50 креативных портфолио сайтов.

Создание своего личного портфолио сайта, возможно, одно из самых сложных заданий, которое вам придется делать. Вы сами себя критикуете и, что бы ни было сделано, вы всегда хотите это изменить и сделать еще лучше.
Для вдохновения взгляните на эти портфолио — креативные сайты. Они различные для разработчиков (для них, как правило, дизайны очень точные), для дизайнеров (красочные и яркие) и фотографов.
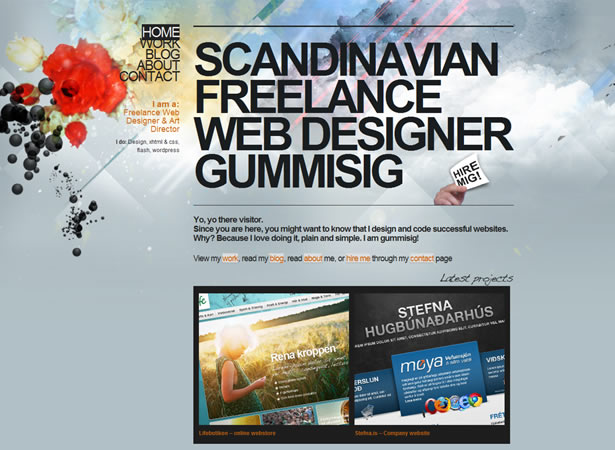
Gummisig

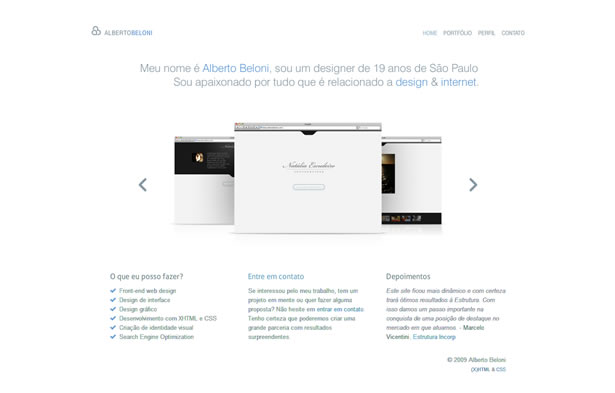
Alberto Beloni

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
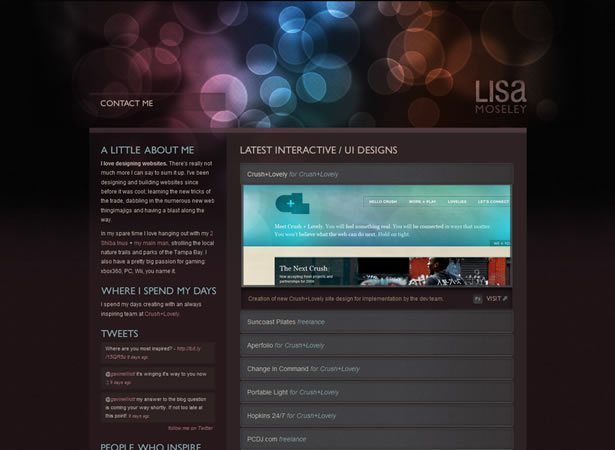
Lisa Moseley

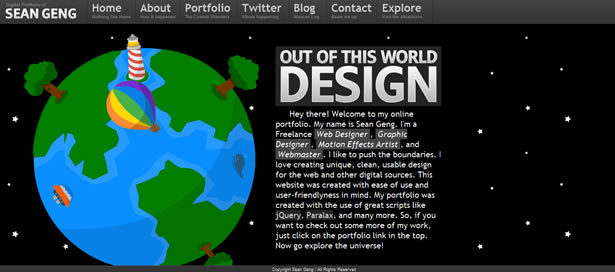
Sean Geng

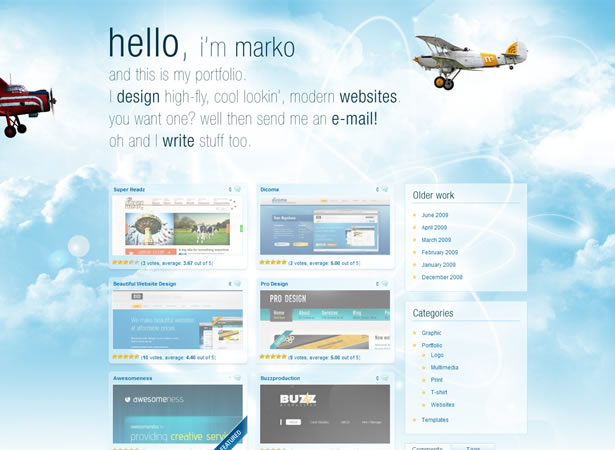
Marko Prljic

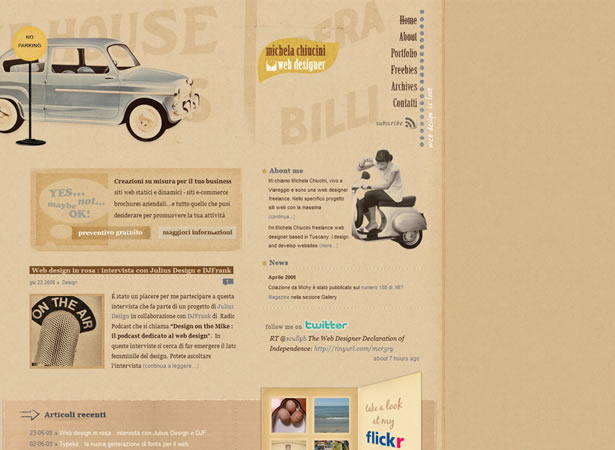
Michela Chiucini

LP – Creative Designer

Peter Pearson

Colourpixel

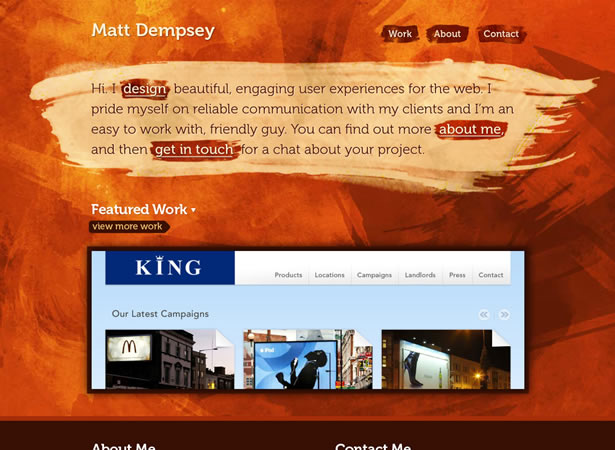
Matt Dempsey

Jay Hafling

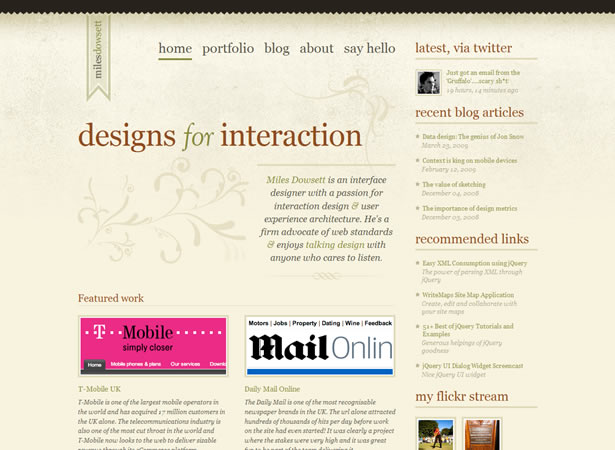
Miles Dowsett

Noel Design

Jae Salavarrieta

ilove2design

Alexey Abramov

Pampaneo

Love the Septapus & He Shall Love Unto You

ths

arqandgraph

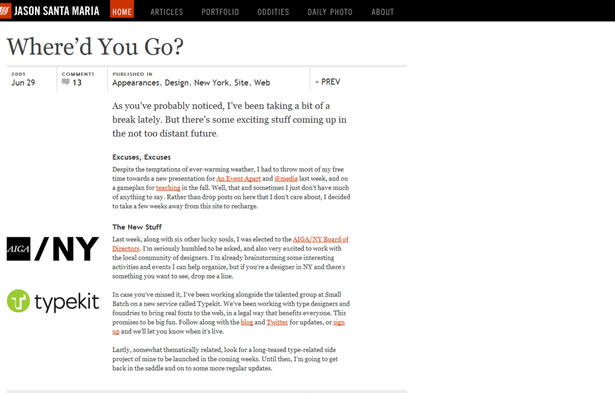
Jason Santa Maria

Jon White Studio

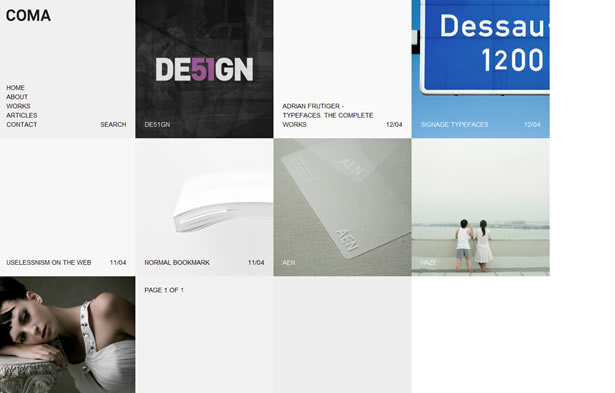
COMA

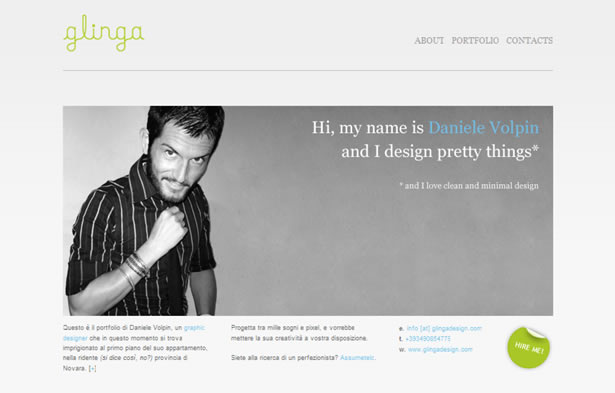
Daniele Volpin

Joe Longstreet

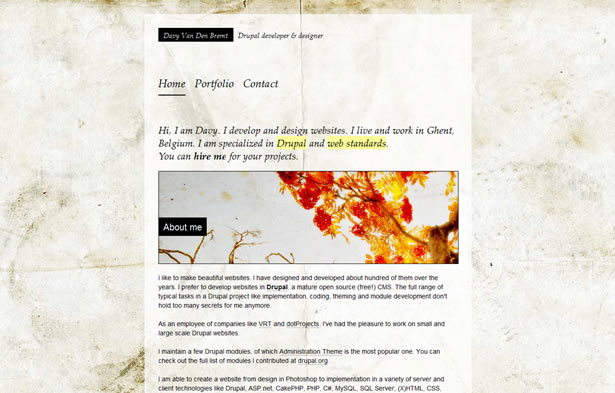
Davy Van Den Bremt

Hugs For Monsters

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Andrew Brandwood

Catalin Bridinel

Nathan Sanders

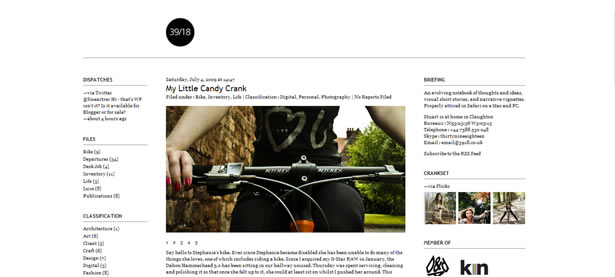
Matt Mullenweg

Stuart Hobday

Form + Function

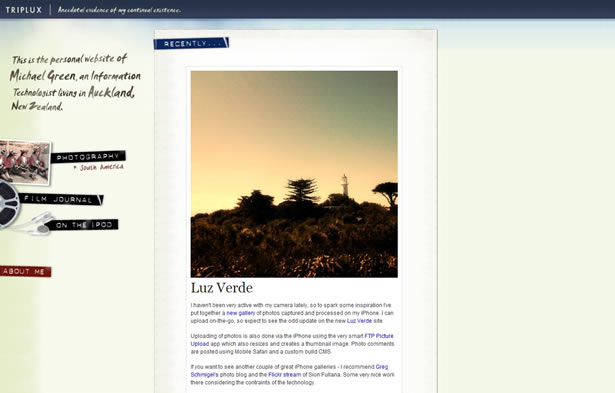
Triplux

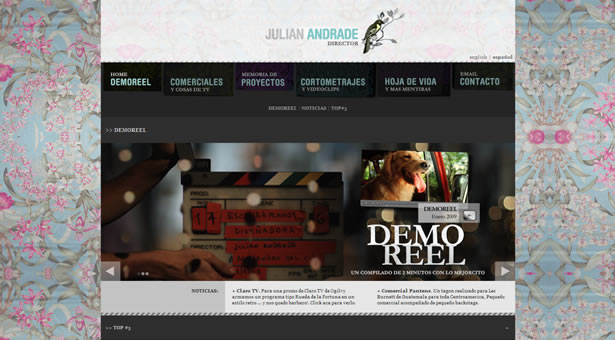
Julian Andrade

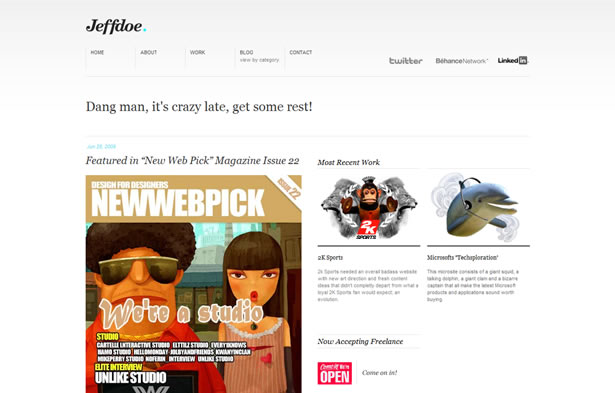
Jeffdoe

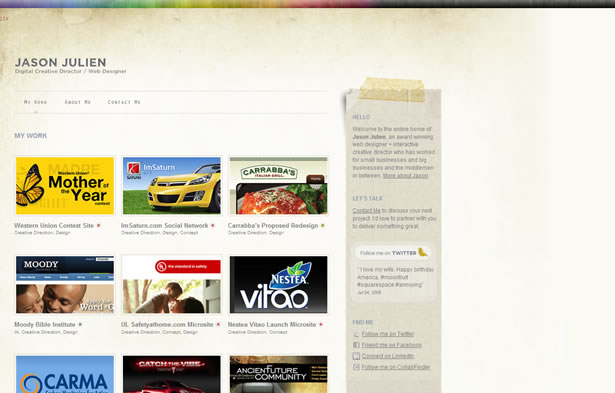
Jason Julien

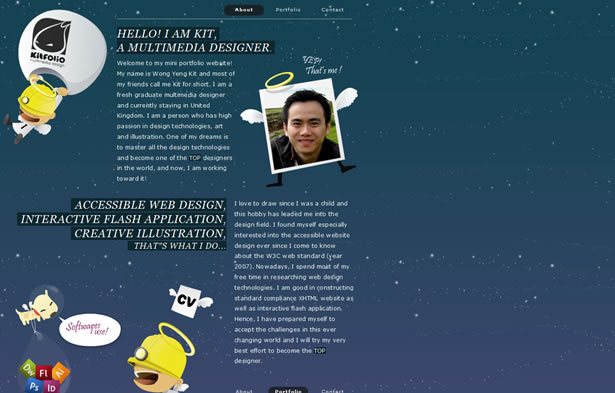
Kitfolio

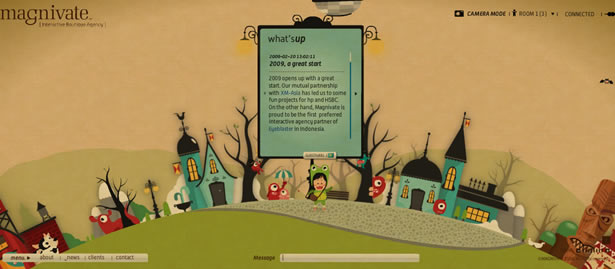
Magnivate

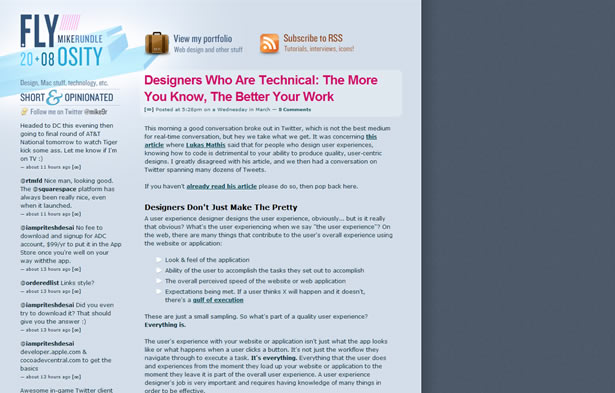
Mike Rundle

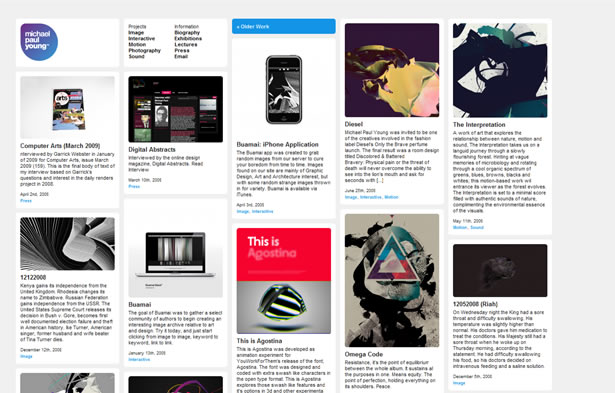
Michael Paul Young

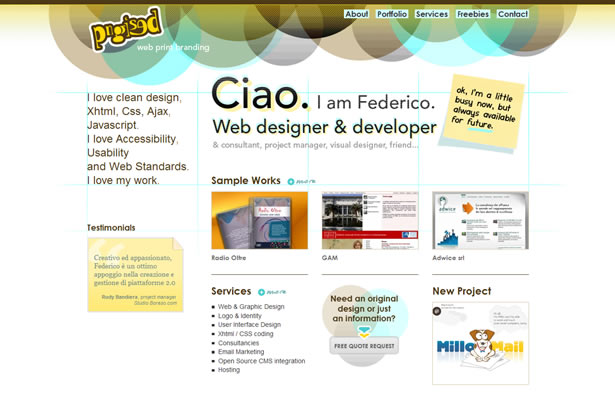
Pngised

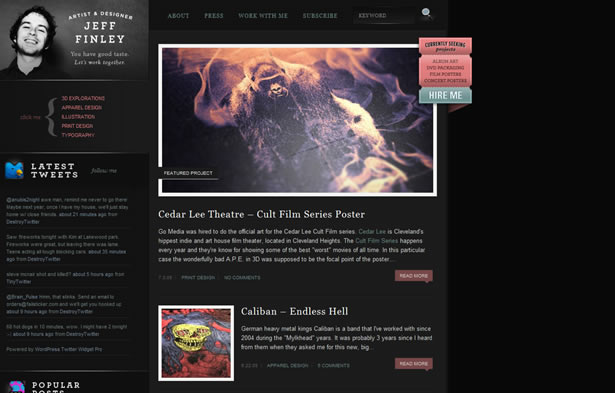
Jeff Finley

Pavel Macek

Cerity

Giancarlo Fajardo

DREAMER LINES

Flush

Callum Rimmer

Svetainiu Kurimas

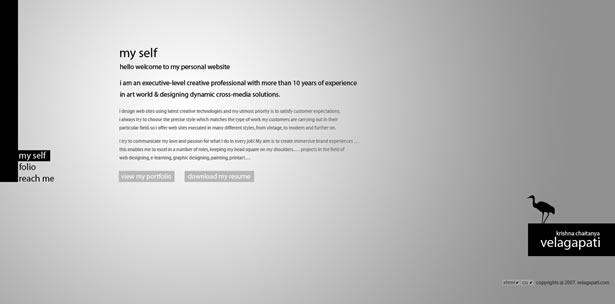
Jackson & Kent

Krishna Chaitanya

Автор: Paul Andrew
Источник: http://speckyboy.com/
Редакция: Команда webformyself.
Рисовать Дизайн Сайтов —
ПРОЩЕ, Чем Вы Думаете!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
30 бесплатных html шаблонов портфолио фрилансера / HTML шаблоны / Постовой

В продолжение темы о бесплатных шаблонах для создания портфолио хотел бы поделиться очередной тематической подборкой. В этот раз — это бесплатные html шаблоны для создания портфолио фрилансера. Все они заточены для создания персональной странички с демонстрацией работ одного человека, а не для сайта студии или команды разработчиков, хотя подборка с шаблонами для команды фрилансеров у нас еще планируется в будущем. Подписывайтесь на нас в социальных сетях или на Rss, чтобы не пропустить топик.
В данную подборку вошли шаблоны для различных профессий, но, в основном, оценят топик программисты, веб-дизайнеры или верстальщики, так как по дизайну и структуре они больше подходят именно им.
Ранее мы уже публиковали подборки с шаблонами для создания портфолио. Например:
Ceevee
Качественный адаптивный шаблон с полноэкранным изображением в шапке в виде одностраничника для создания портфолио дизайнера, программиста или верстальщика. В шаблоне предусмотрено множество блоков, которые помогут продать ваши услуги.
SeFolio
Бесплатный одностраничный шаблон премиум-класса в зеленых тонах для создания портфолио дизайнера UI/UX интерфейсов, при желании его можно использовать фрилансерам любой специальности.Первый экран состоит из полноэкранного слайдера изображений, на котором расположен текст приветствия и иконки, отображающие профиль деятельности. Именно такой Landing Page я хотел бы сам иметь. Возможно кому-то покажется, что присутствует перебор с эффектами появления элементов при прокрутке, но это можно отключить.
Скачать этот шаблон портфолио можно бесплатно и без проблем, а вот демо, к сожалению, не работает. Чтобы оценить все прелести дизайна, требуется загрузить файлы себе на компьютер.

Gorgo Portfolio
Бесплатный, очень чистый и стильный шаблон портфолио дизайнера . Выполнен в стиле минимализм. Также имеет классное полноэкранное меню.Сетка с примерами работ сделана по примеру шахматной доски, что очень радует, так как это тренд. Сама страница работы меня очень впечатлила, вероятно из-за качественного демо-наполнения. Если Вы намерены использовать именно этот дизайн в качестве личной странички, позаботьтесь о качественном оформлении самой работы.

Lithium
Бесплатный адаптивный шаблон в стиле Flat, который подойдет практически любому фрилансеру, будь это веб-разработчик или фотограф, так как на станице предусмотрено как привычное портфолио с фильтром по категориям работ, так и фотогалерея.
Brandy
Еще один чрезвычайно качественный шаблон для создания личного портфолио. Он имеет множество плюшек, которые все так любят: Parallax эффекты, эффект появления блоков при скроллинге, плавная прокрутка, различные счетчики и, конечно же, блок самого портфолио.Шаблон абсолютно бесплатен и подойдет для фрилансеров любой IT профессии.

John Doe
Простая Landing Page для создания портфолио веб-дизайнера. Блок с примерами работ заточен под демонстрацию скринов сайтов.
Kong
Интересный html шаблон портфолио дизайнера. В первом экране можно разместить свою фотографию, представиться и написать свою специальность.Практически все блоки в шаблоне реализованы те, которые мы привыкли видеть в стандартном Лендинге.
По поводу цветовой гаммы — я бы ее сменил. Слишком уж ядовая.

MyFolio
Отличный адаптивный одностраничник-портфолио в зеленых тонах. Подойдет как фрилансеру-одиночке, так и команде разработчиков. Шаблон выполнен качественно и заслуживает внимания.
Basic
Строгий шаблон в синих тонах для создания портфолио. Построен на Bootstrsp 3.2. Если заменить иконки в первом экране, можно использовать фрилансерам любой сферы деятельности.
Small
Небольшой одностраничный html шаблон в плоском стиле. Он разделен на три экрана с высотой 100%. Первый экран — фотография и краткая информация о фрилансере.Второй экран — портфолио. Выводятся последние 8 работ из Вашего портфолио на dribbble. То есть все, что нужно сделать, это настроить интеграцию с Dribbble и на этом все. Изображения будут обновляться сами, синхронно с вашими действиями на Dribbble.
Третий экран — Контактная информация.

Kelvin
Качественный, универсальный HTML5 CSS3 шаблон. Очень напоминает Ceevee, который был в этой подборке выше, но есть некоторые отличия в концепции блока с примерами работ и в графиках, которые отображают скиллы фрилансера. Предусмотрена возможность детального рассказа о себе с помощью различных блоков.
Portio
Интересный, универсальный шаблон, хотя есть много моментов, из-за которых я бы не стал его использовать: это дурацкие шрифты, убогие кнопки. Возможно, кого-то заинтересует такой вариант. Как никак — яркая цветовая гамма. Если немножко поправить CSS стили, можно прийти к хорошему результату.
Port
Бесплатный, и, я бы даже сказал, элегантный одностраничный шаблон на базе Bootstrap. Лично мне нравятся красные активные элементы. Блок с примерами работ выполнен в виде мудреной сетки, и это плюс. Данный шаблон будет отличным решением для создания портфолио веб-дизайнера или программиста.
Hexa
Многостраничный Flat-шаблон со слайдером в шапке в характерной стилю цветовой гамме — зеленой. Используя данное решение, вы сможете создать отличный сайт-визитку с примерами работ и блогом.
Freelancer
Отличный одностраничник в плоском стиле и зеленой цветовой гамме. В первом экране предусмотрено место под фотографию, а лучше, чтобы не портить стилевое оформление, рисованный автопортрет владельца сайта.Шаблон небольшой, и это огромный плюс, так как для наших целей использовать «портянки» незачем. Выполнен, на удивление, очень качественно. Он полностью адаптивен и базируется на фреймворке Bootstrap.

Frinley folio
Этот Flat шаблон очень напоминает предыдущий, но есть некоторые отличия. В частности, в цветовой гамме, да и концепции в целом.
Resume Plus
Landing Page для фрилансера. Выполнен в строгой цветовой гамме. Предусмотрено множество блоков, используя которые можно хорошо прорекламировать себя и свои услуги, показать портфолио и мотивировать потенциального клиента на контакт.
Dribbble Portfolio
Еще один шаблон, портфолио в котором интегрировано с Dribbble. Требуется лишь настроить выгрузку последних работ и забыть о постоянном, нудном обновлении портфолио на своей личной странице.Также как и предыдущий Dribbble-шаблон, он небольшой. Я бы даже сказал, лаконичный. В общем, моя оценка 9 из 10.

Geek
Неплохой, хотя и ощущается немного тяжеловатым, шаблон для создания портфолио фрилансера в виде посадочной страницы. Он имеет различные диаграммы для визуального отображения уровня навыков в своих профилях деятельности — это интересно. Также имеется слайдер с отзывами и блок с симпатичной сеткой из фотографий, который можно использовать для демонстрации своих работ.
Dribbble Folio V2
Бесплатный шаблон с автонаполняемым портфолио. Работы импортируются с сайта Dribbble. Перед использованием данного решения, не забудьте настроить интеграцию с вашим профилем на Dribbble.К сожалению, демо нет.

Harbour
Оригинальный html css шаблон в фиолетовых тонах для создания персонального сайта. Это многостраничная тема, где главная выполнена в стиле одностраничника, но, в свою очередь, имеются также внутренние страницы. Подойдет для создания личного сайта фрилансера любой специальности.
Privy
Если бы я был программистом или верстальщиком, и мне нужно было бы оперативно сделать личную страничку в интернете, то скачал бы именно этот бесплатный html шаблон. В нем нет ничего лишнего, все по делу. К тому же, довольно интересно все организовано.Открывая сайт, мы видим контакты и краткую информацию о разработчике. Далее визуально показаны скилы, которыми обладает владелец ресурса. Еще ниже в виде таймлайн можно показать опыт работы.

Bootstrap portfolio
Качественный одностраничный шаблон для создания портфолио дизайнера. Он имеет интересную анимацию появления элементов. Первый экран в виде обложки со стопроцентной высотой. В целом, выполнен довольно профессионально.
Instant
Бесплатный html шаблон для создания портфолио дизайнера логотипов. Выполнен в серых тонах с зелеными активными элементами, которые нужно заменить, так как смотрится все это дело странновато. Хотя, если дизайнер будет использовать эту тему, думаю он много чего в ней изменит.
John Bootstrap One Page
Адаптивный одностраничный шаблон в красной цветовой гамме для создания персональной страницы фрилансера. Имеет множество блоков, из которых можно слепить достойную персональную посадочную страницу с портфолио.
Neu Profile
Бесплатный Html5 Css3 одностраничный шаблон-портфолио в красных тонах. Первый экран представляет собой большое фоновое изображение, поверх которого находится слайдер контента, где можно разместить сообщение или перечень навыков. Далее все стандартно — множество полезных и не очень блоков.
Personale
Бесплатный шаблон для создания портфолио девушки-фрилансера в розовых тонах.Я от него не в восторге, наверное, из-за розового первого экрана, но это правится в пару кликов, а девушкам, возможно, это даже понравится. Ниже на странице можно найти ряд полезных блоков, таких как: круговые диаграммы, отображающие скилы, само портфолио, и даже интегрированную google карту.

postovoy.net
10 впечатляющих сайтов-портфолио дизайнеров и разработчиков 2017 года
Чтобы преуспеть на рынке web-дизайна и разработки или в качестве фрилансера, нужно иметь впечатляющее портфолио. Создатели сайта-портфолио сталкиваются с задачами посложнее, чем у других креативщиков. Их мастерство будет оценено не по картинке или тематическому исследованию, а тому как работает дизайн. Для этого обзора подобраны самые крутые, свежие дизайнерские сайты 2017 года. Сегодня много оформителей портфолио погналось за модными современными спецэффектами. Но творческий подход на основе не стареющих принципов веб-дизайна с уникальным авторским почерком – неоспоримо интересней и выглядит новаторским.
В настоящее время не уменьшается интерес к смелым дизайнерским решениям от истинных экспериментаторов. Итак, 10 лучших сайтов-портфолио дизайнеров и разработчиков на первую половину 2017 года:
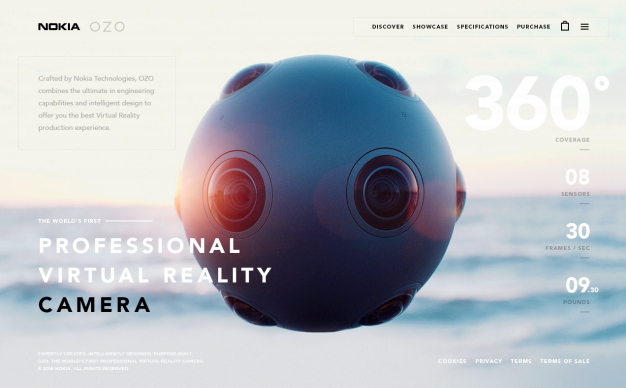
01. Humaan
Сайт команды креативных дизайнеров и разработчиков из Австралии
Приятный, мягкий стиль дизайна с великолепно оформленным портфолио сайтов. Красивые бесшовные переходы к страницам проектов. Дизайн помогает продавать высококлассные диджитал услуги для передовых брендов.
02. Cedric Pereira
Простое, но хорошо структурированное и занимательное дизайнерское портфолио
Бывший практикант Deezer и Ultranoir, французский интерактивный дизайнер сейчас заканчивает школу HETIC. Его творческий интерактив с пятном на главной странице завораживает. Креатив начинается с крутой анимированной загрузки сайта. Такие решения сходу делают портфолио дизайнера залипательным.
04. Fabian Irsara
Fabian Irsara показывает каким может быть дизайн современного сайта-портфолио
Австрийский разработчик член awwwards и основатель софт-компании Momate. Стоило ожидать от него внушительного портфолио-сайта с креативными идеями. Впечатляет элегантный глянцевый стиль с красивой типографикой. Использованы лаконичные, интригующие тексты и фишки, вроде размытия фона при прокрутке.
05. Felipe Castro
Пример яркого оформления содержательного дизайнерского портфолио
Дизайнер и фронтенд девелопер размещает свои проекты в информативном портфолио. Достойно выполненные работы сопровождаются описанием подходов, процесса создания и важных деталей (разметка, UI элементы, коды цветовой схемы и т.д.). Красиво оформлены предзагрузка страниц и скролл-эффекты для изображений.
06. Malika Favre
Продающий сайт-портфолио в стиле Flat Design английского иллюстратора
Великолепная графика проектов связно представлена в плоском плиточном дизайне. Малика поражает умением использовать позитивно-негативное пространство. Шикарно выглядит векторная графика оживленная синемаграфией. Эффектные иллюстрации на главной странице создают верный эмоциональный посыл для всего ресурса с портфолио и онлайн-магазином.
07. Web Expert
Персональное портфолио креативного фронтенд-разработчика из Италии
Сайт создан с использованием css3, интерактива, градиент-анимации, canvas, JS. Геометрия во всем дизайне: от прелоадера загрузки до декоративных шрифтов. Красивые фоновые hover-эффекты в меню, эффектные переходы и анимация с контурными фигурами.
08. Prashant Sani
Темный сайт портфолио индийского фронтенд-девелопера со множеством маленьких изящных штрихов
Веб-разработчик специализируется на SVG, JavaScript, HTML5 и адаптивном дизайне. У его портфолио темный дизайн с геометрическими икосаэдр фигурами, эффектами в меню, трансформацией значка-бургера и яркими переходами.
09. Shantell Martin
Необычный интерактив: индивидуальность и персональный брендинг
Продающее портфолио с черно-белым дизайном походит на сон. Главная страница причудливо оформлена hover-анимациями фоновых узоров. Так, Shantell Martin связывает изящества изобразительного искусства с коммерческим миром.
10. Fabiotoste
Персональный сайт-портфолио на HTML5
Личное портфолио бразильца представляет собой микс из эффектно применяемых веб-техник, описания навыков и примеров работ.
seo-design.net
Как создать крутое портфолио, чтобы получать заказы от клиентов со всего мира
запись вебинара
1ч. 31 мин.
статья
7 мин.
Экономия времени
1ч. 24 мин.
Многие дизайнеры стараются показать в портфолио все работы, которые они когда-либо делали. Это большая ошибка. Во-первых, уровень ваших первых работ наверняка будет низким. Во-вторых, портфолио должно продавать вас, быть ярким, сочным и показывать вас в выгодном свете.
 Olia Gozha on Behance
Olia Gozha on BehanceГлавная задача портфолио — привести к вам потенциального заказчика для начала диалога. Нужно создать поток входящих заявок, предложений о работе, чтобы вы могли выбрать для себя лучшее. Это практически единственный способ перестать работать за копейки и начать получать нормальные заказы.
 Viktor Vörös on Behance
Viktor Vörös on BehanceПервое, с чего следует начать — это с ежедневного просмотра лучших портфолио на Behance. Небольшой секрет: не все работы в портфолио дизайнеров являются реальными. Часто это либо тендерные, либо непринятые, либо несуществующие работы. Но они генерируют огромное количество входящих запросов, а это именно то, что нам нужно.
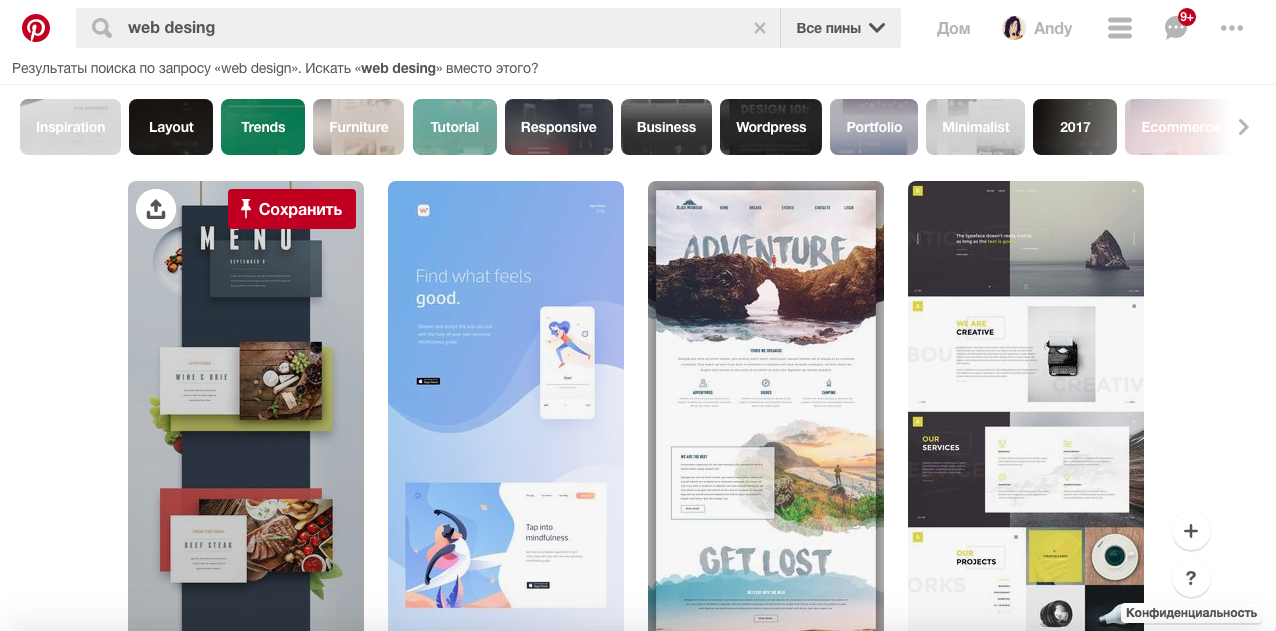
 Источник: Pinterest
Источник: PinterestВторое — создайте референс-листы на Pinterest. Для этого вбейте в строку поиска «web design» и сохраните понравившиеся работы на свою доску. Pinterest хорош тем, что он показывает не только самые последние работы, но и те, которые набрали наибольшее количество лайков или попали в другие доски. Таким образом вы увидите в выдаче историю лучших изображений за все время.
Просматривайте работы, которые собирают самое большое количество лайков и отзывов, в ежедневном режиме. Делайте для себя выводы, почему именно эти работы вышли в лидеры.
Слова про сказку следует понимать не только в переносном смысле. Около 30% работ в портфолио дизайнеров — несуществующие работы. Это наброски, макеты, фейки и так далее. Наша задача — показать себя с выгодной стороны, собрать лайки и комментарии.
 Tim Tadder on Behance
Tim Tadder on BehanceЗачем нужны фейки? Часто дизайнеры задают на семинарах такой вопрос: «Как выкладывать в портфолио сайты, за которые платят реальные клиенты вроде магазина запчастей или товаров для рыбалки?» Действительно, это проблема, потому что на таких проектах обычно много скучных страниц. Эти сайты не для Behance.
Делайте фейки. Возьмите продукт, который вам нравится, который вы любите. Например, фотоаппараты Leica. Сделайте фейковый лендинг фотоаппаратов. Возьмите новую коллекцию купальников Victoria’s Secret. Сделайте лендинг для нее. Сделайте новую концепцию сайта Nike. И не важно, что Nike наплевать на вашу концепцию, а Victoria’s Secret, может быть, никогда не узнает о вашем существовании. Главное, что это один из лучших способов разгона своего портфолио.
Не забывайте вовремя снимать с публикации старые работы, чтобы они не портили внешний вид портфолио. Помните, что заказчик смотрит несколько первых работ. Показывайте только самые лучшие.
Превью должно быть сочным и ярким. Это очень важно для Behance, поскольку от качества превью зависит количество просмотров. Хорошее превью — это ювелирная работа. Человек листает ленту и вдруг в серой массе видит вашу яркую обложку, на которую хочется кликнуть. Цель достигнута!
 Главная страница Behance, март 2018
Главная страница Behance, март 2018Даже если вам удалось «продать» посетителю обложку кейса в вашем аккаунте на Behance, не стоит забывать и о его содержании. Здесь дизайнеры часто ленятся: показывают ту же обложку, только в большом размере. Это неправильно: всегда старайтесь подать кейс в виде истории. При этом не забывайте, что оптимальная длина кейса —16 000 пикселей.
Учитывайте, что глазу человека надо расслабляться при просмотре, поэтому делайте кейс контрастным: спокойная страница, например, со списком вакансий, и яркая страница. Не забывайте вставлять интерактивные элементы, например, GIF-изображения. Выполнить эти правила несложно, а польза для портфолио большая.
 Sergey Popkov on Behance
Sergey Popkov on BehanceВ кейсах обращайте особое внимание на макропланы и детали. Попробуйте использовать крупные шрифты, интегрируйте их в фотокомпозицию. До сих пор это — популярный и актуальный прием. Подобные мелочи сделают ваш кейс особенным.
 Viktor Vörös on Behance
Viktor Vörös on BehanceМожно ответить в духе Яндекса: «делайте крутые сайты…», но с Behance немного легче. Решение о выводе в топ (добавлении ачивки или шильдика Featured) редакция Behance принимает по многим параметрам, и один из них — анимационная вставка. Обычно все выигрышные кейсы делают с анимационными вставками и видеороликами.
Шильдик Featured на Behance — мечта многих дизайнеров. Это не только признание мастерства, но и возможность получать большие и денежные заказы от крупных студий и частных лиц.
Чтобы стать известным на Behance, дизайнер должен придерживаться следующих правил:
- Делать портфолио ярким и красочным.
- Правильно оформлять превью.
- Регулярно убирать старые работы.
- Делать фейковые работы для крупных брендов.
- Соблюдать длину портфолио в 16000 пикселей.
- Рассказывать историю кейса, а не просто загружать картинки.
- Обращать внимание на макропланы и детали.
- Просматривать чужие работы в ежедневном режиме и учиться у лучших.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Сайты для размещения портфолио
Создание портфолио — обязательный процесс для каждого дизайнера, иллюстратора, фотографа, который хочет заявить о себе и выйти на новый уровень. Очень важно разместить работы на ресурсах, где их без особого труда может посмотреть каждый, в том числе, возможно, и ваш будущий заказчик. Сегодня вашему вниманию хотим предоставить подборку сайтов, на которых вы можете создать свои профили и загрузить ваши работы. Эти сайты отлично подойдут для фрилансеров и людей, которые в поиске дополнительно заработка. Размещение работ на зарубежных ресурсах имеет ряд преимуществ, одним из которых, и пожалуй, основным, является большая аудитория. Давайте посмотрим на список. Возможно, вы откроете что-то новое для себя.
Следующие три ресурса, наверное, знает каждый. Но все же, это список без них представить невозможно.
dribbble
Интерфейс сайта достаточно просто и привлекателен. Вы сможете не только представить свои работы, посмотреть на дизайны других авторов и проккоментить их, но и найти множество полезных ссылок на бесплатные исходники.
_____________________________________________
behance
Ресурс, на котором хранится более 30 миллионов изображений и 3 миллионов проектов. Здесь вы можете добавлять не только изображения, но и видео.
_____________________________________________
deviantart
Также предлагает два пакета. Бесплатный включает в себя загрузку не более 100 файлов. Платный — неограниченное количество работ+персональный домен.
_____________________________________________
Carbonmade
Ресурс предоставляет пользователю два варианта размещения — бесплатный и платный. Бесплатный вариант включает ограниченное количество работ — всего 5 проектов и 35 изображений. Платный — 12 долларов в месяц и множество дополнительных возможностей.
_____________________________________________
Coroflot
Простой и удобный интерфейс позволит загрузить свои работы, а также посмотреть работы других авторов без каких-либо усилий.
_____________________________________________
bleidu
Платформа для художников, фотографов, иллюстраторов, дизайнеров. Все, что нужно сделать — зарегистрироваться и загрузить работы.
_____________________________________________
viewbook
Платформа для создания минималистичных портфолио. Услуги платны, но цены приемлемы. За 4$ в месяц можно загрузить неограниченное количество работ. Еще за несколько долларов можно получить дополнительные настройки.
_____________________________________________
Design21sdn
_____________________________________________
russiancreators
_____________________________________________
illustrators.ru
Сообщество художников-иллюстраторов, которое существует с 2006 года.
_____________________________________________
designrelated
_____________________________________________
society6
_____________________________________________
revision
_____________________________________________
weblancer
_____________________________________________
webstack.ru
Ресурс для веб-дизайнеров. Заказчик имеет возможность найти фрилансера по городу и ценовой категории.
_____________________________________________
free-lance
Известный все ресурс для фрилансеров и работодателей.
_____________________________________________
golance.ru
Портал для поиска удаленных заказов и фрилансеров.
_____________________________________________
shownd
_____________________________________________
portfolios friend
Сайт не отображает полное портфолио. Только маленькие превью со ссылкой на работу. Он может стать отличным источником для вдохновения.
_____________________________________________
bigcartel
Достаточно старый ресурс (запущен в 2004 году). Здесь вы сможете создать свой онлайн-магазин для продажей ваших принтов или футболок с вашими рисунками и настраивать дизайн этого онлайн-магазина под себя.
_____________________________________________
artweb
Ресурс специализируется на продаже ваших дизайнов. Сервис имеет бесплатную и платную основу размещения своих работ. На бесплатной основе вы можете разместить не более 15 изображений. Преимуществом данного ресурса есть то, что за продажу работ вы не платите комиссию.
_____________________________________________
Если вы знаете другие ресурсы, на которых можно разместить свое портфолио, оставляйте комментарии — будем вместе продлевать этот список!
Автор подборки — Дежурка
Смотрите также:
Сайты, с помощью которых можно заработать на онлайн-продаже фотографий
www.dejurka.ru
Как создать идеальное техническое портфолио / Хабр
Привет, Хабр! представляю вашему вниманию перевод статьи «How To Build A Great Technical Portfolio» автора Emma Wedekind.Портфолио — это отображение вашей личности, обычно первое впечатление о вас и вашей работе складывается именно благодаря портфолио. Таким образом, крайне важно, чтобы вы создавали такое портфолио, которое раскрывает вас и вашу работу с лучшей стороны.
Предлагаю вам взглянуть на несколько моих советов по созданию идеального технического портфолио.
Заметьте: эти советы построены на моем личном опыте. Существует множество способов составить отличное портфолио, так что используйте их как рекомендации, а не как жесткие правила.
Портфолио объясняет, каким человеком вы являетесь, и какие навыки вы можете предложить. Также портфолио — это идеальный способ продемонстрировать свои навыки разработки!
Вот ключевые факторы, которые вы должны включить, чтобы гарантировать своему портфолио первоклассность.
Ваше портфолио должно говорить людям о вас.
Портфолио — это ваш способ засверкать. Что вам нравится делать для удовольствия? Какова ваша история жизни в двух словах? Что бы вы хотели, чтобы люди узнали о вас?
Добавив несколько личных штрихов, вы даете потенциальным работодателям представление о том, как это работать с вами!
Вот небольшой отрывок с моей странички портфолио. Не стесняйтесь посмотреть его полностью здесь.
Ваше портфолио должно демонстрировать вашу лучшую работу или проект.
Если у вас есть какие-либо проекты или работы, которыми вы гордитесь и которые иллюстрируют ваши способности программирования или дизайна, то ваше портфолио — это идеальное место продемонстрировать их.
Многие компании создают собственные (конфиденциальные) работы, поэтому вам может быть интересно, как вы можете включить их в публичное портфолио.
К сожалению, вы не можете этого сделать. Мое предложение – это иметь при себе от двух до трех сторонних проектов, которые продемонстрируют ваши способности. Я знаю, это посильно не для всех, но больше вы ничего не сможете сделать, когда ваша работа конфиденциальная.
Чтобы отобразить вашу работу, опишите используемые технологии, вашу роль в проекте (если это применимо), включите скриншот или два и разместите ссылку на код (если есть возможность).
Вот как я изложила раздел «работа» в моем портфолио. Вы можете посмотреть его полностью здесь.
Ваше портфолио должно иллюстрировать ваши впечатляющие навыки разработки (и дизайна)
Один отличный способ привлечь внимание работодателя — это использовать свое портфолио как сторонний проект. Я использовала Gatsby на React.js, для того чтобы сделать свое портфолио простым, потому что я хотела поэкспериментировать с генератором сайтов и продемонстрировать свои навыки работы с React.
Прежде чем создавать портфолио, я полностью его составила в Sketch. Я рекомендую построить план того, как вы хотите представить информацию о себе.
Ваше портфолио должно быть актуальным
Рекрутеры и потенциальные работодатели могут просматривать ваше портфолио, даже если вы не обновляли его годами. Поэтому так важно держать информацию о себе настолько актуальной, насколько это возможно.
Если у вас новая роль, обновите портфолио. Если вы создали крутое новое приложение, обновите свое портфолио!
Вы же хотите, чтобы это было представлением вас и вашего текущего набора навыков. Поэтому важно создавать что-то, что легко потом поправить и что выдержит проверку временем.
Ваше портфолио должно содержать ваши контакты
Вы всегда должны предоставлять способ связи в вашем портфолио. Честно говоря, на данный момент, у меня нет моих контактов в портфолио (позор мне!)
Если вы не предоставите свои контакты, рекрутеры не смогут связаться с вами по поводу потенциальных вакансий.
Поэтому добавьте ссылку на свои социальные сети (если вы используете их в качестве основного средства связи), свою электронную почту или свой номер телефона (если вы не возражаете получать много звонков).
Предоставьте им какой-нибудь способ связи с вами.
Создание дизайна портфолио может быть одним из самых сложных заданий, особенно если вы back-end разработчик или если у вас практически нет опыта в дизайне проектов.
Когда я создаю сайт или приложение, я использую dribbble для вдохновения и подбора цветовых палитр. Вы также можете воспользоваться шаблонами приложений Wix и Squarespace. Я не советую вам плагиатить чужие дизайны, но это хорошая отправная точка для получения вдохновения.
Я рекомендую делать дизайн как можно проще. Вы же хотите сделать что-то, что будет смотреться хорошо через 5, а то и 10 лет. Выбирайте простые, но доступные цвета. Используйте читаемые шрифты соответствующего размера.
Эти приложения к тому же помогают вывести информационную структуру. Какую информацию Вы хотите в своем портфолио? Как вы хотите, чтобы она была скомпонована? Одностраничной? В несколько страниц? Ответьте на эти вопросы до написания кода, и вы сэкономите массу времени.
Если вам нужна графика, я рекомендую сервис unDraw, который является бесплатным и несложным в использовании.
Существует множество различных технологий, с помощью которых вы можете создать свое портфолио. Давайте познакомимся с несколькими вариантами для back-end и front-end разработчиков.
Back-end разработчики
Если вы back-end разработчик, или вам не очень нравится разрабатывать UI, то можете взять на заметку несколько советов.
1.Применяйте CMS
Система управления контентом управляет созданием и содержимым цифрового контента.
WordPress – это одна из самых популярных систем управления контентом, и это отличный выбор для разработчиков, которым не очень комфортно разрабатывать собственный UI.
2.Используйте ванильные HTML и CSS
Если вы немного знаете основы веб-разработки, то отличным вариантом будет начать создание сайта, используя ванильные HTML и CSS. Не думайте, что вам придется мучить себя дизайном/моделированием интерфейса, если у вас нет блестящих навыков в этом. Но создание вашего сайта на HTML и CSS покажет, что вы способны осваивать навыки вне вашей зоны комфорта.
Вам даже не нужен JavaScript для создания впечатляющего портфолио!
3. Используйте CSS-фреймворки
Если вам достаточно комфортно с базовыми HTML и CSS, но хотите более последовательный UI, вы можете попробовать CSS-фреймворки.
CSS-фреймворки позволяют работать с элементами стилей быстрее и проще. Важно заметить, что если вы претендуете на вакансию Front-end разработчика, использование CSS-фреймворков может быть не лучшим вариантом, так как работодатели будут искать разработчика, который сможет развивать СSS. Но для back-end разработчика это может стать отличной возможностью.
Я советую обратить внимание на Foundation, Bulma, SemanticUI , или Bootstrap .
4. Используйте конструкторы сайтов
Если вы просто хотите просто разместить контент так быстро, насколько это возможно, то вы также можете использовать конструкторы сайтов, такие как Wix или Squarespace.
Они могут максимально быстро и легко создать сайт. Вы можете даже интегрировать собственный домен.
Однако, если вы претендуете на роль Front-end разработчика, я предостерегаю против использования платформ по созданию сайтов. Ведь это шанс показать свои навыки разработчика! Всё или ничего!
Front-end разработчики
Если вы Front-end разработчик, то у вас есть много доступных вариантов для создания сайта.
1. Используйте ванильный HTML, CSS, и JavaScript
Вы никогда не ошибетесь, используя простой ванильный сайт. Нет смысла слишком усложнять архитектуру портфолио, если вы этого не хотите или это не нужно. Тот простой факт, что вы создали свой сайт с нуля, показывает потенциальным работодателям, что вы готовы потратить некоторое дополнительное время, чтобы продемонстрировать свои навыки.
2. Используйте JavaScript-фреймворки
Вы можете использовать свое портфолио для того чтобы практиковать (и демонстрировать) свои способности в JavaScript, используя фреймворк или библиотеку. Я предлагаю выбирать то, с чем вам удобно работать (или так уж и быть, выбирать то, чему бы вы хотели научиться) либо то, что уместно для выбранной вами специальности.
Часто эти фреймворки или библиотеки имеют CLI — интерфейс командной строки, который можно использовать для создания начального проекта. Это может сэкономить вам массу времени с настройкой среды и избавит вас от необходимости компилировать, минимизировать и линтовать свой код самостоятельно.
3.Используйте генераторы статических сайтов.
Генераторы статических сайтов получили известность в компьютерной индустрии с внедрением популярных библиотек и фреймворков (React, Vue, Angular и др.). Я создала свое портфолио с помощью Gatsby: генератор сайтов для React.
Существует множество разных генераторов сайтов, таких как Next.js для приложений на React и VuePress для Vue.js.
Они обеспечивают такие полезные функции, как плагины оптимизации изображений, адаптивность под мобильные устройства, доступность.
Рекомендации к коду в вашем портфолио.
- Убедитесь, что ваш код организован вдумчиво и эффективно. Очень легко закинуть весь свой контент на одну страницу (и вы можете это сделать), но разбиение различных разделов/контента на собственные веб-компоненты или HTML-страницы может иметь большое значение.
- Убедитесь, что ваш CSS чистый и организованный. Попробуйте придерживаться более современного CSS для позиционирования элементов (таких как Flexbox или CSS-Grid над floats). Это показывает, что вы остаетесь в курсе спецификаций.
- Используйте семантический HTML. Структурируйте код в иерархию с определенными основными областями. Используйте эти ключевые области (section, nav, header, aside, body и др.) для обозначения важных моментов в вашем портфолио. Старайтесь сократить использование div и span.
Я всегда рекомендую включить следующие пункты в ваше портфолио:
- О себе: Кто вы? Что вы любите делать в свободное время? Какие у вас есть забавные факты?
- Работа/проекты/навыки: С какими технологиями вы работали? Какие проекты разработали?
- Блог (дополнительно): Если вы ведете блог, поделитесь им здесь.
- Контакты: как рекрутёр может связаться с вами?
Повторюсь, это мои личные предпочтения. Вам может понадобиться просто создать страницу, которую распространите на разных платформах (соц. сети, GitHub, др.)
Помните, ваше портфолио — это отражение вас самих. Здесь представлен не единственный, подходящий для всех, вариант составления портфолио. Создайте свое!
habr.com
Исследование дизайна сайтов портфолио — закономерности и современная практика / Habr
Для этой статьи мы отобрали 55 дизайн студий и студий веб-разработки, проанализировали их сайты портфолио и определили популярные закономерности дизайнов для таких сайтов. Основной целью этого изучения было предоставление фрилансерам и дизайн студиям полезных ориентиров для создания своего собственного портфолио.Мы сделали мозговой штурм самых важных вопросов касающихся дизайна и задали вопрос дизайнерам со всего света – какие решения они чаще всего должны принимать при создании дизайна для сайта портфолио. Мы также попросили дизайнеров сказать нам какие именно вопросы они бы хотели увидеть проанализированными в данной статье. В итоге у нас получился список из 40 вопросов касающихся дизайна сайта портфолио, которые мы сгруппировали по важности. И, в конце концов, мы искали хорошие сочетания состоявшихся дизайн студий и красивых сайтов портфолио малых и больших агентств.
Далее мы создали список из этих 40 вопросов и прошлись по ним для каждого из сайтов выбранных дизайн студий, делая для себя заметки по каждому из них. В целом данное исследование заняло 75 часов.
Данная статья представляет предварительные результаты нашего исследования дизайнов сайтов портфолио. Ниже мы будем обсуждать визуальный дизайн, структуру, макет и навигацию сайтов портфолио. Мы также просмотрели детали каждой секции таких сайтов, таких как “О нас”, “Клиенты”, “Услуги”, “Портфолио”, “Контакты”. Конечно же, вы не обязаны следовать всем советам из данной статьи. Вместо этого просто используйте данные советы для выявления чего-то своего, что можно использовать в своих дизайнах, что отличительно и легко запоминаемо.
Главный вопрос, на который приходится ответить при создании сайтов портфолио, это создать визуально привлекательный темный сайт (что означает использование больших и жирных шрифтов и ярких цветов) либо же мягкий и легкий сайт (сайт с простой структурой и легкой типографикой).
Удивительно, но согласно результатам наших исследований:
- 82% сайтов портфолио имеют легкий дизайн с натуральными и спокойными цветами. Фоны этих сайтов это светлые оттенки серого и желтого а не чисто белый цвет (например Happycog, SimpleBits, 80/20 и Concentric Studio).
- 29% сайтов портфолио имеют очень живые, яркие цвета (например, 45royale, Hicksdesign, Duoh, Frexy и Odopod).
- Темные сайты гораздо чаще имеют большую типографику (например Adaptd, OrderedList, Carsonified, Blue_Flavor, SidebarCreative и pod1).
Интересно, что во многих из сайтов портфолио варьируется количество столбцов между секциями сайта. Страницы “Клиенты” и “О нас” обычно имеют 2 столбца, в то время как главная страница имеет от трех до четырех столбцов, которые показывают важную информацию в компактном виде. Фактически, мы заметили, что страницы получают все больше и больше столбцов: каждый шестой сайт портфолио, который мы видели, имел как минимум одну страницу с четырьмя столбцами.
По данным наших исследований, некоторые веб-сайты рискуют экспериментируя нестандартными дизайнами или навигацией с использованием JavaScript либо другими методами оригинальных макетов. Большинство из сайтов портфолио имеют традиционные блочные макеты страниц, с двумя или тремя четко разделенными столбцами и простым и удобным навигационным меню.
carrot creative имеет оригинальный макет из одной страницы с использованием навигации с JavaScript прокруткой, что необычно и запоминаемо, но необязательно интуитивно.
Также, большинство сайтов портфолио состоят из многих, детализированных страниц, с относительно глубокими подразделами. Минималистичные одностраничные сайты портфолио тоже редкость. Из сайтов, которые мы исследовали, только 5.4% имели простой и минималистический дизайн (а более конкретно Neutron Creations, Fish Marketing и 80/20).
Сайты портфолио обычно имеют большой вводный блок в шапке страницы, который содержит краткое дружественное изложение предоставляемых услуг и тех преимуществ, которые будут у клиента, если тот воспользуется их услугами. Блок, как правило, содержит красочные изображения и большую типографику. Он передает как образ всей компании, так и всех ее сотрудников делая это одинаково профессионально и дружелюбно. Такие блоки обычно расположены сразу под логотипом, на первой странице.
По данным наших исследований, 79% сайтов портфолио имеют вводный блок в верхней части сайта, в каком нибудь виде. Мы также заметили, что некоторые из сайтов отказываются от вводных блоков в пользу показа своих последних работ (например, concentric studio, HUGE inc. и Wishingline). На таких сайтах маленькая ссылка “О нас” ставится на каком нибудь другом месте на странице, обычно внизу страницы.
Сайт 45royale Inc. имеет дружественный вводный текст на главной странице. Он сообщает, что этот сайт принадлежит компании, которая находится в штате Джорджиа (Georgia) и которая создает легкие, уникальные и удобные сайты и веб-приложения.
В 90-х, макеты традиционно выравнивались по левому краю с либо вертикальным меню на левой стороне, либо горизонтальным меню в шапке. Это поменялось с ростом масштабов использования мониторов с широким разрешением. Все больше и больше дизайнеров создают свои дизайны, выравнивая макет по центру, чтобы пробелы по краям балансировали его. Мы замечали тенденцию к более оригинальному выравниванию по правому краю в начале года, но при данном исследовании мы больше не нашли сайта портфолио с выравниванием по правому краю.
По данным наших исследований,
- не существует макетов выровненных по правому краю,
- 89% макетов сайтов выровнены по центру,
- остальные имеют либо оригинальные адаптирующиеся макеты (Method и Carrot Creative), яркие фоновые рисунки, которые заполняют свободное место на странице (например, Duoh) или просто незаполненные места оставлены как есть (например, Ideo, maybe.for.you и Area17) – конечно же вы увидите это свободное пространство, если у вас монитор с большим разрешением.
Куда в макете поставить блок основной навигации по сайту? Вопрос нетривиальный и часто ведет к спорам между дизайнерами. Удивительно, но наше исследование показало, что большинство дизайнеров сайтов портфолио ставят блок основной навигации в верхний правый угол макета. Фактически:
- 80% сайтов портфолио имеют большое горизонтальное меню навигации,
- 51% имеют горизонтальное меню навигации с выравниванием элементов в нем по правому краю (например, Concentric Studio, Mark Boulton Design).
- 16.4% имеют горизонтальное меню навигации с выравниванием элементов по левому краю (например Squared Eye, Adaptd, BarbarianGroup),
- 11% имеют горизонтальное навигационное меню на всю ширину страницы с большими интерактивными элементами (например, buffalo, SimpleBits).
Вертикальная навигация используется редко и другие подходы (например, горизонтальная навигация внизу страницы) можно увидеть на нетрадиционных макетах, хоть и редко.
Сайт Area17 имеет макет и навигацию с выравниванием по левому краю. Каждый из элементов навигации является довольно большим интерактивным элементом.
В то время как многие сайты портфолио довольно маленькие и представляют пользователям только некоторую информацию по предоставляемым услугам и о компании, некоторые сайты портфолио довольно объемны и представляют различные тематически исследования, содержат в себе блог и детальную информацию о каждом из своих больших проектов. В общем, если сайт содержит много информации, функция поиска по сайту может быть полезна для пользователей сайта. Как оказалось, очень немногие компании интегрируют функцию поиска в свои сайты портфолио.
- 89% сайтов портфолио что мы изучили, не имели функции поиска,
- только 11% сайтов имели поле ввода поискового запроса, обычно простое поле. Большинство хозяев таких сайтов портфолио имеют свой блог, который они регулярно обновляют (например pod1, OmniTI, fortysevenmedia, Ideo, Viget).
Flash, который является техникой для богатых интерактивных дизайнов, кажется теряет свою популярность среди веб-дизайнеров, по крайней мере среди тех, которые создают сайты портфолио. Причина наверное состоит в том, что некоторые эффекты Flash могут быть заменены передовыми методами JavaScript, которые часто доступны в популярных JavaScript библиотеках как легкие в использовании модули.
Слайдшоу, анимационные эффекты и эффекты перехода теперь могут быть созданы с использованием JavaScript решений, которые легкие, быстрые и более простые. Богатые Flash анимации и видеоэффекты заменяются более простыми JavaScript техниками. Хотя Flash иногда используется, например, для динамической смены текста.
Сайт BKWLD является одним из нескольких сайтов портфолио в нашем исследований, которые используют тяжелые Flash файлы во всем сайте.
В нашем исследовании, только 3.7% из всех сайтов портфолио использовали большое количество Flash анимации и компонентов (в частности, Lift Interactive, Bkwld и другие, но в основном для слайдшоу и презентаций). Вполне вероятно, что это из-за того, что мы не включили в наш список исследования те веб-студии, которые создают интерактивные сайты, студии Flash дизайна или студии видео продукции.
Одним из важных целей нашего исследования было понять, как дизайнеры передают контактную информацию в целом. Должны ли клиенты нажать на кнопку “Связаться с нами” для того, чтобы связаться с дизайн студией? Или же контактные данные поставлены на самом верхнем, видном месте страницы? Или может дизайнеры предпочитают ставить контактную информацию внизу, в то место где большинство пользователей ожидает его увидеть?
Сайты, которые мы проанализировали, ставили контактную информацию практически во всех областях страницы: в шапке, на левой стороне, на правой стороне, внизу страницы, даже посередине. Но мы также заметили некоторые интересные закономерности. Обратите внимание, мы были заинтересованы в следующем:
- где находится ссылка на страницу “Связаться с нами”,
- где фактически расположена контактная информация.
Оказывается, что:
- всего лишь 12.7% сайтов портфолио имеют номер телефона в шапке страницы (например, Things That Are Brown, Headscape, Clearleft и Concentric Studio),
- всего лишь 9.1% сайтов имеют адрес электронной почты в шапке сайта (например, buffalo, Kyan media),
- почтовый адрес обычно нигде не указан (54.5%), либо указан внизу сайта (40%), либо указан в шапке (5.4%),
- ссылка “Contact” обычно находится в верхнем правом углу (71%) и/или внизу сайта (45.4%),
- формулировки “Contact” (59.7%) и “Contact us” (21%) являются самыми популярными для ссылок на страницы с контактной информацией.
Страница “О нас” на сайтах портфолио используется для представления членов команды, объяснения философии студии и для того, чтобы доказать наличие опыта компании и профессионализма. Эта страница придает студии персональный подход, и если создан подобающим образом, вызывает доверие потенциальных клиентов.
Страница “О нас” сайта Weightshift.com показывает членов группы и рассказывает о них.
Страница “О нас” является обязательной для большинства сайтов портфолио: 89% проанализированных сайтов портфолио имели ссылки на страницу “О нас” в главном навигационном меню (исключение составляют сайты 31three, Huge Inc и другие).
Уровень детализации, который вы используете для представления вашей студии, зависит от вас. 59.1% сайтов портфолио, которых мы изучали, не имели дополнительные страницы и предлагали посетителям краткий и компактный обзор. Фотографии членов команды, их личные данные и информация о процессе разработки очень часто встречается на таких страницах. Общий тон текста, как правило, неформальный, дружественный, а иногда даже смешной. Самыми популярными формулировками ссылок на страницу “О нас” являются формулировки “About” (43.6%), “About us” (27.3%) и “Who we are” (7.2%).
Один из явных признаков профессионализма и хорошей репутации в индустрии, это солидный список клиентов, с которыми ваша компания работала. Конечно же, чем влиятельнее клиенты в списке, тем больше вероятности того, что потенциальные клиенты обратят на вашу студию внимание. Наш опыт показал, что потенциальные клиенты всегда смотрят на список клиентов, исследования и отзывы, когда ищут дизайн студию. Поэтому мы были удивлены, обнаружив лишь несколько студий, которые имели отдельную страницу со списком своих клиентов.
Список с информацией о клиентах на сайте Squared Eye содержит информацию о всех клиентах, с которыми компания работала. С такими именами в списке как Фонд Гейтс, Институт Мира США, Телекомпания Фокс и Почтовая Служба США, компания кажется заслуживающим доверия.
Из всех сайтов портфолио, которые мы проанализировали, только 47.2% имеют список клиентов (либо в виде отдельной страницы, либо расположенной на главной странице). В большинстве случаев клиенты представлены в виде их логотипов, которые ведут на отдельные страницы для каждого клиента, содержащие подробное описание проделанной работы, также отзывы от клиента. Самыми популярными формулировками ссылок для таких страниц являются “Our clients” (46.1%), “Clients” (39.6%) или “Client list” (15.4%).
Учитывая тот факт, что посетители обычно приходят на такие сайты за поиском услуг, целесообразно создать отдельную страницу или раздел на главной с названием “Услуги”. Потенциальные клиенты обычно имеют довольно хорошее понимание того, что они ищут (динамичный дизайн, полиграфический дизайн, веб-дизайн, дизайн обложки CD/DVD и т.д.). Исходя из этого, будет хорошей идеей показать на сайте список предоставляемых услуг.
Страница услуг сайта Singalfeuer весьма кратким образом представляет предлагаемые услуги. Иконки и маленькие иллюстрации используются для хорошего эффекта.
67.2% сайтов портфолио, которые мы изучали, имеют какую нибудь отдельную страницу со списком услуг. Остальные ставят эту информацию на странице “О нас” или на главной странице. Страницы “Услуги” иногда имеют дополнительные страницы (31.5%), но в большинстве случаев одиночная страница весьма большая и подробная.
Связывание вашей страницы портфолио со страницей услуг, безусловно, является хорошей идеей, потому что она соединяет теорию с практикой и показывает клиентам на что ваша студия на самом деле способна. Самыми популярными формулировками для ссылок на страницу “Услуги” являются “Services” или “Our Services” (75.7%), а следом идет “What we do” (10.8%).
Очевидно, что потенциальные клиенты хотят видеть на что способна дизайн студия. Соответствует ли она их стилю? Какой эстетики она придерживается для визуального дизайна, типографики и удобности? Выглядят ли их дизайны интуитивно и приятно? Это те вопросы, на которые потенциальные клиенты хотят услышать ответы, когда они интересуются какой либо дизайн студией. Исходя из этого, солидное представление предыдущих работ может убедить клиента связаться с дизайн студией.
Тематические исследования Huge Inc: пример одного десятка достаточно подробных тематических исследований.
В общем случае, будьте избирательными при выборе работ для показа в портфолио и дайте посетителям возможность выбора и фильтрации проектов по стилю, индустрии и времени исполнения. Также предоставьте некоторую информацию по проекту, или даже представьте подробное тематическое исследование, отзывы клиентов и представьте рабочий процесс. К сожалению очень мало студий сделали это.
Судя по результатам нашего исследования:
- 7.2% сайтов не имеют портфолио вообще,
- 12.7% сайтов показывают только скриншоты и логотипы, без какой либо информации,
- 16.4% сайтов кратко представляют проекты рядом с логотипом и/или скриншатами,
- 63.6% имеют очень подробные отдельные страницы для каждого из проделанных проектов, включая тематические исследования, отзывы, слайдшоу со скриншотами проекта, чертежи и эскизы (например Bright Creative, Weightshift, Huge Inc., Happy Cog, 45royale).
- Удивительно, но самыми популярными формулировками ссылок на портфолио являются «Work» или «Our work» (47,2%), затем «Portfolio» (27,2%).
Фактически, страницу рабочего процесса лучше всего создавать как дополнительную страницу для страницы “О нас”. Однако, некоторые дизайнеры хотят более детально представить свой рабочий процесс. В то время как 74.5% сайтов портфолио не имеют страницы рабочего процесса вообще, остальные сайты для этой цели имеют достаточно объемные страницы, где они представляют весь процесс разработки, для того, чтобы потенциальные клиенты знали, что обе стороны могут ожидать.
Страница рабочего процесса сайта 45royale: компания объясняет из чего состоит их рабочий процесс и каким образом будут клиенты принимать участие в процессе дизайна.
Безусловно, хорошая идея объяснять потенциальным клиентам, каким образом они будут участвовать в процессе дизайна. Самыми популярными формулировками ссылок на эту страницу являются «How we work» или «Work with us» (42,8%), «Process» или “Our process” (35.7%) и “Approach” (7.1%).
Если все пройдет хорошо и ваше портфолио заслужило интерес посетителей, тогда страница с контактной информацией будет их конечным назначением. Сделайте все возможное, чтобы процесс связи с вами был как можно легким. Убедитесь в том, чтобы клиент смог предоставить всю необходимую информацию через веб-форму. Вы также можете предоставить клиентам ваш номер телефона, адрес электронной почты и почтовый адрес, чем больше, тем лучше. Предоставление информации как к вам доехать, кнопки на профили в социальных сетях, виртуальные визитные карточки тоже хорошие идеи.
Страница с контактной информацией студии OmniTI имеет информацию о том, как к ним доехать, адрес офиса, персональную контактную информацию, виртуальные визитные карточки, номера телефонов и информацию о рабочих часах. Также дает информацию о том закрыт ли офис в данный момент или нет. Это пример хорошей страницы с контактной информацией.
По данным нашего исследования:
- 9% сайтов не имеют отдельной страницы с контактной информацией (вместо этого они показывают контактную информацию внизу каждой страницы),
- информация о том, как к ним доехать (часто с интерактивной картой Google) есть на 45.4% сайтах (!),
- 83.6% показывают номер телефона и адрес электронной почты на странице с контактной информацией,
- 76.7% показывают почтовый адрес на странице с контактной информацией,
- 69% сайтов студий имеют веб-форму для связи с ними,
- 14.5% предлагают для скачивания виртуальные визитные карточки, обычно они расположены рядом с адресом электронной почты,
- ссылки на профили в социальных сетях, таких как Facebook, Twitter и LinkedIn встречаются тоже часто (14.5%).
Также мы заметили несколько отличительных элементов дизайна, которые дизайн студии предлагают своим потенциальным клиентам.
Один из популярных подходов заключается в предоставлении какой нибудь формы запроса проекта или предложения, которые потенциальные клиенты должны будут заполнить основными деталями своего проекта (например: Mark Boulton Design, stuff and nonsense, 45royale, Duoh и Clearleft).
Также некоторые дизайн студии предлагают инструмент для планировки проектов (например, buffalo, Happy Cog и 45royale) или же помогают клиентам определить цену проекта (такие как OnWired (http://onwired.com/contact/)) или же более подробное руководство по ценам (как это делается на BlueFlavor).
Он-лайн планировщик проектов студии Buffalo (http://planner.builtbybuffalo.com/) ведет пользователей через удобные формы создания технического задания, делая процесс заполнения полей легким и предотвратив ошибки или предоставление недостаточной информации.
Среди других интересных вещей, которые мы заметили, были окошки чатов на странице с контактной информацией (например, Agami Creative), “Измеритель стресса”, который показывает есть ли у студии свободные ресурсы или нет (например Bright Creative), калькулятор цены проекта и презентацию “Возможности и Навыки” (обычно в формате PDF).
Мы также выяснили, что:
- ни один из сайтов портфолио не имеет секции часто задаваемых вопросов (FAQ),
- 76.3% сайтов портфолио имеют как минимум один блог. И много сайтов портфолио имеют два и больше блога,
- 14.55% имеют функцию рассылки (например, bkwld, area17, buffalo, Viget и 45royale),
- 9% предоставляют подробную карту сайта (например, Ideo, OmniTI, pod1, Erskine Design и Wishing Line).
- 82% сайтов, которые мы проанализировали, имеют легкий дизайн, с натуральными и спокойными цветами,
- 79% имеют традиционные блочные макеты, с двумя или тремя четко разделенными столбцами и с простым, удобно расположенным навигационным меню,
- 79% имеют какой нибудь вводный блок в верхней части сайта,
- в 89% сайтах макет выровнен по центру,
- 80% имеют горизонтальное навигационное меню с выравниванием элементов по правому краю,
- 89% не имеют функции поиска,
- всего лишь 3.7% используют тяжелые Flash компоненты по всему сайту,
- ссылка на страницу с контактной информацией расположена в верхнем правом углу в 71% случаев, и/или внизу сайта в 45.4% случаев,
- 89% имеют ссылку “О нас” в главном навигационном меню,
- всего лишь 47.2% имеют страницу с информацией о клиентах компании,
- 67.2% имеют отдельную страницу со списком предоставляемых услуг,
- 63.6% имеют отдельные страницы для каждой из осуществленных проектов, которые содержат тематические исследования, отзывы клиентов, слайдшоу со скриншотами, чертежи и эскизы,
- 74.5% сайтов не имеют страницы представления рабочего процесса,
- страница с контактной информацией должна содержать информацию о том как проехать в офис студии, номер телефона, адрес электронной почты, почтовый адрес, виртуальные визитные карточки и он-лайн форма связи.
habr.com
