Как я купила шубу в шоуруме во «Вконтакте», но так и не получила ее
В феврале 2017 года я увидела на одногруппнице серую шубку из искусственного меха и захотела себе такую же.
Валерия Ринсо
не получила шубу
Профиль автораОдногруппница рассказала, что заказала шубу в группе во «Вконтакте», и скинула на нее ссылку. При этом предупредила, что плату принимают на карту физлица. Меня это насторожило, но успешная покупка знакомой притупила мою бдительность. Через несколько дней я выбрала шубу и перевела 6940 Р неизвестной женщине. В итоге осталась без денег и товара.
В статье расскажу, как продавщица девять месяцев придумывала разные причины, почему доставка задерживается, как я пыталась вернуть деньги и что делаю теперь, когда заказываю товары в интернете.
Как богатеть
Главные материалы обо всем, что влияет на ваши деньги и жизнь, — в вашей почте по средам и субботам. Бесплатно
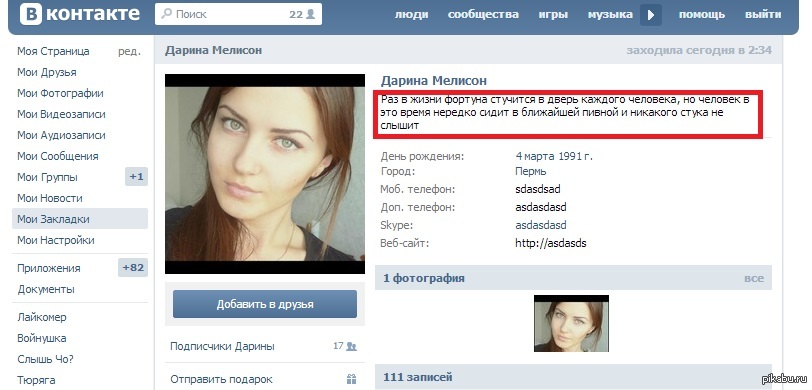
Как выглядела группа
В группе «шоурума» было несколько тысяч подписчиков. Товаров, которые можно оплатить через «Вконтакте», там не было, а типичный пост выглядел так: фото модели в шубе или дубленке и краткое описание товара — размерный ряд и стоимость.
Товаров, которые можно оплатить через «Вконтакте», там не было, а типичный пост выглядел так: фото модели в шубе или дубленке и краткое описание товара — размерный ряд и стоимость.
Фотографии не выглядели оригинальными: локации и модели были разными, без единого выдержанного стиля. Я даже скачала один снимок и нашла по нему товар на «Алиэкспрессе» — поиск выдал похожие шубы примерно в полтора-два раза дешевле.
/tolko-ali/Я три года одеваюсь только на «Алиэкспрессе»
Комментарии к постам были закрыты, а отзывы собрали на отдельной странице — только позитивные и с премодерацией администратора группы.
Если бы я нашла группу сама, а не по рекомендации, то не стала бы в ней ничего заказывать. Я же видела шубу оттуда на одногруппнице и решила, что у продавца просто проверенные поставщики из Китая.
А заказывать шубу с «Алиэкспресса» напрямую я боялась: тогда посылки из Китая долго шли и нередко терялись. К тому же я слышала, что товар оттуда часто отличается от фото, при этом маркетплейс встает на сторону продавца. Я не хотела так рисковать и решила довериться группе.
Я не хотела так рисковать и решила довериться группе.
Как я заказала шубу
В феврале 2017 года я написала в личные сообщения Евгении, которая была указана в контактах группы. Спросила об интересующей меня модели и сроках доставки. Она ответила, что шуба будет у меня через 7—15 дней.
Но девушка предупредила, что работает по полной предоплате на карту физлица. Мне это не понравилось, к тому же перевести деньги нужно было не Евгении, а некой Марии. Но одногруппница получила шубу, и я не подумала, что передо мной мошенники. Я отправила Евгении адрес для доставки, а на следующий день, 19 февраля, перевела деньги и стала ждать.
/list/internet-moshenniki-i-gde-oni-obitayut/5 способов потерять деньги в интернете
Евгения обещала отправить шубу Почтой России, но я даже не спросила номер отслеживания посылки: у меня не было опыта подобных покупок.
| Сейчас аккаунт удален, но переписка у меня сохранилась. Меня почему-то не насторожило, что собеседница не отправила дополнительные фото шубы | Цена шубы — 6590 Р, стоимость доставки — 350 Р. Плюс пришлось заплатить 1% комиссии, то есть еще 69 Р, за перевод физлицу в другой регион |
Когда начались проблемы
От одногруппницы я знала, что не стоит верить заявленным срокам доставки: она получила заказ примерно через месяц. Так что я не ждала шубу раньше марта 2017 года.
Но 26 февраля Евгения написала, что партия шуб пришла «не очень» и лучше выбрать другую модель. Вместо того чтобы разозлиться, я даже обрадовалась такому контролю качества. И выбрала шубу, которая, по словам Евгении, была теплее первой.
Через месяц уведомление о доставке так и не пришло: ни от Евгении, ни от Почты России. Поэтому я написала девушке сама. Она «проверила» информацию и заверила, что посылка вот-вот придет.
Я снова стала ждать. Но и в начале апреля шубы на почте не было. Я написала Евгении, и в этот раз она ответила мне только через неделю. Рассказала, что у магазина проблемы из-за китайского Нового года, который был еще в феврале. Пожаловалась, что в это время страна отдыхала и продавцы не отправляли товары вовремя.
6 признаков поддельного интернет-магазина
В мае шуба не пришла, так что в середине месяца я потребовала у Евгении вернуть мне деньги. Она ответила через 12 дней: рассказала, что весь их товар арестовали на таможне, много денег потеряно и теперь магазин будет долго с кем-то судиться.
Я спросила, есть ли гарантии, что я действительно получу назад свои 7000 Р. Евгения ответила, что, возможно, возврат будет не деньгами, а товарами. Тогда я подумала, что с таможней действительно могут быть проблемы, решила, что летом шуба мне все равно не понадобится, и снова дала магазину шанс.
В следующий раз я написала Евгении 31 августа. Она заверила меня, что магазин снова начинает работать. Но это были пустые обещания.
| В апреле я спросила номер отслеживания посылки, но мой вопрос проигнорировали | А в конце мая Евгения предложила подождать до осени, потому что таможня арестовала все заказы магазина по вине поставщика и денег нет |
Почему я не обратилась в полицию и в суд
В Т—Ж уже есть статьи о том, как вернуть деньги, если сделал заказ у мошенников в соцсети, и о том, как вернуть покупку в интернет-магазин. Повторять рекомендации оттуда я не буду, но расскажу, как я действовала.
Повторять рекомендации оттуда я не буду, но расскажу, как я действовала.
Все эти месяцы, пока переписывалась с Евгенией, я пыталась найти способ вернуть деньги. В марте позвонила в Роспотребнадзор, чтобы узнать, как в таких ситуациях действует закон о защите прав потребителей. Там ответили, что ведомство может проверить только зарегистрированных предпринимателей. А я перевела деньги на карту человека без статуса ИП, и это скорее незаконная предпринимательская деятельность, которой занимается полиция.
У знакомого юриста я спросила, насколько эффективно будет обратиться в полицию. Он сказал, что заявление о незаконной предпринимательской деятельности не гарантирует, что мне вернут деньги, и по нему наказание для предпринимателя — штраф. И я решила не писать заявление: подумала, что из-за 7000 Р никто не будет искать человека в другом регионе.
/police/Как обратиться в полицию
Знакомый сказал, что можно попытаться вернуть деньги через суд. Но для этого надо знать ФИО и место регистрации ответчика, а у меня были только имя, отчество, первая буква фамилии, город и номер карты одного человека и переписка во «Вконтакте» с другим.
В мае я думала обратиться в банк, чтобы узнать данные получателя перевода. Но раз я не оспорила его сразу, то не могла утверждать, что перевела деньги по ошибке, а получатель обогатился незаконно.
Все это время группа во «Вконтакте» продолжала работать, только сменила название и менеджера, который принимает заказы. В итоге в ноябре я опубликовала на своей стене пост, где кратко описала историю и тегнула Евгению, группу и нового менеджера. Кроме того, я пожаловалась в службу поддержки «Вконтакте». Но там мне ответили, чтобы я обращалась в полицию: если она подтвердит факт мошенничества, группу заблокируют.
Зато сразу после публикации поста мне в личку написала Евгения. Она уговаривала его удалить и обещала, что в течение месяца решит проблему. Говорила, что у магазина тяжелая ситуация, количество заказов снизилось, а вслед за этим и выручка, да и вообще, она больше в магазине не работает.
/guide/top-vk-frauds/Как защититься от разводов во «Вконтакте»
Так выглядел мой пост с предупреждением не заказывать товары в этой группе, к нему я прикрепила скриншоты переписки с Евгенией Наша последняя беседа с Евгенией вышла эмоциональной. После нее я перестала пытаться вернуть деньги, поэтому не отслеживала, когда Евгения удалила свою страницу. Ссылка на группу до сих пор работает, но она сменила название и стала закрытой. Хотя в ней по-прежнему более 20 тысяч подписчиков
После нее я перестала пытаться вернуть деньги, поэтому не отслеживала, когда Евгения удалила свою страницу. Ссылка на группу до сих пор работает, но она сменила название и стала закрытой. Хотя в ней по-прежнему более 20 тысяч подписчиковКак я теперь покупаю в интернете
После этого случая я зареклась покупать что-то в интернете не через маркетплейсы или официальные интернет-магазины. Несколько лет я следовала этому плану, а потом распробовала прелесть небольших брендов одежды и украшений с собственным производством.На мой взгляд, в этих интернет-магазинах качество товара выше, чем в массмаркете, а модельный ряд интереснее. Плюс есть возможность скомбинировать заказ под свой вкус и получить уникальную вещь. Например, я покупаю одежду с авторскими вышивками и выбираю не просто из того, что есть в наличии, как на маркетплейсах или в магазине, а подбираю модель изделия и вышивки на нем, ткань, цвет и размер. То есть вещь создают с нуля по моему заказу.
/list/wear-russian/15 российских брендов с хорошей одеждой за нормальные деньги
Из минусов: обычно менеджеры просят оплатить заказ переводом на карту человека без статуса ИП.
Дело в том, что принимать платежи таким способом могут только самозанятые без статуса ИП, ИП или компании, которые ведут бизнес официально. Когда самозанятый получит деньги, он должен сформировать и отправить покупателю чек в приложении «Мой налог». А остальные продавцы, чтобы принимать платежи от физлиц, обязаны иметь онлайн-кассу, которая и генерирует чеки.
Чек не гарантирует, что у продавца не произойдет непредвиденная ситуация, а я получу товар. Но при каких-то проблемах мне не придется доказывать, что в момент платежа я выступала как потребитель. И я смогу защищать свои права в соответствии с этим статусом, а не как жертва мошенничества или незаконной предпринимательской деятельности.
| Я не знаю, почему бренды просят перевести деньги на карту, просто спрашиваю о других способах оплаты | Я прошу оплату с чеком даже у тех интернет-магазинов, где уже покупала. Мало ли с какими трудностями может столкнуться небольшой бренд |
| Сервис приема платежей указывает получателя полностью. В случае с ИП это ФИО — никаких сокращенных фамилий, как с переводами на карту физлиц | Чек при оплате по QR-коду через СБП можно сформировать прямо в банковском приложении, даже если с момента платежа прошло больше года |
Что в итоге
- Покупать товары в соцсетях — это риск.
 Даже положительные отзывы от знакомых не гарантируют, что в вашем случае все пройдет как надо.
Даже положительные отзывы от знакомых не гарантируют, что в вашем случае все пройдет как надо. - Вернуть деньги, которые перевели на карту физлица, сложно. Если продавец не сделает этого добровольно, придется обращаться в полицию и суд.
- Чтобы обезопасить себя, лучше заказывать товары на маркетплейсах: в спорных ситуациях площадка может встать на сторону покупателя, а не продавца.
- Если товар уникальный и его нет на маркетплейсах, прежде чем переводить деньги на карту, стоит узнать у продавца, есть ли альтернативные способы оплаты, которые позволят получить чек об операции. Тогда в спорной ситуации можно будет сразу обратиться в суд, минуя полицию.
Хотите написать такую статью для Т—Ж? Любой процесс, в котором в каком-то виде участвуют деньги, можно превратить в тему для Тинькофф Журнала. Прочитайте наш мануал для авторов и приносите заявку на статью.
Что будет с аккаунтом Steam после вашей смерти? / Хабр
Вы хотя бы примерно представляете, сколько потратили денег на свой аккаунт в Steam? Попробуйте прикинуть сумму, пусть даже приблизительную — полезно будет помнить её, потому что сегодня мы поговорим об этом. Если вы, как я думаю, купили за много лет много разных игр, то эти затраты были приличными.
Если вы, как я думаю, купили за много лет много разных игр, то эти затраты были приличными.И несмотря на ту денежную и ностальгическую ценность, которую может иметь библиотека в Steam, после вашей смерти, в соответствии с действующим пользовательским соглашением Valve Corporation, ваш аккаунт фактически умрёт вместе с вами. При существующем состоянии вещей вы просто не можете оставить ваш аккаунт близкому другу или любимому человеку.
Посмотрите на Раздел C Соглашения подписчика Steam, и вы увидите там следующий параграф:
«Ваша Учетная запись, включая любую информацию, имеющую к ней отношение (например, контактные данные, платежная информация, история Учетной записи, Подписки и пр.), носит сугубо личный характер. Вы не имеете права продавать или предоставлять за плату право пользования своей Учетной записью или иным образом передавать право пользования своей Учетной записью, а также Вы не имеете право продавать, предоставлять за плату право пользования или иным образом передавать право пользования своими Подписками, кроме случаев, когда это явно разрешено настоящим Соглашением (включая любые Условия подписки или Правила использования) или иным образом разрешено Valve».
Проще говоря, это значит, что без явного разрешения Valve вы не можете просто передать свой аккаунт Steam другому человеку. Даже если вы напишете в завещании, что хотите этого, без такого разрешения это условие после смерти не будет выполнено. На этой неделе я связался с юристом, который специализируется на индустрии видеоигр, чтобы подтвердить этот факт.
«Позиция Steam заключается в том, что вы не можете передавать аккаунт», — объяснил Алекс Тутти, партнёр Sheridans Law Firm. «И такая позиция обычна почти для всех, кто лицензирует ПО. Они также говорят, что этот вопрос решается индивидуально, в зависимости от конкретного случая. Если кто-то умирает, прежде чем принять решение о передаче, они рассматривают доказательства смерти и наличие законных прав. Я знаю, что Facebook, например, разрешает людям войти в аккаунт и превратить страницу в „страницу памяти“, чтобы можно было управлять им в соответствии с другими правилами лицензирования. Но что касается Steam, то мне неизвестны случаи, когда кому-нибудь удавалось получить аккаунт умершего человека и продолжить использовать его».
Такая схема не уникальна для Valve и Steam. Очень похожие условия и ограничения есть в правилах PlayStation Network и Xbox Live, или даже в неигровых магазинах — iTunes и Amazon Kindle Store.
Проблема с этими цифровыми библиотеками для конечных пользователей в том, что при цифровой покупке игры или ПО мы на самом деле покупаем лицензию на этот контент. В положениях и условиях, с которыми мы соглашаемся при покупке, сказано, что эти лицензии могут быть отозваны в случае нарушения нами нашей части сделки, что включает в себя отзыв владения нашими аккаунтами, даже после смерти.
Скорее всего, такая ситуация сохранится, пока кто-нибудь не принудит внести изменения в законодательство. Но не стоит на это особо надеяться.
«Пока кто-нибудь не введёт законы о цифровом праве на копирование, в которых говорится, что права на лицензированные вами материалы и интеллектуальную собственность, которые вы купили в течение своей жизни, на самом деле схожи с правами владения, а значит, вы имеете право на их передачу, то никто не будет этого делать», — говорит Тутти.
Но постойте, давайте отдадим здесь Valve должное. Разве компания не говорит, что потенциально может передать аккаунт Steam от одного человека другому, если будет получено разрешение?
Если бы я должен был умереть завтра, то я бы хотел передать мой аккаунт Steam моему хорошему другу и коллеге Кристиану Донлану. Я знаю, что ему не удалось поиграть в серию игр Total War, и думаю, что ему понравилась бы моя коллекция.
Итак, допустим, я написал бы завещание, в котором изложена моя воля в случае моего ухода. Мне остаётся только, чтобы Valve дала ему «зелёный свет».
Но насколько прост этот процесс? Я снова обратился к официальной странице поддержки Steam, и, к моему удивлению, там нет раздела для пользователей, планирующих написать свою последнюю волю и завещание. Хм. Ну так как же я должен это сделать?
Возникает проблема, не так ли? Конечно замечательно, что в условиях есть исключение, позволяющее попросить разрешения у Valve. Но без какой-либо поддерживающей инфраструктуры эта возможность не особо полезна. Я пробовал отправить мой запрос через не связанную с этой темой страницу поддержки и через пару дней получил следующий ответ:
Я пробовал отправить мой запрос через не связанную с этой темой страницу поддержки и через пару дней получил следующий ответ:
«Здравствуйте, Крис, передача аккаунтов и лицензий Steam не допускается. Команда поддержки Steam не может предоставить вам разрешение, изменяющее это условие. Мы также не можем оказать вам помощь относительно вашего завещания и шагов, которые следует принять в случае вашей смерти. Благодарим за использование Steam,
Тор».
Спасибо, Тор. И, похоже, извини, Донлан.
Разочарованный Донлан.
Подозреваю, что кто-то в Valve может ответить на этот вопрос, тот, кто способен дать мне нужное разрешение. Но, как, ради всего святого, я могу связаться с этим человеком, кто бы он ни был? Если мыслить реалистично, то никак.
То есть это соглашение, которое мы заключили с цифровыми магазинами, уже кажется устаревшим. И эта проблема не решится сама собой. Современные пользователи Steam будут продолжать стареть, и в какой-то момент с ней неизбежно придётся столкнуться.
«Думаю, им определённо стоит поторопиться», — говорит Тутти. «Я также думаю, что им стоит не отставать и по более практической причине — люди будут уходить, оставляя в своих завещаниях свои пароли. Магазины могут оказаться в ситуации, когда их условия не будут отражать реальность, в которой они находятся. Как только они окажутся в этой ситуации, то будут выглядеть немного излишними».
«Если все игнорируют правила соглашений, то эти правила не имеют никакой силы. Если вы не собираетесь ничего делать с этим, то, возможно, они вообще не должны применяться».
Итак, всё должно измениться, это очевидно. Но даже несмотря на то, что для такой компании, как Valve, будет выигрышным PR-ходом просто сказать: «Ребята, не волнуйтесь, мы позволим вам передавать права владения аккаунтами после смерти», всё не так просто. Чтобы это случилось, Valve нужно изменить договоры, которые есть у компании с издателями продаваемых ею продуктов. Если нам кто и нужен, друзья мои, так это герой. Нам нужен Брюс Уиллис.
В конце 2012 года происходила очень странная история: Брюс Уиллис задался вопросом — что случится с его объёмной библиотекой iTunes после его смерти. Более того, ходили слухи, что он готовил иск против Apple, чтобы компания позволила оставить после смерти аккаунт его дочерям.
Оказалось, что эта история была уткой, хоть и очень жаль, ведь она поднимает очень справедливый вопрос. Для того, чтобы эти компании изменили положения и условия, скорее всего, понадобится серьёзная юридическая схватка.
«Я думаю, стоит ожидать изменения закона на основе прецедента», — говорит Тутти. «Кто-нибудь должен бросить этой системе вызов и заявить: это наследство, и у меня должно быть на него право».
«Как это обычно происходит с большинством изменений в цифровом юридическом мире, чаще всего они появляются в Штатах, потому что они находятся в авангарде законодательства. Поэтому если бы Брюсу Уиллису удалось изменить ситуацию и он получил бы решение калифорнийских судов, то оно начало бы исполняться в других судах».
Брюс, если ты читаешь это… нам нужна твоя помощь, друг!
Итак, вот каково наше положение. Разумеется, на практике вы можете передать кому-нибудь перед смертью свой логин и пароль, и, скорее всего, Valve не узнает о том, что вы играете из могилы. Но с точки зрения закона такого быть не должно. Это смехотворно. Если вы потратили сотни, а может и тысячи долларов на библиотеку Steam, кажется справедливым, что вы имеете право решать, что станет с ней после вашего ухода.
Мы попросили Valve прокомментировать действующее Соглашение подписчика.
Иллюстрации и анимация Энни Сэйерс.
Как просмотреть мобильную версию веб-сайта: всего за 3 клика
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Не знаете, как просмотреть мобильную версию веб-сайта?
Что ж, одно из очевидных решений — просто достать телефон и открыть там веб-сайт. Но если вы читаете этот пост, то, вероятно, по какой-то причине это не вариант для вас.
К счастью, существует множество других способов просмотра мобильной версии веб-сайта прямо из веб-браузера на настольном компьютере. Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
В этом посте мы поделимся четырьмя простыми способами предварительного просмотра мобильной версии веб-сайта:
- Первые два метода будут работать с любым типом веб-сайта, будь то ваш веб-сайт или чужой сайт, и независимо от того, создан ли он с помощью WordPress, Shopify, Wix, Squarespace или чего-либо еще.
- Последние два метода относятся к WordPress и показывают, как просматривать мобильную версию вашего сайта WordPress. Они будут работать только в том случае, если вы являетесь владельцем сайта.
Как просмотреть мобильную версию веб-сайта из браузера
Независимо от того, являетесь ли вы владельцем веб-сайта, есть два простых способа просмотреть мобильную версию любого веб-сайта в Интернете:
- Используйте инструменты разработчика вашего веб-браузера.
 Chrome отлично подходит для этого, но большинство других веб-браузеров предлагают аналогичные инструменты.
Chrome отлично подходит для этого, но большинство других веб-браузеров предлагают аналогичные инструменты. - Используйте специальный инструмент мобильного эмулятора. Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Давайте рассмотрим оба метода. Затем, позже, мы также покажем вам, как просмотреть мобильную версию веб-сайта, который вы создаете самостоятельно (на WordPress).
Используйте инструменты разработчика вашего веб-браузера
Большинство браузеров, таких как Google Chrome, Safari, Firefox, Microsoft и Brave, предлагают инструменты для разработчиков, которые позволяют изучить веб-сайт, в том числе посмотреть, как он выглядит на разных устройствах.
С помощью инструментов разработчика вы можете быстро увидеть, как веб-сайт выглядит на разных смартфонах, планшетах и т. д.
В этих примерах мы предполагаем, что вы используете Chrome (или любой браузер на основе Chromium, например Brave). Однако большинство других веб-браузеров предлагают аналогичные функции, хотя интерфейс будет другим.
Однако большинство других веб-браузеров предлагают аналогичные функции, хотя интерфейс будет другим.
Чтобы начать, щелкните правой кнопкой мыши интерфейс вашего веб-сайта и выберите Проверить из меню:
Это запускает инструменты разработчика и показывает модуль справа с элементами кодирования с этой страницы.
Вам не нужно беспокоиться о кодировании, так как основная цель — перейти на просмотр мобильной версии сайта. Найдите маленькую Переключить панель инструментов устройства (она выглядит как значок телефона и планшета) и нажмите ее, чтобы активировать мобильное представление.
Это автоматически отображает отзывчивое мобильное представление, где вы можете изменить размеры устройства в зависимости от того, какое устройство вы хотите эмулировать:
Чтобы сделать этот метод еще более привлекательным, это один из немногих вариантов со встроенными настройками устройства по умолчанию, обеспечивающий более точное представление о том, как ваш веб-сайт отображается на реальных устройствах.
Например, вы можете выбрать iPad Pro, и он мгновенно изменит размеры дисплея в соответствии с размерами iPad Pro.
Или вы можете выбрать Pixel 2 XL меньшего размера.
Или еще меньше Galaxy Fold. Протестируйте каждое из устройств в списке и убедитесь, что ваш сайт выглядит приемлемо на каждом из них.
Используйте онлайн-тестер или эмулятор
Эмуляторыобычно используются для тестирования приложений в их родной среде, но многие из них доступны для проверки скорости отклика веб-сайта. Вы также можете найти в Интернете базовые тестеры, чтобы вставить свой URL-адрес и посмотреть, как он выглядит на небольших устройствах.
ResponsivePX.com — хороший вариант, но вы можете найти множество других с помощью быстрого онлайн-поиска.
Причина, по которой мы предлагаем людям попробовать эмуляторы и симуляторы, заключается в том, что они дают вам гораздо больший контроль над размерами сайта. И они часто проще, чем использование инструментов разработчика вашего браузера.
Возьмем, к примеру, ResponsivePX.com: вы заходите на сайт, вставляете URL-адрес и сразу же видите мобильную версию.
Позволяет настроить ширину, высоту и видимость полосы прокрутки. Вы даже можете поделиться результатами с людьми в вашей организации.
Как просмотреть мобильную версию вашего сайта WordPress
Если вы работаете над собственным сайтом WordPress, WordPress также предоставляет некоторые встроенные параметры, которые помогут вам увидеть, как ваш сайт будет выглядеть на мобильных устройствах.
Когда вы работаете в редакторе WordPress, вы можете быстро увидеть, как ваш контент будет выглядеть на разных устройствах. Вы также можете сделать то же самое во время настройки темы в настройщике WordPress.
Давайте пройдемся по этим методам…
Просмотр мобильной версии через предварительный просмотр страницы или редактора сообщений
Вы можете просматривать мобильную версию веб-сайта постранично. Например, вы можете захотеть посмотреть, выглядит ли ваша текущая запись в блоге презентабельно в мобильной версии. Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Начнем с домашней страницы. Вот как следующий веб-сайт выглядит с рабочего стола:
Вы можете просматривать отдельные страницы и публиковать сообщения с мобильных устройств, перейдя на страницу 9.0039 Сообщений или Страниц вкладок в панели управления WordPress.
Для ранее созданных сообщений и страниц перейдите на Все сообщения или Все страницы .
Начнем со страницы; точнее, Домашняя страница. Выберите нужную страницу.
Каждая страница и запись в бэкенде WordPress предлагает ссылку для предварительного просмотра в правом верхнем углу. Нажмите эту кнопку «Предварительный просмотр», чтобы открыть раскрывающееся меню со следующими параметрами:
.- Рабочий стол
- Планшет
- Мобильный телефон
По умолчанию WordPress показывает версию для ПК.
Выберите представление для планшета или мобильного устройства, чтобы увидеть, как элементы вашего веб-сайта, такие как изображения, видео, меню и текстовые поля, преобразуются в меньший, более читабельный и кликабельный формат.
При тестировании вашего сайта в других представлениях убедитесь, что ссылки активны (не слишком малы), активы по-прежнему видны, и все выглядит четко, не заставляя пользователя увеличивать масштаб.
Найдите время, чтобы прокрутить страницу вниз, чтобы проверить все содержимое. Этот сайт, например, перечисляет несколько продуктов электронной коммерции на главной странице с изображениями, названиями продуктов и кнопками «Добавить в корзину».
Они выглядят прилично, но, возможно, мы хотели бы переключиться на две или три колонки продуктов, чтобы детали продукта были крупнее.
Сообщения ничем не отличаются при использовании этого метода. Они просто расположены в отдельном разделе WordPress (Сообщения → Все сообщения).
Учитывая, что они содержат сообщения вашего блога, а не статические веб-страницы, еще важнее проверить удобство для мобильных устройств. Почему? Потому что многие компании ежемесячно публикуют десятки сообщений в блогах с незначительными обновлениями страниц. Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Как обычно, перейдите в «Предварительный просмотр», затем нажмите «Планшет» или «Мобильный».
Вид рабочего стола иногда очень похож на вид планшета, поэтому убедитесь, что вы не увеличили масштаб в браузере.
Представление «Планшет» выглядит несколько меньше, чем представление «Рабочий стол», но с черным пространством вокруг содержимого сайта, что имитирует более реалистичный размер планшета.
Просмотр мобильной версии веб-сайта в настройщике WordPress
Настройщик WordPress не только предоставляет отличные способы редактирования вашей темы WordPress, но и имеет визуальный предварительный просмотр вашего сайта по мере внесения изменений.
К счастью, настройщик WordPress не ограничивает вас только предварительным просмотром на рабочем столе. Фактически, все ваши правки можно выполнить, глядя на экран мобильного телефона или планшета.
Чтобы это произошло, перейдите в Внешний вид → Настроить , чтобы запустить Настройщик.
По умолчанию Настройщик выглядит так. Он находится в стандартном представлении «Рабочий стол» с настройками для настройки слева и предварительным просмотром сайта справа.
Посмотрите в самый низ списка настроек, чтобы найти три значка кнопок: один для просмотра на рабочем столе, другой для просмотра на планшете и третий для просмотра на мобильном устройстве.
Нажмите кнопку «Просмотр планшета», чтобы увидеть, как ваши текущие изменения отображаются на интерфейсе размером с обычный планшет.
Кнопка Mobile View уменьшает этот интерфейс, приближая вас к стандартному размеру окна мобильного смартфона.
Примечание. Имейте в виду, что предварительные версии серверных мобильных устройств являются приблизительными. С таким количеством типов устройств в мире никто не увидит одно и то же.
С таким количеством типов устройств в мире никто не увидит одно и то же.
Не забывайте о меню. Общеизвестно, что меню вызывают проблемы на мобильных устройствах. Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Как всегда, воздержитесь от беглого взгляда на первую страницу и предположения, что весь ваш сайт готов. Это рецепт того, как упустить мелкие недостатки, которые навредят вашему общему пользовательскому опыту.
Просмотрите весь веб-сайт в режиме просмотра планшета, включая все, от страниц продуктов до сообщений в блогах, от корзины покупок до страниц «О нас».
И выполните тот же процесс в мобильном представлении. Мы особенно рекомендуем протестировать функциональность электронной коммерции, поскольку последнее, что вам нужно, — это небольшой модуль оформления заказа или кнопка «Добавить в корзину».
Наверх
Легко просматривать мобильную версию сайта
В этой статье мы рассмотрели четыре метода просмотра мобильной версии веб-сайта, независимо от того, кому принадлежит веб-сайт или на какой технологии он создан.
Самый гибкий вариант — использовать инструменты разработчика вашего браузера. Это сработает несмотря ни на что. Пока вы можете открыть настольную версию веб-сайта, вы можете просмотреть мобильную версию с помощью инструментов разработчика.
Подход с эмулятором также работает с большинством веб-сайтов, хотя веб-сайт должен иметь общедоступный URL-адрес, чтобы эмулятор мог получить доступ к веб-сайту.
С другой стороны, если вы являетесь пользователем WordPress, вы можете положиться на встроенные инструменты адаптивного предварительного просмотра WordPress, чтобы выполнять работу, пока вы работаете над своим сайтом. Или другие методы также отлично работают для сайтов WordPress.
Если вам нужно мобильное представление для работы над собственным сайтом, вы также можете ознакомиться с нашим руководством по созданию веб-сайта, удобного для мобильных устройств, и получить несколько советов о том, на что следует обратить внимание при предварительном просмотре мобильной версии вашего сайта. .
.
Остались вопросы, как посмотреть мобильную версию сайта? Дайте нам знать об этом в комментариях!
Была ли эта статья полезной?
Нет Спасибо за отзыв!14 культовых веб-сайтов, демонстрирующих классический веб-дизайн 90-х
Давайте рассмотрим отличительные черты эстетики дизайна веб-сайтов 90-х на этих 14 культовых веб-сайтах 90-х.
Риз Риос
Старший менеджер по контент-маркетингу
Совершенный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, пройдя более 100 уроков, включая основы HTML и CSS.
Начать курс
Начать курс
Бесплатный курс
Во времена коммутируемого доступа в Интернет веб-сайты 90-х создавали серьезную атмосферу с громким, красочным и насыщенным дизайном.
90-е годы дали нам самые первые веб-сайты во всемирной паутине, открыв нам совершенно новую эру Интернета. В течение десятилетия веб-страницы превратились из не более чем прославленных документов Word в шумные сайты, полные ярких цветов, дрянных курсоров и чрезмерной анимации.
Вернитесь в эпоху экспериментов и игривости, исследуя памятные веб-сайты 90-х.
14 знаковых веб-сайтов 90-х
1. World Wide Web
Тим Бернерс-Ли запустил первый в мире веб-сайт World Wide Web 6 августа 1991 года.
Тим создал сайт для обмена информацией о проекте World Wide Web. Изначально проект предназначался для упрощения обмена информацией между учеными. Но как только Тим разработал спецификации для HTML, HTTP и URL-адресов, проект начал расширяться. На первом веб-сайте объяснялись основы, например, что такое всемирная паутина, какой тип информации доступен, как понять ваш браузер и т. д.
Сайт по-прежнему доступен, но не весь контент доступен.
2. Space Jam
Спой со мной сейчас: «Все вставайте, пора хлопать. У нас сейчас настоящий джем, добро пожаловать на Space Jam. Это твой шанс, танцуй — на Space Jam».
Эта жемчужина 1996 года запечатлена в памяти многих детей 90-х годов. «Космический джем» был не просто фильмом, это был опыт — и он начался на веб-сайте, который продвигал фильм. Когда появился этот сайт, это была вершина веб-дизайна. Звездный мозаичный фон с планетами, космическими кораблями и баскетбольными мячами приглашал нас осмотреться и узнать больше о вселенной Space Jam.
«Космический джем» был не просто фильмом, это был опыт — и он начался на веб-сайте, который продвигал фильм. Когда появился этот сайт, это была вершина веб-дизайна. Звездный мозаичный фон с планетами, космическими кораблями и баскетбольными мячами приглашал нас осмотреться и узнать больше о вселенной Space Jam.
При нажатии на значки мы переходили на интерактивные целевые страницы, полные викторин, книжек-раскрасок, закулисного контента и даже загружаемых заставок и постеров. Сайт Space Jam — хрестоматийный пример того, как выглядел веб-дизайн 90-х — красочный, неуклюжий, полный несоответствующих фонов и ненужной анимации.
Этот культовый сайт все еще жив, но не обновлялся с 90-х годов. Итак, если вы ищете не менее культовый саундтрек, транслируйте его на Spotify вместо того, чтобы пытаться купить компакт-диск или кассету на странице сайта Lunar Tunes.
3. Игры Yahoo
Игры Yahoo, подраздел основного Yahoo! веб-сайт, запущенный в 1998 году. На сайте размещалось большое количество Java-апплетов и флеш-игр в таких категориях, как карточные игры, настольные игры и игры с плитками, игры в слова, спортивные игры и многое другое.
Хотя веб-дизайн был довольно простым — множество синих гиперссылок в колонках с оттенками серого — сами игры были увлекательными и веселыми. Любой, кто часами пытался выстроить драгоценные камни в Bejeweled, точно знает, почему Candy Crush сегодня так популярна.
Во все игры можно было играть бесплатно, если вы могли справляться с постоянными всплывающими окнами с рекламой и игровыми ограничениями. Вы также могли выложить деньги за статус «Все звезды», который давал вам дополнительные привилегии. Но даже если вы придерживались бесплатного доступа, у Yahoo Games было более 1000 различных игр на выбор, что делало его отличным местом для времяпрепровождения в первые дни Интернета.
Yahoo Games успешно работала, но закрылась в 2016 году.
4. Туманная камера в Сан-Франциско
В 1994 году Департамент учебных технологий Государственного университета Сан-Франциско создал FogCam — веб-камеру, которая постоянно отслеживает условия тумана в кампусе.
То, что начиналось как простой студенческий проект, стало частью истории — эта веб-камера работает до сих пор, что делает ее самой старой и самой долгоживущей веб-камерой в мире. И, учитывая, сколько раз люди боролись за то, чтобы эта веб-камера работала, она, безусловно, одна из самых любимых.
Хотя сайт регулярно поддерживается и даже имеет сопроводительный Twitter, дизайн выглядит примерно так же, как и в день его запуска. Веб-камера показывает изображение с низким разрешением, которое обновляется каждые 20 секунд, в отличие от потоковой передачи в реальном времени, а текст выглядит так, как будто он напечатан непосредственно в документе Word.
5. Танец хомяков
Танец хомяков заключает в себе так много ранней интернет-культуры — мем, созданный на сайте Geocities, содержит ряды анимированных GIF-файлов с хомяками, завершающимися автоматически воспроизводимой песней.
Изображение предоставлено Музеем веб-дизайна. Танец хомяков появился в 1998 году, но не привлекал посетителей до начала 1999 года. Если вы знали, что это бесконечное число «додадидадодадодо» , вы были молодым интернет-пользователем — у вас был никнейм в ICQ или AIM, вы часто посещали чаты и, возможно, у вас была собственная коллекция GIF-файлов, размещенная на сайте Geocities или Angelfire. Если вы не знали мелодию, вы не были в интернет-толпе.
Если вы знали, что это бесконечное число «додадидадодадодо» , вы были молодым интернет-пользователем — у вас был никнейм в ICQ или AIM, вы часто посещали чаты и, возможно, у вас была собственная коллекция GIF-файлов, размещенная на сайте Geocities или Angelfire. Если вы не знали мелодию, вы не были в интернет-толпе.
Помимо множества GIF-файлов с хомяками, Hampster Dance обладал и другими ключевыми чертами дизайна веб-сайтов 90-х годов. Такие элементы, как счетчик посещений внизу страницы, «гостевая книга», которую посетители могли подписать, и зацикленная фоновая музыка, которую нельзя было отключить, были излюбленными стандартами веб-дизайна 90-х.
6. AuctionWeb (eBay)
В 1995 году аукционы стали виртуальными. AuctionBay — позже переименованный в eBay — был проектом кодирования выходного дня, который превратился в основной продукт в Интернете.
Основатель Пьер Омидьяр сделал первую продажу — сломанную лазерную указку — вскоре после запуска. В течение года сайт способствовал продаже товаров на сумму 7,2 миллиона долларов.
В течение года сайт способствовал продаже товаров на сумму 7,2 миллиона долларов.
Что делает ранний eBay таким культовым, так это не его дизайн, а скорее его социальное влияние. Коллекционеры больше не были ограничены географией. Они могли рыскать по Интернету в поисках старинной керамики, дорогих игрушек из своего детства или увлекаться шапочками Beanie Baby.
К 1999 году домашняя страница eBay была намного более красочной и хаотичной, чем оригинал. На сайте представлены яркие цвета и смешанные шрифты. И с зернистыми клипами, разбросанными повсюду, 1999 версия eBay удобно вписалась в эстетику веб-дизайна 90-х.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
7. CNN О.Дж. Пробная страница Симпсона
В 1995 году игрок НФЛ О.Дж. Симпсон попал в заголовки газет, когда предстал перед судом за предполагаемые убийства своей бывшей жены Николь Браун Симпсон и ее друга Рональда Голдмана. За судебным процессом в Соединенных Штатах так пристально следили, что CNN посвятил этому разделу своего веб-сайта судебный процесс и связанные с ним новости.
Посетителей встречало что-то похожее на игру-загадку убийства, дополненную пиксельными значками и голубыми гиперссылками на подстраницы, такие как «Игроки» и «Доказательства». Статус знаменитости О. Джея и сложность девятимесячного судебного разбирательства сделали это событие достойным внимания.сайт 0с.
И хотя сегодня дизайн может показаться простым и даже немного грубым, этот веб-сайт служил ресурсом для всех, кто следил за ходом судебного разбирательства. На главной странице была кинохроника со ссылками на связанные истории, а на подстраницах размещалось все, от фотографий доказательств до протоколов судебных заседаний.
Сайт по-прежнему работает, но многие ссылки и файлы больше не работают.
8. Pitchfork
Музыкальный онлайн-журнал Pitchfork Media — позже сокращенный до Pitchfork — запущен в 1995. Благодаря еженедельным статьям, частым обзорам пластинок и подборке новостей инди-музыки — Pitchfork произвел значительный фурор в музыкальной журналистике.
Дизайн веб-сайта Pitchfork повторяет многие другие сайты конца 90-х, такие как eBay и Yahoo Games, особенно на домашней странице. На сайте использовался стиль навигации, сочетающий в себе газету и энциклопедию: столбцы разделялись на разные темы, а каждая статья включала боковую панель со ссылками на последние материалы, новости и соответствующие обзоры записей.
Это сочетание сделало Pitchfork таким значимым веб-сайтом 90-х. Он адаптировал два знакомых средства таким образом, чтобы люди оставались на сайте и потребляли больше контента. Кроме того, регулярные обновления и подробные обзоры сделали Pitchfork надежным источником информации о новинках музыкальной сцены.
Многие ранние инди-группы обязаны Pitchfork своим прорывом в мейнстрим. Например, Broken Social Scene превратилась из относительно неизвестной группы в аншлаги после того, как Pitchfork поставил их альбому 9 баллов.0147 You Forgot it in People, 9,2 балла из 10.
Сайт Pitchfork претерпел несколько изменений дизайна с момента своего первого запуска и сегодня продолжает публиковать музыкальные новости, обзоры и многое другое.
9. PizzaNet
Задолго до DoorDash и GrubHub существовала PizzaNet. Этот эксперимент Pizza Hut появился во всемирной паутине в 1994 году.
Хотя сайт в градациях серого с шрифтом Times New Roman не привлекал особого внимания, он положил начало новому способу заказа пиццы. Процесс заказа был элементарным — посетители заполняли форму со своей информацией и заказом пиццы, получали телефонный звонок для подтверждения и платили наличными при доставке.
Но за кулисами происходило гораздо больше. Представленные формы PizzaNet отправлялись на сервер Pizza Hut в Уичито, штат Канзас, а затем отправлялись обратно во франшизу в Санта-Круз, Калифорния, которая пилотировала программу. В конце концов, технологическая компания The Santa Cruz Operation подключила системы торговых точек к серверам Pizza Huts по всей стране.
Представленные формы PizzaNet отправлялись на сервер Pizza Hut в Уичито, штат Канзас, а затем отправлялись обратно во франшизу в Санта-Круз, Калифорния, которая пилотировала программу. В конце концов, технологическая компания The Santa Cruz Operation подключила системы торговых точек к серверам Pizza Huts по всей стране.
Неуклюжий сайт PizzaNet перестал работать, и Pizza Hut не представляла более надежную систему онлайн-заказов до 2000-х годов. Тем не менее, очевидно, что PizzaNet является заметной вехой в эволюции онлайн-заказа еды. Фактически, PizzaHut по-прежнему хранит (нефункциональную) версию PizzaNet в сети.
10. НАСА
Национальное управление по аэронавтике и исследованию космического пространства (НАСА) запустило первую версию своего сайта в 1994 г. с очень зернистыми значками. На сайте вы найдете ключевые маркеры веб-дизайна 90-х, такие как тени за текстом и текстурированный серый фон.
Хотя первоначальный сайт был не очень интуитивно понятным, это был первый раз, когда все материалы НАСА были доступны в одном месте. Ученые, преподаватели, студенты и энтузиасты космоса могли найти все, от космического снимка дня до обновлений о последнем запуске НАСА.
Ученые, преподаватели, студенты и энтузиасты космоса могли найти все, от космического снимка дня до обновлений о последнем запуске НАСА.
Сегодня сайт НАСА выглядит совсем по-другому благодаря четырем значительным изменениям дизайна, многие из которых запрашивали отзывы пользователей, чтобы упростить навигацию по сайту.
11. MapQuest
Если вы не вошли в семейный компьютер, зайдите на MapQuest.com, распечатайте несколько страниц маршрутов, а затем попробуйте прочитать их в дороге — вы хоть ездили в 90-е? а начало нулевых?
Когда MapQuest был запущен в 1996 году, он предлагал путеводители, информацию о местных районах и советы путешественникам. Но его претензия на известность была связана с маршрутами проезда или функцией TripQuest. Задолго до автомобильных GPS-навигаторов и смартфонов MapQuest помогал водителям, разбирающимся в Интернете, прокладывать маршруты, в конечном итоге включая пит-стопы, такие как заправочные станции и банкоматы.
Первоначальный сайт имел классическую эстетику веб-дизайна 90-х годов. В то время узорчатый фон, мультяшные изображения и даже ранние технологические хвастовства, такие как «технология апплетов», сделали MapQuest передовым сайтом.
В то время узорчатый фон, мультяшные изображения и даже ранние технологические хвастовства, такие как «технология апплетов», сделали MapQuest передовым сайтом.
MapQuest все еще существует, и хотя он не может конкурировать с Google Maps по популярности или количеству пользователей, он всегда будет занимать важное место в истории Интернета и навигационных технологий.
12. LEGO
Компания LEGO всегда знала свою аудиторию, поэтому неудивительно, что их 19Веб-сайт 96 ориентирован в первую очередь на детей, а уже потом на всех остальных.
Домашняя страница открывалась картинками в низком разрешении — некоторые из них вращались, танцевали и двигались — на узорчатом фоне, похожем на базу LEGO.
Хотя на сайте было много неуклюжих элементов веб-дизайна 90-х, таких как большие значки «Домой» и «Вверх», он также имел впечатляющую функциональность для того времени. Например, раздел «Игры» привел к поиску сокровищ на месте и видеоигре о космических тайнах. Дети также могут построить свой собственный сайт LEGO, вступив в LEGO Surfer Club.
Дети также могут построить свой собственный сайт LEGO, вступив в LEGO Surfer Club.
Сайт LEGO продолжает развиваться как по дизайну, так и по функциональности, благодаря обновленной навигации по сайту, более надежным вариантам членства в LEGO, онлайн-играм и функциям электронной коммерции.
13. Вебоголики
К 1994 году число доступных веб-сайтов и количество людей, пользующихся ими, неуклонно росло. Но первые пользователи Интернета не могли полагаться на поисковые системы для обнаружения новых сайтов. Так родился Webaholics — сайт-каталог лучших ссылок.
Как ни странно, сайт также функционировал как форум группы поддержки для людей, которые почувствовали зависимость от Интернета. Фактически, Рич Барретт создал сайт после того, как двое его одноклассников бросили школу из-за того, что проводили слишком много времени в Интернете. Истории от самопровозглашенных вебоголиков варьировались от забавных до серьезных, но главной фишкой сайта, казалось, был тщательно подобранный список самых популярных ссылок.
Вебоголики очень любили дизайнерскую тенденцию 90-х — большие, драматические Word Art — те текстовые изображения с тенью, которые так часто использовались в школьных проектах. На сайте также были представлены значки наградных значков и ссылки на упоминания в прессе сайта Webaholics.
Webaholics был недолговечным проектом, и его больше нет в сети.
14. Мурашки по коже
Самая продаваемая серия книг и телешоу Scholastic «Мурашки по коже» обзавелись собственным веб-сайтом в 1996 году.
На домашней странице Мурашки по коже была коллекция кликабельных иллюстраций на темном фоне. Этот иллюстрированный стиль навигации был популярен в 90-х годах, особенно для сайтов, предназначенных для детей.
При нажатии на иллюстрации монстров вы попадали на разные страницы веб-сайта — разумеется, каждая со своим тематическим узорчатым фоном. На сайте Goosebumps также было несколько довольно знаковых вариантов типографики, включая классический шрифт Goosebumps и сочетание красочных изображений Word Art.
Сайт развлекал детей видеоклипами из эпизодов сериала «Мурашки по коже», рассказами фанатов и Boo-Grams — жуткими электронными поздравлениями с виртуальными штампами-монстрами, которые посетители могли отправлять друзьям.
Scholastic теперь имеет раздел своего основного сайта, посвященный мурашкам по коже, с видео, играми и информацией о книгах.
Нравится вам это или нет — дизайн веб-сайтов 90-х, безусловно, был культовым
Многие из этих веб-сайтов 90-х сейчас могут показаться кричащими, но ретро-тенденции имеют свойство возвращаться в моду. Хотя мы не думаем, что сегодня какой-либо из этих сайтов получит награды за дизайн, такие аспекты, как негабаритная типографика, анимационная графика и коллажные иллюстрации, вполне вписываются в прогнозируемые тенденции веб-дизайна на 2022 год.
Мы пропустили какой-нибудь из ваших любимых сайтов 90-х? Дайте нам знать об этом в комментариях!
Веб-дизайн 0 Веб-дизайн
Веб-дизайн Веб-дизайнПодпишитесь на Webflow Inspo
Получите лучшее , самые крутые и новейшие по дизайну и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной коммерции
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.