три рабочих метода, как добавить CSS на сайт
🗓️ Обновлено: 09.08.2022
💬Комментариев: 0
👁️Просмотров: 3422
Вы можете по разному добавить css в ваш html-файл. Есть быстрые варианты, есть правильные. Мы рассмотрим все возможные.
1. Подключение внешнего файлы
Самый распространенный и правильный вариант — это просто подключить внешний файл CSS.
Это делается внутри тега <head> с помощью тега link.
<link href="css/styles.css" rel="stylesheet">
Какие преимущества у этого способа? Во-первых, это просто удобно. Все ваши стили будут лежать в отдельном файле. Не потеряются, как минимум. Да и редактировать можно без вмешательства в html. Во-вторых, вы сможете этот файл закешировать и ускорить загрузку вашего сайта.
Частый вопрос: что делать, если файл index.html лежит не в корне, а в отдельной папке — как тогда подключить стили?
Ответ простой: нужно прописать правильный путь к файлу styles.css. Предположим ваш файл styles.css находится в папке css, а index.html в папке templates. Тогда внутри тега <head> в html подключаете стили таким образом:
Предположим ваш файл styles.css находится в папке css, а index.html в папке templates. Тогда внутри тега <head> в html подключаете стили таким образом:
<link rel="stylesheet" href="../css/styles.css">
Здесь вы, как бы, поднялись на один уровень вверх с помощью вот этих символов: «../». Если нужно подняться на два уровня вверх, то пишите вот так: «../../»
2. Внутренние стили
Внутренние стили можно прописать для конкретной html-страницы. Вы не подключаете файл, как в предыдущем примере, а вставляете css код прямо внутрь html. Но делаете это с двумя правилами.
Первое правило: вставляйте внутри тега <head>
Второе правило: вставляйте css стили внутри тега <style></style>
Таким образом у вас должен получиться вот такой код:
<style>
body {
background-color: #cccccc;
}
h2 {
font-size: 26px;
color: #eeeeee;
}
</style>И все это нужно вставить внутри тега <head>.
Зачем так делают? Возможно, у вас нет доступа к редактированию файлов css, либо вы хотите, чтобы новый css код срабатывал только на этой странице, а возможно вы не хотите ждать, когда загрузится файл styles.
Важно!
Если вы вставляете css код через <style></style> на странице, к примеру, contact.html, то эти стили будут действительны только на этой конкретной странице. На странице about.html они уже не будут работать.
3. Встроенные стили
Встроенные стили задаются для конкретного элемента через атрибут style. Давайте сразу покажем, как это выглядит. Предположим у вас есть заголовок h2 и вы хотите изменить размер шрифта и разместить текст по центру блока. Тогда прописываем вот так:
<h2>Заголовок страницы</h2>
Таким образом эти стили будут применены к конкретно этому элементу. Другие h2 будут без изменений, так как мы встроили инлайновые стили только для конкретно вот этого заголовка.
Одно из преимуществ такого метода, это то, что инлайновые стили как бы перекрывают стили прописанные в css файле. То есть они считаются более весомыми.
То есть они считаются более весомыми.
Есть еще несколько «экзотичных» методов вставки css в html код. Однако, мы их не будем рассматривать.
Какой способ выберете вы — зависит от ваших задач. Все три имеют право на существования и могут быть применены в той или иной ситуации.
CSS Головоломки в Telegram
Подписывайся и не пропускай:
Актуальные новости
Интересные задачки
Полезные подборки
Перейти в Telegram
Тег link — подключение CSS, фавикона и других внешних файлов
Тег link подключает CSS файлы на HTML
страницу. Кроме того, link подключает
некоторые другие файлы, например, фавикон.
(Фавикон — это ярлычок сайта, который
виден во вкладке браузера. Его также можно
увидеть в некоторых поисковиках при поиске
напротив сайтов, например в Яндексе).
У данного тега очень много атрибутов и они
могут принимать разнообразные значения, однако
в реальной жизни они все практически не используются.
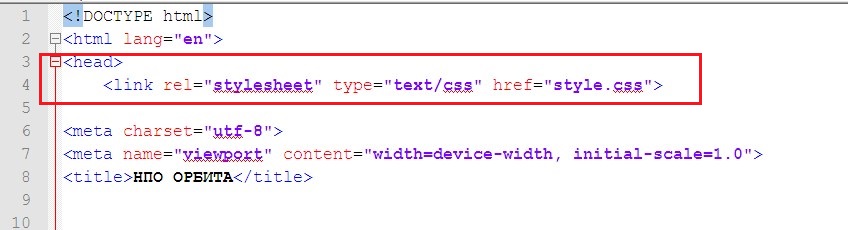
Как подключить CSS в HTML5: <link rel=»stylesheet» href=»style.css»>. В более ранних версиях нужно было добавлять атрибут type в значении text/css. В HTML5 так тоже можно делать, но это не обязательно.
Как подключить фавикон: <link href=»favicon.ico» rel=»shortcut icon» type=»image/x-icon»>.
Тег link не требует закрывающего тега.
Атрибуты
| Атрибут | Описание |
|---|---|
href | Путь к подключаемому файлу. |
media | Тип устройства, для которого следует подключить файл. Что имеется ввиду — вы можете подключить CSS файл только для больших экранов (значение handheld). Возможные значения: all, braille, handheld, print, screen, speech, projection, tty, tv.  Подробнее смотрите ниже. Подробнее смотрите ниже. |
rel | Тип подключаемого файла. Возможные значения: stylesheet | alternate.
Значение stylesheet указывает на то, что подключается CSS файл,
значение alternate используется, к примеру, для указания ссылки
на файл в формате XML для описания ленты новостей, анонсов статей. |
charset | Кодировка подключаемого файла.
В настоящее время стандартом является utf-8. |
type | Тип данных подключаемого файла. Для CSS следует использовать text/css, для фавикона: image/x-icon. |
Значения атрибута media
В HTML5 в качестве значений могут быть указаны медиа-запросы.
| Значение | Описание |
|---|---|
all | Все устройства. |
screen | Экран монитора. |
handheld | Телефоны, смартфоны, устройства с маленьким экраном. |
braille | Устройства, основанные на системе Брайля, предназначены для слепых людей. |
speech | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры. |
print | Принтеры. |
projection | Проекторы. |
tty | Телетайпы, терминалы, портативные устройства с ограниченными возможностями экрана. Для них не должны использоваться пиксели в качестве единиц измерения. |
tty | Телевизоры, которые умеют открывать web страницы (бывает и такое). |
Значение по умолчанию: all.
Пример
Давайте посмотрим, как выглядит структура простейшей html страницы, к которой добавим подключение CSS файлов и фавикона:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style1. css">
<link rel="stylesheet" href="style2.css" media="screen">
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon">
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
Это основное содержимое страницы.
</body>
</html>
css">
<link rel="stylesheet" href="style2.css" media="screen">
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon">
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
Это основное содержимое страницы.
</body>
</html>
Смотрите также
- тег
style,
который добавляет CSS прямо на странице - атрибут
style, который задает стили конкретному тегу
Как добавить внешний CSS в HTML?
Как добавить внешний CSS в HTML?
Как добавить внешний CSS в HTML?
В веб-разработке CSS (каскадная таблица стилей ) используется для определения внешнего вида веб-сайта. Проще говоря, мы можем сказать, что HTML используется для определения структуры веб-сайта, а CSS используется для определения стиля веб-сайта, то есть того, как веб-сайт будет выглядеть.
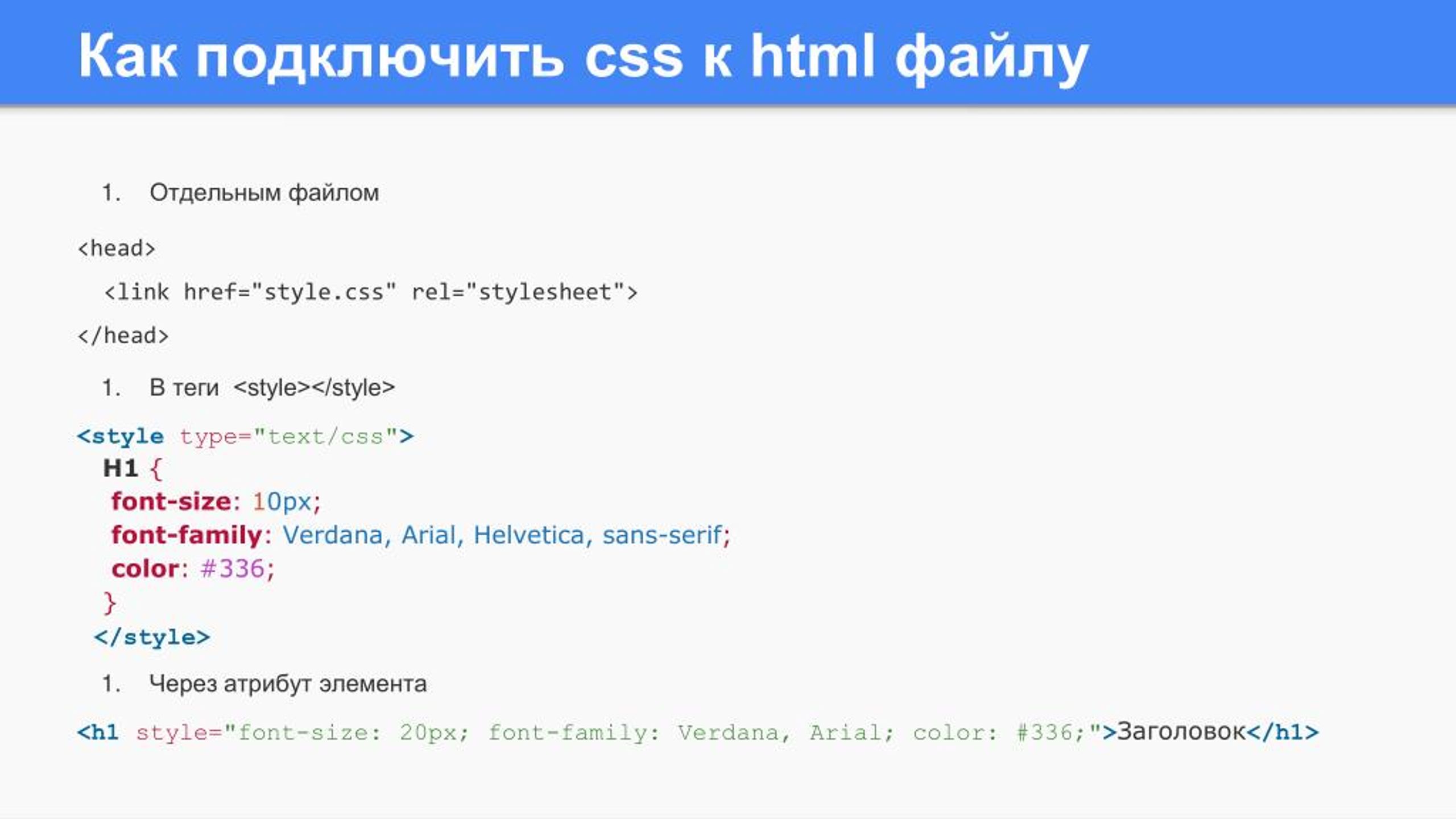
Существует три способа добавить таблицу стилей (CSS) в HTML:
- Внешний CSS
- Внутренний CSS
- Встроенный CSS
В этой статье мы узнаем о внешнем CSS в HTML.
Пример
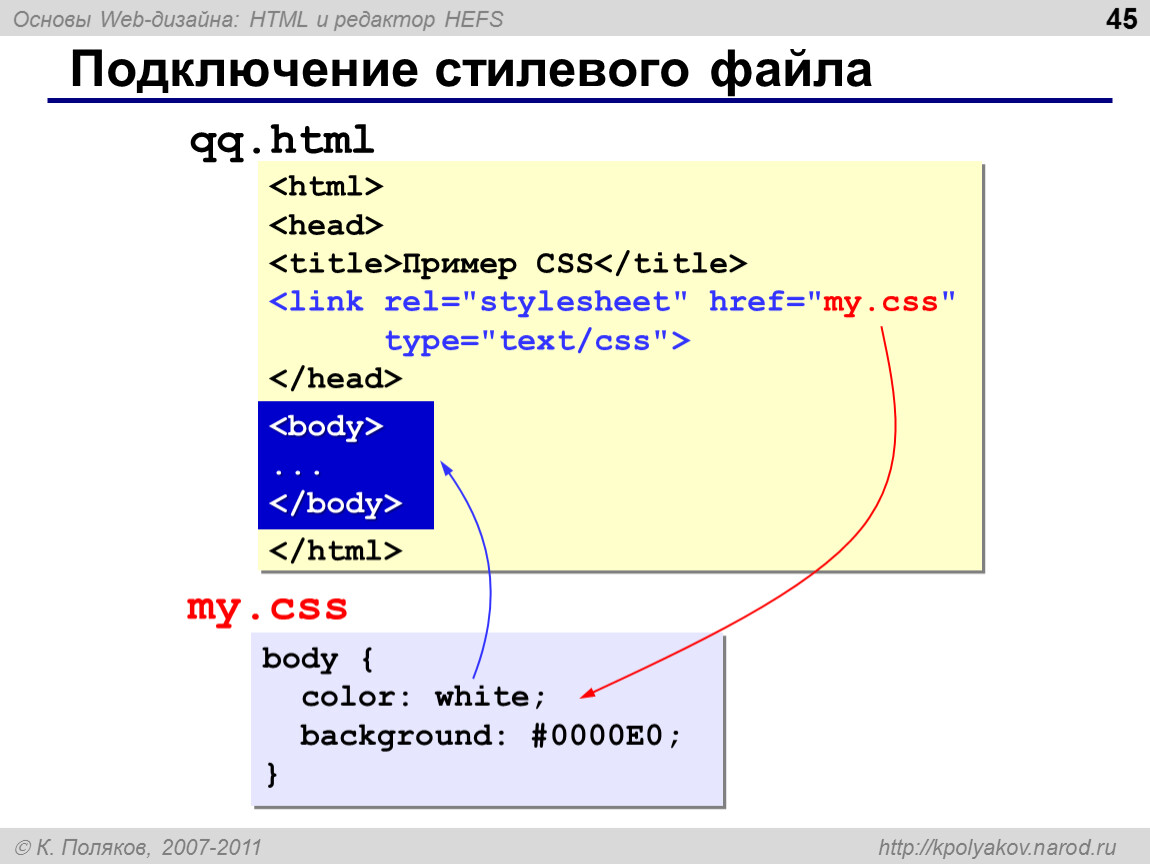
Внешний CSS в основном используется для изменения стилей и внешнего вида нескольких веб-страниц путем изменения всего одного файла CSS. Это упрощает наши задачи, так как нам нужно изменить только один файл.
Чтобы добавить внешнюю таблицу стилей на веб-страницу, мы используем тег. Этот тег должен быть добавлен на те страницы, где мы хотим добавить CSS, и этот тег написан внутри тега
.Существует несколько применений тега, и очень важно определить правильный атрибут, чтобы мы могли импортировать внешнюю таблицу стилей в HTML.
Несколько атрибутов тега: rel, src и т. д.
Внешняя таблица стилей сохраняется с расширением .css, и в файле не должно быть элементов HTML.
Пример
<голова>
<тело>
css
тело {
цвет фона: синий;
}
ч2 {
цвет: темно-синий;
поле слева: 30px;
}
Здесь, в этом примере, атрибут rel тега ссылки используется для указания отношения между текущим файлом и связанным файлом, в данном случае это таблица стилей, т. е. файл style.css является таблицей стилей для текущий HTML-документ.
е. файл style.css является таблицей стилей для текущий HTML-документ.
Атрибут src используется для определения местоположения (URL) файла, который мы хотим связать.
Существует четыре атрибута тега, из которых атрибут rel и атрибут src являются обязательными для использования с тегом, а два других атрибута добавлять необязательно.
Атрибут rel
Атрибут rel является обязательным, мы не можем игнорировать его при использовании тега
Мы пишем rel=»stylesheet» , что сообщает браузеру, что мы импортируем таблицу стилей.
Пример
<заголовок>
Атрибут src
Атрибут src — это еще один обязательный атрибут, который должен использоваться с тегом.
Для этого есть два случая:
Первый случай, когда файл CSS и файл HTML находятся в одной папке, в этой ситуации мы напишем src=»style.
 css» , что означает, что у нас есть файл CSS с именем style.css в той же папке, где сохранен файл HTML.
css» , что означает, что у нас есть файл CSS с именем style.css в той же папке, где сохранен файл HTML.Пример
<голова>Второй случай, когда файл CSS и файл HTML находятся в разных папках, в этой ситуации нам нужно написать полный URL-адрес, который идет из файла HTML в файл CSS.
Пример
<голова>Здесь это означает, что файл CSS (style.css) находится в папке CSS.
Атрибут Type
Атрибут type тега является необязательным, он используется для определения типа контента, на который мы ссылаемся. Для таблицы стилей мы напишем text/CSS, здесь следует отметить, что атрибут type является необязательным, и поскольку CSS является единственным языком для таблиц стилей, рекомендуется не включать его.
Пишем так,
Пример
<голова>
<тело>
Атрибут мультимедиа
Атрибут мультимедиа тега ссылки является необязательным. Этот атрибут используется для определения отдельных стилей для разных устройств и разных размеров экрана. Вывод атрибута не виден. Нам нужно импортировать различные стили CSS с их элементом ссылки. Значение должно быть медиа-запросом.
Пишем так,
Пример
<голова>
<тело>
Нажмите Подробнее , чтобы узнать больше о том, как добавить CSS в HTML
Заключение
- CSS (таблица стилей) добавляется в документы HTML для украшения и улучшения внешнего вида веб-страницы.

- Существует три способа включения CSS в HTML , Внешний CSS , Внутренний CSS и Встроенный CSS .
- Чтобы добавить внешний CSS в HTML, мы используем тег.
- Мы используем атрибут rel, чтобы указать отношение между связанным документом и файлом HTML.
- Мы используем атрибут src для записи местоположения (URL) файла CSS.
- Атрибут типа является необязательным и используется для указания типа связанного файла.
- Атрибут мультимедиа является необязательным и используется для указания разных стилей для разных устройств и разных размеров экрана.
Стилизация и CSS
Существует множество способов включения CSS в веб-приложение, и, соответственно, существует множество способов включения CSS в Storybook. Обычно лучше всего попытаться воспроизвести то, что делает ваше приложение со стилями в конфигурации Storybook. Чтобы сделать это проще, мы рекомендуем использовать
Чтобы сделать это проще, мы рекомендуем использовать @storybook/addon-styling .
Импорт файлов CSS
Storybook предварительно настроен для распознавания импорта файлов CSS. Чтобы добавить глобальный CSS для всех ваших историй, импортируйте его в .storybook/preview.js .
Если ваши файлы компонентов импортируют свои файлы CSS, это тоже будет работать. Заметным исключением из этого является использование инструментов обработки CSS, таких как Sass или Postcss.
Процессоры CSS
Если вы используете Vite в качестве конструктора, вы защищены! Vite поддерживает Sass и PostCSS из коробки 🎉
Однако, если вы используете Webpack и хотите использовать Sass и PostCss, вам потребуется дополнительная настройка. Мы рекомендуем установить @storybook/addon-styling , чтобы помочь вам настроить эти инструменты. Или, если вы предпочитаете, вы можете самостоятельно настроить конфигурацию веб-пакета Storybook, включив в нее соответствующие загрузчики.
CSS-in-JS
Библиотеки CSS-in-JS предназначены для использования базового JavaScript и часто работают в Storybook без дополнительной настройки. Некоторые библиотеки ожидают, что компоненты будут рендериться в определенном «контексте» рендеринга (например, для предоставления тем), что может быть выполнено с помощью @storybook/addon-styling с декоратором ThemeFromJSXProvider .
Добавление веб-шрифтов
Если вам нужны веб-шрифты, вам может потребоваться добавить код в файл .storybook/preview-head.html . Мы рекомендуем по возможности включать любые активы в сборник рассказов, и в этом случае вы, вероятно, захотите настроить местоположение статического файла.
Устранение неполадок
Стили не применяются с Angular
В последних выпусках Angular внесены значительные изменения в настройку и стилизацию проектов. Если вы работаете с версией Angular выше 13 и ваши стили не применяются, вам может потребоваться проверить angular. ad Настройте конфигурацию  json
json Builder , чтобы импортировать свой CSS:
Кроме того, если вам нужны стили, специфичные для Storybook, которые отделены от вашего приложения, вы можете настроить стили с помощью пользовательского компоновщика Storybook, который переопределит стили приложения. стили:
Библиотеки компонентов NX не загружают стили
Если вы работаете с библиотеками Storybook и Nx,
вы можете расширить конфигурацию вашего проекта (например, project.json ) и предоставить стили приложения.
Для более ранних версий Nx (до 14.1.8 ) ваша конфигурация будет выглядеть следующим образом:
Начиная с версии 14.1.8 , Nx использует сборщик Storybook напрямую, что означает, что любая конфигурация, предоставленная сборщику, также применима. к настройке NX. Если вы работаете с библиотекой, вам потребуется настроить параметры стиля (например, препроцессоры) внутри объекта конфигурации build-storybook options .