а затем просто динамически подгружают и обновляют данные. Ключевые элементы интерфейса страницы остаются неизменными, обновляются только те блоки, которые использует пользователь (например, переключается между вкладками или разделами).
Главное преимущество одностраничных приложений: не нужно перезагружать всю страницу, чтобы обновить контент. Это позволяет увеличить скорости загрузки и улучшить опыт взаимодействия с продуктом (UX).
Это позволяет увеличить скорости загрузки и улучшить опыт взаимодействия с продуктом (UX).
Лучше один раз увидеть, как работает SPA, чем десять раз прочитать описание. Вспомните свой почтовый ящик — не важно, пользуетесь вы Gmail, Mail или Yandex — это один из популярных примеров одностраничных приложений. Не важно, что вы делаете в приложении: пишите письмо, ищите старый емэйл или чистите папку «Спам», боковая панель с папками, шапка страницы и логотип сайте всегда останутся неизменными. Это и есть SPA!
Примеры одностраничных приложенийСейчас все больше компаний выбирает одностраничные приложения из-за их скорости работы и сроков разработки. Существует множество SPA, которые мы используем ежедневно и даже не осознаем этого этого.
Спорим, сегодня вы пользовались одностраничным приложением? Мы собрали несколько известных примеров, чтобы проверить эту гипотезу.
- Gmail
Да-да, веб-приложение Gmail — это одностраничное приложение. Когда вы открываете веб-страницу, то первые пару секунд видите индикатор загрузки — это означает, что данные загружаются с сервера. Как только все готово, вы получаете доступ к письмам. Пока вы пишите письма и переключаетесь между папками, левая и правая боковые панели, а также заголовок вверху будут преследовать вас везде.
Когда вы открываете веб-страницу, то первые пару секунд видите индикатор загрузки — это означает, что данные загружаются с сервера. Как только все готово, вы получаете доступ к письмам. Пока вы пишите письма и переключаетесь между папками, левая и правая боковые панели, а также заголовок вверху будут преследовать вас везде.
Gmail, как и многие другие почтовые агенты, является одностраничным приложением.
- Google Docs
По сути, большинство сервисов Google являются одностраничными приложениями. Еще один пример от компании — Google Docs. Вы можете печатать или прокручивать страницу, чтобы прочитать документ — шапка с настройками текста и левая боковая панель с заголовками останутся на месте. Приложение периодически обновляет время последнего изменения и подгружает новые комментарии к файлу.
Google Docs — еще один пример SPA, которые мы используем каждый день.
- Netflix
Неожиданно, но факт: Netflix также является одностраничным приложением, несмотря на количество контента, которое в нем содержится. Чтобы убедиться, просто зайдите в свою учетную запись, попробуйте переключиться между разделами, и вы увидите как заголовок с логотипом будут оставаться на месте, а фильмы и сериалы будут обновляться, пока вы скролите вниз и листаете фильмы.
Чтобы убедиться, просто зайдите в свою учетную запись, попробуйте переключиться между разделами, и вы увидите как заголовок с логотипом будут оставаться на месте, а фильмы и сериалы будут обновляться, пока вы скролите вниз и листаете фильмы.
SPA могут отлично справляться с большим количеством контента – Netflix тому пример.
Существуют разные мнения о том, можно ли считать Facebook полноценным одностраничным приложением. Скорее всего, истина где-то посередине и социальная сеть — это частично SPA.
Помните ленту новостей на Facebook? Вы можете прокручивать её вниз, раскрывать посты, оставлять комментарии, а чтобы увидеть новые сообщения, не нужно обновлять страницу — все данные загружаются динамически. Как только кто-то размещает новую публикацию, она сразу появится в ленте новостей. Плюс, если вы открыли страницу и после этого потеряли подключение к Интернету, например, зашли в метро, лента все равно будет доступна. Загруженные посты и фотографии сохраняются в кэше браузера.
Архитектура ленты новостей Facebook выстроена как одна бесконечная динамичная страница.
Кстати, а вы подписаны на нас в социальных сетях? Там можно найти больше советов и рекомендаций по UI/UX дизайну и разработке MVP. Рекомендуем заглянуть!
- Airbnb
Приложение для бронирования жилья — еще один классический пример SPA, которым мы пользуемся на регулярной основе. Если откроете поисковую страницу, пролистаете результаты, переключитесь между вкладками и посмотрите профиль квартиры, вы заметите, что хедер страницы с логотипом Airbnb, строка поиска и информация вашего профиля в верхнем левом углу будут оставаться без изменений.
Даже когда мы выбираем жилье на Airbnb, мы используем SPA.
Большое количество пользователей — не помеха для SPA. Одностраничным приложением Airbnb пользуются 150https://www.businessofapps.com/data/airbnb-statistics/ миллионов человек по всему миру.
Плюсы одностраничных приложений
Почему крупные компании все чаще и чаще предпочитают одностраничные приложения для своих решений? Мы нашли 3 основные причины:
- Скорость работы и отзывчивость приложения.

- Возможность переиспользовать код.
- Улучшенный пользовательский опыт.
Давайте нырнем глубже и подробно разберем основные преимущества SPA!
1. Скорость и отзывчивость. Самое главный плюс одностраничных приложений — время загрузки. Из-за того, что SPA не требует полностью перезагружать страницу во время использования, контент на странице обновляется очень быстро. Приложению нужно только установить первоначальное соединение с сервером в начале, а затем просто подгружать отдельные компоненты, когда это необходимо пользователю.
Время загрузки страницы напрямую связано с удовлетворенностью пользователей и с прибылью. Например, по данным Googlehttps://www.businessofapps.com/data/airbnb-statistics/, если время загрузки страницы увеличивается с 1 до 3 секунд, то вероятность того, что пользователи закроют приложение, на 32% выше. Другое исследованиеhttps://www.gigaspaces.com/blog/amazon-found-every-100ms-of-latency-cost-them-1-in-sales/ показало, что каждые 0,1 секунды ожидания загрузки страница обходятся Amazon в 1% продаж, что равно миллиардам долларов США. А для поисковика Google дополнительные 0,5 секунды задержки снижают трафик на 20%.
А для поисковика Google дополнительные 0,5 секунды задержки снижают трафик на 20%.
Поэтому тот факт, что одностраничным приложениям требуется меньше времени для загрузки, повышает удовлетворенность пользователей и коэффициент удержания (CRR).
2. Возможность переиспользования кода. Если в будущем вы решите расширить свое одностраничное приложение и превратить его в полноценное мобильное приложение, то 20%-30% кода можно будет использовать повторно, вместо того, чтобы писать всё с нуля. Плюс, это поможет вашему стартапу сэкономить время и снизить затраты.
3. Улучшенный UX. При работе с одностраничным приложением пользователям не нужно долго ждать загрузки — после первого раза все работает быстро. Кроме того, когда продукт подгружает данные, пользователи могут видеть состояние загрузки и прикинуть, как долго осталось.
Минусы одностраничных приложенийОдностраничные приложения хороши, но это не панацея для стартапа. У SPA тоже есть минусы. Вот четыре основных:
Вот четыре основных:
1. SEO. Одностраничные приложения сложно оптимизировать для SEO. Если разместить все ключевые слова на одной странице, это будет выглядеть как минимум странно. Плюс, у страницы будет только один URL-адрес.
Проблему индексации поисковыми системами можно решить с помощью Server Side Rendering.
SSR (Server Side Rendering, серверный рендеринг) — способ рендеринга одностраничного приложения на стороне сервера, когда в браузер пользователя отправляется уже полностью отрисованная страница.
Решение будет по-прежнему одностраничным, а основная работа будет на сервере. При первой загрузке приложение получит готовую страницу с сервера с необходимыми SEO-элементами. Но из-за внедрения этой технологии стоимость разработки SPA может увеличиться.
2. Скорость изначальной загрузки. Это палка о двух концах. Когда пользователь только открывает приложение, браузер загружает страницу с сервера, поэтому приходится немного подождать. Зато после загрузки, все остальные данные будут подгружаться динамически, и ждать больше не придется.
Зато после загрузки, все остальные данные будут подгружаться динамически, и ждать больше не придется.
Но если над архитектурой SPA работали профессионалы, то пользователи не столкнутся с этой проблемой. Они будут загружать не все приложение целиком, а лишь необходимую часть, а в дальнейшем решение просто будет подгружать отдельные компоненты.
3. Кнопка «Назад». Часто говорят, что раз в приложении есть только одна страница, когда пользователь нажимает кнопку «Назад», браузер перекидывает их на ранее открытый веб-сайт, а не на один шаг назад в приложении. И это влияет на опыт взаимодействия с приложением.
Мы ответим на это одним словом: «роутинг». Проблема перехода по кнопкам легко решается еще на этапе разработки.
Роутинг страниц — важная фича в навигации по одностраничному приложению. Она позволяет настроить маршрутизацию внутри приложения так, что пользователь сможет перемещаться по истории одной вкладки без перезагрузки всей страницы.
4. Уязвимость приложения. Это минус не только одностраничного решения, но и вообще всех веб-приложений. Они могут быть более уязвимы для программных атак, которые используют межсайтового скриптинга (XSS, от англ. Cross-Site Scripting). С помощью XSS хакеры могут вставлять вредоносный код на страницу и в браузеры пользователей.
Уязвимость приложения. Это минус не только одностраничного решения, но и вообще всех веб-приложений. Они могут быть более уязвимы для программных атак, которые используют межсайтового скриптинга (XSS, от англ. Cross-Site Scripting). С помощью XSS хакеры могут вставлять вредоносный код на страницу и в браузеры пользователей.
Однако эту проблему можно решить, если внимательно отнестись к защите конечных точек данных (data endpoint), поэтому мы рекомендуем уделить особое внимание безопасности данных первичной страницы.
Почему SPA — это тренд 2021?Еще до 2021 года стало понятно, что скорость = доход. Исследования показывалиhttps://www.gigaspaces.com/blog/amazon-found-every-100ms-of-latency-cost-them-1-in-sales/, что больше половины всего веб-трафика приходилось на мобильные устройства, но конверсия на них была ниже, чем с десктопов.
С началом пандемии пользователи стали больше времени проводить в интернете: сидеть в социальных сетях, заказывать доставку продуктов и общаться по Zoom. Поэтому требования к скорости и UX тоже возросли — пользователи ждут, что страницы будут загружаться быстро, а купить желаемое можно будет в два клика.
Поэтому требования к скорости и UX тоже возросли — пользователи ждут, что страницы будут загружаться быстро, а купить желаемое можно будет в два клика.
Статистика говоритhttps://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/, что время загрузки страницы напрямую связано с процентом отказов (bounce rate), когда пользователи уходят без покупки. Например, если время загрузки возрастает с 1 до 5 секунд, то отказы увеличиваются на 90%. А если с 1 до 10 секунд, то шансы потерять клиента повышаются на 123%.
Одностраничные приложения — это удобное решение для разработки MVP в 2021 году. Оно позволяет создать простой и отзывчивый интерфейс, который будет быстро загружаться, при этом не нужно будет тратить миллионы и годы на разработку решения.
Кому подойдет одностраничное приложение?У одностраничных приложений есть свои плюсы и минусы. Поэтому при выборе типа разработки для MVP, нужно опираться на цели и KPI вашего стартапа. Прежде чем принять решение о создании SPA, мы рекомендуем определить, будет ли оно соответствовать вашим бизнес-потребностям.
Прежде чем принять решение о создании SPA, мы рекомендуем определить, будет ли оно соответствовать вашим бизнес-потребностям.
Итак, каким компаниям нужно одностраничное приложение? Вот наша подборка:
- Стартапам, которым нужна динамическая платформа с небольшим объемом данных. SPA часто используются для SaaS-платформ (software as service, «программное обеспечение как услуга»), социальных сетей и закрытых сообществ. Например, для таких решений, как приложения Google, Вконтакте, Netflix, Trello или Slack.
- Стартапам, для которых SEO — не ключевая метрика. Если для успешной реализации вашей идеи не нужна индексация поисковыми системами, то SPA — это оптимальный вариант.
- Стартапам с большими планами на будущее. Часть кода, который используется при разработке одностраничного приложения, можно будет переиспользовать дальше. Это поможет сократить затраты и время на разработку на других платформах.
- Стартапам, у которых есть собственный API для создания приложений.
 Если у вас есть готовый к использованию API (интерфейс прикладного программирования), вы можете создать на его основе одностраничное приложение.
Если у вас есть готовый к использованию API (интерфейс прикладного программирования), вы можете создать на его основе одностраничное приложение. - Стартапам с фокусом на пользовательский опыт. Одностраничные приложения позволяют создать удобный и интуитивно понятный интерфейс, который привлекает внимание и вовлекает пользователей взаимодействовать с решением.
Сегодня одностраничные приложения повсюду, и мы пользуемся ими каждый день, не замечая этого. Крупные игроки на рынке приложений — например,Google, Netflix, Pinterest, Facebook и Airbnb, Вконтакте и даже Meduza — используют SPA.
Почему они выбирают одностраничные приложения? Вот наш ответ: SPA работают быстро, не заставляют пользователей ждать и улучшают их опыт взаимодействия с решением. А скорость загрузки и удовлетворенность клиентов напрямую влияют на конверсию и прибыль.
С чего начать разработку?Если вы только выбираете тип приложения, который подойдет для вашего MVP, спросите себя:
- Как будет выглядеть ваше решение?
- Сколько контента вы будете размещать?
- Как пользователи будут взаимодействовать с контентом на вашей странице?
- Какие преимущества получат пользователи от вашего приложения?
- Важна ли на данном этапе SEO-оптимизация вашего решения?
Одностраничные приложения лучше всего подходят для маркетплейсов, SaaS платформ, социальных сетей и тематических форумов.
SPA подойдут далеко не всем стартапам. Но для тех, кому нужна динамичная и быстрая платформа с небольшими объемами данных, одностраничные приложения — отличный выбор.
Если вы решили приступить к реализации своей идеи и разработке MVP, ознакомьтесь с нашим руководством, чтобы узнать, где найти разработчика для своего одностраничного приложения и какие шаги предпринять дальше.
В Purrweb мы создаем MVP для стартапов с фокусом на UI/UX дизайне за 3-4 месяца. Над нашими проектами работает целая команда: разработчики, UX-дизайнеры и копирайтеры, QA инженеры и проджект-менеджеры.
Мы предлагаем полный цикл разработки и поддержки: от идеи до релиза, и работаем с разными вариантами разработки MVP, включая и одностраничные приложения.
Хотите узнать, подойдет ли вам одностраничное приложение? Заполните заявку сейчас и получите мнение наших экспертов.
Насколько публикация полезна?
Оцени эту статью!
9 оценок, среднее 4. 6 из 5.
6 из 5.
Оценок пока нет. Поставьте оценку первым.
Укажите свою почту и мы вышлем статью тудаПримеры лендингов, примеры одностраничных сайтов (Лендинг Пейдж, Landing Page), возможности, кейсы и прочее от агентства
Примеры лендингов, примеры одностраничных сайтов (Лендинг Пейдж, Landing Page), возможности, кейсы и прочее от агентства — веб студия «В Тренде» — ваш профессиональный путеводитель по IT технологиям.
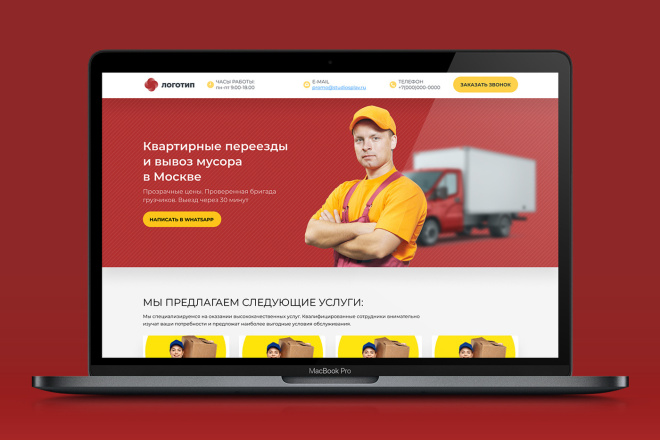
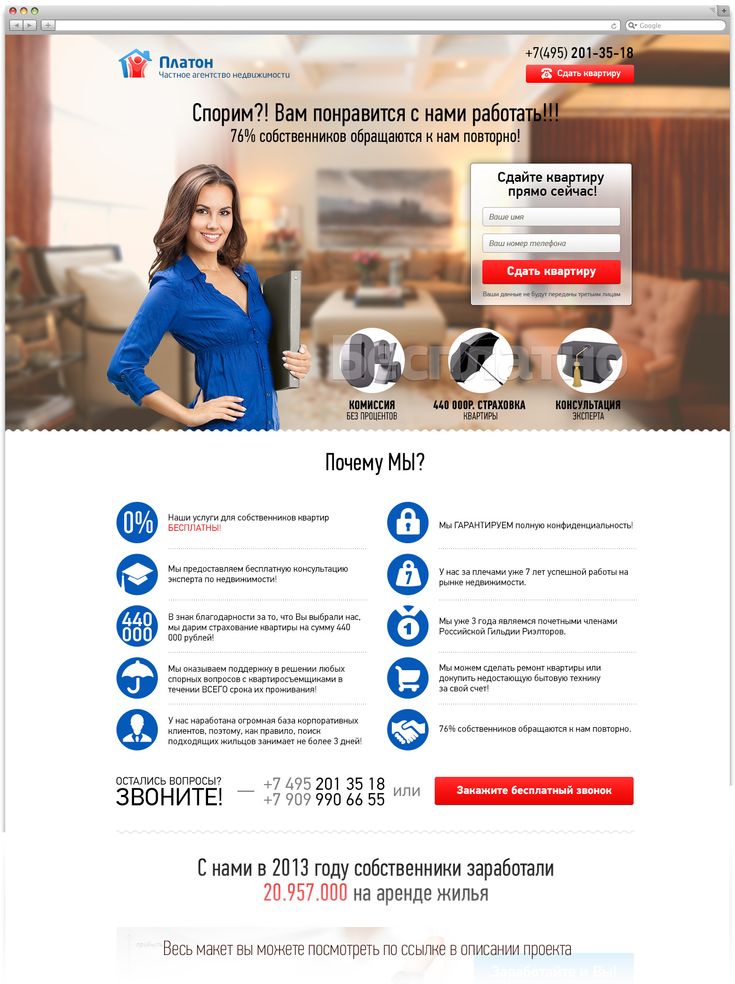
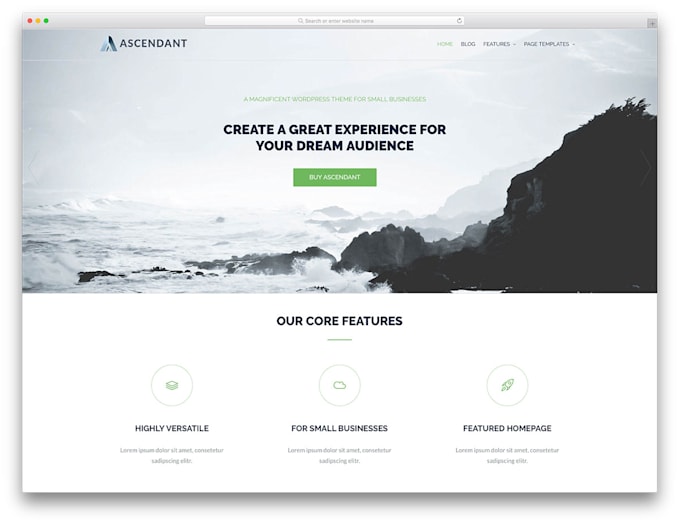
Примеры лендингов
Лендинги
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Магазины
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Визитки
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Порталы, Стартапы .
 ..
..Mаркетплейс — aналог AliExpress, Amazon, eBay …
Посмотреть
Сервис сравнения цен
Посмотреть
Финансовый сервис. Крипто-кошелек …
Посмотреть
Трейдинг криптовалютой, сообщество …
Посмотреть
Сервис объявлений. Аналог OLX, Авито …
Посмотреть
Сервис объявлений. Аналог OLX, Авито …
Посмотреть
Путеводитель по городам. Мульти-каталог.
Посмотреть
Путеводитель по городам. Мульти-каталог.
Посмотреть
Путеводитель по городам. Мульти-каталог.
Посмотреть
Городской портал — места, события — объявления по работе, недвижимости, авто
Посмотреть
Объявления покупки/продажи, аренды/сдачи в аренду авто
Посмотреть
Видео-новостной портал
Посмотреть
Покупка/продажа, аренда/сдача в аренду недвижимости
Посмотреть
Посмотреть
Социальная сеть
Посмотреть
Социальная сеть
Посмотреть
Сайт знакомств
Посмотреть
Сайт знакомств. Социальная сеть.
Социальная сеть.
Посмотреть
Сервис поиска работы и сотрудников
Посмотреть
Сервис продажи и покупки автомобилей
Посмотреть
Сервис купонов, скидок …
Посмотреть
Платформа для учебных заведений
Посмотреть
Продажа и аренда недвижимости
Посмотреть
Покупка/продажа, аренда/сдача в аренду недвижимости
Посмотреть
Покупка/продажа, аренда/сдача в аренду недвижимости
Посмотреть
Крипто портал
Посмотреть
Сервис для e-mail маркетинга
Посмотреть
Серсис онлайн чата на сайт
Посмотреть
Объявления покупки/продажи, аренды/сдачи в аренду недвижимости
Посмотреть
Новостной портал
Посмотреть
Маркетинг
Пример роста трафика №1
Посмотреть
Пример роста трафика №2
Посмотреть
Пример роста трафика №3
Посмотреть
Настройка контекстной рекламы для более чем 200 компаний
Более 15 бот-сетей
И многое другое
Заказать у профессионалов
info@in-trend. biz
biz
ressive1
@nicholasfush
Лучшие 9 примеров веб-сайтов с дизайном одной страницы, которые вы должны знать
Albert Shepherd обновлено 12.10.2020 20:12:58
Поскольку люди кажутся занятыми, ни у кого нет лишнего времени для чрезмерного просмотра. Одностраничный дизайн , доступный во многих строительных приложениях, таких как Mockitt, демонстрирует исключительную простоту и удобство для пользователя.
Создается впечатление, что каждый сайт, имеющий только одну страницу для рекламы своих товаров и услуг, при переходе к оформлению заказа и выплате. Однако современные платформы упростили для новичков и новичков создание дизайна одностраничного веб-сайта 9.0005
Теперь пришло время проверить ноу-хау Mockitt в создании чудес одностраничного сайта!
Попробуйте бесплатно
Создание прототипа одностраничного веб-сайта в Интернете
Wondershare Mockitt прост в освоении и предоставляет полезные онлайн-руководства по созданию веб-сайтов любого типа. Он имеет возможность собирать все различные компоненты страниц веб-сайта и интегрировать их в одну.
Он имеет возможность собирать все различные компоненты страниц веб-сайта и интегрировать их в одну.
Поскольку Mockitt имеет большой опыт в дизайне отдельных страниц, вам нужно всего лишь войти в свою учетную запись и перейти на главный экран.
Там вы найдете кнопку создания одностраничного веб-сайта. Его легко нажимать, и он должен провести вас через весь процесс создания веб-сайта. Одностраничный веб-сайт обычно нуждается в большем количестве систематизированной информации, чем сайт любого другого типа.
Посетители должны иметь четкое представление о ваших намерениях и брать как можно больше информации с одной веб-страницы. Приложение Mockitt может предложить начинающим пользователям единый дизайн страницы продукта, который может включать в себя всю важную информацию о нем.
Цены, наличие, ассортимент и обзоры должны быть доступны на одностраничном веб-сайте.
Попробуйте бесплатно
В дальнейшем Mockitt дает вам возможность применить автоматическую настройку сайта для удовлетворения любых требований к устройствам. Отдельные страницы обычно лучше подходят для пользователей мобильных телефонов. Тем не менее, всегда есть возможность с такой же легкостью получить доступ к одностраничному сайту с настольного компьютера.
Отдельные страницы обычно лучше подходят для пользователей мобильных телефонов. Тем не менее, всегда есть возможность с такой же легкостью получить доступ к одностраничному сайту с настольного компьютера.
Наконец, Mockitt предлагает множество шаблонов и шрифтов на выбор. Дизайн одностраничного веб-сайта требует, чтобы у вас были скрытые панели меню и боковые панели, которые активируются при наведении курсора мыши. Приложение также может позволить создателю сайта создать сайт, совместимый с HTML5, и загрузить все изображения и сценарии с помощью известной процедуры перетаскивания.
Mockitt может создать прототип одностраничного сайта менее чем за час. Затем вы можете поделиться ссылкой со своими друзьями и коллегами и узнать их ценные мнения о ней.
Попробуйте бесплатно
Дизайны одностраничных сайтов: вот 9 самых красивых дизайнов одностраничных сайтов
Помимо грамотной работы с приложением Mockitt, вот несколько одностраничных сайтов, которые кажутся амбициозными и стали популярными среди посетителей :
#1: Plant22
Plant 22 является примером одностраничного html-дизайна, каким его себе представляют программисты. Он представляет собой занятую рабочую станцию, которая дает слоты людям, которые хотят эффективно работать вместе. Независимо от того, где они находятся в мире, одностраничный сайт Plant 22 может предоставить им ресурсы для совместной работы.
Он представляет собой занятую рабочую станцию, которая дает слоты людям, которые хотят эффективно работать вместе. Независимо от того, где они находятся в мире, одностраничный сайт Plant 22 может предоставить им ресурсы для совместной работы.
Даже с одной страницей Plant 22 может проверить информацию обо всех участниках и назначить им разные рабочие станции. Это одна из самых невероятных частей работы, проделанной с этим сайтом.
#2: Sheerlink
Этот веб-сайт представляет собой одностраничный дизайн-документ, в котором предполагается, что посетители будут оставаться дольше. Sheerlink предоставляет полезные услуги людям, которые любят музыку.
Одностраничный дизайн позволяет посетителям оставаться дольше и увеличивает посещаемость веб-страницы. Все строки меню, которые вам понадобятся, находятся там и отображаются после наведения курсора мыши.
Sheerlink может перейти на внешние страницы, если посетитель спросит. Тем не менее, одностраничный контент имеет ряд серьезных преимуществ, которыми пользуются создатели.
#3: Маленькие победы
Больше никаких хлопот с огромными сайтами, на которых вы не можете найти нужную информацию. С помощью Small Victories вы можете загрузить файл любого типа, используя меню Dropbox, а затем создать сайт на основе этого действия.
На этом веб-сайте вы можете найти вдохновение для дизайна одной страницы, которое вы всегда искали.
Small Victories также имеет исключительную панель общения и чата, доступную для людей, которым требуется дополнительное обучение. Вы никогда не почувствуете, что какая-либо информация отсутствует или скрыта. Кажется, что одна страница всегда лучше и предпочтительнее, чем большие сайты, где просто ничего не наведешь в порядок.
#4: One Page Pro
Это самый первый сайт, который рекламирует себя. One Page Pro демонстрирует значительное распространение среди начинающих и молодых пользователей онлайн-сайтостроения.
В нем показано, как объединить различные шаблоны и сценарии, чтобы получить единый веб-сайт. Тогда это простой сайт WordPress, который предоставляет код HTML5, который вам нужно включить и сделать его работоспособным.
Тогда это простой сайт WordPress, который предоставляет код HTML5, который вам нужно включить и сделать его работоспособным.
#5: Зеркало 360°
Зеркало 360° — это концептуальный сайт, демонстрирующий, что одна страница может привлечь больше клиентов, чем любой другой вид онлайн-взаимодействия. Концептуальная страница дает посетителям стимул узнать больше о 360 Mirrors, которые снова стали модным трендом.
Вы всегда можете увидеть подробную информацию об этих зеркалах, так как наведение курсора даст вам важные детали. Затем с того же сайта вы также можете перейти к оформлению заказа и оплате.
Вы никогда больше не видели более успешного веб-сайта, чем этот, с точки зрения продаж и маркетинга.
#6: Pacific Northwest Travels
Вот еще одна исключительная попытка донести туристическую индустрию до людей. Люди, которые заходят на одностраничный сайт Pacific Northwest Travel, стремятся забронировать там свою следующую экскурсию.
Туристическому агентству удалось привлечь гораздо больше посетителей, чем его обычный многостраничный веб-сайт.
Люди входят туда благодаря инновационным скриптам и шаблонам. Они меняются в зависимости от потребностей клиентов и направлений. По этой причине Pacific Northwest Travels может настраивать свои поездки и эффективно общаться со своими клиентами. Это настоящая революция для туристического бизнеса в целом.
#7: Отчет о воздействии Coffe Circle
Вот еще один яркий пример того, как организация социальной группы может мотивировать людей в Интернете. Отчет о воздействии Coffee Circle имеет отношение к нелегальному детскому труду в Конго, где извлекаются кофейные зерна.
Исходный сайт имел меньшую посещаемость с течением времени.
Трогательное фото детей Конго, работающих шаблоном на одностраничном сайте, заставило людей задуматься о том, что этому вопросу стоит уделить больше внимания.
С годами посещаемость сайта увеличилась, а также осуществляется сбор пожертвований для детей Конго, которые идут в школу и получают начальное образование.
#8: Открытый одностраничный шаблон
Как насчет сайта, который имеет только одну страницу, чтобы показать публике тысячи шаблонов? Так обстоит дело с шаблоном Outdoor One Page Template, и, кажется, он растет из года в год.
Люди, которые заходят на этот сайт, создают веб-страницы и хотят быть в курсе последних тенденций дизайна сайтов. Вот почему эффект одной страницы может навсегда изменить их жизнь.
Они могут найти все нужные им шаблоны, просто наведя курсор мыши на изображения, которые они ищут. Никогда больше вы не видели, чтобы одностраничный сайт был настолько успешным.
#9: Cleverbird Creative
Сообщество творческих творцов и дизайнеров решило загрузить сайт Cleverbird Creative. Это одностраничный сайт, который позволяет людям начать поиск художественных работ.
К сайту легко получить доступ со всех видов устройств и можно быстро загрузить его содержимое. Люди, использующие Cleverbird Creative, хотят, чтобы их планы были доступны в тот же день.
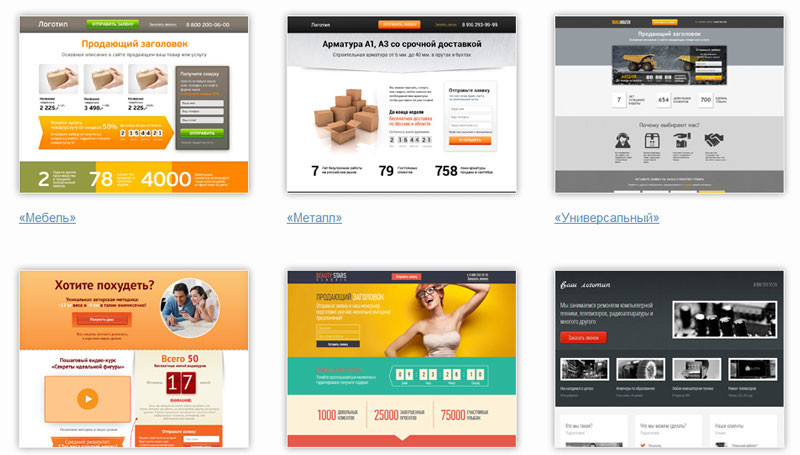
Сайт также обеспечивает онлайн-обслуживание любого серьезного случая. Посетителям просто нужно войти в чат-бот и связаться с представителем клиента.
Мы видим, что одностраничные сайты стали последней онлайн-тенденцией, которой следует следовать и которая процветает.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
Примеры одностраничных веб-сайтов
Что такое одностраничный сайт?Одностраничный веб-сайт представляет собой одностраничный дизайн, на котором пользователь может просмотреть всю информацию на сайте, прокручивая страницу вниз вместо использования меню навигации, чтобы увидеть больше.
Зачем мне одностраничный сайт?
Размещение всего вашего контента на одной целевой странице часто обеспечивает лучший пользовательский опыт, чем сегментирование контента на несколько веб-страниц, и может привести к более высоким коэффициентам конверсии. Одностраничный веб-дизайн — хороший выбор для малого бизнеса, маркетинговых агентств и компаний, занимающихся производством одного продукта.
Что я должен включить в свой одностраничный веб-сайт?
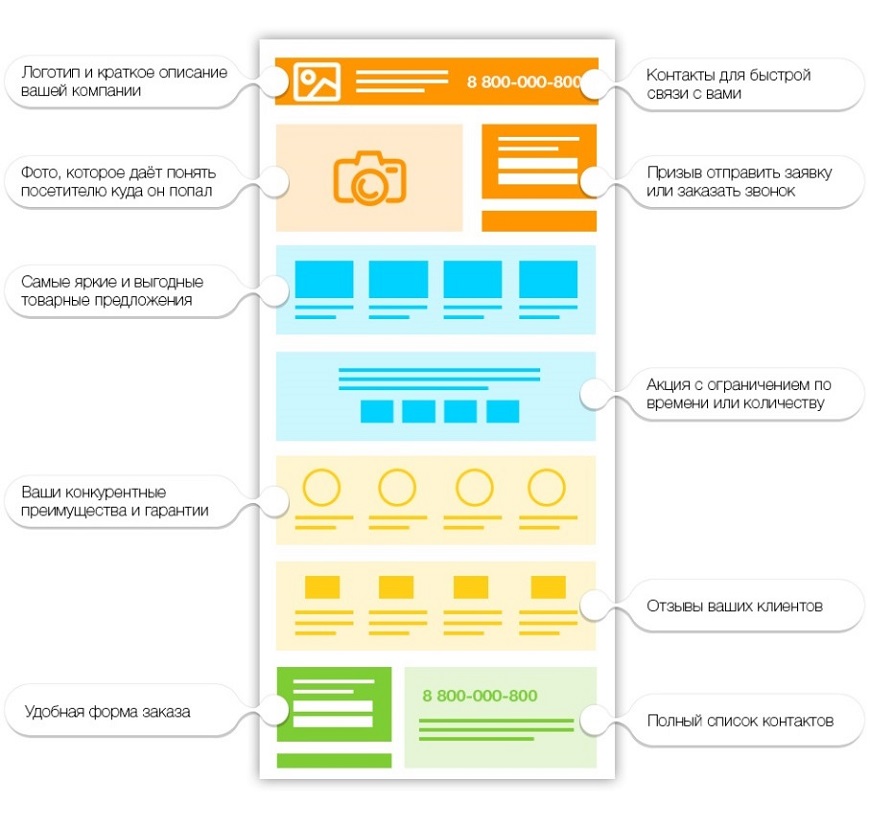
Планирование всей информации, которую вы будете включать, важно для одностраничных макетов. Большинство одностраничных веб-сайтов включают:
Большинство одностраничных веб-сайтов включают:
Используйте пространство с умом. Размещение слишком большого количества вещей, которые не способствуют взаимодействию с пользователем, может ошеломить посетителей сайта.
Интуитивно понятный заказ контентаРазместите самую важную информацию выше на странице.
Оставайтесь верными своему брендуЦветовая схема, шрифты, анимация и другие визуальные элементы вашего сайта должны соответствовать вашему брендингу.
Лучшие одностраничные веб-сайты, которые вас вдохновятНайдите на этих веб-сайтах вдохновение для дизайна одностраничных веб-сайтов для различных отраслей.
Веб-сайты, посвященные отдельным продуктам Tupuy Этот одностраничный веб-сайт, посвященный продуктам, интерактивно выделяет все важные функции продукта и предлагает пользователям четкий призыв к действию.
Минималистичный дизайн и шаблон HTML нетрадиционны и креативны. Когда пользователь нажимает на каждое поле, открывается всплывающее окно, не открывая новую вкладку, что обеспечивает удобство работы пользователя.
Веб-сайты для малого бизнеса Cafe FridaЭтот веб-сайт является прекрасным примером того, насколько хорошо одностраничные веб-сайты могут работать для малого бизнеса. Он включает в себя много информации в одной длинной прокрутке, а цветочная анимация делает его красивым, не перегружая зрителя.
SugaroПричудливый веб-сайт Sugaro позволяет быстро и легко прокручивать страницы сверху вниз, не пропуская ни одной важной детали. Чтобы клиентам было легко связаться, кнопка контакта имеет прямую ссылку на приложение электронной почты.
Веб-сайты агентств Purple Orange Одностраничная страница Purple Orange отлично справляется с отображением отзывов клиентов с ограниченным пространством. Это показывает, что нет необходимости скрывать свои отзывы на другой странице. Вы можете показать их спереди и по центру.
Это показывает, что нет необходимости скрывать свои отзывы на другой странице. Вы можете показать их спереди и по центру.
Одностраничный веб-сайт Always Creative, который показывает, что вы можете разместить мультимедийный контент в удобном формате. Он использует параллаксную прокрутку, чтобы сделать работу агентства на переднем крае сайта.
Веб-сайты портфолио и персональные веб-сайты 94 Фотография94 Одностраничный веб-сайт фотографа так же визуально ошеломляет, как и их фотографии. Дизайн позволяет фотографиям говорить за себя и позволяет пользователям увеличивать изображения одним щелчком мыши.
МартиВ этом портфолио используется креативный UX-дизайн, чтобы показать его работу и дать зрителям представление о том, кто он и чем занимается.
Некоммерческие веб-сайты Every Last Drop Эта британская водная инициатива использует дизайн одной страницы с прокруткой для привлечения и информирования посетителей о воде, которую они используют.
Электронная торговля обычно не подходит для одностраничного веб-сайта, но Rest демонстрирует, что они могут хорошо работать для одного продукта или коллекции. Видеобаннер больше рассказывает аудитории о продукте, не занимая больше места на странице.
Веб-сайты мероприятий ArroyoОдностраничный веб-сайт Arroyo начинается с полностраничного изображения, на которое накладывается текст и кнопка CTA. По мере прокрутки вы найдете больше информации о мероприятии, включая, помимо прочего, докладчиков, часто задаваемые вопросы и соответствующие учетные записи в социальных сетях.
You Gotta Love Frontend Frontend хранит всю необходимую информацию о событиях на одной странице, но затем использует поддомены для размещения информации о прошлых событиях. Это хороший вариант для мероприятий, которые происходят каждый год.


 Если у вас есть готовый к использованию API (интерфейс прикладного программирования), вы можете создать на его основе одностраничное приложение.
Если у вас есть готовый к использованию API (интерфейс прикладного программирования), вы можете создать на его основе одностраничное приложение.