Подборка онлайн-сервисов для новичков в графическом дизайне
Многим менеджерам зачастую приходится самостоятельно создавать презентации и макеты. Чтобы упростить задачу и сократить время на ее выполнение, можно воспользоваться простыми дизайнерскими онлайн-сервисами.
Графические редакторы
Это программы для создания, обработки и редактирования цифровых изображений – рисунков, фотографий, презентаций, плакатов. Существует большое количество редакторов с функционалом под разные цели, которыми могут пользоваться и недизайнеры.
1. Canva
Этим сервисом профессиональные дизайнеры не пользуются, но он отлично подходит любителям. С помощью этого бесплатного графического редактора можно создавать как собственные креативы, так и изменять шаблоны, которые были созданы дизайнерами. В Canva создают презентации, плакаты, посты для социальных сетей и даже креативные видео. Простой интерфейс, за несколько минут можно понять, как пользоваться сервисом. Если нужно создать простую работу, состоящую из фона, текста и нескольких цветов, то Canva прекрасно подходит.
2. Figma
Графический онлайн-редактор, в котором можно создавать шаблоны для постов и stories, прототипы сайтов, элементы интерфейсов – иконки, кнопки, а также векторные иллюстрации. В Figma можно совместно с командой создавать макеты, комментировать и обсуждать правки. Интерфейс Figma немного сложнее, чем у Canva, нужно больше времени для его изучения. Но это популярный инструмент, поэтому обучающих видеороликов в интернете много.
3. Photoshop
Многофункциональный графический редактор, подходящий для работы с изображениями, которому чаще всего отдают предпочтение при обработке фотографий – изменение цвета, удаление деталей, кадрирование. Это сложная программа, которая требует времени на изучение, но предоставляет огромные возможности для создания качественных макетов. Недизайнеру необязательно знать весь функционал Photoshop, достаточно освоить несколько инструментов, посмотрев, например, видеоуроки на YouTube.
Mind-map
Это схема, которая помогает систематизировать информацию и придумать новые идеи. Все сервисы для создания интеллектуальных карт похожи по функционалу, поэтому выбирайте тот, который вам больше всего нравится по интерфейсу: например, мы работаем с Miro и Coggle.
Все сервисы для создания интеллектуальных карт похожи по функционалу, поэтому выбирайте тот, который вам больше всего нравится по интерфейсу: например, мы работаем с Miro и Coggle.
4. Miro
Это бесконечная доска для командной работы, доступная в браузере или мобильном приложении. На этом сервисе можно писать на доске, прикреплять документы PDF, картинки и видео с YouTube, стикеры различных форм, рисовать и давать комментарии к картам коллег.
5. Coggle
Еще один онлайн-сервис, в котором можно создавать интеллектуальные карты. Mind-map можно разрабатывать самостоятельно или вместе с командой, загружать изображения, файлы, использовать разные графические формы и сохранять документы в формате PDF.
6. Mindmeister
Это одновременно программа для майндмэппинга и для создания презентаций. В нем можно создавать, делиться и презентовать интеллект-карты прямо в браузере. Для экономии времени на сервисе есть возможность выбрать шаблон интеллектуальной карты и добавить туда текст, картинки и фотографии. Готовую карту можно опубликовать в социальных сетях или на сайте.
Готовую карту можно опубликовать в социальных сетях или на сайте.
Фотостоки
Чаще всего изображения для презентаций люди ищут в поисковых системах Google или Яндекс, в результате получаются похожие друг на друга работы. Чтобы не использовать в своем макете заезженные фотографии, выбирайте картинки на фотостоках.
7. Loon
Это бесплатный сервис на русском языке, в котором объединены более миллиона фотографий с разных фотостоков. Картинки обновляются ежедневно, поэтому всегда можно найти что-то новое. Помимо фотографий, на сайте есть иконки, анимация, видео и примеры дизайна.
8. Unsplash
Англоязычный сервис, на котором свои работы размещают фотографы. Большинство фотографий авторы размещают на своих страницах, но редакция Unsplash регулярно выбирает несколько штук и выставляет их на главной странице. Лицензия Unsplash позволяет использовать фотографии как в личных целях, так и в коммерческих. Картинки, размещенные на Unsplash, нельзя найти на других фотостоках.
9. Pixabay
Это огромная коллекция (более 2 млн) бесплатных фотографий, векторной графики, видео и музыки. На сайте удобный поиск – добавлена функция поиска по цвету, размеру и категориям.
Иконки
Иконки используют в креативах, чтобы разнообразить работы, выделить важные мысли и визуализировать информацию. Дизайнеры советуют использовать похожие по стилю иконки, чтобы макет выглядел аккуратно. Но одинаковые значки не всегда получается найти в интернете, поэтому существуют сервисы с готовыми наборами иконок на разные тематики.
10. Flaticon
На сайте размещено более 6 млн иконок и стикеров. Некоторые иконки рассортированы по пакам – это упрощает работу над стилем, так как элементы из одного набора хорошо дополняют друг друга.
11. Iconshock
Здесь можно найти более 2 млн профессиональных иконок, отсортированных по наборам. Одна из полезных функций сервиса – замена цвета иконки. Любой выбранный вами значок можно сделать подходящим к стилистике и цветам вашей работы. Еще можно посмотреть, в каком пакете он находится, чтобы упростить себе поиск похожих иконок.
Еще можно посмотреть, в каком пакете он находится, чтобы упростить себе поиск похожих иконок.
Подбор цветов
Грамотно подобранная цветовая палитра делает работу аккуратной и приятной глазу, но чтобы выбрать цвета, которые будут гармонично смотреться вместе, нужны специальные знания в колористике. Чтобы ваш макет не пестрил в глазах, а смотрелся опрятно, обратите внимание на сервисы по подбору цветов.
12. Khroma
Это бесплатный генератор, который с помощью искусственного интеллекта создает множество цветовых палитр, которые можно сохранять. Также на палитрах продемонстрировано, какой лучше выбрать цвет для шрифта, чтобы текст был читабельным.
Перед началом работы с генератором нужно выбрать 50 цветов, которые нравятся вам. Это позволяет платформе в дальнейшем подбирать цвета, которые вам будут приятны, и не показывать те, которые вам не нравятся.
13. ColorSpace
Сервис подбирает гармоничную цветовую палитру и градиенты. Палитру можно сгенерировать случайным образом, либо загрузить один цвет, под который платформа подберет подходящие.
Работать с платформой очень просто: есть несколько разделов – палитра, градиент из двух или трех цветов. Выбираете нужный для вас раздел и нажимаете на кнопку «generate», платформа выдаст вам вариант с кодами цветов, которые можно скопировать.
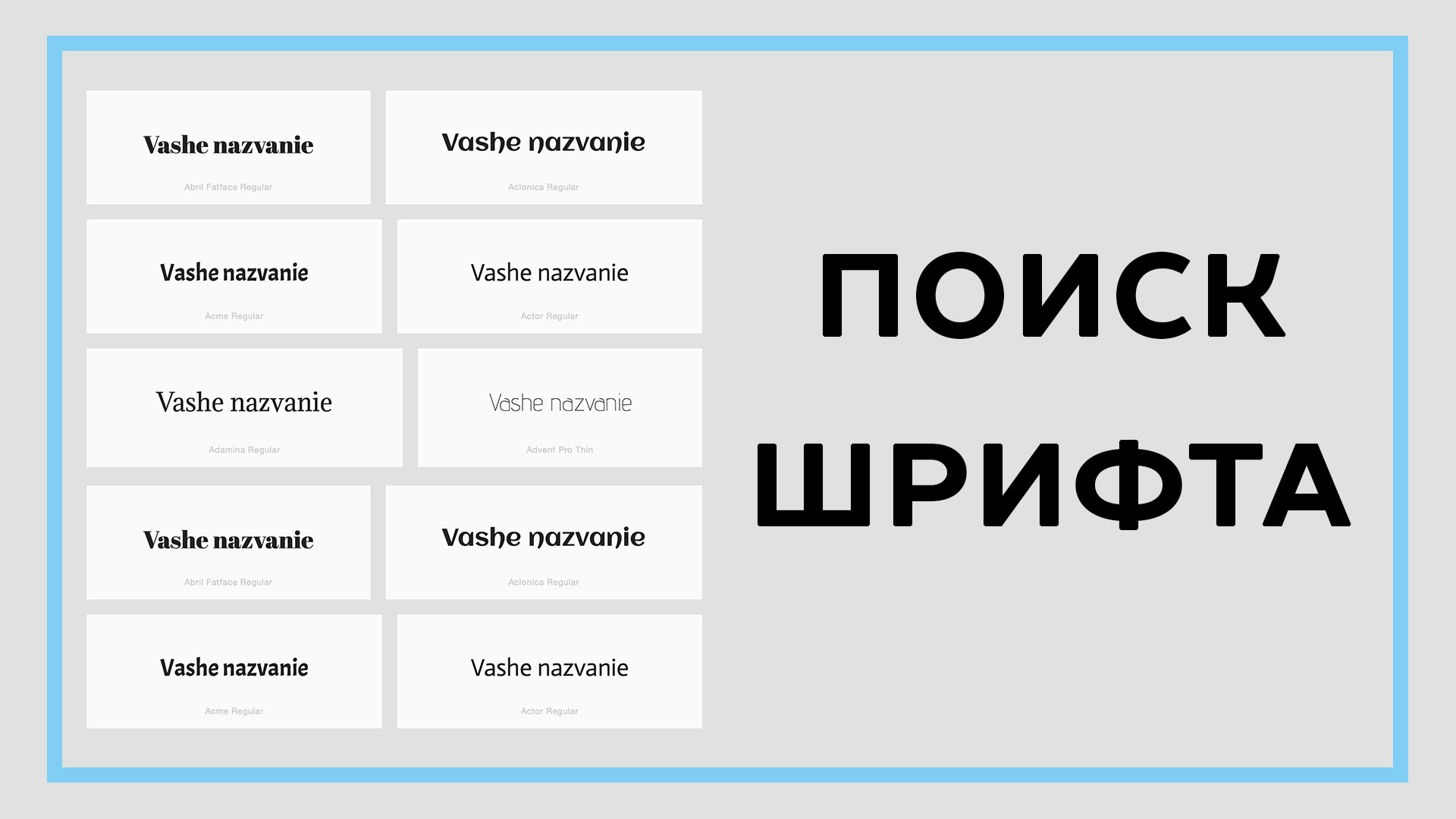
Подбор шрифтов
С помощью шрифта в работе создается иерархия текста – выделяются заголовки и подзаголовки. Если используется один шрифт, то изменяется размер и начертание заголовков и подзаголовков. При использовании двух и более шрифтов, как правило, одним из них пишутся заголовки и подзаголовки, а другим основной текст. Но разные шрифты должны сочетаться между собой. Выбрать правильную шрифтовую пару можно с помощью следующих сервисов.
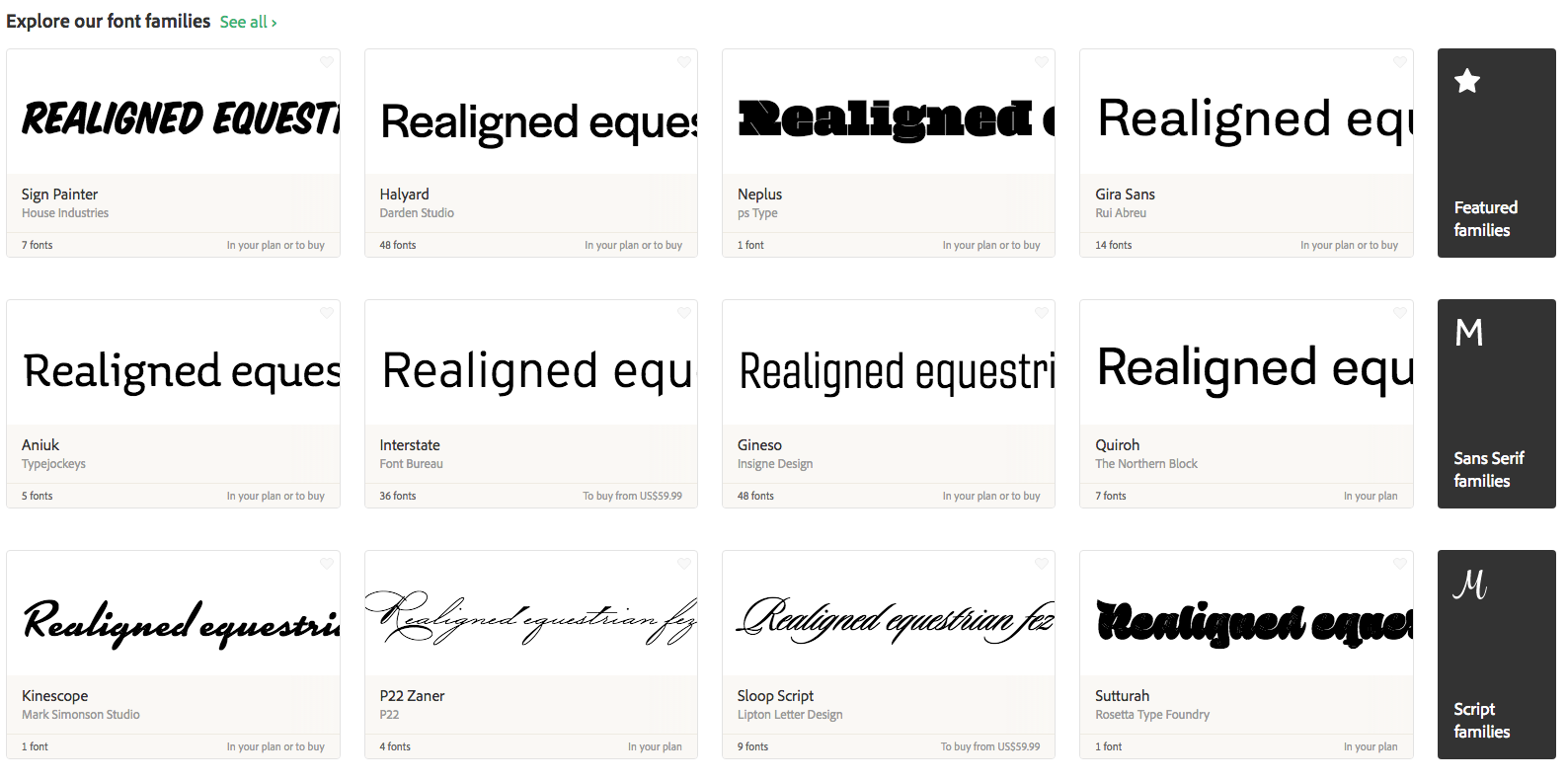
14. Fontpair
Инструмент для подбора шрифтов, подходит как дизайнерам, так и недизайнерам. На сайте представлено большое количество шрифтовых пар с примером их применения, также можно отфильтровать список, указав тип шрифта: с засечками, без засечек, курсив.
15. Typ.io
На этом сервисе наглядно показано, как выглядят шрифты друг с другом, также представлены примеры, где использован только один шрифт. Выбор шрифтов небольшой, но для недизайнеров их хватает вполне.
Выбор шрифтов небольшой, но для недизайнеров их хватает вполне.
16. Just my type
Сервис предлагает всего несколько шрифтовых пар, которые хорошо сочетаются между собой, но этих шрифтов достаточно для недизайнера. Определиться с одним вариантом шрифтовой пары из шести разных – проще, чем из ста очень похожих друг на друга.
Вывод
Если вам предстоит самостоятельно разработать презентацию или макет, онлайн-сервисы сэкономят время и помогут подобрать цвета, шрифты и найти необходимые графические элементы, чтобы сделать качественную работу. С грамотно подобранными элементами и незаезженными картинками работа получится опрятной, структурированной и приятной для восприятия, останется только поработать с информацией и правильно разместить ее на макете.
Читайте также:
Настроить домашнюю страницу—Справка ArcGIS Online
Домашняя страница — это целевая страница веб-сайта вашей организации, которая служит воротами для вашего сообщества пользователей. Домашняя страница содержит полезные ресурсы и содержимое для членов организации и, если вы разрешите внешний доступ, для общественности. Вы можете настроить современную и профессионально выглядящую домашнюю страницу, отражающую брендинг и миссию вашей организации, а также демонстрирующую карты, сцены, приложения и слои, наиболее важные для вашего сообщества.
Домашняя страница содержит полезные ресурсы и содержимое для членов организации и, если вы разрешите внешний доступ, для общественности. Вы можете настроить современную и профессионально выглядящую домашнюю страницу, отражающую брендинг и миссию вашей организации, а также демонстрирующую карты, сцены, приложения и слои, наиболее важные для вашего сообщества.
Организации, созданные до июня 2020 г., могли настроить свою домашнюю страницу, используя устаревшие параметры домашней страницы. Поддержка устаревших настроек домашней страницы была прекращена, и организации были переведены на современную, удобную для мобильных устройств домашнюю страницу с галереями элементов, ссылками и пользовательскими цветами и шрифтами. Если ваша организация получила расширение для продолжения использования устаревшей домашней страницы, вы по-прежнему можете просматривать устаревшую домашнюю страницу, чтобы ссылаться или копировать содержимое на современную домашнюю страницу.
Используя настраиваемые компоненты или блоки в редакторе домашней страницы, администраторы по умолчанию и лица с соответствующими правами могут разрабатывать, предварительно просматривать и развертывать адаптивную домашнюю страницу, которая оптимально отображается как в настольных, так и в мобильных браузерах.
Совет:
Советы и рекомендации по началу работы см. в разделе Рекомендации по созданию домашней страницы организации.
Создайте домашнюю страницу
Используйте редактор домашней страницы, чтобы создать домашнюю страницу для вашей организации ArcGIS Online. Редактор домашней страницы включает в себя гибкий набор компонентов и параметров, позволяющих создать уникальную точку входа на ваш сайт. Когда вы настраиваете свою страницу с помощью редактора домашней страницы, предварительный просмотр вариантов дизайна в реальном времени помогает вам добиться желаемого внешнего вида и функциональности. Используйте параметры просмотра в нижней части редактора домашней страницы, чтобы увидеть, как ваша страница будет выглядеть на разных устройствах.
Организации, созданные до июня 2020 г., могли настроить свою домашнюю страницу, используя устаревшие параметры домашней страницы. Поддержка устаревших настроек домашней страницы была прекращена, и организации были переведены на современную, удобную для мобильных устройств домашнюю страницу с галереями элементов, ссылками и пользовательскими цветами и шрифтами. Если ваша организация получила расширение для продолжения использования устаревшей домашней страницы, вы по-прежнему можете просматривать устаревшую домашнюю страницу, чтобы ссылаться или копировать содержимое на современную домашнюю страницу.
Если ваша организация получила расширение для продолжения использования устаревшей домашней страницы, вы по-прежнему можете просматривать устаревшую домашнюю страницу, чтобы ссылаться или копировать содержимое на современную домашнюю страницу.
- Убедитесь, что вы вошли в систему как администратор по умолчанию или пользовательская роль с правами администратора для управления веб-сайтом организации.
- В верхней части сайта щелкните Организация и перейдите на вкладку Настройки.
- Щелкните Домашняя страница сбоку страницы.
- В разделе Редактор домашней страницы нажмите Запустить редактор.
- Настройте элементы содержимого домашней страницы следующим образом:
- Заголовок — заголовок, логотип и изображение обложки
- Блоки содержимого — галереи элементов, текст и ссылки
- Нижний колонтитул — контактная информация, настраиваемый текст нижнего колонтитула и ссылки, а также стиль нижнего колонтитула
- Настройте дизайн домашней страницы следующим образом:
- Цвета — предустановленные или настраиваемые цветовые темы
- Типографика — предустановленные или пользовательские темы шрифтов 900 35
- Используйте параметры просмотра, чтобы просмотреть, как ваша домашняя страница будет отображаться на настольных компьютерах, планшетах и мобильных устройствах.

- Нажмите Сохранить, чтобы применить конфигурацию домашней страницы.
- Нажмите кнопку «Закрыть», чтобы закрыть редактор домашней страницы.
- В верхней части сайта нажмите Главная, чтобы открыть домашнюю страницу.
Заголовок
Заголовок домашней страницы может включать любой из следующих элементов: изображение обложки, название организации и логотип организации.
Чтобы настроить заголовок домашней страницы, выполните следующие действия:
- Выполните первые четыре шага раздела Создание домашней страницы выше.
- В разделе «Содержимое» щелкните Заголовок.
- При желании укажите название вашей организации в заголовке.
- Включите переключатель Показать название организации.
- В текстовом поле Название организации сохраните название (импортированное из настроек профиля вашей организации) или введите новое.

- В раскрывающемся меню Цвета заголовка выберите цвет текста заголовка.
- При необходимости добавьте логотип организации в заголовок.
- Включите переключатель Показать логотип организации.
- Щелкните Выбрать файл и перейдите к файлу изображения на рабочем столе.
Допустимые форматы изображений: PNG, GIF и JPEG. Для достижения наилучших результатов логотип должен иметь размеры 300 пикселей в ширину и 300 пикселей в высоту.
- Переместите и увеличьте масштаб того, что вы хотите отобразить в своем логотипе.
В зависимости от размера и разрешения вашего файла изображения, а также от того, насколько сильно вы увеличили масштаб для настройки эскиза, изображение может быть изменено и масштабировано при сохранении.
- Нажмите Сохранить.
- При желании добавьте изображение обложки в заголовок.

- Включите переключатель Показать изображение обложки.
- Используйте один из следующих параметров, чтобы выбрать вариант изображения обложки:
- Нажмите «Параметры макета» и выполните одно из следующих действий:
- Нажмите «Сохранить», чтобы сохранить конфигурацию заголовка.
Блоки контента
Домашняя страница может включать до 15 блоков контента, включая текст, галереи элементов и ссылки. Используйте текстовые блоки для настройки заголовков и другого текстового контента о вашей организации. Настройте галереи элементов для демонстрации карт, сцен, приложений и других элементов контента. Добавляйте блоки настраиваемых ссылок, чтобы помочь участникам и посетителям находить больше контента.
При настройке галереи элементов вы указываете группу, содержащую элементы, которые вы хотите отобразить. Это позволяет настраивать пользовательские галереи для отображения разного контента для разных аудиторий. Например, организация, разрешающая анонимный доступ, может захотеть, чтобы некоторые элементы были видны только членам организации и были скрыты от посетителей сайта, не являющихся членами.
Например, организация, разрешающая анонимный доступ, может захотеть, чтобы некоторые элементы были видны только членам организации и были скрыты от посетителей сайта, не являющихся членами.
Вы можете контролировать видимость галерей элементов и отдельных элементов галереи, используя комбинацию настроек группы (Кто может просматривать эту группу?) и уровни общего доступа к элементам следующим образом:
| Для кого предназначена галерея товаров? | Сделать группу доступной для просмотра пользователю | Установить уровень доступа к элементу на |
|---|---|---|
Все (общедоступно) | Все (общедоступно) | Все (общественные) |
Все члены организации (без нечленов) | Люди в организации | Организация 9 0131 |
Определенные члены организации | Люди в организации | Группа галереи товаров и другие специальные группы |
Если в галерее элементов нет видимых элементов для тех, кто просматривает домашнюю страницу, галерея не отображается. Например, пользователи, не являющиеся членами, не увидят галерею, содержащую только элементы, к которым предоставлен общий доступ на уровне организации.
Например, пользователи, не являющиеся членами, не увидят галерею, содержащую только элементы, к которым предоставлен общий доступ на уровне организации.
При настройке блока ссылок можно включить до восьми ссылок. Вы можете использовать URL-адреса веб-сайтов и адреса электронной почты для своих ссылок. Должны использоваться действительные URL-адреса HTTPS и синтаксис ссылок mailto. Вы можете настроить отображение ссылок в виде подчеркнутого текста или кнопок. Вы также можете включить изображение для каждой ссылки.
Каждый блок содержимого можно настроить в соответствии с потребностями вашей организации и сообщества пользователей. После настройки блоки можно переупорядочивать на странице и редактировать по мере необходимости.
Чтобы настроить блоки контента на домашней странице, выполните следующие действия:
- Выполните первые четыре шага раздела Создание домашней страницы выше.
- В разделе «Содержимое» щелкните «Блоки содержимого».

- Чтобы добавить текстовый блок, выполните следующие действия:
- Щелкните Добавить блок и щелкните Текст.
- Чтобы добавить заголовок, включите переключатель Показать заголовок и введите заголовок.
- Чтобы включить основной текст, включите переключатель Показать основной текст и введите основной текст в текстовое поле Основной текст.
Чтобы включить гиперссылки в основной текст, щелкните Добавить ссылку. В окне «Добавить ссылку» введите заголовок ссылки и место назначения ссылки и нажмите «Добавить». Адрес назначения ссылки должен быть допустимым URL-адресом HTTPS, например, https://www.arcgis.com/home, или ссылкой mailto, например, mailto:[email protected]. Ссылка добавляется в текстовое поле «Основная копия» с использованием синтаксиса уценки.
- Выберите параметр выравнивания для текста.
- В раскрывающемся меню Цвета блока выберите цвет фона для текстового блока.

- Щелкните Сохранить, чтобы сохранить конфигурацию текстового блока.
- Повторите эти шаги для каждого текстового блока.
- Чтобы настроить галерею элементов, выполните следующие действия:
- Щелкните Добавить блок и щелкните Галерея элементов.
- Щелкните поле Группа, найдите и выберите группу, материалы которой вы хотите разместить в галерее.
- Чтобы включить заголовок, включите переключатель Показать заголовок и введите заголовок.
- Чтобы включить сводку, включите переключатель «Показать сводку» и введите сводку в текстовое поле «Сводка».
Чтобы включить гиперссылки в сводку галереи, щелкните Добавить ссылку. В окне «Добавить ссылку» введите заголовок ссылки и место назначения ссылки и нажмите «Добавить». Адрес назначения ссылки должен быть допустимым URL-адресом HTTPS, например, https://www.
 arcgis.com/home, или ссылкой mailto, например, mailto:[email protected]. Ссылка добавляется в текстовое поле «Сводка» с использованием синтаксиса уценки.
arcgis.com/home, или ссылкой mailto, например, mailto:[email protected]. Ссылка добавляется в текстовое поле «Сводка» с использованием синтаксиса уценки. - Выберите параметр выравнивания для заголовка и текста резюме.
- Выберите число в раскрывающемся меню Количество отображаемых элементов.
- При необходимости отключите кнопку-переключатель «Показать рекомендуемое содержимое», чтобы в галерее элементов отображались элементы, недавно добавленные в группу, а не избранное содержимое группы.
- Чтобы изменить способ сортировки элементов, выберите параметр в раскрывающемся меню Сортировать элементы по. Например, вы можете сортировать элементы по количеству просмотров или владельцу. Чтобы упорядочить элементы в порядке убывания, а не в порядке возрастания, снимите флажок Сортировать по возрастанию.
Если в группе есть галерея рекомендуемого контента и включен переключатель Показать рекомендуемый контент, элементы отображаются в галерее элементов домашней страницы в том же порядке, что и в галерее рекомендуемого контента для группы.

- В раскрывающемся меню Отобразить типы элементов выберите тип отображаемых элементов, например Карты или Приложения, или выберите Все, чтобы отобразить все типы элементов в галерее.
- В разделе настроек отображения элементов выполните одно из следующих действий:
- Повторите эти шаги для каждой галереи.
- Чтобы добавить блок ссылок, выполните следующие действия:
- Нажмите Добавить блок и нажмите Ссылка.
- При необходимости включите переключатель Добавить изображения к ссылкам, чтобы включить изображение для каждой ссылки в блоке.
- Щелкните Добавить ссылку.
- В текстовом поле Заголовок ссылки введите заголовок ссылки.
- Если вы включили параметр включения изображений, нажмите «Загрузить изображение» в поле «Связать изображение», перейдите к изображению и нажмите «Сохранить».

Для достижения наилучших результатов выберите изображение размером 800 пикселей в ширину и 600 пикселей в высоту.
- В текстовом поле «Назначение ссылки» введите действительный URL-адрес веб-сайта HTTPS или ссылку электронной почты.
- Щелкните Добавить, чтобы добавить ссылку.
- Повторите предыдущие шаги, чтобы добавить ссылки в блок.
- Чтобы каждая ссылка отображалась в виде кнопки, включите переключатель Показать контуры кнопок. Выключите переключатель, чтобы ссылки отображались в виде подчеркнутого текста.
- В раскрывающемся меню Цвета блока выберите другой цвет фона для блока ссылок по мере необходимости.
- Выполните одно из следующих действий для управления ссылками:
- Щелкните Сохранить, когда закончите настройку блоков.
- На панели «Тело» выполните одно из следующих действий, чтобы отредактировать и отсортировать настроенные вами блоки:
- Чтобы отредактировать блок, нажмите кнопку «Редактировать» , внесите необходимые изменения и нажмите «Сохранить».

- Чтобы удалить блок, нажмите кнопку Удалить .
- Чтобы изменить положение блоков на главной странице, нажмите кнопку «Изменить порядок» на блоке и перетащите его на новое место.
- Чтобы отредактировать блок, нажмите кнопку «Редактировать» , внесите необходимые изменения и нажмите «Сохранить».
- Нажмите Сохранить, когда закончите.
Нижний колонтитул
По умолчанию нижний колонтитул домашней страницы содержит три предварительно настроенные ссылки, включая ссылку «Связаться с Esri». Вы также можете настроить пользовательскую контактную ссылку и текст нижнего колонтитула для своей организации, а также выбрать цвет фона для нижнего колонтитула.
Чтобы настроить нижний колонтитул домашней страницы, выполните следующие действия:
- Выполните первые четыре шага раздела Создание домашней страницы выше.
- В разделе «Содержимое» нажмите «Нижний колонтитул».
- Чтобы включить пользовательский текст, например текст об авторских правах, в нижний колонтитул, включите переключатель Отображать текст нижнего колонтитула и введите текст нижнего колонтитула.

Чтобы включить гиперссылки в настраиваемый текст нижнего колонтитула, щелкните Добавить ссылку. В окне «Добавить ссылку» введите заголовок ссылки и место назначения ссылки и нажмите «Добавить». Адрес назначения ссылки должен быть допустимым URL-адресом HTTPS, например, https://www.arcgis.com/home, или ссылкой mailto, например, mailto:[email protected]. Ссылка добавляется в текстовое поле нижнего колонтитула с использованием синтаксиса уценки.
- Чтобы включить ссылку «Свяжитесь с нами» в нижний колонтитул, включите кнопку-переключатель «Отображать ссылку для связи с нами» и введите адрес электронной почты, который будет использоваться для ссылки.
- В раскрывающемся меню Цвета блоков выберите цвет фона для нижнего колонтитула домашней страницы.
- Нажмите Сохранить, чтобы сохранить конфигурацию нижнего колонтитула.
Цвета
Редактор домашней страницы позволяет управлять цветами, отображаемыми на домашней странице. Вы можете выбрать одну из восьми предустановленных цветовых тем для применения к содержимому домашней страницы. Каждая цветовая тема содержит цветовые стили, определяющие цвета текста, фона, заголовка и кнопки или ссылки.
Вы можете выбрать одну из восьми предустановленных цветовых тем для применения к содержимому домашней страницы. Каждая цветовая тема содержит цветовые стили, определяющие цвета текста, фона, заголовка и кнопки или ссылки.
Если предустановленные темы не соответствуют вашим потребностям — например, если в вашей организации есть особые требования к цветовой маркировке — вы можете создать пользовательскую цветовую тему с настроенными вами цветовыми стилями.
Чтобы настроить цвета домашней страницы, выполните следующие действия:
- Выполните первые четыре шага раздела Создание домашней страницы выше.
- В разделе «Дизайн» нажмите «Цвета».
- Щелкните Использовать предустановленную тему или Использовать пользовательскую тему.
- Если вы используете предустановленные темы, выберите предустановленную тему из раскрывающегося меню и при необходимости измените цветовой стиль, применяемый к любому из компонентов домашней страницы, например к текстовому блоку или галерее.

- Если вы настраиваете пользовательскую цветовую тему, настройте один или несколько пользовательских стилей следующим образом:
- В разделе Пользовательские цветовые стили щелкните Добавить пользовательский стиль.
- Введите имя стиля.
- В разделе «Настройка цветов» нажмите кнопку «Изменить пользовательский стиль» рядом с блочным элементом, например «Фон».
- Укажите цвет, указав шестнадцатеричное значение, значения RGB или значения HSV или выбрав цвет из палитры цветов или палитры предустановленных цветов или общих цветов темы (если они определены).
- Повторите эти шаги для каждого элемента блока, для которого вы хотите настроить цвета.
- Если какие-либо элементы помечены как неразборчивые, нажмите кнопку «Изменить пользовательский стиль» для элемента и настройте другой цвет.
- В окне Добавить пользовательский стиль нажмите Сохранить, когда закончите.

- Чтобы создать дополнительные пользовательские стили, повторите предыдущий шаг.
- Чтобы изменить пользовательский цветовой стиль, нажмите кнопку «Редактировать» , внесите изменения в имя или цвета стиля и нажмите «Перезаписать стиль».
- Чтобы удалить пользовательский цветовой стиль, нажмите кнопку «Удалить» , подтвердите, что хотите удалить стиль, и нажмите «Удалить».
- Щелкните Сохранить, чтобы сохранить конфигурацию цвета.
Типографика
Редактор домашней страницы позволяет управлять шрифтами, отображаемыми на домашней странице. Вы можете выбрать из списка предустановленных тем шрифта, предназначенных для того, чтобы ваша домашняя страница выглядела профессионально. Каждая предустановленная тема шрифта включает шрифт для заголовков и шрифт для основного текста.
Если предустановленные темы не соответствуют вашим потребностям — например, если ваша организация предъявляет особые требования к фирменному шрифту или вам нужно больше вариантов шрифтов, — вы можете создать пользовательскую тему шрифта, выбрав комбинацию шрифта заголовка и основного текста из набора распространенных шрифтов.
Чтобы настроить шрифты для домашней страницы, выполните следующие действия:
- Выполните первые четыре шага раздела Создание домашней страницы выше.
- В разделе «Дизайн» нажмите «Типографика».
- Щелкните Использовать предустановленную тему или Использовать пользовательскую тему.
- Выполните одно из следующих действий:
- Если вы используете предустановленную тему шрифта, выберите ее из списка.
- Если вы используете тему пользовательского шрифта, выберите шрифт заголовка и шрифт основного текста в раскрывающихся меню.
- Щелкните Сохранить, чтобы сохранить конфигурацию шрифта.
Устаревшая домашняя страница
Поддержка настроек устаревшей домашней страницы прекращена, и организации были переведены на современную, удобную для мобильных устройств домашнюю страницу с галереями элементов, ссылками и пользовательскими цветами и шрифтами. Если ваша организация получила расширение для продолжения использования устаревшей домашней страницы, вы по-прежнему можете просматривать устаревшую домашнюю страницу, чтобы ссылаться или копировать содержимое на современную домашнюю страницу.
Если ваша организация получила расширение для продолжения использования устаревшей домашней страницы, вы по-прежнему можете просматривать устаревшую домашнюю страницу, чтобы ссылаться или копировать содержимое на современную домашнюю страницу.
- Убедитесь, что вы вошли в систему как администратор по умолчанию или пользовательская роль с правами администратора для управления веб-сайтом организации.
- В верхней части сайта щелкните Организация и перейдите на вкладку Настройки.
- Щелкните Домашняя страница сбоку страницы.
- Щелкните ссылку на предыдущую домашнюю страницу.
Отзыв по этой теме?
Какой лучший шрифт для контента в 2020 году? Плюс: примеры сочетания шрифтов
Начните публиковать онлайн-бюллетени, такие как Deloitte, IBM и Nike.
Получите демоверсию Readz сегодня и никогда не оглядывайтесь назад.
ПОЛУЧИТЬ ДЕМО
Если вы когда-либо попадали на веб-страницу, которую было почти невозможно прочитать, вы уже понимаете важность разборчивого содержания. Бьюсь об заклад, вы недолго задерживались на этой странице. Ты не один; большинство людей не будут. Итак, если сайт не может удержать посетителей, как он может их конвертировать? Простой. Это невозможно. Потому что неразборчивый контент нельзя конвертировать. Напротив, сайты, которые обеспечивают приятное чтение, в результате получают более высокий трафик, вовлеченность и конверсию. В то время как многие факторы способствуют положительному опыту чтения, текст вездесущ. Так вот где вы должны начать. В этой статье рассматривается лучший шрифт для вашего онлайн-контента и публикаций, будь то
Бьюсь об заклад, вы недолго задерживались на этой странице. Ты не один; большинство людей не будут. Итак, если сайт не может удержать посетителей, как он может их конвертировать? Простой. Это невозможно. Потому что неразборчивый контент нельзя конвертировать. Напротив, сайты, которые обеспечивают приятное чтение, в результате получают более высокий трафик, вовлеченность и конверсию. В то время как многие факторы способствуют положительному опыту чтения, текст вездесущ. Так вот где вы должны начать. В этой статье рассматривается лучший шрифт для вашего онлайн-контента и публикаций, будь тоцифровых публикаций, таких как отчеты, информационные бюллетени, годовые отчеты или веб-сайты и блоги
. Мы уделим особое внимание лучшим сочетаниям шрифтов, используемых в разных отраслях.
Лучший шрифт для веб-контента
Эффекты типографского выбора
В идеале, копии вашего веб-сайта и онлайн-контента достаточно, чтобы удовлетворить ваших читателей и достичь ваших целей в отношении контента. И все же вы можете влиять на восприятие текста с помощью типографики:
И все же вы можете влиять на восприятие текста с помощью типографики:
- Брендинг: Ваш веб-сайт будет повторять стиль вашего бренда и использовать либо шрифты, определенные вашим брендом, либо шрифты, подчеркивающие качества вашего бренда. Чистый и серьезный корпоративный образ лучше всего дополняется шрифтом такого вида.
- Психология: внешний вид шрифта вызывает определенное настроение или эмоции, которые должны соответствовать вашему бренду, а также вашему контенту, чтобы придать ему индивидуальность.
- Разборчивость: Типографика может улучшить внешний вид текста на экране и облегчить его чтение. Оптимальная скорость и легкость могут побудить читателей продолжить чтение.
- Сканирование: даже те читатели, которые только быстро просматривают ваш контент, могут сохранить больше информации, когда выбор типографики на веб-сайте позволяет легко сканировать.
- Доступность. Точно так же обеспечение доступности вашего контента для пользователей с ограниченными возможностями на разных устройствах является не только приоритетом дизайна, но и помогает донести ваше сообщение до читателей.
Почему важен шрифт?
Разные шрифты выражают разные эмоции бренда
Начнем с того, что шрифты способны создавать у читателей очень специфические ассоциации, вызывающие определенные эмоции в отношении бренда или компании. Просто подумайте о шрифте, используемом для логотипа Disney, по сравнению со шрифтом Sony. Два разных шрифта, два совершенно разных ощущения.То же самое верно для всех шрифтов. Когда вы думаете о Times New Roman, вы можете подумать о «устаревшем» или «педагогическом». Напротив, когда вы думаете о Гарамонде, на ум могут прийти такие слова, как «отполированный» и «утонченный». Между прочим, оба шрифта с засечками (отличающиеся небольшими декоративными линиями, добавленными в конце штриха в букве или символе), но они имеют разные ассоциации.
Шрифты на вашем веб-сайте обеспечивают удобство чтения, разборчивость, вовлеченность и, в конечном счете, конверсию и, следовательно, рост бизнеса. Следующая инфографика дает обзор чувств, которые читатели связывают с различными шрифтами: Психология выбора шрифта (источник
) Для своего проектаЛогофонты
дизайнер Эмануэле Абрате заменяет словесные знаки известных логотипов с используемыми шрифтами. Таким образом, Google становится Product Sans, название шрифта, которое поисковая система использует для своего логотипа. Вы можете просмотреть проект для вдохновения шрифта.
Таким образом, Google становится Product Sans, название шрифта, которое поисковая система использует для своего логотипа. Вы можете просмотреть проект для вдохновения шрифта.В другом интересном исследовании шрифтов экспериментатор Эррол Моррис попросил 45 000 читателей New York Times пройти тест. Вопреки названию, викторина предназначалась не для того, чтобы проверить, являются ли читатели оптимистами или пессимистами, а для того, чтобы выяснить, влияют ли шрифты на воспринимаемую истину . В частности, существуют ли определенные шрифты, которые заставляют поверить в то, что предложения, в которых они написаны, истинны?
Для исследования Моррис использовал шесть шрифтов: Baskerville, Computer Modern, Georgia, Helvetica, Comic Sans и Trebuchet. Он обнаружил, что Баскервиль вызывает наибольшую уверенность; то есть породило убеждение, что предложение истинно. (Чтобы узнать больше об этом исследовании, нажмитездесь
.) Очевидно, что решение о шрифте важно; контент-маркетологам следует действовать осторожно.
Какой шрифт легко читать? Шрифты с засечками и шрифты без засечек
В исследовании слежения за движением глаз, проведенном IBM и Google, исследователи также измерили удобочитаемость шрифтов с засечками и шрифтов без засечек. Исследование показало, что шрифты с засечками (они использовали Georgia) читались на 7,9% быстрее, чем шрифты без засечек (в исследовании использовался Helvetica), хотя разница не была существенной .Многие другие исследования показали то же самое. И многое, многое другое влияет на удобочитаемость текста (например, расстояние между буквами, высота и ширина, вес, форма и т. д.).
Тааак… какой шрифт вам больше всего подходит?
Очевидно, что решение о шрифте очень важно; контент-маркетологам следует действовать осторожно. Как правило, шрифты, которые хорошо работают на веб-сайте, имеют открытые счетчики (отверстие внутри букв, таких как O или D), большие апертуры (отверстие между счетчиком и глифом снаружи, как в c или e) и имеют умеренный контраст толщины штрихов символов. При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
Итак, для целей этой статьи, вот упрощенный список лучших и худших бесплатных шрифтов для вашего основного контента:
Encourated:
- Nunito Sans
- Garamond
- Georgia 900 20
- Avenir
- Raleway
- Lato
- Verdana
- Open Sans
- PT Sans / PT Serif
Избегать:
универсальная доступность.
- Comic Sans (#1 самый ненавистный)
- Курьер
- Папирус
- Impact
- Souvenir
- Times New Roman
- Brush Script
- Gill Sans
Советы по выбору наилучшего шрифта для вашего контента
Соответствие вашему бренду и сообщению
Выбирайте шрифты в соответствии с тем, что представляет ваш бренд и ваш веб-сайт, и отражайте индивидуальность вашего сообщения. Какие характеристики важны? Традиционный, респектабельный, комфортный, надежный? Современный, современный, минималистичный, прогрессивный? Сильный, стабильный, определенный? Элегантный, роскошный, винтажный?
Какие характеристики важны? Традиционный, респектабельный, комфортный, надежный? Современный, современный, минималистичный, прогрессивный? Сильный, стабильный, определенный? Элегантный, роскошный, винтажный?
Подберите свою аудиторию
Примите во внимание своих читателей и определите возрастной диапазон и социально-демографические характеристики вашей целевой аудитории. Оправдайте ожидания читателей, представив им визуальные эффекты, которые они уже ожидают от вашего сектора, и лишь добавьте немного личного прикосновения. При необходимости изучите своих успешных конкурентов, чтобы понять, как они используют шрифты.
Универсальность
Если вам сложно сочетать два шрифта, может быть достаточно одного. Не забывайте, что вы можете использовать разные стили и начертания, чтобы выделять и отличать заголовки и подзаголовки просто по размеру от основного текста. Это будет особенно хорошо работать с современными шрифтами без засечек, такими как Open Sans или Roboto.
Читабельность
Мы не можем не подчеркнуть, что дизайн вашего шрифта не должен быть слишком сложным. Никогда не идите на компромисс в отношении удобочитаемости и разборчивости, особенно для мобильных пользователей.
Рекомендации для мобильных устройств
Для получения дополнительной информации о мобильной типографикеруководство Google по материальному дизайну
предлагает четкие и последовательные советы по дизайну. Вот несколько соображений при выборе шрифтов для мобильного веб-дизайна:- Подумайте о том, чтобы смягчить работу рабочего стола, что может означать использование только шрифта с засечками или без засечек, или использовать более декоративный шрифт, реже для штрихов здесь и там.
- Ограничьтесь всего двумя гарнитурами на мобильных устройствах, чтобы читатели и пользователи могли лучше видеть текст на небольших экранах.
- Убедитесь, что символы различаются, и читатели не перепутают похожие глифы друг с другом (прописная буква «i», строчная буква «l», цифра «1»), особенно при меньших размерах.

- Гарнитуры должны дополнять друг друга; они могут визуально контрастировать, но для удобочитаемости полезна одинаковая ширина символов и длина строки.
- Чем экстравагантнее ваш выбор шрифтов на десктопе, тем серьезнее вам следует подумать о замене на мобильных устройствах.
Шрифт для различных отраслей промышленности
Google использует Product Sans для своего логотипа.
Как правило, шрифты, которые хорошо работают на веб-сайте, имеют открытые счетчики (отверстие внутри букв, таких как O или D), большие апертуры (отверстие между счетчиком и глифом снаружи, как в c или e) и имеют умеренный контраст толщины штрихов символов. При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
Ваш выбор шрифтов для веб-сайта и онлайн-контента говорит о вашем бренде и бизнесе, а также о вашем контенте, продукте и аудитории. Дизайн вашего шрифта должен соответствовать сообщениям вашего бренда, поэтому ниже мы рассмотрим шрифты для веб-сайтов в различных отраслях.
ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Арапей Дроид с засечками Мули Лато
Робото Эстакада
Брэндон Гротеск
Руни
Освальд
Univers
Museo Sans Rounded
Oxygen
Tiempos
Avenir
Geogrotesque
Circular
Ra leway
Raleway
В общем, шрифты, которые хорошо работают на веб-сайте, имеют открытые счетчики (отверстие внутри букв, таких как O или D), большие апертуры (отверстие между счетчиком и глифом снаружи, как в c или e) и имеют умеренный контраст толщины штрихов символов. При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
Ваш выбор шрифтов для веб-сайта и онлайн-контента говорит о вашем бренде и бизнесе, а также о вашем контенте, продукте и аудитории. Дизайн вашего шрифта должен соответствовать сообщениям вашего бренда, поэтому ниже мы рассмотрим шрифты для веб-сайтов в различных отраслях.
Лучший шрифт для здравоохранения
Nurse. com
com
Лучший шрифт для банковского дела и финансов
Этот исследовательский отчет , подготовленный BNY Mellon и Financial Times, объединяет Publico Banner для серьезных заголовков с засечками и шрифт Lineto Akkurat для основного текста без засечек. Клиенты ищут такие ценности, как стабильность, надежность и профессионализм. Также важно изобразить чувство безопасности. Благодаря банковским приложениям, криптовалютным стартапам и финтеху сектор обычно стремится к более современному виду, не теряя силы традиционных ценностей. Ряд современных шрифтов подходит для веб-сайтов выпечки и финансов, таких как Open Sans, DIN, Calibre, Neue Haas Grotesk, Graphik, Avenir, Pluto Sans, Proxima Nova, Aktiv Grotesk, Calluna, Sofia Pro, Neue Haas Unica, Akkurat и Nunito.ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Montserrat
Arsenal
DIN Pro
Pluto Sans
Pluto Sans 90 003
Tiempos
Avenir
Геогротеск
Циркуляр
Катамаран
Страхование
Туристическая страховая компанияTuGo
полагается на Open Sans для ясности в своем информационном бюллетене. Подобно банковскому делу и здравоохранению, вы хотите использовать шрифты, которые передают ощущение безопасности в страховом секторе. Избегайте причудливых сценариев, которые кажутся непрофессиональными и игривыми. Правильное сочетание шрифтов будет говорить о надежности ваших брендов и вызывать доверие у клиентов.
Подобно банковскому делу и здравоохранению, вы хотите использовать шрифты, которые передают ощущение безопасности в страховом секторе. Избегайте причудливых сценариев, которые кажутся непрофессиональными и игривыми. Правильное сочетание шрифтов будет говорить о надежности ваших брендов и вызывать доверие у клиентов.Современный подход может полностью полагаться на шрифты без засечек, но нет ничего плохого в использовании современных заголовков с засечками для обращения к традиционным значениям.
ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Crimson
Roboto Slab
Open Sans
Brandon Grotesque
Brandon Grotesque 9 0003
Tiempos
Avenir
Platform
Poppins
Calluna
Calluna
Realist
Realist
9000 2 FF DaxFF Dax
Proxima Soft
Academics & Education
Aspen Music Festival And School использует шрифт Larsseit от Type Dynamic для заголовков без засечек и Utopia Std для основного текста с засечками.
Образовательные веб-сайты и приложения для электронного обучения, предназначенные для младших школьников, часто используют только шрифт без засечек, используя современные шрифты. Для вашего образовательного веб-сайта рассмотрите такие шрифты, как Futura, Crimson, Open Sans, Avenir, Lato, Interstate, Noto Sans, Elena, Graphik, Sofia Pro, Proxima Nova или Benton Sans.
Современный подход может полностью полагаться на шрифты без засечек, но нет ничего плохого в использовании современных заголовков с засечками для обращения к традиционным значениям.
ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Montserrat
Skolar / Space Mono
Oswald
Univers
Freight Sans Pro 9 0003
Freight Text
Apercu
Work Sans
Akkurat
Fenland
LL Circular
Калибр
FF Dax
FF Dax
Некоммерческие и неправительственные организации
Некоммерческая организацияАмериканская ассоциация промышленной гигиены
использует Dosis для своего логотипа и Futura PT с Open Sans & Arial для обмена сообщениями. Для неправительственных и некоммерческих организаций: пусть соответствующий сектор поможет вам выбрать шрифт, чтобы подчеркнуть респектабельность, ответственность или профессионализм. Для активизма, социальной ответственности и других целей, когда вы хотите передать сильное сообщение, которое должно выделяться, вы можете использовать необычную пару с засечками и без засечек или комбинировать без засечек с моноширинным или другим ярким заголовком.
Для неправительственных и некоммерческих организаций: пусть соответствующий сектор поможет вам выбрать шрифт, чтобы подчеркнуть респектабельность, ответственность или профессионализм. Для активизма, социальной ответственности и других целей, когда вы хотите передать сильное сообщение, которое должно выделяться, вы можете использовать необычную пару с засечками и без засечек или комбинировать без засечек с моноширинным или другим ярким заголовком.ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Droid Serif
Skolar
Vinter
Rooney
Apercu
9 0002 Scandia LineScandia
Novel Sans Rounded
Heimat Sans
Jigsaw
Jigsaw
Maiola
Montserrat
9 0002 FarnhamSource Sans
FF Din
FF Din
Plan Grotesque
Plan Grotesque
Akkurat
Аккурат
Недвижимость
В своем новом подходе к арендеNestio
использует современный шрифт Karbon для особого вида. Эта отрасль более разнообразна, чем может показаться на первый взгляд. В целом, ваш выбор шрифтов должен свидетельствовать о доверии и серьезности вашего бренда. Но в зависимости от ваших клиентов, вы можете выбрать роскошный или доступный, классический или современный, зрелый или молодежный. Шрифты без засечек способны передать эту современную или вневременную привлекательность, в то время как вы можете добавить индивидуальности, традиции и совершенства с помощью правильного шрифта без засечек для заголовков.
Эта отрасль более разнообразна, чем может показаться на первый взгляд. В целом, ваш выбор шрифтов должен свидетельствовать о доверии и серьезности вашего бренда. Но в зависимости от ваших клиентов, вы можете выбрать роскошный или доступный, классический или современный, зрелый или молодежный. Шрифты без засечек способны передать эту современную или вневременную привлекательность, в то время как вы можете добавить индивидуальности, традиции и совершенства с помощью правильного шрифта без засечек для заголовков.ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Proxima Nova
Gilmer
Грузия
Proxima Nova
Museo Slab 9000 3
Open Sans
Fedra Sans
Neue Haas Grotesque
Neue Haas
Neue Haas Grotesque
Neue Haas
Futura
ITC Bodoni
Apercu
Benton Modern
Benton Sans
Eudald News
Figgins Sans
Карбон
Поппинс
Поппинс
Аккурат
Аккурат
Авенир
Авенир
Локатор 900 03
Locator
Розничная торговля и электронная коммерция
Nike
использует жирный шрифт без засечек для своих заявлений и заголовков в этом информационном бюллетене.