Рекомендации по оформлению подвала сайта
Ранее мы уже разбирали, какими должны быть основные элементы навигации, но сегодня подробнее остановимся на подвале сайта. Также разберем примеры футера сайта, которые вы сможете использовать для вашего сайта.
Подвал сайта или футер (от анг. footer – нижний колонтитул) – это один из основных элементов навигации, который находится в самом низу страницы. Часто владельцы пренебрегают данным инструментом, считая, что пользователи не обращают на него внимание. Однако это не так. Правильно заполненный футер помогает пользователю сориентироваться и быстрее найти нужную информацию.
Основные функции подвала сайта:
- Как уже было сказано выше, это отличный элемент навигации, если разместить в нем полезные ссылки и контактную информацию. Для крупных сайтов футер помогает сориентироваться не только клиентам, но и новым сотрудникам компании.
- Дополнение к шапке сайта и основному меню.

- Футер подталкивает пользователя к совершению действий после просмотра страницы, например, перейти в каталог, подписаться на рассылку или перейти в соцсети и т.д.
- Блок позволяет дополнительно захватить внимание пользователя, так как часто выделен другим цветом и не перегружен информацией. Можно использовать подвал сайта, чтобы выделить какую-либо информацию, например, доступные способы оплаты.
- Удобный инструмент для размещения юридической или другой специфической информации, которая не занимает много места, но должна быть на каждой странице сайта.
Что разместить в подвале сайта
Важно понимать, что данный блок будет дублироваться на всех страницах сайта, поэтому у пользователя «под рукой» должна быть универсальная информация. Конкретный набор элементов зависит от тематики сайта, но давайте перечислим основные пункты.
Конкретный набор элементов зависит от тематики сайта, но давайте перечислим основные пункты.
Ссылки на разделы сайта
Рекомендуем продублировать основные разделы из шапки сайта и указать дополнительные ссылки. Например, если в шапке сайта был раздел «Услуги», то в подвале сайта можно перечислить список услуг:
Если услуг много (больше 10), то лучше показать только самые популярные или разделить их на группы по направлениям:
Добавление ссылок в подвале сайта помогает в продвижении сайта, а именно в индексировании страниц поисковыми роботами. Также ссылки будут служить в качестве внутренней перелинковки страниц.
Контактная информация
Указываем основную информацию о компании, причем гораздо подробнее, чем в шапке сайта. Стоит указать номер телефона, ссылки на чаты в мессенджерах (если используете их в работе с клиентами), режим работы, email, адрес (можно со ссылкой на схему проезда), реквизиты компании:
Если у компании много филиалов, то в подвале сайта достаточно указать информацию для главного офиса и добавить ссылку на страницу контактов.
В целом подвал сайта не должен заменять страницу контактов, поэтому размещаем контакты кратко. Также рекомендуем сделать микроразметку контактной информации для поисковых систем.
Форма заказа обратного звонка
Рекомендуем всегда рядом с номером телефона добавлять ссылку на форму заказа обратного звонка на случай, если пользователь по каким-либо причинам не смог позвонить в компанию. Даже если у вас на сайте есть онлайн-консультант.
После клика по ссылке форму лучше выводить во всплывающем окне. Подробнее о том, как должны выглядеть формы на сайте и где их лучше располагать, рассказали здесь.
Авторские права
Копирайт (Copyright) позволит заявить об авторских правах, а также показать актуальность информации на сайте. Также стоит добавить рядом описание правил копирования материалов. Конечно же, простая надпись не убережет от копирования текстов и изображений, но может стать аргументом в суде.
Правильно указывать символ © + название компании или имя автора + год создания + текст о правилах использования информации с сайта:
Подробнее об авторском праве и как защитить свой контент.
Политика конфиденциальности
Если на сайте собираются персональные данные пользователей, например, в той же форме заказа обратного звонка, то компании необходимо обеспечить безопасность сбора, хранения и обработки персональных данных (152-ФЗ «О персональных данных»). Одно из требований закона 152-ФЗ «О персональных данных» – публикация на сайте документа о Политике конфиденциальности, ссылку на который лучше всего разместить в подвале сайта. Подробнее о том, какие требования предъявляются к сайту и как их грамотно выполнить, в данном материале.
Если тематика сайта предполагает какую-либо дополнительную юридическую информацию, то стоит разместить ее по аналогии с политикой конфиденциальности на отдельной странице. Ссылки на документы рекомендуем показать отдельно от основных разделов сайта по аналогии с примером:
Рассмотрели базовый набор элементов, а теперь давайте обсудим что еще можно разместить в подвале сайта.
Ссылки на соцсети
Вернее, ссылки на аккаунты компании в соцсетях. Очень часто при разработке владельцы забывают проверить ссылки на корректность и оставляют на общие страницы сервисов. Надеемся, вы этой ошибки не допустите. =)
Очень часто при разработке владельцы забывают проверить ссылки на корректность и оставляют на общие страницы сервисов. Надеемся, вы этой ошибки не допустите. =)
Иконки лучше оформлять в едином стиле и размещать в линию или плиткой (зависит от количества свободного места):
Ссылки на мобильные приложения
Если у вашего сайта есть мобильные приложения, то стоит в подвале сайта добавить ссылки на соответствующие магазины для скачивания. Как и для соцсетей, достаточно узнаваемых иконок с логотипами:
Ссылка на личный кабинет
Причем достаточно разместить ссылки на авторизацию/регистрацию, ссылки на внутренние разделы личного кабинета размещать не нужно, чтобы не перегружать подвал сайта для неавторизированных пользователей. Удачный пример:
Информация о партнерах
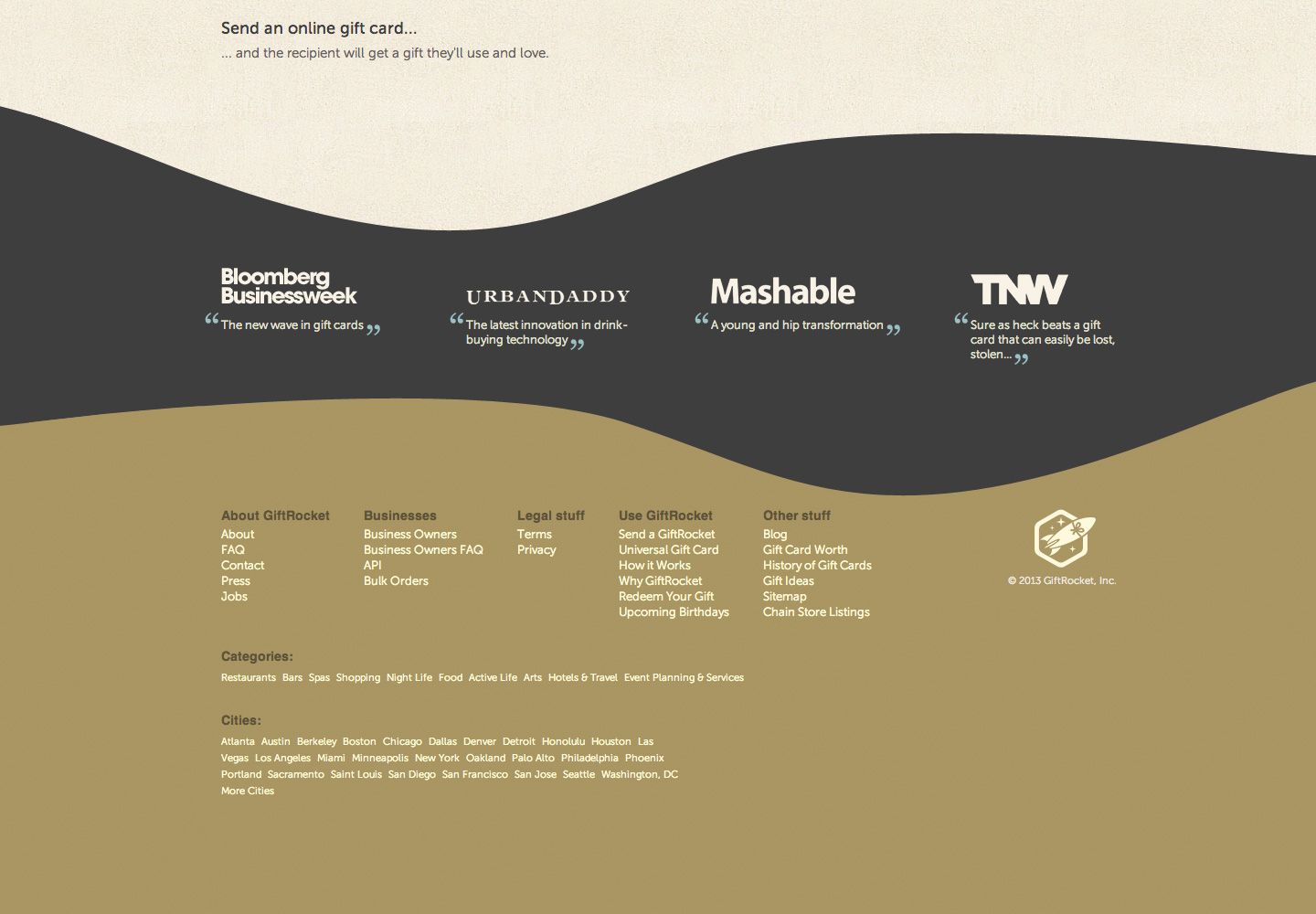
Такая информация поможет сориентироваться клиентам, а также повысит доверие к ресурсу. Важно, чтобы ссылки на партнеров располагались отдельно от основной информации в подвале сайта:
Награды и достижения
Данный элемент также используется для повышения доверия к сайту. Информацию стоит показать кратко, можно в виде небольших иконок по аналогии с примером:
Информацию стоит показать кратко, можно в виде небольших иконок по аналогии с примером:
Размещаем только самые крупные достижения, чтобы не перегрузить подвал сайта. Весь перечень наград стоит показывать на странице о компании.
Отзывы клиентов
Если у вашей компании много отзывов на известных сервисах Яндекс.Маркет, Flamp, 2gis и т.д., то рекомендуем в подвале сайта добавить ссылки на них. Такой прием также работает на повышение лояльности посетителей сайта к ресурсу.
Тексты отзывов лучше размещать только в основной части страницы, в подвале сайта они будут нечитабельны.
Форма подписки на рассылку
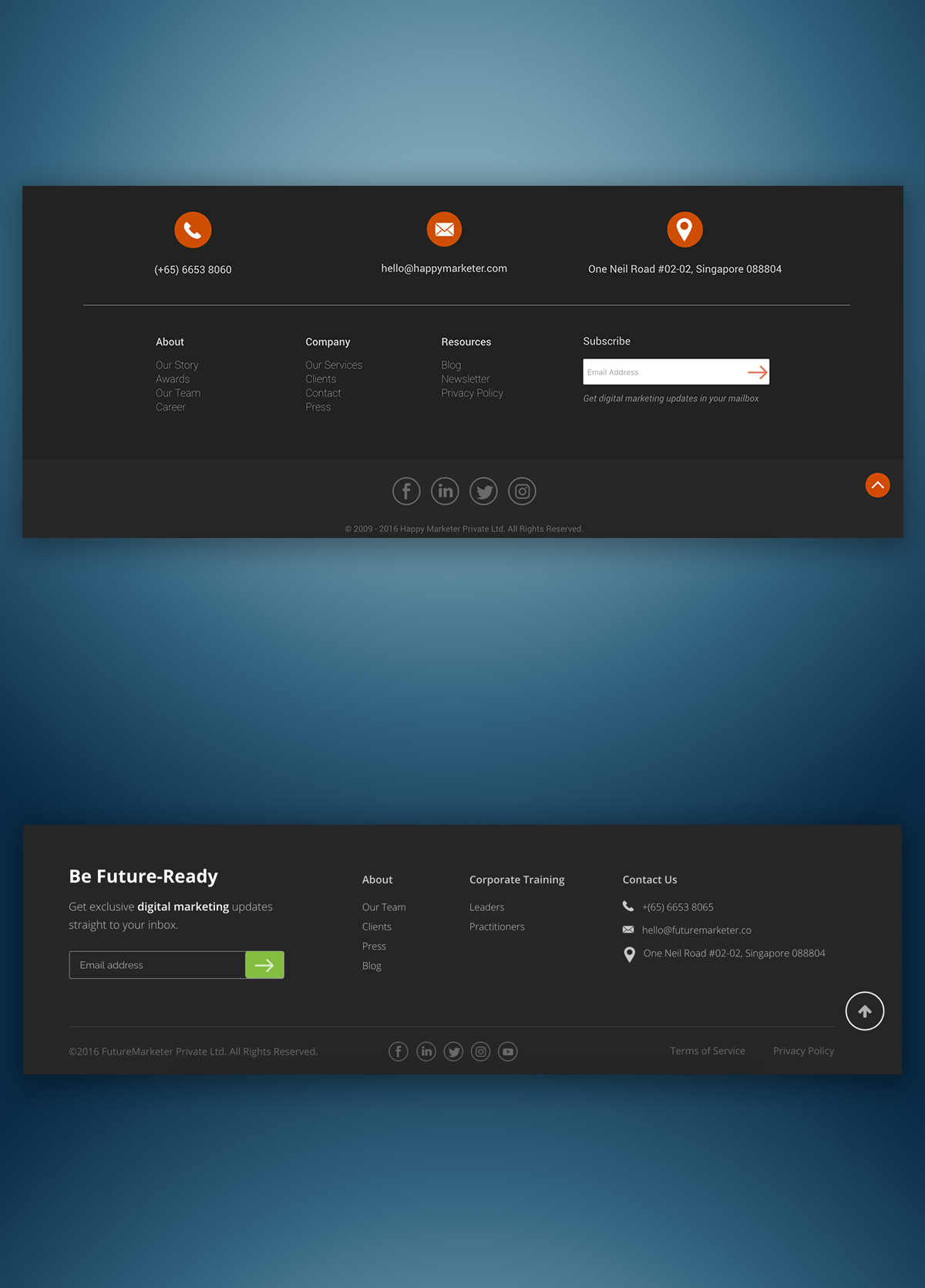
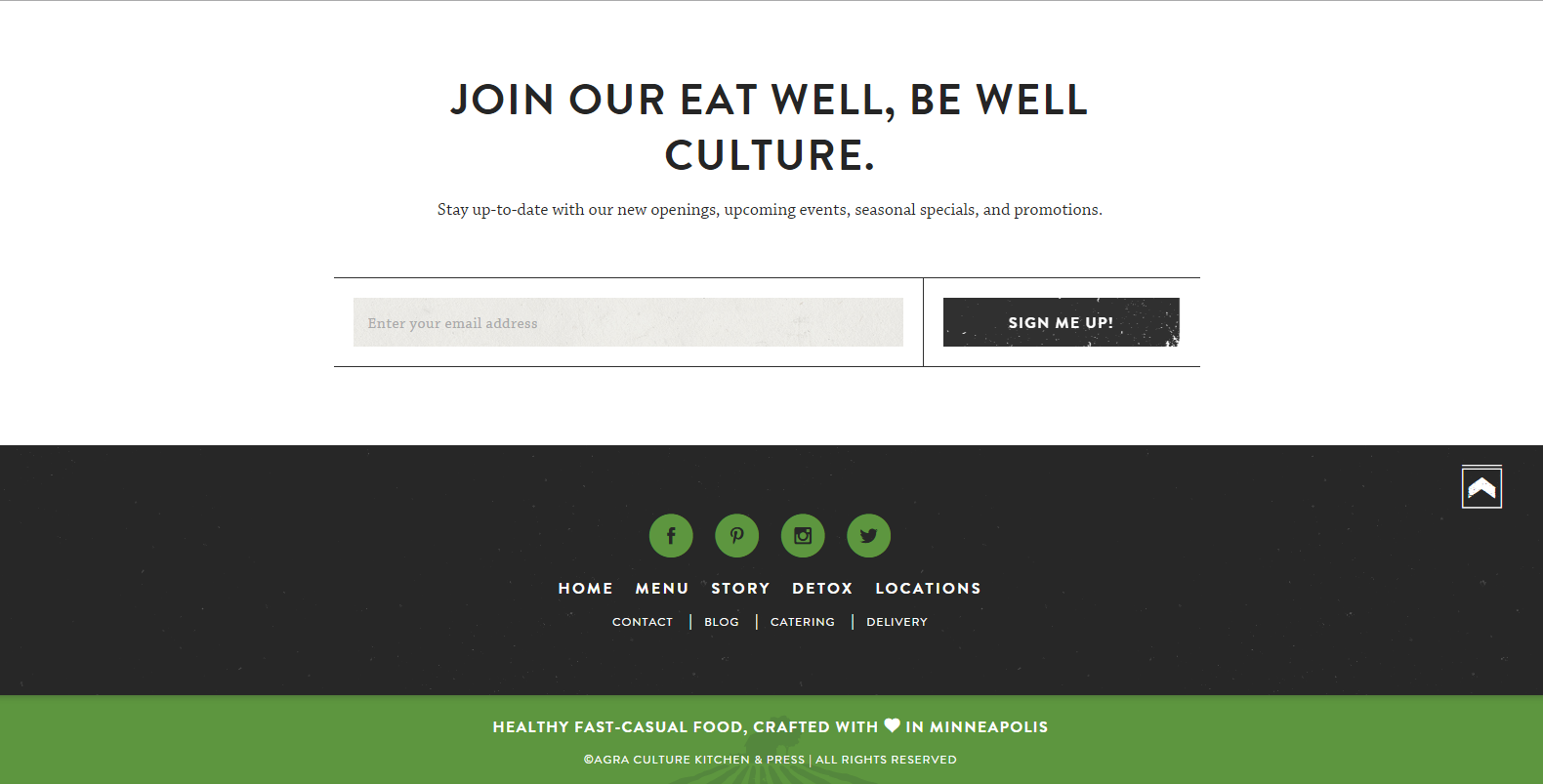
Размещать в подвале сайта можно только в том случае, если в форме совсем мало информации. В остальных случаях рекомендуем все-таки выделить отдельный блок над подвалом сайта как в примере:
О том, как сделать крутую форму подписки на рассылку, рассказали здесь.
Кнопка «вверх»
В десктопной версии кнопку «вверх» стоит располагать в правом нижнем углу со второго экрана прокрутки страницы вниз, а вот в мобильной версии лучше показать над подвалом сайта. Это поможет не перегружать экран мобильного устройства лишними кнопками.
Это поможет не перегружать экран мобильного устройства лишними кнопками.
Форма поиска
Если у вас большой интернет-магазин и сервис услуг, то в целом рекомендуем добавить форму поиска на сайт. Полезно добавить форму поиска в подвале сайта, но как дополнение к форме в шапке сайта.
Как лучше оформить и где разместить на сайте форму поиска, рекомендуем прочитать в этой статье.
Способы оплаты
Информация полезна для интернет-магазинов, чтобы сориентировать пользователей. Достаточно кратко перечислить основные платежные системы, можно показать иконки платежных систем, как в примере:
Что не стоит размещать в подвале сайта
Нижеперечисленные элементы не стоит размещать в подвале сайта, так как данный контент будет неудобно читать (или никто не будет читать).
Текст или видео о компании
Лучше данную информацию разместить кратко на Главной странице или более подробно на странице о компании. Этого будет достаточно. Например, в примере ниже видео не сразу заметно и не ясно, о чем оно:
Дополнительные материалы: о чем стоит рассказывать на Главной странице и чем наполнить страницу о компании.
Анонсы статей, новостей или посты из соцсетей
Для этой информации также лучше сделать отдельный блок на Главной странице, чтобы не нагружать подвал сайта. Про соцсети уже обсуждали выше, что в подвале сайта достаточно иконок-ссылок. В антипримере подвал сайта получился огромным, что усложняет навигацию на сайте:
В данном случае разработчики попытались показать анонсы статей компактно, но в итоге они стали совсем незаметны:
А вот хороший пример отдельного блока с анонсами новостей для Главной страницы, которыЙ привлекательно показывает материалы:
Карта со схемой проезда
Если у вас лендинг или тематика сайта, где важно сориентировать клиентов о вашем месте положении, то карта со схемой проезда необходима на сайте. Но лучше размещать ее над подвалом сайта, а не в нем.
Взгляните на пример – тут карта в подвале сайта на самом деле не помогает пользователю разобраться, где находится офис компании, так как она слишком маленького размера:
Хороший пример размещения карты сайта отдельным блоком:
Оформление подвала сайта
Несколько советов, как лучше оформить подвал сайта, чтобы он лаконично смотрелся на сайте.
-
Выделяйте блок цветным фоном. Так пользователь его сразу отличит от основной части страницы и зафиксирует взгляд на нем. Цвет фона должен сочетаться с шапкой сайта и другими цветами на вашем ресурсе. Пример цветного фона для футера, который хорошо выделяет его и вписывается в дизайн сайта.
-
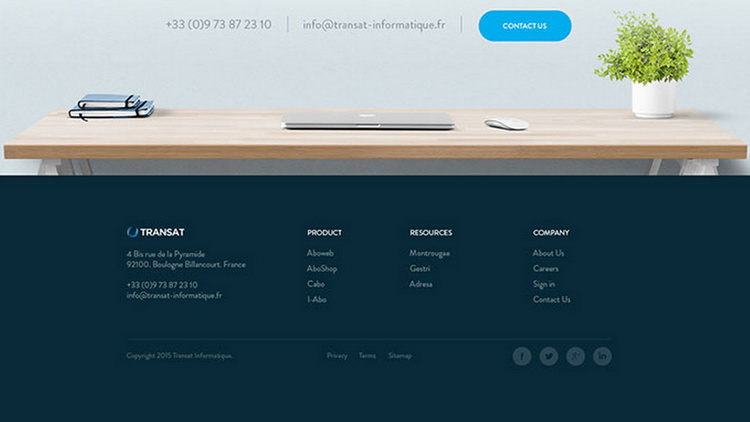
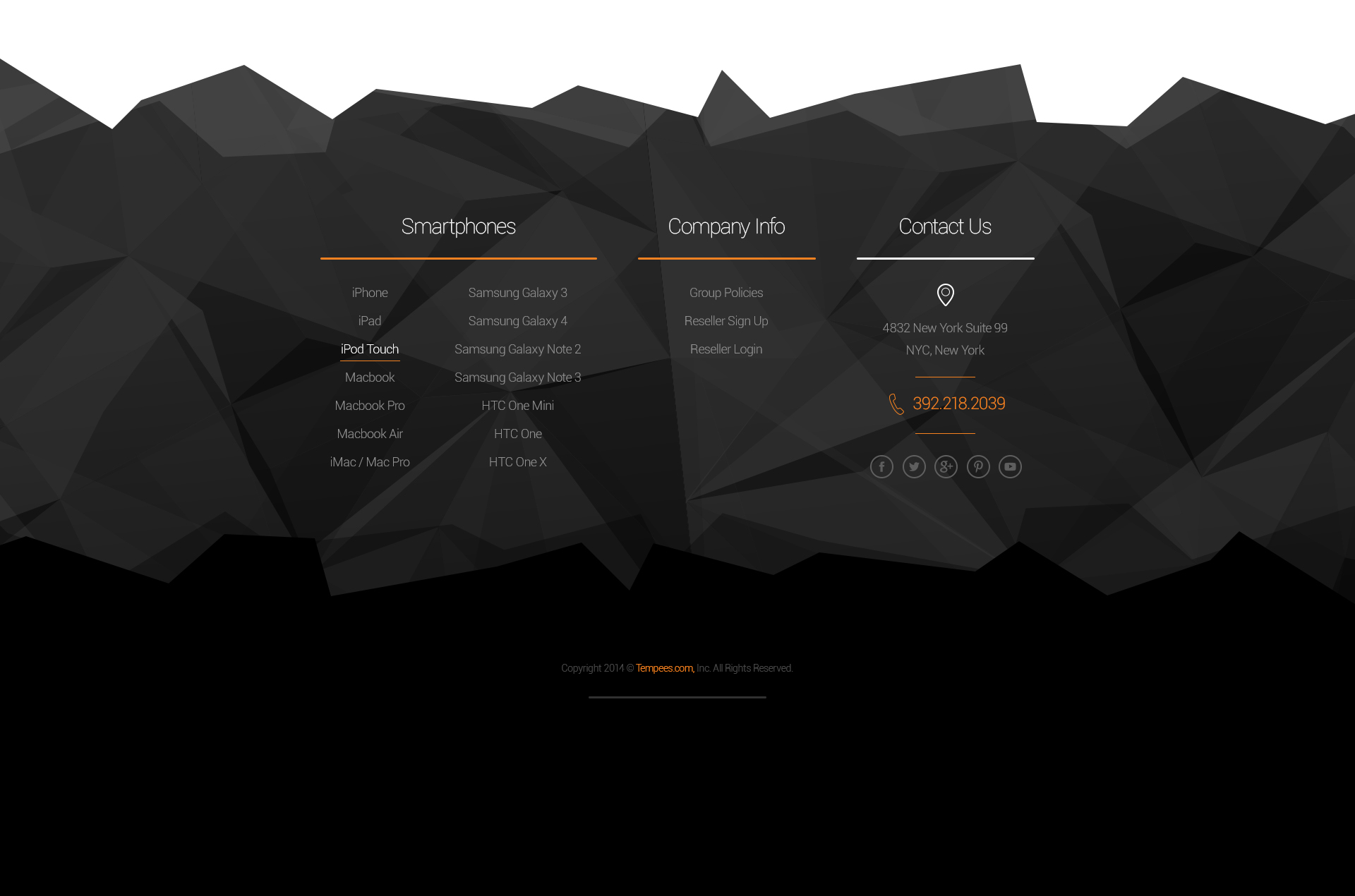
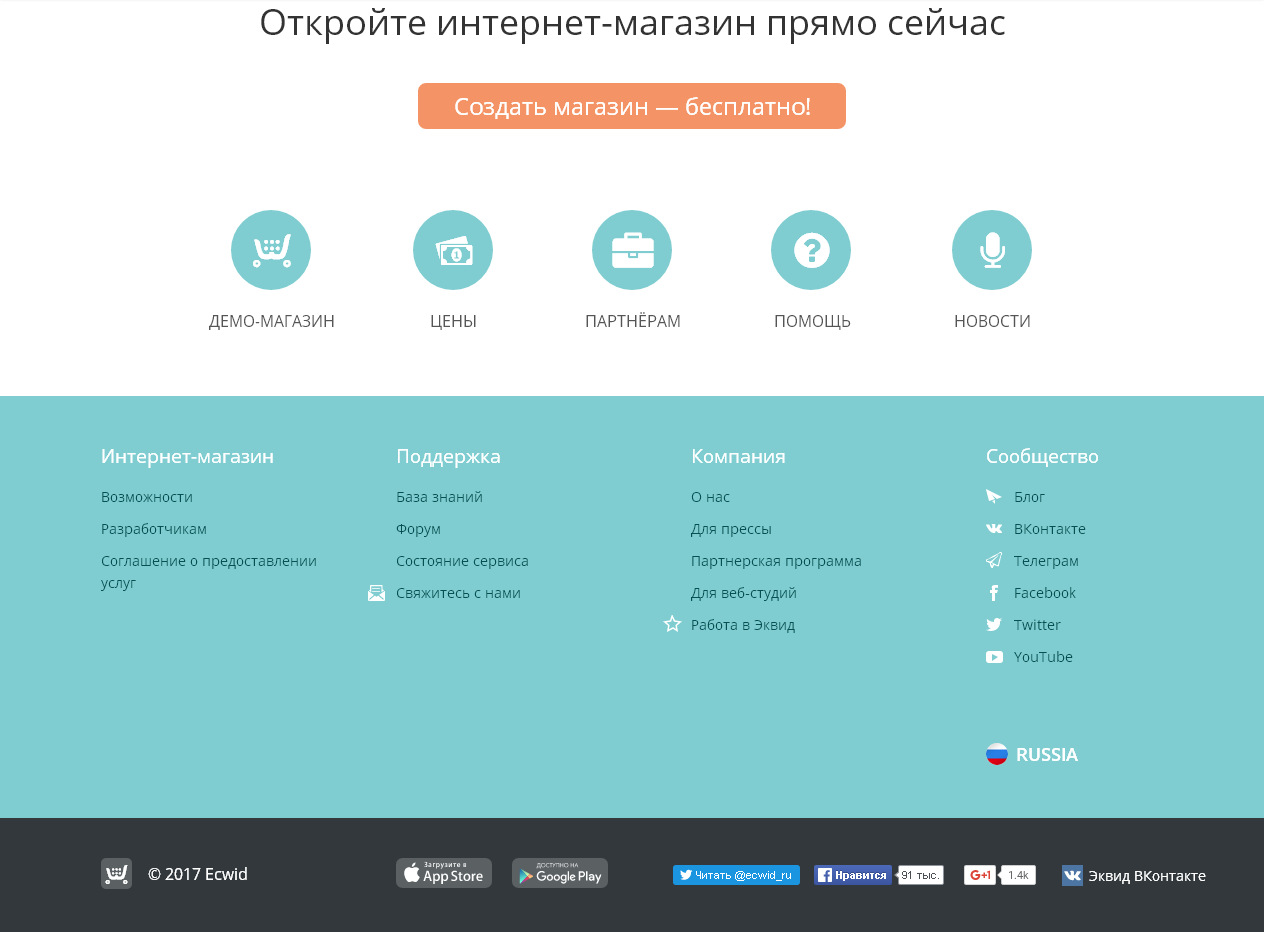
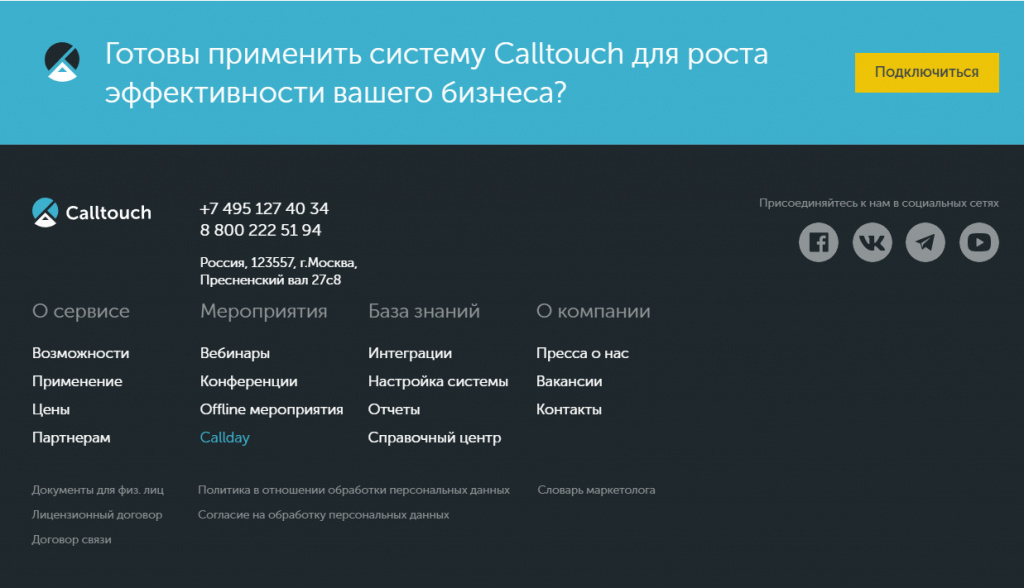
Делите элементы на смысловые группы и добавляйте отступы между ними. Это упростит восприятие информации. Например, контактную информацию лучше поместить в отдельный столбец. В данном подвале сайта информация хорошо разделена на столбцы по смыслу, а отступы между ними упрощают чтение:
-
Продумайте компактное отображение для мобильной версии. Можно выделенные смысловые группы в мобильной версии показать в виде сворачивающихся-разворачивающихся блоков. Такой прием сократит место на экране и упростит поиск информации:
Выводы
Подвал сайта – это недооцененный элемент навигации, которые помогает пользователям переключаться между разделами и дает краткий обзор возможностей сайта. Надеемся, что наши рекомендации помогут вам использовать данный инструмент с умом и повысить конверсию вашего сайта.
Надеемся, что наши рекомендации помогут вам использовать данный инструмент с умом и повысить конверсию вашего сайта.
Если вам нужна помощь в проработке футера, то смело обращайтесь к нам за юзабилити-аудитом – поможем найти и исправить все недочеты.
что такое подвал сайта, примеры меню-футера
Обучение в IMBA
Мы собрали для тебя подробный список терминов, методик и инструментов, которые встречаются в учебных программах.
Футер сайта (footer) – это элемент структуры веб-ресурса со сквозным отображением, который традиционно находится в нижней части страницы или, как часто говорят, в подвале сайта. Этот элемент полностью противоположен хедеру, или шапке. Его основное назначение заключается в размещении дополнительной информации, полезных и технических ссылок. В редких случаях пространство футера используется в качестве дополнительной зоны для лидогенерации.
Информация об авторстве. Футер считается традиционной локацией для размещения ссылки на пользовательское соглашение и копирайта. Здесь указывается правообладатель контента, а также предоставляется возможность узнать детальные условия его использования и распространения.
Упоминания партнеров. Футер идеально подходит для того, чтобы сообщить посетителям о том, с кем на постоянной основе сотрудничает компания.
Контактная информация. Контакты организации по умолчанию публикуются в хедере, но здесь обычно ограничиваются номером телефона и/или адресом главного представительства. В подвале сайта можно разместить более подробную информацию, включая перечень филиалов, адреса электронной почты отдельных подразделений и пр.
Ссылки на социальные сети. В футере органично смотрятся виджеты и кнопки социальных сетей. Их уместно дублировать здесь, даже если эти блоки предусмотрены в других зонах страницы. Это объясняется тем, что многие пользователи ожидают увидеть ссылки на соцсети именно здесь.
Обратная связь
. Наличие в футере лид-форм различного типа делает ресурс более удобным. К тому же такое решение увеличивает, хоть и незначительно, количество собранных лидов для организации дальнейших контактов с заинтересованными пользователями.
Схема проезда или интерактивная карта. Такой информационный блок часто оказывается очень полезным, особенно если целевая аудитория склонная к поиску локальных компаний. Карта выступает в качестве элемента доверия, так как она показывает посетителю, что компания действительно физически существует.
Защита персональных данных. Если использование сайта предполагает регистрацию или передачу какой-либо личной информации, то владелец ресурса обязан ознакомить пользователей с политикой конфиденциальности. Практика показывает, что редкий пользователь заинтересуется этой информацией, поэтому для ее размещения футер подходит лучше всего. С другой стороны, люди, которых волнует вопрос защиты персональных данных, будут искать соответствующие данные именно в подвале.
Карта сайта. В футере по традиции размещается ссылка на страницу со структурированным «деревом» всех страниц веб-ресурса. Этот элемент используется больше для внутренней перелинковки, так как пользователей карта сайта обычно мало интересует.
Ссылки на главные разделы. Дублирование основных линков главного меню в футере тоже считается стандартной практикой. К примеру, в случае с крупным интернет-магазином можно вынести ссылки на разделы с базовыми категориями товаров.
Облако тегов. Это тоже уже классический инструмент для расширения навигационных возможностей страницы. В футере стоит размещать только самые важные и популярные теги, чтобы не создавалось ощущения перегруженности.
Кнопка «Вверх». Активный элемент выполняет очевидную функцию – отправляет пользователя к верхней части страницы. Он особенно понравится посетителям, если страницы на сайте очень продолжительные, так как долго скроллить никто не любит.
Счетчики веб-аналитики. Такие блоки обычно размещаются на информационных ресурсах. В таком случае счетчик посещаемости является фактором доверия, так как показывает, что сайт популярен. Коммерческие проекты эту информацию предпочитают скрывать, чтобы она не попала к конкурентам.
В соответствии со сложившимися канонами в веб-дизайне футер должен являться гармоничным и логичным продолжением хедера. В его оформлении можно ориентироваться на следующие принципы:
визуальное отделение. Подвал сайта должен отделяться от фона и основного контента страницы. Необязательно пользоваться контрастными цветовыми решениями. Достаточно добиться того, чтобы этот элемент логически угадывался;
структурированное содержание. Любой пользователь должен легко ориентироваться в размещенной информации. Для этого ее делят на столбцы или другие блоки, которые выделяют содержимое разного характера;
наличие свободного пространства. Пустое место необходимо для того, чтобы у пользователей не создавалось ощущения перегруженности. Чтобы получить свободное пространство, достаточно грамотно организовать элементы, а также отказаться от лишней информации.

Теперь вы знаете, что такое футер, какая информация в нем размещается и как он оформляется. Обязательно используйте эти знания для улучшения собственных проектов.
Синонимы:
Все термины на букву «Ф»
Все термины
Рекомендуемые программы обучения
Веб-дизайн
Записи вебинаров по теме Дизайн
Продуктовый дизайнер: кто это, что делает и почему востребован на рынке
110 мин.
Остались вопросы? Ответим!
Наш специалист перезвонит тебе, чтобы рассказать о деталях обучения и ответить на возникшие вопросы
Веб-дизайн 101: руководство по нижним колонтитулам веб-сайтов
Нижние колонтитулы веб-сайтов служат многим целям и преимуществам для бизнеса, независимо от размера их аудитории. Вот все, что вам нужно знать об этой малоиспользуемой функции.
Создание веб-сайта требует большего, чем просто обмен информацией, которую вы хотите опубликовать в мире. Правильно отформатированный веб-сайт также потребует правильного HTML-кодирования, которое включает в себя как верхний, так и нижний колонтитулы.
В то время как шапка веб-сайта считается важной для баннеров, введения и управления логотипами, содержимое нижнего колонтитула веб-сайта столь же важно и необходимо для любого присутствия в Интернете. Нижние колонтитулы не только помогают пользователю понять, когда достигнут конец страницы, но и могут значительно улучшить общее удобство использования веб-сайта, особенно если он имеет больший размер.
Нижний колонтитул веб-сайта обычно классифицируется как любой раздел веб-сайта, четко расположенный в нижней части страницы. Не все нижние колонтитулы одинаковы, но все они расположены в самом низу веб-страницы.
Нижний колонтитул веб-сайта используется для обмена картами сайта в целях навигации, а также для сканирования веб-сайтов поисковыми системами. Кроме того, нижние колонтитулы веб-сайта могут помочь пользователям с легкостью перемещаться по вашему веб-сайту, а также упростить процесс связи с нужным отделом, в зависимости от типа вашего веб-сайта или присутствия в Интернете.
Создание, разработка и запуск веб-сайта без нижнего колонтитула технически возможны, хотя в какой-то момент вам нужно будет закрыть страницу, она просто будет лишена дополнительной полезной информации.
Нижний колонтитул веб-сайта не только более эстетичен и визуально привлекателен, но также обеспечивает многочисленные преимущества и преимущества по сравнению с веб-сайтами, которые не имеют должным образом закодированного и разработанного нижнего колонтитула.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Каковы преимущества добавления нижнего колонтитула на ваши веб-страницы?
Наличие нижнего колонтитула на веб-сайте не всегда требуется, но подавляющее большинство веб-сайтов понимают преимущества, которые дает наличие нижнего колонтитула, например: детали, относящиеся к вашему бизнесу, используя нижний колонтитул вашего веб-сайта. Видимая контактная информация отлично подходит для укрепления доверия между новыми посетителями и потенциальными клиентами.
Видимая контактная информация отлично подходит для укрепления доверия между новыми посетителями и потенциальными клиентами.
Упрощенная навигация: Использование нижнего колонтитула веб-сайта также идеально подходит для обеспечения упрощенной навигации, а также полной карты сайта как для поисковых систем, так и для пользователей.
Отзывы: Вы можете проявить творческий подход к нижним колонтитулам своего веб-сайта, интегрируя отзывы пользователей и отзывы в режиме реального времени. Демонстрация положительных отзывов может значительно увеличить продажи и объем трафика, который ваш сайт получает ежедневно.
Расширьте свое присутствие в социальных сетях: Еще одна причина рассмотреть возможность использования нижних колонтитулов веб-сайта — это возможность расширять свое присутствие в социальных сетях. Использование значков социальных сетей в нижнем колонтитуле веб-сайта оптимально, поскольку пользователи заканчивают просмотр вашего сайта. Если посетитель впечатлен вашим веб-сайтом или хочет узнать больше о вашем бизнесе, он может легко сделать это одним нажатием кнопки, используя значки социальных сетей в нижнем колонтитуле вашего веб-сайта.
Если посетитель впечатлен вашим веб-сайтом или хочет узнать больше о вашем бизнесе, он может легко сделать это одним нажатием кнопки, используя значки социальных сетей в нижнем колонтитуле вашего веб-сайта.
Элементы нижнего колонтитула сайта
Создание нижних колонтитулов веб-сайта не является чрезвычайно сложным, особенно если вы создали свой бизнес или бренд и имеете представление о своих целях как в Интернете, так и вне его. В любом нижнем колонтитуле веб-сайта есть компоненты нижнего колонтитула, которые можно считать важными, а также те, которые являются необязательными в зависимости от вашей бизнес-модели и типа нижнего колонтитула, который вы представляете для своего бренда.
В любой нижний колонтитул необходимо включить следующие элементы:
- Ссылки и уведомления о политике конфиденциальности: Информирование пользователей о политике конфиденциальности вашего веб-сайта настоятельно рекомендуется для любого бизнеса, который собирает, хранит или использует данные, предоставленные клиентами или онлайн-посетителями, в любом качестве.

- Карта сайта: Использование карты сайта в нижнем колонтитуле вашего веб-сайта — это еще один способ помочь оптимизировать ваш сайт для популярных поисковых систем, а также предоставить вашим посетителям подробную виртуальную карту, которая может быть полезна при просмотре большого или обширного сайта.
- Уведомление об авторских правах: Включение уведомления об авторских правах также настоятельно рекомендуется в целях брендинга и укрепления профессиональной репутации. Вы также должны разместить уведомление об авторских правах на любом созданном вами веб-сайте, который включает оригинальные продукты, услуги или даже оригинальный цифровой контент.
Существуют также необязательные элементы, которые можно добавить в качестве компонентов нижнего колонтитула, в зависимости от типа сайта, который вы создаете, в том числе:
- Логотип вашего веб-сайта: Логотип вашего веб-сайта, скорее всего, будет виден в верхней части страницы или в заголовке вашего веб-сайта.
 Однако некоторые веб-сайты также включают уменьшенную или масштабированную версию своего логотипа в нижнем колонтитуле веб-сайта. Использование уменьшенной или увеличенной версии логотипа в нижнем колонтитуле — еще один способ повысить общую узнаваемость вашего бренда в Интернете.
Однако некоторые веб-сайты также включают уменьшенную или масштабированную версию своего логотипа в нижнем колонтитуле веб-сайта. Использование уменьшенной или увеличенной версии логотипа в нижнем колонтитуле — еще один способ повысить общую узнаваемость вашего бренда в Интернете. - Контактная информация: Другой популярный блок контента, который часто включается в нижний колонтитул веб-сайта, включает блок контактной информации. Если вы хотите предоставить номер телефона и физический адрес своим онлайн-посетителям, или если вы хотите предоставить адрес электронной почты, ссылку на чат в реальном времени или ссылку на систему поддержки билетов, вы можете легко сделать это в нижнем колонтитуле вашего веб-сайта.
- Формы подписки на рассылку новостей: Также можно реализовать собственную форму подписки на рассылку новостей или текстовое поле электронной почты, используя нижний колонтитул вашего веб-сайта. Если у вас возникли трудности с мотивацией пользователей подписаться на вашу рассылку новостей через социальные сети или блог вашего веб-сайта, размещение поля регистрации в нижнем колонтитуле каждой страницы вашего веб-сайта может значительно увеличить общую вовлеченность, которую получает окно подписки на рассылку новостей.

- Кнопки социальных сетей: Если вы широко представлены на многочисленных платформах социальных сетей, вы также можете интегрировать значки социальных сетей в нижний колонтитул вашего веб-сайта. Добавление значков социальных сетей в нижний колонтитул любого веб-сайта поможет увеличить общее количество подписчиков на этих отдельных платформах. Кроме того, значки социальных сетей в нижнем колонтитуле веб-сайта также могут помочь повысить общую поисковую оптимизацию или поисковую оптимизацию и ранжирование веб-сайта в ведущих современных поисковых системах.
Использование символа авторского права и/или заявления об авторском праве необходимо сегодня многим компаниям и брендам в Интернете, особенно тем, которые производят оригинальный контент, продукты или уникальные услуги. Добавление авторских прав в нижний колонтитул веб-сайта возможно несколькими различными способами.
Скопируйте и вставьте: Если вы хотите добавить простой символ авторского права с названием торговой марки вашего веб-сайта или доменным именем, вы можете сделать это, скопировав и вставив символ ‘©’.

Ввод символа авторского права: Если вы предпочитаете набирать символ авторского права самостоятельно, вы можете сделать это, нажав и удерживая кнопку «ALT» на клавиатуре при вводе «0169», что предоставит вам «©» символ.
Добавление информации об авторских правах в нижний колонтитул вашего веб-сайта: Если вы заинтересованы в добавлении HTML-кода непосредственно в нижний колонтитул вашего веб-сайта, который включает информацию об авторских правах, вы можете сделать это с помощью следующего фрагмента кода:
.
Всякий раз, когда вы добавляете авторские права на свой веб-сайт, учитывайте любые зарегистрированные товарные знаки, которые вы зарегистрировали, и какой тип информации или контента вы защищаете авторским правом. Если вы не знакомы с авторскими правами и созданием веб-сайтов, вы можете узнать больше на официальном онлайн-ресурсе Бюро регистрации авторских прав США.
Настройка содержимого нижнего колонтитула
Благодаря использованию Mailchimp редактирование и настройка содержимого нижнего колонтитула кампании по электронной почте никогда не было проще и доступнее. Как и в случае с веб-сайтами, электронные письма выигрывают от использования нижних колонтитулов, поскольку они могут предоставить читателям дополнительную контактную информацию, полезные ссылки и даже страницы в социальных сетях, на которые они могут подписаться.
Если вы создаете новую кампанию по электронной почте с использованием Mailchimp, вы можете начать настраивать содержимое нижнего колонтитула электронной почты, выполнив следующие шаги:
Блок содержимого нижнего колонтитула: Использование блоков содержимого нижнего колонтитула может помочь легко начать создание и структурирование нижнего колонтитула, оптимального для вашей кампании по электронной почте и эстетики, которую вы хотите для своего бренда.
Пользовательский код: Вы можете добавить собственный HTML-код для форматирования нижнего колонтитула каждой отдельной электронной рассылки и/или кампании, которую вы запускаете по своему усмотрению.
 Пример HTML-кода, который можно сгенерировать с помощью Mailchimp, будет включать ссылку для отказа от подписки, предпочитаемый год авторского права, значок реферала, сведения об адресе, а также ссылки для обновления вашего профиля или пересылки электронной почты другу.
Пример HTML-кода, который можно сгенерировать с помощью Mailchimp, будет включать ссылку для отказа от подписки, предпочитаемый год авторского права, значок реферала, сведения об адресе, а также ссылки для обновления вашего профиля или пересылки электронной почты другу.Теги слияния нижнего колонтитула: Еще один способ генерировать информацию или ссылки для нижнего колонтитула вашей электронной почты — использовать встроенные теги слияния непосредственно из Mailchimp.
Если вы хотите изменить, какой контент является обязательным и отображается в нижнем колонтитуле вашей рассылки через Mailchimp, выполните следующие действия:
- Войдите в свою учетную запись Mailchimp и запустите кампанию по электронной почте, которую вы хотите отредактировать.
- Выберите ссылку «Аудитория» на главной панели навигации вашей кампании.
- Выберите «Панель управления аудиторией», чтобы загрузить дополнительную информацию о вашей текущей аудитории.

- Выберите «Управление аудиторией», а затем «Настройки»
- Нажмите «Необходимое содержимое нижнего колонтитула электронной почты», чтобы открыть меню для всего необходимого содержимого нижнего колонтитула электронной почты.
- Отметьте или снимите отметку с содержимого, которое требуется для всех нижних колонтитулов вашей электронной кампании. Когда вы закончите, прокрутите меню вниз и выберите «Сохранить». Затем вы сможете обновить и просмотреть изменения в нижнем колонтитуле вашей кампании.
Даже если вы создаете небольшой одностраничный веб-сайт для своего бизнеса с помощью конструктора веб-сайтов, важно не упускать возможность реализовать собственный нижний колонтитул веб-сайта. С правильными компонентами нижнего колонтитула вы можете значительно увеличить количество просмотров страниц вашего веб-сайта, гарантируя, что ваши посетители смогут легко просматривать и перемещаться по вашему сайту без проблем.
Если вы хотите оптимизировать свой веб-сайт с помощью профессионального нижнего колонтитула и оптимизированной маркетинговой стратегии, вы можете сделать это с помощью Mailchimp. Узнайте больше о том, как Mailchimp может помочь вам лучше оптимизировать ваш сайт и привлечь как можно больше пользователей и клиентов с помощью вашей маркетинговой стратегии уже сегодня.
Узнайте больше о том, как Mailchimp может помочь вам лучше оптимизировать ваш сайт и привлечь как можно больше пользователей и клиентов с помощью вашей маркетинговой стратегии уже сегодня.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
15 красивых нижних колонтитулов веб-сайта [примеры]
Если вы ищете нижние колонтитулы для своего веб-сайта, вы находитесь в нужном месте.
В эту статью мы включили кураторский список с некоторыми из лучших примеров нижнего колонтитула. От простых и простых, сделанных с помощью чистого HTML и CSS, до более сложных, использующих причудливую анимацию.
Нижний колонтитул веб-сайта — это элемент в самом низу веб-страницы. Обычно содержит полезную и быстродоступную информацию для посетителей, такую как контактная информация, политика конфиденциальности, подписка на новостную рассылку или ссылки для получения помощи.
Поскольку не существует единого типа нижнего колонтитула, невозможно описать, как он выглядит. Дизайн нижних колонтитулов отличается от одного веб-сайта к другому.
Вообще говоря, многие из них содержат несколько столбцов со ссылками, так как большинство посетителей ожидают, что нижний колонтитул будет выглядеть именно так.
См. перо на КодПене.
Предварительный просмотр
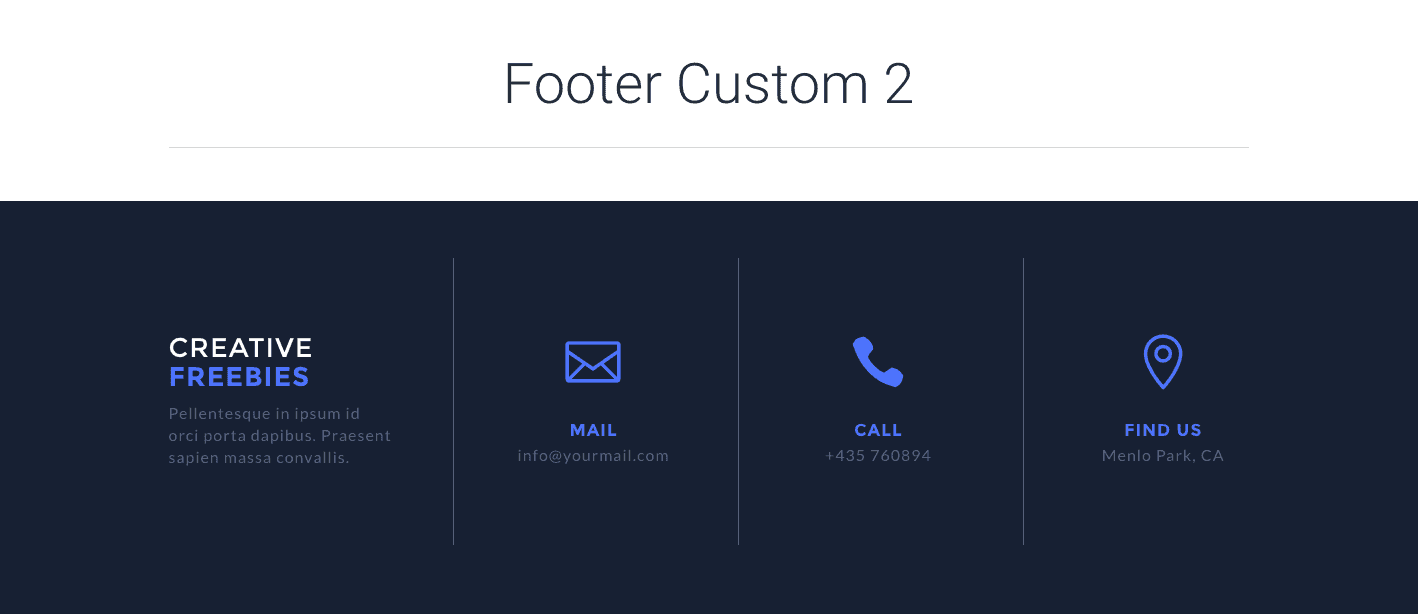
Вот пример одного из самых распространенных нижних колонтитулов веб-сайтов.
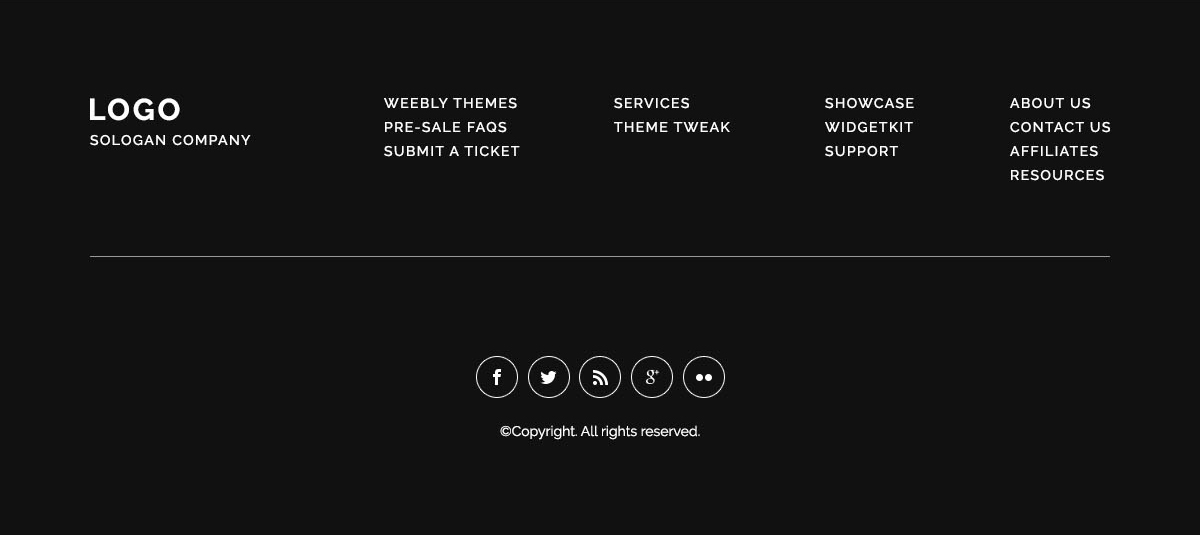
Простой, но красивый футер, состоящий из 4 колонок, содержащих основную информацию и кнопки социальных сетей.
В этом случае каждый столбец содержит заголовок с оригинальным подчеркиванием, но вы можете настроить его по своему усмотрению.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Этот красивый нижний колонтитул сайта обязательно привлечет внимание посетителей.
Нижний колонтитул состоит из анимированных волн, которые движутся горизонтально, создавая ощущение воды.
Вы можете ускорить или уменьшить анимацию нижнего колонтитула, настроив свойство перехода непосредственно в коде CSS стиля menu__link .
См. перо на КодПене.
Предварительный просмотр
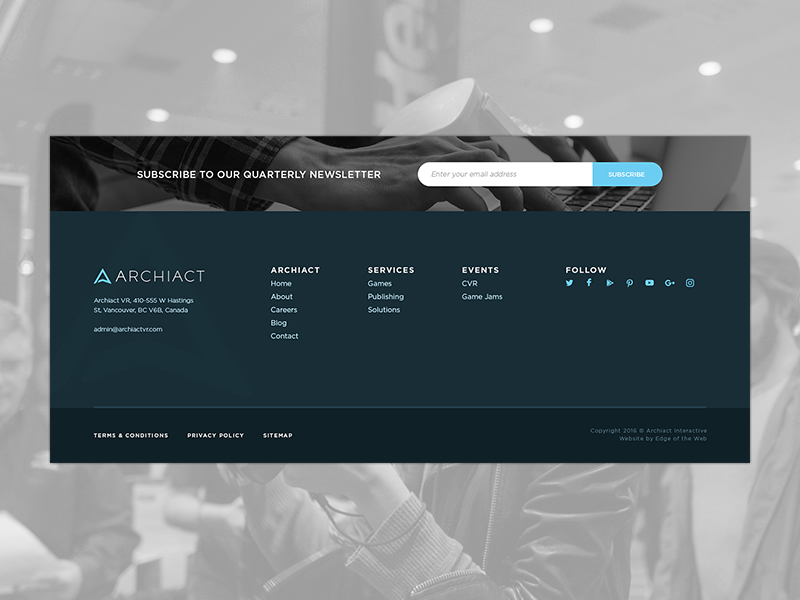
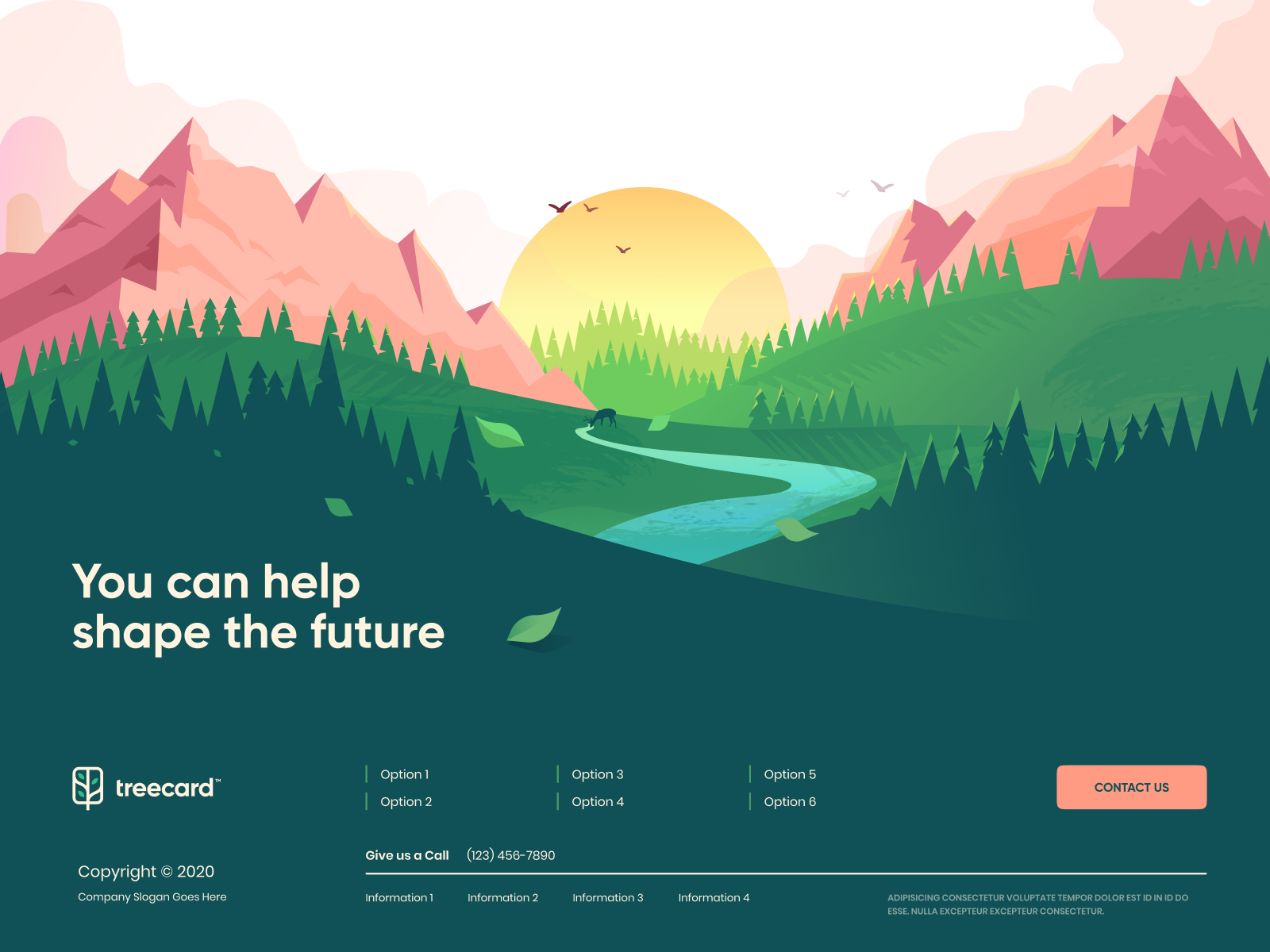
Этот дизайн нижнего колонтитула использует изображение с брендом компании в левом углу, что делает его идеальным для тех, кто также хочет отображать свой логотип.
Он содержит все, что должно быть в нижнем колонтитуле хорошего веб-сайта. Логотип, ссылки, ссылки на социальные сети и контактную информацию.
Он также содержит информацию об авторских правах в нижней части нижнего колонтитула. Полностью отзывчивый.
Полностью отзывчивый.
См. перо на КодПене.
Предварительный просмотр
Вот супер простой и красивый футер.
Он использует белый фон и сохраняет минималистичный вид, удаляя все лишнее. Нет ни подчеркиваний, ни цветов, ни изображений…
В нижнем колонтитуле используются плоские шрифты для значков социальных сетей и способов оплаты. Он разделен на 3 столбца и содержит полезные ссылки, форму для подписки на новостную рассылку и несколько значков.
Полностью отзывчивый.
См. перо на КодПене.
Предварительный просмотр
Этот нижний колонтитул — отличный пример того, как сделать все просто.
Нижний колонтитул не займет много места на странице и содержит самый минимум. Некоторые ссылки, социальные кнопки и уведомление об авторских правах. Это простой нижний колонтитул, но практичный.
Некоторые ссылки, социальные кнопки и уведомление об авторских правах. Это простой нижний колонтитул, но практичный.
Конечно, вы всегда можете изменить цвета на нем, чтобы вы могли применить его практически к любому веб-сайту, и он по-прежнему будет выглядеть естественно для посетителей.
См. перо на КодПене.
Предварительный просмотр
Отличный дизайн нижнего колонтитула для веб-сайтов, которые любят простоту и чистоту.
Нижний колонтитул состоит из 4 столбцов. Он хорошо использует пробелы и содержит форму подписки на информационный бюллетень.
Мне нравится, как современно и чисто он выглядит. Полностью отзывчивый тоже!
См. перо на КодПене.
Предварительный просмотр
Вот менее традиционный нижний колонтитул для вашего сайта.
Что отличает этот нижний колонтитул от остальных, так это то, что он содержит анимированный слайдер с галереей изображений из Instagram.
Нижний колонтитул также отображает значки социальных сетей и простые уведомления об авторских правах в самом низу.
Идеально подходит для фотографов, дизайнеров и всех, кто хочет продемонстрировать свои работы в самом низу своего веб-сайта.
См. перо на КодПене.
Предварительный просмотр
Этот анимированный нижний колонтитул предназначен для тех, кто хочет выделиться из толпы.
Содержит цветную анимацию холста, имитирующую движение волн.
Этот нижний колонтитул использует библиотеку Twgl для получения этого эффекта.
См. перо
на КодПене.
Предварительный просмотр
Если все, что вам нужно на вашем веб-сайте, это нижний колонтитул с уведомлением об авторских правах, то этот нижний колонтитул идеально вам подходит.
Просто так. Сообщение об авторских правах с фоновым цветом. Ни больше ни меньше.
См. перо на КодПене.
Предварительный просмотр
Если вы любите большие вещи или хотите добавить как можно больше вещей в нижний колонтитул, то этот нижний колонтитул для вас.
Это двухстрочный нижний колонтитул, который позволит вам добавить в него все, что вам нужно. Адрес, номер телефона, электронная почта, логотип, описание, полезные ссылки, социальные кнопки, подписка на рассылку и уведомление об авторских правах.
Все в одном большом и отзывчивом нижнем колонтитуле.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Вот действительно потрясающий нижний колонтитул для любого веб-сайта.
Он содержит изображение города в самом низу и пару анимаций, которые делают этот нижний колонтитул таким оригинальным.
Весь дизайн нижнего колонтитула выполнен на чистом CSS и вообще не использует JavaScript.
Этот шаблон нижнего колонтитула можно настроить, просто поэкспериментировав с кодом CSS и HTML. Такие вещи, как анимированные GIF-изображения, время их перехода и цвета, можно изменить в соответствии с вашими потребностями.
Помимо всего этого, сочетание цветов выглядит великолепно, а нижний колонтитул содержит все, что вы ожидаете.
См. перо на КодПене.
Предварительный просмотр
Вот дизайн нижнего колонтитула для тех, кто любит простоту.
Это 4-колоночный футер, который, несмотря на то, что выглядит плоско, выглядит вполне современно.
Мне нравится тот факт, что он использует только 2 основных цвета и позволяет прикрепить к нему логотип.
Предупреждение: не отвечает!
См. перо на КодПене.
Предварительный просмотр
Этот нижний колонтитул создан с использованием CSS-фреймворка Tailwind.
Это хороший пример того, как добавить немного цвета на веб-сайт с белым фоном.
Мне нравятся закругленные углы и простота всего этого.
Идеально подходит для тех, кто хочет добавить форму рассылки в нижний колонтитул.
См. перо на КодПене.
Предварительный просмотр
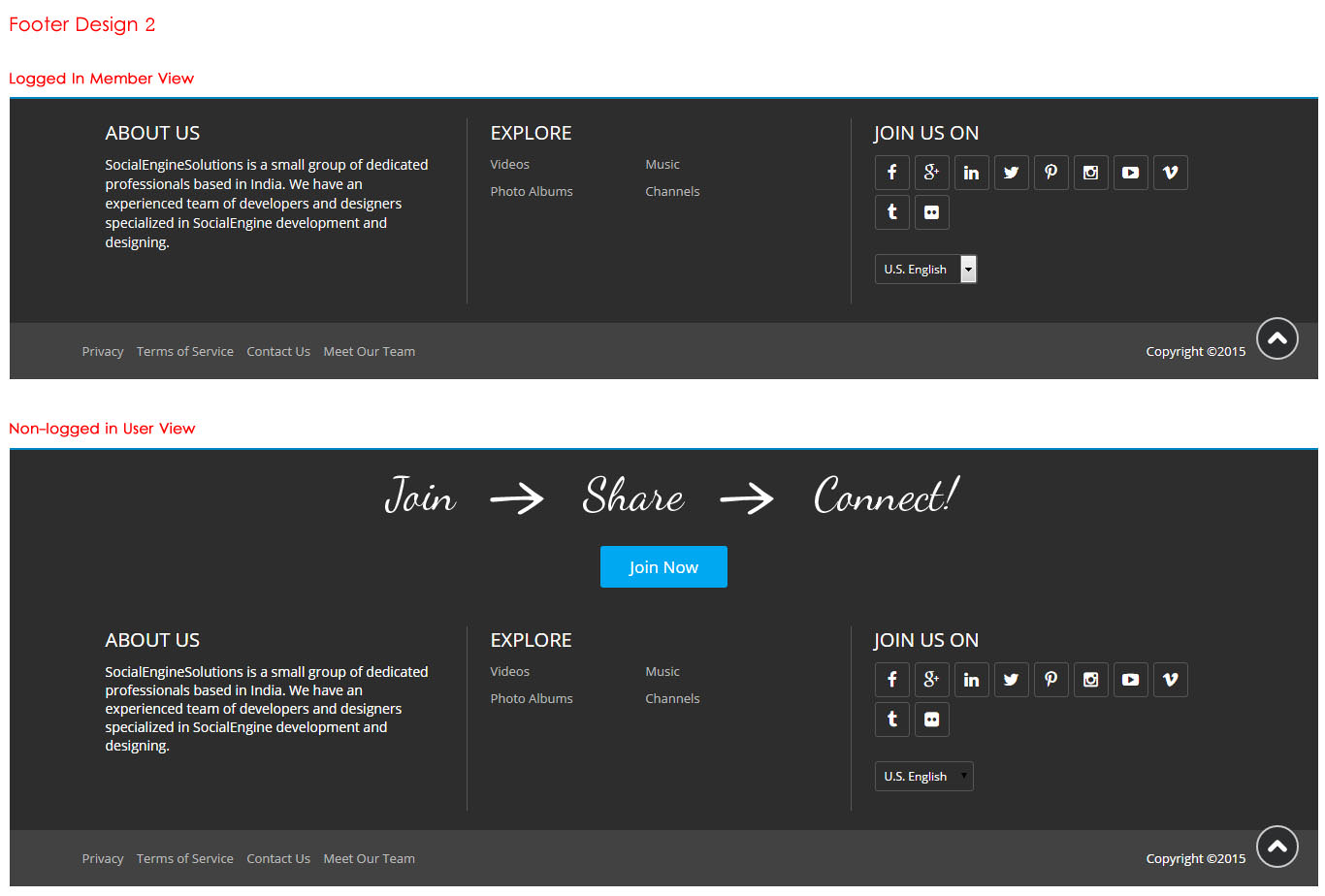
Если вы относитесь к тому типу людей, которым нравится нарушать нормы или просто рисковать дизайном, этот нижний колонтитул может быть для вас.
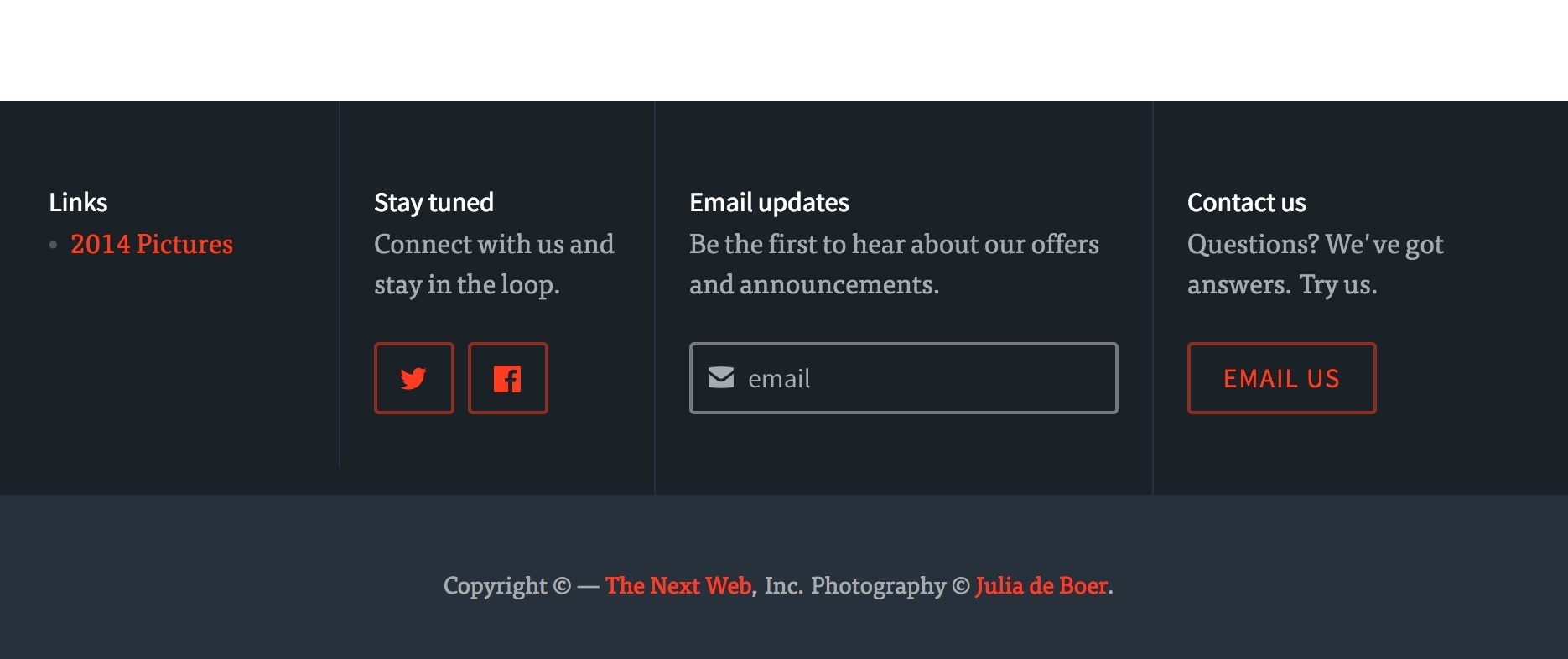
Этот пример нижнего колонтитула встречается нечасто. Это большой нижний колонтитул, состоящий из 2 огромных и отзывчивых столбцов.
Левая содержит форму подписки и интересующие ссылки, а правая содержит текст с описанием компании. Он также содержит социальные кнопки с правой стороны.
Не на любой вкус!
См. перо на КодПене.
Предварительный просмотр
Этот пример нижнего колонтитула демонстрирует менее распространенную структуру.
Он состоит из 3 столбцов и одного из них с 2 рядами. Он также содержит контактную форму, которая может быть очень удобной для некоторых случаев использования.
Предупреждение: этот нижний колонтитул НЕ отвечает.
Обычно нижние колонтитулы содержат следующие элементы:
Интересные ссылки. Все, что может иметь отношение к вашим посетителям.
 Например: связаться с нами, о нас, справочный центр, наши продукты и т. д.
Например: связаться с нами, о нас, справочный центр, наши продукты и т. д.Политика конфиденциальности. Иногда по закону требуется добавлять определенную юридическую информацию о том, как страница обрабатывает данные пользователей, поэтому компании обычно ссылаются на нее в нижнем колонтитуле.
Уведомление об авторских правах. , если содержимое защищено авторским правом, лучше всего указать это в нижнем колонтитуле. Это то, что люди обычно ищут, пытаясь узнать о контенте, защищенном авторским правом.
Бланк бюллетеня. Если на вашем сайте есть какой-либо информационный бюллетень, добавление подписки в нижний колонтитул — еще один способ облегчить посетителям возможность узнать о нем.
Иконки социальных сетей. Обычно в нижний колонтитул добавляют ссылки на социальные сети (Facebook, Twitter, Tiktok, Instagram…). Это можно сделать с помощью значков или непосредственно с помощью текстовых ссылок.

Контактная информация. , когда посетители хотят найти что-то о компании или авторе веб-сайта, они, скорее всего, прокрутят вниз до нижнего колонтитула. Наличие любой контактной информации является обязательным. Это может быть электронная почта, номер телефона, старый добрый факс или просто адрес.
Адрес. Иногда добавление адреса в нижний колонтитул рядом с контактной информацией также является очень распространенной практикой.
Логотип. Добавление логотипа в нижний колонтитул может быть отличным способом добавить немного цвета или подчеркнуть дизайн вашего бренда.
Ссылки на справку. Все, что может помочь вашим посетителям, должно быть представлено в нижнем колонтитуле. Ожидается, что ссылки на справочные центры, часто задаваемые вопросы или поддержку будут находиться в нижнем колонтитуле веб-сайта.
Карта сайта .
 Если посетители хотят быстро ознакомиться со структурой или содержанием веб-сайта, карта сайта — отличный способ сделать это. Кроме того, они также будут полезны для SEO сайта!
Если посетители хотят быстро ознакомиться со структурой или содержанием веб-сайта, карта сайта — отличный способ сделать это. Кроме того, они также будут полезны для SEO сайта!
Нижний колонтитул веб-сайта используется для отображения основной информации о компании или веб-сайте. Это улучшает взаимодействие с пользователем, облегчая посетителям поиск определенных вещей на странице, таких как контактная информация, авторские права, ссылки на справку, социальные сети или формы новостной рассылки.
Нижние колонтитулы обычно имеют простой дизайн и очень похожи на веб-страницы.
Это сделано для того, чтобы максимально облегчить посетителям поиск информации, которую они ищут.
Нижний колонтитул является неотъемлемой частью любого веб-сайта. Сайт без нижнего колонтитула — это как человек без обуви.
Существует множество дизайнов нижнего колонтитула. Каждый из них со своим неповторимым стилем и особенностями.
В приведенном выше списке примеров нижних колонтитулов мы включили различные виды нижних колонтитулов, чтобы вы могли иметь представление о том, что там есть.

