Как создать сайт с нуля пошаговая инструкция
Любой сайт в сети интернет создается для чего-то и для кого-то. Т.е. у создателя сайта должна быть цель, а у сайта аудитория. Это основа интернет-маркетинга. С обдумывания этого только все начинается.
Рассмотрим пошаговую инструкцию создания коммерческого сайта. Прежде всего, будем основываться на том, что главная цель любой коммерческой организации является получение прибыли.
Цели создания сайта
Да, бизнес предпочитает не афишировать эту основную единственную цель явно. Для этого разрабатываются различные философии, миссии и прочие стратегии альтруизма, что особенно характерно для крупных компаний.
Мы же возьмем для примера, создание сайта компании малого и среднего бизнеса.
Нам нужно определить для своего бизнес-сайта следующие маркетинговый основы:
- Какие потребности аудитории будь то частные лица или другие компании удовлетворяет наш продукт (товар или услуга).
- Далее, выходим на определение нашей целевой аудитории.
 Кто наш основной покупатель? В каком регионе располагается? И т.п.
Кто наш основной покупатель? В каком регионе располагается? И т.п. - Кто наши конкуренты? У нас они есть? Конечно, и не один. В чем они сильнее, а чем мы лучше?
- Почему потребитель должен купить у нас? Чем ему выгоднее купить у нас чем у конкурента?
Основные цели создания коммерческих сайтов:
- Предоставление пользователям актуальной информации о компании – сайт визитка (WordPress).
- Продажи при помощи сайта – интернет-витрина (Drupal, 1С-Битрикс).
- Продажи через сайт – интернет-магазин (1С-Битрикс).
- Повышение узнаваемости компании, лояльности аудитории – корпоративный сайт (WordPress, Drupal, 1С-Битрикс).
- Объединение различных интерактивных сервисов, объединение по тематике или региону web-порталы (Drupal, 1С-Битрикс).
- Занятие лидирующих позиций в своей нише – сайты-агрегаторы с акцентом на продвижение услуги или продукции своей компании (Drupal, 1С-Битрикс).

Исходя из этих основных целей определяются конкретные задачи и планы создания сайтов.
Следующий шаг – выбор CMS, «движка» сайта.
Бесплатные конструкторы для бизнес-сайтов советовать и рассматривать не будем.
WordPress — бесплатный движок, имеет наибольшую популярность для простых сайтов. Отлично подходит для сайтов визиток и одностраничников. Да, на WP можно сделать и интернет-магазин, и корпоративный сайт. Но зачем? Для этих целей есть специально созданные CMS, которые могут стать таковыми из коробки.
Drupal – мощная бесплатная CMS, подходит для любых задач. В основном используется для интернет-витрин, корпоративных сайтов, веб-порталов, агрегаторов.
1С-Битрикс – платная CMS под любые цели, для любых сайтов. Для интернет-магазинов практически является стандартом, особенно в России и СНГ.
Все вышеперечисленный CMS имеют удобную «админку» — панель администрирования сайтом. С их админками легко разберется любой! У всех этих CMS есть все нужное для создания и редактирования контента сайта (тексты, изображения, видео, слайдеры, галереи и т. п.). Так же у всех есть формы обратной связи посетителей (клиентов) с администрацией сайта.
п.). Так же у всех есть формы обратной связи посетителей (клиентов) с администрацией сайта.
Конечно, каждому сайту нужны какие то индивидуальные настройки (фильтры, категоризация материалов, свои способы доставки / оплаты и др. инд. настройки). Практически все это делается в самой админке. А для сложных задач привлекаются программисты. Бывает, что нужно поработать и напильником. Не все пожелания и не для каждого сайта учтены разработчиками этих CMS.
Есть еще множество различных CMS, плоть до самописных. Другие CMS менее популярны, меньше специалистов с ними работает. Самопис сегодня — это выброшенные деньги – полная зависимость от разработчика.
Далее, дизайн сайта.
Не сначала дизайн, а потом CMS. Сначала функционал сайта, а потом уже дизайн. Дизайн — упаковка функционала сайта. Дизайн включает несколько составляющих: внешний вид, юзабилити (удобство пользования сайтом) и соответствие SEO.
Тут нужно понять главное. В дизайне, при чем в дизайне в любой сфере, все «специалисты». Поэтому на этом этапе «на красоту» тратится много времени.
Поэтому на этом этапе «на красоту» тратится много времени.
А суть в том, что дизайн сам по себе не продает. Продает «оффер». Именно выгодное для целевой аудитории предложение своего продукта (товара или услуги). УТП – уникальное торговое предложение. И какой бы красивый сайт не был, но если у конкурентов более выгодные предложения, то продажи будут идти слабо или вообще не пойдут.
Уникальность дизайна не имеет решающего влияния на продажи и на продвижение сайта в интернете. Для начала развития сайта достаточно типового дизайна со своим логотипом. Да, этого для старта вполне достаточно. Но если сайт – это интернет-представительство дизайнера, фотографа или т.п., то, да, дизайну стоит уделить больше внимания.
А если у нас сайт промышленного оборудования, да еще B2B, нужно просто чтобы было не хуже конкурентов.
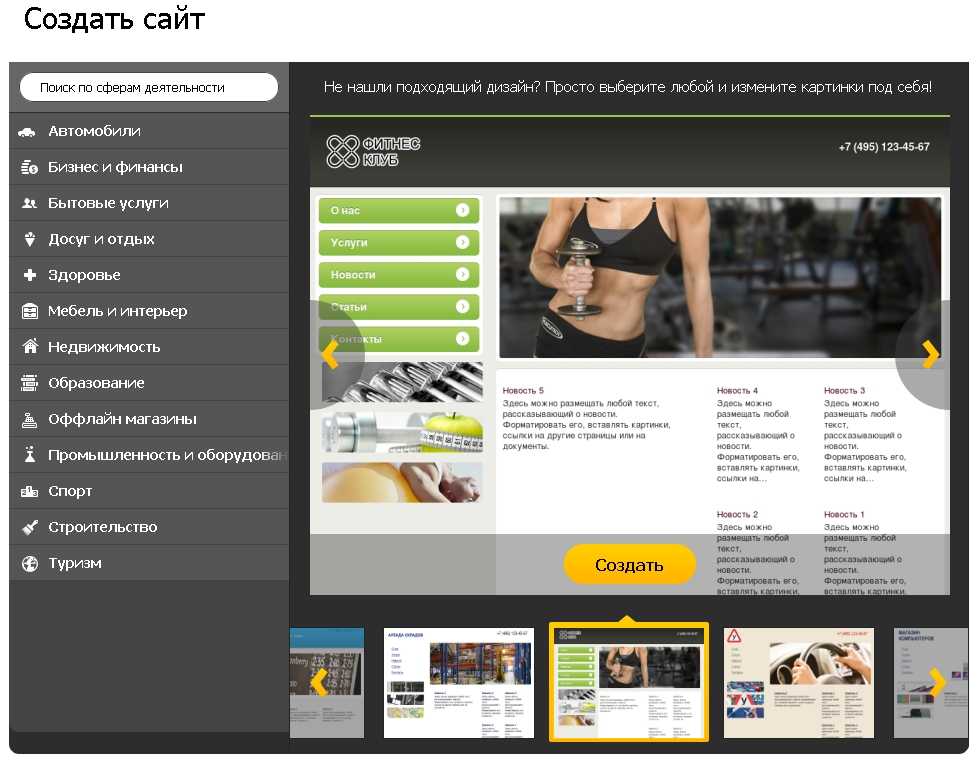
Как правило, сайт созданный на основе вышеназванных CMS уже готов к работе. Разработчики и их партнеры пошли еще дальше — разработали множество тем («шкурок») для сайтов. Цена такой шкурки посильна любому начинающему бизнесмену. Чашка кофе — и вы получаете свой дизайн. Да, это не уникальная разработка. Но такой дизайн сразу дает возможность не только создать сайт, но и придать ему подобающий вид.
Цена такой шкурки посильна любому начинающему бизнесмену. Чашка кофе — и вы получаете свой дизайн. Да, это не уникальная разработка. Но такой дизайн сразу дает возможность не только создать сайт, но и придать ему подобающий вид.
Выбираем из множества шаблонных дизайнов понравившийся, устанавливаем свой логотип, телефоны, контакты, добавляем продукты (товары, услуги). Уже только одним этим базовым наполнением мы уникализируем сайт, в том числе и дизайн.
Следующий шаг. Выбор доменного имени для сайта.
- Исходя из целевой аудитории, определяем доменную зону. Для международных компаний com, для российских – ru (есть еще и тематические зоны).
- Используем только домены второго уровня, никаких поддоменов быть не должно – ведь у нас же бизнес-сайт.
- Далее проверяем домен на занятость: свободен или нет.
- Затем смотрим, чтобы не был почти такой же как у одного из конкурентов. Хотя можно подстроиться под конкурента, изменив в его домене одну букву.
 Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред.
Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред. - Теперь сам домен. Использование названия бренда, аббревиатуры или ключевого слова положительно скажется на продвижении сайта. С другой стороны, доменное имя не должно быть длинным. Дефис в доменном имени используется для разделения слов, если можно обойтись без дефиса, то такой домен будет лучше запоминаться и озвучиваться. А домены на кирилице? Только для рекламных целей. Ведь на таком домене невозможно создать корпоративную почту, ссылки выглядят как спам, могут возникать проблемы с кодировкой, не каждый хостинг поддерживает. В общем, для лендинга подойдет, для сайтов других типов не очень удобно.
- Далее проверяем историю домена. Зачем? А если выбранный домен имел нехорошую историю, то каким бы благозвучным не было его название, санкции будут наследоваться. Если домен оставлен или брошен недавно, то его страницы еще будут в поисковом индексе.
 Каково содержание этих страниц? Как оно соответствует тематике нового сайта?
Каково содержание этих страниц? Как оно соответствует тематике нового сайта? - Анализ ссылочного профиля брошенного домена позволит понять его ценность с точки зрения продвижения. Большое количество обратных ссылок (особенно с «нехороших» сайтов) понизит качество домена и позиции сайта сразу после запуска.
- Поэтому стоит выбрать несколько подходящих доменных имен и отдать их на проверку. Если домены окажутся без истории, то на этом можно остановиться. Если же домены будут иметь историю с недостатками, то нужно вести дальнейший подбор.
Следующий шаг. Выбор хостинга для сайта.
Хостинг — это «место жительства» вашего домена, его дом. Бесплатные хостинги не годятся для коммерческих сайтов по умолчанию.
При выборе хостинга важно учесть следующие факторы:
- Оперативность тех. поддержки – как быстро реагирует тех. поддержка на проблемы и вопросы, как помогает.
- Аптайм (uptime) сервера – бесперебойность работы.
- Удобство личного кабинета.

- Понятную панель управления ( ISPmanager, cPanel или Plesk). Каждая из этих панелей дает возможность настраивать сервер под свой сайт.
В настоящее время пользуемся услугами AdminVPS. Протестировали работу и тех. поддержки, и сервера, и панели управления ISPmanager – все без нареканий. Тех. поддержка быстро отвечает и помогает, сервер работает нормально, панель как обычно. В общем, рекомендуем хостинг AdminVPS, а выбор тарифа уже от задач.
Сложно ли создавать сайты с нуля?
В принципе, самостоятельно создать сайт с нуля несложно. Но возникает большой вопрос стоит ли бизнесу делать это самостоятельно?
Ответ на этот вопрос зависит от наличия специально отведенного для этого дела времени и специалистов. Если такого времени в избытке и свободные от каких-либо дел сотрудники, то в зависимости от сложности сайта через несколько недель-месяцев сайт будет готов. Каким он получится с точки зрения поисковых систем и пользователей будет видно еще через несколько недель-месяцев. А там наступит период оптимизации сайта, в это время особенно остро проявляются технические ошибки. Исправление которых обычно отбрасывают сайт в исходную точку начала работ.
А там наступит период оптимизации сайта, в это время особенно остро проявляются технические ошибки. Исправление которых обычно отбрасывают сайт в исходную точку начала работ.
С другой стороны, рабочий сайт без особых требований к функционалу у компании, специализирующейся на создании сайтов, можно получить в течение 7-10 дней. В технической части такой сайт уже оптимизирован и настроен, только требуется его наполнение нужны содержанием и дальнейшее продвижение.
Поэтому для бизнеса стоит заказывать сайт только у специалистов! И никаких самописов!
Создание сайта с нуля: пошаговая инструкция для начинающих
Автор Светлана Стецко Просмотров 1.5к. Опубликовано Обновлено
Каждый, кто впервые решился создать свой собственный сайт, сталкивается с массой вопросов и морем вариантов. Глаза разбегаются от предложений и не понятно, что же выбрать. Предлагаю подробную пошаговую инструкцию, которая подойдёт почти каждому из вас.
Предлагаю подробную пошаговую инструкцию, которая подойдёт почти каждому из вас.
Предлагаю рассмотреть создание сайта с нуля на движке WordPress. Это самая популярная система управления контентом (Content Management System) на сегодняшний день. Каждый третий сайт (включая мой) созданы на этой CMS.
Содержание
- Выбор ниши
- Целевая аудитория
- Анализ конкурентов
- Конструктор сайтов или CMS
- Выбор хостинга и домена
- Создание дополнительного домена
- SSL-сертификат
- Установка движка WordPress
- Переход на безопасный HTTPS протокол
- Здоровье сайта
- Защита сайта от СПАМа
- Базовые настройки WordPress
- Создание robots.txt
- Безопасность сайта
- Устранение недостатков WordPress
- Оптимизация URL адресов страниц сайта
- Выбор и установка темы
- sitemap.xml и карта html
- Логотип и фавикон
- SEO оптимизация
- Персонализация блога
- Мультиязычность
- Структура сайта
- Политика конфиденциальности и куки
- Аудит сайта
- Открыть сайт для индексации
- Кабинет Вебмастера
- Подписка на новостную рассылку
Приветствую вас, мои читатели! Хочу помочь новичкам создать профессиональный сайт своими руками. При этом не требуется какой-то специальной подготовки, даже школьник сможет справиться с поставленной задачей. Всё, что нужно для обучения: время и желание.
При этом не требуется какой-то специальной подготовки, даже школьник сможет справиться с поставленной задачей. Всё, что нужно для обучения: время и желание.
Прежде всего, давайте коротко рассмотрим все основные шаги создания сайта с нуля, чтобы видеть картину в целом. Затем каждый пункт я объясню подробно в своих публикациях со скриншотами и видеоуроками.
Выбор ниши
Раз уж вы попали на эту страницу, то скорее всего уже определились с темой и задачами сайта. Возможно, вы предлагаете какие-то товары или услуги и решили расширить своё дело представив компанию в интернете.
Кто-то наоборот, хочет попробовать создать информационный сайт с целью его дальнейшей монетизации и получения дохода с показа рекламы. Вы можете запустить свой личный блог или даже портал, привлекая к работе профессиональных копирайтеров.
Третья категория — это будущие разработчики, которые разобравшись в процессе будут делать сайты на заказ. У вас есть прекрасная возможность создать свой первый сайт для будущего портфолио.
Определение ниши — это фундамент для дальнейшего развития проекта. Новичкам свойственно впадать в две крайности: либо выбрать очень узкую тематику и быстро потерять потенциал, либо переоценить свои возможности и конкурировать с крупными компаниями.
Если у вас уже действующий бизнес, то подумайте какие смежные направления сможете добавить в будущем.
В случае инфосайтов, советую проанализировать несколько вариантов. Конечно, есть прибыльные и трендовые ниши, и если вы профессионал в своём деле, готовы вкладываться своим временем и финансами, то смело заявляйте о себе.
Но для тех, кто не владеет специальными навыками и не знает о чём писать стоит хорошенько поразмышлять. Для первого блога лучше выбрать близкую для вас тематику. Исходите из того, что придётся написать сотни статей в течение нескольких лет.
Выбирайте нишу своим сердцем. Пишите о том, что вам действительно нравится, иначе рискуете потерять интерес и забросить блог. Тогда даже деньги не смогут мотивировать заниматься нелюбимым делом.
Итогом проделанной работы будет придуманное доменное имя для сайта. Оно должно отображать либо бренд либо суть деятельности. Не ограничивайте название жёсткими рамками, оставляйте возможность масштабирования деятельности.
Записывайте все варианты, чтобы было из чего выбирать. В дальнейшем придётся удалить занятые домены или похожие на уже известные компании конкурентов.
Давайте рассмотрим этот вопрос на конкретном примере. Я хочу сейчас создать блог с греческими рецептами. Но таких сайтов практически нет в интернете. Тема очень узкая и не обеспечит хорошую посещаемость площадки.
Как показал анализ ниши, греческие рецепты представлены либо на кулинарных порталах, либо на сайтах о Греции. С первыми мне явно не справиться, это очень старые и раскрученные проекты. А вот с греческими можно посоревноваться.
Переходим к доменам. Введение ключевого слова поможет продвигать новый сайт. В моём случае, ключевыми словами являются Греция, Эллада, греческий. Последняя форма чаще используется в поисковых запросах: греческая культура, язык, кухня, острова, города, боги, мифы и т.д. А вот Эллада очень редко встречается при поиске, вариант amazingellada придётся отбросить сразу.
Последняя форма чаще используется в поисковых запросах: греческая культура, язык, кухня, острова, города, боги, мифы и т.д. А вот Эллада очень редко встречается при поиске, вариант amazingellada придётся отбросить сразу.
Вот такие названия пришли мне в голову…
| Greece | Greek |
| GreeceIs | Greka |
| greece4you | GreekReporter |
| greece4all | GreekParadise |
| FromGreece | GreekStories |
| InGreece | grekomania |
| GreeceInfo | MirGreka |
| IloveGreece | GreekBlog, grekoblog |
| GreeceMyLove | GreekSite |
| vseogrecii | GreekExpert |
| GreeceWel.com | GreekPlatform |
Большинство вариантов уже заняты, созданы группы в соцсетях. Моя же цель — выделиться на общем фоне ярким запоминающимся именем. Я остановилась на варианте GreekExpert. Для информационного сайта идеально подходит доменная зона info.
Обязательно проверяю историю домена на сайте web.archive.org. Домен GreekExpert.info был зарегистрирован в 2018 году, была попытка создать сайт о Греции, но остановилась на начальной стадии. Можно зайти посмотреть скриншоты.
Дополнительно проверяю ссылочный профиль по Ahrefs: чистый домен 2018 года.
Целевая аудитория
О чём писать вы уже определились, теперь следует представить свою аудиторию. Это важно, чтобы создать голос бренда. Вам придётся составить список правил коммуникации с вашими клиентами и придерживаться выбранной стратегии.
Голос бренда легче разработать, представив компанию в виде персонажа. Определите, чем вы отличаетесь от конкурентов, свою ценность и миссию. Это поможет разработать стиль общения и подачи материала, определить внешний вид сайта.
Проработайте несколько аватаров своих клиентов, сформулируйте их интересы, цели и болевые точки. Разные группы людей доверяют разным источникам информации, кто-то ищет сайты, а кто-то тематические социальные группы.
Будьте готовы, что для успешного продвижения придётся проводить работу и в социальных сетях. Под каждый канал нужно продумать тон коммуникации.
Ориентируйтесь на свою аудиторию, так вы сможете выстроить доверительные длительные отношения со своими читателями и подписчиками. Персонализация — это ключ к сердцу ваших клиентов.
Так же, хочу обратить внимание, что проводить работу нужно не только с целевой аудиторией, которая уже готова к совершению действия, но и с потенциальной аудиторией (они ещё в поиске и сомнениях) и даже непрямой аудиторией (они ещё не готовы к действиям, но могут фиксировать в своей голове мнение о компании).
Перейдём к нашему конкретному примеру. Мой сайт задумывается как познавательно- развлекательный портал, и уж точно не научный журнал или энциклопедия. В качестве персонажа я выбрала сову. Она прекрасно символизирует Грецию, знания, мудрость.
Я и себя отождествляю с совой, поскольку пишу обычно ночью и часто слышу её голос за окном. Говорят, это плохая примета. Но я не верю, из всех греческих сувениров именно совы притягивают меня своими большими добрыми умными глазами.
Говорят, это плохая примета. Но я не верю, из всех греческих сувениров именно совы притягивают меня своими большими добрыми умными глазами.
К тому же такой персонаж подойдёт как для взрослых, так и детей, свяжет прошлое и настоящее. С ним легко подстраивать эмоциональную интонацию голоса. Надеюсь, моя идея вам понравилась.
Анализ конкурентов
Внимательно рассмотрите сайты конкурентов, отметьте сильные стороны и подумайте чего им не хватает. Ваша задача сделать сайт на соответствующем уровне и технически и по наполнению.
Обратите внимание на структуру сайтов, количество и качество контента, иллюстрации, логотипы, доменные имена, страницы «контакты» и «о компании», в каких соцсетях представлены…
Выпишите и проанализируйте посещаемость и видимость сайта, количество страниц, ссылочный профиль, возраст домена для каждой компании. Определите своих главных конкурентов, чтобы использовать их опыт.
Чем лучше вы проведёте анализ, тем меньше ошибок совершите в собственном проекте.
В моём примере нужно отбросить коммерческие туристические компании, тогда останутся информационные сайты и блоги. Это и есть мои прямые конкуренты.
Конструктор сайтов или CMS
Этот вопрос подобен вызову: профессионально или нет. Конечно, проще создать свой блог в конструкторе сайтов. Это как поехать отдыхать по программе «всё включено». Именно так я начинала создавать свои первые блоги. Выбрала Blogger и первое время была очень довольна:
- интуитивно понятно;
- без рекламы;
- абсолютно бесплатно.
Однако выбрав данный путь, вы отказываетесь от своей собственности… Экономия 24 $ в год может перечеркнуть многолетние старания. Тут уж вам решать стоит ли затея 2 доллара в месяц. Если же в планах создать профессиональный продукт, то рекомендую не тратить время на эксперименты и сразу учиться работать с CMS.
Выбор нужной платформы прежде всего определяется поставленными задачами. Для ведения блога отлично подойдут WordPress или Joomla. В данном обзоре мы рассмотрим первый вариант, он немного проще и гораздо популярнее.
В данном обзоре мы рассмотрим первый вариант, он немного проще и гораздо популярнее.
Выбор хостинга и домена
Каждый вебсайт (по сути совокупность файлов) нужно где-то разместить и получить адрес (домен), по которому его можно найти. Провайдеры — это компании, которые представляют свои сервера для размещения сайтов. Эта услуга называется хостингом.
Для размещения небольшого сайта или блога вполне достаточно выбрать Виртуальный хостинг. В этом случае сайт будет размещён вместе с другими. Это аналогично аренде квартиры в многоэтажке.
Покажу весь процесс на примере СХОСТ. Этот украинский хостинг-провайдер с пакетом Small подошёл по всем моим запросам:
- недорогие цены на услуги, акции, скидки;
- аптайм (время непрерывной работы сайта) 99.95%;
- бесплатный перенос сайта с другого хостинга;
- поддержка на украинском и русском языках;
- оплачивать услуги можно как банковскими картами так и криптовалютами;
- аккаунт в гривнах или долларах;
- стоимость хостинга всего лишь 0.
 97$/месяц при оплате на 3 года;
97$/месяц при оплате на 3 года; - домен в международной зоне в подарок при оплате хостинга на 3 года;
- 10%-ная скидка при первом платеже;
- простая удобная реферальная программа;
- дата центры в Украине и Нидерландах;
- бесплатный SSL-сертификат;
- 5 Гб SSD для 5 сайтов;
- PHP memory 512 MB.
Если вы впервые регистрируетесь на сайте, то ниже тарифов вы увидите дополнительную 10%-ную скидку на первый платёж. Для этого нужно ввести промо-код youarewelcome. Дата действия скидки ежедневно обновляется.
Если вы ещё не определились с доменным именем, то при регистрации укажите субдомен С-ХОСТ. Его очень удобно использовать для тестового сайта, на котором будете проводить подбор тем и плагинов и только потом внедрять в рабочую версию.
Выбор доменных зон в СХОСТ не очень большой, но порадует доступными ценами.
Я не раздумывая оплатила сразу на 3 года и получила в подарок регистрацию домена в международной зоне.
Советую согласовывать все действия с поддержкой для вашего конкретного случая.
Создание дополнительного домена
Если при регистрации на хостинге вы указали субдомен СХОСТ, то теперь нужно создать дополнительный домен. Откройте в Cpanel раздел Домены.
Перейдите по ссылке в Дополнительные домены и заполните поля.
SSL-сертификат
Обеспечьте читателям безопасное соединение с вашим сайтом, а себе — поддержку поисковых систем. Для этого предварительно нужно заказать SSL-сертификат. Для обычного блога вполне достаточно бесплатного сертификата с проверкой домена на подлинность, он выдаётся на 3 месяца и затем автоматически продлевается.
Итак, в разделе Безопасность перейдите по ссылке Let’s Encrypt SSL.
Закажите новый сертификат для своего домена.
Нажмите на кнопку Issue.
Установка движка WordPress
CMS WordPress является бесплатной однако она рассчитана на подготовленных пользователей. Чтобы в полной мере использовать весь мощнейший функционал нужно пройти небольшое обучение, зато в последствии сможете создать практически любой сайт. Количество предлагаемых шаблонов и плагинов исчисляется десятками тысяч.
Чтобы в полной мере использовать весь мощнейший функционал нужно пройти небольшое обучение, зато в последствии сможете создать практически любой сайт. Количество предлагаемых шаблонов и плагинов исчисляется десятками тысяч.
Система управления контентом устанавливается автоматически. Найдите раздел Программное обеспечение.
Откройте WordPress Manager.
Заполните поля и запустите установку.
Готово! Вы уже можете зайти и посмотреть. В зависимости от версии WordPress внешний вид может отличаться. Мой сайт сейчас выглядит так.
Переход на безопасный HTTPS протокол
Сейчас сайт открывается как по https та и http, но так быть не должно.
Настройте постоянную переадресацию (301 редирект) с http на https, чтобы сайт всегда работал по защищённому каналу. Для этого перейдите в корневую папку сайта, откройте редактирование файла .htaccess и напишите в начале файла код переадресации.
Для большинства движков или самописных скриптов должен подойти такой код:
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www\. https://%1%{REQUEST_URI} [L,NE,R=301]
https://%1%{REQUEST_URI} [L,NE,R=301]Если вы пользуетесь другим хостингом, то перенаправление может производится другим способом. Уточните в поддержке.
Забегая наперёд, скажу что 301 редирект не защищает первое взаимодействие с сайтом. И если в адресной строке вы введёте домен сайта, то браузер по умолчанию использует http://. Поэтому когда сайт будет настроен задумайтесь о подключении HSTS. В этом случае используется алгоритм принудительного взаимодействия сайта по https://, включая первое взаимодействие.
Здоровье сайта
Удалите все неактивные плагины и темы, а используемые — обновите. От здоровья сайта напрямую зависит его безопасность и производительность.
WordPress по умолчанию устанавливает два плагина: Akismet Anti-Spam и Hello Dolly. Для защиты от спама я использую другой плагин, а Hello Dolly не несёт никакой пользы, он просто вставляет строчку из одноимённой песни. Поэтому смело можно всё удалить.
Теперь перейдите по цепочке Внешний вид — Темы — Просмотреть — Информация о теме, удалите неиспользуемые темы.
Защита сайта от СПАМа
Одним из способов продвижения сайта является размещение обратных ссылок на сторонних ресурсах. Поэтому комментарии могут оставляться только ради этого. Роботы очень быстро найдут новенький ресурс и начнут спамить его ссылками.
Удалять плагины вы уже умеете, а теперь разберёмся как их устанавливать. Начнём с антиспама. Очень простой и надёжный способ защитить свой проект от ненужных ссылок и нецензурной лексики — установить плагин Kama SpamBlock.
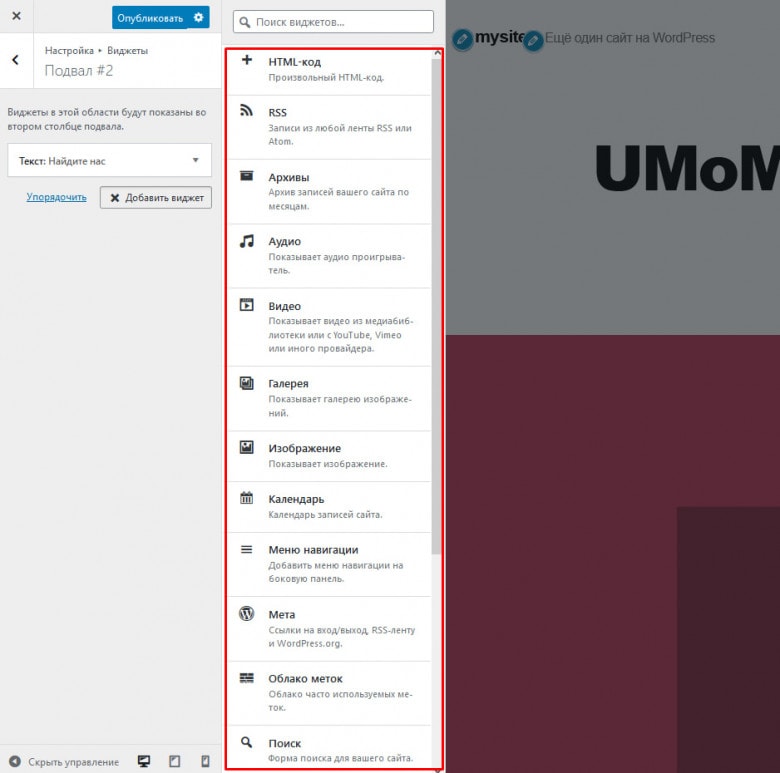
Перейдите по цепочке Плагины — Добавить новый. В поиск введите название.
Нажмите кнопку «Установить», а затем — «Активировать». Перейдите в раздел Плагины и проверьте его наличие. Никаких дополнительных настроек он не требует.
Базовые настройки WordPress
Перейдите в раздел Настройки и укажите все необходимые данные по каждому пункту.
Общие настройки: название, описание, адрес (с учётом HTTPS-протокола), язык сайта.
Настройки чтения: ограничьте отображение в RSS-ленте отрывком последнего элемента и попросите поисковые системы не индексировать сайт на период разработки. Конечно, доверять поисковикам нельзя и мы в следующем пункте применим более строгий инструмент.
Конечно, доверять поисковикам нельзя и мы в следующем пункте применим более строгий инструмент.
Настройки обсуждения: отключите оповещение блогов и добавьте проверку комментария перед публикацией.
Настройки медиафайлов: можно ограничить количество создаваемых миниатюр, удалив средний и большой размер. Каждая тема добавляет специфические для неё размеры.
Настройка постоянных ссылок: чтобы избежать лишних дублей страниц и передать структуру сайта, рекомендую использовать пользовательский вариант Категория / Название поста.
Создание robots.txt
robots.txt — текстовый документ в корне сайта, который указывает поисковым роботам какие страницы разрешено индексировать, а какие являются приватными и обрабатывать их запрещено. Также в файле указывается адрес sitemap (об этом чуть позже).
Поскольку проект только что создан, то на этом этапе нужно закрыть сайт от индексации. Галочку вы уже поставили, теперь установим запрет с помощью robots. txt.
txt.
Создайте текстовый файл в корне сайта и добавьте две строчки:
User-agent: * Disallow: /
Когда сайт будет готов к встрече с посетителями и поисковыми системами нужно будет задать новые правила для индексирования и внести их в robots.txt. Для каждого проекта файл разрабатывается индивидуально, но можно подсмотреть у конкурентов или заказать у профессионалов.
Безопасность сайта
После установки WordPress вам автоматически присваивается имя admin, а вход в административную панель осуществляется по стандартному адресу wp-login.php. Защитите свой сайт от подбора паролей.
Небезопасный вход в админ-панель WordPressТак же рекомендуется удалить информацию об используемых версиях WP, тем, плагинов, стилей, скриптов. Не давайте злоумышленникам лишнюю информацию.
Рекомендую установить плагин Clearfy Pro от WPShop, он хоть и платный, но вы одним махом решите десятки проблем и избавитесь от головной боли решать каждую из них индивидуально.
Clearfy Pro не имеет бесплатную версию, доступен для скачивания в аккаунте WPShop, имеет лицензионный ключ и 12 месяцев русскоязычной поддержки.
Устанавливается он путём загрузки архива.
Активируйте плагин и введите лицензионный ключ. Теперь выполним некоторые настройки. Их очень много, но сейчас нас интересует вкладка Защита.
Устранение недостатков WordPress
Одна из проблем, с которой сталкиваются пользователи WordPress — это создание огромного количества дублей страниц. Рекомендуется удалить архивы дат, пользователей и тегов, а также страницы вложений и установить перенаправления.
Clearfy Pro решает и эту проблему.
Оптимизация URL адресов страниц сайта
При выборе доменного имени рекомендуется использовать латинские буквы, а название статьи по умолчанию выводится в адресной строке кириллицей. Такое смешение письменностей ничего хорошего не принесёт. Поэтому нужно сделать транслитерацию — заменить буквы одного алфавита на буквы другого.
Снова открываем настройки плагина Clearfy Pro.
Выбор и установка темы
Тысячи бесплатных шаблонов (тем) почти под любой запрос. Среди них можно найти достаточно интересные варианты, однако проверяйте код на ошибки (Validator V3), а также смотрите на скорость загрузки сайта (RageSpeed Insights) и наличие мобильной версии.
Платные версии лучше оптимизированы и включают в себя встроенные дополнительные функции, что значительно упростит дальнейшую настройку. Цены вполне приемлемые и если вы не программист, то возможно это лучший вариант.
Советую обратить внимание на темы от WPShop. Они очень быстрые, функциональные, с множеством дополнительных блоков и настроек, конструктором главной страницы. Не забудьте скачать готовую дочернюю тему для внесения собственных правок.
Проверяю тему Cook It: скорость загрузки сайта составляет 99% для декстопа и 92% для мобильных устройств.
Тему Twenty Twenty-Two, которая по умолчанию шла с WordPress, удалять не рекомендуется, она будет использоваться на случай, если с вашей темой возникнут проблемы.
sitemap.xml и карта html
Карта сайта (sitemap) — это специальный файл sitemap.xml, который ускоряет процесс индексации страниц сайта, а значит они быстрее попадут в поисковую выдачу. В этом файле содержится информация о количестве страниц и их обновлениях. Каждый раз, когда публикуете новую статью или обновляете старую, информация автоматически заносится в этот файл.
Такой файл можно создать с помощью различных плагинов: XML Sitemaps, Rank Math, Yoast SEO. Плагин XML Sitemaps — специально разработан для создания карты сайта, могу порекомендовать новичкам.
Карта html помогает пользователям найти информацию на сайте. Все статьи представлены в виде ссылок и сгруппированы по категориям. Кроме того, получите дополнительные внутренние ссылки, что положительно скажется на индексации сайта.
Для создания карты html пользователям тем от WPShop достаточно создать новую страницу и разместить шорткод.
Логотип и фавикон
Ни один серьёзный сайт не обходится без собственной символики. Добавьте логотип в шапку и установите фавикон-комплект в корень сайта.
При разработке логотипа, фоновых изображений и других элементов дизайна не забудьте уменьшить вес картинок, чтобы не тормозить загрузку страниц.
SEO оптимизация
SEO — комплекс мер по оптимизации сайта под поисковые системы с целью продвинуть его в ТОП выдачи. Чем выше позиции, тем лучше видимость сайта и его посещаемость. Трафик в свою очередь конвертируется в цель создания проекта (продажу товаров/услуг, заработок на рекламе, донесение информации и т.д.).
Самыми популярными являются плагины Yoast SEO и Rank Math. Можете попробовать оба и выбрать на свой вкус. Смысл работы заключается в прописывании мета-тегов, отслеживании 404 ошибок, установлении переадресаций, контроле за индексацией, формировании сниппетов и анонсов для социальных сетей, настройке хлебных крошек, микроразметки и т. д.
д.
Я отдаю предпочтение Rank Math. Он позволяет выбрать необходимые модули под каждый проект и вести настройку выбранных функций. Использование искусственного интеллекта облегчит оптимизацию для пользователей PRO-версии.
Предлагаю посмотреть видео по настройке плагина.
Персонализация блога
Расскажите читателям о себе: заполните профиль и создайте страницы «Об авторе» и «Контакты». Подключите социальные профили. Создайте свой Граватар.
Некоторые темы предлагают встроенные формы обратной связи, так например в темах от WPShop нужно всего лишь добавить шорткод на страницу контактов.
Если в вашей теме не предусмотрен данный функционал, то воспользуйтесь плагином Contact Form 7.
Мультиязычность
Если ваш проект будет продвигаться в различных странах, то скорее всего нужно настроить несколько языковых версий. Предлагаю обратить внимание на бесплатный, простой, многофункциональный плагин Polylang.
Структура сайта
Создайте меню, продумайте рубрики, подрубрики и метки, расположите таксономии в нужном порядке. Настройте хлебные крошки (навигационная цепочка, дублирующая меню). Навигация должна быть удобной и понятной для пользователей.
Тщательно изучите структуры сайтов-конкурентов, соберите семантику, проанализируйте частотности. Этот шаг очень ответственный, особенно для магазинов, где категории и подкатегории являются посадочными страницами.
Если вы не разбираетесь в семантике, то лучше закажите её сбор и кластеризацию SEO-специалисту.
Для инфосайтов это не так критично, поскольку продвижение идёт отдельными статьями. Тем не менее, грамотная структура свидетельствует о серьёзности проекта. Урлы должны быть правильно оптимизированы и не переспамлены.
Политика конфиденциальности и куки
Каждый интернет-проект собирает определённые данные о посетителях. Это необходимо как для обратной связи с читателями так и для сбора статистики посещений. Предупредите своих пользователей какие именно собираются данные.
Прототип политики конфиденциальности можно создать на генераторе или конструкторе, а потом откорректировать под конкретный проект. Дополнительную информацию можно найти на сайтах конкурентов.
Уведомление о куки добавляется с помощью плагинов, например Clearfy Pro. Он поможет составить текст, настроить цветовую гамму и местоположение.
Аудит сайта
Проведите аудит проекта и проверьте, как он выглядит на мобильном устройстве, внесите корректировки.
Найдена одна ошибка, связанная с robots.txt. Действительно, мы специально запретили индексирование.
Открыть сайт для индексации
Сколько статей нужно разместить на сайте перед открытием для индексации, решать вам. Это зависит от конкретного проекта, скорости его наполнения, выбранной ниши, уровня конкуренции.
В среднем на раскрутку нового сайта уходит 6-8 месяцев, готовьтесь к систематической работе и запасайтесь терпением.
Когда вы будете готовы открыться миру, уберите галочку в настройках о просьбе не индексировать сайт и замените файл robots.txt.
Если вы не знаете как составить правила для роботов, то плагин Clearfy Pro автоматически сгенерирует универсальный виртуальный robots.txt.
Кабинет Вебмастера
Добавьте сайт в кабинет Вебмастера от Яндекс и Google Search Console. Установите счётчики. Теперь вы можете видеть статистику посещений, ошибки и рекомендации поисковых систем.
Первым делом нужно сообщить поисковым системам URL файла Sitemap, задать региональность. Яндекс также позволяет настроить регистр имени сайта (GreekExpert вместо greekexpert).
Опубликованные посты можно принудительно отправлять на индексацию в Google (Проверка URL — Запросить индексирование) и Яндекс (Индексирование — Переобход страниц), тем самым ускоряя процесс и фиксируя авторское право за собой. Недобросовестные вебмастера могут украсть контент, поэтому важно, чтобы ваш материал был проиндексирован первым.
Недобросовестные вебмастера могут украсть контент, поэтому важно, чтобы ваш материал был проиндексирован первым.
Подписка на новостную рассылку
Предложите читателям подписаться на обновления сайта. Самый простой способ создать рассылку — это воспользоваться плагином Jetpack, а тому, кто хочет самостоятельно оформить формы подписок и письма для подписчиков — советую обратить внимание на MailPoet 3.
Есть целый ряд плагинов и конструкторов, которые помогут настроить красивые формы подписок, совместимые с различными почтовыми сервисами.
Вот мы и пробежались по основным ступенькам создания сайта, теперь вы примерно представляете объём работы. Создать качественный технически правильный и SEO-оптимизированный веб-сайт своими руками вполне реально. Предлагаю пройти этот путь вместе и уже в ближайшее время сможете похвастаться своим творением.
НЕ УПУСТИ
Будь первым, кто узнает о новых обзорах и акциях на SiteFromZero
Ваше имя
Ваш email *
Мы не спамим! Прочтите нашу политику конфиденциальности, чтобы узнать больше.
Пошаговое руководство по созданию веб-приложения
Резюме: Веб-приложения жизненно важны для многоканальной стратегии организации. Следовательно, убедитесь, что веб-приложение, которое вы создаете, привлекает пользователей и отвечает потребностям вашего бизнеса. Вот руководство из 15 шагов, которое поможет вам понять, как создаются веб-приложения.
Американцы ежедневно проводят в среднем 5,4 часа со своими мобильными телефонами, проверяя электронную почту, пролистывая страницы в социальных сетях, запоем просматривая любимые телепередачи и совершая покупки в Интернете.
Легкий доступ к технологиям и увеличение времени, проводимого за экраном, привели к тому, что потребители возлагают на них большие надежды. Им нужна производительность, персонализация, гибкость, безопасность и масштабируемость во всех онлайн-средах. Как поставщик услуг по разработке веб-приложений, вы должны соответствовать этим ожиданиям. В противном случае вы останетесь в ловушке.
Итак, как сделать веб-приложение, которое соответствует или даже превосходит ожидания клиентов? Вы можете начать с 15 шагов, которые мы упоминаем ниже.
Но сначала давайте разберемся, что такое веб-приложение, как оно работает и в чем его преимущества:
Что такое веб-приложение
В веб-приложении пользователь взаимодействует с приложением через браузер, что позволяет разработать многоканальное приложение, которое взаимодействует с различными целевыми платформами, включая смартфоны, ноутбуки, планшеты или настольные компьютеры.
Хорошо разработанные веб-приложения также адаптируются, то есть адаптируются к размеру экрана и используемому устройству. Документы Google — это веб-приложение. Как и Трелло.
Рекомендуемое чтение: В чем разница между мобильным приложением и веб-приложением?
Преимущества веб-приложения по сравнению с мобильным приложением
- Адаптивный дизайн может обеспечить гибкость для пользователей на любом устройстве
- Вам не нужно загружать веб-приложения, поскольку они основаны на браузере.
 В результате веб-приложения не требуют места на устройстве
В результате веб-приложения не требуют места на устройстве - Меньше затрат на разработку и обслуживание, с общим кодом и отсутствием требований к разработке собственных приложений.
- Более быстрый выход на рынок благодаря сокращению времени разработки и возможности охватить пользователей Android и Apple. Даже если вы можете использовать кроссплатформенную разработку, приложения должны быть упакованы и запущены отдельно. С веб-приложением у вас есть только одна задача. Как только вы запустите веб-приложение, им смогут пользоваться все.
Мы уважаем вашу конфиденциальность. Ваша информация в безопасности.
Веб-приложения также играют ключевую роль в привлечении пользователей и увеличении числа загрузок мобильных приложений, что является важным этапом в превращении случайных пользователей в активных пользователей.
Типы веб-приложений
- Статические веб-приложения — Эти веб-приложения содержат предварительно обработанный кэшированный контент, отправляемый в браузер пользователя, без персонализации.
 Из-за отсутствия интерактивности некоторые люди не считают статические веб-сайты «приложениями». Типичным примером является маркетинговая целевая страница.
Из-за отсутствия интерактивности некоторые люди не считают статические веб-сайты «приложениями». Типичным примером является маркетинговая целевая страница. - Динамические веб-приложения . Динамические веб-приложения используют обработку на стороне сервера и на стороне клиента для создания кода в режиме реального времени, что позволяет изменять отображение страницы при каждом ее обновлении или добавлении новых данных. Типичный пример — блог.
- Приложение электронной коммерции — динамическое веб-приложение, поддерживающее покупки в браузере. Веб-приложение электронной коммерции управляет базой данных продуктов, заказов и платежей. Даже такие гиганты, как Amazon, поддерживают как веб-приложения, так и мобильные приложения для покупок.
- Веб-приложение портала — динамическое веб-приложение позволяет пользователям входить в защищенную или закрытую область для получения служб, несвязанных приложений или ссылок.
 Типичным примером портала является Google, предоставляющий поиск, электронную почту и другие услуги.
Типичным примером портала является Google, предоставляющий поиск, электронную почту и другие услуги. - Система управления контентом Веб-приложение — Система управления контентом (CMS) позволяет пользователям создавать контент без технических знаний. Примерами CMS могут быть WordPress.com (для создания контента для блога) или Canva (для создания контента для дизайна).
- Прогрессивное веб-приложение — Прогрессивное веб-приложение (PWA) — это веб-сайт, который напоминает мобильное приложение и ведет себя как мобильное приложение. Когда вы хотите создать прогрессивное веб-приложение, в игру вступают как методы разработки мобильных приложений, так и разработки веб-приложений.
Следующим шагом после понимания преимуществ веб-приложений и доступных типов веб-приложений является понимание шагов, связанных с созданием приложения и развертыванием плана, отражающего потребности современных потребителей.
Как создать веб-приложение в 2023 году: 15 шагов
A.
 Стадия создания идеи
Стадия создания идеи Разработка нового продукта (NPD) всегда начинается с преобразования идеи в работоспособный продукт. Проходя стадию создания идеи в жизненном цикле доставки продукта, сохраняя ориентированность на пользователя, сосредоточенность, энтузиазм и гибкость, вы можете подготовить почву для создания правильного и правильного продукта.
На этапе формирования идей мы разработаем идеи, исследуем эти идеи и конкретизируем основные функции вашего приложения и то, как оно будет отличаться от конкурентов.
1. Источник идеи
На этом этапе речь идет не только о создании надежных идей, готовых к реализации. Вместо этого сосредоточьтесь на сеансах мозгового штурма, где приоритет отдается решению проблем клиентов, генерируя необработанные и непроверенные идеи, которые можно включить в краткий список позже.
Подход к решению проблем клиентов при мозговом штурме начинается с предположения, что если у вас есть проблема, у других может быть такая же проблема. Если вы можете определить и сформулировать эту болевую точку (проблему) и то, с чем сталкиваются пользователи, вы можете провести мозговой штурм продуктов для ее решения.
Если вы можете определить и сформулировать эту болевую точку (проблему) и то, с чем сталкиваются пользователи, вы можете провести мозговой штурм продуктов для ее решения.
2. Изучите целевой рынок и конкуренцию
Важным отправным пунктом для любого продукта является исследование пользователей. Команде необходимо объективное и точное понимание пользователя, проблемы пользователя, масштаба проблемы (сколько людей с ней сталкивается) и конкуренции за другие способы решения этой проблемы.
Рекомендуемая литература : Как обеспечить соответствие решения проблемы и соответствия продукта рынку
На этапе исследования рынка понимание пользователя и конкурентов поможет определить техническое направление веб-приложения.
«Главной причиной неудачи является отсутствие сильной неудовлетворенной потребности и дифференцированного и надежного решения для этой потребности». – Том Эйзенманн, Гарвардская школа бизнеса, «Отказоустойчивый стартап»
3.
 Планирование ключевых функций и функций веб-приложения
Планирование ключевых функций и функций веб-приложенияВ сегодняшней быстро меняющейся среде скорость важна, но не менее важна и разработка правильного продукта. На этом этапе мы хотим спросить на самом базовом уровне: что делает веб-приложение?
Чтобы расставить приоритеты для ключевых функций и функций веб-приложения, перечислите все функции (основные и второстепенные), которые вы хотите использовать с подходом MoSCoW:
- Пн — обязательные функции
- S — Должен иметь функции
- Co — может иметь характеристики
- Вт — функции не нужны
Эти функции будут использоваться при последующем планировании, на этапе обратной связи при создании каркаса и прототипа, и, в конечном счете, при создании минимально жизнеспособного продукта (MVP). Этот бережливый продукт обладает базовыми функциями и функциями, помогающими передать продукт в руки первых пользователей.
B. Этап проектирования UX и UI
Проектирование веб-приложения начинается с понимания пользовательского интерфейса (UI) и взаимодействия с пользователем (UX), включая то, как они связаны и как каждый из них влияет на выбор дизайна на этом этапе разработки веб-приложения. .
.
Пользовательский интерфейс (UI) отвечает за внешний вид веб-приложения и решает такие вопросы дизайна, как цвета, шрифты, размещение и общий дизайн. Дизайн пользовательского интерфейса направлен на разработку пользовательского интерфейса, эстетически приятного для пользователя.
User Experience (UX) управляет тем, как клиент взаимодействует с приложением, понимая, что пользователь хочет и чувствует. UX-дизайн открыт, на каждом этапе спрашивая, что пользователь может хотеть, в чем нуждаться и чувствовать, а также как чувствовать себя лучше и уменьшить трение в опыте. Элементы дизайна UX включают в себя полезность, желательность, доступность, надежность, доступность для поиска, удобство использования и ценность.
В то время как тенденции влияют на UX и UI (см. Тенденции UX и UI на 2022 г.), в обоих случаях необходимо задавать вопросы о пользователе, его путешествии и тестировании.
4. Схема пути пользователя
Карта пути пользователя визуализирует поток пользователя через веб-приложение с течением времени. Он рассказывает историю пользовательского опыта и ставит клиента в центр внимания. Сопоставляя каждый шаг на пути пользователя (или клиента), легче понять мотивы, потребности и проблемы, с которыми сталкиваются пользователи, а также то, как лучший UX-дизайн может преодолеть эти камни преткновения.
Он рассказывает историю пользовательского опыта и ставит клиента в центр внимания. Сопоставляя каждый шаг на пути пользователя (или клиента), легче понять мотивы, потребности и проблемы, с которыми сталкиваются пользователи, а также то, как лучший UX-дизайн может преодолеть эти камни преткновения.
5. Каркас приложения
Каркас — это цифровая упрощенная визуальная концепция будущего приложения. Они излагают структуру, иерархию и взаимосвязь между элементами, из которых состоит продукт. Думайте о вайрфрейме как о «черновике» или «планах» приложения, как передней, так и задней части того, как мобильное приложение будет выглядеть и как оно будет работать.
Раздел каркаса может включать графическое проектирование серверной базы данных, чтобы иметь визуальный рабочий процесс, на который можно ссылаться при кодировании. Он также может включать тестовые участки кода, чтобы увидеть, как они работают.
6. Создайте интерактивный прототип
Добавление дополнительных интерактивных элементов к созданным каркасам позволяет полученному прототипу выглядеть и вести себя как реальное веб-приложение. Этот прототип можно увидеть и испытать с помощью интерактивности и улучшенных элементов UX, которые имитируют взаимодействие с пользователем, что позволяет получить ценные отзывы о функциональности, дизайне и взаимодействии с пользователем до того, как будет осуществлена вся разработка.
Этот прототип можно увидеть и испытать с помощью интерактивности и улучшенных элементов UX, которые имитируют взаимодействие с пользователем, что позволяет получить ценные отзывы о функциональности, дизайне и взаимодействии с пользователем до того, как будет осуществлена вся разработка.
7. Визуальный дизайн
Визуальный дизайн — это важный метод дизайна опыта, который фокусируется на эстетике сайта или приложения. На этом этапе дизайнеры пользовательского интерфейса создают макеты, которые показывают, как будет выглядеть приложение, выбирая элементы пользовательского интерфейса, включая шрифты, цветовые схемы, значки, формы, кнопки, размеры и пропорции элементов экрана, иллюстрации и многое другое. Там, где это применимо, это также будет включать элементы моушн-дизайна, такие как анимация и переходы между экранами.
Но больше, чем фактор «внешний вид и ощущение», дизайн определяется прежде всего фактором «удобства использования и функциональности» UX, стремясь к восхитительному и ценному пользовательскому опыту.
C. Этап разработки
После проектирования и проверки наступает этап разработки — этап, на котором принимаются более важные технические решения относительно фреймворков и технологий, которые будут поддерживать приложение, и фактического кодирования веб-приложения.
8. Выберите свой технический стек
Технический стек объединяет технологические сервисы, платформы и языки, составляющие серверную часть (как это работает) и переднюю часть (как это выглядит).
- Внешний интерфейс (клиентская сторона) содержит все элементы, которые входят в визуальное представление, включая использование трех языков программирования: HTML, CSS и JavaScript.
- Внутренняя часть (серверная сторона) относится ко всему, что находится на сервере, к работе или к магистральной сети веб-приложения. К фоновым технологиям относятся:
- Платформа — Библиотеки и общие функции, которые можно собрать или использовать для помощи в разработке
- Серверные языки — Python, PHP, Ruby, C#, C++, GO, Java, Perl
- База данных — MongoDB, MySQL, Microsoft SQL Server
- Операционная система – Windows, MacOS, iOS, Linux, Android
Существуют популярные комбинации технологических стеков, которые хорошо подходят для разработки веб-приложений. Наиболее распространенными техническими стеками веб-приложений являются LAMP (Linux, Apache, MySQL, PHP/Perl/Python), MEAN (MongoDB, Express.js, Angular, Node.js), MERN (MongoDB, Express.js, React, Node. js) и Ruby on Rails (язык с «полным стеком», охватывающий интерфейс и серверную часть, без фиксированного стека).
Наиболее распространенными техническими стеками веб-приложений являются LAMP (Linux, Apache, MySQL, PHP/Perl/Python), MEAN (MongoDB, Express.js, Angular, Node.js), MERN (MongoDB, Express.js, React, Node. js) и Ruby on Rails (язык с «полным стеком», охватывающий интерфейс и серверную часть, без фиксированного стека).
Рекомендуемая литература: Как выбрать правильный технический стек
9. Спроектируйте свою базу данных
База данных (также сервер) — это хранилище кода вашего веб-приложения или мобильного приложения. База данных также отвечает за сбор, хранение, обработку и управление собранными данными, а также за обеспечение безопасного доступа. В этой области решение относительно простое: рынок баз данных почти захвачен двумя MySQL, с другими вариантами, включая MongoDB и PostgreSQL.
После того, как вы определились с базой данных, вы создаете архитектуру, обычно следующую архитектуре модель-представление-контроллер (MVC):
- Модель — Как данные хранятся в базе данных.

- View — отображает данные модели для пользователя / видимых компонентов, таких как вывод или графический интерфейс.
- Контроллер — центральный интерфейс между пользователем и системой, помогающий преобразовывать выходные данные модели в компонент представления.
10. Разработка внешнего интерфейса
Разработка внешнего интерфейса — это приложение на стороне клиента, которое представляет веб-приложение пользователю в браузере. Внешний интерфейс разработан с использованием HTML, CSS и JavaScript, а несколько фреймворков предоставляют базовые шаблоны и компоненты.
Популярные интерфейсные фреймворки включают Bootstrap, Foundation и фреймворки только для JavaScript, включая React, Angular, Vue и Backbone.
11. Создание серверных API
Бэкенд-разработка включает в себя базу данных (выше), сервер и логику веб-приложения (код). Хотя здесь есть много вариантов, серверная часть начинается с выбора:
- Многостраничное приложение — традиционное веб-приложение, в котором с сервера запрашивается новая страница для отображения при обмене данными туда и обратно.

- Одностраничное приложение (SPA) — одна страница постоянно взаимодействует с пользователем, динамически перезаписывая текущую страницу, а не загружая с сервера целые новые страницы. Одностраничные приложения требуют инфраструктуры только для API и стали самым популярным вариантом для веб-приложений.
Поскольку серверная часть обширна (см. выше), несколько сред могут помочь в разработке. Выбор фреймворка частично определяется выбором технического стека (если следовать популярной комбинации) или используемыми языками программирования. Популярные варианты включают Ruby on Rails, Node.js, Flask, Django, Laravel, Swift и Flutter.
12. Интеграция внешнего интерфейса с внутренним API
Интеграция API помогает соединить внешний интерфейс с внутренним API для обеспечения обмена данными. Возьмем, к примеру, электронную коммерцию — каждый шаг пути клиента включает интеграцию API между интерфейсом и сервером — для входа пользователя, инвентаризации продуктов и обработки платежей..jpg)
13. Тестируйте свое веб-приложение и улучшайте его
Отличительной чертой Agile-разработки является тестирование, которое должно быть интегрированной и повторяющейся частью процесса разработки. Тестирование помогает убедиться, что приложение работает должным образом (положительное тестирование) и может справляться с непредвиденными условиями (отрицательное тестирование).
Тестирование начинается во время разработки — с модульных, компонентных и интеграционных тестов — и продолжается в процессе разработки в направлении пользовательского опыта, где затем тестирование включает в себя конкретные отзывы пользователей.
D. Этап запуска
Последним этапом разработки является выпуск готового веб-приложения — выбор места для его размещения и представление его реальным пользователям.
14. Разместите свое веб-приложение
Хостинг приложений позволяет веб-приложению быть доступным через облако, обеспечивая мгновенный доступ к веб-приложению из любой точки мира. Выбор сервера может следовать вашему выбору технического стека или быть предпочтением. Популярные поставщики облачного хостинга включают Amazon, MS Azure и Google Cloud.
Выбор сервера может следовать вашему выбору технического стека или быть предпочтением. Популярные поставщики облачного хостинга включают Amazon, MS Azure и Google Cloud.
15. Разверните веб-приложение
Этот последний шаг включает передачу веб-приложения из системы управления версиями указанному выше провайдеру облачного хостинга. Как и во многих других частях разработки, есть инструменты, которые могут помочь, включая GitLab, Bitbucket и Jenkins.
Хотя конечной целью разработки любого продукта является развертывание, принципы Agile и DevOps подразумевают, что развертывание — это не разовый шаг, а скорее начало непрерывного процесса обратной связи, уточнения и доставки, чтобы обеспечить постоянное появление новых функций и улучшений. выпущенный.
Создайте высокопроизводительное веб-приложение с помощью Net Solutions
От современных организаций ожидается предоставление превосходного многоканального онлайн-взаимодействия в Интернете, мобильных приложениях и социальных сетях. Будь то проектирование и создание нового веб-приложения или перевод существующего продукта в оптимизированное веб-приложение, время выхода на рынок является решающим фактором.
Будь то проектирование и создание нового веб-приложения или перевод существующего продукта в оптимизированное веб-приложение, время выхода на рынок является решающим фактором.
Если вы хотите ускорить выход на рынок с помощью опытного агентства полного цикла по дизайну и веб-разработке, Net Solutions может вам помочь. Наши команды помогли создать глобальные сайты электронной коммерции, корпоративные видеопорталы и динамические CMS для таких брендов, как Nike, Sampleboard и Soaq.
Часто задаваемые вопросы
01
Можете ли вы создать веб-приложение на C++?
Вы можете создать веб-приложение на C++, но это не лучший выбор из-за сложности языка и отсутствия встроенной поддержки веб-разработки. Вместо этого вы можете выбрать языки и фреймворки, более подходящие для создания веб-приложений, такие как HTML, CSS и JavaScript для внешнего интерфейса и Python, Java или Ruby on Rails для внутреннего интерфейса. Короче говоря, использование языка и фреймворка, специально разработанных для этой цели, более практично.

02
Сколько стоит создание веб-приложения?
Стоимость разработки веб-приложения может значительно различаться в зависимости от его сложности, требуемых функций и функций, дизайна и взаимодействия с пользователем, а также процесса разработки. Вообще говоря, стоимость создания веб-приложения может варьироваться от нескольких сотен долларов для простого приложения с ограниченными функциями до нескольких тысяч долларов для более сложного, многофункционального приложения.
03
Почему Python не подходит для веб-разработки?
Иногда создание веб-приложения на Python не идеально, потому что он не имеет встроенной поддержки веб-разработки и не имеет такого количества специализированных библиотек и сред для веб-разработки, как некоторые другие языки, такие как Java или JavaScript. Это может усложнить создание определенных типов веб-приложений с помощью Python, особенно тех, которые требуют более продвинутых функций или функций.

04
Доступно ли создание приложения или веб-сайта?
Создать веб-сайт дешевле, чем создать мобильное приложение. Если вашему бизнесу это нужно, вам стоит создать мобильное приложение. Создаете ли вы приложение или веб-сайт, зависит от вашей конечной цели и потребностей бизнеса. Если приложение решает вашу задачу, вы должны пойти на это.
Пошаговое руководство по созданию поискового робота для начинающих
Будучи новичком, я создал поисковый робот и успешно извлек 20 тысяч данных с веб-сайта Amazon Career. хочу знать как сделать поисковый робот и создать базу данных, которая в конечном итоге бесплатно превратится в ваш актив? В этой статье мы шаг за шагом поделимся с вами различными способами, включая кодирование и отсутствие кодирования.
Содержание
- Что такое веб-краулер
- Зачем вам нужен веб-краулер
- Как создать веб-краулер с кодирующим скриптом
- Бесплатный веб-сканер без программирования
Что такое веб-сканер
Веб-сканер — это интернет-бот, который индексирует содержимое веб-сайтов. Он может автоматически извлекать целевую информацию и данные с веб-сайтов и экспортировать данные в структурированные форматы (список/таблица/база данных). Вот видео, в котором рассказывается о поисковых роботах и о разнице между поисковыми роботами и парсерами.
Он может автоматически извлекать целевую информацию и данные с веб-сайтов и экспортировать данные в структурированные форматы (список/таблица/база данных). Вот видео, в котором рассказывается о поисковых роботах и о разнице между поисковыми роботами и парсерами.
Вам может быть любопытно, законен ли поисковый робот или нет, ну, это зависит от обстоятельств. Но, вообще говоря, в большинстве стран абсолютно законно сканировать общедоступные данные на веб-сайте.
Зачем вам нужен поисковый робот
Представьте себе мир без поиска Google. Как вы думаете, сколько времени потребуется, чтобы найти в Интернете рецепт куриных наггетсов? Ежедневно в сети создается 2,5 квинтиллиона байтов данных. Без поисковых систем, таких как Google, это будет похоже на поиск иголки в стоге сена.
Из Hackernoon от Итана Джаррелла
Поисковая система – это уникальный поисковый робот, который индексирует веб-сайты и находит для нас веб-страницы. Помимо поисковых систем, вы также можете создать собственный поисковый робот, который поможет вам достичь:
1. Агрегация контента: Работает для сбора информации по нишевым темам из разных ресурсов на одной платформе. Таким образом, необходимо сканировать популярные веб-сайты, чтобы вовремя подпитывать вашу платформу.
2. Анализ настроений: Это также называется изучением мнений. Как видно из названия, это процесс анализа общественного отношения к одному продукту и услуге. Для точной оценки требуется монотонный набор данных. Поисковый робот может извлекать твиты, обзоры и комментарии для анализа.
3. Лидогенерация: Каждому бизнесу нужны лиды для продаж. Так они выживают и процветают. Допустим, вы планируете провести маркетинговую кампанию, ориентированную на определенную отрасль. Вы можете извлечь электронную почту, номер телефона и общедоступные профили из списка экспонентов или участников торговых ярмарок, таких как участники Саммита по юридическому рекрутингу 2018 года.
Вы можете извлечь электронную почту, номер телефона и общедоступные профили из списка экспонентов или участников торговых ярмарок, таких как участники Саммита по юридическому рекрутингу 2018 года.
Как создать веб-краулер с кодирующим скриптом
Написание скриптов на компьютерных языках в основном используется программистами. Он может быть таким мощным, каким вы его создадите. Вот пример фрагмента кода бота.
От Кашифа Азиза
3 шага по созданию веб-краулера с помощью PythonШаг 1: Отправьте HTTP-запрос на URL-адрес веб-страницы. Он отвечает на ваш запрос, возвращая содержимое веб-страниц.
Шаг 2: Проанализируйте веб-страницу. Анализатор создаст древовидную структуру HTML, поскольку веб-страницы переплетаются и вложены друг в друга. Древовидная структура поможет боту следовать созданным нами путям и перемещаться по ним для получения информации.
Шаг 3: Использование библиотеки Python для поиска в дереве синтаксического анализа.
Среди компьютерных языков для поискового робота Python проще реализовать по сравнению с PHP и Java. У него все еще есть крутая кривая обучения, которая не позволяет многим специалистам, не являющимся техническими специалистами, использовать его. Несмотря на то, что написание собственного кода является экономически выгодным решением, оно по-прежнему не является устойчивым в отношении расширенного цикла обучения в течение ограниченного периода времени.
Бесплатный веб-сканер без программирования
Если вы не хотите учиться программировать, вы можете попробовать воспользоваться имеющимися на рынке инструментами для очистки веб-страниц. Здесь мы рекомендуем Octoparse , бесплатный инструмент для создания поисковых роботов, не требующий программирования. Загрузите и установите его на свои устройства Windows/Mac и следуйте простым шагам, описанным ниже.
Как бесплатно создать веб-краулер с помощью Octoparse Без кодирования Шаг 1. Откройте Octoparse и вставьте целевой URL-адрес на главную панель, он начнет обнаружение автоматически. Или вы можете выбрать «Расширенный режим», чтобы попробовать более индивидуальные параметры.
Откройте Octoparse и вставьте целевой URL-адрес на главную панель, он начнет обнаружение автоматически. Или вы можете выбрать «Расширенный режим», чтобы попробовать более индивидуальные параметры.
Шаг 2. Вы можете просто предварительно просмотреть обнаруженные данные и нажать кнопку « Создать рабочий процесс », чтобы установить сканер. Вы можете настроить поле данных по своему усмотрению, щелкнув целевую позицию данных с подсказками. Octoparse поддерживает настройку нумерации страниц нажатием кнопки «Следующая страница», чтобы сканер мог перемещаться по ней.
Шаг 3. После завершения настройки полей извлечения нажмите кнопку « Запустить », чтобы запустить сканер. Вы можете загрузить данные на локальные устройства с помощью Excel или CVS.
Если у вас остались вопросы, перейдите к руководству пользователя, чтобы узнать больше подробностей. Octoparse также предоставляет шаблоны задач, которые охватывают более 30 веб-сайтов, чтобы начинающие могли освоиться с самого начала.

 Кто наш основной покупатель? В каком регионе располагается? И т.п.
Кто наш основной покупатель? В каком регионе располагается? И т.п.
 Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред.
Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред. Каково содержание этих страниц? Как оно соответствует тематике нового сайта?
Каково содержание этих страниц? Как оно соответствует тематике нового сайта?

 97$/месяц при оплате на 3 года;
97$/месяц при оплате на 3 года; https://%1%{REQUEST_URI} [L,NE,R=301]
https://%1%{REQUEST_URI} [L,NE,R=301] В результате веб-приложения не требуют места на устройстве
В результате веб-приложения не требуют места на устройстве Из-за отсутствия интерактивности некоторые люди не считают статические веб-сайты «приложениями». Типичным примером является маркетинговая целевая страница.
Из-за отсутствия интерактивности некоторые люди не считают статические веб-сайты «приложениями». Типичным примером является маркетинговая целевая страница. Типичным примером портала является Google, предоставляющий поиск, электронную почту и другие услуги.
Типичным примером портала является Google, предоставляющий поиск, электронную почту и другие услуги.