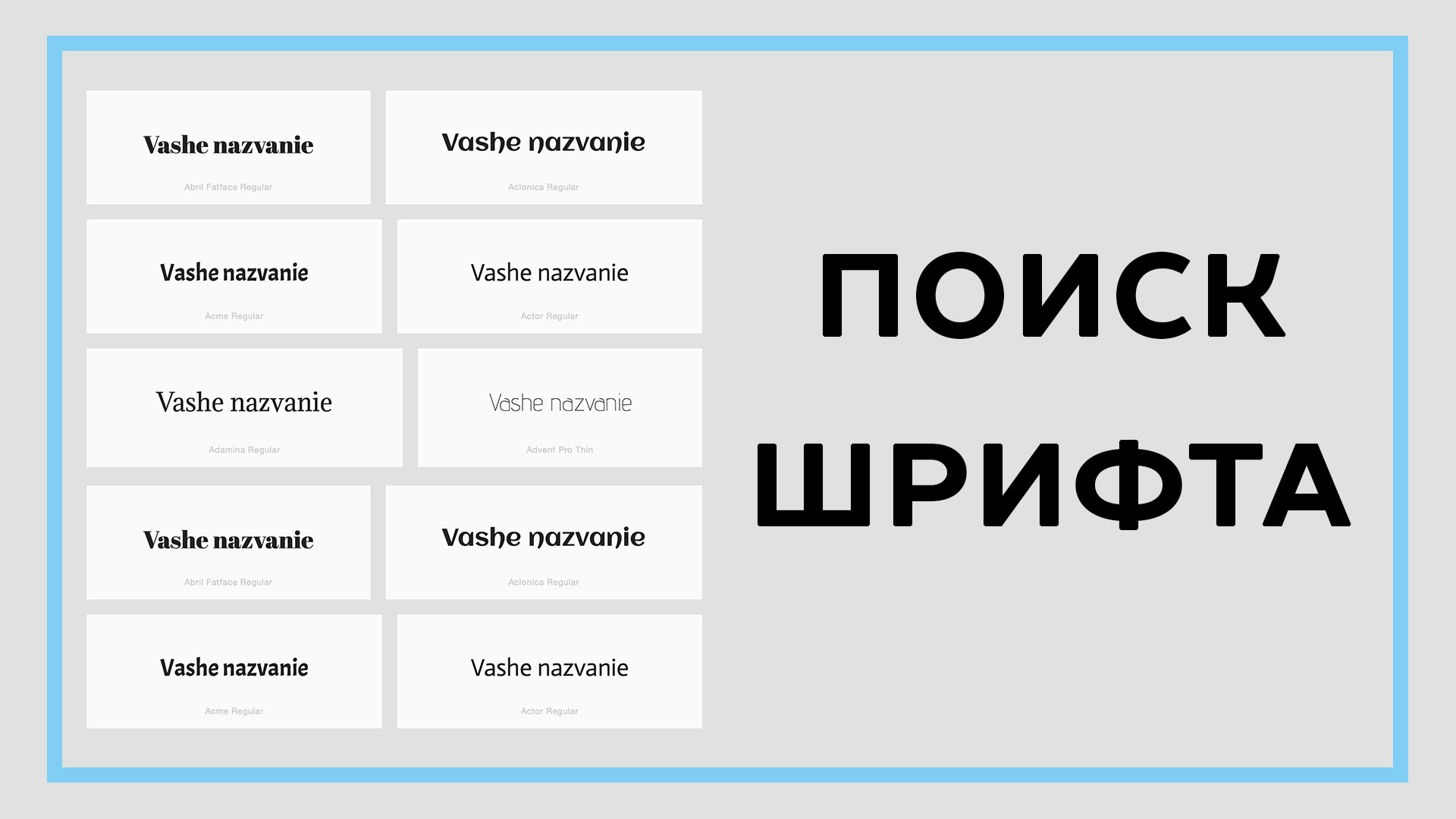
Шрифты онлайн, подобрать красивый шрифт
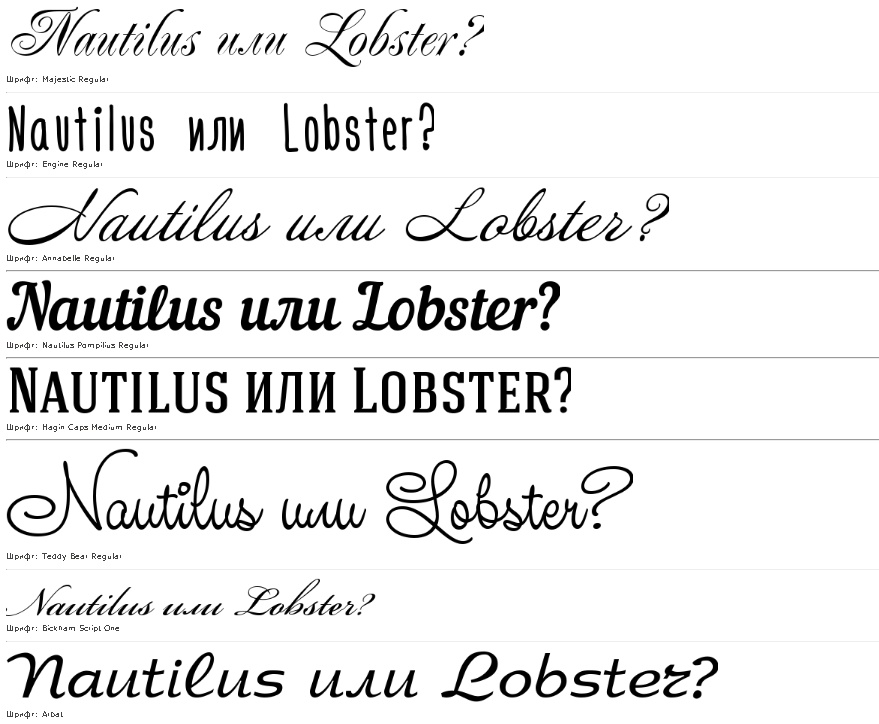
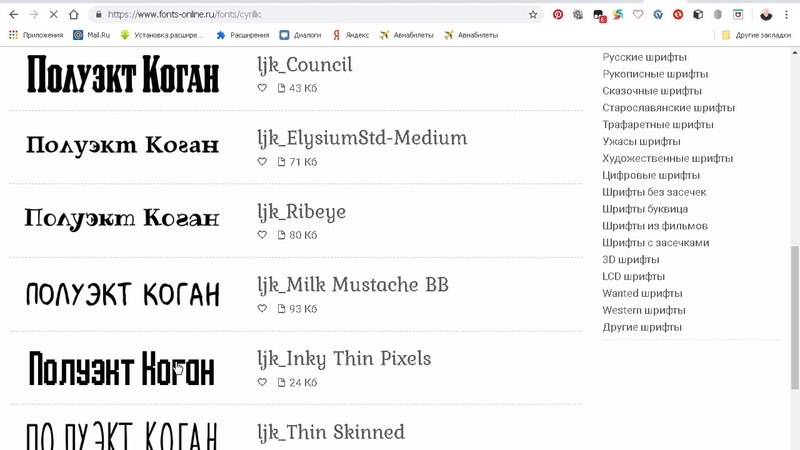
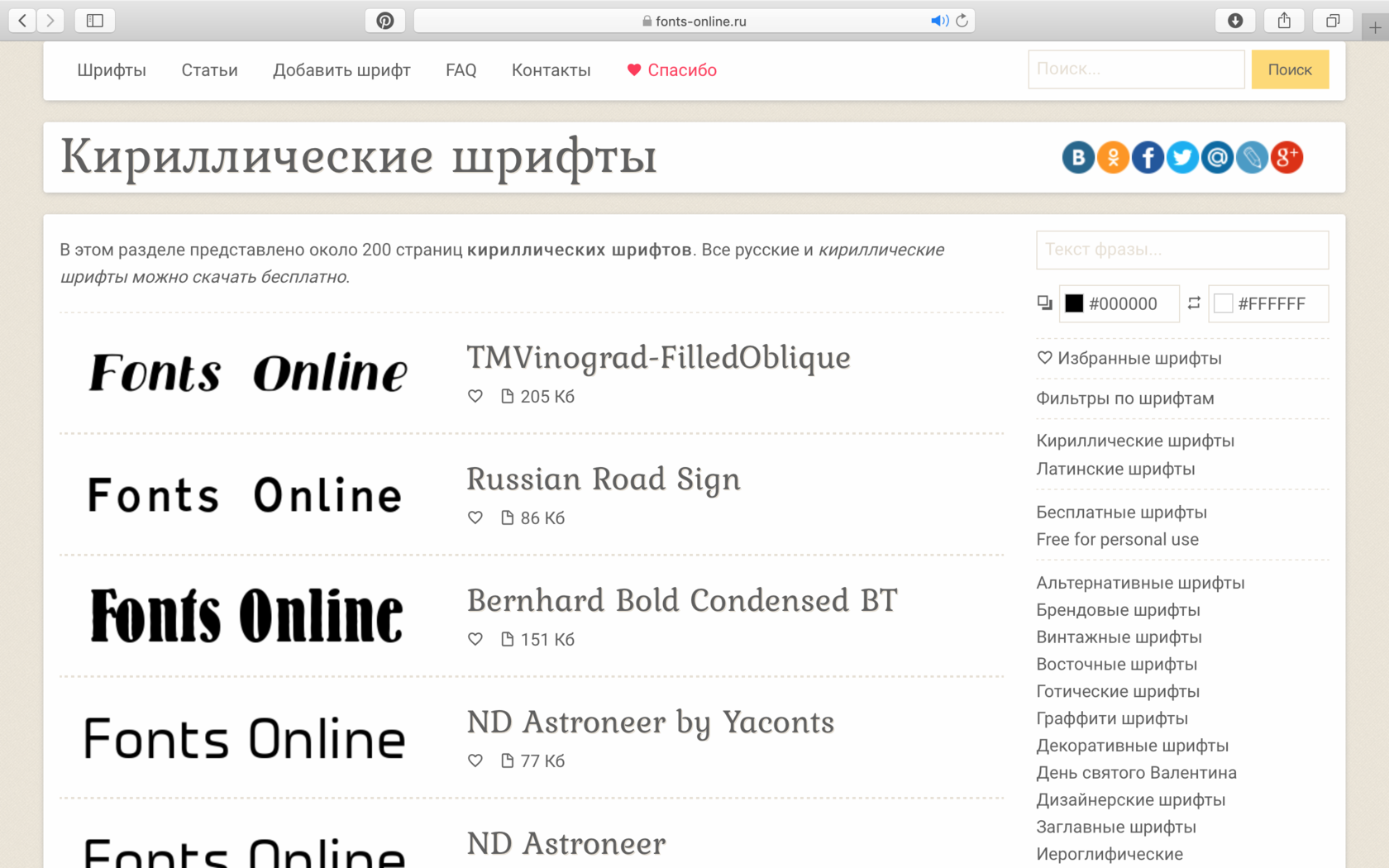
Подобрать шрифты онлайн. На сайте вы сможете подобрать красивый шрифт онлайн, и написать нужный текст подходящим шрифтом, перед тем как его скачать. Здесь вы найдете все возможные названия шрифтов.
ffont.ru Page Speed ffont.ru Resources used by the page Unique hosts referenced by the page 15 HTTP resources loaded by the page 56 Static (i.e. cacheable) resources on the page 40 CSS resources referenced by the page 6 JavaScript resources referenced by the page 21 ffont.ru Resource Breakdown in Bytes Main HTML document and all iframes on the page 171,236 CSS resources on the page 163,771 Image resources on the page 1,591,116 JS resources on the page 1,287,202 Other resources on the page 3,053 Total size of all request bytes sent by the page 8,095 Domains Similar to ffont.  ru
ruwww.font.ru
www.ffoknt.ru
www.ffont.ru
www.cfont.ru
www.fcfont.ru
www.cffont.ru
www.dfont.ru
www.fdfont.ru
www.dffont.ru
www.rfont.ru
www.frfont.ru
www.rffont.ru
www.tfont.ru
www.ftfont.ru
www.tffont.ru
www.gfont.ru
www.fgfont.ru
www.gffont.ru
www.vfont.ru
www.fvfont.ru
www.vffont.ru
www.fcont.ru
www.ffcont.ru
www.fdont.ru
www.ffdont.ru
www.front.ru
www.ffront.ru
www.ftont.ru
www.fftont.ru
www.fgont.ru
www.ffgont.ru
www.fvont.ru
www.ffvont.ru
www.ffnt.ru
www.ffint.ru
www.ffoint.ru
www.ffiont.ru
www.ffknt.ru
www.ffkont.ru
www.fflnt.ru
www.ffolnt.ru
www.fflont.ru
www.ffpnt.ru
www.ffopnt.ru
www.ffpont.ru
www.ffot.ru
www.ffobt.ru
www.ffonbt.ru
www.ffobnt.ru
www.ffoht.ru
www.ffonht.ru
www.ffohnt.ru
www.ffojt.ru
www.ffonjt.ru
www.ffojnt.ru
www.ffomt.ru
www. ffonmt.ru
ffonmt.ru
www.ffomnt.ru
www.ffon.ru
www.ffonr.ru
www.ffontr.ru
www.ffonrt.ru
www.ffonf.ru
www.ffontf.ru
www.ffonft.ru
www.ffong.ru
www.ffontg.ru
www.ffongt.ru
www.ffony.ru
www.ffonty.ru
www.ffonyt.ru
www.ffontru
www.ffont.u
www.ffont.eu
www.ffont.reu
www.ffont.eru
www.ffont.du
www.ffont.rdu
www.ffont.dru
www.ffont.fu
www.ffont.rfu
www.ffont.fru
www.ffont.tu
www.ffont.rtu
www.ffont.tru
www.ffont.r
www.ffont.ry
www.ffont.ruy
www.ffont.rh
www.ffont.ruh
www.ffont.rhu
www.ffont.rj
www.ffont.ruj
www.ffont.rju
www.ffont.ri
www.ffont.rui
www.ffont.riu
Alexa Rank is calculated using a combination of average daily visitors to this site and pageviews on this site. The site with the highest combination of visitors and pageviews is ranked #1. Chart data available only for top million sites.
Шрифт Яндекса — Yandex Sans. Этот же пост на английском: English… | by Kostya Gorsky
11 min read·
Apr 26, 2016Этот же пост на английском: English version
23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей могут быть и недизайнеры, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
Taras Sharov, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:
Кстати, Vlad Golovach рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
Но я пока, с вашего позволения, продолжу писать «Ариал».
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:
Ариал в поисковой выдачеПочему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:
Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т.
 д.
д. - Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает. В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:
На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:
Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту.
- Шрифт должен иметь своё лицо, отличаться от конкурентов.
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.
2. И в то же время быть спокойным, нейтральным, не слишком характерным.
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:
Вот яркие примеры текстов из этой категории:
Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности.
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.

Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора.
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда — менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):
Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):
6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
То есть толщины линий:
Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
Christian SchwartzВ мире шрифтового дизайна Кристиан Шварц — настоящая суперзвезда мирового уровня. Он сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманом. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
Ilya Ruderman — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Irina Voloshina. Более чем активно участвовали Taras Sharov, которого я уже упоминал в этом посте, Danil Kovchiy и Сергей Фёдоров, Stas Polyakov, Ivan Semenov, Андрей Кармацкий, Миша Мильников, Рома Искандаров, cirrhoz, Настя Ларкина, Сережа Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:
Round — более дружелюбный и мягкий:
После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:
С самого начала у нас было в работе две версии шрифта: Text и Display:
Увидев слово Display, можно подумать, что эта версия предназначена для экранов. Вовсе нет. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
Вовсе нет. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:
Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:
Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:
Что получилось в результате
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:
Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:
Yandex Sans в макете результатов поиска. Автор — Даня КовчийКонцепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня КовчийКонцепт главной страницы Яндекса с новым шрифтом. Автор — Даня КовчийПрямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице «О компании»:
Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз в начале поста, набранные Yandex Sans:
Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
Впрочем, начало положено, и это, как мне кажется, самое главное.
Онлайн-курс — Как выбрать шрифты (Энрик Харди)
Испанский с английскими субтитрами
- 97% положительных отзывов (835)
- 14255 студентов
- 17 уроков (3ч 42м)
- 3 дополнительных ресурса (0 файлов)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: испанский
- испанский, английский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
В этом онлайн-курсе вы узнаете все тонкости выбора шрифтов для своей работы вместе с графическим дизайнером Энриком Харди. Как эксперт по шрифтам и публикациям, Энрик проведет вас через мир шрифтов с уникальной точки зрения, оставив позади длинные списки частей и классификаций. Узнайте о происхождении и эволюции шрифтов, а также о том, как их выбирать, комбинировать, получать к ним доступ и управлять ими, чтобы стать экспертом в выборе идеального шрифта.
Чему вы научитесь на этом онлайн-курсе?
Содержание курса
ПодробнееНачните со знакомства с Энриком Харди, его работами и влиянием.
Затем проанализируйте текст, поняв, как он устроен, и различая редактируемые и нередактируемые тексты.
Получите более глубокое понимание ключевых понятий, таких как разборчивость, заглавные и строчные буквы, а также мелкий и крупный текст. Затем расширьте свои знания о различных семействах шрифтов, изучив историю букв 20-го века и различные символы алфавита. Энрик также предлагает информацию о лучших шрифтах как для бумаги, так и для экрана.
Наконец, узнайте, что такое OpenType и как комбинировать шрифты, избегая наиболее распространенных ошибок. Завершите курс, внимательно рассмотрев некоторые проекты из реальной жизни и просмотрев практическую и юридическую информацию об использовании и управлении шрифтами на вашем компьютере.
Что представляет собой проект этого курса?
Примените все, что вы узнаете, на практике, выбрав серию шрифтов для газетного издания, работая со сложной гибкой иерархической структурой.
Проекты курсантов
Автор: ricardoperaltadesign
Лаурастрада
Автор: sandragg2502
+105
Для кого этот онлайн-курс?
Специалисты по графическому дизайну и издательскому делу, которые регулярно работают с цифровыми или печатными шрифтами, а также те, кто не имеет большого опыта, но хочет больше узнать о шрифтах и их функциях.
Требования и материалы
Никаких специальных знаний о шрифтах не требуется, так как этот курс охватывает основы. Тем не менее, курс включает полезные советы по управлению текстом в InDesign, Illustrator и MacOS для профессиональных графических дизайнеров.
КАК РАБОТАЮТ КУРСЫ DOMESTIKA?
Онлайн-курсы «Доместики» помогут учащимся завершить окончательный проект, который они смогут загрузить и получить отзывы от обширного творческого сообщества.
С помощью видеоуроков, к которым можно получить доступ в любое время, учителя объясняют методы и дают советы, которые помогут вам приобрести необходимые навыки для выполнения вашего проекта.
Купив курс, вы можете начать его в любое время и в любом месте. Для курса нет сроков и дат окончания.
Идея состоит в том, чтобы учиться в своем собственном темпе, способствуя долгосрочной связи с сообществом вашего курса.
Отзывы
Интерес Энрика к шрифтам является результатом его профессиональной деятельности. Он изучал дизайн в период, когда его как таковому не преподавали, но со временем его интерес к этой конкретной теме вырос.
В 90-х годах, когда появились первые текстовые редакторы для персональных компьютеров, он и группа друзей основали компанию Type-Ø-Tones, которая существует до сих пор.
Он особенно заинтересовался использованием букв, включив этот предмет в классы дизайна, которые он преподавал в Escuela Elisava, а затем в Eina.
Он является автором нескольких текстов и книг, в том числе Veintidós consejos sobre tipografía (que algunos diseñadores jamás revelarán) , Veintidós cosas que nunca debes hacer con las letras (que algunos tipógrafos nunca те диран) и Pensar с изображениями . Он также говорил на конференциях о шрифтах, объясняя тему так, как ему хотелось бы, чтобы ее объяснили ему. Это включает в себя объяснение происхождения и причин каждого аспекта, начиная с наиболее важных частей и заканчивая деталями и советами, а также подвергая сомнению предположения и мифы, окружающие шрифты.
Он также говорил на конференциях о шрифтах, объясняя тему так, как ему хотелось бы, чтобы ее объяснили ему. Это включает в себя объяснение происхождения и причин каждого аспекта, начиная с наиболее важных частей и заканчивая деталями и советами, а также подвергая сомнению предположения и мифы, окружающие шрифты.
Помимо шрифтов, его работа в основном связана с дизайном журналов, обложек книг и корпоративным имиджем. В сотрудничестве с Маркусом Вилласа он работал над несколькими издательскими проектами, включая редизайн 9Газета 0118 Chicago Reader
С сентября 2005 г. по апрель 2009 г. он занимал должность президента Asociación de Directores de Arte y Diseñadores Gráficos ADG-FAD. В октябре 2009 года он получил премию Premio Nacional de Cultura в области дизайна от автономного правительства Каталонии.
Содержание
Чего ожидать от курса Domestika
Учитесь в своем собственном темпе
Наслаждайтесь обучением дома без установленного расписания и с помощью простого в использовании метода.
 Вы сами задаете темп.
Вы сами задаете темп.Учитесь у лучших профессионалов
Изучите ценные методы и техники, объясненные ведущими экспертами в области творчества.
Познакомьтесь с опытными учителями
Каждый эксперт учит тому, что у него получается лучше всего, с четкими инструкциями, искренней страстью и профессиональным пониманием каждого урока.
Сертификаты
Плюс
Если вы являетесь подписчиком Plus, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
Получите места в первом ряду
Видео высочайшего качества, чтобы вы не упустили ни одной детали. С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
Делитесь знаниями и идеями
Задавайте вопросы, запрашивайте отзывы или предлагайте решения.
 Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.Присоединяйтесь к глобальному творческому сообществу
Сообщество является домом для миллионов людей со всего мира, которые любопытны и увлечены исследованием и выражением своего творчества.
Смотрите профессионально подготовленные курсы
Domestika курирует свой список учителей и самостоятельно разрабатывает каждый курс, чтобы обеспечить высококачественное онлайн-обучение.
Часто задаваемые вопросы
Что такое онлайн-курсы «Доместики»?
Курсы «Доместика» — это онлайн-курсы, которые предоставляют вам инструменты и навыки, необходимые для выполнения определенного проекта. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
Когда курсы начинаются и когда заканчиваются?
Все курсы на 100% онлайн, поэтому после их публикации курсы начинаются и заканчиваются в любое время. Вы задаете темп урока. Вы можете вернуться, чтобы просмотреть то, что вас больше всего интересует, и пропустить то, что вы уже знаете, задать вопросы, ответить на вопросы, поделиться своими проектами и т. д.
Что входит в курсы «Доместики»?
Курсы разделены на разные блоки. Каждое из них содержит уроки, информационный текст, задачи и практические упражнения, которые помогут вам шаг за шагом выполнять проект, а также дополнительные дополнительные ресурсы и файлы для загрузки. У вас также будет доступ к эксклюзивному форуму, где вы сможете взаимодействовать с учителем и другими учениками, а также делиться своей работой и проектом курса, создавая вокруг курса сообщество.
Вам дали курс?
Вы можете активировать полученный курс, зайдя на страницу активации и введя свой подарочный код.
Когда я получу сертификат о прохождении курса? Plus
Если вы являетесь участником программы Plus, после прохождения приобретенного вами курса вы мгновенно получите персональный сертификат. Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете.
Подробнее о сертификатах.
Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете.
Подробнее о сертификатах.
11 инструментов для создания шрифтов | Блог Webflow
Ознакомьтесь с этими 11 инструментами типографики, которые помогут вам в веб-дизайне.
Джефф Карделло
Ничего не найдено.
При поиске подходящей типографики легко упираться в стену. Вот где на помощь приходят генераторы шрифтов.
Типографика веб-сайта формирует пользовательский опыт, задавая настроение и тон. Различные формы букв шрифта сообщают значение слов, которые они представляют, что делает шрифты, которые вы выбираете для своего веб-сайта, важным элементом дизайна.
Термин «генератор шрифтов» — это общий термин, который включает в себя все, от веб-сайтов, на которых размещены загружаемые шрифты, до инструментов для их создания и редактирования. Они предоставляют дизайнерам множество творческих возможностей при работе со шрифтами.
Давайте взглянем на подборку лучших генераторов шрифтов, которые помогут вам вдохновиться и направить вашу работу в новом направлении.
1. FontSpace
Есть несколько причин, по которым FontSpace выделяется среди множества других генераторов шрифтов. Во-первых, это огромное количество загружаемых шрифтов. С более чем 89, 000 различных на выбор и тысячи активных участников, нет сомнений, что вы сможете найти тот, который отвечает всем требованиям. Мы также впечатлены разнообразием доступных оригинальных шрифтов — от причудливой каллиграфии Энн Маргарет до ретро-футуристического стиля Rush Turbo.
Многие из этих шрифтов доступны для бесплатного личного использования, а также доступны платные коммерческие лицензии. А с FontSpace вам не нужно регистрировать учетную запись для доступа к любому из этих шрифтов. Просто нажмите кнопку загрузки рядом с нужным шрифтом, и все готово.
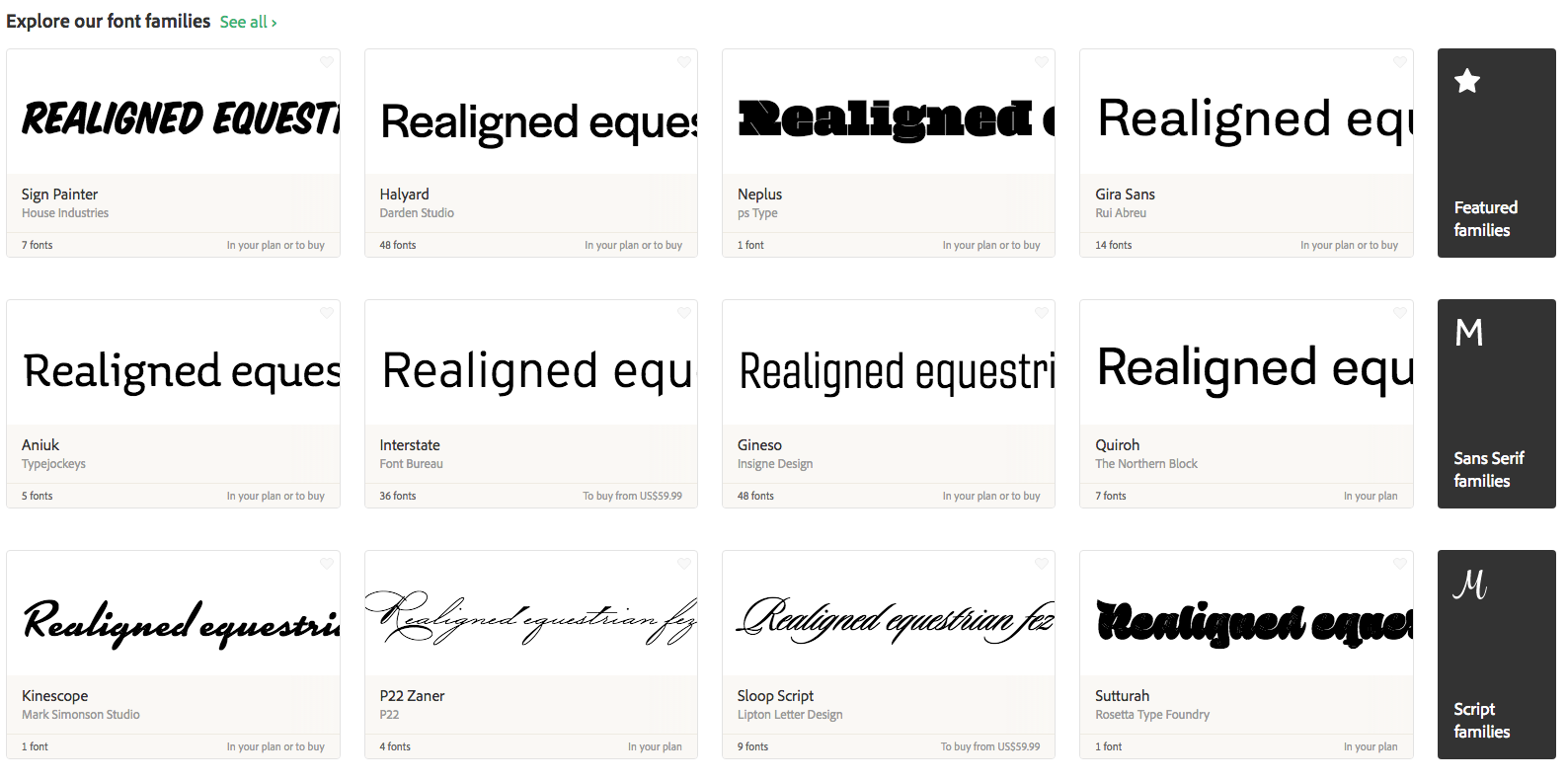
2. Fontspring
Большинство дизайнеров сталкивались со шрифтами, которые привлекали их внимание, но отказывались от их использования из-за запутанной политики лицензирования. Fontspring устраняет этот барьер с помощью «беспроблемной» лицензии на шрифт, которая охватывает большинство применений и приложений.
Fontspring устраняет этот барьер с помощью «беспроблемной» лицензии на шрифт, которая охватывает большинство применений и приложений.
Fontspring предоставляет страницу за страницей высококачественных шрифтов. Независимо от того, ищете ли вы показные акцидентные шрифты или более формальные шрифты с засечками, существует множество вариантов. Fontspring не только содержит широкий спектр красивых шрифтов, но и делает их доступными через хорошо продуманный пользовательский интерфейс.
Выбор параметра «Шрифты» в верхней панели навигации открывает хорошо организованное раскрывающееся меню, в котором вы можете выполнять поиск по классификациям, популярным тегам и спискам, экономя ваше драгоценное время. Также имеется удобная боковая панель для уточнения критериев поиска, включая классификации, подклассы, стили шрифтов и лицензирование.
Мы являемся поклонниками эффективного пользовательского интерфейса Fontspring и разнообразия типографики, что делает его отличным ресурсом для дизайнеров, которые не хотят тратить время на поиск идеальных шрифтов, которые им нужны.
3. FontGet
FontGet привлек наше внимание не только огромным выбором шрифтов — от традиционных до более эксцентричных — но и своим вниманием к качеству. Ни один из шрифтов не кажется одноразовым или просто заполняет пробелы.
Вы ищете типографику в средневековом стиле? Или, может быть, вы нацелились на что-то более футуристическое? FontGet имеет широкий спектр типографики, вдохновленной наукой, историей и многим другим. Независимо от ваших потребностей или целей, они, скорее всего, содержат хорошо разработанный шрифт, который вы можете скачать.
FontGet также делает правильный дизайн пользовательского интерфейса. Огромный блок категорий вверху — особенно приятный штрих, обеспечивающий быстрый доступ к различным стилям шрифтов. Благодаря высококачественным шрифтам и простому способу их поиска FontGet поставляется с генератором шрифтов, который будет полезен дизайнерам всех уровней.
4. DaFont
Даже самым популярным веб-сайтам может быть трудно поддерживать темпы роста. DaFont выдержал испытание временем благодаря активному сообществу участников, которые постоянно загружают свежие и интересные шрифты.
DaFont выдержал испытание временем благодаря активному сообществу участников, которые постоянно загружают свежие и интересные шрифты.
DaFont также впечатляет нас хорошо информированным чувством куратора. Вам не нужно тащиться от шрифта к повторяющемуся шрифту, и почти каждый шрифт выделяется своим шармом. От элегантных засечек до причудливых экранных шрифтов — DaFont предлагает обширную библиотеку типографики на выбор.
5. FontForge
Создание собственных шрифтов — высшее достижение для любого, кто помешан на типографике. FontForge предоставляет вам инструменты для создания собственных шрифтов и применения уже имеющихся. Он прост в использовании, но не прост. Здесь также достаточно возможностей для создания сложных шрифтов.
FontForge является бесплатным продуктом с открытым исходным кодом, и активное сообщество разработчиков регулярно расширяет его функциональность. Если вы заинтересованы в создании собственной типографики, они станут отличной отправной точкой.
6. Fontello
Fontello — это инструмент для создания значков шрифтов с открытым исходным кодом, который воплощает дух «сделай сам», который нам нравится. Вы найдете множество встроенных значков, которые можно увеличивать или уменьшать прямо в браузере.
Fontello предлагает большой выбор иконок, возможность загрузки собственных с компьютера и простой способ создания коллекций иконок. Также есть функция поиска, которая позволяет искать по тегам (например, социальные сети, стрелки).
Значки важны для того, чтобы направлять кого-то в веб-дизайне и побуждать их выполнять действия, которые вы для них изложили. А с солидной библиотекой иконок Fontello любой дизайнер может легко получить доступ к тем, которые лучше всего соответствуют его потребностям.
Совершенный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, пройдя более 100 уроков, включая основы HTML и CSS.
Начать курс
Подписаться на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начальный курс
7. Mixfont
Mixfont отличается подходом «меньше значит больше» к созданию пар шрифтов. Он не предлагает многого в плане критериев поиска или даже сложного пользовательского интерфейса. Однако мы не видим в этом ограничений — они на самом деле работают в пользу Mixfont.
Пары шрифтов генерируются случайным образом, их можно обновить с помощью кнопки с красной стрелкой. Вы можете увидеть различные приложения, где они представлены вместе с разными размерами и весом. Когда вы найдете пару, которая вам нравится, Mixfont предоставит вам CSS, который вам понадобится, чтобы вставить их на свой собственный веб-сайт.
Mixfont упрощает процесс сопряжения шрифтов и делает возможным много случайностей, что делает поиск шрифтов интересным и очень эффективным.
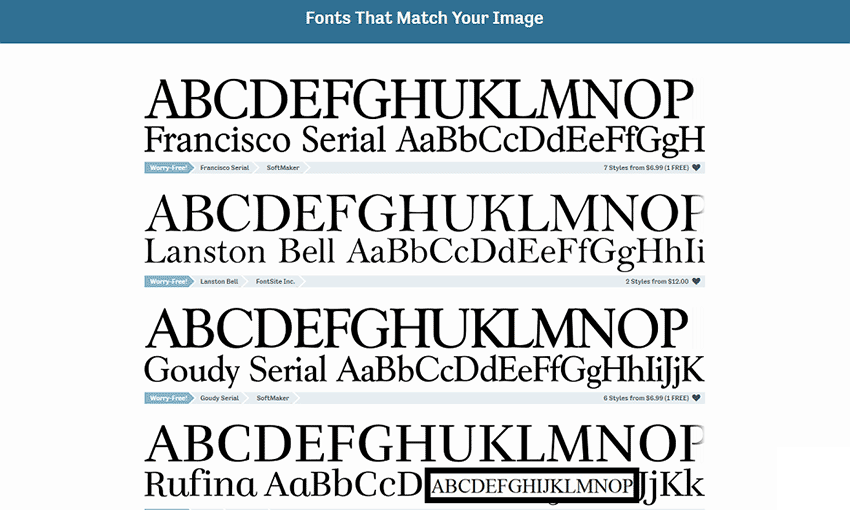
8. Font Meme
Font Meme предлагает многое для тех, кто склонен к типографике, но мы сосредоточимся только на одном — их разделе «Используемые шрифты». Это берет примеры типографики из поп-культуры, такой как фильмы и телевидение, и представляет вам похожие шрифты.
Это эффективный способ найти шрифты с определенным внешним видом и ощущением, используя популярные средства массовой информации в качестве ориентира. Если у вас возникли проблемы с поиском подходящего шрифта, это новый способ наткнуться на эстетику, которую вы бы изо всех сил пытались найти самостоятельно.
9. Fonstruct
Удобный конструктор шрифтов Fonstruct действительно привлек наше внимание. Они дают пользователям геометрические фигуры в качестве отправной точки. Нам нравится этот подход к созданию шрифтов, потому что он запускает и упрощает процесс поиска, предлагая простой способ начать создавать собственные шрифты.
Fonstruct также выступает в качестве хранилища всей замечательной работы, созданной его пользователями. Нет недостатка в типографике, созданной пользователями, и в ней представлен широкий спектр стилей — от стандартных шрифтов до более абстрактных и экспериментальных.
10. Calligraphr
Calligraphr дает вам возможность преобразовать свой почерк в пользовательский шрифт. Мы восхищаемся этим слиянием аналогового и цифрового для развития креативной типографики.
Мы восхищаемся этим слиянием аналогового и цифрового для развития креативной типографики.
Начать работу достаточно просто. Вы начинаете с того, что распечатываете один из их шаблонов и заполняете его фломастером, чтобы написать разные буквы. Затем, после загрузки этого шаблона, программа сгенерирует шрифт на основе вашей надписи. Вы можете дополнительно усовершенствовать и настроить свои надписи, предоставляя вам полный творческий контроль над конечным продуктом.
Calligraphr — отличный инструмент для создания пользовательских шрифтов. Создание шрифта на основе вашего почерка идеально подходит для чего-то вроде портфолио или личного веб-сайта, где вы хотели бы добавить немного больше своего стиля и индивидуальности.
11. Bitfontmaker
Bitfontmaker — это праздник блочных и пиксельных шрифтов, которые были распространены в домашних компьютерах 80-х годов. Прокручивая их пользовательскую галерею, вы увидите шрифты, которые хорошо подошли бы для игр Apple IIe или Commodore 64.
Это не инструмент для создания сложных шрифтов с роскошными лигатурами. Вместо этого Bitfontmaker позволяет создавать ретро-шрифты с примитивным и блочным ощущением с помощью редактора растровых изображений.
Для дизайнеров, которые хотят разработать свои собственные 8-битные шрифты, Bitfontmaker поможет вам установить необходимые пиксели.
Найдите вдохновение в типографике
У всех нас есть шрифты, к которым мы возвращаемся снова и снова. И хотя легко придерживаться того, что удобно, расширение творческих границ может привести к невероятным результатам. Вселенная типографики огромна, так почему бы не выйти за рамки привычного и не попробовать что-то новое?
Нам нравится видеть, как дизайнеры Webflow продвигают свою работу в новых направлениях с веб-типографикой, а генераторы шрифтов предоставляют простой способ находить свежие и интересные шрифты. Если вы создали свой собственный шрифт для проекта Webflow, покажите его нам в Твиттере @webflow, чтобы мы могли его проверить! 19 апреля 2022 г. 004 Ресурсы
004 Ресурсы
Подпишитесь на Webflow Inspo
Получайте самое лучшее, самое крутое и новейшее в дизайне и без кода, доставляемое на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.

 ru
ru