Примеры использования Bootstrap [АйТи бубен]
Домашняя страница Bootstrap.
Фреймворк Twitter Bootstrap- служит для разработки front-end интерфейсов с помощью HTML, CS, и JS. Bootstrap — это инструментарий с открытым исходным кодом. Bootstrap начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint.
Основные инструменты Bootstrap:
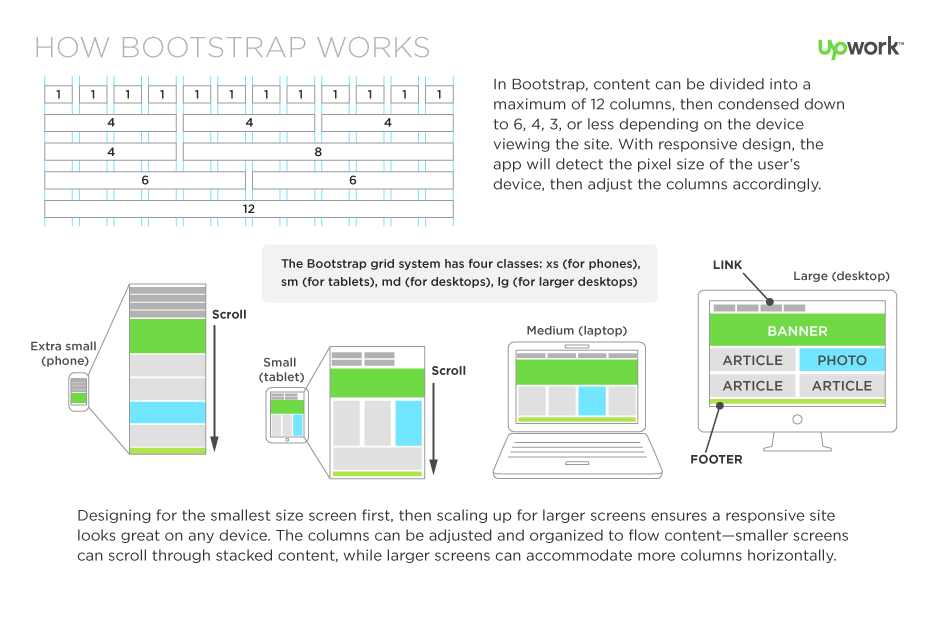
Сетки — заранее заданные размеры колонок, которые можно сразу же использовать, например ширина колонки 140 px относится к классу .span2 (.col-md-2 в третьей версии фреймворка), который можно использовать в CSS-описании документа.
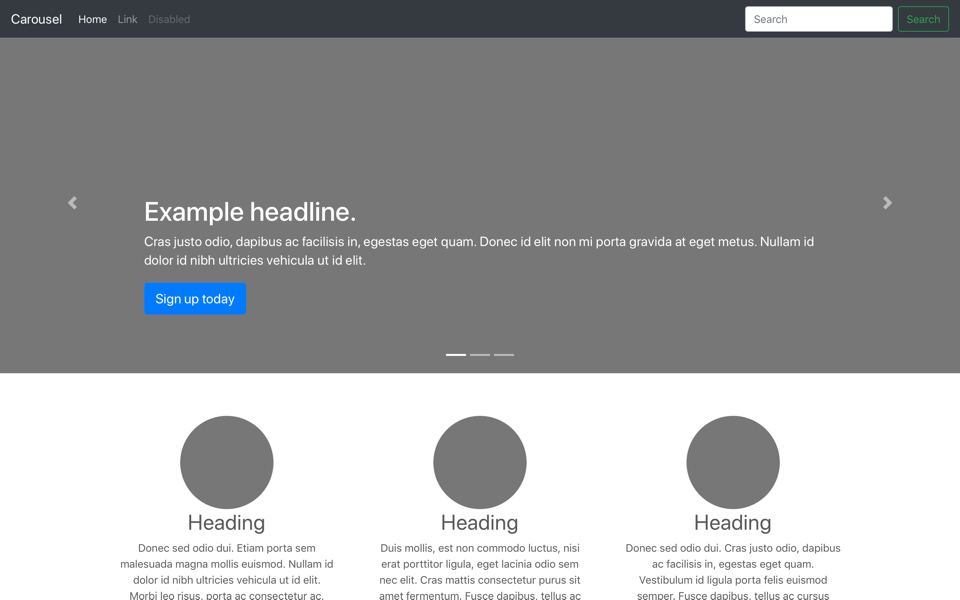
Шаблоны — фиксированный или резиновый шаблон документа.
Типографика (https://getbootstrap.com/docs/5.1/content/typography/ или на русском https://getbootstrap.su/docs/5.1/content/typography/) — описания шрифтов, определение некоторых классов для шрифтов, таких как код, цитаты, размер и цвет шрифта.

Медиа — представляет некоторое управление изображениями и видео.
Таблицы — средства оформления таблиц, вплоть до добавления функциональности сортировки.
Формы — классы для оформления форм и некоторых событий, происходящих с ними.
Навигация — классы оформления для табов, вкладок, страничности, меню и панели инструментов.
Алерты — оформление диалоговых окон, подсказок и всплывающих окон.
Начальный шаблон страницы Bootstrap
Начальный шаблон страницы Bootstrap 5.1.
<!DOCTYPE html> <html lang="ru"> <head> <!—Необходимые мета теги --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <!—Bootstrap стили CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous"> <title>host</title> </head> <body> <div> <section> <div> <div></div> <h2>Hello, world!</h2> </div> </section> <section></section> <section></section> <section></section> <section></section> <section></section> </div> </body> </html>
Возьмите за правило разделять уровни контента с помощью тега <section> или любого другого семантически подходящего HTML5-тега. Использование Bootstrap по определению подразумевает большое количество div-ов в вашей разметке. За счет использования тега <section> ваша разметка становится более управляемой. Присвойте каждому тегу уникальный id.
Использование Bootstrap по определению подразумевает большое количество div-ов в вашей разметке. За счет использования тега <section> ваша разметка становится более управляемой. Присвойте каждому тегу уникальный id.
Контейнеры (хранилища)
Bootstrap требует div для обертывания всего содержимого сайта и размещения сетки. Можно выбрать один из двух контейнеров.
Используйте класс .container для адаптивного контейнера с фиксированной шириной. Стили, задающие цвет и высоты, добавлены для демонстрации различий между контейнерам, вставьте код в вашу страницу и посмотрите результат
<div> ... </div>
Див с классом .container-fluid использует для всей ширины контейнера, охватывающий всю ширину страницы.
<div> ... </div>
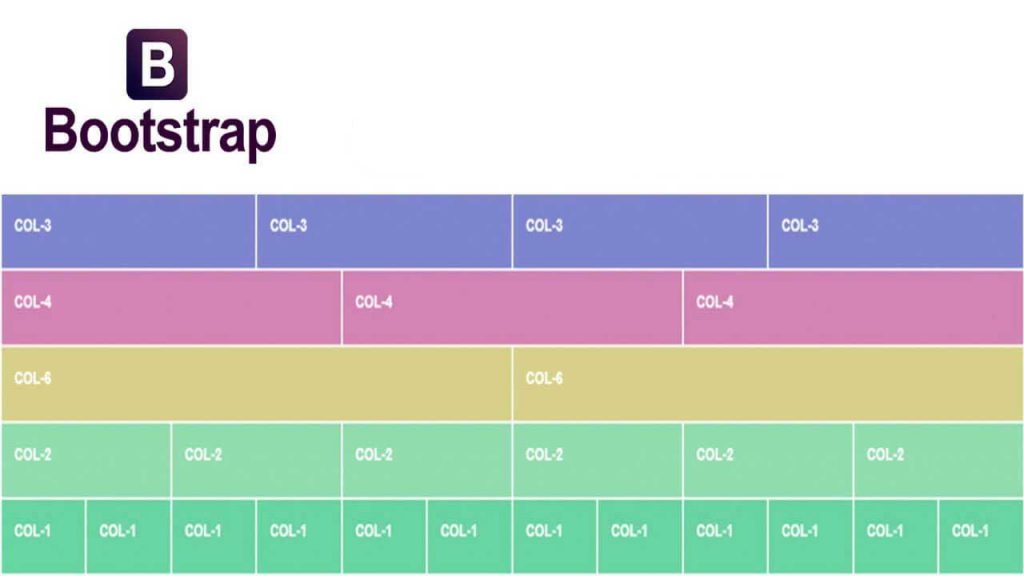
Grid System приставки класса
<grid> <col sm="6">.col-sm-6</col> <col sm="6">.col-sm-6</col> </grid>
<grid> <col xs="12" sm="6" lg="8">.col-xs-12 .col-sm-6 .col-lg-8</col> <col xs="6" lg="4">.col-xs-6 .col-lg-4</col> </grid>
Использование Badges Bootstrap
Очень удобно для создания кнопок отзывов:
Отзывы 42
Отзывы 4
Пример использования Badges List Group:
Buttons Bootstrap
<btn type="primary" size="lg" block="true">Block level button</btn>
Block level button
Использование Jumbotron Bootstrap
В Jumbotron используется всего 2 атрибута:
Attribute Description background Background URL or DokuWiki Media link (eg :wiki:logo.png) color Color name or HEX (eg. #ffffff) of text
<jumbotron background=":angliyskiy-po-skaypu-wiki.dieg.info.jpg" color="black"> **Круто!** Lorem ipsum dolor sit amet, [...] <btn type="primary">[[english_grammar|Выбери курсы английского языка сейчас! Жми кнопку!]]</btn> </jumbotron>
Круто!
Lorem ipsum dolor sit amet, […]
Выбери курсы английского языка сейчас! Жми кнопку!
Внешние иконки Bootstrap Глификонс (Glyphicons), Font Awesome
Глификонс можно использовать в тексте, кнопках, панелях инструментов, навигации, формах. Глификон вставляется со следующим синтаксисом:
Глификон вставляется со следующим синтаксисом:
<alert type="info" icon="glyphicon glyphicon-remove-sign">Remove</alert>
Remove
Глификоны не поддерживаются в Bootstrap 4, вместо них следует использовать внешние иконки, например набор Font Awesome.
<button icon="fa fa-eye">7</button> <button><i></i></button>
| <!DOCTYPE html> | |
| <html lang=»en»> | |
| <head> | |
| <meta charset=»utf-8″> | |
| <meta http-equiv=»X-UA-Compatible» content=»IE=edge»> | |
| <meta name=»viewport» content=»width=device-width, initial-scale=1″> | |
| <title>Bootstrap 3 Fixed Layout Example</title> | |
<link rel=»stylesheet» href=»https://maxcdn. bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css» integrity=»sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u» crossorigin=»anonymous»> bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css» integrity=»sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u» crossorigin=»anonymous»> | |
| <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css» integrity=»sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp» crossorigin=»anonymous»> | |
| <script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js»></script> | |
| <script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js» integrity=»sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa» crossorigin=»anonymous»></script> | |
| <style type=»text/css»> | |
| body{ | |
| padding-top: 70px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <nav role=»navigation»> | |
| <!— Brand and toggle get grouped for better mobile display —> | |
| <div> | |
| <div> | |
| <button type=»button» data-toggle=»collapse» data-target=»#navbarCollapse»> | |
| <span>Toggle navigation</span> | |
| <span></span> | |
| <span></span> | |
| <span></span> | |
| </button> | |
| <a href=»#»>Tutorial Republic</a> | |
| </div> | |
| <!— Collect the nav links, forms, and other content for toggling —> | |
| <div> | |
| <ul> | |
<li><a href=»http://www. tutorialrepublic.com» target=»_blank»>Home</a></li> tutorialrepublic.com» target=»_blank»>Home</a></li> | |
| <li><a href=»http://www.tutorialrepublic.com/about-us.php» target=»_blank»>About</a></li> | |
| <li><a href=»http://www.tutorialrepublic.com/contact-us.php» target=»_blank»>Contact</a></li> | |
| </ul> | |
| </div> | |
| </nav> | |
| <div> | |
| <div> | |
| <h2>Learn to Create Websites</h2> | |
<p>In today’s world internet is the most popular way of connecting with the people. At <a href=»http://www.tutorialrepublic.com» target=»_blank»>tutorialrepublic.com</a> you will learn the essential of web development technologies along with real life practice example, so that you can create your own website to connect with the people around the world.</p> At <a href=»http://www.tutorialrepublic.com» target=»_blank»>tutorialrepublic.com</a> you will learn the essential of web development technologies along with real life practice example, so that you can create your own website to connect with the people around the world.</p> | |
| <p><a href=»http://www.tutorialrepublic.com» target=»_blank»>Get started today</a></p> | |
| </div> | |
| <div> | |
| <div> | |
| <h3>HTML</h3> | |
<p>HTML is a markup language that is used for creating web pages. The HTML tutorial section will help you understand the basics of HTML, so that you can create your own web pages or website. </p> </p> | |
| <p><a href=»http://www.tutorialrepublic.com/html-tutorial/» target=»_blank»>Learn More »</a></p> | |
| </div> | |
| <div> | |
| <h3>CSS</h3> | |
| <p>CSS is used for describing the presentation of web pages. The CSS tutorial section will help you learn the essentials of CSS, so that you can fine control the style and layout of your HTML document.</p> | |
| <p><a href=»http://www.tutorialrepublic.com/css-tutorial/» target=»_blank»>Learn More »</a></p> | |
| </div> | |
| <div> | |
| <h3>Bootstrap</h3> | |
<p>Bootstrap is a powerful front-end framework for faster and easier web development. The Bootstrap tutorial section will help you learn the techniques of Bootstrap so that you can quickly create your own website.</p> The Bootstrap tutorial section will help you learn the techniques of Bootstrap so that you can quickly create your own website.</p> | |
| <p><a href=»http://www.tutorialrepublic.com/twitter-bootstrap-tutorial/» target=»_blank»>Learn More »</a></p> | |
| </div> | |
| </div> | |
| <hr> | |
| <div> | |
| <div> | |
| <footer> | |
| <p>© Copyright 2013 Tutorial Republic</p> | |
| </footer> | |
| </div> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |
Примеры кода начальной загрузки
Бесплатно Примеры кода Bootstrap с codepen. io и других ресурсов: кнопки, формы входа, модальные окна, меню и т.д.
io и других ресурсов: кнопки, формы входа, модальные окна, меню и т.д.
Аккордеоны
35 предметовОповещения
17 предметовПанировочные сухари
13 предметовКнопки
34 предметаКарты
31 шт.Карточки товаров
41 шт.Карусели
33 предметаЧаты
22 предметаФлажки
31 шт.Согласие на использование файлов cookie
10 предметовКомментарии
21 шт.Счетчики
27 предметовКупоны
12 предметовДатапикеры и хронометры
25 предметовВыпадающие списки
37 предметовНижние колонтитулы
41 шт.
Формы
26 предметовФормы входа
67 предметовПлатежные формы
34 предметаГалереи
20 предметовПримеры сетки
24 предметаЗаголовки
18 предметовЭффекты наведения
43 предметаСписки
16 предметовМодальные окна
41 шт.Коробки Multiselect
24 предметаМеню навигации
47 предметовИнформационные бюллетени
16 предметовУведомления
16 предметовДетали заказа и примеры отслеживания
12 предметовПагинации
30 предметовПрофили
32 предметаИндикаторы выполнения
26 предметовЦитаты
10 предметовРадиокнопки
8 предметовОкна поиска
26 предметовВыберите ящики
13 предметовБоковые панели
21 шт.
Тележки для покупок
15 предметовСлайдеры
31 шт.Звездный рейтинг
11 предметовВкладки
31 шт.Таблицы
42 предметаОтзывы
47 предметовХронология
48 предметовСписки дел
11 предметовТумблеры
22 предметаПогода
12 предметов ПримерDataTables — Bootstrap 5
Как и в предыдущих версиях Bootstrap, DataTables также можно легко интегрировать с Bootstrap 5. Эта интеграция выполняется простым включением Файлы DataTables Bootstrap 5 (CSS и JS), которые устанавливают значения по умолчанию, необходимые для нормальной инициализации DataTables, как показано в этом примере.
| Имя | Позиция | Офис | Возраст | Дата начала | Зарплата |
|---|---|---|---|---|---|
| Тайгер Никсон | Системный архитектор | Эдинбург | 61 | 25. 04.2011 04.2011 | 320 800 долларов США |
| Гаррет Уинтерс | Бухгалтер | Токио | 63 | 25.07.2011 | 170 750 долларов США |
| Эштон Кокс | Младший технический автор | Сан-Франциско | 66 | 12.01.2009 | 86 000 долларов США |
| Седрик Келли | Старший разработчик Javascript | Эдинбург | 22 | 2012-03-29 | $433 060 |
| Айри Сато | Бухгалтер | Токио | 33 | 28.11.2008 | 162 700 долларов США |
| Бриэль Уильямсон | Специалист по интеграции | Нью-Йорк | 61 | 2012-12-02 | 372 000 долларов США |
| Херрод Чендлер | Продавец-консультант | Сан-Франциско | 59 | 06.08.2012 | 137 500 долларов США |
| Рона Дэвидсон | Специалист по интеграции | Токио | 55 | 2010-10-14 | 327 900 долларов США |
| Коллин Херст | Разработчик Javascript | Сан-Франциско | 39 | 15. 09.2009 09.2009 | 205 500 долларов США |
| Соня Фрост | Инженер-программист | Эдинбург | 23 | 13.12.2008 | 103 600 долларов США |
| Джена Гейнс | Офис-менеджер | Лондон | 30 | 19.12.2008 | 90 560 долл. США |
| Куинн Флинн | Опорный провод | Эдинбург | 22 | 03.03.2013 | 342 000 долларов США |
| Шард Маршалл | Региональный директор | Сан-Франциско | 36 | 16.10.2008 | 470 600 долларов США |
| Хейли Кеннеди | Старший дизайнер по маркетингу | Лондон | 43 | 2012-12-18 | 313 500 долларов США |
| Татьяна Фицпатрик | Региональный директор | Лондон | 19 | 2010-03-17 | 385 750 долларов США |
| Майкл Сильва | Дизайнер по маркетингу | Лондон | 66 | 27. 11.2012 11.2012 | 198 500 долл. США |
| Пол Берд | Финансовый директор (CFO) | Нью-Йорк | 64 | 09.06.2010 | 725 000 долларов США |
| Глория Литтл | Системный администратор | Нью-Йорк | 59 | 2009-04-10 | 237 500 долларов США |
| Брэдли Грир | Инженер-программист | Лондон | 41 | 13.10.2012 | 132 000 долларов США |
| Дай Риос | Начальник отдела кадров | Эдинбург | 35 | 26.09.2012 | 217 500 долларов США |
| Дженетт Колдуэлл | Руководитель разработки | Нью-Йорк | 30 | 03.09.2011 | 345 000 долларов США |
| Юрий Берри | Директор по маркетингу (CMO) | Нью-Йорк | 40 | 25.06.2009 | 675 000 долларов США |
| Цезарь Вэнс | Предпродажная поддержка | Нью-Йорк | 21 | 2011-12-12 | 106 450 долларов США |
| Дорис Уайлдер | Помощник по продажам | Сидней | 23 | 20. 09.2010 09.2010 | 85 600 долларов США |
| Анжелика Рамос | Главный исполнительный директор (CEO) | Лондон | 47 | 09.10.2009 | 1 200 000 долларов США |
| Гэвин Джойс | Разработчик | Эдинбург | 42 | 22.12.2010 | $92 575 |
| Дженнифер Чанг | Региональный директор | Сингапур | 28 | 2010-11-14 | 357 650 долларов США |
| Бренден Вагнер | Инженер-программист | Сан-Франциско | 28 | 2011-06-07 | 206 850 долларов США |
| Фиона Грин | Главный операционный директор (COO) | Сан-Франциско | 48 | 11.03.2010 | 850 000 долларов США |
| Шоу Итоу | Региональный маркетинг | Токио | 20 | 14.08.2011 | 163 000 долларов США |
| Мишель Хаус | Специалист по интеграции | Сидней | 37 | 2011-06-02 | 95 400 долларов США |
| Суки Беркс | Разработчик | Лондон | 53 | 22. 10.2009 10.2009 | 114 500 долларов США |
| Прескотт Бартлетт | Технический автор | Лондон | 27 | 2011-05-07 | 145 000 долларов |
| Гэвин Кортез | Руководитель группы | Сан-Франциско | 22 | 26.10.2008 | 235 500 долларов США |
| Мартена МакКрей | Послепродажная поддержка | Эдинбург | 46 | 09.03.2011 | 324 050 долларов США |
| Юнити Батлер | Дизайнер по маркетингу | Сан-Франциско | 47 | 09.12.2009 | 85 675 долларов США |
| Ховард Хэтфилд | Офис-менеджер | Сан-Франциско | 51 | 2008-12-16 | 164 500 долларов США |
| Хоуп Фуэнтес | Секретарь | Сан-Франциско | 41 | 12.02.2010 | 109 850 долларов США |
| Вивиан Харрелл | Финансовый контролер | Сан-Франциско | 62 | 14. 02.2009 02.2009 | 452 500 долларов США |
| Тимоти Муни | Офис-менеджер | Лондон | 37 | 11.12.2008 | 136 200 долларов США |
| Джексон Брэдшоу | Директор | Нью-Йорк | 65 | 26.09.2008 | 645 750 долларов США |
| Оливия Лян | Инженер службы поддержки | Сингапур | 64 | 03.02.2011 | 234 500 долларов США |
| Бруно Нэш | Инженер-программист | Лондон | 38 | 03.05.2011 | 163 500 долларов США |
| Сакура Ямамото | Инженер службы поддержки | Токио | 37 | 2009-08-19 | $139 575 |
| Тор Уолтон | Разработчик | Нью-Йорк | 61 | 2013-08-11 | $98 540 |
| Финн Камачо | Инженер службы поддержки | Сан-Франциско | 47 | 07. 07.2009 07.2009 | 87 500 долларов США |
| Серж Болдуин | Координатор данных | Сингапур | 64 | 09.04.2012 | $138 575 |
| Зенаида Франк | Инженер-программист | Нью-Йорк | 63 | 04.01.2010 | 125 250 долларов США |
| Зорита Серрано | Инженер-программист | Сан-Франциско | 56 | 01.06.2012 | 115 000 долларов США |
| Дженнифер Акоста | Младший разработчик Javascript | Эдинбург | 43 | 01.02.2013 | 75 650 долл. США |
| Кара Стивенс | Помощник по продажам | Нью-Йорк | 46 | 06.12.2011 | 145 600 долларов США |
| Гермиона Батлер | Региональный директор | Лондон | 47 | 21.03.2011 | 356 250 долларов США |
| Лаэль Грир | Системный администратор | Лондон | 21 | 27 февраля 2009 г. | 103 500 долларов США |
| Йонас Александр | Разработчик | Сан-Франциско | 30 | 14.07.2010 | 86 500 долларов США |
| Шад Декер | Региональный директор | Эдинбург | 51 | 13.11.2008 | 183 000 долларов США |
| Майкл Брюс | Разработчик Javascript | Сингапур | 29 | 27.06.2011 | 183 000 долларов США |
| Донна Снайдер | Служба поддержки клиентов | Нью-Йорк | 27 | 25.01.2011 | 112 000 долларов США |
| Имя | Позиция | Офис | Возраст | Дата начала | Зарплата |
- Javascript
- HTML
- УСБ
- Аякс
- Серверный скрипт
HTML-код, показанный ниже, представляет собой необработанный элемент таблицы HTML до того, как он был улучшен с помощью DataTables:
В этом примере используется немного дополнительного CSS, помимо того, что загружается из файлов библиотеки (ниже), чтобы правильно отображать стол.