uKit – надежный помощник в создании сайта
В наше время иметь свой собственный сайт – это необходимость для многих людей и компаний, но не каждый может позволить себе нанять профессионала. К счастью, на рынке сайтостроения существует множество конструкторов для создания сайтов без навыков программирования и дизайна. В их число входит uKit – простой и удобный конструктор сайтов, который позволяет создавать красивые и функциональные сайты различной сложности и направленности за короткое время.
Основные возможности uKit
uKit содержит полный комплект встроенных и интегрированных инструментов для создания бизнес-сайтов различных видов (визиток, лендингов, магазинов и др.).
Конструктор разработан таким образом, что каждый может создать свой собственный сайт без каких-либо специальных знаний. Интерфейс интуитивно понятен, поэтому пользователи не испытывают трудностей при работе с ним.
Дмитрий Луценко, https://uguide. ru
ru
Возможности uKit включают в себя:
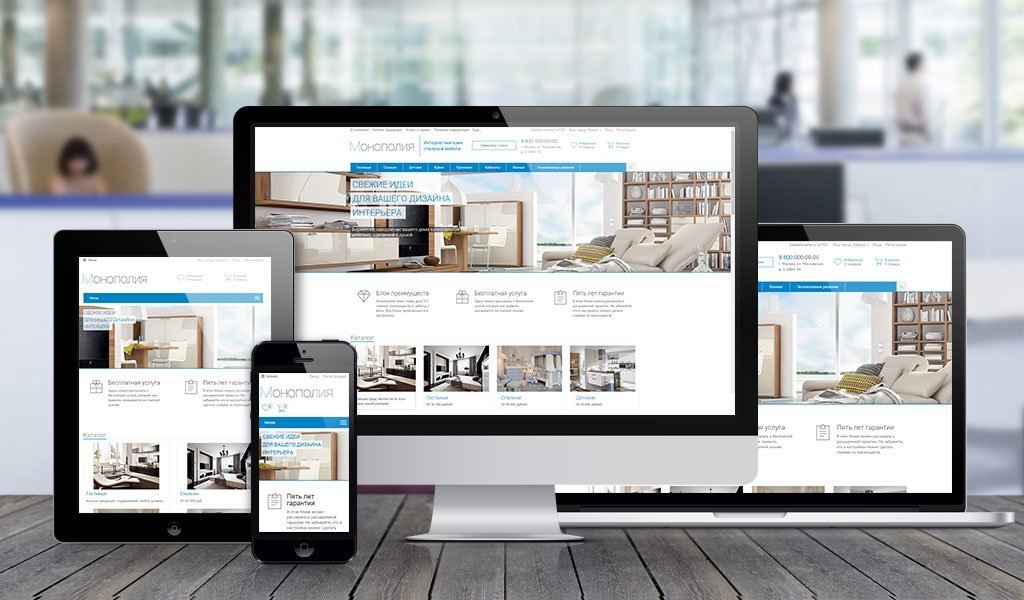
1. Большой выбор готовых тем и шаблонов для создания сайта. Каждый шаблон имеет уникальный дизайн, который легко настраивается под личные нужды и потребности. Все шаблоны полностью адаптивны и подходят для просмотра на любых интернет-устройствах. Для более гармоничного отображения на мобильных телефонах и планшетах можно вручную настроить количество и расположение блоков, шрифты и другие параметры.
3. Инструменты социализации сайтов. Чтобы увеличить активность посетителей на сайте и привлечь новых пользователей в uKit предусмотрен ряд инструментов: сервис комментариев Disqus (позволяет пользователям оставлять комментарии, используя аккаунты в социальных сетях или электронную почту), кнопки социальных сетей (помогают пользователям делиться информацией о сайте и увеличивать количество подписчиков).
4. Seo-оптимизация. uKit имеет инструменты для seo-оптимизации, которые помогают улучшить рейтинг сайта в поисковых системах: метатеги, человекопонятные URL-адреса страниц, сервисы аналитики для отслеживания посещаемости и анализа данных. Сервисом автоматически генерируется служебный файл robot.txt и карта сайта.
В uKit можно легко интегрировать свой сайт с сервисами Google, такими как Google Analytics и Google Maps. Это позволяет получить более полную информацию о посещаемости сайта и улучшить работу с картами.
Сергей Гаврилов, https://site-builders.ru
5. Хостинг и домен. uKit предоставляет свой хостинг, стоимость которого включена во все тарифные планы, и домен третьего уровня, что значительно упрощает создание сайта и позволяет сэкономить время и деньги. Также пользователи могут приобрести из личного кабинета домен второго уровня или присоединить к сайту собственные доменное имя.
6. Продвижение. uKit также предоставляет ряд инструментов для запуска рекламных кампаний и привлечения новых посетителей на сайт: пиксель ВКонтакте для настройки рекламных кампаний в соцсетях и анализа поведенческих факторов пользователей, модуль Умная реклама для автоматического создания контекстных объявлений.
Рекомендации по использованию uKit
Независимо от того, нужен сайт для продвижения бизнеса, блога или персонального проекта, uKit предоставляет все необходимые инструменты для создания качественного веб-проекта. Чтобы максимально использовать возможности uKit, необходимо придерживаться определенного алгоритма действий.
Выбор темы
Выбор шаблона для создания сайта в uKit является одним из наиболее важных шагов при работе с этим конструктором. Он должен отвечать потребностям, задачам и направлению деятельности. uKit предлагает широкий выбор шаблонов для различных видов бизнеса, личных сайтов и блогов, интернет-магазинов, сайтов для событий и мероприятий.
Шаблоны имеют демо-контент и определенный набор функциональных блоков, но пользователь, может менять их количество и расположение на свое усмотрение, воспользовавшись встроенной библиотекой готовых блоков.
Конструктор позволяет легко изменить дизайн шаблона:
- выбрать цветовую схему из готовых наборов или создать свою собственную;
- изменить шрифты для заголовков, текстов и других элементов сайта;
- заменить фоновое изображение и настроить параметры его отображения;
- настроить внешний вид различных элементов сайта (заголовков, текста, изображений и пр.
 ).
).
Подключение функционала
uKit предоставляет множество функциональных элементов, таких как формы обратной связи, слайдеры, видео, галереи, кнопки социальных сетей и многое другое. Чтобы добавить виджет на сайт, необходимо выбрать его из меню на панели инструментов и перетащить на страницу. Затем его можно настроить в соответствии со своими потребностями, например, добавить текст, изображения или видео.
Кроме этого, в uKit имеется возможность подключения к сайту дополнительных функций (онлайн-чаты, CRM-системы, сервис email-рассылок, кнопки соцсетей, виджет интернет-магазина, карты Google и др.).
uKit предоставляет множество возможностей для настройки функционала. Вы можете легко добавлять новые блоки и приложения, чтобы сделать сайт более функциональным и удобным для пользователей.
Евгений Куликов, https://konstruktorysajtov.com
Seo-настройки и продвижение
uKit предлагает набор инструментов, которые помогут оптимизировать сайт для поисковых систем и продвинуть его в Интернете:
- заполнить метаданные (заголовки страниц, описания и ключевые слова) которые отображаются в результатах поиска;
- настроить ЧПУ страниц;
- подключить домен второго уровня;
- настроить 301-редиректы.

Подключив сервис Яндекс.Метрика или Google Analytics, можно отслеживать статистику посещений (количество посетителей, среднее время пребывания на сайте, процент отказов и пр.). Эти данные помогут понять, какие страницы или блоки наиболее популярны, что позволит улучшать работу сайта и увеличить количество посетителей.
В личном кабинете можно в несколько кликов создать и запустить рекламную кампанию в Яндекс, а также настроить контекстную рекламу.
uKit – это мощный и удобный онлайн-сервис, который предоставляет большой выбор инструментов для разработки функциональных и красивых сайтов любой сложности. Вне зависимости от того, являетесь ли вы профессиональным веб-дизайнером или начинающим пользователем, uKit поможет создать уникальный и эффективный сайт за короткое время и без необходимости знания языков программирования.
Создание сайтов в Ейске, разработка сайта на собственной CMS
Оставьте заявку прямо сейчас и получите бесплатную консультацию от нашего специалиста!
Оставить заявку
О компании
Компания WEB-помощник
Один из самых быстрорастущих представителей рынка! Мы насчитываем более 150 довольных клиентов, среди которых предприниматели международного уровня. Ежедневно, мы обрабатываем десятки заявок от людей, желающих вывести свой бизнес на новый уровень! Поторопитесь! Рынок постоянно развивается, будьте в тренде и Вы! Оставьте заявку прямо сейчас и получите бесплатную консультацию от нашего специалиста по тому, как именно Вы можете увеличить объем продаж, сотрудничая с нами!
Ежедневно, мы обрабатываем десятки заявок от людей, желающих вывести свой бизнес на новый уровень! Поторопитесь! Рынок постоянно развивается, будьте в тренде и Вы! Оставьте заявку прямо сейчас и получите бесплатную консультацию от нашего специалиста по тому, как именно Вы можете увеличить объем продаж, сотрудничая с нами!
Оставить заявку
Преимущества на рынке
Несколько причин почему нас выбирают
Оставьте заявку и в течение недели Вы получите полностью функционирующий сайт!
Делаете заказ – получаете результат! Все просто, мы сами все сделаем без дилетантских вопросов!
Даже после завершения заказа мы Вас не бросим! Можете в любое время задать вопрос и мы с радостью Вам ответим!
Мы обработали уже более 150 заказов и, как видите, ни одного негативного отзыва! Мы знаем, что делаем!
У нас нет конкурентов, потому что никто не делает также профессионально, как мы!
Услуги для клиента
01
Cоздание сайта
Создание семантического ядра, написание seo-текстов, дизайнерское оформление, структурирование h2-h3-h4, теги.
02
Поддержка
Наши специалисты готовы ответить на любой Ваш вопрос даже через год после завершения заказа!
03
Безопасность
Установка на Ваш сайт SSL сертификации безопасности, ни один вирус вам не страшен!
04
Мониторинг
Мы контролируем все, что связано с Вашим сайтом! Будьте уверены, если домен закончится – Вы узнаете об этом раньше, чем провайдер!
05
Продвижение
Грамотная оптимизация сайта позволит Вам вытеснить любого конкурента из поиска!
Что мы делаем?
Предлагаем индивидуальные услуги для каждого клиента
Поддержка
Вы можете задать нам любой вопрос по работе Вашего сайта по телефону или в WhatsApp.
Безопасность
Устанавливаем на Ваш сайт SSL-сертификат безопасности, проверяем на вирусы.
Мониторинг
Контролируем работоспособность вашего сайта, даты окончания домена, сервера, сертификата.
Продвижение
За счет постоянной технической оптимизации сайта, он занимает более высокие позиции в поиске.
Как мы работаем?
Вот основные шаги, которые проходит Ваш заказ:
1. Официальный договор
Первым делом, мы заключаем официальный договор, который защитит Вас от любых возможных нюансов.
2. Предоплата
Вы вносите предоплату в размере 100%, все четко регулируется договором.
3. Начало работы
После внесения предоплаты мы молниеносно приступаем к созданию Вашего сайта.
4. Результат
В течение недели вы получаете готовый результат.
5. Утверждение
Мы подписываем официальный документ – акт приема-сдачи.
6. Задать вопрос
В любое время Вы можете задать нам вопрос и мы обязательно вам ответим!
Как настроить потрясающий веб-сайт виртуального помощника — процветающие бизнес-мамы
** Этот пост в блоге содержит партнерские ссылки. Мы можем получить небольшую комиссию для финансирования наших привычек пить латте, если вы воспользуетесь этими ссылками для совершения покупки без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты, инструменты и услуги, которыми мы пользовались и которые нам нравятся. **
Мы можем получить небольшую комиссию для финансирования наших привычек пить латте, если вы воспользуетесь этими ссылками для совершения покупки без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты, инструменты и услуги, которыми мы пользовались и которые нам нравятся. **
За месяцы и годы я просмотрел множество веб-сайтов виртуальных помощников. А теперь я вам скажу, что не все веб-сайты одинаковы.
Итак, сегодняшняя статья будет посвящена тому, как создать потрясающий веб-сайт Virtual Assistant, который не только выглядит потрясающе, но и конвертируется. В конце концов, цель игры — найти клиентов мечты, не так ли?
В этом посте вы узнаете:
- Зачем вам нужен веб-сайт в качестве VA
- Основы создания веб-сайта
- Какую важную информацию вам необходимо включить
- Как использовать ваш веб-сайт для рекламы своих услуг
Вам действительно нужен веб-сайт Virtual Assistant?
Если вы думаете о том, чтобы стать виртуальным агентом, или вы уже запустили механизм, вы, вероятно, задаетесь вопросом, нужен ли вам веб-сайт.
Простой ответ – «да».
Есть много разных мнений, некоторые люди говорят, что вам не нужен веб-сайт, если, например, у вас есть отличная бизнес-страница на Facebook или сильное присутствие в LinkedIn.
При этом существует ряд причин, по которым наличие веб-сайта для вашего бизнеса с виртуальными активами поможет вам не только выделиться из толпы, но и привлечь больше клиентов.
- Это отличное место, чтобы продемонстрировать свои навыки, таланты и предыдущую работу.
- Это позволяет потенциальным клиентам найти вас, проверить ваши пакеты и решить, подходите ли вы (сняв часть работы с вас) впустую тратится на ознакомительные звонки с людьми, которые просят вас работать за 2 фунта стерлингов в час!
- Вы можете проявить свою индивидуальность. Людям нравится работать с людьми, а не просто с безликим бизнесом.
- Это поможет вам выделиться среди конкурентов.
Итак, теперь вы знаете, зачем вам нужен веб-сайт для вашего бизнеса с виртуальными активами, давайте перейдем к тому, как это сделать.
1. Выберите и купите доменное имя
Первым шагом в настройке веб-сайта Virtual Assistant является выбор и покупка доменного имени.
Когда дело доходит до выбора доменного имени, выберите то, что совпадает с названием вашей компании VA Service. Я знаю, это может показаться довольно очевидным, но вы будете удивлены! В идеале вы хотите, чтобы ваше доменное имя заканчивалось на .com или .co.uk.
Поскольку я бы рекомендовал использовать Siteground для вашего хостинга, я бы также рекомендовал приобрести у них ваше доменное имя, поэтому на следующем шаге я расскажу, как приобрести ваше доменное имя.
2. Выберите хост и приобретите план хостинга
Существует множество хостингов веб-сайтов, но Siteground — мой абсолютный фаворит. В настоящее время я размещаю там все пять собственных сайтов, а также два клиентских сайта, и я не могу их винить.
У них отличное соотношение цены и качества, а их поддержка клиентов не имеет себе равных — на самом деле, их сотрудники онлайн-чата всегда делали все возможное, чтобы помочь мне!
Просто зайдите на Siteground и выберите «Зарегистрироваться»
Затем выберите наиболее подходящий вам тарифный план. На SiteGround доступно три. У меня есть план «Расти по-крупному», так как он позволяет мне размещать несколько сайтов без дополнительных затрат.
На SiteGround доступно три. У меня есть план «Расти по-крупному», так как он позволяет мне размещать несколько сайтов без дополнительных затрат.
Следующим шагом будет покупка нового домена. На следующем экране вы увидите две опции; «Зарегистрируйте новый домен» или «У меня уже есть домен». Выберите «Зарегистрировать новый домен» и введите доменное имя, которое хотите приобрести. Затем следуйте инструкциям на экране, чтобы завершить покупку.
Поздравляем! Теперь вы гордый владелец домена и плана хостинга!
3. Установите и настройте WordPress
Одна из замечательных особенностей использования SiteGround в качестве хостинг-провайдера заключается в том, что они предлагают установку WordPress в один клик.
После завершения покупок на втором этапе войдите в свою учетную запись SiteGround и перейдите в C-Panel. Здесь вы найдете вариант установки WordPress в один клик.
Просто следуйте инструкциям на экране, и ваш сайт WordPress будет готов в течение 5 минут!
Теперь пришло время создать свой сайт и заставить его выглядеть именно так, как вы хотите.
4. Начните создавать свой сайт виртуального помощника
Итак, у нас есть доменное имя, и вы настроили WordPress, но что теперь? Как на самом деле создать красивый, работающий веб-сайт?
Выберите тему
Прежде чем вы начнете добавлять какой-либо контент на свой сайт, выберите тему. Причина, по которой я советую сделать это до того, как вы добавите что-либо еще на свой сайт, заключается в том, что смена темы может изменить расположение вещей, поэтому лучше сначала установить выбранную вами тему.
Я всегда, всегда, ВСЕГДА рекомендую покупать тему премиум-класса, а не использовать доступные бесплатные темы WordPress. Проще говоря, с премиальной темой у вас гораздо больше контроля. Вы можете контролировать не только такие элементы, как макет вашего сайта, но и более мелкие детали, такие как используемые шрифты и цвета. Вы можете прочитать все причины, по которым премиум-темы являются лучшими, в этом посте.
Я предпочитаю темы WordPress для всех своих веб-сайтов – Bluchic. Управляемый дуэтом мужа и жены — Эндрю и Кэти — Блучик создает и продает ПОТРЯСАЮЩИЕ темы WordPress премиум-класса для женщин-предпринимателей, блоггеров и виртуальных помощников.
Управляемый дуэтом мужа и жены — Эндрю и Кэти — Блучик создает и продает ПОТРЯСАЮЩИЕ темы WordPress премиум-класса для женщин-предпринимателей, блоггеров и виртуальных помощников.
Две из моих самых любимых особенностей тем Bluchic – это их адаптивность (поэтому они отлично смотрятся на мобильных устройствах и планшетах) И поддержка и практические руководства, предоставляемые Bluchic. В разделе поддержки для всех тем вы найдете абсолютно все, что вам нужно знать, чтобы установить и настроить новую тему.
Если вам интересно, я использую тему Victoria на этом сайте -> Загрузите свою здесь.
Установите соответствующие плагины
Плагины для вашего сайта — это то же самое, что приложения для вашего смартфона.
Они расширяют базовую функциональность вашего сайта и позволяют вам делать гораздо больше без необходимости изучать программирование (поскольку мы не хотим этого делать!)
Если есть что-то, что вы хотите, чтобы ваш сайт делал, вы можете почти гарантировать, что для этого есть плагин! И многие из них на WordPress бесплатны. Вы обнаружите, что у некоторых плагинов есть версии «Pro», которые предлагают больше инструментов и функций, но по большей части бесплатные плагины делают именно то, что вам нужно.
Вы обнаружите, что у некоторых плагинов есть версии «Pro», которые предлагают больше инструментов и функций, но по большей части бесплатные плагины делают именно то, что вам нужно.
Даже лучше, чем бесплатные, их легко найти, установить и использовать!
Доступны буквально тысячи плагинов, но это ключевые плагины, которые я устанавливаю на все свои сайты с первого дня:
Akismet – Это отличный спам-фильтр для ваших комментариев в блоге.
Средство проверки неработающих ссылок – Этот плагин проверяет ваш блог на наличие неработающих ссылок и уведомляет вас на панели инструментов, если они найдены. Это действительно полезно для внешних ссылок, в частности.
Elementor – Конструктор перетаскиваемых страниц, который особенно полезен для создания красивых страниц продаж и целевых страниц. Это плагин, который я использую для создания всех своих страниц.
Панель инструментов Google Analytics для WP (GADWP) – Этот плагин упрощает настройку Google Analytics. Прочтите мой пост здесь о настройке Google Analytics для вашего веб-сайта.
Прочтите мой пост здесь о настройке Google Analytics для вашего веб-сайта.
Вставка верхних и нижних колонтитулов – Позволяет добавлять код в области верхнего и нижнего колонтитула одним нажатием кнопки без необходимости знать, как кодировать.
Sumo — инструмент, который создает потрясающую плавающую панель общего доступа, которую вы можете видеть слева от моих сообщений (или внизу, если вы просматриваете на мобильном устройстве).
W3 Total Cache – Это плагин для повышения производительности, который помогает повысить скорость и удобство вашего сайта для пользователей. Вам не нужно ничего с ним делать, просто установите и активируйте, и он просто сделает свое дело.
Мобильный плагин WPtouch – Создает красивую мобильную версию вашего веб-сайта.
Yoast SEO – Комплексное SEO-решение для WordPress, включая анализ контента на странице, XML-карты сайта и многое другое.
Создание ключевых страниц
Давайте сделаем паузу и отпразднуем тот факт, что теперь у вас есть полнофункциональный веб-сайт Virtual Assistant!
У-у-у-у!
Теперь пришло время разместить там какой-нибудь контент, чтобы людям было что почитать!
Сервисная страница
Вероятно, это самая важная страница на вашем сайте. Здесь вы сообщите своим потенциальным клиентам, что именно вы делаете, для кого вы это делаете и сколько это стоит.
- Страница ваших услуг — идеальное место для:
- Опишите, кто ваш идеальный клиент
- Объясните, почему нанять VA (в частности, вас) — отличная идея и как это может помочь вашим клиентам.
- Расскажите, какие услуги вы предлагаете
- Продемонстрируйте свои навыки и таланты
- Покажите несколько отзывов
- Перечислите свои пакеты и цены
Существуют разные мнения о том, должны ли вы размещать свои цены на своем веб-сайте, но я считаю, что вы должны! Если я захожу на чужой сайт и нигде нет цен, я сразу кликаю. Я хочу знать, сколько мне что-то будет стоить, прежде чем я потрачу свое время (и их время) на обсуждение продукта или услуги только для того, чтобы понять, что это выходит за рамки моего бюджета. Это сэкономит вам время как VA и, надеюсь, уменьшит количество запросов, которые вы получаете от людей, которые просто не могут позволить себе ваши ставки.
Я хочу знать, сколько мне что-то будет стоить, прежде чем я потрачу свое время (и их время) на обсуждение продукта или услуги только для того, чтобы понять, что это выходит за рамки моего бюджета. Это сэкономит вам время как VA и, надеюсь, уменьшит количество запросов, которые вы получаете от людей, которые просто не могут позволить себе ваши ставки.
Отзывы
Выше я кратко упомянул об отзывах, но они действительно важны.
Отзывы, по сути, являются доказательством того, что вы делаете то, о чем говорите, и что вы делаете это хорошо!
Не знаю, как вы, но прежде чем покупать что-либо на Amazon, я сначала читаю отзывы. Ваши отзывы похожи на ваши обзоры на Amazon. Вы хотите показать потенциальным клиентам, что они могут доверять вам и что вы можете предоставить им превосходные услуги, если они захотят работать с вами.
Люди с гораздо большей вероятностью вложатся в ваши услуги, если увидят, каких замечательных результатов вы помогли добиться предыдущим клиентам.
Если у вас еще нет отзывов или у вас не было клиентов, от которых можно получить отзывы, попросите старых коллег (и, возможно, друзей) оставить отзыв о работе, которую вы выполнили с ними/для них. Здесь важно не врать! Однако они могут комментировать такие вещи, как ваша рабочая этика. Например, «Дэни очень трудолюбива и прекрасно разбирается в деталях». может пройти долгий путь, когда вы только начинаете.
Контактная информация и призыв к действию
Как только кто-то решил, что хочет работать с вами, сделайте так, чтобы ему было очень легко понять, что делать дальше. Добавьте призывы к действию по всему сайту, например:
.Включив контактную форму, вы можете еще больше облегчить связь с новыми клиентами. Они могут связаться с вами одним нажатием кнопки и забыть о необходимости копировать и вставлять ваш адрес электронной почты и составлять для вас электронное письмо.
Вы можете использовать простой плагин для создания форм в WordPress, но я использую формы, которые я создаю в Dubsado , чтобы упростить весь процесс регистрации клиентов и убедиться, что я получаю всю необходимую мне информацию от новых клиентов. Вот краткий обзор моей контактной формы VA:
Вот краткий обзор моей контактной формы VA:
О странице
Я не буду вдаваться в подробности, так как у меня есть целая запись в блоге, посвященная созданию идеальной страницы «О нас» (посмотрите здесь).
Ваша страница «О нас» действительно важна, НО это также страница, которую часто упускают из виду, когда люди создают свои веб-сайты. Я уже говорил это раньше и повторю еще раз – люди любят людей. А из этого следует, что люди хотят работать с людьми, а не просто безликим бизнесом.
Найдите время, чтобы рассказать своим посетителям и потенциальным клиентам немного о себе. Покажите свою индивидуальность (и свое лицо с помощью профессиональной фотографии) и сообщите своим клиентам, с каким человеком они собираются работать.
Блог
Это еще один из тех элементов, которые часто упускают из виду. Наличие блога на вашем веб-сайте не обязательно, но это отличный способ продемонстрировать свои знания. Если, например, одна из услуг, которые вы предлагаете в качестве VA, — это настройка воронок электронной почты, несколько сообщений в блоге о воронках электронной почты покажут потенциальным клиентам, что вы действительно знаете, о чем говорите. Сообщения в блогах также являются отличным способом привлечь людей на ваш сайт.
Сообщения в блогах также являются отличным способом привлечь людей на ваш сайт.
Подробнее о том, зачем вашему бизнесу нужен блог, вы можете прочитать в этом посте здесь.
Вот так, друзья мои, вы можете создать свой собственный потрясающий веб-сайт.
Но, если идея создания собственного веб-сайта до сих пор пугает вас до смерти, у меня есть специальное предложение именно для вас!
О Дани
Как создать сайт виртуального помощника
Веб-сайты и брендинг 6 комментариев
Ваш веб-сайт выступает в качестве витрины для вашего бизнеса Виртуального помощника, поэтому он должен привлекать посетителей и превращать их в платящих клиентов… что гораздо легче сказать, чем сделать! Есть 1000 различных вещей, которые вам нужно учитывать при создании сайта (и это до того, как вы напишете хоть одно слово контента), поэтому читайте дальше, чтобы узнать, что это такое.
Поскольку по этой теме можно охватить огромное количество тем, я решил поместить все свои статьи о веб-сайтах в бесплатный курс по настройке веб-сайтов.
Основные моменты курса включают:
Стоит ли вам создавать свой собственный сайт — вы можете или не хотите создавать свой собственный сайт, но если вы решите не делать этого, я объясню, как нанять веб-разработчика и работать с ним.
Где создать свой сайт — вы собираетесь создать свой сайт на WordPress или выберете универсальную платформу, такую как Wix или Squarespace? Чтобы ваша голова не взорвалась, я представляю все различные варианты вместе с плюсами и минусами каждого из них.
Хостинг, доменные имена и SSL-сертификаты — Подробно рассказываю, что это такое, зачем они нужны и где их взять.
Страницы и функции, которые вы должны (и не должны) включать — я обсуждаю призывы к действию (CTA), блоги и социальные сети, а также предлагаю вам ряд вопросов, которые следует учитывать при работе над макетом. и процесс проектирования.
Ваши юридические обязанности – существует ряд юридических обязанностей, которые должны выполняться владельцами веб-сайтов. Например, знаете ли вы, что в дополнение к GDPR ваш веб-сайт также должен пройти тесты на доступность и что одной контактной формы недостаточно?
Например, знаете ли вы, что в дополнение к GDPR ваш веб-сайт также должен пройти тесты на доступность и что одной контактной формы недостаточно?
Как писать контент – написание контента для веб-сайта может быть сложной задачей, потому что ваш сайт представляет собой онлайн-представительство вас, вашего бизнеса, вашей ценности и вашего бренда. Но не волнуйтесь, я помогу вам понять, что писать на каждой странице и как это писать.
SEO, аналитика и другие полезные продукты Google — даже небольшие базовые знания SEO помогут вам далеко продвинуться, а знание того, как анализировать статистику трафика, позволит вам оценить свои маркетинговые методы и понять, как посетители используют ваш сайт. Я также расскажу, как использовать Google Search Console и Google my Business.
Как привлечь посетителей на свой веб-сайт . После того, как вы создали, спроектировали и написали свой прекрасный новый веб-сайт виртуального помощника, пришло время привлечь посетителей.
