Как правильно выбрать цвета для сайта?
Есть четыре вещи, которые отличают хороший дизайн сайта от плохого. Это удобная навигация, ритм блоков, размеры шрифтов и сочетаемость цветов. И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
Это не так.
Выбор цветов подчиняется доступным всем для понимания правилам. В этой статье мы и расскажем о принципах сочетания цветов, применения цветов в дизайне сайта, подскажем сервисы для формирования цветовых гамм и дадим пару полезных советов. У вас точно всё получится.
Содержание
Сочетания в цветовой палитре для сайтаВсе оттенки в цветовой схеме вашего сайта уравновешивают или дополняют друг друга. Цвета в палитре делятся на два вида: основные и дополнительные.
На сайте основные цвета могут появиться в качестве фона, в меню навигации или формах обратной связи. Дополнительные цвета работают как акценты – они привлекают к себе внимание. Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.
Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.
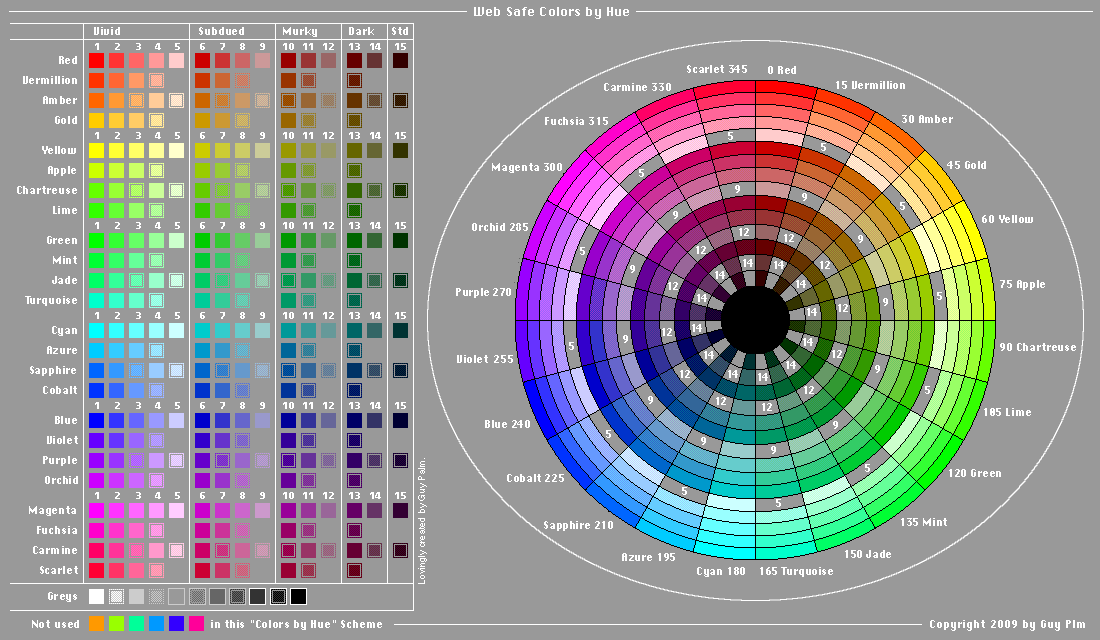
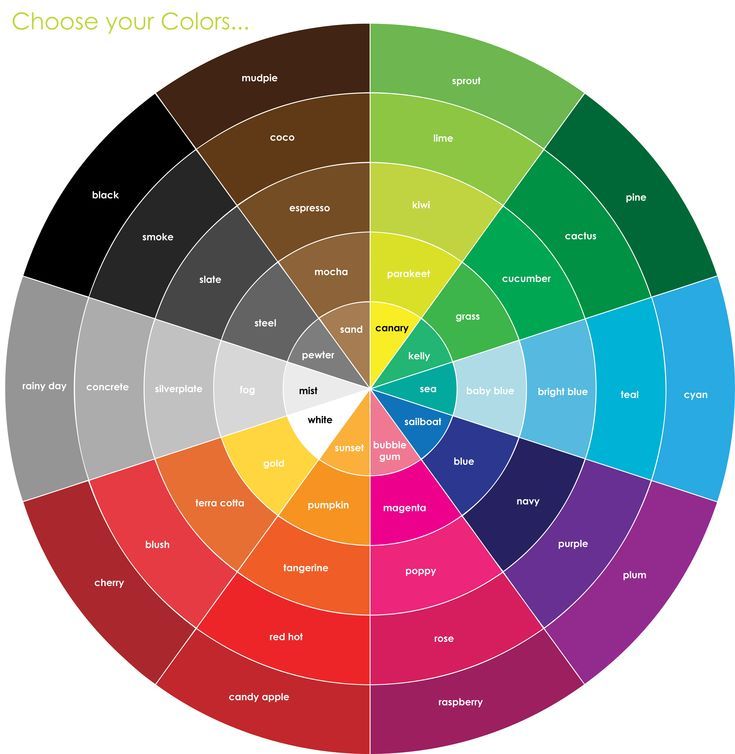
Легче всего понять, из чего состоит цветовая палитра для сайта можно, посмотрев на цветовой круг. Каждая точка на окраине круга обозначает направление цветового оттенка. У края цвета насыщенные. По мере приближения к центру оттенки становятся всё более легкими.
Одно из самых простых сочетаний цветов – это комплементарные цвета. Два противоположных цвета вместе создают баланс. Сочетаний цветов больше, чем мы перечислим (например, сочетание цветов на основе квадрата или прямоугольника), но сейчас мы рассмотрим лишь некоторые принципы, которые определяют соединение цветов в палитре.
Для всех примеров ниже мы использовали шаблоны, созданные нашими дизайнерами и доступные вам бесплатно после регистрации на Weblium.
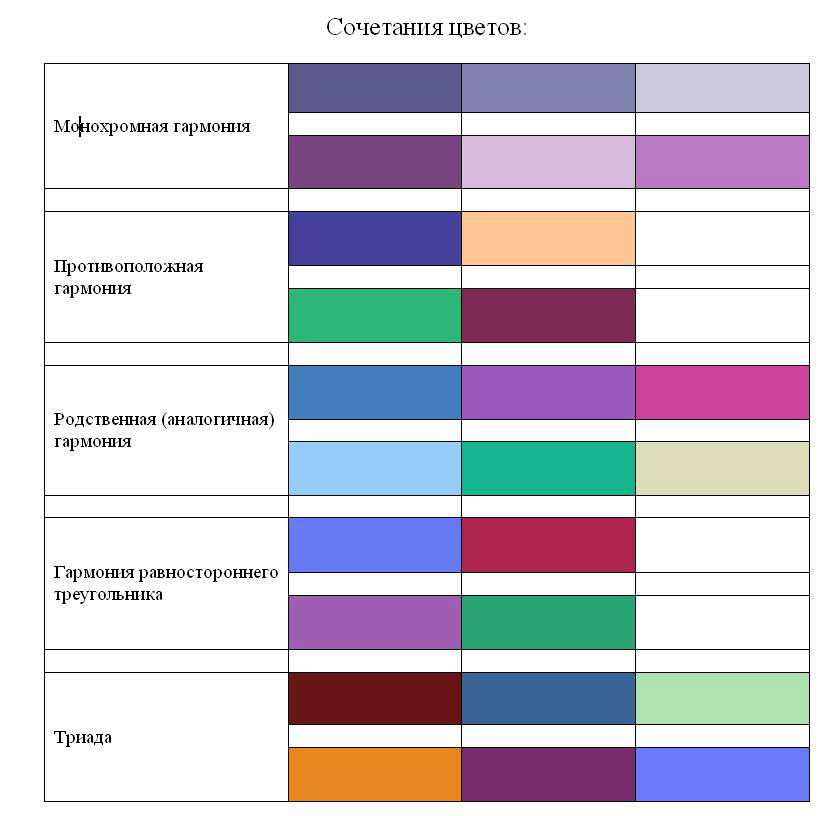
Монохроматическое сочетание. Это беспроигрышный вариант – особенно, если у вас есть брендовый цвет. В таком сочетании вы берёте один цвет (поэтому “моно”), и в дизайне применяете его более или менее светлые оттенки. Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.
Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.
Аналоговая цветовая схема. В таком случае вы берёте один цвет как основной, а несколько рядом стоящих с ним как вспомогательные. В каждом отдельном блоке на странице сайта отдельные цвета могут менять роль: вспомогательный цвет становится основным, основной – вспомогательным.
Комплементарные цвета. Два противоположных цвета создают сильный контраст. На одном экране желательно не размещать эти цвета в одинаковом количестве, иначе посетитель не сможет выделить главное. На всём протяжении страницы вы можете чередовать насыщение дизайна каждым из цветов.
Расширенная комплементарность. Как и в прошлом случае два цвета находятся во внутреннем противоборстве, но теперь у одного из цветов появляются сообщники. Расположенные рядом в цветовом круге оттенки создают плавные переходы, а к ним в контрастной оппозиции всегда один и тот же цвет.
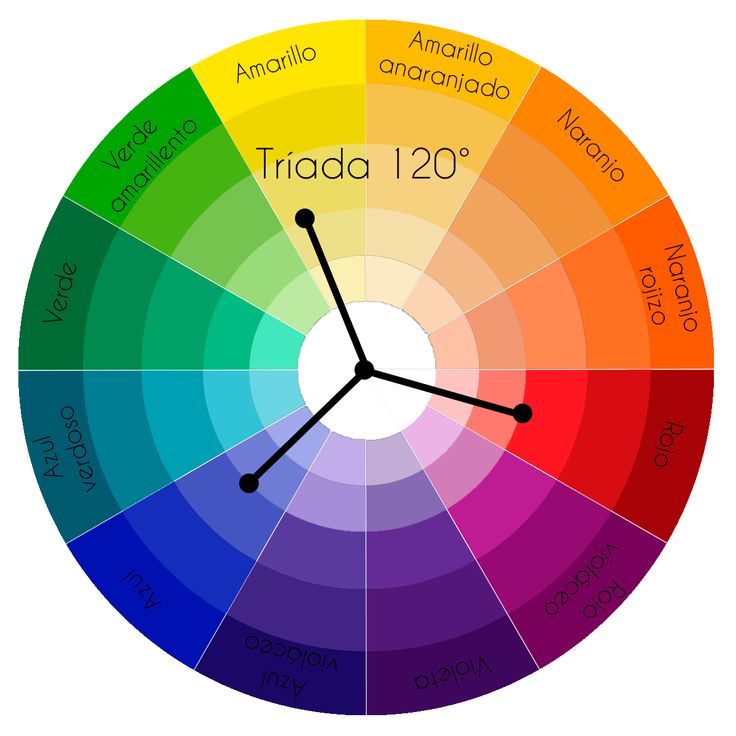
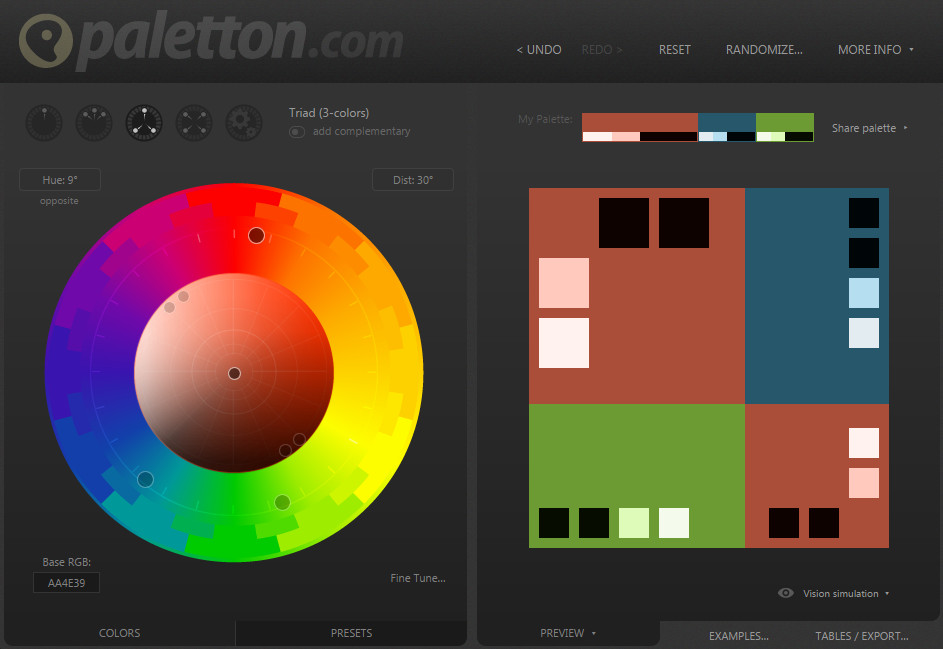
Гамма на основе триады. Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Обратите внимание, что цветовая гамма для сайта вмещает нейтральные и приглушенные оттенки. Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Подбор цветов для сайта палитры: брендбук, конкуренты, сервисыЗаданные цвета в настройках – это такой же чистый холст. Но вместо красок у вас коды цветов, а вместо контуров блоки и элементы. И как у любого художника у вас будет небольшой ступор: с чего начать?
Брендбук. Если у вас уже есть даже самое простое описание визуальной стороны бренда, это уже что-то. Откройте посвященную вашим фирменным цветам страницу брендбука и рассмотрите материалы, которые подготовили дизайнеры.
Если цвета для сайта слишком интенсивные, расширьте палитру. Например, у вас есть интенсивный светлый синий. Этот цвет появится в логотипе и редких акцентах. Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
Конкуренты. Не всегда нужно делать иначе, иногда достаточно рабочего варианта. Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.
Например, получается, что вашей категории другие бренды используют оранжевые цвета. Соответственно вы можете пойти или похожим путём или, наоборот, вопреки правилам категории.
Сервисы. Хотите, чтоб технология немного помогла вам в творчестве, – воспользуйтесь онлайн-сервисами подбора цветов для сайта. Их функции в целом похожи. Они предлагают:
- Подборки готовых палитр с возможностью их редактирования.
- Случайный генератор цветовых сочетаний с возможностью их донастройки.

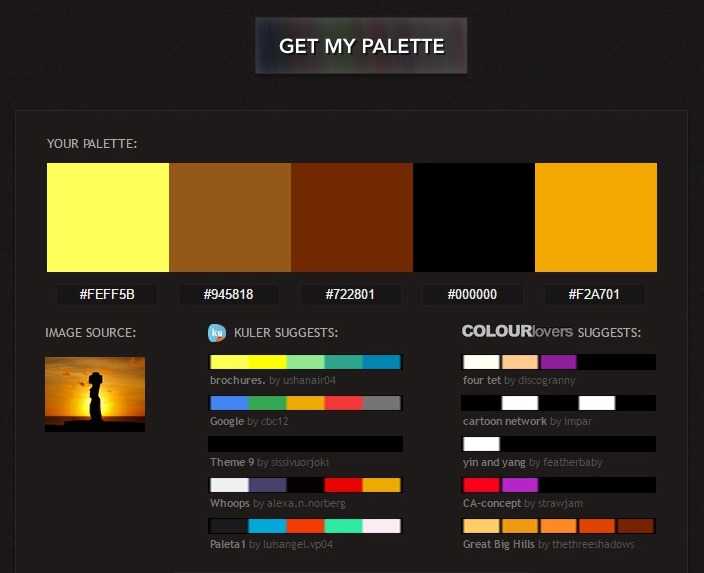
- Автоматическое создание палитр на основе фото и иллюстраций.
- Выбор типа гармонизации цветов (аналоговые, комплеменарные, триады и подобное).
Мы рекомендуем использовать три бесплатных сервиса: Сoolors, Adobe Color, Toptal.
Также
Помимо творческой составляющей всегда думайте о вашем пользователе. Дизайн должен быть близок ему. Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Советы при работе с цветами сайта
Начните с чёрно-белого мышления. Любой дизайн страницы сайта начинается с распределения информации. У вашей заготовки должен быть ритм – все блоки должны отделятся друг от друга. Как только вы это сделаете, то увидите подобие визуальных пятен. Уже на них нанизывать цвет легче.
Свободное пространство – отдых важен. Представьте себе романтический фильм только о счастливой любви героев. Без разлук и слёз. Не очень интересно, правда? Точно так же и однотипный плотный дизайн отталкивает. Применяйте цвет время от времени и используйте нейтральные фоны. Только тогда цвет станет вашим союзником.
Не давайте цветам вибрировать. Вы уже знаете, чтоб в палитре обязательно есть не только светлые насыщенные оттенки. Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.
Иерархия есть, она важна. Всегда обращайте внимание на то, что использование цвета усиливает значение определенного элемента в дизайне. Например, если вы сделаете заголовок обычного серого цвета, а в содержании блока используете яркие цвета – заголовка потеряется.
Деятельный цвет – не забывайте о кликах. Современный дизайн компактный и побуждающий к действию. Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Иллюстрации и фото – ваши сообщники. При выборе стоковых изображений или сделанных вами фотографий помните, что они должны быть в полном соответствии с выбранной гаммой. Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.
Используйте усечённые палитры. Какой бы ни был удобный инструмент дизайна, все же хороший дизайн отнимает время. Чтобы ускорить работу над сайтом, разделите страницы на две категории. В основных страницах – главной или о нас – используйте весь набор цветов. Во второстепенных – порядке доставки или гарантиях – применяйте гамму из пары цветов. Так дизайн всех ваших страниц будет последовательным.
Так дизайн всех ваших страниц будет последовательным.
Благодаря настраиваемым стилям сайта на Weblium вы можете полностью менять дизайн парой щелчков мыши. Стили сайта позволяют задавать настройки шрифтов для разных заголовков и текстов, устанавливать вид кнопок и формировать палитру из пяти цветов. Дополнительно вы можете применять цвета и в меню управления отдельными элементами.
Чтобы быстро подобрать цвета для вашего сайта на Weblium, идите естественным путём:
- Выберите свой бесплатный шаблон или сделайте сами набросок страницы.
- В стилях сайта перебирайте готовые палитры и смотрите на результат.
- Остановитесь на подходящих цветах и откорректируйте палитру.
- Пройдитесь по всем блокам и элементам, настройте окончательно их цвета.
- Не забывайте, что лучшие цвета для фона нейтральные.
Вы сами можете бесплатно протестировать наш конструктор сайтов. Все базовые возможности в нём уже доступны. Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Автор
Александр Громов
Автор блога Weblium.
Другие статьи автора
0 0 голоса
Рейтинг статьи
Новички против теории цвета: как легко подобрать цветовую палитру для сайта или иллюстрации
Всем дратути)
Я — веб-дизайнер с опытом пусть небольшим, но вполне уверенным и достаточным для того, чтобы уметь наглядно объяснить заказчику, почему он не прав.
Так вот, все мы начинали. А кто-то до сих пор не может признаться себе, что уже вышел из статуса “новичок”. И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
Итак, перестану лить воду и перейду к сути.
Хочу поделиться лайфхаком с теми, кто начинает путь в дизайне или иллюстрации и ответить на этот ужасный вопрос — как подобрать цвет для вашей крутой работы.
Лирическое отступление: очень люблю писать, но эксперимента ради на эту тему сделала видос. Если лень читать, можете послушать:
А для остальных — продолжим.
В туториолах и уроках все выглядит просто — соседние цвета, противоположные цвета (делов-то), но на деле использовать цветовые схемы, эти триады, квадраты и круги, особенно для новичка, крайне сложно. Я себе забила голову кучей информации, хотя особо не знала, что с ней делать. Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Суть каждого из тех, о которых я расскажу сегодня- это использование уже созданных цветовых решений. Поверьте, это очень облегчит вам жизнь и научит в принципе видеть и использовать цвета, и постепенно вы научитесь генерить палитры самостоятельно.
Сайты с палитрами
Мой любимый — In color balance
Это просто гениальный ресурс. Тут собраны потрясающие цветовые сочетания. Кроме красоты, он еще и очень удобный — можно отфильтровать по нужному оттенку, а найдя понравившееся сочетание мы просто кликаем на цвет, и в буфер обмена моментально копируется его код, который мы просто вставляем себе в инструмент.
Мне нравится переносить палитру полностью себе в макет. Для веб дизайна я использую Скетч, но тоже самое можно сделать в фотошопе. Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.
Из понравившейся палитры с ICB я брала два-три понравившихся оттенка и использовала их на сайте. Можно взять две палитры, похожие по настроению, и комбинировать оттенки из них (вы видете это на скриншоте выше). Можно отталкиваясь от одного из цветов, использовать такой же на тон темнее или светлее. А однажды отрисовав сайт — мы можем быстро создать другое цветовое решение, залив основные элементы цветами из другой палитры. Вуа-ля: 5 минут и заказчик уже имеет возможность выбрать. А он очень любит выбирать.
Можно взять две палитры, похожие по настроению, и комбинировать оттенки из них (вы видете это на скриншоте выше). Можно отталкиваясь от одного из цветов, использовать такой же на тон темнее или светлее. А однажды отрисовав сайт — мы можем быстро создать другое цветовое решение, залив основные элементы цветами из другой палитры. Вуа-ля: 5 минут и заказчик уже имеет возможность выбрать. А он очень любит выбирать.
In color balance проделал огромную работу, и вы можете с чистой совестью вдохновляться их палитрами. Кроме того, в гугл можно вбить “цветовые палитры” и поискать другие похожие ресурсы, к примеру, для художников. Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Но, на мой взгляд, этот способ больше подходит для UI дизайна. Для иллюстрации я использую другие приемы.
Цвета природы
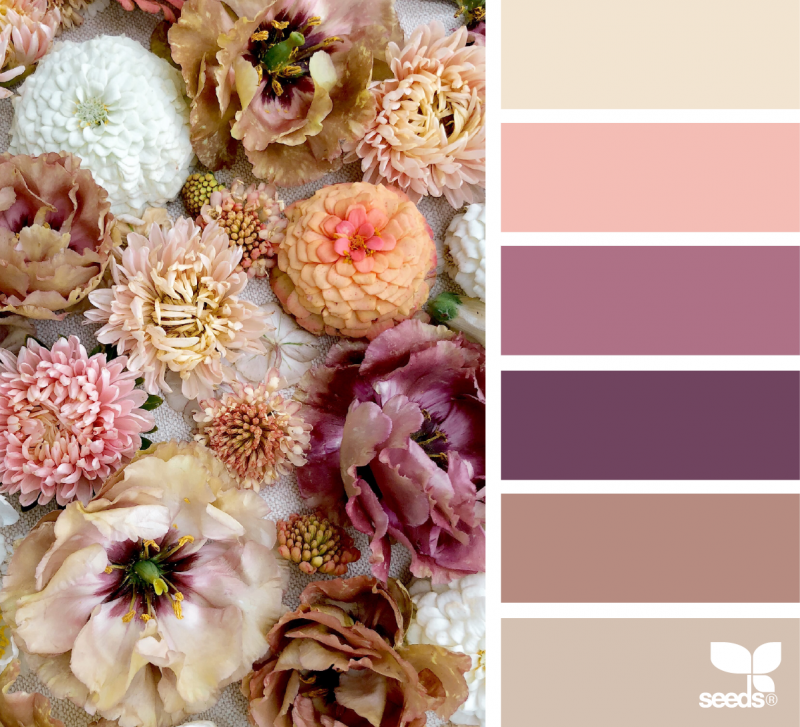
У природы нет не только плохой погоды, но и плохого вкуса: все цветовые сочетания, которыми она богата, идеальны для нашего человеческого восприятия. Птички, цветочки, пейзажи — все это может оказаться нам очень полезным.
Гуглим красивую природу и выбираем любое понравившееся фото. Копируем его себе в инструмент и пипеткой собираем самые яркие или подходящие нам оттенки, создавая палитру. Тут же ищем самый темный и самый светлый — для текста или фона. Вуа-ля — ваша палитра готова! (по сути, именно такую работу проделывает ICB, но тут вы сами выбираете необходимый оттенок из тысяч на фотографии)
Точно так же вы можете использовать любые красивые фото, будь то городской пейзаж или какая-то композиция. Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Понравившиеся арты
Суть та же, вы поняли. Нравится стиль и цветовое решение — копируйте. Да, я представляю, что сейчас на меня посыпятся обвинения вперемешку с помидорами, потому поспешу объясниться. Плохо — это делать под копирку, рисовать контур поверх картинки в новом слое, а потом выдавать за свое. А использовать те же оттенки кожи, волос, горящей лавы и т.д. — это не воровство, это выработка вкуса. По крайней мере, это намного лучше, чем годами рисовать ядовитыми оттенками, ожидая, что это сделает работу ярче. Чтобы уметь импровизировать — нужно сначала сотни раз повторить чье-то хорошее. Никто не сможет слабать крутую мелодию на гитаре, если раньше не брал ее в руки — он сначала выучит аккорды и сыграет чужие песни. Это же не плагиат?
Я буду рада, если кому-то из новичков помогу. Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Интересно, с какими трудностями вы сталкивались в начале? С какими сталкиваетесь сейчас?
#дизайн_интерфейсов #иллюстрация #цвет #хитрости #лайфхак #веб_дизайн #палитра #новичкам #советы
Советы экспертов / Мир цифровой информации
Психология цвета посвящена тому, как определенные цвета влияют на поведение человека. В цифровом мире то, как бренды используют цветовую палитру, многое говорит о том, как они хотят, чтобы их клиенты чувствовали себя.
В цифровом мире то, как бренды используют цветовую палитру, многое говорит о том, как они хотят, чтобы их клиенты чувствовали себя.
Вы когда-нибудь замечали, что многие марки автомобилей, такие как Toyota или Audi, имеют больше серебристых оттенков с оттенком красного? Это потому, что вместе они символизируют высокое качество изготовления и мощность. Синий часто используется фармацевтическими компаниями из-за того, что он ассоциируется с чистотой, стабильностью и здоровьем.
Цвета имеют скрытые значения, так что бы вы хотели, чтобы они говорили о вас?
Почему цвета веб-сайта так важны?
Мы вкратце упомянули, что цвета вызывают у читателей определенные эмоции, но 85% людей утверждают, что цвет оказывает большое влияние на их решение о покупке.
Цвета на самом деле помогают потребителям более эффективно хранить и обрабатывать изображения и информацию, что повышает узнаваемость и привлекательность бренда. Если мы думаем о крупных брендах, таких как Coca-Cola, мы сразу же представляем себе красную банку с причудливой надписью, потому что эти образы прочно вошли в наше сознание.
Давайте сделаем еще один шаг и поговорим о важности цвета для дохода. Правильная палитра будет стимулировать эмоции, ведущие к действию. Beamax — это компания, которая экспериментировала со своими цветами, чтобы увидеть, действительно ли они имеют значение, и обнаружила увеличение количества кликов по красной ссылке на 53,1% по сравнению с синей ссылкой!
Теперь, когда мы знаем, насколько эффектными они могут быть, давайте перейдем к выбору лучших цветов для вашего веб-сайта, которые помогут создать индивидуальность вашего бренда.
Шаг 1. Выбор основного цвета
Основные цвета отражают общую атмосферу вашего продукта или услуги. Они являются хорошим показателем отрасли, в которую вы вписываетесь, и намерений вашего бизнеса или бренда. Вот несколько примеров того, что представляет каждый основной цвет:
Правильный выбор основных цветов для вашего бизнеса поможет потребителям быстро идентифицировать ваш бренд. Затем эта основная палитра может быть включена в ваш логотип вместе с дополнительными цветами, о которых мы поговорим ниже.
Затем эта основная палитра может быть включена в ваш логотип вместе с дополнительными цветами, о которых мы поговорим ниже.
2. Выбор дополнительных цветов
Теперь, когда вы выбрали основную палитру, пришло время смешать несколько дополнительных цветов и дать волю творчеству! Эти дополнительные оттенки известны как «дополнительные цвета», потому что их роль заключается в том, чтобы выделить индивидуальность бренда.
Использование цветового круга — отличный способ найти подходящие оттенки для контраста с основной палитрой. Дополнительные цвета расположены прямо напротив друг друга, и вы заметите, что три основных цвета расположены в каждой точке треугольника.
Одним из примеров известного бренда, который успешно использовал яркий цвет в своем логотипе, является Google. Технический гигант использует все три основных цвета для каждой буквы своего логотипа, но добавляет зеленый оттенок на одну из букв, чтобы показать, что он не всегда следует правилам! Эта детская палитра также делает технологии более игривыми, а не скучными и сложными.
Надпись: Google включает в свой логотип длинную зеленую букву L, чтобы показать, что технический гигант не боится немного нарушать правила!
3. Выбор цвета фона
Выбор правильного цвета фона для вашего сайта — это задача, которую часто упускают из виду при принятии важных решений по брендингу. Но реальность такова, что ваш фон занимает больше места, чем любой другой цвет, поэтому вам нужно убедиться, что вы все сделали правильно!
Самый безопасный — и, вероятно, самый популярный — вариант фона — это выбрать белый или серый оттенок. Более приглушенный фон позволяет лучше видеть текст, изображения и даже выделенные ссылки.
Причудливый фон веб-сайта, с другой стороны, может негативно повлиять на общий имидж вашего бренда, даже если ваш основной логотип выглядит великолепно.
Но если вам не нравится вариант с пустым холстом, вместо этого ваш веб-сайт может быть кремового цвета. Это все равно поможет дифференцировать ваш образ, даже если он будет всего на один или два оттенка.
Печально известный веб-сайт Apple — отличный пример того, как беззвучный фон позволяет всему остальному на странице привлечь ваше внимание.
4. Выберите цвет шрифта
Цвет шрифта определяет, насколько светлым или тяжелым будет текст на странице. Возможность найти правильный баланс цвета шрифта будет творить чудеса с читабельностью вашего текста.
Самый простой выбор — черный, но вы можете быть удивлены, узнав, что черные шрифты на самом деле не очень распространены. На самом деле, использование черного цвета на белом фоне может привести к перенапряжению глаз из-за полной контрастности цветов.
Выбор более светлого или серого оттенка обеспечивает более мягкий вид без ущерба для читабельности. Вот пример темно-синего шрифта на не совсем белом фоне, показывающий, насколько хорошо они контрастируют друг с другом.
В идеале мы зарезервировали бы цветные шрифты для выделенных ссылок или важной информации. Тем не менее, выбор формального цвета, такого как темно-синий, серый или темно-фиолетовый, не повредит общему внешнему виду.
Тем не менее, выбор формального цвета, такого как темно-синий, серый или темно-фиолетовый, не повредит общему внешнему виду.
5. Советы экспертов по выбору цветов для веб-сайта
Теперь, когда мы рассмотрели все основные соображения по выбору потрясающей цветовой схемы, давайте взглянем на еще несколько советов экспертов, о которых следует помнить!
Использовать постоянную насыщенность
Что это означает? Насыщенность — это более причудливый способ описания яркости цвета. Хотя у вас будет множество цветов на дисплее, потребителю все это покажется ошеломляющим, если некоторые из них ярче других!
Насыщенные цвета используются для придания бренду яркого и сияющего вида, в то время как менее насыщенные цвета создают более тонкое, утонченное, формальное ощущение. Что бы вы ни предпочли, всегда лучше сохранять последовательность.
Взгляните на этот дизайн веб-сайта от Overflow:
Используются оба оттенка оранжевого и темно-синего, но ни один цвет не перекрывает другой, потому что они сохранены на одинаковом уровне насыщенности.
Используйте один и тот же цвет, но меняйте насыщенность
На первый взгляд мысль об использовании одного цвета во всем вашем бренде кажется скучной, но на самом деле это может быть действительно разумным шагом, если вы тщательно варьируете насыщенность.
Этот бренд фотографии продуктов электронной коммерции тесно связан с синим цветом, который можно увидеть на всем его сайте. Однако, изменив уровни насыщенности для таких элементов, как кнопки призыва к действию, Feedsauce улучшила свою страницу, не выходя за пределы своей основной палитры, что позволило сохранить узнаваемость бренда.
Дополнительные полезные ресурсы
Coolors.co – Если вы не совсем уверены, с чего начать работу с цветовой палитрой, этот веб-сайт сгенерирует для вас некоторые из пяти различных цветовых кодов за раз. Кроме того, вы можете использовать этот сайт для изучения популярных палитр, которые помогут вам вдохновиться!
Color Safe — это еще один действительно классный веб-сайт, который генерирует множество цветов для просмотра. Что хорошего в этом сайте, так это то, что вы можете просматривать различные оттенки одного цвета, чтобы найти идеальный оттенок зеленого или фиолетового!
Что хорошего в этом сайте, так это то, что вы можете просматривать различные оттенки одного цвета, чтобы найти идеальный оттенок зеленого или фиолетового!
Резюме
Вот и все, ребята! Мы прошли все шаги, которые необходимо предпринять при выборе цветовой палитры веб-сайта вашей мечты. Вот краткий обзор каждого шага:
1. Выберите основной цвет: это поможет сразу идентифицировать ваш бренд
2. Выберите дополнительные цвета: они дополняют ваш основной цвет и придают вашему бренду больше индивидуальности
3. Выберите фоновый цвет: это самый заметный цвет вашего бренда, поэтому будьте проще, чтобы все остальное выделялось
4. Выберите цвет шрифта. Это цвет вашего текста. Мы рекомендуем оттенок серого, чтобы он был мягким и не слишком контрастным. палитра! Не стесняйтесь ознакомиться с инфографикой об этом от Website Builder Expert ниже:
Об авторе:
Зара Чоудри пишет для Website Builder Expert, ведущего авторитета в оказании помощи людям с любыми способностями в создании присутствия в Интернете. Zara хочет максимально упростить для других возможность воплощения своих идей в жизнь и рассматривать процесс создания веб-сайта как прогрессивную возможность, а не цифровой барьер.
Zara хочет максимально упростить для других возможность воплощения своих идей в жизнь и рассматривать процесс создания веб-сайта как прогрессивную возможность, а не цифровой барьер.
Читать дальше: Идеальные размеры изображений для рекламы, профиля и обложки в социальных сетях в 2022 году согласно HootSuite
4 места, где можно найти лучший генератор цветовых схем для веб-сайтов
(Последнее обновление: 20 июня 2022 г.)
Генератор цветовых схем веб-сайта дает вам лучшие цветовые идеи для ваших дизайнерских работ. Давайте вдохновимся 4 следующими веб-страницами для цветовых палитр.
«Стоя на плечах гигантов», даже выдающиеся дизайнеры должны использовать идеи своих коллег-художников для создания потрясающих шедевров искусства. Дизайнерам всегда нужны свежие и оригинальные цветовые идеи для своих проектов. Им приходится много раз подвергаться пробам и ошибкам, чтобы сделать свою работу привлекательной для себя и аудитории. По этой причине мы собрали 4 обязательных места для генератора цветовых схем веб-сайта, которые вы должны посмотреть.
По этой причине мы собрали 4 обязательных места для генератора цветовых схем веб-сайта, которые вы должны посмотреть.
- Цвет схемы
- Coolors
- ColorSpaces
- Happy Hues
Вектор маркетинговой целевой страницы, созданный pikisuperstar – www.freepik.com
Давайте начнем с каждого из этих веб-сайтов!
Веб-сайт для генератора цветовых схем №1: SchemeColorКогда дело доходит до лучшего генератора цветовых схем для веб-сайтов, SchemeColor — это действительно отличное место. Как только вы откроете браузер SchemeColor, у вас может возникнуть ощущение, что вы входите в буфет цветов, и это действительно так. SchemeColor отображает большое количество цветовых комбинаций и вдохновляет вас на работу с цветом. Вы можете быть уверены, что выберете наиболее подходящую цветовую смесь для своего дизайна.
Этот веб-сайт позволяет вам искать цветовые палитры на основе введенных вами ключевых слов. Темы варьируются от погоды (солнечно, дождливо,..), времени года (весна, лето, осень, зима) до цветов национальных флагов и цветовых схем веб-сайтов. . Если вы уже создали свою учетную запись, вы можете создавать, загружать и делиться на других медиа-платформах.
Темы варьируются от погоды (солнечно, дождливо,..), времени года (весна, лето, осень, зима) до цветов национальных флагов и цветовых схем веб-сайтов. . Если вы уже создали свою учетную запись, вы можете создавать, загружать и делиться на других медиа-платформах.
Например, если вы хотите создать розовую цветовую палитру веб-сайта, введите « Розовый » в поле поиска. Результаты будут отображаться, как показано ниже:
Вам уже кажется, что вы смотрите на цветное меню? Мало того, когда вы щелкаете левой кнопкой мыши, чтобы выбрать любую цветовую схему, она будет отображать для вас полноцветные коды с номером вида. Будь то цвет RGB, CMYL или HEX, вам нужно всего лишь щелкнуть, чтобы сохранить его в буфер обмена. Если вас не устраивает текущее цветовое сочетание, ниже приведены соответствующие цветовые палитры для других ссылок.
Основные характеристики- Готовое цветовое меню
- Самостоятельное создание цветовых палитр
- Сохранение цветовых палитр
 com
com Если вы просто хотите получить вдохновение от случайного сочетания цветов и применения теории сочетания цветов как подробно описано в этой статье ранее, вам обязательно нужно взглянуть на Coolors. Coolors поразит вас бесчисленным количеством случайных совпадений цветов, просто нажав кнопку «Пробел». Вы можете фильтровать результаты поиска по цветам, стилям и темам. Завершив разбор любимых цветовых палитр, вы сохраняете их в своей библиотеке и делите по категориям запущенных проектов. Кроме того, этот веб-сайт держит вас в курсе возникающих цветовых палитр с первого взгляда. Таким образом, вы будете знать, соответствуют ли ваши цветовые палитры тенденциям дизайна или нет.
Палитра цветов — еще одна выдающаяся особенность этого генератора цветовых схем веб-сайта. Он предложит вам базовую теорию цвета и ее эффективность в практическом использовании. Например, Vivid Blue , код имени #10CCEE. Давайте посмотрим, как этот цвет может применяться в реальности.
Эта функция значительно сокращает время и усилия при комбинировании цветов, не беспокоясь о выборе неподходящих цветов. Coolors также поддерживает поиск цветовых кодов из существующих изображений и перекрашивание изображений.
Main Features- Trending color palettes
- Random color schemes generator
- Color picker
- Image picker & Recolor
It было бы упущением, если бы в списке не было указано ColorSpace . Другими словами, это онлайн-генератор, дающий удивительные идеи для дизайна цветовой схемы вашего сайта. Открыв ColorSpace, вы будете поражены макетом веб-сайта, сочетающим модный градиентный цвет с современным графическим дизайном. ColorSpace особенно полезен, когда у вас в голове есть один цвет, код названия цвета, но вы не знаете, как найти другие цвета, которые хорошо сочетаются с ним. Этот веб-сайт предлагает вам решение этой проблемы.
Этот веб-сайт предлагает вам решение этой проблемы.
В противном случае этот веб-сайт поддерживает комбинирование цветов друг с другом под разными углами, например, вправо, влево, вверху, внизу, вверху справа, вверху слева, внизу справа и внизу слева. Вы можете свободно смешивать и сочетать от 2 до 3 цветов, чтобы создавать градиентные цвета по своему усмотрению.
Кроме того, дизайнеры могут использовать этот веб-сайт с функцией трехцветного градиента. Это позволяет вам выбрать лучший цвет фона для веб-сайта CSS, специально созданного для веб-разработчиков. Вам будет предоставлено неограниченное количество проб и ошибок, чтобы смешивать и сочетать.
Основные функции- Цветовой генератор
- Генератор градиентов
- CSS CODE
 Хотя Happy Hues — это минималистичный веб-сайт, он предлагает всю информацию, которую вам меньше всего нужно знать. Веб-сайт дает вам базовые, но основные знания о психологии цветов и о том, как их применять. Поступая таким образом, вы можете выбирать цвета осознанно.
Хотя Happy Hues — это минималистичный веб-сайт, он предлагает всю информацию, которую вам меньше всего нужно знать. Веб-сайт дает вам базовые, но основные знания о психологии цветов и о том, как их применять. Поступая таким образом, вы можете выбирать цвета осознанно.Но это не главное преимущество этого сайта. Главным атрибутом Happy Hues является предоставление реальных примеров соответствия цветов на интерфейсе. В то время как ColorSpace дает вам платформу, чтобы увидеть, как цвета смешиваются друг с другом под разными углами, Happy Hues дает вам практическое представление о том, как сочетающиеся цвета будут работать вместе.
Очевидно, что выбор хороших цветовых схем необходим, но не менее важно и то, как цвета расположены на всех платформах. Поэтому Happy Hues отображает фиктивный макет и перечисляет все цветовые коды для каждого элемента от фона до мелких деталей, таких как кнопка и обводка. Happy Hues — это действительно генератор цветовых схем веб-сайтов на любой вкус. Например, если вы хотите выбрать фиолетовый в качестве основной темы для вашего образовательного веб-сайта, Happy Hues дает вам пример с полноцветными кодами. Это определенно облегчает ваше бремя при выборе цветовых схем для вашего сайта.
Например, если вы хотите выбрать фиолетовый в качестве основной темы для вашего образовательного веб-сайта, Happy Hues дает вам пример с полноцветными кодами. Это определенно облегчает ваше бремя при выборе цветовых схем для вашего сайта.
- Майн -дисплей с цветом
- Цветовой код для каждого элемента на границе раздела
- Color Basic Terminology
- Psychology of Color
 Таким образом, вы избавитесь от головной боли, связанной с подбором цветов. Для любых существующих цветовых схем, которые вам не нравятся, вы можете создавать свои собственные цветовые темы. После. щелкнув, появится окно, как показано ниже:
Таким образом, вы избавитесь от головной боли, связанной с подбором цветов. Для любых существующих цветовых схем, которые вам не нравятся, вы можете создавать свои собственные цветовые темы. После. щелкнув, появится окно, как показано ниже:В образце таблицы показан результат выбора цвета. Подробно:
- Акцент 1: цвет заливки по умолчанию для фигур , значков , кнопок , флажков в флажках и точек радиокнопок
- Акцент 2,3,4,5: Для Правильный , Неправильный , Неполный и Тайм-аут сообщений соответственно.
- Акцент 6, 7, 8: Используйте в своих целях.
Из этих 4 генераторов цветовых схем веб-сайта выше вы можете применить Цвета темы здесь, выбрав цвет, который вы предпочитаете для каждого элемента, чтобы создать свою собственную цветовую тему.
