Рекомендации по оформлению подвала сайта
Ранее мы уже разбирали, какими должны быть основные элементы навигации, но сегодня подробнее остановимся на подвале сайта. Также разберем примеры футера сайта, которые вы сможете использовать для вашего сайта.
Подвал сайта или футер (от анг. footer – нижний колонтитул) – это один из основных элементов навигации, который находится в самом низу страницы. Часто владельцы пренебрегают данным инструментом, считая, что пользователи не обращают на него внимание. Однако это не так. Правильно заполненный футер помогает пользователю сориентироваться и быстрее найти нужную информацию.
Основные функции подвала сайта:
- Как уже было сказано выше, это отличный элемент навигации, если разместить в нем полезные ссылки и контактную информацию. Для крупных сайтов футер помогает сориентироваться не только клиентам, но и новым сотрудникам компании.
- Дополнение к шапке сайта и основному меню.

- Футер подталкивает пользователя к совершению действий после просмотра страницы, например, перейти в каталог, подписаться на рассылку или перейти в соцсети и т.д.
- Блок позволяет дополнительно захватить внимание пользователя, так как часто выделен другим цветом и не перегружен информацией. Можно использовать подвал сайта, чтобы выделить какую-либо информацию, например, доступные способы оплаты.
- Удобный инструмент для размещения юридической или другой специфической информации, которая не занимает много места, но должна быть на каждой странице сайта.
Что разместить в подвале сайта
Важно понимать, что данный блок будет дублироваться на всех страницах сайта, поэтому у пользователя «под рукой» должна быть универсальная информация. Конкретный набор элементов зависит от тематики сайта, но давайте перечислим основные пункты.
Конкретный набор элементов зависит от тематики сайта, но давайте перечислим основные пункты.
Ссылки на разделы сайта
Рекомендуем продублировать основные разделы из шапки сайта и указать дополнительные ссылки. Например, если в шапке сайта был раздел «Услуги», то в подвале сайта можно перечислить список услуг:
Если услуг много (больше 10), то лучше показать только самые популярные или разделить их на группы по направлениям:
Добавление ссылок в подвале сайта помогает в продвижении сайта, а именно в индексировании страниц поисковыми роботами. Также ссылки будут служить в качестве внутренней перелинковки страниц.
Контактная информация
Указываем основную информацию о компании, причем гораздо подробнее, чем в шапке сайта. Стоит указать номер телефона, ссылки на чаты в мессенджерах (если используете их в работе с клиентами), режим работы, email, адрес (можно со ссылкой на схему проезда), реквизиты компании:
Если у компании много филиалов, то в подвале сайта достаточно указать информацию для главного офиса и добавить ссылку на страницу контактов.
В целом подвал сайта не должен заменять страницу контактов, поэтому размещаем контакты кратко. Также рекомендуем сделать микроразметку контактной информации для поисковых систем.
Форма заказа обратного звонка
Рекомендуем всегда рядом с номером телефона добавлять ссылку на форму заказа обратного звонка на случай, если пользователь по каким-либо причинам не смог позвонить в компанию. Даже если у вас на сайте есть онлайн-консультант.
После клика по ссылке форму лучше выводить во всплывающем окне. Подробнее о том, как должны выглядеть формы на сайте и где их лучше располагать, рассказали здесь.
Авторские права
Копирайт (Copyright) позволит заявить об авторских правах, а также показать актуальность информации на сайте. Также стоит добавить рядом описание правил копирования материалов. Конечно же, простая надпись не убережет от копирования текстов и изображений, но может стать аргументом в суде.
Правильно указывать символ © + название компании или имя автора + год создания + текст о правилах использования информации с сайта:
Подробнее об авторском праве и как защитить свой контент.
Политика конфиденциальности
Если на сайте собираются персональные данные пользователей, например, в той же форме заказа обратного звонка, то компании необходимо обеспечить безопасность сбора, хранения и обработки персональных данных (152-ФЗ «О персональных данных»). Одно из требований закона 152-ФЗ «О персональных данных» – публикация на сайте документа о Политике конфиденциальности, ссылку на который лучше всего разместить в подвале сайта. Подробнее о том, какие требования предъявляются к сайту и как их грамотно выполнить, в данном материале.
Если тематика сайта предполагает какую-либо дополнительную юридическую информацию, то стоит разместить ее по аналогии с политикой конфиденциальности на отдельной странице. Ссылки на документы рекомендуем показать отдельно от основных разделов сайта по аналогии с примером:
Рассмотрели базовый набор элементов, а теперь давайте обсудим что еще можно разместить в подвале сайта.
Ссылки на соцсети
Вернее, ссылки на аккаунты компании в соцсетях. Очень часто при разработке владельцы забывают проверить ссылки на корректность и оставляют на общие страницы сервисов. Надеемся, вы этой ошибки не допустите. =)
Очень часто при разработке владельцы забывают проверить ссылки на корректность и оставляют на общие страницы сервисов. Надеемся, вы этой ошибки не допустите. =)
Иконки лучше оформлять в едином стиле и размещать в линию или плиткой (зависит от количества свободного места):
Ссылки на мобильные приложения
Если у вашего сайта есть мобильные приложения, то стоит в подвале сайта добавить ссылки на соответствующие магазины для скачивания. Как и для соцсетей, достаточно узнаваемых иконок с логотипами:
Ссылка на личный кабинет
Причем достаточно разместить ссылки на авторизацию/регистрацию, ссылки на внутренние разделы личного кабинета размещать не нужно, чтобы не перегружать подвал сайта для неавторизированных пользователей. Удачный пример:
Информация о партнерах
Такая информация поможет сориентироваться клиентам, а также повысит доверие к ресурсу. Важно, чтобы ссылки на партнеров располагались отдельно от основной информации в подвале сайта:
Награды и достижения
Данный элемент также используется для повышения доверия к сайту. Информацию стоит показать кратко, можно в виде небольших иконок по аналогии с примером:
Информацию стоит показать кратко, можно в виде небольших иконок по аналогии с примером:
Размещаем только самые крупные достижения, чтобы не перегрузить подвал сайта. Весь перечень наград стоит показывать на странице о компании.
Отзывы клиентов
Если у вашей компании много отзывов на известных сервисах Яндекс.Маркет, Flamp, 2gis и т.д., то рекомендуем в подвале сайта добавить ссылки на них. Такой прием также работает на повышение лояльности посетителей сайта к ресурсу.
Тексты отзывов лучше размещать только в основной части страницы, в подвале сайта они будут нечитабельны.
Форма подписки на рассылку
Размещать в подвале сайта можно только в том случае, если в форме совсем мало информации. В остальных случаях рекомендуем все-таки выделить отдельный блок над подвалом сайта как в примере:
О том, как сделать крутую форму подписки на рассылку, рассказали здесь.
Кнопка «вверх»
В десктопной версии кнопку «вверх» стоит располагать в правом нижнем углу со второго экрана прокрутки страницы вниз, а вот в мобильной версии лучше показать над подвалом сайта. Это поможет не перегружать экран мобильного устройства лишними кнопками.
Это поможет не перегружать экран мобильного устройства лишними кнопками.
Форма поиска
Если у вас большой интернет-магазин и сервис услуг, то в целом рекомендуем добавить форму поиска на сайт. Полезно добавить форму поиска в подвале сайта, но как дополнение к форме в шапке сайта.
Как лучше оформить и где разместить на сайте форму поиска, рекомендуем прочитать в этой статье.
Способы оплаты
Информация полезна для интернет-магазинов, чтобы сориентировать пользователей. Достаточно кратко перечислить основные платежные системы, можно показать иконки платежных систем, как в примере:
Что не стоит размещать в подвале сайта
Нижеперечисленные элементы не стоит размещать в подвале сайта, так как данный контент будет неудобно читать (или никто не будет читать).
Текст или видео о компании
Лучше данную информацию разместить кратко на Главной странице или более подробно на странице о компании. Этого будет достаточно. Например, в примере ниже видео не сразу заметно и не ясно, о чем оно:
Дополнительные материалы: о чем стоит рассказывать на Главной странице и чем наполнить страницу о компании.
Анонсы статей, новостей или посты из соцсетей
Для этой информации также лучше сделать отдельный блок на Главной странице, чтобы не нагружать подвал сайта. Про соцсети уже обсуждали выше, что в подвале сайта достаточно иконок-ссылок. В антипримере подвал сайта получился огромным, что усложняет навигацию на сайте:
В данном случае разработчики попытались показать анонсы статей компактно, но в итоге они стали совсем незаметны:
А вот хороший пример отдельного блока с анонсами новостей для Главной страницы, которыЙ привлекательно показывает материалы:
Карта со схемой проезда
Если у вас лендинг или тематика сайта, где важно сориентировать клиентов о вашем месте положении, то карта со схемой проезда необходима на сайте. Но лучше размещать ее над подвалом сайта, а не в нем.
Взгляните на пример – тут карта в подвале сайта на самом деле не помогает пользователю разобраться, где находится офис компании, так как она слишком маленького размера:
Хороший пример размещения карты сайта отдельным блоком:
Оформление подвала сайта
Несколько советов, как лучше оформить подвал сайта, чтобы он лаконично смотрелся на сайте.
-
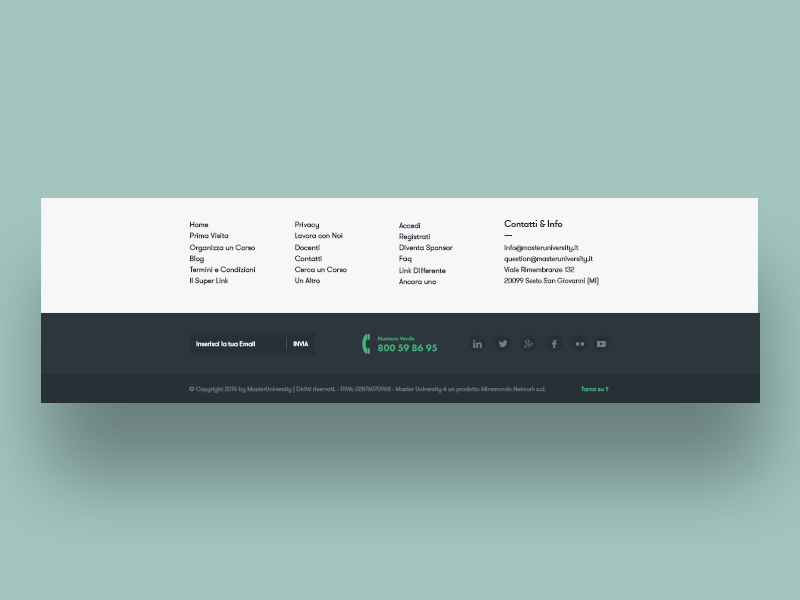
Выделяйте блок цветным фоном. Так пользователь его сразу отличит от основной части страницы и зафиксирует взгляд на нем. Цвет фона должен сочетаться с шапкой сайта и другими цветами на вашем ресурсе. Пример цветного фона для футера, который хорошо выделяет его и вписывается в дизайн сайта.
-
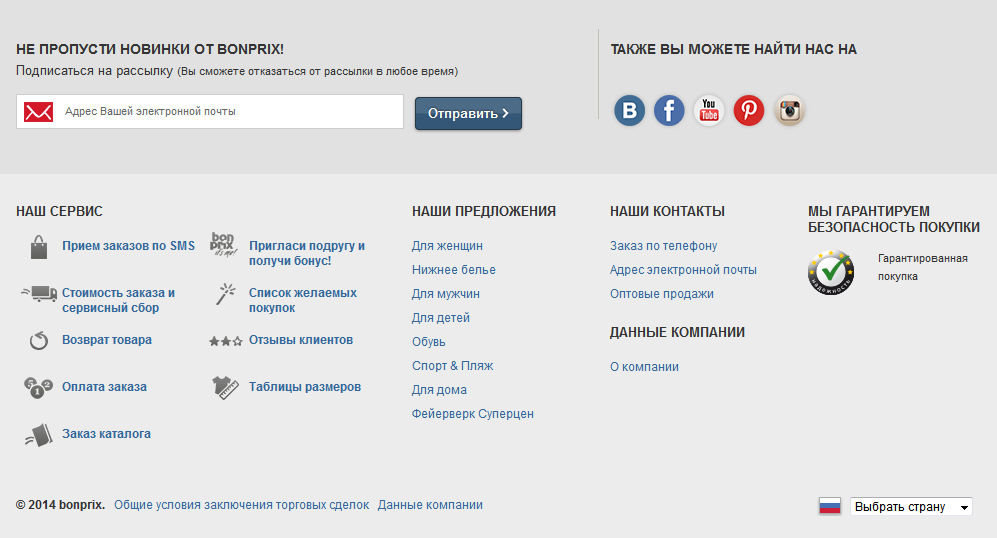
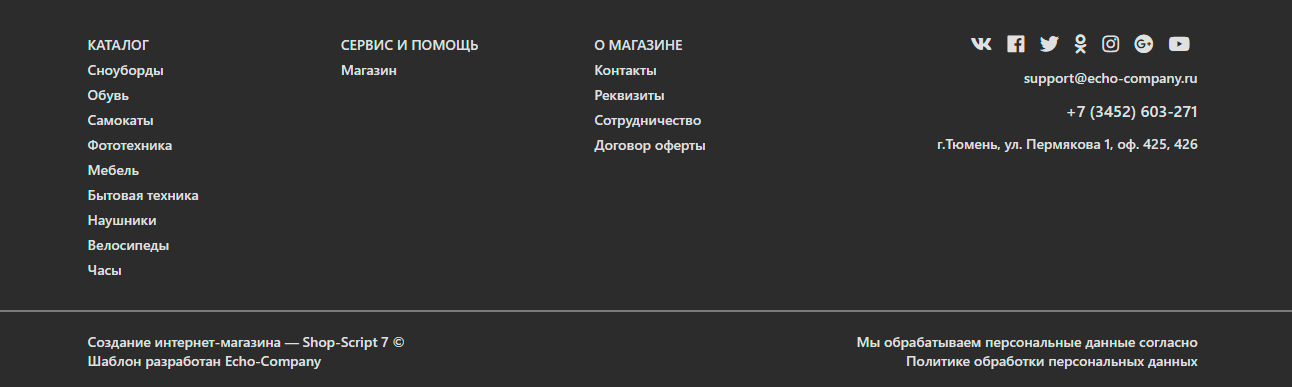
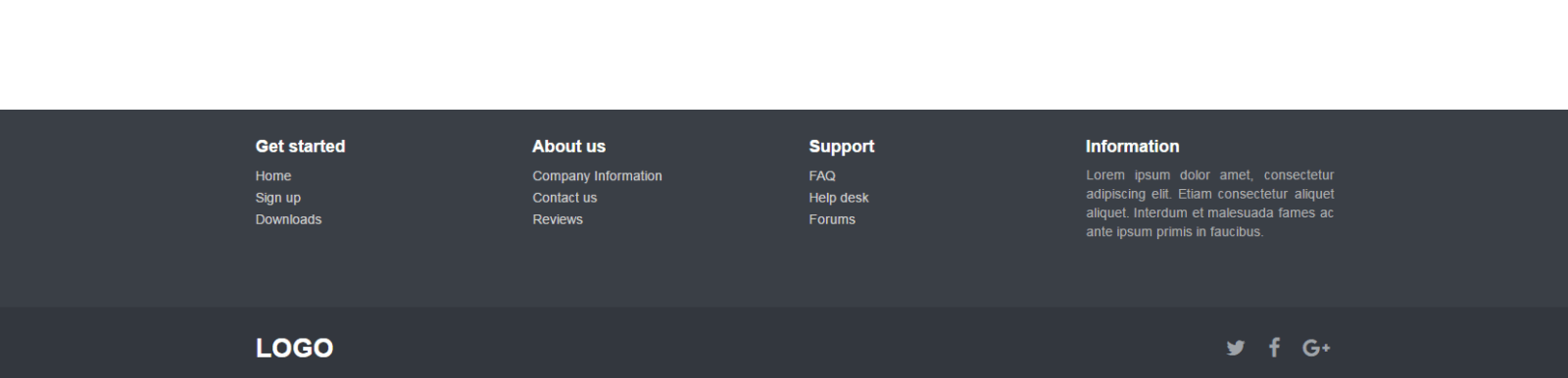
Делите элементы на смысловые группы и добавляйте отступы между ними. Это упростит восприятие информации. Например, контактную информацию лучше поместить в отдельный столбец. В данном подвале сайта информация хорошо разделена на столбцы по смыслу, а отступы между ними упрощают чтение:
-
Продумайте компактное отображение для мобильной версии. Можно выделенные смысловые группы в мобильной версии показать в виде сворачивающихся-разворачивающихся блоков. Такой прием сократит место на экране и упростит поиск информации:
Выводы
Подвал сайта – это недооцененный элемент навигации, которые помогает пользователям переключаться между разделами и дает краткий обзор возможностей сайта. Надеемся, что наши рекомендации помогут вам использовать данный инструмент с умом и повысить конверсию вашего сайта.
Надеемся, что наши рекомендации помогут вам использовать данный инструмент с умом и повысить конверсию вашего сайта.
Если вам нужна помощь в проработке футера, то смело обращайтесь к нам за юзабилити-аудитом – поможем найти и исправить все недочеты.
Подвал сайта. Размещение копирайта. Установка счетчика статистики, посещаемости
Самый низ страницы сайта называют подвал, футер (footer — нижний колонтитул).
В нем, как правило, размещают название проекта, копирайт сайта (авторское право), счетчики посещаемости, ссылки на популярные страницы, рекламу и т.д.
Название проекта — это понятно и не вызовет вопросов.
Копирайт — это текст, который якобы защищает Ваши права на сайт в бесправном Интернете, выглядит примерно так:
© ООО «Фирма» 2013 или
© 2005-2013 ООО «Я» или
(С) 2013 Автор
Пример наиболее правильного кода со ссылкой на главную страницу сайта:
Код: © «SiteY. ru», 2012 — <a href=»https://sitey.ru» alt=»Создать сайт»>Создать сайт. Готовые решения</a>
ru», 2012 — <a href=»https://sitey.ru» alt=»Создать сайт»>Создать сайт. Готовые решения</a>
Выглядит так: © «SiteY.ru», 2012 — Создать сайт. Готовые решения
Есть мнение по правилам размещения копирайта:
Закон России об авторском праве и смежных правах и ГОСТ Р 7.0.1–2003 гласят о том что, знак охраны авторского права состоит из 3 пунктов в следующей последовательности:
1. символ ©;
2. Имя или наименование обладателя исключительных авторских прав;
3. Год первого опубликования произведения (сайта).
Между именем и годом образования нужна запятая. Замен знака копирайта © символами (С) — недопускается.
С трудом верится в значимость этих правил для поисковых систем.
При СЕО продвижении сайта важное значение имеет анализ посещаемости раскручиваемого ресурса, не зависимо от того, кто его проводит: самостоятельно или прибегая к помощи специализированных компаний в области поискового аудита и маркетинга.
Самым популярным и общепризнанным сервером по ведению статистики посещаемости является LiveInternet. По показателям сайта, которое он собирает, можно анализировать не только посещаемость, но и поведенческие факторы посетителей Вашего проекта.
Перейдем к размещению счетчика посещаемости на страницах сайта.
Коротко о значении счетчика:
— Отслеживание наиболее посещаемых страниц;
— Определение стран, регионов, пола и возраста посетителей;
— С какого сайта пришел посетитель и сколько времени провел на страницах сайта, количество переходов и многие другие показатели для оптимизации Вашего проекта.
Также, показания счетчика требуют многие сервисы по работе с рекламой, если Вы вдруг решите продавать чужие ссылки со своего сайта.
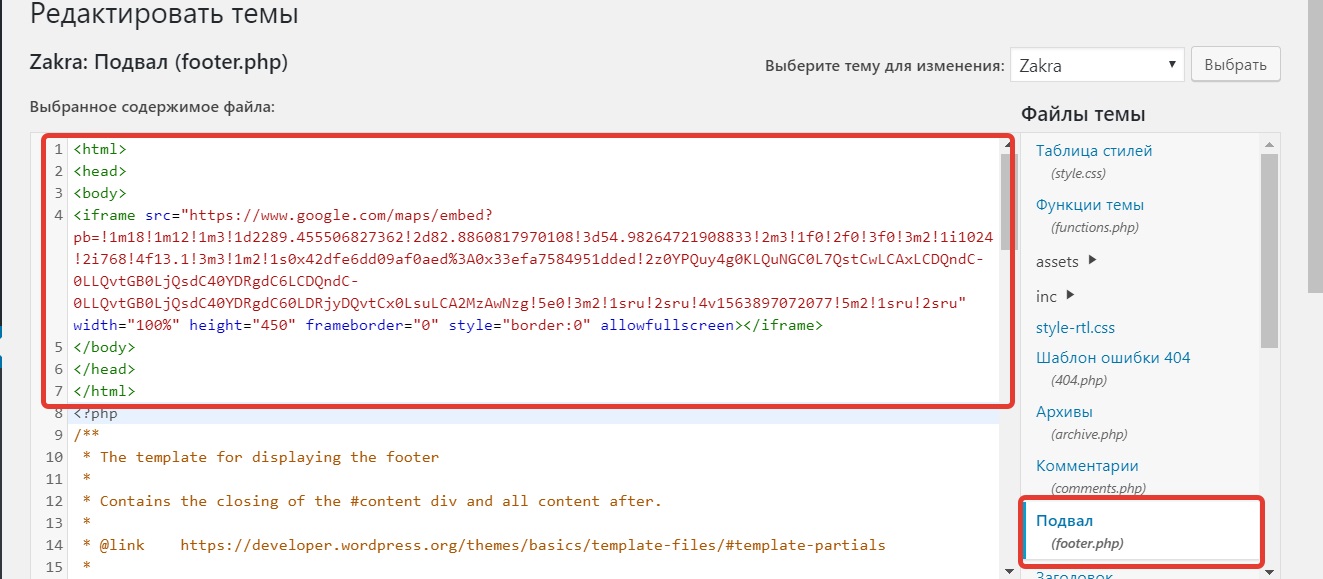
Для получения и установки счётчика регистрируемся на сайте LiveInternet по ссылке http://www.liveinternet.ru/add: заполняем данные, выбираем цвет счетчика, получаем код, копируем его и размещаем в подвале сайта.
Подвал следует создать в начале Вашего проекта, как и шапку. Эти атрибуты дизайна будут повторяться на всех страницах сайта без изменений. То есть включите их в шаблон будущих страниц своего сайта и держите наготове.
Эти атрибуты дизайна будут повторяться на всех страницах сайта без изменений. То есть включите их в шаблон будущих страниц своего сайта и держите наготове.
Как создать нижний колонтитул веб-сайта
Нижним колонтитулом часто пренебрегают на веб-сайтах электронной коммерции.
Некоторые компании рассматривают нижний колонтитул как графический элемент, завершающий страницу. Другие считают его стандартным навигационным меню. Но сделанный правильно, этот, казалось бы, небольшой фрагмент веб-сайта имеет большую ценность для брендов.
Меню нижнего колонтитула
Нижний колонтитул может иметь вариант верхней навигации. Отличие от основной навигации становится возможностью обслуживать две аудитории, каждая из которых использует элементы навигации по-своему.
Например, верхняя навигация может быть ориентирована на новых посетителей, а нижняя навигация может обслуживать постоянных пользователей и более широкую аудиторию. В любом случае, рассмотрите меню нижнего колонтитула как возможность продемонстрировать навигацию в новом порядке или внешнем виде.
Возьмем, к примеру, Ipsy, салон красоты по подписке. В верхнем меню сайта всего две кнопки: «Войти» и «Начать», а в нижнем колонтитуле есть полная навигация. Дизайн упрощает процесс принятия решения для новых пользователей, позволяя любому просматривать все страницы, дойдя до нижнего колонтитула.
Нижний колонтитул Ipsy содержит полную навигацию, удобную для просмотра всех страниц.
Призывы к действию
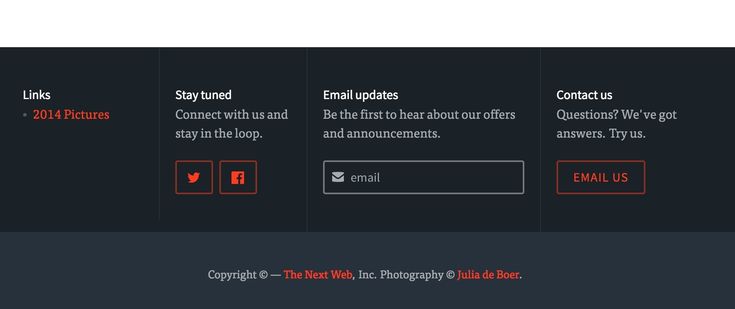
Включение последнего призыва к действию, такого как окно подписки на информационный бюллетень, в конце страницы, способствует быстрому привлечению потенциальных клиентов. На этом прокрутка заканчивается, и наши глаза более внимательно относятся к содержимому.
Мобильные пользователи часто подписываются на информационные бюллетени через поля подписки в нижнем колонтитуле и повторно взаимодействуют с брендом с других устройств.
Важным соображением при добавлении блока подписки на информационный бюллетень является простота и удобство. Отображать в футере только одно поле, готовое для адреса электронной почты. Позже соберите другие данные, такие как имя и номер телефона.
Позже соберите другие данные, такие как имя и номер телефона.
Olipop, производитель полезных безалкогольных напитков, может служить примером. Нижний колонтитул сайта включает поле электронной почты — чистое и готовое к заполнению.
Нижний колонтитул Olipop включает поле электронной почты справа («Ваш адрес электронной почты») — чистое и готовое к заполнению.
Проявите творческий подход
Нижние колонтитулы не обязательно должны быть маленькими или узкими. Креативность применима к нижним колонтитулам так же, как и к остальной части сайта.
Treecard, продавец деревянных кредитных карт, применяет инновационный подход к нижнему колонтитулу. Он содержит красивые графические элементы и миссию бренда, написанную крупным жирным шрифтом.
В нижнем колонтитуле Treecard приводится заявление о миссии — «Деньги не растут на деревьях, но они могут их сажать».
Ключевые слова
Нижние колонтитулы могут быть отличным местом для ключевых слов поисковых систем. Используйте богатую ключевыми словами навигацию и абзацы, полезные как для людей, так и для поисковых роботов.
Используйте богатую ключевыми словами навигацию и абзацы, полезные как для людей, так и для поисковых роботов.
Oberlo, платформа прямой доставки, имеет простое поясняющее предложение слева от нижнего колонтитула («Начните бизнес и проектируйте жизнь, которую вы хотите — все в одном месте»), а ссылки с ключевыми словами — справа. Нижний колонтитул может вместить несколько оптимизированных по ключевым словам предложений, не раздражая посетителей.
Нижний колонтитул Oberlo содержит простое предложение слева («Начните бизнес и создайте жизнь, которую вы хотите — все в одном месте»), а справа — ссылки с ключевыми словами.
Продвижение в социальных сетях
Наконец, рассмотрите возможность демонстрации своей ленты социальных сетей в нижнем колонтитуле. Vivoo, поставщик тестов для здоровья на дому, показывает посты в социальных сетях. Эта стратегия эффективна для привлечения подписчиков в социальных сетях и, таким образом, привлечения потенциальных клиентов.
Нижний колонтитул Vivoo отображает избранные посты в социальных сетях, побуждая посетителей следить за ними.
Дизайн нижнего колонтитула веб-сайта? 11 лучших практик и 15+ недооцененных примеров
Нижний колонтитул веб-сайта часто упускают из виду, но не вы! 😉
Как маркетолог, я обнаружил, что отдаю предпочтение контенту в верхней части страницы и автоматически предполагаю, что посетители увидят (или найдут) все, что ищут, не доходя до конца сайта.
Но это не всегда точно. Прокрутка становится все более и более распространенной с использованием социальных сетей и смартфонов. У людей есть привычка прокручивать страницу, как только они заходят на сайт.
В этом руководстве я расскажу, что может включать в себя нижний колонтитул, а также приведу несколько примеров из реальной жизни, которые помогут вам разработать собственный.
Подождите… Нижние колонтитулы действительно важны?
С такой одержимостью рейтингом кликов (CTR), всплывающими окнами и прочим, я чувствую, что обсуждение всегда крутится вокруг того, чтобы действительно ПРИГЛУШИТЬ ваш контент в верхней части страницы. И, как следствие, вы задаетесь вопросом, важны ли нижние колонтитулы веб-сайта при планировании дизайна.
И, как следствие, вы задаетесь вопросом, важны ли нижние колонтитулы веб-сайта при планировании дизайна.
Краткий ответ? Да .
Доказано, что нижние колонтитулы веб-сайтов повышают конверсию более чем на 23 % и доход на одного посетителя на 16 %, если они хорошо оптимизированы (о чем я сейчас расскажу).
Кроме того, посетители, использующие ваш сайт на мобильных устройствах, могут легко прокручивать страницу вниз. Один длинный свиток может привести их ко дну. (Вы можете использовать тепловые карты, чтобы проверить, применимо ли это к вашему собственному мобильному сайту.)
И если это было недостаточно убедительно, наиболее лояльные посетители вашего веб-сайта, скорее всего, окажутся внизу вашей веб-страницы. Возьмем, к примеру, запись в блоге. Читатель прокручивает до конца, как только заканчивает чтение. Ваш дизайн нижнего колонтитула — идеальный способ удержать их внимание.
Что может содержать нижний колонтитул моего веб-сайта?
Теперь, когда мы согласны с тем, что нижние колонтитулы веб-сайтов являются важной частью веб-дизайна, вам может быть интересно, как вы можете создать свои собственные… Или, что более важно, что они должны включать.
Вот 11 элементов, которые можно использовать для создания отличного футера:
1. Информация о вашем бизнесе
Подумайте о первом посещении вашего веб-сайта. Они могут не всегда попадать на главную страницу, особенно если вы используете социальные сети или SEO для привлечения трафика на новый контент.
Если они попадают не на вашу домашнюю страницу, вы можете использовать нижний колонтитул своего веб-сайта, чтобы поделиться кратким описанием своего бизнеса.
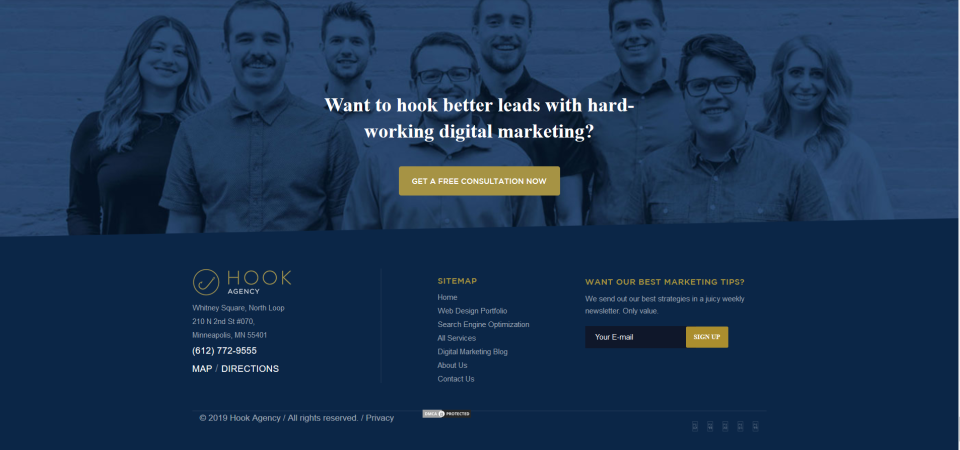
Вот пример дизайна нижнего колонтитула веб-сайта WPComplete:
В нижней части нижнего колонтитула их веб-сайта дается краткое описание двух офисов их агентств.
Но если вы не хотите размещать аннотацию в нижнем колонтитуле вашего сайта, не паникуйте. Вы можете последовать примеру Doctor Care Anywhere и просто добавить ссылки для людей, которые хотят узнать больше:
2. Ссылки на целевые страницы
Есть ли у вас конкретные целевые страницы, ориентированные на конверсию, которые вы пытаетесь повысить в Google?
Содержимое нижнего колонтитула на вашем веб-сайте имеет определенный вес для SEO. Ссылки, которые вы вставляете, будут создавать внутренние ссылки на ваши целевые страницы на (почти) каждом URL-адресе, который передает небольшой объем полномочий вашей целевой странице.
Ссылки, которые вы вставляете, будут создавать внутренние ссылки на ваши целевые страницы на (почти) каждом URL-адресе, который передает небольшой объем полномочий вашей целевой странице.
Кроме того, у вас есть возможность создавать внутренние ссылки с сильным якорным текстом в нижнем колонтитуле. У вас может не всегда быть такая возможность, если вы вставляете ссылки на другие страницы, например, в сообщения блога.
И если это было недостаточно убедительно, ссылки в нижнем колонтитуле отлично подходят для ускорения времени индексации. Возможно, вам придется подождать несколько недель, пока Google проиндексирует новый URL-адрес… Но если они просканируют любую другую страницу, они найдут ваш новый URL-адрес в нижнем колонтитуле.
Взгляните на этот пример нижнего колонтитула веб-сайта от HubSpot:
Нижний колонтитул содержит несколько внутренних ссылок, каждая из которых указывает на целевую страницу с использованием расширенного анкорного текста, такого как «шаблоны электронной почты для продаж» или «инструмент управления конвейером». ”
”
Этот анкорный текст точно сообщает роботам Google, о чем страница. Это означает, что поисковые системы знают, где (и как) ранжировать целевую страницу: по прибыльному ключевому слову HubSpot.
3. Базовая навигация
Люди, прокручивающие страницу до конца, будут далеко от безопасности основной панели навигации. Если они хотят отправиться куда-то еще, им обычно нужно прокрутить назад вверх.
Вы можете упростить для них весь этот процесс и улучшить общий пользовательский опыт, включив базовое меню навигации в нижний колонтитул вашего веб-сайта.
Дизайн нижнего колонтитула веб-сайта на Aldi показывает, что это не должно быть сложным:
Просто вставьте наиболее просматриваемые страницы в панель навигации и организуйте их в столбцы соответствующих ссылок. Это самый простой способ помочь посетителям вашего сайта найти основную информацию, которую они ищут.
4. Правовая информация и авторские права
По закону веб-сайты должны отображать определенные фрагменты информации и обеспечивать легкий доступ к ним для посетителей.
Они варьируются в зависимости от страны, но обычно включают:
- Информация об авторских правах
- Заявления о конфиденциальности
- Отказ от ответственности
- Условия и положения
Нижний колонтитул вашего веб-сайта — отличный способ разместить эти ссылки на вашем сайте, как показано на нашем сайте:
Наша карта сайта, политика конфиденциальности и ссылки доступности отображаются на каждой веб-странице, не будучи слишком очевидными или «бросающимися в глаза». Их не всегда читают посетители, поэтому лучшее место для них не всегда находится в центре вашего дизайна. Вместо этого вставьте их в нижний колонтитул.
5. Значки социальных сетей
В мире насчитывается более 7,6 миллиардов пользователей социальных сетей.
У вас ничего не выйдет, если вы используете социальные сети как способ привлечения и взращивания потенциальных клиентов. Но трудно заставить людей нажать кнопку «Подписаться», особенно если они не знают, что вы активны на этом канале.
Добавление значков социальных сетей в нижний колонтитул веб-сайта может решить эту проблему. Почему? Потому что, если кто-то прокручивает вашу веб-страницу до конца, есть большая вероятность, что он заинтересован в том, что вы хотите сказать.
Ваш контент свеж в их памяти к тому времени, когда они доходят до нижнего колонтитула. Они могут подумать: «Как я могу получить больше этого?». Кнопки социальных сетей в нижнем колонтитуле могут направить их туда, чтобы оставаться в курсе.
Веб-сайт Denver Public Art, например, имеет дизайн нижнего колонтитула веб-сайта, который содержит кликабельные кнопки для ссылок на социальные сети внизу, а также канал их фирменного хэштега:
6. Призыв к действию
Призыв к действию (CTA) — это кнопка, которая сообщает посетителям вашего сайта, что делать.
Нижний колонтитул веб-сайта занимает много места на вашей странице. И, поскольку это последняя вещь на ваших веб-страницах, это ваш последний шанс убедить кого-то достичь ваших целей.
Кроме того, он выделяется на фоне другого контента, который может сливаться с существующим дизайном вашего веб-сайта, особенно если фон нижнего колонтитула контрастирует с остальной цветовой схемой сайта.
Это делает нижний колонтитул веб-сайта идеальным местом для CTA.
Вот как это выглядит на практике для веб-сайта Glossier:
Призывы к действию могут быть чем угодно: от доступа к коду скидки (идеально подходит для электронной коммерции!) или подписки на ваш блог. Но независимо от того, что вы просите людей сделать, не заставляйте их прокручивать страницу до конца, не предприняв никаких действий.
7. Панель поиска
Знаете ли вы, что 50% посетителей переходят непосредственно к строке поиска, как только они заходят на новый сайт? Вы можете оттолкнуть половину трафика вашего веб-сайта, если не облегчите им поиск информации, которую они ищут.
Посетители могут дойти до конца страницы и не найти этой информации, поэтому разумно включить панель поиска в нижний колонтитул вашего веб-сайта.
Лучшая часть? Это очень легко сделать на сайте WordPress.
Просто перейдите в раздел «Внешний вид» > «Виджеты» на панели инструментов и перетащите виджет «Поиск» в пространство нижнего колонтитула, и вы получите что-то похожее на то, что сделал здесь блог Do You Even:
8. Контактная информация
Веб-сайтом вашей компании пользуются не только потенциальные клиенты. Скорее всего, это будет первый порт захода ваших существующих клиентов, когда им понадобится поддержка.
Вот почему нижний колонтитул вашего веб-сайта должен содержать ключевую контактную информацию, такую как:
- Адрес электронной почты
- Номер телефона
- Фактический адрес
- Контактная форма
- Нижний колонтитул веб-сайта
показывает это в действии:
Люди, посещающие их веб-сайт, мгновенно узнают, чем занимается их бизнес, и их адрес. Это отличный способ завоевать доверие, показав, что вы настоящая компания, и это еще более важно, если вы представляете местный бизнес, привлекающий посетителей веб-сайта в определенной области.
10. Популярные посты
Вероятно, вы вкладываете время в контент-маркетинг. Но хотя вы можете часами создавать новые сообщения в блогах, инфографику или официальные документы, это пустая трата времени, если люди их не увидят.
… Вот почему вы должны позволить им занять почетное место в нижнем колонтитуле вашего сайта.
Ahrefs делают это с помощью своего нижнего колонтитула под названием «Лучшее из блога Ahrefs», где они направляют посетителей к своему наиболее популярному контенту:
Подобно целевым страницам, это простой способ создания ссылок на ваш контент с помощью расширенного анкорного текста.
(Бонус: это очень простой лайфхак для веб-дизайна; вы можете использовать виджеты или плагины WordPress для отображения популярных или последних постов в нижнем колонтитуле вашего сайта.)
11. Социальное доказательство
Знаете ли вы, что 92% людей доверяют рекомендации друзей и семьи по сравнению с любым другим видом рекламы? Он превосходит Google Ads, Facebook Ads и SEO на милю.
Вы можете воспользоваться этим, включив социальное доказательство в нижний колонтитул вашего веб-сайта: сведения, которые доказывают, что другие люди покупают (или доверяют) вашему бизнесу — и что ваши будущие клиенты тоже должны это делать.
(Вы, вероятно, испытали эффект социального доказательства на себе в реальной жизни. Вы приходите в ресторан в 19:00, а столовая пуста. Там никого нет, поэтому вы сомневаетесь, хорошее ли это место.)
Социальное доказательство в Интернете может принимать различные формы, в том числе:
- Логотипы ваших известных клиентов или клиентов
- Отзывы довольных клиентов
- Звездные рейтинги на сторонних сайтах
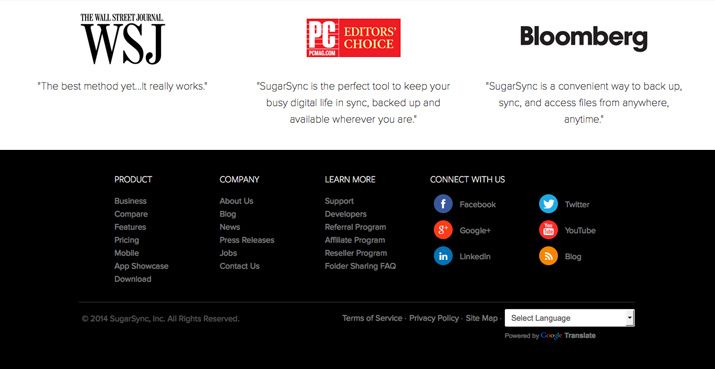
Взгляните на нижний колонтитул этого веб-сайта мы предназначен для трассы для гольфа Mile High:
Единственное, что кажется более впечатляющим, чем наш дизайн (Я РАЙТ?) — это логотипы их клиентов!
Логотипы должны доказать посетителям веб-сайта, что их компания заслуживает доверия, тем более что, если вы хотя бы отдаленно знакомы с гольфом, это бренды, с которыми вы уже знакомы и которым доверяете.