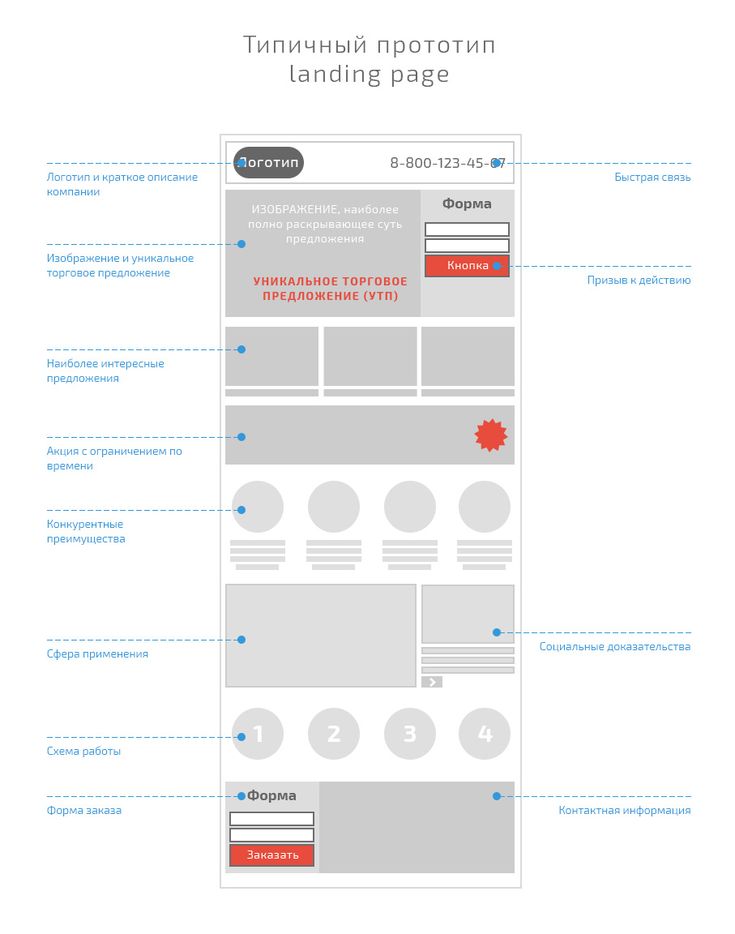
плюсы и минусы SPA с точки зрения SEO
Рубрика: Теория и статистика | Время на чтение: 8 мин.
В последние годы одностраничные сайты (SPA) приобрели популярность, особенно среди компаний, рекламирующих какой-то один конкретный продукт, и компаний, ориентированных на определённую узкую нишу.
Вопрос в том, хороши или плохи такие одностраничные сайты для SEO. Может ли SPA-сайт снизить ваши шансы на эффективное ранжирование в поисковых системах?
Давайте рассмотрим несколько примеров одностраничников и обсудим все плюсы и минусы этого формата, чтобы найти ответы.
Рекомендация месяца: Capitalist – удобная система интернет-расчётов, позволяющая осуществлять выплаты и приём денежных средств без открытия счетов в платёжных системах. Наличие единого счёта даёт возможность производить переводы на электронные кошельки, банковские счета и пластиковые карты.
Оглавление
Что такое одностраничный сайт и SPA?
Одностраничный сайт, построенный по модели SPA, несколько отличается от классического одностраничника. Одностраничники буквально состоят из одной страницы; на них нет навигационных ссылок, чтобы создать иллюзию, что страница меняется. Но в рамках данной конкретной статьи я буду смешивать эти термины.
Одностраничники буквально состоят из одной страницы; на них нет навигационных ссылок, чтобы создать иллюзию, что страница меняется. Но в рамках данной конкретной статьи я буду смешивать эти термины.
Одностраничный сайт (SPA) – это тип одностраничного приложения, которое динамически отображает содержимое с сервера в ответ на взаимодействие с пользователем, а не загружает страницу целиком.
Пользователи нажимают на навигационные ссылки, чтобы перейти (или прокрутить страницу) к пунктам назначения, расположенным дальше по странице. Такое взаимодействие создаёт впечатление, что страница меняется, однако обновление страницы не происходит.
Ниже приведена иллюстрация, позволяющая увидеть разницу между тем, как традиционная страница взаимодействует с сервером, и тем, как SPA взаимодействует с сервером.
Примеры классических одностраничников и SPA-сайтов
Не совсем понятно, о чём пока что идёт речь? Давайте посмотрим на несколько примеров использования этого стиля веб-дизайна.
Классические одностраничники
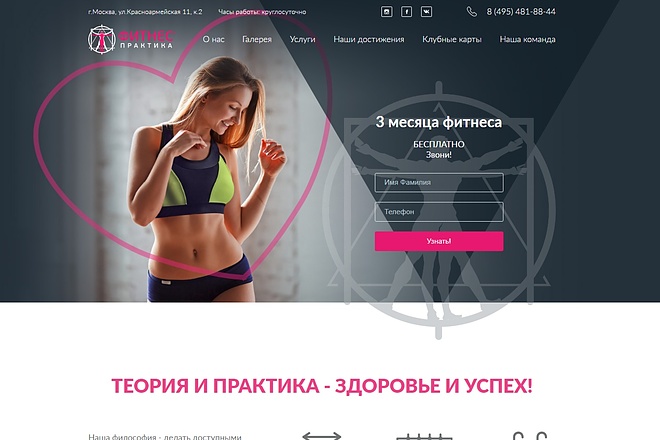
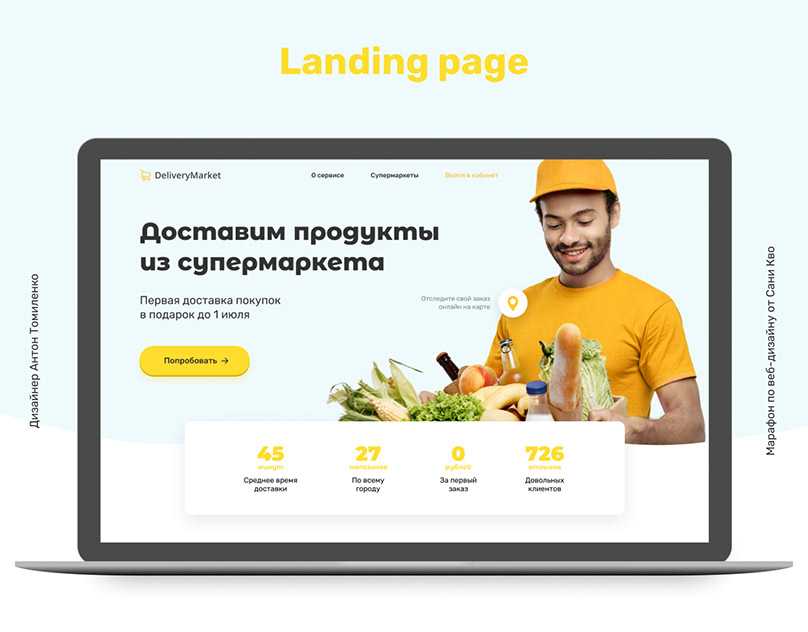
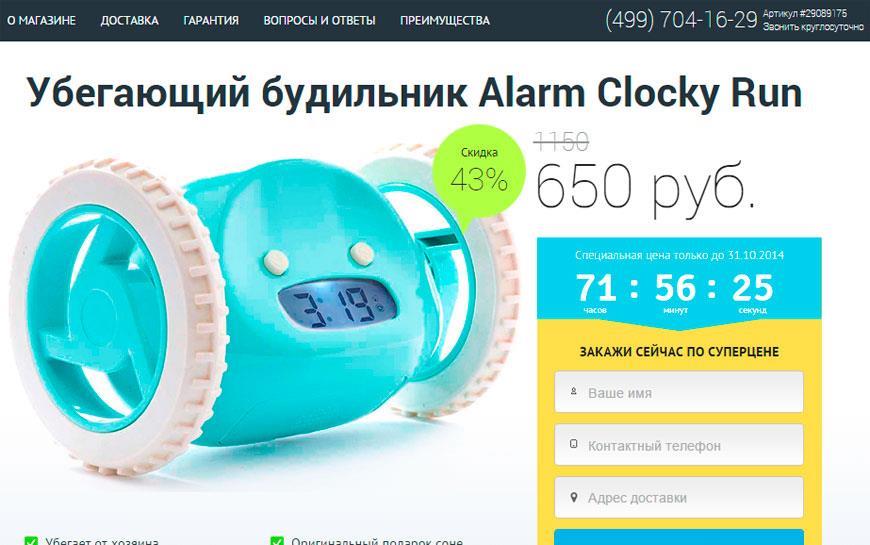
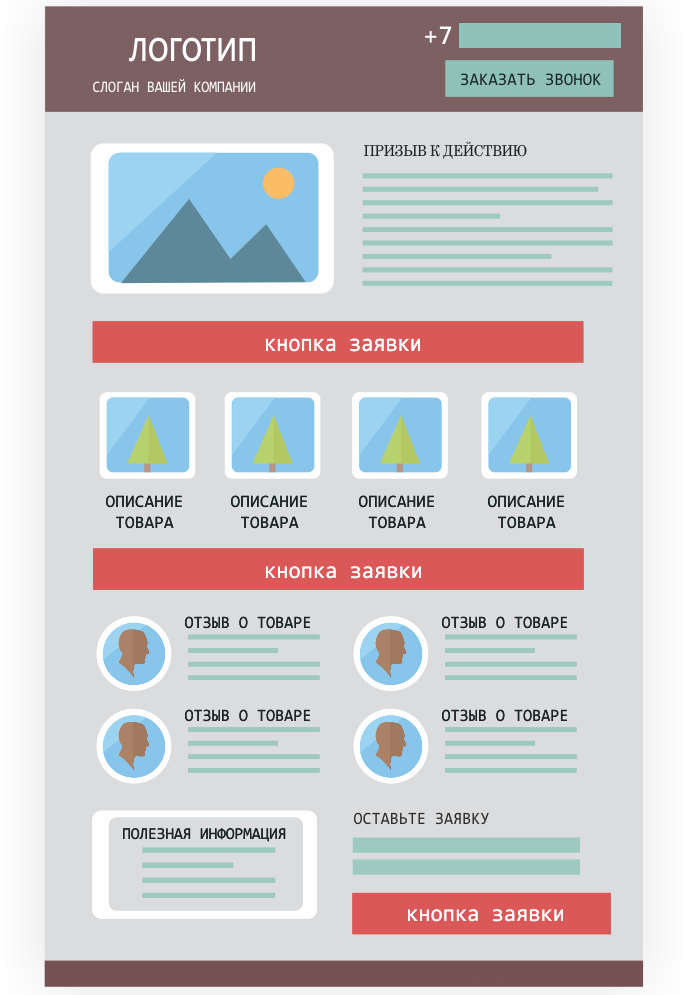
Momentum.cc – это пример одностраничного сайта для приложения. Максимально простой дизайн страницы позволяет пользователям сосредоточиться на единственной цели: скачать приложение.
Kukla-kit.wannathis.one – другой отличный пример того, как сайты из ниши электронной коммерции могут использовать одностраничный дизайн. На лендинге куча информации о продукте, при этом всё внимание сосредоточено на одном единственном призыве к действию: купить (скачать) прямо сейчас.
SPA-сайты
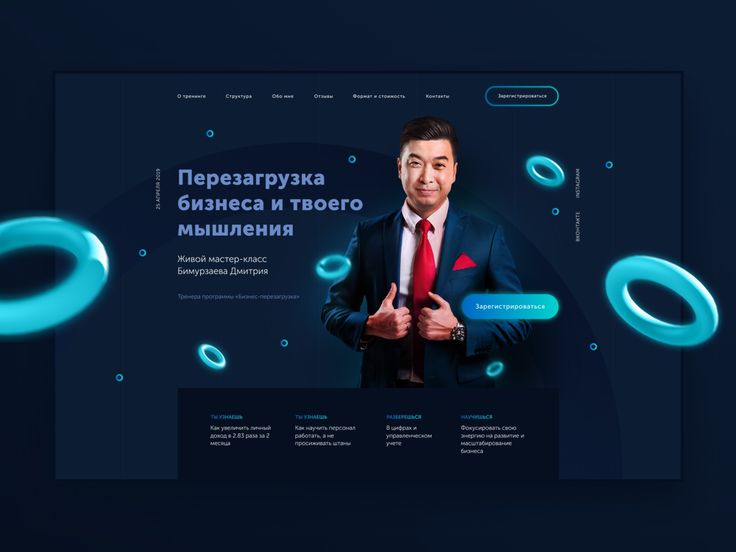
Yglfconf.com – сайт некоммерческого мероприятия для разработчиков. Больше всего в этом примере мне нравится то, что основные сведения (о компании, расписание, контакты) находятся на одной странице, а информация о прошедших мероприятиях доступна на поддоменах.
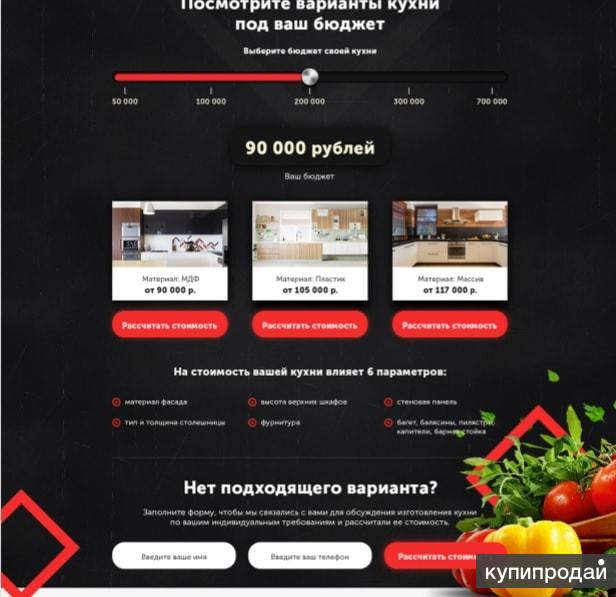
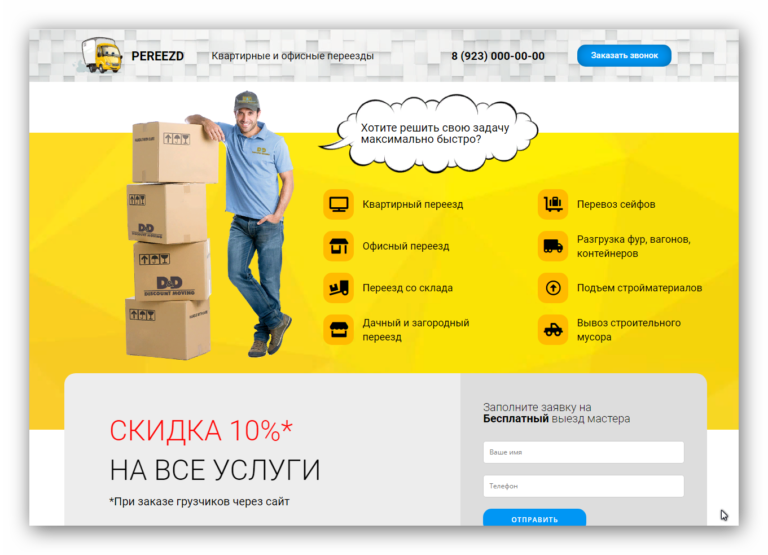
Figmawp.com – у компании есть всего одна услуга, ориентированная на нишевую аудиторию – пользователей, желающих перенести свой дизайн с Figma на WordPress.
Основная навигация сайта позволяет пользователям перемещаться между разными разделами страницы, контролируя при этом путь будущего клиента к конверсии: запросу предложения.
Плюсы и минусы SPA-сайтов с точки зрения SEO
Как видите, одностраничные SPA-сайты прекрасно выглядят и удобны в создании. Но что на счёт оптимизации таких конструкций под поисковые системы?
Как это обычно и бывает, на вопрос есть несколько разных ответов, которые условно можно разделить на два лагеря. Поэтому давайте разберём плюсы и минусы таких одностраничников.
Плюсы одностраничников
Первым делом давайте рассмотрим некоторые плюсы, или преимущества, использования одностраничного SPA веб-дизайна.
Лучший опыт работы на мобильных устройствах
В 2019 году Google объявил о том, что работает над переходом на индексацию по принципу mobile-first, поэтому наличие сайта, хорошо работающего на мобильных устройствах, является обязательным условием в нынешних реалиях.
Одним из основных преимуществ одностраничного дизайна SPA является то, что такие сайты, как правило, легче конвертируются на мобильных устройствах, и пользователи находят их простыми в навигации.
Они также загружаются намного быстрее, чем классические многостраничные сайты, что является огромным бонусом для большинства пользователей, у которых не хватает терпения ждать загрузки сайта дольше нескольких секунд.
Кроме того, некоторым людям трудно кликать на дополнительные страницы или вкладки на маленьком устройстве, например, на смартфоне, поэтому наличие одностраничного сайта – это благословение для тех, у кого не очень тонкие пальцы.
Ориентация на конкретную аудиторию
Одностраничные сайты отлично подходят для ориентации на определённую аудиторию и предоставления ей определённого типа пользовательского опыта.
Легко контролировать поведение пользователей на вашем сайте и направлять их по определённому пути, если вам не нужно беспокоиться о том, что они будут кликать на различные страницы, возможно, в неправильном порядке.
С одностраничным сайтом вся информация, которую вы хотите предоставить пользователям, может быть представлена на одной странице в любом порядке, который вы выберете в соответствии с потребностями вашего бизнеса.
С точки зрения SEO, это может быть важно, если есть только одно ключевое слово или набор ключевых слов, на которые вы хотите нацелиться.
PageRank
Ссылки являются одним из важнейших факторов, определяющих позиции сайта в органической выдаче, и преимущество одностраничного сайта заключается в том, что каждая полученная ссылка будет указывать на основной URL, поэтому соотношение ссылок и страниц всегда будет 1:1.
Минусы одностраничников
Учитывая, что вся ваша информация находится только на одной странице, обязательно будут и недостатки. Вот несколько моментов, благодаря которым одностраничный сайт может быть вреден для SEO.
Ограниченный таргетинг на ключевые слова
К сожалению, у одностраничных сайтов есть некоторые SEO-недостатки – ранжирование по ключевым словам в органическом поиске является одним из них.
Одностраничные сайты, как правило, разрабатываются вокруг одной основной концепции, что ограничивает ваши возможности ранжирования по широкому спектру ключевых слов.
Если вы сильно зависите от Яндекса и Google в поиске новых клиентов, то вам лучше создать многостраничный сайт, включающий различные ключевые слова на каждой странице, чтобы привлечь более широкую аудиторию.
Но если органический поиск не является главным приоритетом для вашей компании, то отсутствие ранжирования по ключевым словам не должно представлять проблемы.
Отсутствие детализации контента
Ещё одним недостатком одностраничных сайтов является то, что их контент, как правило, не столь специфичен, как тот, что публикуется на многостраничных сайтах.
У вас нет возможности выделить отдельную страницу для каждой темы, которую вы хотите осветить; вместо этого вся информация должна быть на одной странице.
Невозможно охватить на одной странице тот же объём информации, что и на нескольких страницах. Посетители, ищущие подробный, актуальный, релевантный контент по конкретным темам, могут уйти разочарованными с вашего SPA-сайта.
Минимизация продвинутых SEO-стратегий
Передовые SEO-стратегии и лучшие практики, как правило, недоступны при работе с одностраничными сайтами.
Возьмем для примера SILO (тематические коконы). SILO – это практика структурирования вашего сайта по основным областям интересов для демонстрации авторитета в этих областях.
Проще говоря, разделение на категории и подкатегории – это способ организации вашего сайта для наилучшего отображения контента.
Попытка впихнуть тонну специфических тем на одну страницу приведёт к хаосу. То есть, для разделения контента на кластеры, традиционный многостраничный дизайн сайта подходит намного лучше.
Основные выводы по одностраничному сайту
Так что же в итоге: хороши или плохи одностраничные сайты для SEO?
На мой взгляд, одностраничники не так хороши для SEO, как традиционные многостраничные сайты. Но это не означает, что для одностраничного дизайна нет времени и места в современном мире.
При определении того, должен ли ваш сайт быть одностраничным или многостраничным, необходимо учитывать цели вашего бизнеса и то, чего вы пытаетесь достичь с помощью своего сайта.
Что нужно учесть:
- Есть ли у вас одна, узкая целевая аудитория или их несколько?
- Нужно ли вам органическое ранжирование по нескольким ключевым словам или вы ориентируетесь на одно основное поисковое намерение?
- Какой дизайн сайта обеспечит вашим пользователям наилучший опыт?
- Об авторе
- Недавние публикации
SEO-aspirant
SEO-специалист в Блог SEO-аспиранта
Меня зовут Виктор, я – автор этого блога. Занимаюсь интернет-маркетингом (SEO, SMM, CPA) профессионально с 2008 года.
SEO-aspirant недавно публиковал (посмотреть все)
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
СТАТЬИ ИЗ РУБРИКИ:
- Как выбрать SEO-агентство для продвижения бизнес-сайта компании
- Обратный поиск видео в интернете: как и для чего его можно использовать
- 5 альтернатив Wayback Machine, о которых стоит знать SEO-специалисту
- Как запретить ChatGPT использовать контент вашего сайта
- 12 причин высокого показателя отказов на вашем сайте (и как это исправить)
- Как начать работать в SEO: путь специалиста-фрилансера
- Google E-E-A-T: как демонстрировать практический опыт для SEO
- Google CALM: проблемы технологий больших языковых моделей
- Собаки и кошки положительно влияют на продажи (исследование)
- Хлебные крошки, как фактор ранжирования в поиске Google (SEO и breadcrumbs)
Тематика: SEM, Дизайн
Дата публикации: 26. 03.2023
03.2023
(некоторые ответы перед публикацией проверяются модератором)
примеры одностраничных сайтов на Битриксе
Примеры одностраничных сайтов на CMS «1С-Битрикс». Запущенны с использованием платных и бесплатных шаблонов лэндингов, отобранных нашими специалистами. Быстрый запуск и фиксированный бюджет. Подберите подходящий шаблон landing page из нашего каталога или закажите бесплатную консультацию.
«ДНК74» – промо-сайт
Хамелеон: адаптивный лендинг
1С-Битрикс: Стандарт
https://dnk174.ru/promo/eko-legko
Челябинск
Узнать цену«Ломов66» – мобильный пункт приёма металлолома
Партнер: Landing Page
1С-Битрикс: Старт
http://lomov66.
Екатеринбург
Подробнее Узнать ценуПоставка контрактных запчастей «CARVET»
Битрикс Сайты 24
http://i.carvet.pro/
Челябинск
Подробнее Узнать ценуМагазин обуви «YOURBOX» по франшизе
Битрикс Сайты 24
https://franchise.yourbox.spb.ru/
Санкт-Петербург
Подробнее Узнать ценуМероприятие «Свидание с Францией»
Битрикс Сайты 24
https://datewithfrance.
Москва
Подробнее Узнать ценуОптовая продажа обуви и аксессуаров «YOURBOX»
Битрикс Сайты 24
http://wholesale-promo.yourbox.spb.ru
Санкт-Петербург
Подробнее Узнать ценуСлужба экспресс доставки «X-Курьер»
Промо-сайт соревнования, боя, поединка
1С-Битрикс: Старт
http://xcourier.ru
Москва
Подробнее Узнать цену«Ломов74» – мобильный пункт приёма металлолома
Партнер: Landing Page
1С-Битрикс: Старт
http://lomov74. ru
ru
Челябинск
Подробнее Узнать ценуШаблоны лендингов
Сравнить решения
Оформление заказа
Вы выбрали готовое решение:
Частное лицо Юридическое лицоКак к вам обратиться *:
E-mail *:
Телефон:
Даю согласие на обработку моих персональных данных
ФИО контактного лица *:
E-mail *:
Телефон:
Платёжная информация
Название организации *:
ИНН *:
КПП:
ОГРН:
Юридический адрес
Индекс *:
Город *:
Адрес *:
Даю согласие на обработку моих персональных данных
Мы используем cookie
Продолжая использовать наш сайт, вы даете согласие на обработку файлов cookie, которые обеспечивают правильную работу сайта.
Подтверждаю Подробнее
20 лучших одностраничных веб-сайтов (примеры) 2023
Готовы взглянуть на лучшие одностраничные веб-сайты?
Это наши тщательно подобранные примеры, на которых представлены как личные, так и бизнес-сайты с одностраничным макетом. Да, в этой коллекции каждый найдет что-то для себя.
Помните, что одностраничный сайт может значительно улучшить UX, потому что все детали и информация легко доступны.
Дружественный совет : Наклейка заголовка/меню на банке значительно повышает удобство работы пользователей, помогая посетителям легче и быстрее переходить от раздела к разделу (без прокрутки).
Помните, что вы можете создавать похожие сайты либо с помощью одностраничных тем WordPress, либо с помощью одностраничных конструкторов веб-сайтов.
Давайте сделаем это!
1. The Rafael
Создано с помощью: Beaver Builder
The Rafael или The Julian — это одностраничные веб-сайты-близнецы с чистым и минималистичным дизайном, который заставляет вас чувствовать себя хорошо, когда вы просматриваете их. Почему? Потому что дизайны такие классные.
Почему? Потому что дизайны такие классные.
От эффекта параллакса и анимации прокрутки до плавающего заголовка и виджета специальных возможностей — все это часть веб-сайта, обеспечивающая максимальное удобство работы.
Примечание: Используйте настройки специальных возможностей, чтобы посетители могли настроить веб-сайт так, как им удобно.
2. Прачечная самообслуживания северной части штата
Создано с помощью: Squarespace
Прачечная самообслуживания северной части штата — это простой веб-сайт с чистым одностраничным макетом, который начинается с главного изображения, прозрачного заголовка, текста и призыва к действию (CTA). ) кнопка.
Он содержит плавающее меню, обзоры/отзывы Google и раздел часто задаваемых вопросов с аккордеонами, чтобы сделать макет более чистым.
Вы также найдете Google Maps с маркером местоположения, интерактивным электронным письмом, часами работы и адресом.
Примечание: Интегрируйте карты Google, чтобы показать точное местоположение вашей компании.
Если вам нравится этот конструктор, посмотрите эти эпические примеры веб-сайтов Squarespace.
3. Weinbau Strenger
Создано с помощью: TYPO3
Weinbau Strenger привлекает внимание посетителей полноэкранным слайдером изображений, на который просто приятно смотреть, что является его основной целью, поскольку он не содержит никаких CTA.
Заголовок также выполнен в минималистичном стиле, чтобы слайд-шоу выглядело лучше. Что нам действительно нравится, так это то, что вам не нужно прокручивать от раздела к разделу, а использовать кнопку в правом нижнем углу (или ссылки меню).
Примечание: Создайте яркое и сильное первое впечатление с помощью полноэкранного слайдера.
4. Every Last Drop
Создано с помощью: Craft CMS
Every Last Drop делает вещи уникальными и оригинальными благодаря прокручивающемуся повествованию, которое вам нужно испытать на себе, чтобы понять.
Что еще лучше, так это то, что вместо прокрутки вы можете нажать кнопку воспроизведения в правом нижнем углу и позволить веб-сайту «играть» для вас.
Примечание: Создайте анимированный веб-сайт и поддерживайте постоянно высокий уровень вовлеченности.
5. Гэри Шэн
Создан с помощью: Поразительно
Гэри Шэн управляет простым и понятным веб-сайтом с большим главным изображением с эффектом параллакса. Что интересно на странице Гэри, так это то, что у нее нет верхнего колонтитула, и даже нижний колонтитул — это не обязательно тот нижний колонтитул, который вы привыкли видеть.
Кроме того, вы можете использовать кнопки прокрутки вниз и прокрутки вверх, чтобы просмотреть этот одностраничный веб-сайт или просто прокрутить его.
Примечание: Вы можете создать свой сайт без шапки (и футера).
6. Натаниэль Колок
Создано с помощью: Webflow
Выбор цветов делает страницу Натаниэля Колока яркой и живой, в то время как она придерживается более минималистского дизайна.
Заголовок прикрепляется к верхней части экрана, чтобы вы могли просматривать различные разделы без прокрутки. И есть также кнопка «назад к началу», чтобы пропустить прокрутку.
Примечание: Выбор цветов может значительно повлиять на общий пользовательский интерфейс вашего веб-сайта.
Не пропустите другие отличные примеры веб-сайтов Webflow.
7. Kantwon
Создано с помощью: Squarespace
Одностраничный веб-сайт Kantwon веселый и увлекательный, поэтому каждый получит от него максимум удовольствия. Вместо того, чтобы использовать тонну скучного текста, Кантвон решил добавить смайлики, чтобы сделать его более запоминающимся.
На этой странице также используется множество ползунков/каруселей, чтобы продемонстрировать гораздо больше контента, не занимая слишком много места.
Примечание: Используйте ползунки для отображения нескольких материалов и информации, сохраняя при этом чистое присутствие страницы.
8. Sharam
Построено с помощью: Squarespace
Главные особенности Sharam — это, во-первых, темный дизайн и, во-вторых, простота. Это делает поиск необходимой информации практически мгновенным, в том числе потому, что на сайте не так много контента.
Но есть и новостная карусель, которая открывает каждую статью на новой странице.
Примечание: Используйте темный дизайн веб-сайта, чтобы сделать его более премиальным.
Эй, если вы увлекаетесь музыкой, вы получите массу удовольствия, проверяя эти лучшие веб-сайты ди-джеев.
9. Jauz
Создан с помощью: Squarespace
Хотя веб-сайт Jauz также преимущественно темный, он использует белый фон для ленты Instagram, чтобы сделать ее более динамичной. Но фоновый эффект изображения параллакса также создает более захватывающую атмосферу, чтобы оживить пользовательский опыт.
Примечание: Добавление канала IG на ваш веб-сайт также означает добавление большего количества контента, что хорошо.
10. Habitat
Построено с помощью: Craft CMS
Habitat имеет текстовый одностраничный макет с потрясающими деталями, которые вместе создают приятное впечатление от сканирования. Одна из секций также становится темной, что заставляет вас ВАУ.
Наконец, плавающая вертикальная кнопка «Начать разговор» открывает полноэкранную форму, не покидая текущую страницу.
Примечание: Позвольте вашим посетителям связаться с вами, когда они будут готовы, с помощью липкой кнопки CTA (чтобы им не приходилось ее искать).
11. Сара и Стивен
Создано с помощью: Wix
Свадебный сайт Сары и Стивена имеет успокаивающий вид, начиная с большого изображения фона и простого, но жирного наложения текста. Обратите внимание, что на этом одностраничном веб-сайте нет заголовка, а «нижний колонтитул» содержит только интерактивный хэштег Instagram.
Что делает этот веб-сайт интерактивным, так это встроенный тест с правильными и неправильными результатами, чтобы вы могли проверить свои навыки и то, насколько хорошо вы знаете Сару и Стивена.
Примечание: Добавление теста на ваш сайт может увеличить взаимодействие с вашими посетителями, заставляя их дольше оставаться на вашем сайте. И вы также можете добавить форму подписки в конце викторины для сбора лидов.
Вам также понравится просматривать эти веб-сайты, созданные на платформе Wix.
12. KC Events
Создано с помощью: Wix
KC Events демонстрирует красивые изображения на своем одностраничном макете для улучшения UX. Панель навигации позволяет перейти к нужному разделу одним нажатием кнопки (не нужно прокручивать).
Кроме того, на странице есть простая контактная форма и несколько значков сертификатов/наград, подтверждающих качество работы. Но Карисса также интегрировала обзоры и отзывы для социального доказательства.
Примечание: Вы хотите завоевать (потенциальное) доверие клиентов? Интегрируйте отзывы и обзоры (награды и сертификаты тоже хорошо работают!).
13.
 Shanley Cox
Shanley CoxСоздано с: Squarespace
Страница Shanley Cox очень хорошо сочетает минималистичный дизайн и женственные детали. Страница содержит чистый заголовок и нижний колонтитул из трех столбцов со ссылками меню, панелью поиска, виджетом подписки и призывом к действию.
Вы также найдете простой слайдер отзывов и ленту Instagram для добавления контента и расширения профиля.
Примечание: Выразите свою индивидуальность с помощью деталей и дизайна веб-сайта.
Но вы также можете просмотреть эти уникальные личные веб-сайты, чтобы найти больше альтернатив.
14. Мэтт Д’Авелла
Создан с помощью: Squarespace
Мэтт Д’Авелла — еще один адаптивный веб-дизайн, в котором нет классического заголовка (он показывает только логотип) или нижнего колонтитула. Но вы найдете уведомление на верхней панели с возможностью нажать «x», чтобы закрыть его.
Область героя демонстрирует его изображение, краткую биографию и ссылки на его работы и социальные сети. Мэтт также использует специальный раздел для демонстрации логотипов клиентов, с которыми он больше всего гордится работой.
Примечание: Вы работали с крупными брендами? Упомяните их на своем сайте!
15. Frankie Ratford
Создано с помощью: Wix
Одностраничный веб-сайт Frankie Ratford яркий, с множеством творческих штрихов, которые делают его более живым. Сам факт того, что она «плавает» над текстом и под ним с эффектом параллакса, очень интригует.
И хотя страница не слишком длинная для прокрутки, значок меню-гамбургера открывает правую боковую панель навигации, чтобы быстрее переходить от раздела к разделу. Это также место, где она добавила значок Instagram (+ в нижнем колонтитуле).
Примечание: Дайте волю своему творчеству через дизайн вашего веб-сайта.
16. Smart Diet
Создано с помощью: Wix
Одностраничный макет Smart Diet — умный и современный, с множеством творческих элементов, которые делают просмотр страницы еще более увлекательным.
Несмотря на то, что на сайте много текста, он использует более крупную типографику и анимированные элементы с несколькими смайликами и значками, которые устраняют скучный фактор.
Также есть анкета из 13 частей с формой подписки по электронной почте в конце, которая призывает к качественным лидам.
Примечание: Многоэтапные формы подписки значительно повышают качество ваших лидов по сравнению с однократной подпиской.
17. Pien Geerlings
Создан с помощью: Wix
Pien Geerlings имеет интересный дизайн в виде рамок, состоящий из трех разделов, которые вы можете просмотреть, используя точечную навигацию на правой боковой панели. Но прокручивая его, вы чувствуете себя не менее впечатляюще.
На странице есть два горизонтальных ползунка, которыми вы можете управлять (также работает как лайтбокс), и вертикальный слайдер с автоматическим воспроизведением (вы не можете им управлять).
Pien Geerlings имеет самую упрощенную контактную форму и подачу IG с эффектом парения.
Примечание: Создайте галерею лайтбоксов, чтобы ваши посетители могли больше наслаждаться контентом.
18. Banyak Surf Adventure
Создано с помощью: Webflow
Одностраничный макет Banyak Surf Adventure содержит много контента, но загружает его во время прокрутки, поэтому он не бросает все это «вам в лицо», что может означает увеличение показателя отказов.
Нам также нравится прозрачная липкая панель навигации, которая почти не чувствуется, но помогает намного легче получить необходимую информацию.
Кроме того, изображение героя не выглядит рекламным, но определенно говорит о «приключении».
Примечание: Плавающее меню очень удобно для одностраничного веб-сайта, улучшая UX.
19. Banorama
Создан с помощью: Craft CMS
Banorama — еще один анимированный веб-сайт, который мы просто не могли пропустить, но должны были включить в этот список. Помимо анимации, вы также можете нажимать на некоторые элементы, что увеличивает коэффициент взаимодействия.
А когда вы будете в восторге от контента, Banorama предложит вам викторину, в которой вы захотите принять участие.
Примечание: Выделитесь из толпы, добавив анимацию на свой одностраничный веб-сайт.
20. Noodz
Создан с помощью: Webflow
Noodz — креативный, анимированный и оригинальный продукт одновременно. А с яркой цветовой гаммой вы получите страницу, полную жизни.
Его одностраничная структура заставляет вас прокручивать вверх и вниз несколько раз, чтобы получить полное представление о ней.
Липкий заголовок/панель уведомлений не содержит меню, только логотип слева и скользящий текст справа. Кроме того, плавающее нижнее левое всплывающее окно открывает наложенную форму подписки с дополнительным полем для даты рождения.
Кроме того, плавающее нижнее левое всплывающее окно открывает наложенную форму подписки с дополнительным полем для даты рождения.
Примечание: Noodz — еще одно доказательство того, что забавная анимация стартового веб-сайта может работать ДЕЙСТВИТЕЛЬНО хорошо!
Была ли эта статья полезной?
ДаНет
Дизайны одностраничных сайтов – 30 свежих примеров | Веб-дизайн
166 Акции
Дизайн одностраничного веб-сайта идеально подходит для профессионального представления вашей работы. Сейчас в день одностраничных веб-сайта используют для бизнеса, в качестве портфолио или личных страниц. A Одностраничные веб-сайты , также известные как «одностраничные веб-сайты», требуют больше информации, чем многостраничный веб-сайт.
Вас также могут заинтересовать следующие современные статьи по теме.
- 25 профессиональных шаблонов визитных карточек (PSD)
- 550+ бесплатных векторных иконок для дизайнеров
- 30 бесплатных макетов Photoshop PSD для графических дизайнеров
- 20 новых руководств по Photoshop для изучения новых или улучшенных функций Photoshop CC
Неограниченное количество загрузок
Более 1 500 000+ шрифтов, мокапов, бесплатных и дизайнерских ресурсов
Дизайн одностраничных веб-сайтов
В этом посте вы найдете множество плоских, адаптивных и HTML5/CSS3-кодированных одностраничных веб-сайтов, которые следуют одной и той же тенденции веб-дизайна . Основная цель здесь — стимулировать ваше творчество и вдохновить ваше воображение на создание собственной дизайнерской тенденции, потому что ваш веб-сайт представляет вас и ваш бренд.
Основная цель здесь — стимулировать ваше творчество и вдохновить ваше воображение на создание собственной дизайнерской тенденции, потому что ваш веб-сайт представляет вас и ваш бренд.
См. здесь: HTML5 Дизайн веб-сайтов и Адаптивные веб-сайты Дизайн статьи.
Startuply
Одностраничный многоцелевой шаблон, который можно использовать для всех видов стартапов или компаний, таких как: программное обеспечение, (SaaS) сервис, плагины, платформы или офлайн-бизнес и многое другое; его полностью адаптивный дизайн был протестирован на всех основных портативных устройствах. Не ждите — запустите свой стартап прямо сейчас!
Посетите веб-сайт
Обувь гарнизона
Обувь гарнизона — это одностраничный скроллер, используемый для продвижения компании Garrison как производителя качественной обуви. Сочетание больших полноразмерных изображений в сочетании с тонкими значками и градиентным сдвигом отражает универсальный характер бизнеса, меняющего тенденции.
Посетите веб-сайт
Тема Casia WordPress
Casia — это чистое и отзывчивое одностраничное творческое портфолио, которое идеально подходит для профессионального и приятного продвижения вашей работы. Casia была построена на HTML5 и CSS3 с эффектами параллакса, что делает ее еще более привлекательной и динамичной. Он полностью отзывчив; он выглядит потрясающе на всех типах экранов и устройств (настольных ПК, ноутбуков, планшетов и мобильных устройств).
Посетите веб-сайт
Joga+1 на платформе Google+
Кросс-девайсное веб-приложение для поощрения занятий спортом, использующее Google+ для связи людей, разделяющих страсть к спорту, позволяющее любому без труда запланировать игру в пикап…
Посетите веб-сайт
Годы опасной жизни
Прокручиваемый электронный пресс-кит с параллаксом, в котором прекрасно представлены подробности этой новаторской серии о влиянии человека на изменение климата. Нет печати!
Посетите веб-сайт
Ново Мини
Веб-сайт для запуска НОВОГО MINI в Бразилии. Эта страница исследует автомобиль с простотой и элегантностью. «Новый Мини. Новый оригинал.
Эта страница исследует автомобиль с простотой и элегантностью. «Новый Мини. Новый оригинал.
Посетите веб-сайт
Bundlin
Bundlin – красота Интернета в комплекте. Вы постоянно просматриваете веб-страницы и находите отличный контент. Однако большую часть времени вы ничего не делаете со всеми этими исследованиями. Bundlin — это платформа на основе Twitter, которая позволяет создавать красивые лукбуки, наполненные вашим любимым контентом в Интернете. Создавайте красивые наборы из всех скрытых жемчужин в сети, которые вы нашли, и делитесь ими с друзьями.
Посетить сайт
Biamar
Воплощая инновационные концепции и исследуя мировые тенденции при создании своих коллекций, Biamar воплощает в себе самое лучшее в мире модного трикотажа и трикотажа.
Посетите веб-сайт
Brand Catalyst Media
Креативное портфолио и демонстрация возможностей для ведущего независимого цифрового агентства из Мумбаи, Индия в любое время во время чемпионата мира. Используя данные социального взаимодействия в режиме реального времени, мы заполнили наш виртуальный стадион визуализациями, ключевой статистикой и фактами об игроках и матчах, которые вызывают наибольший резонанс.
Используя данные социального взаимодействия в режиме реального времени, мы заполнили наш виртуальный стадион визуализациями, ключевой статистикой и фактами об игроках и матчах, которые вызывают наибольший резонанс.
Посетите веб-сайт
Soumya Ranjan Bishi
Адаптивный плоский дизайн в этом красочном одностраничном портфолио для индийского дизайнера Soumya Ranjan Bishi. Определенно есть несколько несоответствий с пробелами, заглавными буквами и грамматикой, но всегда нравится цвет и очень нравится эффект выдвижения навигации при наведении курсора на логотип.
Посетить веб-сайт
Prime
Prime — это целевая страница для малого бизнеса, созданная для помощи в развитии моих навыков веб-разработчика и дизайнера. Prime отзывчив и использует HTML и CSS3. Я также использовал простой CSS, чтобы создать впечатление слайдера параллакса без использования Javascript или плагинов. В конечном счете, я хотел, чтобы у прайма было то смелое ощущение, которое вы получаете от стейк-хауса, в сочетании с идеей бистро, которое было бы дружелюбным и скромным.
Посетите веб-сайт
Mistrip
Mistrip предлагает вам возможность отправиться в неожиданное путешествие, пункт назначения и маршрут которого неизвестны.
Посетите веб-сайт
Subsign
Subsign — это творческое цифровое агентство, специализирующееся на предоставлении ориентированного на пользователя дизайна веб-сайтов, креативных видеороликов, инновационной 3D-графики и мобильных приложений.
Посетить сайт
Юник OnePage
Юник — современный шаблон OnePage, ширина адаптивного макета, 9Готовые стили, 4 типа портфолио, несколько демонстраций, блог Isotope и многое другое! Идеально подходит для творческих людей,
Посетите веб-сайт
Hannington Tame
Клиент, ведущая цифровая компания по поиску руководителей в Лондоне, хотела создать уникальный онлайн-опыт, отражающий ее обновленный бренд. Он должен был общаться и привлекать потенциальных талантов и клиентов, представляя функции, которые подчеркивали их видение новых технологий. Мы разработали адаптивный веб-сайт, используя параллаксную прокрутку, но не переусердствуя, а также горизонтальные переходы и прокрутку, которые вызывают взаимодействие с планшетом.
Мы разработали адаптивный веб-сайт, используя параллаксную прокрутку, но не переусердствуя, а также горизонтальные переходы и прокрутку, которые вызывают взаимодействие с планшетом.
Посетите веб-сайт
Freelancer
Freelancer — это бесплатный адаптивный одностраничный HTML-шаблон, построенный на очень полезной платформе Bootstrap Framework. Вы можете видеть, что он не предлагает одностраничных шаблонов премиум-класса, но он бесплатный и достаточно чистый, чтобы разместить свое портфолио в Интернете при ограниченном бюджете.
Посетите веб-сайт
Нативное или веб-приложение
Вы решили, что готовы покорить мир… и пройти весь путь мобильных устройств. Но теперь вопрос: как? Через нативное или веб-приложение? Мы покажем вам!
Посетите веб-сайт
Create5 Design
Посетите веб-сайт
WILD
Потрясающее одностраничное портфолио для «WILD» с уникальным слайдером проекта, который появляется только при уменьшении масштаба сайта. Прекрасные примеры загрузки AJAX, которые хорошо заполняют ваш экран и предоставляют так много полезной информации о сборке. Это также отлично выглядящий раздел «Команда» с приятным оттенком появляющихся речевых пузырей. Один пейджер в верхнем ящике.
Прекрасные примеры загрузки AJAX, которые хорошо заполняют ваш экран и предоставляют так много полезной информации о сборке. Это также отлично выглядящий раздел «Команда» с приятным оттенком появляющихся речевых пузырей. Один пейджер в верхнем ящике.
Посетите веб-сайт
Шаблон Rexn
Rexn — удивительный отзывчивый многоцелевой шаблон Parallax на одну страницу. Этот шаблон подходит для любого типа веб-сайта, личного или коммерческого использования. Начните использовать Olida сегодня и сделайте свой сайт лучше, чем кто-либо другой. Благодаря замечательным функциям, таким как фоновое видео, слайдер Revolution, раздел портфолио, контактная информация и многое другое, у вас есть все, что вам нужно, чтобы создать целевую страницу вашего веб-сайта и запустить ее с профессиональным подходом за считанные минуты!
Посетите веб-сайт
Королевское достоинство
Красивый дизайн целевой страницы с темным фоном.
Посетите веб-сайт
Alyoop1
Alyoop — это динамичное сотрудничество Адриана и Даниэля, двух дизайнеров-единомышленников из Daisylegs. Мы хотели создать простой адаптивный веб-сайт, чтобы люди и будущие клиенты могли ознакомиться с нашей работой и узнать, кто мы и чем занимаемся.
Мы хотели создать простой адаптивный веб-сайт, чтобы люди и будущие клиенты могли ознакомиться с нашей работой и узнать, кто мы и чем занимаемся.
Посетить сайт
Николай Лечев
Моя личная заставка. Купив домен год назад и оставив его пустым, я решил, что могу просто сделать это 🙂
Посетите веб-сайт
Чемпионат мира по футболу 2014 года в Португалии
Чемпионат мира по футболу 2014 года в Португалии посвящен поддержке, здесь вы можете познакомиться с историей и ключевыми игроками сборной Португалии.
Посетите веб-сайт
rntl.
Одностраничная форма регистрации с использованием API с учетом местоположения и современными переходами CSS. Построен на Angular js.
Посетите веб-сайт
Horizon One
Чистый новый шаблон HTML5/CSS3 под названием «Горизонт». Полностью отзывчивый, Retina готов. Люблю используемые фотографии, а разделы и тарифный план идеально подходят для использования агентством или фрилансером.