Как выбрать цветовую палитру за 3 простых шага — Дизайн на vc.ru
В статье представлен список инструментов и практических рекомендаций по выбору цветовой палитры.
9259 просмотров
Оригинал статьи
Какими бы не были цвета, им подвластно привлекать наше внимание или же отталкивать его. Понимание того, что такое цвет и насколько он важен, что он обозначает для разных культур и коммуникаций, а также что тот или иной цвет значит в различных культурных контекстах и описаниях, очень важно. Определите цветовую палитру для вашего бренда — это имеет решающее значение для вашей визуальной идентичности. Она придаёт значение вашему бренду и способствует его узнаваемости.
У каждого цвета есть своя история, поэтому с самого начала стоит определить, к чему именно стремится ваш бренд. Например, если вы только начали изучение своего бренда, вы можете использовать нейтральную палитру с успокаивающими цветами, а именно: белым, бежевым, серым или же цветом бледного бука. Используйте цвета, представляющие лёгкость и плавность и избегайте использования ярких цветов.
Используйте цвета, представляющие лёгкость и плавность и избегайте использования ярких цветов.
«Присмотритесь к колесу»
Поначалу создание привлекательной цветовой палитры может показаться лёгким, но когда вы приступите к созданию, вы не пожалеете о том, что узнали об этих трёх шагах. Итак, чтобы помочь вам в продвижении с созданием цветовой палитры, мы представляем наш список инструментов и некоторые практические рекомендации по выбору палитры, которая будет радовать глаз.
Шаг 1: Начните с оттенков серого
Основное внимание при разработке должно быть сконцентрировано на удобстве использования и чёткой навигации. Не забудьте разработать свой дизайн, прежде чем переходить к выбору цветовой палитры.
Шаг 2: Выберите тип палитры
Всегда выбирайте палитру, которая наилучшим образом отражает эстетику вашего бренда. Вот некоторые цветовые палитры и схемы:
Монохром
Монохроматическая цветовая гамма состоит из разных оттенков и глубин одного цвета.
Аналоговый
Аналоговые цветовые схемы также достаточно просты при создании. Они создаются путём сопряжения одного цвета с двумя другими по обе стороны от него на цветовом колесе. Если вы хотите использовать пятицветную схему, то можете добавить два дополнительных цвета рядом с двумя внешними. Эти палитры выражают однородность и последовательность.
Комплиментарные
Комплиментарные цветовые палитры формируются из использования двух цветов на противоположных сторонах цветового колеса. Они отлично подходят для передачи чувства баланса. Совет для профессионалов: вы можете оставить негативное пространство между двумя цветами или даже использовать переходный цвет для того, чтобы он выглядел более плавным
Они отлично подходят для передачи чувства баланса. Совет для профессионалов: вы можете оставить негативное пространство между двумя цветами или даже использовать переходный цвет для того, чтобы он выглядел более плавным
Шаг 3: Используйте правило 60/30/10
Используйте цвета в пропорции 60% + 30% + 10% — вы никогда не ошибётесь. 60% принадлежит вашему доминирующему оттенку, 30% — второстепенному и 10% — акцентам. Всегда лучше использовать это правило, чтобы держать вещи визуально убедительными и сбалансированными. Весь смысл заключается в том, чтобы правильно выбрать основной, дополнительный и акцентный цвета. Вы можете черпать вдохновение у природы, если не знаете, с чего стоит начать. Природа — лучшее вдохновение для цвета. Так что продолжайте и пробуждайте свою креативность, используя палитры, на которые вас вдохновила мать-природа: закат/восход, поле подсолнечника, долина, где можно почерпнуть уйму интересного.
Инструменты для цветовой палитры
Мы поделились с вами некоторыми практическими рекомендациями о том, что лучше помнить при создании цветовой палитры, но не менее важно иметь инструменты, которые помогут вам быстро выполнить работу: существует целый ряд инструментов, которые могут в этом помочь. Вот наш список бесплатных цветовых инструментов для опытных дизайнеров и новичков.
Вот наш список бесплатных цветовых инструментов для опытных дизайнеров и новичков.
У него есть две основные функции, с которыми он действительно хорошо справляется. Первая помогает создать полноцветную палитру из заданного цвета. Вторая же предоставляет дополнительные цвета, основанные на ваших основных цветах. Это чрезвычайно простой и лёгкий инструмент — и многие из нас уже начинают на него молиться.
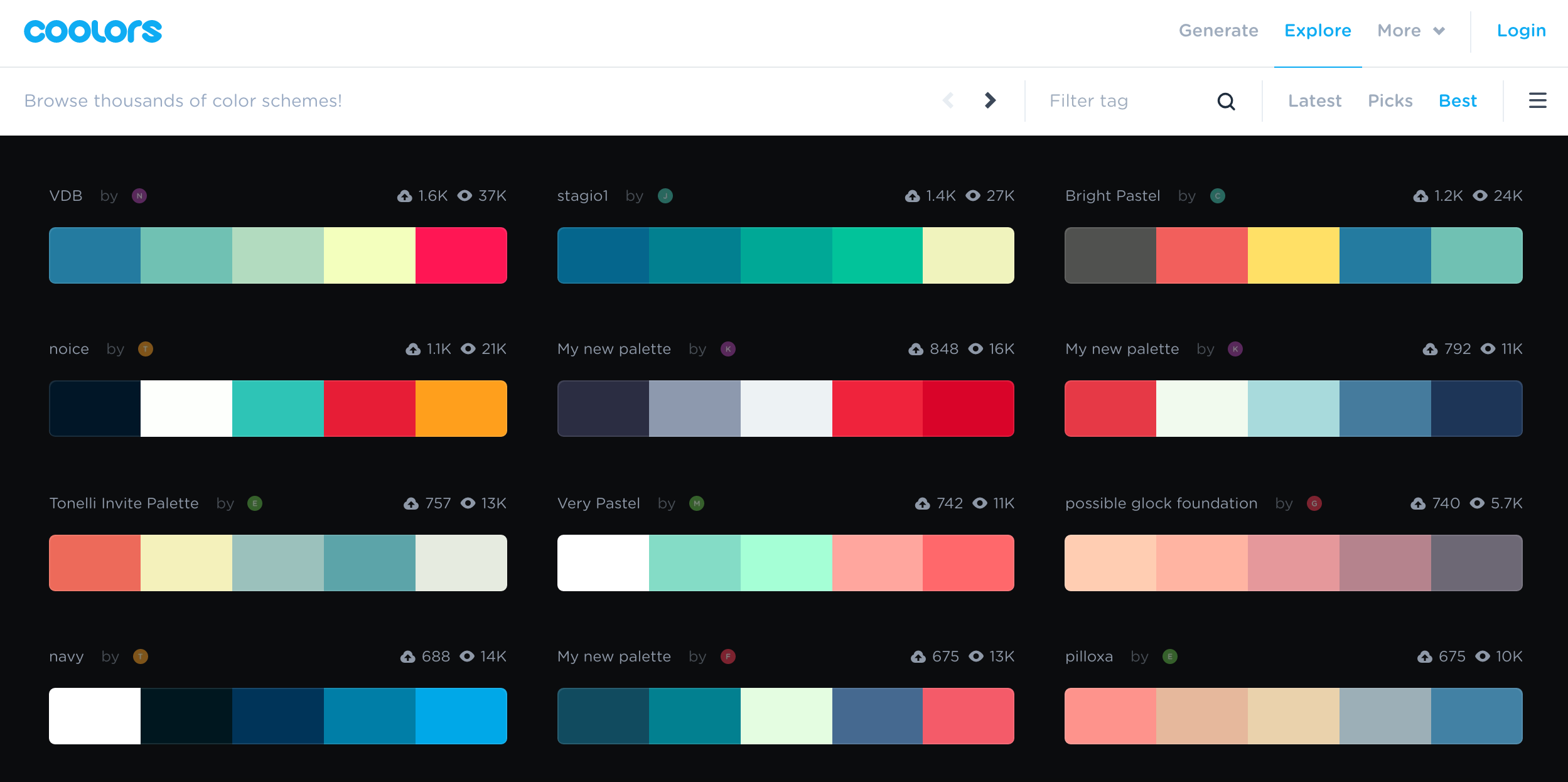
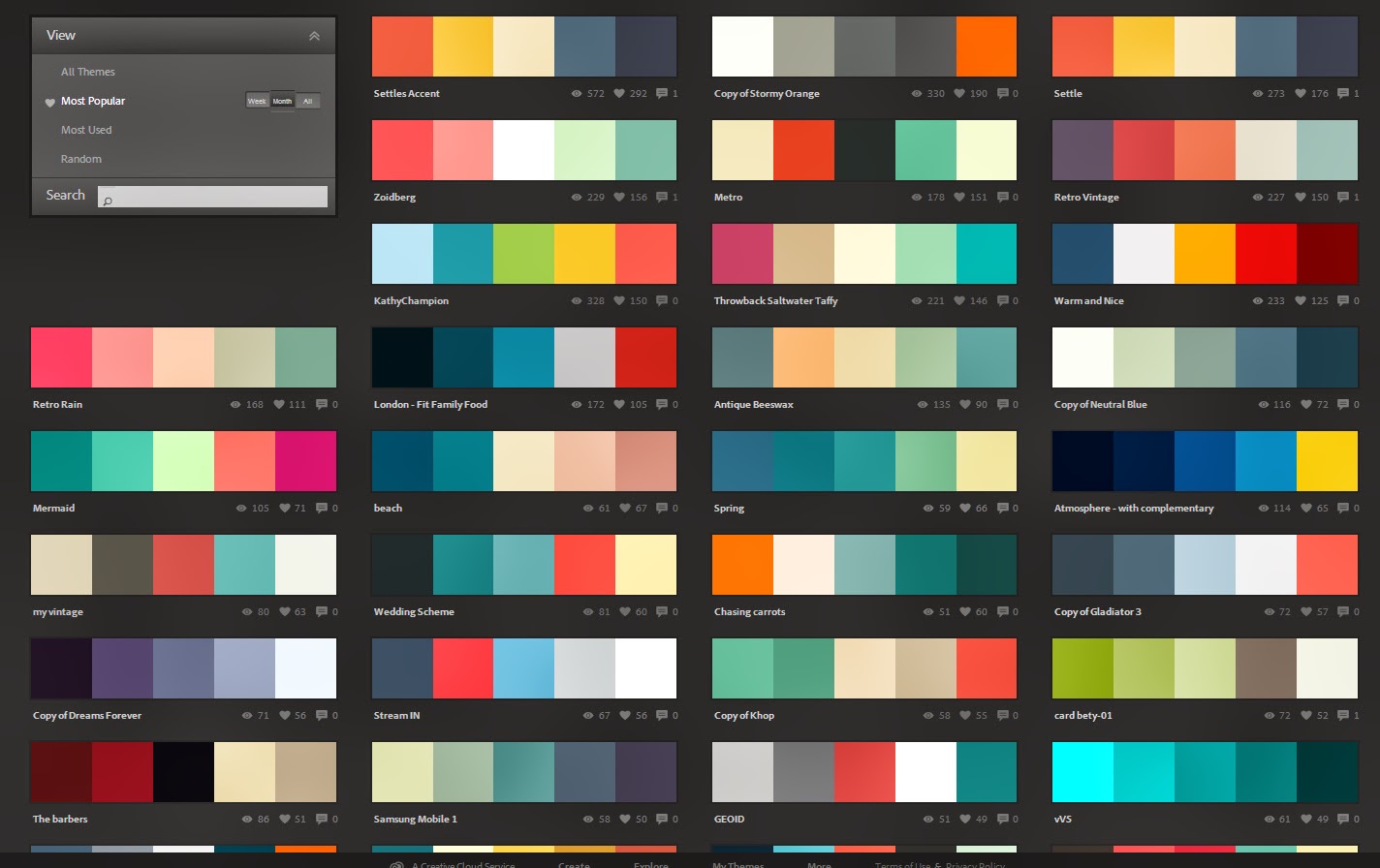
Это молниеносный генератор цветовых схем — за это мы и любим его. Он помогает легко создавать палитры, вдохновляя тысячами превосходных цветовых схем.
Этот инструмент очень популярен среди дизайнеров. Он вдохновляет на новые шедевры, а также снабжает новостями и трендами, исходя из вашего вкуса. У него есть тонна всего, что поможет вдохновляться каждый день. Кроме того, он применяет вашу цветовую схему к набору UI-компонентов, чтобы вы могли примерно рассмотреть, как будет выглядеть дизайн-система в целом.
Это чрезвычайно полезный веб-инструмент, который поможет вам в создании наборов цветов. Он был разработан командой дизайнеров из Lyft. Этот инструмент был создан с целью помочь дизайнерам в понимании того, как всё-таки лучше работать с цветом.
Он был разработан командой дизайнеров из Lyft. Этот инструмент был создан с целью помочь дизайнерам в понимании того, как всё-таки лучше работать с цветом.
Цвета помогают нам в восприятии мира, что позволяет принимать более обоснованные решения. Создание цветовой палитры не должно быть изматывающим; просто сфокусируйтесь на выборе правильной цветовой схемы и используйте инструменты, приведённые в статье. Надеюсь, что наш список советов и инструментов поможет и вдохновит вас на новые креативные проекты.
Оставайтесь любопытными и продолжайте творить вместе с нами!
Как подобрать цветовую палитру для видео?
Опубликовано в: Интересное 04.14.2021 , Автор: Admin
Видео способно донести до зрителя сложную информацию простым и интересным способом.
Выбор палитры по цветовому кругу
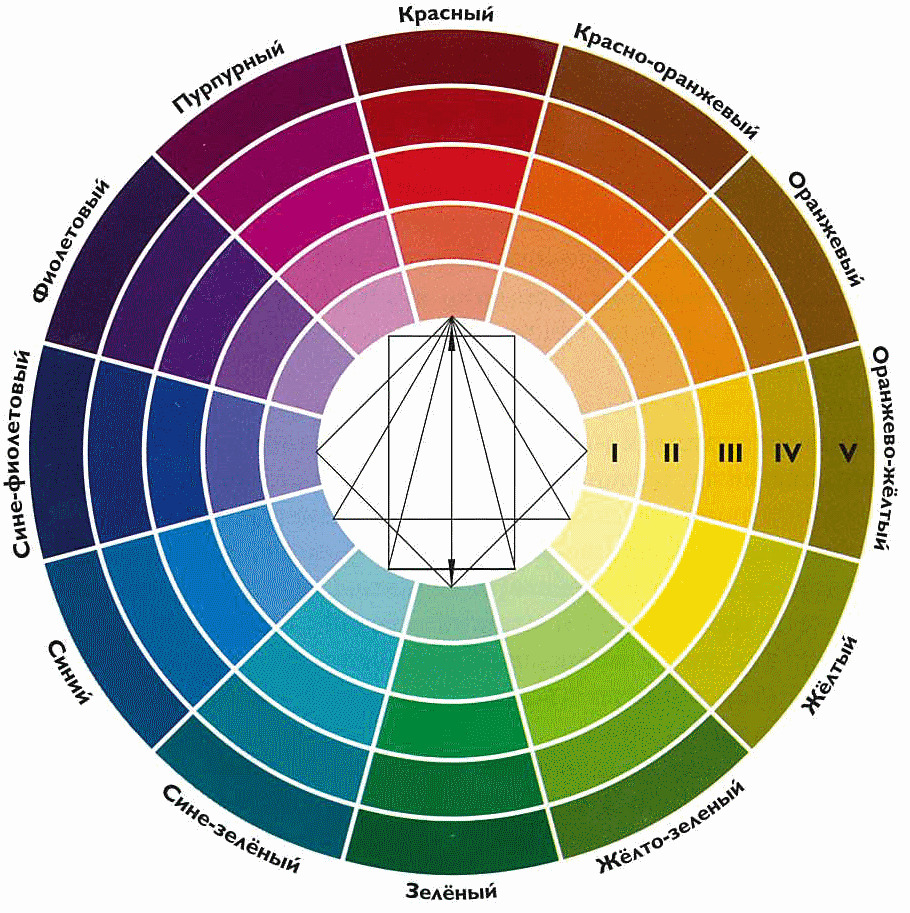
Цветовой круг это первое, на что стоит обратить внимание при выборе удачной палитры для видео. Цветовой круг состоит из 12 цветов, из которых только три (красный, синий и желтый) являются первичными, а остальные 9 вторичными — образованными от смешивания основных цветов.
Для подбора идеальной палитры используют пять основных схем:
Комплиментарные цвета. Это наиболее распространенная схема, которая состоит из двух цветов, расположенных друг напротив друга. Так, примером комплементарной цветовой схемы могут служить следующие сочетания: синий и оранжевый, красный и зеленый. Обратите внимание, что насыщенность цвета может меняться при необходимости.
Аналогичные цвета. Такие цвета расположены рядом друг с другом на цветовом круге, они похожи, но меняют свой оттенок двигаясь к другому цвету.
Чаще всего аналогичная цветовая схема состоит из 3 цветов, один из которых принимается как основной, второй используется для обозначения дополнительных предметов, а третий цвет используется в качестве затемнения некоторых участков.
Триада. Это сочетание трех цветов на круге, которые находятся на одинаковом расстоянии друг от друга. Для данной схемы характерно использовать один цвет в качестве главного, а остальные два для расставления акцентов.
Сплит-комплиментарные цвета. Представляет собой сочетание одного основного цвета с двумя противоположными ему на круге. Таким образом вы получите контрастные цвета, которые будут мягко перекликаться друг с другом.
Тетрада. Данная схема представляет собой две пары цветов, расположенных друг напротив друга. Таким образом получается большое количество цветов, которые оживляют картинку. Для того, чтобы не перегрузить изображение, выбирают только один основной цвет, а три других становятся дополнительными.

Знание и использование данных схем поможет вам создать гармоничную картинку на видео. Однако, если вам не подходит стандартная схема для создания палитры, то вы можете попробовать создать ее самостоятельно.
Создание собственной палитры для видео
Для создания своей цветовой палитры вы можете воспользоваться готовыми фотографиями. Выберите наиболее приятные глазу фотографии и разложите их на цвета — полученную палитру можно использовать для видео. Главное правило: не используйте слишком много активных цветов, чтобы не перегрузить картинку.
Также, вы можете воспользоваться готовой схемой с различными оттенками и выбрать в ней цвета, находящиеся на диагонали или прямой линии. Темные цвета вы сможете использовать для обозначения некоторых элементов и теней в видео, а светлые и яркие для основных элементов. С яркими основными цветами вы можете поэкспериментировать: добавьте прозрачности, другой оттенок или же наложите несколько цветов друг на друга для получения нового оттенка.
Еще одним способом создания собственной палитры является создание градиента. За основу может быть взят один или несколько цветов переходящих друг в друга. В полученном градиенте вы сможете выбрать основной и дополнительный цвета, а также цвет для теней и отдаленных объектов. Главным элементом в любом видео является фон, который влияет на общее восприятие картинки. Помните, что темный цвет фона сделает светлые цвета ярче, а светлый фон усилит темные цвета. Именно поэтому, при создании палитры, проверяйте ее на нескольких фонах, которые подойдут к тематике вашего видео. Идеальным вариантом будет взять один из основных цветов, которые расположены на переднем плане, и сделать его светлее или темнее. Так, у вас получится не скучный оторванный от происходящего фон, а живой и дополняющий общую картину фон.
При создании собственной палитры запомните главные правила: не использовать много ярких главных цветов, используйте более естественные оттенки, приятные глазу.
Создание собственной палитры дело трудозатратное и не всегда палитра получается удачной. Поэтому, лучше пользоваться стандартными способами подбора палитры для видео или же обратиться к профессионалам своего дела.
Поэтому, лучше пользоваться стандартными способами подбора палитры для видео или же обратиться к профессионалам своего дела.
Простое руководство по выбору цветовой палитры для вашего дизайна
Цвет общается сам по себе, и, в конце концов, первое впечатление имеет значение. Но позвольте мне задать вам короткий вопрос: сколько времени вы тратите на выбор цветовой палитры для своих дизайнов?
Мы, дизайнеры, иногда забываем о важности цвета. Выбор правильной цветовой палитры важен, но не прост. Особенно, если вы начинаете.
Итак, что нужно, чтобы освоить выбор цветовой палитры? Ответ: практика . Хотя понимание того, как работает цвет, жизненно важно для успеха.
В этой статье мы делимся с участниками Freepik кратким и простым руководством по изучению основ теории цвета и тому, как применять эти концепции в своих творениях . Вот что мы рассмотрим:
- Понимание основ цветов
- Выбор цветовой палитры, подходящей для вашего дизайна
- Получите собственную цветовую палитру
1.
 Понимание основ цветов
Понимание основ цветовЦветовой круг
Отправной точкой теории цвета является цветовой круг , который в основном состоит из 12 чистых цветов. Цветовой круг помогает понять, как цвета сочетаются и соотносятся друг с другом. Остальные цвета создаются путем комбинирования и добавления вариаций к этим двенадцати оттенкам.
Фото studioworkstock
12 основных цветов одновременно разделены на три категории:
- Первичные цвета (красный, синий и желтый — в зависимости от цветовой системы): это «самые чистые» и не могут быть образованы добавлением вариаций.
- Вторичные цвета (оранжевый, зеленый и фиолетовый): они создаются путем объединения двух основных цветов.
- Третичные цвета: появляются путем комбинирования смежных основных и вторичных цветов. Например, сине-зеленый.
Свойства цвета
Смешивая 12 цветов колеса, мы можем получить множество вариаций. Чтобы понять их, вот несколько основных понятий:
Чтобы понять их, вот несколько основных понятий:
- Оттенок: это сам цвет. Зеленый оттенок, красный оттенок, синий оттенок и т. д.
- Хром: относится к чистоте цвета без добавления к нему белого, черного или серого.
- Насыщенность : насколько смелый или бледный цвет.
- Значение : определяет светлоту, то есть насколько темным или светлым является цвет.
- Оттенок : образуется путем добавления белого к чистому оттенку.
- Оттенок : образуется путем добавления черного к чистому оттенку.
- Тон : образуется путем добавления серого к чистому оттенку.
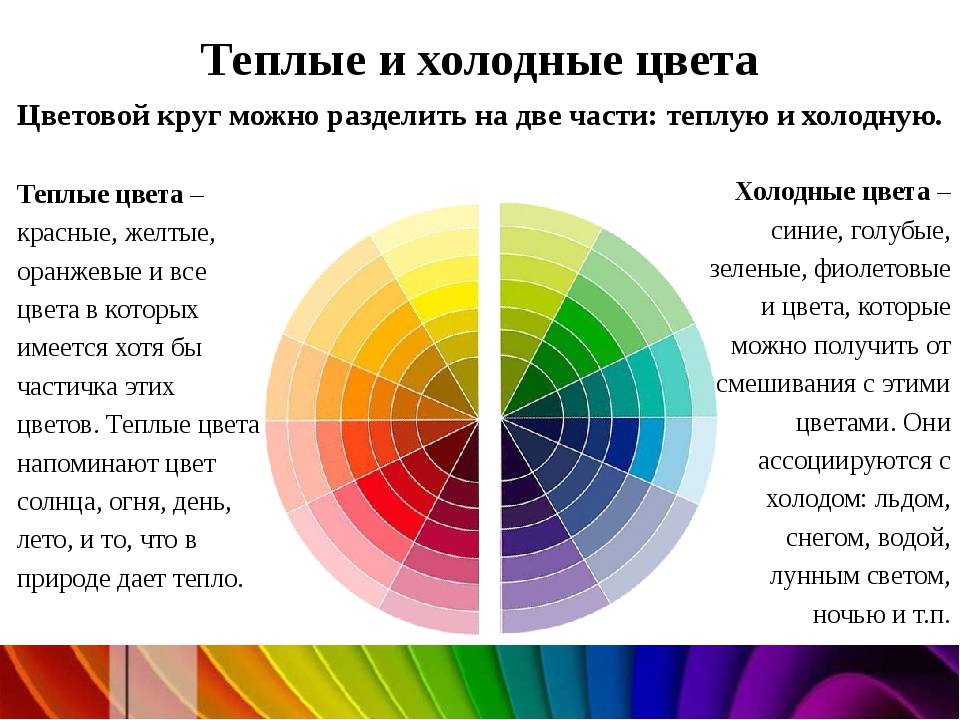
Теплые и холодные цвета
Еще одно различие в цветовом круге — теплые и холодные цвета. Они используются, чтобы отличить сине-зеленую область цветового круга от желто-красной.
Прохладные цвета — это синий и зеленый, которые ассоциируются с прохладными чувствами, а теплые цвета, такие как красный или оранжевый, вызывают у нас более теплые чувства.
Пример палитры холодных цветов
Пример палитры с теплыми цветами
Значение цвета
Цвета сообщаются сами по себе, а это означает, что при правильном использовании они являются мощным инструментом. За каждым цветом стоит смысл. На самом деле психология цвета стала интересной темой не только для исследователей, но и для маркетологов.
Фото macrovector
Цветная продажа (как в прямом, так и в переносном смысле). Таким образом, выбор цветовой палитры для вашего дизайна имеет решающее значение и будет иметь прямое влияние на восприятие пользователя. Вот некоторые из наиболее распространенных значений, связанных с цветами:
- Красный : любовь, огонь, энергия, сила
- Фиолетовый : власть, богатство, амбиции, королевская власть
- Синий : спокойствие, стабильность, доверие, глубина
- Зеленый : свежесть, природа, рост, безопасность
- Желтый : радость, энергия, позитивизм, яркость
- Оранжевый : тепло, творчество, счастье, успех
Однако очень важно помнить, что значения цветов тесно связаны с культурой, окружением человека и его восприятием. Что один цвет означает для меня, он может означать что-то другое для вас.
Что один цвет означает для меня, он может означать что-то другое для вас.
Психология цвета — действительно обширная тема, и мы не можем осветить ее в этой статье. Тем не менее, мы предлагаем вам подумать, принимая во внимание вышеизложенное: вы бы использовали те же цвета в шаблоне меню ресторана, что и на целевой странице, предлагающей услуги красоты и здоровья?
Цветовые отношения
Если вы новичок, вы можете использовать цветовые отношения в качестве отправной точки для создания своей цветовой палитры. Чтобы понять, как цвета сочетаются и соотносятся друг с другом, важно иметь в виду цветовой круг. Ниже приведены некоторые из основных цветовых схем:
- Монохроматический: t его цветовая гамма состоит всего из одного оттенка и его вариаций. Как правило, однотонные цветовые палитры являются выигрышным выбором, никаких рисков, цвета прекрасно сочетаются. Однако иногда они могут быть скучными.
- Аналог: относится к цветам, расположенным рядом друг с другом на цветовом круге.

- Дополнительные: противоположных цвета на цветовом круге. Эта цветовая схема отлично подходит для добавления контраста и создания привлекательной цветовой палитры.
Фото bizkette1
- Разделение дополнительных: эта схема u использует базовый оттенок и сочетает его с двумя цветами рядом с его дополнительными.
- Триада: образована тремя цветами, расположенными на одинаковом расстоянии друг от друга на цветовом круге.
2. Выбор цветовой палитры, подходящей для вашего дизайна
Как дизайнеры, мы постоянно работаем с различными дизайнами и проектами. Всякий раз, когда вы начинаете новый дизайн, важно думать о целевой аудитории . В этом случае контент авторов доступен миллионам пользователей по всему миру. Так что универсальность обязательна.
Дизайн баннера со скидками на Back Friday — это не то же самое, что приглашение на день рождения для 8-летнего ребенка. Верно? Ладно, разница в данном случае может показаться вам логичной. Но иногда это не так просто.
Верно? Ладно, разница в данном случае может показаться вам логичной. Но иногда это не так просто.
Вот почему, прежде чем начать, не торопитесь, чтобы подумать о дизайне, который вы разрабатываете. Упростит выбор подходящей цветовой палитры. Вот несколько советов, которые помогут вам:
- Подумайте о концепции, теме и стиле
Некоторые цвета традиционно ассоциируются с некоторыми темами. Например, Черная пятница — это черный цвет, часто в сочетании с красным или желтым. День Святого Патрика весь зеленый; красный и зеленый играют ведущую роль в рождественских сценах… Если концепция ясна, то вы сразу придумаете основной цвет.
Но, если с концептом не связан определенный цвет (или он допускает разные возможности), то вам придется подумать о том, что вы хотите передать дизайном и какой цвет наиболее подходит для этого. .
Кроме того, стиль имеет решающее значение . Он определит цветовую палитру, так что не забывайте об этом!
Он определит цветовую палитру, так что не забывайте об этом!
В приведенном выше примере преобладает зеленый цвет. Этот оттенок традиционно связан с природой.
- Кто является целевой аудиторией?
Другими словами: для чего предназначен ваш дизайн? Представьте, что вы разрабатываете визитную карточку. Выбор цвета будет зависеть от того, кому вы адресуете открытку.
Вы хотите, чтобы он был более элегантным или предпочитаете радостный и веселый вид? Цвета имеют значение.
- Рискнуть
Если вы опытный дизайнер, лучший способ выделиться — быть оригинальным . Избегайте клише и экспериментируйте с цветами; возможно, вы придумаете что-то классное и необычное.
Приглашения на свадьбу не обязательно должны быть розовыми или голубыми. Выходите за рамки правил!
3. Получите собственную цветовую палитру
Воспринимайте этот процесс как рецепт. У нас уже есть все ингредиенты, так что теперь начинается самое интересное: пришло время создать цветовую палитру! Вот несколько советов, как начать создавать свою палитру:
У нас уже есть все ингредиенты, так что теперь начинается самое интересное: пришло время создать цветовую палитру! Вот несколько советов, как начать создавать свою палитру:
- Вдохновитесь
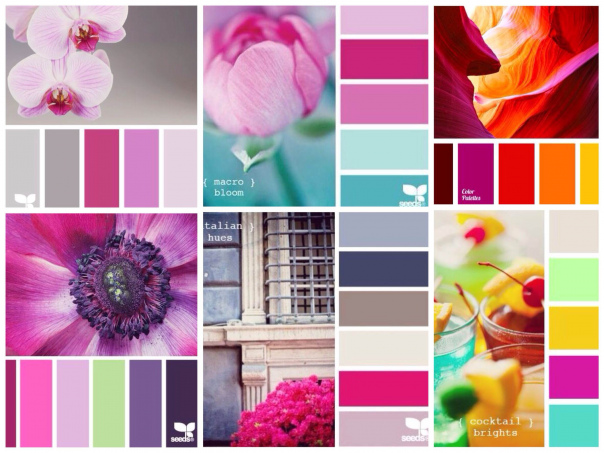
Нам всем нужно вдохновение, чтобы придумывать свежие идеи. Оглянитесь вокруг. Используйте такие сайты, как Dribble, Pinterest или даже Instagram, чтобы найти идеи цветовой палитры. Всегда полезно посмотреть, как ваши любимые художники сочетают цвета, и черпать из них вдохновение.
Дизайнеры так привыкли работать в помещении, что иногда забывают реальный мир. Нужно вдохновение? Выйдите на улицу, посмотрите в окно… города наполнены красками, а природа – это священное место, где каждый художник ищет вдохновения.
→Совет: Обои и пейзажные фотографии также действительны, если вы не можете выйти на улицу .
- Использование генераторов цветовой палитры
Это действительно полезно для начинающих. Если вы только начинаете и не знаете, как выбрать цветовую палитру, не волнуйтесь. В Интернете есть целая вселенная цветовых генераторов, которые помогут вам в этом.
Если вы только начинаете и не знаете, как выбрать цветовую палитру, не волнуйтесь. В Интернете есть целая вселенная цветовых генераторов, которые помогут вам в этом.
Вот некоторые из любимых цветовых генераторов наших дизайнеров : Colourlovers, Coolors, Paletton или Adobe. Генератор Adobe весьма полезен, так как вы можете изучать тенденции и сохранять свои цветовые палитры. Кроме того, в Instagram полно интересных аккаунтов, посвященных цветовым сочетаниям.
Другой вариант — извлечь цветовую палитру из картинки (которую, кстати, мы любим). Такие сайты, как генератор палитр, позволяют загружать любое изображение и получать цветовую палитру.
- Ваша очередь
Цветов так много, что иногда мы расстраиваемся и не можем выбрать цветовую палитру. Большинство цветовых палитр формируются из пяти цветов, , и мы также согласны с этим числом (чем меньше, тем лучше). Для начала убедитесь, что ваша цветовая палитра включает следующее:
Основной цвет: выберите цвет в качестве базового оттенка и создайте на его основе палитру.
Нейтральные цвета: включение нейтральных цветов (серого, бежевого и т. д.) поможет вам сохранить баланс в палитре.
Акцентный цвет: Добавление акцентного цвета отлично подходит для простых или нейтральных цветовых палитр. Он будет выделяться и добавит изюминку вашему дизайну.
- Эксперимент
Как только вы освоите сочетания цветов, поэкспериментируйте с цветами, рискните и посмотрите, что получится. Практика приводит к совершенству, так что со временем это станет легче.
Заключение
За теорией цвета стоит целый мир. В этом кратком руководстве мы просто рассмотрим основы цветовых отношений, чтобы понять, как они работают. Если вы только что стали участником Freepik или все еще не можете выбрать цветовую палитру, эти советы помогут вам.
Выбор цветовой палитры — не случайный процесс. Это требует практики и некоторых знаний. Преимущество в том, что мы все окружены цветами. Куда ни глянь, повсюду цветовая палитра.
Куда ни глянь, повсюду цветовая палитра.
Что вы думаете? Есть ли какой-нибудь совет, который вы используете для создания палитры? Другой инструмент? Оставьте комментарий и поделитесь своими мыслями с нами!
Станьте участником прямо сейчас!
Амелия Рубио
Как выбрать лучшую цветовую палитру для дизайна вашего мобильного приложения
Цвет, пожалуй, один из самых мощных аспектов UX-дизайна.
Действительно, исследования показывают, что 90% первых впечатлений от продукта основаны на цвете .
Правильные цвета могут вызвать эмоции, побудить пользователя к действию или даже изменить его убеждения. К сожалению, верно и обратное — неправильное использование цветовой палитры может испортить ваш UX.
Выбор цвета для вашего приложения может показаться тривиальным. Тем не менее, на самом деле есть много соображений, которые входят в это решение.
От изучения культурных убеждений вашей целевой аудитории до правильного использования генераторов цветовых схем — вот как выбрать лучшую палитру для дизайна вашего мобильного приложения.
Содержание
Изучите свою аудиторию
Первым шагом в определении цветовой палитры является исследование вашей аудитории и определение того, как они воспринимают разные цвета, чтобы вы могли использовать подходящие для своего приложения.
Видите ли, хотя у каждого человека есть свои любимые цвета, вы удивитесь, насколько универсальны некоторые варианты.
Например, несколько исследований показали, что люди одного возраста, как правило, имеют схожие цветовые предпочтения.
Вот результаты одного опроса, который проводится с 2011 года:
Источник: Hot Design
Вы также поймете, что цветовые предпочтения имеют тенденцию меняться по мере того, как мы становимся старше.
Обратите внимание, как люди называют синий цвет своим любимым цветом большую часть своей жизни, но внезапно переключаются на красный, когда достигают преклонного возраста (старше 70 лет).
Но возраст — это только один из факторов. Пол тоже играет роль. Вот исследование Джо Халлока, иллюстрирующее это:
Вот исследование Джо Халлока, иллюстрирующее это:
Источник: AZ Design
Из обоих приведенных выше исследований вы увидите, что синий — это всеми любимый цвет, поэтому его лучше всего использовать при разработке приложений.
Причина в том, что синий обычно ассоциируется с безопасностью и спокойствием — желательными качествами для любого возраста и пола.
Но тип (будь то синий, красный и т. д.) — это всего лишь один из аспектов цвета. Есть и другие вещи, такие как оттенки, оттенки и яркость, которые также влияют на восприятие.
Например, последующее исследование, проведенное в 2007 году, показало, что мужчины предпочитают более яркие цвета, а женщины — более мягкие.
Следовательно, если вы хотите создать приложение, предназначенное в основном для женщин, лучше использовать более мягкие цвета.
Источник: цифровой синопсис
В этих исследованиях интересно то, что респонденты приехали из разных стран, а это означает, что выбор цвета, как правило, универсален во всем мире.
Однако это не означает, что вы должны игнорировать влияние культуры на выбор цвета, потому что оно может быть значительным.
Например, красный цвет обычно используется в дизайне пользовательского интерфейса для обозначения опасности или предупреждения. Но в азиатских культурах это часто символ счастья и праздника.
С другой стороны, в латиноамериканских культурах это может означать конфликт в сочетании с черным цветом.
Поэтому очень важно перепроверить культурную значимость вашей цветовой схемы, чтобы не обидеть некоторых ваших пользователей.
Источник: Цвета и материалы
В конечном счете, эти результаты являются всего лишь рекомендациями. Лучше все же получить точные цветовых предпочтения вашей целевой аудитории с помощью таких методов исследования рынка, как опросы и интервью.
Более простая альтернатива — посмотреть на цвета, которые используют ваши конкуренты.
Изучите своих конкурентов
Изучение ваших конкурентов является обязательным при проведении маркетинговых исследований. И помимо того, что вы даете вам идеи о том, как усовершенствовать идею своего приложения, вы также можете получить представление об использовании цвета.
И помимо того, что вы даете вам идеи о том, как усовершенствовать идею своего приложения, вы также можете получить представление об использовании цвета.
Другими словами, вы можете просмотреть успешные приложения в своей нише и проверить, какие цвета им подходят.
Вы можете легко сделать это, зайдя в Apple App Store или Google Play Store и проверив топ-чарты в выбранной вами категории.
Кроме того, вы также можете искать приложения по релевантным ключевым словам.
Значки— отличный способ одновременного сравнения цветовых схем разных приложений, потому что цвет значка, как правило, совпадает с цветом пользовательского интерфейса.
В качестве примера возьмем этот список лучших фитнес-приложений 2020 года:
Источник: Mobile Action
Вы заметите, что подавляющее большинство приложений для упражнений используют красно-оранжевую цветовую схему. В этом нет ничего удивительного, так как они производят впечатление энергии и активности.
Таким образом, использование одних и тех же цветов — хорошая идея, если вы создаете собственное фитнес-приложение.
Однако внедрение — не всегда лучший подход. Иногда вы хотите знать, что все используют, чтобы вы могли отличаться и выделяться .
Возьмите необанку Клео.
Источник: Лорен Роу
Дизайн пользовательского интерфейса отличается от типичных синих или белых цветовых схем финансовых приложений. Вместо этого он выбрал яркую и красочную палитру.
Это был преднамеренный шаг, чтобы продемонстрировать свежий и дерзкий характер Клео.
Итак, если вы хотите добиться такой же атмосферы в своем приложении, у вас уже есть доказательство концепции.
В конечном счете, это преимущество проверки ваших конкурентов. Это позволяет вам оценить, подходит ли ваша цветовая схема для вашего целевого рынка, не делая этого самостоятельно.
Стремление к минимализму
Минимализм — важнейший принцип, который следует учитывать, если вы хотите получить наилучшую палитру для своего приложения. Это потому, что это помогает предотвратить превращение вашего дизайна пользовательского интерфейса в красочный беспорядок, подобный этому:
Это потому, что это помогает предотвратить превращение вашего дизайна пользовательского интерфейса в красочный беспорядок, подобный этому:
Источник: Sitepoint
Основной способ добиться более минималистского подхода и избежать бельма на глазу — использовать визуальную иерархию.
Визуальная иерархия — это практика организации элементов пользовательского интерфейса на основе их важности путем выделения важных областей, таких как заголовок. И один из основных способов сделать это через цвет.
Например, обратите внимание, что большинство кнопок призыва к действию (CTA) используют яркий цвет, например красный или зеленый, чтобы выделиться.
Но этого можно добиться только в том случае, если никакие другие окружающие элементы пользовательского интерфейса не используют такие же оттенки, как показано на рисунке ниже.
Источник: UX-движение
Таким образом, вы должны ограничить палитру вашего дизайна пользовательского интерфейса максимум четырьмя цветами, а затем полагаться на пробелы или монохроматические оттенки для всего остального.
Один из них будет основным или доминирующим цветом, который вы чаще всего будете использовать в дизайне своего приложения. Примерами могут служить строка заголовка или значки меню.
Основной цвет часто является производным от ваших фирменных цветов, и это отличный способ применить ваш брендинг во всем приложении.
Вы также можете использовать различные оттенки основного цвета, чтобы иметь больше возможностей для дизайна.
Например, обратите внимание, как в приведенном ниже дизайне пользовательского интерфейса используются разные оттенки только одного основного цвета. Таким образом, вы можете придерживаться одной палитры, но при этом создавать достаточный контраст между элементами.
Источник: Material.io
Другие цвета являются второстепенными и используются для выделения определенных элементов, таких как кнопки, переключатели или выделение текста.
Поскольку они используются только в качестве акцентов, вторичные цвета следует использовать очень экономно.
Помните, что они не должны конкурировать с вашим основным цветом, иначе это нарушит вашу визуальную иерархию.
Конечно, есть исключения.
Черный или белый цвет почти всегда используется для основного текста благодаря их удобочитаемости. А некоторые цвета универсальны, например красный, для обозначения ошибок.
Используйте психологию цвета
Согласно исследованиям, люди делают поспешные суждения о продукте в течение первых 9 дней.0 секунд просмотра.
И многие из этих молниеносных решений основаны на психологии цвета.
Психология цвета — это эмоциональное воздействие цветов на людей. Это очень удобно для дизайнера пользовательского интерфейса, поскольку вы можете изменить состояние и настроение пользователя, используя правильные цвета.
В основе психологии цвета лежат понятия тепла и холода.
Источник: Glovory Design
Теплые цвета обычно считаются более динамичными и активными. Однако они могут вызывать как счастье и страсть, так и опасность и враждебность.
Холодные цвета, наоборот, более спокойные и успокаивающие. Но они также могут быть использованы для обозначения печали.
Но это только общие штрихи.
Определенные цвета также связаны с эмоциями и настроением. Посмотрите на этот график:
Источник: Хаффпост
Как только вы изучите психологию цвета, вы начнете понимать, почему некоторые приложения предпочитают один цвет другому.
Например, обратите внимание, что многие финансовые приложения используют синий в качестве основного цвета. Это потому, что синий дает ощущение доверия и надежности, что важно при обращении с деньгами людей.
С другой стороны, веселых приложений, таких как игры, часто используют красную или оранжевую палитру. Это потому, что оба являются теплыми цветами, что означает, что они динамичны.
Мало того, они также вызывают у пользователя чувство волнения, дружелюбия и уверенности.
Психология цвета может даже влиять на действия пользователей, повышая коэффициент конверсии.
Например, это исследование показывает, что красный цвет является наиболее эффективным цветом для кнопки купить , потому что он вызывает ощущение срочности.
Источник: Амасти
Но, как и во всем остальном, эти выводы не являются твердой истиной.
Например, когда исследователи провели исследование в сфере бытовой электроники, зеленая кнопка «Купить» привела к самой высокой конверсии.
В конечном счете, сочетание психологии цвета с тщательным исследованием рынка даст наилучшие результаты.
Использовать цвета категорий приложений
В большинстве случаев приложения одной категории имеют схожие цветовые палитры. Таким образом, рекомендуется использовать ту же палитру, что и другие приложения в вашей нише.
Следовать цветовым соглашениям выбранной вами категории приложений не просто модно. Это помогает пользователям ассоциировать ваше приложение с другими приложениями в вашей нише. В большинстве случаев она служит практической цели.
Возьмите приложения для социальных сетей. Обратите внимание, что большинство из них имеют синюю цветовую схему:
.Источник: Dew Solutions
Синий популярен, потому что он хорошо сочетается с текстом, который есть в изобилии в социальных сетях. Кроме того, многие пользователи уже знакомы с социальными сетями, использующими синюю палитру.
Другим примером является тенденция приложений доставки, использующих красные оттенки.
Источник: Apptunix
Помните, что красный цвет ассоциируется с энергией и скоростью, которые являются желательными качествами для служб доставки.
Кроме того, красный цвет может вызывать чувство голода и аппетит, поэтому многие рестораны быстрого питания используют этот цвет.
Использование красного цвета в приложении для доставки похоже на заимствование уже установленных качеств. Люди ожидают, что ваше приложение обеспечивает быстрый сервис.
Единственное, что вам нужно сделать, это выполнить это обещание.
Нарушение цветового соглашения вашей категории может быть рискованным, но в некоторых ситуациях это может быть разумно.
Хороший пример — если вы хотите выделиться среди множества приложений с одинаковыми оттенками.
Но в большинстве случаев проще (и безопаснее) придерживаться того, что работает.
Использовать генераторы цветовой палитры
Генераторы палитры, пожалуй, самый полезный инструмент для принятия решения о том, какой цвет использовать в дизайне пользовательского интерфейса.
Правда в том, что подобрать группу цветов, которые хорошо сочетаются друг с другом, непросто. Наука об этом называется теорией цвета.
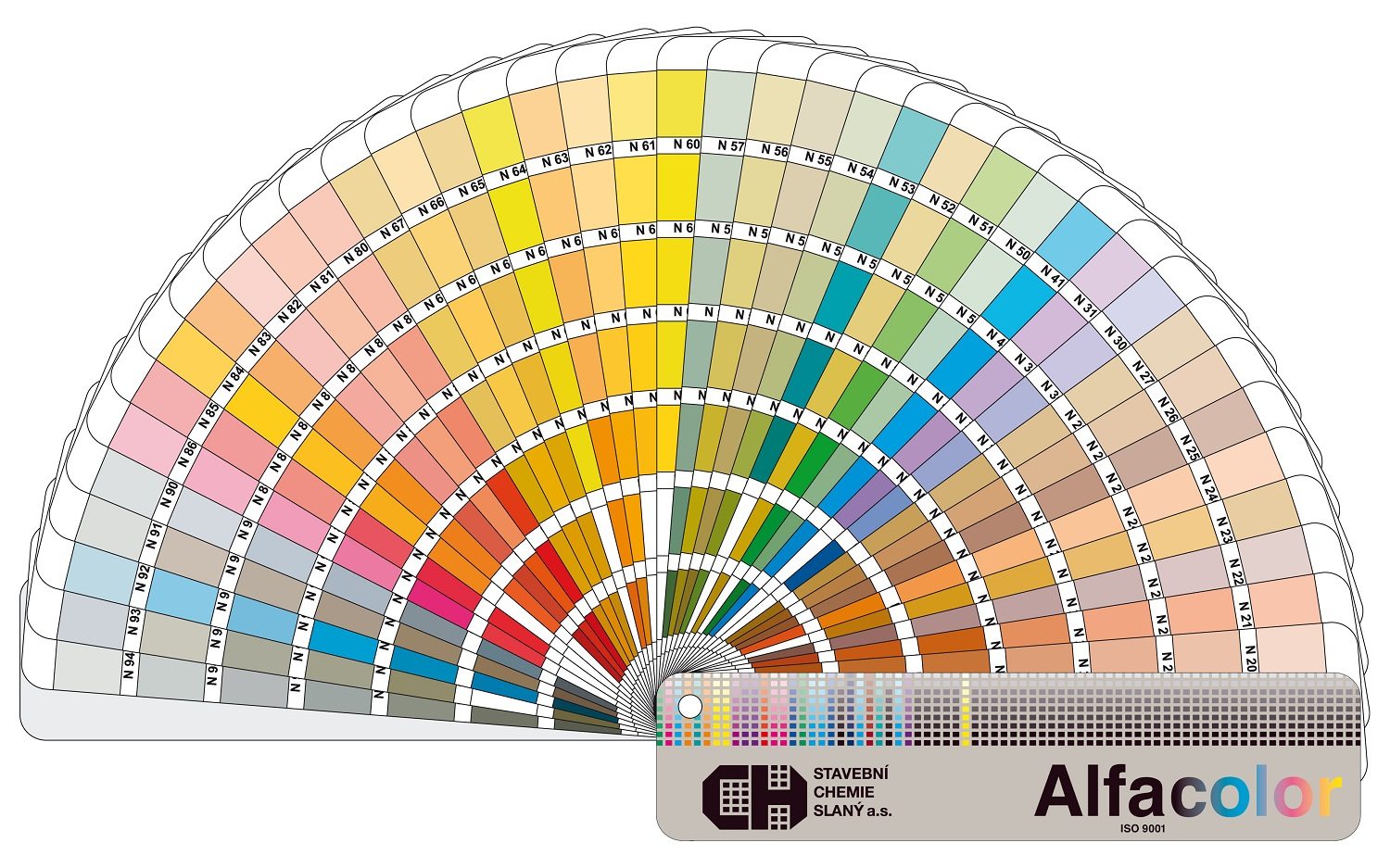
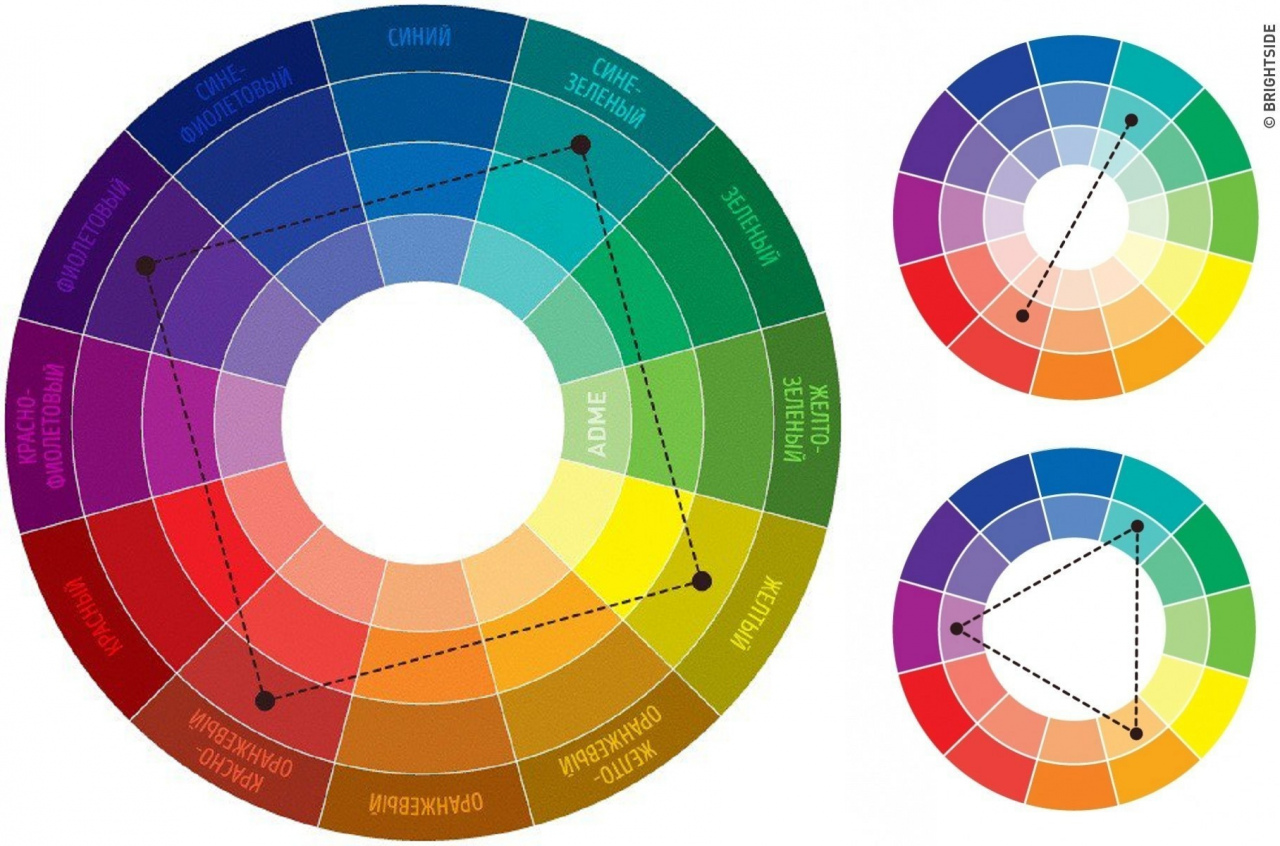
В основе теории цвета лежит цветовой круг, круговая диаграмма, которая стратегически упорядочивает цвета, например:
Источник: Значение цвета
Для подбора цветов можно использовать различные цветовые схемы , в зависимости от эффекта, которого вы хотите добиться.
Например, монохроматический подход выбирает оттенки только одного цвета (например, темно-фиолетовый и светло-фиолетовый из фиолетового). Это отлично подходит для минималистичных дизайнов.
Это отлично подходит для минималистичных дизайнов.
С другой стороны, комплементарный подход выбирает два противоположных цвета в цветовом круге.
Дополнительные цвета обеспечивают резкий контраст, который помогает выделить элементы в дизайне.
Если вы хотите сбалансировать три цвета в дизайне, вы можете выбрать триадных цвета.
Действительно, есть и другие методы на выбор:
Источник: Interaction Design Foundation
Кажется, о многом нужно помнить.
Но главное преимущество генератора палитр в том, что он автоматизирует процесс за вас.
Вы можете выбрать нужный метод, и программа подберет для вас правильные наборы цветов с минимальными догадками.
Некоторые генераторы даже имеют случайную функцию, поэтому вы можете просматривать цветовые палитры для вдохновения.
К счастью, в сети нет недостатка в генераторах цветов, как платных, так и бесплатных. Хорошие инструменты для начала включают Coolors и Muzli Colors.