Как подключить CSS к HTML – быстрые способы для начинающих
Есть 5 способов подключения CSS к HTML и 500 ошибок, которые возникнут, если неправильно подключить CSS – не рассчитать приоритеты или «задушить» нормальное распределение приоритетов инструкцией !important. Ниже мы расскажем про все варианты оформления сайта через подключение CSS, вкратце коснемся темы подключения шрифтов и расскажем, как избежать путаницы, если ваши таблицы стилей переопределяют друг друга.
Способы подключения CSS к HTML
Внутренние таблицы стилей
Внешние таблицы стилей
Импорт чужого CSS
Приоритеты стилей
Что почитать по теме
Подведем итоги
Способы подключения CSS к HTML
Сначала вкратце рассмотрим подключение и способы доступа к элементам всеми способами, ниже дадим более детальную информацию с примерами:
- Внутри HTML, атрибутом style. В этом случае стиль применяется конкретно к элементу, которому вы это задали.
- Внутри HTML, с помощью тегов style.
 Если прописываете стиль, например, для <p>, то всему HTML документу (всем тегам p в нем) будет присвоен этот стиль.
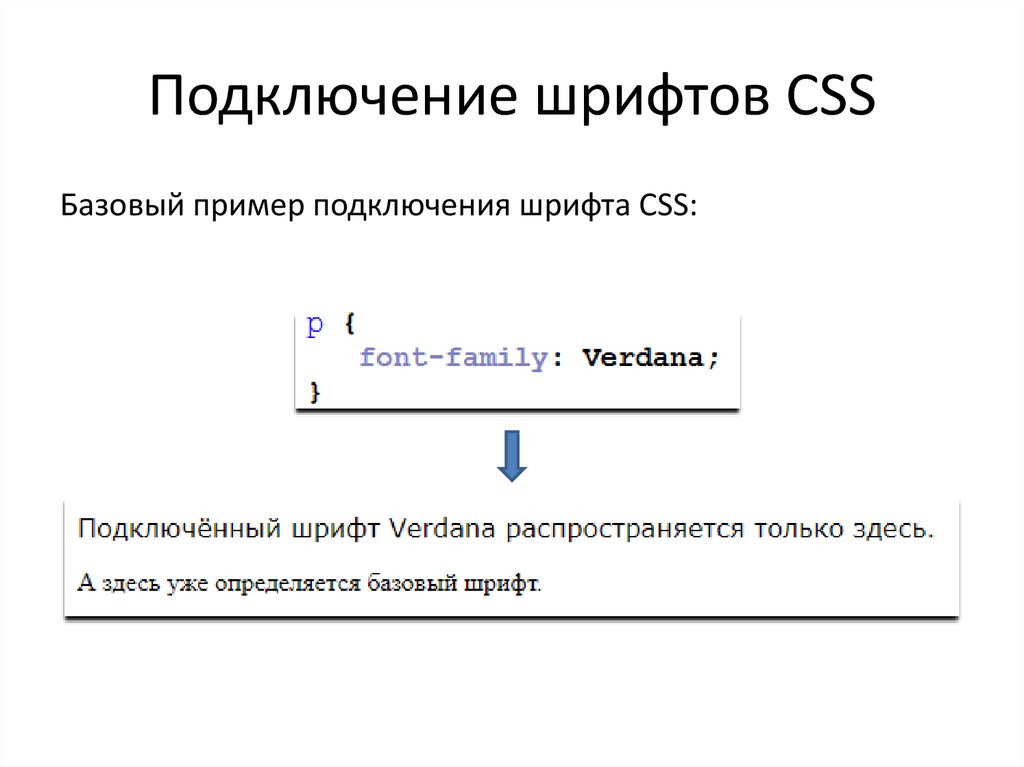
Если прописываете стиль, например, для <p>, то всему HTML документу (всем тегам p в нем) будет присвоен этот стиль. - Отдельным файлом, селектор тега. В общем-то, отличий от предыдущего варианта здесь не так и много – вы просто прописываете файлу index CSS-файл, из которого можно брать стили. Так можно быстро подключить шрифты для всей страницы через Google Fonts, подключить шрифты от Гугла через теги style будет намного сложнее.
- Отдельным файлом, селекторы классов и идентификаторов. Более полезный инструмент, позволяет иметь несколько вариантов оформления на различные случаи жизни. Если еще подключить JavaScript, то можно менять варианты подключения и оформления на лету.
- Подключение внешних файлов. Если где-то лежит внешняя таблица, никто не мешает вам подключить ее на свою страницу. Подключать внешние таблицы – не самый безопасный вариант, но ниже мы расскажем, как это поправить.
Внутренние таблицы стилей
Итак, способы подключения, относящиеся ко внутренним таблицам, разбиты на 2 части: внутри HTML и в отдельном CSS. Если хотите обойтись без внешних файлов вовсе – этого можно достичь с помощью использования атрибутов style. Style можно прописать как отдельному элементу, так и всему html-документу. Первый случай:
Если хотите обойтись без внешних файлов вовсе – этого можно достичь с помощью использования атрибутов style. Style можно прописать как отдельному элементу, так и всему html-документу. Первый случай:
<p>Пример текста</p>
Здесь вы объявляете style внутри тега, после чего прописываете все необходимые параметры.
Для второго варианта нужно воспользоваться тегом head и прописать style внутри него:
<style> h2 { font-size: 140%; font-family: Arial, Helvetica, sans-serif; color: red; } </style>В этом случае описанный стиль будет применяться по всем h2 на странице (если у вас их по каким-то причинам больше 1).
Из всех методов подключения эти два – самые плохие. Дело в том, что у них очень высокий приоритет, и они будут перекрывать все другие стили, если у последних не прописан !important. Если у вас простой одностраничник – это может не сильно сказаться на верстке, но для более-менее крупного сайта отлавливание багов верстки при наличии внутренних стилей – настоящий ад, поэтому за прописывание style внутри HTML-страницы бьют по рукам на любой работе.
Внешние таблицы стилей
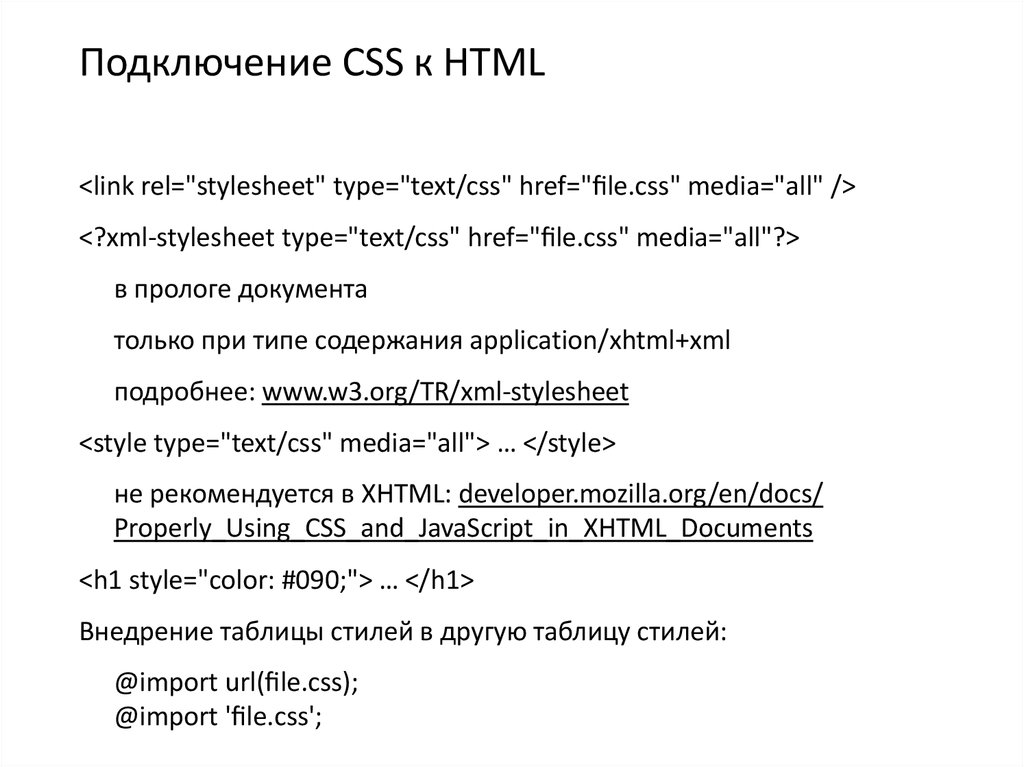
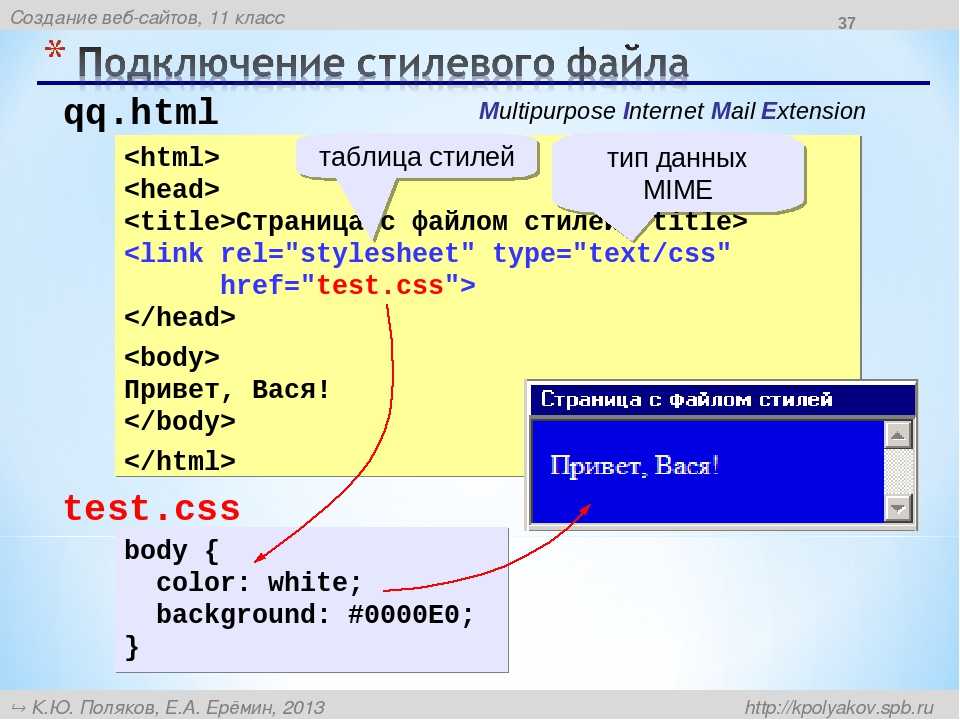
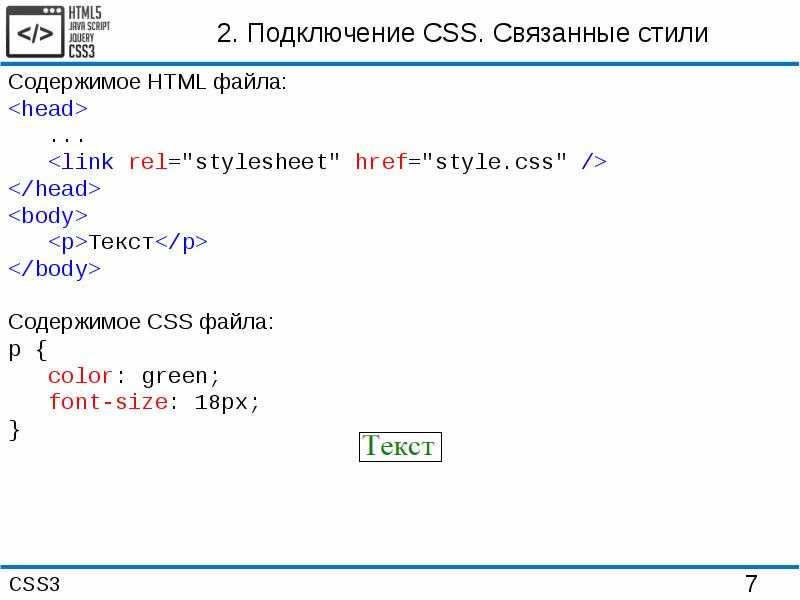
Общепринятый способ хранения (и подключения) верстки – в отдельных файлах с форматом .css. В этом случае в начале файла вам нужно подключить внешнюю таблицу тегом link:
<link rel="stylesheet" href="mysite.css">
В href нужно указывать путь к файлу. Если таблица лежит в той же папке, что и html-файл, можете просто указать имя таблицы (файла). Если же стиль лежит в подпапке, вам нужно указать относительный путь, например:
href="css/style.css"
Теперь – о разных способах доступа к элементу в вынесенных каскадных таблицах. Есть 2 варианта. Первый – это задание стиля всем экземплярам определенного тега, например:
p { padding-right: 30px; }Инструкция будет действовать на все теги p. Второй вариант – это доступ через классы и идентификаторы. В HTML-странице мы указываем какому-либо экземпляру класс и/или id, например:
<p>…</p> <p>…</p>
После чего меняем в css-файле отображение класса или идентификатора:
.colored { color: blue; }
или
#intro { font-size: 1.2em; }По возможности пользуйтесь именно этими способами – они доставляют меньше всего проблем. При этом лучше пользоваться классами, чем id – код JavaScript часто работает с id, и может получиться так, что JS-скрипт изменит id элемента, к которому вы применяете стиль, и верстка поедет.
Импорт чужого CSS
Наконец, последний вариант – это импорт чужих таблиц стилей. Делается он так же, как и импорт ваших собственных таблиц, но вместо адреса у себя на хостинге вы должны указать полный URL-адрес, например:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gh3yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
Код выше подключает css-файл фреймворка Bootstrap. Таким же образом можно подключать стили Google Fonts:
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],100&display=swap" rel="stylesheet">
Опасность заключается в том, что автор может изменить свой css-файл, и тогда у вас тоже отразятся эти изменения. Если вы берете стиль у какой-то крупной компании или стиль фреймворка, то они не изменятся никогда, можете не переживать. Если же вы «подрезаете» стиль у другого сайта – лучше скопировать себе .css-файл этого сайта и подключить его уже со своего хостинга, этим вы застрахуете себя от незапланированных изменений.
Приоритеты стилей
 Что будет выбрано? Последний вариант. Система приоритетов основана на весе каждого объявления. Веса:
Что будет выбрано? Последний вариант. Система приоритетов основана на весе каждого объявления. Веса:- Стиль прописан внутри тега (inline-метод): 1000 условных единиц.
- Стиль прописан в <style> или в другом файле, обращение по id: 100 условных единиц.
- Стиль прописан в <style> или в другом файле, обращение по class: 10 условных единиц.
- Стиль прописан в <style> или в другом файле, обращение по названию тэга (p, h2 и так далее): 1 условная единица.
Если селектор содержит в себе несколько указаний (определенный класс + определенный тэг, например), то веса складываются, класс + тэг = 10 + 1 = 11. Если браузеру нужно выбрать между несколькими стилями, он выбирает тот, у которого больше вес. Если 2 и больше стиля имеют одинаковый вес – выбирает тот, который был описан последним, то есть если у вас подключены 2 таблицы:
<link href="ссылка на другой сайт" rel="stylesheet> <link href="ссылка на таблицу на вашем сайте" rel="stylesheet>
и в обеих есть определение нужного браузеру стиля – он выберет таблицу на вашем сайте. Если же в одной таблице стилей есть 2 конфликтующих описания – будет выбрано то, что ниже.
Если же в одной таблице стилей есть 2 конфликтующих описания – будет выбрано то, что ниже.
Перекроить приоритеты может только !important. Можете считать его как +10 000 к весу. Проблема !important заключается в том, что если у вас есть несколько стилей с
Что почитать по теме
- Google Fonts.
- Разъяснения по !important.
Подведем итоги
Тезисно:
- Подключить CSS к HTML можно внутри html, отдельным файлом у себя на хостинге, и отдельным файлом где-то в интернете.
- Не стоит прописывать стили CSS прямо внутри HTML – очень плохая практика, которая способна сломать верстку.

- Если вы берете css с какого-то другого сайта и боитесь, что владелец сайта может изменить свою таблицу стилей – лучше сделайте копию.
- У стилей есть веса, при конфликте стилей с одинаковыми весами используется тот, который прописан ниже по коду (потоку исполнения). Учитывайте это, когда подключаете несколько таблиц стилей.
Подключение CSS Стилей — 3 Варианта
Сайт
Май 31, 2022
Renat
3хв. читання
Существует 3 способа, как осуществить подключение CSS стилей для вашего сайта: вы можете использовать глобальные стили CSS, добавив CSS правила в контейнер <head> HTML документа, вы можете добавить ссылку на внешний .css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга.
Оглавление
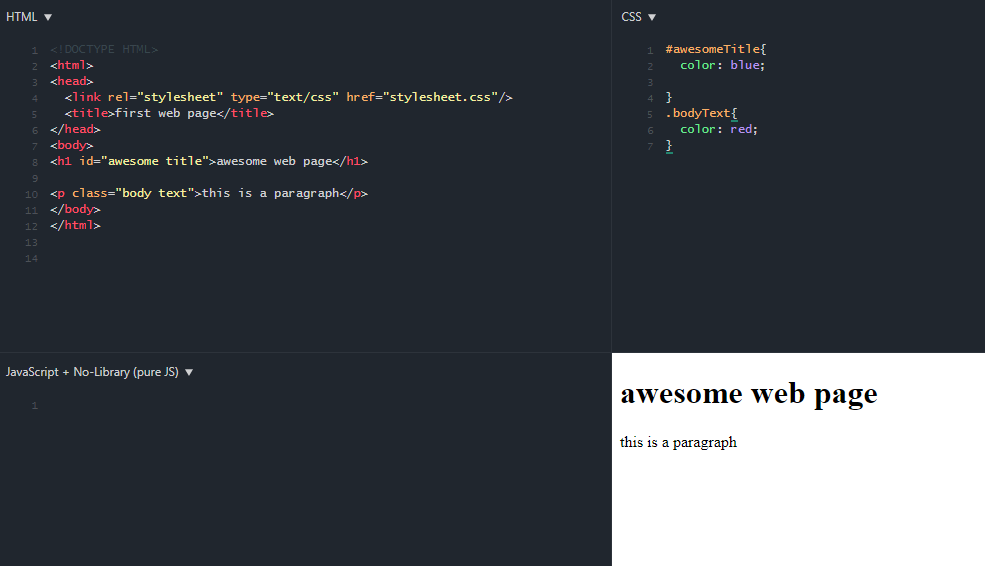
Вариант 1 — Глобальный CSSГлобальный CSS помещается в контейнер <head> конкретной страницы. При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице. CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно. К примеру, если вам необходимо отправить кому-нибудь шаблон страницы — вам гораздо проще будет предоставить предварительный результат, если все будет на одной странице. Глобальные CSS помещаются между тегами <style></style>. Вот пример глобальной таблицы стилей:
<head>
<style type="text/css">
p {color:white; font-size: 10px;}
. center {display: block; margin: 0 auto;}
#button-go, #button-back {border: solid 1px black;}
</style>
</head>
center {display: block; margin: 0 auto;}
#button-go, #button-back {border: solid 1px black;}
</style>
</head>Преимущества глобальных CSS:
- Таблица стилей влияет только на одну страницу.
- В глобальной CSS могут быть использованы классы и идентификаторы (ID).
- Нет необходимости загружать несколько файлов. HTML и CSS могут быть в одном и том же файле.
Недостатки глобальных CSS:
- Увеличенное время загрузки страницы.
- Подключается только к одной странице — неэффективно, если вы хотите использовать одну и ту же CSS для нескольких страниц.
- Откройте вашу HTML страницу в любом текстовом редакторе. Если страница уже загружена на вашу учетную запись хостинга, вы можете использовать текстовый редактор предоставленный вашим хостингом. Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент.

- Найдите открывающий тег <head> и добавьте после него следующий код:
<style type="text/css">
- Далее перейдите к следующей строке и добавьте нужные CSS правила, к примеру:
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}- Как только вы закончите добавление CSS правил, добавьте закрывающий тег:
</style>
После всех действий, документ HTML с глобальной CSS должен выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h2>Руководство Hostinger</h2>
<p>Это наш текст.</p>
</body>
</html>Вариант 2 — Внешний CSSВозможно самый удобный вариант для подключения CSS к вашему сайту, это его привязка к внешнему . css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер <head> страницы:
css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер <head> страницы:
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
Тогда как, сами таблицы стилей располагаются в файле style.css. К примеру:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}Преимущества внешних CSS:
- Меньший размер страницы HTML и более чистая структура файла.
- Быстрая скорость загрузки.
- Для разных страниц может быть использован один и тот же .css файл.
Недостатки внешних CSS:
- Страница может некорректно отображаться до полной загрузки внешнего CSS.

Внутренний CSS используется для конкретного тега HTML. Атрибут <style> используется для настройки этого тега. Этот вариант подключения CSS не является рекомендованным, так как в этом случае необходимо настраивать каждый тег HTML по отдельности. К тому же управление вашим сайтом может стать довольно трудным, если вы будете использовать только внутренний CSS. Однако в некоторых случаях этот способ может быть весьма полезным. К примеру, в случае если у вас нет доступа к CSS файлам, или вам необходимо применить правила только для одного элемента. Пример HTML страницы с внутренним CSS должен выглядеть так:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h2 style="color:white;padding:30px;">Руководство Hostinger</h2> <p style="color:white;">Здесь что-нибудь полезное.</p> </body> </html>
Преимущества внутреннего CSS:
- Полезен для проверки и предпросмотра изменений.

- Полезен для быстрых исправлений.
- Меньше HTTP запросов.
Недостатки внутреннего CSS:
- Внутренние CSS должны быть применены для каждого элемента в отдельности.
Теперь вы узнали, как произвести подключение CSS к вашему сайту тремя разными способами, и узнали их основные отличия.
HTML Как связать CSS
- Время чтения: 7 минут чтения
- HTML: Как связать CSS?
- HTML: как связать CSS — добавление внешней таблицы стилей
- HTML Как связать CSS — внутренний CSS
- HTML Как связать CSS — встроенный CSS — форматирование определенного элемента HTML
- Резюме
- Научитесь программировать и измените свою карьеру!
HTML: как связать CSS?
Существует три способа добавления стилей CSS в документ HTML. В этой статье мы начнем с наиболее распространенных, а затем покажем примеры менее распространенных решений о HTML. Как связать CSS.
Как связать CSS.
HTML: как связать CSS – добавление внешней таблицы стилей
Преимущество добавления внешней таблицы стилей заключается в том, что вы можете изменить стиль всего веб-сайта, добавив один файл.
Для всех HTML-страниц требуется внешняя таблица стилей, которую следует добавить в раздел заголовка внутри элемента:
<голова>
Для этой задачи внешний файл CSS выглядит следующим образом:
body {
цвет фона: #f3a8ff;
}
ч2 {
цвет: #5e4e61;
поле слева: 20px;
}
Внешнюю таблицу стилей можно написать в любом редакторе кода, главное, чтобы она сохранялась с расширением .css.
HTML Как связать CSS — внутренний CSS
Если стиль HTML-подстраницы отличается от стиля веб-сайта в целом, следует использовать внутреннюю таблицу стилей.
Внутренняя таблица стилей указывается внутри элемента
HTML Как связать CSS — встроенный CSS — форматирование определенного элемента HTML
Это решение подходит, когда вы хотите отформатировать элемент HTML, а не всю страницу. В выбранном элементе вы можете добавить форматирование с помощью атрибута стиля — к элементу можно применить любое свойство CSS.
<тело>Это заголовок лососевого цвета
А это зеленый абзац.
Встроенный стиль переопределяет свойства, указанные во внешнем документе CSS или внутренней таблице стилей. Порядок правил следующий:
- Встроенный стиль (внутри HTML-элемента)
- Внешние и внутренние таблицы стилей (внутри раздела заголовка)
- Настройки браузера по умолчанию
Резюме
Если вы хотите увидеть больше руководств по программированию, посетите наш канал YouTube, , где у нас есть множество видеоуроков на английском языке.
В нашей серии учебных пособий по программированию , вы найдете полезные материалы, которые помогут вам улучшить свои навыки программирования и ускорить процесс обучения.
HTML и CSS:- Цветовые коды HTML
- Как создать идеальные HTML-таблицы
- Лучший способ создать HTML-таблицу с помощью HTML и CSS
- Как создать идеальные фоновые изображения CSS
- Как центрировать изображение в HTML?
- Как изменить цвет фона в HTML?
- Как отключить прокрутку в HTML?
- Как изменить цвет текста в HTML?
- Как связать CSS с HTML?
- Лучший способ использования метода JavaScript forEach
- Лучший способ использования массивов и списков массивов Java
- Лучшие книги по программированию, которые вы должны прочитать в 2021 году
- Игры по программированию, в которые можно играть, чтобы учиться без усилий
Научитесь программировать и измените свою карьеру!
100% ОНЛАЙН ИДЕАЛЬНО ДЛЯ НАЧИНАЮЩИХ ПОДДЕРЖКА СООБЩЕСТВА САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕНе уверены, подходит ли вам программирование? С CodeBerry вам понравится.

Теги: внешний CSS, внешняя таблица стилей, ссылка HTML CSS, ссылка HTML CSS, встроенная таблица стилей, внутренний CSS
Как связать CSS с HTML
следующий → ← предыдущая В HTML мы можем легко связать таблицу стилей с HTML-документом тремя различными способами:
Использование встроенного стиляЭто самый простой способ добавить стиль CSS в наш HTML-документ или код. Но мы не можем повторно использовать этот метод, поэтому повторное использование является недостатком этого метода. Если мы хотим добавить CSS с использованием встроенного стиля в наш HTML-документ, нам нужно выполнить шаги, указанные ниже: Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим связать CSS, используя встроенный стиль. <Голова> <Название> Свяжите CSS, используя встроенный стиль, с HTML <Тело> Эта страница поможет вам понять, как связать CSS со страницей HTML. Шаг 2: Теперь мы должны использовать атрибут стиля в начале того текста, для которого мы хотим использовать CSS. Итак, нам нужно ввести атрибут стиля в определенном теге для привязки CSS к Html с использованием встроенного стиля, как показано в следующем блоке:0024 Любой текст Шаг 3: Теперь мы должны указать свойство в атрибуте стиля, как показано в следующем блоке: <Голова> <Название> Свяжите CSS, используя встроенный стиль, с HTML <Тело> Эта страница поможет вам понять, как связать CSS со страницей HTML. Шаг 4: Теперь сохраните HTML-код и запустите его. Когда код будет успешно выполнен в браузере, он покажет вывод. На приведенном ниже снимке экрана показан вывод приведенного выше HTML-кода: .Использование внутренней таблицы стилейТе листы, которые влияют только на HTML-документ, в который они встроены, называются внутренними таблицами стилей . Эти таблицы стилей определяются между началом и закрытием 9Тег 0097. Если мы хотим добавить CSS с помощью внутренней таблицы стилей в наш HTML-документ, мы должны выполнить шаги, указанные ниже: Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим связать CSS с помощью внутренней таблицы стилей. <Голова> <Название> Свяжите CSS, используя встроенный стиль, с HTML <Тело> Эта страница поможет вам понять, как связать CSS со страницей HTML. Шаг 2: Теперь нам нужно поместить тег стиля в начало и конец тега , сразу после тега |

 Если прописываете стиль, например, для <p>, то всему HTML документу (всем тегам p в нем) будет присвоен этот стиль.
Если прописываете стиль, например, для <p>, то всему HTML документу (всем тегам p в нем) будет присвоен этот стиль.