Стильные кнопки поделится страницей в соц сетях
Сегодня сложно себе представить любой сайт в интернете который бы не пользовался кнопками поделится в разных социальных сетях. Ведь сейчас социальные сети очень стремительно развиваются и трафик на сайт с них может иногда при правильном подходе превышать трафик с поисковых систем в несколько раз.
В связи с этим хочу сегодня и поговорить немного о том как добавить кнопки социальных сетей поделится на свой сайт. Что здесь сложного скажете вы, ведь сейчас есть множество сервисов которые предлагают быстро установить свой код на любой сайт который позволит делится вашей страничкой в популярных социальных сетях.
Но в данном методе есть и некоторые недостатки через которые я и не рекомендую использовать сторонние сервисы для добавления социальных сетей на свой веб ресурс, и при создании сайтов я так же всегда стараюсь избегать по мере возможного подключать сторонние скрипты на сайт . Как всем уже известно бесплатный сыр только в мышеловке и при том что даже там он не совсем бесплатен и мышь за него платит своей жизнью.
Тоже самое и с кнопками соц сетей от сторонних сервисов, бесплатно никто работать не будет и в таком громком заявлении как «кнопки социальных сетей бесплатно» кроется плата которую вы все равно заплатите, к примеру: добавляя сторонний сервис на свой сайт вы добавляете лишнюю внешнюю ссылку на их веб ресурс, большинство данных сервисов используют данный код в своих скрытых рекламных целях, собирают информацию о ваших пользователях, и многое другое, а иногда даже бывает что добавляя такой код вы можете сами того не понимая добавить и вирус на сайт.
Ну и я уже не говорю о том что вы полностью зависите от их сервиса, и если с ихним сервером что то случилось это отобразится на скорости загрузки и вашего сайта тоже, ведь ваш сайт будет пытаться подключится к их сервису тем самым будет увеличивать время открытия страницы вашего сайта, так же при оптимизации и продвижении вашего интернет ресурса вы наверняка захотите увеличить показатели google pagespeed но в связи с невозможностью внести изменения в сторонний сервис который вы установили в качестве кнопок поделится вы не сможете добиться желаемого вам результата.
Ок, я думаю вы уже поняли почему я рекомендую как можно меньше добавлять сторонних сервисов на свой сайт, теперь давайте же мы с вами рассмотрим как же добавить кнопки поделится на свой сайт без использования всяких там сторонних сервисов, тем более что это не так уже и сложно, и я вам сегодня предоставлю готовый скрипт социальных кнопок на сайт, который вы без труда сможете себе установить, и не зависеть ни от кого.
И так давайте же приступим к реализации и установки кнопок поделится на свой сайт. Все что нам с Вами потребуется это немного стилей добавить, немного HTML кода и подключить файл javascript с минимум настройками.
Первое это HTML код самих социальных кнопок которые вам потребуется добавить в нужное вам место сайта:
<div> <div>Понравилось? Поделитесь с друзьями!</div> <div data-url=»<?php echo ‘https://’.$_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’];?>» data-title=»Стильные кнопки поделится в соц сетях без использования сторонних сервисов»> <a data-id=»fb»><i></i> Facebook</a> <a data-id=»vk»><i></i> Вконтакте</a> <a data-id=»ok»><i></i> OK</a> <a data-id=»tw»><i></i> Twitter</a> <a data-id=»gp»><i></i> Google+</a> <a data-id=»pin»><i></i> Pinterest </a> <a data-id=»viber»><i></i> Viber </a> </div> </div>
<div> <div>Понравилось? Поделитесь с друзьями!</div> <div data-url=»<?php echo ‘https://’.$_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’];?>» data-title=»Стильные кнопки поделится в соц сетях без использования сторонних сервисов»> <a data-id=»fb»><i></i> Facebook</a> <a data-id=»vk»><i></i> Вконтакте</a> <a data-id=»ok»><i></i> OK</a> <a data-id=»tw»><i></i> Twitter</a> <a data-id=»gp»><i></i> Google+</a> <a data-id=»pin»><i></i> Pinterest </a> <a data-id=»viber»><i></i> Viber </a> </div> </div> |
Как вы видите здесь ничего сложного нет, идет список ссылок на нужные вам соц сети, за исключением некоторых моментов. В коде присутствует такая строка как:
<?php echo ‘https://’.$_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’];?>
<?php echo ‘https://’.$_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’];?> |
Что это за строка? — это как раз ваша ссылка на страницу которой человек собирается поделится, и в зависимости от вашей смс на котором сделан сайт это значение можем менятся, к примеру вышеуказанная строка выведет ссылку на страницу на которой вы находитесь методом PHP , соответственно ваша страница должна или поддерживать PHP код или быть файлом php, если же у вас WordPress то можно ее заменить на:
если же у вас другой тип сайта то ссылку нужно вывести в соответствии с вашей смс. Следующее значение это название страницы TITLE которой вы собираетесь делится:
data-title=»Стильные кнопки поделится всоц сетях без испольбзования сторонних сервисов»>
data-title=»Стильные кнопки поделится всоц сетях без испольбзования сторонних сервисов»> |
Если это просто какой то одностраничный сайт то вы можете непосредственно как и в коде выше прописать свой тайтл, эсли же у вас сайт на одной из популярных смс где множество страниц и каждая генерирует свой заголовок, то вам нужно опять же обратится к документации вашей смс, для WordPress к примеру это будет код:
Так же в коде для вывода иконок социальных сетей используется иконки Font Awesome, и вы можете их так же применять у себя, но предварительно их нужно подключить на свой сайт.
Как добавить иконки Font Awesome на свой сайт вы можете ознакомится в следующей статье. В случае если вы не хотите использовать данный иконочный шрифт, вам нужно будет прописать картинки соц сетей на свое усмотрение, и внести некие изменения в код CSS.
Следующим шагом будет добавление кода CSS для кнопок поделится:
/* Стили для оформления кнопок поделиться */ #share { width:100%; margin: 0 auto; background:#fff; text-align:center; } .like { font-size: 16px; font-weight: 700; padding-top: 10px; margin-bottom: 10px; } .push { display: inline-block; min-width: 100px; margin: 5px 2px 10px 2px; font-size: 15px; text-align: center; color: #fff; cursor: pointer; padding: 5px; } .facebook {background-color:#3b5998;} .facebook:hover {background-color:#2d4373;color:#fff;text-decoration: none;} .google {background-color:#dd4b39;} .google:hover {background-color:#c23321;color:#fff;text-decoration: none;} .pinterest {background-color:#bd081c;} .pinterest:hover {background-color:#881f12;color:#fff;text-decoration: none;} .viber {background-color:#665cac;} .viber:hover {background-color:#881f12;color:#fff;text-decoration: none;} .twitter {background-color:#55acee;} .twitter:hover {background-color:#2795e9;color:#fff;text-decoration: none;} .vkontakte {background-color:#587ea3;} .vkontakte:hover {background-color:#466482;color:#fff;text-decoration: none;} .ok {background-color:#ee8208;} .ok:hover {background-color: #a05f20; color:#fff;text-decoration: none;} /* Стили для оформления кнопок поделиться */
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /* Стили для оформления кнопок поделиться */ width:100%; margin: 0 auto; background:#fff; text-align:center; }
.like { font-size: 16px; font-weight: 700; padding-top: 10px; margin-bottom: 10px; }
.push { display: inline-block; min-width: 100px; margin: 5px 2px 10px 2px; font-size: 15px; text-align: center; color: #fff; cursor: pointer; padding: 5px; }
.facebook {background-color:#3b5998;} .facebook:hover {background-color:#2d4373;color:#fff;text-decoration: none;}
.google {background-color:#dd4b39;} .google:hover {background-color:#c23321;color:#fff;text-decoration: none;}
.pinterest {background-color:#bd081c;} .pinterest:hover {background-color:#881f12;color:#fff;text-decoration: none;}
.viber {background-color:#665cac;} .viber:hover {background-color:#881f12;color:#fff;text-decoration: none;}
.twitter {background-color:#55acee;} .twitter:hover {background-color:#2795e9;color:#fff;text-decoration: none;}
.vkontakte {background-color:#587ea3;} .vkontakte:hover {background-color:#466482;color:#fff;text-decoration: none;}
.ok {background-color:#ee8208;} .ok:hover {background-color: #a05f20; color:#fff;text-decoration: none;} /* Стили для оформления кнопок поделиться */ |
Думаю описывать сам код не имеет смысла, а вот добавить на свой сайт вы можете двумя способами, первый это добавить вышеуказанный код CSS в свой основной файл стилей и второй это создать отдельный файл к примеру share-style.css и добавить код в него, после подключить скрипт добавим строку между <head></head> к примеру так:
<link href=»../share-sicial-a/share-style.css» rel=»stylesheet»>
<link href=»../share-sicial-a/share-style.css» rel=»stylesheet»> |
При этом обязательно проверяйте пути к файлу css который подключаете.
Ну и последнее это сайт файл javascript, скачать его можно под данной статьей, ну и подключить его на свой сайт , так же как и мы поступали со стилями при подключении, между <head></head> добавляем:
<script src=»../share-sicial-a/share.js»></script>
<script src=»../share-sicial-a/share.js»></script> |
Ну и опять же, проверяйте правильность путей к данному файлу при подключении. Вот собственно и все, таким образом мы подключили скрипт кнопок поделится для своего сайта и при этом не использовали ни одного стороннего сервиса для этого.
Пользуйтесь на здоровье, будут вопросы задавайте в комментариях, нужно будет добавить какую то другую кнопку поделится которой нету в скрипте, так же милости просим в комментарий к статье.
PS: Если вам нужен готовый интернет магазин но нет времени и желания заниматься его разработкой, вы можете купить уже готовый сайт интернет магазина недорого в нашей веб студии.
web-stydia.com
Как заставить посетителя поделиться ссылкой на ваш сайт

Этот пост, в первую очередь, будет полезен тем, кто занимается созданием бесплатных шаблонов, программ, скриптов и пр. Для тех, у кого целью является раскрутка продукта в социальных сетях, а не его продажа. С помощью этого топика вы сможете заставить посетителя поделиться ссылкой на продукт в соц. сетях.
Итак, предположим, вы написали какой-то скрипт, разместили его у себя на сайте и даже поставили социальные кнопки (о хороших сервисах share-кнопок я, кстати, недавно писал), чтоб люди могли cделать репост записи. Прошло время, а поделились единицы. Какой бы ни был хороший продукт, нашим людям, в отличии от буржуйнета, не очень хочется репостить страницы сайтов, особенно со скриптами, шаблонами и пр.
В последнее время на западных сайтах я начал замечать интересную тенденцию. Владельцы ресурсов буквально заставляют своих посетителей делиться ссылкой в социальных сетях. Принцип следующий — для того, чтобы получить ссылку на скачивание, сначала нужно поделиться ею в любой доступной социальной сети, то есть оплата репостом. Хочешь скачать — поделись ссылкой на сайт с друзьями и будет тебе счастье. Гениально!
Мне стало интересно, как владельцы сайтов реализуют оплату репостом. Начал копать и выяснилось, что некоторые используют готовые php скрипты или плагины для WordPress, а некоторые пользуются сервисами. Захотелось поделится способами реализации с читателями блога «Постовой», и в итоге получился данный топик, в котором собраны именно сервисы Social Pay. А о скриптах и плагинах поговорим в следующих топиках. Подписывайтесь на наш блог в социальных сетях или на RSS, чтоб не пропустить его.
Social Pay сервисы появились на западе недавно. В рунете мне еще не приходилось встречать сайты с такой функциональностью. Возможно потому, что у нас много жадных разработчиков, которые ни под каким предлогом не выложат свой продукт в открытый доступ. Соответственно, такой функционал не актуален. Возможно я ошибаюсь, и просто мало кто знает о данной технологии социального маркетинга. На данный момент мне удалось найти всего пять ресурсов, которые предоставляют конструктор таких кнопок / ссылок.
Итак. К вашему вниманию подборка сервисов, которые заставят посетителей делиться ссылкой и помогут продвинуть сайт в социальных сетях.
Смотрите также:
Pay with a tweet
Первый и лучший сервис оплаты за репост под названием Pay with a tweet. С его помощью можно сформировать ссылку на страницу с социальными share-кнопками, после репоста происходит автоматический редирект на целевую страницу.Pay with a tweet имеет ряд преимуществ перед конкурентами, которые представлены ниже:
- умеет проверять, действительно ли человек поделился ссылкой;
- eсть поддержка русского языка;
- среди доступных социальных сетей — Vkontakte, Facebook, Twitter, Google+, LinkedIn и XING;
- есть статистика переходов.
Как пользоваться?
1. Регистрируемся на сайте.2. В верхнем меню кликаем на пункт «NEW CAMPAIGN».
3. Заполняем поля:
- What is the name of your product? — заголовок. Именно так будет называться пост в социальной сети.
- Which networks can be used by your customers? — выбираем через какие социальные сети можно будет поделиться ссылкой.
- What is the message that people may post and tweet? — сообщение, которое будут видеть в ленте пользователи социальной сети.
- What website do you want people to post or tweet about? — вставляем ссылку на страницу, которой хотим поделиться
- What is the Access-Link? — вставляем ссылку, на которую будет происходить редирект после того, как человек поделится страницей (которую мы ввели в поле выше) в социальной сети.
- Нажимаем кнопку «Save»
- В итоге попадаем на страницу «Embed Code», где представлены сгенерированные ссылки. Direct-Link — простая ссылка, которую можно вставить в стилизованную под ваш дизайн кнопку на сайте. Button-Link — iframe код кнопки с фирменным дизайном сервиса. Вставляем в HTML верстку страницы, или в исходный код статьи. Используйте тот вариант, который подходит для ваших целей.

Social pay
Полностью бесплатный сервис для реализации оплаты репостом. Все хоть и бесплатно, но есть ограничения — можно создать только 5 кнопок, а возможности расширить аккаунт пока нет. К сожалению, в отличие от предыдущего, имеет ряд значительных минусов, из-за которых его применение для пользователей рунета становится бесполезным, хотя внешний вид значительно привлекательней.1. Нет русского языка.
2. Нет Вконтакте. Только Facebook и Twitter.

Transact socially
Сервис социальной системы оплаты путем нажатия на кнопку «Поделиться». Довольно сырой и странный. Возможно, на момент прочтения вами данной статьи, его допилят. Но на данный момент у меня не получилось довести процесс генерации ссылки до конца.Помимо всех этих неприятностей, как и в предыдущем сервисе, нет поддержки русского языка и можно поделиться только в Twitter и Facebook.

Get for a post
В отличие от предыдущих сервисов, этот заточен сразу на скачивание файлов. То есть, в поле для страницы, на которую будет происходить редирект после репоста, нужно вставлять именно ссылку на файл, а не на страницу.Сервис сырой и требует доработки. Среди доступных социальных сетей — Facebook и Twitter.
Есть плюсы:
- интеграция с Dropbox;
- помимо ссылок и кнопок, также формируется QR код.

Instamojo
Добротная, мощная площадка для продаж цифровых товаров. Есть возможность оплаты посредством репоста в социальные сети Facebook, Twitter или LinkedIn.Обратите внимание, что данный сервис значительно отличается от того же Pay with a tweet, который выполняет функцию промежуточного звена на пути к получению ссылки. Instamojo — это сложная e-commerce платформа для продажи цифровых товаров, в которой просто есть способ оплаты — оплата репостом в социальные сети.
Файл, который вы распространяете, требуется загружать на их сервера. Плюсом является то, что есть возможность связать Instamojo практически с любым облачным хранилищем, что, несомненно, удобно.
Каждый, кто будет скачивать ваш продукт, будет вынужден заполнить поля с контактными данными и нажать на кнопку поделиться в социальной сети. После чего ему будет доступна ссылка на скачивание. Вы можете протестировать сервис, пройдя по ссылке «Пример» на скрине.

Вывод
Данная ниша только начинает развиваться и найти что-то стоящее, подходящее для рунета, да и вообще нормально работающее, очень сложно. На данный момент я бы рекомендовал использовать сервис Pay with a tweet. Он лучше всего продуман, есть поддержка русского языка и социальной сети Вконтакте. Две бесплатные ссылки — даже хорошо. Это обеспечит применение сервиса только к своему продукту, а не ко всему подряд на сайте. Ведь не очень красиво делать оплату за чужой продукт.Мы, в свою очередь, уже используем Pay with a tweet для своих скриптов.
postovoy.net
Добавляем кнопки «Поделиться» для сайта
Здравствуйте, дорогие читатели блога nazyrov.ru. Сегодня у меня довольно заезженная тема, а именно – кнопки «Поделиться» для сайта. Зачем сайту нужны такие кнопки, думаю догадаться не сложно. Если у вас интересный материал, то пользователи будут им активно делиться в социальных сетях, а это мощная и абсолютно бесплатная раскрутка.

На сегодняшний день существует немало сервисов, где можно сгенерировать блок с подобными кнопками, а затем просто скопировать и вставить код того блока себе на сайт. О таких сервисах я и хотел бы сегодня рассказать, поэтому, если вы далеко не новичок в этой теме, то статья вряд ли окажется для вас полезной.
Но перед тем как приступить к обзору самых популярных и интересных сервисов, предлагаю прочесть статью — уникальные кнопки соц. сетей для сайта. В той статье я рассказывал как установить абсолютно уникальны кнопки «Поделиться» на блог.
Кнопки поделится в соц. сетях от самых популярных сервисов
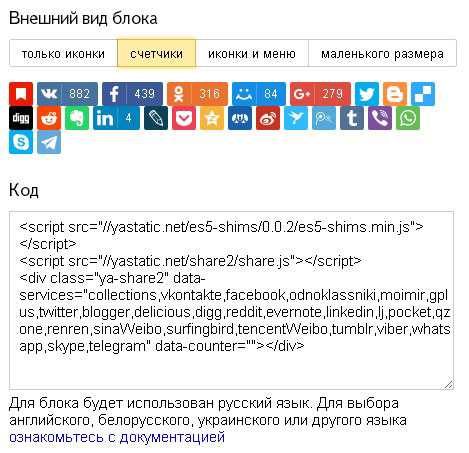
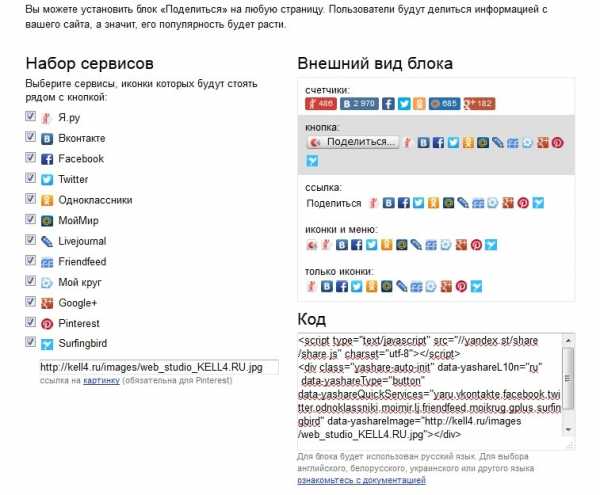
[aspan]Кнопки от Яндекс[/aspan]. Яндекс предлагает интересный и очень удобный конструктор для генерирования блока «Поделиться». Можно указать на выбор абсолютно любые популярнейшие социальные сети, а затем скопировать готовый код. Код представляет собой простой скрипт.

Внешний вид блока можно настроить как угодно – просто иконки, иконки со счетчиком репостов или просто иконки уменьшенного размера.
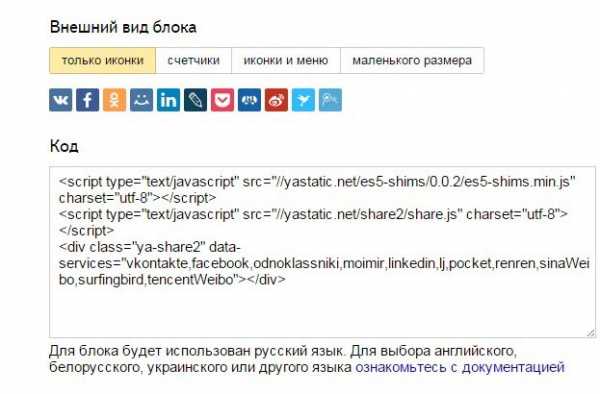
[aspan]share42.com[/aspan] – тоже мощнейший конструктор, позволяющий выбрать интересующие кнопки и настроить внешний вид блока «Поделиться». Если к сайту подключить библиотеку jQuery, то к кнопкам можно добавить счетчик, который будет подсчитывать количtство поделившихся.
Внешне такой блок с кнопками будет выглядеть примерно вот так:
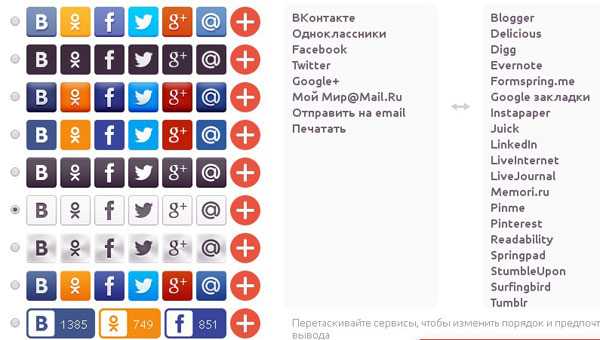
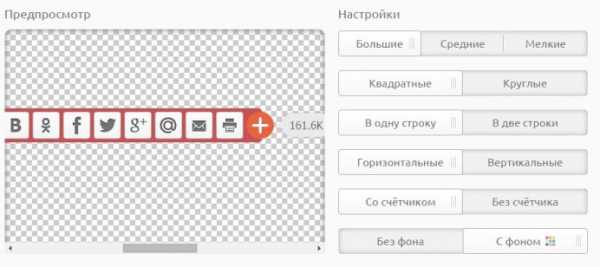
[aspan]share.pluso.ru[/aspan] – я довольно долгое время пользовался именно этими кнопками. Кнопки «Поделиться» от Pluso отлично настраиваются под дизайн сайта. Можно выбрать любые интересующие соц. сети и понравившийся дизайн кнопок.

[aspan]uptolike.ru[/aspan] – позволяет сгенерировать блок с кнопками «Поделиться», при этом блок будет адаптивным для мобильных устройств. Внешний вид и цвет кнопок тоже хорошо настраивается в конструкторе.
Помимо кнопок репоста, можно добавить кнопку вверх для сайта и всплывающее окошко с предложением подписаться в группу.

Вышеперечисленные сервисы позволяют сгенерировать целый блок с кнопками «Поделиться», но бывают случаи, когда нам необходимо добавить лишь одну соц. сеть, а не целый букет. В таком случае глупо использовать сторонний конструктор для добавления одной кнопки «Поделиться», гораздо проще использовать API необходимой социальной сети.
И вовсе не стоит пугаться этого страшного слова. Добавить кнопку «Поделиться» при помощи API сможет любой, просто повторяйте действия, которые я опишу.
Кнопка «Поделиться» ВКонтакте
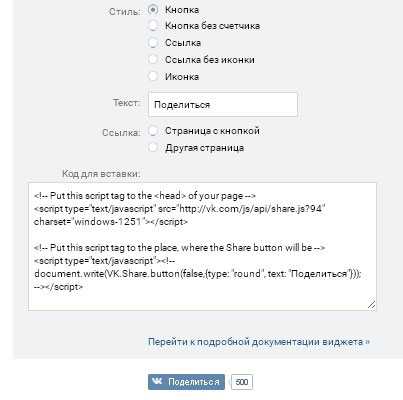
Для того, чтобы сгенерировать кнопку поделиться ВКонтакте для своего сайта, перейдите на [aspan]страницу виджетов ВКонтакте[/aspan].
На этой странице вы можете указать текст на кнопке, а так же выбрать или отключить счетчик. После того, как вы сконструировали желаемую кнопку, можете скопировать код кнопки и вставить ее на свой сайт.

Теперь, вам необходимо перейти по ссылке внизу страницы к подробной [aspan]документации виджета[/aspan], и подключить виджет согласно инструкции.
Facebook кнопка «Поделиться»
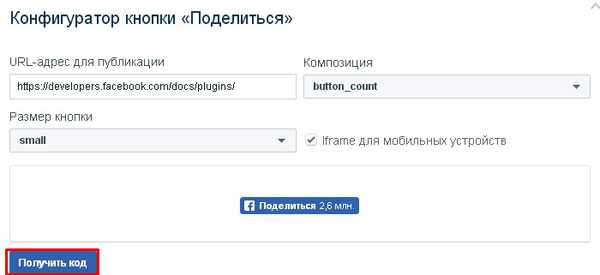
Кнопка «Поделиться» на фейсбук делается аналогичным образом. Для этого перейдите на [aspan]страницу конструктора[/aspan], в списке различных кнопок найдите кнопку «Поделиться» и выберете значение «Веб-платформа».
В появившимся конструкторе можете настроить внешний вид кнопки и получить код.

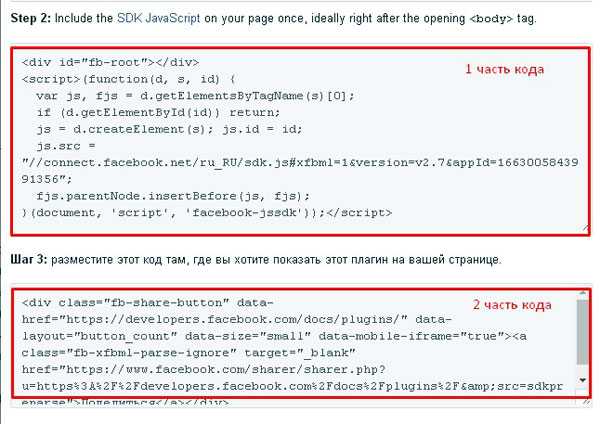
Код будет состоять из двух частей. Первую часть необходимо вставить после открывающего тега <body>. Этим кодом вы включаете SDK для JavaScript.
Вторую часть кода необходимо вставить в то место, где должна выводиться кнопка «Поделиться» на Facebook.

Делаем кнопку «Поделиться» в одноклассниках
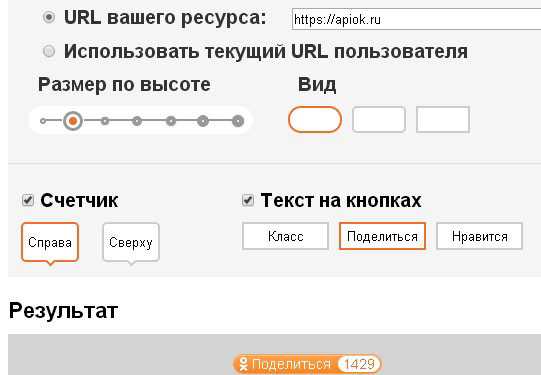
Кнопка поделиться в одноклассниках вставляется так же при помощи небольшого куска кода. Чтобы получить этот код, перейдите на страницу [aspan]социальных виджетов одноклассников[/aspan], и в конструкторе настройте кнопку «Поделиться».

После этого скопируйте предоставленный код, и вставьте в необходимое место на сайте.
Вот мы и рассмотрели все наиболее популярные способы вставки кнопок «Поделиться» для сайта. Выбирайте тот способ, который больше всего подходит вам.
nazyrov.ru
Часто ли вам во время работы требуется создать кнопки share для социальных сетей Вконтакте, Facebook, Twitter и тд? У меня в работе они возникают с завидной регулярностью. Для того, что бы не перерывать тонны мануалов на десятке сайтов соц-сетей для разработчиков, я решил написать этот пост-заметку со списком ссылок для создания share кнопок. Список будет дополняться.
Переменные в листингах:
- [URL] — url страницы, которой Вы собираетесь делиться в соц сетях.
Например http://www.example.com/catalog/good/1.html. - [TITLE] — заголовок записи, который будет опубликован в соц сети.
Например Продукт нашего завода. - [DESC] — описание записи, которое будет опубликовано в соц сети.
Например Этот неведомый продукт был выпущен на нашем заводе «Торгпромсельмашхимстрой комбинат номер 5». - [IMAGE] — изображение, которое относится к публикуемой в соц сети записи.
Например http://www.example.com/images/good-1.jpg.
Для начала в блоке head страницы, нужно добавить четыре мета тега:
<meta property="og:url" content="[URL]">
<meta property="og:title" content="[TITLE]">
<meta property="og:description" content="[DESC]">
<meta property="og:image" content="[IMAGE]">А теперь размещаем ссылки.
Вконтакте
http://vk.com/share.php?url=[URL]&title=[TITLE]&description=[DESC]&image=[IMAGE]&noparse=trueОдноклассники
http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=[URL]&st.comments=[TITLE]Mail.ru
http://connect.mail.ru/share?url=[URL]&title=[TITLE]&description=[DESC]&imageurl=[IMAGE]https://www.facebook.com/sharer/sharer.php?u=[URL]https://twitter.com/share?url=[URL]&text=[TITLE]Google+
https://plus.google.com/share?url=[URL]Tumblr
http://www.tumblr.com/share?v=3&u=[URL]&t=[TITLE]http://pinterest.com/pin/create/button/?url=[URL]&media=[IMAGE]&description=[DESC]phptime.ru
Добавление кнопки «Поделиться» в соцсетях на сайт
- Подробности
- Категория: Блогобзор
- Автор: SEO & WEB — KELL4
Добавление кнопок «Поделиться» и «Нравится» социальных сетей на свой сайт
Зачем это нужно? Социальные сети приобрели большую популярность в наше время, мы общаемся с друзьями, обмениваемся новостями, фотографиями и т.д. При этом многие компании стремятся поделиться информацией о себе именно в соцсетях: привлечь клиентов, заявить о новых услугах и товарах, добавить известность своему бренду. Поэтому социальный фактор пользуется большой популярностью и быстро набирает обороты. А кнопки «Поделиться в социальных сетях» один из самых простых способов рекламы, посетитель вашего сайта может с легкостью выложить понравившуюся ему страницу сайта в какой либо социальной сети, тем самым внесет свою лепту в рекламировании ваших товаров либо услуг.
Создать, добавить, установить, поставить кнопки нравиться и поделиться на сайт от Google+
Перейдите по ссылке [создать кнопку]Создать, добавить, установить, поставить кнопки нравиться и поделиться на сайт от Facebook
Перейдите по ссылке [создать кнопку]Кнопки «Поделиться» в соцсетях от Yandex
Здесь мы предлагаем воспользоваться сервисом по созданию целого блока кнопок поделиться.Не просто кнопка, а целый блок кнопок предлагает нам поисковая система Yandex. Довольно удобно, быстро создается и настраивается, а готовый код добавляется на любую страницу сайта или в шаблон. На данный момент используется 12 (Я.ру, Вконтакте, Facebook, Twitter, Одноклассники, МойМир, Livejournal, Friendfeed, Мой круг, Google+, Pinterest, Surfingbird) самых популярных социальных сетей в России, при этом данный сервис постоянно обновляется и улучшается командой яндекса. Кстати, кнопки «Поделиться» (Share button) очень полезны для поискового продвижения (SEO).
 Удобный в создании и добавлении на сайт блок кнопок социальных сетей «Поделиться» (SHARE buttons) от Яндекса.
Удобный в создании и добавлении на сайт блок кнопок социальных сетей «Поделиться» (SHARE buttons) от Яндекса.
Чтобы перейти к созданию блока социальных сетей нажмите на ссылку [создать кнопку «Поделиться»], как представлено на примере, можно выбрать несколько вариантов внешнего вида.
kell4.ru
Как поделиться в соц сетях правильной картинкой статьи?
Чаще всего когда на сайт вставляется код кнопок поделиться в соц. сетях используются различные сервисы, но зачастую при работе с ними возникают проблемы, в частности при расшаривании постов в социальные сети вместо изображения статьи мы видим логотип сайта или изображение другой статьи, или хуже того рекламный баннер. Решение есть…
Итак, как же при нажатии кнопки share разместить правильную информацию в соц сетях? На странице должны быть размещены нужные meta-теги:
Для Вконтакте
<meta property="og:title" content="Заголовок статьи"></meta> <meta name="description" content="Описание статьи какой размер картинки шарить в соц сети." /> <meta property="og:image" content="http://mysite.com/mypic.jpg"></meta>
| Значение | Описание |
|---|---|
| og:title |
Заголовок – текст ссылки, если нет данного тега, то заголовок будет взят из mrc__share_title, twitter:title или <title> |
| description | Описание. Если на публикуемой странице есть тег, то описание будет взято из него |
| og:image |
Иллюстрация. Если на публикуемой странице есть тег og:image, twitter:image, image, то адрес изображения для иллюстрации будет взят из него, иначе будут взяты первые 8 тегов <img src=”…” alt=”” /> размер которых больше 130 |
После публикации ссылки в Вконтакте ее данные кэшируются, если вы обновили Заголовок, описание или изображение, а при попытке поделиться отображаются старые значения нужно воспользоваться инструментом для сброса кэша VK pages.clearCache.
Для Facebook
Фейсбук использует теги Open Graph, для получения информации о статье.
<meta property="og:url" content="http://mysite.com/article/" /> <meta property="og:type" content="article" /> <meta property="og:title" content="Заголовок статьи" /> <meta property="og:description" content="Описание статьи" /> <meta property="og:image" content="http://mysite.com/images/image.jpg" /> <meta property="fb:app_id" content="идентификатор_вашего_приложения_Facebook"></meta>
| Значение | Описание |
|---|---|
| og:title | Заголовок или название объекта |
| og:description | Краткое описание страницы |
| og:image | URL картинки поста. Внимание! Facebook кеширует картинки, читайте требования к публикуемым изображениям |
| og:url | URL страницы. |
| og:type | Тип объекта. В данном случае указал тип “article” – статья. Другие типы объектов OG |
| fb:app_id | Обязательный параметр — идентификатор приложения для Facebook, необходим для просмотра статистики переходов на сайт с Facebook |
Если кто-либо уже поделился ссылкой на страницу, которую вы пробуете расшарить в Facebook, то информация по ней может быть закеширована, для сброса воспользуйтесь инструментом Open Graph Object Debugger.
Для Twitter
<meta name="twitter:card" content="summary"></meta> <meta name="twitter:title" content=""></meta> <meta name="twitter:description" content=""></meta> <meta name="twitter:image" content=""></meta>
| Значение | Описание |
|---|---|
| twitter:title | Заголовок |
| twitter:description | краткое описание |
| twitter:image | полный путь к картинке |
Для Google+
Рекомендуемый формат — использование микроразметки Schema.org.
<body itemscope itemtype="http://schema.org/Product">
<h2 itemprop="name">Заголовок</h2>
<img itemprop="image" src="http://mysite.com/image/image.jpg" />
<p itemprop="description">Краткое описание</p>
</body>
Как и другие социальные сети Google Plus может использовать разметку Open Graph.
<meta property="og:title" content="..." /> <meta property="og:image" content="..." />
<meta property="og:description" content="..." />
Также, если выше указанная разметка на странице отсутствует, то будет использована информация из тегов <title> и <meta name=»description» … /> в секции <head>.
Пол дела сделано! Теперь поговорим о камушках, с которыми можно неожиданно столкнуться.
Какой оптимальный размер изображений для шаринга в соц сетях?
- Для Facebook – чем больше тем лучше! Минимальный размер 200 x 200 пикселей, предпочтительно загружать изображения не менее 600×315 пикселей. Желательно соотношение сторон 1.91:1. Максимальный размер файла 5MB.
- Для Вконтакте – минимальная ширина/высота 130 пикселей. Если картинка больше 537 пикселей в ширину, то на сайте ссылка будет сопровождать увеличенной картинкой
- Для Google – минимально допустимая высота изображения – 120 пикселей. Если ширина изображения меньше 100 пикселей, то соотношение сторон не должно превышать 3.0
- Для Twitter – минимальный размер картинки 144×144 пикселей, максимальный 4096×4096. Соотношение сторон 1:1. Размер файла не должен превышать 5Мб. Поддерживаются форматы: JPG, PNG, WEBP и GIF.
Вконтакте и Facebook кешируют изображения, поэтому если вы изменили размер изображения, то обязательно измените адрес в теге og:image, не сохраняйте файл с тем же именем или воспользуйтесь инструментами для сброса кэшированных данных.
adnota.ru
Как добавить кнопки социальных сетей на сайт: 4 способа
От автора: приветствую вас. Сегодня социальные сети развились до такого уровня, что в них зарегистрировано в общей сложности более 3 млрд людей. Потенциально это очень мощная аудитория, поэтому сегодня я вам расскажу, как добавить кнопки социальных сетей на сайт.
Добавление на сайт на WordPress
Начну с того, что самым простым способом, если у вас WordPress, является просто установить какой-нибудь плагин для этого дела. Какой? Я, например, пользовался Juiz Social Post Sharer. А вообще, просто введите в поиске плагинов слово social и просмотрите, что там есть. Преимущество тут только в том, что вам, вероятно, не придется ничего настраивать.
Блок «Поделиться» от Яндекса
Яндекс тоже разработал страницу, на которой вы можете настроить и поставить себе кнопки. На этой страничке вы можете выбрать нужные сервисы (а их примерно 25). Справа вы можете выбрать внешний вид блока. Это могут быть счетчики, которые будут показывать, сколько раз на кнопки нажали пользователи. Это, в свою очередь, поможет вам отслеживать, полезен ли материал читателям.

Тут же вам будет показан код, который нужно скопировать и вставить в то место на сайте, где вы хотите их видеть. Значит, самое время определить это место! Чаще всего блок «Поделиться» ставят: В начале статьи; В конце статьи; Сбоку.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЕстественно, не нужно использовать все три варианта, лучше какой-то один. Хотя я видел сайты, где блок был и в начале, и в конце страницы.
Теперь вам нужно найти файл с кодом, который выводит статьи. В wordpress, например, он обычно называется single.php или подобным образом. Итак, если вам нужно поставить блок с кнопочками после статьи, ищем строчку the_content. Именно за ней можно вставить код. Вам очень поможет, если разработчик вашего шаблона делал комментарии в коде.
Редактировать файлы сайты можно некоторыми способами. Например, сделать это напрямую через админку движка (внешний вид — редактор). В этом случае код не подсвечивается, поэтому ориентировать в нем не так удобно. Другой способ – через ftp. Подключитесь к сайту с помощью ftp-клиента, перейдите в wp-content – themes. Тут нужно найти тот шаблон, который является активным у вас в данный момент. Заходим в него и находим тот самый single.php или ищем что-то похожее по названию.
В самом файле с кодом найдите строчку the_content с помощью поиска (Ctrl + F). Вставьте где-нибудь после нее этот код.
Комментарии это то, что на этом скриншоте выше выделяется зеленым цветом. Как видите, разработчик явно указал, что в этом месте выводиться сам текст статьи. Это отлично, просто вставьте код сразу после статьи и получите желаемый результат.
Вообще я рекомендую вам потренироваться на локальном сервере, если он у вас есть. Там вы можете вставить код, посмотреть, что получилось и потом уже повторить аналогичную процедуру на реальном сервере.
Кнопки от Pluso
Это достаточно известный сервис, который предоставляет всем желающим возможность воспользоваться их вариантом блока «Поделиться». Для этого, как и в случае с сервисом Яндекса, достаточно лишь выбрать нужные настройки и скопировать получившийся код в нужное место.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИз настроек, прежде всего вам необходимо выбрать, какие социальные сети будут видно пользователю всегда, а какие только при нажатии на плюс. Фишка этого блока в том, что при нажатии на плюсик вы человек получает возможность поделиться записью еще в 20-30 сервисах.

Вы можете выбрать стиль кнопок, настроить их фон, положение и размер. Также можно выбрать иконки со встроенным счетчиком. А еще одним преимуществом кнопок от Pluso является их потрясающий внешний вид и возможность встроить их в практически в любой дизайн.
Когда все настроено, просто копируем код и вставляем его в том месте, где хотим увидеть соответствующий блок.
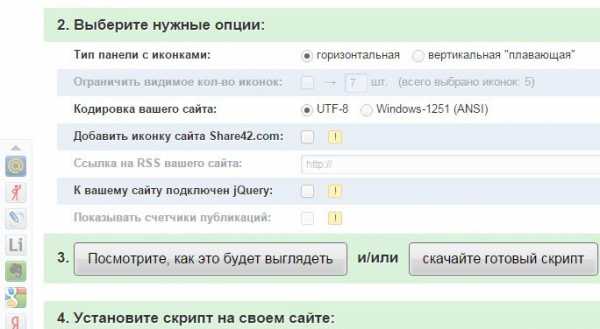
Если предыдущие варианты вам чем-то не понравились, есть другой способ, как поставить кнопки социальных сетей на сайт. Это сервис share42.com. Назван так, наверное, потому, что на момент создания в нем было 42 кнопки социальных сервисов, хотя на данный момент их 43.
Описывать процесс подробно не буду, потому что на сайте уже все оформлено в виде пошаговой инструкции. Дизайн этих иконок вы поменять не можете, а только размер. Впрочем, смотрятся они недурно.
Иконки, которые вам нужно, нужно выбрать, кликнув по ним мышкой. Отдельно хочу отметить наличие таких интересных возможностей, как добавление в избранное браузера, ссылка на rss и кнопка «Наверх».

Далее вы можете выбрать тип панели: горизонтальная или вертикальная? И если выбрана вторая, то количество кнопок можно ограничить. Кодировку я рекомендую оставить UTF-8. Вы можете также добавить иконку самого сервиса в комплект кнопок, чтобы пользователи с вашей странички могли перейти на него и установить себе тоже эти кнопки.
Также если вы планируете добавить иконку rss, то обязательно нужно указать адрес вашего фида, а если хотите показывать количество нажатий по кнопкам, должны быть отмечены две последние галочки.
Ниже есть 2 кнопки. Первая позволяет взглянуть, как будут выглядеть социальные кнопки, которые вы настроили. С помощью второй скачивается скрипт. Его нужно загрузить через ftp к себе на сайт в корневую папку.
Следующим шагом укажите на странице сервиса путь к этой папке. Зачастую достаточно заменить site.com на ваше доменное имя. Все, остается вставить код, выбрав перед этим cms, на которой работает ресурс. Куда вставлять код вы уже должны понимать, я надеюсь.
Я не сомневаюсь, что существует еще парочку нормальных сервисов, где можно сделать социальные кнопки, а также есть просто масса скриптов и плагинов, которые их добавляют. Сегодня я перечислил вам наиболее лучшие, на мой взгляд, варианты.
Что ж, сегодня мы с вами научились добавлять кнопки социальных сетей и сервисов в свой интернет-проект. Теперь ваши полезные материалы могут быть автоматически распространены по социальным сетям вашими благодарными читателями. А у меня на этом все.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееWordPress-Ученик
12 фишек без которых Вы не создадите полноценный сайт на WordPress!
Смотретьwebformyself.com
