Правильное подчеркивание ссылок: kpobococ_ — LiveJournal
Правильное подчеркивание ссылок: kpobococ_ — LiveJournal ?- IT
- Cancel
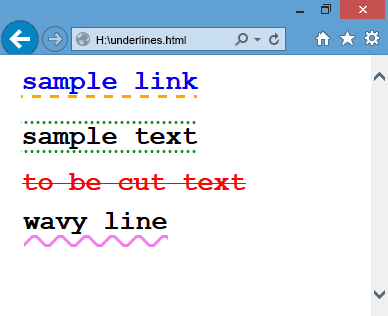
Есть и другая общепринятая практика, касающаяся ссылок: ссылки, которые запускают выполнение сценариев на странице, и нажатие на которые не уводит человека со страницы, подчеркиваются точечками (либо пунктиром). Но тут люди обычно сталкиваются с интересной проблемой: обычное подчеркивание текста и подчеркивание с помощью атрибута border-bottom находятся на разной высоте относительно текста.
Альтернатива требует некоторой модификации верстки, однако незначительной и к тому-же полезной: текст внутри ссылки нужно будет обернуть в элемент span. После этого метод подчеркивания можно и унифицировать, добившись абсолютно одинаковых результатов во всех браузерах.
HTML:<a href="foo.html"><span>Обычная ссылка</span></a>,
<a href="index.html"><span>посещенная ссылка</span></a>,
<a href="bar.html"><span>ссылка на сценарий</span></a>,
<a href="index.html"><span>посещенная ссылка на сценарий</span></a>
CSS:a {
text-decoration: none;
border-bottom: 1px solid blue;
position: relative;
top: -2px;
}
a span {
position: relative;
top: 2px;
}
a:visited {
color: purple;
border-bottom-color: purple;
}
a:active {
color: red;
border-bottom-color: red;
}
a. ajax {
border-bottom-style: dotted;
}
ajax {
border-bottom-style: dotted;
}
Результат можно посмотреть здесь.
Теперь, меняя свойство top у селекторов a и a span, мы можем регулировать отступ от текста до подчеркивания. Главное чтобы значения top у этих селекторов были равны по модулю.
Единственным недостатком такого метода является отсутствие тени под подчеркивании при использовании свойства text-shadow.
Tags: css, html, webdev, интернет
Про Javascript
Как же меня достали нытики, которые с пеной у рта доказывают мне, что нельзя дописывать свойства и методы напрямую в прототип Object. Я долго пытался…
Progress bar на CSS3
Недавно столкнулся по работе с интересной задачей. В верстке одного из сайтов присутствовал progress bar со шкалой под ним. Естественно,…
Почему SEO скоро вымрет
Перед началом поста хочу оговориться, что в классическом понимании SEO — меры исключительно технического характера, позволяющие поисковым системам…
Photo
Hint http://pics. livejournal.com/igrick/pic/000r1edq
livejournal.com/igrick/pic/000r1edq
- 2 comments
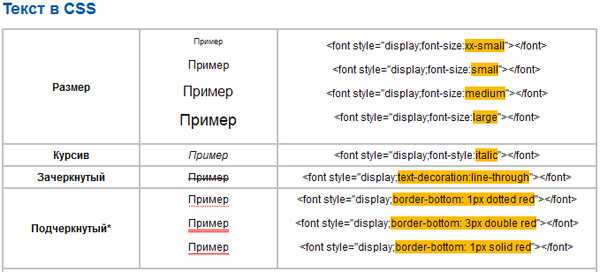
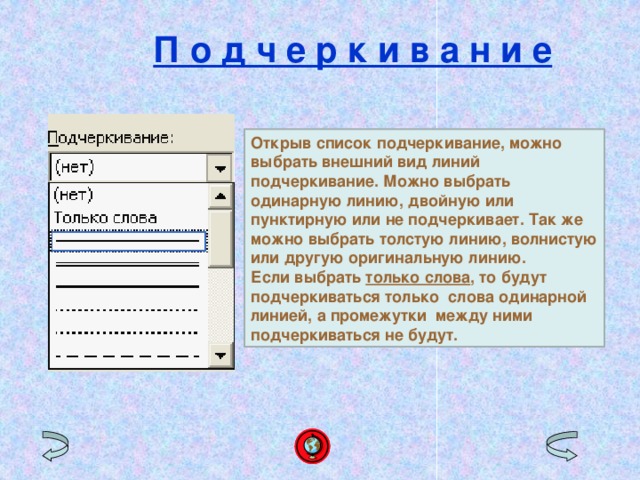
Отображение точек или заполнителей между знаками табуляции
Word для Microsoft 365 Word для Microsoft 365 для Mac Word 2021 Word 2021 for Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Еще…Меньше
Между знаками табуличек могут быть точки, тире или другие символы-«закладки», которые выстроили данные.
Добавление символов табулика
- org/ListItem»>
Выберите Макет или Разметка страницы.
-
В диалоговом окке Абзац и выберите вкладки.
-
Добавьте или выберите табулю, а затем выберите параметр символа руководителя в области
Теперь вы можете добавить записи, и при нажатии tab появится строка с символами, которые вы выбрали. Данное форматирование будет добавляться в каждую новую строку до тех пор, пока вы не измените заполнитель. Чтобы изменить форматирование таким образом, чтобы не было руководителя, выполните указанные действия и выберите нет в области Руководитель.
Чтобы выровнять данные, между знаками табуляции можно отобразить точки, штрихи или другие заполнители.
Добавление символов табулика
-
Перейдите на вкладку Формат > .
-
Выберите вкладку, чтобы добавить символы руководителей.
- org/ListItem»>
Выберите выравнивание.
-
-
Нажмите кнопку ОК.
Теперь вы можете добавить записи, и при нажатии tab появится строка с символами, которые вы выбрали. Данное форматирование будет добавляться в каждую новую строку до тех пор, пока вы не измените заполнитель. Чтобы изменить форматирование таким образом, чтобы не было руководителя, выполните указанные действия и выберите нет в области Руководитель.
Примечание: Если вы работаете с различными типами табуляции, то вы можете использовать несколько видов заполнителей.
См. также
Оглавление
Использование линейки в Word
Выравнивание чисел по десятичным запятым с помощью табуляции «По разделителю»
css — многострочный пунктирный или пунктирный текст-подчеркивание
Поскольку подчеркивание текста в CSS допускает только сплошную линию, а ее положение находится прямо в нижней части строк, я использую border-bottom плюс небольшой отступ для получения пунктирного или пунктирного текста подчеркнуть.
h3{border-bottom:1px с точками #999; заполнение снизу: 5px;}
Теперь проблема в том, что когда текст заголовка (или абзаца, или любого другого элемента) занимает 2 строки или более, пунктирное подчеркивание просто делает то, что делает каждая граница, то есть остается внизу блочного элемента.
Итак, как мне отобразить многострочный текст с пунктирным или пунктирным подчеркиванием?
Спасибо
h3 {
нижняя граница: 1px пунктир #999;
дисплей: встроенный;
}
Итак, вы получили то, что вам нужно. 5 «Немного» поздно, но есть способ с text-decoration-style и text-decoration-line настроить подчеркивание в некоторых браузерах. 1 У меня тоже была похожая проблема, но с тегами . Пересмотренный стиль CSS и структура HTML выглядят следующим образом: Надеюсь, это кому-нибудь поможет. Спасибо, 2 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Требуется, но не отображается Электронная почта Требуется, но не отображается спросил Изменено
4 года, 7 месяцев назад Просмотрено
3к раз В Chrome 65 это выглядит как В то время как в Firefox я получаю ожидаемый результат: Что не так с хромом? Я расширил фрагмент еще одним тестом. 5 Использовать
Но вы должны иметь в виду, что тогда (конечно) больше не является блочным элементом. Но вы можете «избежать» этого, поместив в -moz-text-decoration-line: подчеркивание;
-moz-text-decoration-style: пунктирный;
 В моем случае это было свойство css float, из-за которого граница отображалась только под последней строкой. Поэтому я заключил теги с тегами и переместил css float:left в . Это устранило проблему, теперь нижняя граница появляется под всеми строками всякий раз, когда длинная ссылка переносится, чтобы соответствовать содержащему div.
В моем случае это было свойство css float, из-за которого граница отображалась только под последней строкой. Поэтому я заключил теги с тегами и переместил css float:left в . Это устранило проблему, теперь нижняя граница появляется под всеми строками всякий раз, когда длинная ссылка переносится, чтобы соответствовать содержащему div. a {граница-нижняя:1px пунктирная красная; }
span.nav-ссылка { float:left; } Тестовая ссылка text-decoration: подчеркивание пунктиром;
оформление текста: подчеркивание пунктиром;
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
css — пунктирное подчеркивание неправильно отображается в Chrome
text-decoration: подчеркивание пунктиром; дает неэлегантный результат: Кажется, что это не работает только с определенными размерами шрифта и шрифтами. В частности, здесь с Trebuchet MS и размером шрифта 18px.
Кажется, что это не работает только с определенными размерами шрифта и шрифтами. В частности, здесь с Trebuchet MS и размером шрифта 18px. диапазон{
оформление текста: подчеркивание пунктиром;
семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, Tahoma, без засечек;
набивка: 1рем;
цвет фона: черный;
белый цвет;
отображение: встроенный блок;
поле: 1 бэр;
} <диапазон>
Какая-то кнопка размером 12px
<диапазон>
Какая-то кнопка размером 14px
<диапазон>
Какая-то кнопка размером 16px
<диапазон>
Какая-то кнопка 18px
<диапазон>
Какая-то кнопка размером 20px
text-decoration-skip-ink: none (Значение по умолчанию было изменено на auto в https://crrev.