Как определить шрифты, используемые для написания текста на любом изображении
Аннотации
Теперь вы можете выбрать шрифты, используемые в любом изображении, с помощью известного приложения Photoshop, чтобы вы могли использовать один и тот же шрифт в любом месте. Поэтому вам нужно взглянуть на это руководство, которое подробно обсуждается ниже, чтобы продолжить.
Технологии стали настолько продвинутыми, что теперь возможно даже то, о чем люди раньше не задумывались. С развитием технологий также стало легко автоматизировать процессы, использовать дополнительные разведывательные тактики и т. Д. Вы думали об идентификации шрифтов, используемых в изображениях? Сколько времени нужно, чтобы увидеть на фото тонкие линии? В зависимости от возможностей человека определение любой сложной линии может занять до часов. Иногда вам может понадобиться познакомиться со шрифтами, которые были написаны на изображениях, может быть, вам просто понравился шрифт для вашего следующего проекта или живого проекта. Чтобы вы совсем не заморачивались, с помощью технологий мы распознаем шрифты, используемые в любом изображении. Вот метод, специально описанный для вас, чтобы увидеть, как можно идентифицировать линии с помощью технологий. Просто продолжайте читать статью, чтобы узнать, как это сделать.
Чтобы вы совсем не заморачивались, с помощью технологий мы распознаем шрифты, используемые в любом изображении. Вот метод, специально описанный для вас, чтобы увидеть, как можно идентифицировать линии с помощью технологий. Просто продолжайте читать статью, чтобы узнать, как это сделать.
Как определить шрифты, используемые в любом изображении
Этот метод прост и легок, и вам просто нужно следовать простому пошаговому руководству, приведенному ниже, чтобы продолжить.
Обратите внимание, что в этом посте мы будем использовать Photoshop, версии Photoshop cc имеют функцию, с помощью которой можно точно выбирать шрифты внутри изображений или тип шрифта, ближайшего к этому шрифту. Мы собираемся поделиться полным методом с помощью инструмента определения шрифта Photoshop.
Шаги по определению шрифтов, используемых в изображении:
# 1 Прежде всего, вам нужно открыть Photoshop на вашем устройстве, и как только это будет сделано, вам нужно будет открыть файл изображения, в котором вы хотите выбрать тип шрифта текста.
# 2 Выберите инструмент выделения и нарисуйте рамку вокруг текста, который вы хотите выделить на изображении. Сделав точный выбор, просто перейдите к «Тип»> «Соответствие шрифту» в верхнем меню.
# 3 Теперь запустится Photoshop для отображения шрифта, который вы выбрали на изображении. Вы даже можете выбрать шрифты Typekit, чтобы определить эти наборы шрифтов.
# 4 Из шрифтов, предложенных Photoshop, вы можете выбрать тип шрифта, который, по вашему мнению, очень похож или похож на шрифт изображения.
Использование WhatFont
WhatFont — это расширение Google Chrome, которое можно использовать для определения шрифтов на веб-страницах. WhatFont предоставляет самый простой способ узнать, какие шрифты используются на веб-странице или изображении. Давайте узнаем, как использовать WhatFont в Google Chrome.
Шаг 1. Сначала вам нужно посетить страницу WhatFont Затем нажмите «Добавить в Chrome».
Шаг 2. Теперь вы увидите всплывающее окно, в котором нужно нажать «Добавить расширение».
Шаг 3. После добавления вы получите уведомление и увидите значок WhatFont на вкладке закладок.
Шаг 4. После добавления откройте изображение, шрифт которого вы хотите узнать.
Шаг 5. Теперь просто нажмите на значок WhatFont и поместите курсор только на текст. Вы увидите название шрифта.
Вот и все, готово! Вот как вы можете использовать WhatFont для идентификации шрифтов, используемых в изображении.
Заключение
В этой статье мы написали и объяснили, как определить, какие шрифты используются в любом тексте на изображении. Набранный текст будет проанализирован, а затем произведен поиск используемого в нем шрифта. Мы надеемся, что вы ознакомились с этим методом, он может вам очень помочь в получении результатов. Проще говоря, используйте этот пост к лучшему. Напишите о методе и расскажите о нем другим, ваши мнения и предложения очень важны для нас. Используйте поле для комментариев ниже, чтобы писать комментарии.
Источник
Как выбрать шрифт — руководство для начинающих — Офтоп на vc.
 ru
ruДизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
46 187 просмотров
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели. Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
Выбирайте шрифт, соответствующий стилю иллюстраций
Если вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрацию
Определите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей.
Sassoon Primary
Другие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
Идеи для шрифтов
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад. В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ.io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
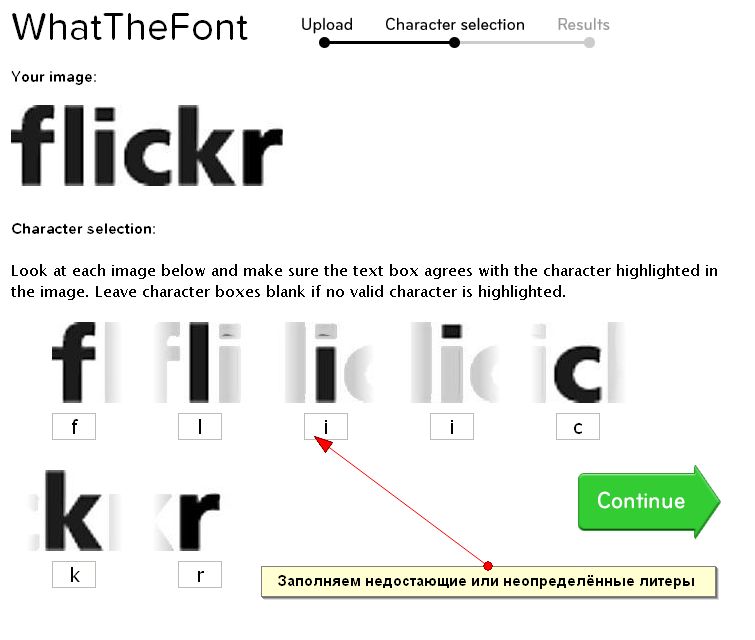
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
Идеи для сочетаний
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
И, наконец, в сети есть множество коллекций хороших сочетаний шрифтов, собранных дизайнерами. Например, Typography: Google Fonts Combinations и Typography: Google Fonts Combinations Volume 2. Или просто введите в поиск «сочетания шрифтов» (font pairing) на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавался
Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Сочетание двух шрифтов, контрастирующих друг с другом
Что касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
Sketch
В программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
Может ли Canva подобрать шрифт?
Последнее обновление: 19 ноября 2022 г., 14:12
Как платформа для дизайна Canva не имеет себе равных. Благодаря удобному интерфейсу и широкому набору функций неудивительно, что он стал одним из самых популярных инструментов для создания визуальных эффектов.
Одной из самых полезных функций Canva является возможность сопоставления шрифтов. Эта функция особенно полезна, когда вы работаете с брендом, у которого есть особые требования к шрифту.
Итак, как работает функция сопоставления шрифтов в Canva?
Функция сопоставления шрифтов Canva основана на Adobe Sensei, технологии искусственного интеллекта Adobe. Sensei может анализировать формы и интервалы между символами в шрифте и сравнивать их с другими шрифтами в библиотеке Canva.
Это означает, что когда вы загружаете фрагмент текста в Canva, Сэнсэй анализирует шрифт и предлагает список похожих шрифтов, которые вы можете использовать. Все, что вам нужно сделать, это выбрать шрифт, который вы хотите использовать, из списка, а Canva сделает все остальное.
Все, что вам нужно сделать, это выбрать шрифт, который вы хотите использовать, из списка, а Canva сделает все остальное.
Canva — лучшая платформа как для начинающих, так и для опытных пользователей
Canva — отличный выбор для тех, кто хочет начать создавать собственные дизайны. Он прост в использовании и имеет множество функций, но важно знать, что Canva предназначена не только для новичков.
Canva могут использовать и профессионалы! Вы увидите, что в интерфейсе есть некоторые дополнительные параметры, которых нет на других платформах (таких как Adobe Illustrator или Photoshop).
Когда дело доходит до редактирования изображений, в Canva есть множество шрифтов на выбор
Когда дело доходит до редактирования изображений, у Canva есть множество шрифтов на выбор. Выбор шрифтов довольно широк и включает в себя все, от простых засечек до причудливых циферблатов.
Хорошей новостью является то, что вы можете использовать любой из этих шрифтов в своих проектах Canva без предварительной оплаты! Просто найдите нужный шрифт на странице «Шрифты» (расположенной в разделе «Дизайн»), нажмите «Добавить» рядом с ним, а затем выберите, хотите ли вы его в качестве пользовательского или готового параметра в настройках страницы холста.
Однако после добавления эти новые стили всегда будут доступны при создании новых дизайнов — и они навсегда останутся бесплатными!
Но, как известно, не все шрифты созданы одинаковыми…
Но, как известно, не все шрифты одинаковы. Некоторые шрифты лучше подходят для определенных типов контента, чем другие, и это особенно верно для шрифта, используемого для создания вашего дизайна.
Причина этого в том, что каждый шрифт имеет свою индивидуальность и атмосферу. Некоторые из них более случайные или профессиональные; некоторые передают эмоции; некоторые демонстрируют смелые цвета, в то время как другие предпочитают пастельные или нейтральные цвета.
В некоторых шрифтах много чего происходит в форме букв (например, курсив), в то время как в других меньше, но все же они выглядят достаточно хорошо, чтобы их можно было использовать в большинстве дизайнов, если это необходимо (например, без засечек).
Как найти лучший шрифт для вашего контента
При выборе шрифта для вашего контента важно учитывать, как он будет выглядеть, когда размер текста будет маленьким или большим. Вы хотите, чтобы ваше сообщение было легко читаемым в любом размере. Вот несколько способов найти лучший шрифт:
Вы хотите, чтобы ваше сообщение было легко читаемым в любом размере. Вот несколько способов найти лучший шрифт:
- Выберите шрифт с четкими формами букв и расстоянием между буквами, чтобы они не выглядели размытыми при увеличении на экране. Это поможет гарантировать, что люди смогут легко читать то, что вы написали, не напрягая глаза при чтении длинных блоков текста (например, инфографики).
- Подумайте, есть ли определенные слова или фразы, которые имеют особое значение для каждого члена аудитории, например, «доктор» или «дантист», и выберите их вместо них, если это возможно, чтобы не выдать никаких секретов! Если мы уже достаточно хорошо знаем нашу аудиторию, то об этом изменении, возможно, даже не нужно будет упоминать заранее».
5 фактов о Canva, которые поразят вас
Canva — отличный инструмент для тех, кому нужно создавать графику на лету. Он идеально подходит для постов в социальных сетях, изображений в блогах и многого другого. Если вы еще не слышали о сопоставлении шрифтов Canva, не пропустите и другие факты о Canva!
Если вы еще не слышали о сопоставлении шрифтов Canva, не пропустите и другие факты о Canva!
Вот 5 фактов о Canva, которые поразят вас:
- В библиотеке Canva содержится более 1 миллиона бесплатных высококачественных изображений и графики, которые вы можете использовать в своих проектах. Вы можете искать изображения по ключевому слову или загружать свои собственные для использования!
- В Canva есть шаблоны на любой случай — от визитных карточек и флаеров до постеров и презентаций!
- Вы также можете воспользоваться множеством различных шрифтов, доступных на Canva! Существует более 500 различных шрифтов в более чем 40 категориях, включая рукописные шрифты, рукописные шрифты, шрифты с засечками, шрифты без засечек и многие другие!
- Всего за несколько кликов вы можете изменить размер текста одним нажатием кнопки или с легкостью переключаться между вертикальной и горизонтальной ориентацией!
- Вы также можете использовать Canva для создания интерактивных анимаций и баннеров!
СОВЕТ ПРОФЕССИОНАЛА: Canva может найти шрифт, похожий на тот, который вы ищете, но это не всегда гарантируется.
