Параллельные линии
Автор Ирина Сподаренко. Все права принадлежат автору. При использовании статьи ссылка на автора и источник обязательны.
Параллельные линии, сетка – это элементы, которые вносят в дизайнерское решение порядок и жесткую структуру. Линии задают направление взгляду, мимолетно скользящему по картинке, подчеркивают поверхности, придавая объем изображению. Легкая штриховка вместо заливки создает эффект невесомости, воздушности объекта.
Параллельные линии, сетку из прямоугольных ячеек, решетку проще создавать в программах векторной графики, таких как Аdobe Illustrator, например. Можно скачать подходящую текстуру или готовые клипарты.
Но не всегда есть время искать нужные текстуры. Рисовать прямую линию просто — рисуете любым инструментом рисования при нажатой клавише Shift. Сложно нарисовать несколько линий на одинаковом расстоянии друг от друга для создания сетки, например. Но решить задачу создания параллельных линий в фотошопе совсем не сложно.
1 способ.
Быстрее всего создать параллельные линии, используя стили.
Рисуем прямую линию инструментом Pensil(Карандаш) (чтобы линия получилась прямая, удерживайте нажатой клавишу Shft).

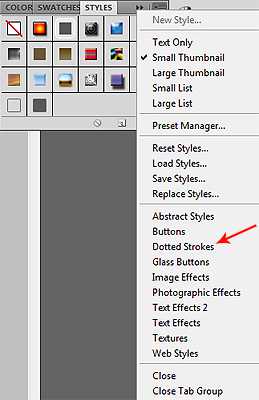
Среди встроенных стилей Photoshop есть стили Dotted Strokes (штрих-пунктирные обводки). Выбираем эти стили, используя меню палитры Styles (Стили): Window (Окно) > Styles (Стили).

Среди наборов стилей выберите стиль белые штрихи White 1pt 2pt-Spaced Dotted No Fill или другой, если Вам так больше нравится.
Получим линию из точек.

Эту линию нужно растянуть в ширину и получить из точек полоски. Но если Вы это сделаете прямо сейчас, то получится прямоугольник с точечной обводкой. Примените простой трюк: создайте новый пустой слой над слоем с линией из точек и объедините эти два слоя (выделите эти слои на панели слоев и выполните команду Merge (Объединить)).
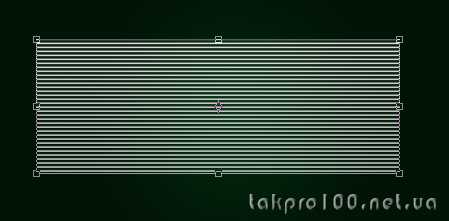
После этого просто растяните линию в ширину командой Edit (Редактирование) >Transform (Трансформация).

Если над слоем с линиями создать новый слой, залить этот слой градиентной заливкой и применить к нему команду меню из панели слоев Create Clipping Mask (Создать обтравочную маску), то получится вот такая радужная полоска.

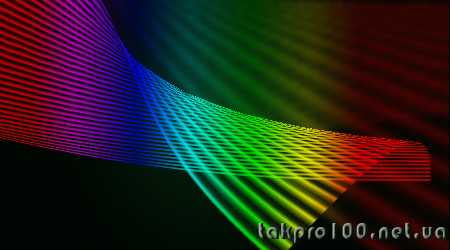
А применение команды Edit (Редактирование) >Transform (Трансформация) > Warp (Деформация), позволяет получить интересные эффекты.

2 способ.
Параллельные линии можно создавать с помощью градиентов. Недостаток этого способа существенный — нужно сначала создать градиент с помощью редактора градиентов. Если Вы не знаете ничего про работу с редактором градиентов — Вам сюда: Работа с градиентом
Преимущество этого способа состоит в том, что, во-первых, можно создать полосатый градиент, сохранить его и пользоваться всегда, во-вторых, можно создать разноцветные градиенты, градиенты с размытыми или четкими переходами от цвета линии к фону, можно создать двойные, тройные линии с разными промежутками между ними. Или скачать готовые полосатые градиенты или градиенты с параллельными линиями.
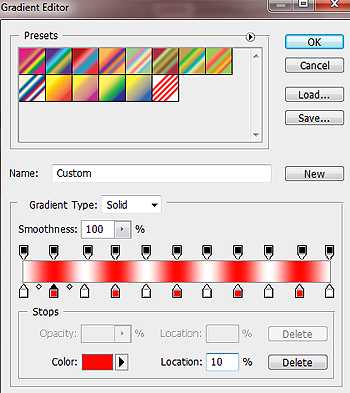
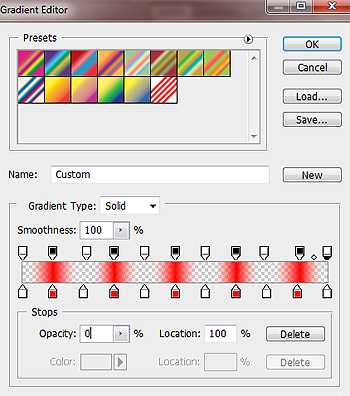
Создать градиент для рисования параллельных линий несложно. Открываете редактор градиентов и добавляете маркеры цвета в нужных позициях (просто щелкаете мышкой в нужных местах, цвет и расстояние задаете в соответствующих полях.). Поле Location задает отступ маркера в % от левого края, расстояния между маркерами это расстояние между линиями.

Маленькие маркеры возле маркера цвета определяют степень размытости линии. Попробуйте подвинуть их ближе к линии и посмотрите на результат.
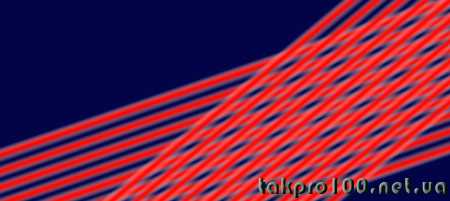
Пример использования этого градиента:
Маркеры над полосой градиента определяют прозрачность областей градиента. Белые маркеры обозначают прозрачные области (Opacity (Непрозрачность) равна 0). Этот градиент удобен для рисования на готовом фоне:

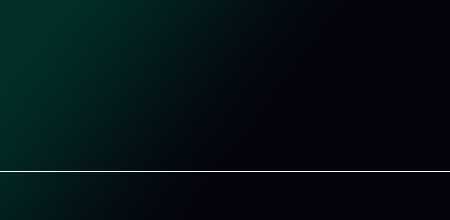
Пример использования этого градиента:

И не забывайте, что градиенты бывают разные — ромбовидные, радиальные, зеркальные, что позволяет одним легким движением создавать разные фигуры:

3 способ.
И, наконец, самый универсальный способ создания любых параллельных линий — с помощью экшенов (Action (Операции)). Что такое экшены можно узнать в статье Actions (Операции) в фотошопе
Для начала нарисуйте одну линию в новом слое.

Перейдите в палитру Actions (Операции), создайте новую операцию (Line, например), нажмите кнопку запись и выполните простые действия: скопируйте слой с линией и передвиньте его вверх или вниз на нужное расстояние. Работа сделана, нажмите кнопку Остановить запись. Должно получиться нечто такое:
После этого нажимайте треугольную кнопку Воспроизвести запись столько раз, сколько нужно линий.
В результате в изображении получается много слоев с линиями. Если вы довольны полученным результатом — объедините слои с линиями в один слой.
Наложение дубликата слоя с линиями с последующим поворотом этого дубликата под прямым или любым другим углом позволяет легко получить сетку.
А применение стилей — эффекты:
www.takpro100.net.ua
Как создать собственный диагональный узор (Pattern) в Photoshop
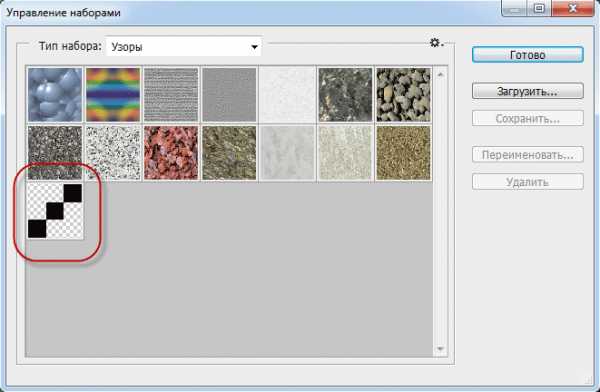
Всё, узор создан. Если мы теперь зайдём в менеджер наборов, то увидим его там:

Теперь создаём документ, на который будем наносить узор. Я создаю документ размером 520 на 182 пикселя на белом фоне, создаю новый слой и заливаю его цветом #F4f4f4, переименовываю слой в «Фон текста».
Берём инструмент «Текст» и пишем текст. Я написал название своего сайта бесплатным шрифтом Impact, буквы сделал разных цветов, но это по прежнему единый текстовый слой:

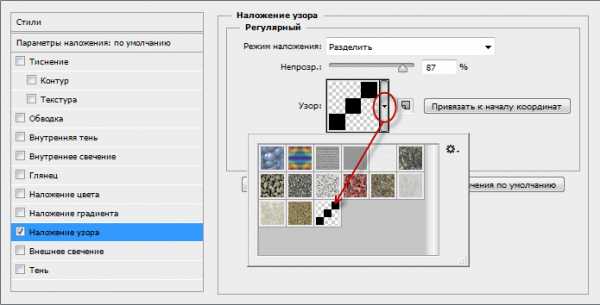
Применим к текстовому слою стиль «Наложение узора» (Pattern Overlay). Настройки стилю слоя зададим следующие:
Режим наложения (Blend Modes): Разделить (Divide) — этот режим добавлен с версии CS5
Узор (Pattern): тот, что мы сделали
Масштаб (Scale): 100%

Результат:

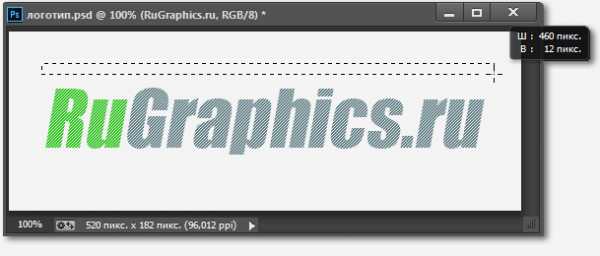
Теперь займёмся горизонтальными полосками. Возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и сделайте выделение размером 460 на 12 пикселей:

Нажмите клавиши Shift+F5, откроется диалоговое окно инструмента «Заливка». Выберите режим «Регулярный» (Pattern), наш узор и нажмите ОК. Выделение будет залито узором:

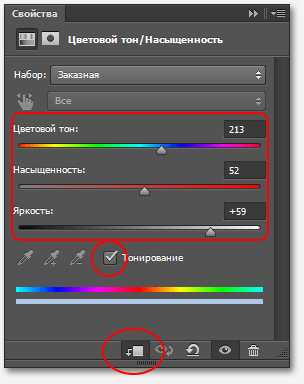
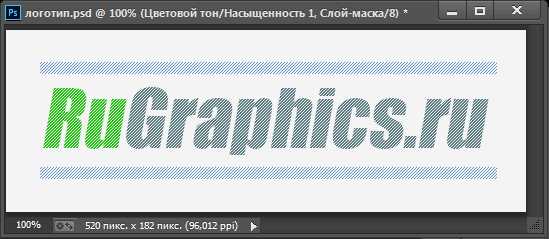
Чёрный узор довольно скучен, зададим ему цвет с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation) со следующими настройками:

Результат:

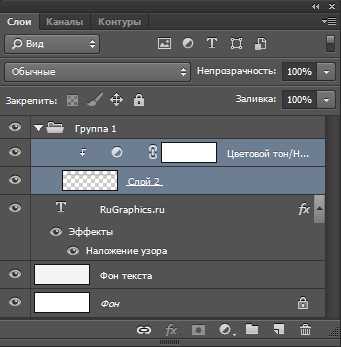
Выделите слой с полоской и корректирующий слой и сгруппируйте их. Панель слоёв будет выглядеть так:

Дублируйте группу (Ctrl+I). Инструментом «Перемещение» (Move Tool), предварительно зажав Shift, перетащите дубль группы вниз:

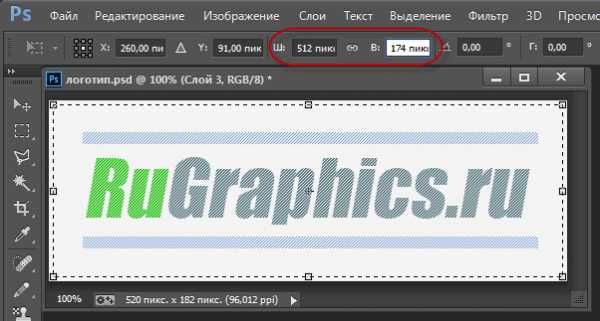
Осталось сделать рамку. Над слоем «Фон текста» создаём новый слой. Выделяем весь документ, нажав Ctrl+A. Идём Выделение —> Трансформировать выделенную область (Select —> Transform Selection). Переключаем, кликнув правой клавишей мыши, единицы измерения в окнах ввода ширины и высоты с процентов на пиксели и вводим значения, меньшие на 8 пикселей, т.е. 512 и 174 пикселя соответственно, при этом рамка уменьшится на эти значения относительно своего центра, т.е. центра документа:

Нажимает Enter.
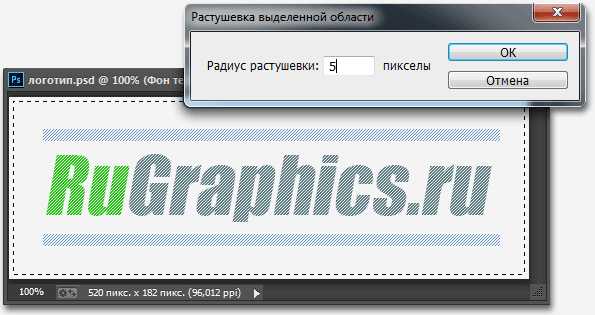
Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather), в открывшееся диалоговое окно вводим значение 5 пикселей:

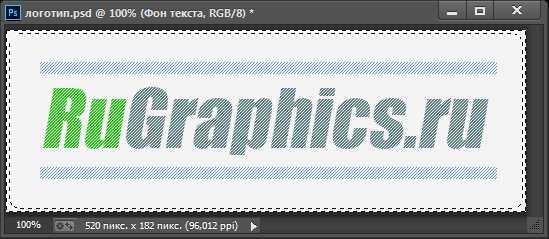
Нажимаем Crtl+Shift+I для инверсии выделенной области. Результат:

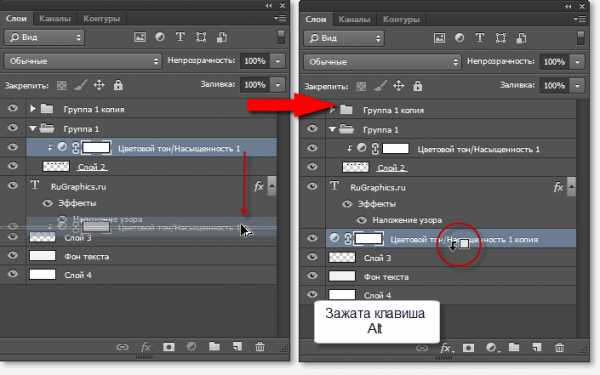
Осталось залить выделение. Нажимаем Shift+F5 и заливаем, как только что заливали горизонтальную полоску. Штриховка получилась чёрно-белой. Надо придать ей цвет. Нам нужно создать корректирующий слой, как над слоем с полоской, но, проще не создавать, а скопировать. Для этого зажмите клавишу Alt и перетяните корректирующий слой полоски над слой со штриховкой, а затем создайте для него обтравочную маску (зажмите Alt и кликните между слоями), чтобы корректирующий слой действовал только на слой под ним:

Давайте ещё развернём направление штриховки окантовки. Идём Редактирование —> Трансформирование —> Отразить по горизонтали (Edit —> Transform —> Flip Horizontal). Всё, на этом логотип закончен:
rugraphics.ru
Текстовый эффект «Надпись в полоску»
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
«Надпись в полоску»
В этом уроке по работе с фотошопом будет показан метод создания текстового эффекта — надпись в полоску. Такой текстовый эффект часто используется в рекламе.
Подобные публикации:
Создадим новый документ — Ctrl+N.
Выберем инструмент «Горизонтальный текст» (Т) и напишем произвольное слово. Параметры текста Вы видите ниже на скриншоте.
Создадим ещё один новый документ с параметрами, указанными на рисунке ниже. Самое главное, чтобы разрешение первого и второго документа совпадали.
Выберем инструмент «Прямоугольная область» (М), стиль «Заданный размер». Ширину установим как в только что созданном документе — 10 пикселов, а высоту уменьшим вдвое — 10 пикселов (в созданном документе было 20 пикселов). Выделим верхнюю часть документа — просто щёлкнем в левом верхнем углу документа.
На передний план установим синий цвет и зальём им созданное выделение — Alt+Delete, снимаем выделение — Ctrl+D.
Точно так же заливаем нижнюю часть документа, но уже белым цветом. Я описывать это не буду, так как весь процесс показан чуть выше.
Выделяем весь документ — Ctrl+A.
Переходим в «Редактирование — Определить узор».
Даём имя узору, к примеру «Полоска».
Переходим на первый документ. Удерживая клавишу Ctrl, щёлкаем по миниатюре текстового слоя, загружается выделение букв. В палитре «Слои» создаём новый слой, для чего щёлкаем по второй справа иконке.
Переходим в «Редактирование — Выполнить заливку».
В появившемся окне выбираем для использования «Узор», щёлкаем по чёрной стрелке правее надписи «Заказной узор» и выбираем созданный нами узор «Полоска». Снимаем галочку «Сохранить прозрачность», остальные параметры оставляем по умолчанию. Нажимаем «Да».
Снимаем выделение — Ctrl+D.
Получаем вот такой красивый текстовый эффект — надпись в полоску.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
www.photoshopsunduchok.ru
