История заказов АлиЭкспресс, где просмотреть и найти
03.07.2022 10.07.2022
История заказов Алиэкспресс содержит перечень сделанных на сайте покупок за все время пользования интернет-магазином.
Чтобы найти историю заказов переходим в персональный кабинет пользователя AliExpress, и находим там Мои заказы. На этой странице находится полный список всех заказов покупателя. Можно просматривать статус заказов, открывать споры, оставлять отзывы. А еще здесь легко заказать нужный товар повторно.
А вот вам ПРЯМАЯ ССЫЛКА, которая ведет на страницу с историей заказов на сайте AliExpress.com.
Ваша история заказов
Вот как выглядит страница:
Как посмотреть историю заказов на Алиэкспресс за все время
Через браузер
Сколько нужно времени: 3 минуты.
Простая инструкция, которая поможет найти всю историю ваших заказов на AliExpress.
- Авторизуйтесь на сайте
Введите свою почту и пароль, чтобы зайти в личный кабинет.

Дальше нажмите на свое имя и в выпадающем списке кликните по вкладке «Мои заказы»
- Просмотрите историю покупок
В разделе будут собраны записи о покупках за все время. Если их много они заархивированы. Для просмотра нажмите внизу на ссылку View More Orders
Там удобная навигация и есть сортировка по типах заказов. Для каждого товара можно просмотреть его цену, увидеть номер, проверить текущий статус и найти трек-код.
В мобильном приложении
- Перейдите в раздел «Мой профиль» (в правом нижнем углу)
- Вы увидите заголовок «Заказы», а напротив него ссылку «Просмотреть все». Это и есть нужная вам страница.
Что дает раздел история заказов Алиэкспресс
В случае необходимости здесь вы сможете открыть спор и удалить неактивные или просроченные заказы.
История покупок на Aliexpress – дает много возможностей для анализа своих предыдущих действий. Если вам нужно порекомендовать качественную приобретенную вещь, просто перейдите в раздел история заказов на Алиэкспресс. Дальше выберите хороший товар и скопируйте на него ссылку. Так вы легко сможете поделиться интересными вещами с друзьями или знакомыми.
Если вам нужно порекомендовать качественную приобретенную вещь, просто перейдите в раздел история заказов на Алиэкспресс. Дальше выберите хороший товар и скопируйте на него ссылку. Так вы легко сможете поделиться интересными вещами с друзьями или знакомыми.
Частые вопросы эксперту
Vasyl Dukhovych
Эксперт по шоппингу на AliExpress
Задать вопрос
Где найти историю заказов на Алиэкспресс?
В личном кабинете. Перейдите в раздел Мои заказы, именно в нем содержится архив всех покупок на сайте. Там вы сможете просмотреть все, что нужно.
Как восстановить историю заказов?
Вернуть можно только те заархивированные покупки, которые попали в раздел удаленных. Перейдите на соответствующую вкладку, и там нажмите кнопку «Восстановить» напротив нужного заказа.
Как найти старые заказы на Алиэкспресс?
Просмотреть давние покупки можно в разделе истории. Они могут скрываться на других страницах. Промотайте вниз и вы увидите перечень всех страниц архива. Чтобы найти нужный старый заказ – пройдитесь по этих страницах.
Чтобы найти нужный старый заказ – пройдитесь по этих страницах.
Как удалить историю заказов на Алиэкспресс
Когда вы сделали много покупок, и их история переполнена, то иногда хочется очистить некоторые записи. Возникает закономерный вопрос — как очистить историю заказов на Алиэкспресс?
К сожалению, специальной кнопки для стирания всей истории за раз не предусмотрено. Вам придется избавляться от каждой записи о покупке в отдельности.
Для этого выполните такие шаги:
- Когда вы находитесь на странице «Все заказы», найдите интересующую вас запись;
- Посмотрите в верхний правый угол карточки заказа, там вы увидите иконку корзинки;
- Нажмите на нее;
- Появится окно, в котором нужно подтвердить свое решение.
После этого вы увидите, как заказ исчез из истории. Теперь его можно будет найти в другом разделе с архивом.
Обратите внимание! Стереть можно только завершенную покупку. Иначе вы не увидите кнопки с корзиной.
👉 Если вы захотите позже найти удаленную запись, читайте: Как найти удаленные заказы на Алиэкспресс
Как видите, история заказов Алиэкспресс очень важный раздел. Здесь вы получаете всю необходимую информацию о своих покупках на сайте. По факту это самая важная страница в личном кабинете интернет-магазина. Вы можете найти и отсортировать нужные заказы, удалить их, или повторно заказать товар.
Здесь вы получаете всю необходимую информацию о своих покупках на сайте. По факту это самая важная страница в личном кабинете интернет-магазина. Вы можете найти и отсортировать нужные заказы, удалить их, или повторно заказать товар.
Надеемся мы помогли вам разобраться. А если остались вопросы – задайте их в комментариях!
Перейти к своей истории заказов
Как просмотреть закрытую страницу в Контакте
35 198 198 0Социальные сети все плотнее и плотнее входят в нашу жизнь. Например, статистика показывает, что сейчас самая популярная из них на просторах пост-советского пространства (ВКонтакте) имеет аудиторию, свыше 100 миллионов активных пользователей.
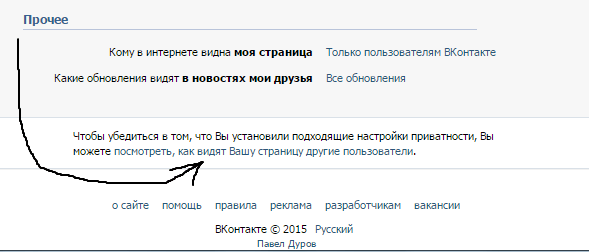
Исходя из того, что здесь мы оставляем не только личную информацию, но и фото, видео контент, а также другие данные, разработчики реализовали гибкую систему приватности.
Можно скрыть от посторонних глаз буквально всё, что вам хочется – ваши аудиозаписи, фотографии, видео, или, даже, целую страницу.
Но что делать, если вы оказались «по ту сторону баррикад», и вам нужно или посмотреть фотографии человека, или последние записи на его стене? Как известно, безвыходных ситуаций не существует, и наш случай – не исключение. Как всегда, не всё так просто: есть лазейка, используя которую можно посмотреть в Контакте скрытую страницу. Сегодня мы вам о ней и расскажем.
1
Как посмотреть зная ID
Вы знаете, что знакомый сделал классный фотостатус, но вдруг взял и закрыл свою страницу от посторонних глаз.
Для того, чтобы посмотреть скрытую страницу ВКонтакте мы воспользуемся наиболее удобным способом – сервисом vkontakte.doguran.ru.
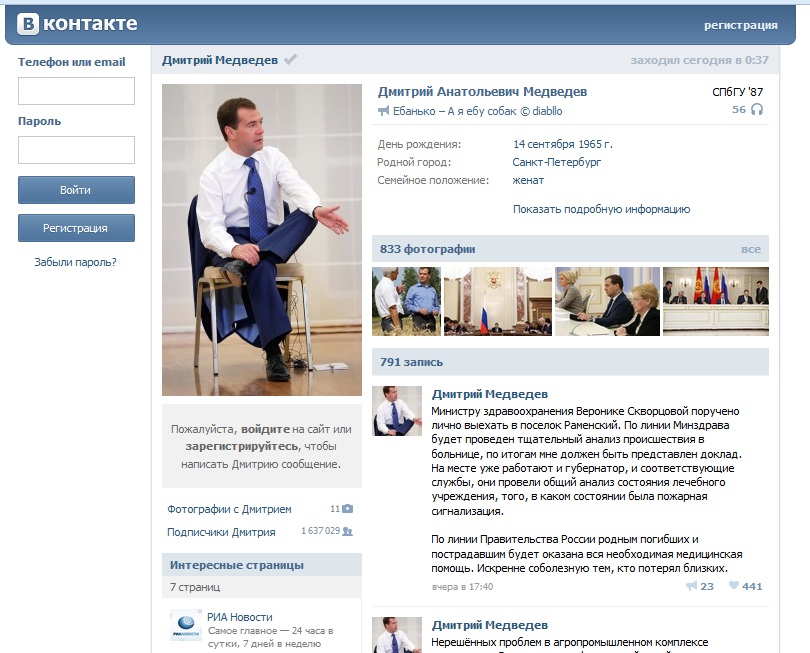
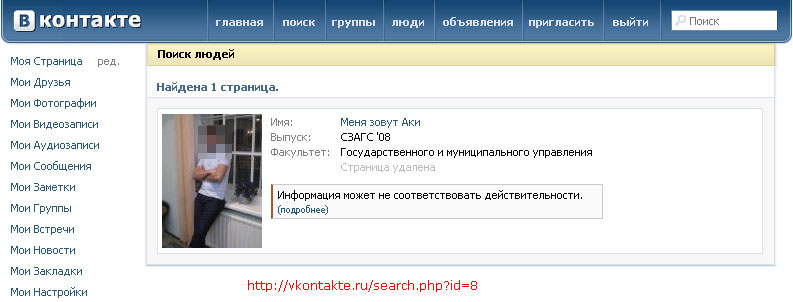
На его главной странице сразу есть фото-инструкция, на которой видно, что для того, чтобы посмотреть закрытые страницы ВКонтакте достаточно просто знать ID страницы.
Копируем его, вставляем в специальное поле, и нажимаем кнопку «отправить». Уже за секунду нам выдаются ссылки, при помощи которых можно посмотреть альбомы пользователя, его фотографии, заметки, десять последних записей на стене, приложения, и т.д.
Почитать в тему:
Как посмотреть скрытые фото в контакте через исходный код
2
Как посмотреть не зная ID пользователя
Казалось бы, всё просто и понятно – открыть закрытую страницу, так же как и узнать свой ID в Контакте это дело нескольких кликов мышки.
Но учтите тот факт, что большинство пользователей предпочитают обычному банальному ID никнеймы, которые и являются адресами страниц.
Таким образом, если раньше адрес создателя ВКонтакте Павла Дурова выглядел следующим образом: vk.com/id1, то теперь, перейдя на его страницу, мы в адресной строке видим адресvk.com/durov. Что делать, в этом случае?
Почитать в тему:
Как восстановить страницу ВКонтакте за 2 шага
3
Как узнать ID
Узнать ID конкретной страницы проще, чем научится рисовать граффити Вконтакте. Нам понадобиться не менее минуты. Открываем страницу человека, и наводим мышкой на кнопку «Отправить сообщение» в левом нижнем углу браузера отобразиться ссылка на это действие.
Нам понадобиться не менее минуты. Открываем страницу человека, и наводим мышкой на кнопку «Отправить сообщение» в левом нижнем углу браузера отобразиться ссылка на это действие.
Цифры, которые вы увидите после слова «write»(выделенные желтым цветом) – это и есть ID страницы пользователя. Что делать дальше вы уже знаете из первого пункта нашей инструкции.
Почитать в тему:
Как узнать и изменить свой id Вконтакте
Видео к материалу
https://www.youtube.com/watch?v=SuDQFXDLJUsЕсли вы увидели ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась инструкция?
35 Да Нет 142Веб-сайты выглядят неправильно или выглядят не так, как должны
Настройте Firefox
Обновить Firefox
- Как это работает?
- Скачать свежую копию
В этой статье объясняется, как исправить проблемы с веб-сайтами, которые неправильно отображаются в Firefox или работают не так, как должны.
- 1 Очистить куки и кеш
- 2 Сброс масштаба
- 3 Сброс минимального размера шрифта
- 4 Сброс стиля страницы
- 5 Убедитесь, что JavaScript не заблокирован
- 6 Убедитесь, что системные часы установлены правильно
- 7 Отключите проблемные расширения или аппаратное ускорение
- 8 Проверить, не заблокировал ли Firefox небезопасный контент
- 9 Отключить расширенную защиту от отслеживания для веб-сайта
- 10 Сообщить о веб-сайте
- 11 Ссылки по теме
Firefox кэширует веб-сайты, что означает, что он сохраняет некоторые файлы на вашем компьютере, поэтому ему не нужно повторно загружать все, когда вы посещаете сайты. Если веб-сайт обновил свой код, Firefox может по-прежнему использовать часть старого кода вместе с частью нового, что может привести к неправильному отображению веб-страницы. Чтобы это исправить, нужно очистить куки и кеш:
- Нажмите кнопку меню, чтобы открыть панель меню.

- Нажмите «История» и выберите «Очистить недавнюю историю…».
- В раскрывающемся списке Временной диапазон для очистки: выберите Все .
- В раскрывающемся меню выберите Cookies и Cache . Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Нажмите OK.
Некоторые веб-сайты могут выглядеть неправильно при разных уровнях масштабирования. Чтобы сбросить настройки Zoom, для сайта нажмите Ctrl + 0command + 0, а для всех сайтов см. документацию об используемом дополнении Zoom.
Некоторые сайты не отображаются должным образом при минимальном размере шрифта. Чтобы сбросить минимальный размер шрифта:
- В строке меню в верхней части экрана нажмите Firefox и выберите «Настройки». Нажмите кнопку меню и выберите «Настройки».
- Выберите панель «Общие» и перейдите к пункту 9.
 0046 Язык и внешний вид .
0046 Язык и внешний вид . - В разделе Шрифты и цвета нажмите Дополнительно….
- Изменить Минимальный размер шрифта на Нет .
Возможно, вы случайно установили стиль страницы без стиля. Чтобы убедиться, что Firefox настроен на использование стиля страницы по умолчанию:
- Нажмите клавишу Alt (или клавишу AltGr), чтобы временно открыть строку меню Firefox. В строке меню в верхней части окна Firefox щелкните меню «Вид», затем выберите «Стиль страницы» и нажмите «Основной стиль страницы».
Теперь, когда страница использует стиль по умолчанию, она может отображаться правильно.
Вам следует проверить, есть ли у вас расширение (например, NoScript) или программа безопасности в Интернете (например, брандмауэр, антивирус или антишпионская программа), которые могут блокировать JavaScript. Дополнительные сведения см. в разделе Параметры и настройки JavaScript для интерактивных веб-страниц.
В некоторых случаях загрузка и проверка защищенного веб-контента будут зависеть от времени, поэтому вам следует проверить правильность установки даты, времени и часового пояса в вашей системе.
Некоторые расширения могут мешать отображению веб-сайтов, или ваша видеокарта и драйверы могут неправильно отображать некоторый веб-контент при включенном аппаратном ускорении. Следуйте инструкциям в статье Устранение неполадок с расширениями, темами и аппаратным ускорением для решения распространенных проблем Firefox, чтобы узнать, не является ли одна из них причиной проблемы.
Firefox блокирует потенциально опасный, небезопасный контент на веб-страницах, которые должны быть безопасными. Щелкните значок замка в адресной строке, чтобы узнать, заблокировал ли Firefox небезопасные части страницы. Подробности см. в разделе Блокировка смешанного содержимого в Firefox.
Иногда Улучшенная защита от отслеживания может привести к поломке сайта, если отслеживание контента заблокировано. Чтобы отключить защиту от отслеживания для веб-сайта:
Чтобы отключить защиту от отслеживания для веб-сайта:
- Щелкните значок в адресной строке, чтобы открыть панель «Защита».
- Щелкните синий тумблер. Страница перезагрузится с отключенной расширенной защитой от отслеживания.
Это позволит трекерам загружаться только на этом сайте. Трекеры по-прежнему будут блокироваться на других сайтах.
Если отключение Улучшенной защиты от отслеживания позволяет странице отображаться и работать правильно, вы можете сообщить об этом веб-сайте, чтобы помочь улучшить Firefox. Дополнительную информацию см. в статье Сообщить о поломке из-за блокировки.
Иногда вы можете встретить страницу, которая просто не работает в Firefox, даже если Улучшенная защита от отслеживания отключена. Если та же страница работает в другом браузере, сообщите о проблеме, посетив Webcompat.com.
- Веб-сайты не загружаются — устраните неполадки и исправьте сообщения об ошибках
- Исправление проблем, из-за которых изображения не отображаются
- Устранение распространенных проблем со звуком и видео
На основании информации с веб-сайтов выглядят неправильно (mozillaZine KB)
Поделитесь этой статьей: http://mzl. la/1BAQpkh
la/1BAQpkh
Эти замечательные люди помогли написать эту статью:
AliceWyman, Chris Ilias, Bo102010, philipp, Michele Rodaro, Goofy, Michael Verdi, scoobidiver, Swarnava Sengupta, Ben, Mozinet, user917725, Michael_L, Joni, Artist, Fabi, Denys
Волонтер
Развивайтесь и делитесь своим опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Узнать больше
Что такое URL? — Изучите веб-разработку
В этой статье обсуждаются унифицированные указатели ресурсов (URL), объясняются, что они из себя представляют и как они структурированы.
| Предпосылки: | Вы должны сначала знать как работает интернет, что такое веб-сервер и концепции, лежащие в основе ссылок в Интернете. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как он работает в Интернете. |
С гипертекстом и HTTP, URL является одной из ключевых концепций Интернета. Это механизм, используемый браузерами для извлечения любого опубликованного ресурса в Интернете.
URL-адрес означает Единый указатель ресурсов . URL-адрес — это не что иное, как адрес данного уникального ресурса в Интернете. Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, документ CSS, изображение и т. д. На практике существуют некоторые исключения, наиболее распространенным из которых является URL-адрес, указывающий на ресурс, которого больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить соответствующую страницу (ресурс).
URL-адрес состоит из различных частей, некоторые из которых являются обязательными, а другие необязательными. Наиболее важные части выделены в приведенном ниже URL-адресе (подробности приведены в следующих разделах):
Примечание: URL-адрес можно представить как обычный почтовый адрес: схема представляет почтовую службу, которую вы хотите использовать, доменное имя — это город, а порт похож на почтовый индекс; путь представляет собой здание, куда должна быть доставлена ваша почта; параметры представляют собой дополнительную информацию, такую как номер квартиры в здании; и, наконец, якорь представляет фактическое лицо, которому вы адресовали свою почту.
Примечание: Есть некоторые дополнительные части и некоторые дополнительные правила, касающиеся URL-адресов, но они не относятся к обычным пользователям или веб-разработчикам. Не беспокойтесь об этом, вам не нужно знать их, чтобы создавать и использовать полнофункциональные URL-адреса.
Первая часть URL-адреса — это схема , которая указывает протокол, который браузер должен использовать для запроса ресурса (протокол — это установленный метод обмена или передачи данных по компьютерной сети). Обычно для веб-сайтов используется протокол HTTPS или HTTP (его незащищенная версия). Для адресации веб-страниц требуется одна из этих двух, но браузеры также знают, как обрабатывать другие схемы, такие как 9.0208 mailto: (для открытия почтового клиента), так что не удивляйтесь, если увидите другие протоколы.
Далее следует орган , который отделен от схемы символьным шаблоном :// . При наличии полномочия включают в себя как домен (например, www.), так и порт ( example.com
example.com 80 ), разделенные двоеточием:
- Домен указывает, какой веб-сервер запрашивается. Обычно это доменное имя, но может использоваться и IP-адрес (но это редко, так как гораздо менее удобно).
- Порт указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно он опускается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам. В противном случае это обязательно.
Примечание: Разделителем между схемой и полномочиями является :// . Двоеточие отделяет схему от следующей части URL-адреса, а // указывает, что следующая часть URL-адреса является авторитетной.
Одним из примеров URL-адреса, который не использует полномочия, является почтовый клиент ( mailto:foobar ). Он содержит схему, но не использует компонент полномочий. Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
/path/to/myfile.html — это путь к ресурсу на веб-сервере. На заре Интернета такой путь представлял собой физическое местоположение файла на веб-сервере. В настоящее время это в основном абстракция, управляемая веб-серверами без какой-либо физической реальности.
?key1=value1&key2=value2 — дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ/значение, разделенных символами и . Веб-сервер может использовать эти параметры для выполнения дополнительных действий перед возвратом ресурса. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, обрабатывает ли конкретный веб-сервер параметры, — это обратиться к владельцу веб-сервера.
#SomewhereInTheDocument — это якорь к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Любой URL-адрес можно ввести прямо в адресной строке браузера, чтобы получить доступ к ресурсу за ним. Но это только вершина айсберга!
Язык HTML, который будет обсуждаться позже, широко использует URL-адреса:
- для создания ссылок на другие документы с помощью элемента
- , чтобы связать документ со связанными с ним ресурсами через различные элементы, такие как
<ссылка>или<скрипт>; - для отображения медиафайлов, таких как изображения (с элементом
), звуки и музыка (с элементом д.;
д.; - для отображения других документов HTML с элементом

