Формирование структуры сайта для SEO. Как мы делаем проекты с правильной индексацией с первого раза. Часть 1 — SEO на vc.ru
На своей практике мы временами сталкиваемся с тем, что при создании сайта компании совершают две серьезные ошибки, которые прямо влияют на SEO-продвижение.
2420 просмотров
- Создают структуру сайта без учета SEO. Чем глубже по сайту продвигается пользователь, тем более конкретную информацию находит. Вот только чем больше сайт, тем вероятнее, что важные страницы потеряются в структуре, которая сделана неправильно.
- Пренебрегают работой с внутренними ссылками. Внешние ссылки действительно важно прорабатывать, но, к примеру, для подстраниц больших сайтов они встречаются редко. В таких случаях компенсировать значимость этих страниц при обходе ботами поисковых систем могут внутренние ссылки. Они ведут с одной страницы вашего сайта на другую и помогают пользователям и поисковым системам в навигации.

При этом структура плотно связана с внутренней перелинковкой. Своевременная проработка этих моментов в будущем сыграет вам на руку — например, позволит улучшить позиции сайта и избежать траты ресурсов на техническую доработку.
Поделимся с вами основами — расскажем, какие преимущества дает корректная работа со структурой и внутренними ссылками, и рассмотрим три популярных вида структур. А в следующей части углубимся в практику и поговорим о полноценном создании структуры.
Почему стоит сосредоточиться на построении правильной структуры и работе с внутренними ссылками?
Правильная структура сайта выстраивается с помощью внутренних ссылок. И наоборот, правильное построение структуры при создании сайта служит фундаментом всей внутренней перелинковки и правильной генерации будущих страниц. Корректное построение структуры и работы с внутренними ссылками нужно:
- чтобы сэкономить время и ресурсы на техническую доработку;
- чтобы избавиться от дублей.

Расскажем о каждом из пунктов подробнее.
Чтобы сэкономить время и ресурсы на техническую доработку
Структуру сайта задает система управления контентом (CMS). Поменять структуру в CMS не проблема. Но если она работает от выгрузки товаров, которую формирует другой сервис, то для внесения корректировок будет закладываться бюджет не менее того, что ушел на изначальное создание сайта. Если проще — все придется делать с нуля, а значит и платить двойную стоимость за одну структуру.
Поэтому построение правильной структуры на начальном этапе критически важно. Если же нужно вносить изменения, то делать это стоит как можно раньше — если идет разработка сайта, то до релиза. Оперативная и качественная работа над структурой — мотор для индексации страницы и нулевого бюджета на техническую оптимизацию. Проще говоря — так вы сможете сэкономить и время, и ресурсы.
Чтобы избавиться от дублей
Бывает так, что компании фокусируются на контенте, а формирование структуры оставляют без должного внимания. Сперва это может сработать. Вот только по мере того, как добавляется контент, количество страниц увеличивается, а структура становится разбросанной и сложной. В итоге результат может выглядеть так:
Сперва это может сработать. Вот только по мере того, как добавляется контент, количество страниц увеличивается, а структура становится разбросанной и сложной. В итоге результат может выглядеть так:
Понятно, что такая структура создает проблемы с навигацией для ботов и людей. Но есть и неочевидный момент — со временем на таком сайте появятся страницы, которые дублируют контент уже существующих. Это может привести к двум неудачным исходам:
- Каннибализации выдачи — страницы будут конкурировать между собой в выдаче.
- Отмиранию части сайта — страницы будут превращаться в пул зомби-страниц без поисковых сигналов, трафика и потенциала для его привлечения.
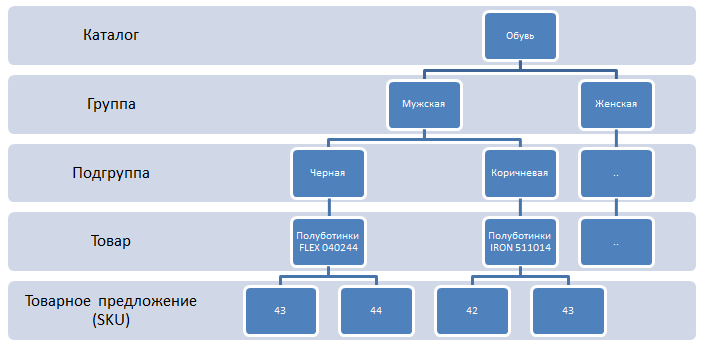
Посмотрим на примере — допустим, товары лежат не в общей папке site.ru/product, а каждый в своем разделе. Например, ноутбук Asus TUF Gaming может попасть под несколько разделов: ноутбуки и игровые ноутбуки. Из-за этого могут появиться две одинаковые карточки товара по разным адресам:
И для пользователя, и для поисковой системы это будут дубли. По запросам одного интента будут ранжироваться два разных URL, а значит трафик начнет разделяться. В итоге либо ни одной карточке не получится накопить достаточно метрик для укрепления в ТОП-10, либо одна карточка будет ранжироваться, а вторая будет размечена как дубль. Большое количество таких страниц отрицательно повлияет на оценку качества ресурса.
По запросам одного интента будут ранжироваться два разных URL, а значит трафик начнет разделяться. В итоге либо ни одной карточке не получится накопить достаточно метрик для укрепления в ТОП-10, либо одна карточка будет ранжироваться, а вторая будет размечена как дубль. Большое количество таких страниц отрицательно повлияет на оценку качества ресурса.
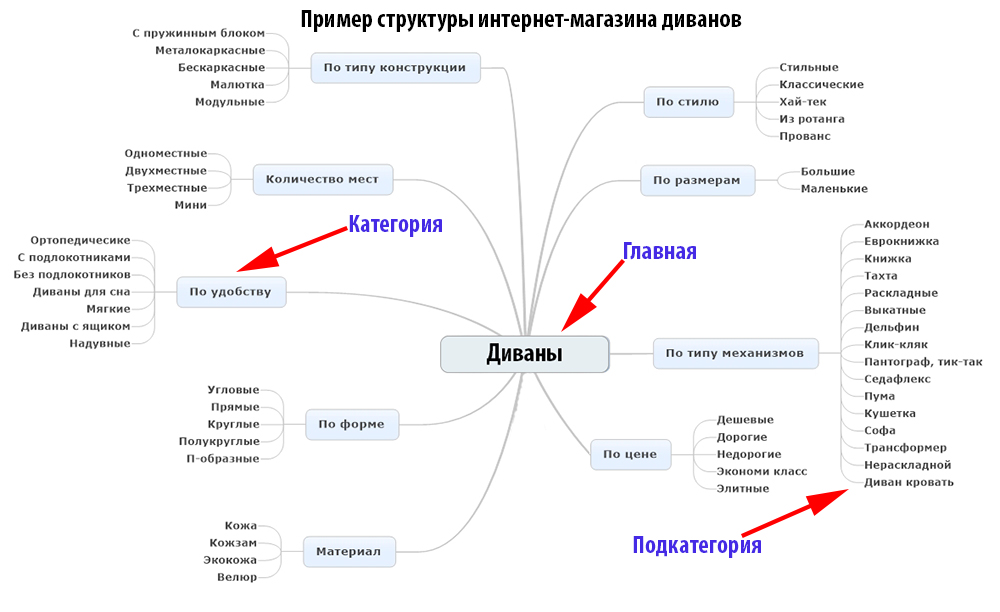
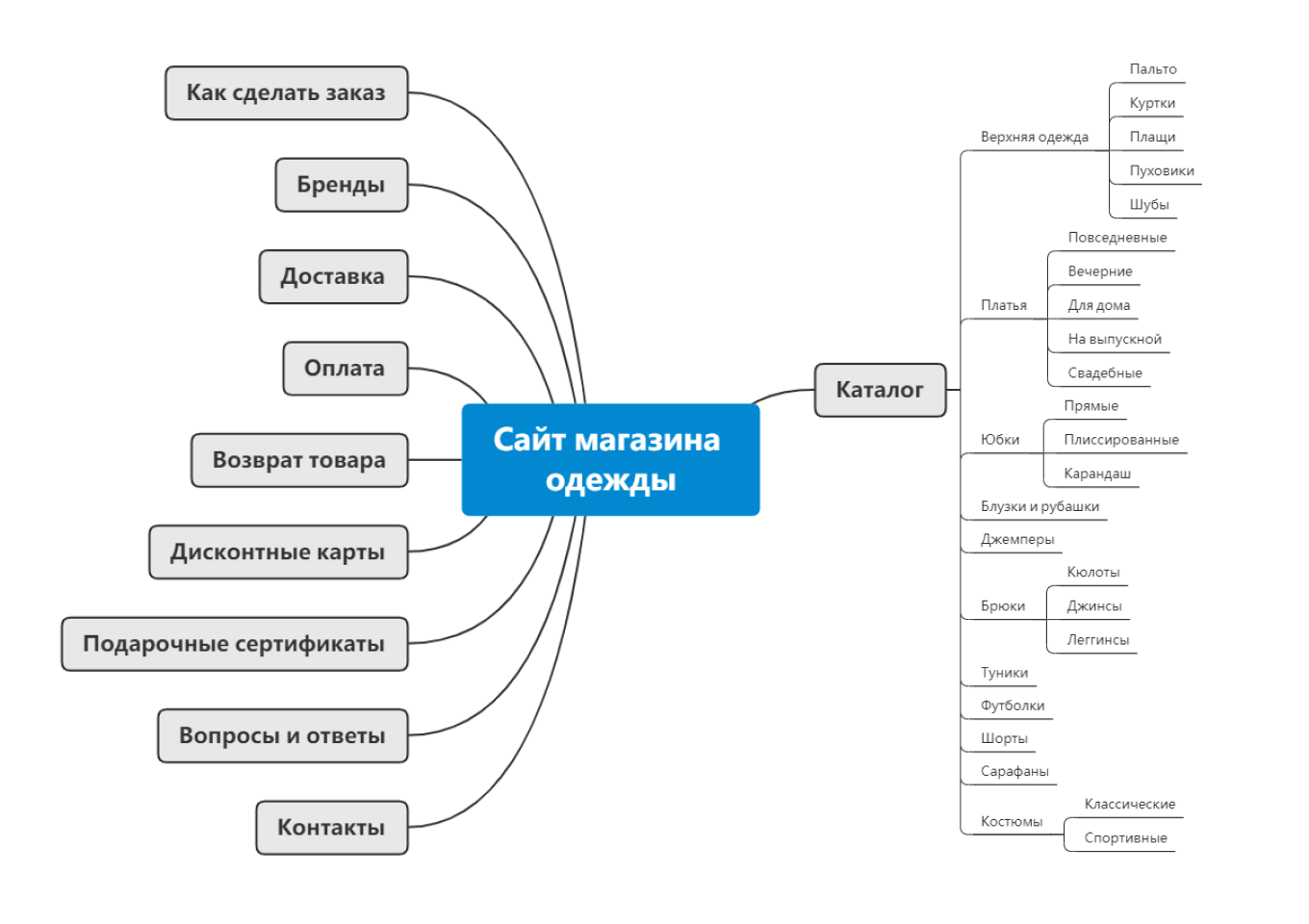
Избежать такого исхода можно при создании упорядоченной структуры, которая сообщает поисковым системам, какая страница приоритетна в отображении на запрос основной темы. Мы, например, при оптимизации проверяем все страницы сайта, сравнивая их друг с другом. Так за счет процентного сопоставления можно увидеть, насколько одна карточка похожа на другую. Это решает сразу две задачи — поиск дублей, которые необходимо склеить, и неуникальных страниц, которые нуждаются в корректировке. Вот пример верно выстроенной структуры сайта:
Больше о борьбе с дублями на сайте можно здесь — в статье также найдете чек-лист из 41 пункта, по которым мы в агентстве проводим техническую оптимизацию сайтов.
Какие структуры сайтов используются?
Первое, что нужно понимать — обычно не бывает структур, где используется только один чистый вид структурной организации. Видов структур довольно много — мы сосредоточимся на трех самых популярных:
- Древовидная структура.
- Silo структура.
- Семантический кокон.
Расскажем о каждой подробнее.
Древовидная структура
Самый распространенный универсальный вид последовательности публикации материалов — по этой структуре выстроена большая часть сайтов Рунета. Суть структуры:
При этом любой из иерархических уровней может быть подвержен делению и разветвлен дополнительно. То есть даже на четвертом уровне вложенности можно создавать категории и разделы.
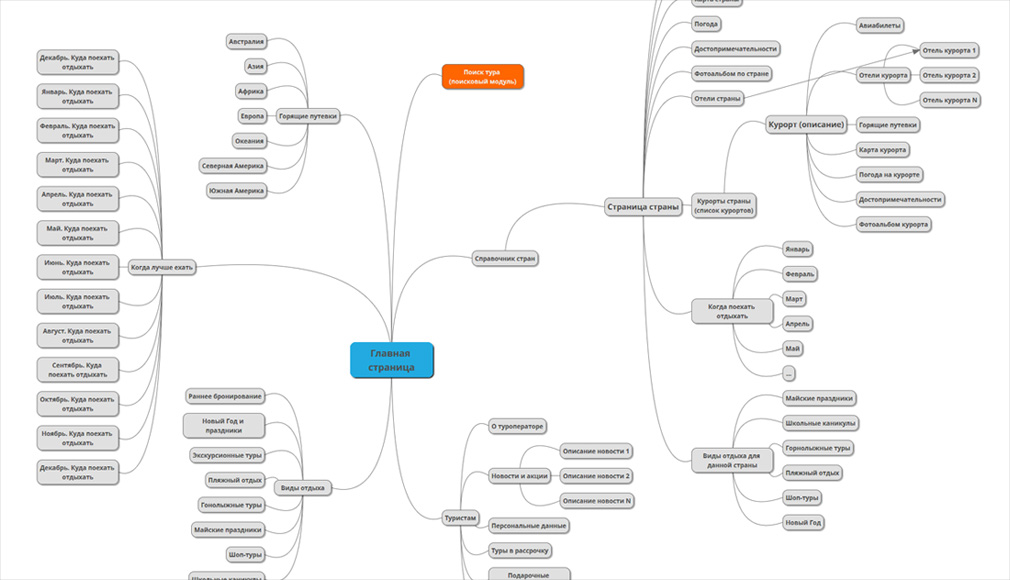
Древовидная структура на примере блога
В древовидной структуре можно встретить перелинковку и ответвления, у которых нет жестких связей по теме — иначе говоря, группы не изолированы друг от друга. Например, пользователь читает статью «Как написать реферат по русскому», а внизу в блоке «Почитать еще» ему могут предлагаться статьи по теме бухгалтерского дела. Да, темы связываются — боту проще находить страницы. Но пропадают несколько важных факторов, которые дают вес ссылкам — их тематичность и клики. Ведь логично, что если юзер читал про реферат, то ему больше подходит тема «Как составить титульный лист реферата».
Например, пользователь читает статью «Как написать реферат по русскому», а внизу в блоке «Почитать еще» ему могут предлагаться статьи по теме бухгалтерского дела. Да, темы связываются — боту проще находить страницы. Но пропадают несколько важных факторов, которые дают вес ссылкам — их тематичность и клики. Ведь логично, что если юзер читал про реферат, то ему больше подходит тема «Как составить титульный лист реферата».
Если построить такую перелинковку правильно, то образуется семантический кокон — кластер страниц на одну тему. Это реальный пример объединения структур — и клики повышает, и ссылки делает релевантными.
Пример правильной перелинковки на материале про астрономию — вокруг околотематические ссылки
О семантическом коконе подробнее расскажем дальше, но, чтобы понять принцип его работы, нужно разобрать структуру, которая уже не используется, но сама по себе является прародительницей кокона — SILO.
SILO структура
Это структура закрытого типа, распределяющая ветки сайта по иерархии в соответствии с тематикой.
SILO структура помогала роботам понимать контекст страницы. Например, на нашем проекте по продвижению интернет-магазина аптечной сети есть страница domain.ru/catalog/smesi. Понять сразу, что имеется в виду сложно — под словом «смеси» могут пониматься и строительные смеси, и смеси для животных, и смеси для детей. Но если эта страница часть SILO-структуры, все становится ясно даже краулерам. В нашем случае смеси попадают в категорию «Детские товары».
Проблема классической SILO структуры в том, что она оставляет соседние разделы без связи друг с другом, а значит проработка внутренних ссылок почти не проводится. На страницах может быть всего одна входящая ссылка с категории уровнем выше. В таком случае и для пользователя, и для бота поисковой системы остается только один вход на определенную страницу. И если они его не находят — страница не попадает в индекс. Это привело к тому, что SILO структура получила более продвинутое продолжение — семантический кокон.
На страницах может быть всего одна входящая ссылка с категории уровнем выше. В таком случае и для пользователя, и для бота поисковой системы остается только один вход на определенную страницу. И если они его не находят — страница не попадает в индекс. Это привело к тому, что SILO структура получила более продвинутое продолжение — семантический кокон.
Семантический кокон
Представляет собой организацию иерархической структуры за счет внутренней перелинковки с семантической классификацией контента. Если проще — это набор связанных по смыслу изолированных групп из страниц контента, которые дополняют и поддерживают друг друга, раскрывают одну общую тему. Главный плюс семантического кокона — возможность восполнить связки между соседними разделами.
Архитектура обычного сайта и сайта с семантическими коконами
Чтобы понять суть структуры лучше, сравним ее с SILO на примере разделов блога о SEO.
При построении SILO структуры. С раздела SEO пойдет ответвление на статьи о семантике, кластеризации, продвижении информационных запросов. Страницы в этом случае сгруппированы просто по теме — все о SEO будет в одной папке.
С раздела SEO пойдет ответвление на статьи о семантике, кластеризации, продвижении информационных запросов. Страницы в этом случае сгруппированы просто по теме — все о SEO будет в одной папке.
При построении семантического кокона. В разделе SEO будут все те же статьи, но, например, в статье о семантике будет абзац о кластеризации со ссылкой на отдельную статью по этой теме. Таким образом все статьи будут продолжать одну общую мысль о SEO-продвижении сайта. А значит, если переходить из статьи в статью, условно получится один большой лонгрид, который должен полностью закрыть вопрос «Что такое SEO продвижение?». Плюс — если добавить ссылку и на PPC-статью, будет раскрыта еще и дополнительная тема, интернет-маркетинг.
На первой картинке — схема работы структуры. На второй — то, как это выполняется в блоге. Статья об оптимизации карточек содержит пункт, который касается как темы текущей статьи, так и темы отдельного материала об оптимизации изображений.
Создать такие семантические связи помогают автоматические сервисы, которые используют метамоты — набор слов, в совокупности формирующих сигнал, с помощью которого поисковая система определяет релевантность содержимого страницы по отношению к запросу. Но это дорого, а наработок по этой теме практически нет. Поэтому мы на проектах пользуемся альтернативным вариантом, чтобы найти семантически связанные страницы — две страницы могут быть связаны вместе, если некоторые их абзацы могут дополнять друг друга.
Но это дорого, а наработок по этой теме практически нет. Поэтому мы на проектах пользуемся альтернативным вариантом, чтобы найти семантически связанные страницы — две страницы могут быть связаны вместе, если некоторые их абзацы могут дополнять друг друга.
Так, страница об обуви Dr. Martens может содержать ссылку на страницу о Британии. Но с условием, что на странице о Британии будет упоминание производителя AirWair Ltd. В реальном примере две эти темы могут быть раскрыты, например, на сайте доставки товаров из-за границы, в блоге которой будут две статьи: о том, что можно заказать из Британии, и о бренде обуви Dr. Martens с примерами моделей, которые сейчас популярны или попадают под акцию.
Лучше всего семантический кокон подходит для информационных разделов и сайтов услуг. Но его удобно использовать и как элемент структуры. К примеру, для нашего клиента, интернет-магазина бытовой техники, мы сделали кокон из карточек товаров и статей. То есть в один кластер попали товары раздела «Холодильники» и статьи на тему «Как выбрать холодильник», «Топ холодильников до 30 тысяч» и другие.
Возникает вопрос — почему недостаточно разместить ссылку в меню вместо того, чтобы внедрять ее в статью? Если поставить сквозную ссылку в футере сайта на определенную страницу, то ее PageRank (PR) — алгоритм ранжирования, который оценивает значимость страницы — возрастет. На нее будут ссылаться все страницы сайта. Вот только при этом варианте упускаются более значимые факторы, которые придают вес. Например, такие ссылки с меньшей вероятностью будут ссылаться на релевантный контент. То есть чтобы ссылка имела важность, она должна прежде всего быть релевантной, в видимой зоне пользователя, а сама страница трафиковой.
Да, есть сервисы, которые сами дают рекомендации, куда поставить определенные ссылки. Но по нашему опыту они неэффективны — сервисы используют только 7% информации от той, что попадает на анализ поисковой системы. Эту проблему решает создание коконов — из-за того, что в этом процессе учитывается целый ряд параметров, вес ссылок становится больше.
В следующей статье перейдем от теории к практике — рассмотрим и основу создания структуры на собственном кейсе, и более глубокие моменты построения: работу с хлебными крошками, пагинацией, теговыми страницами и фильтрами.
В блоге Кинетики мы рассказываем о своих процессах, делимся опытом, инсайтами и шаблонами внутренних инструментов
Организация логической структуры сайта, правильное создание разделов
Структура сайта важна и для пользователей, и для поисковых систем. Если она будет спроектирована с ошибками, это приведет к ухудшению позиций в поисковой выдаче, снизит конверсию и прибыль коммерческого проекта.
Рассказываем, какой должна быть правильная организация структуры сайта, и на что она влияет.
Как структура влияет на SEO
Архитектура сайта влияет на позиции сайта в поисковой выдаче прямым и косвенным образом. Она определяет действия пользователей, а это, в свою очередь, оказывает влияние на SEO-показатели.
Пользователи
Пользователи приходят на сайт, чтобы найти нужную информацию. Сделать это должно быть легко: поэтому, чем понятнее структура, тем удобнее отыскать ответ на интересующий вопрос.
Золотое правило юзабилити гласит: чтобы добраться до любой точки ресурса, пользователь должен совершить не более 3 кликов.
Особенно важна хорошая навигация для коммерческих проектов. Если пользователь не сможет быстро разобраться в архитектуре интернет-магазина (например, запутается в каталоге товаров), он уйдет на более «понятный» сайт конкурента — бизнес потеряет прибыль.
Правильная организация структуры важна и для тех, кто вносит на ресурс доработки. Она упрощает добавление новых категорий, масштабирование и модернизацию сайта. Если конструкция чересчур усложнена, изменения могут сопровождаться неприятными сюрпризами для программиста и SEO-специалиста.
Поисковые роботы
Грамотно организованные сайты ценятся поисковыми системами. Структура влияет на ряд аспектов продвижения:
- поведенческие факторы;
- скорость обхода сайта роботом;
- формирование сниппета.
Поведенческие факторы учитывают и Google, и Яндекс. Особенно важны глубина просмотра и время, проведенное пользователем на сайте: эти показатели демонстрируют заинтересованность пользователя ресурсом. Однако не стоит надеяться, что чересчур сложная и запутанная архитектура поможет удержать посетителя — напротив, с большой вероятностью он уйдет к конкурентам, где все проще и понятнее. Иначе говоря, много всего и сразу — не значит хорошо.
Однако не стоит надеяться, что чересчур сложная и запутанная архитектура поможет удержать посетителя — напротив, с большой вероятностью он уйдет к конкурентам, где все проще и понятнее. Иначе говоря, много всего и сразу — не значит хорошо.
У поисковых роботов есть определенный лимит страниц на проверку и времени, которое затрачивается на обход сайта. Если структура организована неудачно, новые страницы будут медленнее попадать в индекс, а на индексирование обновленного контента уйдет больше времени.
Один из инструментов, которые повышают привлекательность сайта в выдаче — сниппет со ссылками на основные разделы. Проблема в том, что такое описание нельзя настроить самостоятельно — сниппет формируется автоматически. Грамотная структура позволит получить кликабельный сниппет, тем самым улучшив SEO-показатели ресурса.
Какой может быть структура сайта
Перед тем, как создать структуру сайта, стоит выяснить, какой она вообще бывает. Рассмотрим наиболее популярные разновидности.
С точки зрения логики
Логическая структура сайта может быть:
Линейной
Строится по принципу матрешки — есть главное меню, внутрь которого вложены все остальные категории. Это неудачный вариант с точки зрения SEO: чтобы дойти до нужного раздела, приходится просматривать множество других. Исключение — небольшие проекты: например, сайты-визитки, состоящие из нескольких подразделов.
Ветвистой линейной
Вариант похож на предыдущий, но с вариациями — в каждом подразделе меню могут быть дополнительные «ветви». С точки зрения SEO это тоже не слишком удачный вид структуры — путь к нужному разделу бывает слишком длинным. Однако если подразделов мало (например, это блог или визитка), то такой вариант вполне допустим.
Блочной
Структура такого сайта состоит из равноценных блоков, которые могут быть связаны между собой в разных направлениях. Она упрощает перелинковку, но используется не слишком часто — в основном, на информационных порталах.
Древовидной или иерархической
В такой структуре предусмотрен корневой каталог, который, в свою очередь, содержит каталоги подразделов. В каждом из них присутствуют дополнительные вложения, которые опять же могут иметь свои вложения. Иерархическая структура удобна и для пользователей, и для поисковиков, поэтому используется чаще всего.
Логика построения структуры должна соответствовать масштабу сайта и его назначению. Для проектов с большим количеством разделов лучше всего подходит древовидный способ структурирования информации, для маленьких сайтов предпочтительнее выбрать более простой вариант.
По заданным критериям
Структурировать информацию можно по разным критериям, включая следующие:
- Хронология создания. Страницы упорядочены по дате — например в блоге или СМИ.
- Алфавитный порядок. Страницы упорядочены по алфавиту — например в электронном словаре или онлайн-библиотеке.
- Местоположение. Если сайт принадлежит компании, которая имеет филиалы в разных регионах, такая структура упрощает поиск нужного адреса.

- Целевая аудитория. Внутренняя структура может быть разбита на подразделы в соответствии с сегментами целевой аудитории. Пример — дети / взрослые, бизнес / физические лица.
- Тематики. Решение, которое применяется и на информационных порталах, и в интернет-магазинах — разделы и страницы объединяют по темам.
Кроме того, сайт может иметь комбинированную структуру, в которой используется несколько предложенных вариантов структурирования информации. Например, коммерческий проект занимается продажей услуг, а также публикует новости из свой сферы и экспертные статьи. В этом случае часть контента может быть структурирована по сегментам ЦА, вторая — по дате, третья — по тематикам.
Как выбрать структуру с учетом специфики проекта
Структура сайта разрабатывается индивидуально: нет универсальных решений, одинаковых для всех. Вместе с тем существуют проверенные способы организации контента для популярных сфер.
Коммерческий проект
Элементов структуры здесь много, но это не отменяет того, что она должна быть максимально простой. Ошибки чреваты упущенной прибылью. Если пользователь не найдет нужную информацию из-за неудачной структуры продающего сайта, компания потеряет клиента.
Ошибки чреваты упущенной прибылью. Если пользователь не найдет нужную информацию из-за неудачной структуры продающего сайта, компания потеряет клиента.
Интернет-магазин
С точки зрения организации структуры — самый сложный проект. Он может состоять из тысяч и десятков тысяч страниц, которые нужно объединить по категориям и разделить по разделам и подразделам. Желательно использовать фильтры, которые дополнят обычный вариант разбивки.
Сайт-визитка
Структура такого сайта очень проста. Количество страниц ограничено, а потому их можно объединять в категории с минимальной вложенностью.
Информационный портал
Сложность структуры — средняя. Такие сайты сложнее визиток, но проще, чем крупные интернет-магазины. Наиболее популярное решение — иерархическая структура.
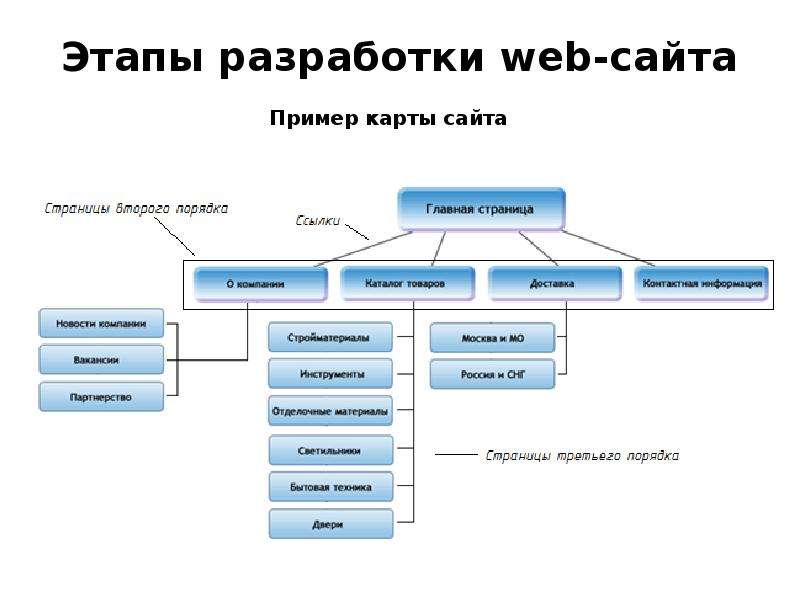
Разработка структуры сайта: пошаговая инструкция
Чтобы создать структуру сайта, нужно собрать информацию, проанализировать ее, а затем отразить в схеме веб-ресурса. Эту задачу решают поэтапно.
Проводим мозговой штурм
Соберите и проанализируйте информацию о компании, ее товарах или услугах. Например, при создании структуры для интернет-магазина спорттоваров вопросы могут быть следующими:
- Кому продаем товары — возраст, пол, платежеспособность?
- Для каких тренировок предназначены товары — для домашнего пользования, в спортивном зале или на природе?
- Товары для каких видов спорта представлены?
- Предусмотрено ли деление на ценовые категории?
- Товары каких брендов продаются?
- Представлены ли сопутствующие товары — аксессуары, комплектующие?
Составьте перечень всех товаров и предварительно сгруппируйте их по определенным признакам. Это поможет сформировать базовое представление о структуре.
Анализируем конкурентов
Анализ конкурентов нужно проводить не только для того, чтобы сформировать УТП или определить вилку цен. Структура корпоративного сайта, которая распространена в конкретной нише, понятна и привычна пользователям. Не стоит на 100% копировать ресурсы конкурентов, но базовые принципы стоит учесть.
Не стоит на 100% копировать ресурсы конкурентов, но базовые принципы стоит учесть.
Обращайте внимание на компании, сайты которых занимают верхние страницы в выдаче. Чем сложнее проект, тем важнее учитывать опыт конкурентов. На чужих ошибках можно учиться, чтобы не допускать их самому.
Собираем семантическое ядро
Сбор семантики позволит понять, какие именно разделы были упущены в ходе мозгового штурма. С его помощью можно удачно разбить контент на подкатегории, привязанные к конкретным ключам. Используйте Яндекс.Вордстат (для небольшого сайта) или KeyCollector (для более масштабных проектов).
Соберите пользовательские запросы, а затем сгруппируйте их по общим признакам. Например, можно объединить в одну группу «беговые кроссовки Asics» и «кроссовки Asics для бега». Создавать отдельную страницу для каждого такого запроса необходимости нет. Кластеризацию можно упростить, если воспользоваться готовыми сервисами — например Coolakov.
Группируйте похожие популярные запросы в крупные разделы, которые объединяют в себе пул ключей с одинаковым интентом. Не забывайте про группы с низкочастотными запросами. Выделять для них отдельные блоки в структуре сайта нет необходимости, но можно учесть их в системе фильтров или использовать теги.
Не забывайте про группы с низкочастотными запросами. Выделять для них отдельные блоки в структуре сайта нет необходимости, но можно учесть их в системе фильтров или использовать теги.
Визуализируем структуру
Переходите к завершающему этапу — визуализации структуры веб-сайта. Обязательно обратите внимание на следующие моменты:
- Логичность архитектуры. Когда категорий слишком много, это тоже плохо. Объедините информацию по группам, которые имеют четкие различия.
- Использование перелинковки. Чтобы визуализировать связи между категориями и избежать дублей, удобно использовать майнд-карты.
- URL-структура сайта. Она должна быть понятной пользователям, иерархической и продуманной.
Структуру отобразите в html-карте сайта. Это одинаково понравится и пользователям, и поисковым роботам. Особенно полезно использовать такие карты на масштабных и старых проектах, которые содержат огромный объем информации.
Типичные ошибки в структуре сайта
Разберем наиболее распространенные ошибки, которые встречаются в структуре сайтов. Это чек-лист для самопроверки: когда работа подходит к финальному этапу, «просканируйте» предварительный результат на наличие типичных недостатков.
Это чек-лист для самопроверки: когда работа подходит к финальному этапу, «просканируйте» предварительный результат на наличие типичных недостатков.
Не хватает некоторых категорий
Проблема объясняется тем, что сбор семантики выполнен некачественно. Проверьте, не упустили ли вы на этапе формирования пула запросов ценные фразы, которые должны присутствовать на сайте и, в частности, в его структуре. Сбор семантики — важнейший этап SEO: если допустить ошибки или отнестись к задаче невнимательно, хороших результатов продвижения не будет.
Нет базовой категории
Структура должна быть четкой и логичной, а потому важно уделять внимание базовым категориям, которые объединяют страницы по определенным признакам. Например, если продаете кроссовки, недостаточно создать категории «кроссовки Asics», «кроссовки Mizuno», «кроссовки Saucony» — нужна и общая категория «кроссовки». В противном случае потеряете трафик по самым важным запросам.
Страницы дублируются
Дубли страниц появляются по следующим причинам:
- одинаковый контент публикуется на разных URL;
- допущены ошибки при группировке запросов.

Часто проблема дублирования страниц возникает при использовании автоматических сервисов кластеризации. Большинство из них не идеальны — после того, как программа разбила контент на кластеры, результат нужно проверять вручную. Если этого не сделать, похожие запросы могут попасть в разные группы.
Иногда дублированный контент удается обнаружить уже после индексации. В этом случае от дублей тоже нужно избавляться. Для этого определите, какие страницы пользователи посещают чаще остальных, и настройте на них 301-е редиректы. Когда Яндекс и Google проведут индексацию и «склеят» дубли, замените ссылки в структуре.
Нет ссылок для навигации
Динамические ссылки для навигации нередко используют пользователи, однако для поисковых роботов это препятствие. Имеются в виду ссылки и фильтры, реализованные при помощи JavaScript. Пользователь может отфильтровать товары и попасть на нужную страницу самостоятельно, робот — нет: ему нужен не скрипт, а язык разметки.
Нет тегов
Ошибка архитектуры интернет-магазинов, состоящих из десятков тысяч страниц. В качестве теговых страниц стоит использовать те, информация на которых соответствует разным характеристикам товаров.
В качестве теговых страниц стоит использовать те, информация на которых соответствует разным характеристикам товаров.
Например, интернет-магазин продает кроссовки разного цвета и назначения. При сборе семантики обнаруживается запрос «белые беговые кроссовки». Его сложно включить в структуру, зато можно учесть при помощи тегирования.
Что важно запомнить
Структура сайта — основа успешного продвижения ресурса в поисковых системах. Удобную, понятную и логичную структуру оценят как поисковые роботы, так и пользователи, которые в этом случае с большей вероятностью придут к решению о покупке.
Если вы сомневаетесь в том, что знаете, как выстроить архитектуру ресурса, задавайте вопросы здесь в комментариях или напишите нам на корпоративную почту [email protected] — обязательно поможем.
Как настроить оптимизированную для SEO архитектуру веб-сайта
Что такое архитектура веб-сайта?
Архитектура веб-сайта — это то, как страницы веб-сайта структурированы и связаны друг с другом. Идеальная архитектура веб-сайта помогает пользователям и поисковым роботам легко находить то, что они ищут на веб-сайте.
Идеальная архитектура веб-сайта помогает пользователям и поисковым роботам легко находить то, что они ищут на веб-сайте.
Почему архитектура веб-сайта важна для SEO?
Три причины:
Причина №1: Оптимизированная архитектура сайта помогает роботам поисковых систем находить и индексировать все страницы вашего сайта.
Если на вашем сайте есть страницы, которые находятся в нескольких кликах от вашей главной страницы (или вообще не связаны с какой-либо другой страницей), роботу Googlebot будет трудно найти и проиндексировать эти страницы.
Но если архитектура вашего сайта взаимосвязана, пауки могут переходить по вашим внутренним ссылкам на 100% страниц вашего сайта:
Причина № 2: Архитектура сайта создает авторитет ссылок на вашем сайте.
Когда вы делаете внутреннюю ссылку на высокоприоритетные страницы, на эти страницы передается более высокий авторитет ссылки (PageRank). Что может помочь улучшить их рейтинг в Google.
Причина № 3. Правильная архитектура веб-сайта позволяет посетителям легко находить на вашем сайте то, что им нужно.
Правильная архитектура веб-сайта позволяет посетителям легко находить на вашем сайте то, что им нужно.
(Которые могут косвенно помочь вам в SEO)
Передовой опыт
Используйте «плоскую» архитектуру сайта
В общем, «плоская» архитектура сайта лучше подходит для SEO.
Плоская архитектура означает, что пользователи (и сканеры поисковых систем) могут перейти на любую страницу вашего сайта за 4 клика или меньше.
Вот изображение плоской архитектуры сайта:
С другой стороны, «глубокая» архитектура сайта означает, что для доступа к определенным страницам требуется на 4-10 кликов больше:
Почему это важно?
Во-первых, неглубокая архитектура сайта означает, что авторитет ссылок передается со страниц, которые имеют тенденцию получать много обратных ссылок (например, ваша домашняя страница), на страницы, которые вы хотите ранжировать (например, страница продукта).
Во-вторых, плоская архитектура означает, что поисковые роботы Google могут найти все веб-страницы на вашем сайте (что максимизирует ваш бюджет сканирования).
Допустим, вы только что запустили новый блог о выпечке.
В идеале ваша архитектура должна выглядеть примерно так:
Как видите, все ваши основные категории связаны непосредственно с вашей домашней страницы.
И все ваши индивидуальные рецепты находятся в каждой категории.
Делайте вещи проще
Это не очень важно, если вы ведете блог или сайт с сотнями страниц.
Но как только вы начнете добавлять на свой сайт тысячи (десятки тысяч) разных страниц, простота станет ОГРОМНОЙ.
Я не могу передать вам, сколько раз я сталкивался с сайтами со сверхсложной архитектурой вроде этой:
Это не только плохо для SEO, но и плохо для пользователей. Представьте, что вы только что попали на случайную страницу этого сайта. Какова вероятность того, что вы найдете страницу, которая вам действительно нужна? Практически ноль.
Но когда архитектура вашего сайта проста, пользователям СУПЕР легко просматривать ваш сайт, чтобы найти то, что им нужно.
Вот почему вы хотите установить иерархию веб-сайтов с первого дня. И придерживаться ее по мере роста вашего сайта.
Вот пример того, как может выглядеть иерархия вашего сайта:
Большинство сайтов со сложной архитектурой начинались иначе. Они начали добавлять случайные категории, субдомены и страницы… что закончилось запутанным беспорядком.
Использование страниц категорий
Страницы категорий упрощают организацию архитектуры вашего сайта в долгосрочной перспективе.
Хотите открыть новую страницу? Добавьте его в существующую категорию. И ссылку на него со страницы этой категории.
Хотите добавить кучу новых страниц? Создайте новую категорию. И ссылку на новые страницы с этой страницы новой категории.
Без структуры категорий страницы добавляются случайным образом… что обычно приводит к сложной архитектуре сайта.
Примечание. Если у вас относительно небольшой сайт (менее 1000 страниц), вам может не понадобиться систематизировать информацию по категориям.
Например, в Backlinko проиндексировано около 120 страниц:
И поскольку каждая запись в блоге и страница связаны между собой, у нас нет настроенных страниц категорий.
Но если вы запускаете сайт электронной коммерции с кучей страниц, категории имеют решающее значение.
Структура URL-адреса
Структура URL-адреса должна логически следовать вашим категориям.
Вот пример структуры URL-адресов, которую используют многие сайты:
https://example.com/category/subcategory/keyword-keyword
Ваши URL-адреса не обязательно должны выглядеть именно так. Но важно, чтобы все ваши URL-адреса имели одинаковую структуру.
Используйте внутренние ссылки
В конце концов, архитектура вашего сайта определяется тем, как ваши страницы связаны друг с другом.
Вот почему вы хотите сделать ссылку на страницы своих категорий из меню навигации:
И со страниц категорий на отдельные страницы в этой категории:
Например, Best Buy ссылается на все свои категории со своей домашней страницы:
И все эти страницы категорий ссылаются на подкатегории и страницы продуктов электронной коммерции.
Примечание. Используйте HTML для навигации
Вы также можете использовать внутренние ссылки, чтобы связать содержимое вашего сайта с другими страницами вашего сайта.
Например, вы можете видеть, что я добавляю внутренние ссылки (с якорным текстом, богатым ключевыми словами) из контента моего блога на другие страницы моего сайта:
Эти внутренние ссылки предназначены не только для SEO. Они также помогают пользователям больше узнать о теме, о которой я говорю.
Примечание. Убедитесь, что ваши навигационные ссылки созданы в формате HTML, а не JS или Flash.
Несмотря на то, что Google может частично сканировать и индексировать некоторые файлы JavaScript, вы определенно хотите, чтобы ваши навигационные ссылки были в формате HTML.
Использование карты сайта
Карта сайта — отличный способ повысить «сканируемость» вашего веб-сайта. Это также поможет вам визуализировать все категории, подкатегории и страницы на вашем сайте.
Вот пример:
Дополнительные ссылки
Дополнительные ссылки — это дополнительное преимущество, которое вы получаете благодаря надежной архитектуре сайта.
Для быстрых ссылок нет разметки структурированных данных. Они происходят автоматически, когда ваш сайт является авторитетным и взаимосвязанным.
Например, если вы ищете «Backlinko» в Google, вы увидите, что у меня есть несколько дополнительных ссылок под моим результатом в результатах поиска:
И когда вы ищете «Backlinko Keyword Research», Google перечисляет кучу страниц по этой теме, которые связаны друг с другом:
Узнать больше
SEO-структура сайта, как создать основу: отличное видео о настройке SEO-дружественной архитектуры сайта с первого дня.
Seobility Tool: надежный инструмент SEO-аудита, плоская или глубокая архитектура.
Оптимизируйте архитектуру вашего сайта для UX и SEO — перейдите на WordPress
Структура или архитектура сайта — это то, о чем вы часто не задумываетесь сознательно. В конце концов, при использовании или создании веб-сайта можно заняться более интересными вещами, такими как веб-дизайн, контент или безопасность веб-сайта.
Знаешь, вещи, которые можно увидеть глазами и которые более очевидны. В отличие от этого, архитектура веб-сайта находится в большей степени на заднем плане. Однако это не значит, что это не важно. На самом деле правильная структура — одна из самых фундаментальных частей работы веб-сайта.
То, как настроен ваш веб-сайт, определяет поток информации, а также то, как посетители находят ваш сайт и перемещаются по нему. Это может напоминать либо хорошо обозначенный живописный маршрут, либо лабиринт, в котором они чувствуют себя в ловушке и разочарованы.
Чтобы избежать последнего, в этом посте мы углубимся в этот аспект создания веб-сайта. Мы дадим вам определение архитектуры веб-сайта, объясним, почему это важно, перечислим, какие элементы являются ее частью, и рассмотрим примеры различных типов структур веб-сайта. После этого мы обсудим, как спланировать структуру вашего собственного веб-сайта, включая некоторые полезные инструменты.
Нам предстоит многое охватить, так что давайте приступим к делу.
Что такое архитектура веб-сайта?
Мы уже говорили о структуре сайта во введении. По сути, это то, как страницы вашего веб-сайта организованы, связаны и сгруппированы вместе. Архитектура вашего сайта определяет, как посетители и поисковые системы перемещаются по вашему сайту. Это может помочь им легко найти информацию или продукты, которые они ищут — или нет.
Почему важна хорошо структурированная архитектура веб-сайта?
Основная причина заботы о структуре вашего веб-сайта — удобство для пользователей. Когда с вашим сайтом сложно работать и что-то трудно найти, посетители разочаруются и уйдут. Это приводит к увеличению показателя отказов и снижению доходов.
С другой стороны, хорошо реализованная архитектура сайта облегчает посетителям поиск продуктов, услуг или информации, которые они ищут. Он обеспечивает логический поток информации и устанавливает взаимосвязи между страницами, которые имеют смысл. Следовательно, хорошая структура веб-сайта увеличивает вероятность того, что посетитель сайта станет клиентом или заказчиком.
Кроме того, когда пользователи проводят много времени на вашем сайте и не возвращаются к результатам поиска, это положительный сигнал для поисковых систем. Это означает, что ваш сайт предлагает удобный интерфейс, то, что поисковые системы хотят предоставить своим пользователям. Если они думают, что это так, они вознаградят вас более высоким рейтингом в поиске, что, в свою очередь, означает больше трафика.
Другие преимущества
В дополнение к этому, инвестиции в структуру вашего веб-сайта дают следующие преимущества:
- Улучшение возможностей сканирования новый и измененный контент быстрее.
- Лучшее распределение «сока SEO» — Поисковые системы легче понимают, что более и менее важно на вашем веб-сайте, поэтому правильные страницы ранжируются по правильным ключевым словам.
- Распространение полномочий по ссылкам – Аналогично предыдущему. Хорошая структура сайта гарантирует, что положительные сигналы от обратных ссылок хорошо распределяются по всему сайту.

- Создает тематический авторитет — Тематически связанные страницы и статьи связаны друг с другом и демонстрируют ваш опыт в этой области.
- Предотвращает каннибализацию ключевых слов — Контент, охватывающий схожие темы, остается связанным, но раздельным.
- Повышает общее качество сайта — Google оценивает страницы не только сами по себе, но и на основе веб-сайта, которому они принадлежат. Следовательно, чем лучше ваш сайт в целом, тем лучше будут ранжироваться отдельные страницы.
- Предоставляет дополнительную информацию в результатах поиска — Если Google хорошо понимает ваш сайт, он может отображать функции SERP, такие как ссылки на сайты, вместе с вашим основным результатом поиска.
Короче говоря, структура сайта упрощает навигацию по сайту для пользователей и поисковых систем, что хорошо для увеличения трафика и доходов благодаря сильному UX и SEO.
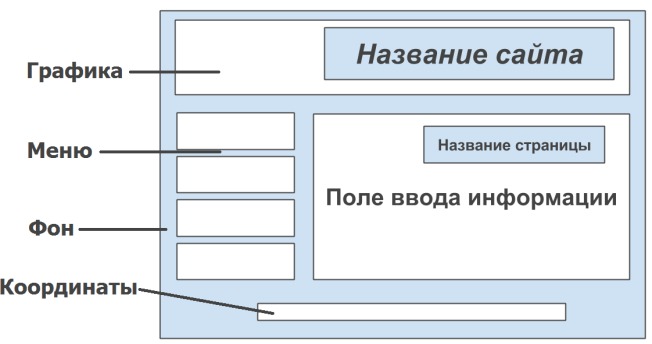
Элементы архитектуры веб-сайта
Конечно, возникает вопрос, что является частью структуры веб-сайта? Какие элементы составляют его архитектуру?
- Меню навигации – Естественно, одной из основных частей является меню навигации.
 Он напрямую ведет посетителей по вашему сайту и соединяет страницы друг с другом.
Он напрямую ведет посетителей по вашему сайту и соединяет страницы друг с другом. - Хлебные крошки . Если вы с ними не знакомы, это маленькие ссылки в верхней части веб-сайтов, указывающие путь к текущей странице.
- Структура URL-адресов . Формат ваших URL-адресов также является частью архитектуры веб-сайта и особенно важен для поисковых систем.
- Категории — это один из основных способов упорядочения страниц на вашем сайте по темам. Архивы категорий также напрямую связаны со всеми сообщениями, относящимися к этой таксономии.
- Подкатегории — отличный способ еще больше разделить ваши темы на более конкретные области.
- Страницы и посты — они являются основными станциями для ваших посетителей в их путешествии по вашему сайту, а также часто там, где они заходят на него. Они также содержат большинство внутренних ссылок.
- Заголовок — отображается в верхней части страниц и часто содержит меню навигации и панель поиска, которые являются важными инструментами для структуры вашего сайта.

- Навигация в нижнем колонтитуле . Нижний колонтитул — это малоиспользуемый элемент на многих сайтах, который предлагает множество возможностей для оказания дополнительной помощи вашим посетителям.
- Карта сайта . Хорошо структурированная карта сайта — отличный инструмент для отображения всех страниц вашего сайта для поисковых систем и посетителей.
Ниже мы подробно обсудим, как оптимизировать каждый из этих элементов.
Основные типы структур веб-сайтов
Существует несколько различных типов структур, которые вы можете использовать для своего веб-сайта. Они предлагают совершенно разный пользовательский опыт, и вы можете разделить их на две основные категории:
- Сверху вниз — начинается с более общих страниц и разбивается на более конкретные таксономии по мере углубления.
- Снизу вверх — С точностью до наоборот. Эти типы структур сайта начинаются с низкоуровневых категорий и строят оттуда систему.

Иерархический
Наиболее распространенной архитектурой веб-сайта является иерархическая структура. Это классическая нисходящая структура с главной страницей вверху, за которой следуют страницы верхнего уровня, а затем подстраницы под ней. Он часто принимает форму пирамиды или корней дерева.
Отличными примерами иерархической структуры веб-сайтов являются новостные сайты, которые делят свою домашнюю страницу на категории, ведущие вниз к отдельным сообщениям и страницам.
Сайты электронной коммерции — еще один пример, который начинается с более широких категорий (брюки, рубашки, носки), а затем переходит к более конкретным классификациям, а оттуда — к страницам продуктов.
Иерархическая структура сайта подходит для большинства типов веб-сайтов, что также является причиной ее популярности и распространенности. Единственным недостатком этой иерархической структуры веб-сайта является то, что вам нужно планировать ее заранее, и не всегда легко внести в нее фундаментальные изменения позже.
Линейный
Это также называется последовательной структурой и является относительно простым. Это архитектура, которую вы должны использовать прямолинейно и следовать заранее определенному логическому порядку (или последовательности). Подумайте о процессе регистрации в веб-приложении, одностраничном веб-сайте, процессе оформления заказа или онлайн-курсе.
В каждом случае навигационные элементы просто перемещают вас вперед и назад, а не к другим частям того же сайта. Вот что такое линейная структура веб-сайта.
Перепончатый
Иногда его также называют матричным стилем. Он предоставляет пользователям множество вариантов того, куда идти дальше, и лучше всего перемещаться по внутренним ссылкам или полю поиска, а не через меню навигации. Взаимоотношения между родительскими и дочерними страницами практически отсутствуют, и, хотя домашняя страница доступна, цель состоит в том, чтобы позволить посетителям как можно быстрее и проще переходить во многие места на сайте.
Одним из самых известных примеров веб-архитектуры является Википедия.
Их статьи тесно связаны между собой, поэтому вы можете безрассудно переходить от темы к теме. Пользовательский опыт очень зависит от ваших предпочтений и выбора. Это отлично подходит для веб-сайтов, которые предлагают свободный подход, таких как микросайты или концентраторы контента.
Как спланировать структуру собственного веб-сайта
Итак, теперь мы подошли к самой важной части, как применить полученные знания на своем собственном сайте. В оставшейся части поста мы рассмотрим, как вы можете создать для себя хорошую структуру веб-сайта.
Для этого нам нужно сначала определиться с некоторыми целями. Как уже упоминалось, функция структуры сайта состоит в том, чтобы:
- Группировать вместе тематически связанные страницы
- Определите наиболее важные страницы
- Обеспечьте логическую структуру
Если все сделано правильно, пользователи смогут перейти на любую страницу вашего сайта максимум за три-четыре клика. Еще немного, и шансы на то, что они передумают, сильно возрастают. Ниже приведен ряд инструментов, которые помогут вам избежать этого.
Еще немного, и шансы на то, что они передумают, сильно возрастают. Ниже приведен ряд инструментов, которые помогут вам избежать этого.
1. Определите, какие страницы нужны вашему сайту
Конечно, чтобы построить архитектуру вашего сайта, вам сначала нужно знать, какие страницы вам нужны.
Первым шагом для этого является исследование ключевых слов и аудитории. Это скажет вам, какие темы интересуют ваших посетителей, какие у них есть вопросы и какие страницы вам нужны для их решения. Кроме того, как сгруппировать эти темы вместе.
Группировка чаще всего осуществляется в виде тематических кластеров. Они состоят из основных страниц, которые охватывают основные темы и информацию о вашем сайте в относительно широком, но подробном виде. Вокруг них сгруппированы вспомогательные элементы контента, которые погружаются в более конкретную информацию и ссылаются на основной элемент.
Кроме того, есть ряд страниц, которые обычно появляются на большинстве веб-сайтов:
- Домашняя страница — Центральный навигационный центр вашего сайта.
 Это введение и вход на ваш сайт, который ведет посетителей на ваши самые важные страницы. Для некоторых сайтов домашней страницей является блог.
Это введение и вход на ваш сайт, который ведет посетителей на ваши самые важные страницы. Для некоторых сайтов домашней страницей является блог. - Страницы товаров/услуг — Если вы что-то продаете на своем сайте, это одна из тех страниц верхнего уровня, которые обязательно должны появиться в главном меню
- Блог . Если у вас есть сайт, ориентированный на контент, он будет либо вашей домашней страницей, либо будет отображаться на видном месте в главном меню навигации.
- О нас – Страница О часто недооценивается. Многим людям интересно узнать больше о том, кто стоит за вашим веб-сайтом, поэтому не упускайте эту возможность, чтобы помочь им связаться с людьми, а не с безликой веб-сущностью.
- Контактный номер . В большинстве случаев вы хотите указать это, особенно когда вы продаете что-то в Интернете. Это признак доверия, что посетители могут связаться и поговорить с кем-то.

Как уже упоминалось, все зависит от вашего сайта и целей. У вас могут быть другие страницы, которые имеет смысл включить, и это часть планирования структуры вашего сайта.
Варианты инструментов, которые следует учитывать
Чтобы лучше спланировать архитектуру веб-сайта, полезно визуально отобразить ее в виде диаграммы. Для этого вы можете использовать один из инструментов ниже (как мы делали для примеров в этой статье):
- Diagrams.net (бесплатно) — удобный инструмент, очень похожий на Google Docs. Вы можете легко добавлять фигуры и стрелки, создавать блок-схемы, комментировать свои элементы и экспортировать свою работу в различные форматы.
- DiagramEditor.com (бесплатно) — очень похоже на первый элемент в списке, но с несколькими измененными параметрами и большим количеством рекламы.
- Lucidchart (бесплатно) — еще один надежный вариант. Бесплатная учетная запись дает вам три документа, и вы можете зарегистрироваться с помощью своей учетной записи Google.

- Creately (бесплатная подписка) — предлагает множество шаблонов для быстрого старта и большую рабочую область. Вы можете начать с временной учетной записи, но не сможете сохранить свои данные. Доступна бесплатная учетная запись с ограниченным функционалом.
Конечно, если вам это больше нравится, вы также можете создать схему структуры веб-сайта с помощью ручки и бумаги.
2. Выберите категории сообщений
Категории помогают упорядочить содержимое вашего веб-сайта. Они позволяют группировать сообщения в блогах или продукты по темам, чтобы посетители могли просматривать их в соответствии со своими интересами. Таким образом, категории также помогают посетителям и поисковым системам лучше понять ваш контент.
Когда вы начнете создавать свой сайт, вы уже должны были определиться с основными категориями, так как они также составляют ваши основные темы. Вы хотите, чтобы ваши категории давали логическое представление о том, что может предложить ваш сайт. Они также помогут вам прояснить направленность вашего веб-сайта в целом и помешают вам добавлять материалы, которые не имеют отношения к вашей основной аудитории. Для этого убедитесь, что названия ваших категорий ясны и понятны, и что в них нет дубликатов.
Они также помогут вам прояснить направленность вашего веб-сайта в целом и помешают вам добавлять материалы, которые не имеют отношения к вашей основной аудитории. Для этого убедитесь, что названия ваших категорий ясны и понятны, и что в них нет дубликатов.
Если у вас очень большой веб-сайт, часто имеет смысл разделить категории на подкатегории. Например, в качестве интернет-магазина просто наличие категории товаров с названием «брюки», вероятно, не будет слишком полезным. Вы должны как минимум разделить его на «женские брюки» и «мужские брюки», а возможно, еще больше на «джинсы», «шорты» и т. д. того же размера. Таким образом, вы обслуживаете все свои темы равномерно. Если один становится слишком большим, подумайте, имеет ли смысл разделить его на два. В противном случае у вас могут возникнуть проблемы с ранжированием.
Навигационное меню является одним из основных инструментов, с помощью которых посетители могут перемещаться по вашему сайту, поэтому не торопитесь, чтобы его хорошо спроектировать. Он должен давать обзор вашего сайта и давать четкие указания о том, чего от него ожидать и куда идти. Для этого вы чаще всего будете включать основные категории контента вашего веб-сайта, а также страницы, к которым посетители, скорее всего, захотят получить доступ.
Он должен давать обзор вашего сайта и давать четкие указания о том, чего от него ожидать и куда идти. Для этого вы чаще всего будете включать основные категории контента вашего веб-сайта, а также страницы, к которым посетители, скорее всего, захотят получить доступ.
Например, сравните это:
С этим:
Какое меню навигации вы считаете более полезным?
Самое главное — попытаться поставить себя на место ваших пользователей. Почему они на вашем сайте? Что они пытаются сделать? Как ваша навигация может быть наиболее полезной для них?
В то же время будьте проще. Не предоставляйте слишком много элементов навигации верхнего уровня и не усложняйте. Это увеличит трения и заставит посетителей уйти. Сосредоточьтесь на том, что наиболее актуально.
Кроме того, убедитесь, что то, что вы включаете в свое меню, соответствует вашим обещаниям. Четко обозначьте все, и когда пользователи нажимают на что-то, убедитесь, что они попадают на страницу, которую они ожидают.
Наконец, предоставьте простой способ вернуться на главную страницу. Хлебные крошки — отличный способ для этого (подробнее об этом позже), а также не забудьте сделать ссылку на логотип вашего сайта на вашу домашнюю страницу.
4. Установите структуру URL/постоянных ссылок
Как и в случае с меню навигации, вам необходимо сделать URL-адреса и структуру постоянных ссылок удобными для пользователя и оптимизированными для SEO. Хорошее эмпирическое правило — спросить себя, если бы кому-то была отправлена только ссылка с одной из ваших страниц, будет ли он хорошо представлять, на какую страницу он попадет, если щелкнет по ней?
Сравните, например, эти два URL-адреса:
- https://wordpress.com/go/?p=375
- https://wordpress.com/go/web-design/create-no-code-wordpress-themes/
Как вы думаете, какой из них легче понять? Это довольно ясно, не так ли?
К счастью, WordPress создает удобные URL-адреса из коробки. По умолчанию он всегда будет отображать заголовок сообщения или страницы в конце URL-адреса (называемого слагом), который вы можете легко изменить в редакторе сообщений в разделе 9. 0174 URL-адрес .
0174 URL-адрес .
Кроме того, вы можете дополнительно настроить структуру URL-адресов в WP Admin в разделе Настройки > Постоянные ссылки .
Здесь вы можете включить категорию в ярлык, дату публикации или даже имя автора. Вы также можете настроить свою собственную структуру, если хотите, с помощью тегов внизу.
Правильный выбор здесь зависит от типа вашего сайта. Особенно для электронной коммерции может иметь смысл включать категории продуктов в URL-адреса, чтобы они в конечном итоге были похожи на хлебные крошки (обратите внимание на веб-дизайн в приведенном выше примере URL).
То же самое верно и для блогов. Возвращаясь к основному контенту, если вы назначите своим подстраницам категорию, совпадающую с основной страницей, к которой они принадлежат, это позволит вам создавать хранилища контента и сохранять темы вместе. Однако это не обязательно.
Следует избегать включения даты в URL. Он будет навсегда датировать ваш контент, даже если вы тем временем его пересмотрите, и может отключить пользователей.
5. Используйте контекстные ссылки
Внутренние ссылки являются краеугольным камнем создания хорошей структуры веб-сайта. Это то, что обеспечивает путь для посетителей и сканирующих ботов. Например, меню навигации — это не что иное, как внутренние ссылки.
Одним из важнейших инструментов внутренней перелинковки являются контекстные ссылки. Они появляются в основном тексте, как этот. Контекстные ссылки предоставляют дополнительную информацию о вашем контенте, которую не могут предоставить статические элементы, такие как меню навигации.
Мало того, что они могут направлять посетителей на более релевантные страницы, Google также использует как якорный текст (текст, которому назначена ссылка), так и контекст, в котором появляется ссылка, чтобы лучше узнать о содержании вашего сайта. сайт. По этой причине для архитектуры вашего веб-сайта крайне важно иметь хорошую стратегию контекстных ссылок.
Как это выглядит?
Во-первых, сделайте привычкой размещать ссылки с каждой страницы на другой соответствующий контент на вашем сайте. Вы знаете, как мы делаем в этом посте, где мы указываем связанные статьи, которые могут вас заинтересовать.
Вы знаете, как мы делаем в этом посте, где мы указываем связанные статьи, которые могут вас заинтересовать.
Однако не переусердствуйте и не добавляйте слишком много ссылок, так как это может перегрузить страницу. Вы хотите найти баланс между тем, чтобы приглашать посетителей исследовать больше вашего сайта, и не отвлекаться от того, где они находятся в настоящее время. Хорошее эмпирическое правило — размещать от трех до пяти ссылок на 1000 слов.
Однако, и это самое главное, не добавляйте ссылки просто для достижения определенного числа. Делайте это, когда это имеет смысл, и убедитесь, что ваши ссылки соответствуют контексту, в котором они появляются. Вот почему они называются контекстными ссылками , потому что они ссылаются на что-то «в контексте». Избегайте размещения ссылок, которые являются случайными и ничего не добавляют к вашему контенту.
Как это выглядит для страниц товаров? Поскольку контекстные ссылки не работают для интернет-магазинов так же, как для статей в блогах или обычных страниц, вы можете использовать такие вещи, как «сопутствующие товары» или «клиенты также купили», чтобы добавить сюда больше контекстных ссылок.
Мы уже несколько раз упоминали хлебные крошки. Если вы все еще не уверены, что это такое, вот пример:
Они особенно распространены и полезны на веб-сайтах электронной коммерции. Хлебные крошки в основном показывают структуру вашего веб-сайта, а также родительские страницы и категории каждой страницы вплоть до главной страницы. Они сообщают пользователям, где они находятся и как туда попали, и, кроме того, предоставляют поисковым системам массу информации о темах и структуре вашего сайта. Выиграй, выиграй.
Существует несколько способов отображения хлебных крошек на вашем сайте WordPress, включая плагины и темы. Подробную информацию вы можете найти в этом посте.
Как уже упоминалось, нижний колонтитул часто используется недостаточно. Для многих это просто запоздалая мысль, часть веб-сайта, которая содержит примечание об авторских правах и «Proudly Powered by WordPress». Тем не менее, вы можете настроить его так, чтобы он был намного больше.
Например, это очень хорошее место для добавления ссылок на вашу политику конфиденциальности и другие страницы, которые требуются по закону, но не должны отображаться на видном месте. Таким образом, они доступны на каждой странице, но при этом не мешают.
Таким образом, они доступны на каждой странице, но при этом не мешают.
Другие примеры:
- Документация
- Часто задаваемые вопросы
- Контактная информация
В то же время нижний колонтитул — это еще и возможность сделать последнее обращение к пользователям, которые уже уходят (потому что они дошли до конца страницы). Таким образом, что-то вроде формы подписки на новостную рассылку также возможно, как и значки социальных сетей, панель поиска, последние сообщения или призыв к действию.
9. Создание XML-карты сайта
XML-карта сайта — это документ, в котором показаны все доступные страницы вашего сайта в текстовой форме, удобной для сканирования поисковыми системами. Вот пример того, как это выглядит:
Вы можете отправить это через инструменты для веб-мастеров, чтобы помочь поисковым системам обнаружить весь контент на вашем сайте, о котором вы хотите, чтобы они знали.
Если ваш сайт размещен на WordPress. com, он автоматически поставляется с картой сайта. Вы можете найти его по адресу example.com/sitemap.xml , и вы также можете использовать этот адрес для отправки в поисковые системы.
com, он автоматически поставляется с картой сайта. Вы можете найти его по адресу example.com/sitemap.xml , и вы также можете использовать этот адрес для отправки в поисковые системы.
Кроме того, самый простой способ создать карту сайта — использовать плагин. Многие плагины SEO, такие как Yoast или Rank Math, имеют встроенную функциональность. Поэтому, если у вас уже есть один из них на вашем сайте, вы защищены. Существуют также автономные плагины, такие как XML Sitemaps, которые вы можете использовать для этой цели. Вы можете установить любой из них на бизнес-плане.
Узнайте, как спланировать структуру вашего веб-сайта для улучшения UX и SEO
Структура или архитектура веб-сайта не всегда будет первым, о чем вы думаете, когда дело доходит до создания сайта, хотя и незаслуженно. То, как структурирован ваш сайт, безусловно, требует и заслуживает вашего внимания. Он закладывает основу для того, как посетители перемещаются по нему, а поисковые системы исследуют ваши страницы.

