Как просмотреть исходный код веб-страницы с мобильного
Если по какой-либо причине вам нужно просмотреть исходный код веб-страницы со своего мобильного телефона, вам повезло, потому что мы объясним вам это ниже.
Одной из самых основных функций, включенных во все веб-браузеры, как на компьютерах, так и на мобильных телефонах, является иметь возможность обращаться к исходному коду страницы чтобы вы могли использовать предоставленную информацию. Однако не секрет, что на ПК это намного проще, так как вам нужно всего лишь сделать щелкните правой кнопкой мыши пустую область и войдите в этот раздел.
Но если ты с мобильного, ты не можешь сделать это таким образом. По этой причине мы подготовили этот пост, в котором расскажем, как можно просмотреть исходный код веб-страницы как из браузера Google Chrome, в котором есть множество полезных расширений, которые можно установить, так и из третьих -партийные инструменты.
Как просмотреть исходный код веб-страницы с мобильного устройства в Chrome
Просмотр исходного кода веб-сайта из Chrome для мобильных устройств очень прост
Если у вас есть мобильный телефон Android, вы должны знать, что обычно используется браузер Google Chrome. поставляется с завода с операционной системойпоэтому он имеет тенденцию быть наиболее используемым и популярным.
поставляется с завода с операционной системойпоэтому он имеет тенденцию быть наиболее используемым и популярным.
Из Chrome для мобильных устройств можно просмотреть исходный код веб-страницы довольно просто, потому что вам просто нужно выполнить следующие шаги:
- Первое, что вам нужно сделать, это войти в браузер Google Chrome со своего мобильного телефона.
- Затем вы заходите на интересующий вас веб-сайт, чтобы проверьте его исходный код.
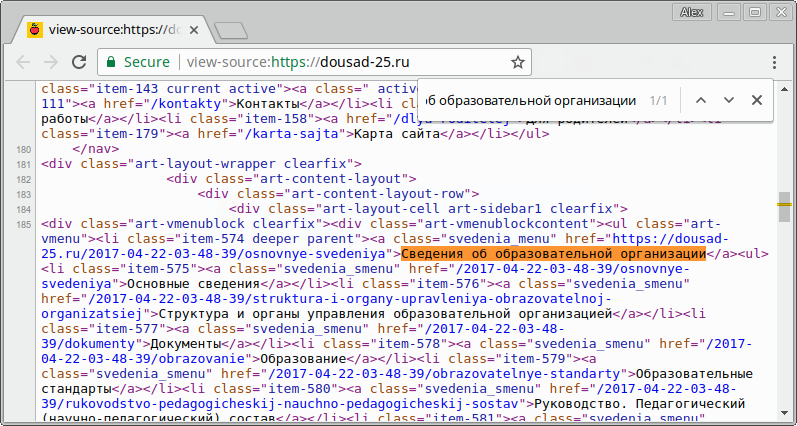
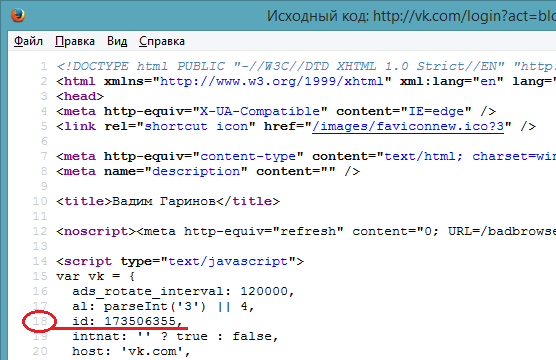
- Итак, вы заходите в верхнюю адресную строку и вводите команду «view-source» без кавычек перед ссылкой на страницу.
- Таким образом, у вас будет что-то вроде этого: вид-источник: https://www.mundodeportivo.com/urbantecno
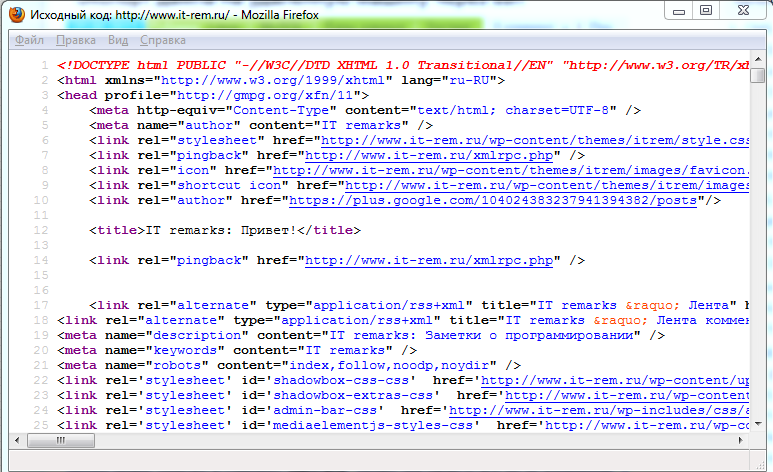
- Когда вы получите этот результат, нажмите Enter, и он предоставит вам подробную информацию об исходном коде веб-сайта.
Лучше всего эти шаги обычно работают в других браузерахтакие как Microsoft Edge и Mozilla для мобильных устройств.
Как просмотреть исходный код сайта с мобильного с помощью сторонних инструментов
Если вы ищете еще более простое и прямое решение, вы должны знать, что можно просматривать исходный код веб-сайта с вашего мобильного телефона, через специальную страницу В теме. Это исходный код страницы просмотра.
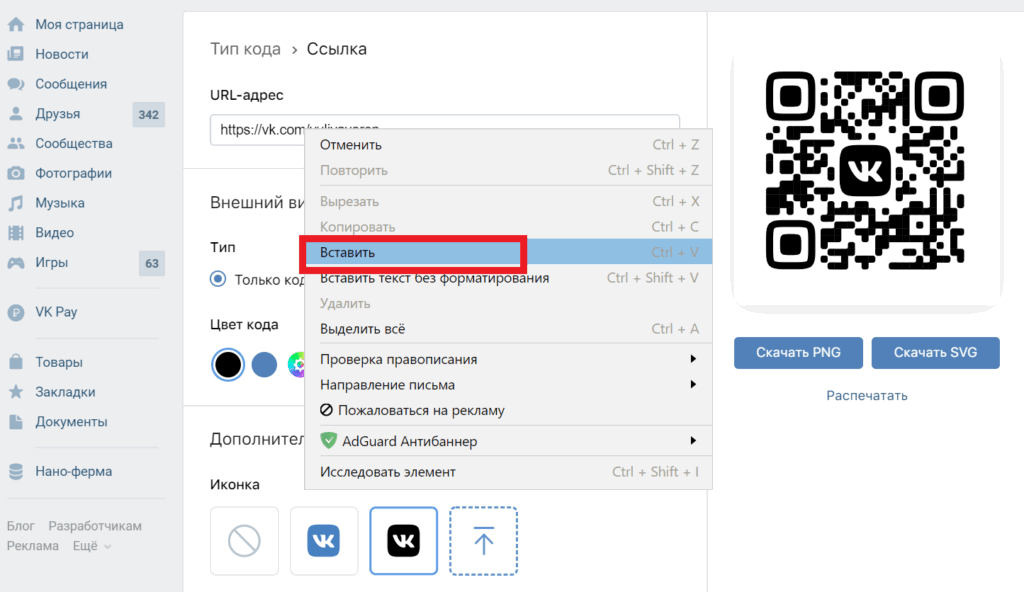
- Чтобы использовать его, вам просто нужно скопировать адрес интересующего вас веб-сайта, чтобы просмотреть его исходный код.
- Итак, вы переходите к просмотру исходного кода страницы и вставляете URL-адрес.
Так просто, как, что. Но и есть приложение, которое можно установить на свой мобильный Android, с помощью которого вы также можете просмотреть исходный код страницы. Это бесплатный VT View Source.
Для вас © 2022 Difoosion, SL. Все права защищены.
Как просмотреть исходный код веб-страницы на iphone и ipad
Хотя приложения для iOS еще не являются машинами для разработки, вы обычно найдете iPhone или iPad в инструментарии веб-дизайнера / разработчика. Хотя если вы разработчик / издатель или просто кто-то, кто хочет просмотреть исходный код страницы или просмотреть все ресурсы, развернутые на ней, вы обычно делаете это с компьютера.
Хотя если вы разработчик / издатель или просто кто-то, кто хочет просмотреть исходный код страницы или просмотреть все ресурсы, развернутые на ней, вы обычно делаете это с компьютера.
Теперь iOS 8 значительно упростила просмотр источников, ресурсов и ресурсов DOM страницы. А благодаря замечательным сторонним приложениям с поддержкой расширений вы можете сделать это прямо в Safari (Chrome не поддерживается, поскольку расширения могут получать доступ к DOM только в Safari).
Давайте поговорим о двух приложениях, которые помогут вам просматривать и сохранять исходный код для любого веб-сайта, когда вы находитесь в дороге.
Расширение исходного кода для Safari
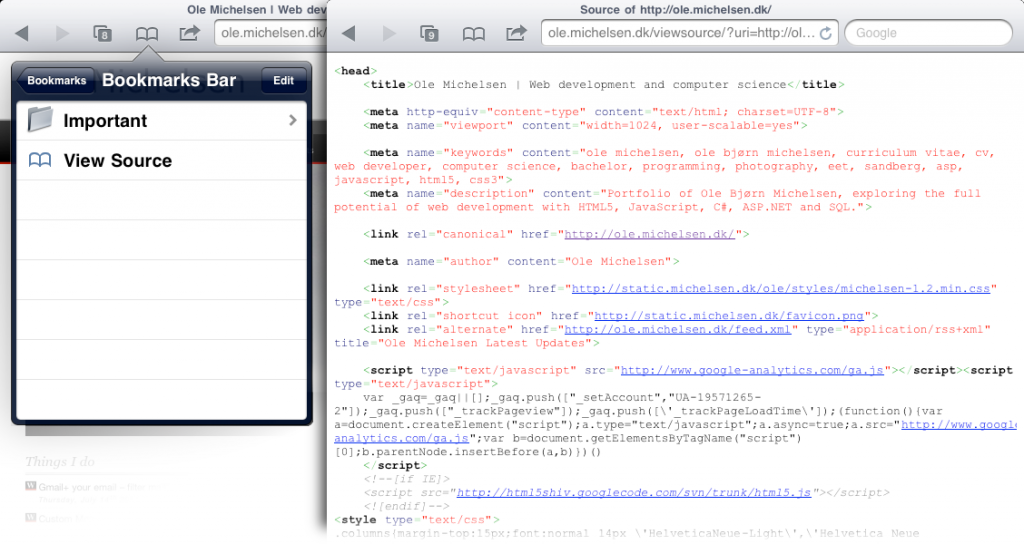
View Source ($ 0, 99) — это простое и мощное приложение с расширением Safari. Это стоит $ 0, 99, но поставляется с большим количеством функций.
После установки приложения перейдите в Safari, нажмите кнопку « Поделиться», проведите вправо в нижнем ряду и нажмите « Еще». Отсюда переключение View Source. Это включит расширение.
Отсюда переключение View Source. Это включит расширение.
Подробнее о расширениях iOS 8: расширения iOS 8 быстро становятся мощным инструментом. Посмотрите, как они работают, как лучше использовать общие расширения и как одно расширение может помочь вам превратить Safari в полноценного загрузчика.
Теперь перейдите на страницу, нажмите кнопку « Поделиться» и выберите « Просмотр источника». Вы увидите исходный код страницы во всей красе. Нажмите кнопку « Поделиться», чтобы открыть исходный лист обмена. Отсюда вы можете отправить код в приложение заметок или по электронной почте.
Ниже вы увидите четыре кнопки — Активы, DOM, Скрипт и Информация.
Активы перечисляют все изображения на странице. Вы можете нажать на ссылку, чтобы увидеть предварительный просмотр и сохранить изображение.
Кнопка DOM покажет вам древовидную модель с иерархической структурой документов HTML, XML и SVG. Вы можете нажать на любой элемент, чтобы развернуть его.
Вы можете нажать на любой элемент, чтобы развернуть его.
Кнопка « Сценарий» позволяет писать и вставлять Javascript на любой странице (локально). На панели « Информация» отображается информация о странице.
Srcfari
Srcfari ($ 0, 99) является альтернативой View Source. Хотя приложение покажет вам исходный код и ресурсы, такие как изображения, таблицы стилей CSS и скрипты, запущенные на странице, вам придется делать это из самого приложения. Для Srcfari нет расширения Safari.
Тем не менее, использование Srcfari совсем не плохо. Приложение имеет приятную типографику и гораздо лучше справляется с разбивкой ресурсов по сценариям, CSS и изображениям, чем приложение View Source. Единственное неудобство, которое я имею с Srcfari, это то, что он включал перенос текста для таблиц стилей CSS, но не при просмотре всего источника (что делает приложение View Source). Это означает, что будет достаточно много панорамирования и масштабирования, по крайней мере, на iPhone.
Кроме этого Srcfari — обычное дело. Вы можете скопировать исходный код в буфер обмена или отправить его кому-либо по электронной почте. Вы также можете сохранить изображения с помощью приложения.
Заключение
Safari, вероятно, уже является вашим браузером на iOS (в основном потому, что iOS не позволяет вам выбирать Chrome по умолчанию). Если вам нужно просматривать исходный код довольно часто, приложение View Source за $ 0, 99 с его расширением Safari будет стоить этой цены.
Вы обычно используете свой iPhone или iPad для устранения неполадок веб-сайтов? Или посмотреть, что с ними не так? Дайте нам знать в комментариях ниже.
html — на десктопе, как посмотреть исходный код мобильной версии сайта
спросил
Изменено 3 года, 3 месяца назад
Просмотрено 2к раз
Я создал веб-сайт, на котором отображается различный исходный код в зависимости от того, использует ли пользователь настольное или мобильное устройство.
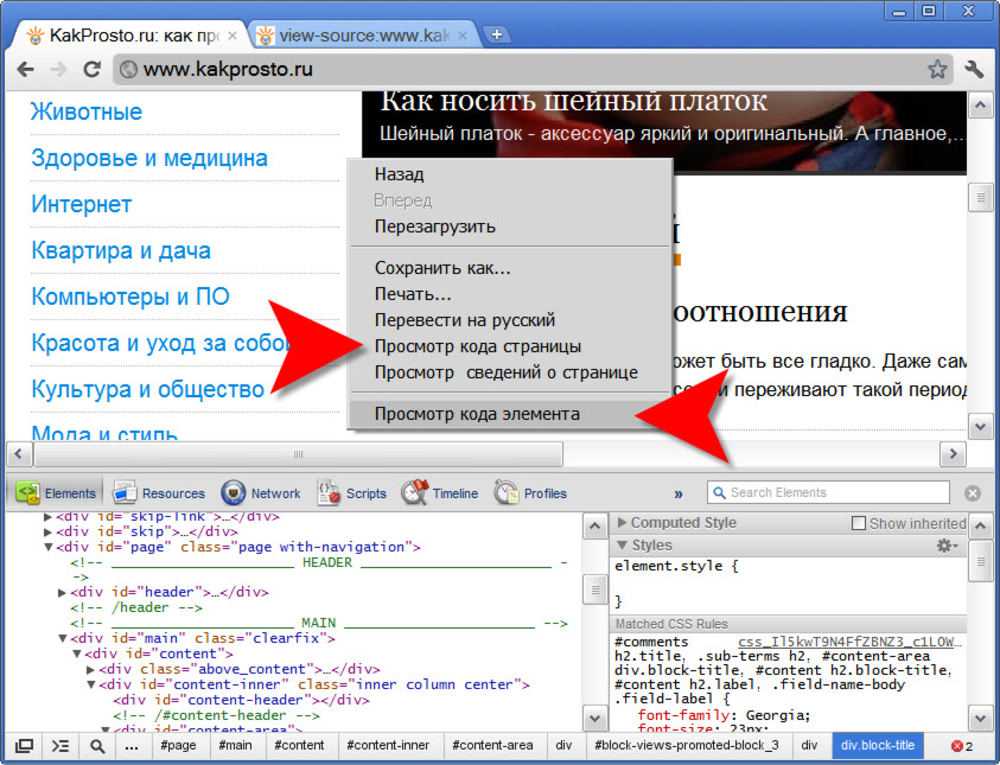
В Chrome для настольных ПК я могу легко просмотреть исходный код настольной версии любого веб-сайта, просто щелкнув правой кнопкой мыши в любом месте веб-сайта и выбрав «Просмотреть исходный код страницы».
Можно ли в Chrome для настольных ПК просмотреть исходный код мобильной версии веб-сайта? Я знаю, что в инструментах разработчика я могу просматривать веб-сайты с помощью мобильного эмулятора и проверять элементы, отображаемые в мобильном браузере. Однако я еще не понял, как просмотреть необработанный исходный код, отображаемый в мобильном браузере.
- html
- google-chrome
- мобильный
- google-chrome-devtools
- вид-источник
3
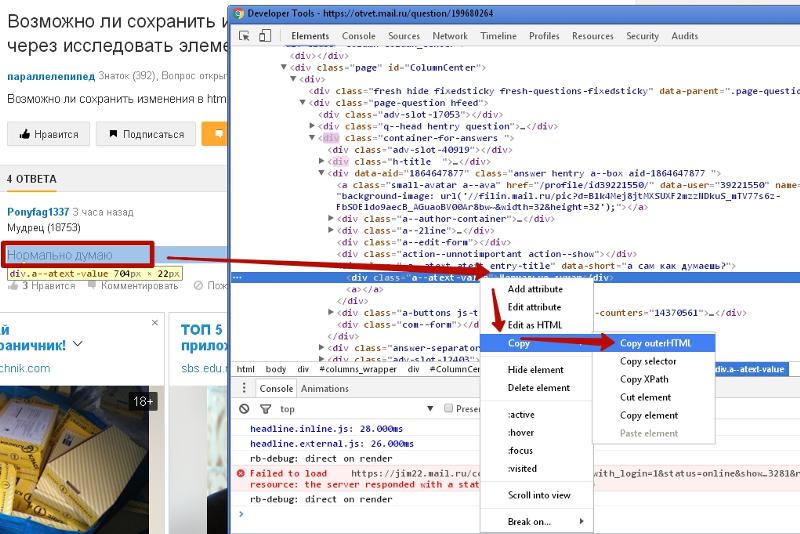
Для просмотра исходного кода мобильной версии. В окне инструментов разработчика на вкладке «Сеть» выберите запрос на получение интересующей страницы.
На правой панели активируйте вкладку «Ответ». Исходный источник находится в окне полезной нагрузки ответа.
Вы можете проверить https://developers.google.com/web/tools/chrome-devtools/debug/remote-debugging/remote-debugging?hl=en
По сути, вы подключаете свой мобильный телефон к ПК/макинтош и можете использовать свой рабочий стол Chrome для проверки страниц, которые вы отображаете с помощью своего мобильного телефона, и даже управлять им оттуда.
Мне не удалось найти надежного решения, поэтому просто используйте curl в терминале:
curl -H "user-agent: Mozilla/5.0 (iPhone; CPU iPhone OS 11_0, например Mac OS X) AppleWebKit/ 604.1.38 (KHTML, например Gecko) Версия/11.0 Mobile/15A372 Safari/604.1" https://url/to/inspect
Для удобства можно сохранить как простой скрипт bash fetch-mob-src.sh :
#!/bin/bash user_agent="Mozilla/5.0 (iPhone; ЦП iPhone OS 11_0, например Mac OS X) AppleWebKit/604.1.38 (KHTML, например Gecko) Version/11.0 Mobile/15A372 Safari/604.1" curl -XGET -H "агент пользователя: $user_agent" $1
. /fetch-mob-src.sh https://url/to/inspect
/fetch-mob-src.sh https://url/to/inspect
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как просмотреть исходный код в Chrome Mobile?
Питер Гибсон
Вы хотите просмотреть исходный код веб-страницы на своем телефоне? Chrome позволяет легко сделать это.
В этой статье мы покажем вам, как просматривать исходный код в Chrome Mobile. Мы также обсудим некоторые преимущества этого.
Содержание
Что такое исходный код веб-сайта?
Исходный код веб-сайта — это код, который используется для создания визуальных элементов веб-сайта. Это включает в себя код HTML, CSS и JavaScript.
Когда вы просматриваете исходный код веб-сайта, вы можете увидеть, как он был создан. Вы также можете использовать эту информацию, чтобы узнать больше о кодировании.
Зачем мне просматривать исходный код веб-сайта?
Существует несколько причин, по которым вам может понадобиться просмотреть исходный код веб-сайта.
- Одна из причин в том, что вы можете извлечь из этого уроки. Если вы интересуетесь кодированием, просмотр исходного кода веб-сайтов может дать вам представление о том, как они создаются.

- Вы также можете использовать исходный код для устранения неполадок с веб-сайтами. Например, если у вас возникли проблемы с загрузкой веб-сайта, вы можете посмотреть исходный код, чтобы увидеть, нет ли ошибок.
- Еще одна причина для просмотра исходного кода — проверить, не использует ли веб-сайт какой-либо вредоносный код. Это важно, если вы собираетесь вводить какую-либо личную информацию на сайте.
- Если вы тестируете веб-сайт клиента, вам также может понадобиться просмотреть исходный код. Это делается для того, чтобы вы могли проверить наличие ошибок или проблем.
Как просмотреть исходный код в Chrome Mobile?
Просмотреть исходный код веб-сайта в Chrome Mobile очень просто. Просто выполните следующие действия:
-
Откройте браузер Chrome на мобильном устройстве.
-
Перейдите на веб-сайт, исходный код которого вы хотите просмотреть.
-
Теперь просто нажмите на адресную строку и добавьте источник просмотра: в начале и перейдите на веб-сайт.

-
Например, если вы хотите узнать исходный код ChromeFixes, добавьте исходный код в начало исходного кода : https://www.chromefixes.com/
-
Будет загружен исходный код ChromeFixes.
Заключение
Просмотр исходного кода веб-сайта может быть полезен, если вы хотите узнать больше о программировании, устранении неполадок или проверке на наличие вредоносного кода.
Мы надеемся, что эта статья помогла вам научиться просматривать исходный код в Chrome Mobile. Если у вас есть какие-либо вопросы или комментарии, сообщите нам об этом.
Могу ли я просмотреть исходный код всех веб-сайтов?
Да, вы можете просматривать исходный код любого веб-сайта, для которого у вас есть URL-адрес.
Вы можете использовать любой браузер для просмотра исходного кода. В большинстве браузеров есть опция «просмотреть исходный код».
В большинстве браузеров есть опция «просмотреть исходный код».
Смогу ли я просматривать исходный код веб-сайтов, участником которых я не являюсь?
Да, вы можете просматривать исходный код любого веб-сайта, для которого у вас есть URL-адрес. Вы не сможете просматривать исходный код веб-сайтов, требующих авторизации.
Нужно ли мне быть программистом для просмотра исходного кода?
Нет, вам не нужно быть программистом, чтобы просматривать исходный код. Тем не менее, это может быть полезно, если вы хотите узнать больше о программировании.
Могу ли я вносить изменения в исходный код веб-сайта?
Нет, вы не можете вносить изменения в исходный код веб-сайта. Вы можете только просмотреть код. Если вы хотите внести изменения в веб-сайт, вам необходимо иметь доступ администратора к серверу, на котором размещен сайт.