Как через код страницы посмотреть ответы на тест
Прочее › Код
Можно ли узнать ответы на тест в Мудл? Посмотреть результаты протестированных участников курса и получить статистическую информацию можно во вкладке «Настройки» — «Управление тестом» — «Результаты».
- Можно просмотреть результаты теста в Мудл во вкладке «Настройки» — «Управление тестом» — «Результаты».
- В Microsoft Forms можно узнать ответы на тест во вкладке Ответы, где есть сводная информация о тесте в режиме реального времени.
- В браузере Chrome можно посмотреть код страницы, нажав правой кнопкой мыши на странице и выбрав Просмотреть код.
- На телефоне можно просмотреть код элемента, добавив в начало адреса страницы «view-source:» и нажав Перейти.
- Категории тестов: коммуникации, e-Commerce, интернет и развлечения, хобби.
- Советы по успешной сдаче тестов: знание формата теста, тренировка в реальных условиях, выбор пробных тестов, не застревание на трудных заданиях, выполнение легких заданий в начале, угадывание ответа, прислушивание к интуиции, учет особенностей адаптивных тестов.

- В гугл-форме можно узнать ответы, выбрав в меню «Ответы».
- В Microsoft Forms открыть вкладку Ответы, чтобы узнать результаты формы.
- Неправильные ответы в тесте, похожие на правильные, называются дистракторами.
- Задания открытой формы — задания без указания возможных вариантов ответа.
- Как узнать ответы на тест в Teams
- Как посмотреть код страницы сайта
- Как сделать просмотр кода элемента на телефоне
- Как сдать тесты на отлично
- Как найти ответы на тесты Гугл
- Как узнать ответы в Forms
- Как называются неправильные ответы в тесте
- Как называется тест без вариантов ответов
- Как раскрыть код
- Как научиться читать код сайта
- Как правильно читать код
- Как называется просмотр кода
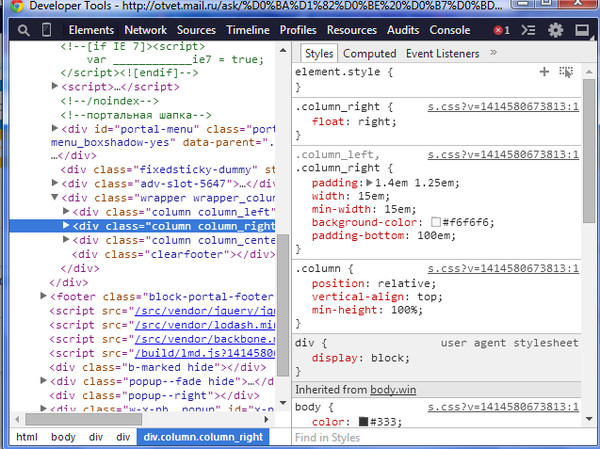
- Как посмотреть код страницы CSS
- Как редактировать HTML код страницы
- Как открыть тест на Мудл
- Кто создал Мудл
- Можно ли списать на Мудл
- Как сделать тест с правильными ответами
- Как пройти тест в тимс
- Кто пишет тесты
- Как узнать ответы на тест в Microsoft Forms
Как узнать ответы на тест в Teams
В Microsoft Formsоткройте тест, для которого вы хотите просмотреть результаты, и откройте вкладку Ответы. В верхней части вы увидите сводную информацию о тесте в режиме реального времени, такую как количество ответов и средняя оценка.
В верхней части вы увидите сводную информацию о тесте в режиме реального времени, такую как количество ответов и средняя оценка.
Как посмотреть код страницы сайта
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как сделать просмотр кода элемента на телефоне
Откройте требуемую страницу в Google Chrome на телефоне или планшете Допишите в начало адреса страницы «view-source:» и нажмите (перейти)Телефон вместо компьютера:
- Коммуникации (мессенджеры, Скайпы и т.
- e-Commerce (шоппинг)
- Интернет и развлечения
- Хобби (например, фотография, видео, кодирование и т.
Как сдать тесты на отлично
Как успешно сдать любой академический тест:
- Знайте формат теста
- Тренируйтесь в реальных условиях
- Осторожно выбирайте пробные тесты
- Не «застревайте» на трудных заданиях
- Выполняйте легкие задания в начале
- Если не знаете ответ — угадывайте
- Прислушивайтесь к интуиции
- Учитывайте особенности адаптивных тестов
Как найти ответы на тесты Гугл
Откройте гугл-форму. Нажмите на значок в виде карандаша. В открывшемся сверху меню выберите «Ответы». Учитель может видеть как общую статистику, так и ответы каждого пользователя отдельно.
Нажмите на значок в виде карандаша. В открывшемся сверху меню выберите «Ответы». Учитель может видеть как общую статистику, так и ответы каждого пользователя отдельно.
Как узнать ответы в Forms
В Microsoft Formsоткройте форму, для которой вы хотите просмотреть результаты, и откройте вкладку Ответы. В верхней части (или в нижней части мобильного сайта) вы увидите итоговую информацию о форме, например количество ответов и среднее время, заданная респондентами для ее завершения.
Как называются неправильные ответы в тесте
Неправильные, но похожие на правильные (и поэтому правдоподобные) ответы называются дистракторами (от англ. distract — отвлекать). Они используются для отвлечения внимания от правильного ответа тех, кто либо совсем не знает правильный ответ, либо пытается угадать его во время тестирования.
Как называется тест без вариантов ответов
Тестовые задания открытой формы.
Заданиями открытой формы называют задания без указания возможных вариантов ответа. Такие задания называют еще открытыми заданиями или заданиями на дополнение.
Такие задания называют еще открытыми заданиями или заданиями на дополнение.
Как раскрыть код
Google Chrome:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Как научиться читать код сайта
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы.
Как правильно читать код
Как правильно читать код:
- Научитесь проводить «раскопки» в коде
- git blame.
- git log и git grep.
- Переключайтесь между коммитами и изучайте историю кода
- Читайте спецификации
- Воспринимайте комментарии как подсказки
- Обращайте внимание на стиль написания кода
- Избавляйтесь от «мусора» в коде
Как называется просмотр кода
Рецензирование кода, обзор кода, ревизия кода (англ. code review) или инспекция кода (англ. code inspection) — систематическая проверка исходного кода программы с целью обнаружения и исправления ошибок, которые остались незамеченными в начальной фазе разработки.
code review) или инспекция кода (англ. code inspection) — систематическая проверка исходного кода программы с целью обнаружения и исправления ошибок, которые остались незамеченными в начальной фазе разработки.
Как посмотреть код страницы CSS
Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I». В результате мы попадаем в инспектор браузера — на экране появляется дополнительное окно, где сверху находится код страницы, а снизу — CSS-стили.
Как редактировать HTML код страницы
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Как открыть тест на Мудл
Для этого нажмите Перейти к курсу → Добавить элементы или ресурс. На экране появится меню инструментов Moodle. В разделе Элементы курса выберите тест.
Кто создал Мудл
Moodle | |
|---|---|
Демонстрационный сайт Moodle | |
Тип | Система управления обучением |
Автор | Мартин Догиамас |
Разработчик | Мартин Догиамас |
Можно ли списать на Мудл
Таким образом, сам компьютер для списывания использовать не получится, но есть еще же мобильные телефоны и традиционные бумажные шпаргалки
Как сделать тест с правильными ответами
Как создать тест с ответами:
- Откройте файл в Google Формах.

- Нажмите Настройки в верхней части формы.
- Включите параметр Тест. Если вы хотите сохранять адреса электронной почты респондентов, рядом с пунктом «Ответы» нажмите на стрелку вниз и включите параметр Собирать адреса электронной почты (необязательно).
Как пройти тест в тимс
Назначьте тест учащимся в Teams:
- Перейдите в нужную команду класса и выберите Задания.
- Выберите «Создать > quiz».
- Выберите «+ Создать тест», чтобы создать тест или выбрать существующий. Используйте панель поиска, если вы не видите тест, который вы ищете прямо сейчас.
Кто пишет тесты
Системные тесты пишет тестировщик, т. к. чтобы заметить некоторые кейсы на этом уровне, нужен сторонний не замыленный взгляд со стороны. Функциональные тесты могут писать как разработчик, так и тестировщик.
Как узнать ответы на тест в Microsoft Forms
В Microsoft Formsоткройте форму, для которой вы хотите просмотреть результаты, и откройте вкладку Ответы. В верхней части (или в нижней части мобильного сайта) вы увидите итоговую информацию о форме, например количество ответов и среднее время, заданная респондентами для ее завершения.
В верхней части (или в нижней части мобильного сайта) вы увидите итоговую информацию о форме, например количество ответов и среднее время, заданная респондентами для ее завершения.
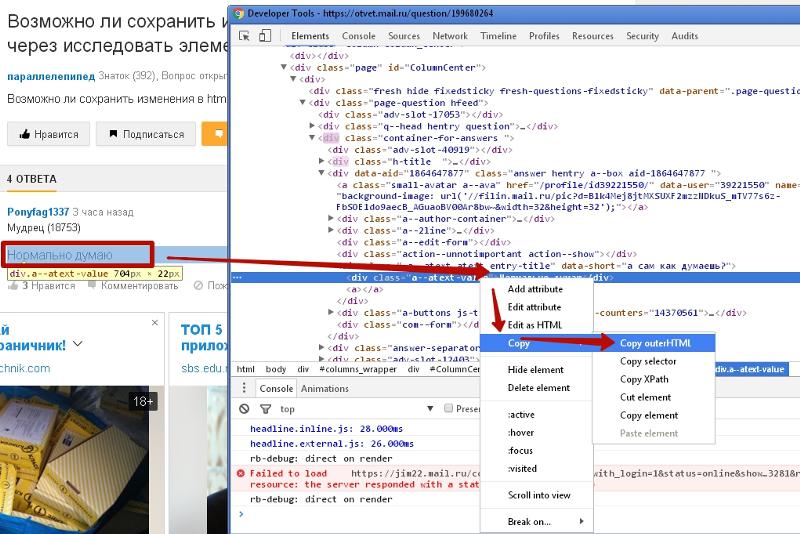
- Как в коде страницы найти правильный ответ
- Как исследовать код страницы
- Как называются неправильные ответы в тесте
- Как найти ответы на тест Скайсмарт
- Как найти ответы на тест в Мудл
- Как найти что то в коде страницы
- Как посмотреть правильные ответы на тест в Moodle
- Как прочитать код страницы
- Как узнать ответы в тесте Moodle
- Как узнать ответы на любой тест в гугл форме
- Как узнать ответы на тест в Forms
- Как узнать ответы на тест в Moodle
- Как узнать ответы на тест в Teams
- Как узнать ответы на тесты в Классруме
- Как узнать правильный ответ в тестах Google
- Можно ли списать на Мудл
- Можно ли узнать ответы на тест в Мудл
- Что можно увидеть в коде страницы
безопасность — Возможно ли для пользователя увидеть исходный PHP-код сайта?
Вопрос задан
Изменён 1 год 8 месяцев назад
Просмотрен 7k раза
Допустим, Вы создаёте свой сайт, сосотоящий из PHP-страниц, которые содержат HTML-код. Эти страницы находятся в корневой папке на хостинге (там же, где и главная
Эти страницы находятся в корневой папке на хостинге (там же, где и главная
Вопрос: возможно ли для пользователя при таком раскладе увидеть исходный PHP-код, не взламывая сервер с целью получить доступа к файлам? В частности, прошу Вас упомянуть в ответе программы для сохранения страниц с целью дальнейшего их просмотра с автономном-режиме.
- php
- безопасность
2
Это невозможно ровно до тех пор, пока вы случайно не выключите парсинг PHP-кода в .php-файлах.
Тем не менее, обратившись к файлам, к которым пользователь не должен обращаться, он потенциально так или иначе может навредить вам или даже узнать информацию, которую ему не следует знать. Поэтому рекомендуется делать так, чтобы в директории, доступной по HTTP, был всего 1 PHP-файл: index.. Этот файл в свою очередь должен уже взаимодействовать с другими PHP-файлами, находящимися уровнем выше этого каталога. Примерно так: php
php
project/
├── public/
│ ├── index.php
│ ├── robots.txt
│ └── sitemap.xml
└── app/
├── MyClass.php
└── MyAnotherClass.php
Вы сможете обратиться к index.php, скажем, по адресу localhost/index.php, равно как к localhost/robots.txt и localhost/sitemap.xml, но обратиться к файлам MyClass.php и MyAnotherClass.php по HTTP вы никак не сможете.
5
php код работает на сервере. он отдаёт вашему браузеру страницу как вы её видите. Т.е. к клиенту летит результат работы пхп-файла в виде скомпилированного html. Не сам файл. То о чём вы спрашиваете возможно только по фтп, если через браузер.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Код веб-страницы: как просмотреть его на вашем сайте
Содержание
Исходный код веб-страницы является наиболее важной основой для профессиональной подготовки веб-сайта. Ваш веб-сайт содержит много контента, такого как изображения и тексты. Код веб-страницы является основной основой, которая лежит в основе этого содержимого. Благодаря коду веб-страницы ваш браузер становится полезным для пользователей. Итак, как основные поисковые системы, такие как Google, используют код веб-страницы? Поисковые системы рассчитывают, где отображать вашу веб-страницу в своем индексе для поискового запроса. Поисковые системы делают это, читая код веб-страницы. Чтобы убедиться, что ваш сайт оптимизирован для SEO, вы должны прочитать код своей веб-страницы. Мы подготовили краткое руководство, которое поможет вам в этом. Перед этим, чтобы сделать ваш сайт лучше с точки зрения SEO, давайте немного подробнее объясним код веб-страницы.
Ваш веб-сайт содержит много контента, такого как изображения и тексты. Код веб-страницы является основной основой, которая лежит в основе этого содержимого. Благодаря коду веб-страницы ваш браузер становится полезным для пользователей. Итак, как основные поисковые системы, такие как Google, используют код веб-страницы? Поисковые системы рассчитывают, где отображать вашу веб-страницу в своем индексе для поискового запроса. Поисковые системы делают это, читая код веб-страницы. Чтобы убедиться, что ваш сайт оптимизирован для SEO, вы должны прочитать код своей веб-страницы. Мы подготовили краткое руководство, которое поможет вам в этом. Перед этим, чтобы сделать ваш сайт лучше с точки зрения SEO, давайте немного подробнее объясним код веб-страницы.
Что такое код веб-страницы?
Термин веб-разработка охватывает процессы планирования, проектирования и создания веб-сайта. Однако исходные коды веб-страниц являются техническими аспектами этих процессов. Вам не нужно знать, как подготовить исходный код веб-страницы. Однако, чтобы убедиться, что ваш сайт успешен в SEO, вы должны знать, что такое код веб-страницы. Кроме того, вы должны знать, что он делает. Процесс кодирования — это процесс создания веб-сайтов. Этот процесс известен как программирование и создание веб-сайтов. Тогда добро пожаловать в этот фундаментальный процесс, лежащий в основе всех веб-сайтов в Интернете.
Однако исходные коды веб-страниц являются техническими аспектами этих процессов. Вам не нужно знать, как подготовить исходный код веб-страницы. Однако, чтобы убедиться, что ваш сайт успешен в SEO, вы должны знать, что такое код веб-страницы. Кроме того, вы должны знать, что он делает. Процесс кодирования — это процесс создания веб-сайтов. Этот процесс известен как программирование и создание веб-сайтов. Тогда добро пожаловать в этот фундаментальный процесс, лежащий в основе всех веб-сайтов в Интернете.
Коды сообщают компьютерам и всем мобильным устройствам, как будет выглядеть и вести себя ваш веб-сайт. У вас может быть веб-сайт, созданный инструментом или командой. Оба этих метода создают ваш сайт с помощью кодирования. Если процесс кодирования не будет успешным, ваш проект застрянет. Вот почему вы должны проверить, успешен ли процесс кодирования.
Пользователи получают доступ к вашему веб-сайту через браузеры. Благодаря активной работе кода веб-страницы эти пользователи могут просматривать веб-сайты в разработанном макете. Каждая поисковая система перечисляет наиболее подходящие веб-сайты на странице результатов для каждого поискового запроса, который делает пользователь. Во время этого процесса поисковые системы активно читают код веб-страницы. Большинство поисковых систем позволяют своим пользователям получать доступ к исходному коду всех веб-сайтов. Однако некоторые веб-сайты могут не захотеть, чтобы их исходный код отображался пользователями. В этом случае они отключают функцию просмотра исходного кода веб-сайта. В этом случае пользователи не могут просматривать исходные коды этих веб-сайтов. Итак, зачем пользователям доступ к исходному коду веб-сайтов? Или почему владелец веб-сайта должен просматривать исходный код своего веб-сайта?
Каждая поисковая система перечисляет наиболее подходящие веб-сайты на странице результатов для каждого поискового запроса, который делает пользователь. Во время этого процесса поисковые системы активно читают код веб-страницы. Большинство поисковых систем позволяют своим пользователям получать доступ к исходному коду всех веб-сайтов. Однако некоторые веб-сайты могут не захотеть, чтобы их исходный код отображался пользователями. В этом случае они отключают функцию просмотра исходного кода веб-сайта. В этом случае пользователи не могут просматривать исходные коды этих веб-сайтов. Итак, зачем пользователям доступ к исходному коду веб-сайтов? Или почему владелец веб-сайта должен просматривать исходный код своего веб-сайта?
Зачем вам нужно просматривать исходный код веб-сайта?
Очень важные данные можно получить, прочитав исходный код веб-страницы. Если вы можете просмотреть исходный код веб-страницы, вы можете получить доступ ко всей информации о ней. Важными компонентами веб-страницы, к которым вы можете получить доступ, просмотрев исходный код веб-страницы, являются следующие:
Тег заголовка
Тег заголовка является важным элементом для SEO. Когда пользователь выполняет поиск, поисковые системы ранжируют результаты по указанным тегам заголовков. Если на вашем сайте нет тега title в исходном коде, это большая проблема. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. Вы можете понять, есть ли на вашей веб-странице тег заголовка в исходном коде, просмотрев исходный код.
Когда пользователь выполняет поиск, поисковые системы ранжируют результаты по указанным тегам заголовков. Если на вашем сайте нет тега title в исходном коде, это большая проблема. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. Вы можете понять, есть ли на вашей веб-странице тег заголовка в исходном коде, просмотрев исходный код.
Мета-описание
Мета-описания расположены под заголовками на странице результатов поисковой системы. Это словосочетания из 160 символов. Другими словами, веб-страницы имеют возможность кратко объяснить себя на страницах результатов благодаря метаописаниям. Вы можете просмотреть данные мета-описания, которые они определили, просмотрев исходный код веб-страницы. Также можно проверить данные мета-описания вашего собственного веб-сайта, просмотрев код веб-страницы.
Ссылки Dofollow и Nofollow
Вы хотите проверить, является ли каждая ссылка на веб-странице dofollow или nofollow? Есть довольно простой способ сделать это. Вы можете узнать, являются ли эти ссылки dofollow или nofollow в исходном коде веб-страницы. Просмотрев код веб-страницы, вы можете понять, являются ли ссылки на этой веб-странице nofollow или dofollow. Итак, как вы можете понять это? Структуры кода ссылок dofollow на веб-странице следующие:
Вы можете узнать, являются ли эти ссылки dofollow или nofollow в исходном коде веб-страницы. Просмотрев код веб-страницы, вы можете понять, являются ли ссылки на этой веб-странице nofollow или dofollow. Итак, как вы можете понять это? Структуры кода ссылок dofollow на веб-странице следующие:
Rel = внешний dofollow
Структуры кода nofollow на веб-странице следующие:
Rel = внешний nofollow
Просмотрев структуру кода, вы можете понять, являются ли ссылки на веб-странице dofollow или nofollow. Другие важные детали, которые вы можете изучить, просмотрев исходный код веб-страницы, следующие:
- Вы можете просмотреть код веб-страницы Google Analytics.
- Также вы можете просмотреть метаимя веб-страницы.
- Можно просматривать визуальные alt-теги веб-страницы.
- Вы можете просмотреть код Google Adsense веб-страницы.
Как видите, с помощью простого процесса вы можете просмотреть все детали как вашего собственного веб-сайта, так и других веб-сайтов. Чтобы получить доступ ко всей этой информации, просто просмотрите исходные коды.
Чтобы получить доступ ко всей этой информации, просто просмотрите исходные коды.
Как просмотреть исходный код
Существуют различные методы и горячие клавиши для просмотра исходного кода на Mac и ПК. Давайте сначала начнем с того, как вы можете просмотреть исходный код веб-страницы на Mac.
Для просмотра исходного кода в браузере Firefox:
Существует два способа просмотра исходного кода в браузере Firefox. Первый из этих способов заключается в следующем. Сначала щелкните правой кнопкой мыши веб-страницу. Затем нажмите на опцию источника страницы в меню. Второй способ просмотра исходного кода в браузере Firefox заключается в следующем. Сначала зайдите в меню инструментов. Затем выберите веб-разработчика в раскрывающемся меню. Теперь вы увидите вариант источника страницы. Вы можете просмотреть исходный код этой страницы, нажав на нее. Сочетание клавиш для просмотра исходного кода в браузере Firefox — Command + U.
Для просмотра исходного кода в браузере Safari:
Сначала щелкните правой кнопкой мыши веб-страницу. Затем нажмите «Показать исходный код страницы». Сочетание клавиш для просмотра исходного кода в браузере Safari: Option + Command + U.
Затем нажмите «Показать исходный код страницы». Сочетание клавиш для просмотра исходного кода в браузере Safari: Option + Command + U.
Чтобы просмотреть исходный код в браузере Google Chrome:
ПОСЛЕДНИЕ ПОСТЫ
Если вы планируете начать онлайн-бизнес, вы должны осознать, что вам необходимо изучить веб-дизайн. Даже если вы не опытный…
В документах Word вы можете вводить различные термины, мысли или данные. Не всегда есть возможность передать нужную информацию словами и…
Google Chrome также имеет два разных метода просмотра исходного кода веб-страницы. Следующий — это первый способ просмотра исходного кода. Во-первых, перейдите к представлению. Затем нажмите «Разработчик». Теперь вы можете увидеть опцию View Source. Вы можете просмотреть исходный код веб-страницы в Google Chrome, нажав на нее. Второй способ довольно прост. Вам просто нужно щелкнуть правой кнопкой мыши на веб-странице. Затем нажмите «Просмотреть исходный код страницы». Сочетание клавиш для Chrome для просмотра исходного кода — Option + Command + U.
Теперь мы можем перейти к просмотру исходного кода веб-страницы на ПК. Вы можете просмотреть исходный код веб-страницы на своем ПК, следуя этим инструкциям.
Для просмотра исходного кода в браузере Google Chrome:
Все, что вам нужно сделать, это нажать на три вертикальные точки в правом верхнем углу. Затем нажмите «Инструменты» в раскрывающемся меню. Теперь вы увидите опцию «Просмотр исходного кода». Вы также можете использовать ярлык для просмотра кода в Chrome. Горячая клавиша Google Chrome View Source, или, другими словами, сочетание клавиш исходного кода Chrome — CTRL + U.
Чтобы просмотреть исходный код в Internet Explorer/Edge:
Все, что вам нужно сделать, это просто щелкнуть правой кнопкой мыши на веб-странице. Затем нажмите «Просмотр исходного кода». Ярлык для просмотра исходного кода веб-страницы — CTRL + U.
Чтобы просмотреть исходный код в браузере Opera:
Вы можете щелкнуть правой кнопкой мыши веб-страницу, а затем щелкнуть «Просмотр исходного кода страницы», чтобы просмотреть код веб-страницы. . Ярлык для просмотра исходного кода — CTRL + U.
. Ярлык для просмотра исходного кода — CTRL + U.
Чтобы просмотреть исходный код веб-страницы в браузере Firefox:
Сначала зайдите в меню Firefox. Нажмите на опцию «Веб-разработчик». Затем нажмите на опцию «Источник страницы». Горячая клавиша для просмотра исходного кода веб-страницы также CTRL + U.
Коды веб-страниц, вкратце
Основой каждого веб-сайта является кодирование. Вот почему вам нужно кое-что знать об исходном коде вашего сайта, чтобы добиться успеха в SEO. Поэтому в этой статье мы впервые рассказали вам, что такое код веб-страницы. Мы также объяснили, что вы можете просмотреть в коде веб-страницы. Мы также помогли вам понять, как извлечь выгоду из того, что вы просматриваете в коде веб-страницы. Наконец, мы объяснили, как вы можете просмотреть исходный код веб-страницы в каждой поисковой системе.
Просмотр исходного кода: как просмотреть код сайта
Просмотр исходного кода — важный навык. Если вы когда-либо задумывались о создании собственного веб-сайта, вам, вероятно, нужно знать, как просматривать код веб-сайта. С первых дней существования Интернета код использовался для программирования многих его аспектов. Код сайта можно описать как аспект «под капотом». Это потому, что он не виден обычным посетителям сайта. Этот код превращает ваш сайт в замечательные впечатления, которые могут получить обычные посетители. Изучение того, как просматривать код веб-сайта, — это первый шаг к пониманию того, как появился этот замечательный опыт.
Если вы когда-либо задумывались о создании собственного веб-сайта, вам, вероятно, нужно знать, как просматривать код веб-сайта. С первых дней существования Интернета код использовался для программирования многих его аспектов. Код сайта можно описать как аспект «под капотом». Это потому, что он не виден обычным посетителям сайта. Этот код превращает ваш сайт в замечательные впечатления, которые могут получить обычные посетители. Изучение того, как просматривать код веб-сайта, — это первый шаг к пониманию того, как появился этот замечательный опыт.
Содержание
Назначение кода веб-сайта Код веб-сайта обычно состоит из HTML, JavaScript и других языков кодирования. Хорошая новость заключается в том, что по мере развития технологий написание этого кода стало намного проще. Для начинающих изучение этих языков программирования займет много времени. Некоторые случайные пользователи просто хотят иметь онлайн-блог, не тратя много времени на его кодирование. Вот почему существует множество конструкторов веб-сайтов, которые создают код веб-сайта для вас. Конечно, они обычно взимают небольшую ежемесячную плату. WordPress является основным примером конструктора веб-сайтов. Существуют руководства, которые помогут вам создать веб-сайт WordPress.
Вот почему существует множество конструкторов веб-сайтов, которые создают код веб-сайта для вас. Конечно, они обычно взимают небольшую ежемесячную плату. WordPress является основным примером конструктора веб-сайтов. Существуют руководства, которые помогут вам создать веб-сайт WordPress.
В то время как некоторые предприятия предпочитают нанимать профессионального разработчика веб-сайтов, другие берут дело в свои руки благодаря быстрому развитию технологий. Код веб-сайта становится все более доступным для обычного пользователя, и изучение HTML-кода может быть не для всех.
Тем не менее, цель кода веб-сайта состоит в том, чтобы иметь основу для веб-сайта, и разработчики веб-сайтов по-прежнему используют код, упрощая его для обычных пользователей. Самостоятельное кодирование веб-сайта даст вам гораздо больше свободы за счет изучения нового навыка (если вы еще не освоили его), и многие готовы это сделать. Конечно, вы должны сначала сами решить, как вы хотите действовать. Если вы новичок в разработке веб-сайтов, лучше сначала научиться просматривать код веб-сайта, о чем мы поговорим далее.
Просмотр кода — очень простой процесс в пяти наиболее распространенных веб-браузерах. Мы рассмотрим, как это сделать. Некоторые из горячих клавиш могут повторяться, так как просмотр кода стал универсальным во многих из этих браузеров. Клавиши клавиатуры соответствуют клавишам на компьютере с Windows (кроме Apple Safari).
Google Chrome- Нажмите Ctrl + U на клавиатуре или щелкните правой кнопкой мыши пустое место на веб-странице и выберите «Просмотр». источник страницы» из всплывающего меню.
- Нажмите Ctrl + U на клавиатуре или щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотреть исходный код страницы» во всплывающем меню.
- Нажмите Command + Option + U на клавиатуре или щелкните правой кнопкой мыши пустое место веб-страницы и выберите «Показать исходный код страницы» во всплывающем меню.

- Нажмите Ctrl + U на клавиатуре или нажмите F12 на клавиатуре. После выполнения любого из них выберите вкладку «Элементы» в правом верхнем углу окна.
- Щелкните правой кнопкой мыши пустое место веб-страницы и выберите «Просмотр источника» в появившемся меню.
- Нажмите Ctrl + U на клавиатуре или щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Источник страницы» в появившемся меню.
Для наиболее распространенных веб-браузеров это способ просмотра кода веб-сайта. Как видите, большинство веб-браузеров, описанных выше, имеют очень похожий способ просмотра кода веб-сайта. Иногда может быть невозможно просмотреть код веб-сайта. Обычно это происходит в Internet Explorer, который я бы не рекомендовал использовать, но это может произойти, если у вас большой объем кеша или мало системных ресурсов. Большой кеш можно очистить, зайдя в настройки Internet Explorer, а нехватку системных ресурсов можно исправить, если закрыть программы, которые в данный момент не используются на вашем компьютере.
Большой кеш можно очистить, зайдя в настройки Internet Explorer, а нехватку системных ресурсов можно исправить, если закрыть программы, которые в данный момент не используются на вашем компьютере.
Исходный код — это код, созданный программистом, который может быть прочитан и понят человеком. Он может быть создан текстовым редактором или средой разработки. Если вы хотите знать, как просмотреть код веб-сайта, вы, вероятно, захотите узнать и об исходном коде. Исходный код является основой для создания программного обеспечения, а также используется для настройки многих аспектов программного обеспечения. Инструкции по установке являются примером возможности настройки с использованием исходного кода. Далее мы обсудим разницу между открытым исходным кодом и проприетарным исходным кодом.
Открытый исходный код Открытый исходный код — это код программы, исходный код которого доступен другим разработчикам для использования по своему усмотрению. Это очень распространено в Интернете. Обычно этот тип программного обеспечения является бесплатным и легкодоступным, поскольку его основной целью является совместная работа. Важно знать, как просматривать код веб-сайта, поскольку этот тип кода доступен для просмотра и редактирования любым пользователем. Доступ к открытому исходному коду аналогичен доступу к коду веб-сайта, поэтому горячие клавиши на клавиатуре остаются такими же, как те, о которых мы говорили ранее.
Это очень распространено в Интернете. Обычно этот тип программного обеспечения является бесплатным и легкодоступным, поскольку его основной целью является совместная работа. Важно знать, как просматривать код веб-сайта, поскольку этот тип кода доступен для просмотра и редактирования любым пользователем. Доступ к открытому исходному коду аналогичен доступу к коду веб-сайта, поэтому горячие клавиши на клавиатуре остаются такими же, как те, о которых мы говорили ранее.
Хорошим примером программного обеспечения с открытым исходным кодом может быть LibreOffice, программа, похожая на Microsoft Office, поскольку она также является офисным пакетом. Разница в том, что LibreOffice бесплатен, а код имеет открытый исходный код, а это означает, что разработчики могут свободно редактировать его, если это пойдет на пользу программе.
Другой очень популярный пример — Linux. Linux — бесплатная операционная система, которая значительно улучшилась за последние годы. Благодаря таким программам, как Linux и LibreOffice, обычные люди, не являющиеся разработчиками, очень выиграли. Интернет развивался благодаря совместной работе пользователей над такими программами. Многие люди, занимающиеся разработкой приложений или веб-разработкой, используют открытый исходный код из-за его преимуществ. При разработке приложений крайне важно учитывать ваши возможности, поэтому принимайте во внимание открытый исходный код.
Интернет развивался благодаря совместной работе пользователей над такими программами. Многие люди, занимающиеся разработкой приложений или веб-разработкой, используют открытый исходный код из-за его преимуществ. При разработке приложений крайне важно учитывать ваши возможности, поэтому принимайте во внимание открытый исходный код.
Если вы хотите знать, как просмотреть код веб-сайта, есть простые ответы. С другой стороны, просмотр проприетарного исходного кода более сложен. Теперь давайте спросим, что такое проприетарный исходный код? Проприетарный исходный код — это исходный код, который принадлежит владельцу и не может свободно развиваться. Этот тип кода запатентован и обычно недоступен для просмотра при установке программного обеспечения. Таким образом, просмотр проприетарного кода становится проблемой. Лицензия, которую мы должны принять при открытии приложения в первый раз, является соглашением, которое мы связываем. Мы официально обещаем не использовать материалы, защищенные авторским правом. Авторы — единственные, кто может использовать код.
Мы официально обещаем не использовать материалы, защищенные авторским правом. Авторы — единственные, кто может использовать код.
Некоторыми примерами программ с проприетарным исходным кодом являются Windows, Microsoft Office и Adobe Photoshop. Это одни из самых широко используемых программ в мире, и их код не является открытым исходным кодом. Их код очень ценен, поэтому авторы этих программ предприняли юридические меры предосторожности для его защиты. Несмотря на то, что код защищен авторским правом, это не мешает некоторым пользователям заниматься пиратством. Одна из самых ироничных вещей в несвободном программном обеспечении, таком как Microsoft Office, заключается в том, как оно извлекает выгоду из пиратства. Вместо того, чтобы некоторые пользователи использовали альтернативу Office с открытым исходным кодом, они нелегально загружают Microsoft Office.
Хотя Microsoft теряет деньги из-за этого незаконного действия, они выигрывают, потому что такие программы, как LibreOffice, альтернатива с открытым исходным кодом, не используются. Доля рынка Microsoft не уменьшится до конкурента, они просто потеряют прибыль от продажи компании. Поскольку мы обсудили как проприетарный, так и открытый исходный код, вам решать, какой из них вы хотите использовать, если когда-либо будете создавать программу.
Доля рынка Microsoft не уменьшится до конкурента, они просто потеряют прибыль от продажи компании. Поскольку мы обсудили как проприетарный, так и открытый исходный код, вам решать, какой из них вы хотите использовать, если когда-либо будете создавать программу.
При обучении просмотру кода веб-сайта пользователи могут сначала запутаться. Большая часть кода, который они увидят, может быть написана на машинном языке. Однако не беспокойтесь, так как любой, кто начинает разработку веб-сайтов, в какой-то момент столкнется с машинным языком в той или иной форме. Общая важность просмотра кода заключается в том, что знакомство с ним может вызвать интерес к изучению того, как спланирован веб-сайт. В разных браузерах будут разные способы просмотра кода, но по большей части они похожи друг на друга.
Затем, если вы решите погрузиться глубже, вы сможете узнать об исходном коде и о том, как различные программы защищены патентами или авторскими правами.

