Формирование структуры сайта для SEO. Как мы делаем проекты с правильной индексацией с первого раза. Часть 1 — SEO на vc.ru
На своей практике мы временами сталкиваемся с тем, что при создании сайта компании совершают две серьезные ошибки, которые прямо влияют на SEO-продвижение.
1749 просмотров
- Создают структуру сайта без учета SEO. Чем глубже по сайту продвигается пользователь, тем более конкретную информацию находит. Вот только чем больше сайт, тем вероятнее, что важные страницы потеряются в структуре, которая сделана неправильно.
- Пренебрегают работой с внутренними ссылками. Внешние ссылки действительно важно прорабатывать, но, к примеру, для подстраниц больших сайтов они встречаются редко. В таких случаях компенсировать значимость этих страниц при обходе ботами поисковых систем могут внутренние ссылки. Они ведут с одной страницы вашего сайта на другую и помогают пользователям и поисковым системам в навигации.

При этом структура плотно связана с внутренней перелинковкой. Своевременная проработка этих моментов в будущем сыграет вам на руку — например, позволит улучшить позиции сайта и избежать траты ресурсов на техническую доработку.
Поделимся с вами основами — расскажем, какие преимущества дает корректная работа со структурой и внутренними ссылками, и рассмотрим три популярных вида структур. А в следующей части углубимся в практику и поговорим о полноценном создании структуры.
Почему стоит сосредоточиться на построении правильной структуры и работе с внутренними ссылками?
Правильная структура сайта выстраивается с помощью внутренних ссылок. И наоборот, правильное построение структуры при создании сайта служит фундаментом всей внутренней перелинковки и правильной генерации будущих страниц. Корректное построение структуры и работы с внутренними ссылками нужно:
- чтобы сэкономить время и ресурсы на техническую доработку;
- чтобы избавиться от дублей.

Расскажем о каждом из пунктов подробнее.
Чтобы сэкономить время и ресурсы на техническую доработку
Структуру сайта задает система управления контентом (CMS). Поменять структуру в CMS не проблема. Но если она работает от выгрузки товаров, которую формирует другой сервис, то для внесения корректировок будет закладываться бюджет не менее того, что ушел на изначальное создание сайта. Если проще — все придется делать с нуля, а значит и платить двойную стоимость за одну структуру.
Поэтому построение правильной структуры на начальном этапе критически важно. Если же нужно вносить изменения, то делать это стоит как можно раньше — если идет разработка сайта, то до релиза. Оперативная и качественная работа над структурой — мотор для индексации страницы и нулевого бюджета на техническую оптимизацию. Проще говоря — так вы сможете сэкономить и время, и ресурсы.
Чтобы избавиться от дублей
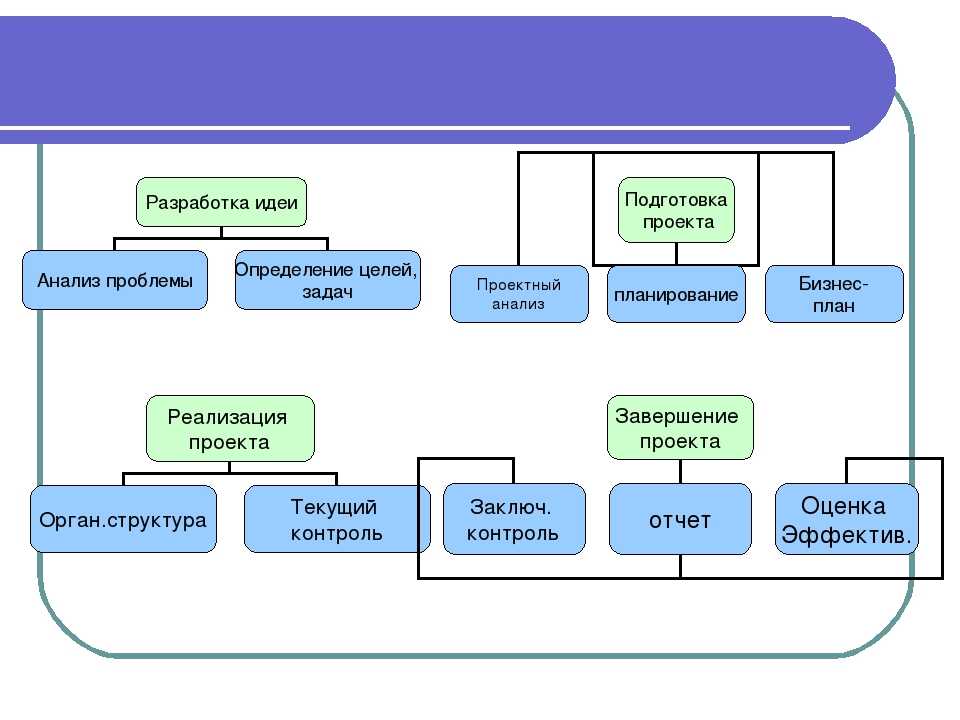
Бывает так, что компании фокусируются на контенте, а формирование структуры оставляют без должного внимания. Сперва это может сработать. Вот только по мере того, как добавляется контент, количество страниц увеличивается, а структура становится разбросанной и сложной. В итоге результат может выглядеть так:
Сперва это может сработать. Вот только по мере того, как добавляется контент, количество страниц увеличивается, а структура становится разбросанной и сложной. В итоге результат может выглядеть так:
Понятно, что такая структура создает проблемы с навигацией для ботов и людей. Но есть и неочевидный момент — со временем на таком сайте появятся страницы, которые дублируют контент уже существующих. Это может привести к двум неудачным исходам:
- Каннибализации выдачи — страницы будут конкурировать между собой в выдаче.
- Отмиранию части сайта — страницы будут превращаться в пул зомби-страниц без поисковых сигналов, трафика и потенциала для его привлечения.
Посмотрим на примере — допустим, товары лежат не в общей папке site.ru/product, а каждый в своем разделе. Например, ноутбук Asus TUF Gaming может попасть под несколько разделов: ноутбуки и игровые ноутбуки. Из-за этого могут появиться две одинаковые карточки товара по разным адресам:
И для пользователя, и для поисковой системы это будут дубли. По запросам одного интента будут ранжироваться два разных URL, а значит трафик начнет разделяться. В итоге либо ни одной карточке не получится накопить достаточно метрик для укрепления в ТОП-10, либо одна карточка будет ранжироваться, а вторая будет размечена как дубль. Большое количество таких страниц отрицательно повлияет на оценку качества ресурса.
По запросам одного интента будут ранжироваться два разных URL, а значит трафик начнет разделяться. В итоге либо ни одной карточке не получится накопить достаточно метрик для укрепления в ТОП-10, либо одна карточка будет ранжироваться, а вторая будет размечена как дубль. Большое количество таких страниц отрицательно повлияет на оценку качества ресурса.
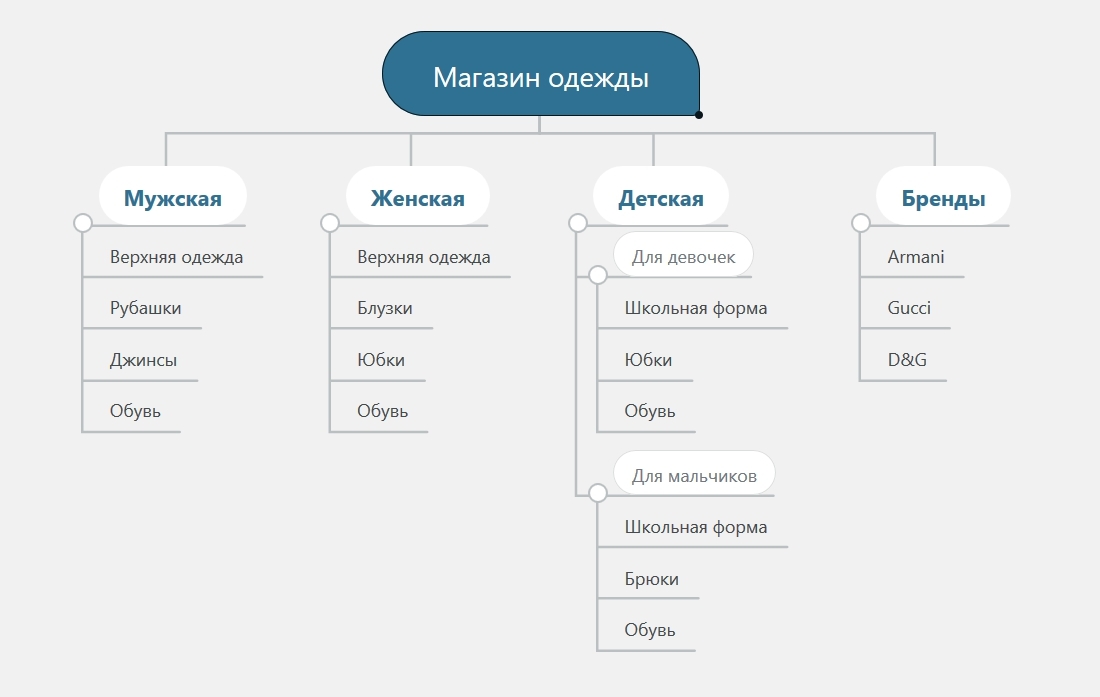
Избежать такого исхода можно при создании упорядоченной структуры, которая сообщает поисковым системам, какая страница приоритетна в отображении на запрос основной темы. Мы, например, при оптимизации проверяем все страницы сайта, сравнивая их друг с другом. Так за счет процентного сопоставления можно увидеть, насколько одна карточка похожа на другую. Это решает сразу две задачи — поиск дублей, которые необходимо склеить, и неуникальных страниц, которые нуждаются в корректировке. Вот пример верно выстроенной структуры сайта:
Больше о борьбе с дублями на сайте можно здесь — в статье также найдете чек-лист из 41 пункта, по которым мы в агентстве проводим техническую оптимизацию сайтов.
Какие структуры сайтов используются?
Первое, что нужно понимать — обычно не бывает структур, где используется только один чистый вид структурной организации. Видов структур довольно много — мы сосредоточимся на трех самых популярных:
- Древовидная структура.
- Silo структура.
- Семантический кокон.
Расскажем о каждой подробнее.
Древовидная структура
Самый распространенный универсальный вид последовательности публикации материалов — по этой структуре выстроена большая часть сайтов Рунета. Суть структуры:
При этом любой из иерархических уровней может быть подвержен делению и разветвлен дополнительно. То есть даже на четвертом уровне вложенности можно создавать категории и разделы.
Древовидная структура на примере блога
В древовидной структуре можно встретить перелинковку и ответвления, у которых нет жестких связей по теме — иначе говоря, группы не изолированы друг от друга. Например, пользователь читает статью «Как написать реферат по русскому», а внизу в блоке «Почитать еще» ему могут предлагаться статьи по теме бухгалтерского дела. Да, темы связываются — боту проще находить страницы. Но пропадают несколько важных факторов, которые дают вес ссылкам — их тематичность и клики. Ведь логично, что если юзер читал про реферат, то ему больше подходит тема «Как составить титульный лист реферата».
Например, пользователь читает статью «Как написать реферат по русскому», а внизу в блоке «Почитать еще» ему могут предлагаться статьи по теме бухгалтерского дела. Да, темы связываются — боту проще находить страницы. Но пропадают несколько важных факторов, которые дают вес ссылкам — их тематичность и клики. Ведь логично, что если юзер читал про реферат, то ему больше подходит тема «Как составить титульный лист реферата».
Если построить такую перелинковку правильно, то образуется семантический кокон — кластер страниц на одну тему. Это реальный пример объединения структур — и клики повышает, и ссылки делает релевантными.
Пример правильной перелинковки на материале про астрономию — вокруг околотематические ссылки
О семантическом коконе подробнее расскажем дальше, но, чтобы понять принцип его работы, нужно разобрать структуру, которая уже не используется, но сама по себе является прародительницей кокона — SILO.
SILO структура
Это структура закрытого типа, распределяющая ветки сайта по иерархии в соответствии с тематикой.
SILO структура помогала роботам понимать контекст страницы. Например, на нашем проекте по продвижению интернет-магазина аптечной сети есть страница domain.ru/catalog/smesi. Понять сразу, что имеется в виду сложно — под словом «смеси» могут пониматься и строительные смеси, и смеси для животных, и смеси для детей. Но если эта страница часть SILO-структуры, все становится ясно даже краулерам. В нашем случае смеси попадают в категорию «Детские товары».
Проблема классической SILO структуры в том, что она оставляет соседние разделы без связи друг с другом, а значит проработка внутренних ссылок почти не проводится.
Семантический кокон
Представляет собой организацию иерархической структуры за счет внутренней перелинковки с семантической классификацией контента. Если проще — это набор связанных по смыслу изолированных групп из страниц контента, которые дополняют и поддерживают друг друга, раскрывают одну общую тему. Главный плюс семантического кокона — возможность восполнить связки между соседними разделами.
Архитектура обычного сайта и сайта с семантическими коконами
Чтобы понять суть структуры лучше, сравним ее с SILO на примере разделов блога о SEO.
При построении SILO структуры. С раздела SEO пойдет ответвление на статьи о семантике, кластеризации, продвижении информационных запросов. Страницы в этом случае сгруппированы просто по теме — все о SEO будет в одной папке.
С раздела SEO пойдет ответвление на статьи о семантике, кластеризации, продвижении информационных запросов. Страницы в этом случае сгруппированы просто по теме — все о SEO будет в одной папке.
При построении семантического кокона. В разделе SEO будут все те же статьи, но, например, в статье о семантике будет абзац о кластеризации со ссылкой на отдельную статью по этой теме. Таким образом все статьи будут продолжать одну общую мысль о SEO-продвижении сайта. А значит, если переходить из статьи в статью, условно получится один большой лонгрид, который должен полностью закрыть вопрос «Что такое SEO продвижение?». Плюс — если добавить ссылку и на PPC-статью, будет раскрыта еще и дополнительная тема, интернет-маркетинг.
На первой картинке — схема работы структуры. На второй — то, как это выполняется в блоге. Статья об оптимизации карточек содержит пункт, который касается как темы текущей статьи, так и темы отдельного материала об оптимизации изображений.
Создать такие семантические связи помогают автоматические сервисы, которые используют метамоты — набор слов, в совокупности формирующих сигнал, с помощью которого поисковая система определяет релевантность содержимого страницы по отношению к запросу. Но это дорого, а наработок по этой теме практически нет. Поэтому мы на проектах пользуемся альтернативным вариантом, чтобы найти семантически связанные страницы — две страницы могут быть связаны вместе, если некоторые их абзацы могут дополнять друг друга.
Но это дорого, а наработок по этой теме практически нет. Поэтому мы на проектах пользуемся альтернативным вариантом, чтобы найти семантически связанные страницы — две страницы могут быть связаны вместе, если некоторые их абзацы могут дополнять друг друга.
Так, страница об обуви Dr. Martens может содержать ссылку на страницу о Британии. Но с условием, что на странице о Британии будет упоминание производителя AirWair Ltd. В реальном примере две эти темы могут быть раскрыты, например, на сайте доставки товаров из-за границы, в блоге которой будут две статьи: о том, что можно заказать из Британии, и о бренде обуви Dr. Martens с примерами моделей, которые сейчас популярны или попадают под акцию.
Лучше всего семантический кокон подходит для информационных разделов и сайтов услуг. Но его удобно использовать и как элемент структуры. К примеру, для нашего клиента, интернет-магазина бытовой техники, мы сделали кокон из карточек товаров и статей. То есть в один кластер попали товары раздела «Холодильники» и статьи на тему «Как выбрать холодильник», «Топ холодильников до 30 тысяч» и другие.
Возникает вопрос — почему недостаточно разместить ссылку в меню вместо того, чтобы внедрять ее в статью? Если поставить сквозную ссылку в футере сайта на определенную страницу, то ее PageRank (PR) — алгоритм ранжирования, который оценивает значимость страницы — возрастет. На нее будут ссылаться все страницы сайта. Вот только при этом варианте упускаются более значимые факторы, которые придают вес. Например, такие ссылки с меньшей вероятностью будут ссылаться на релевантный контент. То есть чтобы ссылка имела важность, она должна прежде всего быть релевантной, в видимой зоне пользователя, а сама страница трафиковой.
Да, есть сервисы, которые сами дают рекомендации, куда поставить определенные ссылки. Но по нашему опыту они неэффективны — сервисы используют только 7% информации от той, что попадает на анализ поисковой системы. Эту проблему решает создание коконов — из-за того, что в этом процессе учитывается целый ряд параметров, вес ссылок становится больше.
В следующей статье перейдем от теории к практике — рассмотрим и основу создания структуры на собственном кейсе, и более глубокие моменты построения: работу с хлебными крошками, пагинацией, теговыми страницами и фильтрами.
В блоге Кинетики мы рассказываем о своих процессах, делимся опытом, инсайтами и шаблонами внутренних инструментов
Проектирование удобной структуры перед разработкой сайта
Проектирование удобной структуры сайта
Собственный сайт, размещенный в интернете для эффективного развития своего бизнеса и налаживания коммуникативных связей с клиентами — это достаточно фундаментальное решение.
Однако, деятельность ресурса и его качество во многом зависят от структуры сайта, для построения которой требуется определенное соответствие графического проектирования интерфейса ментальной модели пользователей. Логичная и предсказуемая структура сделает эксплуатацию сайта более комфортной, она повысит лояльность пользователей, даст им возможность выдвинуть успешную теорию о том, где находится нужная для них страница.
Проектирование удобной структуры сайта производится специалистами компании “создание-сайта. net” с использованием регулярных методов организации и стандартных технологий отображения информативных данных, позволяющих пользователям выстраивать собственную модель взаимодействия с сайтом на основе ранее приобретенного опыта. От того, насколько ожидания аудитории совпадут с размещенными на сайте инструментами управления, контентом, ссылками, взаимосвязью между собой других элементов, будет зависеть популярность и востребованность вашего интернет-проекта. Схема размещения основных разделов и страниц зависит от типа сайтов.
net” с использованием регулярных методов организации и стандартных технологий отображения информативных данных, позволяющих пользователям выстраивать собственную модель взаимодействия с сайтом на основе ранее приобретенного опыта. От того, насколько ожидания аудитории совпадут с размещенными на сайте инструментами управления, контентом, ссылками, взаимосвязью между собой других элементов, будет зависеть популярность и востребованность вашего интернет-проекта. Схема размещения основных разделов и страниц зависит от типа сайтов.
Определение структуры сайта и ее назначение
Интуитивно понятная структура сайта — это своеобразная иерархия страниц и наличие связи между ними. Простыми словами можно сказать, что это грамотно построенная навигация и продуманное размещение элементов оформления, которые формируют плодотворную взаимосвязь между внутренними разделами ресурса, обеспечивают быстрый их поиск.
Грамотное проектирование удобной структуры сайта позволяет решить много важных вопросов:
- Повысить узнаваемость бренда и продемонстрировать высокий профессиональный уровень компании;
- Снизить количество отказов, увеличить число завершенных сделок и улучшить поведенческий опыт (глубину, время просмотра и иные поведенческие факторы), который в свою очередь обеспечит хорошее ранжирование сайта в поиске;
- При четкой ссылочной организации и грамотном распределении категорий обеспечивается доверие поисковых систем, в результате индексация происходит быстрее;
- Нарастить целевую аудиторию и увеличить объем продаж.

Этапы проектирования удобной структуры сайта
Проведение анализа и оценки структуры конкурентов
Сформировав перечень своих конкурентов, можно провести анализ их структуры, на основе которых будет формироваться максимально полная схема вашего сайта и составляться логическая группировка товаров/услуг, полезных рубрик.
Создание семантического ядра
Составляя семантическое ядро и разбивая его на определенные группы запросов, объединяющие тематический спрос, на их основе можно создать максимально удобную структуру сайта для потребителей. Она положительным образом повлияет на SEO-продвижения ресурса.
Создание визуализации структуры
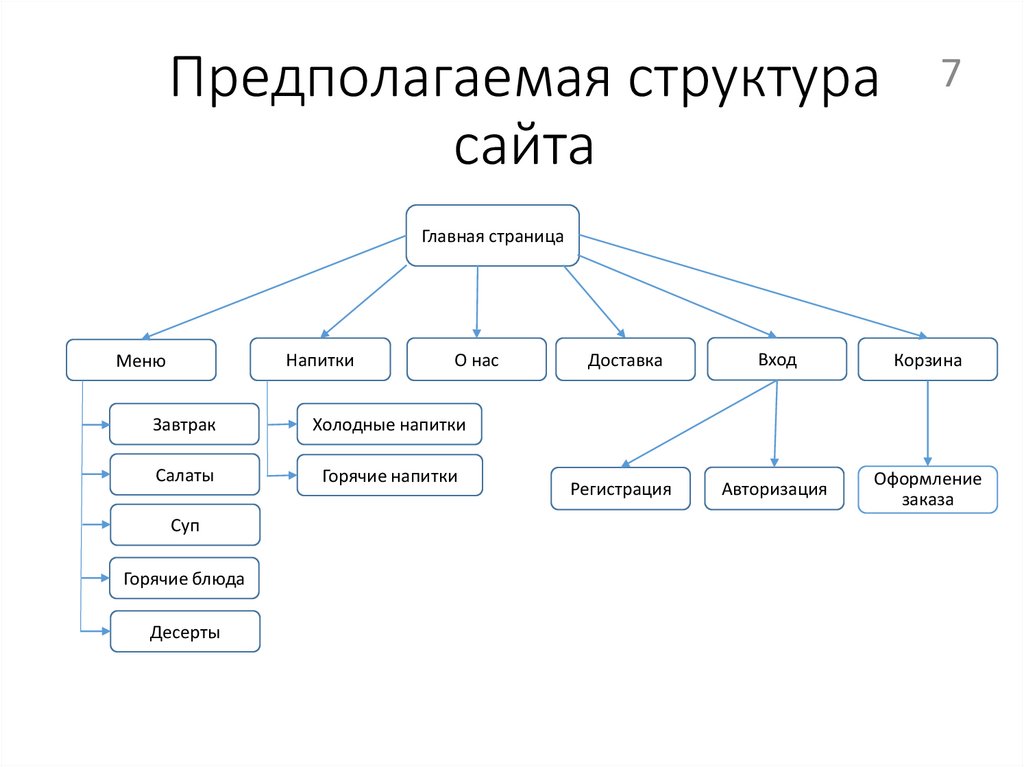
С помощью специальных сервисов с оптимальным набором функций и возможностью экспорта готового проекта, создается онлайн-прототип с четким построением иерархической структуры (Главная страница, “О нас”, Категории, Подкатегории, Блоги, Новости, Контакты, Отделы и прочие необходимые разделы).
Типы структуры сайта
Каждый интернет-проект включает внутреннюю и внешнюю конфигурацию структуры.
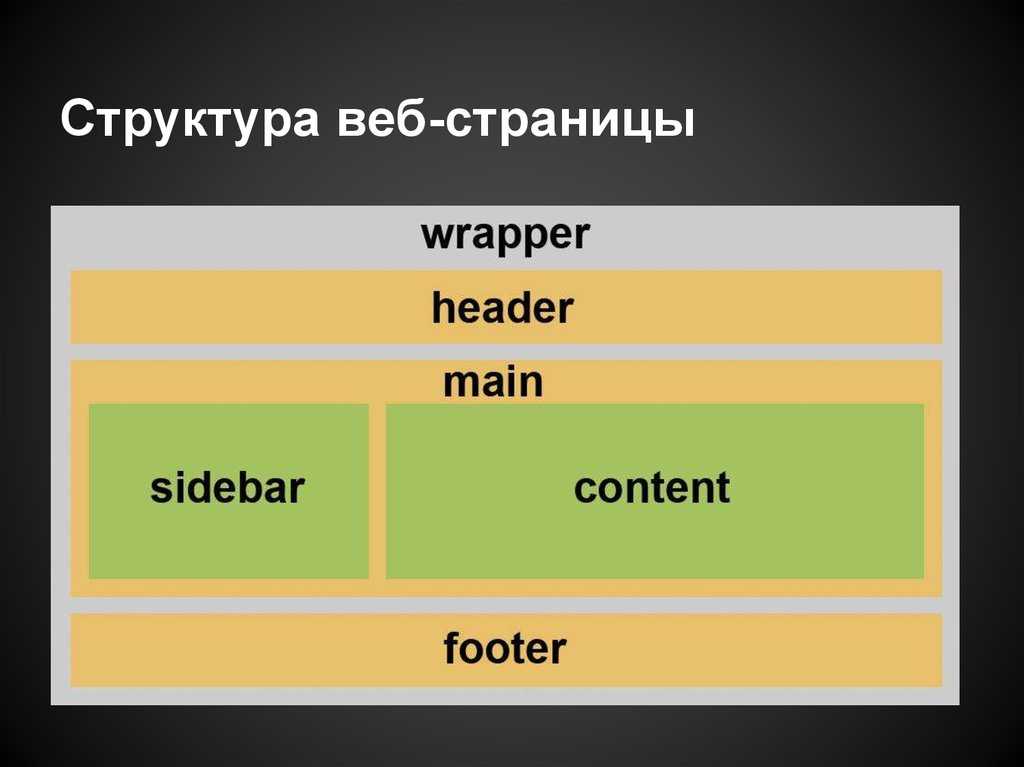
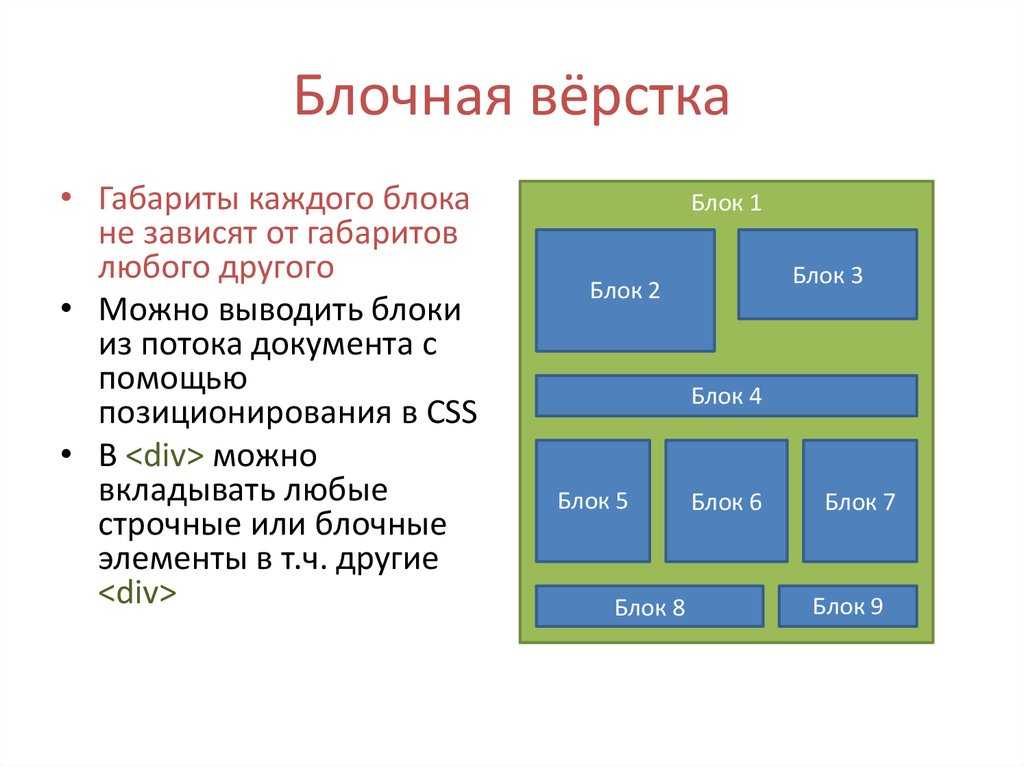
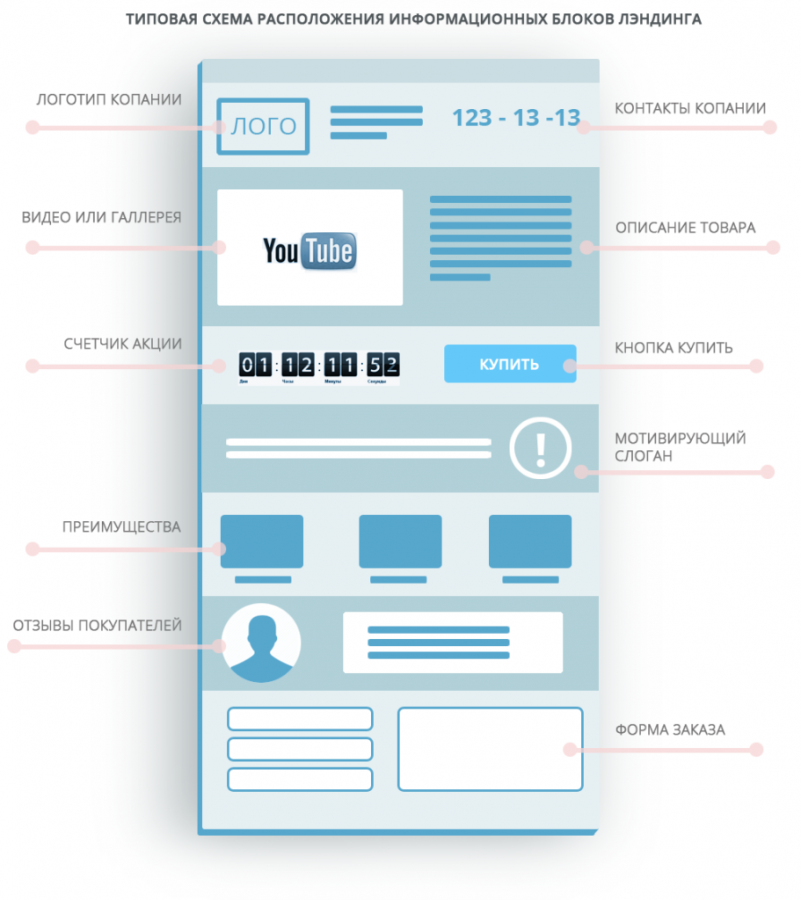
Внешняя структура представляет собой некий макет страницы с расположением блоков, она обеспечивает простой доступ потребителей к основному функционалу сайта и информации с любой страницы, влияет на его продвижение и позицию в поисковой выдаче.
Внутренняя структура отображает категории и принадлежность отдельных страниц, а также их логическую взаимосвязь.
Уже на начальных этапах создания сайта необходимо определиться с типом его структуры, которая во многом зависит от вида проекта (сайт-визитка, корпоративный сайт, интернет-магазин), поставленных целей и потребительской аудитории.
Существует несколько видов структур
Линейная
Построение структуры такого типа самое простое в исполнении и использовании. В данном случае осуществляется органический переход со страницы на страницу при помощи ссылок таким образом, что обеспечивается цепная передача информации. Актуально для проведения презентаций, разработки сайтов-портфолио, лендингов.
Актуально для проведения презентаций, разработки сайтов-портфолио, лендингов.
Линейно-разветвленная
Это структура, которая пользуется успехом у небольших сайтов, она представляет собой последовательную цепочку переходов, однако с некоторых страниц может предоставлять доступ к дополнительной информации.
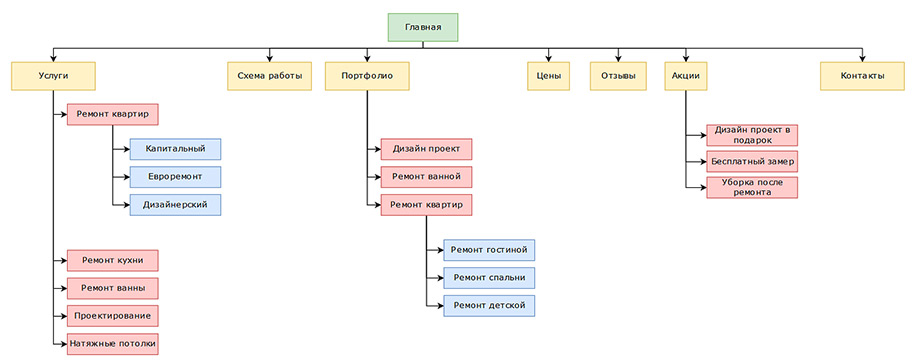
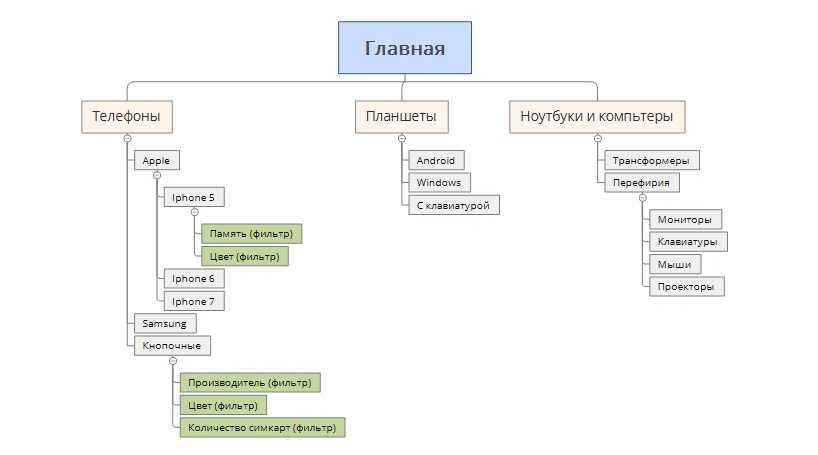
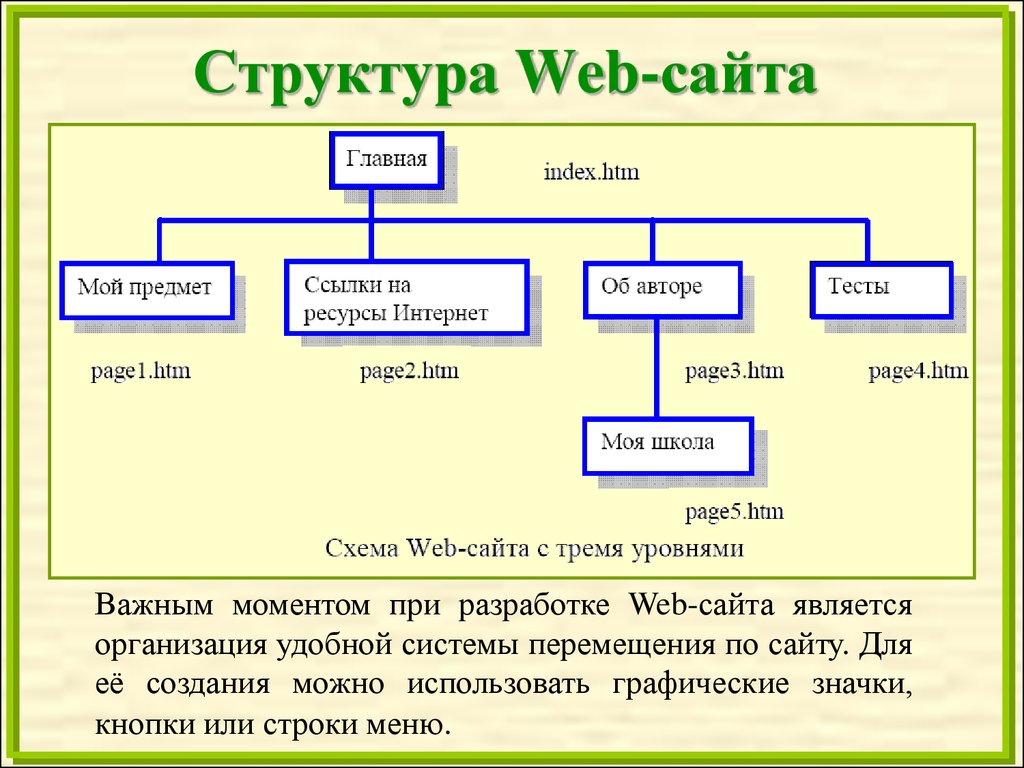
Древовидная
На сайте с такой сложной структурой можно построить множество ответвлений с разной глубиной вложенности страниц. Здесь просматривается четкая иерархия и хорошо настраиваются “хлебные крошки”, при этом каждый отдельно взятый блок может продвигаться по своим запросам, что хорошо для SEO-продвижения.
Центральное место в этой структуре занимает Главная, от нее расходятся основные разделы, а от них — подразделы. Такая структура актуальна для информационных сайтов, интернет-магазинов.
Сетчатая блок-схема
Это более сложная структура, позволяющая быстрый переход со страницы глубокого уровня вложенности на первый или иной уровень. Она формируется по принципу сложной многоуровневой древовидной структуры.
Не каждому бизнесмену легко разобраться в этих терминологиях и технике исполнения задачи по созданию структуры сайта, поэтому ее проектирование следует доверить настоящим профессионалам своего дела.
Вы смело можете обращаться в нашу компанию, мы доступно и качественно выполним поставленную перед нами задачу.
Порядок работы или как создать продуктивный сайт?
Все очень просто …
Срок реализации проекта от 2-х недель
Изучение
вашей тематики
Проектирование и
написание ТЗ
Разработка дизайна
сайта
Html — верстка,
программирование
Запуск и ведение
проекта
Заявка на создание сайта
Прикрепить ТЗ, если есть
Нажимая на кнопку, вы даете согласие на обработку персональных данных
3s»>Читайте также
Основы хорошей структуры веб-сайта
Давным-давно веб-сайт представлял собой просто набор статических страниц в Интернете. В основном они были текстовыми, жестко закодированными и не очень интерактивными. Перенесемся в 2022 год, и все изменилось. Много.
В наши дни веб-сайты могут иметь тысячи страниц. Их можно использовать для обмена контентом, общения, рекламы, продажи и даже управления целым бизнесом. Это означает, что вопрос о том, как структурировать веб-сайт, немного сложнее, а архитектура сайта — это более широкая тема, чем 30 лет назад.
Вот что вам нужно знать о создании оптимизированной структуры веб-сайта, чтобы ваши пользователи могли получить максимальное удобство и повысить рейтинг вашего веб-сайта в поисковых системах.
Что такое структура сайта?
Первое, что нужно сделать перед тем, как приступить к созданию веб-сайта и всех отдельных страниц, — узнать, какова структура веб-сайта и как она влияет на взаимодействие посетителей с вашим сайтом.
Представьте, если бы вам дали энциклопедию, но она была бы не в алфавитном порядке и не было указателя информации. У вас будут сотни или даже тысячи страниц информации, но вы не сможете найти то, что вам нужно знать.
Структура веб-сайта и архитектура сайта основаны на той же структуре, которую мы используем для организации оглавления в книге. Хорошо продуманная структура сайта — один из факторов, который выделяет лучшие сайты.
В книге могут быть части, разделы, главы и подразделы. Все они аккуратно расположены на странице содержания, следуют логической последовательности и имеют описательные заголовки, поэтому вы можете быстро найти то, что вам нужно знать.
Архитектура сайта — то же самое. Это структура, которая позволяет вам организовать множество страниц вашего сайта в иерархию с более общей информацией вверху, а затем с подразделами, которые содержат еще более подробную и конкретную информацию.
Это позволяет пользователям вашего сайта переходить к широкой категории, о которой они хотят узнать больше, а затем переходить к различным уровням, пока не найдут то, что им нужно. Существуют разные способы структурировать это, например, сверху вниз или снизу вверх, но принцип остается в основном одинаковым.
Существуют разные способы структурировать это, например, сверху вниз или снизу вверх, но принцип остается в основном одинаковым.
Как разработать хорошую структуру сайта?
Одна из самых важных вещей, которые вам нужно знать о том, как структурировать веб-сайт, заключается в том, что вам, вероятно, придется выполнить большую часть планирования, прежде чем вы начнете создавать сайт.
Это включает в себя определение наиболее важных страниц, предварительный набросок структуры URL-адресов и внутренних ссылок, а также планирование того, как вы хотите, чтобы ваши пользователи перемещались между различными страницами.
Современные платформы управления контентом (CMS) облегчают внесение изменений позже, если вы обнаружите, что что-то другое будет работать лучше, но всегда полезно потратить некоторое время на размышления о том, как вы хотите организовать информацию на своем сайте. прежде чем вы начнете его разрабатывать.
Простая блок-схема иерархии — это все, что нужно для того, чтобы большая часть архитектуры вашего сайта была выполнена в общих чертах. По мере прохождения процесса проектирования вам может понадобиться что-то добавить или изменить, но наличие отправной точки значительно упрощает все.
По мере прохождения процесса проектирования вам может понадобиться что-то добавить или изменить, но наличие отправной точки значительно упрощает все.
Типичная структура сайта
Лучший способ представить себе любой веб-сайт — это представить его в виде пирамиды.
В самом верху пирамиды находится ваша домашняя страница. Именно здесь большинство людей заходит на ваш сайт, и отсюда вы можете найти ссылки на все остальные части вашего сайта. Далее, вероятно, будет:
- Категории — это обширные группы информации, которую вы планируете разместить на своем веб-сайте. Это могут быть типы продуктов или услуг, или на информационном сайте, информационные категории верхнего уровня. Думайте о них, как будто они являются частями книги.
- Подкатегории являются следующим уровнем пирамиды. Они более специфичны, чем категории, но все же не связаны с отдельными элементами. Так, например, если у вас есть сайт о спортивном инвентаре, категориями могут быть обувь, а затем подкатегориями могут быть кроссовки, баскетбольные кроссовки, кроссовки и так далее.
 Это будут главы в книге.
Это будут главы в книге. - Отдельные страницы являются последним слоем пирамиды. Это подзаголовки в каждой главе, и они сосредоточены на одном предмете или идее. Это может быть отдельная статья или страница продукта на сайте электронной коммерции.
Различные типы веб-сайтов могут иметь очень разную архитектуру, но все они будут содержать большинство этих элементов архитектуры сайта. Это простой универсальный способ упорядочить информацию, которая имеет смысл, что упрощает разработку вашего сайта и делает его использование более логичным для людей.
Примеры различных структур веб-сайтов
В мире насчитывается более 9 миллиардов веб-сайтов, поэтому можно с уверенностью сказать, что в Интернете существует большое разнообразие. Однако, несмотря на то, что большинство сайтов выглядят по-разному, если присмотреться, большинство из них основано на нескольких простых типах архитектуры сайта.
Иерархическая структура
Иерархическая структура обычно используется на сайтах с большим количеством информации, которую необходимо систематизировать для облегчения поиска, например, на новостных сайтах или специализированных блогах. Эти сайты имеют структуру страниц веб-сайта, наиболее близкую к упомянутой выше пирамиде.
Эти сайты имеют структуру страниц веб-сайта, наиболее близкую к упомянутой выше пирамиде.
Так, например, новостной сайт может иметь категорию высшего уровня для спорта, а затем под ней могут быть баскетбол, футбол и хоккей. Ниже этого у них могут быть НБА, НФЛ и НХЛ, а еще ниже — отчеты об отдельных матчах, например.
Последовательная структура
Иногда, когда вы создаете веб-сайт, вы хотите направить людей в определенную область в зависимости от их выбора. Таким образом, вы можете начать с выбора, который ограничивает следующий уровень доступных опций, а затем следующий и так далее.
Это полезно, если вы хотите, чтобы люди делали один выбор, или для сайтов, где оптимизированная структура сайта будет использоваться для регистрации новых клиентов. Вы хотите, чтобы пользователь следовал более линейному процессу, поэтому вы ограничиваете его следующий выбор в зависимости от выбора, который он делает на каждом этапе.
Матричная модель
Структура матричного типа является одной из наиболее распространенных в Интернете и популярна для веб-сайтов электронной коммерции и крупных сайтов, где люди с такой же вероятностью знают, чего хотят, как и просматривают.
Такая архитектура сайта похожа на массовую многопользовательскую игру с открытой картой, в которой игроки могут исследовать игровую карту с полной свободой. Пользователи имеют полный контроль и могут перемещаться назад, вперед или вбок между разными страницами. Информация по-прежнему структурирована на основе категорий, подкатегорий и страниц, но есть внутренние ссылки отовсюду и отовсюду, что позволяет пользователям перемещаться между страницами с помощью интерактивных ссылок.
Хотя на первый взгляд такой сайт может показаться хаотичным, на самом деле он является одним из лучших, когда вы хотите, чтобы люди «спустились в кроличью нору». Просто спросите любого, кто начал смотреть одно видео с котиками на YouTube и обнаружил, что в 3 часа ночи у него затуманились глаза, гадая, что же произошло!
Модель базы данных
Модель базы данных — отличный способ организовать информацию, если вы хотите, чтобы люди могли искать и находить ее логически.
Большая часть процесса управляется поиском. Таким образом, вы попадаете на домашнюю страницу, а затем начинаете искать контент, используя ключевые слова и фразы.
Таким образом, вы попадаете на домашнюю страницу, а затем начинаете искать контент, используя ключевые слова и фразы.
Это еще одна эффективная структура архитектуры сайта, если вы хотите упорядочить большой объем информации для облегчения поиска. Подумайте, например, о Google.
Какую архитектуру сайта следует использовать?
Когда дело доходит до вопроса об идеальной структуре сайта, универсального решения не существует. Многое зависит от того, чего вы хотите добиться с помощью сайта.
Если у вас есть простой веб-сайт, который станет вашей визитной карточкой в Интернете , лучше всего подойдет иерархически оптимизированная структура сайта. Однако, если вы хотите создать крупный веб-сайт электронной коммерции с тысячами страниц продуктов, которые вы хотите, чтобы люди просматривали, матричная структура может работать лучше всего.
Вот почему веб-дизайн и проектирование архитектуры сайта — это нечто большее, чем просто механика создания сайта. Вам нужно потратить некоторое время на то, чтобы узнать своих идеальных пользователей или клиентов и то, как им нравится пользоваться Интернетом. Вы хотите, чтобы ваш сайт был знакомым и интуитивно понятным, чтобы они не расстраивались и не путались.
Вам нужно потратить некоторое время на то, чтобы узнать своих идеальных пользователей или клиентов и то, как им нравится пользоваться Интернетом. Вы хотите, чтобы ваш сайт был знакомым и интуитивно понятным, чтобы они не расстраивались и не путались.
Хорошая структура веб-сайта может значительно улучшить взаимодействие с пользователем и обычно считается одним из наиболее важных аспектов создания успешного веб-сайта.
Так что постарайтесь не торопиться с этим шагом. Посмотрите на другие сайты. Посмотрите, что делают ваши конкуренты и как структурирована их информация. Это один раз, когда вы не хотите быть слишком творческим. Если он работает для более крупных конкурентов в вашей нише или отрасли, он, скорее всего, будет работать и для вас и поможет вам достичь ваших бизнес-целей.
Планируйте свой рост заранее
Наконец, когда дело доходит до структуры веб-сайта, убедитесь, что у вас всегда есть место для роста.
Вы можете добавить больше товаров в свой интернет-магазин и создать больше категорий и подкатегорий. Вы можете добавить новые типы статей на свой новостной сайт или блог, и вам потребуется создать новые тематические группы для их организации.
Вы можете добавить новые типы статей на свой новостной сайт или блог, и вам потребуется создать новые тематические группы для их организации.
Структура вашего сайта всегда должна допускать расширение на каждом уровне, потому что, если вы все сделаете правильно, популярный, планирование роста вашего веб-сайта — это следующая головоломка, с которой вам придется столкнуться в какой-то момент, и это большой вызов!
Архитектура веб-сайта SEO: лучшие практики структуры веб-сайта
Архитектура сайта является основополагающим принципом технической поисковой оптимизации (SEO). Вместо того, чтобы публиковать случайный набор страниц и сообщений, создание SEO-дружественной архитектуры сайта может направить пользователей к вашему контенту и помочь Google проиндексировать его.
Независимо от того, создаете ли вы новый сайт или планируете обновить исходный, перед началом работы стоит хорошенько изучить архитектуру сайта и рассмотреть возможные варианты.
Что такое архитектура веб-сайта?
Иерархическое расположение страниц на веб-сайте известно как архитектура веб-сайта . Он описывает, как вы классифицируете и связываете контент на своем сайте. Эффективная структура должна облегчать пользователям навигацию и предоставлять поисковым роботам четкое представление о взаимосвязях между страницами.
Он описывает, как вы классифицируете и связываете контент на своем сайте. Эффективная структура должна облегчать пользователям навигацию и предоставлять поисковым роботам четкое представление о взаимосвязях между страницами.
Нужна помощь в SEO?
Давайте поговорим о том, как наши SEO-услуги могут помочь вашему бизнесу привлечь внимание, которого он заслуживает.Создание преднамеренной иерархии для вашего веб-сайта посылает четкие сигналы о том, какой контент является наиболее важным и как он соотносится с другими страницами вашего сайта. Помимо предоставления указателей для посетителей, эти иерархические сигналы помогают поисковым системам понять, что находится на вашем сайте, чтобы они могли находить, индексировать и отображать ваш контент на страницах результатов поиска (SERP).
Почему важна архитектура вашего сайта?
Структура вашего веб-сайта играет важную роль в том, как посетители воспринимают ваше предложение, а поисковые системы сканируют ваш сайт.
Давайте разберем две наиболее важные функции архитектуры веб-сайта:
Архитектура веб-сайта для пользователей
Основная цель вашего веб-сайта — представить ваши продукты или услуги потенциальным клиентам. Таким образом:
Архитектура веб-сайта описывает, как вы классифицируете, структурируете и связываете контент на своем сайте.
Архитектура веб-сайта формирует основу пользовательского опыта
Когда посетитель попадает на ваш веб-сайт, чем проще ему найти то, что он ищет, тем больше вероятность того, что он станет вашим клиентом.
Если посещение вашего веб-сайта вызывает разочарование, потенциальные клиенты вряд ли задержатся на нем надолго и еще меньше вернутся.
Кроме того, если вы создадите структуру веб-сайта, отражающую вашу воронку продаж, каждый шаг пути клиента будет легко вести к следующему. Будь то переход от чтения сообщения в блоге к подписке на предложения или переход со страницы часто задаваемых вопросов к совершению покупки, логическая структура сайта смазывает колеса конверсии на вашем веб-сайте.
Архитектура веб-сайта SEO
Логичная структура сайта также улучшит результаты поиска. Структурирование вашего сайта с помощью очевидной иерархии, четких групп тем и большого количества внутренних ссылок облегчает поисковым системам индексирование ваших страниц и понимание контекста вашего контента.
Понимание вашего сайта в целом дает Google уверенность в том, что ваши страницы будут отображаться в результатах поиска. Более высокая уверенность означает более высокий рейтинг.
Оптимизированная для SEO структура сайта использует тематические кластеры
Когда вы соединяете страницы для создания тематических кластеров, вы сигнализируете об авторитете в своей области.
Если вы предлагаете несколько фрагментов контента, которые подробно охватывают разные аспекты одной и той же темы и связываете их вместе, вы помогаете поисковым системам признать вашу компанию экспертом в отрасли.
Если бы одна и та же информация была разбросана по всему вашему веб-сайту без какой-либо очевидной связи между этими страницами, поисковой системе было бы сложнее оценить вашу отраслевую экспертизу.
Структурируйте свой сайт, чтобы выделить наиболее важный контент
Создание центральных страниц (также называемых основным контентом), которые охватывают тему в общих чертах и ссылаются на связанную более подробную информацию, позволяет выделить наиболее важный контент — размещение этих страниц в рейтинг для ключевых слов с большим объемом. Эти основные страницы будут привлекать трафик на вершине воронки.
Затем вы можете привлечь этих посетителей глубже на свой веб-сайт с помощью меньшего объема контента с более длинным хвостом, оптимизированного по ключевым словам, который связан с этой основной страницей.
В то же время эти страницы с длинными ключевыми словами привлекают других клиентов на другом этапе их покупательского пути, минуя слишком общий для них контент и направляя их непосредственно к контенту, который отвечает на их конкретные вопросы.
Передайте авторитет ссылок через структуру вашего сайта
Если вы заработали обратные ссылки с авторитетных веб-сайтов, вы хотите максимально использовать авторитет и ценность ссылок, которые предоставляют эти одобрения. Внутренняя структура ссылок передает этот авторитет через цепочку связанных страниц на вашем веб-сайте. Без этой структуры будет сложнее распределять преимущества ваших усилий по созданию обратных ссылок.
Внутренняя структура ссылок передает этот авторитет через цепочку связанных страниц на вашем веб-сайте. Без этой структуры будет сложнее распределять преимущества ваших усилий по созданию обратных ссылок.
Кроме того, эффективная архитектура веб-сайта позволяет создавать страницы, отвечающие на конкретные вопросы, которые могут возникнуть у пользователей. Больше страниц, содержащих полезную информацию, связанную с вашим бизнесом, поможет вам получить больше качественных обратных ссылок.
Предотвращение каннибализации ключевых слов
Архитектура веб-сайта описывает, как вы классифицируете, структурируете и связываете контент на своем сайте.
Чаще всего каннибализация ключевых слов происходит из-за неорганизованности веб-сайта.
Веб-сайты с четкой организационной структурой имеют определенные места для различных типов контента. Это упрощает разработку контент-стратегии и предотвращает дублирование ключевых слов, которое снижает общий рейтинг в поисковой выдаче.
Оптимизация для дополнительных ссылок Google
Дополнительные ссылки являются дополнительным преимуществом архитектуры SEO. Когда ваши дополнительные ссылки появляются в результатах поиска, вы получаете дополнительную ценность, занимая больше места на странице и предлагая четкий путь от поисковой выдачи, который направляет пользователей к лучшим результатам в кратчайшие сроки.
Дополнительные ссылки являются активом для доверия, брендинга и рейтинга кликов.
Единственный способ, чтобы ваши дополнительные ссылки отображались в результатах поиска, — это иметь веб-сайт с четко определенной иерархией. Вы не можете добавлять структурированные данные для создания дополнительных ссылок.
Это награда за создание авторитетного веб-сайта с хорошими ссылками.
Контрольный список SEO и инструменты планирования
Готовы ли вы изменить направление SEO? Получите интерактивный контрольный список и инструменты планирования и приступайте к работе!
Примеры архитектуры веб-сайта
Простая структура веб-сайта во многом похожа на систему папок, которые организуют связанные категории документов в картотеке.
При простой архитектуре сайта содержимое организовано в логическую иерархию, как в этом примере архитектуры веб-сайта:
Легко увидеть, как эта архитектура сайта может быстро масштабироваться по мере роста веб-сайта. Кроме того, он также использует тематический контент и устанавливает авторитетные сигналы, организуя соответствующую информацию в кластеры взаимосвязанных страниц.
Если бы мы увеличили структуру подкаталога, мы могли бы увидеть что-то вроде этого:
Группировать темы вокруг одной темы и создавать множество возможностей для связывания информации, побуждая читателей оставаться на вашем сайте.
Как создать план архитектуры веб-сайта
Готовы спланировать функциональную структуру сайта, обеспечивающую положительный пользовательский опыт и настраивающую вас на успех в поиске?
Вот пошаговое руководство по планированию структуры веб-сайта:
1. Определите объем проекта
Прежде чем приступить к планированию структуры веб-сайта, необходимо определить объем и масштаб проекта.
Вы хотите изменить старый веб-сайт, изменить структуру каталога на существующем сайте или планируете запуск нового веб-сайта в будущем?
Масштаб проекта будет определять ваш подход и поможет вам лучше понять ресурсы, которые вы хотите выделить для выполнения работы.
В некоторых случаях изменение структуры веб-сайта является частью общего плана переноса веб-сайта, и в этом случае вы также должны быть готовы к техническим деталям, необходимым для перемещения сайта.
2. Сосредоточьтесь на своих целях
Прежде чем приступить к обновлению структуры вашего сайта, вы должны сосредоточиться на том, чего вы надеетесь достичь.
Выясните, как ваш сайт вписывается в более широкий ландшафт вашего рынка и как обновление архитектуры может улучшить вашу SEO-архитектуру или другие важные аспекты, способствующие росту вашего бизнеса.
3. Определите свою целевую аудиторию
Архитектура веб-сайта описывает, как вы классифицируете, структурируете и связываете контент на своем сайте.
Но независимо от того, находитесь ли вы на стадии планирования эскиза на салфетке или у вас уже есть запущенный и работающий веб-сайт, вам нужно сделать паузу, чтобы подумать, кто вы создаете (или реструктурируете) свой сайт для.
4. Проведите исследование ключевых слов
Когда у вас появится ясность в отношении ваших потенциальных клиентов, пора приступить к крупномасштабному исследованию ключевых слов.
Почему?
Если вы понимаете, как ваша аудитория ищет ваши решения, вы можете создать оптимизированный для поиска веб-сайт с нуля. Даже если вы реструктурируете существующий веб-сайт, заранее проведя исследование ключевых слов, вы получите немедленную поддержку и избавите вас от попыток неуклюжего обратного проектирования SEO для вашего сайта.
Создайте навигацию по сайту так, чтобы она отражала цель поиска, которую вы определили для своих клиентов на каждом этапе их пути к покупке. Таким образом, вы создадите эффективную воронку, которая без особых усилий доставляет посетителей от поиска к покупке.
Сейчас самое время подумать о том:
- Как основные темы, которые вы будете освещать на основных страницах, будут оптимизированы для широких ключевых слов с большим объемом.
- Группы подтем, которые вы создадите в этих столбцах, чтобы предоставить более подробную информацию и рейтинг для ключевых слов с длинным хвостом.
5. Спланируйте структуру сайта и информационную иерархию
Определите тематические кластеры, определите страницу столбца для каждой группы контента, а затем выполните детализацию, чтобы спланировать вспомогательный контент для каждого столбца.
При планировании основных страниц рассмотрите возможность охвата широких тем на самом верхнем уровне навигации по сайту. Это дает возможность расширить специфику каждого тематического кластера.
Планирование структуры контента также позволяет вам разработать стратегию, как вы будете связывать связанную информацию вместе. Этот тип расширенного планирования также дает вам возможность создать соглашение об именах для вашего контента, которое будет встроено в логическую структуру URL-адресов, выгодную как для посетителей, так и для поисковых роботов.
5 Структура веб-сайта Рекомендации по созданию оптимизированной для SEO архитектуры сайта
1. Используйте оптимизированную для SEO структуру URL.
Оптимизированные для SEO URL-адреса предназначены для удовлетворения потребностей как пользователей, так и поисковых систем. Чтобы оптимизировать структуру URL для SEO, сделайте ее короткой и богатой ключевыми словами. Наряду с вашим тегом заголовка, текстом привязки ссылки и самим контентом поисковые системы используют URL-адрес, чтобы понять, о чем контент на отдельных веб-страницах.
В идеале структура вашего сайта должна позволять релевантному контенту находиться в том же подкаталоге, что и основная страница, которую он поддерживает. Это эффективно создает «бункер» URL-адресов, который описывает, как подтема связана со страницей столба, и ориентирует пользователя в ваших тематических кластерах.
На основе структуры сайта, показанной в предыдущих примерах, URL-адрес может выглядеть примерно так:
https://victoriousseo.com/blog/technical-seo/website-architecture
Не структурируйте свои URL-адреса так, чтобы они отражали архитектуру вашего веб-сайта, структурирование вашего веб-контента с помощью основных страниц и тематических кластеров по-прежнему дает огромные преимущества.
Когда вы создаете URL-адреса для новой структуры сайта, помните, что Google предпочитает простые URL-адреса.
Помните об этих рекомендациях:
- Используйте строчные буквы.
- Соединяйте слова дефисами.
- URL-адреса должны быть короткими — не более 128 символов.
- URL-адреса должны быть понятны людям. Используйте описательные ключевые слова и избегайте длинных числовых строк, таких как идентификаторы сеансов.
- Создать логическую систему каталогов для категорий и подкатегорий контента.
2. Спланируйте меню навигации.
Навигация в первую очередь предназначена для того, чтобы помочь вашим пользователям находить нужные им страницы. Это идеальный способ сразу показать посетителям, какие страницы вашего веб-сайта являются наиболее важными (т. е. какие страницы они хотят посетить). То, как вы структурируете свои навигационные меню, создаст обзор ваших бизнес-предложений и определит, как люди перемещаются по вашему сайту.
Это идеальный способ сразу показать посетителям, какие страницы вашего веб-сайта являются наиболее важными (т. е. какие страницы они хотят посетить). То, как вы структурируете свои навигационные меню, создаст обзор ваших бизнес-предложений и определит, как люди перемещаются по вашему сайту.
3. Используйте страницы категорий.
Страницы категорий позволяют легко поддерживать организационную структуру вашего веб-сайта в долгосрочной перспективе.
Если вы хотите запустить новую страницу, вы просто добавляете ее в существующую категорию и ссылаетесь на нее со страницы этой категории.
Когда вы добавляете группу новых страниц, вы можете создать новую страницу категории и ссылаться на них оттуда.
Архитектура веб-сайта описывает, как вы классифицируете, структурируете и связываете контент на своем сайте.
4. Планируйте глубину ключевых страниц вашего сайта.
Превосходная архитектура веб-сайта должна позволять поисковым системам и пользователям легко находить содержимое вашего сайта. Это означает, что вам следует избегать слишком глубокого размещения важных страниц на вашем веб-сайте.
Это означает, что вам следует избегать слишком глубокого размещения важных страниц на вашем веб-сайте.
Здравый смысл подсказывает, что большинство страниц вашего сайта должны быть доступны в пределах трех-пяти кликов от главной страницы. Хотя в целом это так, я думаю, что бывают случаи, когда имеет смысл (и оно того стоит) щелкнуть ниже по столбцу темы для получения более подробной информации.
5. Стратегически используйте внутренние ссылки.
Внутренние ссылки существуют за пределами вашей основной навигации и служат для непосредственного соединения связанных страниц друг с другом. Отличный пример стратегической перелинковки может выглядеть так:
Если вы хотите узнать больше о внутренней SEO-пересылке , ознакомьтесь с этой записью в блоге. (Видите, что я там сделал?)
Вы можете создавать внутренние ссылки, используя несколько различных стратегий, в том числе:
- Хлебные крошки
- Контекстные внутренние ссылки
- Вторичные навигационные ссылки (например, боковые панели)
Обратите внимание на якорный текст во внутренних ссылках. Эти слова посылают важный сигнал о содержании на другом конце ссылки.
Эти слова посылают важный сигнал о содержании на другом конце ссылки.
Инструменты для архитектуры сайта
При разработке архитектуры сайта для поисковой оптимизации вам необходимо принимать обоснованные решения о том, какие улучшения вам необходимо внести. В противном случае вы, по сути, гадаете о том, что может быть полезно для улучшения UX, что оставляет успех вашего проекта на волю случая.
К счастью, некоторые инструменты могут помочь вам точно определить конкретные области вашего сайта, которые пользователи считают наиболее запутанными, и помочь вам принимать решения о том, что и почему нужно изменить, на основе данных. С помощью таких инструментов, как Treejack от Optimal Workshop, вы можете анализировать поведение посетителей и выявлять препятствия на пути их клиентов.
В сочетании со службами исследования ключевых слов данные, собранные с помощью этих инструментов, могут подтвердить, что изменения, которые вы вносите в структуру своего сайта, окажут существенное влияние на ваш бизнес.

