Как убрать подчёркивание ссылок — журнал «Доктайп»
По умолчанию все ссылки подчёркнуты синим, но такое оформление легко изменить с помощью CSS-свойства text-decoration: none.
Убираем подчёркивание ссылок в CSS
Допустим, у вас есть ссылка:
<a href="#form">Каталог товаров</a>
Чтобы убрать нижнее подчёркивание, откройте файл со стилями и пропишите:
.link {
text-decoration: none;
}
Вместо селектора по классу можно использовать и другие, например, селектор по типу элемента или атрибуту id.
Убираем подчёркивание ссылок в HTML
Если у вас нет доступа к стилевому файлу или на работе принято инлайнить стили, можете убрать подчёркивание прямо в HTML.
Сбросить стили в одной ссылке:
<a href="#">Какая-то ссылка</a>
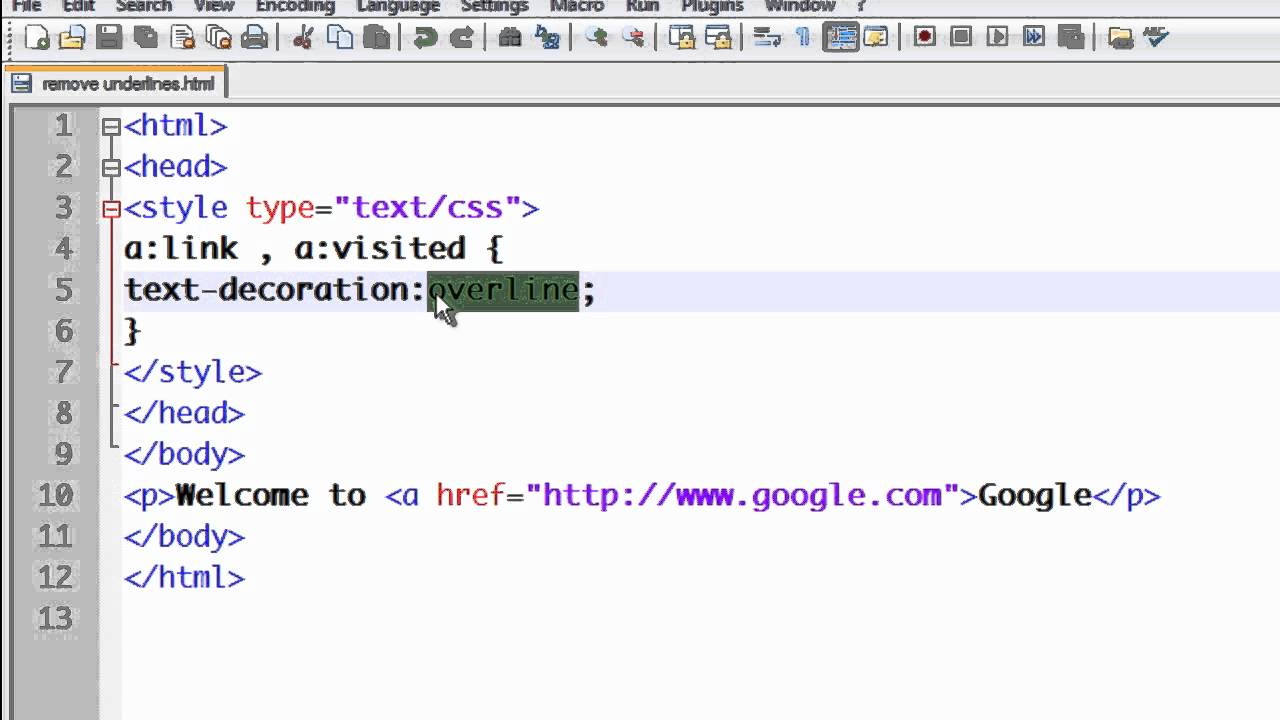
Убрать оформление во всех ссылках:
<head>
<style>
а {
text-decoration: none;
}
</style>
</head>
Селектор может быть любым — мы для примера показали селектор тега.
Будьте осторожны при сочетании инлайн-стилей и внешнего CSS, ведь стили в атрибуте style сложно переопределить. Если вы ещё не знакомы с конфликтом свойств, советуем пройти раздел курса для новичков по HTML и CSS — это бесплатно.
Когда убирать подчёркивание
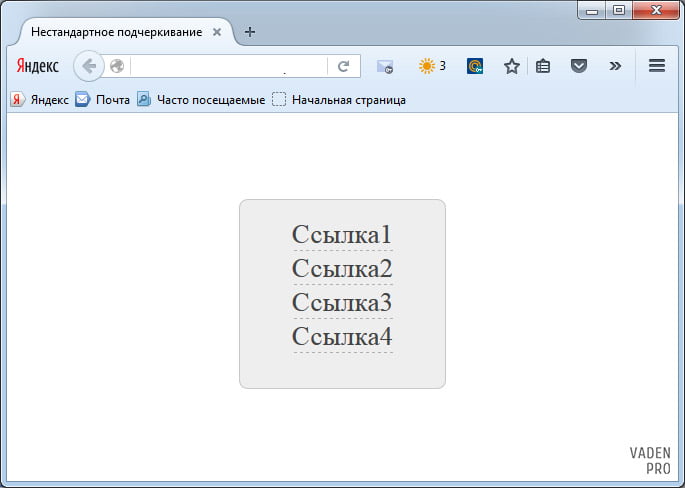
Убирайте подчёркивание, если планируете стилизовать ссылку как кнопку или другой интерактивный элемент вроде карточки товара. В других случаях лучше его оставить, потому что подчёркивание ссылок привычно для пользователей. Если вы сбросите стили, посетителям сайта будет сложнее отличить ссылки от обычного текста.
Один и тот же блок текста, но справа хорошо видно ссылки, а слева — нетНеобязательно использовать стили по умолчанию — можно оформить ссылки иначе, например, добавив подчёркивание с помощью анимации, изменив его толщину и начертание или задав другой цвет:
Read Article — ссылки в фирменном цветеА ещё можно убрать подчёркивание у ссылки и добавить его текстовому блоку, например за счёт border-bottom. Такой приём чаще используется для навигации — пользователь видит, что элементы меню кликабельные, и понимает, на какой странице он находится.
Такой приём чаще используется для навигации — пользователь видит, что элементы меню кликабельные, и понимает, на какой странице он находится.
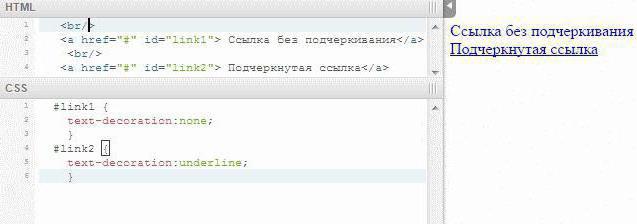
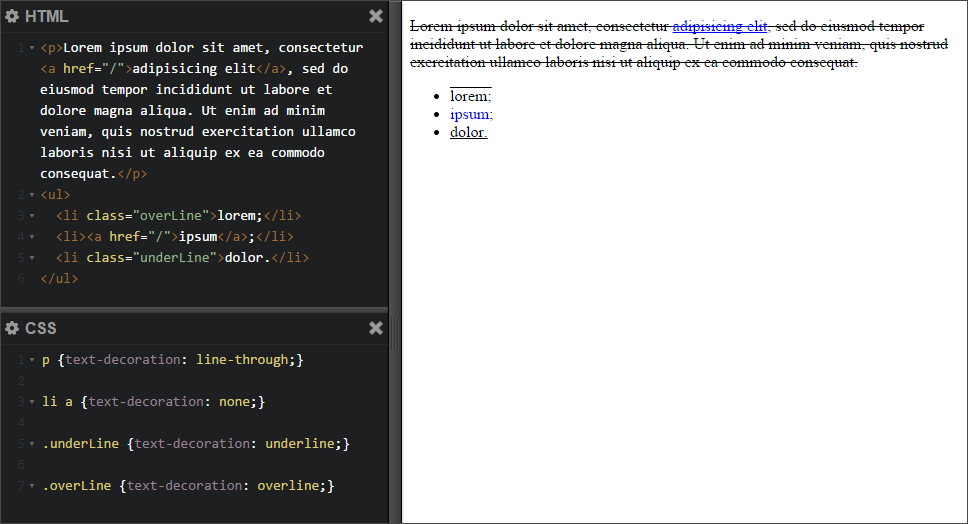
Так что, если вам не нравится, как выглядят ссылки — стилизуйте их по-своему. Примеры можете подсмотреть в статье про нестандартное подчёркивание текста на чистом CSS. Главное — не забывайте про UX и старайтесь поменьше инлайнить.
Читать дальше:
- Как написать и запустить HTML на компьютере
- Как сверстать макет. Пошаговый план
- Шаблон простого сайта на HTML
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как работает transform в CSS на примерах
Интерактивная статья — попробуйте анимировать сами.
CSS- 23 мая 2023
Как оформить текст: 11 главных CSS-свойств
Инструкция для любителей поиграться со шрифтами.
- 23 мая 2023
Как добавить изображение фоном. Свойство background-image
Каков путь выберите сами.
CSS- 20 мая 2023
Как создать сетку на странице. CSS-свойство flex
Значения и нюансы использования
CSS- 18 мая 2023
Как создать сетки на CSS Grid Layout
Чтобы сайт был красивым, а вёрстка не ломалась.
CSS- 17 мая 2023
Плавные трансформации на чистом CSS. Свойство transition
Так плавно, что вы даже не заметите.
CSS- 15 мая 2023
Как спрятать всё, что не поместилось в элементе. CSS-свойство overflow
Чтобы текст и картинки не выпадали из блока.
CSS- 14 мая 2023
Как отобразить элемент на странице. Свойство display
Блок или строчный элемент, а может что-то другое, выбор за вами.
- 13 мая 2023
Как размыть картинку. CSS-свойство filter
Или отретушировать фото, как в Фотошопе.
CSS- 7 мая 2023
Как изменить ширину элемента. Свойство width
Используйте с осторожностью, может стать слишком широко.
CSS- 6 мая 2023
Декоративное подчеркивание у ссылок Можно создать свой собственный вид подчеркивания ссылок, используя для этого графическое изображение. Рисунок подойдет не всякий, он должен обладать двумя качествами:
Высоту линии можно сделать и больше трех пикселов, если добавить к селектору A параметр padding. На рис. 1 показно исходное изображение, которое годится для создания подчеркивания, а также его увеличенный вариант.
Рис. 1. Картинка для создания подчеркивания у ссылки После создания рисунка в графическом редакторе, следует определить стиль, как
показано в примере 1. Основным элементом для установки линии выступает
стилевой параметр background. Это универсальный
атрибут, который определяет характеристики фонового изображения, в частности,
путь к графическому файл, а также смещение фона относительно левого верхнего
угла элемента. В данном случае требуется только сдвинуть фоновый рисунок вниз на
высоту текста, для этого используется относительная единица em, равная высоте
шрифта элемента.
Если текст ссылки достаточно длинный и занимает две и более строки, то рисунок отображается только под первой строкой. Чтобы ликвидировать эту особенность, для селектора A введен атрибут white-space со значением nowrap, он отменяет переносы в тексте и отображает его одной строкой. Учтите, что при этом возможно появление горизонтальной полосы прокрутки. Это, пожалуй, единственный недостаток данного способа, который следует принимать во внимание. Путь к изображению указывается с помощью ключевого слова url, после которого в скобках пишется адрес рисунка.
В примере у ссылок убирается подчеркивание (text-decoration: none), чтобы оно не мешало восприятию. К тому же классическая линия под текстом плохо сочетается с линией декоративной. Интересный эффект можно получить, если использовать анимированное
изображение. Например, в качестве подчеркивания добавить статичный рисунок, а
при наведении на ссылку он будет меняться на другой.
Рис. 2. Картинка для анимации линии подчеркивания После чего добавление линии происходит, как уже было описано в примере 1, за исключением того, что фоновый рисунок устанавливается для селектора A и псевдокласса hover (пример 2).
У стилевого параметра background для разных
селекторов меняется только значение url. Остальные
аргументы совпадают, чтобы не произошло смещения рисунков.
| ./../../../images/img_right.gif»/> | ||||||||||
css — применить стиль подчеркивания гиперссылки только к телу
спросил
Изменено 2 года, 2 месяца назад
Просмотрено 726 раз
Я пытался применить следующий стиль подчеркивания текста привязки к своему веб-сайту, но он также применяется к ссылкам в верхнем и нижнем колонтитулах.
а {
текстовое оформление: нет;
нижняя граница: #EA215A 0,125 мкм сплошная;
}
Как применить этот стиль только к основным ссылкам?
- css
- стиль
- стиль текста
Не существует единого кода, который работает на всех веб-сайтах. Это зависит от HTML-кода — можете поделиться?
Это зависит от HTML-кода — можете поделиться?
Предполагая HTML5, используйте селектор
article Текст статьи, скорее всего, находится в теге
В этом случае вы должны использовать:
статья a {
текстовое оформление: нет; нижняя граница: #EA215A 0,125 мкм сплошная;
}
Иногда люди помещают теги в тег
Если вывод в формате HTML сделан хорошо, статья, вероятно, будет иметь разделы.
Таким образом, замена селектора выше на раздел статьи на может дать вам лучшие результаты, если верхний и нижний колонтитулы выводятся внутри статьи.
Без HTML5
Вам не нужно слепо угадывать, какой селектор есть у содержимого статьи.
Щелкните правой кнопкой мыши текст статьи и выберите , проверьте элемент или аналогичный (вероятно, внизу контекстного меню).
Вероятно, вы можете создать селектор, взглянув на теги, какой селектор будет работать для содержимого статьи.
Средства разработки
В этом случае ознакомьтесь с функциями разработки вашего браузера.
Вы должны убедиться, что это работает для всех типов страниц сайта.
Похоже, вы не слишком хорошо знаете HTML… пора с ним ознакомиться.
Должно хватить с
тело {
текстовое оформление: нет;
нижняя граница: #EA215A 0,125 мкм сплошная;
}
1Чтобы применить только к телу, вы должны использовать селекторы css, вы можете использовать теги элементов, классы или идентификаторы, чтобы указать, где именно вы должны применять стили.
Взгляните на эту страницу для получения дополнительной информации о селекторах CSS:
- https://www.w3schools.com/cssref/css_selectors.asp
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
html — Подчеркивание ссылок css
У меня есть следующий стиль для нижних колонтитулов в моем файле css:
#footer {
выравнивание текста: по центру;
размер шрифта: . 7em;
цвет:#000000;
}
7em;
цвет:#000000;
}
Это html для нижнего колонтитула:
//реклама Google
Блог RSS Autos Usados Видео Чистосос Фото де Чавас
Derechos Reservados © 2008- адрес
Но почему-то некоторые ссылки подчеркнуты.
Есть идеи, как сделать так, чтобы ссылки не подчеркивались?
Thx
- html
- css
- гиперссылка
- подчеркивание
вы можете попробовать
#footer a {text-decoration: none}
это означает, что все теги внутри элемента с нижним колонтитулом id не будут иметь подчеркивания.
3попытка:
#нижний колонтитул a{
текстовое оформление: нет;
}
Применить следующий стиль:
a, a: ссылка, a: посещение, a: наведение
{
текстовое оформление: нет;
}
Я намеренно дал вам полный обзор всех состояний, которые может иметь тег , но вы вполне можете обойтись и следующим:
a
{
текстовое оформление: нет;
}
Наконец, если вы хотите, чтобы это применялось только к нижнему колонтитулу:
#footer a, #footer a:link, #footer a:visited, #footer a:hover
{
текстовое оформление: нет;
}
Не является прямым ответом на ваш вопрос, но я настоятельно рекомендую установить Firebug в Firefox, поскольку он позволяет вам видеть, какие классы применяются и в каком порядке, что существенно помогает вам отлаживать CSS.



 html»>Ссылка 1</a></p>
html»>Ссылка 1</a></p> Число
0px в данном примере означает смещение изображения по горизонтали, а 1.1em —
вниз по вертикали. Вы можете незначительно менять это число в ту или иную
сторону, подбирая наилучший вариант в зависимости от используемого рисунка.
Окончательный результат использования графической линии в ссылках показан
ниже.
Число
0px в данном примере означает смещение изображения по горизонтали, а 1.1em —
вниз по вертикали. Вы можете незначительно менять это число в ту или иную
сторону, подбирая наилучший вариант в зависимости от используемого рисунка.
Окончательный результат использования графической линии в ссылках показан
ниже.
 gif’) /* Путь к исходному изображению */
gif’) /* Путь к исходному изображению */ Полученный результат
данного примера показан ниже.
Полученный результат
данного примера показан ниже.