Chrome/Edge Enterprise позволяет блокировать исходный код страницы
Чтобы исправить давнюю ошибку, из-за которой можно было просматривать ограниченные URL-адреса и иногда показывать тестовые ответы, ИТ-администраторы вскоре смогут заблокировать Google Chrome и Microsoft Edge от просмотра исходного кода веб-страниц.
Прежде чем мы углубимся в то, что может сделать эта политика и является ли это хорошим решением, необходимо заранее прояснить одну вещь. В этой статье обсуждается корпоративная политика, которую можно рассматривать как вариант, доступный только администраторам устройств/учетных записей, принадлежащих компании или организации. Если вы не используете Chromebook, принадлежащий учебному заведению или компании, или не используете Chrome Enterprise, эта корпоративная политика не повлияет на вас напрямую.
В качестве быстрого и простого объяснения, когда вы переходите на веб-сайт, ваш браузер получает код HTML, CSS и JavaScript страницы с сервера. Затем ваш браузер интерпретирует и отображает этот код в правильную веб-страницу.
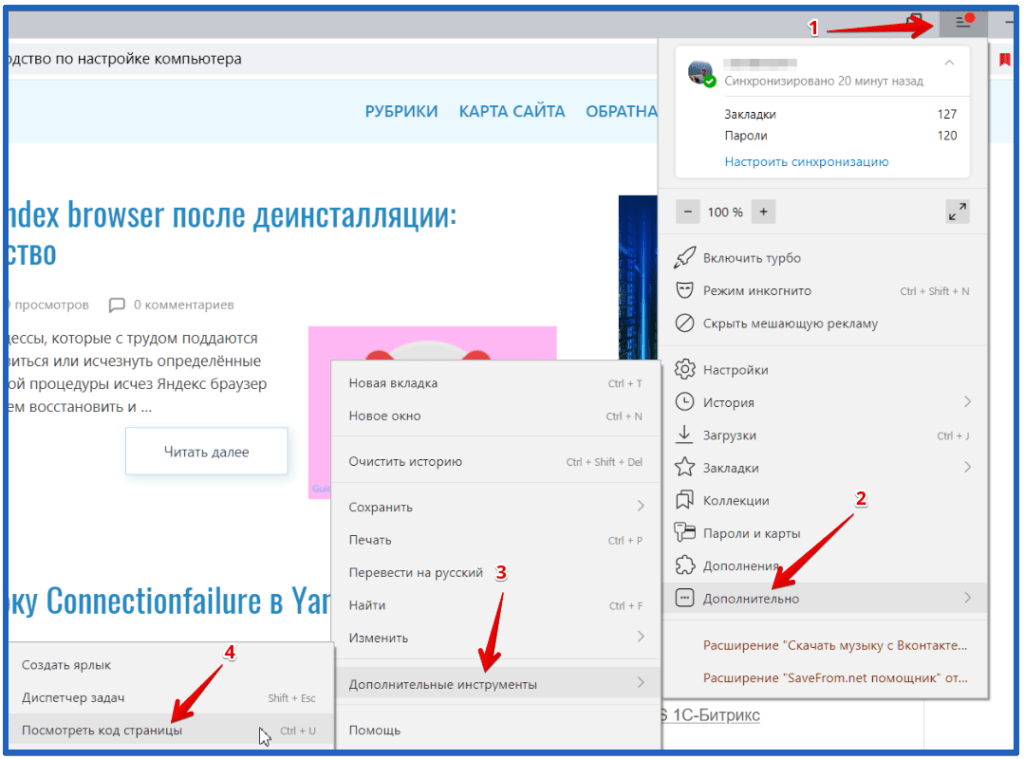
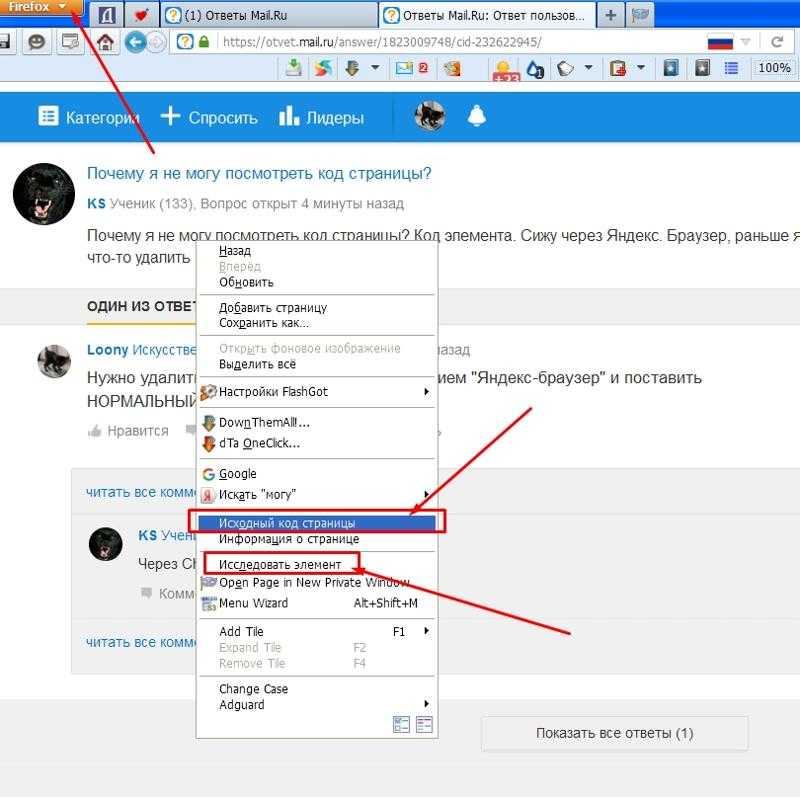
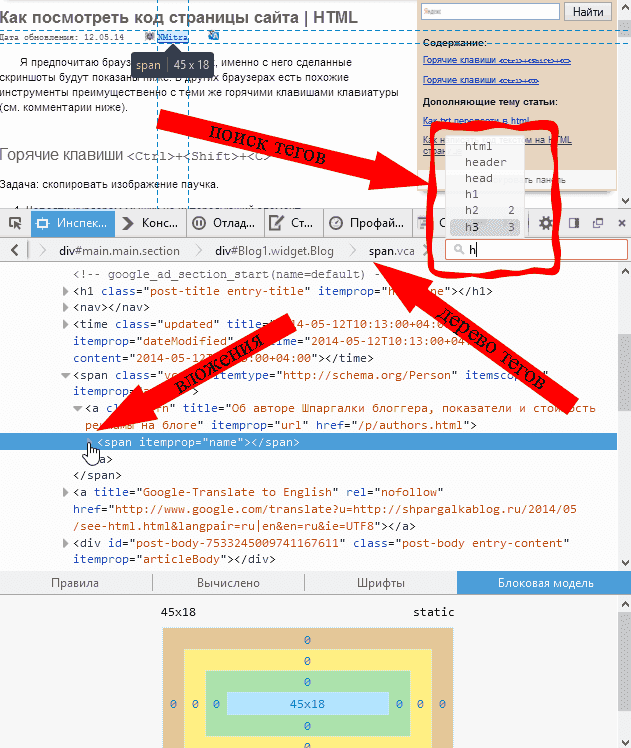
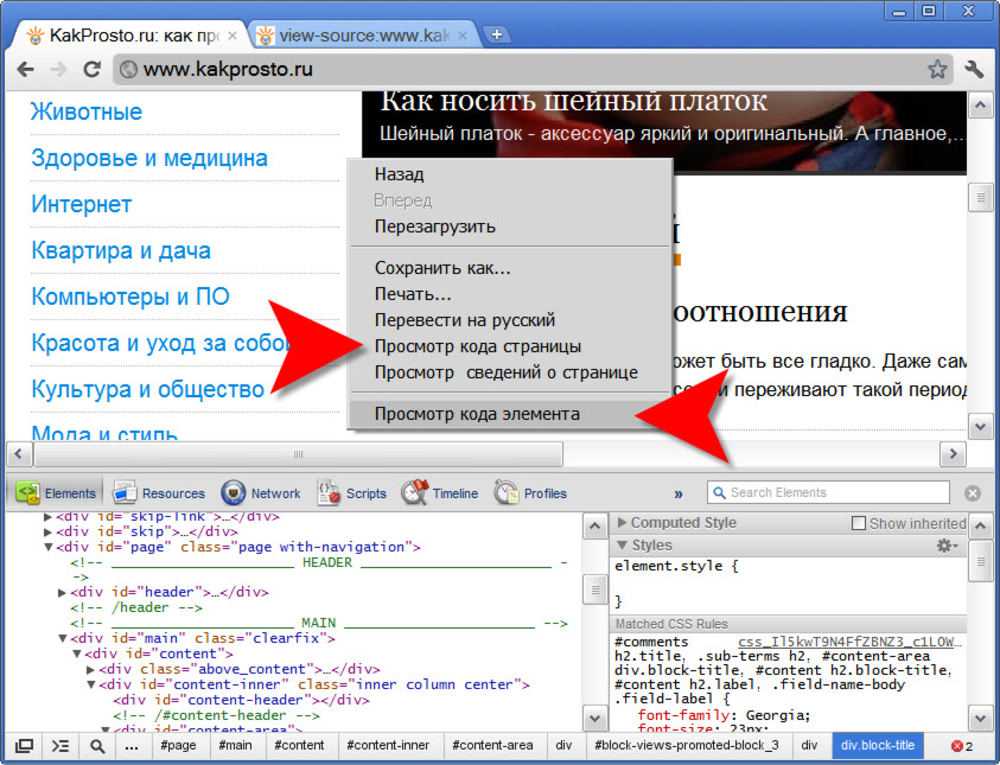
Даже после всей этой работы по рендерингу вы все равно можете просмотреть необработанный код страницы, нажав Ctrl-U (или щелкнув правой кнопкой мыши где-нибудь на странице и выбрав «Просмотреть исходный код страницы»). Или вы даже можете получить интерактивное представление кода страницы с помощью DevTools Chrome, нажав F12 или Ctrl-Shift-I. Эти инструменты особенно полезны для веб-разработчиков (от начинающих до экспертов) для устранения проблем с их собственными сайтами или просто для получения дополнительной информации о том, как были созданы их любимые сайты.
В 2018 году через Chromium Bug Tracker в Google было сообщено, что одна из существующих политик Chrome Enterprise — черный список URL-адресов — не может блокировать запросы к адресам «просмотр-источник:». Например, компания может заблокировать доступ к «https : // 9to5google . com», но не на «просмотр источника : https : //9to5google . ком.” Это позволит легко обойти методы блокировки адресов Chrome Enterprise, если кто-то захочет прочитать исходный код страницы или вставить код в инструмент предварительного просмотра HTML.
Кроме того, некоторые школьные ИТ-администраторы обнаружили, что некоторые онлайн-инструменты для тестирования, включая Google Forms, в некоторых случаях пропускают правильные ответы на вопросы теста через исходный код страницы. Из-за этой проблемы, связанной со страницей, ИТ-администраторы хотели заблокировать просмотр исходного кода этих страниц или, возможно, вообще заблокировать просмотр исходного кода.
Члены команды Chromium несколько раз пытались решить эту проблему, но пока не предприняли никаких решительных действий. Как сообщалось на форуме Hacker News, Microsoft, которая теперь заинтересована в Chromium, а Microsoft Edge работает на Chromium, теперь вмешалась с решением, которое корректно блокирует возможность просмотра исходного кода, если конкретный веб-сайт находится на черный список организации.
Решение также способно блокировать все возможности просмотра исходного кода страницы. Это предназначено для использования в сочетании с другой существующей политикой, которая может полностью заблокировать использование Chrome DevTools.
Неудивительно, что предоставление администраторам возможности блокировать просмотр исходного кода каждого веб-сайта задело энтузиастов за живое, особенно в Hacker News, где разработчики делятся историями о том, как просмотр исходного кода различных страниц был необходимым шагом на их пути к стать разработчиком.
Многие из лучших специалистов в области ИТ сегодня здесь, потому что им стало интересно, как работают вещи, они экспериментировали с ними, нарушали правила и извлекали уроки из этого. Это любопытство нужно поощрять, а не останавливать.
— kuschku
Можно утверждать, что администраторы имеют право отключать определенные функции устройств, которые они дают учащимся/сотрудникам, но для некоторых детей Chromebook, который они получают из школы, может быть единственным компьютером, к которому они иметь доступ. В этой ситуации полная блокировка возможности просмотра исходного кода может рассматриваться как потенциально подавляющая любопытство ребенка к тому, как работает Интернет.
Блокировка злонамеренного использования просмотра исходного кода — обход черных списков или мошенничество при тестировании — допустима, но, по мнению автора, разрешение администратора полностью блокировать исходный код — это слишком далеко. Тем не менее, ИТ-администратор каждой школы/компании должен решать, что блокировать на своих компьютерах.
Поскольку соответствующее изменение кода было добавлено в исходный код Chromium только за последние несколько дней, это изменение корпоративной политики не вступит в силу до версии Chrome/Edge 9.8.
- Виртуальная клавиатура Chrome OS получает темную тему, эмодзи Unicode 14, поддержка приложений Linux
- Google Chrome скоро сможет делать и редактировать скриншоты прямо из настольного браузера
- Microsoft собирается преследовать Chrome OS с Windows 11 SE и ноутбуком Surface SE за 249 долларов
FTC: Мы используем автоматические партнерские ссылки, приносящие доход. Подробнее.
Проверьте 9to5Google на YouTube для получения дополнительных новостей:
Вы читаете 9to5Google — экспертов, которые день за днем сообщают новости о Google и окружающей его экосистеме. Обязательно заходите на нашу домашнюю страницу, чтобы быть в курсе всех последних новостей, и подписывайтесь на 9to5Google в Twitter, Facebook и LinkedIn, чтобы оставаться в курсе событий. Не знаете, с чего начать? Ознакомьтесь с нашими эксклюзивными историями, обзорами, практическими рекомендациями и подпишитесь на наш канал YouTube
Как найти код подтверждения Google на моей исходной странице — Маркетинг — Форумы SitePoint
Divya_kumari
frnds как найти код подтверждения Google на исходной странице просмотра… я хочу убедиться, что мой сайт проверен Google
TechnoBear
#2
Самый простой способ проверить, был ли сайт проверен Google, — это посетить Инструменты Google для веб-мастеров, которые сообщат вам, был ли сайт проверен.
Если вы решили проверить сайт, добавив тег на домашнюю страницу, вы можете просто «Просмотреть исходный код» и найти его среди метатегов в разделе заголовка.
Щебень
#3
frnds, как найти код подтверждения Google на исходной странице просмотра… я хочу убедиться, что мой сайт проверен Google
Просто для подтверждения: вы добавляете проверочный код, предоставленный вам на вашей странице веб-мастера Google. Google не размещает код на вашей странице; он просто проверяет вашу страницу на наличие кода.
Google не размещает код на вашей странице; он просто проверяет вашу страницу на наличие кода.
кукду
#4
Это простой однострочный код, который генерирует инструмент Google для веб-мастеров, когда вы добавляете свой сайт. И вы можете увидеть этот исходный код на любом веб-сайте.
фелгалл
#5
Проще всего выполнить проверку с помощью отдельного файла. Вы не увидите этого через источник просмотра.
советсофт
#6
Вы можете проверить код подтверждения Google с помощью инструмента Google для веб-мастеров, здесь вы можете отправить свой веб-сайт для проверки, затем они предоставят вам код, который вам нужно добавить на исходную страницу вашего веб-сайта. Когда код добавляется на ваш веб-сайт, вы снова проверяете свой веб-сайт в инструменте для веб-мастеров, они автоматически обнаруживают код с вашего веб-сайта и подтверждают ваш веб-сайт.
Эмма Томсон
#7
Если все сделано правильно и вы добавили код подтверждения на свой веб-сайт, вы должны увидеть его на своей исходной странице. Вы можете подтвердить это, проверив инструменты Google для веб-мастеров и увидев, проверен ли ваш веб-сайт или нет.