Можно ли открыть код элемента на телефоне
Прочее › Код › Код элемента как изменить
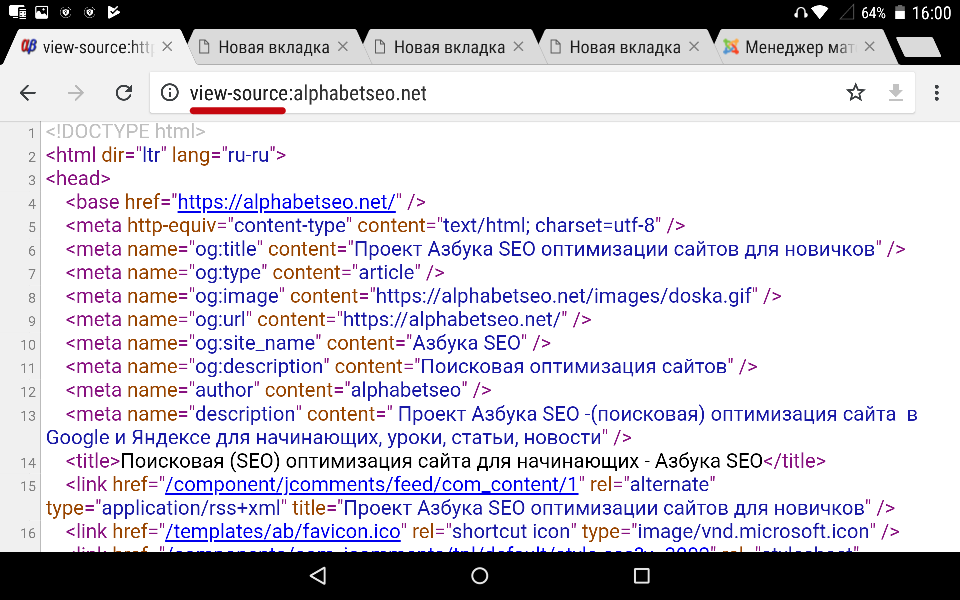
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия: Откройте требуемую страницу в Google Chrome на телефоне или планшете Допишите в начало адреса страницы «view-source:» и нажмите (перейти)
- Можно открыть код страницы на телефоне в Google Chrome, дописав view-source: перед адресом
- Просмотр кода элемента в Chrome: нажать правой кнопкой, выбрать Просмотреть код и использовать сочетания клавиш Ctrl + F или Command + F
- Открыть код элемента на телефоне на iPhone: скачать приложение HTML Viewer Q и ввести полный URL-адрес страницы
- Открыть панель кода элемента на компьютере: нажать сочетие клавиш Ctrl + Shift + I или правой кнопкой мыши выбрать Просмотреть код
- Открыть инструменты разработчика на компьютере: нажать Ctrl + U или выбрать Проверить код элемента или нажать сочетие клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac
- Правильное чтение кода включает: проведение «раскопок» в коде, использование git blame, git log и git grep, изучение истории кода, чтение спецификаций, восприятие комментариев как подсказок, внимание к стилю написания кода и избавление от «мусора» в коде
- Программисты пишут код в средах разработки и редакторах кода, приложениях, которые позволяют запустить и проверить код одной кнопкой.

- Как открыть код элемента в мобильном браузере
- Как посмотреть текст через код элемента
- Как открыть панель кода элемента
- Как открыть код элемента на телефоне на айфоне
- Как посмотреть код
- Как открыть код элемента без мышки
- Как правильно читать код
- Как программисты пишут код
- Как писать код и сразу видеть результат
- Как посмотреть скрытые данные сайта
- Как открыть панель отладки
- Как скопировать код с кода элемента
- Как ввести код в айфоне
- Как посмотреть код страницы на телефоне в сафари
- Как поставить код на айфоне на приложение
- Как открыть редактор кода страницы
- Как открыть страницу в HTML редакторе
- Как изменить HTML код чужого сайта
- Как запустить код в HTML
- Как вставить изображение в код элемента
- Где хранится исходный код сайта
- Как исследовать элемент в браузере
- Как исследовать страницу
- Как открыть редактор сайта
- Как посмотреть исходный код страницы в хроме на телефоне
- Как открыть исходный код страницы в сафари
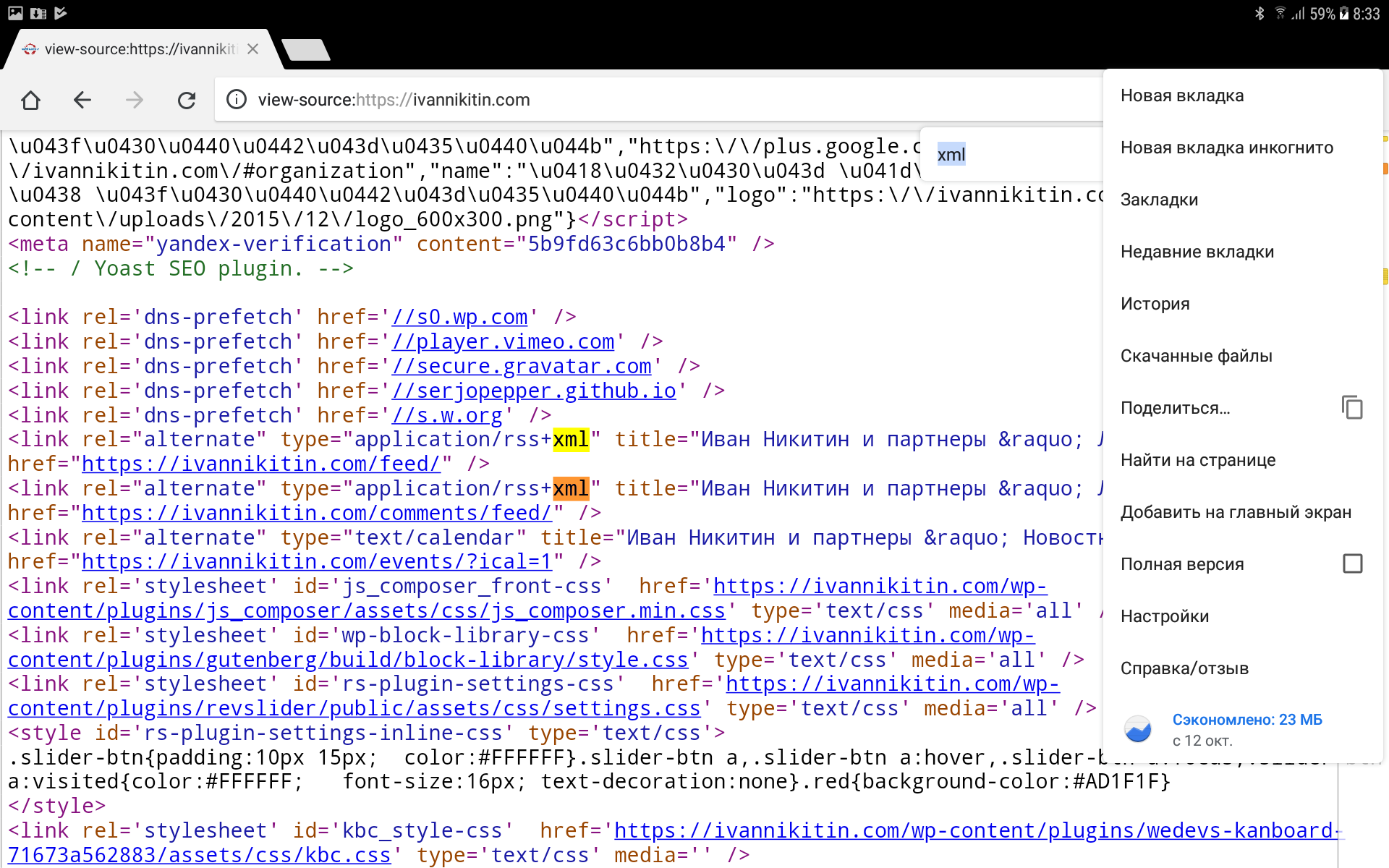
Как открыть код элемента в мобильном браузере
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) — view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Как посмотреть текст через код элемента
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как открыть панель кода элемента
Комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Как открыть код элемента на телефоне на айфоне
Скачать приложение можно из App Store.
Как посмотреть исходный код (html) интернет-страницы на Айфоне или Айпаде:

Как посмотреть код
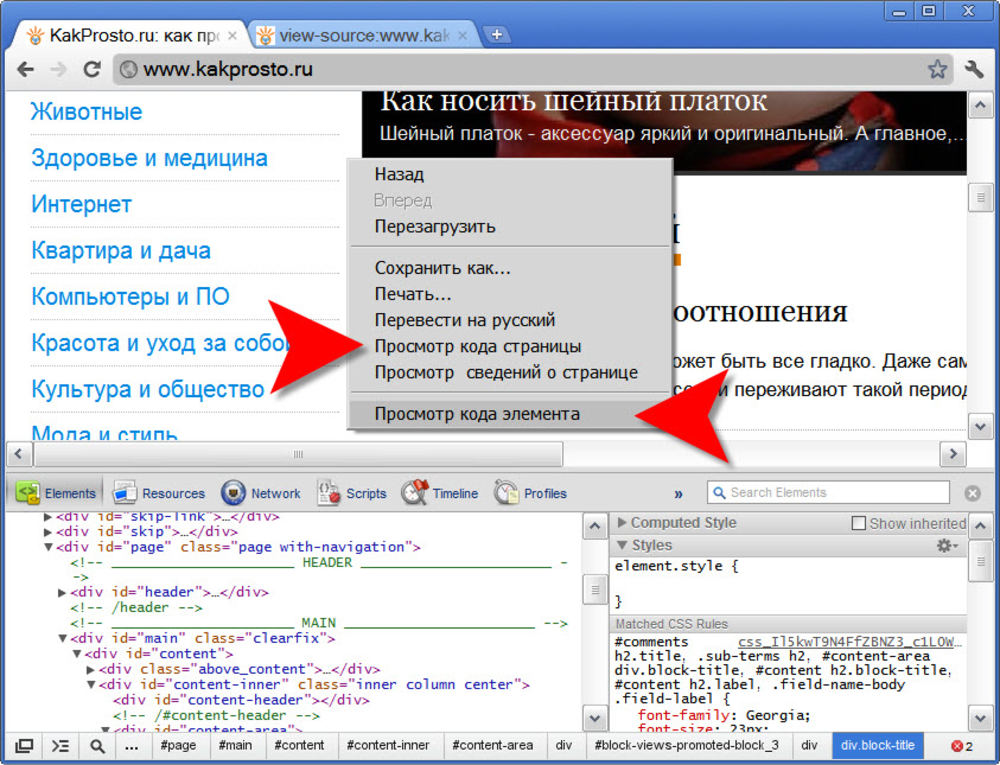
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
Как открыть код элемента без мышки
То же самое можно сделать сочетанием клавиш Ctrl + U. Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как правильно читать код
Как правильно читать код:
- Научитесь проводить «раскопки» в коде
- git blame.
- git log и git grep.
- Переключайтесь между коммитами и изучайте историю кода
- Читайте спецификации
- Воспринимайте комментарии как подсказки
- Обращайте внимание на стиль написания кода
- Избавляйтесь от «мусора» в коде
Как программисты пишут код
Чаще всего программисты пишут код в специальных программах: средах разработки, они же IDE, и редакторах кода. Среда — более мощный инструмент со множеством дополнительных функций. Код можно запустить прямо из нее одной кнопкой. Редактор проще, в нем легче разобраться, и он менее ресурсоемкий.
Среда — более мощный инструмент со множеством дополнительных функций. Код можно запустить прямо из нее одной кнопкой. Редактор проще, в нем легче разобраться, и он менее ресурсоемкий.
Как писать код и сразу видеть результат
Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска. После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы.
Как посмотреть скрытые данные сайта
Для поиска скрытых ссылок можно использовать Link Grabber. Данное расширение извлекает все ссылки, содержащиеся на странице, таким образом вы можете обнаружить, к примеру, ссылки, спрятанные в символах или пунктуационных знаках.
Как открыть панель отладки
Отладка — это процесс поиска и исправления ошибок в скрипте.Панель «Исходный код» («Sources»):
- Работая в Chrome, откройте тестовую страницу.

- Включите инструменты разработчика, нажав F12 (Mac: Cmd+Opt+I).
- Щёлкните по панели Sources («исходный код»).
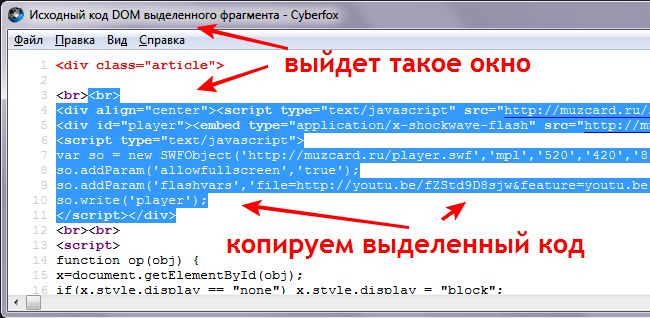
Как скопировать код с кода элемента
Update:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.
Как ввести код в айфоне
Настройка код-пароля или его изменение:
- Откройте «Настройки» и выполните одно из описанных ниже действий. На iPhone c Face ID. Коснитесь «Face ID и код‑пароль».
- Коснитесь «Включить код‑пароль» или «Сменить код‑пароль». Чтобы просмотреть варианты создания пароля, коснитесь «Параметры код-пароля».
Как посмотреть код страницы на телефоне в сафари
Откройте в Safari страницу, исходный код которой вам нужен. Одновременно нажмите клавиши Command + Option + U. Сочетание клавиш откроет инструмент веб-инспектора с кодом страницы.
Как поставить код на айфоне на приложение
Создание пароля для программы:
- Выполните вход в appleid.apple.com.
- В разделе «Вход в учетную запись и безопасность» выберите «Пароль для приложения».
- Выберите «Создать пароль для приложения» или нажмите кнопку «Добавить»
- Введите или вставьте пароль для приложения в поле пароля приложения.
Как открыть редактор кода страницы
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы». Option + Command + U. В обоих случаях код открывается в отдельной вкладке.
Как открыть страницу в HTML редакторе
Как открыть код страницы Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Как изменить HTML код чужого сайта
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Как запустить код в HTML
Самый простой способ — открыть папку с файлами через проводник, выбрать необходимый файл, щелкнуть по нему правой кнопкой мыши и выбрать в разделе «Открыть с помощью» VS Code.
Как вставить изображение в код элемента
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source).
Где хранится исходный код сайта
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы.
Как исследовать элемент в браузере
Нажмите правой кнопкой мыши на любом участке веб-страницы (Ctrl-клик для Mac), появится контекстное меню, в котором вам нужно выбрать пункт Исследовать Элемент. (дополнение: этот способ отобразит вам код того элемента, на котором вы щёлкнули правой кнопкой.)
Как исследовать страницу
Горячие клавиши <Ctrl>+<Shift>+<C> или <F12>:
- Навести курсором мышки на интересующий элемент.
- Нажать правую кнопку мышки — «Исследовать элемент».
- Открывается такой вот помощник для разработчиков. Теперь остаётся только нажать на ссылку адреса background.
Как открыть редактор сайта
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика. В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал.
Как посмотреть исходный код страницы в хроме на телефоне
Как посмотреть исходный код на смартфоне
Для этого необходимо добавить в начало URL параметр «view-source:». Для получения расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы.
Как открыть исходный код страницы в сафари
Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS:
- Откройте в Safari страницу, исходный код которой вам нужен.
- Одновременно нажмите клавиши Command + Option + U.
- Сочетание клавиш откроет инструмент веб-инспектора с кодом страницы.
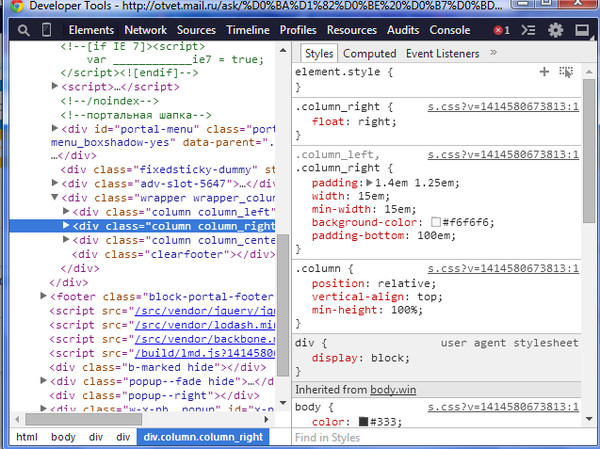
Chrome DevTools: что это — инструменты разработчика (тестировщика)
Chrome DevTools — это набор инструментов, встроенных в браузер Google Chrome, для создания и отладки сайтов. С их помощью можно просматривать исходный код сайта, отлаживать работу frontend: HTML, CSS и JavaScript. Также DevTools позволяет проверять сетевой трафик, быстродействие сайта и многое другое.
Также DevTools позволяет проверять сетевой трафик, быстродействие сайта и многое другое.
Как начать работу с DevTools
Инструмент используют инженеры по тестированию, веб-разработчики и другие специалисты. Открыть DevTools из браузера Google Chrome можно тремя способами:
- Сочетанием горячих клавиш: для Windows и Linux Ctrl + Shift + I, для macOS cmd + Shift + I.
- В контекстном меню: на странице в любом месте кликнуть правой кнопкой мыши и выбрать «Просмотреть код». Главное — не путать с «Просмотр кода страницы», эта опция покажет исходный код вне DevTools.
- Через меню браузера: в правом верхнем углу нажать на три точки, в меню выбрать раздел «Дополнительные инструменты» и далее «Инструменты разработчика».
Какие вкладки есть в DevTools
Elements. Здесь отображается весь HTML- и CSS-код открытой страницы. На данной вкладке можно просмотреть и внести исправления в файлы CSS и JavaScript, изменить элементы DOM (программного интерфейса (API) для HTML- и XML-документов). Отредактировать HTML-элементы на странице, открытой в браузере, можно, кликнув по нужному элементу правой кнопкой мыши и выбрав пункт Edit as HTML. Изменения можно наблюдать в режиме реального времени. Манипуляции отображаются только в браузере и не видны другим пользователям. Для того чтобы применить исправленное, необходимо поработать с соответствующими файлами на веб-сервере.
Отредактировать HTML-элементы на странице, открытой в браузере, можно, кликнув по нужному элементу правой кнопкой мыши и выбрав пункт Edit as HTML. Изменения можно наблюдать в режиме реального времени. Манипуляции отображаются только в браузере и не видны другим пользователям. Для того чтобы применить исправленное, необходимо поработать с соответствующими файлами на веб-сервере.
Console. Консоль позволяет смотреть вывод JavaScript, а также исполнять свой код для тестирования и отладки страницы. Если на открытой странице не подгрузились какие-либо данные, например стили, шрифты или картинки, здесь отобразятся соответствующие ошибки с подробным описанием. Также в консоль можно ввести команду на языке JavaScript, и она выполнится.
Вкладка Console отображает все ошибки при загрузке страницыSources. Вкладка отображает загруженные файлы из всех источников, к которым обращался сайт. В большей степени она используется при отладке кода, позволяет увидеть все файлы и просмотреть их содержимое.
Network. На вкладке отображаются сетевые запросы, который делает сайт. Как правило, ее используют при оптимизации скорости загрузки страницы, а также для мониторинга выполняемых запросов. Запросы к данным представлены в виде таблицы. Сверху расположены инструменты: очистка таблицы, включение и отключение записи запросов и другие. Под таблицей можно увидеть количество запросов, общее время загрузки всех данных, время загрузки DOM и ресурсов, участвующих в отображении текущей страницы.
Данные для анализа загрузки элементовPerformances. Вкладка отображает нагрузку, которую создает сайт на компьютер пользователя. Здесь можно увидеть показатели FPS, загрузки CPU и сетевые запросы, необходимые данные и инструменты для повышения производительности страницы. На панели есть таймлайн использования сети, выполнения JavaScript и загрузки памяти.
Также можно посмотреть время исполнения отдельных частей кода и выбрать конкретный период на шкале, чтобы увидеть, какие процессы происходили в этот интервал. Все это позволяет проанализировать каждое событие, которое происходило в момент загрузки или во время взаимодействия с пользователем.
DevTools предлагает большое количество инструментов для анализа производительностиMemory. Здесь расположено несколько инструментов, которые помогают отслеживать, какую нагрузку на систему оказывает выполнение кода:
- Heap Snapshot. С помощью него можно посмотреть, как распределяется память между объектами JavaScript и связанными с ними элементами DOM.
- Allocation instrumentation on timeline. Этот инструмент используется для устранения утечек памяти. Он показывает, как распределяется память между переменными в коде.
- Allocation sampling.
 Профайлер записывает, как распределяется память на отдельные функции JavaScript.
Профайлер записывает, как распределяется память на отдельные функции JavaScript.
Application. Панель, где можно быстро очистить хранилище и кэш, а также управлять базами данных.
Инструмент для очистки DevToolsSecurity. Отвечает за надежность ресурса. Здесь можно получить информацию о данных протокола и сертификата безопасности, если они есть. Также, если источник небезопасный, узнать, какие именно запросы не защищены. Поэтому этот инструмент, как правило, используется для решения проблем со смешанным контентом и другими подобными задачами.
Lighthouse. На этой вкладке можно проверить производительность сайта.
- Performance. Позволяет узнать скорость загрузки сайта. Итоговый показатель зависит от времени загрузки интерактивных элементов, шрифтов и прочего контента, а также от времени блокировки и отрисовки стилей.

- Progressive Web App. Позволяет проверить, регистрирует ли сайт Service Workers, возможна ли работа сайта офлайн, а также возвращает ошибку 200.
- Best Practices. Помогает проверить безопасность сайта и узнать, применяются ли современные стандарты веб-разработки. На показатель влияет использование устаревших API, HTTPS, корректность кодировки и многое другое.
- Accessibility. Позволяет узнать, насколько удобен сайт, как воспринимается контент и можно ли управлять интерфейсом и передвигаться по сайту без мыши.
- SEO. Позволяет понять, насколько соблюдаются рекомендации Google по оптимизации сайта. На показатель влияют использование метатегов, наличие alt у изображений, адаптивная верстка и пр.
Каждый из показателей оценивается по шкале 100 баллов. Также для удобства оценка имеет цвет: зеленый — от 90 до 100 баллов, оранжевый — от 50 до 89 баллов, красный — ниже 49 баллов.
Основные инструменты и как их использовать
Поиск нужного DOM-элемента. На панели Elements находится полное DOM-дерево, которое можно просмотреть и изменить. Найти конкретный элемент можно двумя способами.
1. Выбор элемента на странице
Необходимо навести курсор, например на картинку на сайте, нажать правую кнопку мыши и выбрать «Просмотреть код». В DOM-дереве код выбранного элемента будет подсвечен.
2. Использование функции поиска HTML-компонента
Для этого надо кликнуть по кнопке со стрелкой в левом верхнем углу консоли, а затем — по необходимому элементу на странице.
Пример поиска DOM-элементаРедактирование HTML. В консоли отображаются абсолютно все элементы: div, section, footer и т. д. Чтобы, например, изменить текст, достаточно кликнуть по нему два раза. Такие же действия доступны для классов и типов данных. Чтобы редактировать конкретную часть кода, нужно кликнуть по имени класса или самому слову class. Помимо этого, можно редактировать сразу большой участок текста или, например, названия атрибутов. Необходимо просто кликнуть правой кнопкой мыши по необходимому элементу и выбрать нужную опцию.
Помимо этого, можно редактировать сразу большой участок текста или, например, названия атрибутов. Необходимо просто кликнуть правой кнопкой мыши по необходимому элементу и выбрать нужную опцию.
Работа с CSS. Под редактором HTML располагается консоль работы со стилями. В Chrome DevTools можно отключать и включать любое свойство одним кликом по чекбоксу слева. Также именно Chrome DevTools имеет удобную палитру для выбора оттенка цвета и позволяет настраивать угол наклона градиента. Здесь представлена визуализация отступов элемента, поэтому можно с легкостью настроить положение одного объекта относительно других. Это далеко не полный список всех удобных функций.
Пример отключения форматирования шрифта путем нажатия на чекбоксПоиск и исправление «мертвого» кода. Иногда в файлах CSS и JavaScript содержится много кода, который присутствует, но нигде не используется. Его наличие напрямую влияет на производительность сайта. В Chrome DevTools для этого предусмотрен инструмент Coverage. На панели со всеми основными вкладками (Elements, Console и т.д.) с правой стороны есть три точки. Необходимо кликнуть по ним и выбрать More Tools, где расположен Coverage. Внизу появится новая вкладка, где представлены данные о неиспользуемых CSS и JavaScript в процентном выражении. Если кликнуть по одному из них, можно увидеть все строки кода с цветовым обозначением: красные — используемые, синие — неиспользуемые. Чтобы повысить производительность сайта, нужно убрать неиспользуемый код.
На панели со всеми основными вкладками (Elements, Console и т.д.) с правой стороны есть три точки. Необходимо кликнуть по ним и выбрать More Tools, где расположен Coverage. Внизу появится новая вкладка, где представлены данные о неиспользуемых CSS и JavaScript в процентном выражении. Если кликнуть по одному из них, можно увидеть все строки кода с цветовым обозначением: красные — используемые, синие — неиспользуемые. Чтобы повысить производительность сайта, нужно убрать неиспользуемый код.
Структурирование кода. Код, в котором отсутствуют «мертвые» элементы, улучшает производительность сайта, но сложен для восприятия (иногда бывают удалены даже пробелы и переносы строк). Chrome DevTools позволяет его структурировать. На вкладке Elements необходимо выбрать любой минифицированный ресурс (CSS, JS или HTML), после чего в новой вкладке отобразится содержимое, а снизу появится иконка с изображением фигурных скобок. Нажав на них, Chrome DevTools структурирует код, который подходит для внесения каких-либо изменений.
Просмотр внешнего вида сайта на разных устройствах. В режиме разработчика Google Chrome можно посмотреть, как выглядит текущая страница практически на любом устройстве. Сделать это можно комбинацией клавиш Ctrl + Shift + M для Windows и Linux и cmd + Shift + M для macOS. Также можно кликнуть на значок телефона в левом верхнем углу консоли. Теперь можно выбрать абсолютно любое разрешение или конкретное устройство из списка Dimensions. Также инструмент позволяет посмотреть, как будет отображаться страница при разной скорости интернета.
Можно выбрать любое имеющееся устройство, добавить свое или вручную вписать разрешениеЭто далеко не полный список всех возможностей и полезных функций Google Chrome Developer Tools. Но чтобы разобраться в них, необходимо рассматривать каждый инструмент подробно и в отдельности, соблюдая логическую структуру. Узнать подробнее вы можете на портале Chrome Developers в разделе документации DevTools.
Узнать подробнее вы можете на портале Chrome Developers в разделе документации DevTools.
Просмотр исходного кода — документация Firefox Source Docs
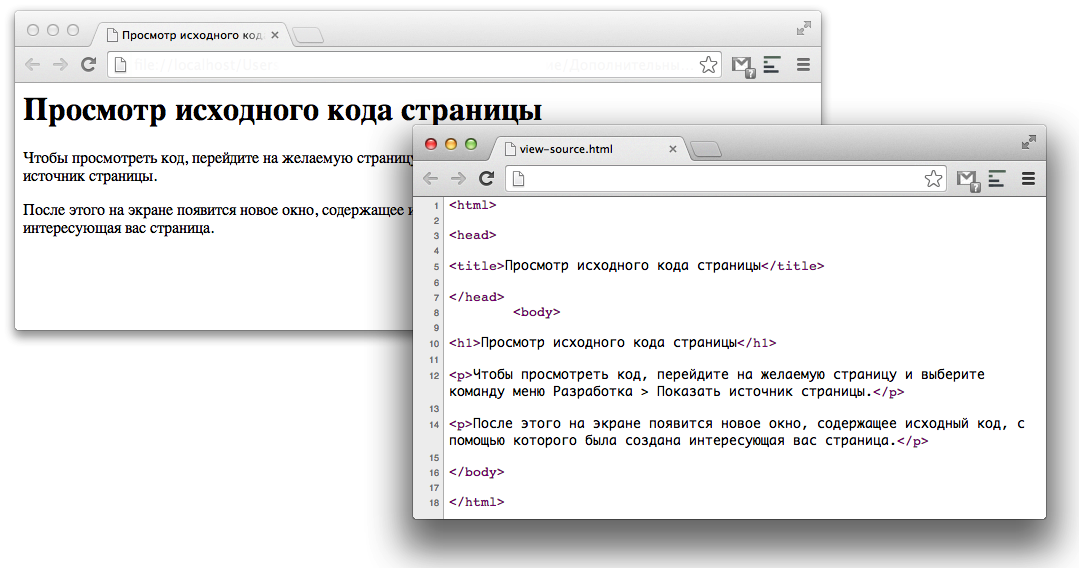
View Source позволяет просмотреть исходный код HTML или XML просматриваемой страницы. Чтобы активировать источник просмотра:
Команда открывает новую вкладку с исходным кодом текущей страницы.
Просмотреть исходные функции
View Source имеет три дополнительные функции, доступ к которым можно получить из контекстного меню на вкладке View Source:
- Перейти к строке
Переход к указанной строке. Если это число превышает количество строк в файле, вы получите сообщение об ошибке.
- Перенос длинных строк (переключатель)
Перенос длинных строк по ширине страницы.
- Подсветка синтаксиса (переключатель)
Применяет подсветку синтаксиса к коду. Когда подсветка синтаксиса включена, View Source также выделяет ошибки синтаксического анализа красным цветом.
 При наведении указателя мыши на ошибки отображается всплывающая подсказка с объяснением ошибки.
При наведении указателя мыши на ошибки отображается всплывающая подсказка с объяснением ошибки.
Эта функция полезна при поиске ошибок HTML.
Для перехода к строке с клавиатуры нажмите Control + Option + L в macOS или Alt + Shift + L в Windows или Linux.
Ссылка на строку номер
Можно сделать ссылку на определенную строку, добавив привязку #lineNNN к URL-адресу, и браузер перейдет к строке NNN.
Например, вид-источник: https://www.mozilla.org/#line100
Просмотр источника выбора
Если вы выберете часть веб-страницы и щелкнете в контексте, вы увидите пункт контекстного меню с надписью «Просмотр источника выбора», который ведет себя так же, как «Просмотр источника страницы», за исключением того, что вы видите только источник для выбора.
Просмотр исходного кода MathML
Если вы щелкнете в контексте, когда мышь находится над каким-либо MathML, вы увидите пункт контекстного меню с надписью «Просмотр исходного кода MathML»: щелкните его, чтобы просмотреть исходный код MathML.
Ограничения источника просмотра
Существуют ограничения того, что View Source делает для вас, о чем вам нужно знать.
Отчет об ошибках ≠ валидатор
View Source сообщает только об ошибках синтаксического анализа, , а не об ошибках достоверности HTML. Например, размещение элемента div в качестве дочернего элемента элемента ul не является ошибкой синтаксического анализа, но не является действительным HTML. Поэтому эта ошибка не будет отмечена в View Source. Если вы хотите проверить правильность HTML, вам следует использовать средство проверки HTML, например, предлагаемое W3C.
Сообщается не обо всех ошибках синтаксического анализа
Несмотря на то, что все сообщаемые ошибки являются ошибками синтаксического анализа в соответствии со спецификацией HTML, не обо всех ошибках синтаксического анализа сообщает View Source. Среди ошибок, о которых не сообщается:
Байты, недопустимые в соответствии с кодировкой документа, не помечаются как ошибки.

Запрещенные символы не считаются ошибками.
Об ошибках, связанных с концом файла, не сообщается.
Ошибки построителя дерева, относящиеся к тексту (в отличие от тегов, комментариев или типов документов), не сообщаются.
Ошибки синтаксического анализа, связанные с атрибутами
xmlns, не сообщаются.
Подсветка синтаксиса XML
View Source использует токенизатор HTML при выделении источника XML. Хотя токенизатор поддерживает инструкции по обработке при выделении источника XML, это единственная предоставляемая возможность, специфичная для XML. Из-за этого типы документов, имеющие внутреннее подмножество, выделяются неправильно, а ссылки на пользовательские сущности также выделяются неправильно.
Это неправильное выделение можно увидеть, просмотрев исходный код файлов Firefox Chrome (например, документы XUL). Однако на практике это не должно быть проблемой при просмотре типичных XML-файлов.
См. также
Подсветка синтаксиса исходного кода на основе парсера HTML5 (сообщение в блоге)
Построен с помощью Sphinx с использованием тема предоставлено Read the Docs.
Как читать исходный код вашего веб-сайта и почему это важно
Многие владельцы онлайн-бизнеса и интернет-маркетологи знают о важности SEO для привлечения трафика на ваш сайт. Однако многие не знают о связи между SEO и исходным кодом вашего сайта.
Неважно, сколько у вас инструментов и плагинов для SEO, в какой-то момент вам нужно будет изучить исходный код вашего сайта, либо для проведения комплексного SEO-аудита, либо для проверки отдельных элементов, влияющих на SEO вашего сайта. .
Вам интересно, что такое исходный код сайта и что он делает?
Обычно, когда вы открываете веб-страницу, вы видите идеальную типографику, красивые изображения, различные элементы, добавляющие функциональности, идеально расположенные призывы к действию и так далее.
Под этими видимыми элементами находится исходный код вашего веб-сайта, который определяет, как все отображается на вашем веб-сайте.
По сути, исходный код поддерживает весь ваш сайт и отвечает за его внешний вид, ощущения, функциональность и взаимодействие с пользователем.
Помимо работы вашего сайта, исходный код — это то, что поисковые системы, такие как Google, читают, чтобы определить, должны ли и как ваши веб-страницы индексироваться и как они должны отображаться в результатах поиска.
Это означает, что ваш исходный код играет очень важную роль в SEO вашего сайта.
Если у вас есть ошибки в исходном коде, это может привести к неточным данным SEO, что приведет к плохому ранжированию в поиске.
Поэтому важно периодически проверять исходный код вашего веб-сайта и следить за тем, чтобы все выглядело нормально.
Вопрос в том, как вы просматриваете свой исходный код и на что именно вы должны обращать внимание при просмотре исходного кода?
КАК ПРОЧИТАТЬ ИСХОДНЫЙ КОД ВЕБ-САЙТА Хотя просмотр исходного кода вашего веб-сайта довольно прост, разные браузеры имеют разные команды для просмотра исходного кода.
Кроме того, команды для ПК и Mac различаются.
Ниже приведены команды для просмотра исходного кода вашего веб-сайта в зависимости от вашей операционной системы и браузера.
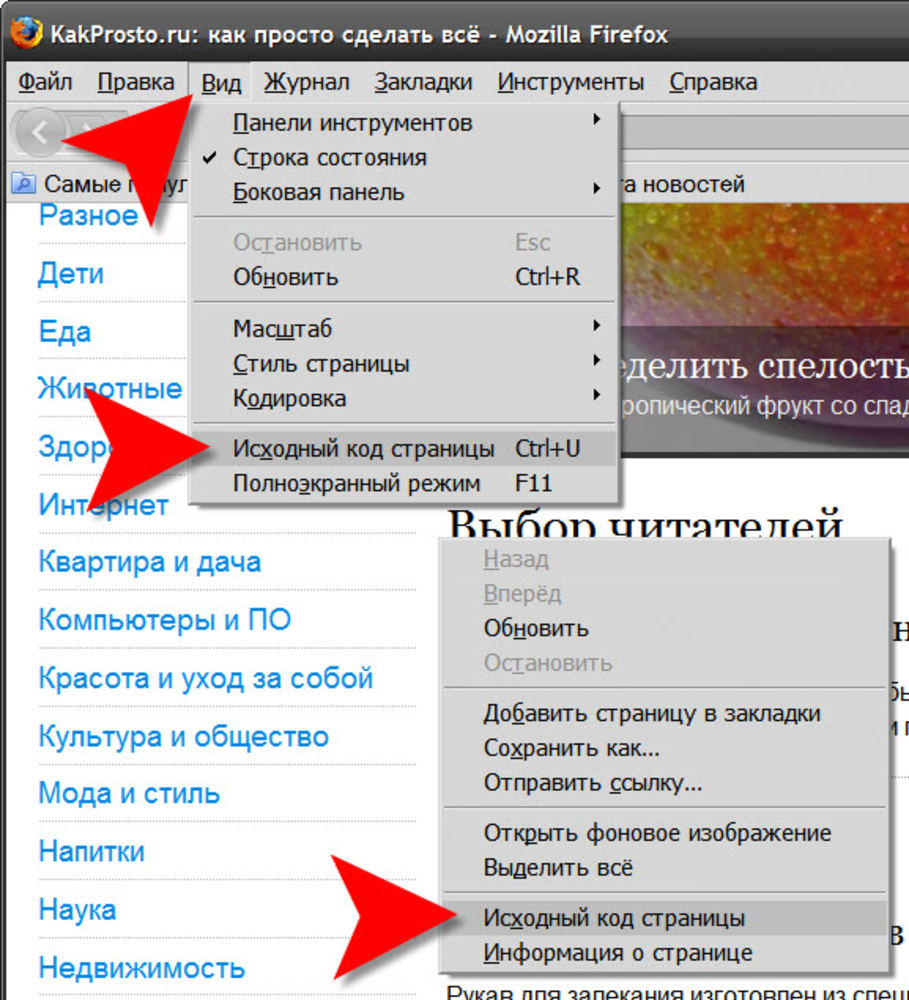
ПКFirefox: Чтобы просмотреть исходный код Firefox на ПК, нажмите и удерживайте клавишу CTRL, а затем нажмите клавишу «U», удерживая нажатой клавишу CTRL. Вы также можете просмотреть исходный код страницы, щелкнув меню Firefox, выбрав опцию «Веб-разработчик» и щелкнув «Источник страницы». Кроме того, вы можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Просмотреть исходный код страницы».
Microsoft Edge: Чтобы просмотреть исходный код страницы в Microsoft Edge, удерживайте нажатой клавишу CTRL и нажмите «U» или щелкните правой кнопкой мыши веб-страницу и выберите «Просмотр исходного кода». То же самое работает для Internet Explorer.
То же самое работает для Internet Explorer.
Google Chrome : Удерживая нажатой клавишу CTRL, нажмите «U». Либо нажмите на три горизонтальные линии в правом верхнем углу, чтобы открыть меню Chrome, выберите «Инструменты», а затем нажмите «Просмотр исходного кода».
Opera : Удерживая нажатой клавишу CTRL, нажмите «U» или щелкните правой кнопкой мыши веб-страницу и выберите «Просмотр исходного кода страницы».
MacSafari : Чтобы просмотреть исходный код страницы в Safari, удерживайте клавиши «Option» и «Command» и нажмите клавишу «U». Либо щелкните правой кнопкой мыши веб-страницу и выберите «Показать исходный код страницы».
Firefox : Вы можете просмотреть исходный код страницы, удерживая клавишу «Command» и нажимая U. Либо перейдите в меню Firefox, выберите «Разработчик», а затем щелкните «Просмотр исходного кода страницы» или щелкните правой кнопкой мыши веб-страницу. и нажмите «Исходный код страницы».
и нажмите «Исходный код страницы».
Chrome : нажмите и удерживайте клавиши «Option» и «Command», а затем нажмите «U». Либо перейдите в меню Chrome, нажмите «Дополнительные инструменты» и выберите «Инструменты разработчика». Вы также можете просмотреть исходный код, щелкнув правой кнопкой мыши на странице и выбрав «Просмотр исходного кода».
ПОЧЕМУ ВАЖНО ЧИТАТЬ ИСХОДНЫЙ КОД ВАШЕГО ВЕБ-САЙТАКак я упоминал ранее, исходный код вашего веб-сайта оказывает огромное влияние на SEO вашего веб-сайта.
Просмотр исходного кода — это простой способ проверить, правильно ли настроены различные аспекты SEO вашего сайта.
Кроме того, проверка исходного кода вашего конкурента позволяет вам увидеть, что они делают на своих веб-сайтах.
Вы можете перепроектировать то, что находится в их исходном коде, чтобы добиться аналогичных результатов на своем веб-сайте.
Ниже приведены некоторые причины, по которым вам следует прочитать исходный код.
Тег title является одним из самых важных элементов SEO на странице, и поэтому это самое важное, что вы должны проверить при просмотре исходного кода.
Всякий раз, когда вы что-то ищете в Google, все результаты выводятся из тегов заголовков различных веб-страниц, на которые указывают результаты.
Это означает, что без тегов заголовков на вашем веб-сайте его нельзя будет найти ни в одной поисковой системе.
Чтобы понять важность тега title, я воспользуюсь иллюстрацией. Когда вы ищете название «Cleverism», это то, что приходит.
Часть, выделенная красным цветом, была получена непосредственно из нашего тега заголовка. Когда вы откроете наш веб-сайт и просмотрите исходный код, вы увидите вот что.
Выделенная часть, которая появляется между открывающим тегом
Как вы можете видеть, это точно так же, как то, что появляется в результатах поиска, когда вы ищете термин «Cleverism».
При чтении исходного кода веб-сайта первое, что вам нужно сделать, это убедиться, что каждая из ваших веб-страниц имеет тег заголовка. Неудивительно, что веб-страницы не имеют тегов заголовков.
Помните, что если на вашем веб-сайте нет тегов заголовков, он никогда не появится в результатах поиска. Вы также должны убедиться, что ваш тег заголовка находится в разделе вашей веб-страницы.
Помимо того, что ваш веб-сайт необходим для отображения на страницах результатов поиска, ваш тег title также влияет на то, как вы будете отображаться в результатах поиска. Google и другие поисковые системы смотрят на ключевые слова в вашем теге заголовка, чтобы определить, о чем ваш веб-сайт или веб-страница.
Например, в нашем примере выше, если кто-то ищет фразу «получить работу своей мечты», он может попасть на наш веб-сайт, потому что у нас есть та же фраза в нашем теге заголовка.
Поэтому, если вы хотите, чтобы ваша страница ранжировалась по определенной теме, вы должны убедиться, что тег заголовка для этой страницы включает слова, относящиеся к этой теме. Вы можете проверить этот пост, чтобы узнать больше об оптимизации тега заголовка.
Вы можете проверить этот пост, чтобы узнать больше об оптимизации тега заголовка.
Еще одна важная вещь, о которой следует помнить, когда дело касается тегов заголовков, заключается в том, что у вас должен быть только один тег заголовка для каждой веб-страницы, и что каждый тег заголовка на вашем сайте должен быть уникальным.
Кроме того, вы должны убедиться, что на каждой странице вашего веб-сайта есть тег заголовка.
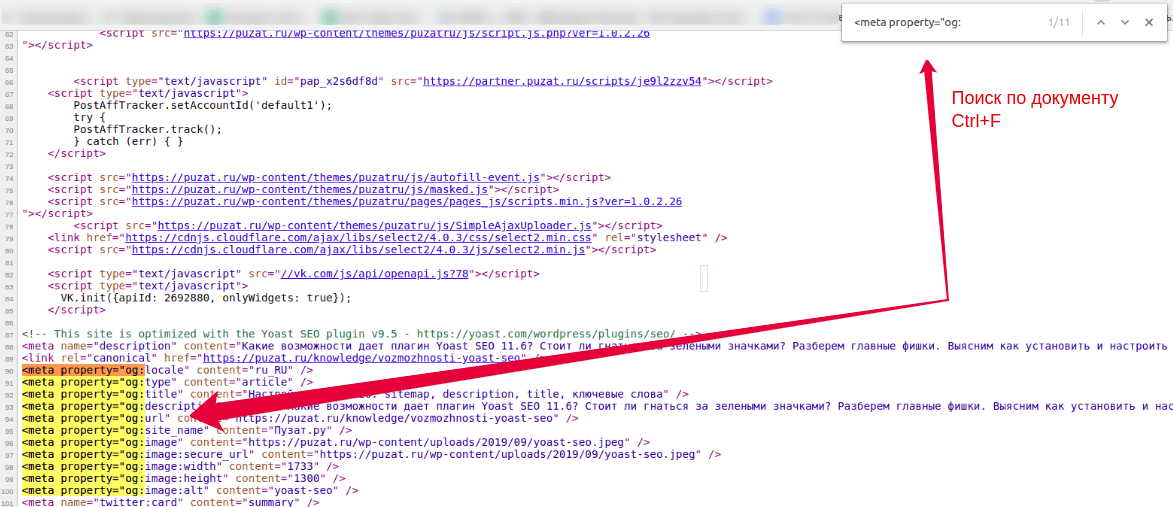
Помогает перепроверить ваши мета-описанияЕще одна вещь, на которую вы должны обратить внимание при просмотре исходного кода вашего веб-сайта, — это ваши метаописания.
Как и теги заголовков, метаописания также находятся в разделе HTML-кода вашего веб-сайта. Металлическое описание — это, по сути, краткое (160 символов) описание веб-страницы.
Когда ваша веб-страница появляется на страницах результатов поисковой системы, метаописание появляется сразу под тегом заголовка.
Еще раз давайте выполним поиск термина «Умность», чтобы понять, какую роль играет метаописание.
Когда вы ищете имя «Cleverism», это то, что появляется.
Часть, выделенная красным цветом, — это то, что содержится в мета-описании. Когда вы вернетесь к исходному коду нашего веб-сайта, вы увидите вот что.
Выделенная часть называется метаописанием.
Как вы можете видеть, это точно так же, как то, что появляется в результатах поиска под тегом заголовка, когда вы ищете термин «Cleverism.
Поскольку люди могут читать ваше мета-описание, не открывая ваш веб-сайт, мета-описание действует как бесплатная рекламная копия, которая помогает потенциальным посетителям определить, найдут ли они то, что ищут на вашем веб-сайте.
Удивительно большое количество владельцев и разработчиков веб-сайтов забывают о мета-описании, но вы не должны его игнорировать.
Проверьте и убедитесь, что каждая страница на вашем сайте имеет свое метаописание, и в то же время убедитесь, что у вас нет нескольких метаописаний.
Иногда у вас может быть два разных плагина, что может привести к дублированию вашего метаописания.
Вы также должны убедиться, что мета-описание уникально для каждой страницы. Не поддавайтесь искушению дублировать одно и то же мета-описание на каждой странице.
Кроме того, убедитесь, что метаописания находятся в разделе вашего HTML.
Наконец, поскольку мета-описание — это, по сути, бесплатная реклама, которая определяет, будут ли люди переходить на ваш веб-сайт по клику, найдите время и нарисуйте отличный текст, который поможет увеличить количество кликов и привлечь больше посетителей на ваш сайт.
Полезно для проверки тегов заголовковСледующее, что вам нужно проверить при просмотре исходного кода, это правильно ли вы используете теги заголовков, поскольку они также влияют на SEO на вашей странице.
Существуют различные уровни тегов заголовков, наиболее распространенными из которых являются теги h2, h3 и h4.
Первое, что нужно сделать при проверке тегов заголовков, — это убедиться, что на одной странице у вас не более одного тега h2.
Иногда, в зависимости от вашей CMS, темы WordPress или установленных плагинов, вы можете найти несколько тегов h2 на одной веб-странице.
Проблема в том, что большинство поисковых систем интерпретируют это как чрезмерную оптимизацию, что не очень хорошо для вашего SEO.
Поэтому убедитесь, что на каждой веб-странице имеется только один тег h2, и его следует использовать, чтобы дать посетителям четкое представление о том, чего ожидать на странице.
Вам также следует проверить, есть ли на ваших веб-страницах теги h3 и h4.
Они используются для разбивки содержимого для улучшения читаемости.
Вы также можете включить второстепенные ключевые слова в теги h3 и h4, чтобы дополнить ваши основные ключевые слова.
Проверьте свои сценарииСкрипты отлично подходят для вашего сайта. Они полезны для добавления функциональности на ваш сайт. Наиболее часто используемые скрипты — это JavaScript.
Несмотря на свою полезность, скрипты могут нанести ущерб поисковой оптимизации вашего сайта и пользовательскому опыту. Во-первых, наличие слишком большого количества скриптов замедляет время загрузки.
Во-первых, наличие слишком большого количества скриптов замедляет время загрузки.
Кроме того, многие разработчики загружают скрипты рядом с заголовком контента.
Идея заключается в том, что скрипты загружаются раньше, когда посетитель открывает страницу.
Однако проблема заключается в том, что ранняя загрузка скриптов означает, что ваш сайт загружается значительно дольше.
Итак, почему это проблема? Интернет-пользователи имеют очень мало терпения.
Каждую секунду, в течение которой ваши посетители ждут загрузки вашей страницы, вы можете столкнуться со снижением конверсии на целых 7%, поскольку посетители покидают ваш сайт.
Это может существенно повлиять на доход вашего сайта.
Вот почему очень важно перепроверить свои скрипты.
Первое, что вам нужно сделать, это проверить количество скриптов на вашем сайте.
Сколько их? Вам действительно нужны все эти скрипты?
Иногда вы можете обнаружить, что некоторые скрипты все еще активны на вашем веб-сайте, даже если они больше не нужны.
Такие скрипты не только замедляют время загрузки, но и могут привести к дополнительным ошибкам.
Другая вещь, которую вы должны сделать, это переместить скрипты в нижнюю часть страницы. Разместите их непосредственно перед закрывающим тегом в HTML-коде вашего сайта.
Кроме того, вы можете создать один файл JavaScript, содержащий все ваши сценарии, а затем добавить ссылку на этот файл в нижней части вашего HTML-кода.
Любой из этих двух подходов означает, что скрипты не должны загружаться раньше остальной части сайта, что приводит к значительному увеличению скорости загрузки вашего сайта.
При перепроверке ваших скриптов вы также должны проверить, правильно ли установлены какие-либо установленные коды отслеживания, такие как код отслеживания Facebook или Google Analytics.
Если эти коды отслеживания установлены неправильно, есть вероятность, что вы не собираете какие-либо важные данные.
Наконец, контрпроверка ваших скриптов позволяет узнать, был ли взломан ваш сайт. При просмотре установленных сценариев подтвердите, что все активные сценарии авторизованы вами.
При просмотре установленных сценариев подтвердите, что все активные сценарии авторизованы вами.
Если вы обнаружите скрипт, который вы не распознали или не авторизовали, есть вероятность, что его мог внедрить туда хакер.
Просмотр исходного кода — единственный способ получить полную информацию обо всех сценариях, установленных на вашем сайте.
Проверка ссылок NoFollowКак владелец веб-сайта или интернет-маркетолог, вы, вероятно, знаете, насколько важно создание ссылок для ваших усилий по SEO.
Однако все ваши обратные ссылки могут не иметь реальной цели, если они не подписаны.
Чтобы понять, что такое nofollows и почему важно их проверять, мне нужно поговорить о так называемом «линковом весе».
При индексировании веб-сайтов поисковые системы интерпретируют ссылки на ваш сайт как рекомендации с других веб-сайтов. Если кто-то решил разместить ссылку на ваш контент, это означает, что контент на вашем сайте актуален и ценен.
Чем больше внешних сайтов ссылается на ваш сайт, тем более авторитетным ваш сайт воспринимается поисковыми системами, что увеличивает вероятность того, что ваш сайт будет занимать более высокое место в поисковых системах.
Влияние таких ссылок на ваш поисковый рейтинг — это то, что в ненаучных терминах называется ссылочным весом.
Иногда вы можете закодировать атрибут в ссылках, чтобы предотвратить передачу ссылочного веса на связанный сайт. Эти атрибуты известны как nofollows.
По сути, атрибут nofollow указывает роботам поисковых систем, просматривающим сайт, игнорировать эту ссылку.
Если веб-сайт, ссылающийся на ваш сайт, не использует ссылку nofollow, то ссылка не передает никакого ссылочного веса и не способствует вашему поисковому рейтингу.
Вот почему важно просмотреть исходный код и проверить любые внешние ссылки с атрибутом nofollow, даже если они не должны этого делать.
Проверка оптимизации изображенияЗнаете ли вы, что изображения на вашем сайте также способствуют SEO вашего сайта?
Ключом к использованию изображений в целях SEO является обеспечение того, чтобы ваши изображения имели теги title и alt.
Роботы поисковых систем, просматривающие веб-сайты, не имеют возможности просматривать содержимое изображений.
С помощью альтернативных тегов title и image вы даете этим роботам возможность понять, о чем ваше изображение.
Тег title дает изображению заголовок, а тег alt изображения содержит краткое описание изображения.
Использование тегов title и alt для ваших изображений особенно важно, если вы используете изображения для продажи товаров на сайте электронной коммерции.
При использовании изображений для электронной коммерции вы должны включить название бренда продукта и краткое описание как часть тега alt изображения.
К другим изображениям, которые должны иметь теги alt, относятся логотипы, инфографика, пояснительные диаграммы, командные фотографии и т. д.
Однако нет необходимости включать теги alt для декоративных изображений, таких как те, которые появляются в карусели изображений в верхней части страницы.
При написании описания для тегов alt изображения не добавляйте слишком много ключевых слов, так как это может привести к штрафным санкциям для вашего сайта.
При просмотре исходного кода страницы вы можете просматривать изображения либо с помощью тега , либо путем перехода на панель «элементы» после открытия исходного кода.
На панели элементов вы можете проверить размер изображений, чтобы увидеть, не увеличивают ли они время загрузки.
Вы также можете проверить их скорость отклика, чтобы узнать, оптимизированы ли они для просмотра на разных экранах.
Контрпроверка тегов Meta RobotsЭто еще одна распространенная вещь, которую многие маркетологи и владельцы веб-сайтов либо забывают, либо игнорируют.
Мета-теги robots дают роботам поисковых систем инструкции о том, следует ли индексировать определенные страницы или нет, следует ли переходить по ссылкам в содержании или нет и так далее.
Вот почему очень важно перепроверять метатеги роботов.
Если содержимое ваших мета-тегов робота неверно, оно будет давать неправильные инструкции роботам поисковых систем, а это означает, что вы будете саботировать свои собственные усилия по SEO, не позволяя этим роботам индексировать ваш контент.
Если вы прочтете исходный код этой статьи на нашем веб-сайте, вы заметите, что он содержит метатег robot, который выделен на изображении ниже.
Этот метатег сообщает поисковым роботам, что эта страница должна быть проиндексирована и что следует переходить по ссылкам на странице.
Подтверждение правильности установки Google AnalyticsКак веб-мастер или интернет-маркетолог, вы, вероятно, уже используете Google Analytics для мониторинга и отслеживания различных статистических данных на своем веб-сайте.
Однако есть вероятность, что Analytics не установлена на каждой странице, и в этом случае вы можете не отслеживать некоторые важные статистические данные.
К счастью, вы можете проверить правильность установки Analytics с помощью исходного кода вашего веб-сайта.
Чтобы проверить установку Google Analytics, просто откройте исходный код своего веб-сайта и выполните поиск «UA». Например, если мы откроем исходный код статьи, которую мы использовали в приведенном выше примере, вы заметите, что на странице установлен Google Analytics.
Если вы встретите буквы UA, за которыми следует 7- или 8-значный код, это означает, что на этой странице (а не на всем веб-сайте) установлен Google Analytics.
Также следует убедиться, что код отслеживания не появляется более одного раза на одной странице.
Повторите эту процедуру на каждой странице, чтобы убедиться, что Analytics установлена на остальных страницах.
Если вы обнаружите страницу, на которой нет кода отслеживания, это означает, что вы не получаете никакой аналитики с этой страницы.
Если у вас такой большой сайт, что вы не можете вручную проверить наличие кода отслеживания аналитики на каждой отдельной странице, вы можете использовать такой инструмент, как xml-sitemaps.com, чтобы облегчить себе работу.
ЗАВЕРШЕНИЕ Возможно, вы не подумали об этом, но просмотр исходного кода вашего веб-сайта может стать отличным способом проведения SEO-аудита вашего сайта и подтверждения того, что все на вашем сайте в порядке.