Как найти шрифт по картинке?. Быстрые и медленные способы | by Egor S | Дизайн-кабак
Быстрые и медленные способы
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ruИсходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
Идем на Майфонтс в раздел, где работает специально обученный робот.
Мы роботу картинку, он нам —шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
- Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
- У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
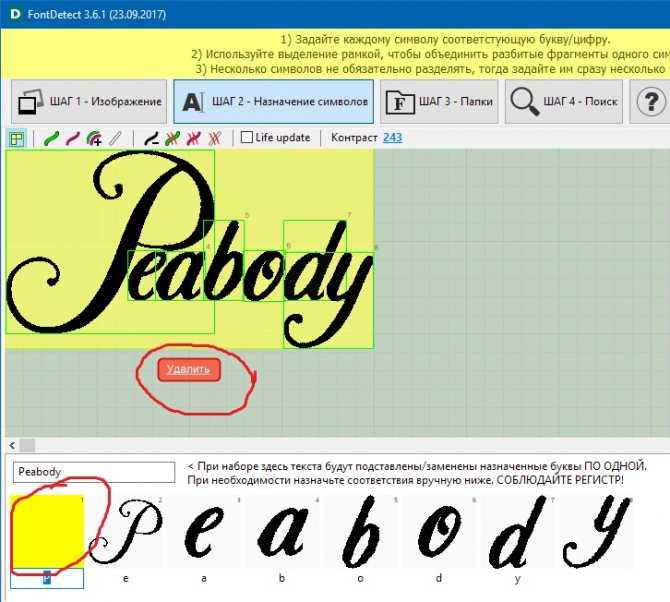
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
РастрВ Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты».
https://vk.com/shriftЖмем на меню группы и выбираем «Поиск».
На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:
Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа
vk [имя шрифта] font download
и найдете добрых нарушителей лицензий
Обмазывайся-не-хочу.
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
Знаешь еще способы? Пиши в реплаи.
Жми лайк, жми ретвит, жми.
Как определить шрифт по картинке онлайн
01. 12.2020 | Рубрика: Дизайн
| Просмотров: 6 397 | Комментариев нет
12.2020 | Рубрика: Дизайн
| Просмотров: 6 397 | Комментариев нет
Как-то лазил по интернету и чем-то мне приглянулась надпись в таком исполнении.
Рассмотрим на примере, как узнать название шрифта, даже если это не текст, а изображение. Если бы на сайте-источнике он был набран в коде, можно было бы посмотреть в таблице стилей, какой шрифт они используют и на этом остановиться. Особенно, если в стилях указан не локальный, а внешний url на файлы шрифта в каком-то бесплатном хранилище. Но это всё мечты… На деле же всё обстоит несколько иначе. Источник может поделиться лишь картинкой со своим логотипом, где красивыми буквами что-то написано. Наша задача сделать собственную надпись таким же шрифтом.
Что ж, приступим.
Для начала откроем сайт MyFonts. Здесь нам предлагают либо вставить адрес картинки в поле ввода, либо выбрать файл на локальном диске нашего компьютера.
У меня файл сохранен, поэтому я нажимаю кнопку Обзор, выбираю там своё изображение и жму на зелёную стрелочку с надписью «Продолжить» (или Continue). После чего нам предлагают уточнить распознавание символов.
После чего нам предлагают уточнить распознавание символов.
Система сама определяет некоторые символы. Если что-то не совпадает, можно подкорректировать вручную. Когда нас всё устраивает, жмем на зеленую стрелку «Продолжить» и переходим к следующей стадии.
Здесь мы видим, что нашему исходному изображению соответствует 4 шрифта. Они представлены в левом столбце. Справа показывается исходник и несколько тегов с подобными шрифтами. Исходное изображение в данном случае помогает подобрать наиболее подходящий шрифт, и вы можете сравнить его с желаемым результатом.
Справка. Если возникают трудности на стадии распознавания символов, попробуйте повысить качество используемого изображения с помощью Adobe Photoshop.
Сохраните себе статью, чтобы не потерять!
Оцените, насколько понравился материал статьи:
Станислав Заворотнов
Вебмастер. Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Публикаций: 52
Сейчас читают
Политика конфиденциальности
Использование cookie
Выбор правильного шрифта для вашей фотокниги – MILK Books
Шрифты для каждой истории
Мы используем наш опыт производства отмеченных наградами настольных фотокниг, чтобы помочь таким клиентам, как вы, создавать свои собственные элегантные фотокниги. Мы применяем те же вечные принципы дизайна, что и в издательской индустрии, к каждому выбору дизайна, который мы делаем — от выбора материалов, которые мы используем, до дизайнерских шаблонов, которые мы предлагаем. Наши шрифты не исключение.
Мы применяем те же вечные принципы дизайна, что и в издательской индустрии, к каждому выбору дизайна, который мы делаем — от выбора материалов, которые мы используем, до дизайнерских шаблонов, которые мы предлагаем. Наши шрифты не исключение.
Наш выбор шрифтов был тщательно отобран благодаря их неподвластному времени внешнему виду и ощущениям, чтобы предоставить вам более широкий выбор, когда дело доходит до добавления текста в ваш проект. Наша опытная команда креативщиков подобрала шрифты, которые соответствуют вашим различным потребностям в дизайне и помогут вам творить с уверенностью. Узнайте, как выбрать подходящий шрифт, воспользовавшись нашими советами по дизайну.
Как выбрать подходящий шрифт.
Наряду со значением слов, которые вы пишете, очень важной частью вашей истории является выбранный вами шрифт. Выбор шрифта может показаться простым творческим решением, но это важный элемент дизайна, который нельзя упускать из виду или принимать поспешно. Вот несколько советов по дизайну, которые помогут вам с выбором шрифта:
Вот несколько советов по дизайну, которые помогут вам с выбором шрифта:
1. Используйте несколько шрифтов.
Сейчас у нас может быть семь предложений, но постарайтесь, чтобы ваш подарок на память был одинаковым. Иногда меньше значит больше. Старайтесь, чтобы в вашей книге было максимум два разных шрифта.
Откройте для себя наш выбор шрифтов >
2. Сохраняйте одинаковый размер.
Подумайте о логической визуальной иерархии, т. е. от заголовка к подзаголовку к тексту абзаца. Вы не хотите, чтобы размеры прыгали по странице. Держите его простым и последовательным.
3. Убедитесь, что он читаем.
Размер и цвет шрифта, которые вы выбираете, так же важны, как и сам шрифт. Убедитесь, что он достаточно большой, чтобы его можно было прочитать после печати, и если вы печатаете текст на обложке, убедитесь, что выбранный вами цвет будет четким при печати на выбранном вами цвете ткани!
4. Различные шрифты передают разные сообщения.
Различные шрифты передают разные сообщения.
Шрифты вызывают воспоминания. Одним взглядом они могут вызвать у зрителя определенные чувства. Независимо от принципов проектирования, простой выбор, основанный на интуиции, является совершенно правильным подходом.
5. Разберитесь с шрифтами Serif и Sans Serif.
Шрифты с засечками характеризуются хвостом на конце основы букв. Самый известный шрифт с засечками — Times New Roman. Шрифты с засечками элегантны и уравновешены. Они предлагают классический вид. Playfair Display и Baskerville — два варианта шрифтов с засечками.
Шрифты без засечек не имеют хвостов (или штрихов) на буквах. Популярный шрифт без засечек, который вы можете узнать, — это Arial. Они чище и, как правило, легче читаются. Они также считаются более современными. У нас есть четыре варианта Sans Serif: Americane Condensed, Brandon Grotesque, Noto Sans и Recline.
МОЛОКО Совет: Вы можете создать контраст, используя шрифты Serif и Sans Serif рядом друг с другом. Мы рекомендуем использовать шрифт с засечками в качестве заголовка/заголовка и сопровождать его подтекстом без засечек. Вы можете сделать это, объединив два текстовых поля с помощью нашего инструмента Free Transform Tool.
Мы рекомендуем использовать шрифт с засечками в качестве заголовка/заголовка и сопровождать его подтекстом без засечек. Вы можете сделать это, объединив два текстовых поля с помощью нашего инструмента Free Transform Tool.
Воспринимайте выбор шрифта как еще одну возможность продемонстрировать свою индивидуальность и стиль. Наряду с выбранным цветом ткани и типом бумаги выбор шрифта является важной частью конечного продукта. Убедитесь, что вы выбрали шрифт, который вам нравится.
Готовы начать творить?
Купить сейчас
Вдохновение от нашего сообщества
50 вещей…
Elissa Bottles, США
Эта книга — прекрасное проявление любви Элиссы к ее мужу. Каждая страница — это дань уважения ему в красивой и личной форме.
Посмотреть книгу
Кариэль и Эндрю
Кариэль Райхерт, США
Поженившиеся в калифорнийском кактарии, свадебные портреты Кариэль и Эндрю прекрасно смотрелись на фоне местной растительности пустыни.
Просмотреть книгу
День на пляже
Джози Блайнс, Австралия
Между изучением каменных бассейнов и песчаных объятий мы видим прекрасно сохранившуюся любовь и смех этой семьи.
View Book
7 лучших средств поиска шрифтов по изображениям и URL-адресам
Веб-идентификаторы шрифтов
Шрифты Ниндзя
Fonts Ninja — самый удобный и стильный поисковик шрифтов. Этот инструмент доступен в виде платного настольного приложения или бесплатного расширения для браузера. Расширение для браузера доступно для Chrome, Safari и Firefox, и им очень легко пользоваться.
Это расширение идентифицирует каждый шрифт, используемый на странице, когда вы нажимаете на логотип приложения в браузере. Затем вы можете прокрутить любой текст, чтобы определить шрифт. Вы увидите гарнитуру, шрифт, толщину, размер, высоту строки и цвет.
Этот инструмент содержит более 3000 шрифтов в своей базе данных и позволяет вам загружать, пробовать шрифт, который вы нашли в любом программном обеспечении для дизайна, и даже покупать его, если он платный и доступен у производителей шрифтов, с которыми сотрудничают Fonts Ninja.
Какой шрифт
Дополнительный проект разработчика Airbnb, WhatFont, представляет собой расширение Google Chrome и приложение для iPhone и iPad. Наведите указатель мыши на любой текст на веб-странице, и это простое приложение покажет, какой шрифт был использован. Помимо имени шрифта, приложение WhatFont определяет семейство шрифтов, стиль, толщину, размер и высоту.
Источник
Fount — это веб-приложение, которое идентифицирует шрифты на веб-страницах. Он совместим с Safari, Chrome, Firefox и IE8+ и требует только сохранения закладки. Это приложение сообщит вам размер, вес и стиль шрифта.
Фонтанелло
Fontanello — еще одно расширение браузера, доступное для Chrome и Firefox. Он позволяет отображать основные типографские стили, щелкнув правой кнопкой мыши выделенный текст.
Средства поиска шрифтов на основе изображений
WhatFontIs
Веб-приложение под названием WhatFontIs помогает проверять шрифты на изображении. Вероятно, лучший поисковик шрифтов по изображениям, он имеет впечатляющий каталог из более чем 820 000 коммерческих и бесплатных шрифтов. Все, что вам нужно сделать, это зарегистрироваться на сайте и загрузить качественное изображение. Их продвинутый ИИ (искусственный интеллект) отображает более 60 похожих шрифтов для каждого загруженного изображения со ссылками для загрузки бесплатного шрифта или покупки лицензии на коммерческий.
Вероятно, лучший поисковик шрифтов по изображениям, он имеет впечатляющий каталог из более чем 820 000 коммерческих и бесплатных шрифтов. Все, что вам нужно сделать, это зарегистрироваться на сайте и загрузить качественное изображение. Их продвинутый ИИ (искусственный интеллект) отображает более 60 похожих шрифтов для каждого загруженного изображения со ссылками для загрузки бесплатного шрифта или покупки лицензии на коммерческий.
WhatFontIs также предлагает планы членства Pro без рекламы с дополнительными услугами, такими как Google Fonts Search, который поможет вам найти бесплатные шрифты, похожие на платный, на вашем изображении.
WhatTheFont
WhatTheFont — это веб-приложение, которое содержит коллекцию из 130 000 шрифтов и использует искусственный интеллект для проверки изображений. Он использует связанные сценарии и работает, когда в изображении используется более одного шрифта.
Приложение доступно в Mac App Store и Google Play.