Как распознать шрифт по картинке онлайн
Главная » Интернет сервисы
Вопрос о том, как распознать шрифт с картинки, интересует не только веб-дизайнеров, но и многих обычных пользователей. В интернете есть специальные сервисы, позволяющие идентифицировать шрифты в режиме онлайн.
Содержание
- Особенности ресурсов, идентифицирующих шрифты
- Myfonts.com
- Fontspring.com
- Identifont.com
- Whatfontis.com
- Rentafont.com
- Заключение
Особенности ресурсов, идентифицирующих шрифты
Большая часть специализированных ресурсов обладает англоязычным интерфейсом, что несколько затрудняет работу для пользователей, говорящих на русском языке. Если распознать символы латинского алфавита особого труда не вызывает, то идентифицировать кириллические шрифты на порядок сложней. Все ресурсы осуществляют поиск одним из следующих способов:
- Автоматическим. Пользователь загружает изображение на сайт либо указывает URL-адрес и сверяет результаты обнаруженных совпадений.

- Текстовым. Для идентификации нужно указать определенные параметры (контраст, жирность, ширина, и т.д.).
Определить шрифт можно с помощью одного из перечисленных ниже онлайн-сервисов.
Myfonts.com
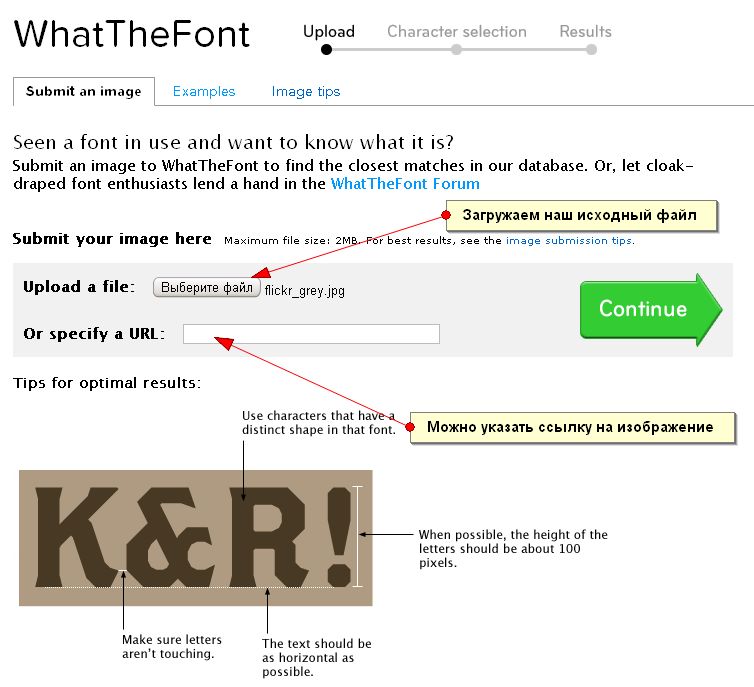
Помимо стандартного для подобных ресурсов функционала, на сайте myfonts.com есть форум с большим количеством активных пользователей. Для того чтобы определить нужный шрифт можно обратиться к местным энтузиастам. Идеальное распознавание достигается благодаря максимально горизонтальному расположению текста. Символы не должны находиться слишком близко друг к другу и иметь не более ста пикселей в высоту. На изображении не должно быть более пятидесяти букв. Максимальным размером картинки является четыреста тысяч пикселей (по ширине и высоте). Для идентификации шрифта потребуется:
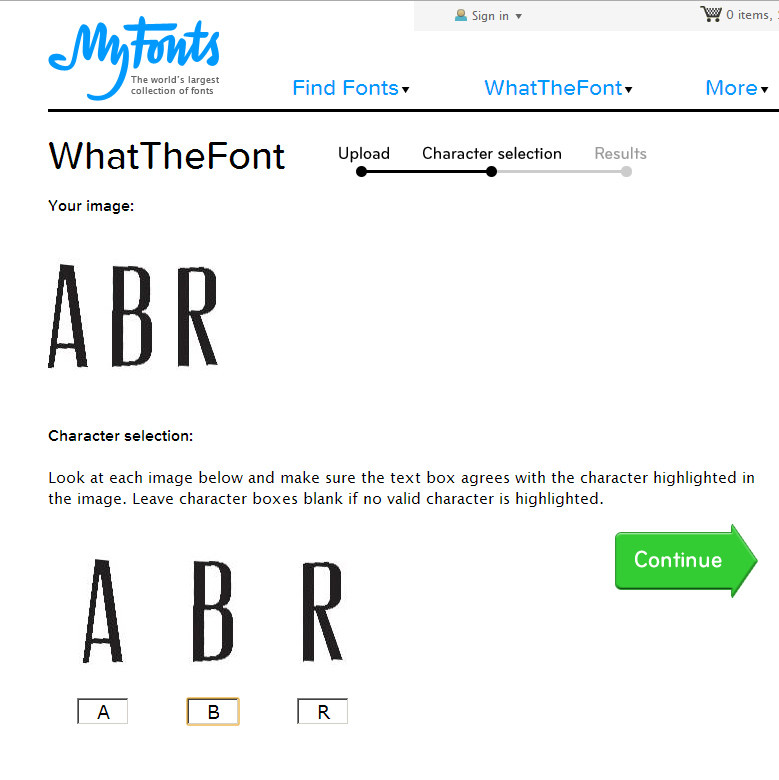
- Зайти на сайт myfonts.com.
- Нажать на клавишу «Обзор» и указать путь к файлу, на котором изображен нужный шрифт, или перетащить картинку.
- Кликнуть по кнопке «Продолжить».

- Ознакомиться с результатом и убедиться в том, что в выделенном фрагменте содержатся нужные символы.
- Нажать на клавишу «Продолжить».
После обработки изображения на экране отобразится список похожих шрифтов.
Fontspring.com
Идентификация шрифтов на сайте Fontspring осуществляется благодаря технологии Matcherator с функцией поиска по тегам. Для работы с порталом необходимо:
- Открыть главную страницу сайта fontspring.com.
- Кликнуть по клавише «Загрузить изображение» или воспользоваться URL-адресом.
- Выделить часть текста, которую нужно идентифицировать, и нажать на кнопку поиска.
В результатах поисковой выдачи будут представлены все обнаруженные совпадения.
Identifont.com
В отличие от предыдущих сервисов, Identifont идентифицирует шрифты не графическим, а текстовым способом. Для распознания необходимо ответить на следующие наводящие вопросы:
- внешний вид шрифта;
- название или часть названия;
- похожесть на другие шрифты;
- издатель или публикатор.

Данный ресурс не распознает кириллицу. Для поиска на нем нужно владеть английским языком либо воспользоваться любым онлайн-переводчиком.
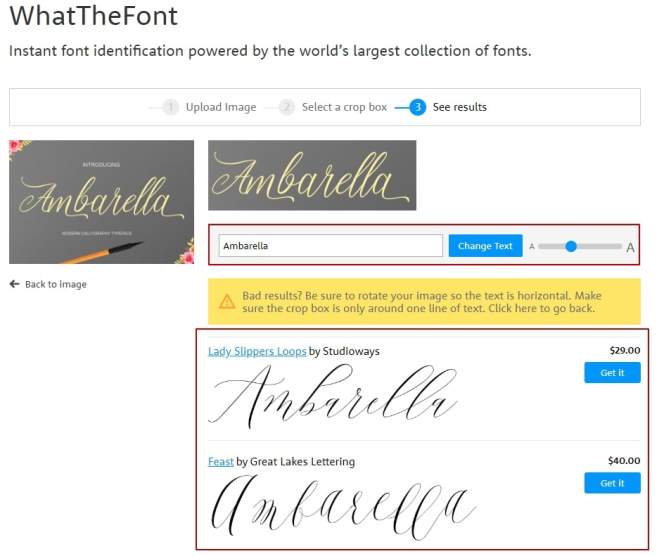
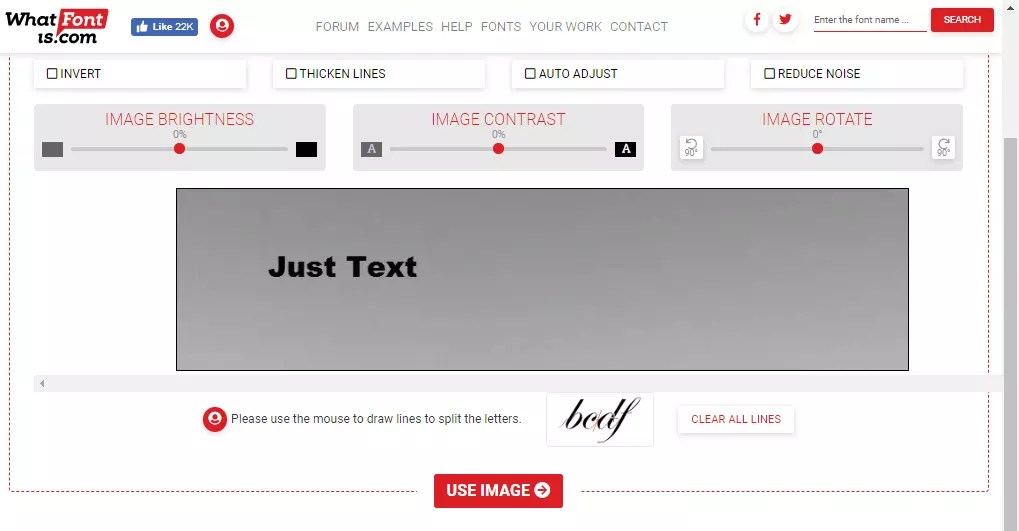
Whatfontis.com
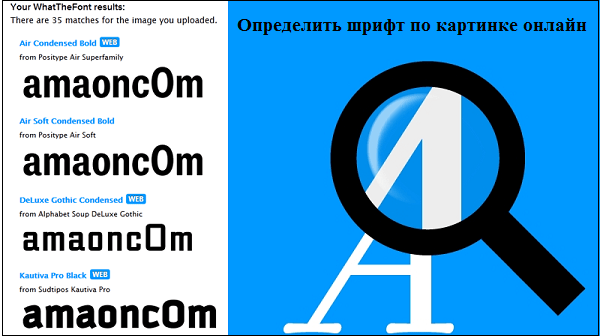
Один из самых популярных ресурсов, в его каталоге – более 850 000 коммерческих и бесплатных шрифтов. Высокая точность достигается благодаря продвинутым поисковым алгоритмам, функционирующим на базе искусственного интеллекта. У портала есть собственный форум, пользователи которого могут помочь с идентификацией. Работа с сервисом в целом идентична другим ресурсам соответствующей тематики:
- Открыть в любом браузере сайт whatfontis.com.
- Нажать на кнопку «Upload image».
- Выделить нужную область на изображении с помощью функции «Crop».
- Оптимизировать результат (клавиша «Optimize»).
- Нажать на кнопку «Input».
Анализ занимает не более 5-10 секунд. Нужно учитывать, что система выдаст несколько результатов, поэтому точное соответствие придется искать самостоятельно.
На сайте есть примеры хороших и плохих запросов и генератор веб-шрифтов. Любой желающий может бесплатно попробовать преимущества PRO-членства заполнив анкету на странице whatfontis.com/payment.html.
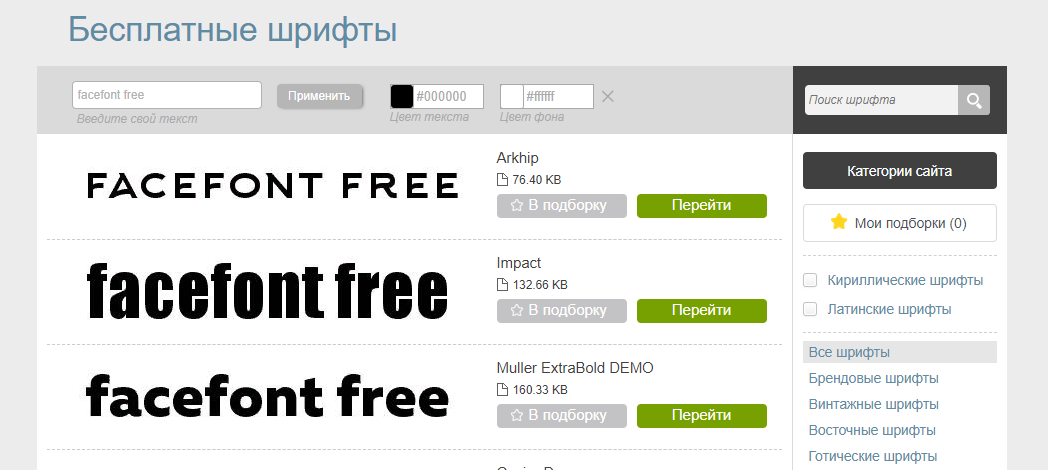
Rentafont.com
Особенность данного сервиса – в поиске по названию шрифта и большому количеству дополнительных параметров таких как: контраст, жирность, ширина и ассоциативность. Можно осуществлять поиск по истории, дизайну и форме символов. Для того чтобы узнать название нужно открыть в любом браузере главную страницу сайта rentafont.com, вбить в поисковую строку ключевое слово и нажать на кнопку «Find Fonts».
Заключение
Распознать шрифт с картинки в режиме онлайн можно с помощью одного из специализированных сервисов таких как myfonts.com, identifont.com, fontspring.com, rentafont.com и whatfontis.com. Их главный недостаток для русскоязычных пользователей – работа преимущественно с символами латинского алфавита и отсутствие поддержки кириллицы (за редким исключением).
Рейтинг
( Пока оценок нет )
Понравилась статья? Поделиться с друзьями:
Шрифты и оформление
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание объемных объектов (классическая версия)
- Изменение свойств 3D-объектов (классическая версия)
- Отображение рисунка на объемный объект (классическая версия).

- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Ищете подходящий шрифт для ваших изображений? Узнайте, как получить, активировать и изменить шрифт, который идеально подойдет для ваших оформительских материалов.
Illustrator автоматически импортирует и загружает все шрифты, установленные на Windows или macOS. Чтобы использовать новый шрифт, необходимо загрузить его на компьютер. Для получения более подробной информации см. раздел Добавление нового шрифта.
Типы шрифтов | Значки |
|---|---|
OpenType | |
Меняющиеся шрифты | |
SVG
|
|
Шрифты Adobe Fonts | |
Текст 1 | |
TrueType | |
Multiple Master | |
Комбинированный |
Прежде чем начать, введите текст с помощью инструмента Текст. Дополнительные сведения см. в разделе Создание текста.
Дополнительные сведения см. в разделе Создание текста.
Для просмотра и обзора нашего богатого ассортимента семейств и типов шрифтов:
- Откройте палитру Символ. Выполните одно из следующих действий:
- Выберите Окно > Текст > Символ.
- Выберите текст для просмотра настроек символов на панели управления или панели свойств.
- Нажмите Command + T (macOS) или Ctrl + T (Windows).
- Выберите Окно > Текст > Символ.
- Выберите в раскрывающемся списке Настроить семейство шрифтов.
Чтобы найти шрифт, вы можете ввести его название (если оно вам известно) в раскрывающемся списке семейства шрифтов на панели символов или панели управления.
Предварительный просмотр шрифтов в реальном времени
- Выберите текст на иллюстрации или образец текста из выпадающего списка меню.
- Наведите курсор на имя шрифта в списке шрифтов, доступных на панели управления или панели символов.

Чтобы выключить предварительный просмотр, отмените выбор Установки > Текст > Включить предварительный просмотр шрифтов в меню.
Измените размер текста при предварительном просмотре, нажав на значки «Маленький размер образца», «Средний размер образца» и «Большой размер образца».
Предварительный просмотр шрифтовЕсли документ Illustrator содержит отсутствующие шрифты Adobe Fonts, они автоматически активируются при условии, что все шрифты доступны в Adobe Fonts. Эта задача выполняется в фоновом режиме без отображения диалогового окна Отсутствующие шрифты.
При включенной автоматической активации Adobe FontsПо умолчанию функция Автоматическая активация Adobe Fonts отключена в Illustrator. Чтобы включить ее, выберите Автоматическая активация Adobe Fonts в разделе Редактирование > Установки > Обработка файлов.
При включенной автоматической активации Adobe Fonts
Если в документе отсутствуют шрифты, Illustrator проверяет и автоматически активирует шрифты с сайта Adobe Fonts в соответствии со следующими сценариями:
- Если все отсутствующие шрифты доступны в Adobe Fonts, они активируются в фоновом режиме.
 Можно продолжить работу с документами.
Можно продолжить работу с документами. - Если только некоторые из отсутствующих шрифтов доступны в Adobe Fonts, они активируются в фоновом режиме. В диалоговом окне Отсутствующие шрифты отображается список отсутствующих шрифтов.
- Нажмите Заменить шрифты и получите отсутствующие шрифты из других источников или
- Закройте диалоговое окно. Отсутствующие шрифты будут заменены шрифтами по умолчанию.
- Если все отсутствующие шрифты не доступны в Adobe Fonts, отображается диалоговое окно Отсутствующие шрифты со списком отсутствующих шрифтов.
Ход активации отсутствующих шрифтов можно проверить на панели Фоновые операции. Для просмотра фоновых операций используйте один из следующих двух вариантов.
- Нажмите Окно > Служебные программы > Фоновые операции.
- Нажмите на синий значок в верхнем правом углу заголовка приложения Illustrator.
Не нашли подходящий шрифт? Активируйте дополнительные шрифты из Adobe Fonts.
Вы можете выбрать шрифт из онлайн-библиотеки шрифтов Adobe, доступной по подписке (Adobe Fonts), в которой предлагается неограниченное количество высококачественных шрифтов из сотен текстовых массивов. Мгновенно просматривайте и активируйте эти шрифты из Illustrator или перейдя на сайт fonts.adobe.com. Активированные шрифты становятся доступными для использования во всех приложениях Creative Cloud.
- На панели «Символ» откройте вкладку Найти больше.
- Просмотрите список шрифтов и выберите один из них. Чтобы просмотреть шрифт для выделенного текста, наведите курсор на название шрифта.
- Нажмите значок Активировать рядом со шрифтом. Значок Активировать изменяется на флажок, после того как шрифт активирован и доступен для использования.
Узнайте больше о значках Adobe Font
A. Фильтр «Активированные шрифты» B. Активированный шрифт из семейства C. Шрифт для активации D. Активированный шрифт E. Деактивированный шрифт F. Активировать шрифт G. Шрифт активируется… H. Выпадающий список меню семейства шрифтов I. Количество стилей семейства шрифтов J. Более подробная информация об этом шрифте
Активированный шрифт из семейства C. Шрифт для активации D. Активированный шрифт E. Деактивированный шрифт F. Активировать шрифт G. Шрифт активируется… H. Выпадающий список меню семейства шрифтов I. Количество стилей семейства шрифтов J. Более подробная информация об этом шрифте
Ищете японский шрифт?
На вкладке Найти больше можно искать и просматривать все японские шрифты, доступные на сайте fonts.adobe.com.
Чтобы настроить включение предварительного просмотра японских шрифтов, выполните следующие действия:
- Выберите Редактирование > Установки > Текст.
- Выберите Включить предпросмотр японских шрифтов на вкладке «Найти еще».
Изменения применяются только при перезапуске Illustrator.
Дополнительные ресурсы
Посмотрите это видео о том, как быстро приступить к работе со шрифтами Adobe Fonts.
Читайте этот блог: 20 креативных способов использования шрифтов Adobe Fonts (возможно, неизвестных вам)
Вы можете быстро искать шрифты, которые часто используете, и отфильтровывать их на вкладке Шрифты на панели «Символ» или «Свойства».
A. Фильтр классификации B. Избранное C. Показать добавленные недавно D. Активированный шрифт E. Опции для образца текста F. Опции для размера образца текста G. Тип шрифта H. Добавить в избранное I. Очень схожие
В раскрывающемся списке Фильтр классификации выберите предпочтительные классы шрифтов, чтобы сократить отображаемый список шрифтов. По умолчанию отображаются все классы шрифтов. С помощью этого фильтра можно фильтровать только латинские шрифты.
Нажмите «Очистить все» для удаления фильтра.
Фильтр «Применить классификацию»Чтобы добавить часто используемые шрифты в группу избранных, наведите курсор на нужный шрифт, а затем нажмите значок Избранное, который отображается рядом с названием шрифта. Чтобы в списке шрифтов отображались только избранные, нажмите Показать только избранные.
Чтобы в списке шрифтов отображались только избранные, нажмите Показать только избранные.
Чтобы просмотреть все шрифты, которые были добавлены и активированы вами за последние 30 дней, нажмите на значок Показать добавленные недавно.
Примечание. Недавно используемые и отмеченные звездочкой шрифты сохраняются для всех сеансов Illustrator.
Чтобы отфильтровать шрифты, которые визуально похожи на определенный шрифт, наведите на него курсор и нажмите значок Показать похожие. Шрифты, наиболее схожие с выбранным шрифтом, отображаются в начале результатов поиска.
Показать похожие шрифтыМеняющийся шрифт — это шрифт OpenType, для которого можно настроить атрибуты, такие как толщина, ширина, наклон, оптический размер. Эти шрифты обеспечивают гибкость и настройку атрибутов для создания адаптивных веб-надписей и оформления.
Для регулировки толщины, ширины и наклона меняющихся шрифтов с помощью ползунков выполните следующие действия:
- Найдите меняющийся в списке шрифтов или значок рядом с названием шрифта.
- Нажмите значок Меняющийся шрифт () на панели управления, палитрах «Символ», «Стили символов» и «Стили абзацев».
См. также Меняющиеся шрифты, новый вид шрифта для гибкого дизайна
Вы можете изменить кегль, семейство шрифтов, стиль шрифта и гарнитуру в соответствии с вашими требованиями.
Вы можете также изменить стандартный шрифт (Myriad Pro) в Illustrator. Для получения более подробной информации см. Как изменить стандартный шрифт в Illustrator?
Изменение кегля
Выберите текст, а затем выполните одно из следующих действий:
- Выберите размер в меню Текст > Размер.
- Задайте размер шрифта в раскрывающемся списке меню Кегль в палитре «Символ» или на панели управления.

По умолчанию кегль измеряется в пунктах (один пункт равен 1/72 дюйма или 0,35 мм).
Единицу измерения размера текста можно изменить в диалоговом окне «Установки».
Изменение семейства шрифтов и стиля
Выделите текст, который необходимо изменить. Если текст не выделен, шрифт применяется к новому тексту. Чтобы выбрать тип или стиль шрифта, выполните следующие действия:
- На панели управления или в палитре «Символ» выберите шрифт и стиль шрифта из выпадающего списка меню Семейство шрифтов и Стиль шрифта.
- Выберите Текст > Шрифт / Недавние шрифты и выберите название шрифта.
- Нажмите на текущее имя шрифта и введите первые несколько символов нужного шрифта.
Чтобы изменить количество шрифтов в подменю «Недавние шрифты», выберите команду Редактирование > Установки > Текст (в Windows) или Illustrator > Установки > Текст (в macOS) и задайте значение Количество недавно использованных шрифтов.
Эта статья начинается с добавления, активации и изменения шрифта в Illustrator. Теперь попробуйте использовать все возможности шрифтов для создания оформительских материалов. Если у вас остались вопросы, ознакомьтесь с разделом Шрифты | Часто задаваемые вопросы и советы по устранению проблем.
Хотите создать собственный шрифт? Ознакомьтесь с этой страницей.
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение!
Find my Font — приложение для идентификации шрифтов
Онлайн и на вашем компьютере
Find my Font выполняет поиск в нашей огромной онлайн-базе данных шрифтов, содержащей как коммерческих , так и бесплатных шрифтов. Версия для ПК также выполняет поиск всех ваших локальных шрифтов (установленных или нет) на вашем компьютере. Он идентифицирует любой шрифт, есть ли он у вас на компьютере или нет.
Lightning Fast Matching
Мы приложили много усилий для оптимизации функции сопоставления шрифтов в приложении. Последняя версия достигает беспрецедентной скорости и возвращает список совпадающих и похожих шрифтов в течение нескольких секунд.
Похожие шрифты
Find my Font идентифицирует не только точно соответствующий шрифт, но и похожие шрифты. Таким образом, вы можете использовать программу, чтобы найти шрифты, которые «похожи» на ваш прототип или бесплатных его альтернатив.
Убедитесь сами
Знакомство с идентификацией шрифтов
Видео расширенной идентификации шрифтов
Что говорят наши клиенты
«Определение шрифтов за пару секунд»
«Благодаря библиотеке из более чем 20 000 шрифтов иногда требуются часы, чтобы найти точный шрифт, необходимый для проекта. секунд, а остальное время посвятите творчеству.
 Это стало бесценным инструментом для команды».
Это стало бесценным инструментом для команды».Дерек Андерсон – Freelance Art Department, Inc., MT
«
Find my font привлекает пользователей своей простотой»«Если вам нужен инструмент для определения шрифтов в любом цифровом изображении за считанные секунды, Find my Font — идеальный вариант.» подробнее…
Ева Уильямс — журналист по программному обеспечению для fixthephoto.com
«Ваше программное обеспечение является обязательным требованием»
«Я определенно рекомендую вас настоящим профессиональным творческим людям. Ваше программное обеспечение — это не просто потребность, это является необходимым условием успешного выхода продукции в короткие сроки!»
Diko J. – на форуме поддержки Find my Font
«Это здорово сэкономило время». любой студии или индивидуальному дизайнеру, чтобы сделать их работу более прибыльной и сэкономить драгоценное время. Мы испробовали множество других веб-решений, но ни одно из них не сравнится с мощностью
Find my Font »Martin McDouglas
«Настоятельно рекомендуется»
«Учитывая время и усилия, которые я потратил на поиски подходящего шрифта, этот продукт просто находка.
 Я очень рекомендую его всем профессиональным дизайнерам.»
Я очень рекомендую его всем профессиональным дизайнерам.»James Walt — Araxi Design Studio
«Дает мне бесплатные альтернативы»
«Мне нравится ваш продукт, потому что он не только идентифицирует шрифты, но также предоставляет мне список бесплатных альтернативных шрифтов. Что еще я могу желать? ?»
Тина П. — Вывеска, Иллинойс
WhatTheFont в App Store
Описание
Мгновенная идентификация шрифтов! Сфотографируйте дизайн, который вам нравится — WhatTheFont распознает шрифты и покажет совпадения шрифтов. Отлично подходит для дизайнеров, ремесленников и всех, кто любит типографику. Идеально подходит, когда вы видите отличный дизайн и хотите определить шрифты, или когда ваш клиент отправляет вам изображение, но не знает, какие шрифты использовались.
— Введите слова в найденных шрифтах — введите свой собственный текст, чтобы попробовать их на месте.
— Получите идеи и вдохновение для вариантов шрифтов для ваших собственных проектов.
— Выучите названия крутых шрифтов.
— Просмотрите шрифты, похожие на тот, что на вашем изображении.
WhatTheFont работает на основе искусственного интеллекта, что делает его быстрым и простым в использовании. Предоставлено вам дружелюбными людьми из MyFonts.
Версия 2.3
Исправлены ошибки.
Рейтинги и обзоры
403 Оценки
Есть куда расти
Он работает прилично и сэкономил мне часы поиска шрифтов. Тем не менее, иногда то, что показывает, далеко не близко.
Возможно, база данных ограничена, учитывая количество доступных шрифтов. Это не нарушение условий сделки, но раздражает, что мне приходится удалять фотографии, которые я делаю с помощью приложения, из других моих фотографий. Было бы неплохо, если бы была хотя бы возможность разрешить существование изображений только во время использования приложения.
Не особенно полезно
Идентифицированные шрифты часто очень похожи на исходное изображение, но при этом игнорируются общедоступные совпадения шрифтов в пользу тех, которые вам придется покупать у разработчика.
Показательный пример: я не мог вспомнить, какой шрифт я использовал для конкретного проекта несколько лет назад, но знал, что он есть в моей системе. Приложение дало мне дюжину близких совпадений, о которых я никогда не слышал и которых у меня не было. Наконец я разыскал старый электронный файл, который показал мне, что я использовал Haettenschweiler.
Он доступен на большинстве компьютеров с Windows, но его нет в списке, который мне дало приложение.
Он получает вторую звезду за чистый интерфейс, а также за фактически найденные близкие совпадения, но не выше, потому что я подозреваю, что разработчики намеренно пропускают общедоступные шрифты из-за какого-то лицензионного соглашения с продавцами шрифтов.
Безупречный!
Когда я впервые получил это приложение, я подумал, что 1000+ отзывов с пятью звездами были фальшивыми. НЕТ. Когда вы открываете приложение, вы можете получить учебник или просто запустить его. Анимации стартового пакета ВЕЛИКОЛЕПНЫ, несмотря на то, что их можно считать «неоригинальными». Вы можете купить больше анимационных пакетов (за реальные деньги), но они очень дешевые! Они снижаются до 0,9 доллара.9, а в среднем всего 2,99–3,99 доллара. Неплохо! Есть также много БЕСПЛАТНЫХ пакетов. Я определенно рекомендую.
(Моя единственная проблема заключается в том, что всякий раз, когда я пытаюсь получить бесплатный пакет анимации, он говорит: «Уведомление магазина: магазин недоступен — пользователь не авторизован для совершения платежей». Я не могу понять, как получить бесплатный пакет!)
Разработчик, MyFonts Inc., не предоставил Apple подробностей о своей политике конфиденциальности и обработке данных. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Сведения не предоставлены
Разработчик должен будет предоставить сведения о конфиденциальности при отправке следующего обновления приложения.
Информация
- Продавец
- MyFonts Inc.
- Размер
- 32,1 МБ
- Категория
- Утилиты
- Возрастной рейтинг
- 4+
- Авторское право
- © 2008-2017 MyFonts Inc
- Цена
- Бесплатно
- Сайт разработчика
- Тех.





 На сайте есть примеры хороших и плохих запросов и генератор веб-шрифтов. Любой желающий может бесплатно попробовать преимущества PRO-членства заполнив анкету на странице whatfontis.com/payment.html.
На сайте есть примеры хороших и плохих запросов и генератор веб-шрифтов. Любой желающий может бесплатно попробовать преимущества PRO-членства заполнив анкету на странице whatfontis.com/payment.html.



 Можно продолжить работу с документами.
Можно продолжить работу с документами.
 Это стало бесценным инструментом для команды».
Это стало бесценным инструментом для команды». Я очень рекомендую его всем профессиональным дизайнерам.»
Я очень рекомендую его всем профессиональным дизайнерам.» Возможно, база данных ограничена, учитывая количество доступных шрифтов. Это не нарушение условий сделки, но раздражает, что мне приходится удалять фотографии, которые я делаю с помощью приложения, из других моих фотографий. Было бы неплохо, если бы была хотя бы возможность разрешить существование изображений только во время использования приложения.
Возможно, база данных ограничена, учитывая количество доступных шрифтов. Это не нарушение условий сделки, но раздражает, что мне приходится удалять фотографии, которые я делаю с помощью приложения, из других моих фотографий. Было бы неплохо, если бы была хотя бы возможность разрешить существование изображений только во время использования приложения. Он доступен на большинстве компьютеров с Windows, но его нет в списке, который мне дало приложение.
Он доступен на большинстве компьютеров с Windows, но его нет в списке, который мне дало приложение.