python — PyQt, подчеркнутый текст в QPlainTextEdit
Я просто продемонстрирую пример, который демонстрирует как это может выглядеть.
Текст может быть отформатирован ограниченным способом,
либо с помощью подсветки синтаксиса (syntax highlighter) (см. ниже),
либо путем добавления текста в формате html с помощью appendHtml().
Хотя QPlainTextEdit не поддерживает сложный рендеринг расширенного текста с таблицами
и плавающими числами, он поддерживает ограниченное форматирование на основе абзацев.
Подсветка синтаксиса QTextEdit, QPlainTextEdit работает вместе с QSyntaxHighlighter.
Класс QSyntaxHighlighter позволяет вам определять правила подсветки синтаксиса,
и, кроме того, вы можете использовать этот класс для запроса текущего форматирования документа
или пользовательских данных.
Некоторые примеры подсветки синтаксиса вы можете посмотреть здесь Редактор кода на PyQt5 и здесь Подсветка текста караоке PyQT5
import sys from PyQt5.Qt import * class Template(QWidget): def __init__(self): super().__init__() self.editTextArea = QPlainTextEdit() self.editTextArea.setPlainText("""Python Qt Подчеркнутый текст в QPlainTextEdit Я сделал проверку error орфографии текста, который введен в QPlainTextEdit. Проверка работает, но встал вопрос, как пометить слова не прошедшие проверку. Вот мой код. Подскажите errorкак быть? Вот в text = text.replace(word, 'Errors' + word + "") я пытаюсь слово с ошибкой пометить красным (в идеале бы сделать волнистой красной линией). Затем текст заменяется в QPlainTextEdit Подскажите, как это можно сделать. Спасибо! Errors """) fixedFont = QFontDatabase.systemFont(QFontDatabase.FixedFont) fixedFont.setPointSize(15) fixedFont.setBold(True) self.editTextArea.setFont(fixedFont) self.button = QPushButton("Сделать проверку орфографии текста.") self.button.clicked.connect(self.spellingText) grid = QGridLayout(self) grid.
addWidget(self.editTextArea) grid.addWidget(self.button) # Проверка орфографии def spellingText(self): text = str(self.editTextArea.toPlainText()) for elm in ['?', '!', '.', ',', ':', ';']: # ? text = text.replace(elm, "") text = text.replace('\n', "<br>") # + errs = ['error', 'Errors', '...',] # какие-то слова с ошибками for err in errs: text = text.replace(err, f'<span>{err}</span>') self.editTextArea.clear() # + self.editTextArea.appendHtml(text) # + appendHtml if __name__ == '__main__': app = QApplication(sys.argv) # палитра для переключения на темные цвета: app.setStyle("Fusion") palette = QPalette() palette.setColor(QPalette.Window, QColor(53, 53, 53)) palette.setColor(QPalette.WindowText, Qt.white) palette.
setColor(QPalette.Base, QColor(25, 25, 25)) palette.setColor(QPalette.AlternateBase, QColor(53, 53, 53)) palette.setColor(QPalette.ToolTipBase, Qt.white) palette.setColor(QPalette.ToolTipText, Qt.white) palette.setColor(QPalette.Text, Qt.blue) # Qt.white palette.setColor(QPalette.Button, QColor(53, 53, 53)) palette.setColor(QPalette.ButtonText, Qt.white) palette.setColor(QPalette.BrightText, Qt.red) palette.setColor(QPalette.Link, QColor(42, 130, 218)) palette.setColor(QPalette.Highlight, QColor(42, 130, 218)) palette.setColor(QPalette.HighlightedText, Qt.black) app.setPalette(palette) gui = Template() gui.resize(950, 350) gui.show() sys.exit(app.exec_())
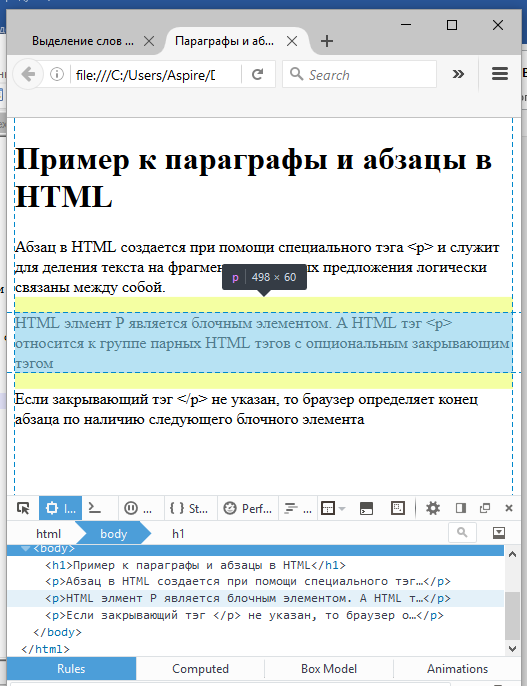
Базовый синтаксис записи и форматирования
Создавайте расширенное форматирование текста и кода в GitHub с помощью простого синтаксиса.
Чтобы создать заголовок, добавьте от одного до шести символов # перед его текстом. Количество используемых # элементов определяет уровень иерархии и размер шрифта заголовка.
Количество используемых # элементов определяет уровень иерархии и размер шрифта заголовка.
# A first-level heading ## A second-level heading ### A third-level heading
При использовании двух или более заголовков GitHub автоматически создает оглавление, к которому можно получить доступ, щелкнув в заголовке файла. В оглавлении приводится каждый заголовок. Щелкнув по нему, можно перейти к соответствующему разделу.
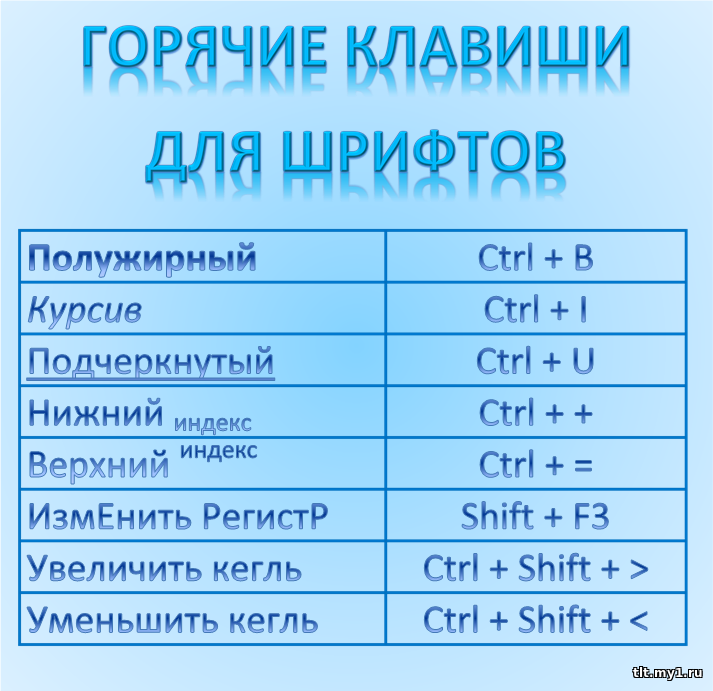
Текст в полях комментариев и файлах .md можно выделять полужирным шрифтом, курсивом, зачеркиванием, а также подстрочным или надстрочным шрифтом.
| Стиль | Синтаксис | Сочетания клавиш | Пример | Выходные данные |
|---|---|---|---|---|
| Полужирный шрифт | ** ** или __ __ | COMMAND+B (Mac) или CTRL+B (Windows и Linux) | **This is bold text** | Это полужирный текст |
| Курсив | * * или _ _ | COMMAND+I (Mac) или CTRL+I (Windows и Linux) | *This text is italicized* | Этот курсивный текст |
| Зачеркнутый | ~~ ~~ | Нет | ~~This was mistaken text~~ | |
| Полужирный и вложенный курсив | ** ** и _ _ | Нет | **This text is _extremely_ important** | Этот текст очень важен |
| Весь полужирный и курсивный | *** *** | Нет | ***All this text is important*** | Весь этот текст важен |
| Подстрочный | <sub> </sub> | Нет | <sub>This is a subscript text</sub> | Это подстрочный текст |
| Надстрочный | <sup> </sup> | Нет | <sup>This is a superscript text</sup> | Это надстрочный текст |
Цитировать текст можно с помощью >.
Text that is not a quote > Text that is a quote
Текст в кавычках имеет отступ с другим цветом типа.
Вы можете выделить код или команду в предложении с помощью одинарных грависов. Текст, заключенный в обратные кавычки, не форматируется. Кроме того, вы можете использовать сочетание клавиш COMMAND+E (Mac) или CTRL+E (Windows/Linux) для вставки обратных кавычек для блока кода в строке Markdown.
Use `git status` to list all new or modified files that haven't yet been committed.
Чтобы выделить код или текст в отдельный блок, используйте тройные грависы.
Some basic Git commands are: ``` git status git add git commit ```
Дополнительные сведения см.
Если вы часто редактируете фрагменты кода и таблицы, может быть удобно включить моноширинный шрифт во всех полях комментариев в GitHub. Дополнительные сведения см. в разделе Сведения о написании и форматировании текста на GitHub.
В сообщениях о проблемах, запросах на вытягивание и обсуждениях можно вызывать цвета в предложении, используя обратные кавычки. Поддерживаемая цветовая модель, заключенная в обратные кавычки, будет отображать визуализацию цвета.
The background color is `#ffffff` for light mode and `#000000` for dark mode.
Ниже указаны поддерживаемые сейчас цветовые модели.
| Цвет | Синтаксис | Пример | Выходные данные |
|---|---|---|---|
| HEX | `#RRGGBB` | `#0969DA` | |
| RGB | `rgb(R,G,B)` | `rgb(9, 105, 218)` | |
| HSL | `hsl(H,S,L)` | `hsl(212, 92%, 45%)` |
Примечания.
- Поддерживаемая цветовая модель не может содержать начальные или конечные пробелы между обратными кавычками.
- Визуализация цвета поддерживается только в сообщениях о проблемах, запросах на вытягивание и обсуждениях.
Чтобы создать встроенную ссылку, заключите ее текст в квадратные скобки [ ], а затем заключите URL-адрес в обычные скобки ( ). Чтобы создать ссылку, можно также использовать сочетание клавиш Команда+K . Выбрав текст, вы можете вставить URL-адрес из буфера обмена, чтобы автоматически создать ссылку из выделенного фрагмента.
Вы также можете создать гиперссылку Markdown, выделив текст и используя сочетание клавиш Command+V. Если вы хотите заменить текст ссылкой, используйте сочетание клавиш COMMAND+SHIFT+V.
This site was built using [GitHub Pages](https://pages.github.com/).
Совет. GitHub автоматически создает ссылки при вводе допустимых URL-адресов в комментариях. Дополнительные сведения см. в разделе Автосвязанные ссылки и URL-адреса.
GitHub автоматически создает ссылки при вводе допустимых URL-адресов в комментариях. Дополнительные сведения см. в разделе Автосвязанные ссылки и URL-адреса.
Вы можете создать ссылку непосредственно на раздел в отрисованном файле, наведите указатель мыши на заголовок раздела, чтобы открыть .
Вы можете определить относительные ссылки и пути к изображениям в отображаемых файлах, чтобы читателям было проще переходить к другим файлам в репозитории.
Относительная ссылка — это ссылка, заданная относительно текущего файла. Например, если есть файл сведений в корне репозитория и еще один файл в
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub автоматически преобразует относительную ссылку или путь к изображению с учетом текущей ветви, чтобы ссылка или путь всегда работали. Путь ссылки будет относительным к текущему файлу. Ссылки, начинающиеся с
Ссылки, начинающиеся с /, будут относительными к корневому каталогу репозитория. Можно использовать любые операнды относительных ссылок, например ./ и ../.
Относительные ссылки удобнее для пользователей, которые клонируют репозиторий. Абсолютные ссылки могут не работать в клонах репозитория. Мы рекомендуем использовать относительные ссылки на другие файлы в репозитории.
Вы можете включить изображение, добавив ! и заключив замещающий текст в [ ]. Замещающий текст — это короткий текстовый эквивалент информации на изображении. Затем заключите ссылку на изображение в круглые скобки ().

GitHub поддерживает внедрение изображений в проблемы, запросы на вытягивание, обсуждения, комментарии и файлы .. Вы можете отобразить изображение из репозитория, добавить ссылку на изображение в Интернете или отправить изображение. Дополнительные сведения см. в разделе Отправка ресурсов. md
md
Совет: Если вы хотите отобразить изображение, которое находится в репозитории, используйте относительные ссылки вместо абсолютных ссылок.
Ниже приведены некоторые примеры использования относительных ссылок для отображения изображений.
| Контекст | Относительная ссылка |
|---|---|
В файле .md в той же ветви | /assets/images/electrocat.png |
В файле .md в другой ветви | /../main/assets/images/electrocat.png |
| В проблемах, запросах на вытягивание и комментариях репозитория | ../blob/main/assets/images/electrocat.png?raw=true |
В файле .md в другом репозитории | /. |
| В проблемах, запросах на вытягивание и комментариях другого репозитория | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
Примечание. Последние две относительные ссылки в таблице выше будут работать для образов в частном репозитории только в том случае, если у зрителя есть по крайней мере доступ на чтение к частному репозиторию, который содержит эти образы.
Дополнительные сведения см. в разделе Относительные ссылки.
Указание темы, в которой отображается изображение
Вы можете указать тему, для которой отображается изображение, в Markdown с помощью HTML-элемента <picture> в сочетании с функцией мультимедиа prefers-color-scheme. Имеется два цветовых режима: светлый и темный, поэтому доступны два варианта. Эти варианты можно использовать для отображения изображений, оптимизированных для темных или светлых фонов. Особенно полезно это в случае с прозрачными изображениями в формате PNG.
Особенно полезно это в случае с прозрачными изображениями в формате PNG.
Например, с помощью следующего кода отображается изображение солнца для светлых тем и луны для темных тем:
<picture> <source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png"> <source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png"> <img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png"> </picture>
Старый метод указания изображений на основе темы с помощью фрагмента, добавленного к URL-адресу (#gh-dark-mode-only или #gh-light-mode-only), объявлен нерекомендуемым и будет заменен новым методом, который описан выше.
Вы можете создать неупорядоченный список, предваряя одну или несколько строк текста с -помощью , *или +.
- George Washington * John Adams + Thomas Jefferson
Чтобы упорядочить список, поставьте перед каждой строкой номер.
1. James Madison 2. James Monroe 3. John Quincy Adams
Вложенные списки
Чтобы создать вложенный список, добавьте отступы для одного или нескольких элементов списка под другим элементом.
Чтобы создать вложенный список с помощью веб-редактора в GitHub или текстового редактора, использующего шрифт с монопространством, например Visual Studio Code, можно визуально выровнять список. Введите пробелы перед вложенным элементом списка, пока символ маркера списка (- или *) не будет расположен непосредственно под первым символом текста в элементе над ним.
1. First list item
- First nested list item
- Second nested list item
Примечание. В веб-редакторе можно добавить или убрать отступы для одной или нескольких строк текста, сначала выделив нужные строки, а затем нажав клавиши TAB или SHIFT+TAB соответственно.
В веб-редакторе можно добавить или убрать отступы для одной или нескольких строк текста, сначала выделив нужные строки, а затем нажав клавиши TAB или SHIFT+TAB соответственно.
Чтобы создать вложенный список в редакторе комментариев на GitHub, в котором не используется моноширинный шрифт, можно подсчитать количество символов перед содержимым элемента списка непосредственно над вложенным списком. Затем введите такое же число пробелов перед элементом вложенного списка.
В этом примере можно добавить элемент вложенного списка под элементом 100. First list item списка, отступив от начала строки не менее чем на пять пробелов, так как перед текстом First list item пять символов (100 .).
100. First list item
- First nested list item
Таким же образом можно создавать несколько уровней вложения списков. Например, так как первый элемент вложенного списка содержит семь символов (␣␣␣␣␣-␣) перед содержимым First nested list itemвложенного списка, необходимо навести отступ для второго элемента вложенного списка по крайней мере еще на два символа (не менее девяти пробелов).
100. First list item
- First nested list item
- Second nested list item
Дополнительные примеры см. в спецификации GitHub Flavored Markdown.
Чтобы создать список задач, добавьте к элементам списка префикс — дефис, пробел, а затем [ ]. Чтобы пометить задачу как завершенную, используйте [x].
- [x] #739 - [ ] https://github.com/octo-org/octo-repo/issues/740 - [ ] Add delight to the experience when all tasks are complete :tada:
Если описание элемента списка задач начинается с круглой скобки, необходимо экранировать ее с помощью символа \:
- [ ] \(Optional) Open a followup issue
Дополнительные сведения см. в разделе Сведения о списках задач.
Вы можете упомянуть пользователя или команду на GitHub, введя @ перед их именем. Пользователь или команда получит уведомление, которое привлечет их внимание к беседе. Пользователи также получают уведомления, когда вы изменяете комментарий, упоминая имя пользователя или команды. Дополнительные сведения об уведомлениях см. в разделе Об уведомлениях.
Дополнительные сведения об уведомлениях см. в разделе Об уведомлениях.
Примечание. Пользователь будет получать уведомления об упоминании, только если он имеет доступ на чтение к репозиторию и, если репозиторий принадлежит организации, пользователь является членом организации.
@github/support What do you think about these updates?
Когда вы упоминаете родительскую команду, члены дочерних команд также получают уведомления, что упрощает взаимодействие с несколькими группами людей. Дополнительные сведения см. в разделе Сведения о командах.
При вводе символа @ отображается список людей или команд, участвующих в проекте. Список фильтруется по мере ввода, поэтому после того, как вы найдете имя нужного человека или команды, можно выбрать его с помощью клавиш со стрелками и нажать клавишу TAB или ВВОД, чтобы завершить имя. Для команд введите @organization/team-name, и все члены этой команды будут подписаны на беседу.
Результаты автозавершения ограничены участниками репозитория и любыми другими участниками беседы.
Вы можете получить список предлагаемых проблем и запросов на вытягивание в репозитории, введя #. Введите номер или заголовок проблемы либо запроса на вытягивание, чтобы отфильтровать список, а затем нажмите клавишу TAB или ВВОД, чтобы завершить выделенный результат.
Дополнительные сведения см. в разделе Автосвязанные ссылки и URL-адреса.
Если для репозитория настроены пользовательские автоматические ссылки, то ссылки на внешние ресурсы, такие как проблема JIRA или тикет Zendesk, конвертируются в сокращенные ссылки. Чтобы узнать, какие автоматические ссылки доступны в репозитории, обратитесь к кому-то, у кого есть разрешения администратора в отношении репозитория. Дополнительные сведения см. в разделе Настройка автоматической привязки для отсылок на внешние ресурсы.
Вы можете отправлять такие ресурсы, как изображения, путем перетаскивания, выбора в обозревателе файлов или вставки. Вы можете отправлять ресурсы в проблемы, запросы на вытягивание, комментарии и файлы Сноски отрисовываются следующим образом: Примечание. Позиция сноски в Markdown не влияет на то, где сноска будет отрисовываться. Вы можете написать текст сноски сразу после ссылки на нее, и сноска по-прежнему будет отображаться в нижней части документа Markdown. Сноски на вики-сайтах не поддерживаются. Вы можете сообщить GitHub, что необходимо скрыть содержимое в отрисованном файле Markdown, поместив это содержимое в комментарий HTML. Вы можете сообщить GitHub, что необходимо игнорировать (или экранировать) форматирование Markdown, используя символ \ перед символом Markdown. Дополнительные сведения о обратных косых чертах см. в разделе "Синтаксис Markdown" Daring Fireball. Примечание. Форматирование Markdown не будет игнорироваться в названии проблемы или запросе на вытягивание. При просмотре файла Markdown можно щелкнуть в верхней части файла, чтобы отключить обработку файлов Markdown и просмотреть источник файла. Отключение обработки файлов Markdown позволяет использовать функции просмотра источника, такие как связывание строк, что невозможно при просмотре обработанных файлов Markdown. Из курса: 33 закона типографики. 2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line.
2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line. <!-- This content will not appear in the rendered Markdown -->
Let's rename \*our-new-project\* to \*our-old-project\*.
17. Избегайте использования заглавных букв и подчеркивания текста. Видеоурок «33 закона типографики»
Разблокируйте этот курс с бесплатной пробной версией
Присоединяйтесь сегодня, чтобы получить доступ к более чем 21 100 курсам, которые проводят отраслевые эксперты.

17. Избегайте использования заглавных букв и подчеркивания текста.
“ - Закон 17, избегайте использования заглавных букв и подчеркивания текста. На пишущей машинке есть два способа выделить текст и привлечь к нему внимание. Все заглавные и подчеркнутые. Это нормально, если вы пользуетесь пишущей машинкой, но если нет, а вы, вероятно, не пользуетесь ею, пришло время отказаться от этих вредных привычек и научиться лучшим, более современным способам выделения текста. В основном тексте текст, набранный заглавными буквами, очень громоздкий и тяжелый на странице. Все прописные буквы выглядят огромными и переполняют окружающий их текст. Если вы собираетесь использовать все заглавные буквы, ограничьте их использование заголовками и подзаголовками в текстовых документах. Это обеспечит их экономное использование. Для других документов, таких как плакаты, приглашения и визитные карточки, может быть проще включить текст, набранный заглавными буквами, и при этом он не будет сильно портить внешний вид. Подчеркивание — это соглашение для пишущих машинок, согласно которому наборщики должны выделять подчеркнутый текст курсивом. В профессионально набранных документах подчеркивания не используются. Если вы хотите добавить горизонтальные линии к…
Это обеспечит их экономное использование. Для других документов, таких как плакаты, приглашения и визитные карточки, может быть проще включить текст, набранный заглавными буквами, и при этом он не будет сильно портить внешний вид. Подчеркивание — это соглашение для пишущих машинок, согласно которому наборщики должны выделять подчеркнутый текст курсивом. В профессионально набранных документах подчеркивания не используются. Если вы хотите добавить горизонтальные линии к…
Содержание
26 Соедините мысли, используя длинное тире
4m 4s
27 Показать диапазоны, используя дефисы
4m 29s
28 Уточните и улучшите читаемость, используя дефисы
5 мин 4 с
29 Обозначьте футы и дюймы штрихами
6m 43s
30 Заменить отсутствующие символы апострофами
7 мин 32 с
подсветка синтаксиса - Как сохранить подчеркнутый текст в Vim?
Конечной целью является использование подчеркнутого текста в VIM (с терминалом st). На данный момент я не могу вставить подчеркнутый текст в терминал st (или VIM с терминалом st). И текст из текстовых файлов с подчеркиванием не отображается с подчеркиванием в терминале st (или VIM в терминале st).
На данный момент я не могу вставить подчеркнутый текст в терминал st (или VIM с терминалом st). И текст из текстовых файлов с подчеркиванием не отображается с подчеркиванием в терминале st (или VIM в терминале st).
Я открыл тему на Reddit: font_formatting_st_differs
Но я думаю, что я немного застрял.
Сегодня я увидел, что могу печатать текст в терминале st с подчеркиванием:
printf "\e[1;4m%s\e[0m\n" "test"
Это работает
Возможно, добавление подчеркивания через VIM могло бы решить мою проблему. В VIM (с терминалом st) я могу добавить подчеркнутый текст. Следующая команда VIM изменяет текст на подчеркнутый:
:match Underlined /abc\|abc/
Но после сохранения файла (и открытия) подчеркивание исчезло.
Извинения за мой низкий уровень опыта.
Обновление: Спасибо за ответы.
- Терминал против vim: да, я понимаю. Проблема не в ВИМ. Проблема с терминалом st.
Я надеялся на какой-то обходной путь, используя функцию vim «Подчеркнутый».

- Пейджер против текстового процессора: оба нет. Я использую подчеркнутые строки в своем оконном менеджере. Для этого я отредактировал файл config.h. Это невозможно сделать с другим форматом файла. Я добавил скриншот VIM с gnome-терминалом и VIM с st.
Сохранение файла с подчеркиванием abc. Не сохраняет файл с подчеркнутым abc. Я попробовал плагин AnsiEsc.vim. Но это не работает. Я думаю, проблема не в плагине, а в том, что сохранение файла с подчеркнутым abc не сохраняет файл с подчеркнутым abc.
- подсветка синтаксиса
- терминал
- шрифт
Думаю, произошло недоразумение. Vim — это чистый текстовый редактор, а не текстовый процессор.
В текстовом процессоре подчеркивание является характеристикой текста.
Но в Vim этого нет. Характеристика подчеркивания определяется правилом, определяемым типом файла.
В специальном тексте, таком как one output by less или more, они включают escape-символы, которые могут использоваться для форматирования окружающего текста и скрываться Vim, как в vim-plugin-AnsiEsc
Подключаемый модуль vim-markdown — еще один пример, который скрывает символы _ (используя функцию hidden ) и подчеркивает текст, окруженный _ (используя функцию синтаксиса )
Возможно, напишите сценарий Vim, который копирует характеристики подчеркивания из Vim в текстовый процессор, используя специальный формат буфера обмена (например, rtf в Windows).
В противоположном направлении вы должны убедиться, что буфер обмена содержит символы-маркеры, которые могут использоваться синтаксисом типа файла для соответствующего форматирования текста.
Надеюсь поможет :-/
3Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 Qt import *
class Template(QWidget):
def __init__(self):
super().__init__()
self.editTextArea = QPlainTextEdit()
self.editTextArea.setPlainText("""Python Qt Подчеркнутый текст в QPlainTextEdit
Я сделал проверку error орфографии текста, который введен в QPlainTextEdit.
Проверка работает, но встал вопрос, как пометить слова не прошедшие проверку.
Вот мой код. Подскажите errorкак быть?
Вот в text = text.replace(word, 'Errors' + word + "") я пытаюсь слово с ошибкой пометить красным
(в идеале бы сделать волнистой красной линией).
Затем текст заменяется в QPlainTextEdit Подскажите, как это можно сделать. Спасибо!
Errors """)
fixedFont = QFontDatabase.systemFont(QFontDatabase.FixedFont)
fixedFont.setPointSize(15)
fixedFont.setBold(True)
self.editTextArea.setFont(fixedFont)
self.button = QPushButton("Сделать проверку орфографии текста.")
self.button.clicked.connect(self.spellingText)
grid = QGridLayout(self)
grid.
Qt import *
class Template(QWidget):
def __init__(self):
super().__init__()
self.editTextArea = QPlainTextEdit()
self.editTextArea.setPlainText("""Python Qt Подчеркнутый текст в QPlainTextEdit
Я сделал проверку error орфографии текста, который введен в QPlainTextEdit.
Проверка работает, но встал вопрос, как пометить слова не прошедшие проверку.
Вот мой код. Подскажите errorкак быть?
Вот в text = text.replace(word, 'Errors' + word + "") я пытаюсь слово с ошибкой пометить красным
(в идеале бы сделать волнистой красной линией).
Затем текст заменяется в QPlainTextEdit Подскажите, как это можно сделать. Спасибо!
Errors """)
fixedFont = QFontDatabase.systemFont(QFontDatabase.FixedFont)
fixedFont.setPointSize(15)
fixedFont.setBold(True)
self.editTextArea.setFont(fixedFont)
self.button = QPushButton("Сделать проверку орфографии текста.")
self.button.clicked.connect(self.spellingText)
grid = QGridLayout(self)
grid.
 ./../../../github/docs/blob/main/assets/images/electrocat.png
./../../../github/docs/blob/main/assets/images/electrocat.png