Эффект рисунка карандашом в Adobe Photoshop
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
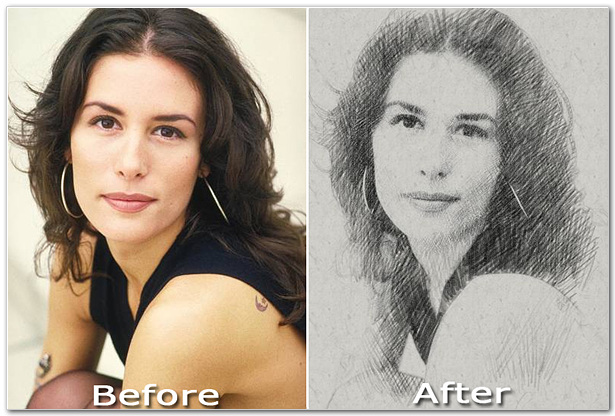
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I) и правым кликом выбираем 
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс. Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы, что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни. Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое. Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
Используйте CMD+A, чтобы Select All / Выделить Все, потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C). Это сделает обтравку всех видимых слоев. Нажмите CMD+V, чтобы вставить этот слой поверх остальных.
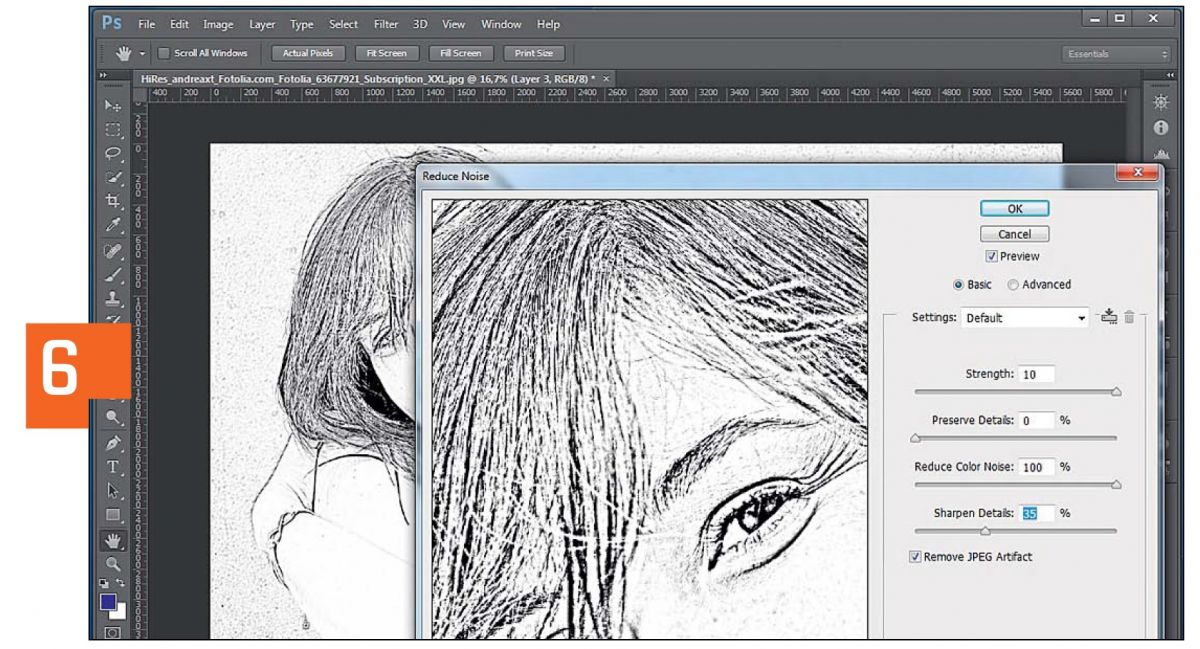
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров, потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация. Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на Multiply / Умножение, затем снизьте непрозрачность слоя до 50-60%.
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои, затем нажмите CMD+Backspace, чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров, но теперь выбираем Texturizer / Текстуризатор. Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50%, чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Автор — spoongraphics
Перевод — Дежурка
Смотрите также:
Фото в карандашный рисунок. Урок фотошопа
Урок фотошопа
Фото в карандашный рисунок. Урок фотошопа
Публикую свою версию урока «Фото в карандашный рисунок. Урок фотошопа». Это 1 часть урока «Анимация карандашного рисунка». Думаю, что любители фотошопа знают этот трюк, а вот для людей, только начинающих изучать эту программу, этот урок будет хорошим подспорьем.
Скажу честно, что я впервые делала анимацию фото карандашного рисунка опубликованного в сообществе на Mail.ru «Фотошоп, уроки, тренинг, объяснения!», и этот урок мне показался очень интересным, и я сохраняла свою работу в скринах. После я спросила у первого автора этого урока Ольги Бор смогу ли я опубликовать свою версию урока на моем сайте. Огромное спасибо ей за мастерство и за понятные уроки. Думаю, что меня поддержат многие мои «сообщники».
Я решила разделить урок Анимации карандашного рисунка на две части, чтобы вас не утомить.
Итак, сейчас мы начнем преобразовывать фото в карандашный рисунок:
1. Выбираем фото для обработки. Желательно, чтобы ваша фотография была однотонном фоне или близко к этому. Я выбрала вот эту фотографию, которую нашла у себя в запасниках. Когда-то скачала в интернете.
Выбираем фото для обработки. Желательно, чтобы ваша фотография была однотонном фоне или близко к этому. Я выбрала вот эту фотографию, которую нашла у себя в запасниках. Когда-то скачала в интернете.
2. Открываем ее в фотошопе и дважды кликаем левой кнопкой по слою с замочком, чтобы преобразовать картинку в слой.
3. Создаем дубликат слоя для создания карандашного рисунка. Чтобы создать дубликат слоя, кликаем правой кнопкой мыши по нулевому слою, в выпавшем окне ищем строчку Создать дубликат слоя, жмем туда и готово.
4. Для продолжения работы обесцвечиваем копию слоя. Для этого идем в меню — изображение — коррекция — обесцветить. Получаем такой результат.
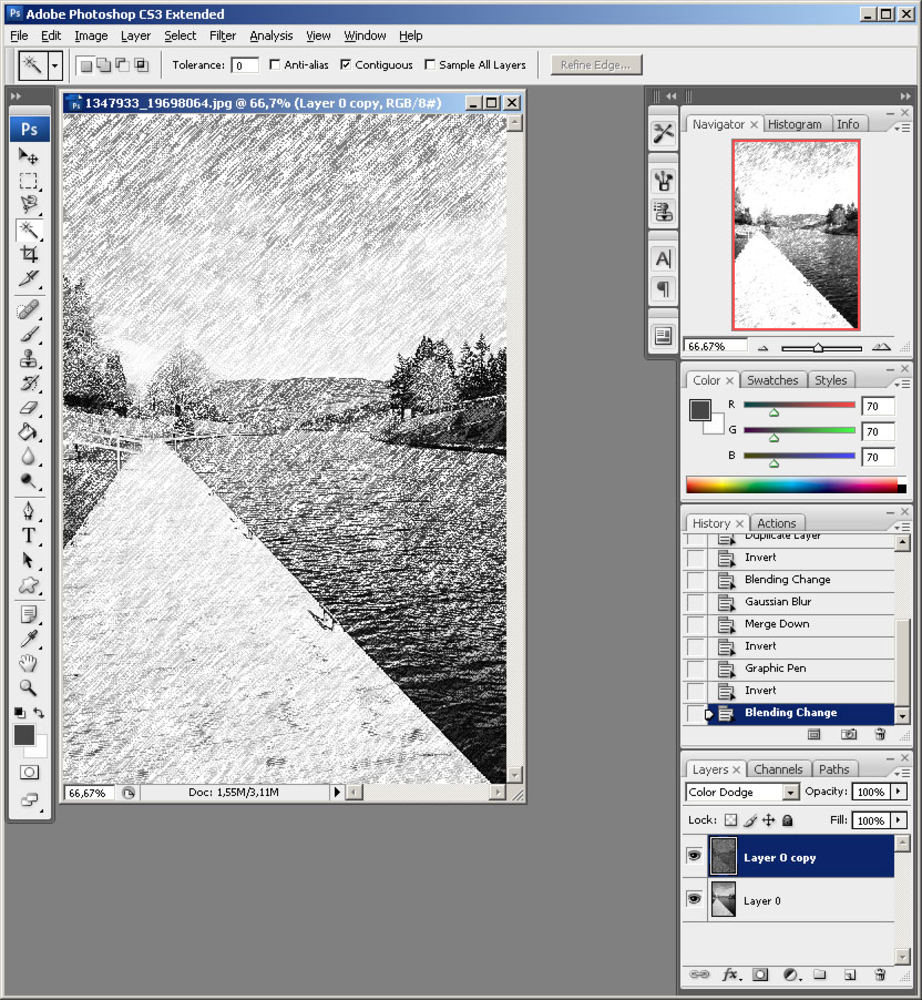
5. Создаем копию слоя без цвета и инвертируем его. Для этого идем в Меню — изображение — коррекция — инверсия. Получилось вот так.
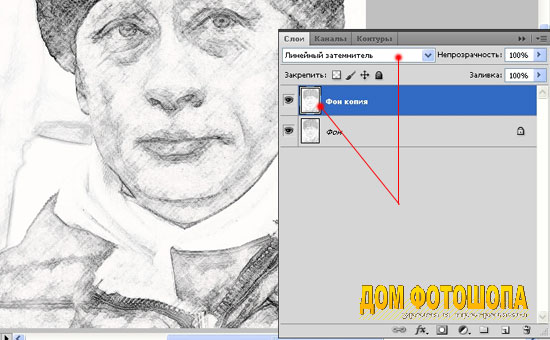
6. Теперь нужно поменять режим наложения этого слоя на «Линейный осветлитель». Для чего идем в панель слоёв. Для изменения режима наложения нажимаем на стрелочку, и в списке режимов ищем «Линейный осветлитель (добавить)». Посмотрите мой пример. Увидела неточность в скрине. Я закрыла списком Панель слоев. Ее хорошо видно на предыдущей картинке. Это окошечко со словом «Обычная».
Посмотрите мой пример. Увидела неточность в скрине. Я закрыла списком Панель слоев. Ее хорошо видно на предыдущей картинке. Это окошечко со словом «Обычная».
7. После смены режима изображение пропало, это правильно.
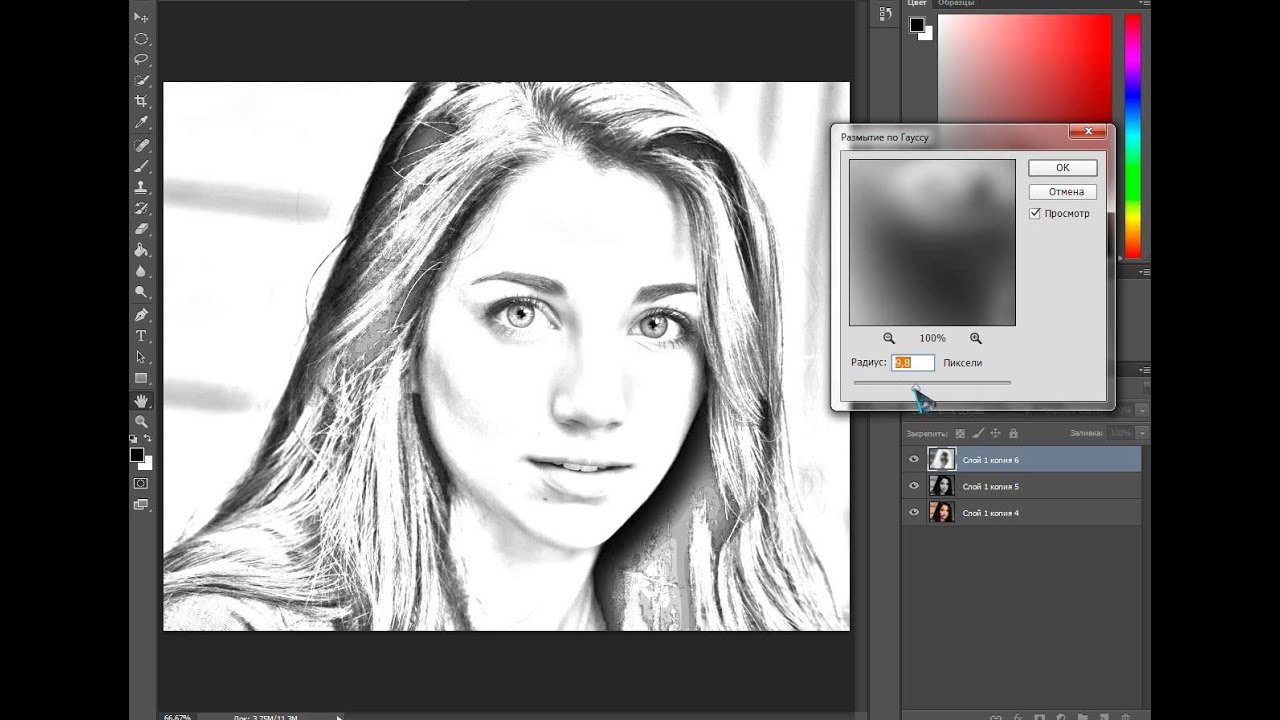
8. И сейчас мы будем преобразовать
9. Радиус размытия устанавливаем примерно 10 пикселей и видим, что у нас проявился рисунок, чего мы и добивались. Радиус можно регулировать на свой вкус, но чем больше радиус, тем меньше эффект рисунка.
10. Нужно добавить четкость нашему рисунку.
10.1 Поэтому объединяем все слои, но не обычным способом, а нужно сделать это так, чтобы в панели слоёв все слои остались, а еще к ним бы прибавился объединённый слой. Для этого нажимаем Alt и идем в меню — слои — объединить видимые. Когда будете нажимать на «слои» не отпускайте мышку, иначе список будет закрываться.
10. 2 Теперь меняем режим наложения слоя на «умножение», ставим непрозрачность — 50-60%. Регулируйте этот показатель, чтобы добиться более реалистичного изображения карандашом.
11. В панели слоев передвигаем оригинал картинки (слой 0) на самый верх, режим меняем режим «умножение» на «цветность» с непрозрачностью слоя 65%.
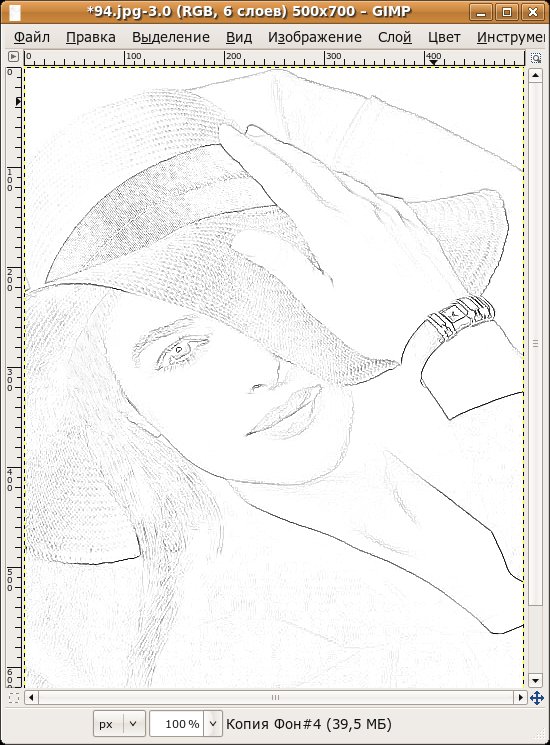
12. Теперь можно объединить все слои и вуаля, мы преобразовали наше фото в карандашный рисунок.
13. Если вам кажется, что он очень светлый, то можно снизить его яркость, для чего идем в меню — изображение — коррекция — яркость/контрастность.
14. Ну вот наша картинка стала немного ярче.
Теперь я рекомендую вам сохранить эту картинку в формате PSD, чтобы продолжить использовать ее во второй части моего урока, где мы будем делать анимацию. Для сохранения в этом формате идете в меню — файл — сохранить как.
Или сохраняете картинку в формате jpg. Я дополнила картинку рамочкой, и как ее сделать расскажу в будущем уроке и вот что у меня получилось.
Ну вот и закончилась 1 часть моего урока. Надеюсь, что я вас не утомила своим объяснением, и то что вам они понятны. Если вы решите сделать что-то, используя мой урок, то я буду только рада. Удачи вам в вашем творчестве.
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
Преобразуй фото в рисунок цветными карандашами, Уроки
В этом уроке Фотошоп вы узнаете, как создать рисунок цветными карандашами из обычного фото, комбинируя различные фильтры и режимы смешивания слоев.Это очень легко сделать, попробуйте и убедитесь сами! Начинаем!
Превью финального результата:
Шаг 1.
Откройте (Ctrl+O) любую свою фотографию или фото девушки, предоставленное мной, в Фотошоп. Дублируем фоновый слой, нажав правой кнопкой мыши по слою и выбрав строку – Создать дубликат слоя (Ctrl+J).
Шаг 2.
Теперь, на дубликате переходим в меню Изображение-Коррекция-Обесцветить (Image- Adjustments-Desaturate) или нажимаем Ctrl+Shift+U. Далее идем в Фильтр-Другие-Цветовой контраст (Filter — Other — High Pass). В зависимости от изображения, которое вы используете, настройте радиус опции так, чтобы получилось, как на моем примере ниже. Я использовал радиус в 2 рх.
Шаг 3.
Далее, обозначим основные контуры лица девушки при помощи «Уровней». Переходим во вкладку Изображение-Коррекция-Уровни (Image — Adjustments — Levels) или нажимаем сочетание Ctrl+L. В диалоговом окне параметра регулируем три ползунка так, чтобы проявились четкие темные контуры линий лица. Вот мои настройки: черный 81, серый 0,43, белый 120.
Шаг 4.
Изменяем режим смешивания (Blending Mode) верхнего слоя на Перекрытие (Overlay) и снижаем Непрозрачность (Opacity) до 50-60%.
Шаг 5.
Далее, возвращаемся на фоновый слой и переходим в меню Фильтр-Имитация-Аппликация (Filter — Artistic — Cutout), устанавливаем следующие значения: Количество уровней 8, Простота краев 0, Четкость краев 3. Нажимаем Ок, чтобы применить фильтр.
Шаг 6.
Вы уже можете остановиться на достигнутом результате, но если хотите добавить текстуру вашему рисунку, читайте далее…
На нижнем слое применяем фильтр «Шум» (Filter — Noise — Add noise) с такими значениями: Эффект (Amount) 5%, Распределение (Distribution) по Гауссу, активируем Монохромный (Monochromatic).
И вот что получаем:
Шаг 7.
Добавим немного штрихов на изображение, имитируя эффект рисования карандашами. Для этого, переходим в Фильтр-Размытие-Размытие в движении (Filter — Blur — Motion Blur). Настраиваем угол (angle) на 45 градусов, а смещение (Distance) на 10 рх.
В завершении, придадим рисунку резкости. Переходим в Фильтр-Резкость-Резкость + (Filter — Sharpen — Sharpen), а затем нажимаем Ctrl+F, чтобы повторить еще раз действие фильтра на изображение.
Наш оригинальный рисунок готов! Надеюсь, вам понравился полученный результат.
До:
После:
Используемые материалы:
Девушка
Из фотографии в рисунок карандашом
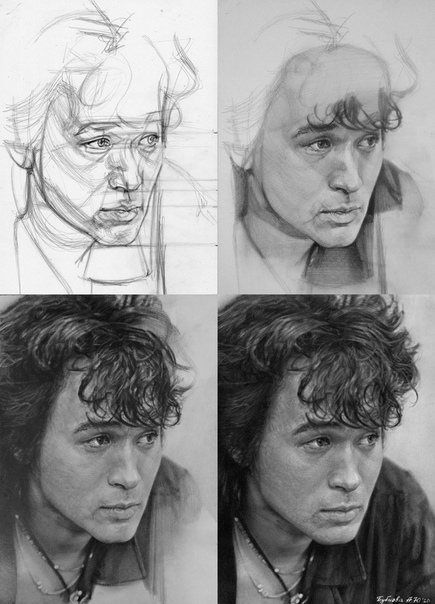
Здравствуйте! В прошлом уроке мы рассказывали о том, как из фотографии сделать имитацию рисунка карандашом. Учитывая пожелания читателей сайта «Фотокниги для души», мы посвящаем данный урок «карандашному портрету», но уже в более интересном исполнении. Идея взята в фотокниге «История любви». Очень надеемся, что урок окажется полезным. С нетерпением ждем ваших комментариев и ссылок на получившиеся хвастики-фотографии.
Итак, приступим!!!
В первую очередь я создала фотографию, имитирующую рисунок карандашом (урок «Портрет карандашом» смотрите здесь).
Теперь приступим к созданию рамочки. Берем инструмент «прямоугольник».
Создаем произвольный прямоугольник. Размер может быть приблизительным, так как впоследствии размер, расположение и пропорции нашей рамочки мы сможем с легкостью изменить.
В палитре слоев правой кнопкой мыши кликаем по слою «прямоугольник 1» и во всплывающем окне выбираем «растрировать слой».
Теперь добавим рамку и тень нашему прямоугольнику. Для этого в нижнем правом углу находим кнопочку «fx» (добавить стиль слоя) и выбираем «параметры наложения».
Во всплывающем окне выбираем «обводка», поставив галочку и сделав активной данную строку.
Я выставила следующие параметры «обводки»:
-размер 40 пикселей;
-положение внутри;
-цвет белый;
-остальные параметры по умолчанию.
Далее в этом же всплывающем окне выбираем (ставим галочку и делаем активной) строку «тень». И выставляем параметры. У меня такие:
И выставляем параметры. У меня такие:
-непрозрачность 50%;
-размер 15пикселей;
И нажимаем Оk. Получилась такая заготовка.
Теперь поработаем с тенью (подробнее о том, как работать с тенью, читайте здесь). Чтобы тень была более реалистичной, нам нужно сделать ее на отдельном слое! Для этого в слое «Прямоугольник 1» на строке «тень» кликаем правой кнопкой мыши и выбираем «создать слои».
Теперь всё, включая обводку (она, кстати, также обязательно должна быть на отдельном слое) и тень, находятся на отдельных слоях.
Итак, создаем более реалистичную тень. В палитре слоев делаем активным слой «Тень Прямоугольник 1». Нажимаем Ctrl+T, тем самым будем деформировать нашу тень. Нажимаем правую кнопку мыши и выбираем «деформация».
Теперь тянем за уголки, придавая форму нашей тени.
У меня в результате получилось вот так:
Далее копируем нашу цветную фотографию Ctrl+J. Копию перетаскиваем и ставим над слоем «Прямоугольник 1». Обтравочная маска создалась автоматически.
Обтравочная маска создалась автоматически.
Если этого вдруг не произошло, то действуем следующим образом. После того, как мы перетащили цветное фото, нажимаем на него в палитре слоев правой кнопкой мыши и в появившемся окошке выбираем «создать обтравочную маску».
Теперь если вас не устраивает размер, положение или пропорции вашей рамочки, можно их изменить, используя инструмент трансформации Ctrl+T. Но обязательно нужно выделить 3 слоя, зажав кнопку Ctrl. Это слои с тенью, прямоугольником и обводкой!!! А только потом уже трансформировать. Например, вот так:
Ну и еще можно добавить какую-нибудь скрепочку или скобу от степлера.
Пример, использования подобного эффекта на обложке фотокниги, можно увидеть здесь.
Всем спасибо!!! Творческих успехов и позитивного настроя в работе.
Урок создан специально для сайта «Фотокниги для души».
Автор — участница команды сайта — Юлия Левина.
Как превратить фотографию в рисунок карандашом в Photoshop, новый и улучшенный эффект эскиза
В прошлом я делал учебник по фотошопу по превращению фотографии в эскиз. Но по прошествии многих лет у меня появился гораздо лучший способ сделать это, посмотрите фото в учебник по рисованию карандашом здесь.
Но по прошествии многих лет у меня появился гораздо лучший способ сделать это, посмотрите фото в учебник по рисованию карандашом здесь.
Мы собираемся создать тонкие линии контура, а также более плавную заливку, характерную для карандашного рисунка. Я предлагаю сначала посмотреть видео, а затем использовать письменные инструкции как простой справочник, чтобы вам не пришлось все запоминать.
Вот обещанные ресурсы
Как превратить свою фотографию в рисунок карандашом в Photoshop, пошаговая инструкция.
Работает во всех версиях Photoshop.
Шаг 1
Дублируйте слой (Ctrl / Cmd + J)
Шаг 2
Преобразуйте новый слой в черно-белый (Ctrl / Cmd + Shift + U)
Шаг 3
Дублировать черно-белый слой (Ctrl / Cmd + J)
Теперь у нас есть 2 черно-белых слоя
Шаг 4
Инвертируйте верхний черно-белый слой (Ctrl / Cmd + I)
Шаг 5
Измените режим наложения на Color Dodge (Щелкните «Нормальный» на панели «Слои»)
Изображение полностью белое, это нормально и ожидаемо.
Шаг 6
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок количества ровно настолько, чтобы мы получили красивый тонкий, но четкий контур вокруг всего.
Теперь у нас есть эффект травления.
Шаг 7. Добавление тени
Теперь у нас есть красивый контур, но мы хотим добавить плавное затенение (на этом обычно останавливаются другие учебники).
Выберите черный и белый слои и нажмите Ctrl / Cmd + G, чтобы поместить их в группу слоев.
Шаг 8
Скопируйте группу. Щелкните группу на панели «Слои» и нажмите Ctrl / Cmd + J.
Шаг 9
Выберите верхний слой в верхней группе
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите мягкое затенение
Шаг 10 • Смешивание двух групп слоев вместе.
Выберите верхнюю группу (не слой пикселей, а группу).
Измените режим наложения на «Темнее». Вы можете применять режимы наложения как к группам, так и к отдельным слоям.
Вы можете применять режимы наложения как к группам, так и к отдельным слоям.
Отрегулируйте непрозрачность для хорошего соответствия.
Шаг 11
Дублируйте режим смешивания верхнего слоя еще раз для третьей группы. (Ctrl / Cmd + J)
Шаг 12
Выберите верхний слой в верхней группе
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите окончательную штриховку.
Шаг 13. Маскирование эффекта
Давайте с помощью маски слоя определим, где должен располагаться этот эффект.
Выберите верхнюю группу слоев и добавьте маску слоя, но подождите. Нам нужна перевернутая маска (скрывает все)
Удерживая нажатой клавишу Alt / Option, вы щелкаете значок маски нового слоя на панели слоев. Теперь у вас будет черная маска.
Шаг 14
Выберите кисть с мягкими краями (клавиша B)
Выберите белый в качестве цвета переднего плана
Измените непрозрачность кисти на 30% в верхних параметрах инструмента.
Step 15
Выделив маску, нарисуйте изображение и добавьте тени там, где это необходимо. Забавно рисовать в тени.
На этом основной эффект завершен. Давайте улучшим его
Xtra Credit. Добавляем заточку кромок.
a / Выделите все слои и нажмите Ctrl + Alt + Shift + E (Windows) Cmd + Option + Shift + E (Mac), чтобы создать новый составной слой поверх
b / Измените режим наложения слоев на наложение на верхний слой
c / Выберите «Фильтр»> «Другой»> «Высокий проход»
d / Отрегулируйте величину, пока не получите приятные резкие края.
Вот и все! Поздравляем, если вы завершили этот урок рисования карандашом в Photoshop! Хорошая работа 🙂
Не забудьте ознакомиться с другими нашими руководствами здесь, в PhotoshopCAFE (используйте панель поиска вверху или просмотрите категории)
Спасибо, что ознакомились с этим учебным курсом, и увидимся на следующей неделе .
Рад видеть вас здесь, в КАФЕ
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Преобразование фотографии в рисунок карандашом в Photoshop
Чтобы сделать красивый карандашный набросок из фотографии, необходимы навыки и свободное время, чтобы отрисовать его вручную, или пользователи могут воспользоваться таким инструментом, как Adobe Photoshop, чтобы выполнить трудоемкую работу всего за несколько минут.Преобразование фотографии в карандашный набросок можно выполнить всего за несколько шагов.
Сначала загрузите фотографию в Adobe Photoshop. В этом примере будет использоваться фотография устаревшей камеры на простыне.
Это фото представляет собой случайный пример сцены из «натюрморта». Чего зритель не может сказать об этом примере фотографии, так это его фактическое разрешение. Изображение имеет ширину 2956 пикселей и высоту 1988 пикселей (при кадрировании 3264 × 2448 — 8 мегапикселей).
Чего зритель не может сказать об этом примере фотографии, так это его фактическое разрешение. Изображение имеет ширину 2956 пикселей и высоту 1988 пикселей (при кадрировании 3264 × 2448 — 8 мегапикселей).
Следующий шаг — обесцветить фотографию, чтобы вся информация о цвете была удалена (выглядит как черно-белое изображение).Для этого выберите вкладку «Изображение», затем перейдите в «Настройки» и выберите «Обесцветить». После этого фотография станет серой.
В качестве альтернативы можно использовать сочетание клавиш «Shift + Ctrl + U», чтобы уменьшить насыщенность изображения без необходимости открывать раскрывающиеся меню из вкладки.
Следующий шаг — продублировать слой, щелкнув правой кнопкой мыши слой «Фон» в окне «Слои» и выбрав «Дублировать слой». Это создает новый слой с надписью «Фоновая копия».Убедитесь, что выбран слой «Фоновая копия», затем инвертируйте цвета слоя.
Для этого выберите вкладку «Изображение», затем перейдите в «Настройки» и выберите параметр «Инвертировать». После этого фотография станет «перевернутой».
После этого фотография станет «перевернутой».
В качестве альтернативы используйте сочетание клавиш «Ctrl + I», которое будет инвертировать изображение без необходимости открывать раскрывающиеся меню из вкладки.
Измените режим наложения слоя «Фоновая копия» на «Осветление». Для этого выберите раскрывающийся список со словом «Нормальный» в нем, когда выбран слой «Фоновая копия», и выберите из списка опцию «Осветление».
Обычно фотографии, которые дают наилучшие результаты, на этом этапе становятся почти полностью белыми.
На этом этапе обычно появляются черные пятна. Это означает, что в этих частях изображения недостаточно данных для фактической отмены с помощью шага осветления цвета, что обычно подходит для изображения.
Примените размытие по Гауссу к слою «Фоновая копия». Для этого щелкните вкладку «Фильтр» и выберите «Размытие», затем «Размытие по Гауссу…» из раскрывающегося списка.Будет представлено окно для фильтра размытия по Гауссу.
Выберите поле «Предварительный просмотр», чтобы предварительный просмотр фотографии отображался при изменении значения с помощью текстового поля или встроенного ползунка. Уровни, которые подходят для больших изображений, находятся в пределах 3-5 пикселей для радиуса. Используйте меньшее число для изображений меньшего размера (но все равно экспериментируйте). В примере изображения также показано окно предварительного просмотра, выровненное с фотографией на заднем плане, чтобы показать контраст между тем, что на самом деле происходит, и тем, что происходит при предварительном просмотре в реальном времени.
Это результат после завершения размытия по Гауссу. Учтите, что изображение довольно светлое. Объедините слои в одно изображение слоя. Для этого выберите вкладку «Слой», затем выберите вариант «Объединить вниз» или «Свести изображение».
Или используйте сочетание клавиш «Ctrl + E», чтобы объединить выбранный слой со слоем под ним. Теперь должно быть единое изображение.
Отрегулируйте уровни яркости и контрастности, чтобы усилить эффект эскиза.Выберите вкладку «Изображение», затем выберите «Настройки», чтобы открыть раскрывающееся меню. Выберите параметр «Яркость / Контрастность…», который откроет окно «Яркость / Контрастность». Сдвиньте ползунок «Яркость» на значительную величину (здесь использовалось -30). Для этого пользователи также могут ввести «-30» в первое текстовое поле. С помощью ползунка «Контрастность» пользователи могут значительно повысить контрастность изображения и придать ему четко выраженное усиление темноты (здесь использовалось 70). Пользователи также могут ввести «70» во второе текстовое поле.По завершении работы с изображением выберите «ОК».
Это результат изображения с камеры в виде эскиза, визуализированного в цифровом виде (снимок экрана с предварительным изменением размера 16%). Размер изображения можно изменить, чтобы получить более плавный «эскиз» с помощью инструмента «Размер изображения». Выберите вкладку «Изображение», затем «Размер изображения». Это откроет окно размера изображения. Убедитесь, что установлены флажки «Сохранить пропорции» и «Изменить размер изображения» (при этом для выборки установлено значение «Бикубический»). В раскрывающемся списке «Ширина» в «Размеры в пикселях» выберите «Проценты».»Замените« 100 »пропорциональным процентом, необходимым для изображения. В качестве установленного размера было выбрано 16% (в итоге получилось 473 пикселей в ширину и 318 пикселей в высоту). Это итоговое законченное изображение (с измененным размером):
Это откроет окно размера изображения. Убедитесь, что установлены флажки «Сохранить пропорции» и «Изменить размер изображения» (при этом для выборки установлено значение «Бикубический»). В раскрывающемся списке «Ширина» в «Размеры в пикселях» выберите «Проценты».»Замените« 100 »пропорциональным процентом, необходимым для изображения. В качестве установленного размера было выбрано 16% (в итоге получилось 473 пикселей в ширину и 318 пикселей в высоту). Это итоговое законченное изображение (с измененным размером):
Советы для достижения лучших результатов:
Чем больше разрешение изображения, тем больше деталей будет захвачено «эскизом».
Уменьшите появление черного и белого на изображении, они не будут нести много визуальной информации при рендеринге цифрового карандашного рисунка.
Избегайте больших участков однотонных / сплошных цветов, чем больше доступно теней и светов, тем более схематичным будет казаться результат.
Большие складки на ткани помогают создавать текстуры на фотографиях. Хорошо освещенные / мелированные волосы создают лучшую текстуру
Поэкспериментируйте со значениями, которые используются для уровней размытия по Гауссу и яркости / контрастности для каждой фотографии, чтобы получить более оптимальный результат для каждой фотографии.
Результаты «Цветной карандаш» возможны при игнорировании шага об уменьшении насыщенности изображения.Учебное изображение показано здесь в стиле «Цветной карандаш»:
11 лучших методов преобразования фотографии в штриховой рисунок онлайн бесплатно
Часть 1. 4 эффективных способа преобразования фотографии в штриховой рисунок онлайн
Хотя превращение фотографии в штриховой рисунок с помощью Photoshop было бы профессиональным способом, большинство людей все же хотят найти простой способ сделать искусство рисования линий. Превратить фотографии в линейные рисунки с помощью онлайн-поворота будет проще, чем с помощью профессионального программного обеспечения. Здесь мы представляем 4 онлайн-инструмента, которые помогут вам с легкостью превратить фотографию в рисунок.
Здесь мы представляем 4 онлайн-инструмента, которые помогут вам с легкостью превратить фотографию в рисунок.
1. Как превратить фотографию в рисование линий онлайн бесплатно с помощью Fotor GoArt
GoART — это фотоэффекты AI от Fotor, которые могут превратить вашу работу в известную картину, включая искусство рисования линий.
Шаг 1 . Зайдите на сайт fotor.com и загрузите свою фотографию, чтобы превратить ее в штриховой рисунок. Щелкните GoArt из Effects на левой боковой панели.Затем вы перейдете на страницу GoArt.
Шаг 2 . Щелкните Начать работу , чтобы загрузить фотографию еще раз.
Шаг 3 . Выберите художественный эффект внизу сайта. Существуют эффекты рисования линий, такие как Sketch 2 , Artist’s sketch , Sketch , Pencil , которые позволяют преобразовать изображение в рисование линий.
Превратить ваши фотографии в произведения рисования линий действительно очень просто, не обладая художественными навыками.
Win Загрузить Mac Загрузить2. Превратить фотографию в рисование линий онлайн бесплатно с помощью Snapstouch
Snapstouch — еще один бесплатный онлайн-инструмент для преобразования фотографии в эскиз, преобразования фотографии в рисунок и других видов фотоэффектов. Чтобы преобразовать фотографию в рисунок линии, достаточно одного щелчка мыши, но вы не можете вносить какие-либо дальнейшие изменения в фотографию рисунка линии.
Шаг 1 : Выберите Drawing в меню Snapstouch. Вы можете найти 6 различных типов решений для рисования фотографий и линий, таких как эскиз, карандашный набросок, живопись, рисунок и контур.
Шаг 2 : Затем нажмите кнопку Выбрать файл , чтобы добавить фотографию. ЗАГРУЗИТЕ файл в онлайн-конвертер. Существуют различные параметры для превращения фотографии в линейный рисунок, например красный, зеленый и синий.
Существуют различные параметры для превращения фотографии в линейный рисунок, например красный, зеленый и синий.
Шаг 3 : После загрузки фотографии вы можете найти кнопку DRAW IT для создания рисования линий из фотографии. Измените значение чувствительности, чтобы добиться наилучшего эффекта рисования линий.
Шаг 4 : Эффект рисования линий появится в фоторамке, и в то же время будет доступна кнопка ЗАГРУЗИТЬ .Теперь вы можете загрузить фотографии рисования линий на свой компьютер.
Чтобы улучшить эффект рисования линий, вам может потребоваться удалить нежелательную тень и отредактировать ее с помощью другого фоторедактора позже.
3. Превратите фотографию в линейный рисунок с помощью RapidResizer
RapidResizer также является онлайн-приложением, которое поможет вам преобразовать фотографию в линейный рисунок. Это бесплатное средство для создания трафаретов для изображений может автоматически создавать трафареты, рисунки, рисунки, линии или эскизы из фотографий и изображений. Также он отлично подходит для рисования, обработки дерева, витражей и других художественных работ.
Также он отлично подходит для рисования, обработки дерева, витражей и других художественных работ.
Шаг 1 . Перейдите на сайт online.rapidresizer.com и загрузите фотографию, нажав Загрузить файл .
Шаг 2 . Затем вы можете начать превращать его в дизайн, настраивая края, тонкость, порог и адаптивность, чтобы получить лучший результат при рисовании линий.
Шаг 3 . После редактирования вы можете поделиться им с Pinterest или загрузить. Вы также можете распечатать это искусство рисования линий любого размера на одной или нескольких страницах с помощью его онлайн-сервиса.
4. Как превратить изображение в рисунок в Linify
Linify программно преобразует любое изображение в рисунок, полностью состоящий из прямых линий во всю длину. Щелкните любое изображение, чтобы увидеть его реконструированным.
Шаг 1 . Перейдите на minify.me и нажмите Импортировать изображение или введите URL-адрес изображения, чтобы выбрать фотографию, которую вы хотите преобразовать.

 Урок фотошопа
Урок фотошопа