Как подобрать цвет для сайта
- Определите нишу сайта. Каждый цвет ассоциируется у людей с определенными сферами деятельности и эмоциями. Выберите нишу и используйте привычные для нее цвета или продумайте как выделиться использовав необычный цвет. Популярный пример — цвет упаковки молока на полках — в привычном дизайне или с необычным цветом для привлечения внимания.
- Изучите сайты конкурентов и рейтинги сайтов. Изучите тенденции, найдите общие цветовые решения для выбранной ниши.
- Целевая аудитория — в фокусе внимания. Обратите внимание на пол, возраст, привычки и интересы целевой аудитории.
- Учтите региональные особенности. Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.
Цветовая палитра — это набор цветов, которые хорошо сочетаются друг с другом. Цветовые палитры часто используются для создания чего-то с единообразным внешним видом. Цветовые палитры используются дизайнерами , иллюстраторами, веб-разработчиками и другими художниками. Хорошая цветовая палитра является основой профессионального визуального дизайна. Цветовая гамма — это палитра, состоящая из множества различных оттенков. Их разделяют на основные и вспомогательные.
Хорошая цветовая палитра является основой профессионального визуального дизайна. Цветовая гамма — это палитра, состоящая из множества различных оттенков. Их разделяют на основные и вспомогательные.
Сервисы для выбора цвета
Помочь создать собственное неповторимое сочетание цветов помогут бесплатные сервисы:
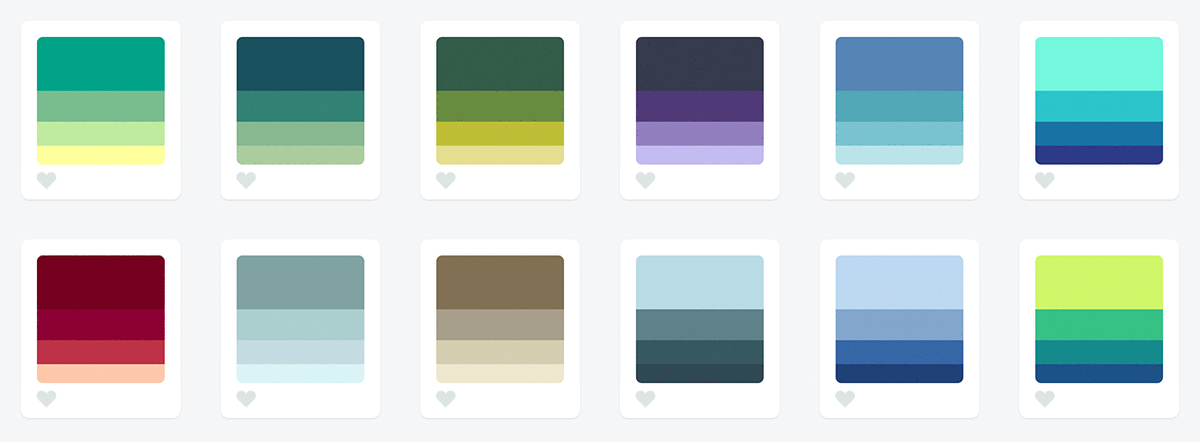
Color Hunt
https://colorhunt.co
Color Hunt — открытая коллекция красивых цветовых палитр, можно не только выбрать готовый набор, но и создать свою. В коллекции Color Hunt уже тысячи различных цветных палитр.
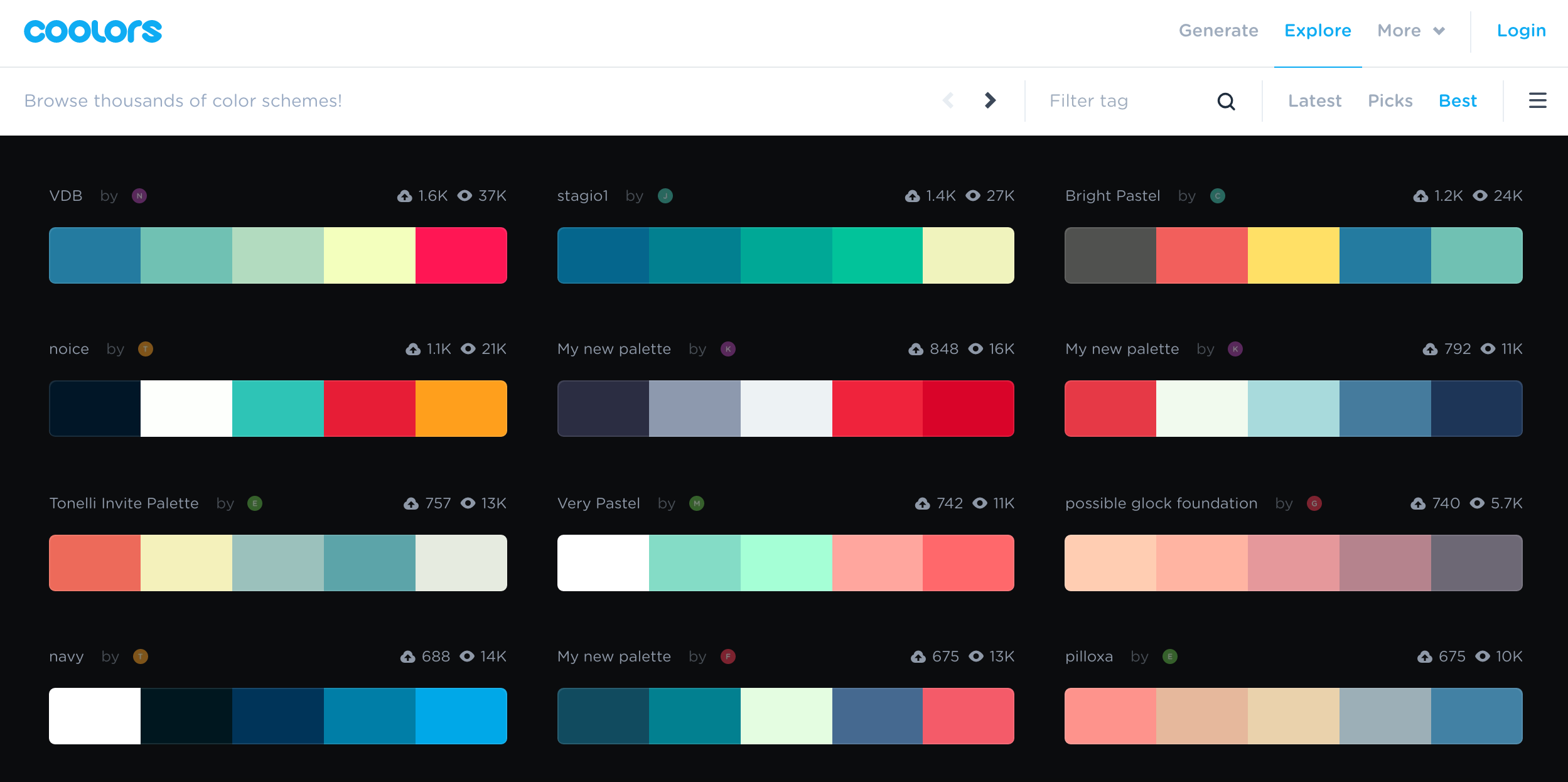
Coolors
https://coolors.co/generate
Coolors позволяет изучить трендовые палитры или создать собственные наборы цветов и делиться ими с другими.
Colormind
http://colormind.io/bootstrap/
Colormind обучен работе с популярными реальными пользовательскими интерфейсами для извлечения цветом и позволяет генерировать различные цветовые сочетания.
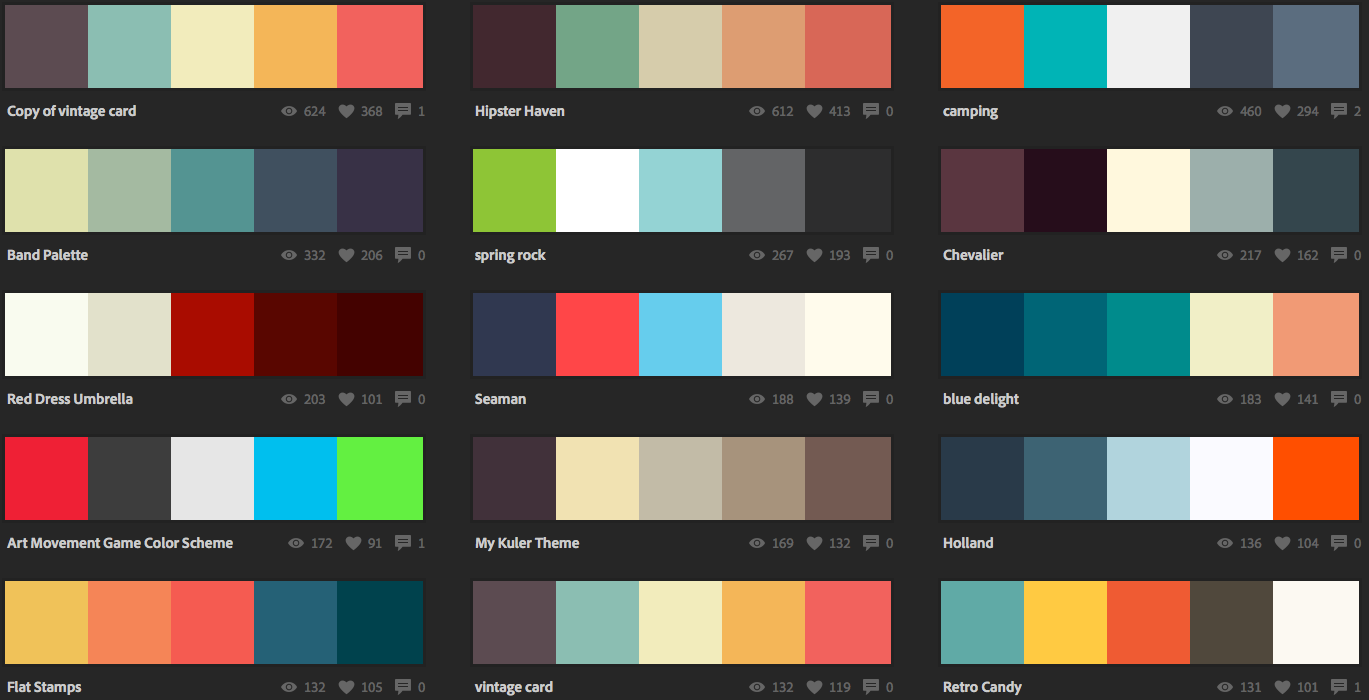
In Color Balance
http://color.romanuke.com/
Большая накопленная за годы коллекция палитр с иллюстрацией фото. Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов.
My Brand New Logo
https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry
Большой выбор палитр цветов.
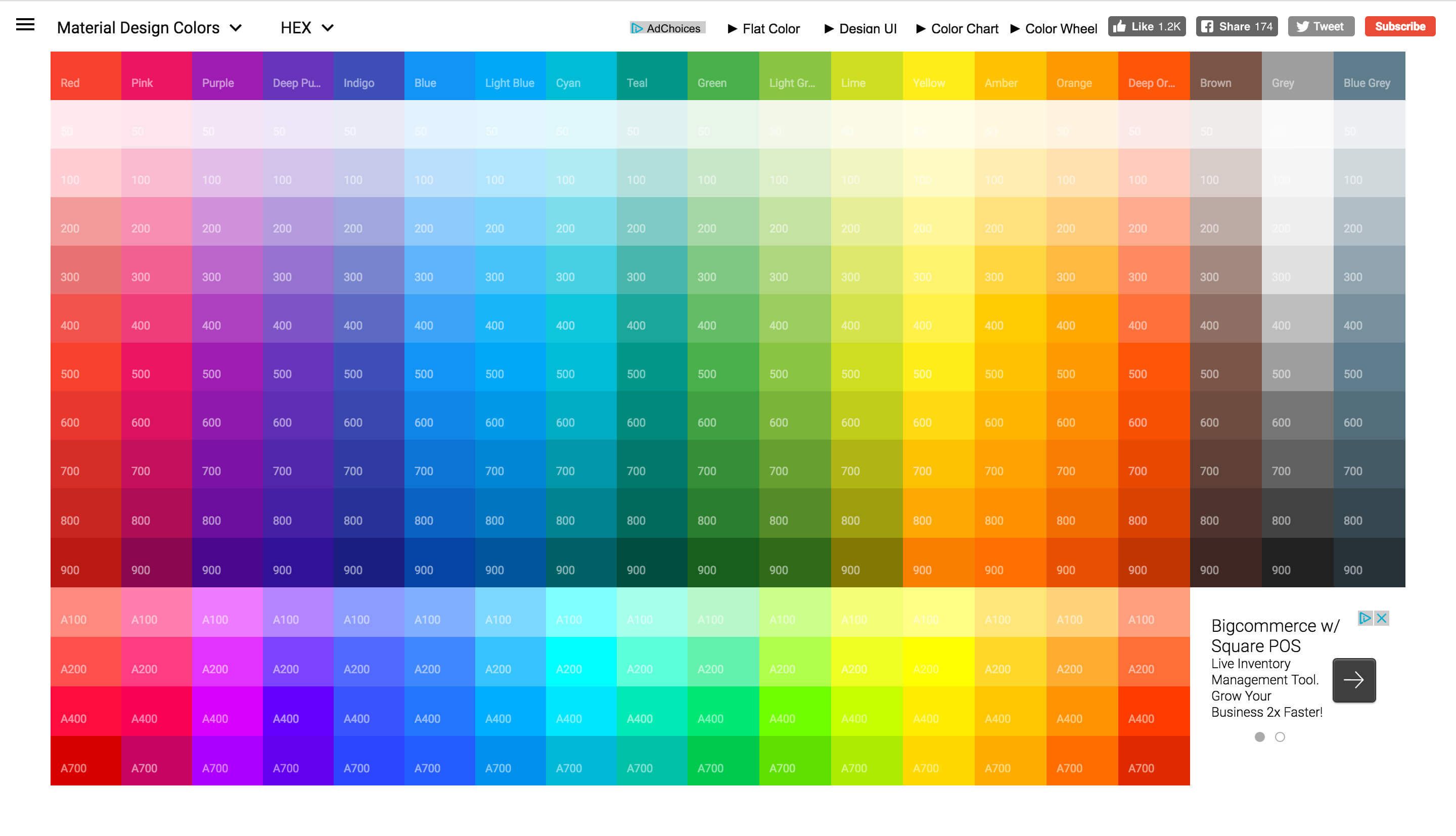
Material
https://m3.material.io/styles/color/overview
https://m3.material.io/theme-builder#/dynamic
Material 3 — это последняя версия системы дизайна Google с открытым исходным кодом. Проектируйте и создавайте красивые, полезные продукты с помощью Материала 3. Создайте пользовательскую цветовую схему для отображения динамического цвета, используйте в качестве резервных цветов или реализуйте фирменную тему. Цветовая система автоматически обрабатывает важные настройки, обеспечивая доступный цветовой контраст.
Muzli Colors
https://colors.muz.li/
Генератор цветовых палитр от InVision.
Seochecker Color palette and schemes generator
https://seochecker.it/color-palette-generator
Позволяет создавать палитры цветовых комбинаций для своих дизайнов.
Введите цвет и получите свою схему комбинирования: аналогичная, монохромная, триадная, тетрадная, комплементарная и т. д.
Colordot
https://color.hailpixel.com/
Простой способ подбора цвета движением мыши по экрану.
Khroma
https://www.khroma.co/train/
Быстрый способ находить и сохранять цветовые комбинации и палитры, которые вам понравятся. Подбор цвета на основе обучения персонализированного алгоритма генератора цветов. Широкий спектр оттенков, значений и насыщенности. Khroma извлекла уроки из тысяч самых популярных созданных человеком палитр в Интернете, чтобы создавать отличные комбинации, которые вы можете рассматривать как типографику, градиент, палитру или пользовательское изображение.
ColorSpace
https://mycolor.space/
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру или градиент, то ColorSpace — то, введите номер основного оттенка и программа подберет подходящие сочетания.
От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи.
Настройки цвета на сайтах линейки Apriori
Выберите палитру, которая вам нравится. Скопируйте по очереди ее код цветов (в формате #ffffff) и задайте в настройках Apriori: цвет основному цвета, дополнительного цвета и цвета других элементов.
Управляйте цветом и задавайте в настройках решения:
- Цвет фона сайта.
- Основной цвет.
- Дополнительный цвет.
- Цвет шрифта.
- Цвет основных кнопок.
- Цвет дополнительных кнопок.
- Цвет кнопки в шапке.
- Цвет фона главного слайдера.
- Цвет блоков.
- Цвет секций.
- Цвет футера.
Цвета дополнительных элементов формируются на основе данных значений цветов в различных комбинациях.
Дополнительный цвет — может быть контрастный к основному или оттенок от основного цвета — в зависимости от настройки вы получите разные комбинации цвета на сайте.
Цвет основных кнопок желательно выбирать привлекающий внимание и выделяющий элемент на сайте для повышения конверсии.
Вы можете выбирать и задавать любые цвета по своему желанию. Для быстрых настроек вы можете загрузить любой из преднастроенных вариантов готовых дизайнов на вкладке «Готовые дизайны» и настроить по своему желанию.
Посмотреть дизайны решения Apriori.Corp: https://aprioricorp.ru/lines/corp/
Демо решения: https://apriori-corp.ru/
Как цвет может улучшить ваш дизайн
Аудио перевод статьи
Резюме: Для создания успешного пользовательского опыта, необходимо сочетать цвета таким образом, чтобы они эффективно работали вместе, не перегружали дизайн и единообразно использовались в интерфейсе.
Цвет — один из важнейших и самых эффективных инструментов в распоряжении дизайнера. Он может передать общий характер бренда и определить его имидж, привлечь внимание пользователей, повлиять на их эмоции и повысить юзабилити. Однако подобрать удачное сочетание цветов бывает трудно. Кроме того, это требует определенных базовых знаний и практики.
Кроме того, это требует определенных базовых знаний и практики.
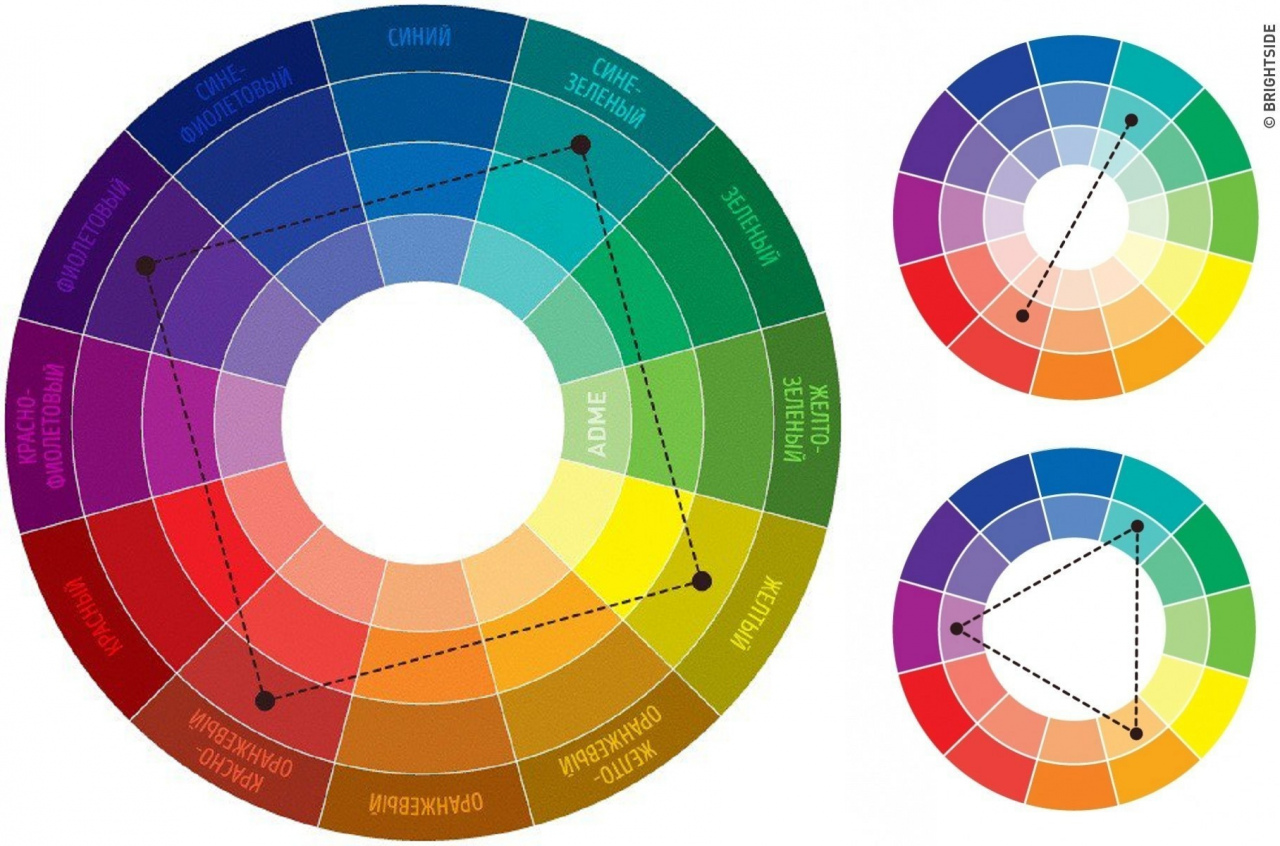
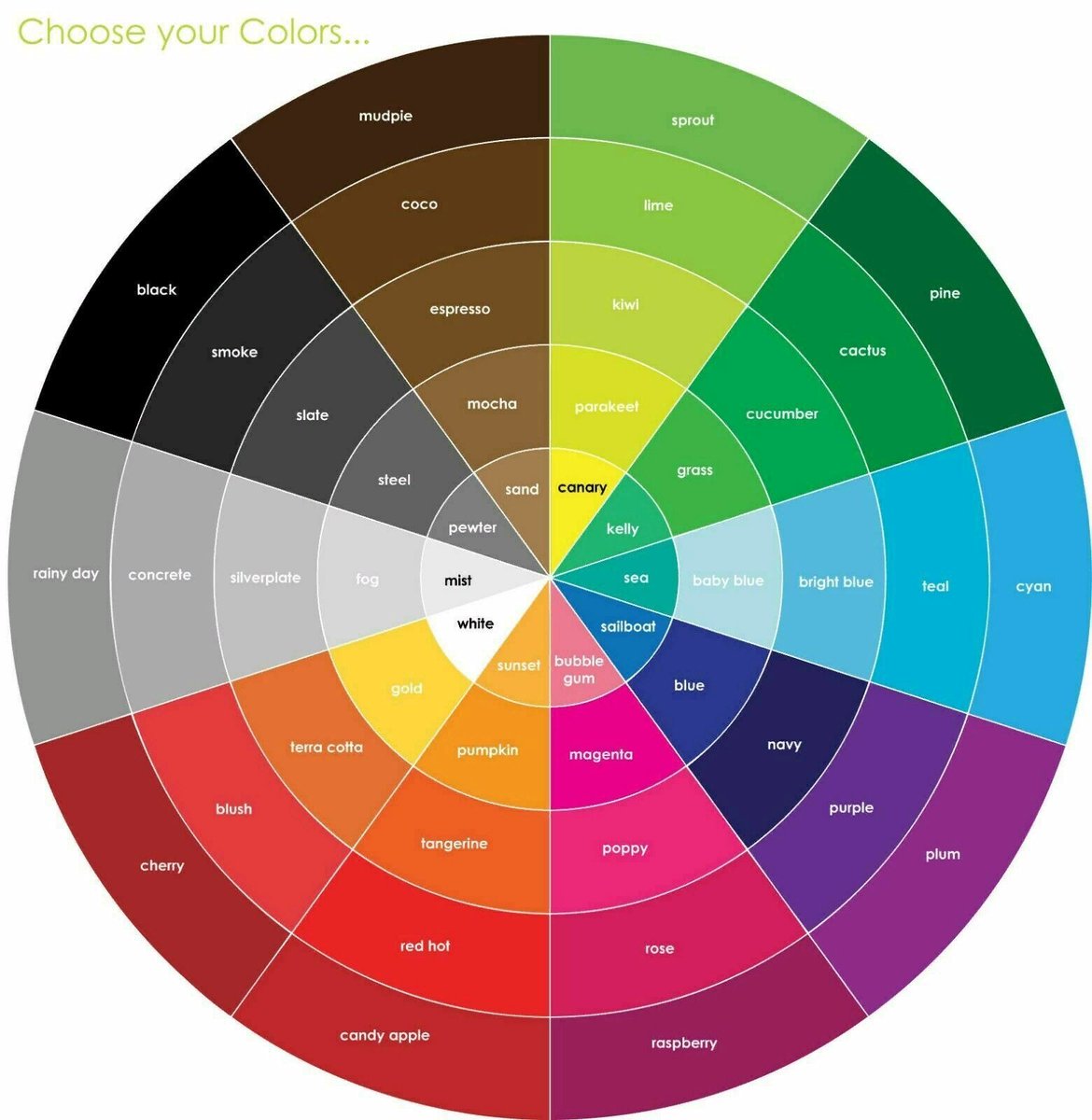
Цветовой круг: что это и как его использовать
Цвет — это то, каким образом наши глаза воспринимают световые волны разной длины. В 1666 году сэр Исаак Ньютон выделил три группы цветов:
- Первичные: желтый, красный, синий
- Вторичные: оранжевый, фиолетовый, зеленый (получаются, если смешать первичные цвета)
- Третичные: желто-оранжевый, красно-оранжевый, красно-фиолетовый и т.д. (получаются, если смешать первичные и вторичные цвета)
Ньютон разместил эти цвета на цветовом круге, чтобы показать отношения между ними.
Теория цвета
Теория цвета представляет собой предпринимаемые в изобразительном искусстве попытки объяснить, какие цвета сочетаются друг с другом. Хотя мы не будем подробно рассматривать теорию цвета в этой статье, центральное место в ней занимает понятие цветовой гармонии: сочетание цветов, которые хорошо работают вместе.
Хотя мы не будем подробно рассматривать теорию цвета в этой статье, центральное место в ней занимает понятие цветовой гармонии: сочетание цветов, которые хорошо работают вместе.
Вы можете воспринимать цветовые гармонии как строительные блоки или базовый шаблон цветовой палитры. Наиболее распространенные цветовые гармонии это:
- Аналоговая: цвета располагаются на цветовом круге рядом друг с другом. (Такая цветовая гармония создает низкий цветовой контраст.)
- Комплементарная: включает противоположные цвета на цветовом круге, обладает высоким контрастом.
- Раздельно-комплементарная: включает три цвета — основной и два цвета, расположенных по обе стороны от противоположного. Эта гармония немного смягчает контраст, создаваемый комплементарными цветами.
- Триадная: три равноудаленных цвета на цветовом круге (расположены с шагом в 120 градусов).
- Монохроматическая: тона и оттенки одного цвета.

Существуют также виды цветовых гармоний, в которых используется четыре цвета. Однако, чем больше цветов вы выберете, тем сложнее будет их сбалансировать и создать четкую визуальную иерархию. Конечно, если у вас есть опыт работы с цветом, вы можете экспериментировать с более сложными гармониями, но начать стоит с двух или трех цветов.
Значение цветов
Хотя в сети можно найти множество популярных статей, в которых подробно рассматривается значение цветов, существует мало реальных исследований, доказывающих, что тот или иной цвет может оказывать одинаковое воздействие на эмоции всех людей. В целом, хотя с началом глобализации некоторые цвета приобрели стандартные значения (например, красный означает остановку, зеленый — сигнал для продолжения движения), безопаснее всего будет предположить, что интерпретация цвета может варьироваться от культуры к культуре. К примеру, какой цвет символизирует деньги, красный (как в Китае) или зеленый (как в США)? Также не следует забывать, что некоторые люди не могут различать ряд цветов из-за дальтонизма.
К примеру, какой цвет символизирует деньги, красный (как в Китае) или зеленый (как в США)? Также не следует забывать, что некоторые люди не могут различать ряд цветов из-за дальтонизма.
Если вы хотите, чтобы цвета в вашем дизайне вызывали определенные ассоциации, то (а) имейте в виду, что, скорее всего, ваша идея не будет работать одинаково хорошо во всем мире, и (б) проведите дополнительное пользовательское тестирование, чтобы убедиться, что пользователи интерпретируют цвета так же, как и вы.
Использование цвета в дизайне
Цветовые палитры — это набор цветов, выбранных для конкретного проекта или бренда. Каждый новый цвет добавляется с определенной целью, а палитра в целом дает представление о визуальной эстетике продукта или интерфейса.
Создаем цветовую палитру
Создать эффективную цветовую палитру бывает трудно. Вот некоторые рекомендации, которые помогут вам в этом:
- Выберите одну из приведенных выше цветовых гармоний и начните перебирать варианты для каждого из входящих в нее цветов.
 Обычно проще всего создать и применить монохроматическую схему, поэтому, если у вас совсем нет опыта работы с цветом, можно начать именно с этой цветовой гармонии. После того, как вы определились с гармонией, начните перебирать различные цвета, чтобы увидеть, насколько хорошо они работают и как выглядят вместе, пока не найдете наиболее выигрышную комбинацию, которая понравится вам и отлично подойдет для вашего дизайна. Не пытайтесь с первого раза все сделать правильно. Если вы чувствуете, что застряли или просто не знаете, с чего начать, попробуйте найти вдохновение в уже существующих палитрах (например, используйте Adobe Color или поищите веб-сайты, которые покажутся вам красивыми). Постарайтесь понять, почему вам нравится то или иное сочетание цветов. Какие это цвета: насыщенные или пастельные? Теплые или холодные?
Обычно проще всего создать и применить монохроматическую схему, поэтому, если у вас совсем нет опыта работы с цветом, можно начать именно с этой цветовой гармонии. После того, как вы определились с гармонией, начните перебирать различные цвета, чтобы увидеть, насколько хорошо они работают и как выглядят вместе, пока не найдете наиболее выигрышную комбинацию, которая понравится вам и отлично подойдет для вашего дизайна. Не пытайтесь с первого раза все сделать правильно. Если вы чувствуете, что застряли или просто не знаете, с чего начать, попробуйте найти вдохновение в уже существующих палитрах (например, используйте Adobe Color или поищите веб-сайты, которые покажутся вам красивыми). Постарайтесь понять, почему вам нравится то или иное сочетание цветов. Какие это цвета: насыщенные или пастельные? Теплые или холодные? - Ограничьте свою цветовую палитру тремя цветами. Когда в дизайне используется небольшое количество цветов, это позволяет создать более сильную визуальную иерархию и контраст, поскольку пользователям нужно меньше анализировать значение цветов и отвлекаться на них.
 Например, было ли вам когда-нибудь трудно найти на полке в магазине определенные хлопья? Причина в большом количестве цветов, которые соревнуются за ваше внимание! Это же справедливо и для дизайн-проектов. Меньше — больше.
Например, было ли вам когда-нибудь трудно найти на полке в магазине определенные хлопья? Причина в большом количестве цветов, которые соревнуются за ваше внимание! Это же справедливо и для дизайн-проектов. Меньше — больше. - Следуйте положениям стайлгайда (руководства по стилю) о цветах. При создании цветовой палитры для своего проекта всегда учитывайте рекомендации из стайлгайда. Это не только упростит вашу задачу, поскольку количество вариантов будет ограничено, но и позволит создать сильный, единообразный опыт взаимодействия потребителей с брендом. Если у вас нет руководства по стилю, обратите внимание на то, какие цвета используются в уже существующих дизайнах и продуктах, и попробуйте включить их в свою цветовую палитру.
Применяем цветовую палитру
После того, как вы создали цветовую палитру, пришло время использовать выбранные цвета в вашем дизайне и посмотреть, насколько хорошо они работают. Вот несколько рекомендаций:
Вот несколько рекомендаций:
- Обратитесь к правилу 60-30-10. Оно гласит, что цвета в вашем дизайне должны использоваться в следующих пропорциях: 60% — основной цвет, 30% — второстепенный и 10% — акцентный. Такое соотношение помогает сделать дизайн сбалансированным и предотвратить использование чрезмерного количества цветов, превращающих проект в хаотичный беспорядок. Как правило, основной и второстепенный цвета должны быть нейтральными. Используйте акцентный цвет лишь для тех элементов, которые необходимо выделить на странице — например, кнопка призыва к действию.
- Примените и доработайте. После того, как вы использовали правило 60-30-10, начните настраивать цвета, чтобы сделать дизайн эстетичнее, а также выделить важные элементы интерфейса. Обратите внимание, соблюдаются ли в вашем проекте принципы визуального дизайна. Помогают ли выбранные цвета создать правильную визуальную иерархию, другими словами, привлекают ли они внимание пользователей к тем дизайн-элементам, которые необходимо выделить? Обеспечивает ли цветовая палитра сбалансированность дизайна и необходимый контраст? Убедитесь, что цвета и их сочетания в вашем проекте работают эффективно.

- Единообразно используйте цвета в интерфейсе. Если вы выбрали ярко-синий цвет для обозначения призывов к действию на одном экране, этот же цвет следует использовать для них повсюду (кроме случаев, когда у вас есть достаточно веские основания, чтобы применить другой цвет). Если красный на одном из экранов выступает в качестве цвета предупреждения, не стоит в дальнейшем менять его значение. Единообразие помогает пользователям лучше понимать, для чего используется тот или иной цвет на сайте.
Тестируем цветовую палитру
- Протестируйте свой дизайн.
 После того, как вы применили цветовую палитру в своем дизайне, проведите юзабилити-тестирование. Цвета влияют на удобство использования кнопок, ссылок и других компонентов. Например,
После того, как вы применили цветовую палитру в своем дизайне, проведите юзабилити-тестирование. Цвета влияют на удобство использования кнопок, ссылок и других компонентов. Например,
серые кнопки могут восприниматься пользователями как заблокированные, отключенные, даже если это не так. Кроме того, проверьте, не возникло ли проблем с читабельностью и доступностью контента, на что может повлиять как недостаток контраста, так и использование цветов, которые трудно воспринимать людям с дальтонизмом. Нам нравится использовать сайт accessible-colors.com для проверки доступности разных сочетаний цвета текста и фона. Если юзабилити-тестирование показало, что некоторые цвета плохо работают в интерфейсе, вернитесь к первому шагу и еще раз попробуйте создать эффективную цветовую палитру.
 Это тот случай, когда цветовая палитра требует доработки для повышения читабельности.
Это тот случай, когда цветовая палитра требует доработки для повышения читабельности.Заключение
Удачный выбор цветовой палитры и ее эффективное использование в дизайне — это не просто счастливые случайности. Требуется долго перебирать цвета и внимательно применять их, чтобы получить отличный интерфейс. Правильное использование цветов может улучшить восприятие бренда, привлечь внимание и подтолкнуть пользователей к взаимодействию, повлиять на их эмоции и повысить юзабилити.
Как выбрать лучшую цветовую схему веб-сайта
Цвета вызывают эмоции у вашей аудитории, поэтому важно выбрать лучшую цветовую схему для вашего сайта. Вот как выбрать цвета, которые соответствуют индивидуальности вашего бренда.
При создании веб-сайта важно учитывать выбор цвета, который вы делаете. Ваш веб-сайт является прямым отражением вашего бренда, а это значит, что у вас уже должны быть подходящие цветовые палитры. На всякий случай, если вам интересно, насколько важно использование цвета, 85% потребителей обычно покупают в зависимости от цвета.
Что это значит? Это означает, что ваша цветовая схема очень важна. Цвет — это огромный аспект брендинга, и цвета вашего сайта очень важны. Цвета пробуждают чувства и повышают узнаваемость бренда. Цветовые палитры вашего веб-сайта не должны зависеть от того, что, по вашему мнению, хорошо выглядит, но должны быть сосредоточены на том, что работает для вашего бренда и веб-дизайна. Это означает, что кнопки и другие используемые акценты должны иметь симметрию, чтобы облегчить конверсию.
Если вы думаете, что за всем этим стоит наука, вы абсолютно правы. Выбор лучшего цвета для дизайна веб-сайта должен быть частью стратегии вашего бренда. Ваш дизайнер веб-сайта должен быть в состоянии провести вас через весь процесс и дать советы, чтобы убедиться, что у вас есть лучшие цветовые схемы веб-сайта на выбор.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Должен ли ваш сайт иметь цветовую схему?
На каждом веб-сайте должен быть набор цветовых палитр, соответствующих вашему бренду. Общая цель — увеличить вовлеченность. Это означает, что вы должны тщательно спланировать, что будет на вашем веб-сайте и как все будет организовано. Ваша целевая страница — это первое, что увидят посетители. Это должно быть эстетично. Представленный контент также является фактором, но он должен иметь правильные цветовые комбинации, работающие вместе для максимального эффекта.
Пользовательский интерфейс имеет ключевое значение. Правильные цвета веб-сайта улучшают этот опыт. Вот как:
Признание
Если люди не знают о вашем бренде, вы плохо справляетесь со своей работой. Это означает, что вам нужна узнаваемость бренда. Ваш веб-сайт должен быть наиболее точным представлением вашего бренда. Если на вашем сайте нет ничего достойного внимания, вернутся ли ваши посетители? Если у вас уже есть цветовая палитра веб-сайта, это намного проще, чем начинать с нуля.
Если на вашем сайте нет ничего достойного внимания, вернутся ли ваши посетители? Если у вас уже есть цветовая палитра веб-сайта, это намного проще, чем начинать с нуля.
Восприятие
Цвета помогают сформировать восприятие бренда. Это помогает людям понять ваш тон. Психология цвета очень важна в этой области. У всех брендов есть различные элементы индивидуальности, которые должны быть переданы в их цветовых палитрах для веб-сайтов.
Заказ
Цвета, которые вы используете, также имеют специальный заказ. Существуют определенные отношения между цветами, которые помогают им играть друг с другом. Яркие цвета и основные цвета имеют свою гармонию. Монохроматические цветовые схемы также популярны, но есть один определенный цвет, представленный в различных оттенках и интенсивности. Использование одного из трех основных типов цветовых палитр, триадных, монохромных или аналоговых, обычно подходит для дизайнеров веб-сайтов, у которых нет цветовой палитры для работы.
Элементы
Акцентный цвет используется для выделения определенных элементов на веб-сайте. Это может быть кнопка с призывом к действию, строка меню, верхний или нижний колонтитул или текст, требующий внимания. Использование эффекта изоляции может помочь максимизировать воздействие. Эти цвета помогают людям запомнить важные аспекты вашего сайта.
Упрощение
Когда у вас есть готовые цвета палитры веб-сайта, становится еще проще использовать конструктор веб-сайтов или другие дизайнерские программы для разработки ваших креативов. Это упрощает процесс и экономит время при разработке каждой страницы веб-сайта. Прежде чем приступить к процессу, имеет смысл иметь рекомендации, указывающие, какого цвета должна быть кнопка, какого размера и цвета текст, цвета наведения, ссылки и другие элементы, такие как цвета фона.
Как выбрать правильную цветовую схему веб-сайта
Цвета вашего веб-сайта должны напрямую отражать индивидуальность вашего бренда. Это означает, что ваши цели, ценности и личность должны резонировать с этими цветами. Выбирая правильную цветовую схему, вы также должны учитывать продукты и услуги, которые вы предлагаете. Как только вы выйдете за рамки основного цвета, вторичные цвета должны дополнять все остальное. Лучше всего использовать один или два цвета с основным цветом. Последнее, что вам нужно, это чтобы все выглядело занятым.
Это означает, что ваши цели, ценности и личность должны резонировать с этими цветами. Выбирая правильную цветовую схему, вы также должны учитывать продукты и услуги, которые вы предлагаете. Как только вы выйдете за рамки основного цвета, вторичные цвета должны дополнять все остальное. Лучше всего использовать один или два цвета с основным цветом. Последнее, что вам нужно, это чтобы все выглядело занятым.
Эти цвета должны быть на веб-сайте, но также должны быть неотъемлемой частью дизайна электронной почты, любых сайтов электронной коммерции, изображений в социальных сетях и многого другого. Легко склониться к популярным цветам, но эти тенденции никогда не продлятся долго.
Компании, которые находят время, чтобы действительно понять свою аудиторию и клиентов, имеют больше шансов выбрать цвета, которые производят впечатление и никогда не должны будут меняться. Ваша цветовая схема должна быть вне времени и будет выглядеть так же хорошо через 10 или 20 лет. Эти типы компаний имеют долговечность. Известно, что они освежают свой внешний вид, но цветовая гамма остается прежней.
Известно, что они освежают свой внешний вид, но цветовая гамма остается прежней.
Выберите фон
Цвет фона является ключевым, поскольку он занимает больше всего места на вашем веб-сайте. В большинстве случаев есть два варианта. Вы можете выбрать более мягкую вариацию основного цвета, чтобы сохранить фирменный стиль, или использовать не совсем белый цвет, который встречается чаще.
Выберите свой шрифт
Шрифт — это то, как выглядит текст. Вы хотите убедиться, что цвет дополняет все остальное. В то время как большинство людей выбирают черно-белое изображение, многие компании не используют чистый черный цвет. Черное на белом может вызвать утомление глаз. Использование серого цвета намного приятнее для глаз.
Цвета
Цвета вашего сайта должны иметь правильную насыщенность или яркость. Одно из самых важных правил, которое следует помнить, заключается в том, что насыщенность должна быть постоянной. Вы можете изменять насыщенность для различных эффектов.
Чтобы выбрать правильную цветовую схему для дизайна вашего веб-сайта, используйте основной основной цвет, а затем два дополнительных цвета, которые дополняют основной цвет. Выберите фоновый цвет, который может быть мягче основного цвета. Выберите цвет шрифта.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Какая цветовая схема лучше всего подходит для веб-сайта?
Опять же, при создании веб-сайта цветовая схема должна дополнять и согласовываться с вашим брендом. Лучшие цветовые схемы — те, которые резонируют с вашей аудиторией. Тенденций много, но это не значит, что они останутся навсегда. Сейчас в моде несколько трендов и сочетаний:
- Пастели с вкраплениями более яркого цвета
- Яркие цвета и оттенки драгоценных камней
- Ярко-оранжевый с черным, средне-серым, светло-серым и белым
- Приглушенный зеленый с бежевым, барвинковым, пыльно-розовым и темно-коричневым
- Лимонный лайм со светлым лаймом, свежим лимоном, бирюзовым, мятным и темно-синим
- Драгоценные тона лилового, темно-синего, мандаринового, лавандового и ночного лунного
Помните, что конечной целью любого бренда является привлечение внимания и повышение узнаваемости бренда. Сравнение цветовых схем имеет наибольший смысл. Вы можете даже попробовать один или два с разными аудиториями, прежде чем у вас все получится. Попросите своих коллег или команду посмотреть, что работает с ними, а что нет. Вам не обязательно придерживаться первой придуманной вами цветовой схемы, но вы должны помнить, что эта цветовая схема должна быть вечной.
Сравнение цветовых схем имеет наибольший смысл. Вы можете даже попробовать один или два с разными аудиториями, прежде чем у вас все получится. Попросите своих коллег или команду посмотреть, что работает с ними, а что нет. Вам не обязательно придерживаться первой придуманной вами цветовой схемы, но вы должны помнить, что эта цветовая схема должна быть вечной.
Подумайте о том, как эти разные цвета влияют на вашу аудиторию в зависимости от индивидуальности вашего бренда:
- Красный означает счастье или волнение
- Оранжевый для развлечения и очень дружелюбный
- Зеленый — природа, свежесть и деньги
- Желтый — оптимизм, а также радость
- Фиолетовый для творчества и качества
- Синий для уверенности и надежности
- Черный — элегантность и роскошь
- Коричневый подразумевает надежность и прочность
- Белый — удобный, чистый и чистый
В зависимости от ваших продуктов и услуг, а также образа, который вы хотите представить своей аудитории, эти цвета будут иметь значительный эффект и влияние на то, как они воспринимают ваш бренд.
Используемые цветовые комбинации являются прямым отражением того, как вы хотите обращаться к своей аудитории. Считай, что он говорит без слов. Изображения, которые вы выбираете для своего веб-сайта, должны напрямую дополнять вашу цветовую схему, вплоть до того, что некоторые изображения могут быть адаптированы к цветам вашего бренда.
В то время как вы хотите иметь визуальную эстетику, вы хотите, чтобы эти цвета использовались правильно для достижения наилучшего эффекта. Это означает, что ваш пользовательский интерфейс также включает текст, который вы используете, и то, как вы адаптируете его к цвету. Еще одна вещь, которую следует учитывать, — это дизайн. Будет ли ваш сайт адаптивным? Это имеет огромное значение в дизайне и использовании цвета.
Возможно, вы мало что о них слышали, но нейтральный цвет может стать идеальным дополнением к вашей цветовой схеме. Даже если вы используете их только для текста, каждая цветовая палитра должна иметь один или два нейтральных цвета как часть общей цветовой схемы. Это делает дизайн легким для глаз, что может быть важно, если на вашем сайте много качественной информации.
15 самых узнаваемых цветовых схем брендов
Некоторые из самых популярных брендов в мире привлекают свою аудиторию благодаря своей цветовой гамме. Они потратили время, чтобы проанализировать конкуренцию, и полностью поняли задачу выделиться самостоятельно. Эти бренды сделали это правильно. Вот некоторые из самых узнаваемых и их цветовые схемы.
Fedex
Fedex широко использует три основных цвета. Глубокий фиолетовый, оранжевый и белый. Это работает, потому что сочетание цветов бросается в глаза и бросается в глаза.
Глубокий фиолетовый, оранжевый и белый. Это работает, потому что сочетание цветов бросается в глаза и бросается в глаза.
Mailchimp
Использование Mailchimp желтого и черного цветов узнаваемо и хорошо сочетается с их талисманом. Это также вызывает счастливые чувства, демонстрируя их силу в отрасли. Цвета дружелюбные и бесплатные для маркетинга.
Mastercard
Mastercard хорошо использует яркие цвета в аналогичной палитре. Они имеют разные оттенки оранжевого, которые переходят в красный, затем в желтый, а затем в разные оттенки зеленого. Они были очень стратегическими в выборе этих цветов, потому что оранжевый ассоциируется со счастьем и энергией. Несмотря на то, что они имеют дело с финансами, оранжевый цвет помогает людям, желающим добиться большего успеха в своих финансах.
Hewlett Packard
Hewlett Packard хорошо использует холодные цвета. Хотя у них есть персиковый, желтый, фиолетовый и зеленый цвета, их цвета используются с умом, чтобы их аудитория чувствовала себя в безопасности, что очень важно при работе с онлайн-функциями. Вневременные, но современные, их цвета имеют огромное влияние.
Вневременные, но современные, их цвета имеют огромное влияние.
Miami Dolphins
У этой футбольной команды одна из самых узнаваемых цветовых палитр на рынке. Бирюзовый, темно-синий и оранжевый цвета бросаются в глаза, но работают из-за приглушенного тона с ярким цветом.
NBC
У NBC есть схема радуги, которая знакомит зрителей с цветом. Это представляет их миссию по доставке разнообразных программ и шоу в свою сеть для всех зрителей.
Dunkin’
Испытанные временем, они использовали ярко-оранжевый и ярко-розовый цвета, чтобы заявить о себе. Цвета утонченные и яркие, чтобы поднять настроение по утрам, что и было их первоначальным замыслом.
Best Buy
Несмотря на некоторый ребрендинг Best Buy, его цветовая схема неподвластна времени. Нельзя отрицать, что ярко-синий и желтый цвета компенсируются белым. Раньше у них был черный контур вокруг текста и ценника, которого больше нет, но целостность того, что они обозначают, осталась прежней.
Panera Bread
Panera Bread можно узнать за много миль, потому что его цветовая палитра очень характерна. В сочетании с их шрифтами он хорошо работает на их веб-сайте и во всех других сообщениях, связанных с их брендом.
Pampers
Pampers существует уже очень давно. Их использование теплых и холодных цветов работает, потому что желтый и оранжевый привлекают внимание и воспринимаются как дружелюбные, в то время как вариация зеленого / синего (цвета морской волны) означает безопасность, доверие и природу.
Harley-Davidson
Вы не можете пропустить цветовую палитру Harley-Davidson. Ярко-оранжевый цвет вызывает волнение, а черный и белый добавляют дерзости и драматизма.
Hello Fresh
Эта подарочная коробка с едой точно попала в цветовую палитру. Зеленый для природы, свежий, полезный и яркий. Использование ярких зеленых оттенков разных оттенков с акцентом на белый — хорошая цветовая схема для тех брендов, которые хотят ассоциироваться с экологичностью.
Риз
Кусочки Риз кто-нибудь? Эта цветовая схема отличается, но она действительно работает. Глубокий ярко-оранжевый в сочетании с желтым и коричневым резонирует с их аудиторией, которая видит счастье, волнение, что-то вкусное и надежное.
Airtable
Опять же, нельзя отрицать использование основных цветов. Красный, синий и горчичный цвета являются отличительными, но каждый из них играет роль в том, что передает бренд. Безопасность, волнение и оптимизм, которые обеспечивает программное обеспечение.
Burger King
Часто говорят, что красный цвет вызывает чувство голода. Есть много закусочных, где используется красный цвет, например Wendy’s McDonalds (в качестве акцента) и Pizza Hut. Палитра Burger King прекрасна, с красными, ярко-синими и приглушенными желтыми и оранжевыми цветами. Все эти цвета работают вместе, чтобы обеспечить доверие, волнение, счастье и многое другое.
Некоторые компании выбирают красный цвет наряду с белым или серым, и все. BuzzFeed, Coca-Cola, Beats by Dre, Airbnb, ESPN, Ferrari, KitKat и Pinterest — вот некоторые из тех, кто очень хорошо использует этот цвет в качестве основы. Единственный другой цвет нейтральный, но для этих он работает.
BuzzFeed, Coca-Cola, Beats by Dre, Airbnb, ESPN, Ferrari, KitKat и Pinterest — вот некоторые из тех, кто очень хорошо использует этот цвет в качестве основы. Единственный другой цвет нейтральный, но для этих он работает.
Создайте красивую цветовую схему в Конструкторе веб-сайтов Mailchimp
Теперь вы должны лучше понять, почему правильная цветовая палитра важна для создания вашего веб-сайта и поддержания вашего бренда. Цвета легко подобрать из воздуха, но правильно подобранные цвета привлекут людей к вашим продуктам и услугам разными способами. Понимая теорию цвета и работая с цветовым кругом, вы сможете точно определить, как эффективно отразить индивидуальность и голос вашего бренда через цвет.
Создание веб-сайта может оказаться сложной задачей, если вы не знаете, с чего начать. Одна из самых умных вещей, которые вы можете сделать, это получить помощь. Конструктор веб-сайтов Mailchimp может помочь в создании вашего дизайна, создании цветовой палитры и правильном размещении элементов для создания цельного вида, который работает. Creative Assistant проведет вас через весь процесс, гарантируя, что у вас будет вневременной эстетичный и эффективный дизайн. Начните с бесплатной пробной версии конструктора сайтов.
Creative Assistant проведет вас через весь процесс, гарантируя, что у вас будет вневременной эстетичный и эффективный дизайн. Начните с бесплатной пробной версии конструктора сайтов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Советы экспертов / Мир цифровой информации
Психология цвета посвящена тому, как определенные цвета влияют на поведение человека. В цифровом мире то, как бренды используют цветовую палитру, многое говорит о том, как они хотят, чтобы их клиенты чувствовали себя.
Вы когда-нибудь замечали, что многие марки автомобилей, такие как Toyota или Audi, имеют больше серебристых оттенков с оттенком красного? Это потому, что вместе они символизируют высокое качество изготовления и мощность. Синий часто используется фармацевтическими компаниями из-за того, что он ассоциируется с чистотой, стабильностью и здоровьем.
Цвета имеют скрытые значения, так что же вы хотите, чтобы они говорили о вас?
Почему цвета веб-сайта так важны?
Мы вкратце упомянули, что цвета вызывают у читателей определенные эмоции, но 85% людей утверждают, что цвет оказывает большое влияние на их решение о покупке.
Цвета на самом деле помогают потребителям более эффективно хранить и обрабатывать изображения и информацию, что повышает узнаваемость и привлекательность бренда. Если мы думаем о крупных брендах, таких как Coca-Cola, мы сразу же представляем себе красную банку с причудливой надписью, потому что эти образы прочно вошли в наше сознание.
Давайте сделаем еще один шаг и поговорим о важности цвета для дохода. Правильная палитра будет стимулировать эмоции, которые ведут к действию. Beamax — это компания, которая экспериментировала со своими цветами, чтобы увидеть, действительно ли они имеют значение, и обнаружила увеличение количества кликов по красной ссылке на 53,1% по сравнению с синей ссылкой!
Теперь, когда мы знаем, насколько эффективными они могут быть, давайте перейдем к выбору лучших цветов для вашего веб-сайта, которые помогут создать индивидуальность вашего бренда.
Шаг 1. Выбор основного цвета
Основные цвета отражают общую атмосферу вашего продукта или услуги. Они являются хорошим показателем отрасли, в которую вы вписываетесь, и намерений вашего бизнеса или бренда. Вот несколько примеров того, что представляет каждый основной цвет:
Правильный выбор основных цветов для вашего бизнеса поможет потребителям быстро идентифицировать ваш бренд. Затем эта основная палитра может быть включена в ваш логотип вместе с дополнительными цветами, о которых мы поговорим ниже.
2. Выбор дополнительных цветов
Теперь, когда вы выбрали основную палитру, пришло время смешать несколько дополнительных цветов и дать волю творчеству! Эти дополнительные оттенки известны как «дополнительные цвета», потому что их роль заключается в том, чтобы выделить индивидуальность бренда.
Использование цветового круга — отличный способ найти подходящие оттенки для контраста с основной палитрой. Дополнительные цвета расположены прямо напротив друг друга, и вы заметите, что три основных цвета расположены в каждой точке треугольника.
Дополнительные цвета расположены прямо напротив друг друга, и вы заметите, что три основных цвета расположены в каждой точке треугольника.
Одним из примеров известного бренда, который успешно использовал яркий цвет в своем логотипе, является Google. Технический гигант использует все три основных цвета для каждой буквы своего логотипа, но добавляет зеленый оттенок на одну из букв, чтобы показать, что он не всегда следует правилам! Эта детская палитра также делает технологии более игривыми, а не скучными и сложными.
Надпись: Google включает в свой логотип длинную зеленую букву L, чтобы показать, что технический гигант не боится немного нарушать правила!
3. Выбор цвета фона
Выбор правильного цвета фона для вашего сайта — это задача, которую часто упускают из виду при принятии важных решений по брендингу. Но реальность такова, что ваш фон занимает больше места, чем любой другой цвет, поэтому вам нужно убедиться, что вы все сделали правильно!
Самый безопасный и, наверное, самый популярный вариант фона — это выбрать белый или серый оттенок. Более приглушенный фон позволяет лучше видеть текст, изображения и даже выделенные ссылки.
Более приглушенный фон позволяет лучше видеть текст, изображения и даже выделенные ссылки.
Причудливый фон веб-сайта, с другой стороны, может негативно повлиять на общий имидж вашего бренда, даже если ваш основной логотип выглядит великолепно.
Но если вам не нравится вариант с пустым холстом, вместо этого ваш веб-сайт может быть кремового цвета. Это все равно поможет дифференцировать ваш образ, даже если он будет всего на один или два оттенка.
Печально известный веб-сайт Apple — отличный пример того, как беззвучный фон позволяет всему остальному на странице привлечь ваше внимание.
4. Выберите цвет шрифта
Цвет шрифта определяет, насколько светлым или тяжелым будет текст на странице. Возможность найти правильный баланс цвета шрифта будет творить чудеса с читабельностью вашего текста.
Самый простой выбор — черный, но вы можете быть удивлены, узнав, что черные шрифты на самом деле не очень распространены. На самом деле, использование черного цвета на белом фоне может привести к перенапряжению глаз из-за полной контрастности цветов.
На самом деле, использование черного цвета на белом фоне может привести к перенапряжению глаз из-за полной контрастности цветов.
Выбор более светлого или серого оттенка обеспечивает более мягкий вид без ущерба для читабельности. Вот пример темно-синего шрифта на не совсем белом фоне, показывающий, насколько хорошо они контрастируют друг с другом.
В идеале мы зарезервировали бы цветные шрифты для выделенных ссылок или важной информации. Тем не менее, выбор формального цвета, такого как темно-синий, серый или темно-фиолетовый, не повредит общему внешнему виду.
5. Советы экспертов по выбору цветов веб-сайта
Теперь, когда мы рассмотрели все основные соображения по выбору потрясающей цветовой схемы, давайте взглянем на еще несколько советов экспертов, которые также следует иметь в виду!
Использовать постоянную насыщенность
Что это означает? Насыщенность — это более причудливый способ описания яркости цвета. Хотя у вас будет множество цветов на дисплее, потребителю все это покажется ошеломляющим, если некоторые из них ярче других!
Хотя у вас будет множество цветов на дисплее, потребителю все это покажется ошеломляющим, если некоторые из них ярче других!
Насыщенные цвета используются для придания бренду яркого и сияющего вида, в то время как менее насыщенные цвета создают более тонкое, утонченное, формальное ощущение. Что бы вы ни предпочли, всегда лучше сохранять последовательность.
Взгляните на этот дизайн веб-сайта от Overflow:
Используются оба оттенка оранжевого и темно-синего, но ни один цвет не перекрывает другой, потому что они сохранены на одинаковом уровне насыщенности.
Используйте один и тот же цвет, но меняйте насыщенность
На первый взгляд мысль об использовании одного цвета во всем вашем бренде кажется скучной, но на самом деле это может быть действительно разумным шагом, если вы тщательно варьируете насыщенность.
Этот бренд фотографии продуктов электронной коммерции тесно связан с синим цветом, который можно увидеть на всем его сайте. Однако, изменив уровни насыщенности для таких элементов, как кнопки призыва к действию, Feedsauce улучшила свою страницу, не выходя за пределы своей основной палитры, что позволило сохранить узнаваемость бренда.
Однако, изменив уровни насыщенности для таких элементов, как кнопки призыва к действию, Feedsauce улучшила свою страницу, не выходя за пределы своей основной палитры, что позволило сохранить узнаваемость бренда.
Дополнительные полезные ресурсы
Coolors.co — Если вы не совсем уверены, с чего начать работу со своей цветовой палитрой, этот веб-сайт сгенерирует для вас некоторые из них, выстроив пять различных цветовых кодов одновременно. Кроме того, вы можете использовать этот сайт для изучения популярных палитр, которые помогут вам вдохновиться!
Color Safe — это еще один действительно классный веб-сайт, который генерирует множество цветов для просмотра. Что хорошего в этом сайте, так это то, что вы можете просматривать различные оттенки одного цвета, чтобы найти идеальный оттенок зеленого или фиолетового!
Резюме
Вот и все, ребята! Мы прошли все шаги, которые необходимо предпринять при выборе цветовой палитры веб-сайта вашей мечты. Вот краткий обзор каждого шага:
Вот краткий обзор каждого шага:
1. Выберите основной цвет: это поможет сразу идентифицировать ваш бренд
2. Выберите дополнительные цвета: они дополняют ваш основной цвет и придают вашему бренду больше индивидуальности
3. Выберите фоновый цвет: это самый заметный цвет вашего бренда, поэтому будьте проще, чтобы все остальное выделялось
4. Выберите цвет шрифта: это цвет вашего текста — мы рекомендуем оттенок серого, чтобы он был мягким и не слишком контрастным. палитра! Не стесняйтесь ознакомиться с инфографикой об этом от Website Builder Expert ниже:
Об авторе:
Зара Чоудри пишет для Website Builder Expert, ведущего авторитета в оказании помощи людям с любыми способностями в создании присутствия в Интернете. Zara хочет максимально упростить для других возможность воплощения своих идей в жизнь и рассматривать процесс создания веб-сайта как прогрессивную возможность, а не цифровой барьер.


 Обычно проще всего создать и применить монохроматическую схему, поэтому, если у вас совсем нет опыта работы с цветом, можно начать именно с этой цветовой гармонии. После того, как вы определились с гармонией, начните перебирать различные цвета, чтобы увидеть, насколько хорошо они работают и как выглядят вместе, пока не найдете наиболее выигрышную комбинацию, которая понравится вам и отлично подойдет для вашего дизайна. Не пытайтесь с первого раза все сделать правильно. Если вы чувствуете, что застряли или просто не знаете, с чего начать, попробуйте найти вдохновение в уже существующих палитрах (например, используйте Adobe Color или поищите веб-сайты, которые покажутся вам красивыми). Постарайтесь понять, почему вам нравится то или иное сочетание цветов. Какие это цвета: насыщенные или пастельные? Теплые или холодные?
Обычно проще всего создать и применить монохроматическую схему, поэтому, если у вас совсем нет опыта работы с цветом, можно начать именно с этой цветовой гармонии. После того, как вы определились с гармонией, начните перебирать различные цвета, чтобы увидеть, насколько хорошо они работают и как выглядят вместе, пока не найдете наиболее выигрышную комбинацию, которая понравится вам и отлично подойдет для вашего дизайна. Не пытайтесь с первого раза все сделать правильно. Если вы чувствуете, что застряли или просто не знаете, с чего начать, попробуйте найти вдохновение в уже существующих палитрах (например, используйте Adobe Color или поищите веб-сайты, которые покажутся вам красивыми). Постарайтесь понять, почему вам нравится то или иное сочетание цветов. Какие это цвета: насыщенные или пастельные? Теплые или холодные?  Например, было ли вам когда-нибудь трудно найти на полке в магазине определенные хлопья? Причина в большом количестве цветов, которые соревнуются за ваше внимание! Это же справедливо и для дизайн-проектов. Меньше — больше.
Например, было ли вам когда-нибудь трудно найти на полке в магазине определенные хлопья? Причина в большом количестве цветов, которые соревнуются за ваше внимание! Это же справедливо и для дизайн-проектов. Меньше — больше.
 После того, как вы применили цветовую палитру в своем дизайне, проведите юзабилити-тестирование. Цвета влияют на удобство использования кнопок, ссылок и других компонентов. Например,
После того, как вы применили цветовую палитру в своем дизайне, проведите юзабилити-тестирование. Цвета влияют на удобство использования кнопок, ссылок и других компонентов. Например,