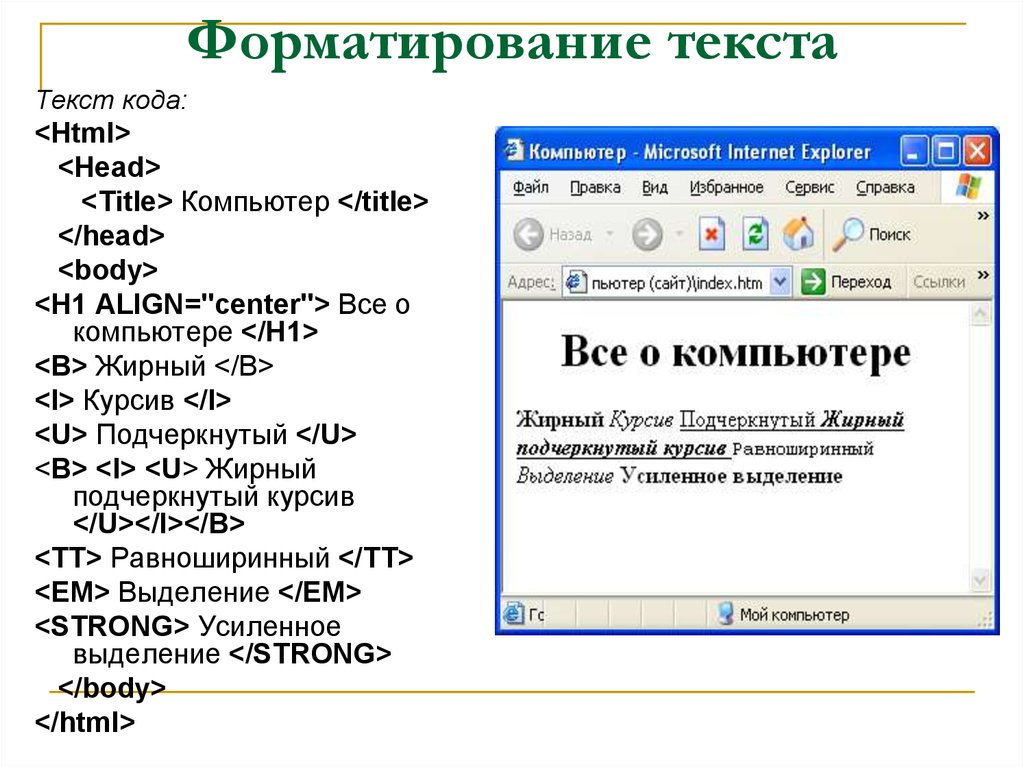
HTML – Форматирование текста html-документа и теги форматирования страницы
Если Вы пользуйтесь текстовым редактором, например, таким как Microsoft Word или Microsoft Excel, то Вы должны быть знакомы с форматированием текста и как сделать текст жирным (полужирным), наклонным (курсивом), зачеркнутым или подчеркнутым. Это всего лишь четыре из одиннадцати доступных вариантов, указывающих, как можно форматировать текст в HTML и XHTML.
Полужирный или жирный текст
Полужирный шрифт или жирный шрифт в HTML можно задать с помощь двух тегов <b>…</b> и <strong>…</strong>. Все, что находится в тегах <b>…</b> и <strong>…</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения жирным текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега b делаем <b>жирный шрифт</b>. </p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
Получим следующий результат:
Курсив – наклонный текст или шрифт
Сделать в HTML курсивом текст можно с помощь двух тегов <i>…</i> и <em>…</em>. Все, что находится в тегах курсива <i>…</i> и <em>…</em> отображается в HTML наклонным текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения курсивом текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега i делаем <i>наклонный текст или шрифт</i>.</p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
Получим следующий результат:
Подчеркнутый текст
Подчеркнуть текст в HTML можно с помощь тега <u>. ..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример подчеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега u делаем <u>подчеркнутый текст или слово</u>.</p>
</body>
</html>
Получим следующий результат:
Зачеркнутый текст
Зачеркнуть текст в HTML можно с помощь тега <strike>…</strike>. Все, что находится внутри тега <strike>…</strike> отображается в HTML зачеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример зачеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега strike делаем <strike>зачеркнутый текст</strike>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Моноширинный шрифт
Содержимое элемента <tt>…</tt> записывается в HTML моноширинным шрифтом. Большинство шрифтов обладают переменной шириной, потому что разные буквы имеют разную ширину (например, буква «щ» шире буквы «г»). Однако в моноширинном шрифте каждая буква имеет одинаковую ширину.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример моноширинного шрифта в HTML</title>
</head>
<body>
<p>С помощью тега tt делаем <tt>моноширинный шрифт</tt>.</p>
</body>
</html>
Получим следующий результат:
Верхний индекс
Содержимое тега <sup>…</sup> отображается в HTML в верхнем индексе. Тег верхнего индекса <sup> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты. Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример верхнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sup делаем верхний<sup>индекс</sup> или степень числа, например, 2<sup>3</sup>.</p>
</body>
</html>
Получим следующий результат:
Нижний индекс
Содержимое тега <sub>…</sub> отображается в HTML в нижнем индексе. Тег нижнего индекса <sub> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример нижнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sub делаем нижний<sub>индекс</sub>.
</p>
</body>
</html>
Получим следующий результат:
Вставленный текст
Содержимое внутри тега <ins>…</ins> отображается в HTML как вставленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример вставленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Удаленный текст
Содержимое внутри тега <del>…</del> отображается в HTML как удаленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример удаленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Большой текст
Содержимое тега <big>…</big> отображается в HTML большим текстом, на один размер шрифта больше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример большого текста в HTML</title>
</head>
<body>
<p>С помощью тега big делаем <big>текст больше</big>.</p>
</body>
</html>
Получим следующий результат:
Маленький текст
Содержимое внутри тега <small>…</small> отображается в HTML маленьким текстом, на один размер шрифта меньше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример маленького текста в HTML</title>
</head>
<body>
<p>С помощью тега small делаем <small>текст меньше</small>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Группировка элементов и содержимого страницы в HTML
Элементы <div> и <span> позволяют в HTML группировать несколько элементов для создания секций или подсекций страницы.
Например, Вы можете поместить все ссылки на странице в тег <div>, чтобы указать, что все элементы в этом теге <div> относятся к меню. Затем Вы можете задать стиль тегу <div>, чтобы элементы отображались с использованием специального набора правил стиля (CSS).
Пример с тегом <div>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<div>
<a href="/index.html">ГЛАВНАЯ</a> /
<a href="/about.html">О НАС</a> /
<a href="/contacts.
html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
Получим следующий результат:
С другой стороны, элемент <span> может использоваться для группировки только встроенных элементов. Итак, если у Вас есть часть предложения или абзаца (параграфа), который Вы хотите объединить, Вы можете использовать элемент <span> следующим образом:
Пример с тегом <span>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<p>Группировки элементов с помощью <span>тега span</span>.</p>
</body>
</html>
Получим следующий результат:
Эти теги обычно используются с CSS, чтобы Вы могли задать стиль к секции страницы.
Источник: HTML — Formatting.
Теги html для оформления текста, зачеркнутый текст, курсив, подчеркнутый текст
Создаем свой сайт
Всем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html. Открываем его с одновременно с помощью браузера и текстового редактора, например, того же блокнота. Я советую использовать для этих целей программу Macromedia Dreamweaver или Notepad++.
С помощью редактора мы будем наш документ редактировать, с помощью браузера просматривать, что у нас получилось.
Для того, чтобы изменения вступили в силу необходимо сначала сохранить изменения в редакторе, нажав на дискетку или комбинацию клавиш Ctr+S, а затем обновить этот же документ в браузере.
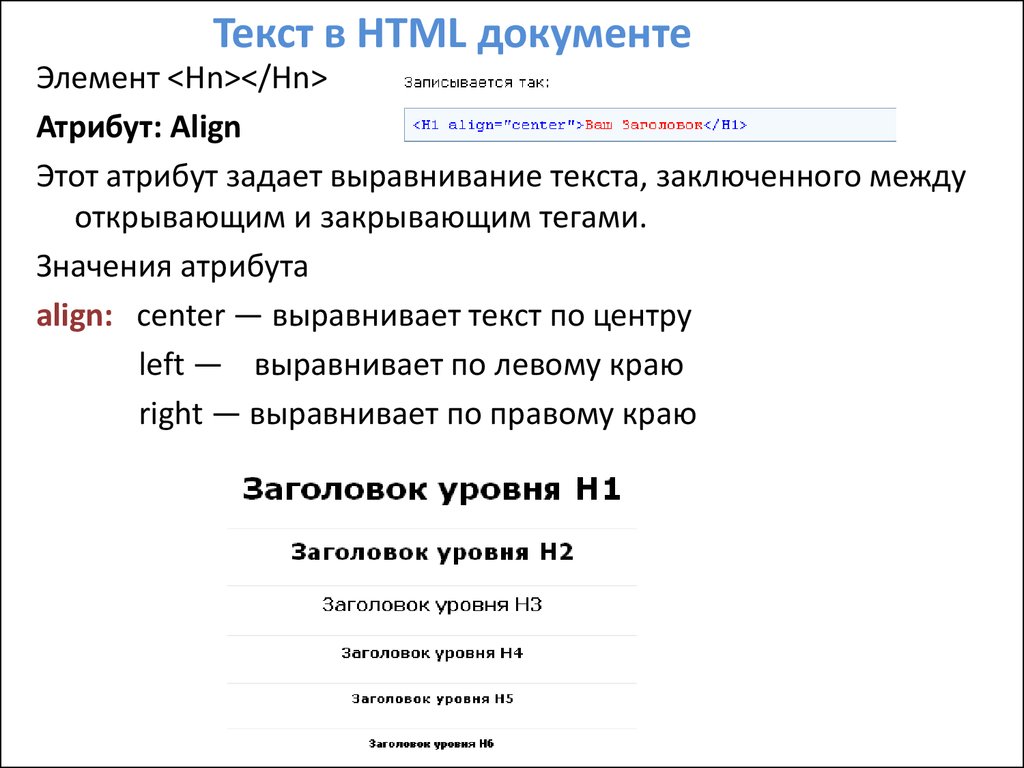
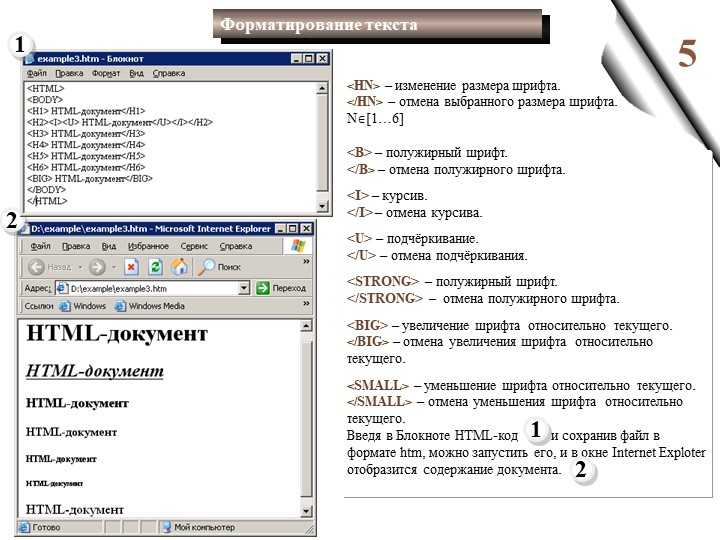
Заголовки текста разного уровня
Заголовки это не только важная часть оформления текста, но и один из инструментов внутренней оптимизации. В html тексте заголовки задают теги <h>. Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
<h3>Поместите здесь текст, который вы хотите сделать заголовком</h3>
Цифра 2 рядом с буквой h означает уровень заголовка. Всего уровней 6. Первый уровень – название статьи. Все остальные – заголовки разделов и подразделов.
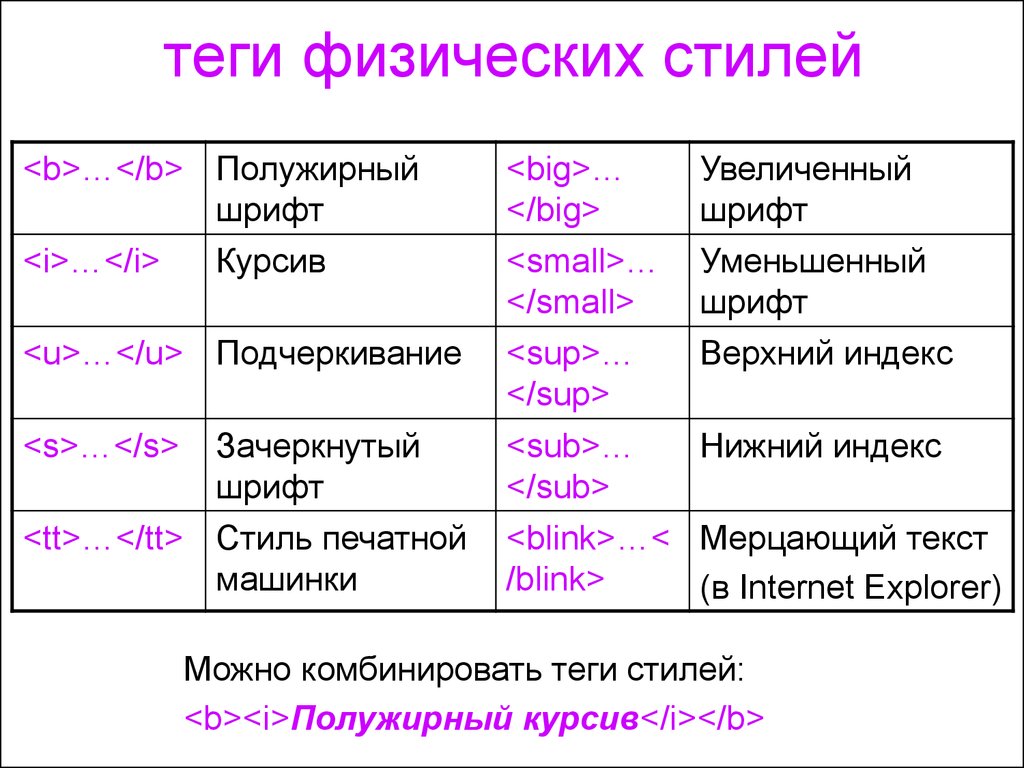
Жирный, подчеркнутый текст, курсив
Теги <b>, <i>, <u> легко решают эту проблему
<b>Так в html можно задать жирный текст</b>
<i>Вот так задается курсив</i>
<u>Вот это будет подчеркнутый текст</u>
Если нам нужно применить к тексту одновременно несколько свойств, просто вкладываем теги один в другой.
<i><b>Жирный курсив</i></b>
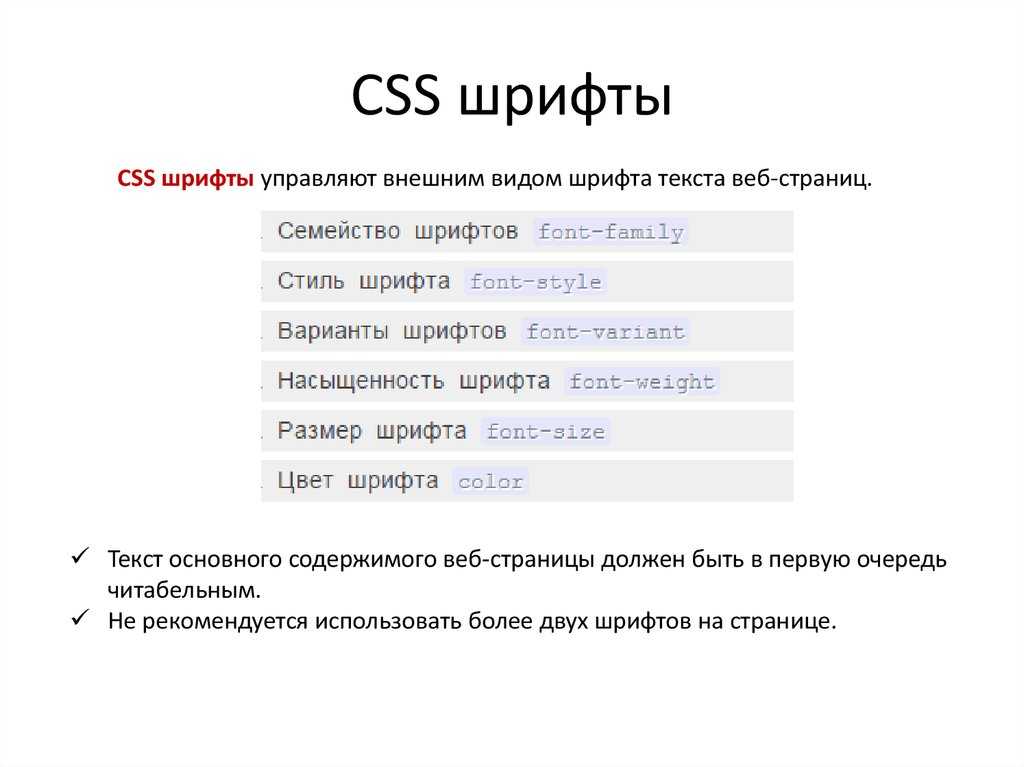
Изменяем размер шрифта
Размер шрифта текста задается в html с помощью тега <font>, у которого есть атрибут «size».
<font size=”5”>Размер шрифта 5</font>
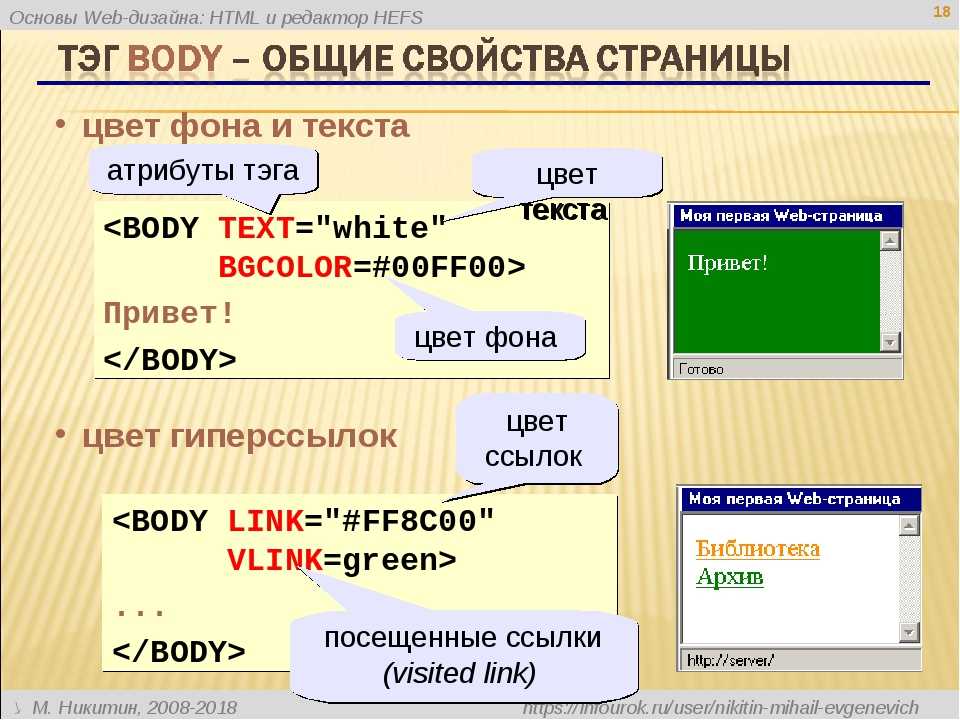
Как поменять цвет текста
Цвет текста задается тем же самым тегом с помощью атрибута «color»
<font color=”red”>Текст красного цвета</font>
В данном случае, цвет задается с помощью слова. Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Текст в таком виде как он был набран
У html есть довольно неприятная особенность. Если вы набрали текст, в котором есть несколько пробелов, идущих подряд , друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег <pre>
<pre>Этот текст будет выглядеть так как он набран</pre>
Ну вот, пожалуй, и все. Естественно, возможности для видоизменения текста с помощью тегов html довольно ограничены. В большинстве случаев этого не хватает. В этом случае, рекомендуется использовать css. CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
Зачеркнутый текст
Вообще говоря в html можно задать зачеркнутый текст с помощью сразу трех разных тегов. Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
<del>Зачеркнутый текст</del>
Визуально результат использования этого тега ничем не будет отличаться от первых двух. Тем не менее, он несет в себе несколько иной смысл. Предполагается, что этот тег используется для вычеркивания устаревшей или неправильной информации. У данного тега есть 2 атрибута:
cite — предназначен для того, чтобы содержать ссылку на документ, в котором содержится причина удаления данной информации
datetime — предназначен для того, чтобы хранить время последнего редактирования информации.
Похожие записи
Создаем свой сайт
Как привязать домен к хостингу
Авторadmin
Всем привет! Прежде всего, нам нужно подобрать надежный хостинг. Кроме того, нам необходимо выбрать и зарегистрировать свободное доменное имя. Как только мы закончили с техническими деталями мы сможем связать одно с другим. Ничего сложного в этом нет. Привязка домена к хостингу. Шаг 1-й Сразу оговорюсь, что я пользуюсь хостингом beget, а потому все операции с…
Читать далее Как привязать домен к хостингуПродолжить
Основы
Что такое CSS
Авторadmin
Ранее я рассказывал о том, как сделать html сайт в блокноте. В той статье я упомянул о каскадные таблицы стилей. Пришло время рассказать о них подробнее. В статье, о которой я упомянул выше, мы создавали html страницу, используя для этого html теги. С помощью тегов мы разметили основную структуру документа. В итоге мы получили готовую…
В статье, о которой я упомянул выше, мы создавали html страницу, используя для этого html теги. С помощью тегов мы разметили основную структуру документа. В итоге мы получили готовую…
Читать далее Что такое CSSПродолжить
Создаем свой сайт
Как сделать интернет-магазин на WordPress
Авторadmin
WordPress – это современная, самая известная система управления контентом. Ей пользуются во всем мире, миллионы пользователей ежедневно прибегают к возможностям данного ресурса. Сегодня количество плагинов, предназначенных для WordPress, насчитывает тысячи. Не удивительно, что данную систему используют и для создания современных интернет-магазинов.
Читать далее Как сделать интернет-магазин на WordPressПродолжить
Создаем свой сайт
Что нужно для создания сайта
Авторadmin
Всем привет. Я продолжаю тему создания сайта для новичков. Итак, шаг за шагом, мы приближаемся к нашей цели – создание своего сайта в интернете. Вам предстоит еще много чего узнать и многому научиться. Кроме того, придется вложить много времени и денег в свой первый проект. Однако, все вложения окупятся старицей. Ведь после того, как вы…
Я продолжаю тему создания сайта для новичков. Итак, шаг за шагом, мы приближаемся к нашей цели – создание своего сайта в интернете. Вам предстоит еще много чего узнать и многому научиться. Кроме того, придется вложить много времени и денег в свой первый проект. Однако, все вложения окупятся старицей. Ведь после того, как вы…
Читать далее Что нужно для создания сайтаПродолжить
Создаем свой сайт
Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTML
Авторadmin
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне. Зачем это нужно Почему так важно, чтобы все внешние ссылки открывались в…
Читать далее Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTMLПродолжить
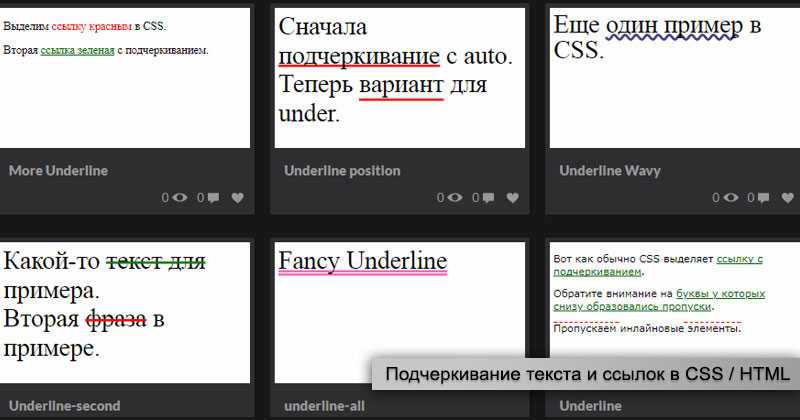
Как подчеркивать в HTML
html6 месяцев назад
от Naima Aftab
При размещении контента на веб-страницах разработчики часто хотят подчеркнуть определенный текст по нескольким причинам, например, чтобы привлечь внимание пользователей, изменить стиль текста или, возможно, представить текст с ошибкой.
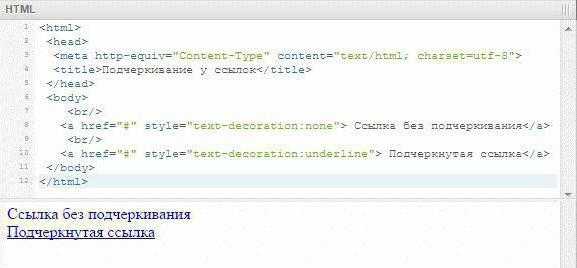
Как подчеркивать текст с помощью тега
Чтобы подчеркнуть текст с помощью тега , просто поместите подчеркиваемый текст внутри этого тега. Назначение этого тега состоит в том, чтобы в основном представить текст, который является неявным, имеет другой стиль или написан с ошибками. Первоначально этот тег был исключен из HTML, но снова был включен в HTML5.
HTML
Это заголовок
Это абзац.
В приведенном выше коде мы просто делаем заголовок и абзац. Однако мы хотим подчеркнуть одно слово внутри абзаца, поэтому мы заключаем это конкретное слово в тег .
Выход
Вот как вы можете подчеркнуть текст с помощью тега .
Существует еще один способ подчеркивания текста, который обсуждался в следующем разделе.
Как подчеркивать текст с помощью атрибута стиля
Другой способ подчеркивания текста в HTML — использование атрибута стиля, который определяет встроенный стиль для определенного элемента.
HTML
Это заголовок
Это абзац.
В приведенном выше коде вы заметит, что мы используем элемент для подчеркивания слова и устанавливаем для его атрибута стиля значение «text-decoration: underline». Таким образом, желаемое слово будет подчеркнуто.
Выход
Слово было успешно подчеркнуто с помощью атрибута стиля.
Если вы хотите подчеркнуть текст с помощью CSS, см.
HTML
Это заголовок
Это абзац.
Здесь мы, прежде всего, заключаем подчеркиваемое слово в элемент , а затем с помощью внутреннего CSS устанавливаем для свойства text-decoration элемента значение подчеркнуть. Приведенный выше код будет генерировать тот же результат, что и выше.
Заключение
Для подчеркивания текста в html используйте тег или атрибут стиля. Просто оберните подчеркиваемый текст внутри тега или при использовании атрибута стиля установите для свойства text-decoration значение подчеркивания. Назначение тега состоит в том, чтобы в основном представлять текст, который является неявным, имеет другой стиль или написан с ошибками, тогда как атрибут стиля определяет встроенный стиль для определенного элемента.
Об авторе
Naima Aftab
Я профессионал в области разработки программного обеспечения и очень люблю писать. Я занимаюсь техническим письмом как своей основной карьерой и делюсь своими знаниями через слова.
Посмотреть все сообщения
html — Какой тег следует/можно использовать для подчеркивания текста?
Задавать вопрос
спросил
Изменено 4 года, 9 месяцев назад
Просмотрено 2к раз
3
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Прежде всего, я понимаю, что стили в HTML должны обрабатываться CSS, и я не хочу это менять.
Мне просто нужен сплошной тег, который я могу использовать для подчеркивания, тег со значением означало для подчеркнутого текста или того, который имеет смысл использовать как таковой. Затем я могу стилизовать его с помощью CSS.
Затем я могу стилизовать его с помощью CSS.
Где же этот ярлык?
Почему strong , b , em , i и т. д. прекрасно подходят (и часто автоматически стилизуются в браузерах), но подчеркнутое является запретным плодом?
Я бы не хотел писать
подчеркнутый текст ИЛИ некоторый текст
когда я могу просто использовать
привет
и стиль?
- html
- семантическая разметка
- подчеркивание
1
Элемент u предназначался для подчеркивания, начиная с HTML 3.2. HTML 4.01 не одобряет его, «объявив его устаревшим», а HTML5 предлагает неясным образом переопределить его значение. Тем не менее, на самом деле он работает во всех браузерах, и будет продолжать работать, и имеет точный эффект подчеркивания.
Следует ли подчеркивать что-либо, кроме ссылок на веб-страницах, — это другой вопрос. Так же и вопрос, следует ли вам думать с точки зрения логической структуры, а не визуального рендеринга.
Так же и вопрос, следует ли вам думать с точки зрения логической структуры, а не визуального рендеринга.
2
Подчеркивание текста — плохая идея, потому что оно должно быть зарезервировано исключительно для ссылок. Пользователи обычно ожидают, что смогут отслеживать подчеркнутый текст и что-то произойдет.
Тем не менее, есть одно главное исключение, о котором я могу думать:
Цена:12,34£9,87£!
Большинство, если не все браузеры отобразят новую цену там с подчеркиванием, и люди поймут, что это вставка.
2
Я думаю, что лучше подойти ко всей проблеме, если мы попытаемся понять, чего пытаются достичь разработчики спецификаций HTML.
В первые дни HTML был практически единственным инструментом для создания гипертекстовых документов, поэтому он пытался предоставить все необходимое. По мере роста Интернета вскоре стало очевидно, что это комплексное решение не масштабируется. Смешивание контента и презентации не давало полного контроля ни над тем, ни над другим. Итак, было сделано два шага:
Смешивание контента и презентации не давало полного контроля ни над тем, ни над другим. Итак, было сделано два шага:
- Создан новый язык для работы с визуальными элементами
- Сам HTML был очищен, чтобы сосредоточиться на определении содержимого
Проблема с подчеркиванием в том, что оно само по себе не имеет никакого значения. Он будет иметь значение, если вы назначите его в контексте вашего приложения (например, вы можете решить, что подчеркнутый текст будет использоваться для авторов книг в каталоге вашей онлайн-библиотеки). Поэтому, когда ребята из W3C создали HTML-теги для нескольких типов контента (заголовки, аббревиатуры, даты…), они просто не подумали о подчеркивании: оно намеренно выходило за рамки языка. Нет тега HTML для «подчеркивания» по той же причине, по которой нет тега для «красного круга» или «текста Comic-Sans в верхнем регистре».
Конечно, на самом деле есть тег , но подчеркивание — это только служебное предложение, потому что важной частью является семантика — например, печать крупным шрифтом.

 </p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>