Онлайн подбор сочетания цветов. Как подобрать цвета для рисунка Блог Ивана Кунпана
Оглавление:
- Сочетание цветов онлайн, что это такое
- Онлайн подбор сочетания цветов, где можно это использовать
- 10 лучших сервисов онлайн подбора сочетания цветов
- Онлайн подбор сочетания цветов на практике
- Подбор цветовой палитры, используем сервис Сolorhunter
- Онлайн подбор сочетания цветов сервисом ColorScheme
- Заключение
Онлайн подбор сочетания цветов можно использовать для выполнения дизайнерских работ, для оформления лендингов и заработка через Интернет. В статье рассмотрим 10 лучших сервисов, с помощью которых подбираются различные цвета. Из представленного обзора выберем сервис «Сolorhunter» и «ColorScheme», на этих ресурсах поработаем на практике.
В статье рассмотрим 10 лучших сервисов, с помощью которых подбираются различные цвета. Из представленного обзора выберем сервис «Сolorhunter» и «ColorScheme», на этих ресурсах поработаем на практике.
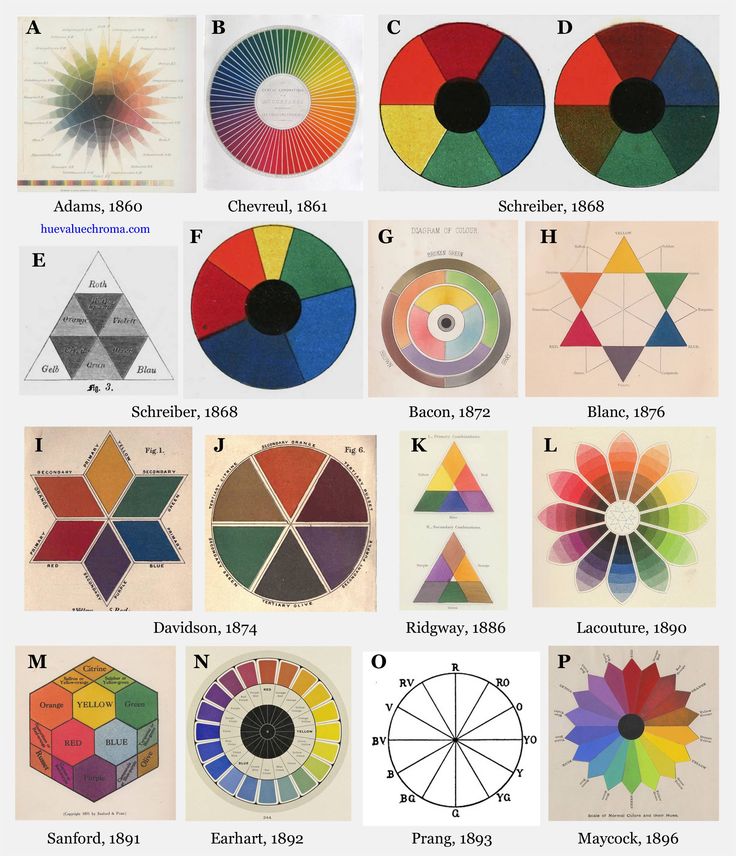
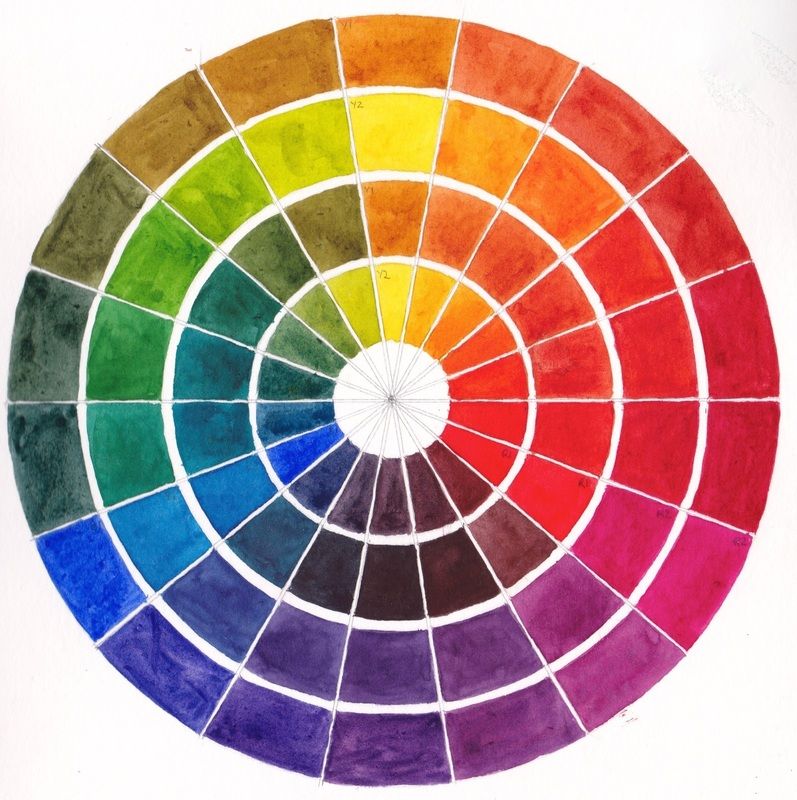
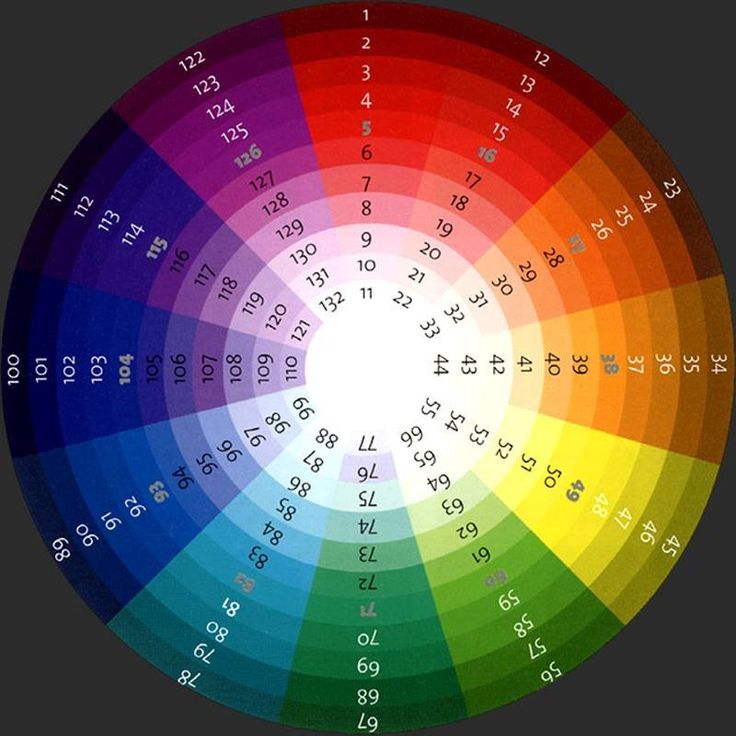
Здравствуйте, друзья! Сочетание цветов онлайн – это дополнение одного цвета к другому цвету. Такие цвета есть на специальных сервисах в Интернете и отображаются в виде палитры, круга, цветовых схем. Цвета могут быть разными: абстрактные, перемешанные в градиент, гармоничные, аналоговые и другие (скрин 1).
Выбрать и создать цвет вы сможете на сервисах. Они бесплатные и некоторые из них, не требуют регистрации. Достаточно открыть сервис в браузере и будет доступна палитра для выбора цветов, которые можно скачать на компьютер.
Далее мы разберем инструкцию по подбору цветов и создадим цветовую гамму.
к оглавлению ↑
Онлайн подбор сочетания цветов, где можно это использоватьГде используют онлайн подбор сочетания цветов? В основном люди их применяют для дизайна сайтов, блогов, Ютуб каналов, продающих страниц, книг и других целей. Сочетающие цвета позволяют улучшить дизайн того или иного ресурса, помогают увеличить посещаемость, конверсию продаж и другое.
Сочетающие цвета позволяют улучшить дизайн того или иного ресурса, помогают увеличить посещаемость, конверсию продаж и другое.
Вместе с тем, сочетания цветов используются в заработке денег через Интернет. Когда дизайнер подбирает цвета для сайта, например, создает фон на заказ и так далее. Поэтому, сервисы по подбору цветов очень важны, ведь они сделают вам гармоничные цвета.
к оглавлению ↑
10 лучших сервисов онлайн подбора сочетания цветовРассмотрим 10 сервисов для онлайн подбора цветов:
- Colorhunter.com. Бесплатный сервис, с помощью которого выберите любые цвета.
- ColorScheme. Этот сервис предоставляет готовые схемы подобранных цветов.
- Color.adobe.com/ru/create/color-wheel. Данный сервис предлагает бесплатно выбрать цвет и его сохранить. Для скачивания цветов на компьютер нужна регистрация.
- Mecolor.ru. Здесь цвета подбираются на цветовом круге. Сохраняются в виде кодов.
- Cvetovoy-krug.
 ru/podbor-cveta-v-interiere-online-service. Сервис подбирает цвета в интерьере.
ru/podbor-cveta-v-interiere-online-service. Сервис подбирает цвета в интерьере. - Colourco.de. Ресурс поможет выбрать цвет. Достаточно провести курсором мыши в нужном окне цветов и скопировать код цвета. Также, цвета скачаете на компьютер.
- Web.colorotate.org. На сервисе доступен трехмерный инструмент по подбору цветов. Созданный цвет можно скопировать.
Еще ресурсы:
- Webcolourdata.com. У ресурса есть готовые цвета, которые вы можете использовать для сайтов.
- Javier.xyz/cohesive-colors/. На данном сайте можете выбрать цвета с помощью регулятора или по схеме.
- Designspiration.com/palette/8E39EF-3626AF-3169D1/. На сайте расположены шаблоны цветов и возможность создания новых.
Перечисленные сервисы работают. В Интернете вы можете найти десятки похожих сервисов.
к оглавлению ↑
Онлайн подбор сочетания цветов на практикеКак происходит онлайн подбор цветов? Следуйте простой инструкции:
- Выбираете сервис выше, который подбирает цвета.

- Проводите курсором мыши по палитре цветов или используйте готовые цвета.
- Находите необходимый цвет.
- Копируете подобранный цвет или скачиваете на компьютер.
На перечисленных сервисах вы сможете выбрать много цветов, создадите градиент и другое.
к оглавлению ↑
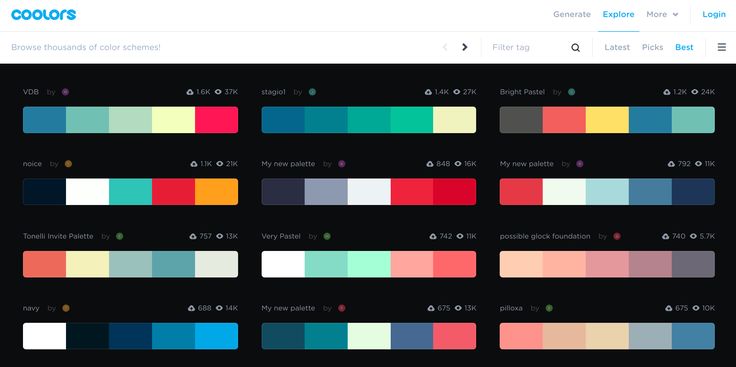
Подбор цветовой палитры, используем сервис СolorhunterРассмотрим подбор цветовой палитры на сервисе «Сolorhunter». Для этого открываете ресурс в браузере – «colorhunter.com». После чего вы увидите цветовые палитры, которые находятся на главной странице ресурса (скрин 2).
Если вы опустите колесико мыши вниз страницы, то заметите специальные метки. На данные метки можете нажать, чтобы открыть новую коллекцию цветов. Можете нажимать на те цвета, которые уже есть на сайте (скрин 3).
После нажатия на выбранный цвет будут доступны картинки, которые предлагает сервис для фона, видео, фильмов. Они находятся справа от цветов (скрин 4).
Нажимаете на изображение, чтобы открыть картинку для просмотра или скачать (скрин 5).
Когда картинка откроется для просмотра, вы можете нажать на стрелки справа и слева, чтобы посмотреть следующие картинки. Если кликнуть на кнопку в виде стрелки, то скачаете картинку на компьютер.
Вы сможете подобрать цвета с помощью своей картинки. Загружаете ее на сервис с компьютера через кнопку «Выбрать файл» (скрин 6).
После загрузки картинки на сервис, нажмите кнопку «upload an image», чтобы получить палитру цветов.
к оглавлению ↑
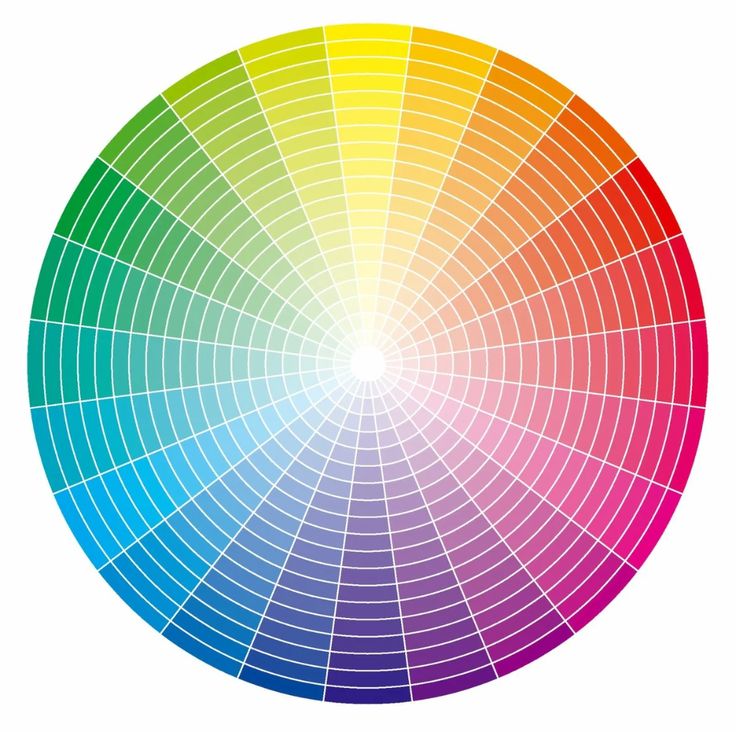
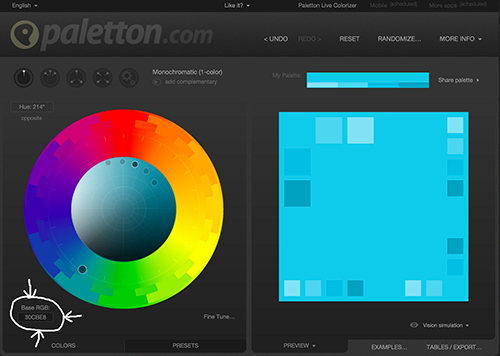
Онлайн подбор сочетания цветов сервисом ColorSchemeСервис ColorScheme является аналогом предыдущего ресурса, который так же подбирает цвета. Чтобы им пользоваться, заходите на сервис по ссылке – «colorscheme.ru». Перед вами откроется цветовой круг, на котором находится ползунок. Удерживая его левой кнопкой мыши и ведя по кругу, можно подобрать цвет (скрин 7).
Когда цвета для фона будут подобраны, вы можете кликнуть на кнопку «Сохранить» далее «Картинка и коды для вставки (PNG)» (скрин 8).
В открывшемся окне найдите раздел «Ссылка на изображение». Скопируйте адрес картинки и вставьте в адресной строке браузера для просмотра. Далее нажимаете по ней правой кнопкой мыши и «Сохранить изображение как», чтобы оно сохранилось на компьютер. Кстати, после скачивания таких картинок, на них вы увидите водяной знак. Он легко удаляется через специальные сервисы и программы.
к оглавлению ↑
ЗаключениеВ статье рассмотрели онлайн подбор сочетания цветов с помощью сервисов. По данной инструкции вы быстро подберете любые цвета. Вам не придется самим разрабатывать, подбирать цвет, сервисы сделают это за вас. Полученные изображения вам пригодятся для заработка денег через Интернет и не только.
Спасибо за внимание!
С уважением, Иван Кунпан.
Просмотров: 3400
Цветовая палитра для Инстаграма – как ее создать с помощью шаблонов, сервисов и специалистов
Гармоничная комбинация цветов аккаунта помогает клиенту формировать нужное впечатление о компании, товаре и продукте. Важно правильно подбирать оттенки и полутона, которые будут сочетаться или дополнять друг друга. Когда люди попадают на страницу профиля, первым делом обращают внимание на визуал. Он влияет на доверие и интерес у потенциальных клиентов.
Важно правильно подбирать оттенки и полутона, которые будут сочетаться или дополнять друг друга. Когда люди попадают на страницу профиля, первым делом обращают внимание на визуал. Он влияет на доверие и интерес у потенциальных клиентов.
Поэтому не забудьте подобрать нужные цвета и оттенки для вашей страницы. А чтобы сделать это было проще, мы собрали советы, рекомендации и правила в этой статье.
Характеристики и свойства цвета
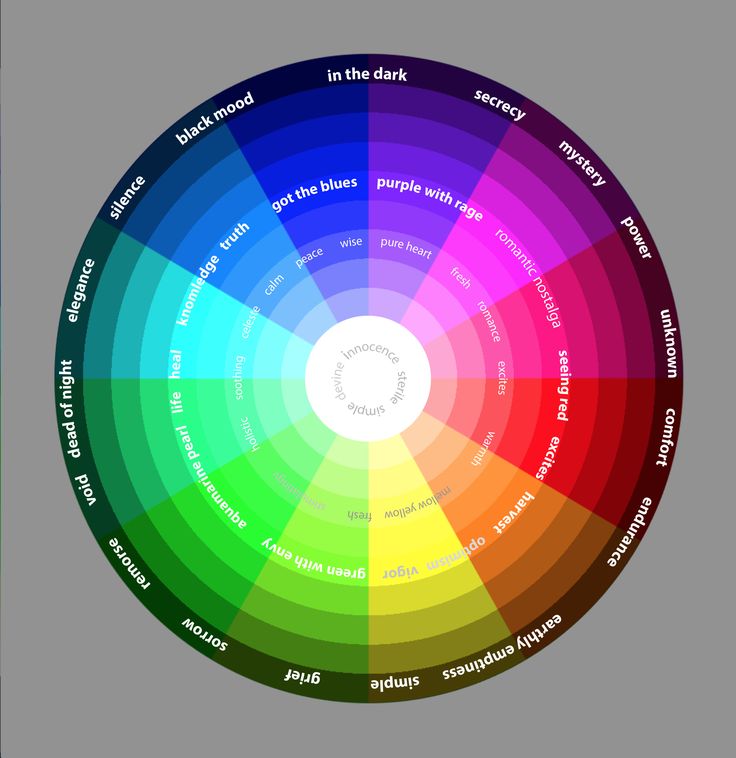
Начните выбор палитры с поиска ощущения, которое должен вызывать дизайн. Для большинства людей отдельные оттенки ассоциируются с отдельными чертами характера и настроением.
Чтобы правильно работать с цветом, стоит немного разобраться в структуре. У каждого цвета есть:
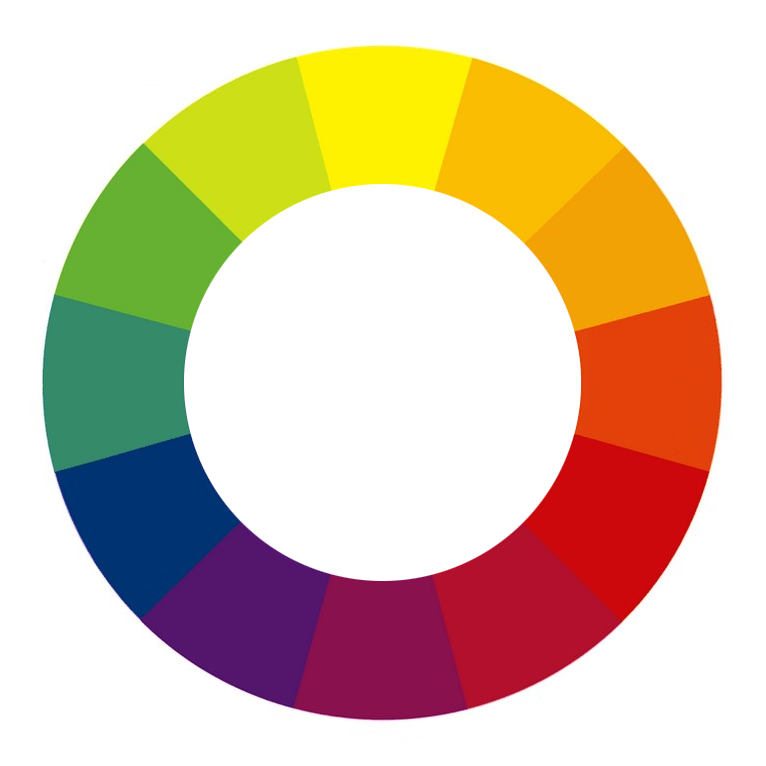
- Тон. Базовая характеристика цвета. Если представить все цвета в виде диаграммы, то каждое место в круге цветов будет означать тон.
- Яркость. Степень освещения объекта. Чем больше попадет света, тем ярче.
- Насыщенность.
 Уровень выраженности тона. Можно говорить насыщенность или сочность.
Уровень выраженности тона. Можно говорить насыщенность или сочность.
Подробнее на этом останавливаться не будем, ведь нам нужно подобрать палитру, а не изучить всю теорию :–)
Типы цветовых гармоний
Чтобы собирать цветовую палитру для Инстаграма* было проще, можно пользоваться одной из 4 основных цветовых схем:
- Монохром. Для составления цветовой палитры профиля Инстаграма* можно использовать несколько оттенков одного цвета разной глубины. Гармония здесь основывается на том, что производная всей палитры – один цвет.
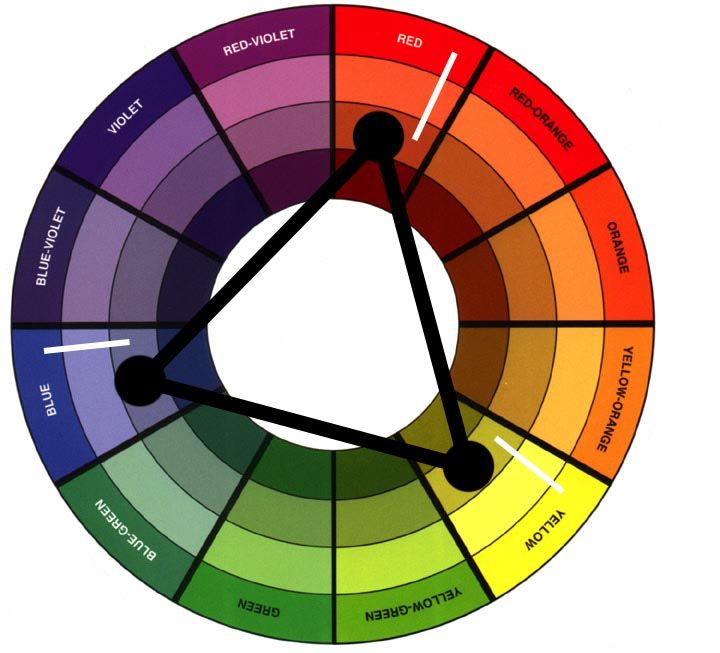
- Триада. Берется три цвета из разных частей круга. Основное требование – они должны соединяться вершинами треугольников в центре круга и образовывать собой треугольник.
- Контраст. Берут два цвета, которые находятся на противоположных сторонах круга.
- Аналоговый. Смешивают один цвет с соседями по кругу.
- Тетрада. Берут 4 цвета, которые могут объединиться в прямоугольник, если разместить их на круге.

Если использовать одну из нескольких предложенных схем, цветовые сочетания для Инстаграм*-аккаунта получаются гармоничными и приятными.
Чтобы понять принцип построения было проще, привожу скрин из онлайн-конструктора ColorScheme, о котором мы будем говорить ниже.
Здесь хорошо видно, как выглядят основные типы цветовых схем: триада, тетрада, контраст и другиеПодбор цвета для бренда: таблицы ассоциаций и сочетаний
Рекомендуем строить цветовую палитру для Инстаграма* не на ваших пожеланиях, а на смыслах и ассоциациях, которые цвета должны вызывать у покупателей. Ниже мы разберем, на что опираться при выборе.
Таблица ассоциаций с брендом
Сначала выбираем основные цвета, которые будут ассоциироваться с брендом. Обычно выбирают 1-2 цвета. Если их будет много, разобраться в этой каше будет довольно сложно.
О чем подумать перед выбором цвета:
- Определите ценности бренда. Как можно описать вашу компанию? Например: стильная, элегантная, современная или наоборот простая, экологичная, мягкая.

- Какие эмоции вызывает бренд или товар у покупателей. Это могут быть: удобство, мягкость, практичность, защищенность, удовольствие, комфорт и другие.
Затем ищем те цвета, которые могут соответствовать выбранным словам. Например, роскошь часто ассоциируется с золотым и белым цветами. Для правильного подбора можно изучить теорию цвета или обратить внимание на нашу таблицу.
Таблица ассоциаций с цветом
| Цвет | Значение | Смысл |
| Красный | Энергия, смелость и уверенность. Но иногда воспринимается как угроза и опасность, поэтому стоит хорошо подумать перед его использованием в ярком виде. | Способен стимулировать аппетит, поэтому его часто используют в ресторанном бизнесе. |
| Оранжевый | Энергичность, чувственность, изобилие, солнечный цвет и любовь к жизни. | Аккаунты, связанные с товарами для детей и животных, тематики, связанных с их обустройством, удовольствием и комфортом. |
| Желтый | Дружелюбие, оптимизм, уверенность, бодрость. | Товары сферы удовольствий и развлечений. |
| Зеленый | Покой, комфорт, нежность, спокойствие, гармония. | Хороший выбор для аккаунтов, у которых акцент на принципах ЗОЖ, экологии и безопасности продуктов. |
| Синий и голубой | Покой, холод, логика, мир, отдых, безопасность. | Подходит для личных профилей психологов, юристов, учителей, платежной системы или банка. |
| Фиолетовый | Очарование, достоинство, величественность, утонченность. | Экзотика и загадочность – основа аккаунта. Астрологи, творческие блоги, гадания, атрибутика и необычные товары. |
| Черный | Достоинство, эффективность, твердость, стойкость. | Товары премиум-класса, дорогие продукты, мужские товары, спортивные, гаджеты, автомобили. |
| Белый | Покой, ясность, счастье, гигиена, невинность. | Экобренды, тематические блоги. |
| Золотой и серебристый | Богатство, утонченность, строгость, элегантность. | Ювелирные изделия, эксклюзивные продукты и услуги, товары высокой стоимости, духи. |
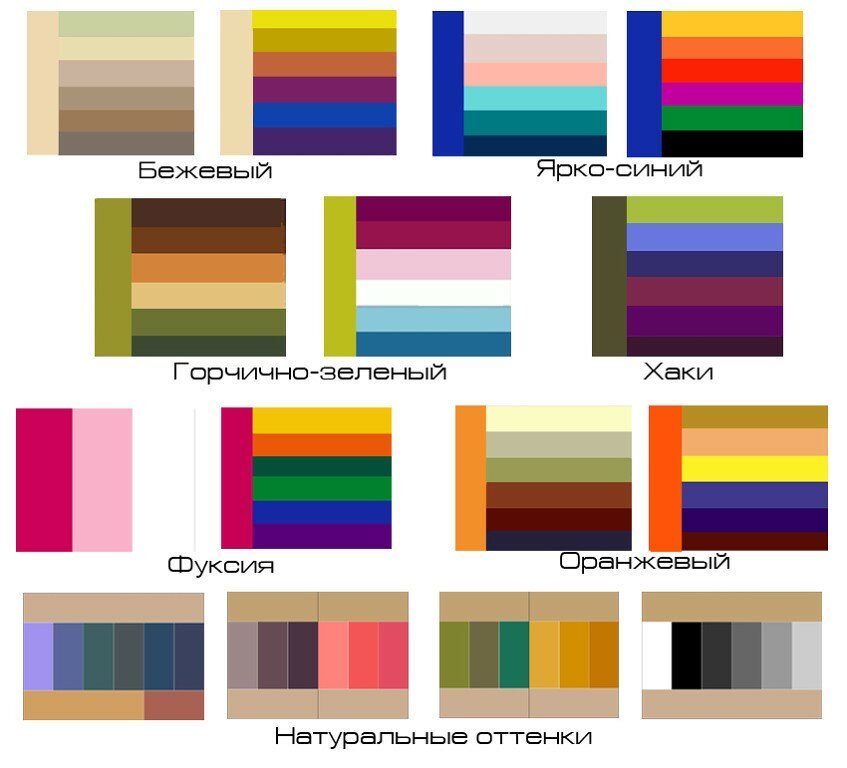
Таблица сочетаний оттенков
Некоторые основные цвета удобно сочетать с помощью простой таблицы. Если ее использовать, цветовая палитра для Инстаграма* будет выглядеть гармонично.
| Основные цвета | Гармонирующие | Не гармонирующие |
| Красный | Зеленый, синий, синевато-зеленый, золотисто-желтый, серый | Фиолетовый, кирпичный, коричневый, каштановый, красновато-желтый |
| Розовый | Бордо, коричневый, серый | Синий, красный, каштановый, сиреневый |
| Оранжевый | Небесно-голубой, зеленый, фиолетовый, лиловый, коричневый, белый | Красный |
| Коричневый | Беж, синий с зеленоватым оттенком, серый, золотистый | Бордо, каштановый, сиреневый, розовый |
| Желтый | Зеленый, коричневый, золотистый | Бордо, розовый |
| Голубой | Красный, коричневый, синий, оранжевый, светло-фиолетовый | Бордо, темно-фиолетовый, сиреневый |
| Синий | Красный, серый, золотистый, бордо | Зеленый, сиреневый, розовый, коричневый |
| Фиолетовый | Золотистый, желтый, оранжевый, светло-зеленый, зеленый, травяной, цвет морской воды | Красный, кирпичный |
| Сиреневый | Серый, каштановый, светло-фиолетовый, зеленый | Синий, кирпичный, красный, бордо, золотистый, розовый |
| Бордо | Зеленый, сине-зеленый, серый, розовый, синий | Сиреневый, каштановый, красный, золотистый |
| Серый | Черный, зеленый, красный, синий, розовый, желтый, голубой | Коричневый, беж |
Таблица цветовых ассоциаций
Еще одна шпаргалка, которая поможет вам составить цветовую палитру для Инстаграма*. Температура цвета и ассоциации тоже часто влияют на покупателей.
Температура цвета и ассоциации тоже часто влияют на покупателей.
| Цвет | Температура | Расстояние | Влажность | Звук | Природа |
| Красный | горячий | близкий | сухой | громкий | огонь, кровь, вино |
| Оранжевый | теплый | близкий | сухой | громкий | пламя, апельсин, осень |
| Желтый | теплый | близкий | сухой | звенящий | солнце, подсолнух, пустыня |
| Зеленый | нейтральный | неопределенный | нейтральный | спокойный | весна, дерево, трава, болото |
| Голубой | прохладный | далекий | влажный | тихий | прохлада, воздух, электричество, лед |
| Синий | холодный | далекий | влажный | тихий | вода, море, холод |
| Фиолетовый | холодный | далекий | влажный | тихий | сирень, фиалка, космос |
| Белый | прохладный | близкий | нейтральный | тихий | молоко, день, золото |
| Серый | холодный | удаляющийся | влажный | тихий | пепел, старость, пыль, серебро |
| Черный | холодный | далекий | сухой | резкий | ночь, уголь, бездна |
Как определить цветовую палитру для Инстаграм*-аккаунта
Инстаграм* – в первую очередь визуальная соцсеть, поэтому качество визуала вашего профиля играет огромную роль. Важно заранее продумать, какой визуальной концепции вы придерживаетесь. Если вы уже публиковали посты, но только сейчас задумались, как создать цветовую палитру для Инстаграма* – не беда. Начнем создавать новый визуал прямо сейчас. И для этого мы предлагаем сразу 3 способа.
Важно заранее продумать, какой визуальной концепции вы придерживаетесь. Если вы уже публиковали посты, но только сейчас задумались, как создать цветовую палитру для Инстаграма* – не беда. Начнем создавать новый визуал прямо сейчас. И для этого мы предлагаем сразу 3 способа.
Другие интересные фишки по созданию визуала можно найти в нашей статье «Как создать красивый визуал для Инстаграма* в 2022 году».
Быстро: с помощью шаблонов
Когда нужно быстро придумать несколько вариантов цветовых сочетаний для Инстаграм*-аккаунта, можно просто воспользоваться готовыми шаблонами с тематических сайтов:
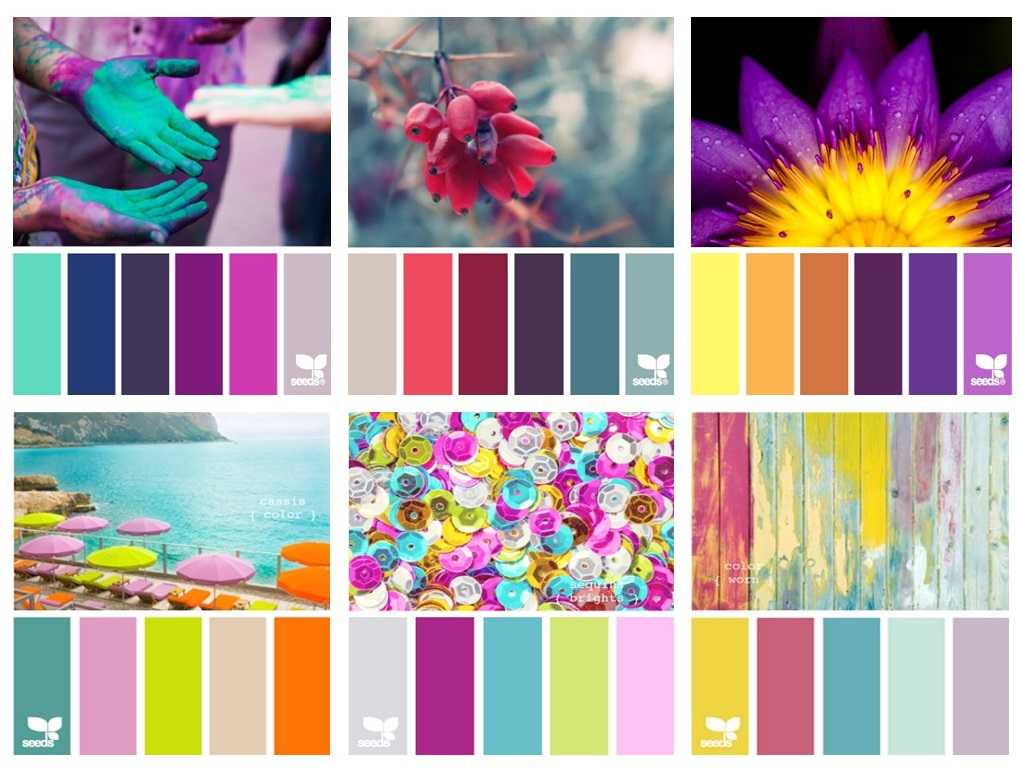
- Pinterest. Здесь можно найти множество гармоничных сочетаний и подобрать для себя подходящие. Вбейте в поисковой строке «цветовая палитра» на русском или английском. Перед вами появятся тысячи красивых гармоничных сочетаний, каждое из которых можно использовать в своем профиле.
- Canva. Сам сайт помогает создать собственный дизайн на основе шаблонов или ваших идей для картинок.
 Также можно воспользоваться генератором от Canva, который предлагает готовые идеи для оформления профилей или подбирает комбинации. Что удобно – сервис предлагает цвета сразу с номерами оттенков, чтобы потом работать с полученной палитрой было проще.
Также можно воспользоваться генератором от Canva, который предлагает готовые идеи для оформления профилей или подбирает комбинации. Что удобно – сервис предлагает цвета сразу с номерами оттенков, чтобы потом работать с полученной палитрой было проще. - Crello. Еще один графический онлайн-редактор, внутри которого есть шаблоны для оформления постов в Инстаграме*. Есть шаблоны для разных целей, миллионы изображений из фотобанка. Можно анимировать статичные объекты и добавлять ко всему аудио.
Последние два инструмента интегрированы в SMMplanner, поэтому все посты можно быстро и просто создавать через этот сервис отложенного постинга. При регистрации по ссылке на SMMplanner вы получите бесплатный доступ на 2 недели ко всем функциям – пробуйте!
С помощью SMMplanner можно создать быстрый дизайн в разных подходящих цветахЕще больше информации о том, как готовить к публикации посты с помощью шаблонов, в нашей статье «Оформление постов в Инстаграме* с помощью шаблонов и программ».
Просто: с помощью онлайн-сервисов
Если в вашей ленте уже есть хотя бы 9 постов, можно подобрать цветовую палитру и продумать наполнение дальнейших постов. Чтобы создавать палитру, можно использовать сервисы:
- Canva.com/colors/color-pallet-generator;
- Coolors.co;
- Gradients.app;
- Color.adobe.com.
В любом из предложенных сервисов делаем скрин своей ленты и загружаем на сайт. Он анализирует и предлагает палитру из 5 цветов, которые подойдут вашему профилю. Каждый из сервисов имеет свои особенности, стоит попробовать все.
Попробуем построить цветовую палитру с помощью сервиса Gradients.
Загружаем изображение на сайтПосле загрузки сайт тут же выделяет основные цвета палитры, а также помогает выбрать среди них яркие, которые помогут подчеркнуть отдельные детали и привлечь внимание.
Можно не только посмотреть на основные цвета картинки, но и скачать их вместе с палитройКроме того, сайт предлагает цвета с номерами для разных блоков профиля: для фона, текста, приглушенных элементов и даже противоположные – для контрастных кадров.
Интересно: с помощью сервисов
Если постов нет или вам хочется подобрать новый единый стиль своему профилю, можно воспользоваться онлайн-сервисами для построения цветовой схемы, например Colorscheme.
Когда вы определились с основными цветами, которые будут характеризовать ваш бренд, можно начать формировать цветовую палитру самостоятельно.
Выбираем подходящую цветовую схему: моно, контраст, триаду или другую, о которых мы говорили выше. Например, возьмем триаду и выберем синий. Сервис сам расставит соответствующие триаде цвета. Получилось ярко, но гармонично.
Если навести курсор на любой оттенок, получите его номер для дальнейшей работыЗдесь же можно посмотреть:
- цветовой круг;
- список цветов;
- просмотр схемы;
- пример светлой страницы;
- пример темной страницы;
- цветовую модель с оттенками серого;
- симуляция зрения (на случай, если ваши подписчики имеют нарушения зрения).

Также можно скопировать ссылку, на которой постоянно будут храниться полученные цвета.
Качественно: с помощью специалиста
Более долгий путь – пригласить дизайнера, который создаст цветовую палитру для Инстаграма* под вашу компанию, даст выбрать из нескольких вариантов и обоснует каждое свое предложение.
В отличие от других способов в сотрудничестве с мастером ниже вероятность ошибиться и взять отталкивающие или не сочетающиеся цвета. Он может создать логотипы для компании, иконки, которые тоже будут гармонировать с выбранным цветом. Но этот вариант обычно значительно дороже и требует больше времени. Это оправданно в основном для крупных брендов, которые готовы потратиться на такую разработку. Для малого и среднего бизнеса вполне подойдет вариант самостоятельного моделирования палитры с помощью сервисов.
Основные советы для подбора цвета
Чтобы готовиться было проще, мы собрали несколько рекомендаций, которые помогут в процессе.
Настроение и тональность профиля
В первую очередь стоит подумать, какие эмоции должна вызывать ваша страница. В зависимости от ответа можно выбрать если не конкретные цвета, то как минимум их яркость и насыщенность.
Если блог касается эстетики, меланхолии и философии, стоит выбрать приглушенные тона, среди которых нет ярких оттенков. Для профессиональных блогов хорошо подходят светлые, бежевые и кремовые оттенки. Они создают ощущение спокойствия и удовлетворения. И напротив, если нужно оформить энергичный профиль, в котором регулярно подписчиков побуждают к действиям, можно поискать подходящие тона среди ярких и сочных сочетающихся цветов. Они возбуждающе действуют на психику.
Общий стиль через фильтры
Чтобы сделать кадры более похожими друг на друга, можно пользоваться одинаковыми фильтрами. Выбираете один фильтр, который подходит по стилистике компании и профилю, и используете его для каждого загружаемого кадра.
А с помощью отдельных приложений, например Lightroom, можно создать собственный уникальный фильтр и использовать его для своих фотографий. Настраиваются контрастность, яркость, экспозиция и несколько других параметров, и готово – каждый кадр в вашем профиле будет выглядеть уникально. Но такие сложности обычно выбирают те блогеры или компании, которым не подошли имеющиеся в Инстаграме* фильтры. Или те, которые хотят выделяться и сильно отличаться от других даже в фильтрах.
Настраиваются контрастность, яркость, экспозиция и несколько других параметров, и готово – каждый кадр в вашем профиле будет выглядеть уникально. Но такие сложности обычно выбирают те блогеры или компании, которым не подошли имеющиеся в Инстаграме* фильтры. Или те, которые хотят выделяться и сильно отличаться от других даже в фильтрах.
Подходящие шрифты и типографика
Если в вашем профиле регулярно используется текст на картинках – цитаты/темы/подписи, берите нетипичные шрифты. Выбирайте такие, которые подходят по стилистике вашему аккаунту.
Проще всего подобрать их через приложение Canva внутри SMMplanner. Здесь будет сразу все: и шаблоны, и шрифты, и удобство размещения любых объектов на картинке. Постинг станет приятным занятием, а не ежедневной рутиной :–)
Подсмотреть красивые шрифты можно и у других блогеров и компаний прямо в Инстаграме*. Например, интересно наблюдать за постами Misterdoodle.
Примеры цветовых сочетаний
Если совсем нет времени собирать свою цветовую палитру для Инстаграма*, воспользуйтесь шаблонами от Canva через генератор, о котором мы говорили выше, или посмотрите готовые шаблоны. Ниже мы приведем несколько примеров таких палитр.
Ниже мы приведем несколько примеров таких палитр.
Теплые цветовые сочетания
Оттенки коричневого, оранжевого, сливового, желто-красного и других теплых цветов. Однако стоит аккуратно работать с ржавыми, багряными и подобными оттенками, чтобы не вызывать ассоциаций с грязью и тяжестью.
Среди примеров можно выделить шаблоны от Canva – осень и теплая листва.
Каждый оттенок подписан и имеет номерХолодные цветовые сочетания
Если выбрать морские оттенки, это привлечет разумных покупателей, которые интересуются надежными товарами, а импульсивных покупок избегают.
Среди примеров – морская волна.
Монохромный шаблон, в котором можно выделить шрифтами важную информациюСиний и серый часто называют цветами интеллекта. Если выбрать светлые оттенки, они помогут снять напряжение и усилить чувство безопасности. Часто такие цвета используют банки, психологи и юристы. Кроме того, это отличные цвета для летней рекламной кампании, когда людям хочется свежести и прохлады.
Среди примеров – арктический рассвет.
Немного холодного розового и светлого серого разбавляют синеву шаблонаСвежие цветовые сочетания
Сочные зеленые, грозовые, яркий коричневый, цвета растений и травы. Есть стильные варианты, например современность. А есть сдержанные, например яркая Исландия.
Такой дизайн подчеркивает натуральность и наталкивает на мысли о экологичности.
По желанию можно подобрать яркий гармонирующий оттенок для привлечения вниманияТемные цветовые сочетания
Отличный вариант, если вы продаете мебель, текстиль, что-то массивное и тяжелое. Также подходит для одежды и некоторых заведений питания, например, оформленных в стиле лофт.
Среди примеров таких палитр – «лосось и ржаной хлеб» или «неоновая вывеска».
Можно создавать интересные сочетания текста с таким дизайном профиляМы рассказали, как создать цветовую палитру для Инстаграма* с помощью шаблонов, сервисов или специалистов. Это несложно – нужно просто определиться, какие ассоциации должны вызывать ваши посты, от этого и отталкиваться. Никто не мешает пробовать и экспериментировать, подбирать новые сочетания и менять старые. Пользуйтесь нашими шаблонами и таблицами-шпаргалками, выбирайте свой стиль и читайте больше о продвижении профилей в нашем блоге :–)
Никто не мешает пробовать и экспериментировать, подбирать новые сочетания и менять старые. Пользуйтесь нашими шаблонами и таблицами-шпаргалками, выбирайте свой стиль и читайте больше о продвижении профилей в нашем блоге :–)
Как выбрать хорошие цветовые схемы для веб-сайтов (2022)
Последнее обновление , автор Duncan Lambden in Designing Websites |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Независимо от того, создаете ли вы бренд своего нового сайта с нуля или переосмысливаете палитру существующего веб-сайта, это руководство поможет вам выбрать правильную цветовую схему. Мы познакомим вас с лучшими цветами для веб-сайтов и поможем найти тот, который соответствует уникальному характеру и стилю вашего сайта.
В конце концов, цвет — важный аспект брендинга. Вы когда-нибудь замечали, что почти каждый ресторан быстрого питания использует красный и желтый цвета в своих логотипах? Это потому, что вместе они поощряют голод и дружелюбие. Оранжевый означает веселье и дружелюбие, синий — надежность, зеленый — свежесть и природу, а черный — роскошь или элегантность.
Итак, что вы хотите, чтобы ваш бренд сказал? Читайте дальше, чтобы узнать о лучших цветах для веб-сайтов и о том, на каких из них вы должны строить индивидуальность своего бренда.
Вам нравится наша графика?
Хотите использовать любую графику на этой странице? Будь нашим гостем! Вы можете получить доступ к нашей графике , а также удобной инфографике на этом Google Диске. Просто не забудьте указать нас, дав ссылку на эту статью. Наслаждаться!
Как мы уже упоминали, цвета могут вызывать определенные чувства при виде. За психологией цвета стоит многое — вы можете ознакомиться с инфографикой на этой странице, чтобы узнать о различных брендах и цветах, которые они используют, а также о чувствах, которые они вызывают.
Вы можете подумать, что на вас не влияют цвета, но вы будете удивлены, увидев разницу, которую выбор цвета может сделать для прибыли компании. Фактически, 85% людей заявили, что цвет оказывает большое влияние на то, что они покупают.
Когда некоторые компании экспериментировали с цветами кнопок, они заметили резкий скачок или снижение конверсии. Например, Beamax, компания, производящая проекционные экраны, заметила гигантское увеличение на 53,1% кликов по красным ссылкам по сравнению с синими.
И это не просто клики — исследование воздействия цветов на сознание показало, что цвета повышают узнаваемость бренда в среднем на 80%. Например, подумайте о Coca-Cola, и вы, вероятно, представите себе их ярко-красные банки.
Не думайте, что это означает, что красный цвет является королем, так как для этого нет настоящего правила. Если ваш сайт в основном красный, красный призыв к действию не будет так сильно выделяться, поэтому вы захотите поиграть с цветами, пока не найдете комбинацию, которая вам подходит.
Так как же найти то, что подходит именно вам? Теперь вы знаете, насколько важны цвета для брендинга и опыта вашего веб-сайта, давайте посмотрим, что вы должны сделать, чтобы решить, какие цвета вам следует выбрать.
Сначала вам нужно получить хорошее представление о том, что вы продаете/предлагаете. Если вы пытаетесь добиться более премиального, высококачественного изображения, тогда вам подойдет фиолетовый, поскольку люди ассоциируют его с королевской властью, высоким качеством и интригой.
Однако, если вы хотите охватить более широкую аудиторию, синий — это успокаивающий, нежный цвет, который хорошо подходит для более деликатных тем, таких как здравоохранение или финансы.
Лучший способ определиться с основным цветом — это подумать об атмосфере вашего продукта или услуги и просмотреть цвета, которые соответствуют этой атмосфере, чтобы найти тот, который вам нравится. Вот несколько примеров:
- Красный: Coca-Cola или Nintendo – означает волнение или счастье
- Оранжевый : Nickelodeon или Fanta – означает дружеское и веселое времяпрепровождение
- Желтый: Nikon или McDonalds – Подразумевает оптимизм и счастье
- Зеленый: Whole Foods или Animal Planet – Подразумевает свежесть и природу
- Синий: Walmart или American Express — означает надежность и надежность
- Фиолетовый: Hallmark или Cadbury — означает известный бренд с историей качества
- Коричневый: Nespresso или UPS — означает надежный продукт, который может использоваться кем угодно
- Черный: Chanel или Adidas — подразумевает роскошь или элегантность
- Белый: Apple или Nike — подразумевает элегантные и удобные продукты
Если у вас уже есть цветной логотип, имеет смысл выбрать основной цвет, соответствующий вашему существующему брендингу. Бренд Nintendo очень красный, и это видно на их домашней странице.
Бренд Nintendo очень красный, и это видно на их домашней странице.
Это, вероятно, самый простой шаг, так как вы, вероятно, уже имеете представление о том, какого цвета должен быть ваш веб-сайт. Просто не забудьте сохранить шестнадцатеричный код!
Когда вы определились с основным цветом, пришло время выбрать другие цвета, которые вы будете использовать. Хорошей отправной точкой здесь является рассмотрение цветовых комплиментов. У каждого цвета есть аналог, который делает его «популярным», и они известны как цветовые комплименты.
Например, красный круг на зеленом фоне выделяется немного больше, чем синий круг на зеленом фоне. Но синий круг будет выглядеть намного лучше и заметнее на оранжевом фоне.
Так что, если вы используете преимущественно зеленый веб-сайт, неплохо было бы добавить красные призывы к действию или использовать красный цвет, чтобы выделить важные функции, которые вы хотите привлечь внимание любых читателей.
Старайтесь использовать только один или два цвета поверх вашего основного цвета. Более того, вы будете бороться с беспорядком. Ничто не будет хорошо выделяться, если вы завалите посетителей множеством разных стимулов.
Более того, вы будете бороться с беспорядком. Ничто не будет хорошо выделяться, если вы завалите посетителей множеством разных стимулов.
Хорошим примером использования дополнительных цветов является слуховой аппарат марки Eargo. Его основной цвет — оранжевый, поэтому он использовал более тусклый синий цвет, чтобы выделить этот важный раздел своего веб-сайта. Из того, что мы знаем о цветовых комплиментах, мы можем видеть, как этот синий и ярко-оранжевый контрастируют друг с другом. Оранжевый цвет также выделяет важные элементы, такие как кнопка «Добавить в корзину» и логотип.
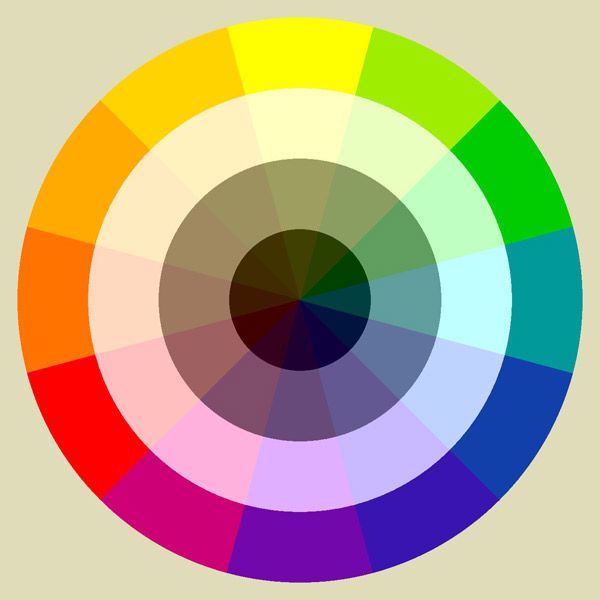
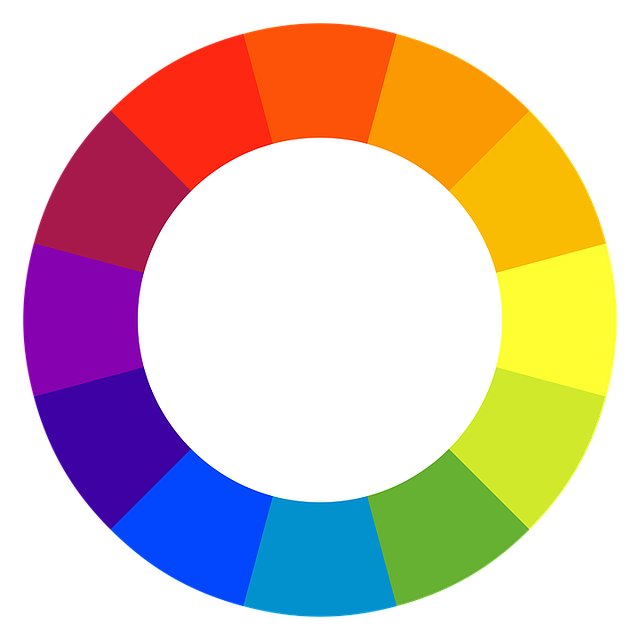
Использование цветового круга поможет вам найти сочетающиеся цвета. Дополнительные цвета расположены прямо напротив друг друга, а три основных цвета находятся в точках треугольника.
Это важный выбор, поскольку фон вашего веб-сайта теоретически займет больше места, чем любой другой цвет. Тем не менее, это простой выбор, поскольку на самом деле он сводится к двум вариантам.
Вы можете выбрать более приглушенный вариант основного цвета, чтобы усилить фирменный стиль. Это потребует белого или серого наложения на фон, чтобы текст отображался.
Это потребует белого или серого наложения на фон, чтобы текст отображался.
В качестве альтернативы вы можете просто сделать весь веб-сайт не совсем белым, что является более распространенным выбором. Это безобидно и не остановит ничего — текст, изображения или ссылки — от прыжка со страницы.
Посмотрите на наш собственный веб-сайт, чтобы увидеть, что может выделить пустой серый фон.
Последняя остановка в вашем красочном путешествии — подобрать цвет шрифта. Вы можете сделать легкий выбор и выбрать черный, но просмотрев Интернет, вы обнаружите, что чисто черные шрифты не так распространены, как вы думаете.
Черный шрифт на белом фоне может привести к утомлению глаз, так как контрастность составляет 100 %, и люди с большей вероятностью уйдут, если ваш веб-сайт будет трудно читать.
В то время как явно окрашенные шрифты должны быть зарезервированы для ссылок и важных фрагментов информации, вы можете использовать серый или серый цвет, чтобы придать вашему веб-сайту более мягкий и привлекательный вид. Здесь не так много места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Здесь не так много места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Беглый взгляд на эту страницу на веб-сайте Penguin Books показывает, что они выбрали более мягкий серый тон для своего текста. Это намного менее агрессивно, чем резкий черно-белый контраст, и создает более мягкую атмосферу.
К настоящему моменту вы будете иметь представление о том, какой цвет будет использоваться на вашем веб-сайте. Вот несколько дополнительных советов, когда вы думаете о цветах.
Используйте постоянную насыщенность
Одна вещь, которую вы можете сделать, чтобы усилить свой бренд, — это использовать различные цвета с одинаковой насыщенностью. Насыщенность — это еще один способ сказать яркость цвета. Взгляните на использование цвета компанией Innocent по производству напитков:
Здесь у них шесть разных цветов, но ни один из них не кажется неуместным или раздражающим. Это потому, что их насыщенность приглушена до одного уровня, что делает его стабильным.
Используйте один и тот же цвет, но меняйте насыщенность
Когда бренд тесно связан с определенным цветом, он может не захотеть слишком далеко от него отклоняться. Тем не менее, все, что является одним цветом, может стать немного устаревшим, поэтому может быть интересно взять ваш основной цвет и немного поиграть с насыщенностью. Взгляните на параметры социальных сетей в левом нижнем углу этой статьи TechCrunch.
Все пять одинаковых зеленых, но с разным уровнем яркости. Они изменяют визуальные эффекты страницы, а также укрепляют идею о том, что светло-зеленый цвет является синонимом TechCrunch.
Чтобы получить дополнительные советы, ознакомьтесь с нашей инфографикой ниже, в которой показано, что различные цвета брендов представляют для потребителей, как они используются в различных маркетинговых целях, а также примеры брендов, использующих их в своих логотипах.
Если вы готовы начать поиск цветов, с чего начать? Может быть сложно подобрать оттенок, когда вам только что дали цветовой круг. Чаще всего вы выбираете что-то, что выглядит совершенно иначе, когда оно реализовано. И даже если вы найдете один цвет, который вам нравится, вы можете найти палитру, которая хорошо сочетается с ним.
Чаще всего вы выбираете что-то, что выглядит совершенно иначе, когда оно реализовано. И даже если вы найдете один цвет, который вам нравится, вы можете найти палитру, которая хорошо сочетается с ним.
Вот почему существуют специальные инструменты, которые помогут вам определиться с цветовой схемой для вашего веб-сайта. Одним из примеров является Coolors — веб-сайт, который помогает вам получить готовую цветовую схему и внедрить ее на свой веб-сайт.
Существует также Color Safe, еще один веб-сайт, который позволяет создавать и просматривать цвета по типу, позволяя вам найти идеальный красный или зеленый цвет.
После того, как вы сформулируете палитру, вы можете ввести свой веб-сайт на сайт checkmycolours.com, который проанализирует ваш веб-сайт и даст вам техническую оценку того, насколько эффективна ваша цветовая схема для людей с дальтонизмом или плохими мониторами.
Вот шаги, которые вы должны предпринять при выборе цветов для своего веб-сайта:
- Выберите основной цвет: выберите цвет, который соответствует энергии вашего продукта или услуги.

- Выберите дополнительные цвета: выберите один или два дополнительных цвета, которые дополняют ваш основной цвет, в идеале цвета, которые делают ваш основной цвет «ярким».
- Выберите цвет фона: выберите цвет фона вашего веб-сайта — возможно, менее «агрессивный», чем ваш основной цвет.
- Выберите цвет шрифта: выберите цвет текста, который будет на вашем веб-сайте — помните, что сплошной черный шрифт встречается редко и не рекомендуется.
И не бойтесь использовать различные ресурсы в Интернете, чтобы найти идеальное цветовое сочетание — вокруг есть много всего, во что можно вонзить зубы!
Старайтесь, чтобы последовательно не появлялись более двух-трех цветов. Очевидно, что вы можете реализовать такие вещи, как фотографии или инфографика, которые используют кавалькаду цветов, но когда дело доходит до цветов фона, брендинга и функций сайта (например, кнопок), постарайтесь сделать их простыми, чтобы никто не был перегружен.
Привлекательные цвета следует использовать с осторожностью, иначе они потеряют свою значимость. Вы хотите, чтобы это повлияло на точки конверсии, например, на кнопки «Купить сейчас». Дополнительные цвета, как мы упоминали выше, — отличный способ выделиться из цветовой схемы вашего сайта и привлечь внимание пользователя к важному моменту.
Вы хотите, чтобы это повлияло на точки конверсии, например, на кнопки «Купить сейчас». Дополнительные цвета, как мы упоминали выше, — отличный способ выделиться из цветовой схемы вашего сайта и привлечь внимание пользователя к важному моменту.
В брендинге наиболее распространенными цветами являются три основных цвета: красный, зеленый и синий. Это распространяется и на цветовые схемы веб-сайта.
Вы можете сломать шаблон и выбрать желтый или фиолетовый веб-сайт, но основные цвета популярны по определенной причине. Вы должны убедиться, что у вашего бренда есть причина быть менее распространенным цветом.
7 лучших онлайн-генераторов цветовых палитр. передает всю индивидуальность вашего бренда. Когда на карту поставлено так много, создание идеальной цветовой комбинации часто может привести дизайнеров в кроличью нору, одержимую насыщенностью, яркостью и оттенком. Чтобы облегчить нагрузку, многие дизайнеры обращаются к онлайн-генератору цветовой палитры, чтобы определить, какие цвета соответствуют их бренду и видению.

Впервые в мире цветовых палитр? Мы собрали семь онлайн-генераторов цветовых палитр, которые должен иметь на своем радаре каждый новичок в дизайне пользовательского интерфейса.
Here are the color palette generators we’ll cover:
- Coolors
- Adobe Color CC
- Color Hunt
- Color Space
- Paletton
- Khroma
- Material Design Color Tool
- Final thoughts
Let’s нырнуть в!
1. Охладители
Начав этот список с общеотраслевого фаворита, Coolors стал популярным благодаря своей простоте и растущей библиотеке цветовых палитр для iOS и Android. Благодаря интуитивно понятному интерфейсу перетаскивания Coolors является полезным ресурсом для начинающих. Вы можете отредактировать свои цвета, изменить их порядок и развернуть их, чтобы отобразить выбор альтернатив. Одним нажатием пробела генератор автоматически сгенерирует варианты для других цветов. После того, как вы создали палитру, которой вы довольны, вы можете либо скопировать шестнадцатеричные коды цветов, либо экспортировать палитру в формате URL/PNG.
2. Adobe Color CC
В Adobe Color есть все необходимое для создания потрясающей палитры или гармонии из любого базового цвета. Adobe Color намного более всеобъемлющий, чем некоторые другие генераторы цветовых палитр в этом списке, поэтому не делайте его своим хлебом насущным, если вам нужно что-то быстрое и простое. Раздел «Исследование» приложений позволяет дизайнерам просматривать различные цветовые палитры, созданные пользователями, в случайном порядке или в порядке популярности. Если у вас есть учетная запись Adobe, все, что вам нужно сделать, это войти в систему и сохранить созданные палитры для дальнейшего использования или поделиться ими с другими пользователями.
3. Color Hunt
Предлагая тысячи модных цветовых палитр, отобранных вручную, Color Hunt — это бесплатная платформа, цель которой — воспеть красоту цвета. На платформе дизайнеры могут сохранять свои любимые палитры, управлять своей личной коллекцией и иметь быстрый доступ для копирования цветовых кодов. У Color Hunt есть даже расширение для Chrome. Что не любить?
У Color Hunt есть даже расширение для Chrome. Что не любить?
4. Цветовое пространство
Уже придумали базовый цвет, но не знаете, как построить вокруг него цветовую палитру? Перейдите в Цветовое пространство. После того, как вы ввели выбранный оттенок, используя его значения RGB или шестнадцатеричный код, нажмите «Создать», и веб-сайт мгновенно создаст более чем большое количество цветовых комбинаций, соответствующих выбранному вами цвету. Это действительно настолько просто!
5. Paletton
Paletton предлагает множество вариантов персонализации, которые помогут вам создать великолепную цветовую палитру. Вы можете либо выбрать предустановленные параметры, либо создать уникальную цветовую палитру с нуля. Вы можете настроить свою палитру с помощью двадцати четырех предустановленных эффектов, включая яркую пастель и темный неон. С помощью Paletton вы можете экспортировать свою палитру в несколько различных форматов, включая код CSS и образец цвета PNG.
6. Хрома
Чувствуете себя перегруженным предстоящей задачей и не знаете, с чего начать? Khroma — это цветовая палитра для вас. При открытии сайта вам будет предложено выбрать 50 любимых цветов из предложенных вариантов. Как только алгоритм Khroma поймет ваши цветовые предпочтения, он сгенерирует, казалось бы, бесконечный набор цветовых комбинаций на пяти различных дисплеях: шрифт на цветном фоне, цветные блоки, градиент, двухцветные фотографии и, наконец, четырехцветные палитры. Это отличный способ начать совершенствовать свой личный стиль.
Материальный дизайн, разработанный Google, представляет собой систему, которая стремится продвигать стандартный, целостный внешний вид на всех цифровых платформах. Color Tool — это всего лишь одна из потрясающе богатой базы данных информации и инструментов, которые предоставляет Google Material Design. Это позволяет вам проверить, как ваша цветовая палитра может выглядеть как часть реального пользовательского интерфейса.